Apresentando o complemento WooCommerce Variation Swatches para ProductX
Publicados: 2022-06-02O uso do plugin WooCommerce para criar sites de comércio eletrônico está aumentando dia a dia. Com a ajuda deste plugin gratuito, os usuários do WordPress podem criar sua loja online desejada sem esforço. No entanto, os proprietários de lojas WooCommerce sempre tentam expandir as funcionalidades e tornar os usuários de suas lojas online amigáveis.
Mas, nesta postagem do blog, discutirei apenas o complemento Variation Swatches para ProductX . Isso ajuda a tornar os produtos variáveis mais atraentes e fáceis de usar. No entanto, o ProductX também oferece vários complementos e vários recursos.
Antes de entrar em uma explicação detalhada, gostaria de falar sobre os produtos e amostras variáveis.
O que é um Produto Variável?
Produtos Variáveis referem-se àqueles produtos que possuem múltiplas variações, incluindo cores, tamanhos e preços. Por exemplo, você pode ter variações que podem ser cores, tamanhos e preços e estoque diferentes.
Portanto, como proprietários de lojas, não queremos criar páginas de produtos diferentes para os mesmos produtos. É aqui que os produtos variáveis entram em ação. Ao criar produtos variáveis, podemos adicionar cores, tamanhos, preços diferentes, estoque e até imagens das variações.
Para que os compradores possam escolher o tamanho e a cor desejados para o produto que desejam comprar, e se os lojistas definirem preços diferentes para diferentes variações, os compradores verão o preço exato após selecionar as variações desejadas.
O que são amostras de variação do WooCommerce
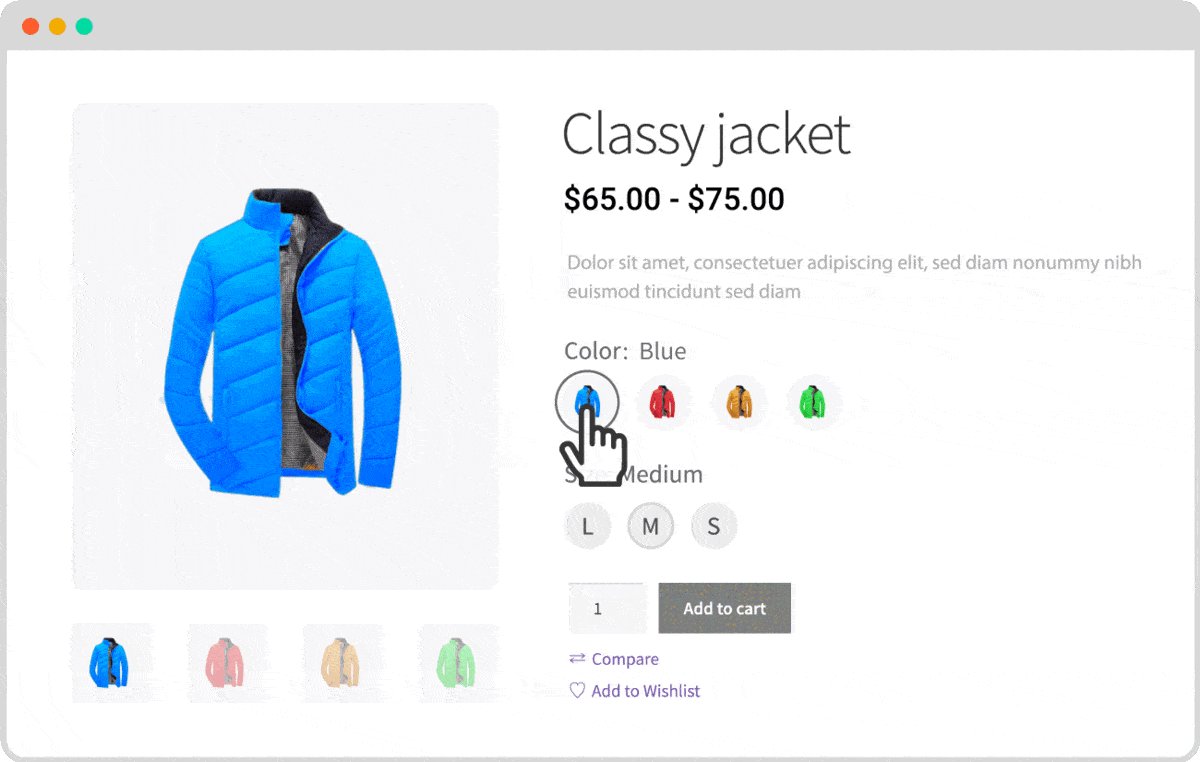
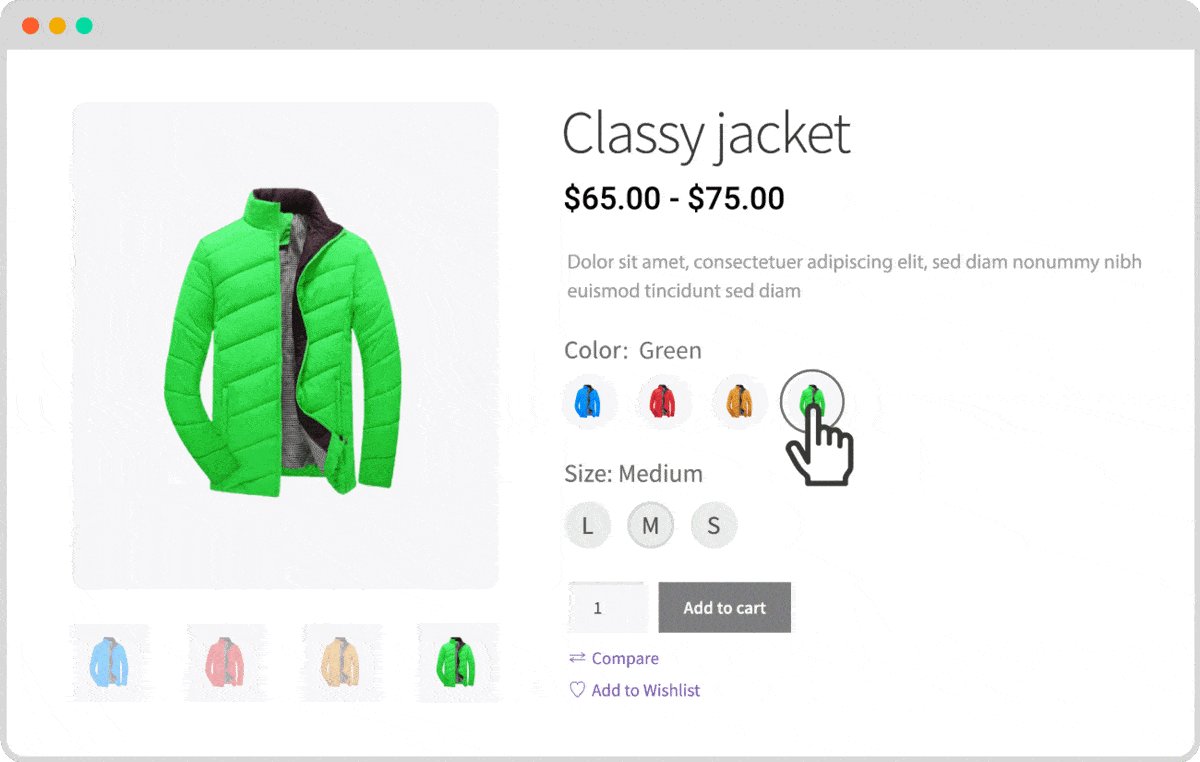
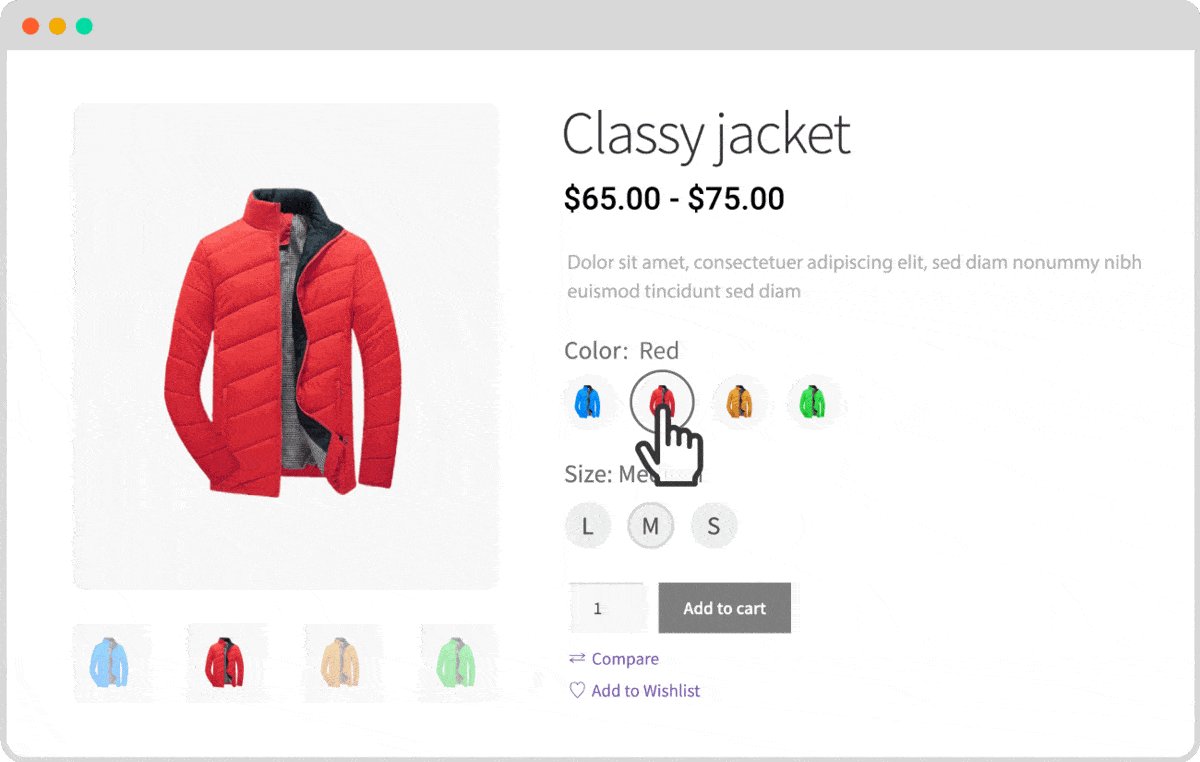
Faixas de variação são os botões de variações que incluem cores, etiquetas, tamanhos e imagens de produtos variáveis. É uma maneira moderna de exibir produtos variáveis na frente dos compradores para facilitar o processo de seleção de variações.
Assim, com a ajuda dos recursos Variation Swatches, os proprietários da loja online podem facilmente criar atributos com a apresentação visual das variações que incluem cores, imagens e rótulos em vez dos nomes das cores e tamanhos.
Por que usar as amostras de variação
Agora que expliquei os produtos variáveis e as amostras de variação, gostaria de explicar as razões por trás do uso das amostras de variação.
Como usamos qualquer coisa para obter alguns benefícios disso, também é o mesmo para as amostras de Variações que devemos usar esses recursos para obter alguns benefícios.
Então, você pode querer saber os benefícios disso. Embora tenha vários benefícios, gostaria de explicar os principais benefícios que fariam você começar a usar esse recurso em seu site.
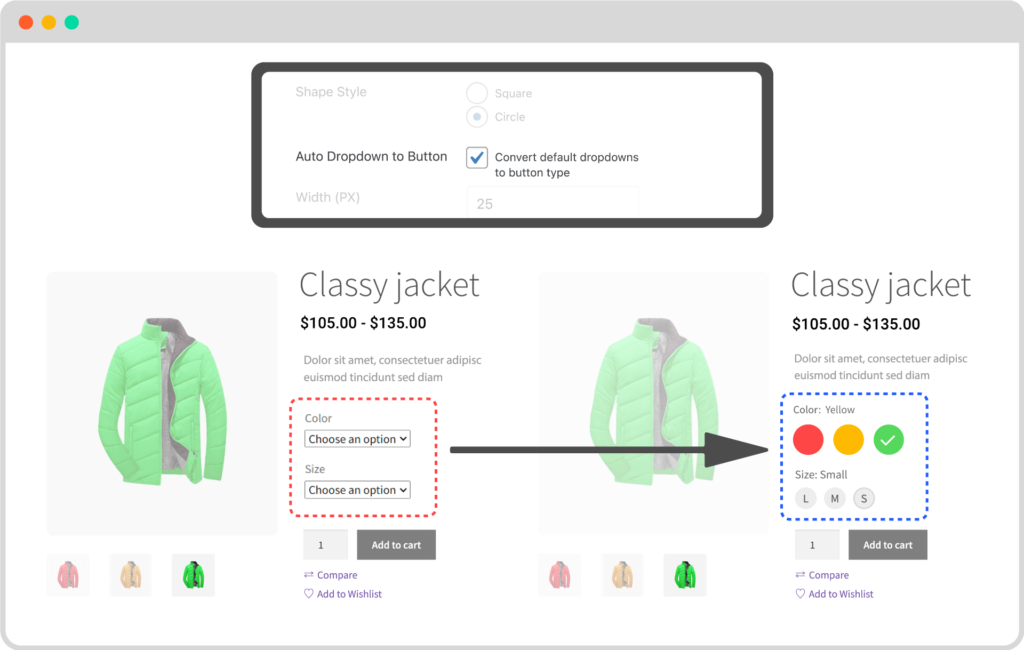
Lista suspensa em amostras: Em primeiro lugar, as opções de seleção de variação da lista suspensa serão convertidas no botão Amostras para que os compradores possam ver as variações disponíveis dos produtos rapidamente sem clicar na lista suspensa.
Exibir cores e rótulos: Os produtos variáveis padrão do WooCommerce exibem o nome das cores e tamanhos. Mas com os recursos de swatches, podemos exibir cores e rótulos desejados aumentados dos nomes das cores e tamanhos.
Exibir imagens: também podemos exibir imagens de produtos como o botão Amostras em vez de cores. No entanto, nem todos os plugins têm esse recurso. Continue lendo as postagens do blog para descobrir qual plugin tem todos esses recursos.
Melhor experiência do usuário: Por último, mas não menos importante, as amostras de variação nos ajudam a garantir uma melhor experiência do usuário para os clientes em potencial.
Apresentando o complemento Variation Swatches para ProductX
O ProductX é uma solução completa do WooCommerce para criar lojas online com precisão. Possui vários recursos e vários complementos úteis. E, WooCommerce Variation Swatches é um dos melhores addons do ProductX.
Ajuda a converter as opções de seleção suspensa das variações no botão Amostras. No entanto, você também pode criar diferentes tipos de Swatches do zero usando o complemento. Atualmente, oferece a criação de amostras de cores, rótulos e imagens. Continue lendo os posts do blog e saiba mais sobre eles.
Você também pode exibir as amostras para comprar, arquivar e todas as páginas de produto único. Não importa se eles são padrão ou personalizados criados com o complemento exclusivo do construtor WooCommerce do ProductX.
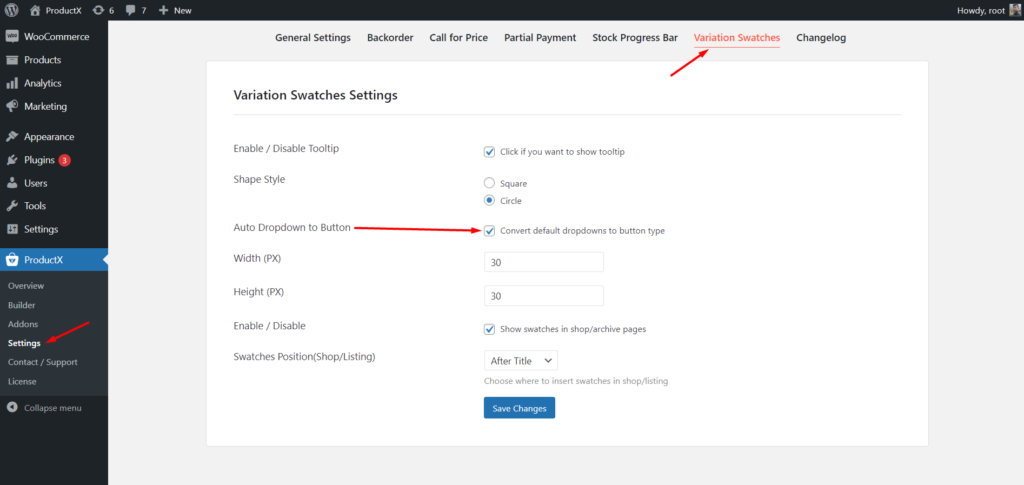
Como todos os outros complementos, ele também possui sua seção de configuração dedicada. De onde, podemos ativar a dica de ferramenta, aumentar ou diminuir os tamanhos das amostras e ativar a dica de ferramenta.
Comece a usar o Addon Variable Swatches.
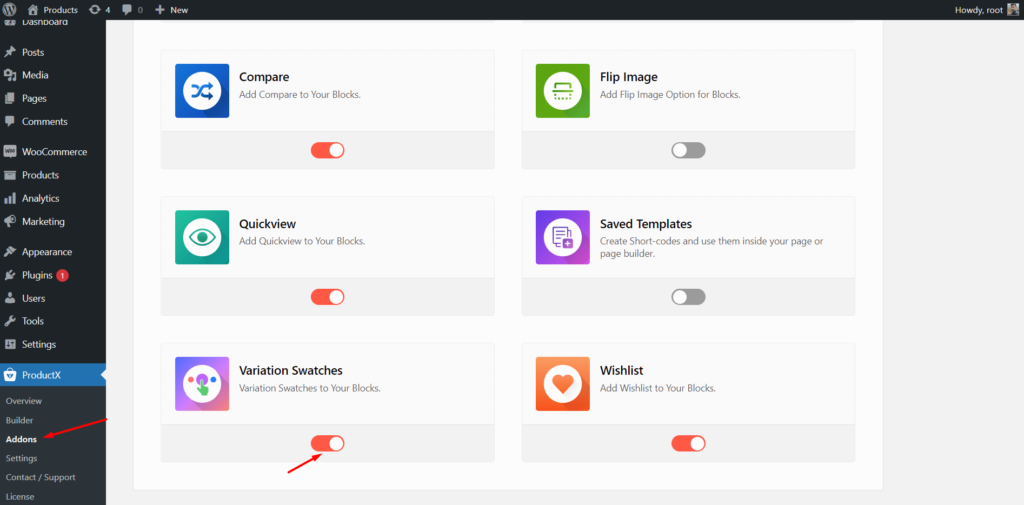
Para começar a usar o complemento Variation Swatches, você só precisa instalar o plug-in ProductX em seu site. Você pode instalá-lo a partir do diretório de plugins do WordPress. Então você tem que ativar o addon. Por isso:
- Navegue até ProductX
- Clique na seção Addons
- Ative o Addon Variation Swatches; isso é tudo

Agora você pode começar a usar o addon para dar uma olhada melhor nos produtos variáveis da sua loja WooCommerce.
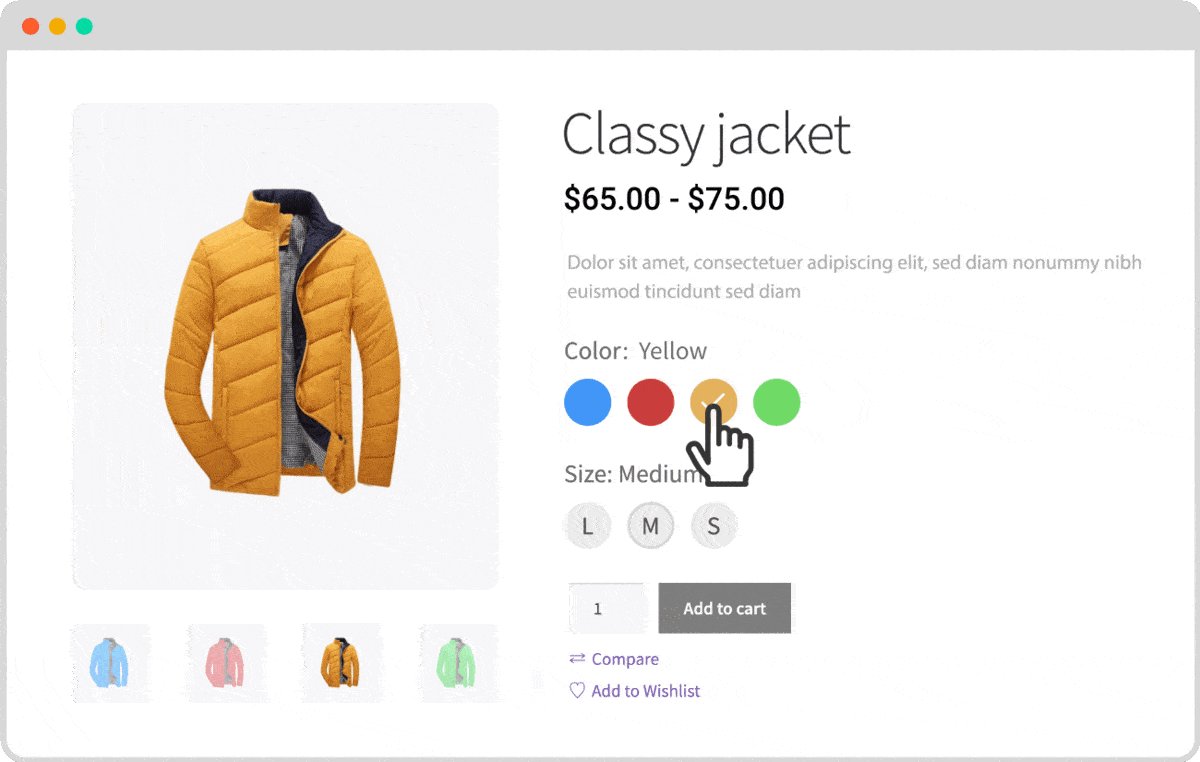
Converter listas suspensas em amostras

Agora é hora de começar a usar o addon Swatches. Em primeiro lugar, devemos converter os produtos variáveis existentes em belas amostras. Para isso, temos que ir para a seção de configurações e clicar na caixa de seleção “Converter dropdown to Swatches”. Agora, quando você for para um produto variável existente, verá que os menus suspensos são convertidos em um botão.

No entanto, não está mostrando as cores; está mostrando apenas o nome das cores. Isso ocorre porque as cores não são atribuídas com os nomes. Não podemos fazer isso sem esforço.

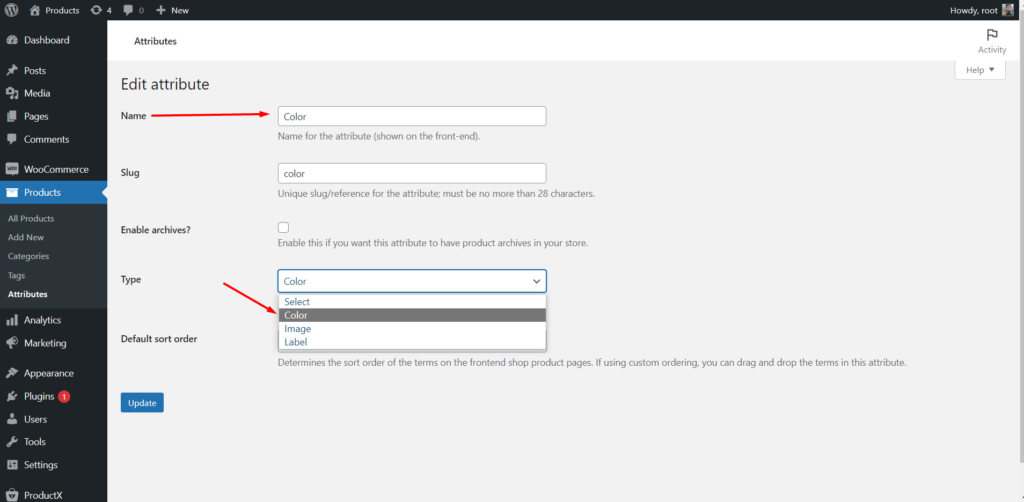
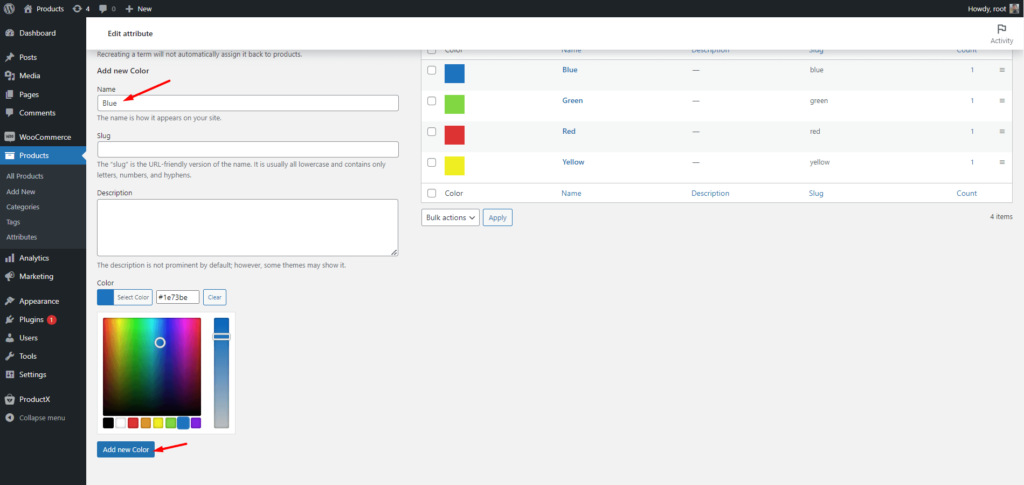
- Vá para a seção Atributo do produto.
- Altere o tipo de atributo para cor.
- E Atribua as cores desejadas como os valores.

Agora, vá para a página do produto e você verá que as cores que você atribuiu são exibidas na página. Da mesma forma, você também pode exibir rótulos em vez de tamanhos. Para isso, você definiu o tipo do atributo size como o rótulo e os rótulos atribuídos como os valores do atributo. Por exemplo, se você adicionar tamanho como Pequeno, o for seria “S”.
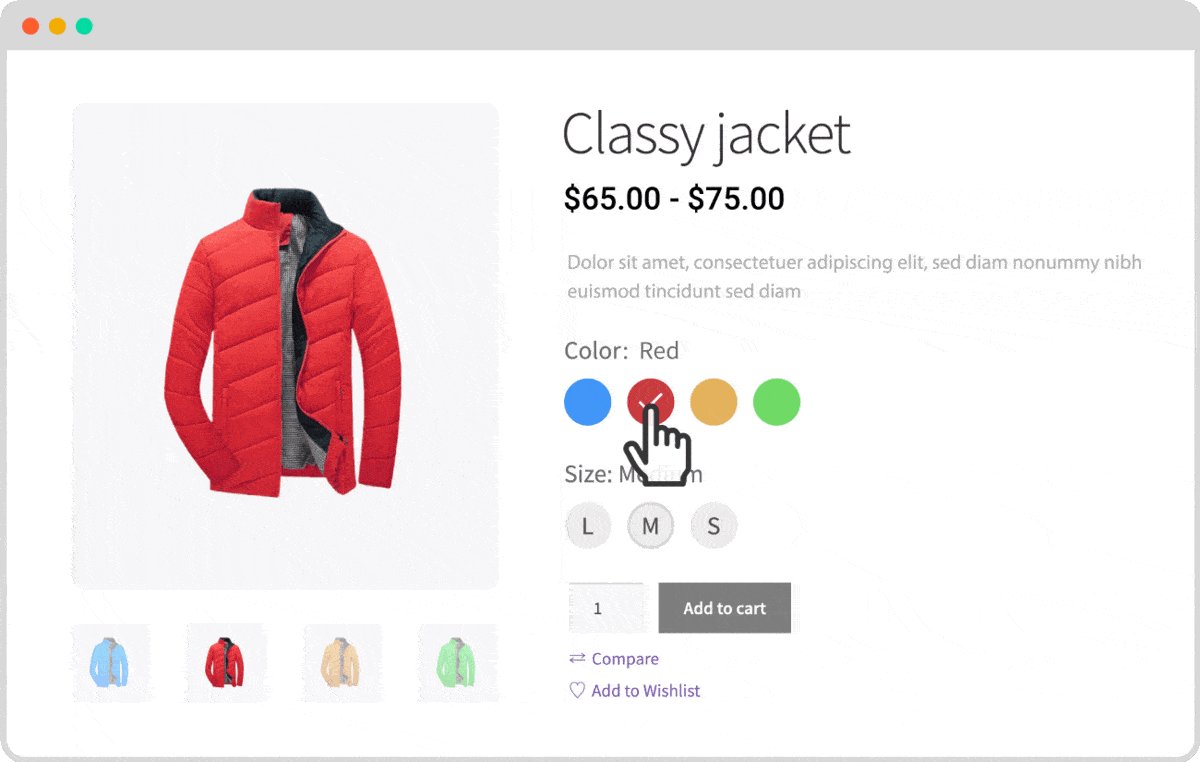
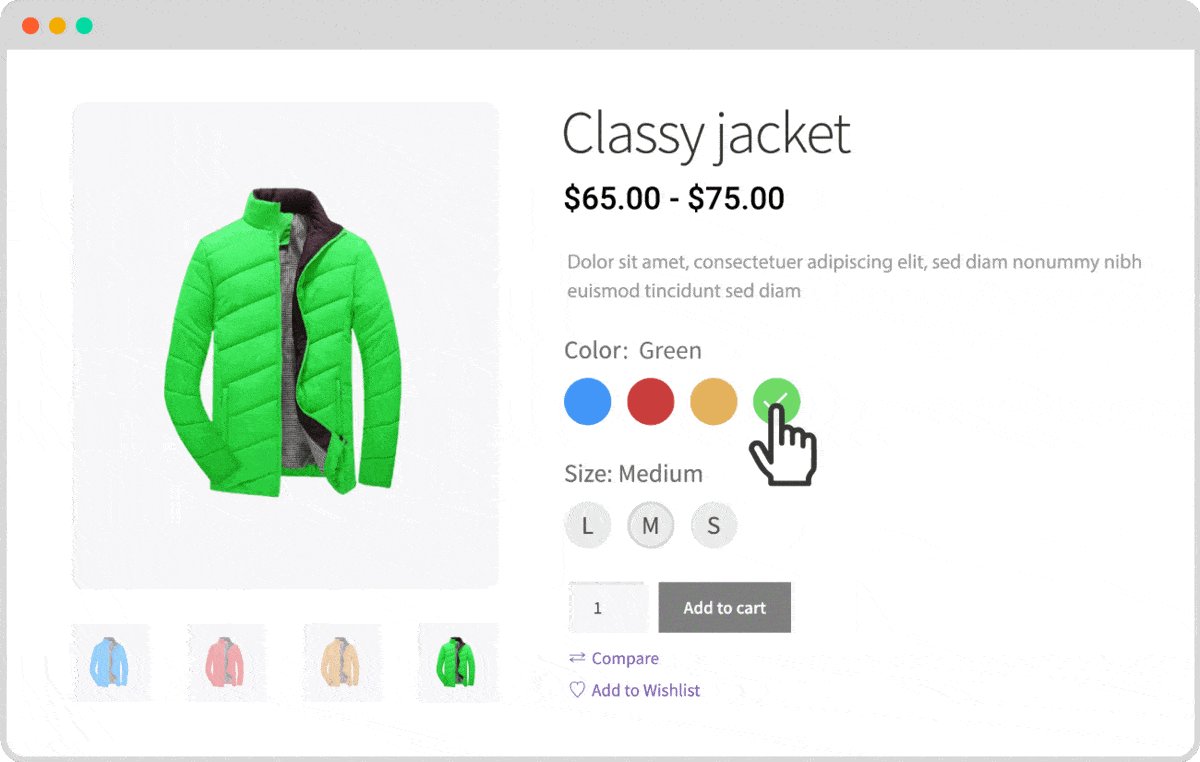
Crie amostras com atributos de cor e tamanho
Agora, deixe-me guiá-lo através da criação de amostras com atributos de cores e tamanho do zero. Em primeiro lugar, temos que ter certeza de que todos os atributos foram criados e configurados corretamente.
Você pode criar novos atributos ou apenas alterar o tipo e configurar os atributos existentes. Então, temos que criar e configurar um Atributo de Cor e um Atributo de Tamanho. Então temos que configurá-los com os valores desejados.
Após completar as configurações dos atributos, temos que adicioná-los corretamente aos nossos produtos variáveis desejados.
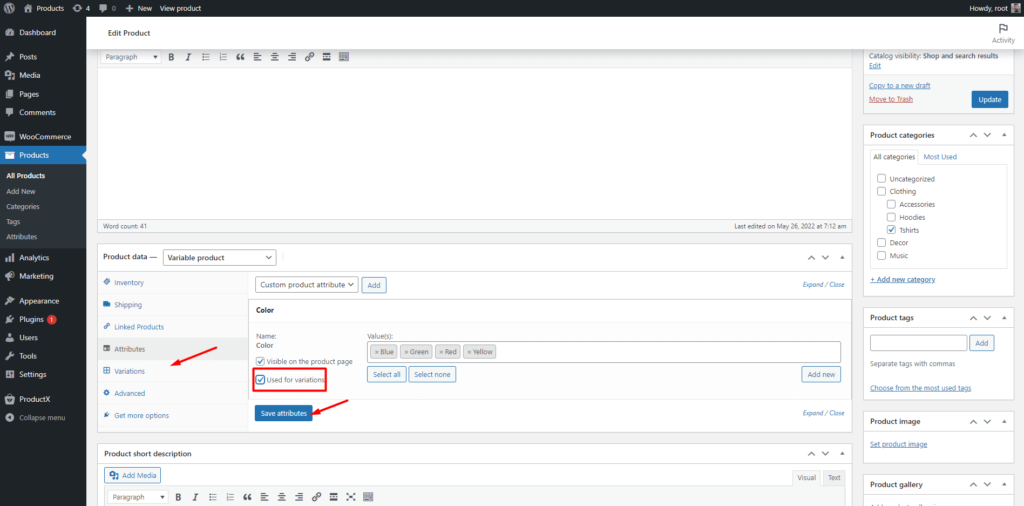
Ao editar um produto variável, clique na seção Atributos e selecione um atributo na lista suspensa e selecione todos os valores. Os valores estão disponíveis porque os adicionamos à seção de atributos globais.

Da mesma forma, temos que adicionar ambos os atributos com seus valores. Mas não se esqueça de clicar na caixa de seleção de variação disponível.

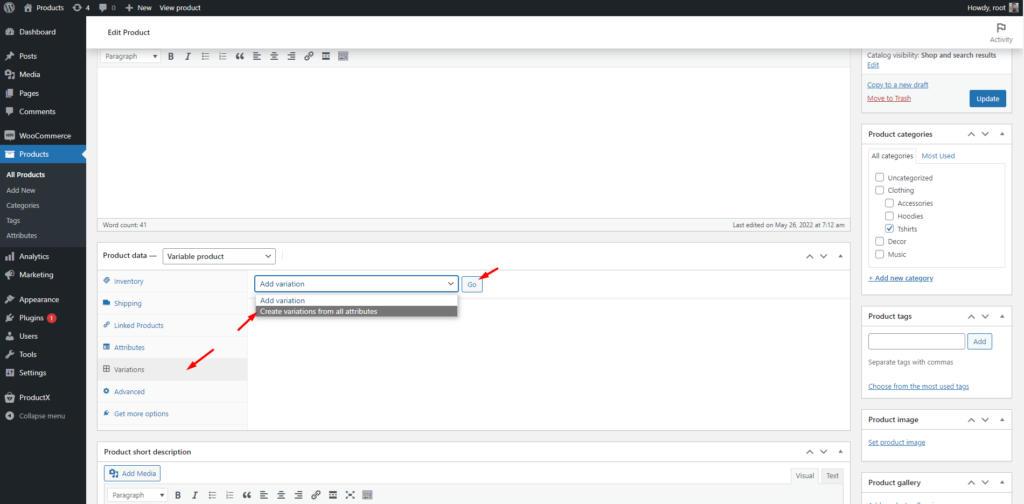
Agora, vá para a seção Variações e clique na opção “Criar variações com todos os atributos”. Espere um pouco; O WooCommerce configurará automaticamente as variações.

Então você tem que adicionar manualmente as imagens e preços do produto. Faça a sua correspondência das imagens do produto com as cores. Assim, quando os compradores clicarem em uma cor, verão a imagem do produto da mesma cor.
Se você deseja adicionar preços diferentes para diferentes variações, você deve adicioná-los manualmente. No entanto, se você quiser adicionar o mesmo preço para todas as variações, faça isso de uma só vez. Para isso, clique no menu suspenso de onde você configurou as variações e selecione as opções de “Definir preços regulares” e, em seguida, clique no botão ir.
Depois de clicar no botão ir, você pode adicionar o preço desejado e ele será adicionado a todas as variações.
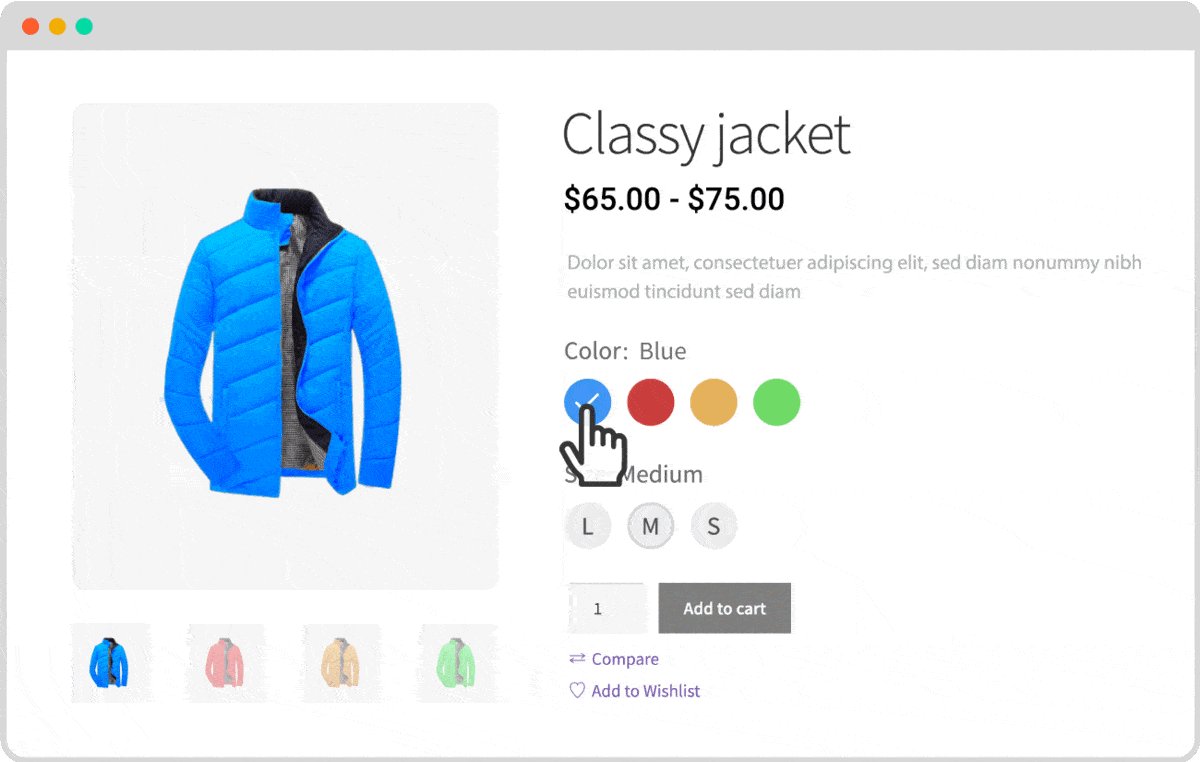
Isso é tudo agora. Você pode clicar no botão salvar e verificar como fica no front-end.

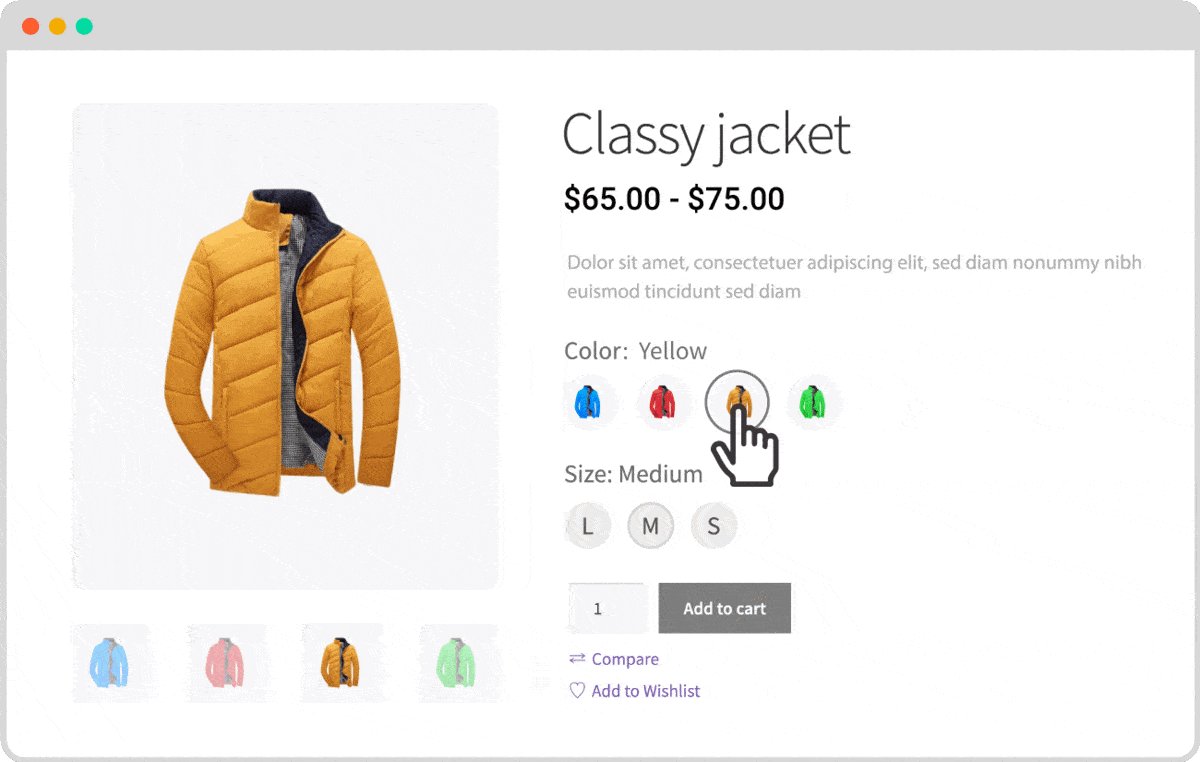
Criar amostras de imagem
Se você não estiver satisfeito com as amostras de cores, também poderá criar imagens. Para isso, acesse o atributo do produto. Em seguida, altere o tipo de atributo de cor para Imagem e atribua imagens em vez de cores. Mais tarde o processo é o mesmo. Você adiciona o valor do atributo a qualquer produto. No entanto, se você gerenciar Swathes de imagem a partir de um atributo global, será necessário adicionar várias imagens para vários produtos ao atributo. Então o que fazer? Não se preocupe. O ProductX também tem uma solução para isso.
Você também pode gerenciar as amostras de imagem no nível do produto. Primeiro de tudo, vá para a configuração Amostras e clique na caixa de seleção “Imagem do produto na amostra”.
Agora você poderá adicionar as imagens do nível do produto da mesma forma que adiciona imagens para configurar amostras de cores. Mas isso, haverá imagens como variações do produto em vez das cores do produto.

Conclusão
Isso é tudo sobre o complemento WooCommerce Variation Swatches para ProductX. Agora você pode começar a usar o addon e criar lindas amostras. Se você enfrentar alguma dificuldade ao criar amostras de variação, sinta-se à vontade para comentar abaixo.

PostX comemora mais de 20 mil instalações ativas! [Comemore conosco!]

Apresentando o modelo de notícias de jogos PostX [Algo para os jogadores!]

Como alterar o texto do botão Adicionar ao carrinho no WooCommerce?

Disponibilize produtos WooCommerce para pré-encomendas
