A versão 1.5 do tema Beaver Builder está agora em beta!
Publicados: 2016-03-0125% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


A versão mais recente do tema Beaver Builder está agora em beta e pronta para teste! Se ainda não o fez, vá até a área da sua conta e baixe uma cópia do beta para conferir.
Além de algumas novas configurações, esta atualização se concentra muito no que pode ser feito com o cabeçalho. Aqui está uma olhada nos detalhes do que estamos trabalhando e o que esperar.
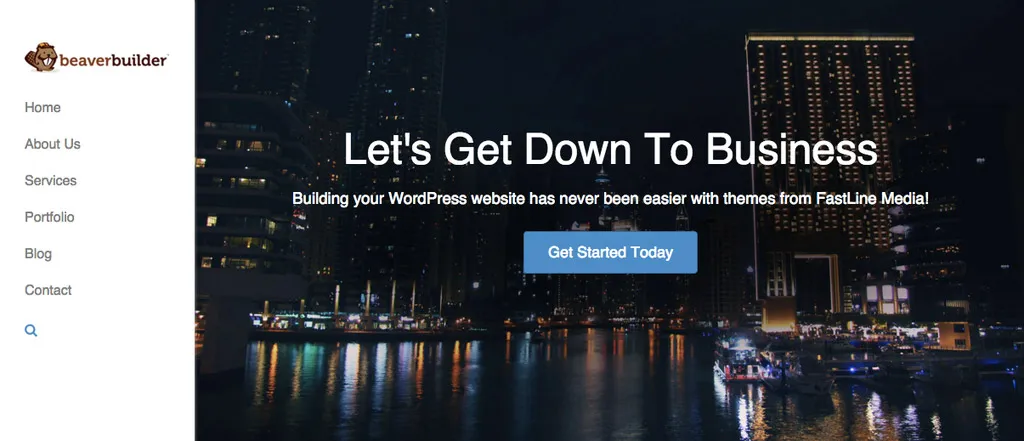
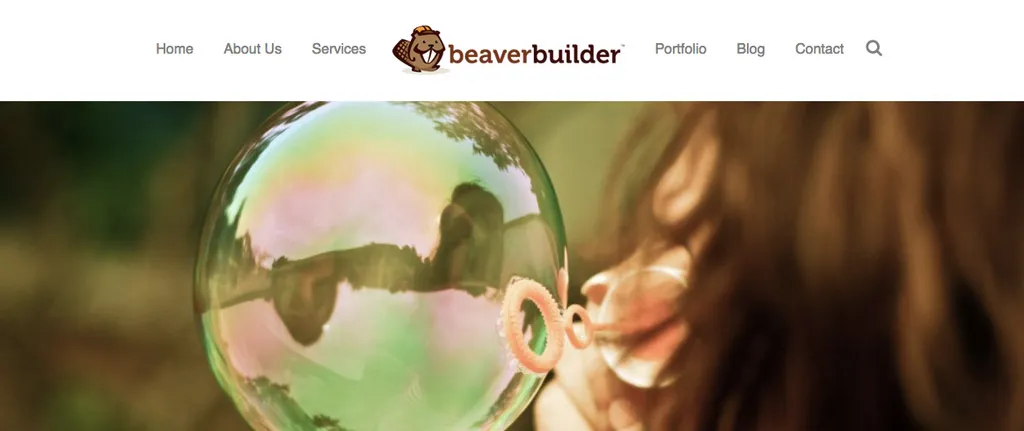
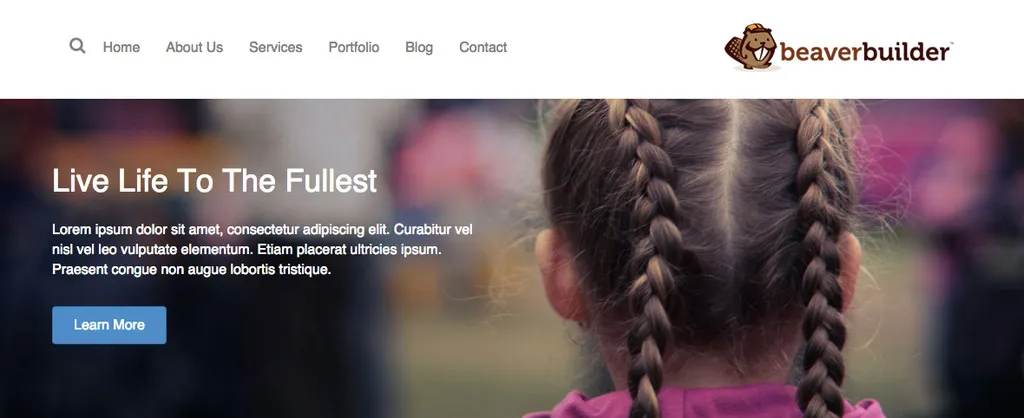
Esta versão do tema adiciona três novos (e muito solicitados) layouts de cabeçalho que podem ser selecionados no Personalizador em Header > Header Layout > Layout . Esses são…



Observe que, embora esses layouts de cabeçalho apareçam como nas capturas de tela acima, eles se ajustarão aos nossos layouts de cabeçalho padrão em dispositivos menores, como telefones e tablets.

Além de mais opções para o layout do cabeçalho, também oferecemos mais opções para o cabeçalho fixo que aparece quando a página é rolada.
As únicas opções que você tinha antes da versão 1.5 eram desabilitar o cabeçalho fixo ou fazer com que ele aparecesse gradualmente. Embora fazê-lo desaparecer seja bom para cabeçalhos altos que não encolheriam bem, essa técnica requer essencialmente que duas cópias do seu cabeçalho estejam na marcação . Isso não causará necessariamente problemas, mas alguns de vocês solicitaram alternativas melhores.
Dito isso, a partir da versão 1.5, tenho o prazer de anunciar que agora você pode optar por diminuir o cabeçalho principal quando a página é rolada (como mostrado acima) ou fixar o cabeçalho principal no topo da página. da época.

A partir da versão 1.5 será possível ocultar o cabeçalho principal até que a página seja rolada pelo usuário. Esta nova configuração pode ser encontrada no Personalizador em Cabeçalho > Layout do Cabeçalho > Ocultar Cabeçalho até Rolar e só estará disponível se você tiver o Cabeçalho Fixo desabilitado.
Também oferecemos a opção de definir a distância que a página deve ser rolada antes que o cabeçalho seja mostrado com a nova configuração Distância de rolagem .

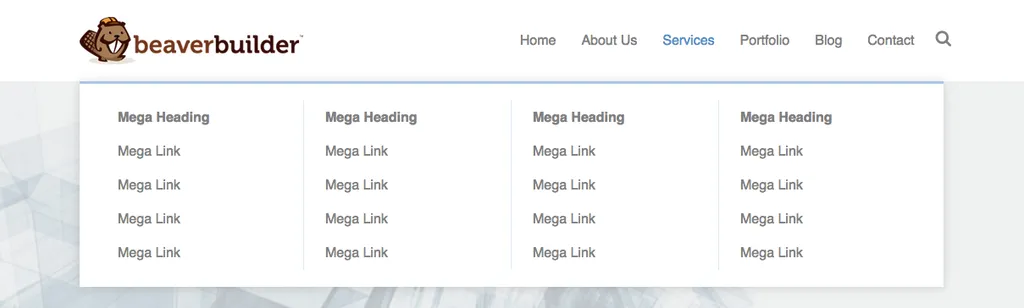
Outro pedido popular que apareceu nesta atualização foi a capacidade de adicionar um mega menu (mostrado acima) ao tema. Embora mega menus possam ser uma ótima opção, as interfaces para construí-los nem sempre são tão boas. Para manter as coisas simples e fáceis de gerenciar, utilizamos o editor de menu nativo do WordPress para criar seus mega menus.
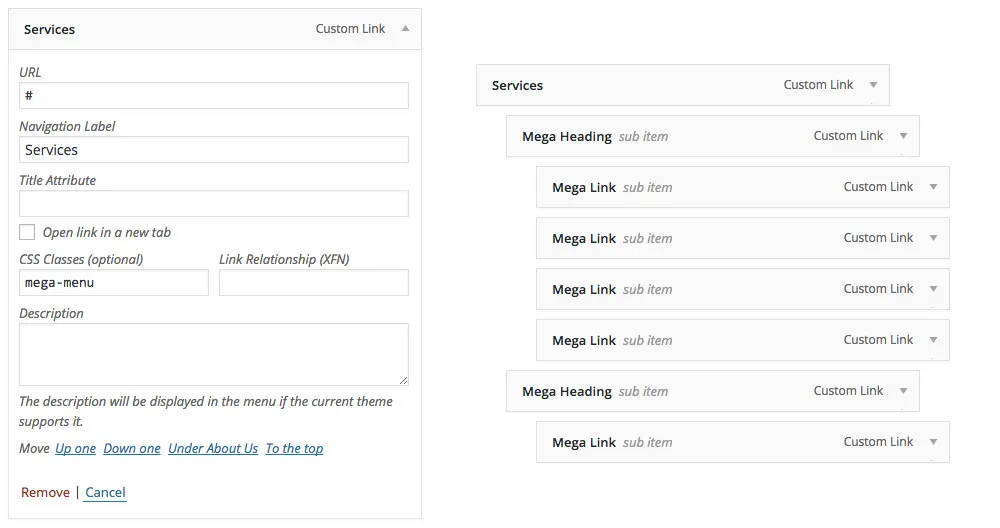
Basta adicionar o megamenu de classe a qualquer item de menu de nível superior (mostrado abaixo) e todos os itens de menu aninhados abaixo dele serão convertidos em um megamenu. É muito fácil!

Além de todo o trabalho realizado no cabeçalho, nesta versão também fornecemos uma série de configurações muito solicitadas. Eles devem ser bastante autoexplicativos, mas se você tiver alguma dúvida, deixe-nos saber nos comentários! Aqui está uma lista de tudo o que foi adicionado…
Por último, mas não menos importante, nesta atualização convertemos várias entradas de texto do tema em controles deslizantes para facilitar o ajuste de itens como tamanho da fonte e altura da linha.

Se você ainda não conheceu o mais novo desenvolvedor da equipe Beaver Builder, vá até a postagem de atualização de Robby e conheça Ozan! Embora esta não seja a primeira vez que eu pessoalmente fico em segundo plano em uma atualização (Diego arrasou na 1.6.4), esta é a primeira vez que minha única função é gerenciá-la. Ozan é responsável por tudo que você viu aqui e achamos que ele fez um excelente trabalho. Obrigado Ozan!
Tal como acontece com todos os nossos lançamentos beta, estamos planejando mantê-lo em beta pelas próximas duas semanas, a menos que algo importante aconteça. Nosso objetivo é resolver isso o mais rápido possível, mas precisamos da sua ajuda! Mais testadores beta significam que podemos encontrar e corrigir bugs mais rapidamente. Se ainda não o fez, baixe o novo beta na área da sua conta e teste-o! Se você tiver algum problema, avise-nos na postagem do fórum sobre este beta.
Já temos a versão 1.8 do plugin Beaver Builder em andamento e esperamos colocá-la em suas mãos para testes beta logo após o lançamento deste tema se tornar público. Não deixe de consultar nosso roteiro público se estiver interessado em ver o que preparamos para isso. Vai ser bom!
Qual é a sua parte favorita desta atualização? Não deixe de nos informar nos comentários abaixo! E como sempre, não hesite em nos informar se tiver algum comentário ou se tiver algum problema.
Que bom que atualizei para o tema completo! Isso é ótimo, mal posso esperar para experimentar os novos recursos.
Vocês são incríveis, obrigado pelo seu trabalho
Isso é maravilhoso! Eu tenho o plugin, mas quero pegar o tema. Tenho uma pergunta rápida sobre os módulos de conteúdo. .é possível criar um layout onde eu possa, por exemplo: especificar apenas o título, depois em outro módulo especificar apenas a imagem em destaque das postagens, e outro módulo para as meta tags e outro para o conteúdo da postagem?
Vocês são demais – Continuem arrasando – Go Beaver Builder!
Seria bom se vocês começassem com colunas dentro de colunas: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Incrível – mal posso esperar para experimentar os novos cabeçalhos! Obrigado pessoal