21 melhores sites de videógrafos (exemplos) 2023
Publicados: 2023-01-20Você está procurando os melhores sites de cinegrafistas porque gostaria de obter algumas ideias criativas adicionais?
Nem sempre sabemos exatamente o que queremos, portanto, verificar outras coisas de alta qualidade é sempre gratificante.
Ei, precisamos começar de algum lugar, certo?
E é aí que esses exemplos entram em jogo.
Faça um site que irá iluminar seus trabalhos e projetos, crie uma página atraente sobre e vá um passo adiante iniciando um blog.
Você pode criar o site dos seus sonhos de maneira fácil e rápida com esses excelentes temas WordPress para cinegrafistas.
Melhores sites e exemplos de cinegrafistas
1. Desviado
Construído com: Squarespace

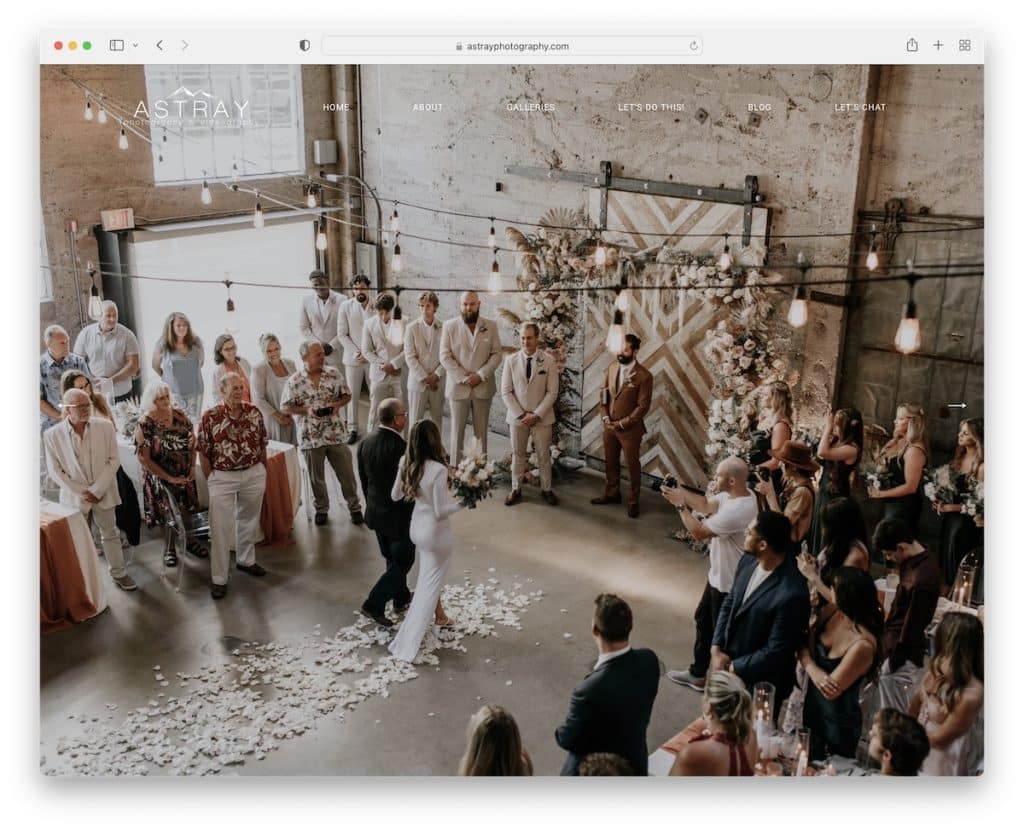
Astray sabe como impressionar os visitantes da maneira certa – com um controle deslizante de imagem em tela cheia. E para manter a experiência livre de distrações, a página Astray usa um cabeçalho transparente.
Além disso, o site do casamento segue um layout mais simples com elementos criativos para apimentar as coisas. Além disso, o grande controle deslizante de feed do Instagram é um excelente complemento para a experiência já épica.
Observação: use um controle deslizante de tela cheia para dar as boas-vindas aos visitantes em seu mundo de belos conteúdos.
Você também pode conferir nossa lista dos melhores exemplos de sites do Squarespace.
2. Jensen Filmes
Construído com: Squarespace

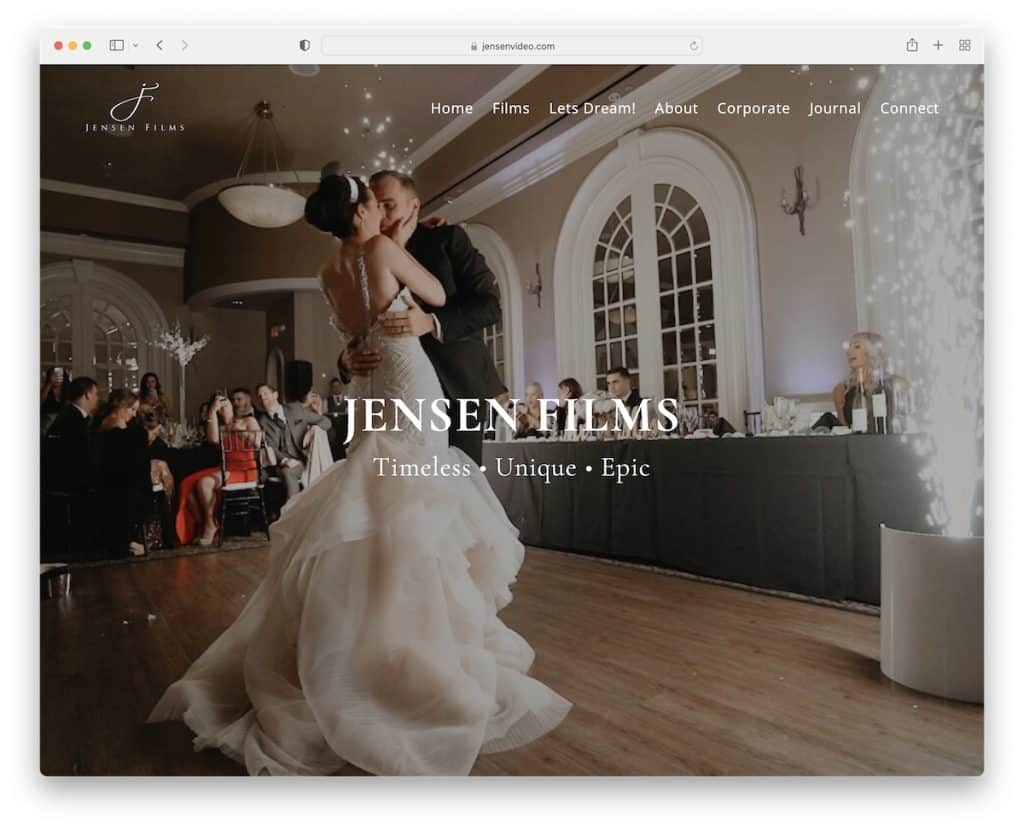
O site do cinegrafista da Jensen Films usa uma imagem de fundo em tela cheia com um cabeçalho limpo com um menu suspenso.
A página inicial tem apenas algumas seções, então você pode folheá-la rapidamente, o que é sempre uma vantagem.
Além disso, adicionar depoimentos de clientes garante prova social, enquanto as postagens do IG no rodapé adicionam um conteúdo mais interessante.
Observação: use um feed do Instagram se quiser adicionar mais conteúdo ao seu site, mas, ao mesmo tempo, aumentar seu perfil.
3. Paraíso
Construído com: Squarespace

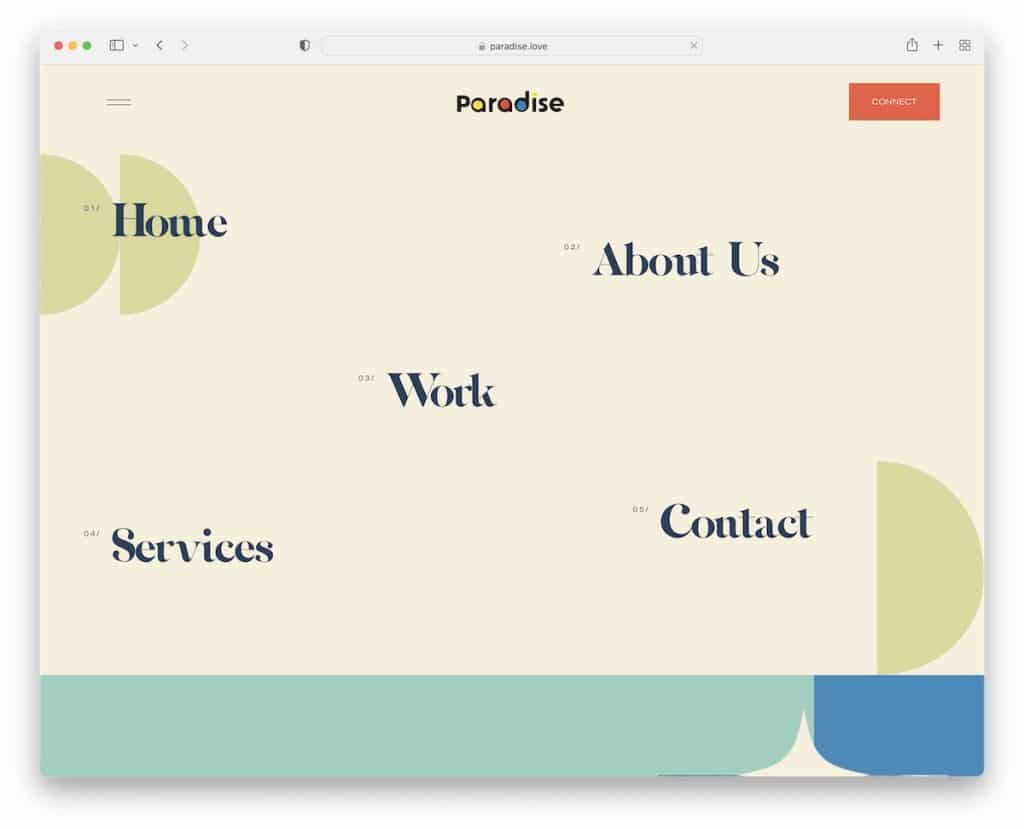
Paradise tem uma seção de heróis muito interessante, que é basicamente um menu com efeitos de foco. No entanto, o ícone de hambúrguer no canto superior esquerdo revela uma sobreposição de menu em tela cheia.
Além disso, eles usam um call-to-action (CTA) no cabeçalho, para que os interessados em entrar em contato possam fazê-lo imediatamente.
Também gostamos muito do design exclusivo, mas um tanto minimalista, que o mantém envolvido do cabeçalho ao rodapé.
Observação: tente usar um botão CTA no cabeçalho/barra de navegação.
4. Filme Slovinski
Construído com: Squarespace

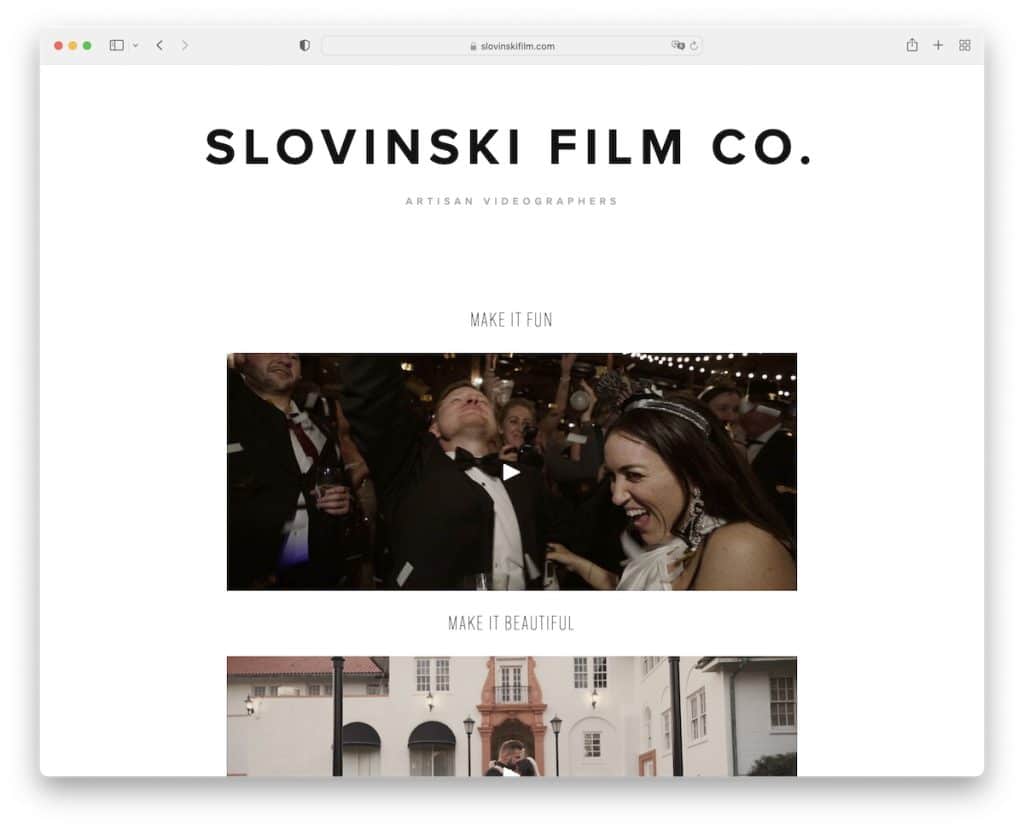
Slovinski Film é um site de cinegrafista minimalista com três exemplos de vídeo incorporados na página inicial.
Esta página tem um cabeçalho limpo (sem navegação), mas não tem rodapé. Enquanto os vídeos fazem toda a conversa, a página da Slovinski Film tem apenas mais dois botões de CTA que levam o visitante a formulários de contato/entrada em contato mais avançados ou simples.
Observação: incorpore vídeos ao seu site para que todos possam experimentar seu trabalho em primeira mão.
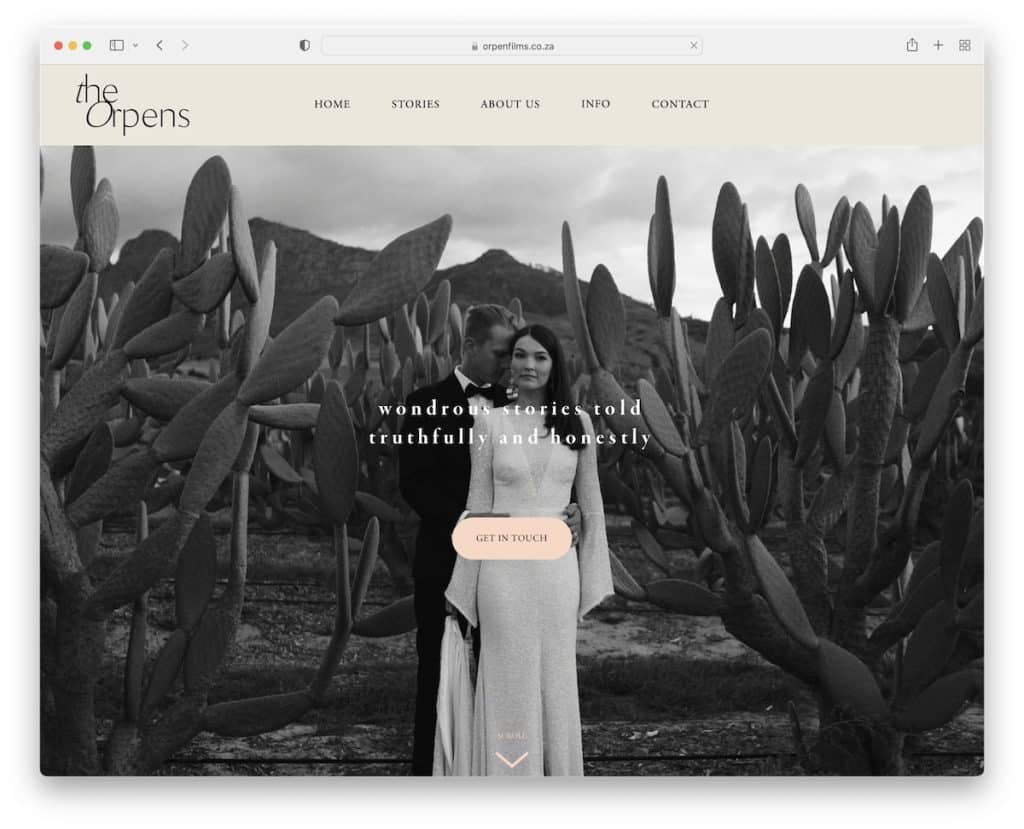
5. Os Orpens
Construído com: Squarespace

O Orpens apresenta um cabeçalho limpo e um grande banner de imagem com texto e um botão CTA acima da dobra para aumentar a emoção.
Mais abaixo, há uma grade de duas colunas de miniaturas animadas e estáticas que o levam a projetos individuais onde você pode assistir a belos vídeos.
A aparência geral do site é limpa, incluindo o rodapé com a cor de fundo inalterada.
Observação: crie um portfólio de grade para garantir que todos possam verificar rapidamente seu trabalho.
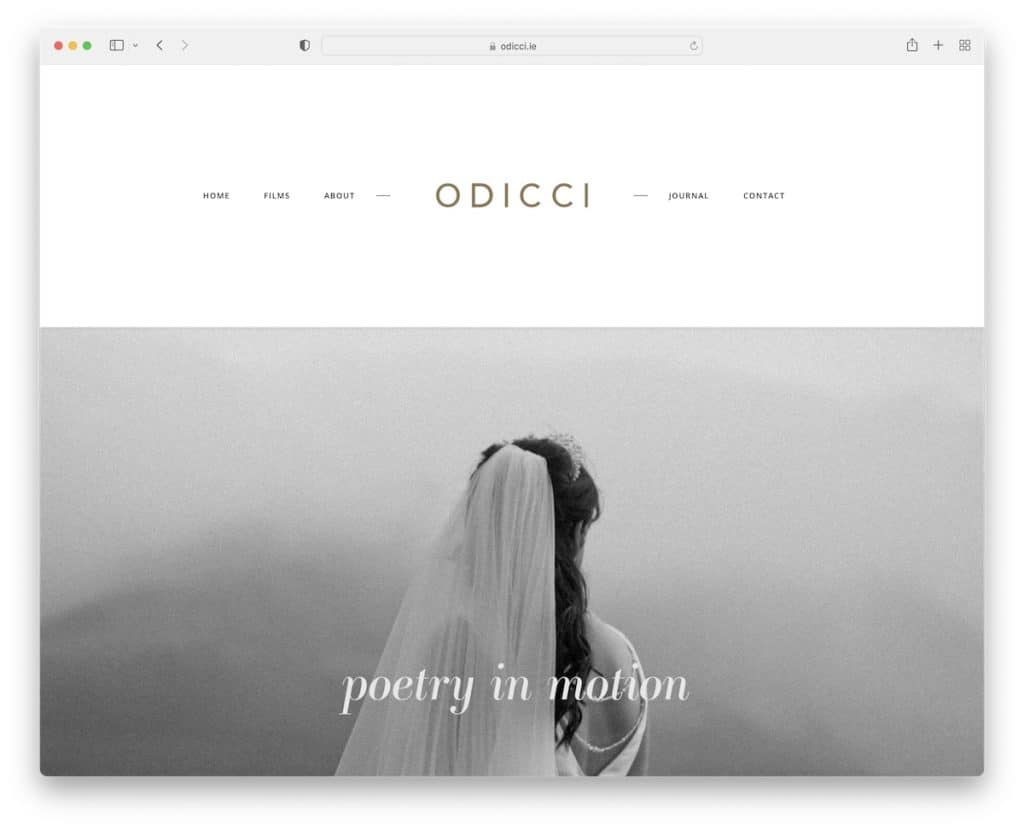
6. Odicci
Construído com: Squarespace

O que é interessante sobre Odicci é o grande cabeçalho com pequenos links de menu e um logotipo centralizado. No entanto, combina muito bem com o visual minimalista do site, que continua com uma imagem grande com texto, mas sem CTA ou link.
O site deste cinegrafista também contém vídeos incorporados, uma seção sobre e uma grade de feed do Instagram. O rodapé também contém outros links de mídia social para se conectar facilmente com Stephen.
Nota: Deixe todos os elementos do seu site se assemelharem ao minimalismo, incluindo o cabeçalho e o rodapé.
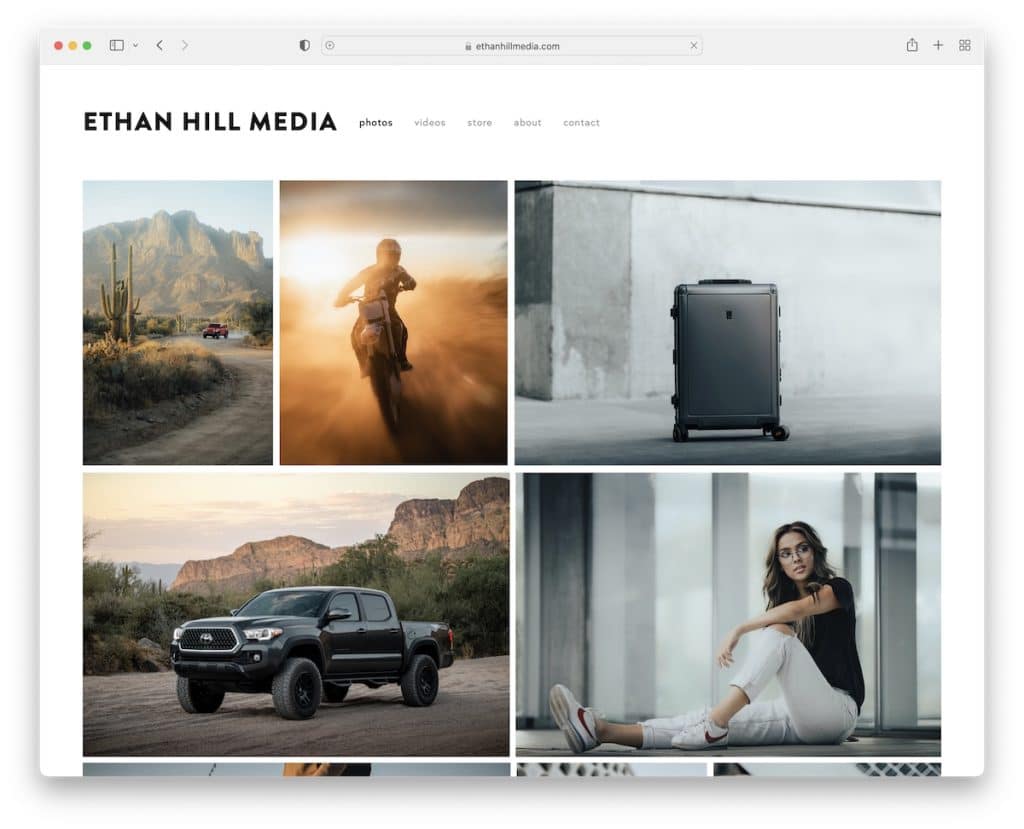
7. Mídia Ethan Hill
Construído com: Squarespace

A página da Ethan Hill Media exibe um grande portfólio de grade na página inicial com um efeito lightbox, para que os visitantes não precisem sair da página atual para visualizar o conteúdo.
O cabeçalho e o rodapé mantêm a mesma cor de fundo da base do site, dando à página uma aparência mais original.
Observação: use um portfólio ou uma galeria com o recurso lightbox para aprimorar a experiência do usuário.
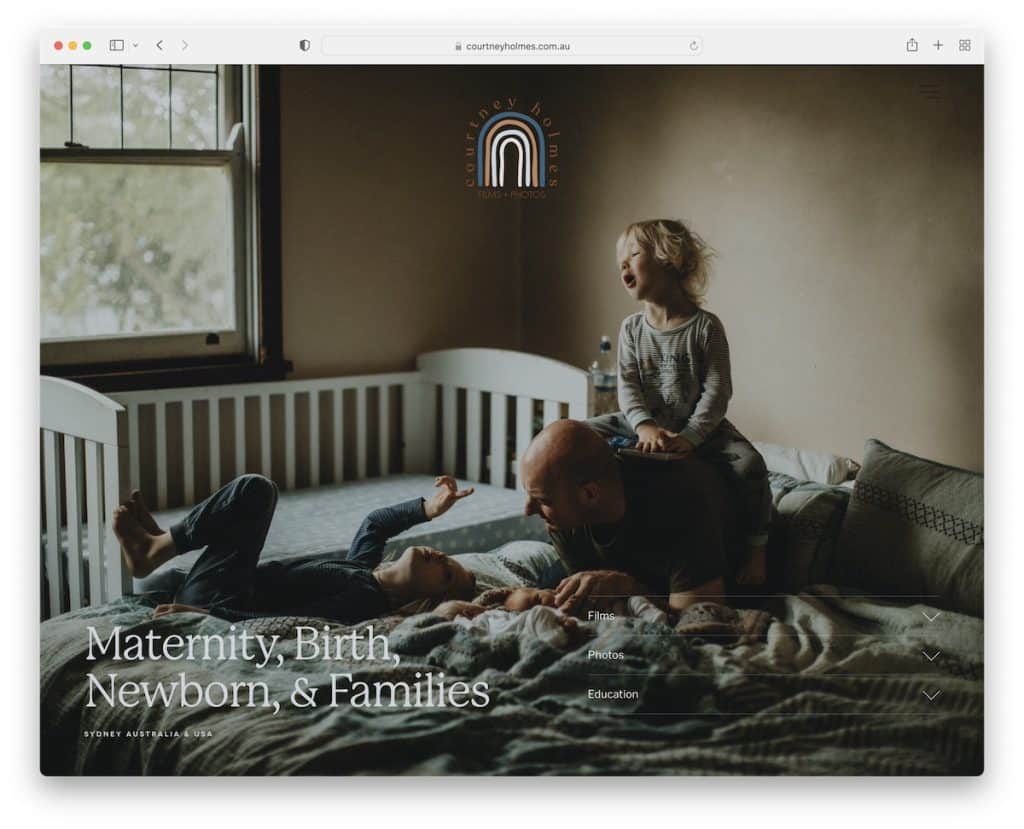
8. Courtney Holmes
Construído com: Squarespace

Existem duas características únicas na seção acima da dobra de Courtney Holmes: primeiro, o cabeçalho apresenta apenas um logotipo, que é o botão home, e segundo, acordeões transparentes com mais detalhes.
A escolha das cores torna o site deste cinegrafista especial, e o controle deslizante exclusivo de depoimentos é imperdível.
E embora não haja navegação no cabeçalho, Courtney a adicionou como parte do rodapé.
Observação: remova a navegação do cabeçalho para manter a aparência mais limpa.
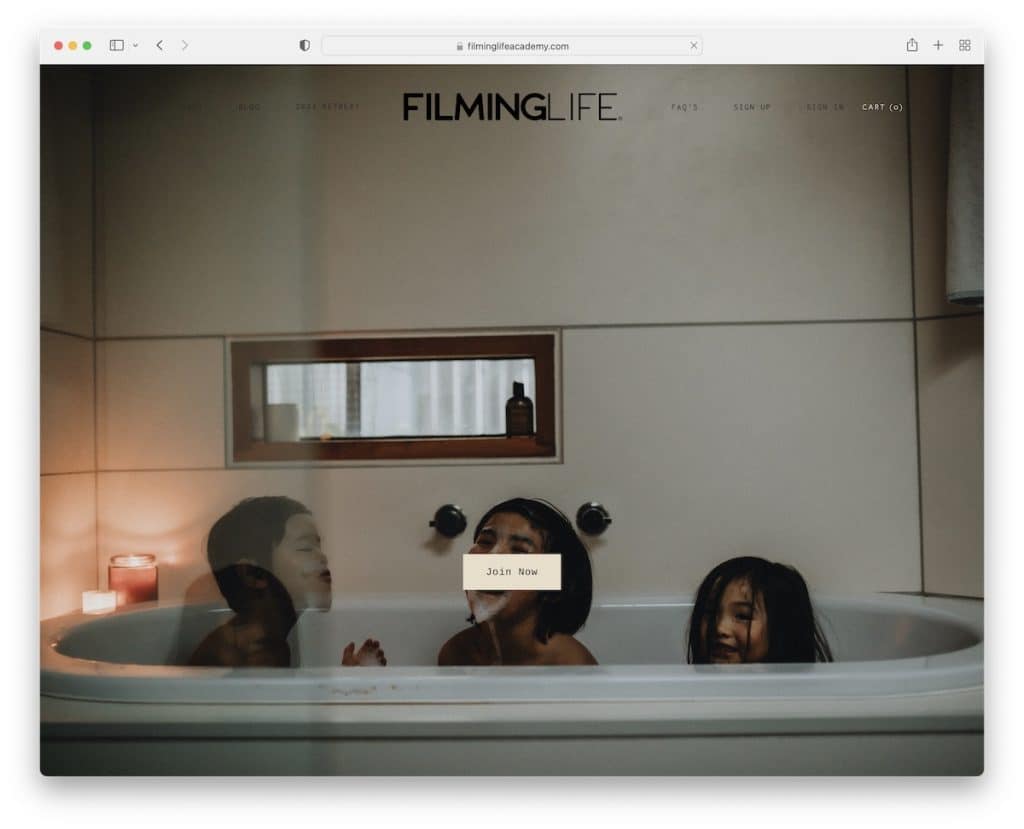
9. Filmando a Vida
Construído com: Squarespace

FilmingLife cria uma forte primeira impressão com um fundo de imagem, um cabeçalho transparente e um simples botão CTA “insira-se agora”.
Este site tem uma vibração semelhante à de Courtney Holmes, garantindo a melhor experiência do usuário ao navegar em seu conteúdo.
O lightbox de vídeo também é útil porque o espectador não precisa sair da página para assisti-lo.
Nota: Use um botão CTA acima da dobra para aproveitar mais leads, conversões, etc.
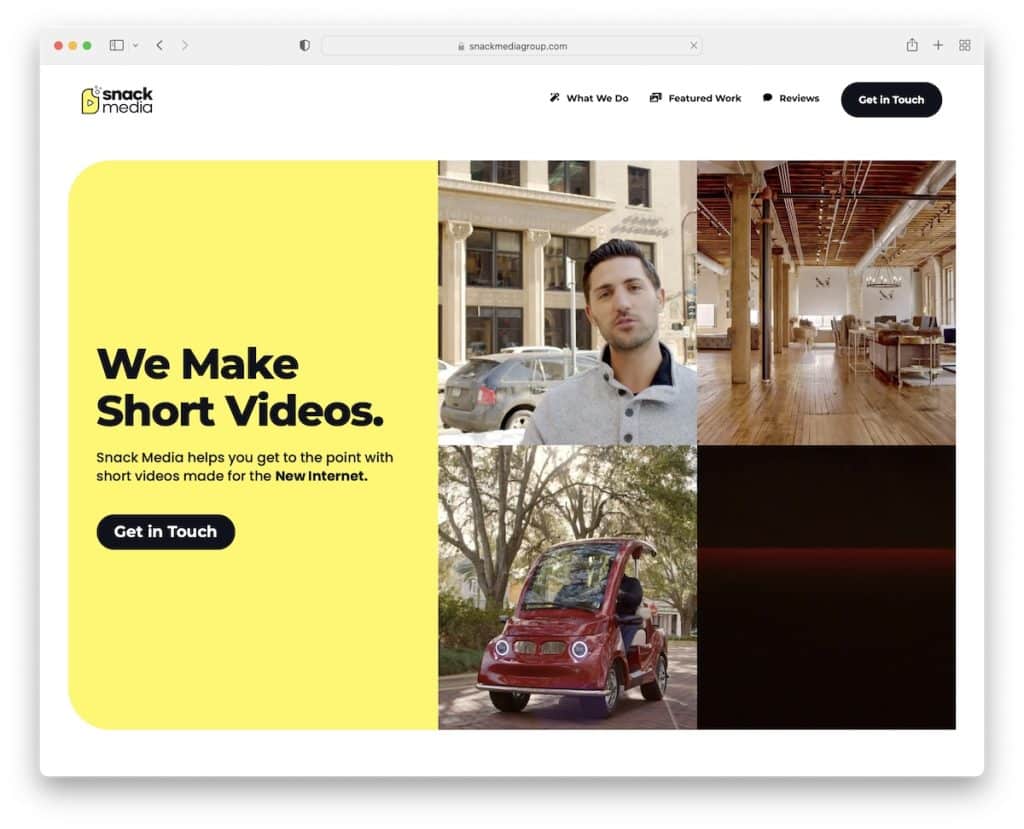
10. Meios de Lanche
Construído com: Webflow

A Snack Media tem uma seção de heróis vibrante e envolvente com fundo amarelo brilhante, texto, um CTA e miniaturas de reprodução de vídeo em quatro grades. É assim que você chama a atenção dos visitantes!
Com bordas arredondadas, o Snack Media alcança uma experiência móvel com a qual estamos acostumados hoje em dia.
Além disso, o portfólio filtrável de vídeos permite que todos encontrem o conteúdo certo com muito mais facilidade.
Observação: use miniaturas de vídeo em vez de imagens para torná-lo mais envolvente.
Você planeja usar o Webflow? Então você também deve verificar esses ótimos sites do Webflow.
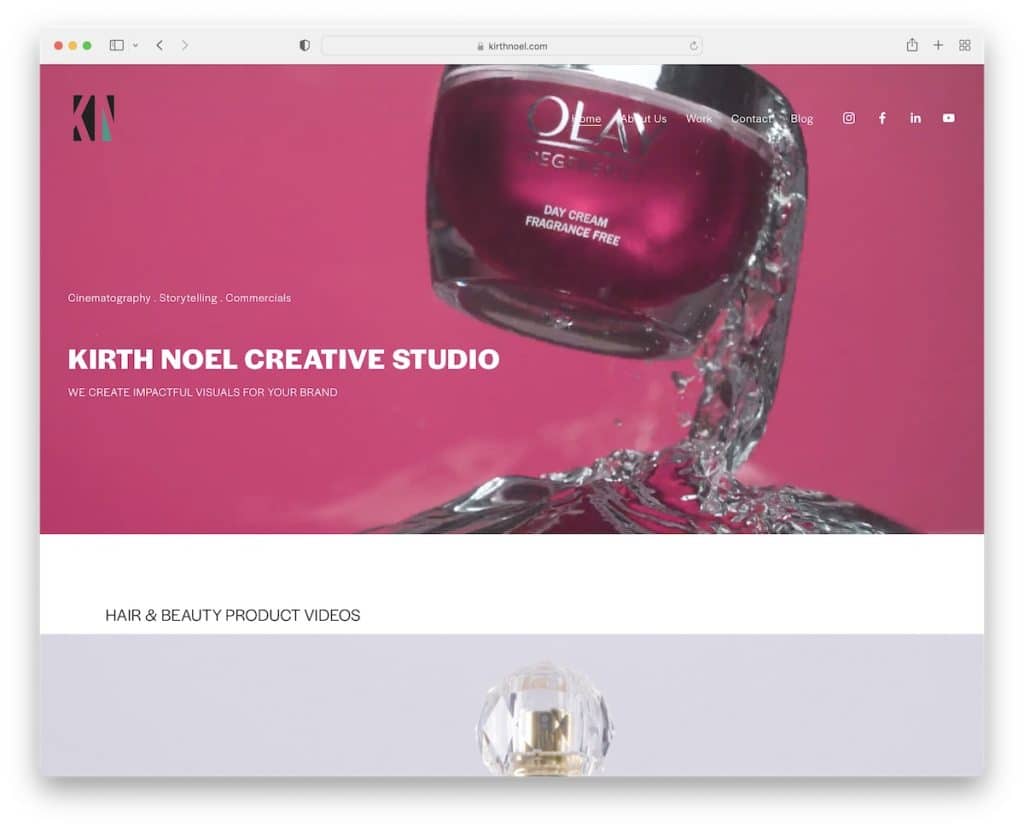
11. Kirth Noel
Construído com: Squarespace

O site do cinegrafista de Kirth Noel tem um fundo de vídeo acima da dobra com um título, texto e um cabeçalho transparente. Além do menu, o cabeçalho também apresenta ícones de redes sociais para facilitar a conexão.

Além disso, Kirth Noel tem vários controles deslizantes de imagem enormes, onde cada controle deslizante abre um vídeo em uma nova página.
Observação: use um vídeo na seção de heróis para despertar curiosidade imediata.
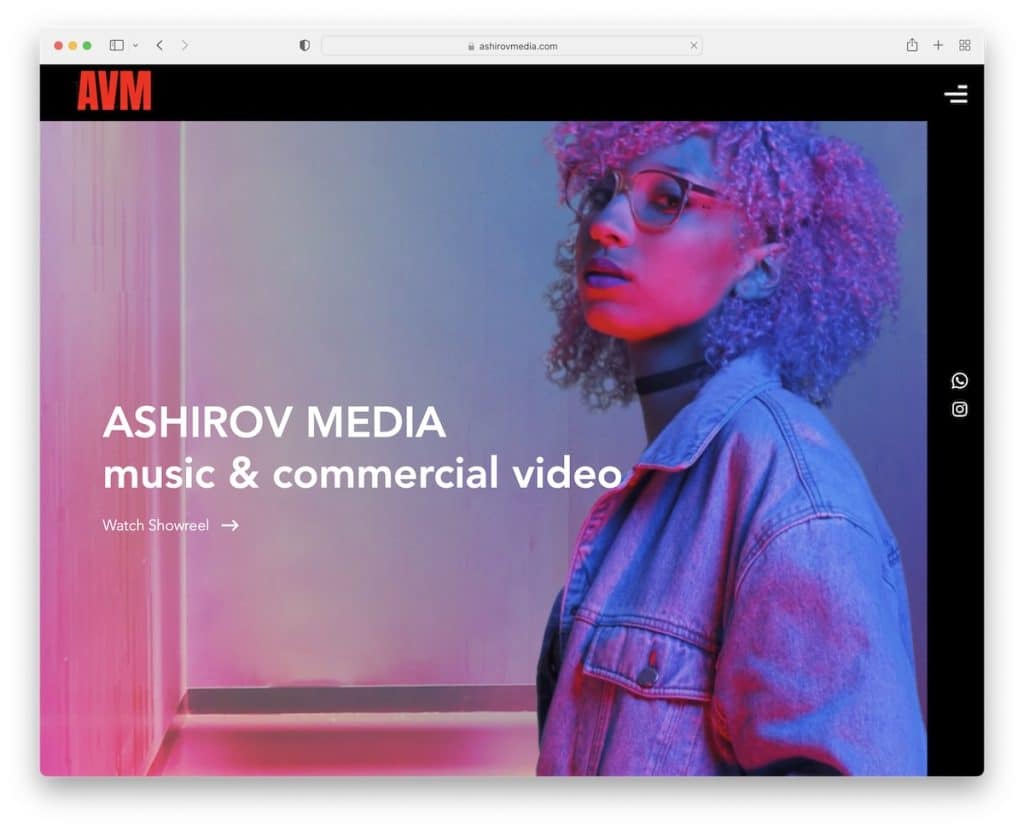
12. Mídia Ashirov
Construído com: Wix

O que diferencia a Ashirov Media das massas é o lindo design escuro com um efeito legal de fundo.
Outro(s) elemento(s) original(is) é o cabeçalho fixo com um ícone de menu de hambúrguer e um banner na barra lateral com ícones de mídia social.
Também gostamos muito do trabalho apresentado em uma galeria de vídeos (vídeo principal na parte superior com um controle deslizante de miniatura para alternar entre os vídeos abaixo).
Observação: crie uma galeria de vídeos para mostrar seus melhores trabalhos.
Mas também vale a pena conferir esses sites criados na plataforma Wix.
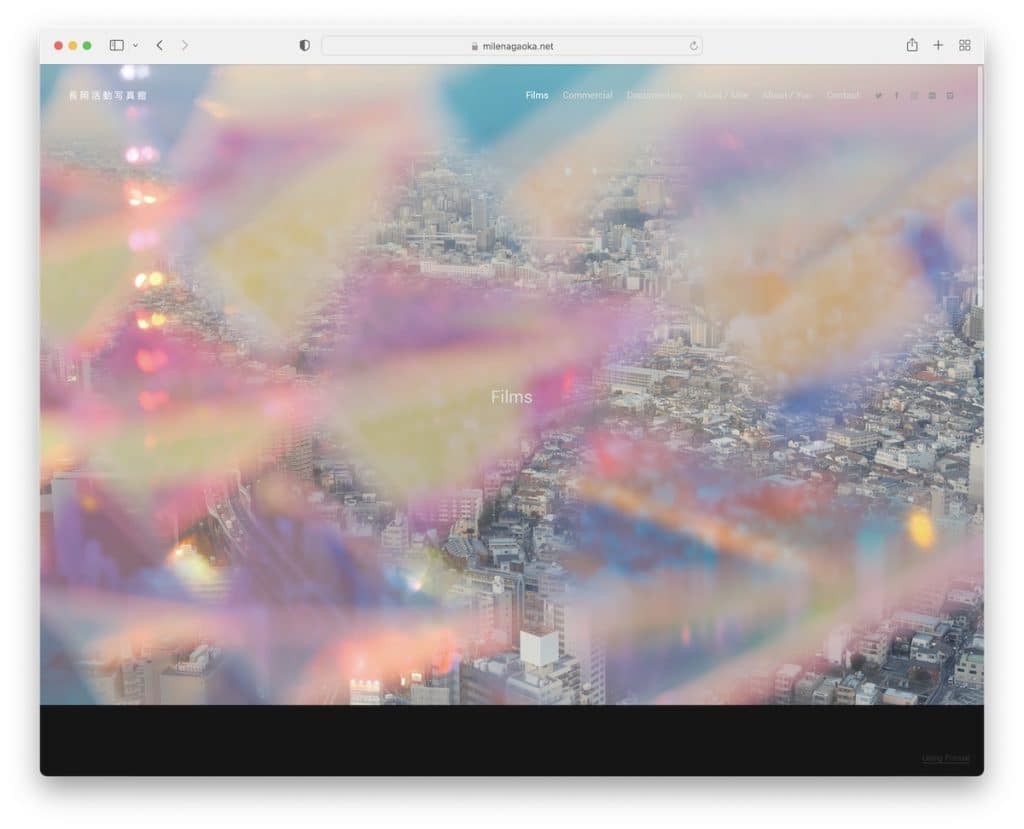
13. Mile Nagaoka
Construído com: Formato

O fundo da imagem com efeito de paralaxe destaca a página de Mile Nagaoka. Além disso, o restante da página tem um design escuro, o que dá ao site deste cinegrafista uma sensação mais premium.
Você também encontrará um cabeçalho fixo (transparente) com links para saber mais sobre o trabalho e Mile e uma galeria de vídeos abaixo da imagem do herói.
Observação: crie uma experiência de usuário mais envolvente usando o efeito de paralaxe.
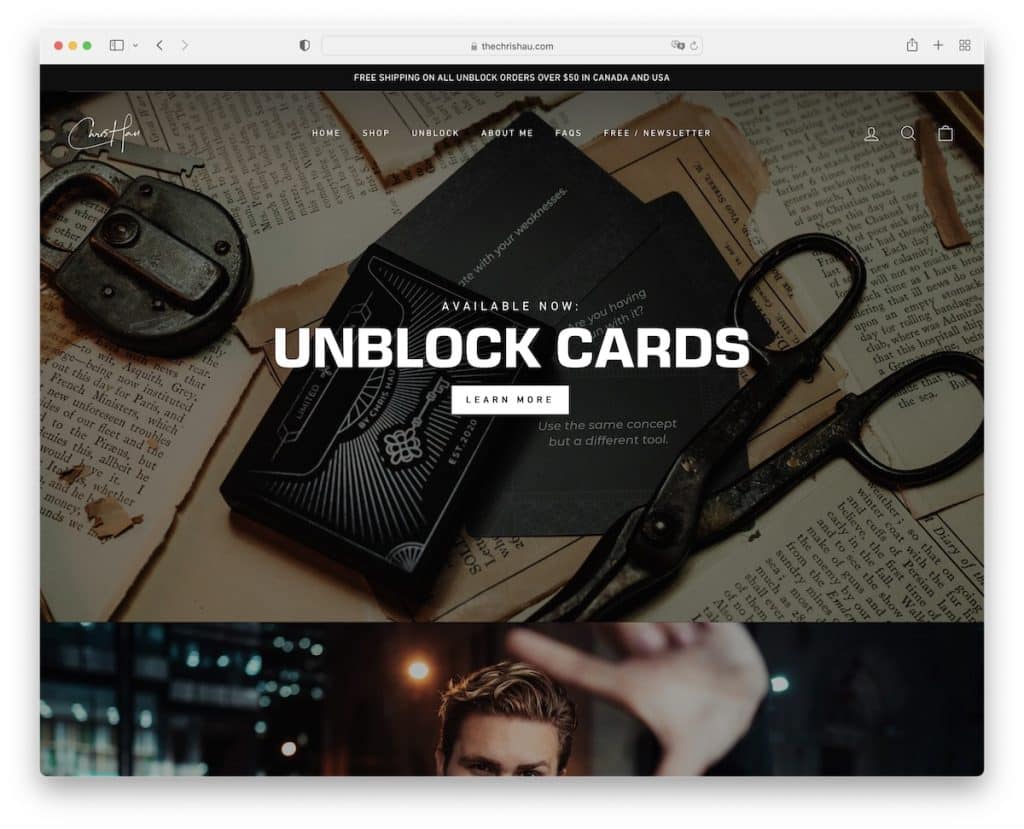
14. O Chris Hau
Construído com: Shopify

O site de Chris Hau é dividido em várias seções de largura total, com botões de texto e CTA e um cabeçalho flutuante, para que sempre haja acesso a outras páginas internas sem a necessidade de rolar de volta ao topo.
Uma das seções tem um efeito antes e depois, que promove seus presets do Lightroom, para que você possa visualizar melhor o resultado.
Além disso, algumas imagens têm um efeito de paralaxe e há uma seção com fundo de vídeo.
Observação: use um cabeçalho/menu fixo para aumentar a experiência do usuário.
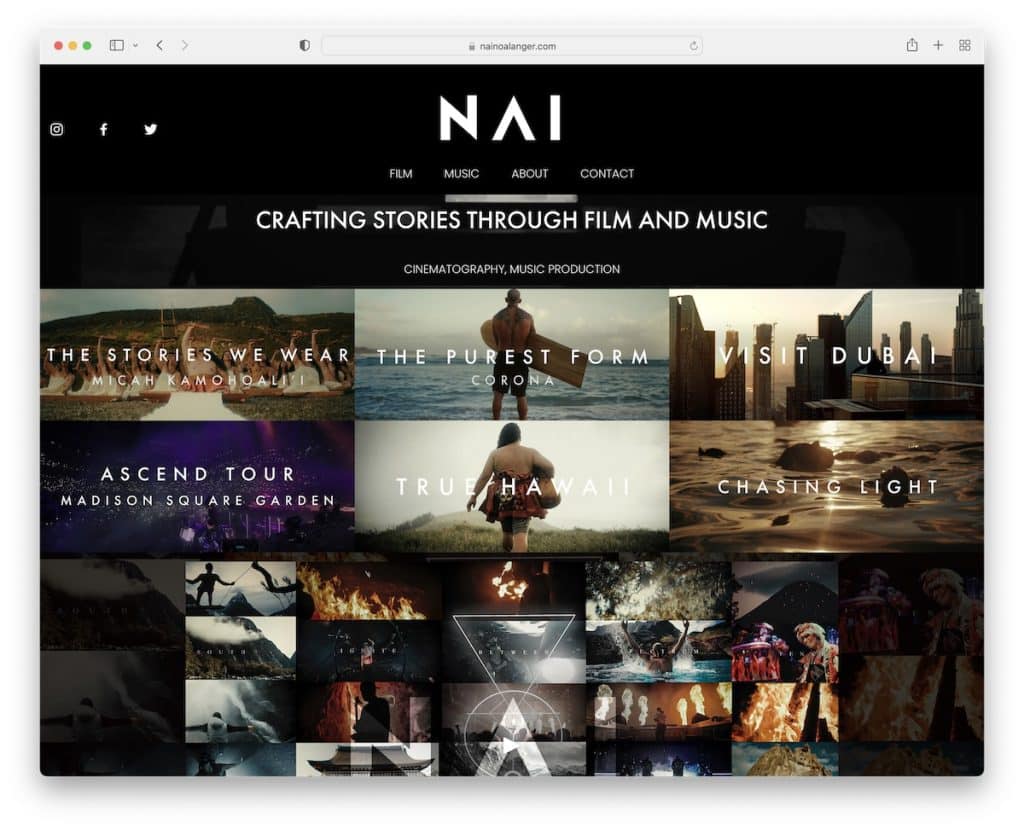
15. Nainoa Langer
Construído com: Squarespace

Nainoa Langer é um site de cinegrafista com um cabeçalho que desaparece e reaparece assim que você começa a rolar de volta para o topo.
A página inicial apresenta um fundo de vídeo fino com um título, uma grade de divulgação de alguns dos trabalhos e um vídeo incorporado. Além disso, há uma seção completa com logotipos de clientes.
Nota: Você já trabalhou com muitas marcas notáveis? Mencione-os em seu site para aumentar seu potencial.
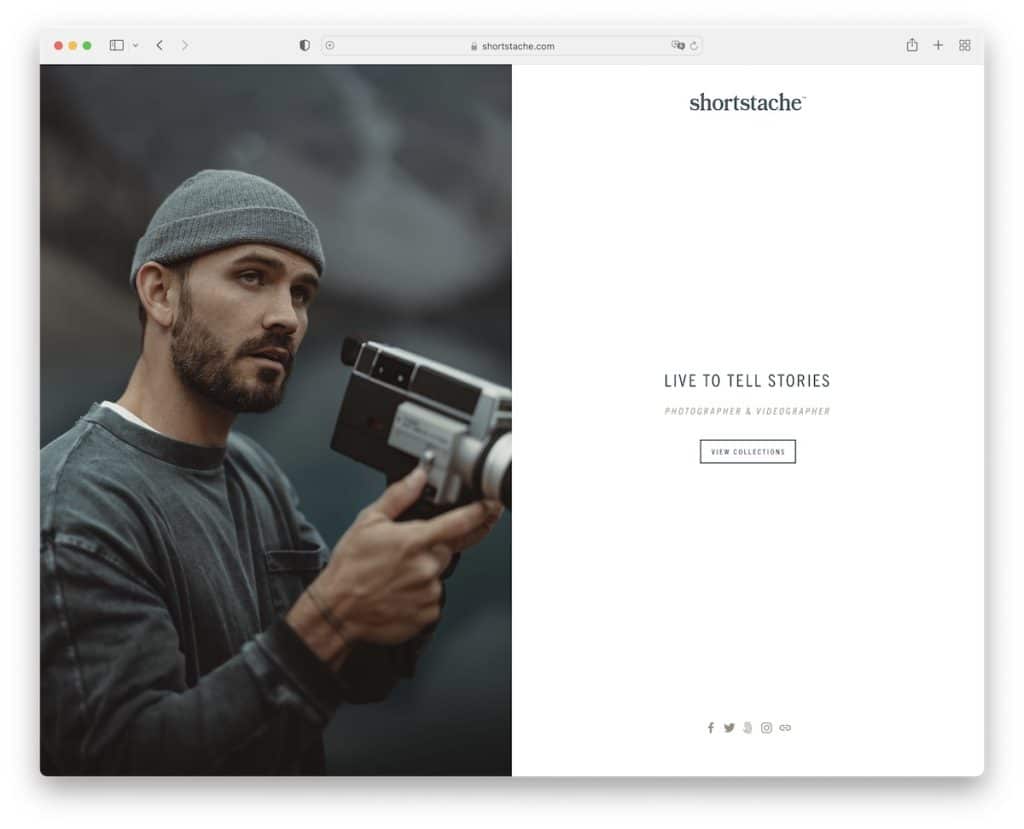
16. Shortstache
Construído com: Squarespace

A página inicial do Shortstache apresenta um design de tela dividida com uma imagem à esquerda e texto e CTA em um plano de fundo sólido à direita. A página inicial também não possui cabeçalho ou rodapé para um visual mais minimalista.
No entanto, o cabeçalho aparece nas páginas internas para encontrar diferentes conteúdos e páginas sobre e contato mais facilmente.
Observação: sua página inicial não precisa ser um monte de conteúdo e informações; mantê-lo simples, como Shortstache.
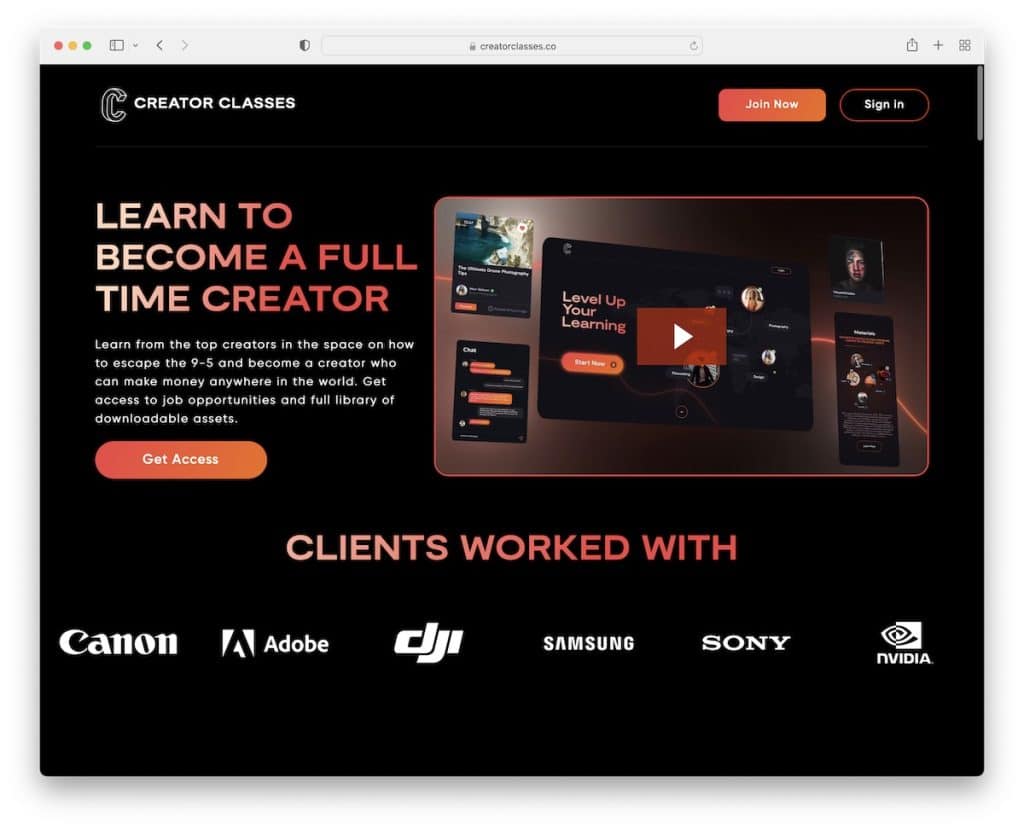
17. Classes de criadores
Construído com: Shopify

O Creator Classes é outro site com um belo design escuro que funciona mais como uma página de destino. O cabeçalho apresenta dois botões CTA para entrar e se inscrever, enquanto o rodapé contém links adicionais, botões de mídia social e um formulário de assinatura de boletim informativo.
O acima da dobra é muito acionável, com título, texto, CTA e vídeo, além de logotipos de clientes que comprovam a qualidade do trabalho.
Nota: Deseja promover seus serviços e produtos por e-mail? Aumente sua lista adicionando um formulário de inscrição ao site da sua empresa.
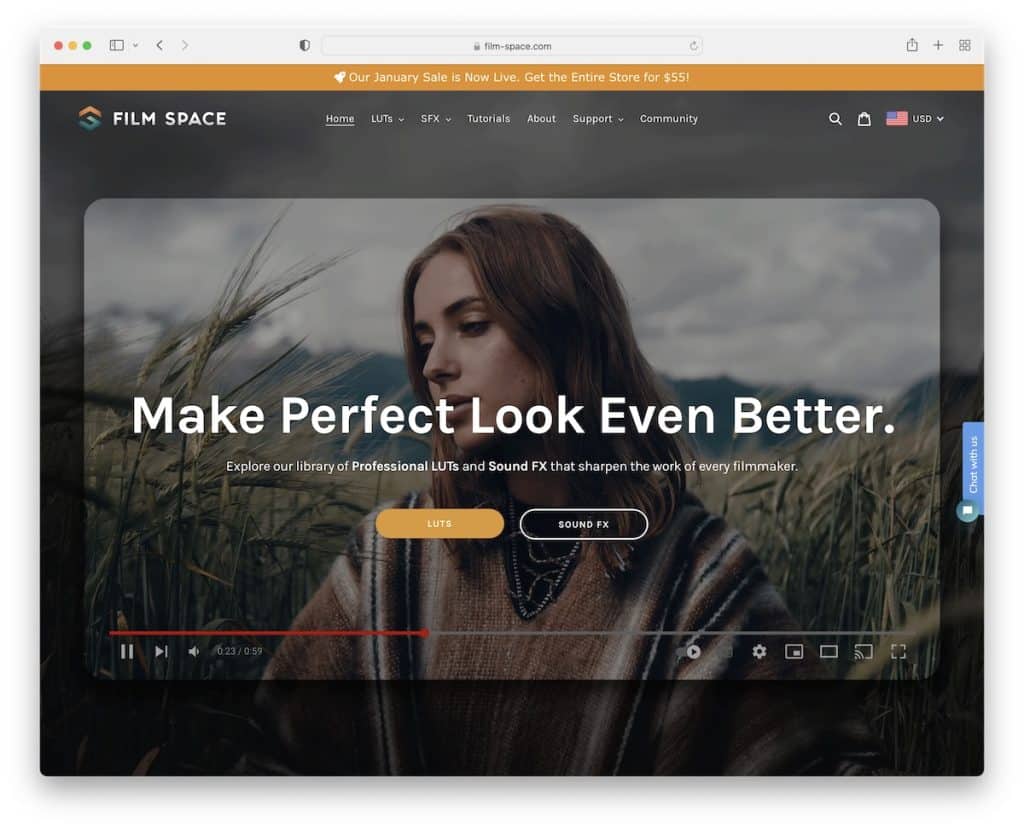
18. Espaço Cinematográfico
Construído com: Shopify

O Film Space usa um pop-up que promove um produto gratuito, que, por meio do processo de checkout, permite que eles obtenham seu e-mail para outras promoções de marketing.
Você também encontrará uma notificação adesiva na barra superior anunciando uma oferta especial que você não pode fechar.
Além disso, as animações de rolagem aumentam a experiência do usuário, tornando-a mais envolvente para manter o visitante por mais tempo.
Nota: Tem um anúncio especial? Use uma barra superior com um fundo contrastante para torná-la mais pop.
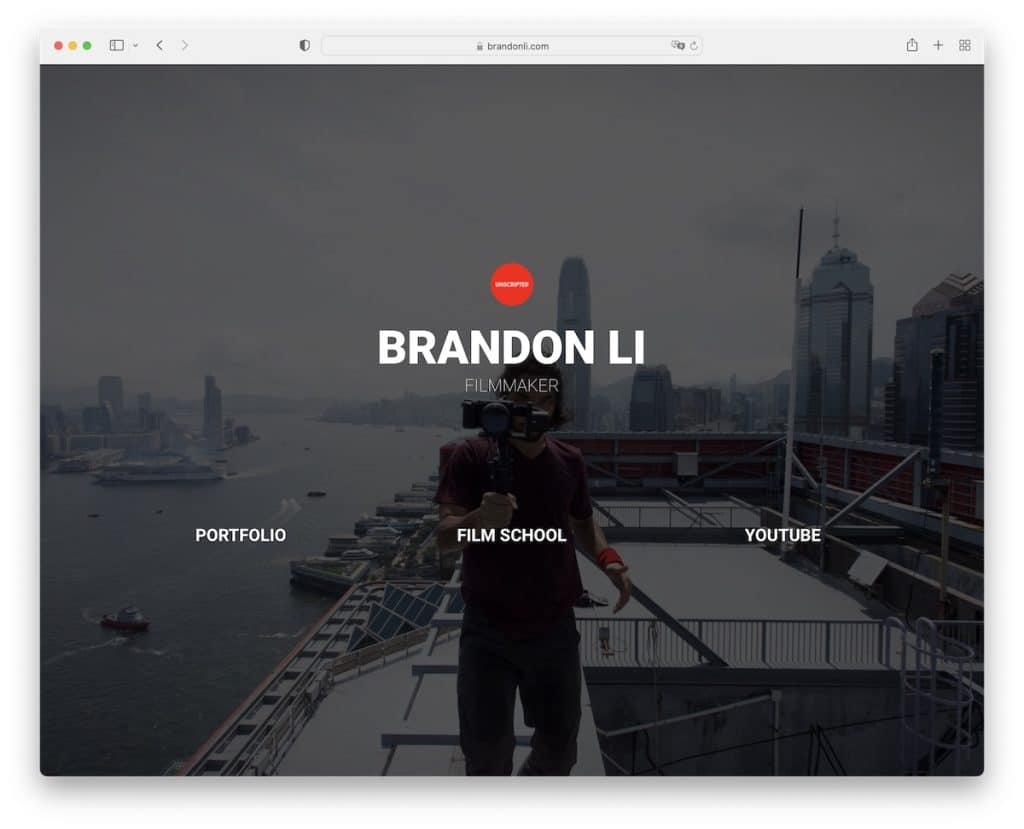
19. Brandon Li
Construído com: Elementor

Queríamos adicionar o site de Brandon Li a esta coleção para mostrar que você não precisa de uma presença on-line sofisticada para fazê-la funcionar.
Enquanto opera em outras plataformas, Brandon usa seu site de cinegrafista como um hub para vinculá-lo a seus três canais principais. Mas ele usou uma imagem de fundo em tela cheia de si mesmo em ação para torná-lo não muito monótono.
Nota: Mesmo que você tenha sucesso em diferentes plataformas, crie um site onde os fãs possam encontrar links para seus trabalhos.
Se você planeja construir sua presença online com o WordPress, leia nossa análise do Elementor (um dos melhores criadores de páginas!)
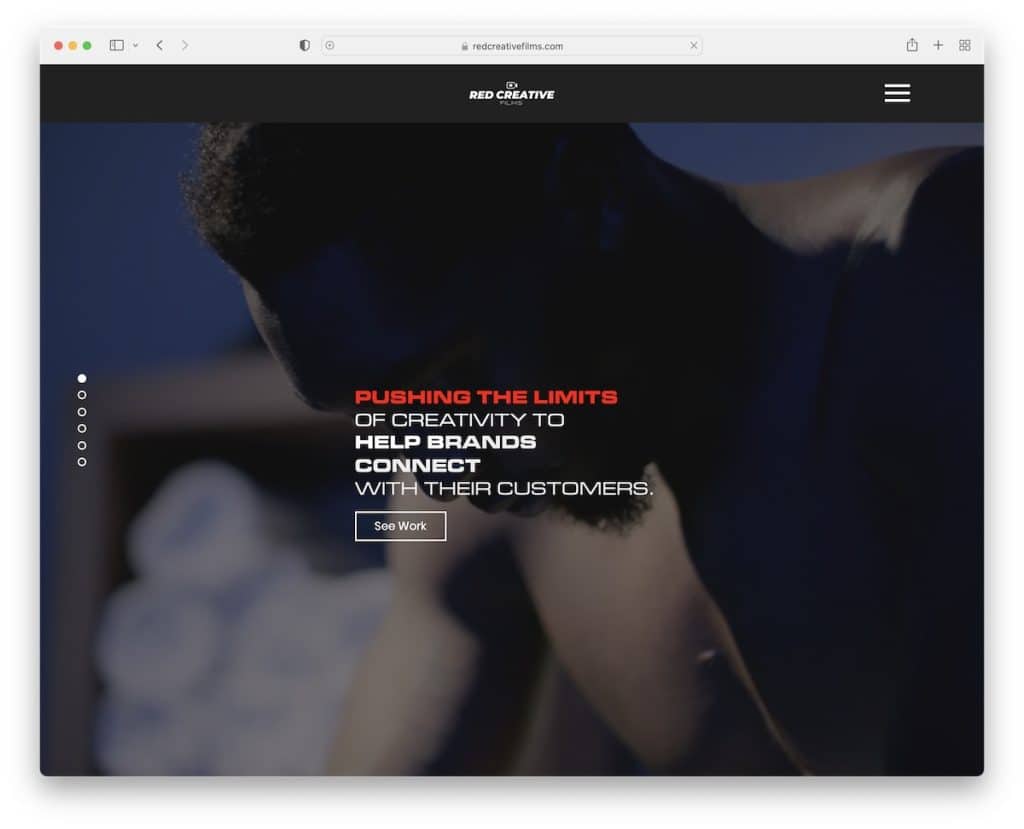
20. Criativo vermelho
Construído com: Wix

O site da Red Creative quase parece um controle deslizante vertical, pelo qual você pode rolar ou usar a paginação à esquerda para pular de uma seção para outra.
De fundos de vídeo e paralaxe a miniaturas de vídeo e sobreposição de menu em tela cheia, o Red Creative garante que você obtenha tudo o que precisa em um ambiente agradável.
Além disso, enquanto o cabeçalho com o ícone de hambúrguer desaparece assim que você começa a rolar, ele reaparece ao rolar de volta para o topo.
Observação: mantenha a atenção dos visitantes com efeitos especiais, como fundo de vídeo e imagens parallax, para mantê-los em seu site por mais tempo.
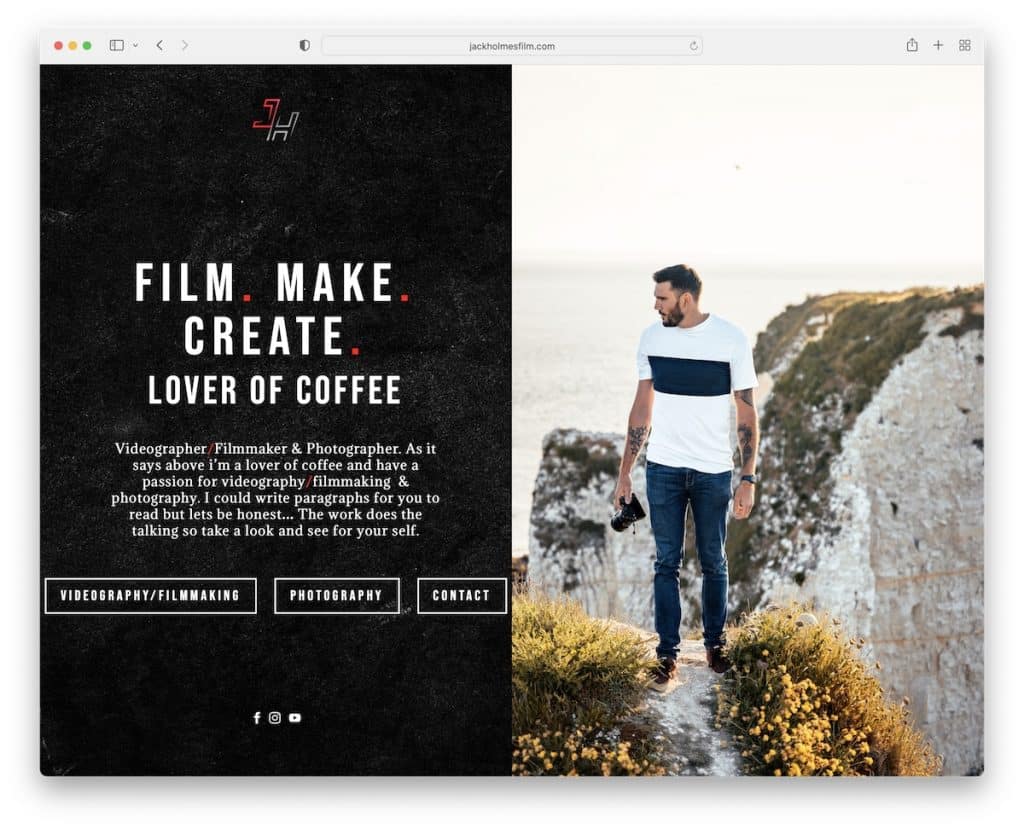
21.Jack Holmes
Construído com: Divi

Como Shortstache, Jack Holmes também tem um design de página inicial em tela dividida com texto, links e mídias sociais à esquerda e uma imagem de si mesmo à direita. Os links abrem os portfólios de vídeo e imagem em uma nova página, incluindo o formulário de contato. Jack mantém a página simples, deixando seus trabalhos falarem.
Observação: você é um criador de conteúdo, então deixe seu trabalho falar e divulgue seus serviços.
Recomendamos que você verifique muitos outros sites usando o tema Divi que coletamos.
