Como visualizar a versão móvel de um site: em apenas 3 cliques
Publicados: 2021-12-10Lutando com a forma de visualizar a versão móvel de um site?
Bem, uma solução óbvia é apenas pegar seu telefone e abrir o site lá. Mas se você está lendo este post, provavelmente não é uma opção para você por algum motivo.
Felizmente, existem muitas outras maneiras de visualizar a versão móvel de um site diretamente do navegador da Web do seu desktop. Portanto, mesmo que você não tenha acesso a um telefone, poderá ver facilmente a versão móvel de um site, não importa o que aconteça.
Nesta postagem, compartilharemos quatro métodos simples de como visualizar a versão móvel de um site:
- Os dois primeiros métodos funcionarão com qualquer tipo de site, seja seu site ou o site de outra pessoa e não importa se foi criado com WordPress, Shopify, Wix, Squarespace ou qualquer outra coisa.
- Os dois últimos métodos são opções específicas do WordPress que mostram como visualizar a versão móvel do seu site WordPress. Eles só funcionarão se você for o proprietário do site.
Como visualizar a versão móvel de um site a partir do seu navegador
Independentemente de você possuir ou não o site, há duas maneiras fáceis de visualizar a versão móvel de qualquer site na Internet:
- Use as ferramentas de desenvolvedor do seu navegador da web. O Chrome funciona muito bem para isso, mas a maioria dos outros navegadores da Web oferece ferramentas semelhantes.
- Use uma ferramenta de emulador móvel dedicada. Tudo o que você faz é inserir o URL que deseja ver e poderá navegar como um usuário móvel.
Vamos passar por ambos os métodos. Então, mais tarde, também mostraremos como visualizar a versão móvel de um site que você está construindo (no WordPress).
Use as ferramentas de desenvolvedor do seu navegador da web
A maioria dos navegadores, como Google Chrome, Safari, Firefox, Microsoft e Brave, oferece ferramentas de desenvolvedor que permitem que você acesse um site, incluindo ver como ele fica em diferentes dispositivos.
Com as ferramentas do desenvolvedor, você pode ver rapidamente a aparência de um site em diferentes smartphones, tablets e assim por diante.
Para esses exemplos, vamos supor que você esteja usando o Chrome (ou qualquer navegador baseado no Chromium, como o Brave). No entanto, a maioria dos outros navegadores da Web oferece recursos semelhantes, embora a interface seja diferente.
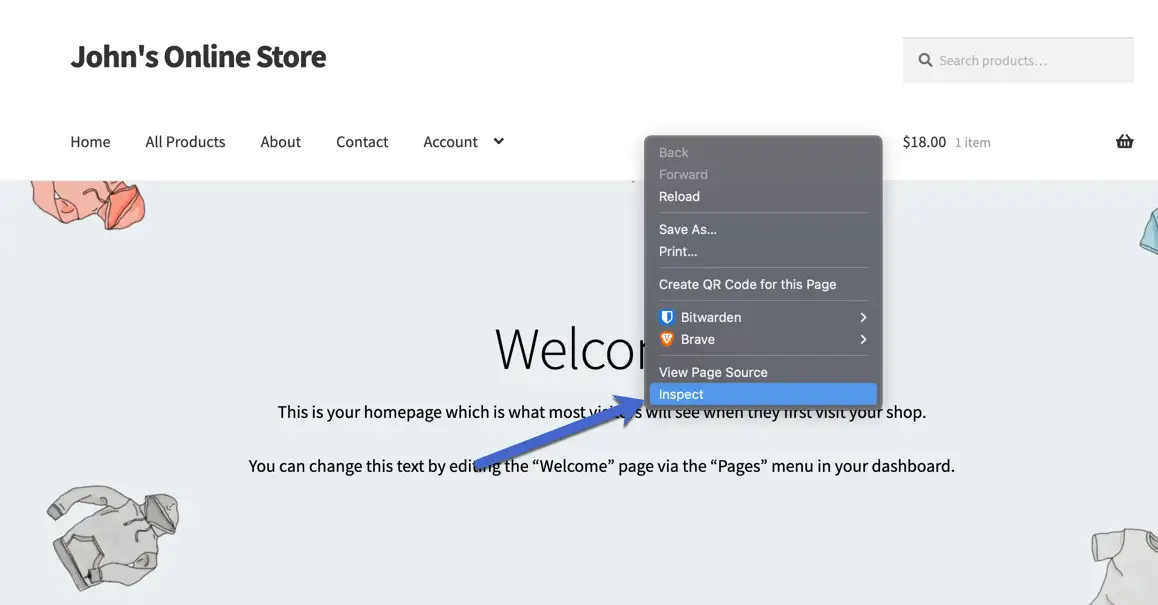
Para começar, clique com o botão direito do mouse no frontend do seu site e escolha Inspecionar no menu:

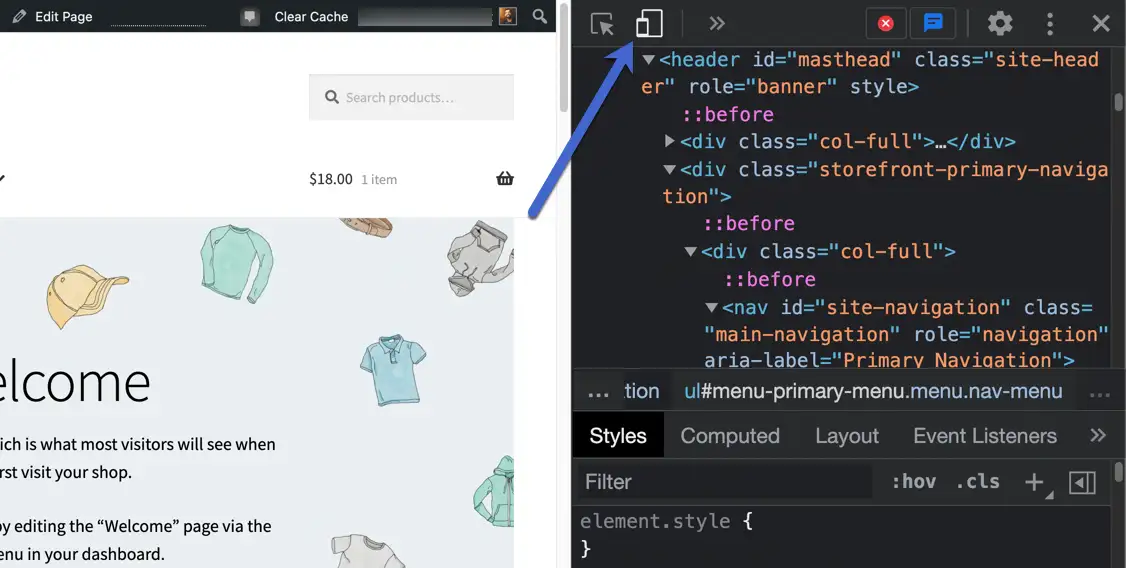
Isso inicia as ferramentas do desenvolvedor e revela um módulo à direita com elementos de codificação dessa página.
Você não precisa se preocupar com a codificação, pois o objetivo principal é alternar para visualizar a versão móvel do site. Encontre o pequeno botão Toggle Device Toolbar (parece um ícone de telefone e tablet) e clique nele para ativar a visualização móvel.

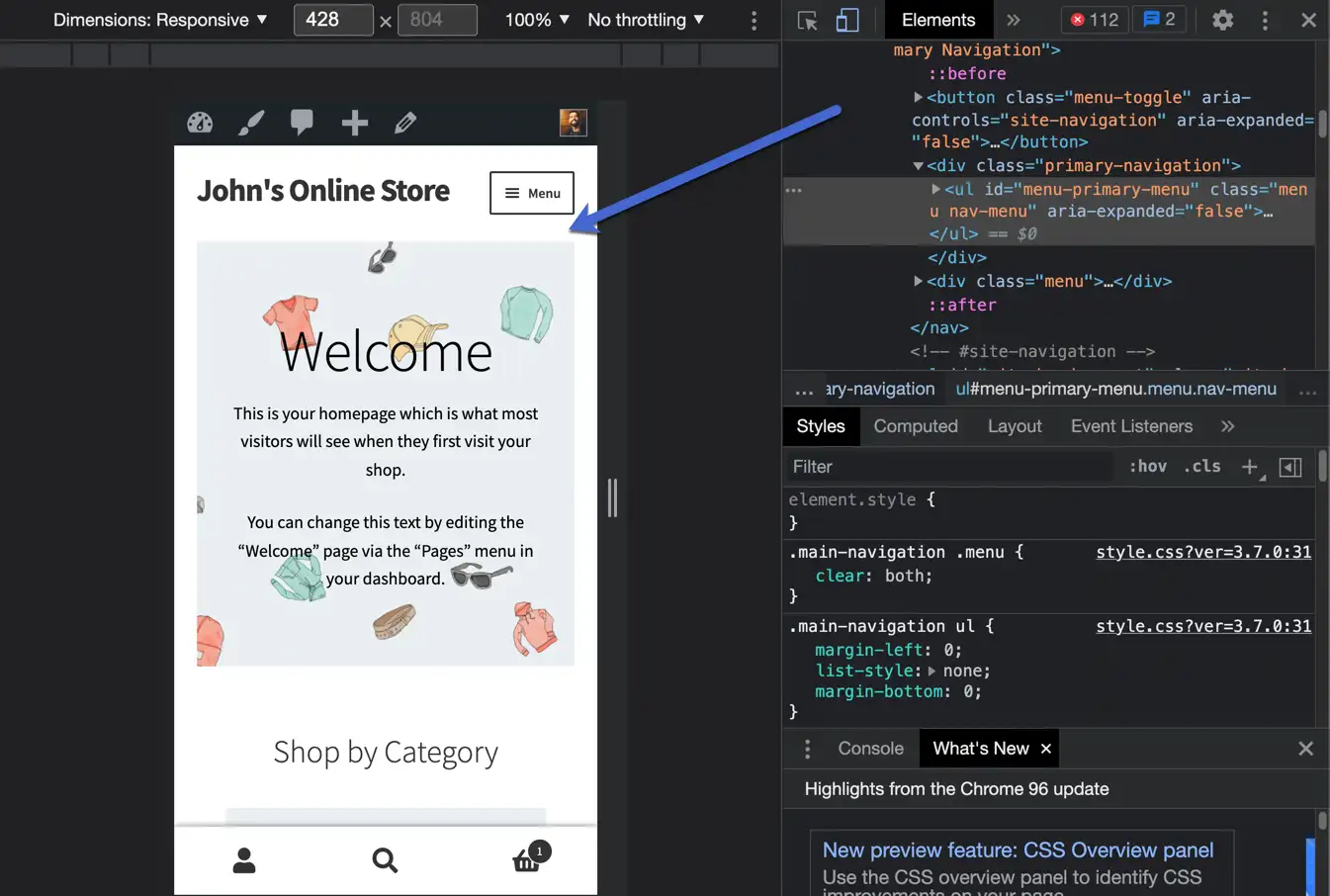
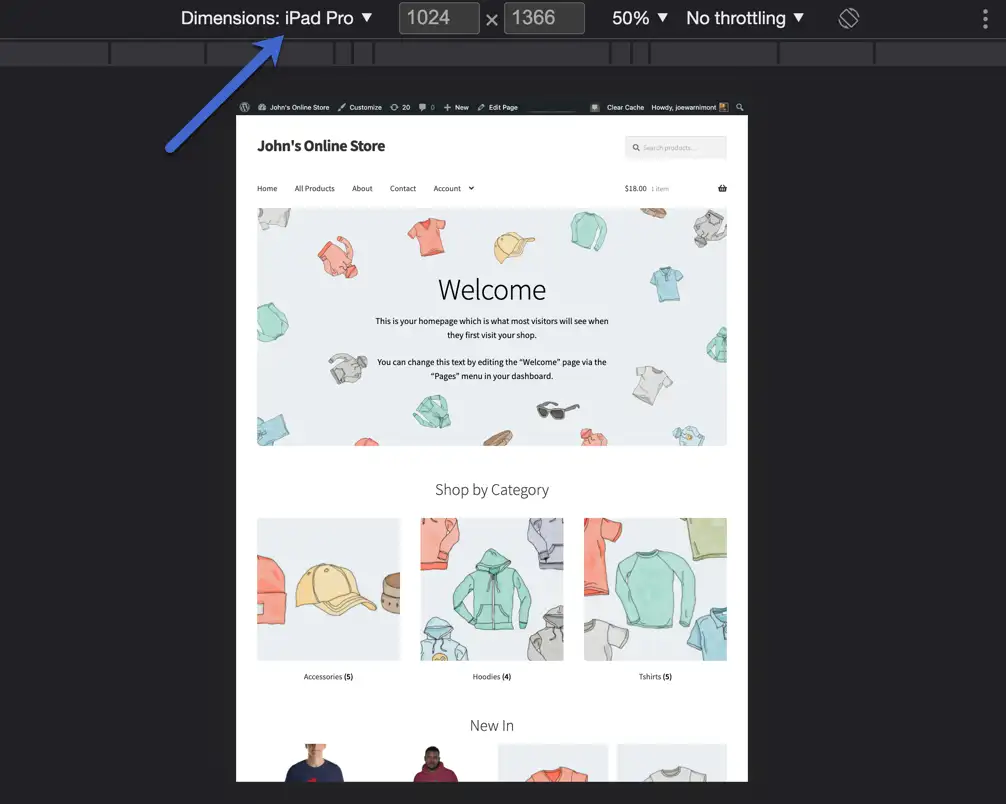
Isso exibe automaticamente uma visualização móvel responsiva, na qual você pode alterar as dimensões do dispositivo com base no dispositivo que deseja emular:

Para tornar esse método ainda mais atraente, é uma das poucas opções com padrões de dispositivo integrados, fornecendo uma visão mais exata de como seu site aparece em dispositivos do mundo real.

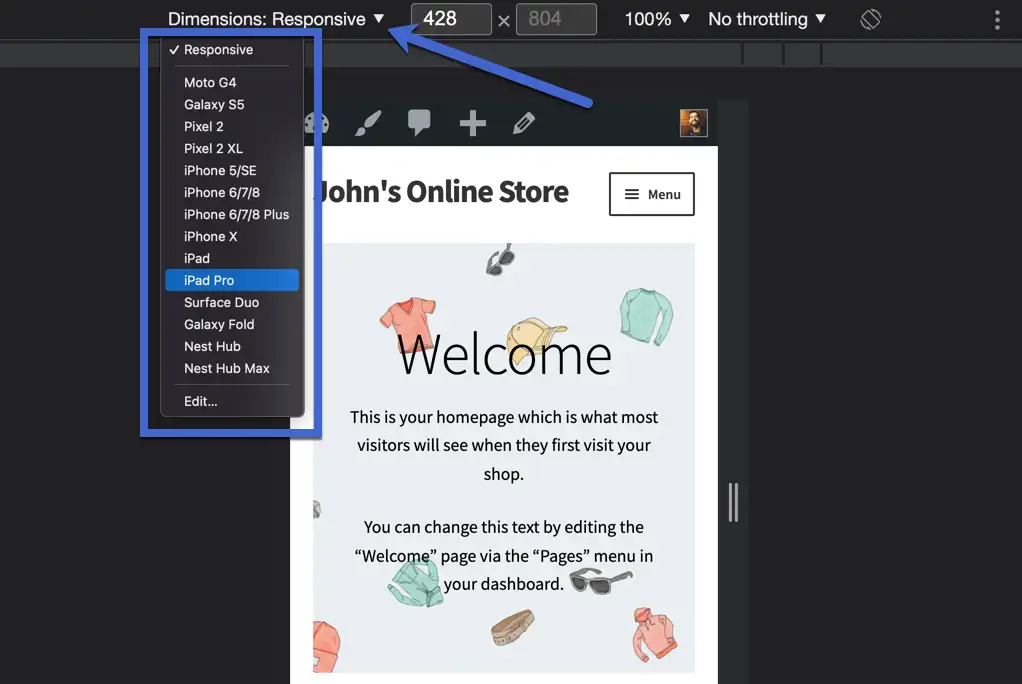
Como exemplo, você pode escolher um iPad Pro e ele ajusta instantaneamente as dimensões da tela às de um iPad Pro.

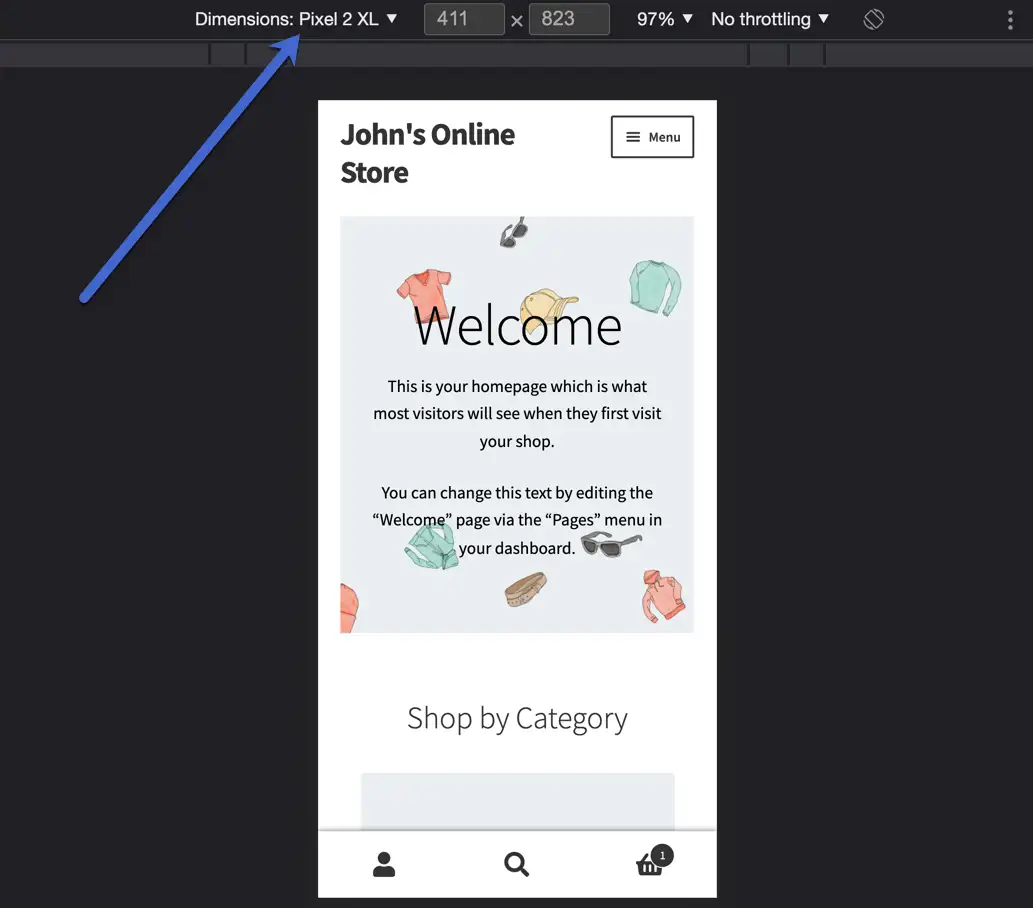
Ou você pode optar pelo Pixel 2 XL menor.

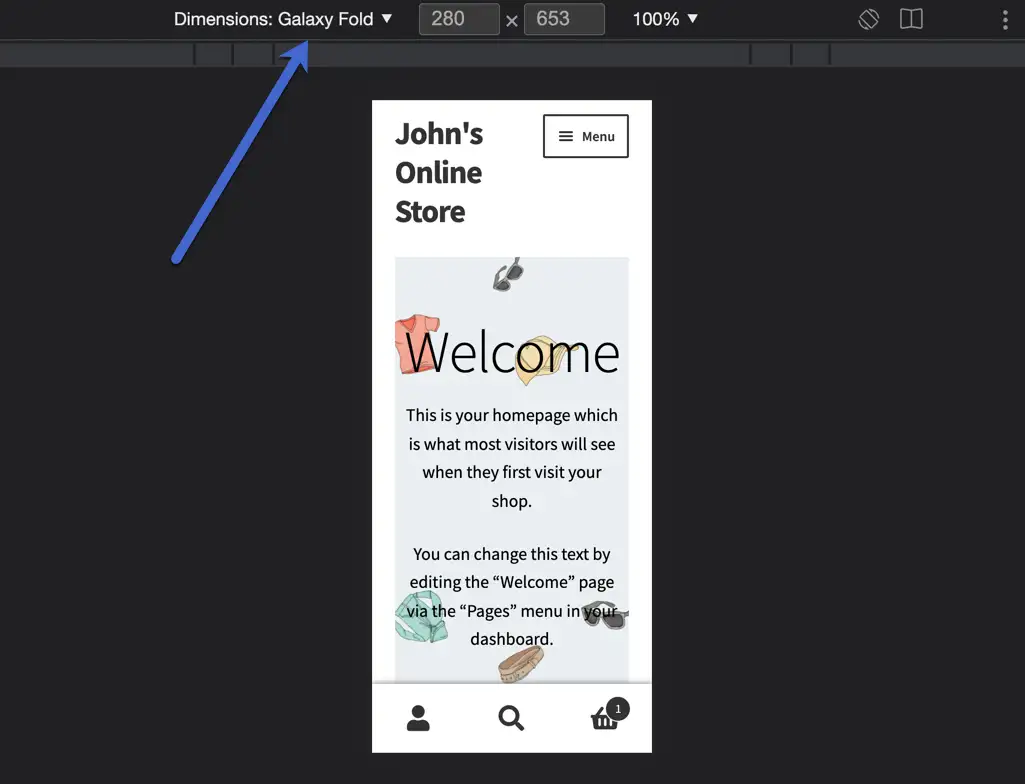
Ou o Galaxy Fold ainda menor. Teste cada um dos dispositivos da lista e certifique-se de que seu site pareça aceitável em cada um deles.

Use um testador ou emulador online
Os emuladores geralmente são usados para testar aplicativos em seus ambientes nativos, mas muitos deles estão disponíveis para a capacidade de resposta do site. Você também pode encontrar testadores básicos online para colar seu URL e ver como fica em dispositivos menores.
ResponsivePX.com é uma opção viável, mas você pode encontrar muitas outras com uma rápida pesquisa online.
A razão pela qual sugerimos que as pessoas experimentem emuladores e simuladores é porque eles oferecem muito mais controle sobre as dimensões do site. E geralmente são mais simples do que usar as ferramentas de desenvolvedor do seu navegador.
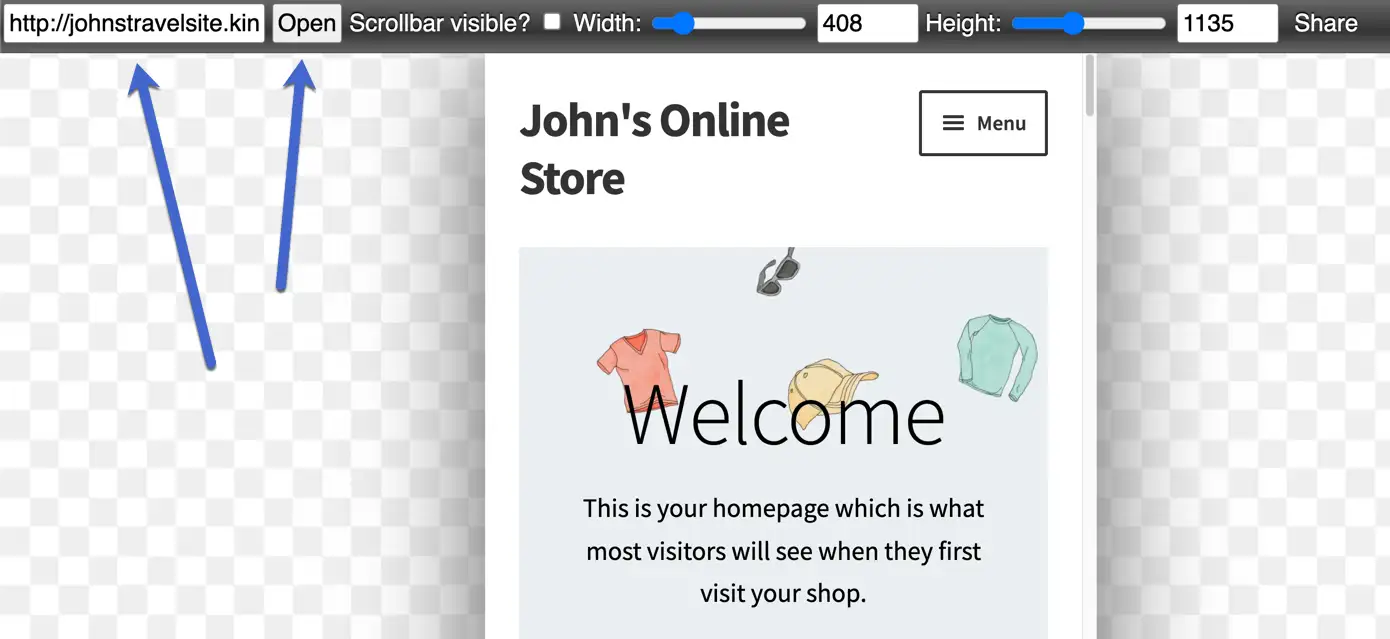
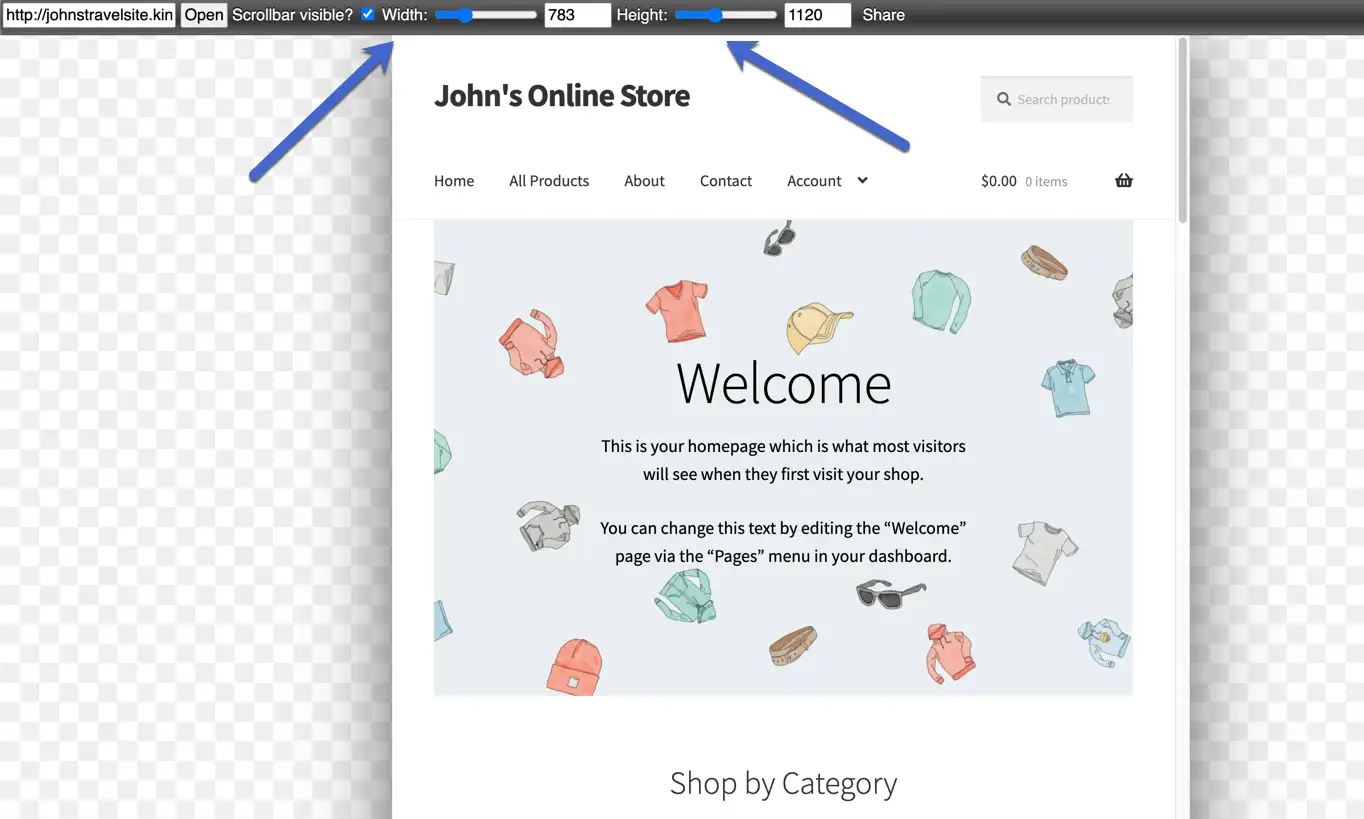
Por exemplo, ResponsivePX.com: você acessa o site, cola a URL e imediatamente vê uma versão móvel.

Ele permite ajustar a largura, altura e visibilidade da barra de rolagem. Você pode até compartilhar os resultados com as pessoas em sua organização.

Como visualizar a versão móvel do seu site WordPress
Se você estiver trabalhando em seu próprio site WordPress, o WordPress também oferece algumas opções integradas para ajudá-lo a ver como seu site ficará em dispositivos móveis.
Ao trabalhar no editor do WordPress, você pode ver rapidamente como seu conteúdo ficará em diferentes dispositivos. Você também pode fazer o mesmo enquanto personaliza seu tema no WordPress Customizer.
Vamos passar por esses métodos…
Visualize a versão móvel por meio da página ou da visualização do editor de postagem
Você pode visualizar a versão móvel de um site página por página. Por exemplo, você pode querer ver se sua postagem de blog atual parece apresentável em sua visualização móvel. Também é aconselhável verificar sua página inicial quanto à capacidade de resposta móvel, especialmente depois de alterar o design.
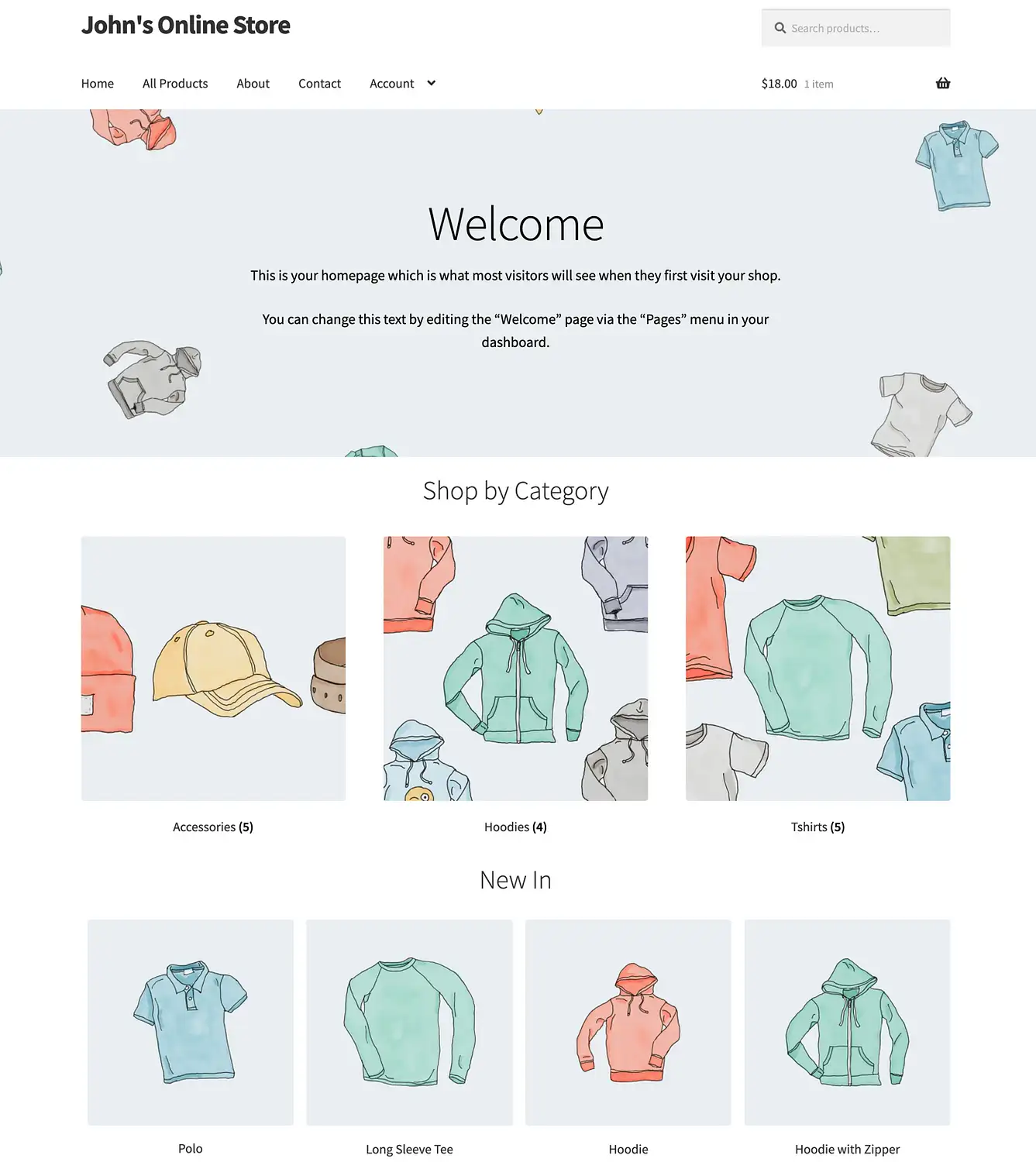
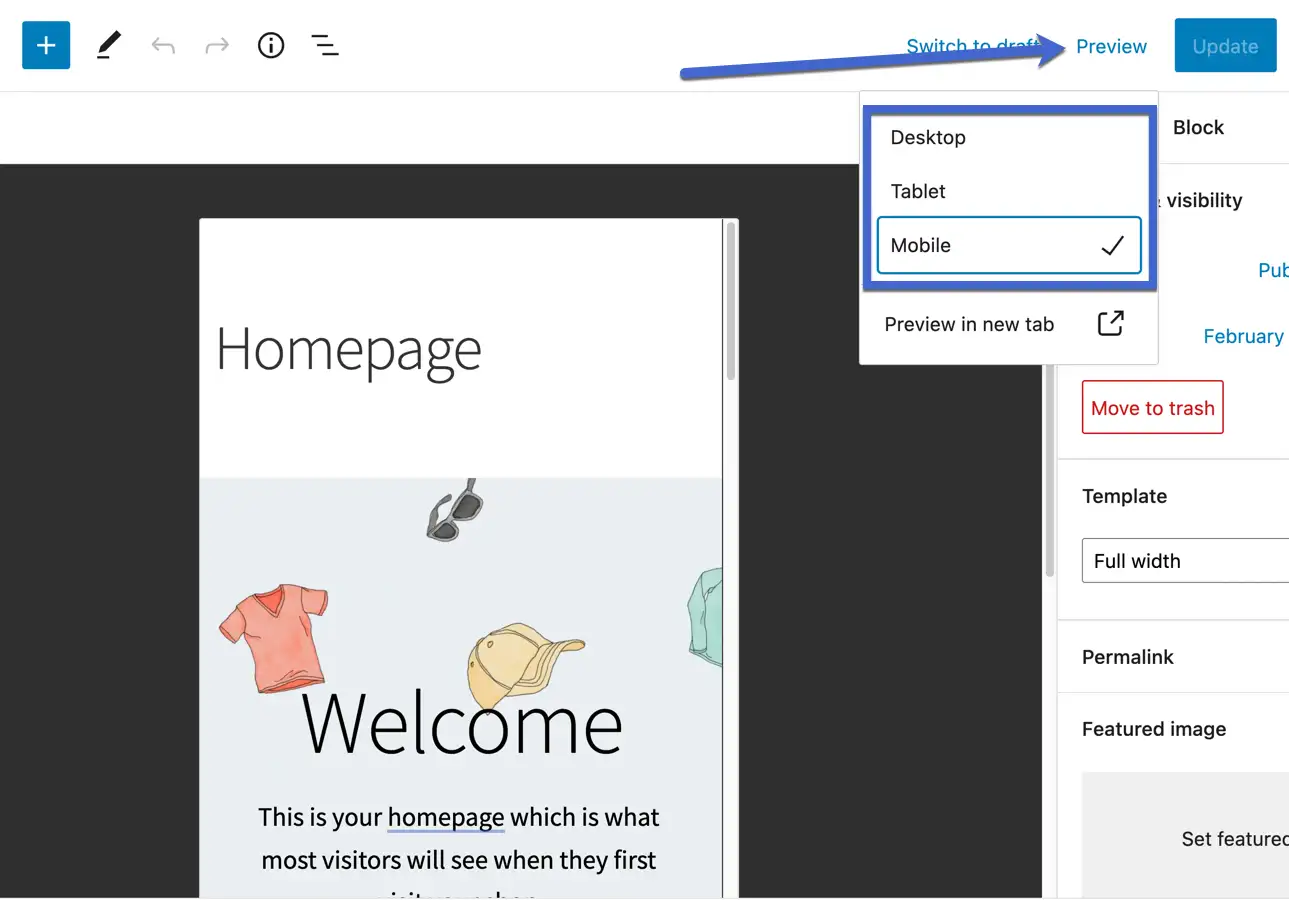
Vamos começar com a página inicial. Veja a aparência do site a seguir na visualização da área de trabalho:

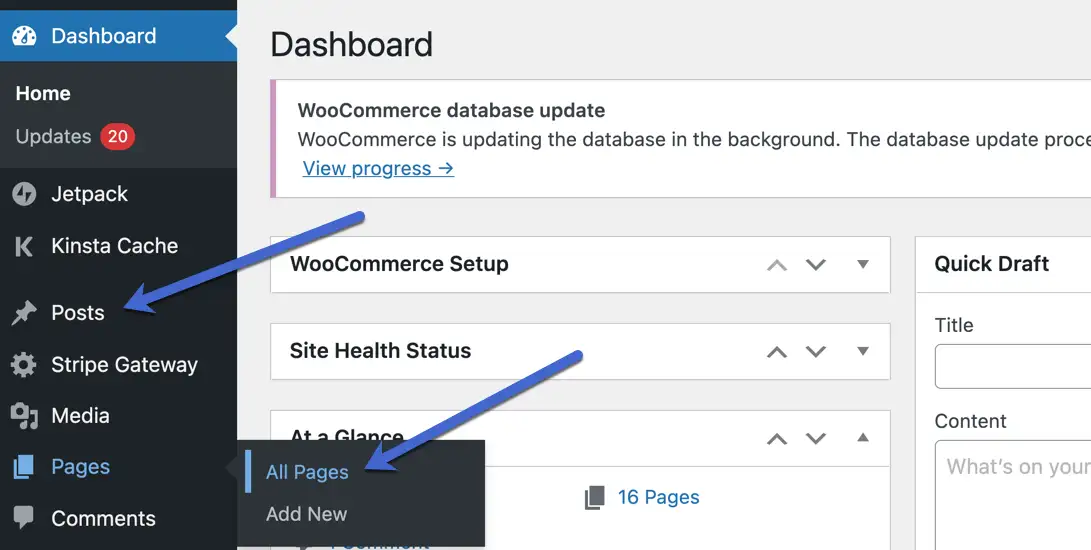
Você pode ver páginas individuais e postar visualizações móveis acessando as guias Postagens ou Páginas no painel do WordPress.
Para postagens e páginas criadas anteriormente, acesse Todas as postagens ou Todas as páginas .

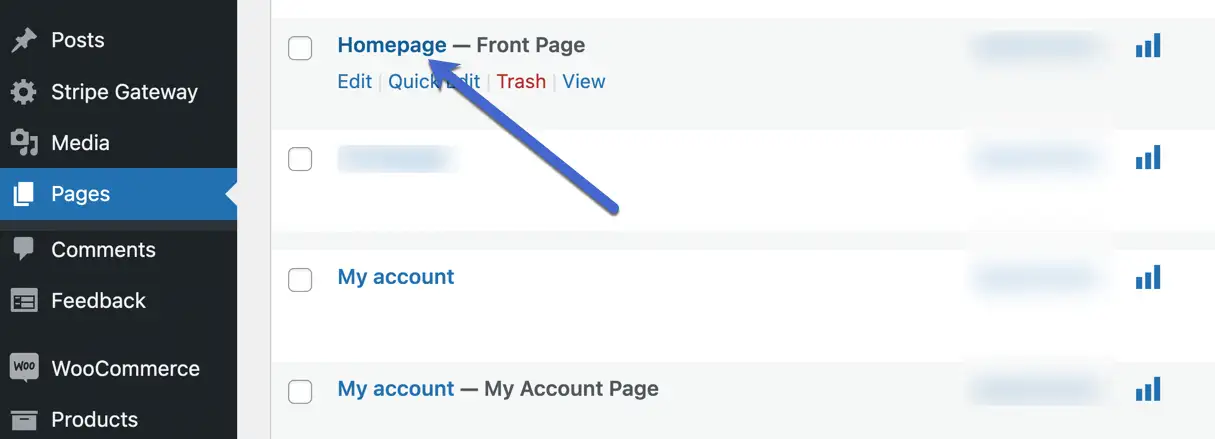
Começaremos com uma página; mais especificamente, a página inicial. Selecione a página desejada.

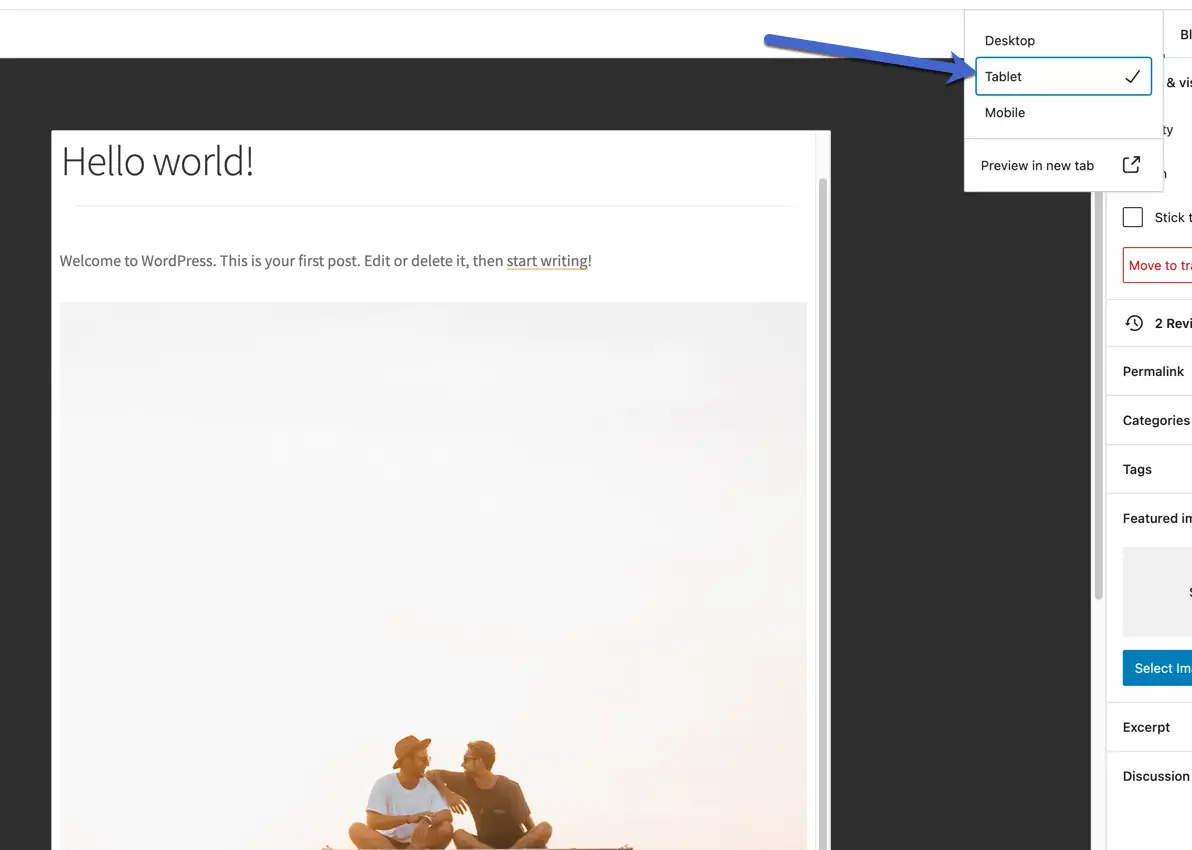
Cada página e postagem no back-end do WordPress oferece um link de visualização no canto superior direito. Selecione esse botão Visualizar para revelar um menu suspenso com estas opções:

- Área de Trabalho
- Tábua
- Móvel
Por padrão, o WordPress mostra a versão Desktop.
Selecione a visualização Tablet ou Celular para ver seu site transformar seus elementos como imagens, vídeos, menus e caixas de texto em um formato menor, mais legível e clicável.
Ao testar seu site em outras visualizações, verifique se os links são clicáveis (não muito pequenos), os ativos ainda estão visíveis e tudo fica claro sem forçar o usuário a aumentar o zoom.

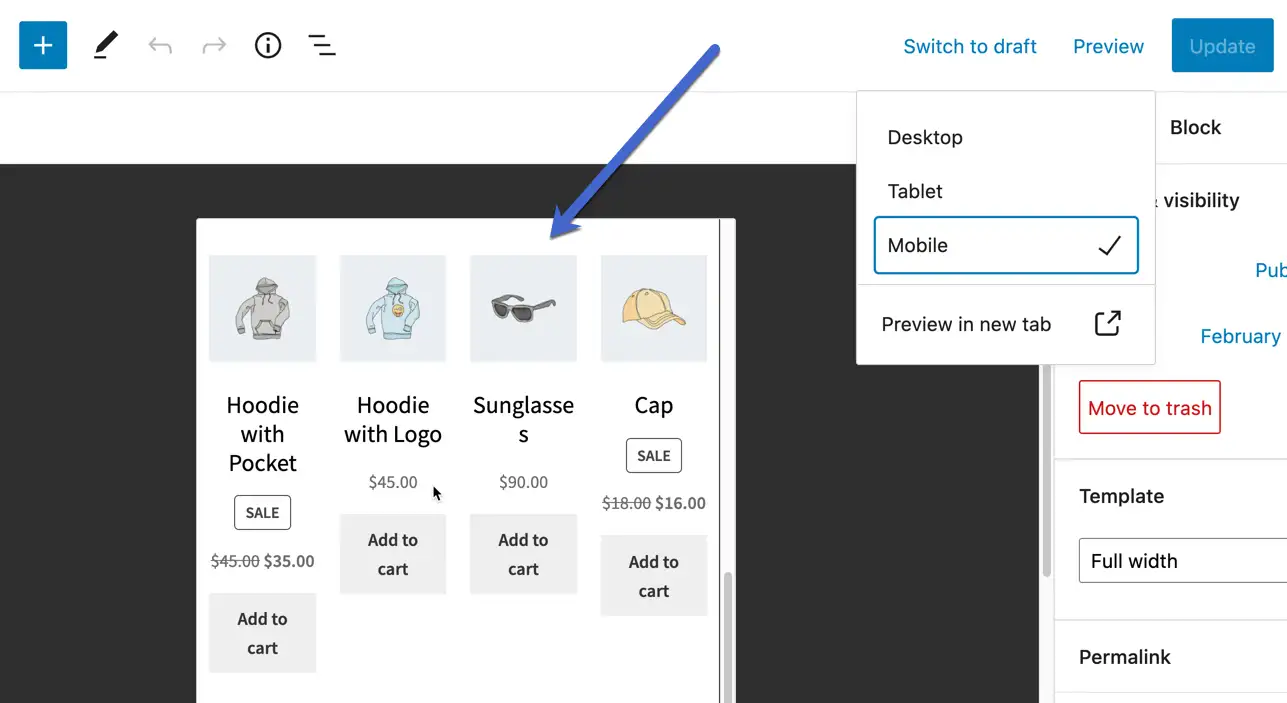
Reserve algum tempo para rolar para baixo na página para verificar todo o conteúdo. Este site, por exemplo, lista vários produtos de comércio eletrônico na página inicial, com imagens, nomes de produtos e botões Adicionar ao carrinho.
Eles parecem decentes, mas é possível que queiramos mudar para duas ou três colunas de produtos para aumentar os detalhes do produto.

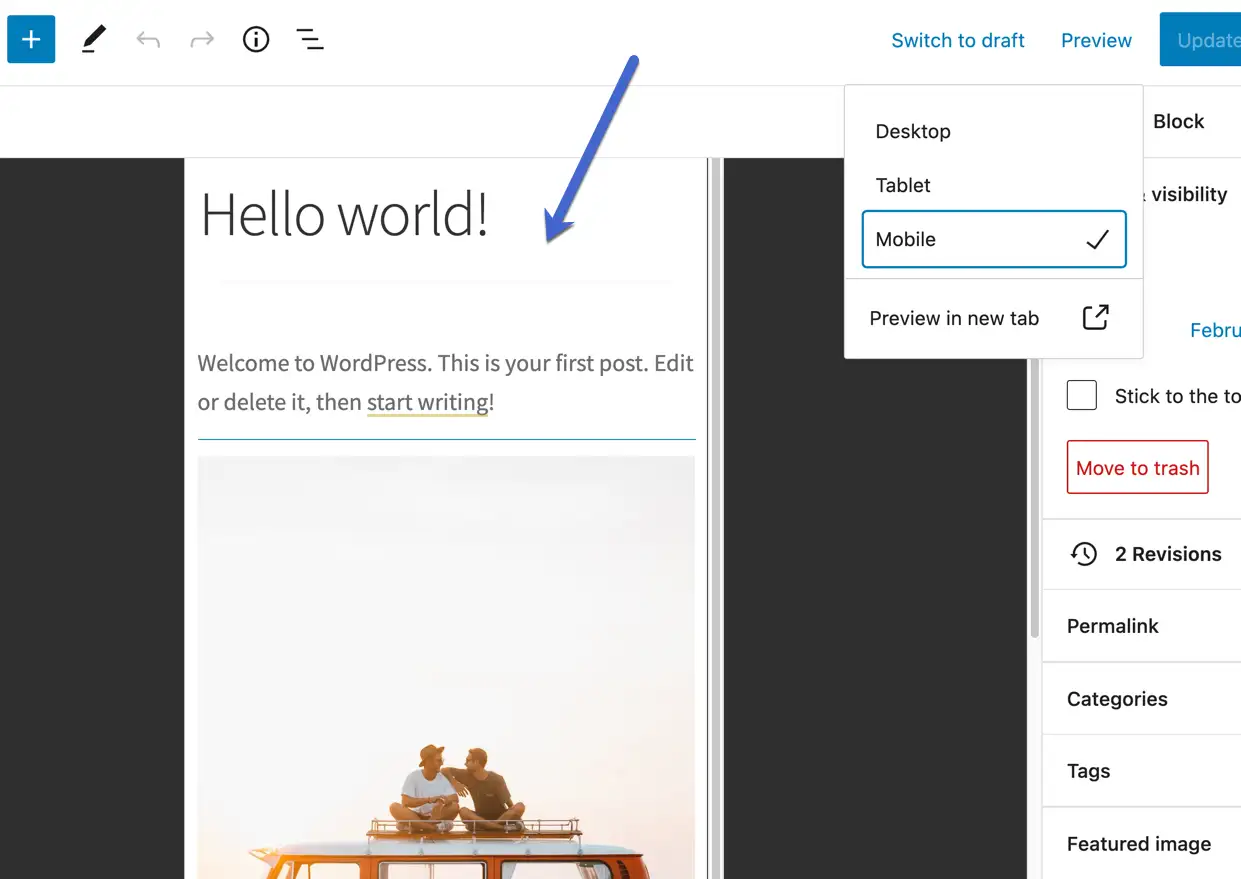
As postagens não são diferentes ao usar esse método. Eles estão simplesmente localizados em uma seção separada do WordPress (Posts → Todos os Posts).
Vendo como eles contêm suas postagens de blog e não páginas da Web estáticas, é ainda mais importante testar a compatibilidade com dispositivos móveis. Por quê? Porque muitas empresas publicam dezenas de postagens de blog a cada mês com apenas pequenas atualizações nas páginas. Se um blog é sua principal fonte de conteúdo, você precisa garantir que cada um deles esteja pronto para dispositivos móveis antes de publicar.
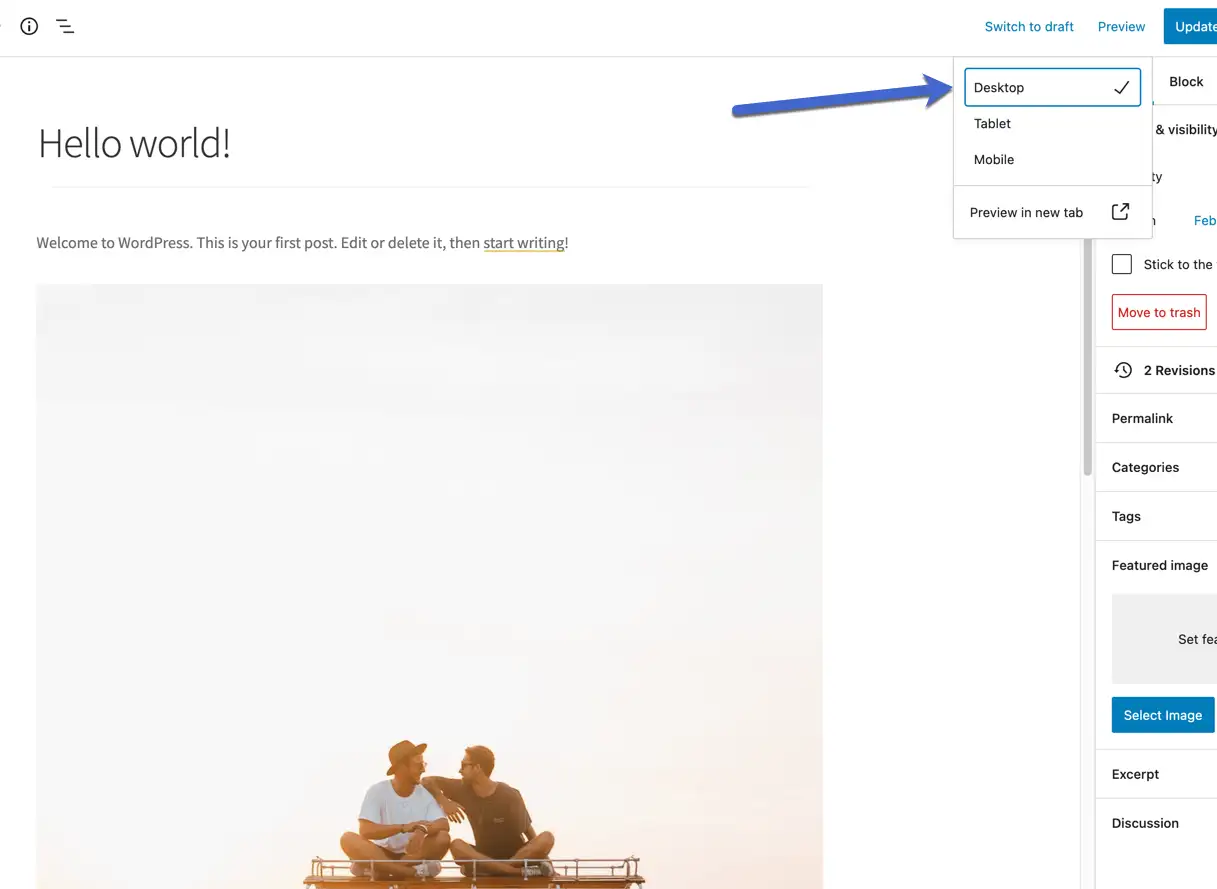
Como de costume, vá para Visualizar e clique em Tablet ou Celular.

A visualização da área de trabalho ocasionalmente se parece muito com a visualização do tablet, portanto, certifique-se de não aumentar o zoom em seu navegador.

A visualização do Tablet parece um pouco menor do que a visualização da área de trabalho, mas com um espaço preto ao redor do conteúdo do site, imitando um tamanho de tablet mais realista.

Visualize a versão móvel de um site no WordPress Customizer
O WordPress Customizer não apenas oferece excelentes maneiras de editar seu tema WordPress, mas também possui uma visualização visual do seu site à medida que você faz edições.
Felizmente, o WordPress Customizer não restringe você apenas a uma visualização da área de trabalho. Na verdade, é possível concluir todas as suas edições olhando para um celular ou tablet.
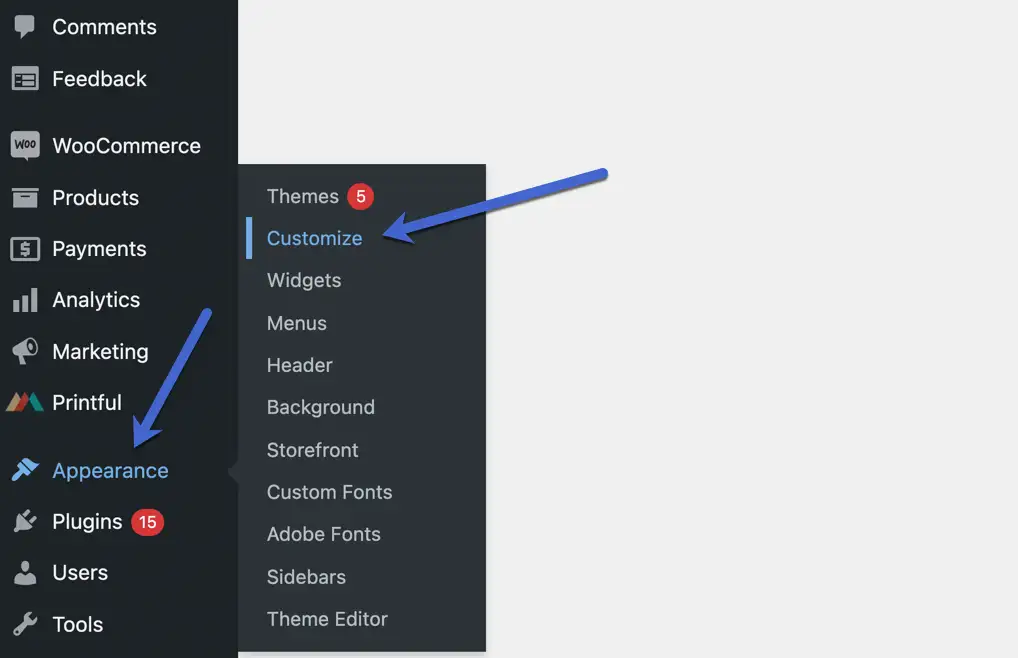
Para que isso aconteça, vá para Aparência → Personalizar para iniciar o Personalizador.

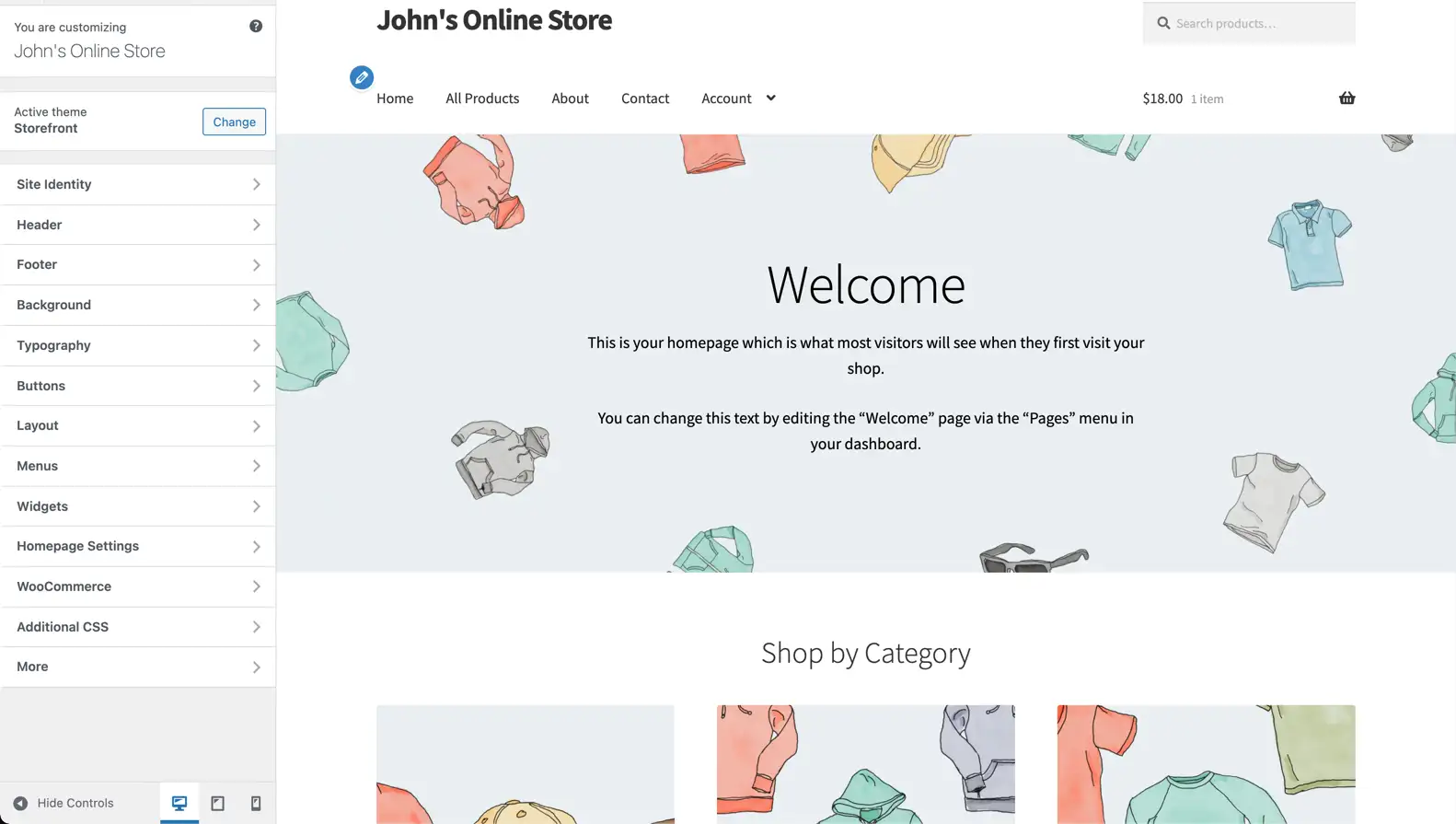
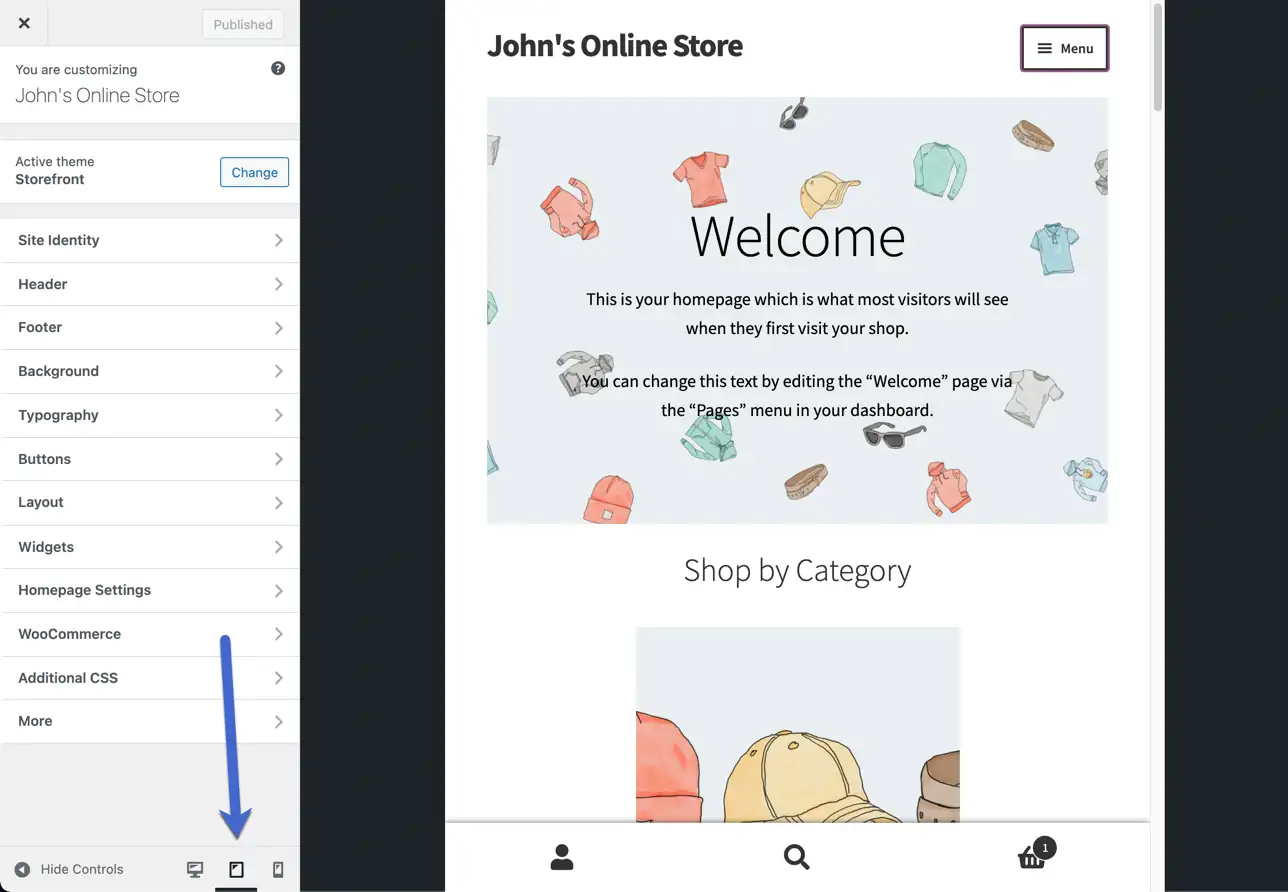
Por padrão, aqui está a aparência do Personalizador. Está na visualização padrão da área de trabalho com configurações para ajustar à esquerda e a visualização do site à direita.

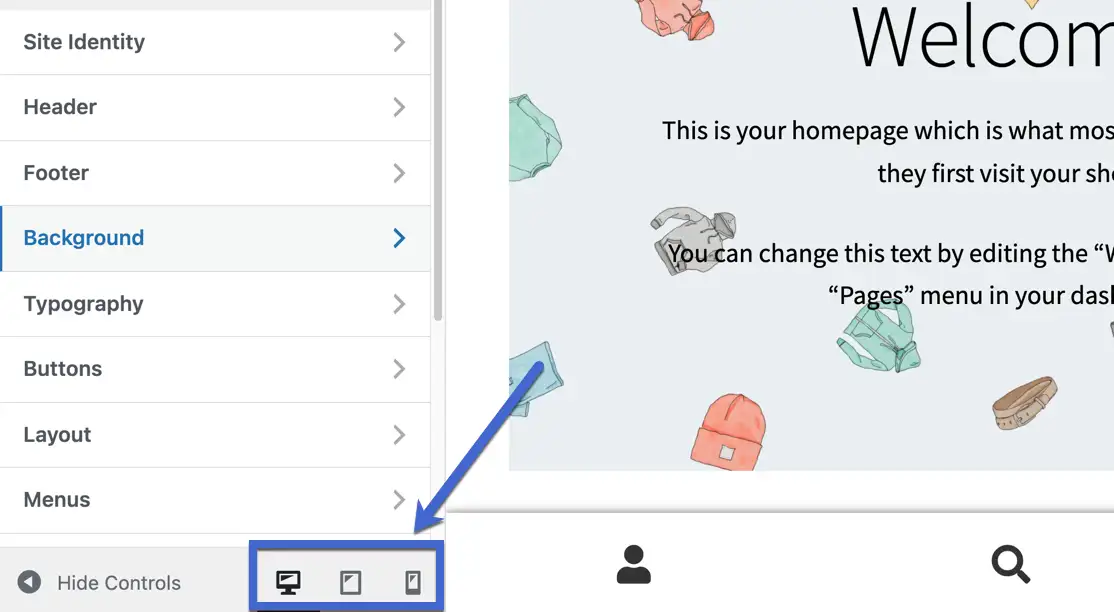
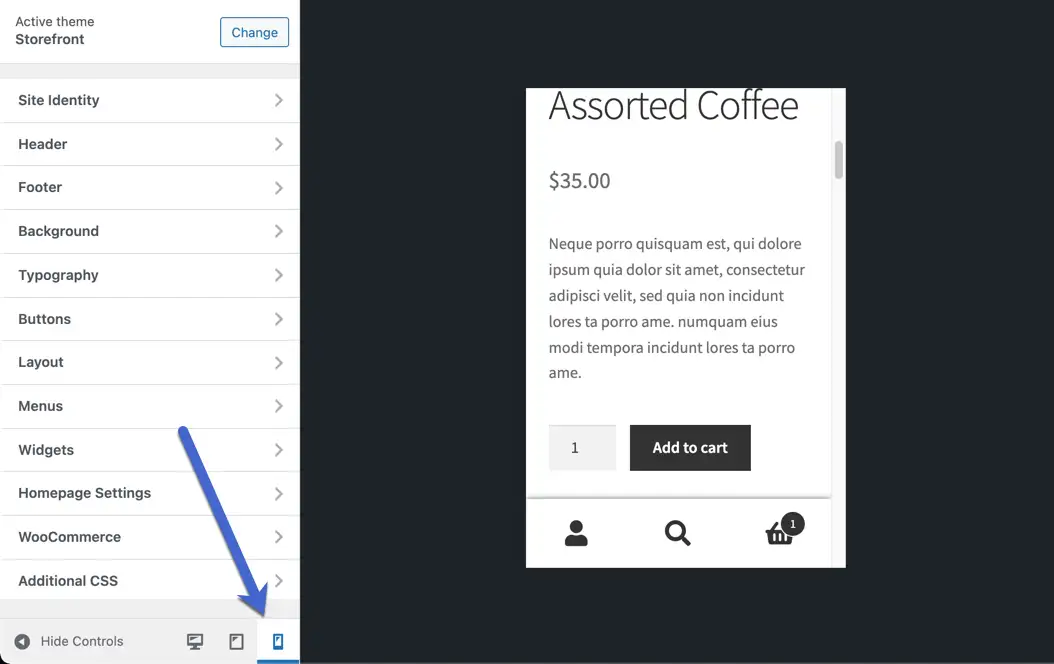
Olhe para a parte inferior da lista de configurações para encontrar três ícones de botão: um para exibição de área de trabalho, outro para exibição de tablet e um terceiro para exibição de celular.

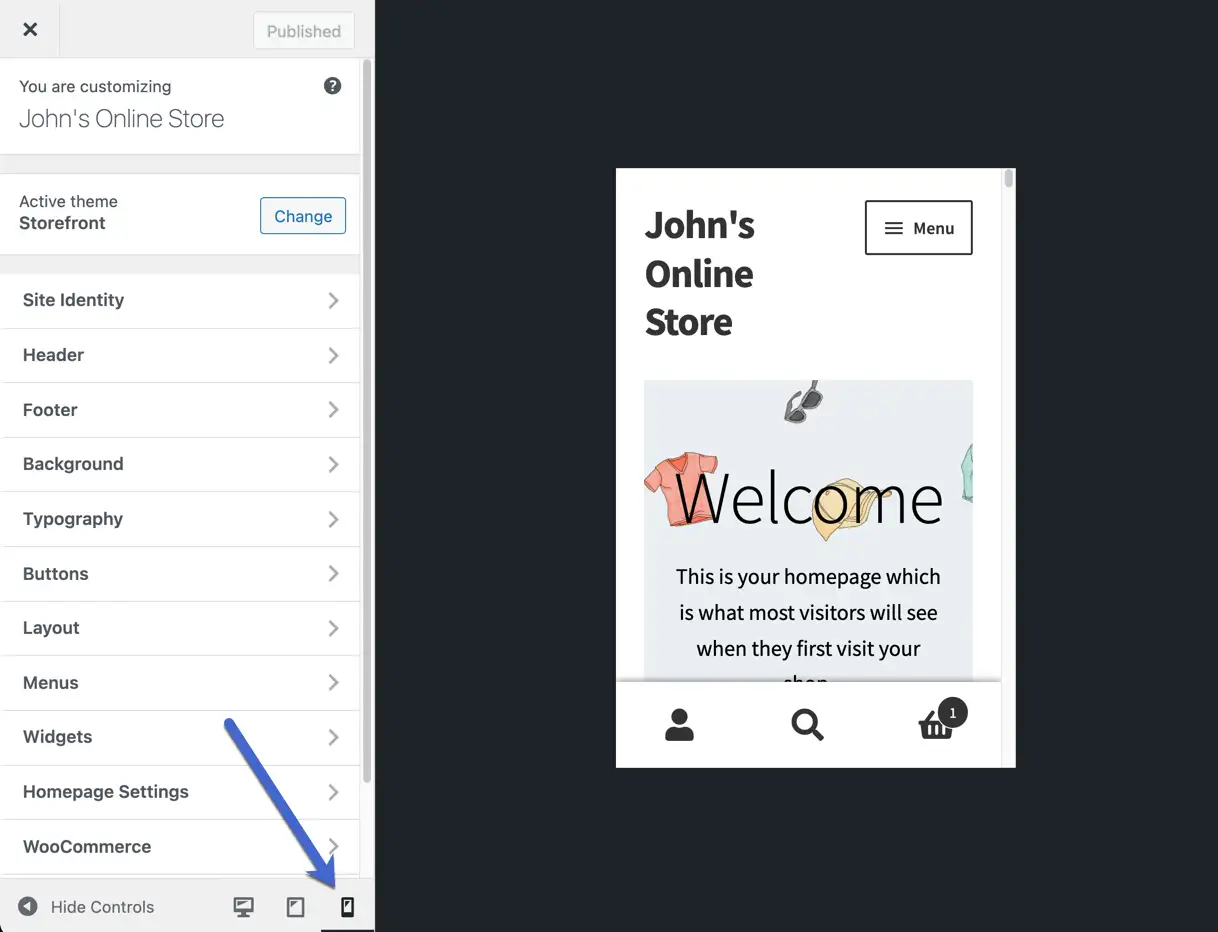
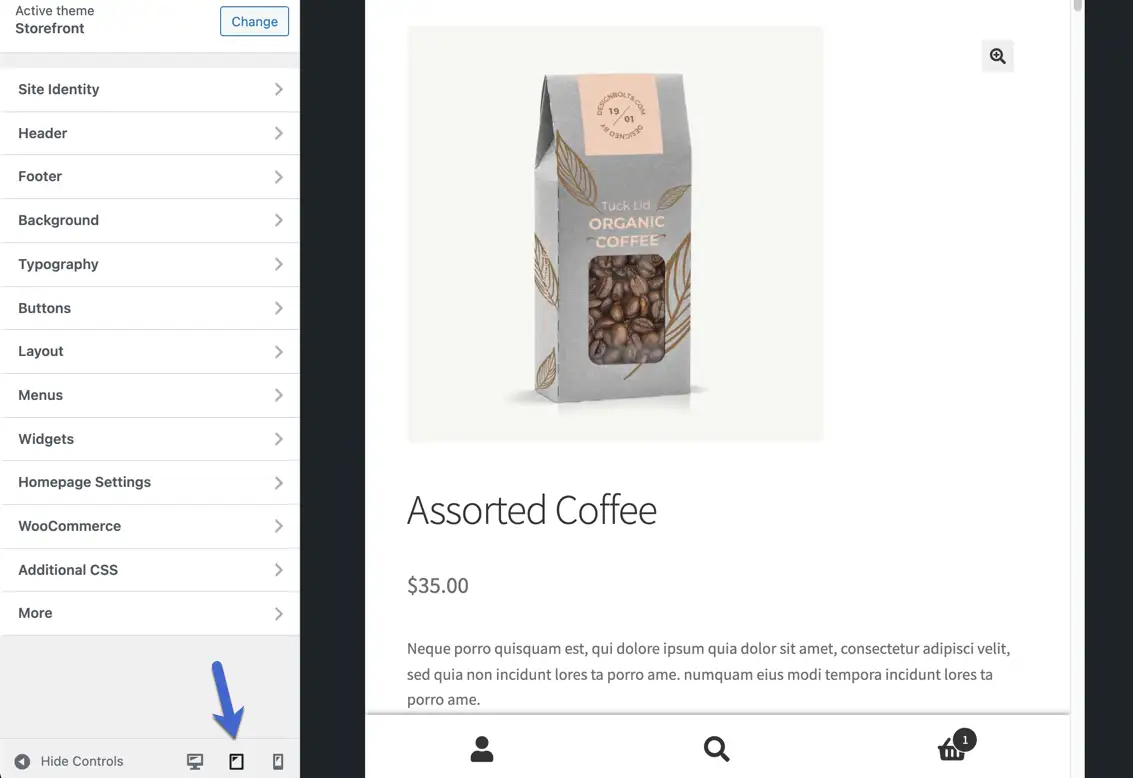
Clique no botão de visualização do Tablet para ver como suas edições atuais aparecem em uma interface do tamanho de um tablet geral.

O botão Mobile View torna essa interface menor, aproximando você do tamanho padrão da janela de um smartphone móvel.
Observação: lembre-se de que essas visualizações para dispositivos móveis de back-end são estimativas. Com tantos tipos de dispositivos no mundo, ninguém verá exatamente a mesma coisa.

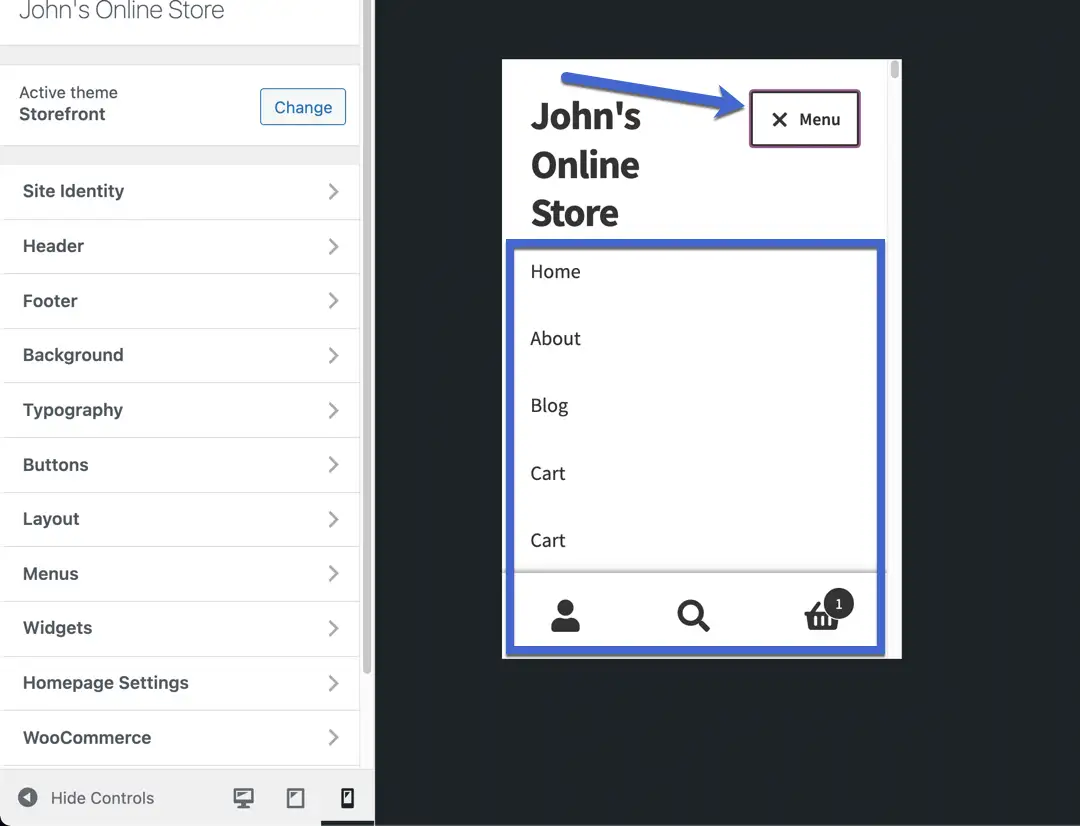
Não se esqueça dos menus. Os menus são notoriamente problemáticos em dispositivos móveis. Verifique se o desenvolvedor do tema fez uma quantidade considerável de testes. Você notará que o menu móvel normalmente é colocado em um menu de hambúrguer oculto (três linhas horizontais) e que você pode acabar com dois menus (como este tema fornece botões de comércio eletrônico na parte inferior da tela).

Como sempre, evite dar uma olhada rápida na primeira página e assumir que todo o seu site está pronto. Essa é uma receita para perder pequenas falhas que prejudicam a experiência geral do usuário.
Percorra todo o seu site na visualização do Tablet, incluindo tudo, desde páginas de produtos a postagens de blog e carrinhos de compras a páginas Sobre nós.

E conclua o mesmo processo na Visualização Móvel. Recomendamos especialmente testar a funcionalidade de comércio eletrônico, pois a última coisa que você deseja é um pequeno módulo de checkout ou botão Adicionar ao carrinho.

É fácil visualizar a versão móvel de um site
Neste artigo, abordamos quatro métodos sobre como visualizar a versão móvel de um site, independentemente de quem é o proprietário do site ou da tecnologia com a qual ele foi criado.
A opção mais flexível é usar as ferramentas de desenvolvedor do seu navegador. Isso funcionará, não importa o quê. Contanto que você possa abrir a versão desktop do site, poderá visualizar a versão móvel usando as ferramentas do desenvolvedor.
A abordagem do emulador também funciona com a maioria dos sites, embora o site precise ter um URL acessível publicamente para que o emulador possa buscar o site.
Por outro lado, se você é um usuário do WordPress, pode confiar nas ferramentas de visualização responsivas integradas do WordPress para fazer o trabalho enquanto trabalha em seu site. Ou os outros métodos também funcionam muito bem para sites WordPress.
Se você precisar de uma visualização para dispositivos móveis para trabalhar em seu próprio site, confira nosso guia para criar um site compatível com dispositivos móveis para obter algumas dicas sobre o que prestar atenção ao visualizar a versão para dispositivos móveis do seu site.
Você ainda tem alguma dúvida sobre como ver a versão mobile de um site? Deixe-nos saber nos comentários!
