Elementos e princípios de design visual: Guia 2025
Publicados: 2025-01-22O que torna certos sites memoráveis enquanto outros desaparecem? Não é por acaso ou animações chamativas. O uso habilidoso de elementos e princípios de design visual orienta, envolve e converte os visitantes.
Muitos web designers se concentram em cores ou estilos da moda, perdendo os elementos principais que tornam um design eficaz. Sites bem-sucedidos que atingem metas comerciais tangíveis vêm de uma compreensão profunda de como esses elementos funcionam juntos.
Neste post explicaremos como esses elementos funcionam juntos, mostrando maneiras práticas de implementá-los em seu próximo projeto. Melhor ainda, você descobrirá como ferramentas de design modernas como o Divi tornam esse processo natural e intuitivo. Vamos descobrir o que faz um excelente web design funcionar.
- 1 Elementos e princípios de design visual: a importância
- 2 elementos e princípios de design visual: blocos de construção
- 2.1 Linha, Forma e Forma
- 2.2 Cor e tipografia
- 2.3 Espaço e Textura
- 2.4 Equilíbrio e contraste
- 2.5 Movimento e Padrão
- 3 princípios de design que geram resultados
- 3.1 Hierarquia Visual
- 3.2 Proporção e Escala
- 3.3 Ênfase e Domínio
- 3.4 Repetição e Ritmo
- 4 desafios comuns de design visual
- 4.1 Mantendo a Consistência
- 4.2 Problemas de design responsivo
- 4.3 Desempenho vs Estética
- 4.4 Alinhamento da Marca
- 5 Combine design visual e construção de sites com Divi
- 5.1 Design visual mais inteligente, não mais difícil com Divi AI
- 5.2 Design bem pensado, adaptabilidade infinita
- 6 Construindo uma abordagem robusta de design visual
- 6.1 Definindo Padrões de Projeto
- 6.2 Usando uma biblioteca de componentes reutilizáveis
- 6.3 Documentação de Design Visual
- 6.4 Consistência entre plataformas
- 7 Otimizando o fluxo de trabalho de design visual
- 7.1 Refinar Processos de Design
- 7.2 Métodos de controle de versão
- 7.3 Gerenciamento do Sistema de Projeto
- 7.4 Otimização de Desempenho
- 8 Projete melhor, começando agora
Elementos e princípios de design visual: a importância
Um bom design visual transforma seu site de um simples contêiner de informações em uma poderosa ferramenta de comunicação. Quando você usa esses elementos e princípios fundamentais corretamente, eles criam experiências que guiam os usuários naturalmente através do seu conteúdo, ao mesmo tempo que apoiam as mensagens da sua marca.
Um design visual forte torna seu site atraente e estabelece as bases para experiências digitais de sucesso. A pesquisa mostra que os usuários decidem em 50 milissegundos se gostam de um site, tornando o design bem pensado crucial para o engajamento.
Elementos de design bem executados ajudam você a construir credibilidade, direcionar a atenção e criar conexões emocionais com seus visitantes.
Esses princípios não são apenas regras aleatórias, mas abordagens comprovadas baseadas em como as pessoas processam informações visuais. O uso eficaz de hierarquia visual, equilíbrio e contraste cria experiências intuitivas que parecem naturais para os usuários. Essa atenção cuidadosa aos fundamentos do design impacta métricas importantes como taxas de rejeição, tempo no site e taxas de conversão.
A compreensão desses princípios básicos permite que você tome decisões de design informadas, em vez de perseguir tendências. Dominar esses fundamentos permite que você crie experiências refinadas que atendem aos seus objetivos de negócios e às necessidades do usuário.
Elementos e princípios de design visual: blocos de construção
Antes de mergulhar em teorias de design complexas, vamos explorar as peças fundamentais que tornam o design visual eficaz. Esses elementos centrais não são apenas conceitos teóricos, mas ferramentas práticas que você usará em todos os projetos.
Linha, forma e forma
Olhe para qualquer site de sucesso e você notará como seus olhos seguem naturalmente o conteúdo – isso não é por acaso. Grandes designers criam caminhos invisíveis que levam você de um elemento importante a outro. Sua atenção passa suavemente das manchetes para os botões, mesmo sem perceber que há uma estrutura planejada guiando você.
Ao navegar em sites modernos, você perceberá como a profundidade adiciona significado a diferentes seções. Uma sombra sutil aqui, um efeito suave de foco ali – esses pequenos detalhes ajudam você a entender o que é clicável e o que é mais importante na página. É como ter uma conversa tranquila com o próprio design.
Você pode notar como o conteúdo segue padrões familiares, como um formato F ou Z na página. Isso corresponde à forma como você lê e digitaliza naturalmente as informações. Os cabeçalhos levam a recursos e depoimentos, facilitando a compreensão de tudo sem se sentir perdido. Essas escolhas simples, mas inteligentes, ajudam você a encontrar exatamente o que deseja.
Cor e tipografia
Você já percebeu como certos sites parecem certos quando você os lê? Isso porque eles acertaram em cheio nas escolhas de fontes e combinações de cores. Uma boa tipografia não se trata apenas de escolher fontes bonitas – trata-se de garantir que você possa ler tudo com facilidade, esteja no telefone ou no desktop.
As cores fazem mais do que deixar as coisas bonitas – elas ajudam você a entender o que é importante na página. Quando você vê aquele botão brilhante contra um fundo limpo, seu cérebro sabe instantaneamente que é onde você deve clicar. Os melhores sites usam cores como um guia silencioso, ajudando você a navegar pelas informações sem se sentir sobrecarregado.
Pense no seu site ou aplicativo de notícias favorito – você provavelmente sabe exatamente onde procurar manchetes, links e atualizações importantes. Essa é a tipografia inteligente em ação. Ao misturar cuidadosamente tamanhos e pesos de fontes, os designers criam caminhos claros através do conteúdo que parece natural. É como ter uma conversa amigável em vez de tentar decodificar um quebra-cabeça.
Espaço e Textura
O espaço costuma ser o aspecto mais negligenciado do design visual. Dê espaço para o seu conteúdo respirar. Quando você reúne muitos elementos, seus visitantes se sentem sobrecarregados. Mas adicione algum espaço em branco estratégico e, de repente, tudo ficará mais fácil de ler e entender. É como entrar em uma sala bem organizada em vez de entrar em um armário bagunçado.
Uma boa textura dá vida aos sites. Você verá isso em efeitos de granulação sutis, fundos semelhantes a papel ou até mesmo na forma como as seções se sobrepõem. A maioria dos sites modernos ignora texturas pesadas, mas ainda criam profundidade por meio de truques simples – como a forma como um cartão se levanta ligeiramente quando você passa o mouse sobre ele ou como o fundo muda conforme você rola.
Veja sites como o da Apple. Você notou como eles usam espaçamentos generosos e texturas sutis para tornar seu conteúdo premium? Isso não é por acaso. Eles sabem que o equilíbrio certo entre espaço e textura transforma designs planos em experiências envolventes.
É como a diferença entre ler um jornal apertado e uma revista bem elaborada: um luta pela sua atenção enquanto o outro o convida a entrar.
Equilíbrio e contraste
Você já acessou um site e sentiu algo... estranho? Provavelmente porque seu equilíbrio era instável. Pense no seu site como uma gangorra – quando um lado fica muito pesado com imagens ou texto, tudo tomba. Um bom equilíbrio não significa que tudo precisa ser perfeitamente simétrico – significa apenas que seu conteúdo parece estável e natural.
O contraste é o que faz as coisas importantes se destacarem. Não se trata apenas de preto versus branco – trata-se de garantir que os visitantes possam identificar facilmente o que é importante. Pense em manchetes grandes ao lado de textos menores, botões brilhantes em fundos calmos ou imagens em negrito ao lado de ícones simples. Quando você acerta o contraste, seus visitantes sabem instintivamente onde procurar e no que clicar.
O truque é fazer com que esses dois trabalhem juntos. Uma página bem equilibrada com contraste inteligente torna informações complexas digeríveis e envolve os visitantes. É como uma boa conversa: tudo flui naturalmente e os pontos importantes se destacam sem gritar.
Movimento e padrão
Seu site não é apenas uma página estática – é algo vivo que responde a cada rolagem e clique. Um bom movimento orienta os visitantes através do seu conteúdo como uma corrente suave. Pense em animações sutis quando seções aparecem, transições suaves entre páginas ou como as imagens aparecem graciosamente. Mas lembre-se: muito movimento deixa as pessoas doentes, então mantenha-o proposital.
Os padrões criam a espinha dorsal do seu design. Você os verá em todos os lugares - na forma como os menus de navegação são dispostos, na forma como as postagens do blog são estruturadas ou na forma como os cartões de produtos são alinhados. Os visitantes aprendem como usar seu site quando você repete elementos de design de forma consistente. É como uma memória muscular – eles saberão exatamente onde encontrar o que precisam.
Os melhores sites combinam movimentos e padrões perfeitamente. Cada pergaminho revela novo conteúdo de maneiras previsíveis, fazendo com que a exploração pareça natural e gratificante. É como ler uma história bem ritmada, onde cada capítulo flui perfeitamente para o próximo.
Princípios de design que geram resultados
Indo além dos elementos básicos, esses princípios determinam como os componentes do design funcionam juntos. Eles diferenciam entre uma coleção de elementos bonitos e um design coeso que impulsiona a ação.
Hierarquia Visual
Seu site não é apenas uma página estática – é algo vivo que responde a cada rolagem e clique. Um bom movimento orienta os visitantes através do seu conteúdo como uma corrente suave. Pense em animações sutis quando seções aparecem, transições suaves entre páginas ou como as imagens aparecem graciosamente. Mas lembre-se: muito movimento deixa as pessoas doentes, então mantenha-o proposital.
Os padrões criam a espinha dorsal do seu design. Você os verá em todos os lugares - na forma como os menus de navegação são dispostos, na forma como as postagens do blog são estruturadas ou na forma como os cartões de produtos são alinhados. Os visitantes aprendem como usar seu site quando você repete elementos de design de forma consistente. É como uma memória muscular – eles saberão exatamente onde encontrar o que precisam.
Os melhores sites combinam movimentos e padrões perfeitamente. Cada pergaminho revela novo conteúdo de maneiras previsíveis, fazendo com que a exploração pareça natural e gratificante. É como ler uma história bem ritmada, onde cada capítulo flui perfeitamente para o próximo.
Proporção e escala
Um ótimo web design usa relações de tamanho para criar impacto e orientar a compreensão. Cada elemento da sua página precisa de um tamanho específico que se harmonize com o conteúdo ao redor para contar sua história. A escala ajuda os visitantes a entender rapidamente o que é mais importante.
Proporção não significa apenas aumentar as coisas importantes. Trata-se de criar relacionamentos significativos entre os elementos. Seu título pode ter o dobro do tamanho do corpo do texto, enquanto os subtítulos ficam confortavelmente entre os dois. Os links de navegação podem ser menores que o conteúdo principal, mas maiores que o texto do rodapé.
O dimensionamento inteligente cria padrões naturais que organizam as informações de maneira eficaz. Os layouts de revistas demonstram isso perfeitamente – variar a escala dos elementos ajuda a quebrar pedaços de conteúdo e mantém o interesse do visitante em toda a página. Quando proporção e escala trabalham juntas, seu conteúdo se torna mais escaneável e envolvente.
Ênfase e domínio
Toda página da web de sucesso precisa de uma estrela – um elemento que imediatamente chama a atenção e dá o tom. O domínio cria pontos focais claros que orientam os visitantes através do seu conteúdo naturalmente. Sem ele, as páginas se tornam uma bagunça onde nada se destaca.
A forte ênfase vem do uso estratégico de contraste, tamanho e posicionamento. Um título em negrito com bastante espaço em branco, um botão de call to action vibrante ou uma imagem de destaque de largura total chamam a atenção porque quebram padrões estabelecidos. Mas a dominância funciona melhor quando é seletiva.
Crie prioridades visuais claras, enfatizando apenas os elementos mais cruciais. Deixe o conteúdo de suporte dar um passo atrás através de cores mais suaves ou tamanhos menores. Essa abordagem equilibrada mantém o foco do seu design e, ao mesmo tempo, a legibilidade – dando aos visitantes uma orientação clara sem sobrecarregá-los.
Repetição e ritmo
Os designs da Web precisam de uma batida constante – um ritmo visual que faça o conteúdo fluir naturalmente. A repetição constrói esse ritmo ao estilizar elementos de forma consistente, desde formatos de botões até tratamentos de imagem. É a base de experiências previsíveis e fáceis de usar.
Padrões visuais fortes surgem quando os elementos se repetem com propósito. Os cabeçalhos mantêm espaçamento consistente, os cartões compartilham layouts idênticos e os elementos interativos se comportam de maneira semelhante nas páginas. Essa consistência se torna a assinatura do seu design — tornando a navegação intuitiva e o conteúdo mais digerível.
Mas o ritmo não é uma repetição monótona – trata-se de criar padrões que parecem vivos. Misture intervalos regulares com variações ocasionais, como se a música usasse notas de diferentes durações. Use espaçamento consistente entre as seções, mas varie a largura do conteúdo ou alterne entre layouts de largura total e contidos – essas mudanças sutis mantêm os visitantes envolvidos enquanto mantêm a coerência.
Desafios comuns de design visual
Mesmo designers experientes enfrentam obstáculos recorrentes ao implementar princípios de design visual. Vamos enfrentar de frente os obstáculos mais frequentes.
Mantendo a consistência
Fazer com que todos os elementos de design funcionem perfeitamente em seu site é como pastorear gatos. Mesmo quando você definiu seu guia de estilo, manter fontes, cores e espaçamentos consistentes torna-se complicado - especialmente quando vários membros da equipe intervêm. Pequenas inconsistências começam a surgir, desde estilos de botões ligeiramente diferentes até tamanhos de títulos incompatíveis, preenchimento inconsistente entre seções ou estilos de fotos variados.

Blinkee é mundialmente “infame” por sua linguagem de design inconsistente
Essas pequenas diferenças podem parecer pequenas inicialmente, mas aumentam rapidamente. Sua identidade de marca cuidadosamente elaborada começa a parecer desarticulada e os visitantes percebem que algo está errado - mesmo que não consigam identificar o que é. O desafio se multiplica a cada nova página, recurso ou membro da equipe que você adiciona, transformando o que deveria ser um processo de design simples em uma batalha constante contra a entropia visual.
Problemas de design responsivo
Nas telas de desktop, os elementos que ficam ótimos lado a lado geralmente ficam empilhados de maneira estranha em dispositivos móveis. Manchetes que chamam a atenção em telas maiores podem sobrecarregar as menores. Imagens que afetam um desktop podem retardar significativamente o carregamento do celular. Mesmo as fontes cuidadosamente escolhidas podem ser difíceis de ler em telas menores.
A complexidade aumenta quando você considera diferentes sistemas operacionais e navegadores, cada um interpretando seu design à sua maneira. O que funciona perfeitamente no Chrome pode mudar inesperadamente no Safari, deixando você ajustando constantemente seu design.
Os menus de navegação que se expandem elegantemente em um desktop podem se tornar complicados em dispositivos móveis e os efeitos de foco perdem seu propósito em telas sensíveis ao toque. Esses desafios de design responsivo exigem a decisão de quais elementos de design serão mantidos nos dispositivos e quais serão modificados ou removidos. Essas escolhas podem impactar muito a experiência do usuário.
Desempenho vs Estética
Os visitantes esperam que os sites carreguem instantaneamente, ao mesmo tempo que oferecem recursos visuais com qualidade de revista. No entanto, estas exigências muitas vezes entram em conflito direto umas com as outras. Essa linda imagem de herói pode forçar os usuários móveis a esperar segundos extras preciosos. Esses sutis efeitos de paralaxe podem tornar a rolagem irregular em dispositivos mais antigos. Até mesmo escolhas simples de design, como fontes personalizadas ou efeitos de sombra, afetam o desempenho.
O desafio se intensifica ao projetar para públicos globais com velocidades de internet e capacidades de dispositivos variadas. O que parece rápido na sua conexão de fibra pode se tornar frustrantemente lento na rede 3G de outra pessoa – transformando sua experiência visual cuidadosamente elaborada em um teste de paciência.

Cada decisão de design torna-se um ato de equilíbrio entre o impacto visual e a otimização do desempenho, forçando escolhas difíceis sobre quais elementos realmente justificam seu custo de desempenho.
Alinhamento de Marca
Fazer com que o design visual do seu site corresponda à personalidade da sua marca não é apenas colocar um logotipo e encerrar o processo. O alinhamento da marca significa que cada escolha de design – desde microinterações até estilo de imagem – precisa reforçar a mensagem central da sua marca. Mesmo assim, muitos sites se sentem desconectados da identidade de sua marca, criando experiências chocantes para os visitantes.
A desconexão geralmente começa quando elementos de design modernos entram em conflito com os valores estabelecidos da marca. O site de um escritório de advocacia sério de repente apresenta animações divertidas. O site de uma marca de luxo usa fotos de banco de imagens com aparência econômica. Uma marca voltada para os jovens acaba com layouts corporativos abafados. Esses desalinhamentos confundem os visitantes e minam a confiança – como comparecer a um evento black-tie em trajes de praia.
O desafio se aprofunda quando as equipes de marketing e web designers interpretam as diretrizes da marca de maneira diferente. Sem uma direção clara, seu site corre o risco de se tornar uma colcha de retalhos de estilos visuais concorrentes que prejudicam o reconhecimento e a autoridade da marca.
Combine design visual e construção de sites com Divi
Um site bem projetado começa com as ferramentas certas – aquelas que entendem a arte do design visual. Divi se destaca por focar nos pequenos detalhes que dão vida aos sites.

Você notará essa diferença em tudo, desde ajustes de espaçamento até escolhas de cores, fazendo com que cada decisão de design pareça tão natural quanto desenhar com lápis e papel. Boas ferramentas de design devem funcionar ao seu lado – e não contra você. É por isso que a Divi funciona como seu parceiro criativo, transformando suas ideias em sites impressionantes sem a necessidade de códigos complexos com seu construtor visual de arrastar e soltar.
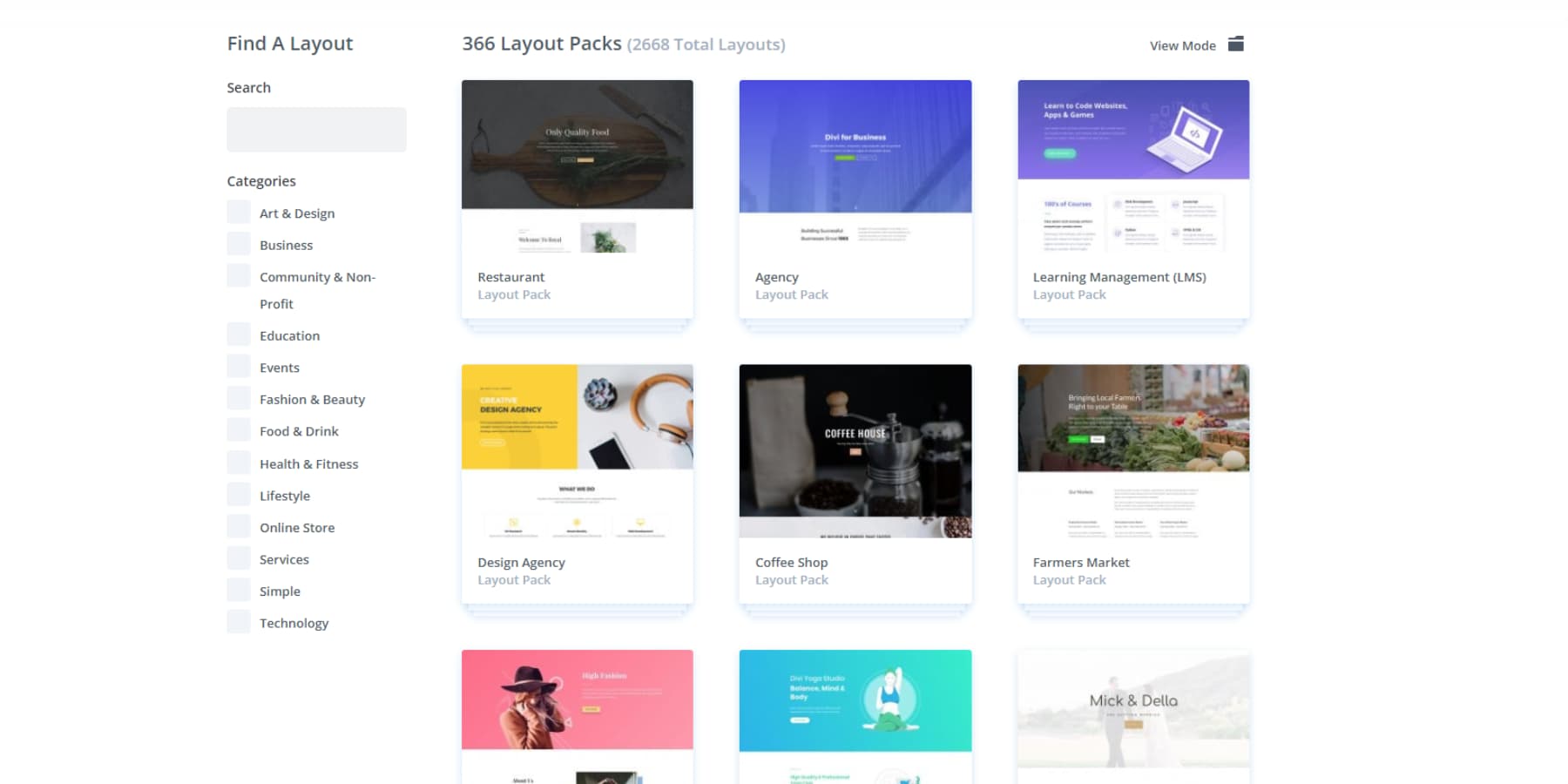
Com mais de 200 módulos de design e mais de 2.000 modelos de sites completos, você pode criar ou redesenhar rapidamente qualquer coisa, desde galerias até páginas iniciais, em apenas alguns minutos.

O construtor visual segue seu exemplo quando você ajusta os espaços em branco ou cria novos layouts. Esse vaivém natural permite que você se concentre no que importa: fazer com que seu design fique exatamente como você deseja.
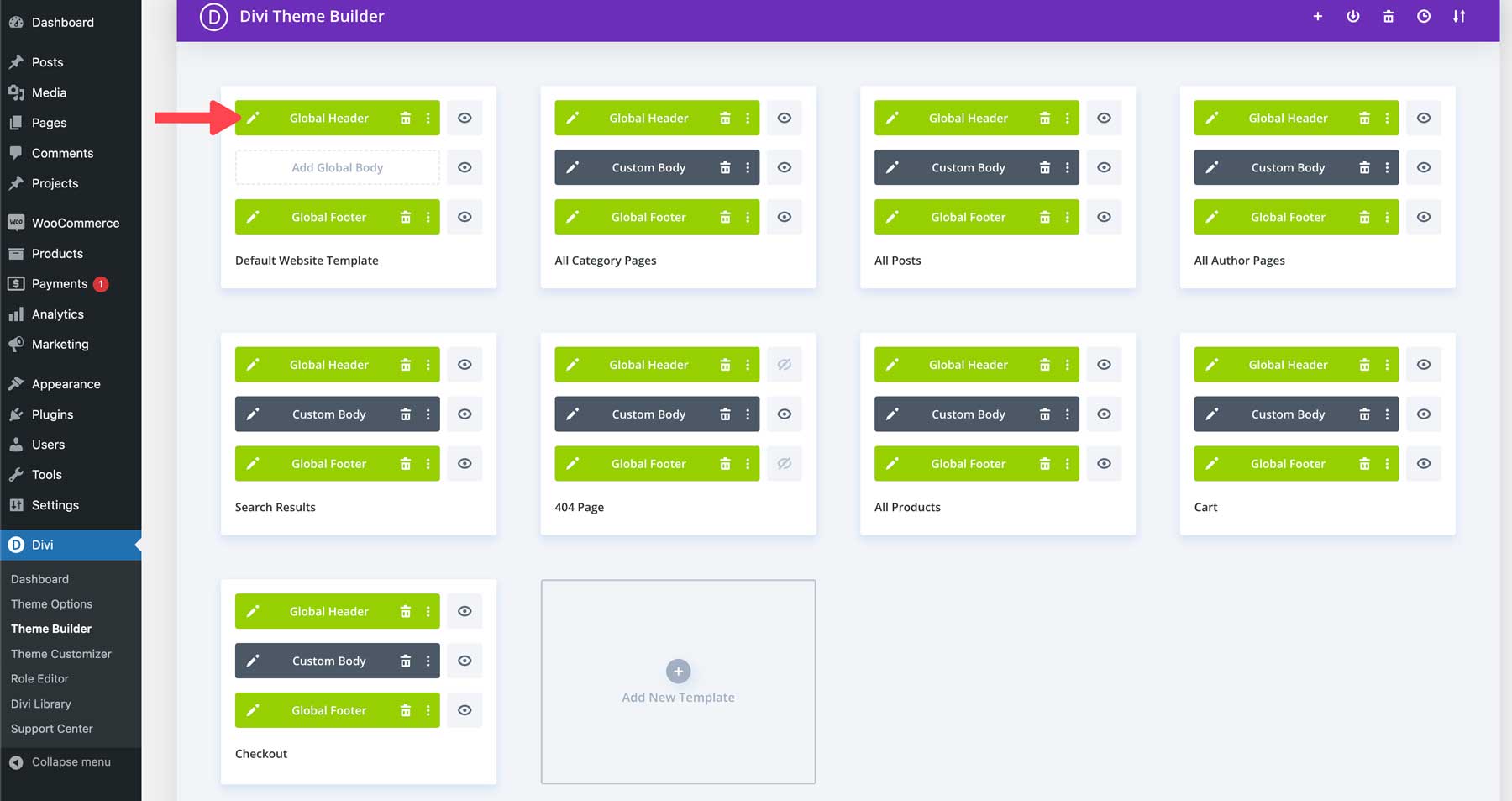
Uma história visual consistente em seu site gera confiança e reconhecimento - é aí que o Divi's Theme Builder brilha. Em vez de lutar com estilos diferentes para cada página, você pode criar cabeçalhos, rodapés e elementos para todo o site que correspondam perfeitamente aos seus princípios de design visual. Cada elemento funciona harmoniosamente, criando uma experiência perfeita à medida que os visitantes navegam pelo seu conteúdo.
Esses elementos de design visual devem funcionar juntos – desde o espaçamento entre os itens do menu até como o rodapé se adapta às telas dos dispositivos móveis. O Theme Builder da Divi torna isso natural, permitindo que você aplique princípios de design como hierarquia e equilíbrio em todo o site. Seja apresentando trabalhos criativos ou produtos, seu design permanece coeso e intencional em todas as páginas.

Design visual mais inteligente e não mais difícil com Divi AI
O design visual torna-se ainda mais poderoso quando combinado com tecnologia inteligente. Divi Quick Sites com Divi AI entende os princípios do bom design – entregando sites completos que equilibram espaço em branco, tipografia e hierarquia visual desde o início.
Sua visão de design ganha vida em minutos, não em dias, com cada elemento cuidadosamente colocado e pronto para seu toque pessoal.
Os desafios de design moderno precisam de soluções modernas - é aí que entra a Divi AI. Em vez de gastar horas ajustando layouts ou procurando o equilíbrio visual certo, você pode se concentrar no panorama geral. Precisa de um título que enfatize perfeitamente sua mensagem principal?
Ou uma imagem para o seu produto?
Ou talvez um formulário de contato para seus clientes entrarem em contato com você?
Basta descrever o que você está procurando e observar como o Divi AI combina naturalmente princípios de design sem que você precise mergulhar em códigos complexos.
Essas ferramentas trabalham juntas para garantir que seu design visual permaneça coeso e impactante. Desde a criação de esquemas de cores equilibrados até a sugestão de layouts intuitivos, os recursos de IA do Divi tornam os princípios de design profissional acessíveis a todos.
Design cuidadoso, adaptabilidade infinita
Procurando uma abordagem mais selecionada para design visual? Divi Quick Sites oferece uma coleção de sites iniciais distintos, cada um criado com visuais exclusivos e layouts bem pensados que você não encontrará em nenhum outro lugar. Escolha o design que combina com seu estilo, adicione elementos de sua marca e lance com confiança, sabendo que cada menu, página e seção segue princípios de design comprovados.
Pequenos detalhes fazem grandes diferenças no design visual. Cada site inicial combina cores, tipografia e espaçamento cuidadosamente escolhidos para criar caminhos visuais claros para seus visitantes. Desde uma navegação fluida até layouts de blog atraentes, cada elemento serve a um propósito, ao mesmo tempo que mantém um acabamento profissional. A melhor parte? Você pode ajustar qualquer elemento usando o construtor visual do Divi.
Esses designs não são modelos estáticos, mas bases flexíveis que se adaptam conforme suas necessidades mudam. O construtor visual permite ajustar tudo, desde espaçamentos sutis até layouts completos, garantindo que os princípios de design do seu site permaneçam fortes à medida que você cresce. Adicione novas páginas, atualize conteúdo ou atualize sua aparência enquanto mantém o aspecto profissional do seu site.
As tendências de design visual evoluem – e o Divi evolui com elas. Atualizações regulares trazem novos recursos que se alinham aos princípios de design e padrões da web atuais, mantendo seu kit de ferramentas atualizado e relevante. O Divi Marketplace agrega mais valor, contribuindo com temas infantis profissionais, extensões e pacotes de design que apresentam abordagens visuais modernas.

Suas necessidades de design podem ir além dos elementos visuais básicos - é por isso que o Divi funciona perfeitamente com mais de 75 plug-ins e serviços WordPress. Essa compatibilidade significa que você pode aprimorar o design visual do seu site e, ao mesmo tempo, adicionar recursos poderosos, desde galerias avançadas até exibições de conteúdo dinâmico.
Experimente o Divi hoje
Construindo uma abordagem robusta de design visual
Transforme decisões de design dispersas em uma abordagem sistemática e escalonável. Veja como construir uma base de qualidade enquanto economiza tempo e esforço em cada projeto.
Definindo padrões de design
A criação de padrões de design claros economiza inúmeras horas de revisões e garante que seu site mantenha a harmonia visual. Comece definindo seus estilos principais – desde códigos de cores exatos até tamanhos de fonte específicos para diferentes níveis de título. Documente regras de espaçamento entre elementos e seções para manter um ritmo consistente nas páginas.
O uso das predefinições globais da Divi facilita a implementação desses padrões. Em vez de atualizar manualmente cada elemento, as alterações nos estilos globais aplicam-se automaticamente a todo o site. Crie uma coleção de estilos de botões, divisórias e layouts de seção que correspondam às diretrizes de sua marca. Estes se tornam seus blocos de construção visuais.
Lembre-se de definir padrões para tratamentos de imagem também. O tratamento consistente de imagens fortalece sua identidade visual, quer você prefira cantos arredondados nas fotos ou efeitos de sobreposição específicos. Mantenha esses padrões em um documento compartilhado que sua equipe possa consultar facilmente, garantindo que todos trabalhem com o mesmo manual visual.
Usando uma biblioteca de componentes reutilizáveis
Construir sites com componentes reutilizáveis transforma elementos de design dispersos em uma biblioteca sistemática. Pense nos componentes como seu DNA de design: cada botão, cartão e seção se torna uma peça padronizada que você pode implantar rapidamente nas páginas. Essa abordagem reduz drasticamente o tempo de design, mantendo a consistência visual.
Divida layouts complexos em partes menores e reutilizáveis. Cabeçalhos, blocos de depoimentos e seções de recursos tornam-se componentes modulares que você pode misturar e combinar. Com o Divi Cloud, sua equipe pode acessar esses componentes de qualquer lugar – sem precisar baixar arquivos ou verificar manualmente as opções. Salve um bloco de depoimento estilizado uma vez, armazene-o no Divi Cloud e toda a sua equipe poderá usá-lo instantaneamente em diferentes projetos.
Concentre-se na criação de componentes flexíveis que funcionem em diferentes contextos, como cartões com boa aparência, sejam eles exibindo membros da equipe, serviços ou postagens de blog. Armazene-os em sua biblioteca Divi Cloud e observe a rapidez com que sua equipe pode criar layouts profissionais e consistentes, sem começar do zero sempre.
Documentação de design visual
A documentação clara evita o caos no design, especialmente ao trabalhar com equipes. Além dos guias de estilo básicos, documente o raciocínio por trás das decisões de design – por que certos layouts funcionam melhor para tipos de conteúdo específicos ou como diferentes componentes devem interagir. Esse compartilhamento de conhecimento evita futuros conflitos de design e acelera a integração de novos membros da equipe.
A extensa documentação do Divi é uma excelente base aqui – cada recurso e módulo é explicado minuciosamente, com exemplos práticos e casos de uso. Além disso, nossa equipe de suporte 24 horas por dia, 7 dias por semana, está pronta para esclarecer qualquer dúvida, garantindo que você nunca fique sem saber como implementar um elemento de design específico.

Crie documentação dinâmica que evolui com seus projetos. Registre padrões de projeto bem-sucedidos, observe quais componentes funcionam melhor em diferentes cenários e mantenha uma hierarquia clara de decisões de projeto. Capturas de tela e gravações de vídeo do seu processo de construção ajudam os membros da equipe a entender o que fazer e por que certas abordagens funcionam melhor do que outras.
Consistência entre plataformas
Manter a consistência do design em diferentes dispositivos e plataformas pode ser como resolver um quebra-cabeça. Seu site precisa ter uma aparência sofisticada, independentemente de os visitantes navegarem em seus telefones, tablets ou computadores desktop – cada um com diferentes tamanhos e capacidades de tela.
Concentre-se no estabelecimento de padrões de ponto de interrupção que determinem como os layouts se adaptam aos dispositivos. Defina regras claras sobre como as imagens são dimensionadas, o contorno do texto e a transformação dos menus. Os controles de edição responsivos do Divi tornam esse processo intuitivo – você pode ajustar a aparência de cada elemento para cada tamanho de dispositivo diretamente no construtor visual, garantindo que seus princípios de design permaneçam intactos, independentemente do tamanho da tela.
Otimizando o fluxo de trabalho de design visual
Os designers inteligentes sabem que eficiência não significa cortar custos. Veja como agilizar seu processo e, ao mesmo tempo, manter a integridade do design, desde a concepção até o lançamento.
Refinar processos de design
A simplificação do fluxo de trabalho de design começa com a identificação de tarefas repetitivas que o atrasam. Crie uma abordagem sistemática para elementos de design comuns – desde a criação de novas páginas até a implementação de cores da marca. As opções de clique com o botão direito e os atalhos de teclado do Divi reduzem ações repetitivas, permitindo que você trabalhe mais rápido sem sacrificar a qualidade.
Construa seu processo em torno de elementos reutilizáveis. Inicie projetos configurando estilos globais e salvando seções comumente usadas em sua biblioteca Divi Cloud. Essa base torna mais fácil manter a consistência enquanto se move rapidamente. Lembre-se de revisar e atualizar regularmente seu fluxo de trabalho – o que funcionou para projetos menores pode precisar de ajustes à medida que você aborda projetos maiores.
Métodos de controle de versão
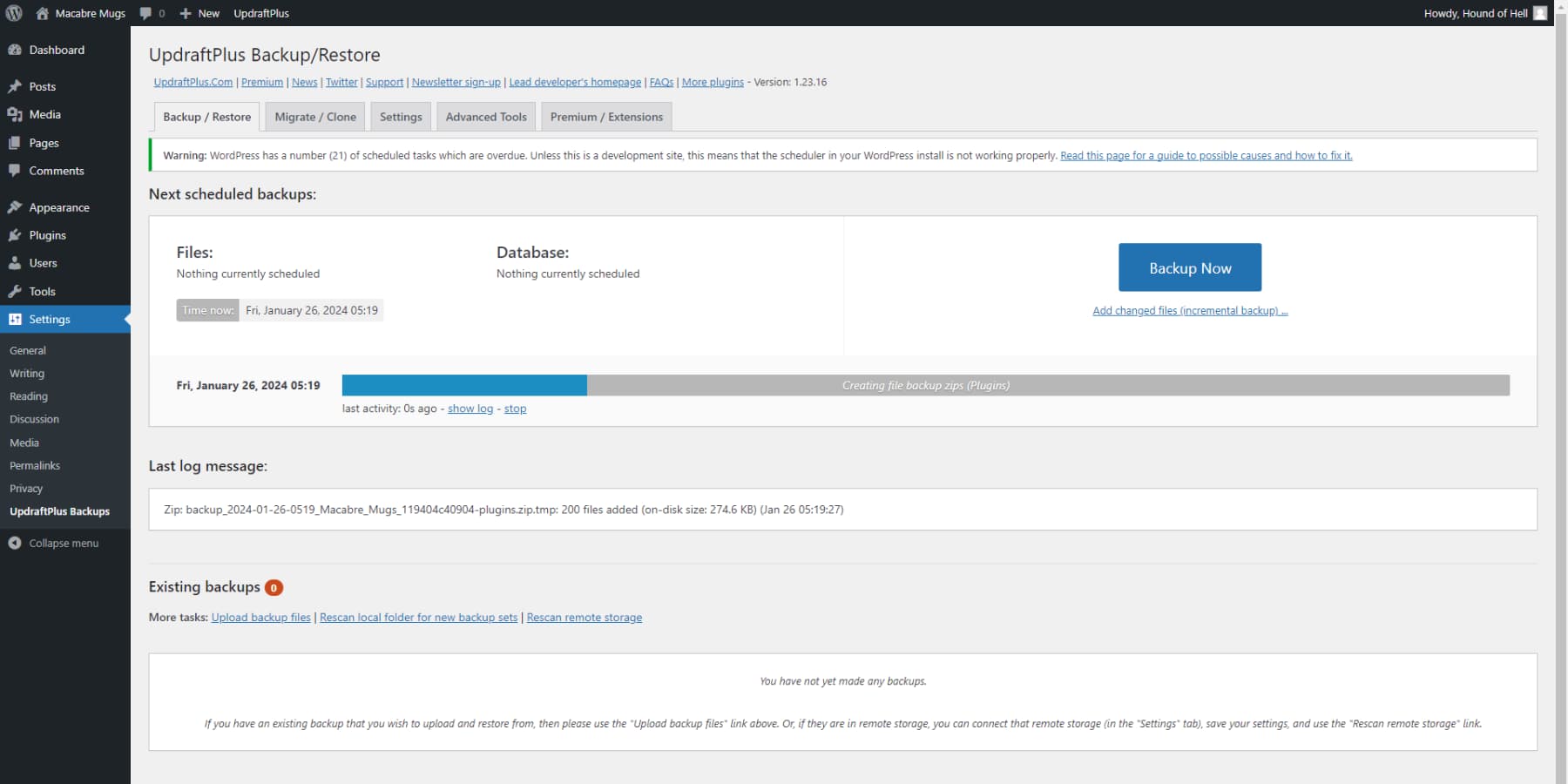
O controle inteligente de versões evita desastres de design e mantém seu trabalho seguro. Antes de fazer grandes alterações no projeto, crie pontos de backup aos quais você possa retornar, se necessário. UpdraftPlus funciona perfeitamente com WordPress e Divi, permitindo que você salve instantâneos completos do seu site com apenas alguns cliques – pense nele como sua máquina do tempo de design.

Acompanhe diferentes versões de design enquanto você experimenta layouts ou testa novos recursos. Documente mudanças significativas e seu impacto na experiência do usuário. Essa abordagem sistemática ajuda você a entender o que funciona melhor para o seu público, ao mesmo tempo que mantém uma rede de segurança para experimentos de design ousados. Backups regulares garantem que você possa ultrapassar os limites criativos com confiança, sem arriscar a estabilidade do seu site ativo.
Gerenciamento de Sistema de Projeto
Sistemas de design eficazes crescem com seus projetos, mantendo a consistência. Em vez de criar soluções únicas, construa um sistema vivo que evolua de acordo com as suas necessidades. Estabeleça regras claras para adicionar novos elementos de design – desde padrões de espaçamento até padrões de interação – garantindo que as adições fortaleçam em vez de diluir sua linguagem visual.
Organize seus ativos de design de forma lógica, facilitando sua localização e implementação. Crie categorias claras para layouts, módulos e variações de estilo. Auditorias regulares ajudam a identificar quais elementos estão funcionando bem e quais precisam de refinamento. Essa abordagem sistemática economiza tempo e ao mesmo tempo garante que seu sistema de design continue sendo um recurso valioso, em vez de uma coleção desordenada.
Otimização de desempenho
Seu design impressionante precisa de velocidade para combinar com sua aparência. Comece com uma base sólida usando a hospedagem otimizada do SiteGround. Seus servidores são ajustados especificamente para WordPress, garantindo tempos de carregamento mais rápidos desde o início.
A elegância visual do Divi se estende profundamente à sua base técnica. Enquanto você projeta em tempo real por meio do construtor visual, o Divi gera um código simplificado que mantém seu site rápido e amigável aos mecanismos de pesquisa. Não se trata apenas de aparência – trata-se de desempenho.
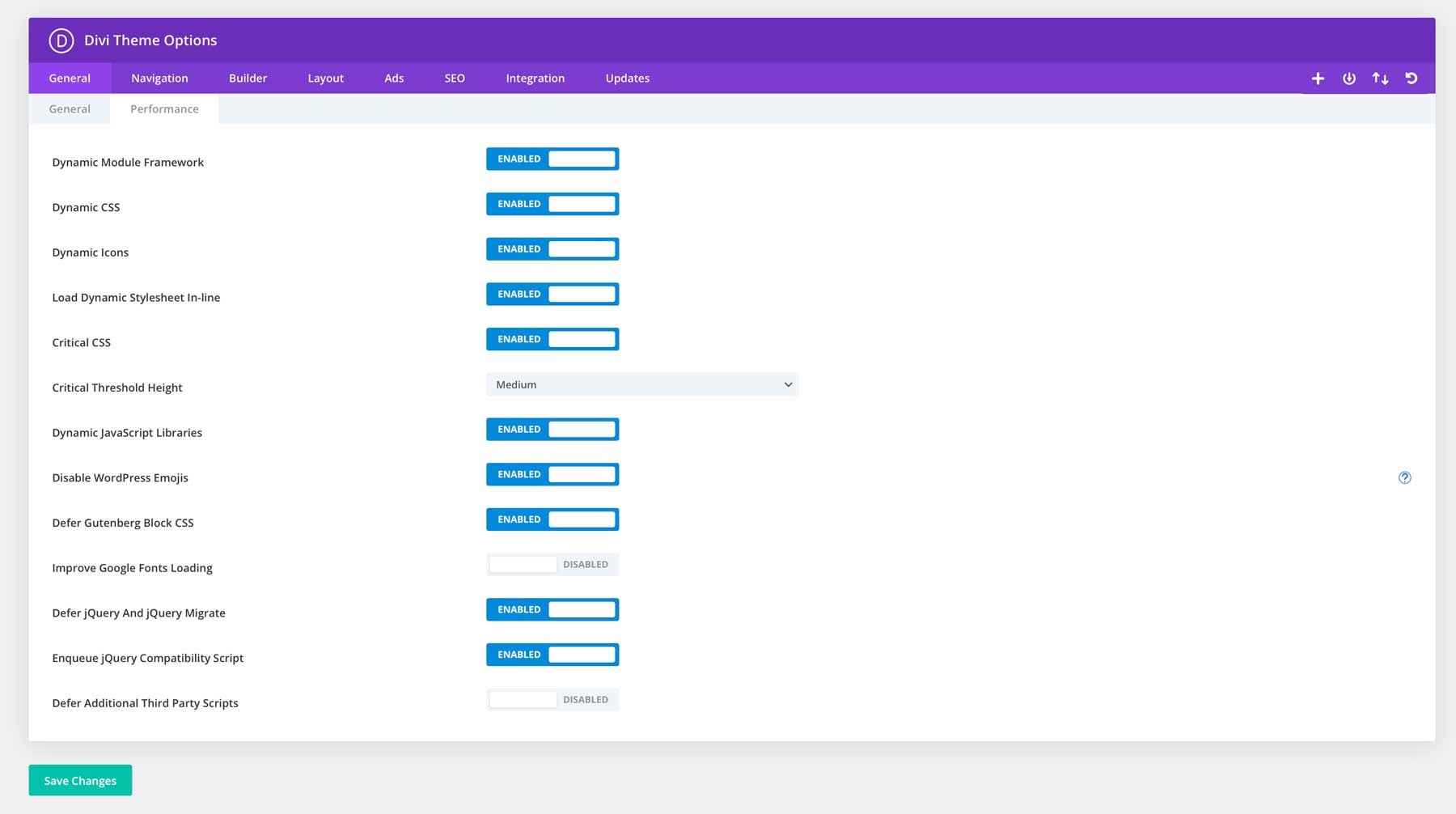
A otimização inteligente passa pela arquitetura central do Divi. O Dynamic Module Framework carrega apenas o que seu design precisa, nada mais. JavaScript e CSS dinâmicos trabalham nos bastidores para manter seu código enxuto, enquanto CSS crítico garante que seus designs apareçam rapidamente para os visitantes. Esses detalhes técnicos podem parecer complexos, mas funcionam perfeitamente no construtor visual – permitindo que você se concentre no design enquanto o Divi cuida do trabalho pesado.

WP Rocket leva o desempenho ainda mais, armazenando suas páginas em cache de forma inteligente e otimizando a entrega de código. Seus recursos de carregamento lento garantem que imagens e vídeos sejam carregados somente quando necessário, mantendo seu design ágil sem sacrificar o impacto visual. Para designs com muitas imagens, o EWWW Image Optimizer compacta automaticamente seus recursos visuais sem perda perceptível de qualidade – perfeito para manter uma aparência profissional nítida e, ao mesmo tempo, manter o tempo de carregamento baixo.
Essas ferramentas funcionam perfeitamente com o Divi, permitindo que você se concentre no design enquanto elas cuidam do trabalho técnico.
Projete melhor, começando agora
Os princípios de design visual não são apenas teoria – eles são o seu kit de ferramentas para criar sites que realmente se conectam com os visitantes. Ao dominar esses elementos e implementá-los cuidadosamente, você criará experiências que guiarão, envolverão e converterão.
Enquanto outros designers ficam presos em intermináveis ciclos de revisão, você pode lançar sites bonitos e eficazes na metade do tempo. O Visual Builder, Quick Sites e assistente de IA da Divi tornam a criação de designs profissionais que convertem mais fácil do que nunca.
Por que lutar contra suas ferramentas de design quando você pode aderir à revolução Divi e começar a criar sites que deixam seus concorrentes nervosos?
Obtenha Divi agora
