5 ferramentas de teste de regressão visual para WordPress
Publicados: 2023-01-31Priorizar a experiência do usuário (UX) em seu site WordPress é importante. Caso contrário, você poderá testemunhar altas taxas de rejeição e menos tempo no site. No entanto, pode ser difícil identificar problemas enfrentados pelo usuário sem ser um visitante.
Felizmente, com o Visual Regression Testing (VRT), você poderá identificar problemas no front-end. Melhor ainda, algumas ferramentas VRT são totalmente amigáveis para iniciantes e se integram perfeitamente ao WordPress.
Neste post, veremos mais de perto o teste de regressão visual. Em seguida, analisaremos cinco das melhores ferramentas para sites WordPress. Vamos começar!
Uma introdução ao teste de regressão visual
O teste de regressão visual (VRT) detecta quaisquer alterações visuais, problemas ou bugs em seu site. É essencial porque a maioria dos testes funcionais gerais não consegue identificar as sutilezas dos erros visuais.
O teste de regressão visual funciona realizando uma varredura em seu site. O software fará capturas de tela de todas as suas páginas da web e criará imagens adicionais em intervalos regulares. Dessa forma, a ferramenta pode comparar as capturas de tela e identificar as alterações ocorridas.
Existem muitos tipos de erros que o VRT pode detectar, incluindo:
- Problemas de servidor, como conteúdo não carregado corretamente
- Alterações de código que podem resultar em desalinhamentos ou sobreposições de seus elementos de design
- Integrações de API que não são buscadas corretamente
- Layouts que não se ajustam em diferentes tamanhos de tela
- Problemas sérios que podem prejudicar todo o seu site, como links problemáticos e atualizações que deixam problemas persistentes em seu site
Sempre que você fizer uma alteração em seu site WordPress (incluindo a atualização do núcleo do WordPress, bem como atualizações de temas ou plugins), existe o risco de ocorrer um erro. Sem o VRT, você não teria como saber sobre esses problemas sem ser um visitante do seu site ou digitalizar manualmente todas as suas páginas. Portanto, ferramentas desse tipo podem ajudar a preservar sua UX.
O que procurar em uma ferramenta de regressão visual
Se você deseja adicionar uma ferramenta de regressão visual ao seu site, há alguns fatores importantes a serem considerados.
- Habilidades de programação : algumas ferramentas de regressão visual exigem um alto nível de experiência técnica, como instalar software de servidor e escrever scripts de teste codificados. Por outro lado, você também pode encontrar ferramentas automatizadas muito mais amigáveis para iniciantes.
- Falsos Positivos : As melhores ferramentas VRT podem dizer a diferença entre bugs visuais e alterações não prejudiciais em seu site. Um software excessivamente simplista pode sinalizar todas as alterações, o que pode ser demorado para filtrar o seu caminho.
- Conteúdo : um dos fatores mais importantes a considerar ao escolher uma ferramenta VRT é a frequência com que sua interface muda. Por exemplo, sites estáticos geralmente podem funcionar com ferramentas simples. Enquanto isso, o conteúdo dinâmico pode ser mais adequado para ferramentas com recursos avançados.
- Código aberto : as ferramentas de código aberto podem ser baixadas e modificadas gratuitamente, mas você não terá acesso a uma equipe de suporte prática se encontrar dificuldades.
- Preço : certifique-se de não ficar preso a contratos de longo prazo que não acomodam escalabilidade. Além disso, é importante garantir que seu plano tenha recursos suficientes para ser executado com sucesso em seu site.
Ao considerar os fatores acima, é mais provável que você termine com uma ferramenta de teste de regressão visual que melhor atenda às suas necessidades.
Agora que você sabe mais sobre testes de regressão visual, aqui estão cinco das melhores ferramentas VRT para WordPress!
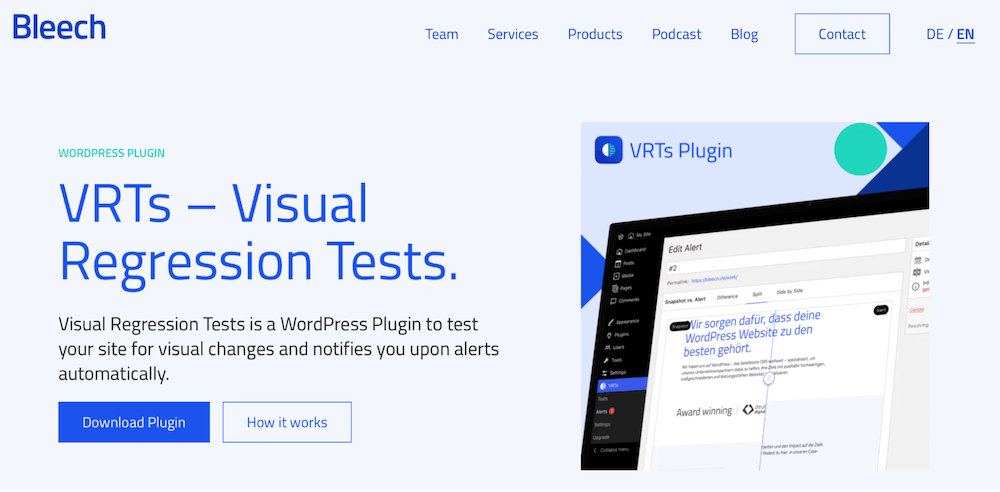
1. VRTs - Testes de Regressão Visual

VRTs – Visual Regression Tests é uma ferramenta poderosa e fácil de usar projetada especificamente para sites WordPress. Embora outras opções nesta lista exijam serviços externos e experiência técnica, os testes de regressão visual se encaixam perfeitamente no seu site existente. Você poderá controlar tudo a partir do painel do WordPress.
Melhor ainda, a ferramenta oferece suporte à automação. Portanto, não requer habilidades de codificação ou manutenção contínua. Uma vez instalado, o Visual Regression Tests começa a funcionar imediatamente, tornando-o ideal para iniciantes.
Os testes de regressão visual funcionam tirando um instantâneo de referência a partir do momento em que são ativados em seu site. Em seguida, o plug-in tira uma foto todos os dias e toda vez que você atualiza seu conteúdo. Você receberá uma notificação por e-mail se houver uma discrepância e poderá visualizar as alterações na seção Alerta do plug-in.
Características principais
- Alertas de e-mail instantâneos para deixar sua mente à vontade.
- A conformidade com o GDPR garante privacidade e segurança para seus visitantes.
- Alterne entre os modos Tela Dividida e Lado a Lado para comparar facilmente as capturas de tela.
Preço
Você pode usar o plug-in Visual Regression Tests gratuitamente. Alternativamente, para desbloquear mais testes, comece com um plano pago de $ 39 por mês.
2. Screenster

O Screenster é uma ferramenta de teste multifuncional que detecta alterações visuais em sua interface do usuário. Além do teste de regressão visual, o Screenster também oferece outros serviços. Por exemplo, a ferramenta registrará seu site enquanto você interage com suas páginas, reexecuta testes gravados e ajuda a otimizar ações na web.

Além disso, você terá acesso a definições de configuração mais detalhadas. Você pode excluir certos elementos da interface do usuário da comparação e aprovar todas as alterações que a ferramenta detecta.
Melhor ainda, a ferramenta funciona mais rápido do que algumas alternativas, com cerca de 5 a 30 minutos necessários para desenvolver testes e três horas para manter seus testes durante o mês.
No entanto, o Screenster vem com uma curva de aprendizado acentuada. Em primeiro lugar, requer algum conhecimento do servidor, pois você precisará executar testes na nuvem do Screenster ou instalar o Screenster Server em ambientes locais. Portanto, pode não ser a melhor opção para iniciantes.
Características principais
- Automatize e agende testes de acordo com as necessidades do seu site.
- Executar testes em ambientes locais e offline.
- Colabore com os membros da equipe usando o Team Portal.
Preço
Você pode começar a usar o Screenster gratuitamente ou atualizar a partir de US$ 25 por mês.
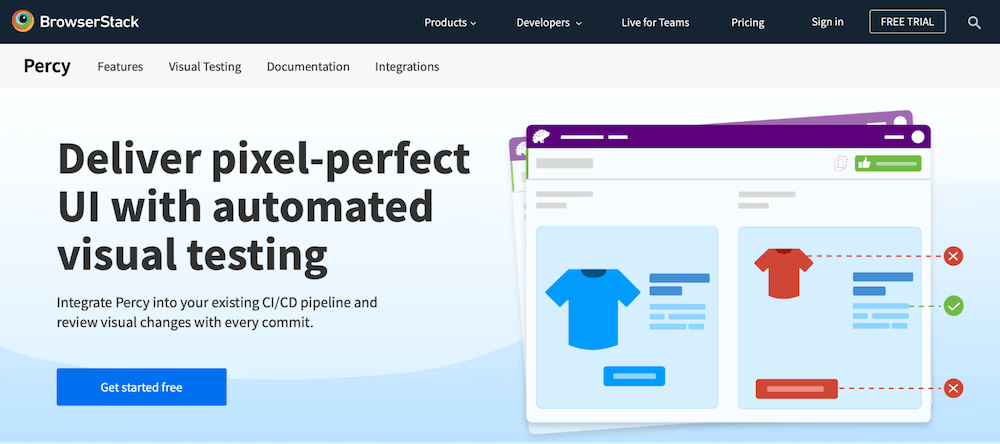
3. Percy

Percy é uma ferramenta de teste visual automatizada criada pelo BrowserStack. É uma opção popular, confiável por marcas como Microsoft, Expedia e Twitter. Você pode usar o Percy para capturar capturas de tela e compará-las pixel a pixel com a linha de base. Enquanto isso, destaca quaisquer alterações e bugs em sua interface do usuário.
Uma das melhores características do Percy é que ele foi criado para colaboração. A plataforma produz revisões visuais com seções de comentários para facilitar as discussões da equipe. Além disso, todos os membros da equipe receberão notificações para manter todos atualizados.
Além disso, esta ferramenta VRT foi projetada para se encaixar perfeitamente no seu fluxo de trabalho atual. Portanto, você pode integrar o Percy com estruturas de automação de teste ou implementá-lo diretamente em seu aplicativo.
Características principais
- Opte por ignorar áreas específicas da sua página e congelar as animações para minimizar os falsos positivos.
- Renderize a mesma página em diferentes navegadores e plataformas em dispositivos móveis e computadores.
- Beneficie-se da conformidade com GDPR e CCPA.
Preço
Uma versão gratuita do Percy está disponível ou você pode atualizar a partir de $ 149 por mês.
4. Espectro

Wraith é uma ferramenta de comparação de captura de tela de página da web desenvolvida pela BBC. Ele usa navegadores headless, Imagemagick e Ruby para permitir feedback rápido para alterações de front-end. Esses recursos ajudam a reduzir os bugs da interface do usuário. Além disso, você pode selecionar páginas inteiras ou um seletor de CSS específico para gerar testes direcionados.
No entanto, o Wraith pode ser um pouco complicado para usuários menos experientes, exigindo conhecimento de instalação e script. Você receberá um pacotegallery.htmlque contém um arquivo PNGdiffcom as comparações de imagens. Além disso, você receberá um arquivodata.txtinformando sobre a porcentagem de pixels que foram alterados.
Características principais
- Alterne entre três opções: comparação direta, modo de histórico e um modo de aranha para rastreamento de sites.
- Compare o conteúdo dinâmico usando o modo de captura.
- Use o Wraith em diferentes ambientes, desde sites ao vivo até sites de teste e preparação.
Preço
Wraith é de código aberto e totalmente gratuito.
5. BackstopJS

BackstopJS é uma ferramenta de código aberto que fornece testes de regressão visual para aplicativos da web. Ele funciona criando capturas de tela de suas páginas da Web em diferentes tamanhos de tela. Ele também inclui renderização sem cabeça do Chrome, relatórios CLI e filtragem de exibição de cenário.
Embora o BackstopJS seja bastante fácil de usar, ele requer algum conhecimento técnico. Para começar, você precisará estar familiarizado com a instalação e o script. BackstopJS usa Resemble.js, CasperJS e PhantomJS.
Para começar a usar a ferramenta, você configurará uma nova instância do BackstopJS onde poderá especificar URLs, cookies, tamanhos de tela, interações e muito mais. Em seguida, o BackstopJS cria um conjunto de testes e os compara com sua captura de tela de referência.
Se ocorrerem alterações, você será notificado sobre elas em um relatório visual. Se o teste parecer bom, você poderá aprová-lo para substituir os arquivos de referência pela versão mais recente.
Características principais
- Simule interações com roteiros de dramaturgos ou marionetistas.
- Execute o BackstopJS globalmente ou localmente como um aplicativo de pacote autônomo.
- Aproveite a renderização integrada do Docker para eliminar problemas de renderização entre plataformas.
Preço
O BackstopJS é de código aberto e gratuito.
Embora seja crucial manter um site WordPress funcional e fácil de usar, muitas ferramentas de teste não conseguem detectar alterações visuais em seu site. Felizmente, com o teste de regressão visual, você pode descobrir facilmente problemas de servidor, alterações de código e problemas de API.
Você tem alguma dúvida sobre o uso de ferramentas de teste de regressão visual para WordPress? Deixe-nos saber na seção de comentários abaixo!
