Introdução ao Vue Storefront [Guia do Iniciante]
Publicados: 2020-10-16 Você está procurando um aplicativo de comércio eletrônico gratuito que possa melhorar drasticamente a experiência do usuário da sua loja online e também a classificação de SEO? Se você precisa de um sistema revolucionário que seja tão flexível que possa ser executado confortavelmente em qualquer back-end de comércio eletrônico, o Vue Storefront é a solução definitiva para você.
Você está procurando um aplicativo de comércio eletrônico gratuito que possa melhorar drasticamente a experiência do usuário da sua loja online e também a classificação de SEO? Se você precisa de um sistema revolucionário que seja tão flexível que possa ser executado confortavelmente em qualquer back-end de comércio eletrônico, o Vue Storefront é a solução definitiva para você.
Se você ficar até o final, vou revelar por que as empresas estão se apaixonando cada vez mais pelos Progressive Web Apps (PWA).
O que é Vue Storefront?
O Vue Storefront é um dos maiores e mais completos PWA até agora. Nesta revisão, revelarei tudo o que você precisa saber sobre um aplicativo da Web progressivo. Além disso, compartilharei como o Vue Storefront está conectado a tudo isso, além, é claro, dos recursos e recursos de comércio eletrônico que o acompanham.
O que é um Progressive Web App? (PWA)
Quando os celulares chegaram primeiro, eles nos apresentaram posteriormente aos aplicativos móveis. Com o passar do tempo, os aplicativos começaram a se fundir com as plataformas de PC e web, à medida que os desenvolvedores continuavam melhorando a experiência do usuário para torná-la perfeita.
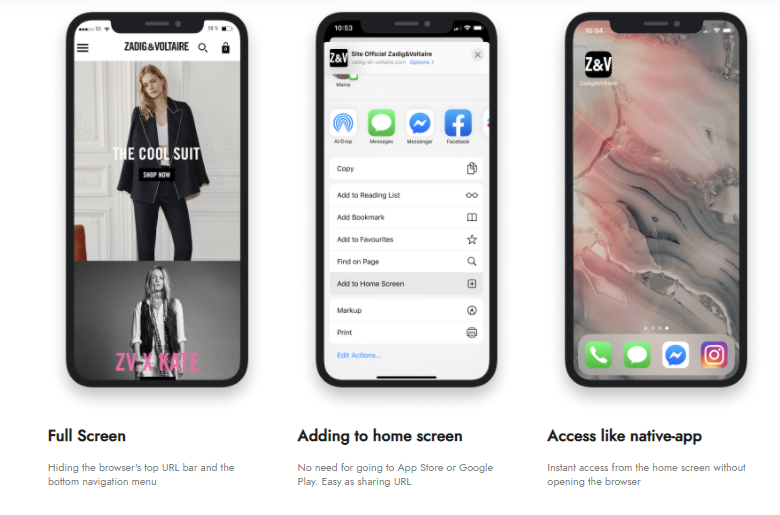
Um Progressive Web App oferece o melhor em aplicativos web e móveis. Ele é construído em tecnologias típicas da web, com alguns dos recursos JavaScript mais recentes atuando como tempero. Isso cria um aplicativo da Web cuja intuitividade geral se assemelha a um aplicativo iOS ou Android nativo.
Os Progressive Web Apps são relevantes para o comércio eletrônico porque armazenam os dados do dispositivo do usuário e os arquivos baixados em um cache. Isso significa que os dados são aproveitados instantaneamente assim que as solicitações são levantadas do dispositivo. Além disso, o carregamento da página é sempre super rápido, mesmo lidando com velocidades de internet extremamente lentas. 
Além disso, é importante notar que o Google tem estado na vanguarda dos Progressive Web Apps. A Microsoft e a Mozilla também estão criando Progressive Web Apps. Depois de testar essa estrutura em vários projetos repetidamente, concluiu-se que:
- Eles são confiáveis
- Eles são rápidos
- Eles são envolventes
A Uber aproveitou o poder dos PWAs e conseguiu criar um aplicativo com excelentes velocidades de carregamento, mesmo em 2G. Além disso, seu PWA de 50kb consegue carregar consistentemente em menos de 3 segundos.
Revisão da Vitrine do Vue
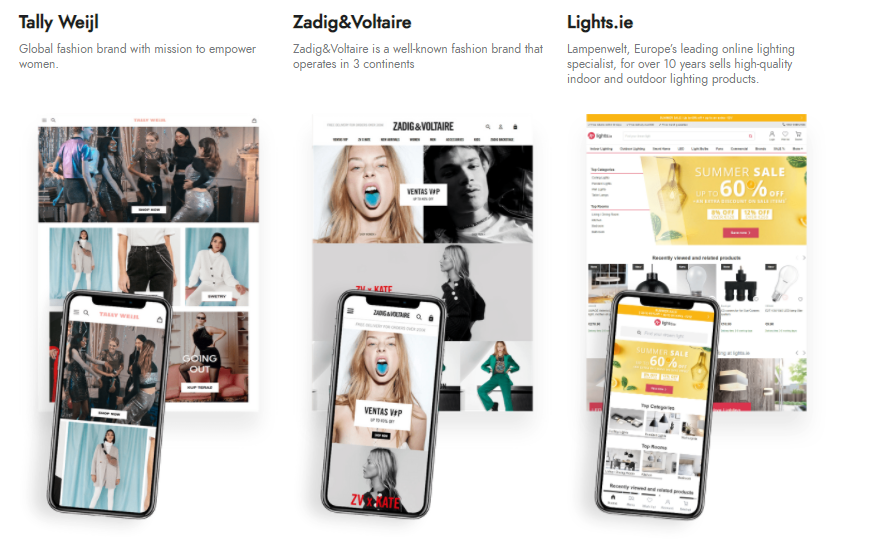
Para começar, o Vue Storefront é um PWA de código aberto desenvolvido para empresas de comércio eletrônico. Seu principal objetivo é ajudar comerciantes e empresas digitais a aumentar seus níveis de experiência do cliente.
Além disso, não precisa de uma plataforma de comércio eletrônico especializada. Isso ocorre porque todo o framework é construído usando a arquitetura Headless. Isso significa que você pode configurar sua integração de back-end. É um aplicativo flexível capaz de se integrar a qualquer plataforma de comércio eletrônico para servir como front-end.
Se você é um desenvolvedor experiente, configurar um front-end não deve ser um desafio. No entanto, o Vue Storefront vem com vários tutoriais e documentação de suporte abrangente. Isso ajudará você a ajustar seu código-fonte aberto.
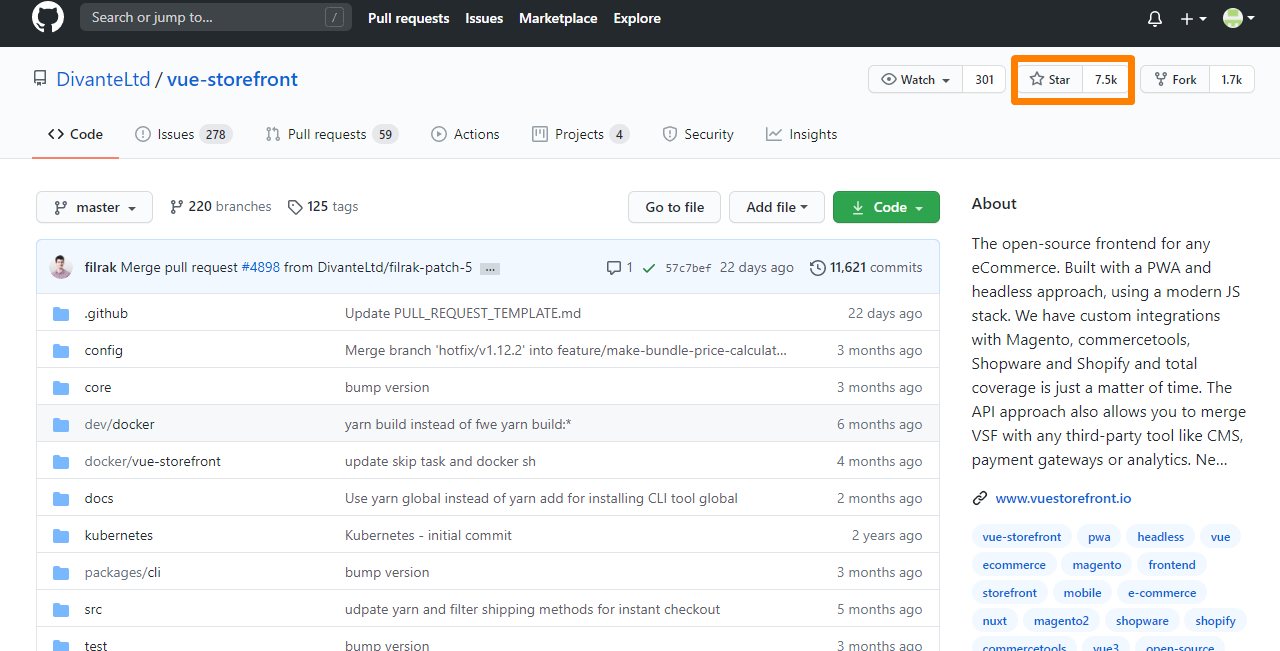
Além disso, o Vue Storefront está acessível no GitHub. Até agora, atraiu mais de 7.000 estrelas na plataforma. 
Principais recursos do Vue Storefront
Aqui estão alguns dos recursos que ele oferece:
1. Experiência do usuário
O foco principal do Vue Storefront é tentar quebrar a barreira do dispositivo, uma vez que é uma aplicação web. Isso significa que ele pode iniciá-lo e executá-lo em qualquer dispositivo. Ele elimina o desafio de desenvolver vários aplicativos nativos para cada sistema operacional de dispositivo. 
Além disso, o Vue Storefront resolve o problema de volume em aplicativos nativos. Os desenvolvedores adicionam continuamente novos recursos aos aplicativos Android, iOS e PC, tornando-os mais volumosos. Isso faz com que as atualizações consumam espaço de memória no seu dispositivo.

O Vue Storefront remonta à era dos aplicativos Symbian e usa menos dados do que os aplicativos nativos. Além disso, o cliente da loja não precisa baixar nada. Isso significa que é possível acessar a experiência nativa diretamente por meio de navegadores da web. Além disso, o Vue Storefront permite que os clientes em sua loja comprem confortavelmente, mesmo quando seus dispositivos estiverem offline.
Há uma grande chance de que seu site tenha uma enorme vantagem de classificação se você usar essa estrutura. Além disso, o Google tende a favorecer sites com velocidades de carregamento rápidas, e os mecanismos de pesquisa estão mudando cada vez mais para a indexação mobile-first.
2. Componentes
O Vue Storefront tem dois tipos de componentes diferentes.
Os Componentes Principais são construídos com base nas estruturas de negócios fundamentais das lojas online típicas. Isso evita o trabalho de criar tudo do zero. Além disso, os componentes principais podem ser adotados pelos temas do seu site. No entanto, você precisa estilizar e definir a marcação HTML que o acompanha.
O segundo tipo de componente são os Componentes do Tema. Eles representam o layout de front-end que você exibe no aplicativo. Você pode colocar seus componentes especializados em um tema, mas o método mais fácil de aplicar a lógica de negócios é aproveitar seus componentes principais.
3. Temas de vitrine
O Vue Storefront continua a fornecer temas pré-projetados. No entanto, você pode criar seus temas de comércio eletrônico e combiná-los com a lógica de negócios principal do aplicativo para uma experiência completa de comércio eletrônico.
Também vale a pena mencionar que você precisará de habilidades em HTML e CSS para conseguir isso. Como alternativa, recomendo contratar um desenvolvedor para lidar com todo o processo. Além disso, você pode personalizar ainda mais seus componentes principais, se necessário.
Os temas estão localizados na pasta src/themes. 
4. Recursos de comércio eletrônico
- Gerenciamento de pedidos
- Promoções de marketing
- Análise e relatórios
- Motor de Otimização de Busca
- Checkout, pagamento e envio
- Suporte para gerenciamento de catálogo
- Contas de clientes
- Atendimento ao Cliente
- Navegação no catálogo
- Navegação do produto
5. Preços do Vue Storefront
O Vue Storefront é gratuito, o que significa que não custará nem um centavo. No entanto, os custos começam a se acumular quando se trata dos estágios subsequentes de personalização.
No entanto, se você não tiver experiência em codificação, será forçado a contratar uma equipe de desenvolvedores para integrar o Vue Storefront ao seu site de comércio eletrônico. Além disso, eles podem ajustar seus principais componentes e temas.
Empacotando
Não há dúvida de que o Vue Storefront é uma ferramenta revolucionária para melhorar a experiência do cliente do seu site de comércio eletrônico. Se você considerar esta solução, os custos serão mínimos, considerando que se trata de um Progressive Web Application de código aberto.
No entanto, o problema está na fase de implementação. Incorporar o Vue Storefront à sua loja online é um processo tecnicamente complexo que requer muita codificação. Você não pode gerenciá-lo se não tiver habilidades de codificação.
Neste post, destaquei os benefícios dos PWAs. O Vue Storefront vale o esforço por causa da arquitetura headless que o torna um aplicativo flexível. Ele pode ser incorporado a qualquer back-end de plataforma de comércio eletrônico. Usá-lo melhorará sua experiência geral do cliente.
Artigos semelhantes
- Como alterar o tamanho da imagem em destaque do WooCommerce Storefront
- Como remover o tema do rodapé da loja WooCommerce
- Como ocultar a categoria WooCommerce Storefront Theme
- Como remover o tema WooCommerce Storefront de produtos relacionados
- Guia de personalização CSS do cabeçalho do WooCommerce Storefront
- Como adicionar o menu de opções de logout WooCommerce Storefront Theme [Exemplo]
- Como alterar o slogan do tema da loja WooCommerce
- WooCommerce Storefront Mostrar todas as categorias na página inicial
- Como configurar a página inicial no WooCommerce Storefront
- Guia completo de personalização do WooCommerce Storefront CSS
