Como projetar para acessibilidade na Web (5 dicas essenciais)
Publicados: 2022-07-23Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Houve avanços substanciais na acessibilidade da web nos últimos anos. No entanto, com tantos desenvolvimentos a serem considerados, você pode não ter certeza de como começar com o web design acessível. De cores contrastantes a legibilidade e compatibilidade com dispositivos móveis, o Beaver Builder pode ajudá-lo a alcançar os mais recentes padrões de acessibilidade com facilidade.
Neste post, discutiremos o que é acessibilidade de site e por que é importante. Em seguida, compartilharemos cinco maneiras de projetar para acessibilidade. Vamos entrar nisso!
Índice
A acessibilidade da Web permite que indivíduos com deficiência ou necessidades alternativas usem a Internet. Isso permite que eles entendam mais facilmente seu conteúdo e naveguem em seu site.
Aqueles que podem precisar de assistência extra com acessibilidade na web incluem aqueles com deficiência auditiva, visual, cognitiva, neurológica ou física. Todos os mencionados têm necessidades diferentes, e criar um site universalmente acessível pode ser um desafio.
Agora vamos ver alguns exemplos específicos de problemas de acessibilidade na web. Por exemplo, desenhos embaçados, distorcidos ou pouco claros podem ser um obstáculo para pessoas com visão limitada. Enquanto isso, pessoas com deficiência motora podem não conseguir usar um mouse, tornando uma página impossível de navegar.
Alguns problemas adicionais que os usuários podem enfrentar incluem:
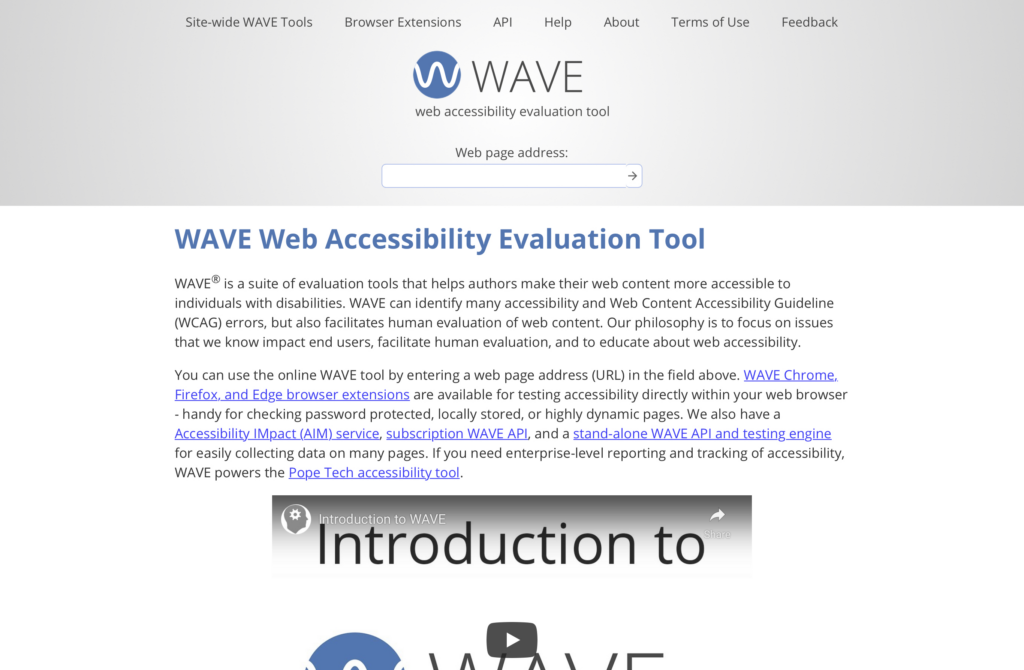
Esta lista não é abrangente, e você deve considerar fazer uma verificação para ver qual é o padrão atual de acessibilidade do seu site. Você pode fazer isso usando uma ferramenta de verificação online, como a ferramenta de avaliação de acessibilidade da Web WAVE:

O WAVE pode identificar muitos erros de acessibilidade e “facilita a avaliação humana do conteúdo da web”. Você pode verificar qualquer site simplesmente digitando a URL no campo fornecido. Uma extensão disponível para Chrome, Firefox e Edge permitirá que você teste páginas protegidas por senha, armazenadas localmente ou altamente dinâmicas.
A acessibilidade da Web é uma preocupação crescente e algo que você pode querer considerar seriamente. Um bilhão de pessoas – aproximadamente 15% da população mundial – vive com algum tipo de deficiência. Além disso, 75% dos americanos com deficiência relatam usar a internet diariamente.
Globalmente, o mercado que inclui pessoas com deficiência vale mais de US$ 13 trilhões, o que significa que não é algo que você deva considerar uma questão minoritária. Em nossa era mais socialmente consciente, 58% das empresas começaram a explorar oportunidades de inovação inclusiva.
De fato, 29% têm uma rede direcionada de consumidores ou partes interessadas com deficiência. À medida que esses números continuam a crescer, as empresas que não se movem para implementar a acessibilidade na Web correm o risco de serem deixadas para trás pela concorrência.
A acessibilidade da Web não é apenas uma questão ética ou comercial. Também é legal. O Americans with Disabilities Act (ADA) exige que as empresas façam acomodações para pessoas com deficiência.
No entanto, não há regulamentos claros sobre como esse conteúdo da web deve ser, apenas que certas empresas oferecem um site que inclui “acessibilidade razoável”. Isso inclui pessoas cegas ou surdas que precisarão navegar em sua página da Web por voz, leitores de tela ou outras tecnologias assistivas.
Como a ADA não oferece diretrizes definidas, muitas empresas usam as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) como ponto de referência. O WCAG não é um requisito legal, mas oferece quatro áreas onde você pode verificar se o seu site atende aos padrões de acessibilidade:
Se você atender aos padrões das WCAG, também atenderá essencialmente aos requisitos da ADA.
Nosso plugin Beaver Builder é um construtor de arrastar e soltar para WordPress. Ele permite que os usuários criem facilmente sites e páginas de destino com aparência profissional sem conhecer uma única linha de código. Nossa ferramenta implementou várias soluções de acessibilidade da Web em seus produtos para tornar a criação de um site compatível muito mais simples.

A acessibilidade na Web tem duas frentes diferentes: o lado de autoria (onde o usuário cria seu site) e o lado de renderização de HTML (que é visível para o público). Os módulos do Beaver Builder são acessíveis em um nível básico para ambos.

O lado de criação apresenta navegação pelo teclado e contraste de cores. Enquanto o lado de renderização de HTML apresenta atributos que são úteis para leitores de tela.
Além disso, o Beaver Builder também abordou recentemente vários problemas de acessibilidade. Isso inclui alterações no módulo de menu do plug-in Beaver Builder. Os usuários agora podem navegar pelos itens do submenu. Da mesma forma, há uma nova configuração de rótulo de menu para permitir a criação de um rótulo ARIA personalizado. Além disso, você pode adicionar tags alt ao nosso Módulo de apresentação de slides.
Também alteramos o tema Beaver Builder para incluir melhorias consideráveis de acessibilidade. Por exemplo, a pesquisa de navegação tem suporte para tabulação do teclado e um rótulo ARIA. Os widgets de pesquisa e os campos do formulário de comentários têm rótulos ARIA e os submenus permitem a tabulação do teclado. Você pode encontrar um detalhamento completo do que o Beaver Builder oferece em nossa documentação.
Há várias outras coisas que você pode fazer para ajudar a tornar seu site acessível. Agora, vamos analisar cinco dos fundamentos para atender e superar os padrões de acessibilidade da web. Tenha em mente que a maioria deles é implementada usando nosso plugin Beaver Builder.
Texto alternativo ou 'texto alternativo' é usado no HTML de um site para descrever a aparência ou função de uma imagem que aparece em uma página da web. Embora o uso de texto alternativo não esteja estritamente relacionado ao design, nós o incluímos porque é uma parte crucial da acessibilidade na web.
Os usuários com deficiência visual que usam tecnologias assistivas, como leitores de tela, ouvirão o texto alternativo para entender o que a imagem representa. Seu site também exibirá texto alternativo se não puder carregar uma imagem.
Ao escrever texto alternativo, você deve ser claro e descritivo. No entanto, lembre-se de ser conciso. Aqui está um exemplo de como o texto alternativo se parece em HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
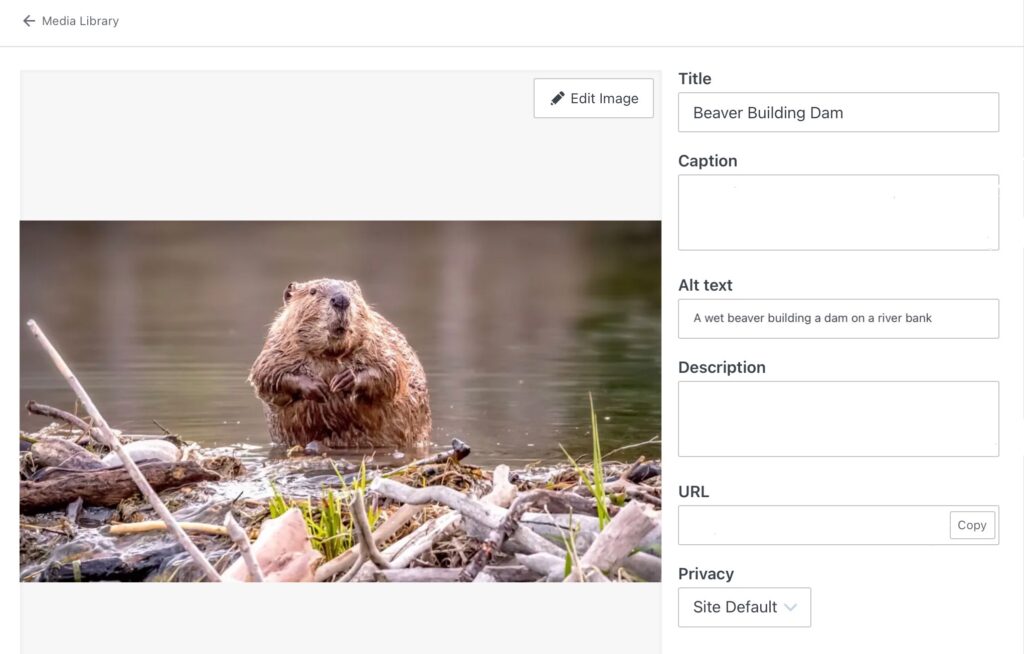
Uma maneira de implementar o texto alternativo é carregar sua imagem através da Biblioteca de Mídia do WordPress e clicar em Editar :

Como você pode ver, há um espaço para finalizar o Alt Text à direita da tela. Digitar o texto aqui garantirá que o WordPress adicione automaticamente o texto alternativo toda vez que você usar a imagem.
Alternativamente, você pode simplesmente inserir uma imagem em sua página ou postar usando seu módulo de foto Beaver Builder preferido. Em seguida, clique em Selecionar foto para adicionar a imagem desejada:

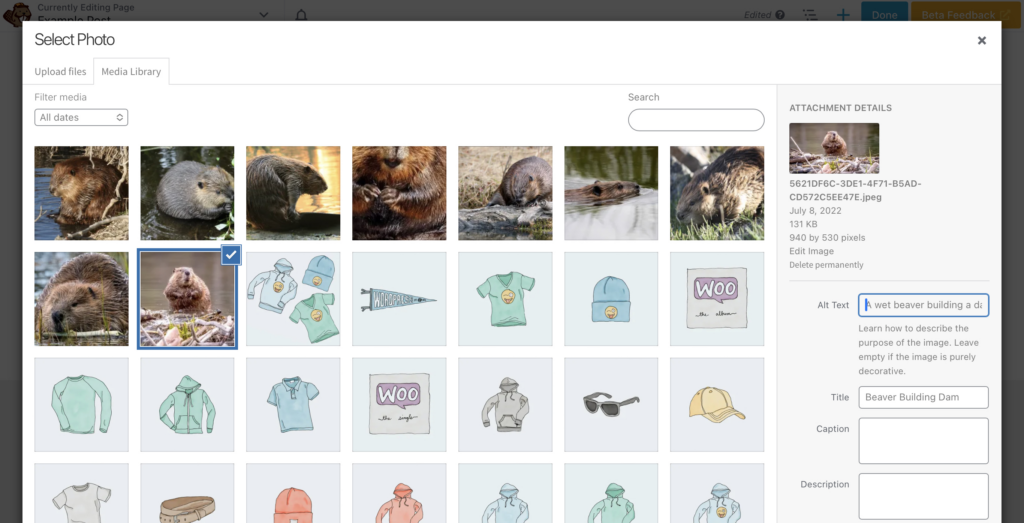
Em seguida, localize o texto Alt (texto alternativo) em Detalhes do anexo no pop-up:

É tão fácil!
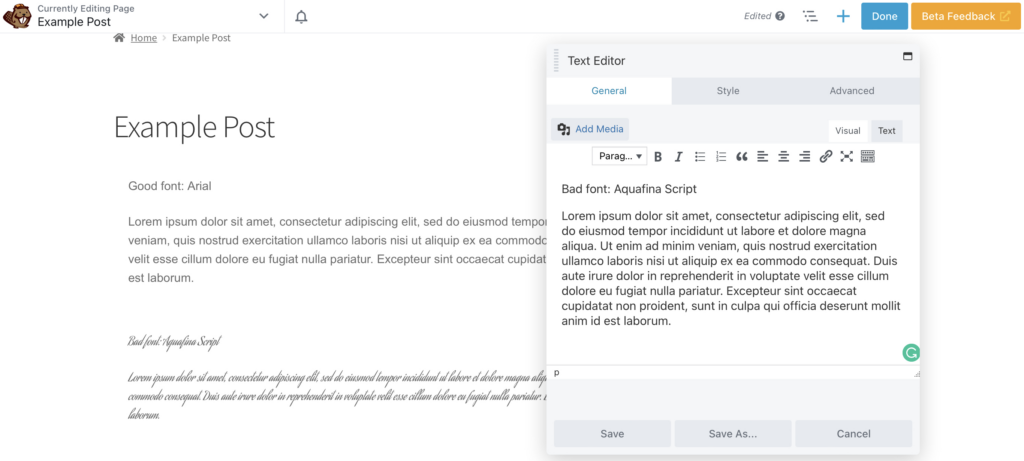
A legibilidade é fundamental quando se trata de acessibilidade. Isso significa que seu texto deve ser claro e fácil de ler. Para conseguir isso, é melhor usar fontes simples como Arial ou Helvetica. Embora designs mais elaborados sejam atraentes, eles podem ser difíceis de ler.
Normalmente, as fontes e as cores dos links serão estilizadas em seu personalizador de temas, não uma a uma. No entanto, pode haver momentos em que você precise estilizar um módulo individual.
Para alterar sua fonte no Beaver Builder, selecione seu Editor de texto e encontre a guia Estilo . Abra a seleção de fonte para fazer ajustes. Abaixo, incluímos uma fonte boa e ruim implementada usando este método:

Você também deve evitar usar muitas fontes diferentes ou usar todas as letras maiúsculas. Além disso, evite sublinhar o texto fora dos links de identificação, pois isso pode confundir o leitor.
Além disso, quando se trata de links incorporados, o texto âncora deve fazer sentido sem o contexto das frases ao redor. Isso significa que você não deve usar textos como "Aqui", "Mais" ou "Clique aqui". Em vez disso, forneça uma descrição completa da finalidade do link.
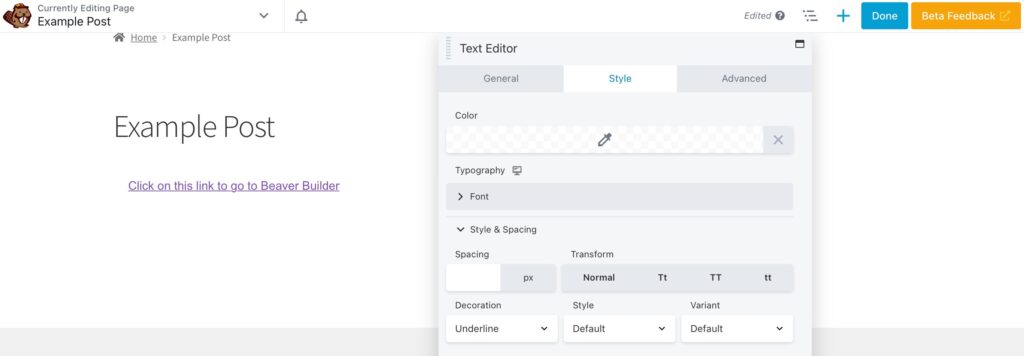
Além disso, embora o fornecimento de links em uma cor diferente seja padrão, isso por si só é insuficiente para a acessibilidade na web. Também é uma boa ideia fornecer um indicador sem cor, como texto sublinhado ou em negrito.
Para conseguir essa aparência, você pode abrir o Editor de Texto e deixar o link em Negrito na guia Geral . Em seguida, vá para Estilo > Estilo e espaçamento . Aqui, você pode selecionar Sublinhado no menu suspenso Decoração :

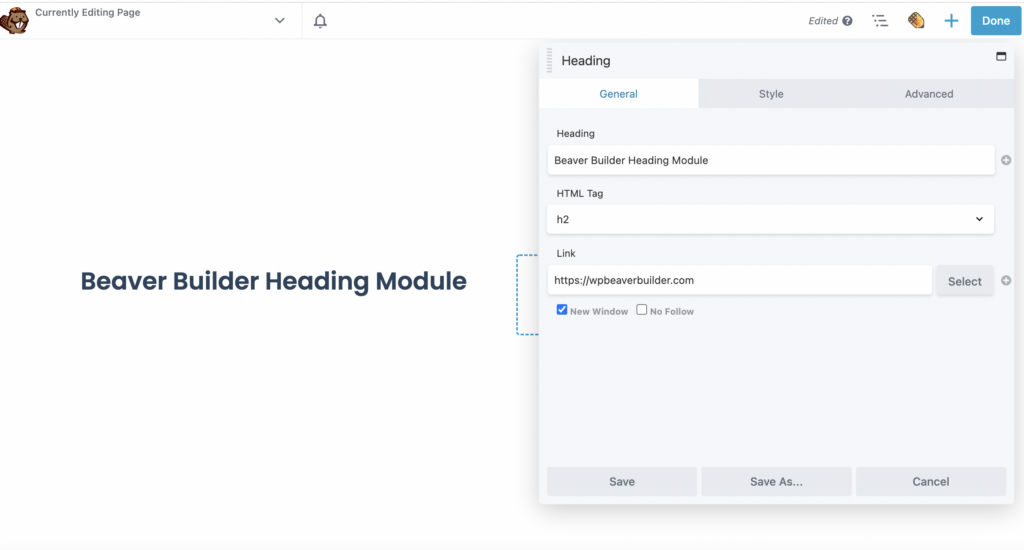
Os leitores de tela também usam a estrutura de títulos para navegar pelo conteúdo. Portanto, você deve garantir que seu texto seja dividido usando tags de cabeçalho. O Beaver Builder oferece um módulo de título. O Beaver Builder oferece um módulo de título que permite atribuir facilmente uma tag HTML na guia Geral :

Por fim, certifique-se de que suas frases sejam concisas e procure outras maneiras de dividir seu texto. Incluir imagens ou vídeos relevantes é excelente, desde que você se lembre das regras de acessibilidade para ambos.
O uso de contraste e cor é vital para uma boa acessibilidade na web, principalmente para pessoas com deficiência visual. Os usuários devem ser capazes de perceber adequadamente o conteúdo da página e realizar as ações desejadas no site sem serem prejudicados pela cor.
Portanto, para que o texto seja adequadamente legível, ele deve ter contraste suficiente com o fundo. O contraste mínimo recomendado é de 4,5 a 1. Com isso em mente, é aconselhável que você crie uma paleta de cores adequada para o seu site.
Embora a maioria dos temas garanta que os links estejam em cores contrastantes, vale a pena verificar novamente. Além disso, seus botões também devem ter um contraste apropriado.
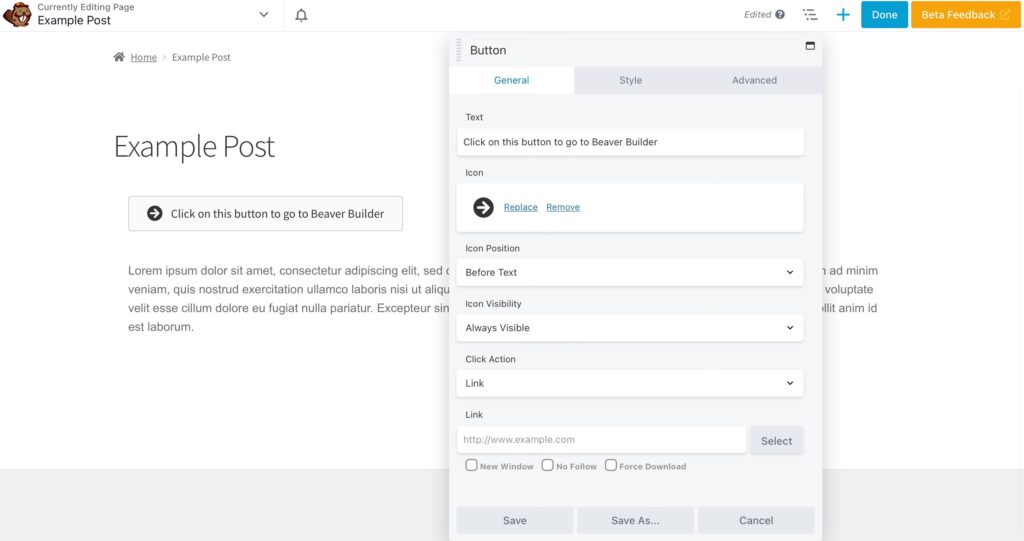
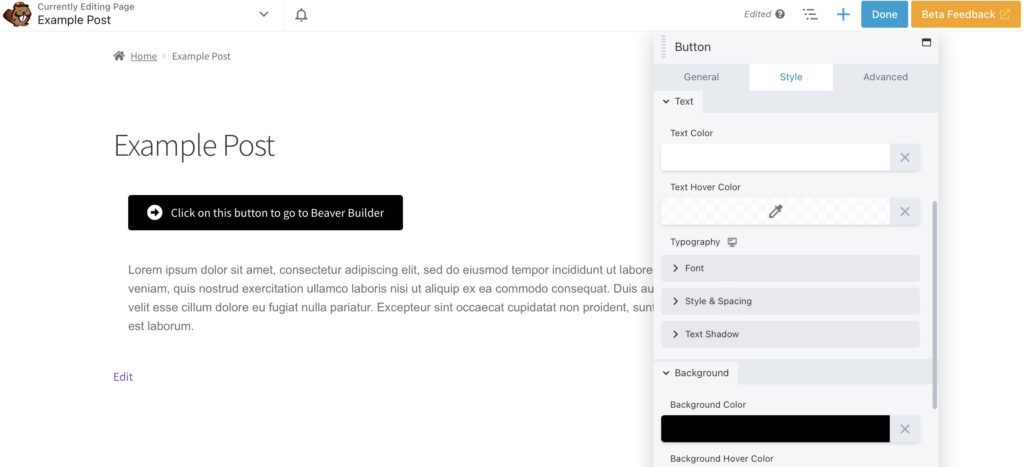
No Beaver Builder, você pode alterar a cor do texto navegando até o Editor de texto e encontrando a guia Estilo . Aqui, criamos um botão e usamos as configurações na guia Geral para adicionar um ícone e torná-lo mais legível:

Depois, também na aba Estilo , alteramos a cor do Texto para #FFFFFF e o Fundo para #000000:

Isso cria um contraste adequado. Lembre-se, se você não puder alterar algo com alguns cliques nas configurações do Beaver Builder, também poderá alterá-lo facilmente com CSS.
Muitos usuários com deficiência motora dependem de um teclado, assim como aqueles com deficiência visual. Da mesma forma, alguns usuários sem deficiência usarão um teclado por motivos de preferência. Um mouse, portanto, não é universal.
A navegação pelo teclado geralmente é bem suportada por todos os sistemas operacionais de computador e pela maioria dos aplicativos de software. No entanto, podem surgir problemas quando os web designers usam técnicas que quebram a funcionalidade padrão do teclado. Principalmente, a capacidade de usar a tecla Tab para navegar pelos elementos interativos.
Portanto, há dois requisitos para acessibilidade do teclado que você deve conhecer. Em primeiro lugar, os usuários de teclado devem poder acessar todos os elementos da interface.
Em segundo lugar, seu site deve fornecer um indicador de foco claro, consistente e visível. Este indicador de foco é ativado ou manipulado com o teclado. Você pode usar CSS para tornar o indicador de foco mais visualmente aparente.
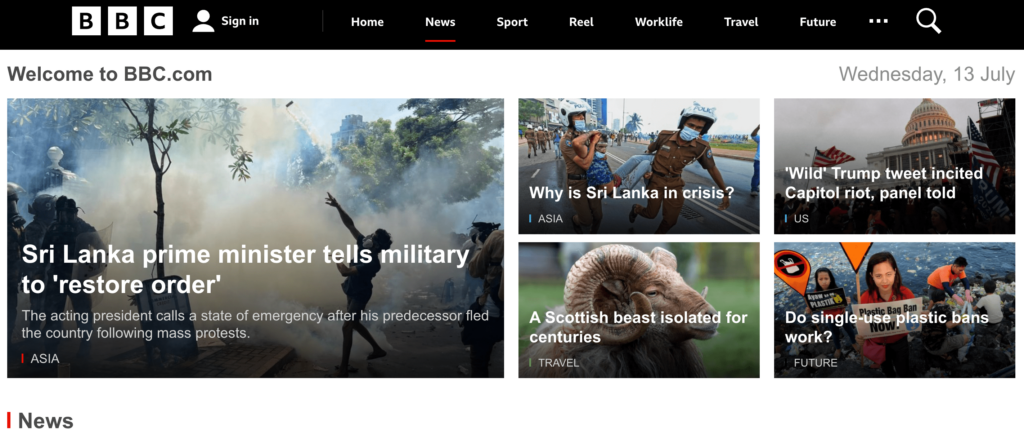
Um bom exemplo disso é o site da BBC. Seu indicador de foco combina um código de cores e sublinhado:

Como você pode ver, ao passar o mouse ou selecionar a guia Notícias , você verá um sublinhado vermelho. Além disso, todos os artigos relacionados nesta categoria têm um rótulo vermelho. Outros tópicos, como Viagens e Esportes, são rotulados com cores diferentes para maior clareza.
Por fim, você deve garantir que a ordem de navegação do teclado seja lógica e siga o fluxo visual da página. Isso geralmente exigiria possíveis alterações em seu código-fonte e CSS. No entanto, o Módulo de Menu do Beaver Builder permite tabulação, o que significa que você pode criar tal menu através do método usual. Como mencionamos anteriormente, os módulos do Beaver Builder também possuem navegação por teclado no lado da autoria.
Outra parte fundamental da acessibilidade na web é a acessibilidade móvel. Muitos dispositivos móveis possuem uma variedade de opções de acessibilidade que também podem torná-los uma escolha melhor do que os computadores padrão:

Portanto, ao projetar um site acessível, você também deve priorizar um design compatível com dispositivos móveis ou pronto para dispositivos móveis.
Ao projetar para usuários móveis, você deve ter em mente o seguinte:
Claro que esta não é uma lista exaustiva. Felizmente, o Beaver Builder é compatível com dispositivos móveis, com um modo de edição responsivo. Isso facilita a criação de um site responsivo para dispositivos móveis.
Priorizar a acessibilidade na web pode ser um desafio no início. No entanto, como proprietário de um site, há muitas razões (tanto éticas quanto legais) que provavelmente o obrigarão a garantir que suas páginas da web sejam acessíveis. Independentemente de suas motivações, ao criar um site acessível, você maximiza o número de pessoas que alcança.
Para recapitular, aqui estão cinco maneiras de implementar o web design acessível usando o Beaver Builder:
Você está pronto para construir seu site acessível? Baixe nosso plugin Beaver Builder e comece hoje mesmo!