O que é arquitetura de aplicativos da Web? Quebrando um aplicativo da Web
Publicados: 2022-10-10O mundo mudou para a internet e os aplicativos da web se tornaram os novos locais de trabalho e lojas comerciais. Para acomodar a variedade de propósitos que os aplicativos da web modernos atendem, cada um deles precisa ser projetado para alto desempenho e personalização.
As arquiteturas de aplicativos da Web resolvem esse problema.
A arquitetura do aplicativo Web define como os vários componentes de um aplicativo baseado na Web são estruturados. Essa arquitetura é altamente específica para a natureza e a finalidade do aplicativo da web. Escolher a arquitetura errada para seu aplicativo da web pode causar estragos em seus negócios.
Neste guia, detalharemos o conceito de arquitetura de aplicativo da Web e entenderemos como isso afeta a experiência do usuário final de seu aplicativo. No final, também veremos algumas das melhores práticas que você pode implementar para obter o máximo de seu aplicativo da web.
O que é arquitetura de aplicativos da Web?
Para iniciar a discussão, vamos começar com a definição de arquitetura de aplicação web.
Em palavras simples, a arquitetura do aplicativo da Web é um esboço de como vários componentes do seu aplicativo da Web interagem entre si.
Pode ser tão simples quanto definir o relacionamento entre o cliente e o servidor. Também pode ser tão complexo quanto definir as inter-relações entre um enxame de servidores de back-end em contêineres, balanceadores de carga, gateways de API e front-ends de página única voltados para o usuário.
Dito isso, raramente se trata de escolher a linguagem de programação na qual você escreverá seu código.
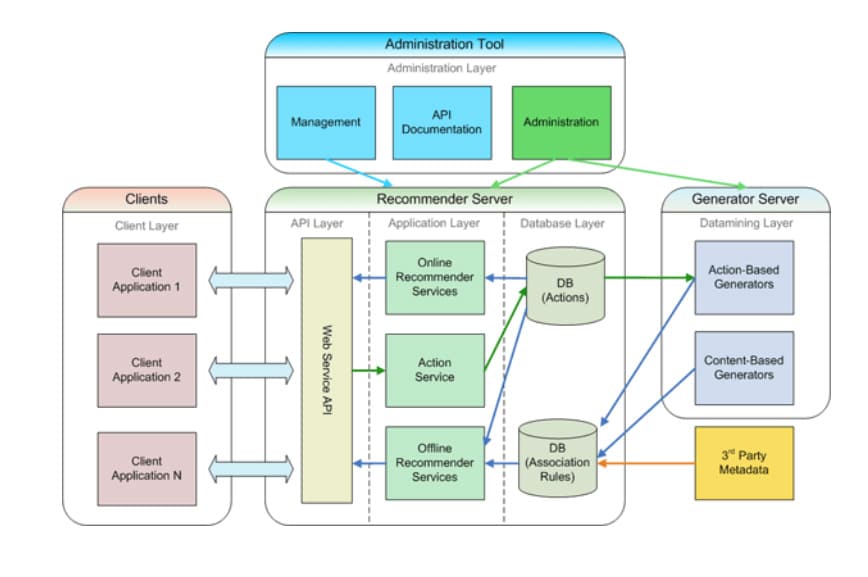
A forma como você projeta seu aplicativo da web desempenha um papel fundamental tanto na usabilidade quanto na otimização de custos. Veja como é uma arquitetura de aplicativo da Web de exemplo no papel:

Por que a arquitetura de aplicativos da Web é importante?
A arquitetura da aplicação web é, sem dúvida, uma das partes mais importantes da sua aplicação web. Se você optar por desenvolver seu aplicativo da Web com uma arquitetura específica em mente, certamente receberá muitos benefícios quando se trata de manter e expandir seu aplicativo.
No entanto, escolher a arquitetura certa amplifica ainda mais esses benefícios.
Aqui estão algumas das principais razões pelas quais você deve considerar seriamente a adoção de uma arquitetura de aplicativo da Web.
Adaptando-se facilmente às necessidades do negócio
Seu aplicativo é uma porta de entrada importante para seus negócios, e as necessidades de negócios evoluem com o mercado em constante mudança. Para acompanhar, você deseja que seu aplicativo seja flexível o suficiente para se adaptar às suas necessidades de negócios em constante mudança. E se você criar um aplicativo sem considerar a flexibilidade integrada, provavelmente gastará cada vez mais tempo e esforço fazendo pequenos ajustes em seu aplicativo no futuro.
A arquitetura de aplicativo da Web correta já é responsável por algumas das mudanças que sua empresa pode precisar no futuro. Por exemplo, se você sabe que está criando um aplicativo de comércio eletrônico que escalará e atenderá uma ampla variedade de serviços a um grande número de clientes um dia, escolher uma arquitetura de microsserviços em vez de uma monolítica forneceria mais flexibilidade.
Por outro lado, se você estiver criando um aplicativo interno para sua empresa com apenas um ou dois requisitos fixos, poderá optar por um monólito mais simples para acelerar o desenvolvimento e manter sua base de código limpa.
Desenvolvimento Organizado
Como mencionamos anteriormente, a arquitetura de aplicativo da Web correta fornece um roteiro mais conveniente para o desenvolvimento. A arquitetura fornece modularidade suficiente em seu sistema para isolar os componentes conforme necessário, e você obtém a liberdade de escolher a estrutura de projeto correta para cada um de seus módulos e componentes, conforme necessário.
Se você mergulhar no desenvolvimento de aplicativos sem uma arquitetura em mente, corre o risco de perder tempo e dinheiro reorganizando seus componentes e estabelecendo novas regras para ajudar a facilitar a colaboração entre os membros de sua equipe – tempo e dinheiro que poderiam ter sido gastos em outro lugar.
Melhor gerenciamento de base de código
Além de escrever o código do seu aplicativo, você também gastará uma quantidade considerável de tempo gerenciando-o. Organizar seus arquivos de projeto, dividir seu aplicativo em módulos e configurar pipelines personalizados são apenas algumas das tarefas que exigem manutenção ativa para garantir um desenvolvimento tranquilo.
A arquitetura certa do aplicativo da Web facilita as alterações. Você pode implementar práticas recomendadas específicas de componentes, separar os pontos problemáticos do seu aplicativo uns dos outros e manter cada recurso independente e fracamente acoplado. Não é que essas coisas não possam ser feitas sem arquitetura; é só que a arquitetura certa torna tudo muito mais simples.
Seguir uma arquitetura predefinida também facilita o desenvolvimento de seus aplicativos com mais rapidez. A arquitetura certa combinada com uma estratégia de controle de versão sólida pode permitir que seus desenvolvedores trabalhem em paralelo uns com os outros e criem recursos mais rapidamente.
Uma arquitetura de aplicativo da Web também torna seu aplicativo à prova de futuro. Depois de definir uma estratégia sólida sobre como organizar os componentes do seu aplicativo, você pode migrar facilmente esses componentes para tecnologias mais recentes, um por um, sem precisar refazer todo o aplicativo.
Segurança melhorada
A maioria das arquiteturas de aplicativos da Web considera a segurança ao estruturar componentes. Os desenvolvedores podem planejar com antecedência as medidas e práticas a serem implementadas para melhorar a segurança do aplicativo antes que ele seja lançado para os usuários.
Por exemplo, criar um aplicativo de streaming de vídeo OTT que oferece conteúdo pago e gratuito usando microsserviços faz mais sentido, pois a arquitetura de microsserviços permite que você divida seu aplicativo em componentes amigáveis aos negócios, como autenticação de usuário e streaming de conteúdo gratuito ou pago. Se o seu módulo de autenticação do usuário ficar inativo, você pode configurar facilmente seu aplicativo para restringir o acesso ao módulo de conteúdo pago até que a autenticação esteja ativa enquanto o módulo de conteúdo gratuito ainda está disponível para seus usuários.
Em um caso alternativo em que esse mesmo aplicativo foi projetado como um monolito fortemente acoplado, um serviço de autenticação inativo significaria um aplicativo inativo ou conteúdo pago sendo disponibilizado gratuitamente – resultados que você deve evitar a todo custo.
Como funciona a arquitetura de aplicativos da Web?
Antes de falarmos sobre como funciona a arquitetura de uma aplicação web, é importante entender como funciona um site simples:
- O usuário insere o URL do seu aplicativo na barra de endereços do navegador ou clica em um link.
- O navegador procura a URL nos servidores DNS e identifica o endereço IP do seu aplicativo.
- O navegador envia uma solicitação HTTP para seu aplicativo.
- Seu aplicativo responde com o conteúdo correto (geralmente uma página da Web).
- O navegador renderiza a página da Web na tela.
Se você se aprofundar um pouco mais, veja como um aplicativo da Web lidaria com uma solicitação:
- O usuário envia uma solicitação ao seu aplicativo por meio de sua interface de usuário front-end.
- Se você tiver um cache relevante configurado, o aplicativo primeiro o verificará para ver se ele tem um registro válido que pode ser enviado de volta ao cliente diretamente. Se sim, o conteúdo em cache será enviado de volta e a solicitação será marcada como concluída.
- Se não houver cache, a solicitação será encaminhada ao balanceador de carga.
- O balanceador de carga identifica uma instância de servidor que está disponível para tratar a solicitação e a encaminha.
- A instância do servidor processa a solicitação e chama quaisquer APIs externas, se necessário.
- Depois que os resultados são coletados em um local, o servidor envia a resposta de volta ao balanceador de carga.
- O balanceador de carga retorna a resposta ao gateway da API, que por sua vez a envia ao usuário no cliente front-end. A solicitação é então marcada como concluída.
Tipos de arquitetura de aplicativos da Web
Agora que você tem uma ideia básica do que é arquitetura de aplicativo da Web, vamos dar uma olhada detalhada em alguns dos tipos populares de arquitetura de aplicativo da Web usados em toda a Web.
Arquitetura de página única
A arquitetura de um aplicativo de página única (SPA) é tão simples quanto seu nome: O aplicativo inteiro é baseado em uma única página. Depois que o usuário acessa seu aplicativo, ele não precisa navegar para outras páginas da web. O aplicativo é dinâmico o suficiente para buscar e renderizar telas que atendam aos requisitos dos usuários enquanto navegam pelo próprio aplicativo.
Os SPAs são ótimos quando se trata de fornecer uma experiência rápida e perfeita para usuários finais ou consumidores. No entanto, eles não têm o toque de um site tradicional e podem ser difíceis de otimizar para SEO.
Prós da Arquitetura de SPA
Alguns dos prós da arquitetura SPA incluem:
- Você pode criar aplicativos da Web altamente interativos.
- Os SPAs são fáceis de dimensionar.
- A otimização de SPAs para desempenho não requer muito esforço.
Contras da Arquitetura de SPA
Algumas das desvantagens da arquitetura SPA são:
- SPAs limitam a flexibilidade com hiperlinks e SEO.
- A renderização inicial geralmente é lenta.
- A navegação pelo aplicativo pode ser pouco intuitiva.
Arquitetura de aplicativo da Web progressiva
A arquitetura Progressive Web Application (PWA) se baseia na arquitetura de página única, fornecendo recursos offline para seu aplicativo web. Tecnologias como Capacitor e Ionic são usadas para construir PWAs que podem fornecer aos usuários uma experiência uniforme em todas as plataformas.
Semelhante aos SPAs, os PWAs são suaves e contínuos. Com a capacidade adicional de ser instalado em dispositivos de usuário (por meio de service workers), seus usuários obtêm uma experiência mais uniforme com seu aplicativo.
Ao mesmo tempo, pode ser difícil otimizar esses aplicativos para SEO, e as atualizações nos aplicativos instalados podem ser difíceis de enviar.
Prós da arquitetura PWA
Há muitos benefícios da arquitetura PWA, incluindo:
- Os aplicativos funcionam muito bem e oferecem compatibilidade entre plataformas.
- A escalabilidade é simples.
- O acesso offline e as APIs nativas do dispositivo, como trabalhadores em segundo plano e notificações push, são acessíveis aos desenvolvedores.
Contras da arquitetura PWA
Alguns dos contras da arquitetura PWA podem incluir:
- Há suporte limitado para gerenciamento de links e SEO.
- Enviar atualizações para PWAs offline é mais complexo do que com aplicativos nativos.
- Há suporte limitado para PWAs em navegadores da Web e sistemas operacionais.
Arquitetura renderizada no lado do servidor
Na renderização do lado do servidor (SSR), as páginas da Web de front-end são renderizadas em um servidor de back-end após serem solicitadas pelo usuário. Isso ajuda a reduzir a carga no dispositivo cliente, pois ele recebe uma página da Web estática em HTML, CSS e JS.
Os aplicativos SSR são muito populares entre blogs e sites de comércio eletrônico. Isso ocorre porque eles tornam o gerenciamento de links e o SEO bastante simples. Além disso, a primeira renderização para aplicativos SSR é bastante rápida, pois o cliente não precisa processar nenhum código JS para renderizar as telas.
Prós da arquitetura SSR
Alguns dos prós da arquitetura SSR estão listados abaixo:
- Esses aplicativos são ótimos para sites pesados em SEO.
- O carregamento da primeira página é quase instantâneo na maioria dos casos.
- Você pode emparelhá-lo com um serviço de cache para melhorar ainda mais o desempenho do seu aplicativo.
Contras da Arquitetura SSR
Algumas desvantagens de usar a arquitetura SSR incluem:
- Não é recomendado para páginas da Web complexas ou pesadas, pois o servidor pode levar algum tempo para gerar totalmente a página, resultando em uma primeira renderização atrasada.
- É recomendado principalmente para aplicativos que não se concentram muito na interface do usuário e buscam apenas maior escalabilidade ou segurança.
Arquitetura de aplicativos pré-renderizados
A arquitetura de aplicativos pré-renderizados também é conhecida como arquitetura de geração de site estático. Nessa arquitetura, as páginas da Web front-end do aplicativo são pré-geradas e armazenadas como arquivos HTML, CSS e JS simples no servidor. Uma vez que um usuário solicita uma página, ela é diretamente buscada e mostrada a ele. Isso torna o aplicativo da web muito rápido, com tempos de carregamento mínimos de qualquer tipo. No entanto, essa arquitetura aumenta o tempo de compilação do aplicativo, pois as páginas da Web são renderizadas durante o processo de compilação.
Os aplicativos da Web pré-renderizados são ótimos para quando você deseja gerar conteúdo estático, como blogs ou detalhes de produtos que não mudam com frequência. Você também pode usar modelos para simplificar o design da sua página da web. No entanto, é quase impossível criar aplicativos da Web dinâmicos com essa arquitetura. Se você deseja criar uma página de pesquisa que leve a consulta em seu caminho (algo como https://myapp.com/search/foo+bar ), você está no lugar errado.
Como cada rota possível do aplicativo é pré-renderizada durante o processo de compilação, é impossível ter rotas dinâmicas como acima, pois existem infinitas possibilidades que não podem ser pré-renderizadas durante a compilação (e não faz sentido fazer assim também).
Prós da arquitetura pré-renderizada
Alguns dos principais benefícios da arquitetura de aplicativos pré-renderizados são:
- As páginas da Web são geradas em HTML puro, CSS e JS; portanto, seu desempenho é semelhante ao de aplicativos criados usando o vanilla JS.
- Se você conhece todas as rotas possíveis do seu aplicativo, o SEO se torna super fácil.
Contras da arquitetura pré-renderizada
Como em qualquer modelo de arquitetura, o pré-renderizado tem suas desvantagens:
- O conteúdo dinâmico não pode ser veiculado com esses aplicativos.
- Fazer qualquer alteração no aplicativo da Web significa reconstruir e implantar completamente o aplicativo do zero.
Arquitetura de aplicativo isomórfica
Aplicativos isomórficos são aqueles que são uma mistura de aplicativos e SPAs renderizados no lado do servidor. Isso significa que esses aplicativos são renderizados primeiro no servidor como um aplicativo normal renderizado no lado do servidor. Uma vez recebidos pelo cliente, o aplicativo se hidrata e anexa o DOM virtual para um processamento mais rápido e eficiente do cliente. Isso basicamente transforma o aplicativo em um aplicativo de página única.
Isomórfico reúne o melhor dos dois mundos. Você obtém processamento super rápido e interface de usuário no cliente, graças ao SPA. Você também obtém renderização inicial rápida e SEO completo e suporte a links, graças à renderização do lado do servidor.
Prós da arquitetura isomórfica
Aqui estão apenas alguns dos benefícios de usar a arquitetura de aplicativo isomórfica:
- Aplicativos isomórficos têm renderização inicial super rápida e suporte completo para SEO.
- Esses aplicativos também funcionam bem no cliente, pois se transformam em um SPA após o carregamento.
Contras da arquitetura isomórfica
Alguns dos contras da arquitetura de aplicativo isomórfica podem ser:
- A configuração de tal aplicativo requer talento qualificado.
- As opções de pilha de tecnologia são limitadas quando se trata de projetar um aplicativo isomórfico. Você só pode escolher entre um punhado de bibliotecas e estruturas (principalmente) baseadas em JS.
Arquitetura Orientada a Serviços
A arquitetura orientada a serviços está entre as alternativas mais populares para a forma tradicional de construção de aplicativos monolíticos. Nessa arquitetura, os aplicativos da Web são divididos em serviços que representam uma unidade funcional de negócios cada. Esses serviços são acoplados livremente e interagem uns com os outros por meio de transmissão de mensagens.
A arquitetura orientada a serviços adiciona estabilidade e escalabilidade à sua pilha de tecnologia de aplicativos. No entanto, o tamanho dos serviços em SOA não é claramente definido e geralmente está vinculado a componentes de negócios, não a componentes técnicos; portanto, a manutenção às vezes pode ser um problema.
Prós da arquitetura orientada a serviços
Os principais benefícios da arquitetura orientada a serviços incluem:
- Essa arquitetura ajuda a criar aplicativos altamente escaláveis e confiáveis.
- Os componentes são reutilizáveis e compartilhados para aprimorar os esforços de desenvolvimento e manutenção.
Contras da Arquitetura Orientada a Serviços
Aqui está uma lista de possíveis desvantagens de usar a arquitetura orientada a serviços:
- Os aplicativos SOA ainda não são 100% flexíveis, pois o tamanho e o escopo de cada serviço não são fixos. Pode haver serviços do tamanho de aplicativos corporativos que podem ser difíceis de manter.
- O compartilhamento de componentes introduz dependências entre serviços.
Arquitetura de microsserviços
A arquitetura de microsserviços foi projetada para resolver os problemas com a arquitetura orientada a serviços. Os microsserviços são componentes ainda mais modulares que se encaixam para criar um aplicativo da web. No entanto, os microsserviços se concentram em manter cada componente pequeno e com um contexto limitado. O contexto limitado significa essencialmente que cada microsserviço tem seu código e dados acoplados com dependências mínimas de outros microsserviços.
A arquitetura de microsserviços é provavelmente a melhor arquitetura para construir aplicativos que visam escalar para milhares e milhões de usuários algum dia. Cada componente é resiliente, escalável e fácil de manter. No entanto, manter o ciclo de vida do DevOps para um aplicativo baseado em microsserviços requer esforços adicionais; portanto, pode não ser adequado para casos de uso menores.
Prós da arquitetura de microsserviços
Alguns prós da arquitetura de microsserviços incluem:
- Os componentes do aplicativo são altamente modulares, independentes e podem ser reutilizados em maior extensão do que os da arquitetura orientada a serviços.
- Cada componente pode ser dimensionado independentemente para atender a diferentes tráfegos de usuários.
- Os aplicativos baseados em microsserviços são altamente tolerantes a falhas.
Contras da arquitetura de microsserviços
Uma desvantagem da arquitetura de microsserviços pode ser:
- Para projetos menores, a arquitetura de microsserviços pode exigir muito esforço para manter.
Arquitetura sem servidor
A arquitetura serverless é outro participante importante no mundo das arquiteturas de aplicativos da web. Essa arquitetura se concentra em dividir seu aplicativo em termos das funções que ele deve executar. Em seguida, essas funções são hospedadas em plataformas FaaS (Function-as-a-Service) como funções que são invocadas à medida que as solicitações chegam.
Ao contrário da maioria das outras arquiteturas nesta lista, os aplicativos criados usando a arquitetura sem servidor não ficam em execução o tempo todo. Eles se comportam exatamente como as funções fariam - espere ser chamado e, ao ser chamado, execute o processo definido e retorne um resultado. Devido a esta natureza, reduzem os custos de manutenção e são altamente escaláveis sem muito esforço. No entanto, é difícil realizar tarefas de longa duração usando esses componentes.
Prós da arquitetura sem servidor
Aqui estão os principais benefícios da arquitetura sem servidor:
- Os aplicativos sem servidor são altamente e facilmente escaláveis. Eles podem até se adaptar ao tráfego de entrada em tempo real para reduzir a carga em sua infraestrutura.
- Esses aplicativos podem fazer uso do modelo de preços pay-per-use de plataformas sem servidor para reduzir os custos de infraestrutura.
- Aplicativos sem servidor são muito fáceis de criar e implantar, pois tudo o que você precisa fazer é escrever uma função e hospedá-la em uma plataforma como funções do Firebase, AWS Lambda etc.
Contras da arquitetura sem servidor
Abaixo estão algumas das desvantagens da arquitetura sem servidor:
- Tarefas de longa duração podem ser caras em tal arquitetura.
- Quando uma função recebe uma solicitação depois de muito tempo, ela é conhecida como inicialização a frio. As partidas a frio são lentas e podem fornecer uma experiência ruim para o usuário final.
Camadas da Arquitetura de Aplicativos Web
Embora as arquiteturas de aplicativos da Web que você viu acima possam parecer bem diferentes umas das outras, seus componentes podem ser agrupados logicamente em camadas definidas que ajudam a atingir uma meta de negócios.

Camada de apresentação
A camada de apresentação é responsável por tudo em um aplicativo Web que é exposto aos usuários finais. Principalmente, a camada de apresentação é composta pelo cliente front-end. No entanto, ele também incorpora qualquer lógica que você tenha escrito em seu back-end para tornar seu front-end dinâmico. Isso lhe dá espaço para atender seus usuários com uma interface de usuário personalizada de acordo com o perfil e os requisitos deles.
Três tecnologias fundamentais são usadas para construir essa camada: HTML, CSS e JavaScript. O HTML define seu frontend, o CSS o estiliza e o JS dá vida a ele (ou seja, controla seu comportamento quando os usuários interagem com ele). Além dessas três tecnologias, você pode usar qualquer tipo de estrutura para facilitar seu desenvolvimento. Alguns frameworks frontend comuns incluem Laravel, React, NextJS, Vue, GatsbyJS, etc.
Camada de Negócios
A camada de negócios é responsável por manter e gerenciar a lógica de trabalho do seu aplicativo. Geralmente é um serviço de back-end que aceita solicitações do cliente e as processa. Ele controla o que o usuário pode acessar e determina como a infraestrutura é utilizada para atender às solicitações do usuário.
No caso de um aplicativo de reserva de hotel, seu aplicativo cliente serve como um portal para os usuários digitarem nomes de hotéis e outros dados relevantes. No entanto, assim que o usuário clica no botão de pesquisa, a camada de negócios recebe a solicitação e inicia a lógica para procurar quartos de hotel disponíveis que atendam às suas necessidades. O cliente então apenas recebe uma lista de quartos de hotel sem nenhum conhecimento de como essa lista foi gerada ou mesmo porque os itens da lista estão organizados da maneira que foram enviados.
A presença de tal camada garante que sua lógica de negócios não seja exposta ao seu cliente e, em última análise, aos usuários. Isolar a lógica de negócios ajuda imensamente em operações confidenciais, como lidar com pagamentos ou gerenciar registros de saúde.
Camada de Persistência
A camada de persistência é responsável por controlar o acesso aos seus armazenamentos de dados. Isso atua como uma camada adicional de abstração entre seus armazenamentos de dados e sua camada de negócios. Ele recebe todas as chamadas relacionadas a dados das camadas de negócios e as processa fazendo conexões seguras com o banco de dados.
Essa camada geralmente consiste em um servidor de banco de dados. Você mesmo pode definir essa camada provisionando um banco de dados e um servidor de banco de dados em sua infraestrutura local ou optar por uma solução remota/gerenciada por um dos principais provedores de infraestrutura em nuvem, como AWS, GCP, Microsoft Azure etc.
Componentes de aplicativos da Web
Agora que você entende o que acontece em uma arquitetura de aplicativo da web, vamos dar uma olhada detalhada em cada um dos componentes que compõem um aplicativo da web. Agruparemos essa discussão em dois títulos principais — componentes do lado do servidor e componentes do lado do cliente, ou componentes de back-end e front-end.
Componentes do lado do servidor
Os componentes do lado do servidor são aqueles que residem no back-end do seu aplicativo da web. Eles não são expostos diretamente aos usuários e mantêm a lógica de negócios e os recursos mais importantes para seu aplicativo Web.
DNS e roteamento
O DNS é responsável por controlar como seu aplicativo é exposto à web. Os registros DNS são usados por clientes HTTP, que também podem ser um navegador, para localizar e enviar solicitações aos componentes do seu aplicativo. O DNS também é usado internamente por seus clientes front-end para resolver a localização de seus servidores web e endpoints de API para enviar solicitações e processar operações do usuário.
O balanceamento de carga é outro componente popular da arquitetura de aplicativos da web. Um balanceador de carga é usado para distribuir solicitações HTTP entre vários servidores Web idênticos. A intenção por trás de ter vários servidores da Web é manter a redundância que ajuda a aumentar a tolerância a falhas, bem como distribuir o tráfego para manter o alto desempenho.
Os endpoints da API são usados para expor serviços de back-end ao aplicativo de front-end. Isso ajuda a facilitar a comunicação entre o cliente e o servidor e, às vezes, também entre vários servidores.
Armazenamento de dados
O armazenamento de dados é uma parte crucial da maioria dos aplicativos modernos, pois sempre há alguns dados de aplicativos que precisam ser persistidos nas sessões do usuário. O armazenamento de dados é de dois tipos:
- Bancos de dados: Bancos de dados são usados para armazenar dados para acesso rápido. Normalmente, eles suportam o armazenamento de uma pequena quantidade de dados que são acessados regularmente pelo seu aplicativo.
- Data Warehouses: Data warehouses são destinados à preservação de dados históricos. Eles geralmente não são necessários com muita frequência no aplicativo, mas são processados regularmente para gerar insights de negócios.
Cache
O cache é um recurso opcional frequentemente implementado em arquiteturas de aplicativos da Web para fornecer conteúdo mais rapidamente aos usuários. Uma grande parte do conteúdo do aplicativo costuma ser repetitiva por algum tempo, se não sempre. Em vez de acessá-lo de um armazenamento de dados e processá-lo antes de enviá-lo de volta ao usuário, ele geralmente é armazenado em cache. Aqui estão os dois tipos mais populares de cache usados em aplicativos da web:
- Cache de dados: o cache de dados apresenta uma maneira de seu aplicativo acessar com facilidade e rapidez os dados usados regularmente que não são alterados com frequência. Tecnologias como Redis e Memcache permitem armazenar dados em cache para economizar em consultas de banco de dados caras apenas para recuperar os mesmos dados repetidamente.
- Cache de página da Web: uma CDN (Content Delivery Network) armazena em cache as páginas da Web da mesma forma que o Redis armazena em cache os dados. Semelhante a como apenas os dados que não mudam com frequência são armazenados em cache, geralmente apenas páginas da Web estáticas são recomendadas para serem armazenadas em cache. Para aplicativos da Web renderizados no lado do servidor, o armazenamento em cache não ajuda muito, pois seu conteúdo deve ser altamente dinâmico.
Empregos e Serviços
Além de expor uma interface aos usuários (frontend) e lidar com suas solicitações (backend), há outra categoria um pouco menos popular de componentes de aplicativos da web. Os trabalhos geralmente são serviços em segundo plano destinados a concluir tarefas que não são sensíveis ao tempo ou síncronas.
Os trabalhos CRON são aqueles que são executados repetidamente em um período de tempo fixo. Esses trabalhos são agendados no back-end para executar rotinas de manutenção automaticamente em horários definidos. Alguns exemplos comuns de casos de uso para isso incluem a exclusão de registros duplicados/antigos do banco de dados, envio de e-mails de lembrete aos clientes etc.
Componentes do lado do cliente
Os componentes do lado do cliente são aqueles expostos aos usuários direta ou indiretamente.
Existem basicamente dois tipos de componentes nesta categoria.
Interface do usuário front-end
A interface do usuário é o aspecto visual do seu aplicativo. É o que seus usuários veem e interagem para acessar seus serviços.
A interface front-end é construída principalmente em três tecnologias populares: HTML, CSS e JavaScript. A interface do usuário front-end pode ser um aplicativo em si com seu próprio ciclo de vida de desenvolvimento de software.
Essas interfaces de usuário não abrigam muito da sua lógica de negócios, pois são expostas diretamente aos seus usuários. Se um usuário mal-intencionado tentar fazer engenharia reversa em seu aplicativo de front-end, ele poderá obter informações sobre como sua empresa funciona e realizar atividades ilegais, como falsificação de identidade de marca e roubo de dados.
Além disso, como a interface do usuário front-end é exposta diretamente aos usuários, convém otimizá-la para um tempo de carregamento e capacidade de resposta mínimos. Às vezes, isso pode ajudá-lo a fornecer uma experiência melhor aos seus usuários, aumentando assim o crescimento do seu negócio.
Lógica de negócios do lado do cliente
Às vezes, você pode precisar armazenar alguma lógica de negócios em seu cliente para executar operações mais simples rapidamente. A lógica do lado do cliente que geralmente reside dentro de seu aplicativo de front-end pode ajudá-lo a pular a viagem para o servidor e fornecer aos usuários uma experiência mais rápida.
Este é um recurso opcional dos componentes do lado do cliente. Em alguns casos, a lógica de negócios do aplicativo é armazenada inteiramente no lado do cliente (especialmente ao compilar sem um servidor de back-end tradicional). Soluções modernas, como BaaS, ajudam você a acessar operações comuns, como autenticação, armazenamento de dados, armazenamento de arquivos, etc., em movimento em seu aplicativo de front-end.
Existem maneiras de ofuscar ou minimizar esse código antes de distribuí-lo para seus usuários para minimizar as chances de engenharia reversa.
Modelos de componentes de aplicativos da Web
Existem vários modelos de arquiteturas de aplicativos da Web, cada um baseado em como os servidores da Web se conectam aos seus armazenamentos de dados.
Um servidor, um banco de dados
O modelo mais simples de todos é um servidor web conectado a uma instância de banco de dados. Esse modelo é fácil de implementar e manter, e entrar em produção com ele também é bastante fácil.
Devido à sua simplicidade, este modelo é adequado para aprendizado e para pequenas aplicações experimentais que não serão expostas a alto tráfego. Desenvolvedores iniciantes podem facilmente configurar e mexer com esses aplicativos para aprender os fundamentos do desenvolvimento de aplicativos da web.
No entanto, este modelo não deve ser usado em produção, pois é altamente não confiável. Um problema no servidor ou no banco de dados pode resultar em tempo de inatividade e perda de negócios.
Vários servidores, um banco de dados
Esse modelo leva o aplicativo a um nível superior configurando vários servidores para redundância com uma única instância de banco de dados comum.
Como vários servidores da Web acessam o banco de dados simultaneamente, podem ocorrer problemas de inconsistência. Para evitar isso, os servidores web são projetados para serem sem estado. Isso significa que os servidores não retêm dados entre as sessões; eles simplesmente o processam e armazenam no banco de dados.
Os aplicativos feitos com esse modelo são certamente mais confiáveis do que os do modelo anterior, pois a presença de vários servidores da Web aumenta a tolerância a falhas do aplicativo da Web. No entanto, como o banco de dados ainda é uma instância comum, ele é o elo mais fraco da arquitetura e pode ser uma fonte de falhas.
Vários servidores, vários bancos de dados
Esse modelo é um dos modelos tradicionais mais comuns de criação de aplicativos da Web.
Nesse caso, implante a lógica do aplicativo como várias instâncias idênticas de servidor Web reunidas atrás de um balanceador de carga. Seu armazenamento de dados também é mantido em várias instâncias de banco de dados para maior tolerância a falhas.
Você também pode optar por dividir seu banco de dados entre as instâncias disponíveis para melhorar o desempenho ou manter duplicatas de todo o armazenamento de dados para redundância. Em ambos os casos, a falha em qualquer instância de seu banco de dados não levará a uma interrupção completa do aplicativo.
Este modelo é muito apreciado por sua confiabilidade e escalabilidade. No entanto, desenvolver e manter aplicativos usando esse modelo é relativamente complicado e requer desenvolvedores experientes e caros. Como tal, este modelo só é sugerido quando você está construindo em grande escala.
Serviços de aplicativos
Enquanto os três modelos mencionados acima são adequados para aplicações monolíticas, há outro modelo para aplicações modulares.
O modelo de serviços de aplicativo divide um aplicativo em módulos menores com base na funcionalidade de negócios. Esses módulos podem ser tão pequenos quanto uma função ou tão grandes quanto um serviço.
A ideia aqui é tornar cada recurso de negócio independente e escalável. Cada um desses módulos pode se conectar ao banco de dados por conta própria. Você pode até ter instâncias de banco de dados dedicadas para atender às necessidades de escalabilidade do seu módulo.
Entre os aplicativos não monolíticos, esse modelo é bastante popular. Os monólitos legados são frequentemente migrados para esse modelo para fazer uso de seus benefícios de escalabilidade e modularidade. No entanto, o gerenciamento de aplicativos criados nesse modelo geralmente requer desenvolvedores experientes, especialmente experiência em DevOps e CI/CD.
Práticas recomendadas para arquitetura de aplicativos da Web
Aqui estão algumas práticas recomendadas que você pode implementar em seu projeto de aplicativo Web para aproveitar ao máximo a arquitetura de aplicativo Web escolhida.
1. Torne seu front-end responsivo
Isso não pode ser enfatizado o suficiente: sempre aponte para frontends responsivos. Não importa quão grande e complexo seja seu aplicativo da web internamente, tudo está exposto aos seus usuários por meio de páginas da web, aplicativos e telas de front-end.
Se seus usuários acharem essas telas pouco intuitivas ou lentas, eles não ficarão tempo suficiente para ver e admirar a maravilha da engenharia que é seu aplicativo da web.
Portanto, projetar frontends acessíveis, fáceis de usar e leves é muito importante.
Existem amplas práticas recomendadas de UI/UX disponíveis na Web para ajudar você a entender o que funciona melhor para seus usuários. Você pode encontrar profissionais qualificados para criar designs e arquiteturas fáceis de usar que podem permitir que seus usuários tirem o máximo proveito de seus aplicativos.
We advise giving serious thought to your frontend's responsiveness before rolling out your product to your users.
2. Monitor Load Times
Apart from being easy to understand, your frontends also need to be quick to load.
According to Portent, the highest ecommerce conversion rates occur on pages with load times between 0–2 seconds, and according to Unbounce, around 70% of consumers admit that page loading time is an important factor in their choice to purchase from an online seller.
When designing mobile-native applications, you can't usually be certain of your users' device specifications. Any device that doesn't meet your app's requirements is typically declared to not support the app.
However, this is quite different with the web.
When it comes to web applications, your users could be using anything from the latest Apple Macbook M1 Pros to vintage Blackberry and Nokia phones to view your app. Optimizing your frontend experience for such a wide range of users can be tough at times.
Services like LightHouse and Google PageSpeed come to mind when talking about frontend performance. You should use such tools to benchmark your frontend app before deploying it in production. Most such tools provide you with a list of actionable tips to help improve your app's performance as much as possible.
The final 5–10% of the app's performance is usually specific to your use case and can only be fixed by somebody who knows your app and its technologies well. It never hurts to invest in web performance!
3. Prefer PWA Wherever Possible
As discussed earlier, PWAs are the designs of the future. They can fit most use cases well, and they provide the most uniform experience across major platforms.
You should consider using PWA for your app as frequently as possible. The native experience across web and mobile is hugely impactful for your users and can reduce a lot of your own workload as well.
PWAs are also fast to load, easy to optimize, and quick to build. Opting for PWAs can help you shift a lot of your focus from development to business early on.
Keep Your Codebase Clean and Succinct
A clean codebase can help you spot and resolve most issues before they cause damage. Here are some tips you can follow to ensure that your codebase isn't causing you any more trouble than it should.
- Focus on code reuse: Maintaining copies of the same code throughout your codebase is not only redundant, but it can also cause discrepancies to creep in, making your codebase difficult to maintain. Always focus on re-using code wherever possible.
- Plan your project structure: Software projects can grow very large with time. If you don't begin with a planned structure of code organization and resources, you might end up spending more time finding files than writing useful code.
- Write unit tests: Every piece of code has a chance of breaking. Testing all of it manually is not feasible, so you need a fixed strategy for automating tests for your codebase. Test runners and code coverage tools can help you identify if your unit testing efforts are yielding the desired results.
- High modularity: When writing code, always focus on modularity. Writing code that is tightly coupled to other pieces of code makes it difficult to test, re-use, and alter when needed.
5. Automate Your CI/CD Processes
CI/CD stands for Continuous Integration/Continuous Deployment. CI/CD processes are crucial to the development of your application as they help you to build, test, and deploy your project with ease.
However, you don't want to have to run them manually each time. You should instead set up pipelines that trigger automatically based on your project's activities. For instance, you could set up a pipeline that runs your tests automatically whenever you commit your code to your version control system. There are plenty of more complex use cases, too, such as generating cross-platform artifacts from your code repository whenever a release is created.
The possibilities are endless, so it's up to you to figure out how you can make the most out of your CI/CD pipelines.
6. Incorporate Security Features
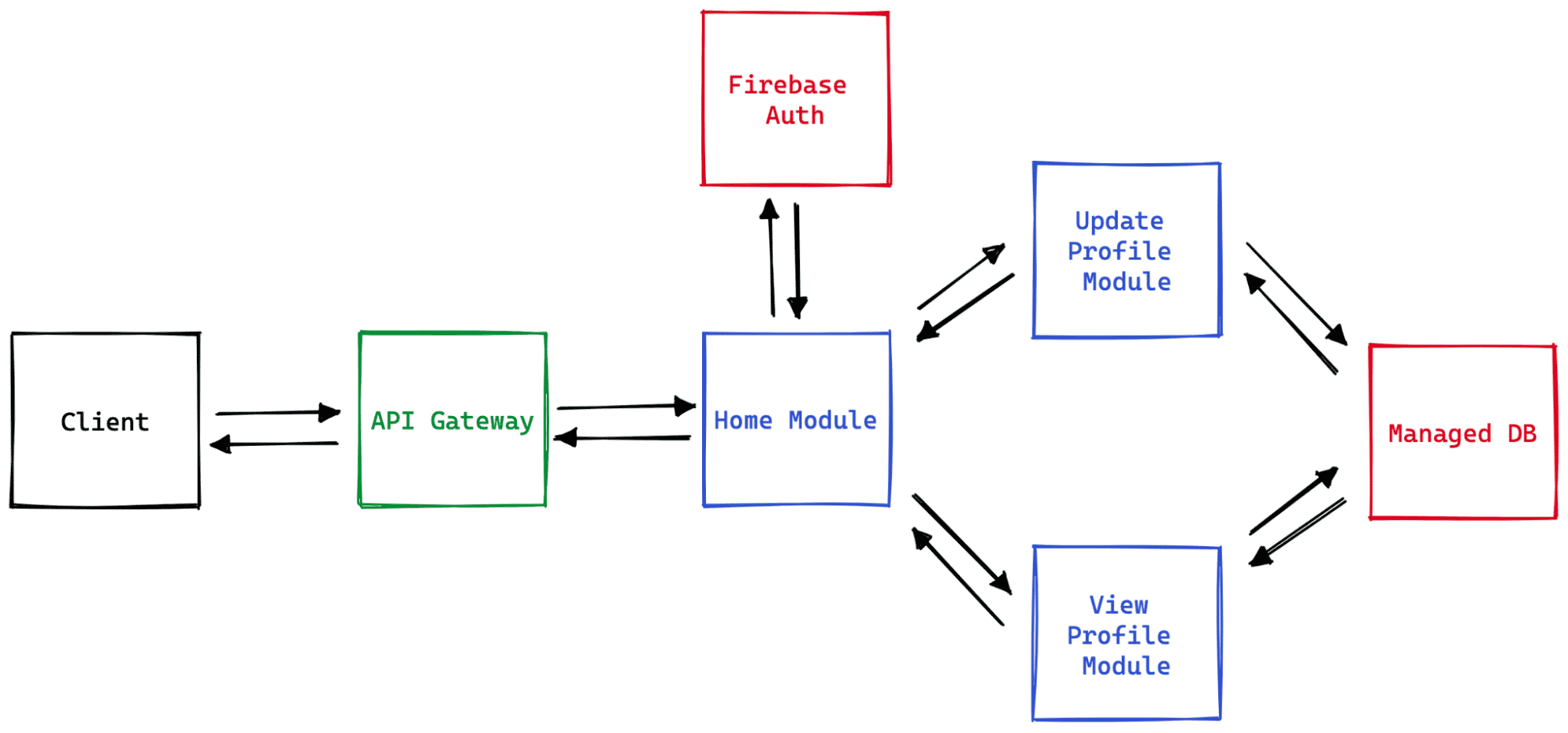
Most modern apps are made of multiple components. Take the following app as an example:

Client requests are routed to the app through an API gateway. While this one currently only allows direct requests to the home module of the app, in the future, it could allow for access to more components without going through the home module.
Next up, the home module checks an external authentication BaaS before allowing access. Once authenticated, the client can access the “Update Profile” or “View Profile” pages. Both these pages interact with a common, managed database solution that handles the profile data.
As you can see, the application seems like a very basic and minimal version of an online people directory. You can add/update your own profile or view other profiles available.
Here's a quick legend of the various components in the architecture:
- Blue boxes: App modules, which are possibly hosted as microservices or serverless functions.
- Red boxes: External BaaS components that provide for authentication and database.
- Green box: Routing component that moderates incoming requests from the client.
- Black box: Your client application exposed to the user.
The components of each of the colors above are vulnerable to various kinds of security threats. Here are a few security constructs you can put in place to minimize your exposure:
- App modules (blue): Since these are serverless functions, here are a few tips to strengthen their security:
- Isolate app secrets and manage them independently of your source code
- Maintain access controls through IAM services
- Improve your testing efforts to also look for security threats through techniques such as SAST
- External services (red):
- Set up access controls through their IAM modules to regulate access
- Opt for API rate limiting
- For services such as databases, set up finer control permissions, such as who can access the profiles' data, who can view the users' data, and more. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
Resumo
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? Let us know in the comments below!
