Web Design e SEO: Princípios e Erros Comuns (Guia 2024)
Publicados: 2024-11-14Quando um site é classificado na primeira página do Google, mas parece estagnado em 2005, isso é um problema. Quando um site parece impressionante, mas não pode ser encontrado nos resultados de pesquisa, o problema é ainda maior.
O SEO moderno exige mais do que palavras-chave e backlinks – ele precisa de decisões de design bem pensadas. Web design e SEO devem trabalhar juntos por meio de páginas de carregamento rápido, navegação limpa e layouts compatíveis com dispositivos móveis que impactam diretamente suas classificações de pesquisa. Neste post, mostraremos como dominar design e SEO com exemplos práticos usando ferramentas poderosas como o Divi. Vamos mergulhar.
- 1 Por que design e SEO precisam trabalhar juntos
- 2 princípios essenciais de web design que impulsionam o SEO
- 2.1 1. Layout e capacidade de resposta que priorizam dispositivos móveis
- 2.2 2. Velocidade e desempenho da página
- 2.3 3. Estrutura de navegação
- 2.4 4. Hierarquia Visual
- 3 Implementando estes princípios de design: as ferramentas certas são importantes
- 3.1 Por que os especialistas em SEO adoram construir sites com Divi
- 4 Web Design e SEO: erros comuns a evitar
- 4.1 1. Conteúdo oculto e abuso de sobreposição
- 4.2 2. Estrutura de conteúdo deficiente
- 4.3 3. Menus de hambúrguer na área de trabalho
- 4.4 4. Seções de heróis de carregamento lento
- 4.5 5. Conteúdo de mídia de reprodução automática
- 4.6 6. Muitas animações
- 4.7 7. Rolagem infinita sem paginação
- 5 Transforme essas dicas em tráfego
Por que design e SEO precisam trabalhar juntos
A relação entre web design e SEO evoluiu muito além dos dias das páginas HTML repletas de palavras-chave. O Google agora avalia experiências inteiras do site, desde os tempos de carregamento até os padrões de navegação do usuário, tornando as escolhas de design cruciais para o sucesso da pesquisa.
O comportamento do usuário conta a história real. Um site lento e desordenado provoca rejeições imediatas, enquanto designs limpos e de carregamento rápido mantêm os visitantes envolvidos. Essas métricas de engajamento influenciam diretamente as classificações de pesquisa, transformando elementos de design em poderosos sinais de SEO.
Os dados suportam esta conexão. Sites que carregam menos de 2 segundos apresentam o dobro do tempo médio de sessão em comparação com alternativas mais lentas. Menus de navegação limpos reduzem as taxas de rejeição, enquanto designs compatíveis com dispositivos móveis criam taxas de engajamento mais altas. Essas estatísticas demonstram por que web design e SEO devem ser considerados disciplinas interconectadas e não separadas.
Além das métricas superficiais, o design cuidadoso fortalece naturalmente os principais elementos de SEO. Layouts bem estruturados incentivam links internos, criam hierarquias de conteúdo claras e melhoram a experiência do usuário. Essas bases de design ajudam os mecanismos de pesquisa a compreender e classificar melhor o conteúdo.
A fusão de design e SEO cria uma fusão poderosa. O design não se limita à estética, assim como o SEO vai além das palavras-chave. Juntos, eles formam a espinha dorsal da experiência do usuário – o fator crítico no envolvimento humano e no sucesso dos mecanismos de pesquisa.
Princípios essenciais de web design que impulsionam o SEO
A intersecção entre design e SEO reside em elementos mensuráveis que impactam a experiência do usuário e as classificações de pesquisa. Em vez de tratá-los como considerações separadas, sites de sucesso integram componentes-chave de design que aumentam naturalmente o desempenho de SEO. Vamos explorar os componentes essenciais do design que influenciam diretamente o sucesso do seu SEO:
1. Layout e capacidade de resposta que priorizam o celular
O design móvel evoluiu além de simples pontos de interrupção responsivos. Começar com restrições móveis cria experiências mais enxutas e focadas que funcionam bem em todos os dispositivos. Essa abordagem elimina elementos desnecessários e ao mesmo tempo enfatiza o que é importante para o engajamento.
Os alvos de toque tornam-se intencionais, a tipografia é dimensionada suavemente e os layouts se adaptam de forma inteligente para experiências perfeitas. Quando a otimização móvel lidera as decisões de design, o resultado traz um código mais limpo, tempos de carregamento mais rápidos e melhor envolvimento do usuário.
Essas melhorias impactam diretamente as classificações de pesquisa, ao mesmo tempo que proporcionam experiências que funcionam sem esforço em todas as telas. Um design móvel adequado significa considerar cada interação, desde o posicionamento dos botões até o fluxo de conteúdo, garantindo o desempenho ideal em todos os lugares.
2. Velocidade e desempenho da página
A velocidade molda todos os aspectos do sucesso do site, desde o envolvimento do usuário até as classificações de pesquisa. A otimização de desempenho moderna equilibra o impacto visual com os tempos de carregamento, criando experiências instantâneas sem sacrificar a qualidade.
O manuseio inteligente de recursos, a entrega eficiente de códigos e o gerenciamento otimizado de mídia mantêm tempos de resposta rápidos. Core Web Vitals influenciam as classificações medindo experiências reais do usuário por meio de velocidade de carregamento, interatividade e estabilidade visual.
O desempenho vai além da otimização básica para elementos interativos, garantindo animações suaves e recursos responsivos. Quando a otimização da velocidade funciona corretamente, ela cria experiências perfeitas que mantêm os usuários engajados e, ao mesmo tempo, satisfazem os requisitos do mecanismo de pesquisa.
3. Estrutura de navegação
A navegação é o roteiro do seu site e, como qualquer bom mapa, precisa ser clara, precisa e fácil de seguir. Muitos sites escondem seu melhor conteúdo atrás de menus confusos ou de uma navegação moderna que deixa os usuários coçando a cabeça.
Por outro lado, alguns sites com navegação muito proeminente não se misturam ao resto do conteúdo e distraem muito.
Os sistemas de navegação mais eficazes ficam em segundo plano, permitindo que os usuários encontrem conteúdo sem esforço consciente. Hierarquias claras, rótulos intuitivos e padrões consistentes incentivam uma exploração mais profunda do site e sinais de engajamento mais fortes.
A navegação vai além dos menus para incluir trilhas e links internos que fortalecem o envolvimento. Quando a navegação funciona bem, os usuários exploram mais páginas e encontram informações com facilidade. Esses sinais positivos aumentam as classificações de pesquisa e, ao mesmo tempo, criam experiências melhores. Uma boa navegação considera o fluxo do usuário, a hierarquia do conteúdo e a rastreabilidade do mecanismo de pesquisa, garantindo que cada página atenda ao seu propósito.
4. Hierarquia Visual
Entre os elementos mais importantes de web design e SEO está a hierarquia visual, que ajuda os usuários e os mecanismos de pesquisa a compreender a importância do conteúdo. A hierarquia visual torna informações complexas digeríveis e ações-chave óbvias. Por meio de espaçamento, tipografia e cor, as relações de conteúdo tornam-se claras e intuitivas. Um design hierárquico forte melhora a estética e o envolvimento do usuário, ajudando os mecanismos de pesquisa a compreender a importância do conteúdo.
Os cabeçalhos orientam os leitores através dos pontos principais, ao mesmo tempo que apoiam o fluxo natural do conteúdo abaixo. Elementos de design sutis, como opacidade, sombras e animação seletiva, reforçam a hierarquia do conteúdo sem comprometer o desempenho.
Quando a hierarquia visual funciona bem, os usuários se envolvem mais profundamente com o conteúdo, enquanto os mecanismos de pesquisa entendem melhor a estrutura da página. Uma hierarquia eficaz cria caminhos claros através das informações, melhorando a usabilidade e o SEO.
Implementando estes princípios de design: as ferramentas certas são importantes
Embora a compreensão desses princípios de web design e SEO seja crucial, executá-los de maneira eficaz requer as ferramentas certas. Muitos construtores de sites prometem muito, mas oferecem código inchado e desempenho ruim. Outros oferecem código limpo, mas tornam a implementação do design dolorosamente complexa. É aqui que a escolha da base certa se torna crítica.
Por que os especialistas em SEO adoram construir sites com Divi

Os mecanismos de pesquisa atuais se preocupam com três coisas: desempenho técnico, experiência do usuário e estrutura de código limpa. A arquitetura do Divi é projetada especificamente em torno desses fatores de classificação, tornando-o uma ferramenta poderosa para sites com foco em SEO.
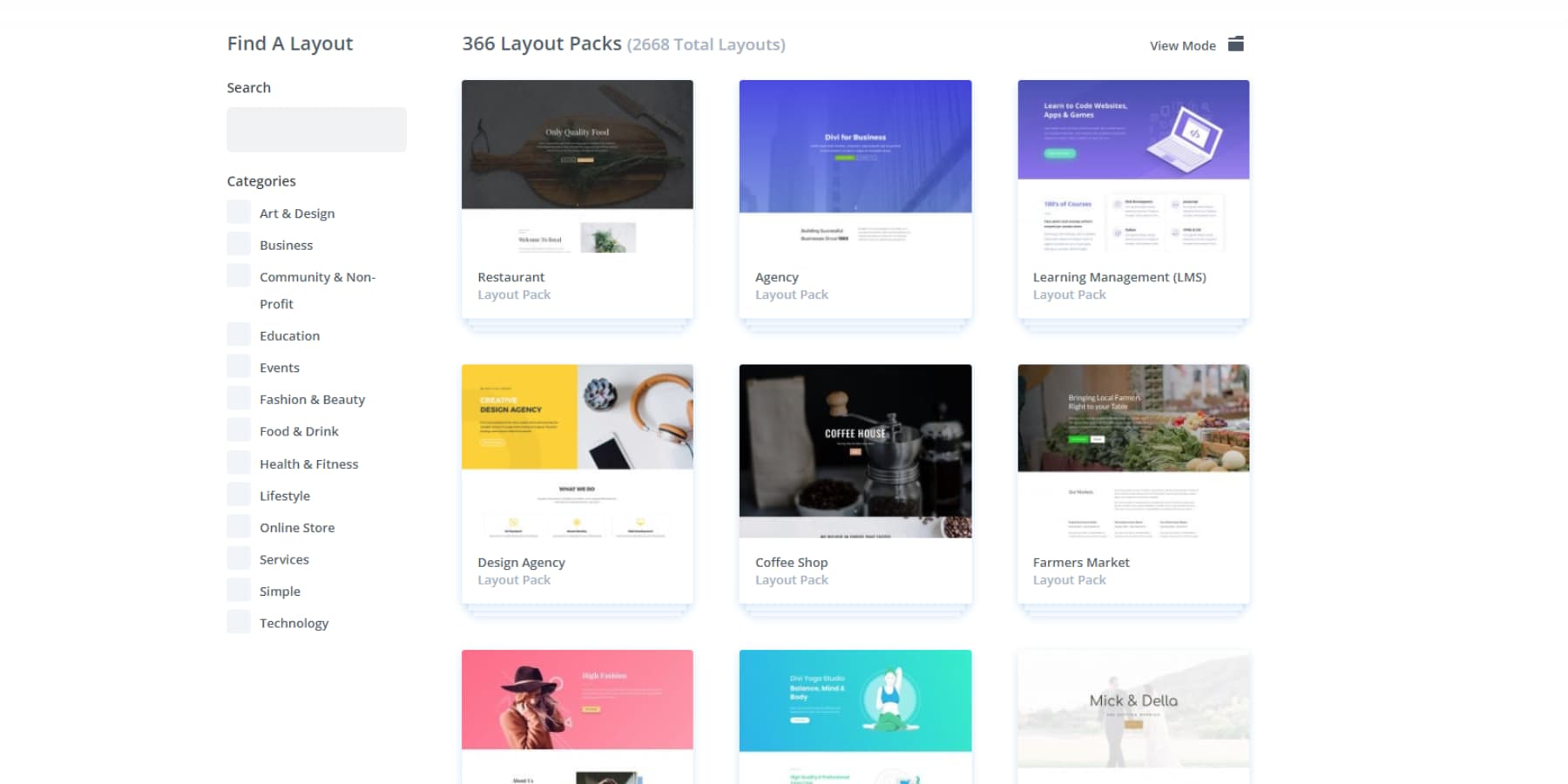
Começando pela experiência do usuário, o Divi oferece mais de 2.000 layouts predefinidos que ajudam você a criar sites prontos para classificação com o mínimo de esforço. Esses layouts não são apenas visualmente atraentes – eles são criados seguindo os mais altos padrões de web design. Combinado com mais de 200 módulos integrados, você tem tudo o que precisa para criar sites envolventes e fáceis de usar que fazem com que os visitantes retornem.

Construir, otimizar, classificar: Divi AI encontra plug-ins de SEO
Precisa de algo mais personalizado? Divi Quick Sites com Divi AI pode gerar sites completos com base na descrição do seu negócio, incluindo imagens personalizadas e cópias com modelos de criação de temas adequados.
Divi AI se estende à criação de conteúdo, ajudando você a gerar cópias otimizadas para SEO com eficiência. Ao escrever conteúdo, o Divi AI ajuda você a criar uma cópia otimizada para SEO que mantém a legibilidade natural ao mesmo tempo que incorpora as palavras-chave desejadas. Esteja você escrevendo meta descrições, páginas de produtos ou postagens de blog, a IA entende as práticas recomendadas de SEO e ajuda você a implementá-las de forma consistente.
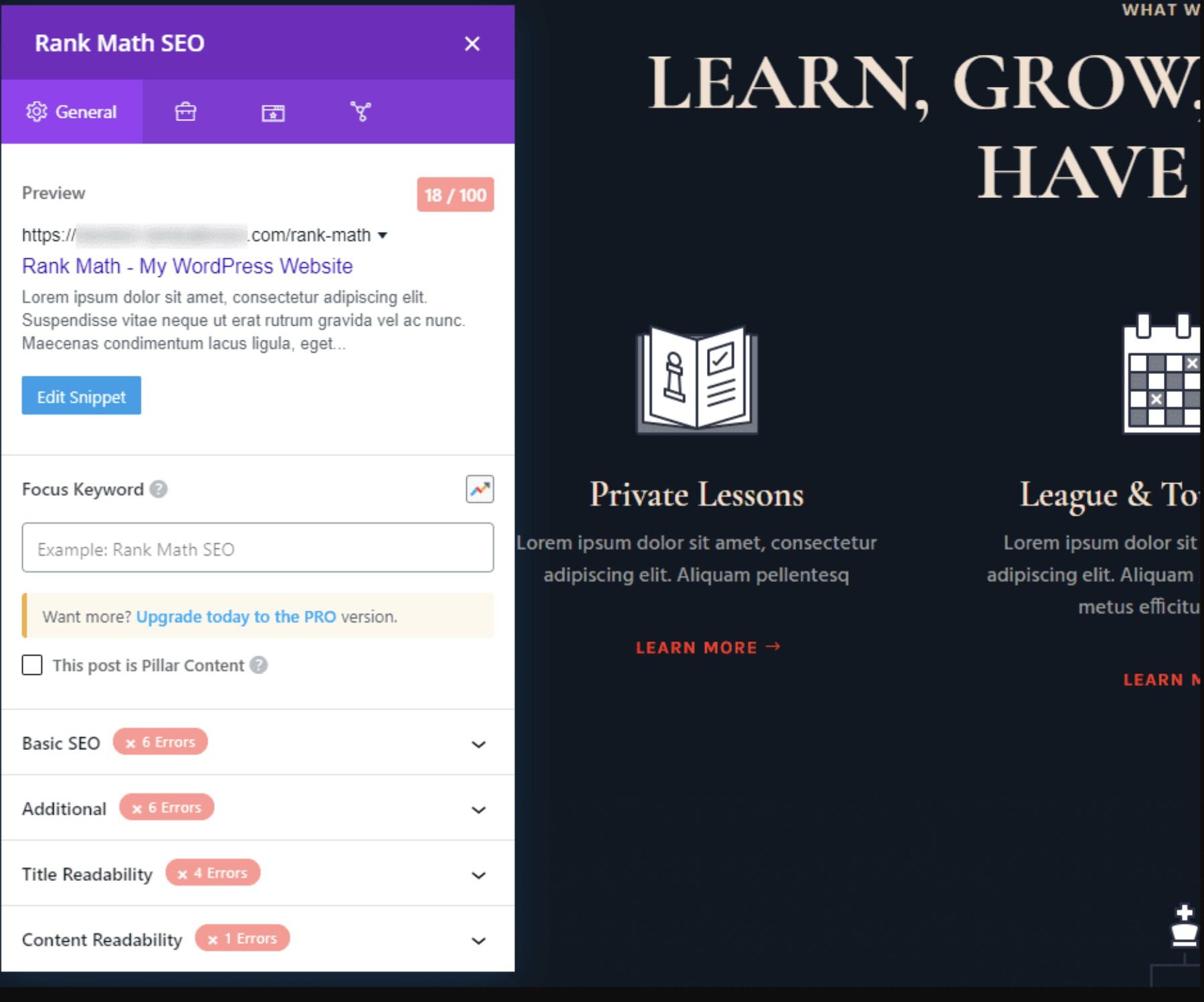
Esta base alimentada por IA torna-se ainda mais poderosa quando combinada com os principais plug-ins de SEO. A integração do Divi com ferramentas como Rank Math parece nativa – você pode otimizar conteúdo, gerenciar metadados e implementar marcação de esquema sem sair do editor visual. As análises e recomendações de SEO em tempo real aparecem junto com seu conteúdo, facilitando o ajuste fino de sua estratégia de otimização à medida que você a constrói.

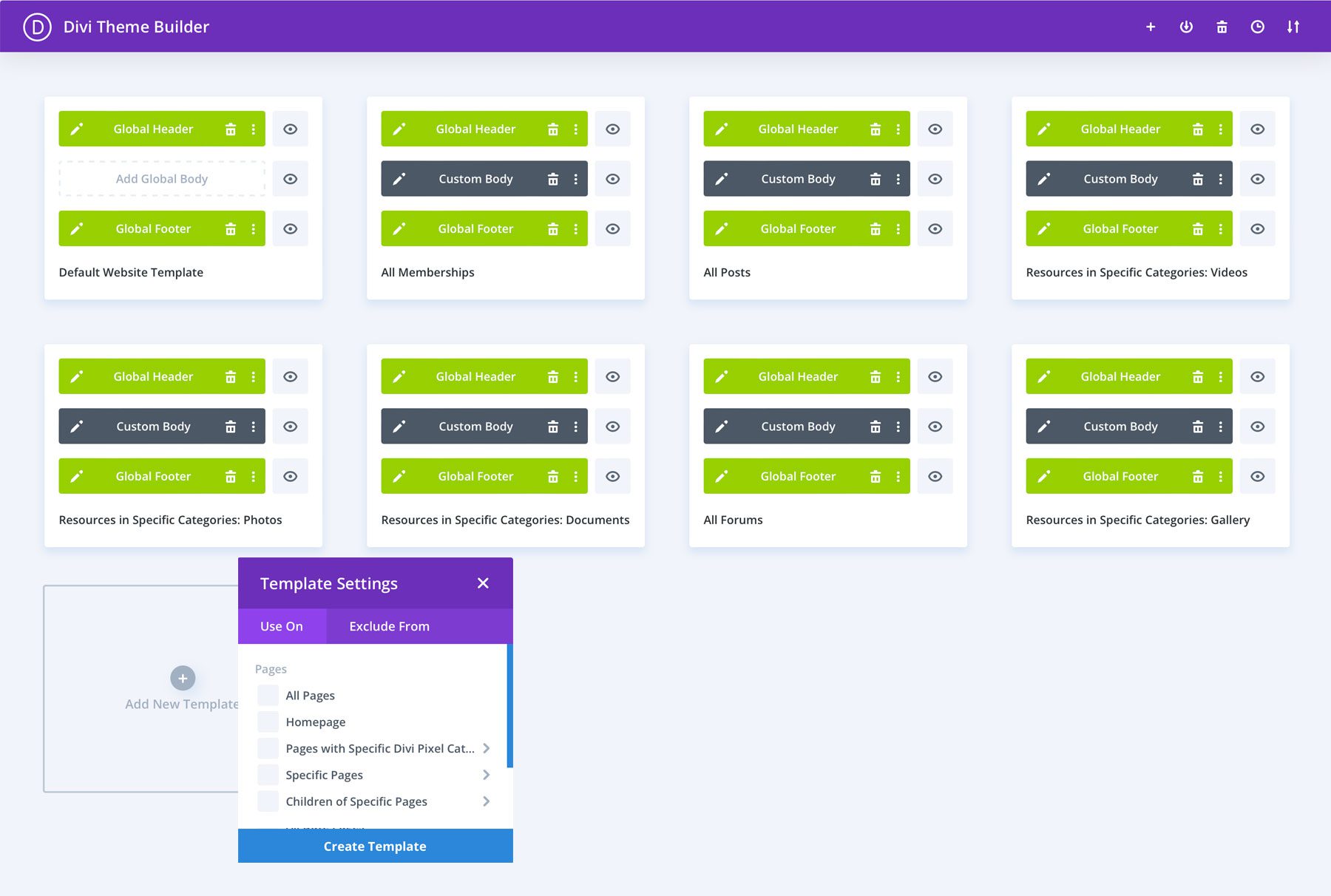
O Theme Builder leva a estrutura de SEO para o próximo nível, garantindo consistência em todo o seu site por meio de modelos personalizados para postagens de blog, produtos e outros tipos de conteúdo. Essa abordagem sistemática da arquitetura do site é exatamente o que os mecanismos de pesquisa recompensam.

Otimização de desempenho, não uma reflexão tardia
Nos bastidores, o construtor visual do Divi gera código limpo e eficiente, ao mesmo tempo que fornece controle de design em tempo real. Divi mantém uma produção enxuta que os mecanismos de pesquisa podem analisar rapidamente.
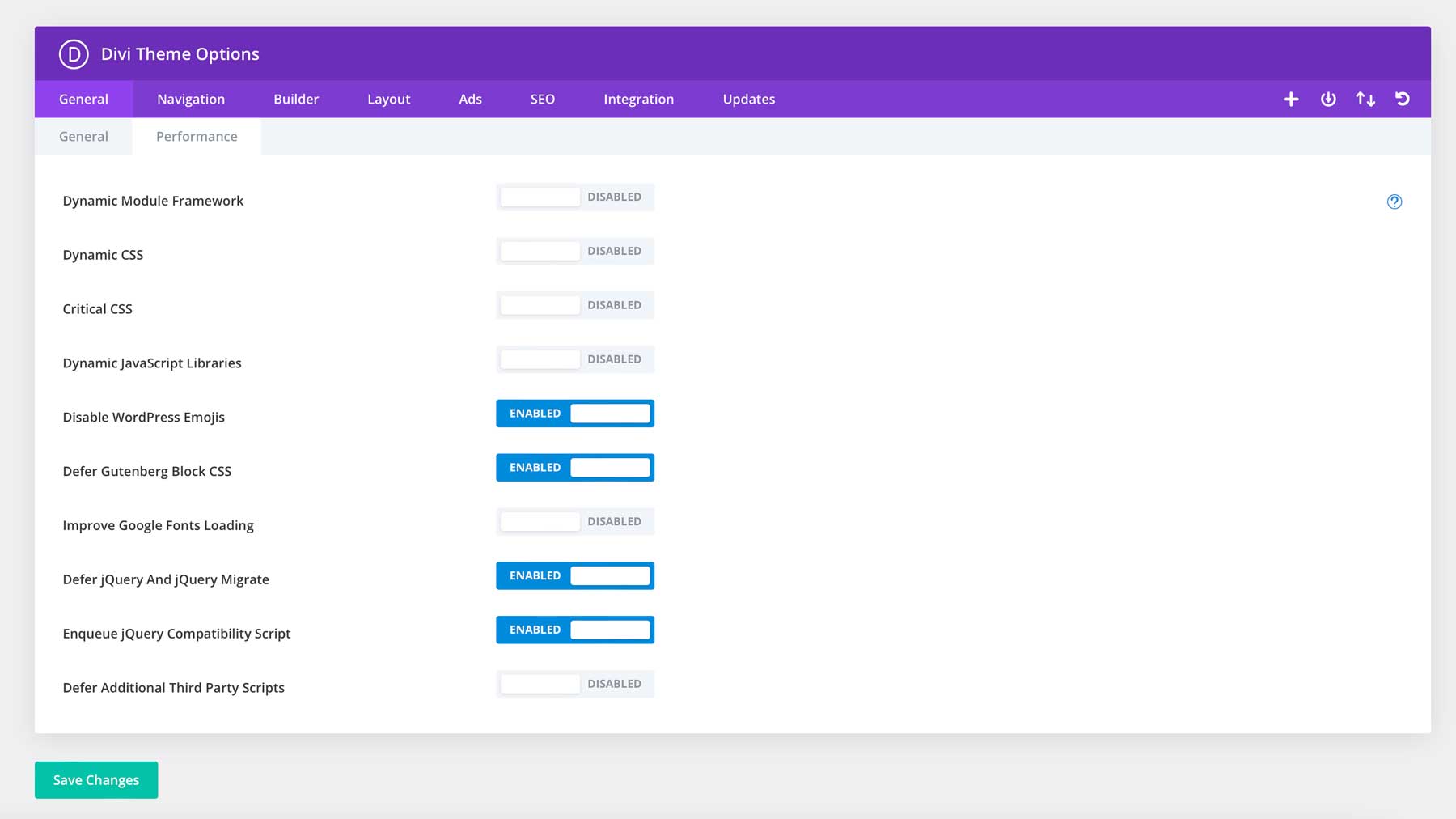
A otimização de desempenho está integrada ao núcleo do Divi. O Dynamic Module Framework processa apenas as funções em uso, enquanto Dynamic JavaScript e CSS reduzem o inchaço. Critical CSS permite uma renderização mais rápida e é integrado diretamente ao construtor.


Essa abordagem que prioriza o desempenho se estende à compatibilidade com terceiros. Divi funciona perfeitamente com plug-ins de cache populares como WP Rocket e ferramentas de otimização de imagem como EWWW Image Optimizer, criando uma pilha de otimização abrangente.
Seja construindo um site de negócios local ou ampliando uma plataforma de comércio eletrônico, os recursos de otimização e saída de código limpo do Divi ajudam a traduzir seus esforços de SEO em melhor visibilidade de pesquisa. O verdadeiro valor? Você nunca precisa escolher entre um design bonito e excelência técnica – a Divi oferece ambos.
Obtenha Divi
Web Design e SEO: erros comuns a evitar
Mesmo escolhas de design bem-intencionadas podem prejudicar seus esforços de SEO. Compreender essas armadilhas comuns ajuda você a tomar decisões informadas que apoiam tanto o apelo visual quanto o desempenho da pesquisa. Aqui estão os principais erros que tenho visto repetidamente - até mesmo muitos profissionais experientes de web design e SEO os cometem - e, mais importante, como evitá-los.
1. Conteúdo oculto e abuso de sobreposição
O conteúdo oculto parece uma solução de design inteligente – guardando informações secundárias até que os usuários precisem delas. Mas os mecanismos de pesquisa veem o conteúdo oculto de maneira diferente dos visitantes humanos. Quando o conteúdo fica permanentemente oculto atrás de botões, acordeões ou sobreposições, os mecanismos de pesquisa podem desvalorizá-lo ou ignorá-lo totalmente.
Exemplos comuns incluem colocar informações críticas em janelas modais, ocultar menus móveis em visualizações de desktop ou depender demais de seções sanfonadas. Embora esses padrões possam funcionar quando implementados cuidadosamente, o uso excessivo cria conteúdo desconectado que os mecanismos de pesquisa têm dificuldade para avaliar corretamente.
A solução está na implementação estratégica. Use padrões de divulgação progressivos que mantêm a visibilidade do conteúdo enquanto gerenciam a complexidade visual. O segredo é manter o conteúdo primário visível e ao mesmo tempo usar elementos interativos para aprimorar, e não ocultar, informações de apoio.

Uma captura de tela dos padrões de divulgação progressiva em um acordeão de sullivannyc.com
Garanta que sobreposições e modais agreguem valor em vez de obscurecer o conteúdo essencial. Considere se essa tabela de preços precisa estar em um pop-up ou se a descrição do serviço essencial pertence ao fluxo de conteúdo principal. Lembre-se: se o conteúdo é importante o suficiente para ser criado, é importante o suficiente para torná-lo detectável pelos usuários e mecanismos de pesquisa.
2. Estrutura de conteúdo deficiente
Web design e SEO eficazes começam com uma estrutura de conteúdo adequada – a base sobre a qual todo o resto é construído. A estrutura do conteúdo vai além da estética – a base de como os usuários e os mecanismos de pesquisa entendem o seu site. A má estrutura se manifesta em paredes de texto ininterrupto, hierarquias de títulos inconsistentes e seções de conteúdo desconectadas que deixam os visitantes com dificuldade para encontrar informações.
Muitos sites vão direto para H3s após o título da página, pulam totalmente os níveis de título ou usam títulos apenas para estilo, em vez de organização. Isso quebra o fluxo lógico de informações e confunde os mecanismos de pesquisa que tentam entender as relações de conteúdo. Mesmo layouts visualmente atraentes podem sofrer de fundações estruturais fracas.
A solução começa com hierarquias de conteúdo claras. Cada página deve seguir uma estrutura de cabeçalho lógica (H1 → H2 → H3) que cria agrupamentos naturais de conteúdo. Divida o conteúdo longo em seções que podem ser escaneadas, use marcadores para listas e certifique-se de que cada título descreva com precisão o conteúdo seguinte. Não se trata apenas de SEO – trata-se de tornar o conteúdo digerível para pessoas reais.
Elementos de suporte como imagens, vídeos e recursos interativos devem melhorar a estrutura do seu conteúdo, e não interrompê-la. Coloque-os cuidadosamente em seu fluxo de conteúdo, use texto alternativo descritivo e certifique-se de que contribuam para a narrativa geral de sua página. Uma forte estrutura de conteúdo cria melhores experiências para todos - desde visitantes de primeira viagem até rastreadores de mecanismos de pesquisa.
3. Menus de hambúrguer na área de trabalho
O menu hambúrguer – aquelas três linhas empilhadas que escondem sua navegação – faz todo o sentido em dispositivos móveis onde o espaço na tela é precioso. Mas adotar esse padrão nas telas de desktop sacrifica a capacidade de descoberta em prol de um ganho estético mínimo.
Os usuários de desktop esperam acesso imediato às opções de navegação. Esconder essas escolhas atrás de um clique extra reduz o engajamento e aumenta as taxas de rejeição. Os dados analíticos mostram consistentemente que menus de navegação visíveis em desktops levam a maiores visualizações de páginas e tempos de sessão mais longos.
Alguns designs modernos ocultam a navegação para uma aparência minimalista, mas isso geralmente sai pela culatra. Os usuários passam mais tempo procurando navegação básica do que interagindo com seu conteúdo. A chave é encontrar o equilíbrio – um design limpo não deve prejudicar a funcionalidade.
Em vez disso, priorize seus itens de navegação mais importantes em um menu visível usando elementos suspensos para páginas secundárias. Isto mantém a limpeza visual, ao mesmo tempo que mantém caminhos de navegação cruciais imediatamente acessíveis. No celular, essa mesma navegação pode se transformar naturalmente em um menu de hambúrguer onde o padrão faz sentido.
4. Seções de heróis de carregamento lento
As seções heróicas geralmente apresentam o maior impacto visual e custo de desempenho. Vídeos de fundo grandes, imagens de alta resolução e animações complexas podem atrasar a chegada de conteúdo significativo aos visitantes. Quando sua seção principal demora muito para carregar, os usuários veem um espaço em branco, imagens meio carregadas ou um Flash de texto sem estilo (FOUT) onde seu conteúdo mais importante deveria estar.
As primeiras impressões são as últimas e acontecem rapidamente – em milissegundos após chegar à sua página. Quando o conteúdo crítico do herói fica lento, você corre o risco de perder visitantes antes mesmo que eles vejam sua mensagem. As métricas principais do Web Vitals, como Largest Contentful Paint (LCP), são diretamente impactadas pelo desempenho da seção hero.
A solução não é abandonar designs de heróis impactantes, mas sim otimizá-los de forma inteligente. Comprima imagens sem sacrificar a qualidade, considere substituir fundos de vídeo por animações leves e garanta que o conteúdo de texto carregue imediatamente enquanto os elementos mais pesados carregam progressivamente. As imagens de fundo devem ser dimensionadas adequadamente para diferentes dispositivos, em vez de servir imagens em tamanho de desktop para usuários móveis.
Concentre-se em entregar sua mensagem principal rapidamente. Uma seção de herói bem projetada e de carregamento rápido, com imagens nítidas e animações suaves, superará consistentemente uma seção lenta com elementos mais chamativos que os usuários não veem.
5. Conteúdo de mídia de reprodução automática
A reprodução automática de mídia pode chamar a atenção, mas muitas vezes pelos motivos errados. Vídeos, especialmente com áudio iniciado automaticamente, podem assustar os usuários, esgotar dados móveis e criar problemas de acessibilidade. Os mecanismos de pesquisa entendem esse impacto negativo na experiência do usuário, tornando o conteúdo de reprodução automática um risco potencial para o SEO.
Além de irritar os usuários, a reprodução automática de mídia afeta significativamente o desempenho da página. Os vídeos carregados em segundo plano consomem largura de banda e poder de processamento, mesmo quando os usuários não conseguem vê-los. Isso leva a carregamentos de página mais lentos, taxas de rejeição mais altas e pontuações mais baixas do Core Web Vitals – todos os quais influenciam as classificações de pesquisa.
A melhor abordagem é dar aos usuários controle sobre sua experiência. Apresente miniaturas de vídeo com botões de reprodução claros, otimize as imagens de visualização e garanta o carregamento da mídia apenas quando os usuários decidirem interagir com ela. Isso melhora o desempenho e mostra respeito pelas preferências do usuário e pelas necessidades de acessibilidade.
Se você precisar incluir conteúdo de reprodução automática, implemente-o com cuidado. Use a reprodução sem som por padrão, forneça controles óbvios e garanta que o conteúdo agregue valor genuíno à experiência do usuário, em vez de servir como mera decoração.
6. Muitas animações
As animações podem melhorar a experiência do usuário e orientar a atenção – mas, como qualquer elemento de design, a moderação é fundamental. Animações excessivas criam ruído visual, diminuem o desempenho da página e podem até causar enjôo em alguns usuários. Quando tudo se move, nada se destaca.
Muitos sites caem na armadilha de animar cada interação de rolar, passar o mouse e clicar. Embora cada animação possa parecer boa isoladamente, o efeito cumulativo cria uma experiência lenta e perturbadora. Os mecanismos de pesquisa medem esses impactos no desempenho por meio de Cumulative Layout Shift (CLS) e métricas de interação, afetando potencialmente as classificações.
A solução é uma animação proposital. Use o movimento para destacar ações importantes, orientar os usuários pelos processos ou fornecer feedback sobre as interações. Cada animação deve servir a um propósito claro – seja chamar a atenção para frases de chamariz, suavizar transições entre estados ou ajudar os usuários a entender as relações espaciais em sua interface.
Mantenha as animações sutis, consistentes e com desempenho otimizado. Considere os usuários que preferem movimento reduzido, implemente consultas de mídia adequadas que preferem movimento reduzido e garanta que as animações melhorem em vez de prejudicar a experiência principal do usuário.
7. Rolagem infinita sem paginação
A rolagem infinita pode criar experiências envolventes para determinados tipos de conteúdo, como feeds de mídia social ou galerias de imagens. No entanto, implementá-lo sem paginação adequada cria problemas significativos para usuários e mecanismos de pesquisa.
Quando o conteúdo carrega indefinidamente sem quebras de página claras ou alterações de URL, os usuários perdem seu lugar se saírem e retornarem. Os mecanismos de pesquisa lutam para indexar o conteúdo de maneira eficaz, potencialmente perdendo páginas valiosas enterradas profundamente na rolagem.
Pior ainda, muitas implementações de rolagem infinita quebram o botão Voltar do navegador, frustrando os usuários que tentam retornar ao conteúdo anterior.
A solução combina o melhor dos dois mundos. Implemente a rolagem infinita com atualizações claras de URL e marcadores de paginação que permitem aos usuários marcar pontos específicos em seu conteúdo. Cada “página” de conteúdo deve ter seu URL exclusivo que carrega o ponto de partida correto quando compartilhado ou marcado como favorito.
Considere adicionar botões “Voltar ao início” e marcadores de posição de rolagem para ajudar os usuários a navegar em fluxos de conteúdo mais longos.
Transforme essas dicas em tráfego
As escolhas de design e o sucesso de SEO são inseparáveis nos tempos de hoje. Cada elemento – desde a estrutura de navegação até a velocidade da página, hierarquia de conteúdo e capacidade de resposta móvel – impacta diretamente a forma como os mecanismos de pesquisa avaliam seu site. Ao evitar as armadilhas que abordamos e implementar princípios de design comprovados, você cria experiências que satisfazem os usuários e os algoritmos de pesquisa.
Mas compreender esses fundamentos de web design e SEO não é suficiente – a execução é importante. Divi transforma essas práticas recomendadas em realidade, atendendo aos requisitos técnicos de SEO e, ao mesmo tempo, dando a você a liberdade criativa para projetar sem concessões. Sua arquitetura otimizada, ferramentas alimentadas por IA e integrações perfeitas de plug-ins garantem que suas decisões de design fortaleçam naturalmente seu desempenho de pesquisa.
Crie sites prontos para SEO com Divi
