9 práticas recomendadas de web design em 2024
Publicados: 2024-10-31Criar um site que acompanhe o ritmo acelerado da Internet é essencial. O que hoje parece inovador pode rapidamente tornar-se obsoleto. Mas ótimos sites resistem ao teste do tempo. É aí que entram as práticas recomendadas de web design. Elas são o seu kit de ferramentas para construir um site que tenha uma aparência elegante e mantenha os visitantes engajados.
Quer você seja um profissional experiente ou esteja apenas começando no web design, essas práticas podem ajudá-lo a acertar as coisas desde o início. E com o Divi ao seu lado, implementá-los se torna muito fácil. Nenhuma experiência de codificação é necessária. Pronto para criar um site que tenha uma boa aparência hoje e permaneça relevante amanhã? Vamos começar.
- 1 Seu site à prova de futuro: a importância das melhores práticas
- 2 Divi: sua escolha para projetar e construir sites
- 2.1 Do zero ao lançamento em minutos
- 3 práticas recomendadas de web design a serem consideradas
- 3.1 1. Design Responsivo
- 3.2 2. Hierarquia Visual e Layout
- 3.3 3. Tipografia e legibilidade
- 3.4 4. Teoria das Cores em Web Design
- 3.5 5. Otimização da velocidade de carregamento da página
- 3.6 6. Marca consistente
- 3.7 7. Call-to-actions (CTAs) eficazes
- 3.8 8. Considerações de acessibilidade
- 3.9 9. Design otimizado para SEO
- 4 Conclusão: a experiência do usuário é importante
Prepare seu site para o futuro: a importância das melhores práticas
As melhores práticas de web design são essenciais para construir uma presença online de sucesso. Seu site costuma ser a primeira interação que os clientes em potencial têm com sua marca. Não se trata apenas de torná-lo bonito; você precisa criar uma experiência que realmente envolva os visitantes e os faça querer voltar para mais.
A experiência do usuário é o objetivo de seguir as melhores práticas. Um site bem organizado orienta os visitantes facilmente pelo seu conteúdo, evitando frustrações e aumentando o engajamento. Uma experiência positiva pode levar a taxas de rejeição mais baixas e taxas de conversão mais altas. Os períodos de atenção são curtos e um site fácil de navegar pode ser a diferença entre conquistar ou perder um novo cliente.
Seguir as práticas recomendadas também prepara seu site para o futuro. O cenário digital muda constantemente, com novos dispositivos e tecnologias surgindo constantemente. Seguir os padrões estabelecidos cria uma base flexível que pode se adaptar a essas mudanças sem a necessidade de uma revisão completa. Isso economiza tempo e recursos, permitindo que você se concentre no crescimento do seu negócio, em vez de redesenhar constantemente a sua presença online.
Divi: sua escolha para projetar e construir sites

Aqui na Elegant Themes, Divi é nosso orgulho e alegria; ele eleva o que você pode fazer com seu site. Como um construtor de páginas visuais, o Divi permite que você crie sites impressionantes sem a necessidade de nenhuma habilidade de codificação. Quer você esteja apenas começando ou seja experiente em web design, a interface amigável de arrastar e soltar do Divi torna mais fácil dar vida às suas ideias.
Divi inclui layouts pré-construídos, sites iniciais e módulos adaptados para diferentes setores e estilos.

Além disso, o Theme Builder da Divi oferece controle excepcional sobre a criação de cabeçalhos, rodapés e outros componentes personalizados em todo o site para manter uma aparência coesa em todo o site. Portanto, se você precisa dar uma nova aparência ao seu portfólio ou atualizar uma loja online com princípios de design de práticas recomendadas , a Divi tem tudo sob controle.
Experimente o Divi sem riscos
Do zero ao lançamento em minutos
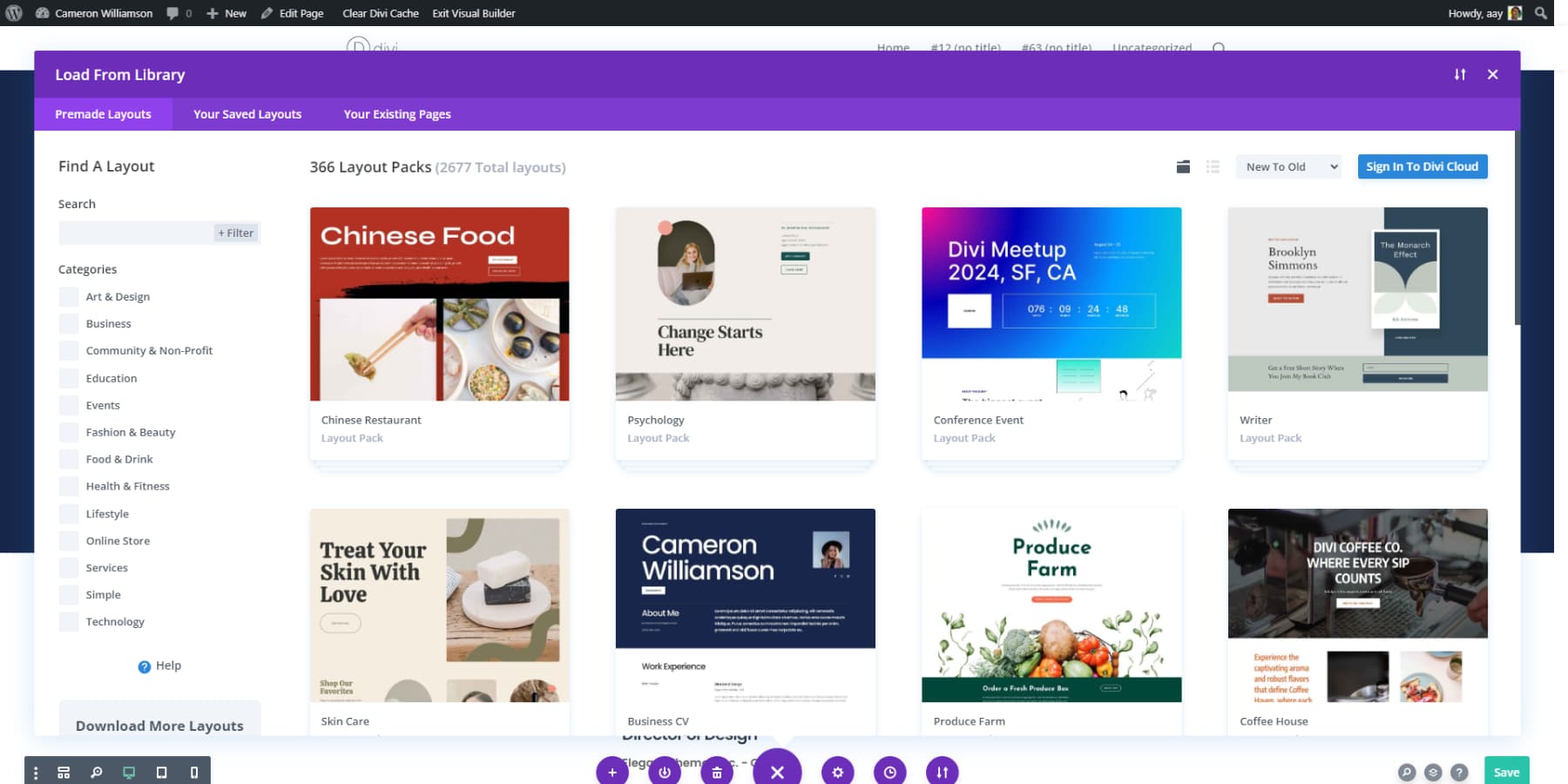
Divi Quick Sites e Divi AI são revolucionários, capacitando você com ferramentas de IA de ponta. Usando o Divi Quick Sites, você pode obter um site totalmente operacional – completo com elementos de design – instalado e funcionando em apenas alguns minutos.
Enquanto isso, Divi AI agiliza a criação, edição e otimização de conteúdo em vários formatos, como imagens, layouts ou texto.
Divi AI também ajuda a incorporar novas práticas de web design que podem exigir codificação personalizada para seções específicas. Basta descrever o que você imagina e vê-lo se materializar sem precisar entender os meandros da codificação.
Estamos empenhados em atualizar o Divi para que seus recursos evoluam junto com as melhores práticas atuais de web design. Nosso mercado também está repleto de temas infantis, extensões e pacotes de design criados por desenvolvedores qualificados de nossa comunidade que podem ajudá-lo a ficar por dentro das práticas recomendadas.

Da mesma forma, a ampla gama de plug-ins e serviços do WordPress que se integram perfeitamente ao Divi desde o início complementa sua capacidade de adaptar e preparar seu site para o futuro.
Obtenha Divi agora
Melhores práticas de web design a serem consideradas
Antes de mergulhar em seu próximo projeto WordPress, explore algumas práticas recomendadas de web design. Estas não são apenas regras arbitrárias – são princípios testados e comprovados que podem aumentar significativamente a experiência e a eficácia do usuário do seu site. Vamos decompô-los:
1. Design Responsivo
Imagine visitar um site em seu smartphone e descobrir que o texto é muito pequeno para ser lido ou que é impossível tocar nos botões com precisão. Frustrante, certo? É aí que entra o design responsivo. Ele garante que seu site se adapte perfeitamente a qualquer tamanho de tela, proporcionando uma experiência consistente e agradável, quer seus visitantes estejam em um desktop, tablet ou dispositivo móvel.
Divi torna simples alcançar um design responsivo. Seu construtor visual permite ver e ajustar a aparência do seu site em diferentes dispositivos em tempo real. Você pode facilmente modificar layouts, redimensionar elementos, ajustar texto ou até mesmo ocultar elementos para visualização ideal em cada tamanho de tela.
Essa flexibilidade significa que modelos rígidos não o restringem. Em vez disso, você pode adaptar facilmente cada elemento para se adequar a vários dispositivos. As ferramentas de edição responsivas do Divi permitem visualizar as alterações instantaneamente, para que você saiba exatamente como seu site será exibido para o público.
Investir em design responsivo com Divi aumenta a satisfação do usuário e aumenta o desempenho do mecanismo de busca do seu site. Os mecanismos de pesquisa favorecem sites compatíveis com dispositivos móveis, levando a melhores classificações e aumento de tráfego. Ao aproveitar os recursos responsivos do Divi, você está construindo um site que parece sofisticado e tem bom desempenho em todos os dispositivos.
2. Hierarquia visual e layout
Seu site é como uma história. Você quer que as pessoas leiam na ordem correta, concentrando-se nas partes essenciais. A hierarquia visual ajuda a guiar os olhos dos visitantes para os locais que você deseja que eles visitem.
É aí que o construtor visual do Divi se torna útil. O construtor de arrastar e soltar ajuda você a montar um quebra-cabeça. Cada peça pode ser deslocada e conectada até que a imagem final surja. Se quiser que um elemento específico chame a atenção, você pode ampliar ou aprimorar suas características. Para tornar seu título mais proeminente, ajuste as peças ao redor para obter melhor impacto visual.
Mas não se trata apenas de deixar as coisas bonitas. Um bom layout ajuda os visitantes a encontrar o que precisam sem pensar muito. Os layouts pré-construídos do Divi podem lhe dar uma vantagem inicial.

E não se esqueça do espaço em branco. Às vezes, o que você deixa de fora é tão importante quanto o que você coloca. O Divi permite ajustar facilmente o preenchimento e as margens, para que seu conteúdo tenha espaço para respirar.
Lembre-se, um site bem organizado não é apenas mais acessível aos olhos – é mais fácil para o cérebro. E isso significa que é mais provável que os visitantes fiquem por aqui e façam o que você deseja, seja comprando, inscrevendo-se ou lendo mais.
3. Tipografia e legibilidade
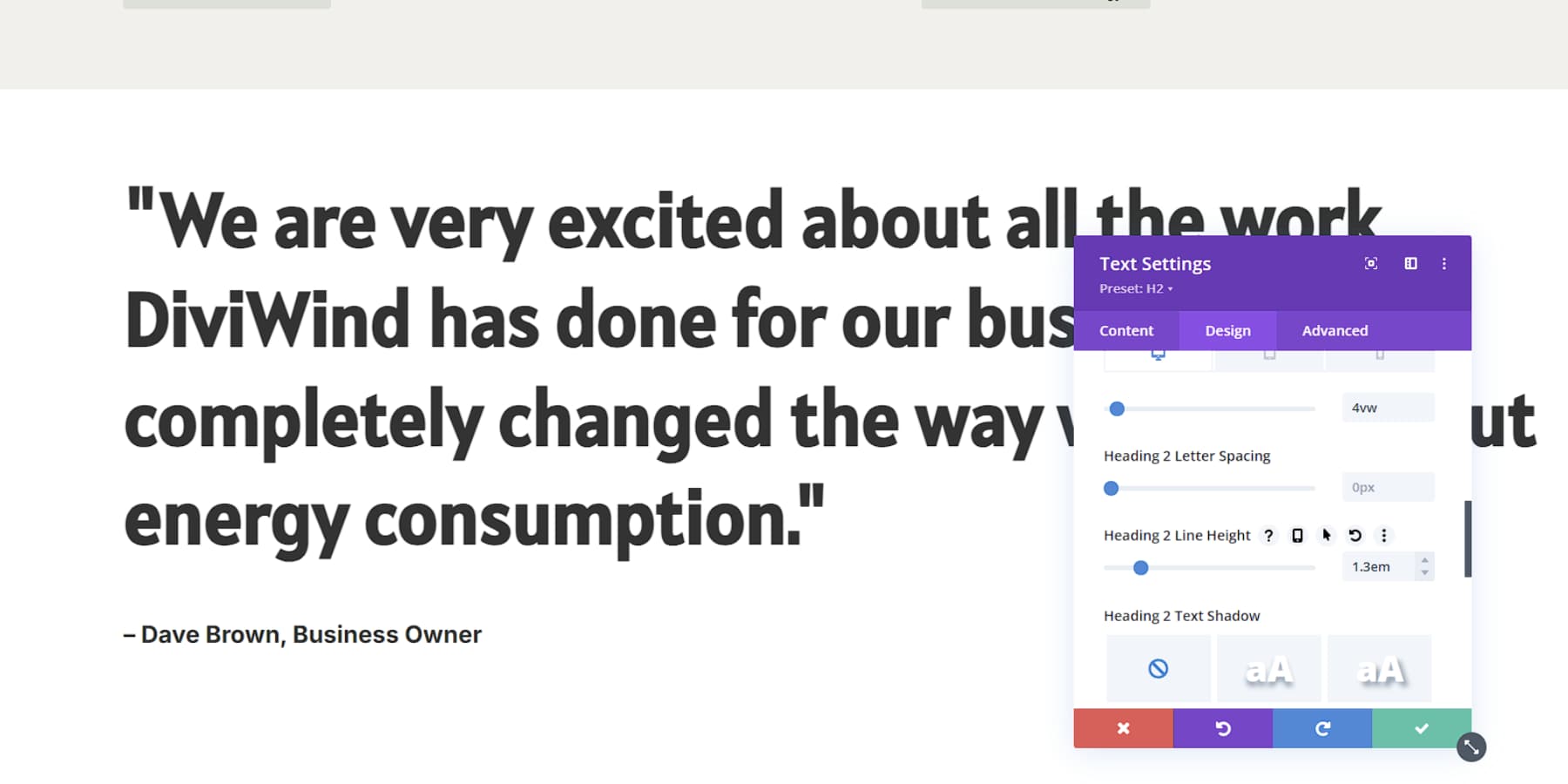
As fontes são a voz do seu site. Escolher o errado é como tentar ter uma conversa séria enquanto fala com uma voz estridente – o que não é o ideal. Com o Divi, você tem uma coleção completa de fontes. Quer algo elegante e moderno? Ou talvez clássico e autoritário? Divi oferece muitas opções com sua ampla gama de fontes do Google. Se uma fonte personalizada fizer parte da sua marca, você também poderá carregá-la.
Mas não se trata apenas de escolher uma fonte bonita. O tamanho é importante, especialmente quando se trata de legibilidade. Divi permite ajustar facilmente o tamanho das fontes, para que seu texto seja confortável de ler em qualquer dispositivo. Chega de apertar os olhos para ver pequenos textos na tela do telefone.

E aqui vai uma dica profissional: misture tudo. Use tamanhos e pesos diferentes para criar contraste. Destacar as partes críticas do seu conteúdo aumenta o seu impacto, assim como adicionar sal melhora o sabor do seu prato. Lembre-se do espaçamento. Texto apertado é difícil de ler. Divi permite que você brinque com a altura das linhas e o espaçamento das letras até que tudo pareça certo.

Uma boa tipografia não se trata apenas de ter boa aparência – trata-se também de ser legível. Quando seu site é fácil de ler, as pessoas permanecem por mais tempo. E quanto mais tempo permanecerem, maior será a probabilidade de conversão. Portanto, reserve um tempo para acertar a tipografia.
4. Teoria das cores em web design
As cores falam mais alto que as palavras. Eles definem o clima, orientam a atenção e até influenciam as decisões. Mas juntar cores não é suficiente – há uma ciência nisso.
Divi eleva seu jogo de cores com suas sofisticadas ferramentas de gerenciamento de cores. O seletor de cores intuitivo não serve apenas para selecionar cores, mas também para explorar harmonias. Quer criar um esquema monocromático que exala elegância? Ou talvez uma paleta complementar que se destaque? Divi cuida de você. O recurso de paleta de cores personalizada permite salvar e reutilizar as cores da sua marca em todo o site, garantindo consistência com apenas alguns cliques.
Lembre-se de que o contraste é fundamental para a legibilidade. O construtor visual do Divi ajuda você a verificar em tempo real se o seu texto se destaca o suficiente em relação ao fundo, garantindo que sua mensagem não se perca em um mar de cores. Esse ciclo de feedback instantâneo pode economizar horas de ajustes.
As cores podem melhorar ou prejudicar a experiência do usuário. Com o Divi, você tem as ferramentas para criar uma estratégia de cores visualmente atraente e estrategicamente sólida.
5. Otimização da velocidade de carregamento da página
Hoje, velocidades rápidas de carregamento de sites são essenciais. Todo mundo espera tempos de carregamento rápidos, e os mecanismos de pesquisa recompensam os sites que apresentam bom desempenho com melhores classificações. Mais da metade dos usuários móveis deixam uma página demorando mais de quatro segundos para carregar. Essa urgência também se aplica aos usuários de desktop, que também valorizam a velocidade.
Um site de carregamento rápido parece profissional e confiável, incentivando os visitantes a permanecer mais tempo e explorar mais. Esse maior envolvimento pode levar a taxas de conversão mais altas, quer você tenha como objetivo vendas, inscrições ou compartilhamento de informações.
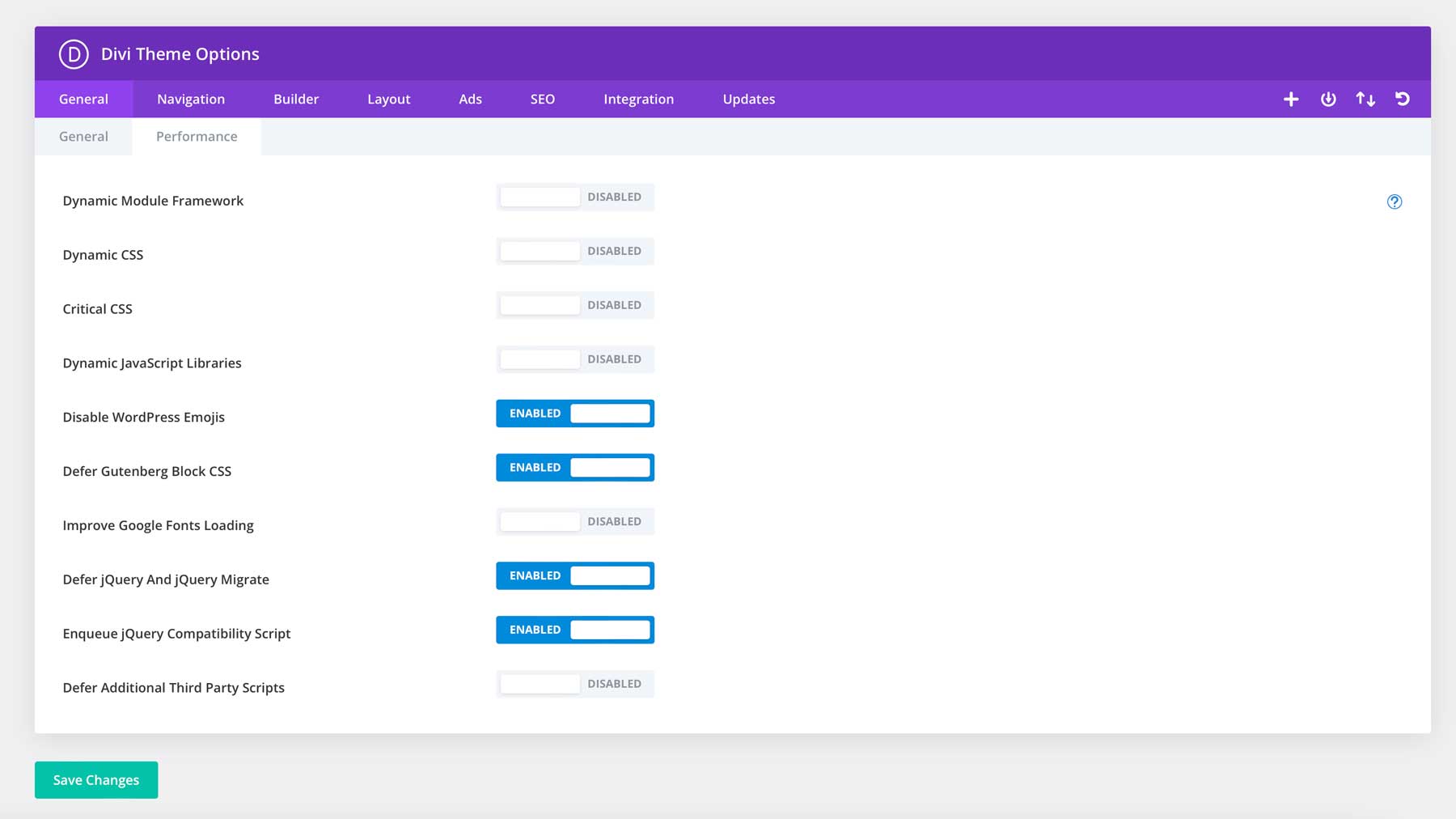
Equilibrar um excelente design com um desempenho sólido pode ser um desafio. E a Divi oferece uma solução completa para otimização de velocidade. Tudo começa com um código limpo e eficiente que mantém os navegadores funcionando perfeitamente.
Além disso, o Divi inclui recursos que podem otimizar o código do site, reduzindo significativamente o tempo de carregamento sem a necessidade de qualquer habilidade de codificação.

Além disso, o ponto forte do Divi é a compatibilidade com plug-ins de cache. Quer você use WP Rocket, W3 Total Cache ou outra opção popular, o Divi funciona bem com essas ferramentas, ajudando você a maximizar o desempenho do seu site.
6. Marca consistente
A consistência na marca é mais do que apenas um logotipo; trata-se de criar uma experiência unificada em todo o seu site. A consistência gera confiança e reconhecimento. Quando os visitantes encontram uma linguagem visual unificada em todo o seu site, isso reforça a identidade da sua marca e torna o seu negócio mais memorável.
O poderoso recurso Global Presets do Divi simplifica essa tarefa complexa. Pense nisso como o centro de comando da sua marca. Aqui, você pode definir suas cores primárias e secundárias, escolher as fontes de sua marca e definir estilos de botão padrão. Uma vez definidos, esses elementos se espalham por todo o seu site, garantindo que cada página cante harmoniosamente com a sua marca.
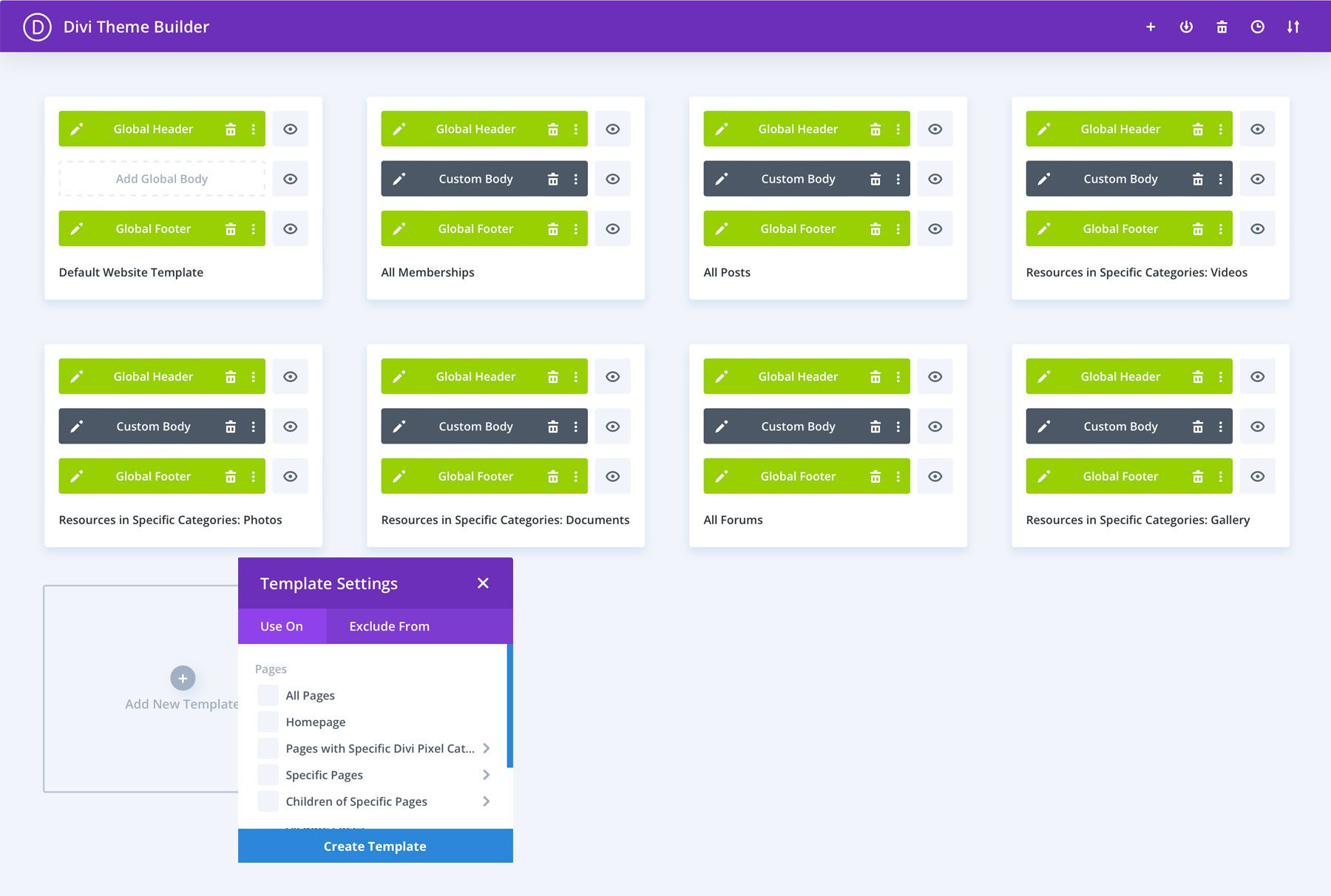
O Theme Builder é onde sua marca realmente ganha vida. Você deseja um cabeçalho personalizado que capture perfeitamente a personalidade da sua marca? Ou talvez um rodapé que reúna tudo com o seu estilo único? Com o Theme Builder da Divi, você pode criar esses elementos uma vez e aplicá-los em todo o site.

Não vamos esquecer do conteúdo dinâmico. A integração do Divi com tipos de postagem personalizados (CPTs) e campos personalizados avançados (ACF) permite criar modelos de marca para diferentes tipos de conteúdo – produtos, membros da equipe ou estudos de caso. Isso significa que a consistência da sua marca vai além da aparência e da sensação, chegando à própria estrutura do seu conteúdo.
O resultado? Um site que não apenas exibe sua marca, mas também a incorpora, criando uma experiência de usuário memorável e coesa que o diferencia.
7. Frases de chamariz (CTAs) eficazes
Call to Actions (CTAs) orientam seus usuários nas ações que você deseja que eles realizem. Você não deve subestimar a importância dos CTAs. Eles oferecem aos visitantes uma orientação clara, ajudam a reduzir o cansaço das decisões e melhoram a experiência do usuário no site.
O que torna um CTA eficaz? Primeiro, deve ser visualmente distinto, destacando-se do conteúdo envolvente. Use cores contrastantes, espaços em branco e tamanho para chamar a atenção. A cópia deve ser orientada para a ação e criar um senso de urgência ou valor.
Divi é excelente na criação e otimização de CTA. Seu módulo CTA oferece amplas opções de personalização, permitindo que você crie CTAs atraentes e alinhados à sua marca. Você pode ajustar cores e tipografia e até mesmo adicionar efeitos de foco para destacar seus CTAs. Com Divi AI no mix, você pode gerar textos e imagens poderosos para seu CTA com apenas alguns cliques.
O teste A/B é vital para otimizar seus CTAs. Com Divi Leads, você pode experimentar facilmente diferentes cores, textos e posicionamentos para descobrir o que repercute melhor em seu público.
Ótimos CTAs não pedem apenas ação – eles a inspiram. Com o Divi, você tem as ferramentas para criar e otimizar CTAs que geram resultados.
8. Considerações sobre acessibilidade
Criar um site acessível não envolve apenas conformidade – trata-se de inclusão. Um site fácil de usar para todos, independentemente de habilidades, abre seu conteúdo para um público mais amplo e melhora a experiência geral do usuário.
Os principais recursos de acessibilidade incluem estrutura de título adequada, texto alternativo descritivo para imagens e contraste de cores suficiente. Esses elementos ajudam os usuários com deficiência visual a navegar em seu site de maneira eficaz.
Divi leva a acessibilidade a sério. Ele estrutura automaticamente seu conteúdo semanticamente, garantindo que os leitores de tela possam interpretar seu site corretamente. Além disso, ele herda rapidamente o texto alternativo do arquivo ao adicionar imagens, tornando seu conteúdo visual mais acessível. Além disso, diversas extensões, como o Pacote de Acessibilidade, podem ajudá-lo a tornar seu site mais acessível com o mínimo de esforço.
Lembre-se de que um site acessível é um site fácil de usar para todos. Ao aproveitar os recursos e extensões de mercado do Divi, você não está apenas marcando caixas, mas criando um espaço online mais inclusivo.
9. Design otimizado para SEO
SEO e design de sites são mais interligados do que você imagina. Antigamente, o SEO tratava apenas da densidade de palavras-chave. Mas hoje, o layout e a estrutura do seu site impactam significativamente as classificações do seu mecanismo de pesquisa.
Um site bem projetado tem uma função dupla: agrada os rastreadores dos mecanismos de pesquisa e melhora a experiência do usuário. Elementos-chave como estrutura clara do site, tempos de carregamento rápidos e capacidade de resposta móvel não são apenas caixas de seleção de SEO – eles são essenciais para mecanismos de pesquisa e usuários.
Divi é excelente na criação de designs otimizados para SEO. Seu código limpo e eficiente fornece uma excelente base para rastreadores de mecanismos de pesquisa. O Theme Builder permite que você crie modelos personalizados para vários tipos de conteúdo, mantendo uma estrutura consistente e otimizada para SEO em todo o seu site. Além disso, com Divi AI, você pode gerar facilmente conteúdo otimizado para SEO em um piscar de olhos.
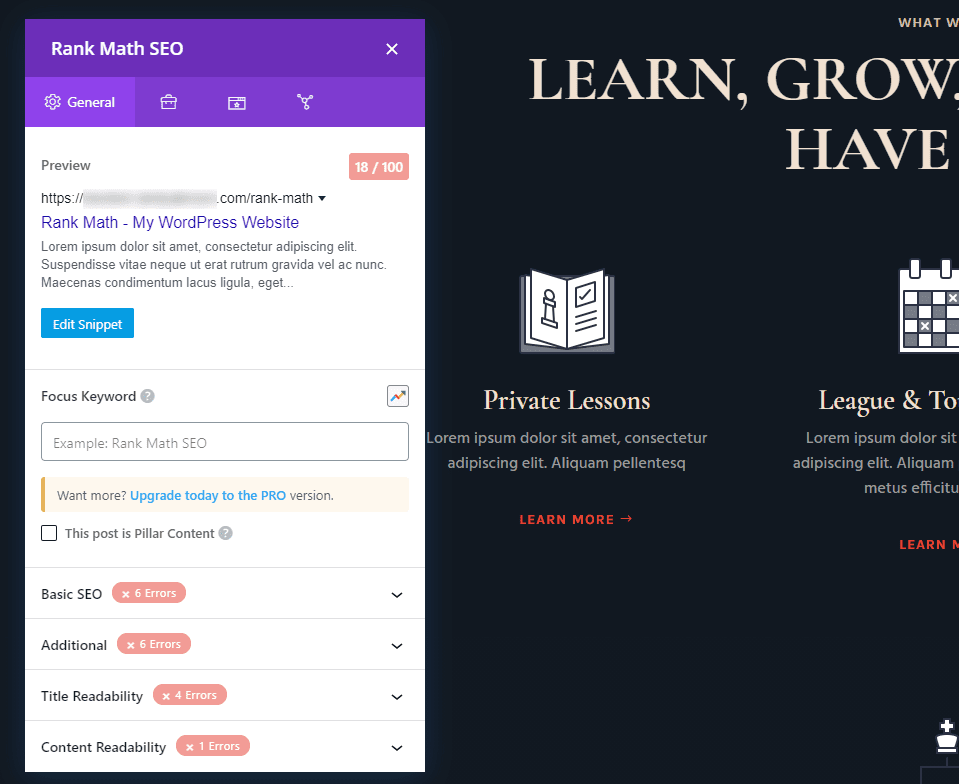
Da mesma forma, a integração perfeita do Divi com plug-ins de SEO populares, como Rank Math, permite otimizar seu SEO na página diretamente na interface do Divi Builder, agilizando seu fluxo de trabalho. Esteja você ajustando meta descrições ou ajustando tags de cabeçalho, tudo está prontamente acessível.

Ao usar as ferramentas de design e práticas sólidas de SEO da Divi, você pode aumentar as chances de seu site ser notado nos resultados de pesquisa. Não se trata apenas de ter uma ótima aparência: seu site também precisa ser fácil de encontrar.
Conclusão: a experiência do usuário é importante
As melhores práticas de web design não são apenas conceitos teóricos – elas são os alicerces de experiências digitais excepcionais. Cada elemento que discutimos é crucial na criação de sites com ótima aparência e desempenho brilhante.
Mas conhecer essas práticas não é suficiente. A mágica acontece quando você os aplica cuidadosamente, adaptando cada decisão ao seu público e objetivos exclusivos. É aqui que a sua criatividade e pensamento estratégico se tornam inestimáveis.
Divi serve como um ecossistema de design abrangente para criar sites perfeitos. Ele permite que você se concentre na criação de experiências de usuário excepcionais sem se envolver em complexidades técnicas. Esse processo se torna muito mais fácil com seu construtor visual de arrastar e soltar, layouts pré-fabricados, construtor de temas e recursos de IA, agilizando a implementação dessas práticas recomendadas.
Use as melhores práticas de UX com o construtor visual intuitivo da Divi para criar sites que seus usuários vão adorar hoje.
Experimente o Divi sem riscos
