10 melhores web design para agentes imobiliários 2023
Publicados: 2023-08-22- Os 10 Melhores Web Designs para Agentes Imobiliários
- Conclusão
Neste artigo, estou listando alguns dos melhores designs da web para agentes imobiliários. Muitas vezes há uma demanda por esse tipo de design, mas é um desafio encontrar sites que se encaixem no projeto.
Depois de realizar algumas pesquisas, listei alguns dos principais sites imobiliários com os melhores designs.
Os 10 Melhores Web Designs para Agentes Imobiliários
1. Tchau

Bygge é um tema WordPress premium que inclui várias demos, uma das quais é a demo 'Design de Interiores'. Devido ao seu design e estrutura, esta demonstração específica pode ser facilmente adaptada para um site de corretor de imóveis. Depois de explorar as demonstrações do Bygge, você poderá encontrar inspiração e, ao mesmo tempo, encontrar um tema pronto para construir o site do seu corretor de imóveis com apenas alguns cliques.
Leia mais: 20 melhores temas WordPress de arquitetura 2023
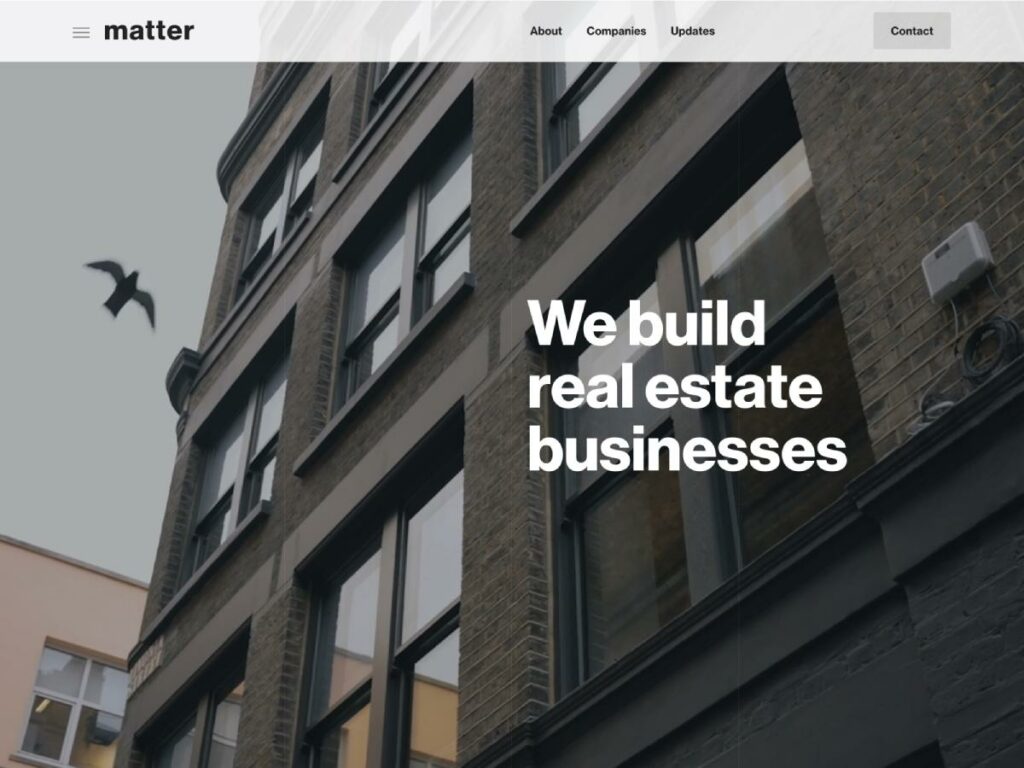
2. Questão Imobiliária

Projetado por: Alchemy Digital e Alchemy Digital PRO
Matter Real Estate é um testemunho brilhante do que pode ser alcançado quando o design e o propósito se unem. A empresa não se trata apenas de vender propriedades. A Matter investe nas empresas e no imobiliário que as rodeia com uma clara ênfase na satisfação de uma necessidade social. Cada escolha de design reflete uma compreensão profunda do usuário final.
Principais elementos de design :
- Dispositivo móvel : um design móvel elegante e eficiente garante que os usuários possam acessar o site de qualquer lugar, a qualquer hora. As visualizações em miniatura tornam mais fácil para os usuários folhear as listagens e escolher aquelas nas quais estão interessados.
- Desktop : A ampla visualização da área de trabalho oferece imagens detalhadas das propriedades, permitindo que potenciais compradores mergulhem no que poderiam ser suas futuras casas.
- Página do artigo e página do blog : abrangente e organizada. Esteja você navegando em artigos sobre o setor imobiliário ou mergulhando nas últimas postagens do blog da empresa, o layout é intuitivo.
- Página da empresa e de contato : conheça a marca com uma página da empresa dedicada e entre em contato facilmente com uma página de contato perfeitamente integrada.
- Sobreposição de Menu : Uma solução elegante para navegar pelo site. Os usuários podem pular facilmente de uma seção para outra com uma sobreposição suave.
- Paleta de cores : A sofisticada combinação de HEX #222222 e HEX #ffffff é marcante, oferecendo um visual profissional e clean.
- Tipografia : O uso de 'Kepler-std', 'neue-haas-grotesk-display' e 'neue-haas-grotesk-text' fornece uma mistura perfeita de moderno e clássico, tornando o conteúdo fácil de ler e esteticamente agradável.
Categorias : Este site ultrapassa facilmente os limites do design empresarial, corporativo e imobiliário, ao mesmo tempo que apresenta um portfólio limpo.
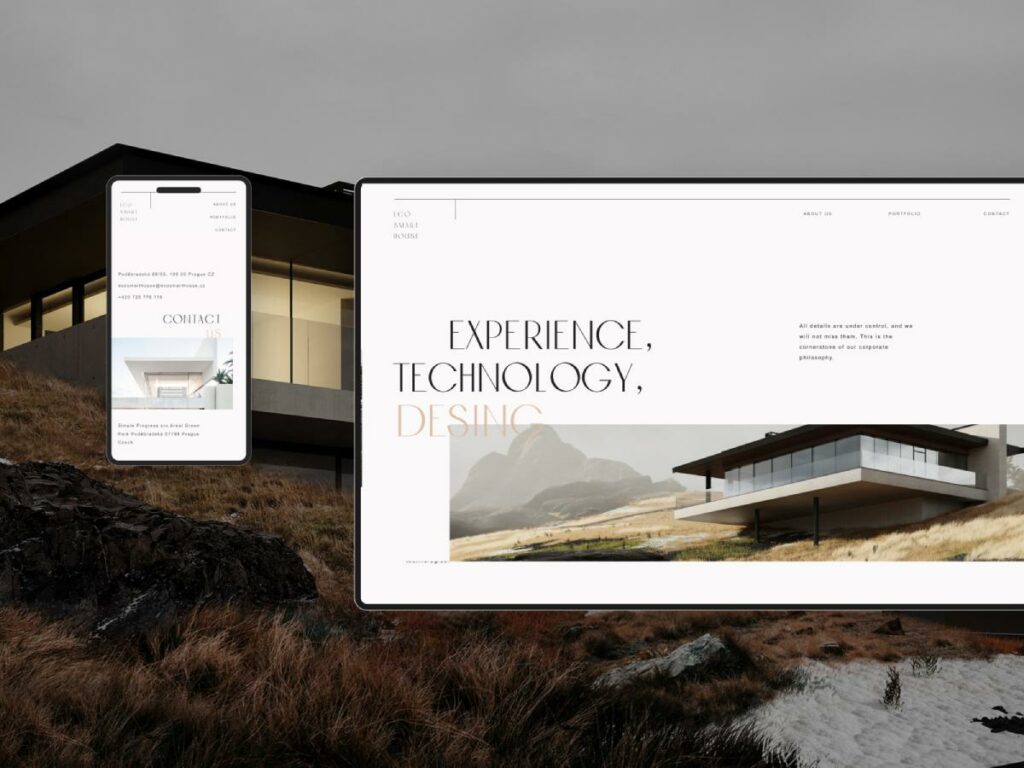
3. Edifício SmartHouse

Mergulhando no mundo da Smart House Building Company, fica evidente que eles não estão apenas construindo casas, mas sonhos. Esta marca se destaca no setor de desenvolvimento imobiliário, criando espaços que refletem a estética moderna e, ao mesmo tempo, atendem aos estilos de vida dinâmicos de hoje.
Elemento chave de design
Construído usando uma combinação dos seguintes elementos :
- UI (interface do usuário) : uma interface de usuário excelente facilita a navegação pela página 'Sobre nós'. Animações fluidas, layouts intuitivos e botões de call to action claros garantem que os usuários possam compreender facilmente a visão e a missão da empresa.
- Criação do site : atenção meticulosa foi dada a cada componente da web, garantindo que a página carregue rapidamente e ofereça uma experiência imersiva a cada visitante.
- Domínio de interiores : refletindo sua proficiência em design de interiores, a página inicial é adornada com visuais impressionantes de interiores que a empresa conceituou e deu vida.
- Arquitetura : Suas proezas arquitetônicas são evidentes nos esboços lindamente renderizados e nos modelos 3D em exibição. Esses recursos visuais não apenas acrescentam profundidade à página, mas também oferecem aos visitantes uma visão da filosofia de design da Smart House.
- Design : Cada elemento de design, desde a tipografia até os esquemas de cores, foi escolhido cuidadosamente, criando uma sinfonia de recursos visuais e conteúdo. A página comunica com eficácia o espírito de design da marca, enfatizando linhas simples, estética moderna e espaços funcionais.
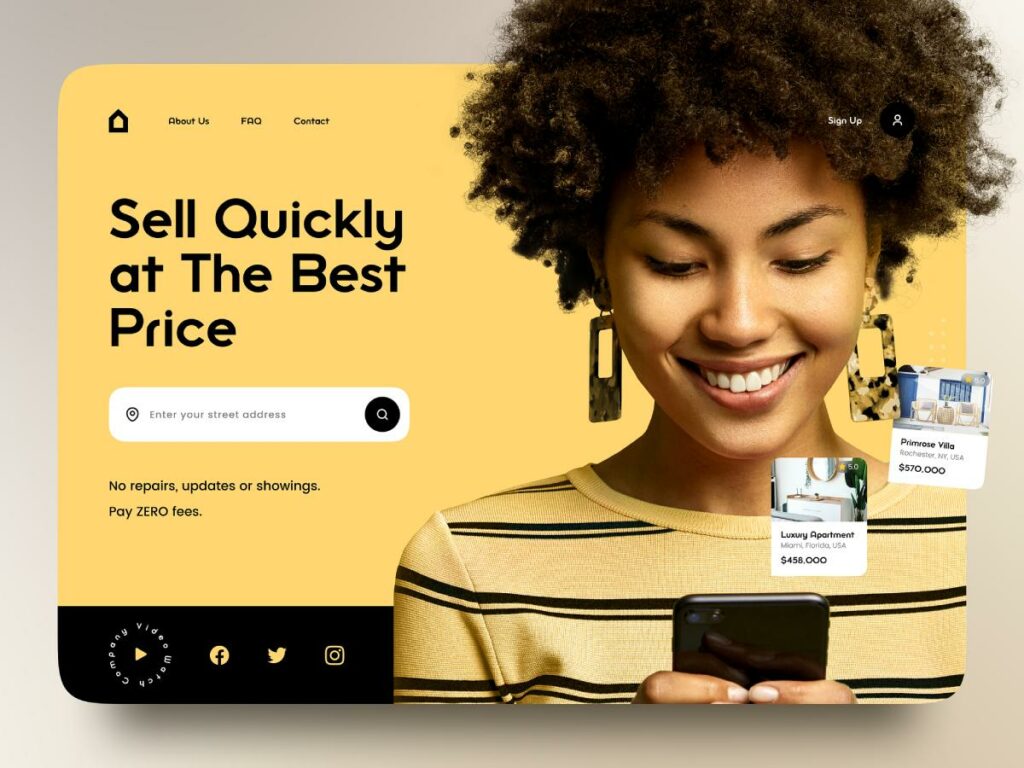
4. Página inicial de imóveis

Este é mais um conceito de Landing Page para imobiliárias com cores modernas e fontes grandes para aumentar as vendas e ser direto na mensagem que as pessoas desejam compartilhar. O Desing é um Drible para você dar uma olhada e se inspirar.
Você também pode encontrar designs de páginas de destino mais semelhantes aqui: 10 melhores modelos de páginas de destino gratuitos do Elementor 2023
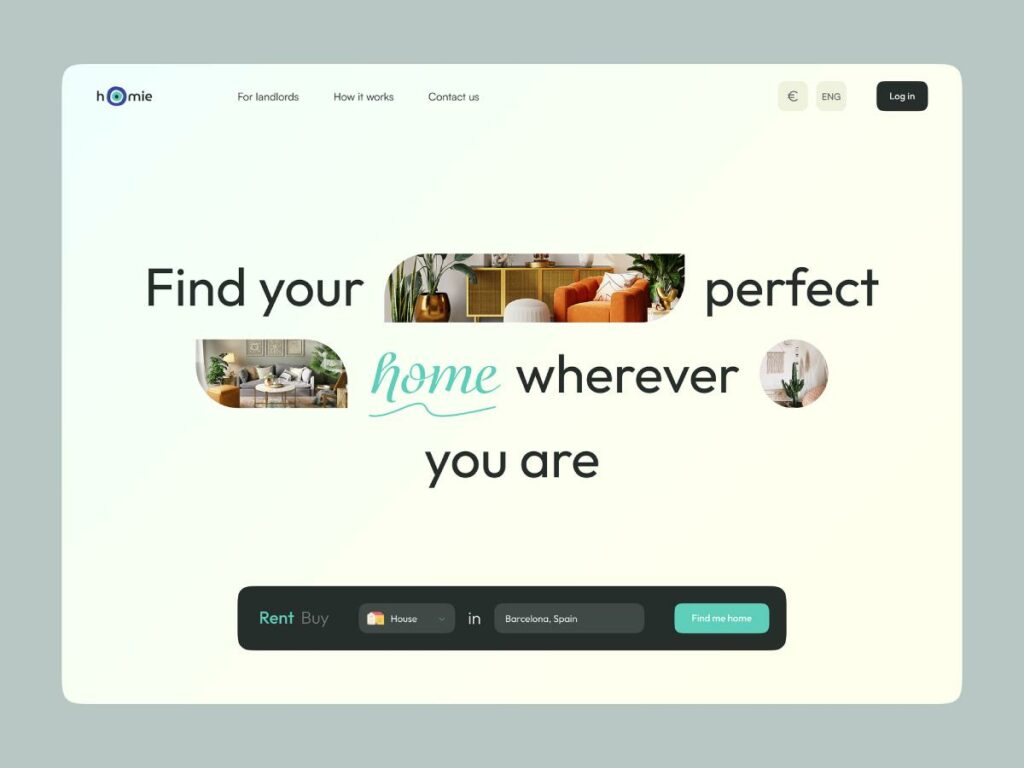
5. Aplicativo da Web imobiliário

O web app imobiliário é outro projeto do Dribble que você pode consultar. Gosto de como criaram o conceito da página inicial com diversas pequenas ferramentas onde o visitante pode escolher se quer comprar ou alugar uma casa e ao mesmo tempo escolher a localização.
Além disso, as cores e as fontes utilizadas fazem com que o design pareça muito moderno e minimalista ao mesmo tempo.
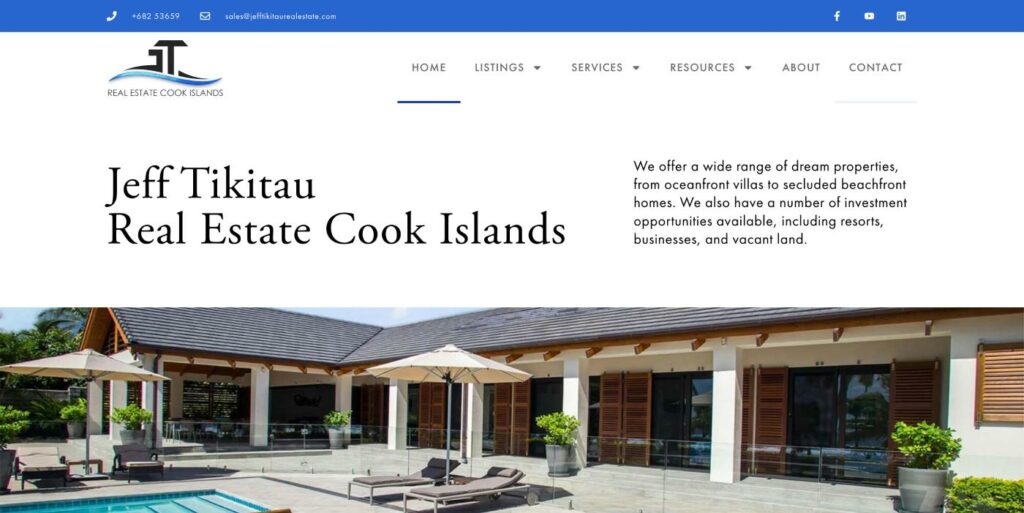
6. JEFF TIKITAU REAL ESTATE

Projetado por: JTCreative e JTCreative
Visão geral : No vasto mundo do web design imobiliário, Jeff Tikitau Real Estate surge como um farol de elegância e funcionalidade. Com sede em Rarotonga, sua plataforma digital não lista apenas propriedades; transporta os usuários para as praias tranquilas e comunidades vibrantes deste paraíso, tornando mais tangível o sonho de possuir um pedaço deste paraíso.
Principais recursos e elementos de design :
- Declaração de missão : Exibida com destaque, a missão da Jeff Tikitau Real Estate é clara e inspiradora. O site tem como objetivo aproximar os usuários do sonho de possuir um imóvel em Rarotonga, enfatizando a dedicação da empresa em combinar os indivíduos com suas casas idílicas.
- Experiência de desktop : Na interface de desktop, os usuários se deparam com visuais amplos, talvez das praias imaculadas de Rarotonga ou de suas paisagens exuberantes. Ferramentas de navegação fáceis de usar, tipografia nítida e elementos interativos garantem uma experiência de navegação envolvente.
- Otimização móvel : reconhecendo a importância da acessibilidade móvel, o design faz uma transição perfeita para um layout compatível com dispositivos móveis. Isso garante que os usuários em trânsito ainda possam acessar listagens de propriedades, conectar-se com agentes e manter-se atualizados sobre as oportunidades imobiliárias.
- Elementos em destaque : o design mostra com eficácia os destaques do site, facilitando o acesso dos usuários aos principais recursos, sejam as últimas listagens de propriedades, depoimentos de clientes ou guias sobre o mercado imobiliário de Rarotonga.
- Integração : Atendendo às expectativas do usuário moderno, este site oferece ferramentas integradas, possivelmente incluindo calculadoras de hipotecas, tours virtuais e funções de chat direto com corretores imobiliários.
Categorias : O site mescla elegantemente dois paradigmas de design – Web e Interativo e Imobiliário. O resultado? Uma plataforma que não é apenas visualmente atraente, mas também altamente funcional, garantindo que os usuários estejam sempre um passo mais perto de encontrar a propriedade dos seus sonhos em Rarotonga.
Leia mais: 10 melhores sites de design de sites para inspiração 2023
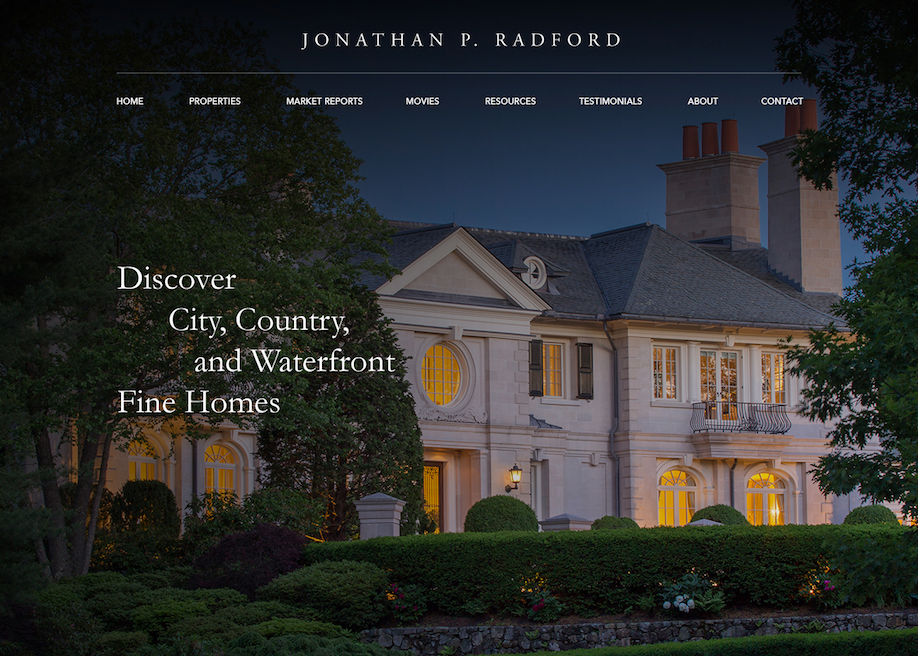
7. JONATHAN RADFORD

Projetado por: luxopresença
Visão geral : No vasto reino do mercado imobiliário de luxo, Jonathan Radford se destaca como a figura eminente que representa a Nova Inglaterra. Sua plataforma digital, criada pela Luxurypresence, é um reflexo espelhado de sua proeminência no campo, exibindo classe, sofisticação e o que há de melhor em ofertas imobiliárias da Nova Inglaterra.
Principais recursos e elementos de design :
- Prestígio e Elegância : Representar o corretor de imóveis número 1 da Coldwell Banker na Nova Inglaterra requer uma plataforma com autoridade e luxo. O site apresenta uma variedade de listagens multimilionárias, cada uma apresentada com detalhes e grandeza imaculados.
- Engajamento visual : a inclusão de vídeos impressionantes oferece aos usuários uma experiência visceral das propriedades. Estas narrativas visuais e imagens de alta qualidade permitem aos potenciais compradores mergulhar no luxo que Jonathan Radford representa.
- Pesquisa Sofisticada : Navegar por um portfólio tão extenso de listagens de luxo pode ser opressor, mas o site oferece uma experiência de pesquisa refinada. Isso garante que os usuários possam encontrar de forma rápida e eficiente listagens que correspondam às suas preferências.
- Paleta de Cores : O site adota uma paleta de cores atemporal:
- HEX #000 : Fornece profundidade e ênfase.
- HEX #9C9C9C : Oferece um contraste neutro, melhorando a legibilidade e o equilíbrio visual.
- HEX #ffffff : ilumina o layout e acentua o conteúdo.
- Tipografia : A escolha das fontes amplifica a sofisticação do site, garantindo conteúdo legível e esteticamente agradável.
- Backbone Tecnológico : Alimentado por tecnologias robustas, como Node.js e React, o site promete velocidade, eficiência e uma experiência de usuário perfeita.
- Design responsivo : reconhecendo os diversos dispositivos dos quais os usuários podem acessar o site, ele possui um design adaptável e fluido, garantindo uma experiência de visualização ideal em todos os dispositivos.
- Elementos Interativos : Além do conteúdo visual, o site integra formulários e campos de entrada, tornando mais fácil para clientes em potencial entrar em contato, fazer perguntas ou agendar visitas.
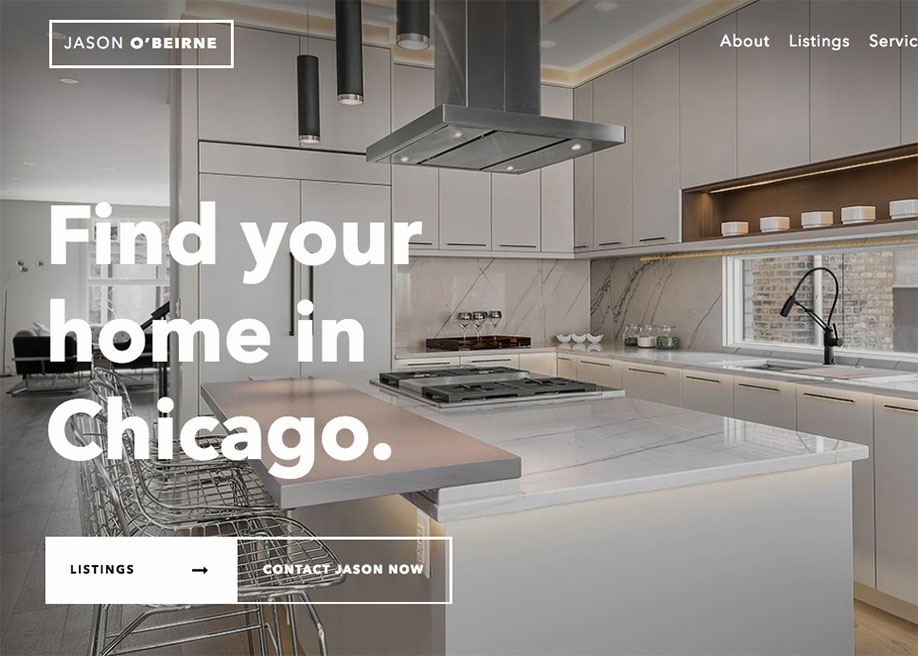
8. JASON O'BEIRNE REAL ESTATE

Resumo : Na movimentada paisagem urbana de Chicago, a Jason O'Beirne Real Estate se posiciona como uma corretora de imóveis confiável, fazendo a ponte entre propriedades impressionantes e compradores exigentes. O domínio digital desta marca, criado meticulosamente por saldrich32, é mais do que apenas um site – é um retrato vívido da vibrante cena imobiliária de Chicago.

Principais recursos e elementos de design :
- Integração MLS : Reconhecendo a importância das listagens atualizadas, o site é engenhosamente integrado ao MLS. Isso garante que os usuários sempre tenham acesso às listagens de imóveis mais recentes em tempo real.
- Páginas da Web de luxo personalizadas : O luxo exige exclusividade. Assim, páginas da web personalizadas como 171lombard.com foram criadas, fornecendo um espaço dedicado para listagens de primeira linha, permitindo que compradores em potencial se aprofundem em cada detalhe meticuloso dessas propriedades exclusivas.
- Design que prioriza dispositivos móveis : No mundo acelerado de hoje, a acessibilidade é fundamental. O site da Jason O'Beirne Real Estate brilha com seu design compatível com dispositivos móveis, garantindo que, quer os usuários estejam em trânsito ou relaxando em casa, as melhores listagens de Chicago estejam sempre ao seu alcance.
- Paleta de Cores : A paleta de cores escolhida é minimalista, porém impactante:
- HEX #ffffff : Um pano de fundo branco limpo, oferecendo uma tela que acentua as fotos e o conteúdo da propriedade, exalando uma sensação de espaço e luxo.
- Tipografia : A tipografia do site complementa seu design elegante. Integra-se harmoniosamente com os elementos visuais, garantindo que o conteúdo seja legível e ao mesmo tempo melhorando a experiência estética geral.
- Imagens e fotografia : Fotografias de propriedades em alta resolução desempenham um papel fundamental no fascínio do local. Cada imagem, cuidadosamente selecionada, conta uma história, permitindo aos usuários visualizar e se conectar com os espaços antes mesmo de entrar.
Categorias : A presença digital de Jason O'Beirne encapsula um espectro de princípios de design:
- Imobiliário: a base da plataforma.
- Bright & Clean: Refletindo a natureza fresca e contemporânea das propriedades urbanas de Chicago.
- Design gráfico: cada elemento visual, de ícones a layout, é cuidadosamente projetado para aprimorar a experiência do usuário.
- Fotografia: Uma pedra angular, oferecendo aos usuários um tour virtual pelas propriedades.
- Design responsivo: garantindo uma experiência perfeita em vários dispositivos.
Pilha de tecnologia : fortalecido pelo WordPress, o site promete estabilidade, flexibilidade e facilidade de gerenciamento. Essa escolha de plataforma também garante que as atualizações de conteúdo, desde listas de propriedades até postagens de blog, sejam executadas sem esforço.
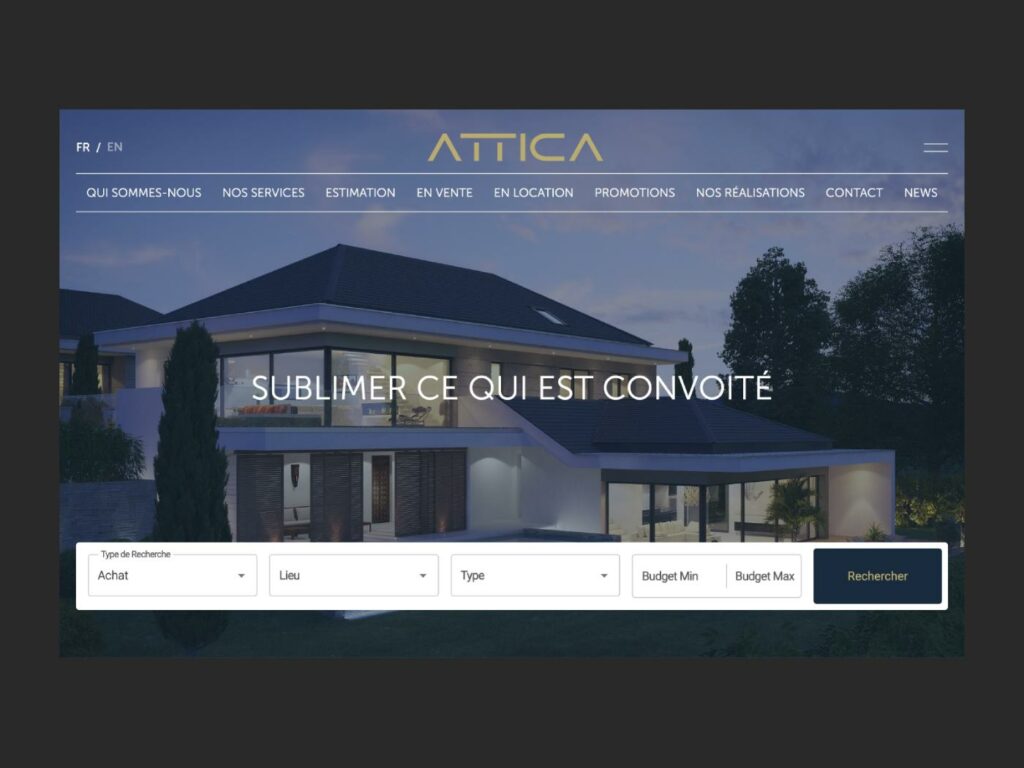
9. ÁTICA IMOBILIÁRIA

Projetado e desenvolvido por: EWM. SA
Quando se trata de imóveis de luxo nas regiões sofisticadas de Genebra e além, a ATTICA IMMOBILIER se destaca como um modelo de opulência e refinamento. Sob a magistral arte digital da EWM SA, uma renomada agência de desenvolvimento e web de Genebra e internacional, a presença online da ATTICA é tanto um deleite visual quanto uma obra-prima funcional.
Principais recursos e elementos de design :
- Experiência de usuário holística : nas interfaces móveis e de desktop, o site oferece uma experiência de navegação fluida e intuitiva. O design é otimizado para atender às diversas preferências de dispositivos do usuário moderno.
- ATTICA SOBRE NÓS : A pedra angular do site, esta seção investiga profundamente o espírito, a história e a visão da marca. É uma prova do compromisso da ATTICA com luxo, serviço e experiência incomparável no domínio imobiliário.
- PROMOÇÕES : Destacando as ofertas de propriedades mais recentes e exclusivas, a seção de promoções é projetada para cativar e atrair potenciais compradores, oferecendo um vislumbre das luxuosas possibilidades que o aguardam.
- SERVIÇO : Além de apenas listas de propriedades, a ATTICA enfatiza sua ampla gama de serviços. Quer se trate de gestão de propriedades, consultoria ou soluções imobiliárias sob medida, esta seção garante aos clientes a abordagem holística da ATTICA para imóveis de luxo.
- Visuais impressionantes : o uso de grandes imagens de fundo não é apenas uma escolha de design, mas uma ferramenta narrativa. Cada imagem mostra uma imagem vívida do luxo e exclusividade que as propriedades da ATTICA incorporam.
- Estética Minimalista : Seguindo os princípios do minimalismo, o site apresenta um design limpo e organizado. Cada elemento, da tipografia às imagens, é cuidadosamente colocado, garantindo que o conteúdo continue sendo o ponto focal.
- Gestos interativos : o site incorpora gestos e interações intuitivas para aprimorar o envolvimento do usuário. Isso garante que os usuários tenham uma experiência de navegação dinâmica e envolvente.
- Filtros e Efeitos Avançados : Para simplificar o processo de busca de imóveis, o site oferece filtros avançados. Juntamente com efeitos sutis, essas ferramentas tornam a exploração da propriedade eficiente e agradável.
- Arquitetura de conteúdo : No centro deste site está uma arquitetura de conteúdo meticulosamente elaborada. Cada informação, detalhes de propriedades, depoimentos de clientes ou insights de mercado são organizados e apresentados com precisão.
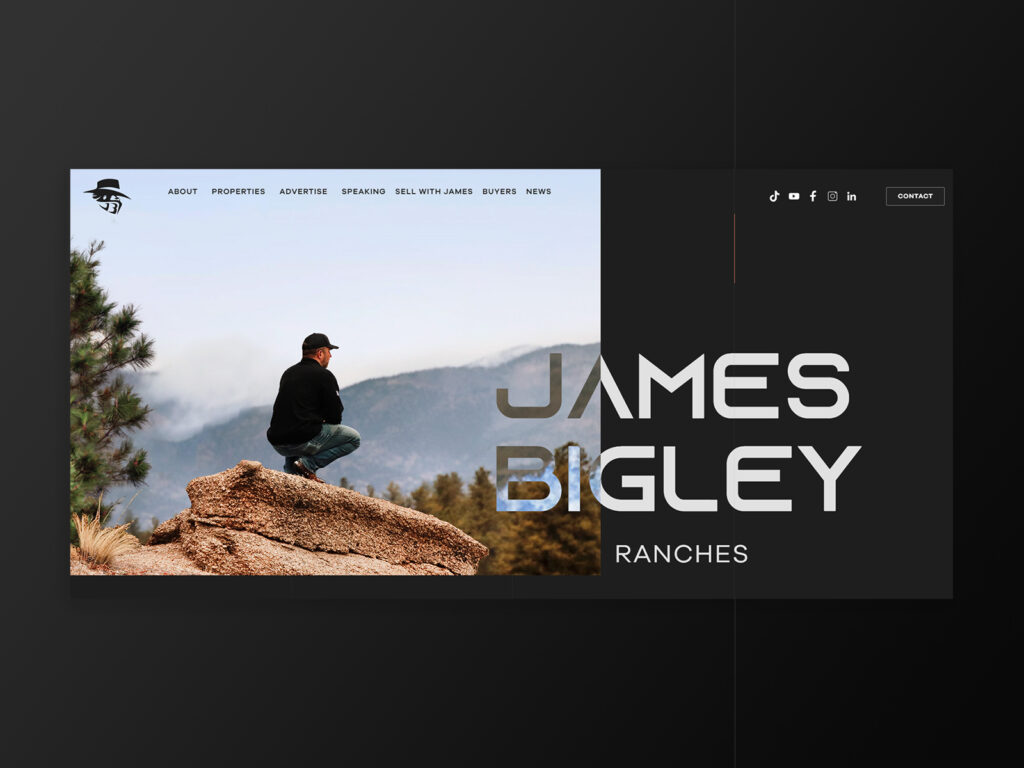
10. RANCHOS JAMES BIGLEY

Feito por: Grupo Lion Tree
James Bigley, não apenas um nome no setor imobiliário, mas uma figura influente no setor. Seu domínio digital, trazido à vida pela experiência do Lion Tree Group, é um testemunho ousado de sua estatura. O site, incorporando a essência expansiva das fazendas, permite que os usuários embarquem em uma exploração virtual de algumas das melhores propriedades enquanto experimentam a visão de James Bigley.
Principais recursos e elementos de design :
- Interface ousada e imersiva : nas versões móvel e desktop, o design do site exala confiança e grandeza, refletindo o status influente de James Bigley no mundo imobiliário.
- Paleta de cores harmoniosas :
- HEX #313131 : Este tom profundo atua como o plano de fundo principal, proporcionando uma sensação de profundidade e sofisticação, preparando o cenário para o brilho de imagens e conteúdos ricos.
- Tipografia : As fontes escolhidas complementam a ousadia do site, garantindo que cada palavra e informação se destaquem, guiando os usuários pela narrativa de maneira fluida.
- Rolagem Parallax : O site aproveita a beleza dos efeitos de paralaxe, criando uma experiência de navegação multidimensional. À medida que os usuários navegam, as imagens e o conteúdo parecem se mover em velocidades diferentes, proporcionando profundidade e dinamismo à narrativa.
- Visualização de dados : refletindo o mundo expansivo do setor imobiliário de fazendas, o site integra ferramentas inovadoras de visualização de dados. Isso permite que os usuários obtenham insights sobre estatísticas de propriedades, tendências de mercado e muito mais, de maneira visualmente envolvente.
- Menu Horizontal : Uma escolha diferenciada, o menu horizontal oferece aos usuários uma experiência de navegação única. Posicionado de forma intuitiva, garante que os usuários possam fazer uma transição perfeita entre as diferentes seções do site.
- Integração Social : Reconhecendo o status influente de James Bigley, o site integra-se perfeitamente com diversas plataformas sociais. Isso garante que os usuários possam se conectar com seus perfis sociais, ampliando ainda mais a narrativa e o alcance.
- Rich Media : uma mistura de fotografias e vídeos de alta resolução oferece aos usuários um retrato vívido das fazendas. Esses elementos de mídia, cuidadosamente selecionados, permitem que os usuários entrem virtualmente em cada propriedade, sentindo sua extensão e beleza.
Conclusão
Espero que depois de ler o artigo acima, você tenha encontrado inspiração para o seu site. Ele mostra designs, cores e tipografia que você pode incorporar em sua própria página da web.
Como um dos cofundadores da Codeless, trago para a mesa experiência no desenvolvimento de WordPress e aplicativos web, bem como um histórico de gerenciamento eficaz de hospedagem e servidores. Minha paixão por adquirir conhecimento e meu entusiasmo por construir e testar novas tecnologias me levam a inovar e melhorar constantemente.
Perícia:
Desenvolvimento web,
Designer de Web,
Administração de Sistema Linux,
SEO
Experiência:
15 anos de experiência em Desenvolvimento Web, desenvolvendo e projetando alguns dos temas WordPress mais populares, como Specular, Tower e Folie.
Educação:
Sou formado em Engenharia Física e MSC em Ciência dos Materiais e Opto Eletrônica.
Twitter, Linkedin
