Inspiração para web design: onde encontrar em 2025
Publicados: 2024-12-21Todos nós já passamos por isso - percorrendo inúmeras galerias de design às 2 da manhã, em busca daquela centelha perfeita de inspiração para web design. Com milhões de sites competindo por atenção, encontrar ideias novas que realmente funcionem pode ser como procurar uma agulha num palheiro.
Este guia elimina o ruído. Mostraremos exatamente onde os principais designers encontram inspiração para web design e como eles transformam essas faíscas criativas em sites impressionantes usando ferramentas como o Divi. Como bônus, você também descobrirá maneiras práticas de alimentar seu próximo projeto com ideias novas que você pode realmente dar vida. Vamos lá!
- 1 Por que encontrar a inspiração certa para o web design é importante
- 1.1 A diferença entre inspiração e cópia
- 2 Inspiração para Web Design: Tendências atuais de Web Design
- 2.1 1. Contação de histórias por meio do design
- 2.2 2. Ressurreição Retro
- 2.3 3. Minimalismo / Maximalismo
- 2.4 4. Personalização
- 3 Onde encontrar inspiração para web design
- 3.1 1. Awwwards
- 3.2 2. Referência
- 3.3 3. Curadoria
- 3.4 4. Amor de uma página
- 3.5 5. Pilha classificada
- 3.6 6. Lapa Ninja
- 3.7 7. DesignCombustível
- 3.8 8. Deslizar
- 4 Da inspiração do web design à implementação: Divi faz tudo
- 4.1 Coleção de Layout da Divi
- 4.2 Web Design e IA
- 4.3 Sites rápidos Divi
- 5 elementos essenciais de um web design inspirador
- 5.1 1. Princípios de Hierarquia Visual
- 5.2 2. Elementos interativos
- 5.3 3. Utilização de espaço em branco
- 5.4 4. Design Responsivo
- 6 dicas práticas para um ótimo design
- 6.1 Equilibre criatividade com funcionalidade
- 6.2 Mantenha a consistência entre as páginas
- 6.3 Considerações sobre escalabilidade
- 6.4 Etapas de Garantia de Qualidade
- 7 Sua jornada de design começa aqui
Por que encontrar a inspiração certa para web design é importante
Encontrar inspiração para web design não se trata apenas de coletar capturas de tela bonitas - trata-se de entender o que faz designs específicos agradarem aos visitantes enquanto outros fracassam. Por trás de cada site impressionante está uma base de escolhas estratégicas que combinam apelo visual com função prática.
Depois de anos estudando sites de sucesso, percebemos como elementos de design aparentemente aleatórios costumam ter raízes estratégicas profundas. Essa impressionante seção de herói ou animação de rolagem suave visa levar os visitantes em direção a objetivos claros, mantendo o apelo visual.
O caminho entre descobrir um excelente design e implementá-lo de forma eficaz requer a compreensão dos princípios fundamentais. Muitos designers enfrentam obstáculos quando identificam um site que amam – tentar recriar elementos atraentes sem considerar seu propósito muitas vezes leva a experiências desconexas que não atendem aos visitantes.
Os melhores designs da web se inspiram em várias fontes:
- Elementos específicos do setor que estabelecem credibilidade
- Novas abordagens que quebram padrões convencionais
- Layouts comprovados que orientam o comportamento do usuário
- Toques originais que diferenciam os sites
A diferença entre inspiração e cópia
A linha entre inspiração e cópia fica confusa rapidamente em web design. Ao navegar pela inspiração de web design, você pode encontrar um menu de navegação ou efeito de foco que se adapta perfeitamente ao seu projeto. No entanto, implementar esses elementos exige mais sutileza do que simplesmente duplicar código.
A verdadeira inspiração transforma elementos para atender às suas necessidades específicas. Veja a famosa abordagem de design minimalista da Apple – inúmeros sites tentam copiar seus fundos totalmente brancos e títulos centralizados, mas perdem a tipografia e o espaçamento cuidadosos e, o mais importante, a reputação que faz seu design funcionar.
Aqui está o que separa a inspiração da cópia:
| Ideia | Inspiração? | Copiando? |
|---|---|---|
| Compreender os princípios de espaçamento e adaptá-los ao seu layout | ||
| Usando códigos hexadecimais exatos do concorrente | ||
| Misturando elementos de diferentes setores em seu design | ||
| Extraindo influência do design de impressão para layouts da web | ||
| Usando as mesmas fotos de sites semelhantes | ||
| Implementando recursos semelhantes com seu próprio toque | (Discutível) | |
| Duplicar seções inteiras de código de outros sites | ||
| Testando diferentes abordagens para resolver o mesmo problema | ||
| Recriando efeitos de animação populares quadro a quadro | ||
| Pegando emprestado e ajustando a psicologia das cores de marcas de sucesso | ||
| Usando combinações de fontes idênticas de sites concorrentes | ||
| Estudar como outras pessoas lidam com a navegação móvel | ||
| Aprendendo com testes A/B bem-sucedidos em seu setor | (Discutível) | (Discutível) |
| Usando exatamente as mesmas frases de chamariz | ||
| Criação de fluxos de checkout semelhantes | (Discutível) | (Discutível) |
| Duplicar todas as diretrizes da marca de alguém |
Inspiração para web design: tendências atuais de web design
As tendências de design vêm e vão, mas algumas permanecem por tempo suficiente para remodelar a forma como pensamos sobre as experiências na web. Vejamos o que está funcionando agora – não apenas o que está na moda nas redes sociais, mas abordagens às quais os usuários realmente respondem. Abaixo estão algumas das tendências que abordamos extensivamente recentemente em outro post.
1. Contação de histórias por meio do design
O web design moderno tece narrativas em cada rolagem, clique e interação. Sites de sucesso guiam os visitantes por uma jornada cuidadosamente elaborada usando hierarquia visual, divulgação progressiva e posicionamento estratégico de conteúdo.
Rolagem paralaxe, narrativa horizontal e layouts envolventes ajudam a criar experiências memoráveis. Mas uma narrativa de design atraente não se trata apenas de efeitos sofisticados – trata-se de compreender a jornada do seu público e criar pontos de contato ressonantes.
2. Ressurreição retrô
A web está tendo seu momento de disco de vinil. Aquelas sombras grossas, estética Y2K, padrões de design Memphis e gradientes granulados sobre os quais seu professor de design alertou? Eles estão de volta com força total. Mas a abordagem retro atual não consiste apenas em copiar as interfaces do Windows 98.

Tecoffee – Ilustrações de cabeçalho por Annisa Puspasari (de Gintera) no Dribbble
Os designers estão misturando a estética do VHS com o desempenho moderno, criando sites que dão a sensação de entrar em uma máquina do tempo. Estamos vendo grades brutalistas combinadas com animações suaves e a Comic Sans fazendo um retorno irônico (sim, é verdade). A chave? Fazendo a nostalgia funcionar para os usuários de hoje.
3. Minimalismo/Maximalismo
O web design se dividiu em dois campos deliciosamente opostos. Em um canto, as interfaces minimalistas levam tudo de volta à sua essência – pense no uso de espaço em branco do Notion, que permite respirar e pensar.
Por outro lado, os designs maximalistas chamam a atenção da pia da cozinha, sobrepondo visuais ousados como o site da Pepsi, que também integra elementos retrô.
Ambas as abordagens funcionam perfeitamente quando executadas com convicção. O molho secreto? Comprometer-se totalmente com sua direção, em vez de jogar pelo seguro no meio-termo, onde os designs são esquecidos.
4. Personalização
Já se foi o tempo em que alterar a tag “Olá, {primeiro nome}” contava como personalização. Os sites modernos se adaptam como camaleões – alternando layouts com base no comportamento, ajustando o conteúdo com base em visitas anteriores e até ajustando esquemas de cores para fusos horários. Mas aqui está o problema: deve parecer natural, não assustador.
Ninguém quer um site parecido com um vendedor ansioso que se lembrou do aniversário do seu cachorro. A personalização inteligente melhora a experiência do usuário sem gritar: “Estamos rastreando você!”
Onde encontrar inspiração para web design
Algumas das ideias de design mais inovadoras vêm de lugares inesperados. Compartilharemos minhas fontes favoritas que a maioria dos designers ignora, além de como construir sua própria biblioteca de inspiração para usar.
1. Ahhh

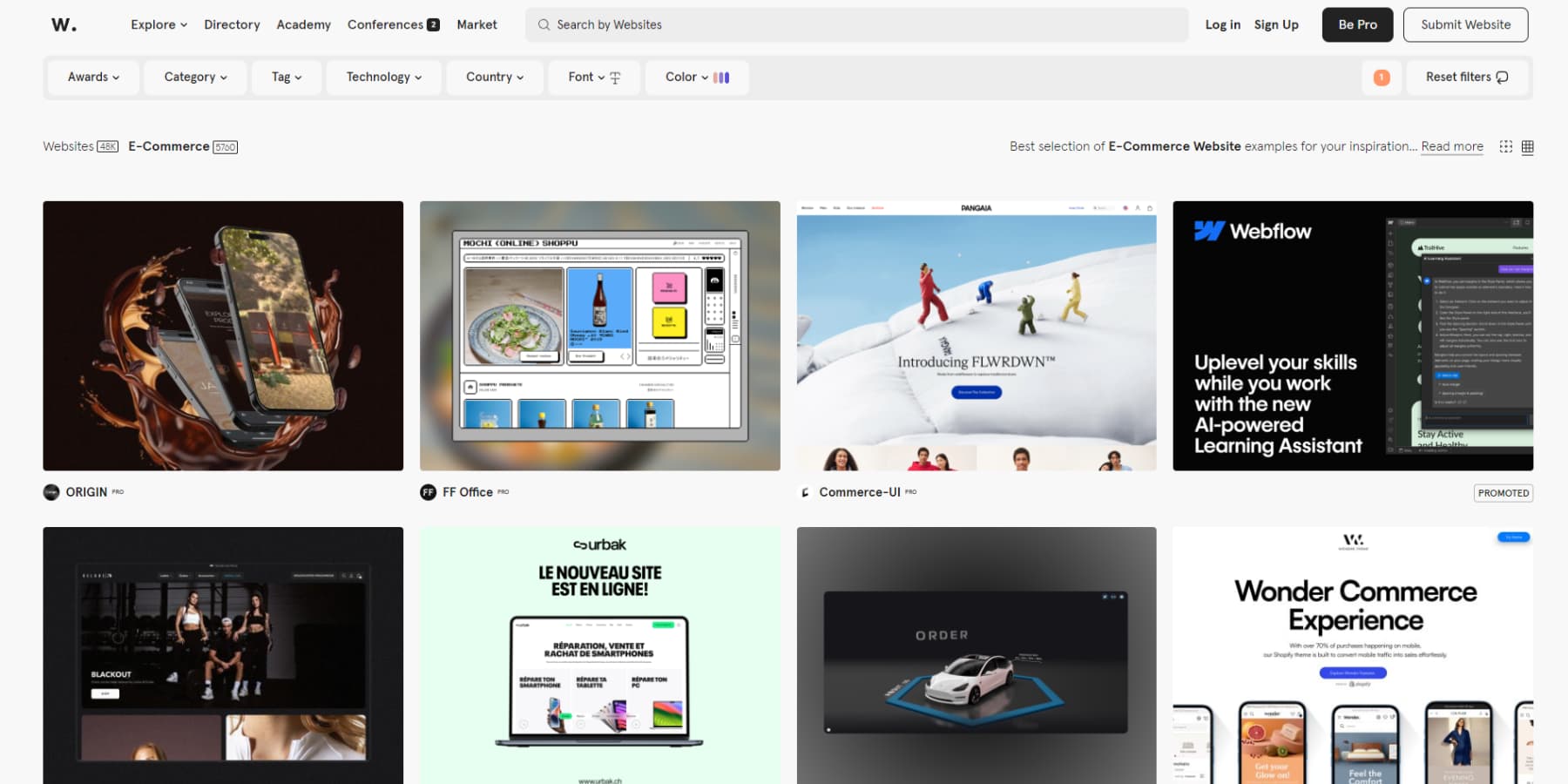
Embora Awwwards seja um destino popular para novas inspirações de design, às vezes parece uma câmara de eco para sites chamativos e excessivamente complexos.
A execução técnica e a criatividade apresentadas costumam ser impressionantes, mas muitos envios parecem mais focados em ganhar prêmios do que em servir os usuários.
Quando esses sites premiados são usados em uma conexão lenta ou em um dispositivo móvel, eles geralmente ficam aquém. Você deve verificar ocasionalmente o Awwwards, mas precisa aprender a olhar além do fator surpresa inicial e considerar quais elementos funcionam em aplicações práticas.
Apesar das suas imperfeições, continua a ser um recurso valioso para descobrir trabalhos de design de vanguarda. No entanto, é essencial abordar com cautela os efeitos de partículas e os experimentos WebGL.
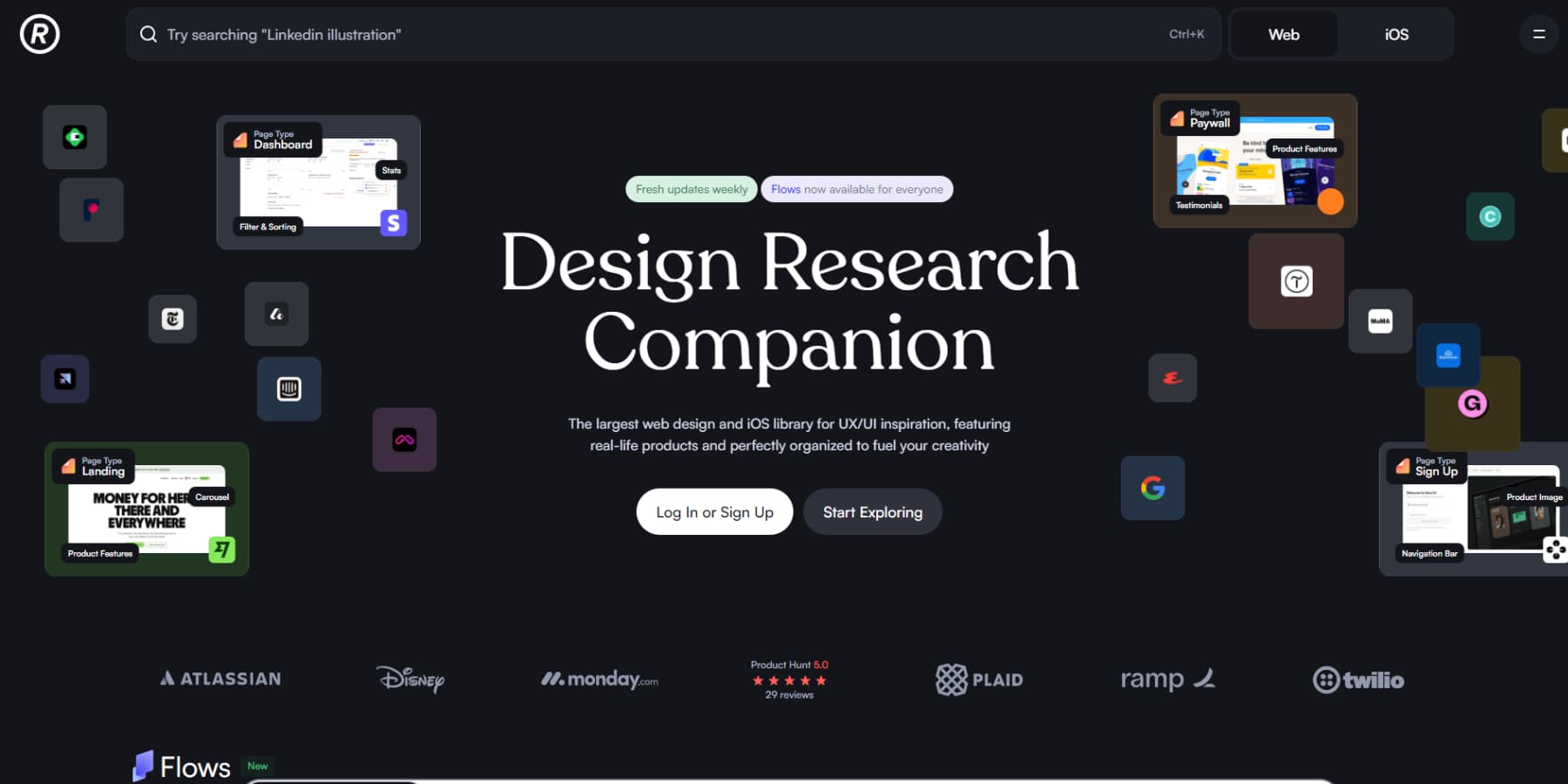
2. Referência

Refero é uma mina de ouro de padrões UI/UX do mundo real que realmente funcionam na produção. A plataforma brilha com seu sistema de filtragem preciso. Seja olhando páginas de preços, fluxos de integração, processos de checkout ou até mesmo aplicativos iOS, você encontrará exemplos de produtos de sucesso em diferentes setores.
É útil ver esses padrões em seu contexto completo e não apenas em componentes isolados. Você pode estudar como marcas líderes resolvem desafios complexos de design e implementam soluções comprovadas.
O único problema? Muitos dos designs neste site estão atrás de um acesso pago. Mas se você ganha a vida criando sites, ter esse tipo de biblioteca de referência ao seu alcance pode economizar horas de pesquisa em cada projeto.
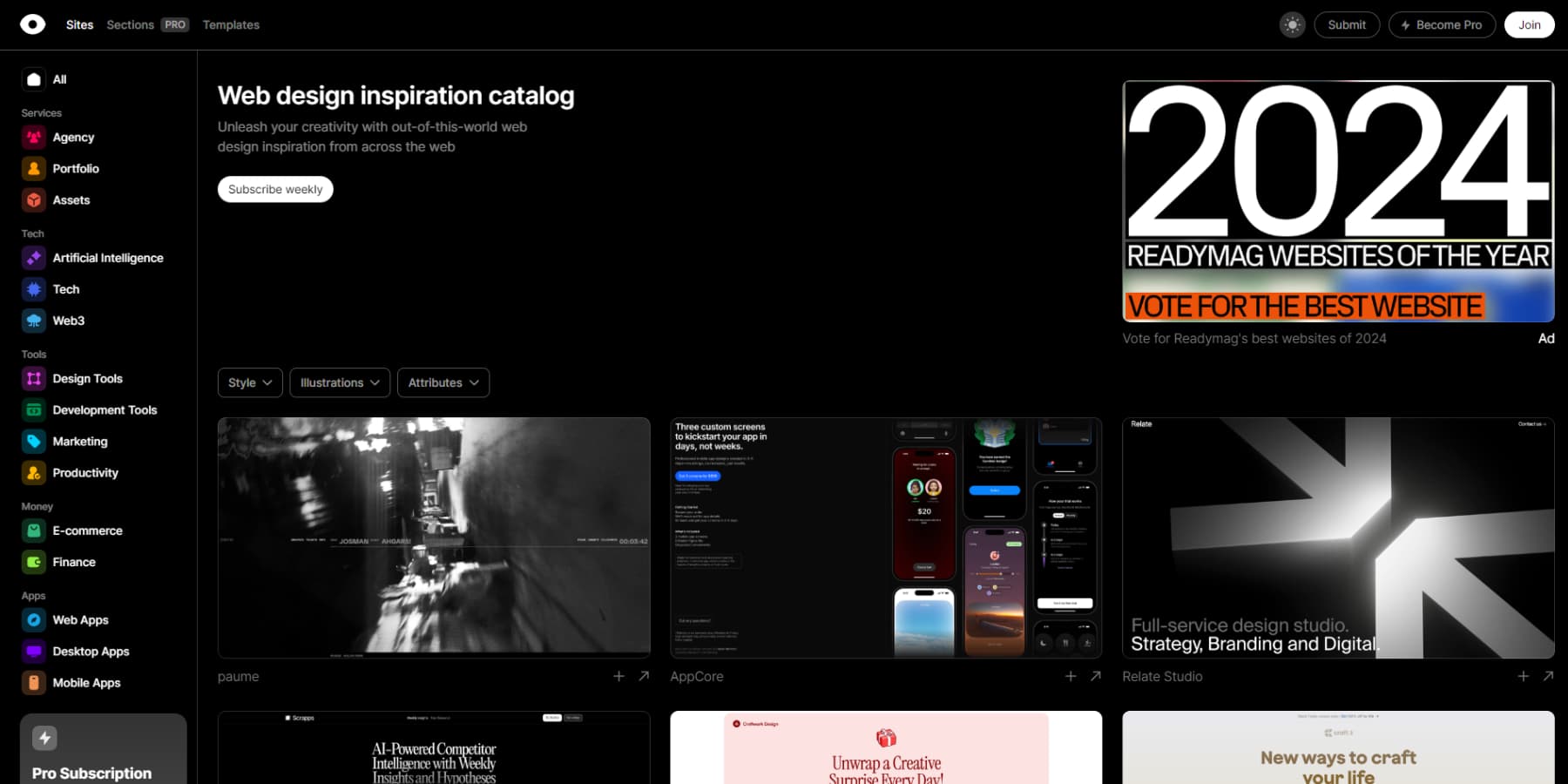
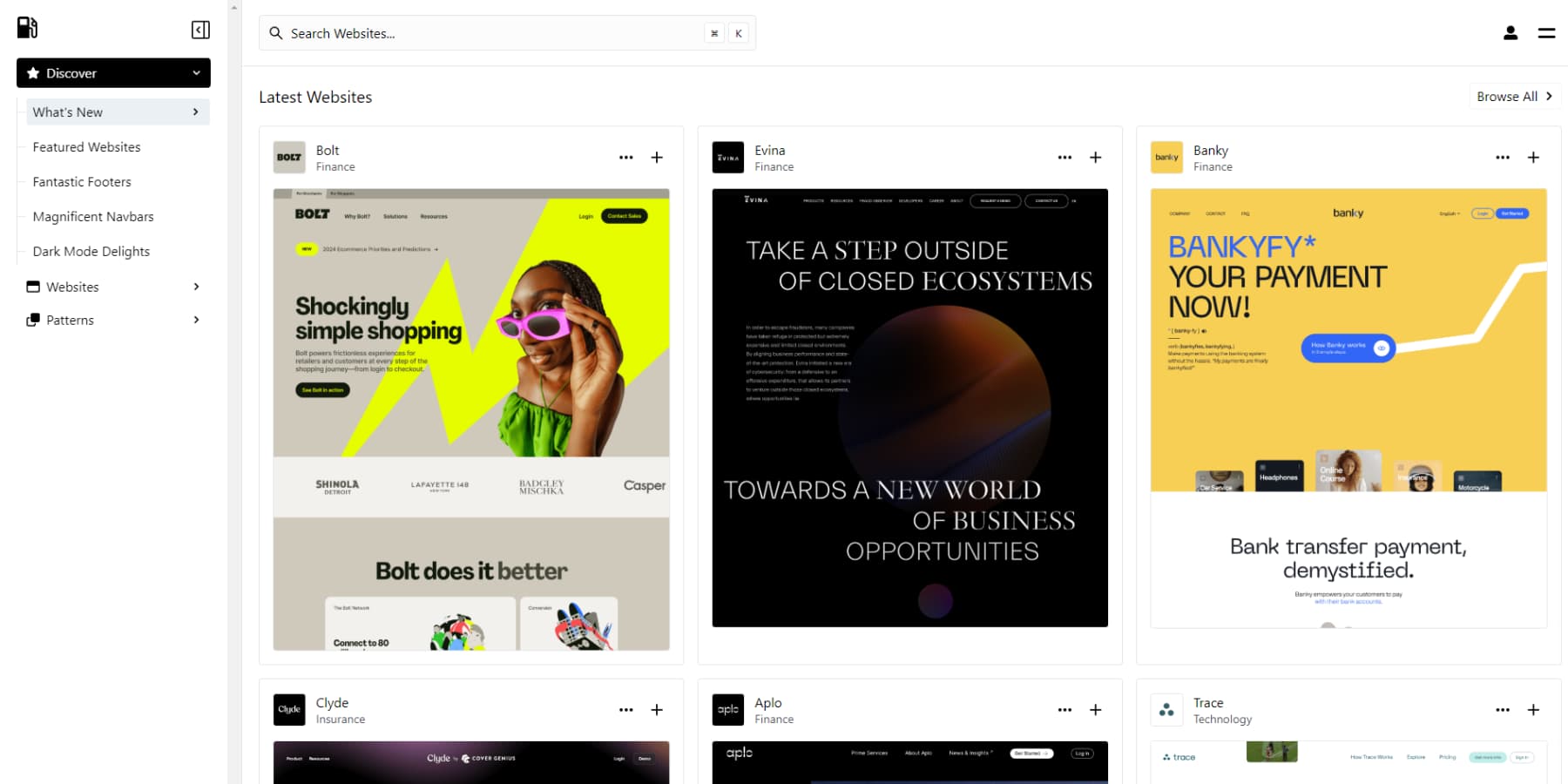
3. Curadoria

A curadoria conseguiu decifrar algo que a maioria dos sites de recursos não percebe: uma coleção genuinamente útil de ferramentas digitais que funcionam no mundo real. Além de reunir construtores de sites e software de design em um só lugar, eles dedicaram um tempo para examinar cada recurso adequadamente, garantindo que tudo apresentado realmente agregue valor.
Dividir sua coleção em categorias práticas, como comércio eletrônico, produtividade e ferramentas de desenvolvimento, torna a localização de soluções específicas surpreendentemente fácil. A plataforma também continua evoluindo, com novas adições que refletem as tendências atuais de design e as mudanças do setor.
Embora exista um nível premium para aqueles que desejam mais, as ofertas gratuitas trazem substância suficiente para fazer com que esta plataforma mereça sua atenção.
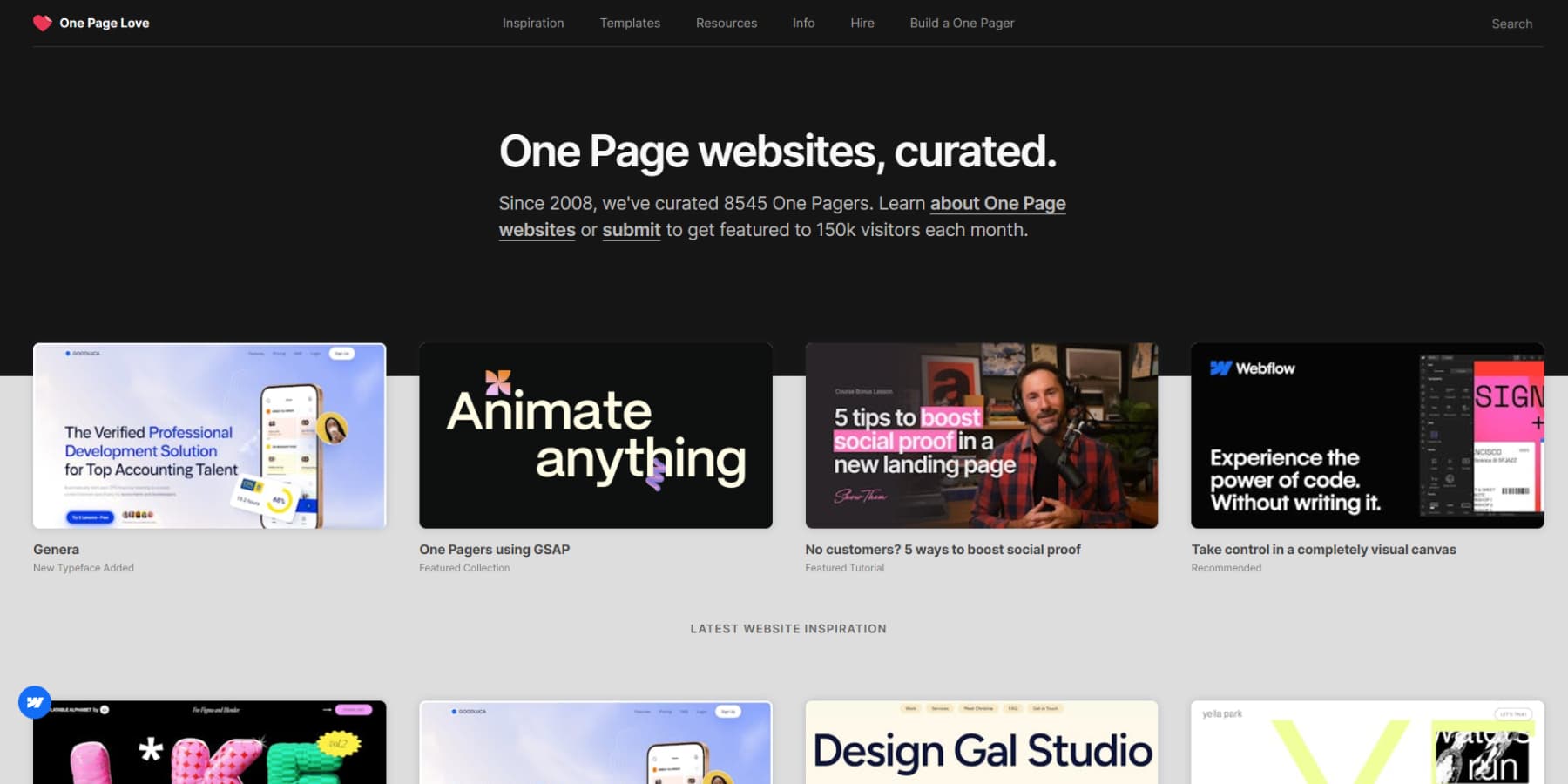
4. Amor de uma página

One Page Love domina o espaço de sites de uma página desde 2008, construindo uma coleção impressionante de mais de 8.500 exemplos selecionados de sites de uma página ou páginas de destino. Com 150.000 visitantes mensais, é um local ideal para designers que buscam inspiração focada.
A plataforma divide sua enorme biblioteca em categorias práticas – portfólios, landing pages e sites pessoais – tornando fácil encontrar exatamente o que você procura.
Sua abordagem voltada para a comunidade mantém as coisas atualizadas, acolhendo inscrições de designers de todo o mundo, ao mesmo tempo que mantém padrões de alta qualidade. O layout limpo e intuitivo reflete seu compromisso com a simplicidade, permitindo navegar por milhares de exemplos sem se sentir sobrecarregado. Para qualquer pessoa interessada em web design minimalista e focado, é um recurso inestimável.
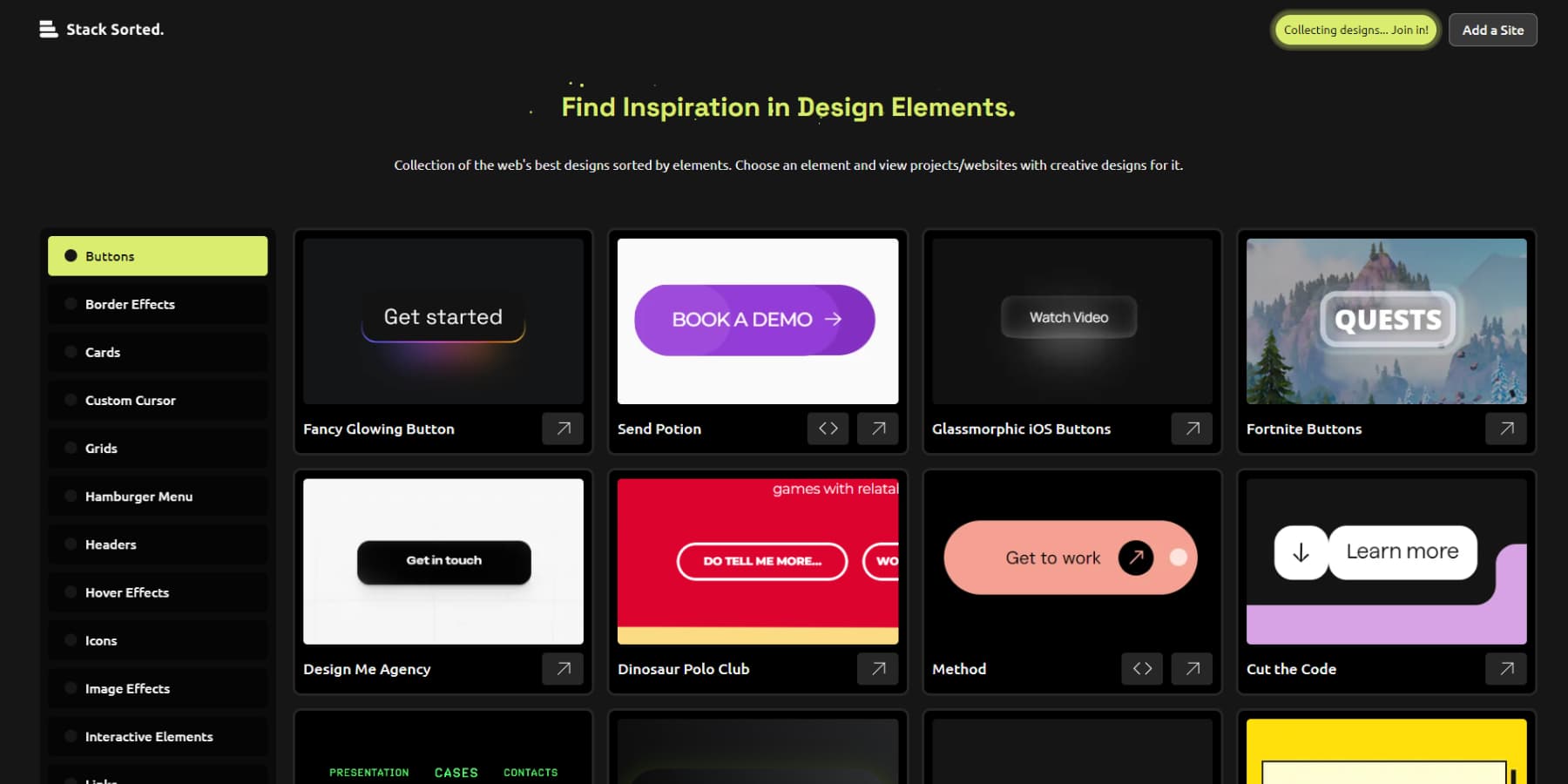
5. Pilha classificada

Stack Sorted repensa como buscamos inspiração para o design, abandonando a abordagem de galeria de página inteira. Em vez de se afogar em sites completos, você encontrará uma coleção meticulosamente organizada de elementos de interface de usuário individuais — desde animações sutis de botões até padrões de navegação inteligentes.
Construída pelo popular canal do YouTube Juxtopposed, que parece estar farto de guias CodePen espalhadas, esta plataforma de código aberto combina cada componente com detalhes de implementação e links de origem, quando disponíveis.
A coleção continua evoluindo com novos exemplos da comunidade de design. É como ter um diretório de sistema de design inteligente que respeita seu tempo e fluxo de trabalho.
6. Lapa Ninja

Lapa Ninja se destaca por seu foco no design da landing page. A plataforma abriga mais de 6.700 exemplos selecionados de todos os setores. Ele organiza sua coleção em categorias específicas – 3D, SaaS e comércio eletrônico – permitindo que os designers encontrem rapidamente referências de projetos relevantes. Você pode até classificar os designs com base nas cores. Que legal!
Além da pura inspiração, eles oferecem recursos práticos, incluindo kits de UI, ilustrações e maquetes para uso imediato. Atualizações regulares alinham a coleção com as tendências atuais de design, enquanto os envios dos usuários garantem diversas perspectivas.
Sua abordagem estruturada para categorização, combinada com recursos de design gratuitos, torna-o particularmente valioso para designers que lidam com projetos de landing pages em qualquer setor.
7. DesignCombustível

Também consideramos o DesignFuell outra ferramenta excepcional para pesquisa de web design. Ele não apenas lança um monte de padrões aleatórios em você; em vez disso, ele organiza milhares de padrões de design de uma forma que faça sentido.
Ter acesso a elementos bem categorizados, como sistemas de navegação e layouts de preços, é inestimável ao trabalhar em um projeto. Isso pode economizar seu tempo e ajudá-lo a manter o foco. Esta não é apenas mais uma plataforma de design cheia de boatos; é um recurso que elimina o ruído para fornecer exatamente o que você precisa para desafios específicos de projeto.

Uma desvantagem é que você precisa de uma conta para navegar na maioria dos designs e também há um acesso pago, mas achamos que ainda vale a pena conferir.
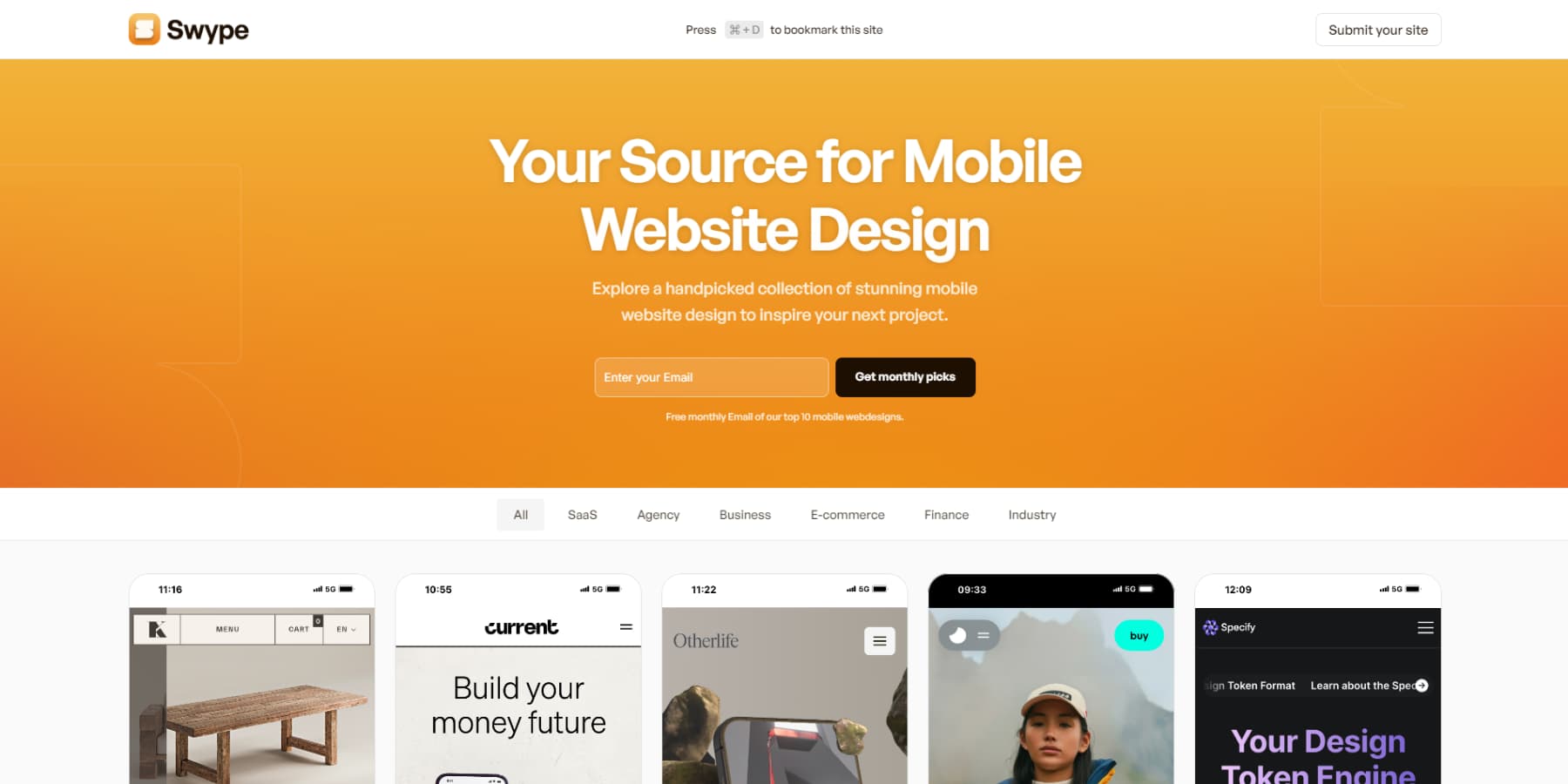
8. Deslizar

Hoje em dia, a maioria dos visitantes vem de um telefone celular, o que torna o design móvel fundamental – mas muitos designers ainda o tratam como uma reflexão tardia. É exatamente por isso que você deve conferir o Swype. Tornou-se um local de inspiração para a web móvel para muitos, principalmente porque eles trabalharam para filtrar tudo, exceto os melhores exemplos de UI móvel.
Apreciamos particularmente o seu foco em designs práticos e implementáveis. Seu e-mail mensal destaca dez sites móveis de destaque. A plataforma apresenta designs que atendem ao básico: texto legível, botões tocáveis e animações suaves que funcionam em telefones. Vale a pena conferir sua coleção com curadoria se você estiver tendo dificuldades com design móvel.
Outras fontes para encontrar inspiração para web design
Embora todos conheçam o Dribbble e o Behance, eles podem ser úteis para inspiração em web design, mas você terá que pesquisar mais extensivamente.
Você também pode navegar regularmente em sites de startups de tecnologia, especialmente no espaço SaaS. Essas empresas gastam muito dinheiro na otimização de conversão, por isso seus designs geralmente equilibram estética com funcionalidade.
Os lançamentos diários do Product Hunt são outra mina de ouro de sites funcionais com abordagens inovadoras.
A arquitetura e os espaços físicos podem influenciar enormemente o seu pensamento sobre layout e fluxo. Observe sistemas de sinalização interessantes em museus ou aeroportos – eles geralmente resolvem problemas complexos de navegação melhor do que qualquer menu de site. Até mesmo o fluxo de clientes das lojas de varejo oferece lições valiosas para jornadas digitais.
O design da capa do livro é outra mina de ouro, especialmente para landing pages. As capas de livros modernas são designs focados na conversão – elas precisam comunicar e gerar ações em segundos, assim como os sites.
Até mesmo passeios pela cidade podem gerar ideias – infraestrutura urbana, arte de rua e barreiras de construção resolvem problemas de design no espaço físico.
Às vezes, afastar-se totalmente das telas ajuda a romper os bloqueios criativos melhor do que qualquer galeria online poderia. Sabemos que tudo isso soa como besteira, mas acredite em nós, essa remixagem criativa é o que continua impulsionando o web design.
Da inspiração do web design à implementação: Divi faz tudo
Depois de inúmeras horas coletando inspiração para o design, não há nada mais frustrante do que bater em um muro durante a implementação. Todos nós já passamos por isso - esboçando layouts ambiciosos apenas para fazer concessões porque as ferramentas não conseguiam acompanhar.
Embora o WordPress forneça uma base sólida para web design, o Divi transforma o processo de implementação com sua abordagem visual para a construção de sites.

O construtor visual permite editar elementos diretamente na página enquanto visualiza as alterações em tempo real. Os designs podem ser recriados sem mergulhar em códigos complexos quando a inspiração surge. Com mais de 200 módulos de design disponíveis, a implementação de conceitos criativos torna-se mais simples do que técnica.
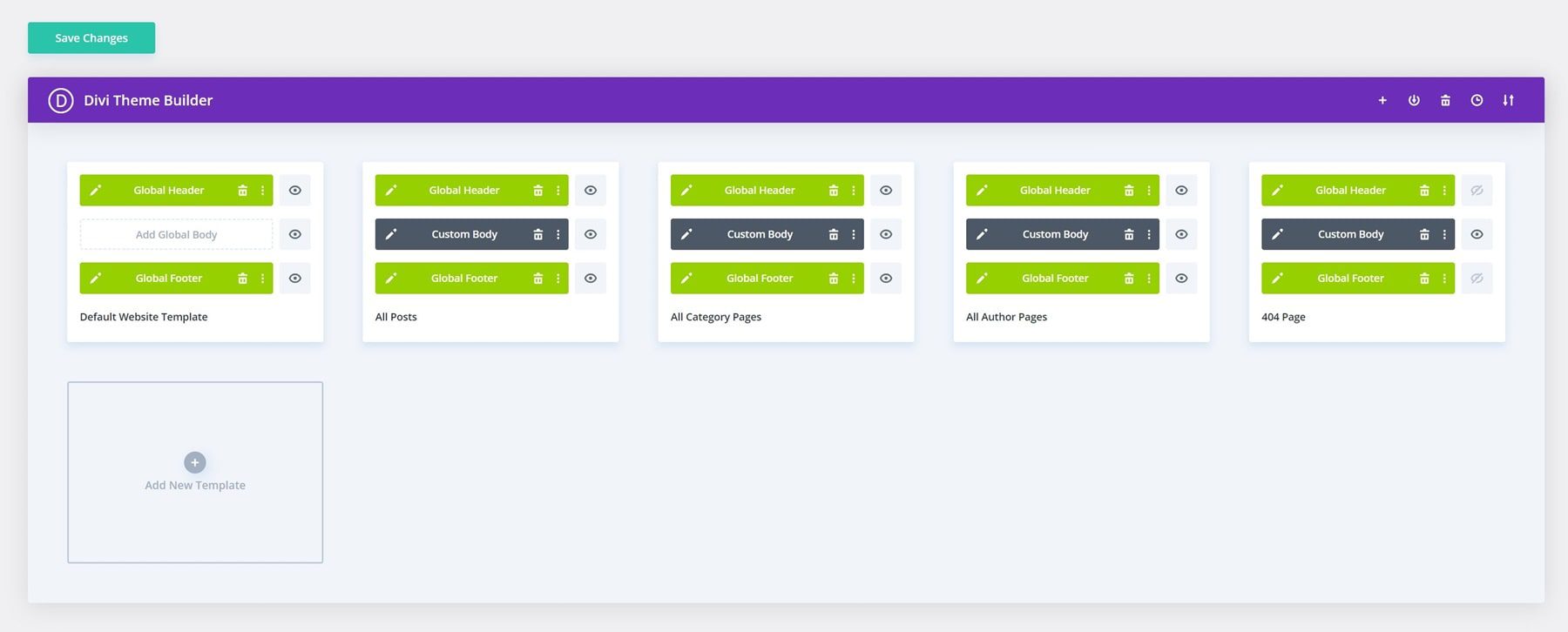
O Theme Builder amplia esses recursos, permitindo a criação visual de cabeçalhos, rodapés e modelos dinâmicos. Isso significa que designs de navegação inovadores ou padrões de layout criativos podem ser implementados de forma consistente em todo o site. Divi não é apenas mais um construtor de páginas – é a ponte entre “isso parece incrível” e “eu construí isso”.

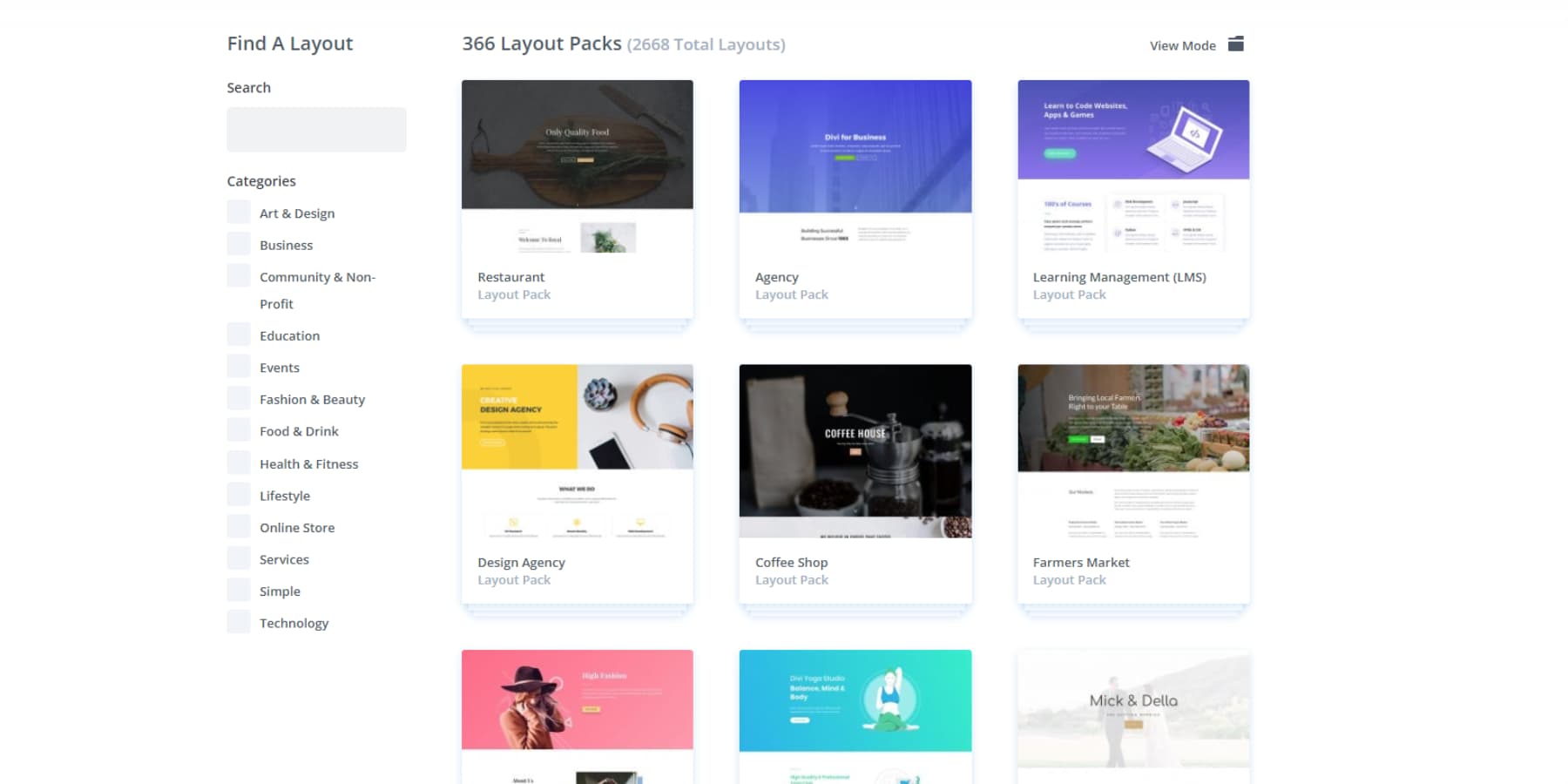
Coleção de layouts da Divi
Embora as galerias de design apresentem conceitos de ponta, às vezes a inspiração mais prática vem da exploração de coleções de layout comprovadas.
A biblioteca da Divi com mais de 2.000 layouts profissionais oferece insights exclusivos sobre as tendências atuais de design que funcionam. Ao contrário dos modelos conceituais no Dribbble ou Behance, esses designs demonstram implementação no mundo real – e melhor ainda, estão prontos para serem personalizados para seus projetos com apenas um clique.

Nossa comunidade ativa de 76.000 membros no Facebook acrescenta outra dimensão à inspiração de design. Os designers compartilham diariamente suas soluções criativas, dicas de implementação e novas interpretações de layouts, e esse ambiente colaborativo muitas vezes desperta ideias e conversas que as galerias perdem.
O Divi Marketplace amplia ainda mais essas possibilidades, apresentando temas infantis selecionados e pacotes de layout de desenvolvedores estabelecidos. Além disso, com integração perfeita para mais de 75 serviços populares como Mailchimp e WooCommerce, você pode se concentrar no estilo e na substância.
Comece com o Divi
Web Design e IA
Encontrar inspiração para o design é uma coisa – executá-la em um site inteiro é outro desafio. Divi AI transforma esse processo trazendo IA diretamente para o construtor visual.
Você precisa de novas imagens de heróis para combinar com o layout inspirador que encontrou? Descreva sua visão e obtenha recursos visuais personalizados que se alinham perfeitamente com a direção do seu design.
A IA trabalha ao seu lado como um parceiro criativo, ajudando você a manter uma voz de marca e uma linguagem de design consistentes em todo o seu site. Identificou um layout de conteúdo inspirador, mas teve dificuldades com a cópia? A IA cria títulos e corpo de texto que complementam a voz da sua marca.
A fotografia de produtos muitas vezes cria ou destrói a inspiração do design - mas nem todos podem acessar fotógrafos profissionais. Divi AI permite gerar visuais de produtos personalizados ou aprimorar fotos existentes para combinar com a aparência sofisticada de suas fontes de inspiração.
Mesmo layouts complexos que exigem código podem ganhar vida rapidamente ao descrever o que você imagina. A melhor parte é que o Divi AI é totalmente treinado na base de código do Divi, portanto, há poucas chances de código incompatível.
Saiba mais sobre Divi AI
Sites rápidos Divi
Construir sites costumava significar começar com uma tela em branco. Divi Quick Sites com IA muda isso completamente - conte sobre seu negócio e veja seu site completo tomar forma. Dos menus de navegação às lojas WooCommerce, tudo é montado automaticamente.
A magia está nos detalhes. Cada esquema de cores, escolha de fonte e design de espaçamento se harmonizam perfeitamente. A navegação parece natural, os formulários de contato se conectam instantaneamente e os modelos do seu blog parecem profissionalmente sofisticados. O melhor de tudo é que você pode editar tudo usando o construtor visual do Divi.
Quer algo feito à mão? Navegue pela coleção de sites iniciais do Divi Quick Sites, cada um com fotografias e ilustrações exclusivas que você não verá em nenhum outro lugar. Escolha o seu favorito, conecte os ativos da sua marca e lance-o com menus estruturados profissionalmente e estilo consistente em todas as páginas.
Como tudo funciona no construtor visual, seu site pode crescer junto com seu negócio. Ajuste designs, adicione páginas ou atualize conteúdo a qualquer momento — não são apenas modelos; são bases construídas para o sucesso a longo prazo.
Experimente os sites rápidos Divi
Elementos essenciais de um web design inspirador
Por trás de cada site que faz você parar e olhar, há uma combinação deliberada de elementos de design trabalhando juntos. Estas não são escolhas aleatórias ou acidentes felizes, mas decisões calculadas que guiam os usuários através de uma experiência. Vejamos esses elementos básicos e como dominá-los.
1. Princípios de hierarquia visual
Sites de sucesso direcionam sua atenção sem serem óbvios. Olhe além das diretrizes comuns de cor, tamanho e contraste que você vê em todos os lugares - a hierarquia visual real emerge de escolhas inteligentes de design. Texto em negrito aqui, silenciado ali, um toque de espaçamento extra onde é importante. Layouts da Web que parecem “simples” geralmente escondem as hierarquias mais sofisticadas.
Cabeçalhos grandes e botões chamativos não criam hierarquia automaticamente. Às vezes, são coisas sutis – dividir uma longa barra lateral em seções claras, permitir que certas imagens reivindiquem mais peso visual ou usar espaços em branco estrategicamente em torno do conteúdo principal.
O construtor visual do Divi torna o teste desses relacionamentos hierárquicos perfeito. Você pode ajustar pesos, espaçamento e ênfase enquanto observa como os elementos interagem em tempo real. Quando a hierarquia funciona, os visitantes fluem pelas suas páginas sem esforço. Quando falha, eles saltam.
2. Elementos interativos
Os dias em que passar o mouse sobre um link contavam como uma interação impressionante ficaram para trás. Os sites modernos respondem ao comportamento do usuário de forma a aprimorar a experiência. Os efeitos de rolagem revelam o conteúdo. Naturalmente, os estados de foco fornecem feedback útil e animações sutis guiam os visitantes através de informações complexas.
Mas há uma linha tênue entre envolvente e irritante. Toda interação precisa de um propósito — seja para destacar dados importantes ou para fazer uma transição suave entre estados. As opções de transformação do Divi tornam esse equilíbrio alcançável sem mergulhar em códigos complexos.
Você pode testar diferentes efeitos diretamente na página, vendo exatamente como é cada interação antes de confirmar. O truque é manter as coisas suaves e intencionais – se a sua animação sofisticada dificulta o acesso ao conteúdo, ela está perdendo o foco.
3. Utilização de espaço em branco
A maioria dos designers fica obcecada com o que adicionar a uma página. A verdadeira habilidade está em saber o que deixar de fora. Espaço vazio não é espaço desperdiçado – é o espaço para respirar que torna o conteúdo digerível. Muitos sites sobrecarregam cada pixel com informações, criando ruído visual que afasta os visitantes.
O espaçamento estratégico faz com que layouts complexos pareçam simples. Os cabeçalhos precisam de espaço acima deles, os parágrafos precisam de separação e os elementos importantes precisam de espaço para se destacarem.
Os controles de espaçamento do Divi permitem ajustar essas relações visualmente para que você possa ver precisamente como os ajustes afetam a legibilidade.
O objetivo não é preencher lacunas – é criar um espaço proposital que torne seu conteúdo mais atraente e fácil de processar.
4. Design Responsivo
Quando foi a última vez que você verificou seu site pelo telefone? Entre deslocamentos, intervalos para o café e navegação noturna, os visitantes móveis constituem a maior parte do tráfego da web - mas, de alguma forma, ainda ficam presos a designs de desktop espremidos. Por que forçar os usuários a apertar e aplicar zoom?
Tudo precisa de uma segunda olhada em telas menores, desde o espaçamento dos menus até o tamanho dos botões. Claro, essa grade de imagem fica impressionante em um desktop, mas o que acontece quando ela atinge uma tela de 375px?
Divi elimina o mistério do design responsivo. Você pode ajustar os layouts visualmente para cada tamanho de dispositivo e ver as alterações em tempo real.
Quer ir mais longe? Use controles de visibilidade para ocultar elementos complicados da área de trabalho em telefones e substituí-los por alternativas específicas para dispositivos móveis. Aquela animação chique? Torne-a uma imagem simples no celular. Essa navegação complexa? Crie uma versão simplificada apenas para telefones e oculte-a na área de trabalho.
Dicas práticas para um ótimo design
Um design bonito não significa nada sem uma execução sólida. Esta seção detalha os princípios essenciais que transformam conceitos inspiradores em sites de alto desempenho.
Equilibre criatividade com funcionalidade
Vimos inúmeros designers caírem na armadilha de priorizar o design chamativo em detrimento da função. Esse impressionante efeito de paralaxe pode parecer impressionante em seu portfólio, mas você está perdendo o foco se isso dificultar a localização do seu formulário de contato. O ponto ideal é melhorar a funcionalidade através de escolhas de design criativas, e não lutar contra isso.
Veja os padrões de navegação, por exemplo. Em vez de esconder seu menu atrás de um menu de hambúrguer com uma animação chamativa, concentre-se em torná-lo detectável instantaneamente enquanto adiciona elementos interativos sutis que orientam os usuários. Os melhores designs parecem novos, sem forçar os usuários a aprender novos padrões.
O construtor visual do Divi atinge esse equilíbrio permitindo que você experimente elementos criativos enquanto mantém uma base estrutural sólida. Antes de se comprometer com algo, você pode testar como aquele efeito atraente de foco ou seção dinâmica afeta o fluxo do usuário. Lembre-se de que os floreios criativos devem melhorar a jornada do usuário, e não obstruí-la.
Mantenha a consistência entre as páginas
A consistência do design gera confiança e reduz a carga cognitiva dos usuários. Cores, tipografia, espaçamento e elementos interativos devem funcionar perfeitamente em todas as páginas. Mesmo inconsistências sutis – como estilos de botão ligeiramente diferentes ou tamanhos variados de cabeçalho – podem criar atrito na experiência do usuário.
Sites de sucesso mantêm a harmonia visual por meio de escolhas sistemáticas de design. Cabeçalhos, rodapés e padrões de navegação devem funcionar de forma idêntica em todo o site. Os elementos da marca, como cores, fontes e estilos de botões, devem permanecer constantes, enquanto as áreas de conteúdo seguem padrões de layout estabelecidos.
O Theme Builder da Divi transforma esse processo de tedioso em sistemático. Em vez de atualizar os elementos página por página, você pode ajustar cabeçalhos, rodapés e modelos dinâmicos em todo o site.
As predefinições garantem a consistência da marca, enquanto as predefinições de design padronizam o espaçamento e os elementos interativos em seu site.
Considerações sobre escalabilidade
A escalabilidade vai além dos recursos do servidor e dos tempos de carregamento. Um site verdadeiramente escalável antecipa o crescimento do conteúdo, dos recursos e das funcionalidades sem exigir grandes reformulações. Planejar a expansão desde o primeiro dia cria sistemas que crescem naturalmente, em vez de atingir paredes que forçam reconstruções completas.
É aqui que o Divi se destaca – não há limites artificiais no número de páginas, postagens, modelos ou mesmo sites que você pode criar.
Seu sistema de navegação, arquitetura de conteúdo e hierarquia de modelos podem se expandir livremente à medida que seu site cresce. Os sistemas de categorias se adaptam a novas seções, enquanto os padrões de layout são flexíveis para lidar com diversos tipos e comprimentos de conteúdo.
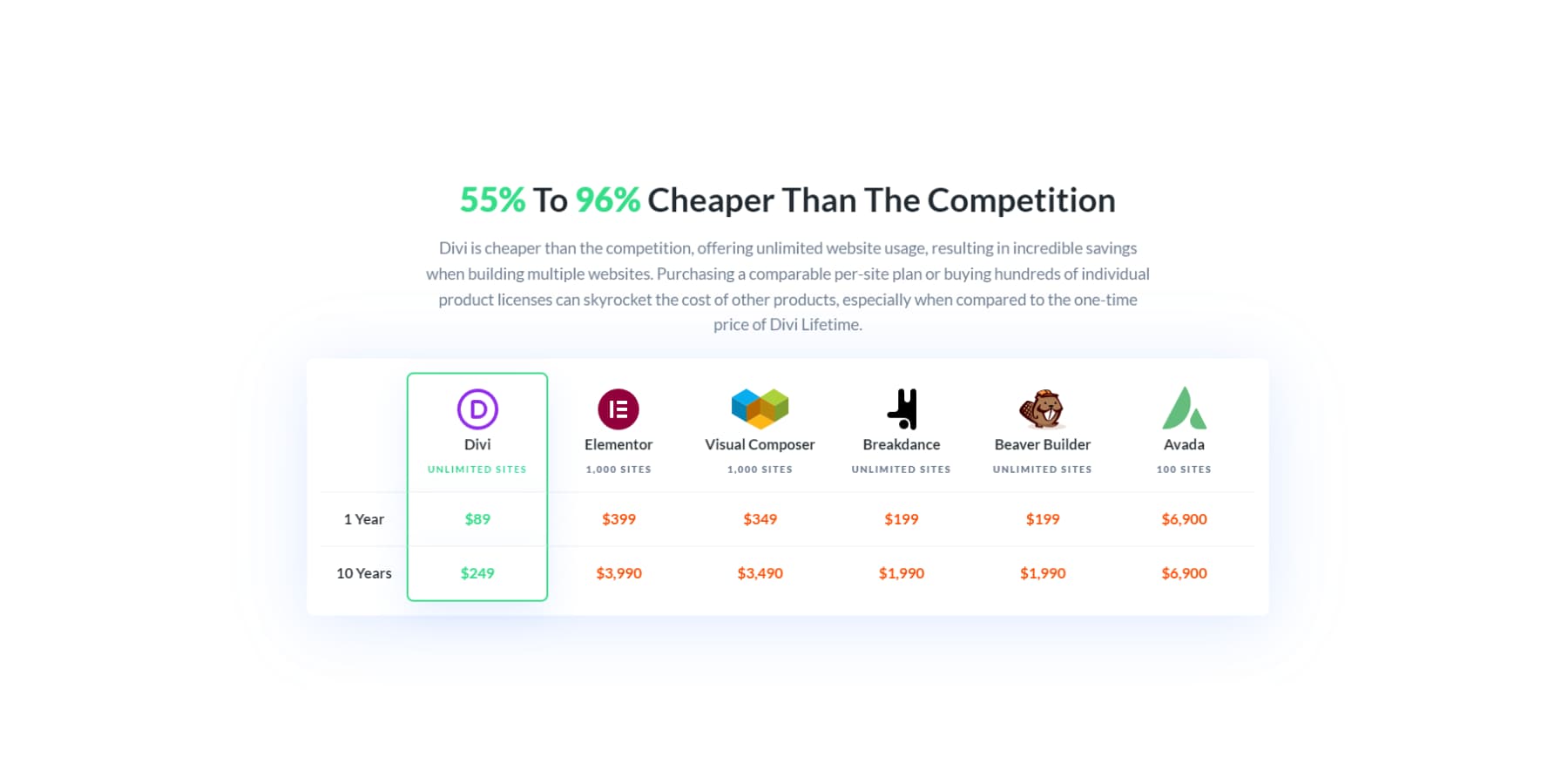
Além disso, a licença vitalícia do Divi significa que você nunca será penalizado pelo crescimento. Esteja você adicionando novas seções a um único site ou ampliando seu negócio de design com vários projetos de clientes, tudo está incluído.

Os modelos dinâmicos do Theme Builder se adaptam perfeitamente à medida que o conteúdo cresce, garantindo um design consistente sem os custos recorrentes que normalmente acompanham a expansão do site.
Etapas de garantia de qualidade
A garantia de qualidade não é uma caixa de seleção final – é um processo contínuo que molda cada estágio de desenvolvimento de um site. Os testes entre navegadores revelam inconsistências de layout, enquanto os testes móveis detectam problemas de toque e falhas de resposta. Os testes de desempenho identificam elementos pesados que precisam de otimização.
Os principais pontos de verificação incluem testar envios de formulários, validar links, revisar conteúdo em busca de erros de digitação e garantir espaçamento consistente entre modelos.
Cada página precisa de uma revisão completa em vários dispositivos e navegadores para detectar casos extremos antes que afetem usuários reais.
Considere diferentes cenários de usuário – como é o desempenho do seu site em conexões lentas? Os elementos interativos são acessíveis via teclado? As imagens têm texto alternativo significativo? Testar sob diversas condições ajuda a identificar problemas antecipadamente, quando eles são mais fáceis de corrigir.
Lembre-se de documentar os problemas sistematicamente e verificar as correções em todas as áreas afetadas do seu site.
Sua jornada de design começa aqui
Encontrar inspiração é mais do que coletar capturas de tela bonitas: trata-se de entender o que faz os designs funcionarem e adaptar esses insights aos seus projetos.
Seja navegando em galerias selecionadas, o segredo é transformar essas faíscas criativas em sites funcionais.
Lembre-se: um excelente web design equilibra apelo visual com função prática. Mantenha elementos de design consistentes, planeje a escalabilidade e teste exaustivamente seu trabalho em vários dispositivos. Mais importante ainda, não se deixe levar pela perseguição de tendências em detrimento da experiência do usuário.
Com o Divi, você está equipado para preencher a lacuna entre inspiração e implementação. Dos controles intuitivos do construtor visual aos Quick Sites com tecnologia de IA, você tem tudo o que precisa para criar sites impressionantes e funcionais que se destacam.
Pronto para deixar de ser apenas inspirado e começar a criar algo extraordinário?
Construa essa ideia já com Divi
