17+ princípios básicos de web design que todo designer deve seguir em 2022
Publicados: 2022-09-12Criar um site bonito não é uma tarefa difícil hoje. Você encontrará vários construtores de web online pelos quais você pode criar sites atraentes no tempo mais rápido possível. Mas a beleza está sempre nos olhos de quem vê . O que parece bonito para você pode não ser atraente para os outros.
A eficácia de um web design é julgada por seus usuários, não pelos proprietários. Um ótimo web design não significa apenas aparência. É uma combinação de aparência e funcionalidade. Não importa quão bonito seja um site, ele certamente perderá sua base de usuários se suas funcionalidades forem supercomplicadas.
Novamente, o Google não gosta de promover um site mal projetado. Então, o que faz um bom web design? Este artigo irá apresentar a você algumas regras universais que designers experientes seguem como os princípios do belo web design . Vamos mergulhar na discussão sem perder mais tempo.
Estatísticas de web design que vão surpreender você

Em dezembro de 2010, havia apenas 255 milhões de sites. Mas nos últimos doze anos, o número total de sites ultrapassou a cifra de 1,8 bilhão. Mais novos sites estão sendo criados a cada dia para atender a demanda do crescente número de usuários e clientes.
Para se destacar neste espaço lotado, você deve ter conhecimento das últimas tendências e tecnologias em web design. Aqui, cobrimos algumas estatísticas mais recentes para ajudá-lo a entender por que o design da web é tão importante para o crescimento de qualquer negócio em 2022. Dê uma olhada abaixo.
i) Cerca de 50% dos utilizadores afirmam que o web design é crucial na formulação de uma opinião sobre um website. (PR Newswire)
ii) 39% dos usuários online se preocupam mais com a cor da web do que com os elementos visuais de qualquer outro site. (PR Newswire)
iii) Cerca de três quartos dos usuários da Internet adoram revisitar um site se ele for compatível com dispositivos móveis. (WebFX)
iv) Os usuários da Web são mais propensos a evitar os sites que demoram mais de três segundos para carregar. (Guru de desempenho da Web)
v) 90% dos compradores dizem que a qualidade da imagem os influencia muito na hora de comprar online. (Meero)
vI) Botões de CTA atraentes podem aumentar a taxa de conversão em até 34%. (CXL)
vii) 60% dos usuários dizem que usabilidade e fácil navegação são as duas características mais importantes de um bom web design. (Estatista)
viii) As pessoas passam cerca de 6 segundos no logotipo e na barra de navegação antes de prosseguir. (Universidade de Ciência e Tecnologia do Missouri)
Além destes, você encontrará muito mais estatísticas disponíveis online. Espero que sejam suficientes para ajudá-lo a entender a necessidade de um belo web design.
Os Princípios do Belo Web Design

Web design é uma paisagem em constante mudança. Não significa apenas o que você vê na tela. Também significa como coisas diferentes funcionam juntas como um todo. É por isso que é vital que todos os designers revisem os princípios básicos de web design para manter seus layouts da web atualizados e sempre atualizados.
Vamos conferir os princípios do belo web design abaixo e anotá-los.
1. Conheça o propósito do seu site
Sem um objetivo claro em mente, é difícil criar um site que seja atraente para o público-alvo. Alguns propósitos comuns de criar um site incluem fornecer informações, vender produtos ou serviços, circular notícias, transmitir educação, proporcionar entretenimento, etc.
Cada um desses propósitos requer diferentes elementos e princípios de design. Conhecer o propósito do seu site pode ajudá-lo a identificar seu público-alvo e o tipo de conteúdo que você deve criar. Também pode ajudá-lo a criar uma estratégia de marketing sólida para vencer a concorrência e se destacar no mercado.
2. Tenha um logotipo atraente
Um logotipo é mais do que apenas um design. Ele define a base da identidade da sua marca e cria uma primeira impressão sólida. No entanto, muitas pessoas não levam o design de logotipo a sério. Muitas vezes, eles tentam copiar os logotipos famosos de outros ou projetar algo que não pode transmitir a mensagem da marca adequadamente.
Mas isso pode afetar severamente a marca de um site. Lembre-se, um logotipo é um embaixador silencioso de uma marca e de um negócio . Portanto, certifique-se dos seguintes princípios ao criar um logotipo da web.
- Torne o logotipo fácil de lembrar
- Nunca copie mais de 50% dos logotipos dos outros
- Aplique a mesma paleta de cores usada em seu site (cor da marca)
- Deve ficar ótimo em qualquer fundo de cor
- Use um texto significativo para seu público
- Deve ser usado como um adesivo no rótulo do produto
3. Certifique-se de adicionar navegação simples
A simplicidade na navegação na web é um pré-requisito tanto para a experiência do usuário quanto para a classificação de sites no topo dos mecanismos de pesquisa. Os usuários adoram encontrar as informações desejadas quando exploram um site o mais rápido possível. Uma maneira de conseguir isso é atualizando seu sistema de navegação na web. Como fazer isso?
Tente manter os textos da sua barra de navegação simples, destacados e organizados para facilitar a leitura. Em seguida, verifique se todos os links de postagens e páginas em seu site estão funcionando corretamente. Nunca deixe nenhum link quebrado sem conserto por muito tempo .
Você pode se perguntar como verificar se há algum link quebrado em seu site. Existem muitos aplicativos da web, como Ahrefs, Semrush e MozBar, pelos quais você pode auditar seu site e encontrar links quebrados. Por fim, remova imagens desnecessárias ao lado dos links para salvar os usuários da web de quaisquer distrações.
4. Use fontes fáceis de ler
Sempre que um visitante acessa um site, as duas primeiras coisas que ele vê são textos e imagens. Se suas fontes tornarem seus textos difíceis de ler, os visitantes provavelmente desistirão e passarão para outro site. Você deve escolher os tipos de fonte com base no seu site e alterá-los em diferentes seções.
Se você fizer uma comparação entre um portal de notícias e um site de fotografia, encontrará grandes diferenças nos estilos de fonte. Existem quatro tipos principais de fontes: Serif, Sans Serif, Script e Display. Você pode usá-los no título do seu blog, subtítulo, descrição do produto e textos internos conforme sua conveniência.
Além dessas, existem muitas outras fontes não convencionais, como fontes de imagem e desenhos animados. Você pode usá-los para projetar nosso banner da web, seção de heróis e imagens em destaque.
5. Use a paleta de cores calmantes para os olhos
Escolher a paleta de cores certa pode proporcionar uma experiência esteticamente agradável ao usuário. Nunca use paletas de cores muito brilhantes ou profundas porque muitos usuários as acham gritantes . Caso contrário, será difícil para o usuário se concentrar no que você está dizendo e poderá distraí-lo do seu conteúdo.
Melhor você escolher uma paleta de cores suaves. Uma excelente maneira de usar cores quentes, como amarelo, laranja e vermelho. Essas cores estão associadas à felicidade, calor e conforto. Eles ajudarão a facilitar o acesso dos usuários ao seu site e a fazer com que se sintam em casa.

6. Manter a hierarquia visual
Hierarquia visual é o processo de organizar ou exibir os elementos essenciais do seu site em ordem de importância. De acordo com o Behavior and Information Technology, os usuários online levam de 0,5 a 5 segundos, no máximo, para ter uma impressão em um site.
Se eles não encontrarem nada valioso nesse período, uma grande parte deles tem uma grande possibilidade de sair do seu site. A ideia de hierarquia pode te ajudar muito nesse caso. Você pode exibir a proposta de valor, formulários, botões de CTA, banners promocionais, ofertas de desconto, etc., com base no seu site.
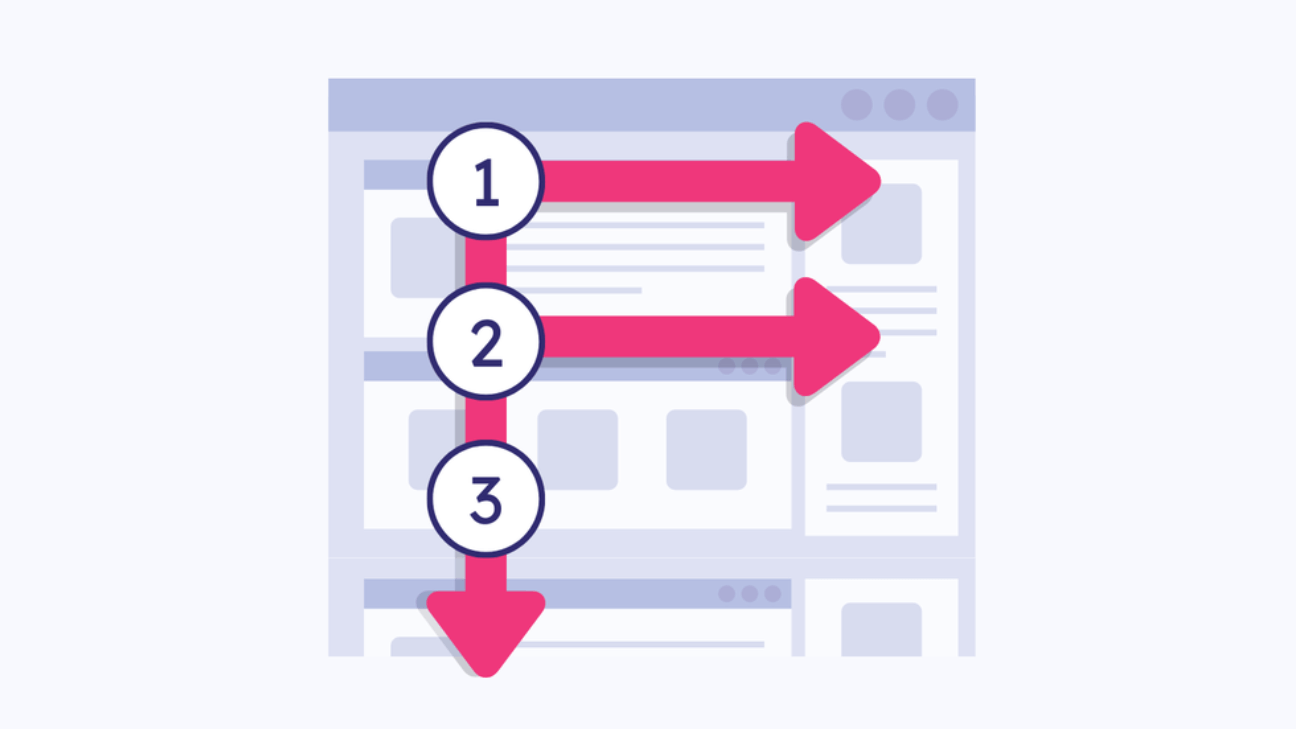
7. Siga o padrão em forma de F para conteúdo de texto
O padrão em forma de F é uma descoberta da ciência moderna que descreve o movimento comum dos olhos de usuários on-line quando visitam um site . Suponha que uma de suas páginas/postagens da web receba milhares de visitantes diariamente. Você acha que todos eles lêem cada um dos seus conteúdos extensivamente?
Apenas alguns podem ler todo o seu conteúdo, mas o resto apenas passará despercebido. E a maioria deles percorrerá o conteúdo do padrão em forma de F. É por isso que aplicar o padrão F-Shaped para publicar seu conteúdo pode garantir uma melhor hierarquia visual e aumentar a taxa de conversão.

8. Use imagens relevantes
Conteúdo longo sem imagens é uma coisa totalmente chata para os visitantes da web. Dá-lhes uma sensação de olhos gritando. Imagens após um certo número de palavras podem criar uma atmosfera pacífica para os olhos. No entanto, você precisa incluir imagens relevantes que tornem seu conteúdo mais significativo.
Existem algumas regras para usar imagens em um site:
- Escolha imagens claras e de alta resolução
- Não use imagens com problemas de direitos autorais
- Compacte-os antes de enviá-los para o seu site
- Adicione alt-tag e faça outras partes de SEO
- Verifique se as imagens funcionam bem em dispositivos móveis
9. Destaque as informações principais
As pessoas muitas vezes enterram as informações mais importantes em diferentes páginas durante o web design. Isso leva a outra experiência ruim do usuário, pois os usuários precisam percorrer longas páginas da Web para encontrar informações. É por isso que você precisa destacar as principais informações em suas principais páginas de destino para economizar o valioso tempo dos visitantes da web.
Algumas táticas mais comuns que você pode seguir são usar títulos, subtítulos, texto em negrito, sublinhar o texto e alterar a cor do texto. Além disso, você pode usar imagens ou alterar a cor de fundo de seções específicas para destacar todas as suas principais informações.
10. Otimize os botões de CTA
O objetivo dos botões de CTA é motivar psicologicamente seus clientes a realizar algumas ações específicas que você deseja que eles façam. Alguns botões de CTA populares são Comprar agora, Adicionar ao carrinho, Inscreva-se, Inscreva-se agora, Assine, Saiba mais, Comece, Baixe, etc.
Você pode usar botões de CTA em sua página inicial, seção de heróis, seções de produtos, banners da web, pop-ups e postagens de blog. Verifique se as regras a seguir são aplicadas ao criar seus botões de CTA.
- Os botões são dimensionados corretamente e não ocupam muito espaço
- A tipografia e a cor de fundo os tornam visíveis
- Os links do botão CTA não estão quebrados e funcionando bem

11. Mantenha bastante espaço em branco
O espaço em branco é uma parte essencial dos princípios de web design. Refere-se ao espaço vazio entre os elementos na página da web. A maioria das pessoas pode pensar que o espaço em branco é igual a um design mais limpo e organizado, mas nem sempre é esse o caso.
Para criar um espaço em branco perfeito, primeiro, identifique as áreas que precisam dele. Evite muitos elementos em uma página e certifique-se de que cada um tenha seu próprio propósito. Em seguida, use CSS para adicionar espaço entre elementos, textos e imagens. Por fim, use imagens ou fontes se tiver deixado lacunas não preenchidas.
12. Mantenha a consistência do design minimalista
O minimalismo é o uso de designs limpos e simples que se concentram no conteúdo e não no design em si. Você encontrará muitos designers que passam horas e horas criando aparências únicas para cada uma de suas páginas. Eles misturam muitos elementos como gifs, vídeos, banners e tipografia em um só lugar.
Mas eles esquecem que esses muitos elementos em um só lugar podem distrair o público. Também pode prejudicar seriamente a experiência do usuário. Apenas um design minimalista pode trazer um equilíbrio entre o seu design estético e a apresentação do conteúdo.
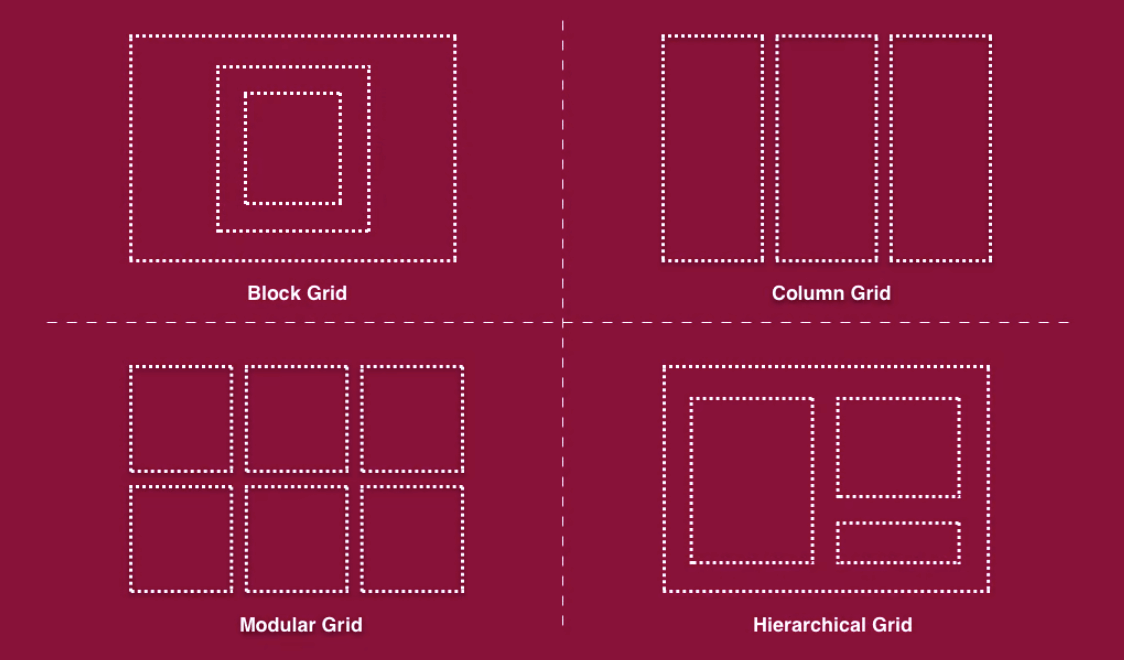
13. Use o Layout de Grade
O layout de grade é uma ótima maneira de organizar seu conteúdo da Web em uma página e facilitar para os espectadores encontrarem o que desejam. Isso tornará seu site mais fácil de navegar e parecerá mais profissional.
Existem vários layouts de grade diferentes, mas o mais comum é a grade de duas colunas. Ele divide uma página em duas colunas, com o conteúdo na primeira e a barra lateral na segunda.
Outro layout de grade padrão é a grade de três colunas. Esse layout divide uma página em três colunas, com o conteúdo na primeira coluna, a barra lateral na coluna do meio e o rodapé na última coluna. Se você estiver projetando um site com muito conteúdo, tente usar um layout de grade.


14. Escreva uma cópia atraente
Copywriting refere-se ao conteúdo de texto que alguém escreve para páginas de destino, descrição de produtos, postagens de mídia social, e-mails e discursos de vendas. Copywriting atraente ajuda a criar um senso de urgência e entusiasmo em torno do site, o que pode aumentar o nível de tráfego.
Copywriting pode ser dividido em duas categorias: título e cópia do corpo. A escrita do título se concentra no título e subtítulo da página. E a redação do corpo cobre todo o resto, desde a introdução até o rodapé. Para escrever um texto atraente, primeiro você precisa entender as necessidades do consumidor.
Em seguida, você precisa saber quais palavras-chave segmentar e como tornar seu conteúdo amigável para SEO. Em seguida, você deve garantir que sua cópia seja fácil de ler e entender. Você também deve usar imagens e vídeos interessantes para envolver o leitor.
15. Coloque os elementos relacionados próximos uns dos outros
Quando os elementos relacionados são colocados próximos, as páginas da Web se tornam mais fáceis de navegar e ler. Também reduz o número de cliques necessários para ir de uma parte da página para outra. Ele irá melhorar a usabilidade e facilidade de uso ao mesmo tempo.
Você pode usar as seguintes ideias sobre como colocar elementos relacionados próximos uns dos outros.
- Você pode colocar a barra de menu principal perto do topo de suas páginas da web para que seja fácil encontrá-la.
- Certifique-se de que o conteúdo principal esteja coberto nas partes intermediárias de suas páginas.
- Localização, informações de contato, links sociais, etc., são abordados no rodapé.
- Crie um formulário de inscrição e coloque-o acima do rodapé.
16. Elimine os pontos de distração
Outro importante princípio de web design que todos devem seguir é eliminar pontos de distração. Isso significa garantir que todos os elementos de design sejam fáceis de focar e não desviem sua atenção da tarefa.
Uma maneira de fazer isso é manter suas cores simples e de bom gosto. Você não precisa de uma quantidade enorme de cores para criar um design bonito, e o uso excessivo de cores pode ser bastante perturbador. Você deve usar textos e imagens que sejam relevantes. Isso tornará seu site organizado e livre de desordem.
17. Capacidade de resposta móvel
A capacidade de resposta móvel permite que os usuários acessem seu site de qualquer dispositivo que tenham. Eles podem navegar no site em seus smartphones, tablets ou laptops. Se o seu site não for compatível com dispositivos móveis, as pessoas não poderão usá-lo confortavelmente.
Primeiro, escolha um tema ou modelo compatível com dispositivos móveis para tornar seu site responsivo para dispositivos móveis . Depois disso, verifique seu site em diferentes layouts de dispositivos para ver se seus botões, imagens e elementos estão exibidos corretamente ou não. Caso contrário, você deve reorganizá-los para obter melhores resultados em dispositivos específicos.

18. Reduza o tempo de carregamento da página
Os mecanismos de pesquisa podem marcar negativamente seu site se levar mais tempo para carregar. De acordo com o HubSpot, 0,5-4 segundos é o tempo de carregamento ideal para qualquer site . O Google não gosta de promover os sites que demoram mais do que esse período para carregar.
Há muitas maneiras de reduzir o tempo de carregamento da página da web. Por exemplo
- Comprima o tamanho de imagens, vídeos e GIFs antes de carregá-los
- Desinstale os plugins desnecessários pesados
- Use uma solução de hospedagem de suporte rápido
- Reduza seu número de redirecionamentos
- Faça cache de suas páginas da web com frequência
19. Forneça informações de contato
As informações de contato permitem que os visitantes encontrem e entrem em contato com você se tiverem dúvidas ou quiserem marcar uma consulta. Além disso, pode ajudá-lo a gerar leads e vender produtos. Os visitantes provavelmente ficarão frustrados se não o encontrarem em seu site.
Você pode criar uma página de contato ou incluir as informações necessárias (nome, endereço, e-mail, número de telefone, canais sociais do WhatsApp, etc.) na seção de rodapé. Você pode até incluir todas essas informações na página Sobre nós.
20. Siga o feedback dos usuários
Seguir o feedback do usuário é a última coisa, mas obrigatória, que você deve considerar no design da web. Se os usuários não acharem seu site amigável e valioso para eles, todo o seu tempo e esforço serão em vão. É por isso que você deve verificar se o público-alvo gosta do seu site!
Se eles tiverem problemas insatisfatórios, você deve identificá-los e resolvê-los imediatamente. Além disso, você pode fazer alguns testes A/B antes de implementar qualquer nova ideia. Isso ajudará você a entender se essa nova ideia será amigável ou não. Assim, você pode implementar novas alterações em seu site com segurança.
Dê uma aparência estética ao seu site usando Elementor e HappyAddons
Se você é um usuário do WordPress, provavelmente já ouviu o nome 'Elementor' pelo menos uma vez. Elementor é um plugin de web design pelo qual você pode criar um site de design exclusivo como desejar, sem uma única linha de codificação.
Se você é um usuário sem código, mas deseja projetar seu site, com Elementor e HappyAddons (uma extensão do plug-in Elementor), você pode tornar seu sonho realidade. Ambos possuem vários recursos, uma interface de arrastar e soltar, uma ampla variedade de integrações e uma extensa biblioteca de modelos pré-fabricados.
Elementor
O Elementor possui versões gratuitas e pro do plug-in, com mais de 100 widgets. A versão gratuita permitirá que você use 31 widgets pelos quais você pode criar um site de nível básico. Além disso, possui 24 modelos exclusivos de sites de comércio eletrônico pelos quais você pode criar seu site de comércio eletrônico. Confira o vídeo instantâneo de seus widgets abaixo.
HappyAddons
Já dissemos, HappyAddons é uma extensão do Elementor. Possui mais de 110 widgets e mais de 20 recursos. Ele também tem uma versão gratuita e pro. Mas o mais emocionante é que o HappyAddons oferece acesso gratuito a mais de 60 widgets, mais do que a versão gratuita do Elementor.
Isso significa que, usando Elementor e Happaddons juntos, você pode criar um site totalmente funcional com facilidade. E usando qualquer uma de suas versões gratuitas, você pode criar praticamente qualquer tipo de site. Fique de olho nos widgets do HappyAddons no vídeo abaixo.
Clique no vídeo abaixo para conferir como usar os plugins Elementor e HappyAddons.
Perguntas frequentes sobre bons princípios de web design
Agora vamos responder a algumas perguntas mais frequentes sobre os princípios do belo web design comumente encontrados em várias fontes online.
Quais são os elementos básicos de qualquer web design?
Os elementos básicos de qualquer web design são páginas de destino, layouts, cores, fontes, textos, imagens, vídeos, GIFs, formas, espaço de fundo, títulos, subtítulos, etc.
Quais qualificações você precisa para ser um web designer?
Você precisa das seguintes habilidades e qualificações para ser um bom web designer:
1) Conhecimento de HTML, CSS e JavaScript
2) Senso de design em cor, fonte, forma e tipografia
3) Habilidade profissional em Dreamweaver, Showit ou Figma (opcional)
4) Compreensão de SERP e SEO
5) Capacidade de resolução de problemas
Qual é a diferença entre elementos de web design e princípios de web design?
Os elementos de web design são landing pages, layouts, cores, formas, fontes, etc. Princípios de web design nos ensinam como usar esses elementos para criar um site maravilhoso.
Quais são os tipos de webdesign?
Existem vários tipos de web design. Confira a lista abaixo:
1) Site estático
2) Site de página única
3) Site dinâmico
4) Site de layout em forma de F
5) Site de layout em forma de Z
6) Site de layout em forma de caixa
7) Site de layout de forma de grade
Quais são as melhores ferramentas de web design?
Existem inúmeras ferramentas que você encontrará on-line para projetar seu site. Alguns dos mais populares são:
1) Elementor (uma ferramenta de design de página do WordPress)
2) Figma
3) Bolha
4) Wix
5) Fluxo da Web
6) Adobe Dreamweaver
7) Shopify
Principais conclusões desta discussão
Sem um site, é praticamente impossível para qualquer empresa hoje sobreviver de forma sustentável no mercado. Se você planeja iniciar um negócio ou marketing online, seu site funcionará como a plataforma mais valiosa para educar as pessoas sobre seus produtos, serviços e negócios.
Portanto, se você não projetar e organizar adequadamente seu site, ele nunca será capaz de atingir suas metas e objetivos. Como designer, é importante que você conheça as últimas tendências e tecnologias para manter seu site limpo, amigável e perene.
Nós tentamos o nosso melhor para cobrir todos os princípios do belo web design neste artigo para que você possa fazer isso corretamente. Esperamos que você tenha achado este artigo útil o suficiente para aumentar seu conhecimento de design. Se você gosta de receber mais artigos interessantes como este, inscreva-se e siga nossos canais no Facebook e Twitter.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
