Serviços de web design: tudo o que você precisa saber
Publicados: 2024-12-18Web design não é mais o que costumava ser. As linhas claras entre o trabalho de agência premium e as soluções DIY ficam mais confusas a cada ano. Com ferramentas como o Divi empurrando o que é possível, você pode se surpreender com o que pode conseguir sem o preço de agência. Deixe-nos mostrar o que acontece no web design profissional hoje em dia, pelo que você tem que pagar e, mais importante, pelo que você não precisa pagar!
- 1 O que acontece no web design profissional?
- 1.1 Estratégia e Planejamento
- 1.2 Design e Experiência do Usuário (UX)
- 1.3 Desenvolvimento e configuração técnica
- 1.4 Criação de Conteúdo
- 1.5 Teste e lançamento
- 2 Dividindo as opções de serviço de web design
- 2.1 Agências de serviço completo ($$$$$)
- 2.2 Designers autônomos ($$$$)
- 2.3 Faça você mesmo ($$$)
- 2.4 Por que alguns serviços de web design custam mais que outros
- 3 Encontrando o seu ponto ideal: serviços profissionais versus soluções DIY
- 3.1 Quando fazer você mesmo
- 3.2 Quando contratar um profissional
- 3.3 Fazendo você mesmo com ajuda profissional
- 4 Como WordPress + Divi se compara aos serviços profissionais de web design
- 4.1 Poder das agências - Agilidade do DIY - com Divi AI
- 4.2 Amplie seu negócio facilmente
- 5 Primeiros passos: etapas de ação
- 5.1 1. Defina as metas e requisitos do seu site
- 5.2 2. Configure sua base
- 5.3 3. Escolha seu caminho de design
- 5.4 4. Lista de verificação de início rápido
- 5.5 5. Manutenção do seu site
- 6 Evite a conta de US$ 10 mil: comece a construir seu site hoje mesmo
O que acontece no web design profissional?
Antes de discutir custos e soluções, vamos dar uma olhada nos bastidores do web design profissional. A maioria dos clientes fica surpresa ao saber que a parte real do “projeto” é apenas uma peça do quebra-cabeça. Compreender esses componentes ajuda a explicar essas variações de preços – e, mais importante, permite que você descubra com quais peças você precisa de ajuda. Vamos decompô-lo:
Estratégia e Planejamento
É aqui que muitos construtores DIY tropeçam ao correr direto para o design. Uma fase de estratégia sólida significa mapear os objetivos do seu site, compreender o seu público e planejar as jornadas do usuário – pense nisso como um projeto arquitetônico. Embora as agências possam passar semanas aqui conduzindo análises de concorrentes e criando wireframes detalhados, você mesmo pode resolver o essencial com a abordagem certa. A chave é fazer as perguntas certas: Que ações queremos que os visitantes realizem? Como mediremos o sucesso? Que requisitos técnicos devemos considerar?
Design e experiência do usuário (UX)
Além de deixar as coisas bonitas, um bom design tem um propósito: orienta os visitantes, cria confiança e converte navegadores em clientes. Designers profissionais combinam elementos de marca, tipografia e gatilhos psicológicos para criar experiências intuitivas. Os visitantes consideram a capacidade de resposta móvel, hierarquia visual, velocidade de carregamento e otimização de conversão. Embora as agências tenham anos de experiência aqui, os construtores de sites modernos possuem princípios de design integrados e layouts predefinidos que ajudam você a obter resultados profissionais sem dominar a teoria do design. Você está essencialmente apoiado nos ombros de gigantes do design.
Desenvolvimento e configuração técnica
Pense nisso como construir o motor que impulsiona seu belo design. Embora as agências possam mergulhar fundo em códigos personalizados e integrações complexas, os construtores de sites de hoje cuidam de grande parte do trabalho pesado. Você deve considerar hospedagem, segurança, gerenciamento de plugins e otimização de desempenho. A chave é encontrar o equilíbrio certo entre funcionalidade e complexidade. As plataformas modernas tornaram isso significativamente mais acessível do que há alguns anos, lidando com tudo, desde a capacidade de resposta móvel até os fundamentos de SEO, imediatamente.
Criação de conteúdo
É aqui que muitos projetos sofrem atrasos inesperados – quer você esteja trabalhando com uma agência ou trabalhando sozinho. Além de apenas escrever textos, você precisa de imagens envolventes, títulos atraentes e conteúdo que converta. Os serviços profissionais geralmente incluem redação e criação de mídia, mas esta é uma área em que você pode ter uma vantagem. Afinal, ninguém conhece o seu negócio como você. Ferramentas modernas de IA podem ajudar a aprimorar sua escrita, enquanto serviços de banco de imagens e ferramentas básicas de design tornam o conteúdo visual mais acessível do que nunca.
Teste e lançamento
Esta fase é muitas vezes esquecida, mas é crucial e garante que seu site funcione conforme planejado. Agências profissionais executam extensas listas de verificação: testando formulários, verificando links, otimizando tempos de carregamento e garantindo que tudo pareça perfeito em diferentes dispositivos e navegadores. Eles também cuidarão de aspectos técnicos como certificados SSL, configuração de análises e envio de mecanismos de pesquisa.
Embora o processo deles possa ser mais abrangente, você mesmo pode cuidar do essencial. Comece com testes básicos de usuário (peça a amigos e familiares para navegar em seu site), verifique a capacidade de resposta móvel e garanta que seus recursos principais funcionem sem problemas. Lembre-se: um site simples que funciona perfeitamente é melhor do que um site complexo e com bugs.
Dividindo as opções de serviço de web design
Agora que você sabe o que acontece em um site profissional, vamos dar uma olhada nas opções para construí-lo. Cada caminho tem sua própria combinação de custos, investimento de tempo e controle criativo. Aqui está o que você precisa saber:
Agências de serviço completo ($$$$$)
Pense nisso como uma viagem de primeira classe para o projeto do seu site. A maioria das agências começa com preços em torno de US$ 10.000, com construções complexas chegando a US$ 50.000 ou mais. Você está pagando por uma equipe de especialistas que cuida de tudo – desde a estratégia inicial e design personalizado até o desenvolvimento e criação de conteúdo.
Trabalhar com uma agência significa que você obterá um site profissional e sofisticado. Seus processos são refinados, suas equipes são experientes e eles gerenciarão todas as partes móveis. A desvantagem? Além do alto preço, muitas vezes você fica preso ao cronograma e ao fluxo de trabalho. Algumas empresas podem encontrar agências com soluções de engenharia excessiva para necessidades relativamente simples.
Designers autônomos ($$$$)
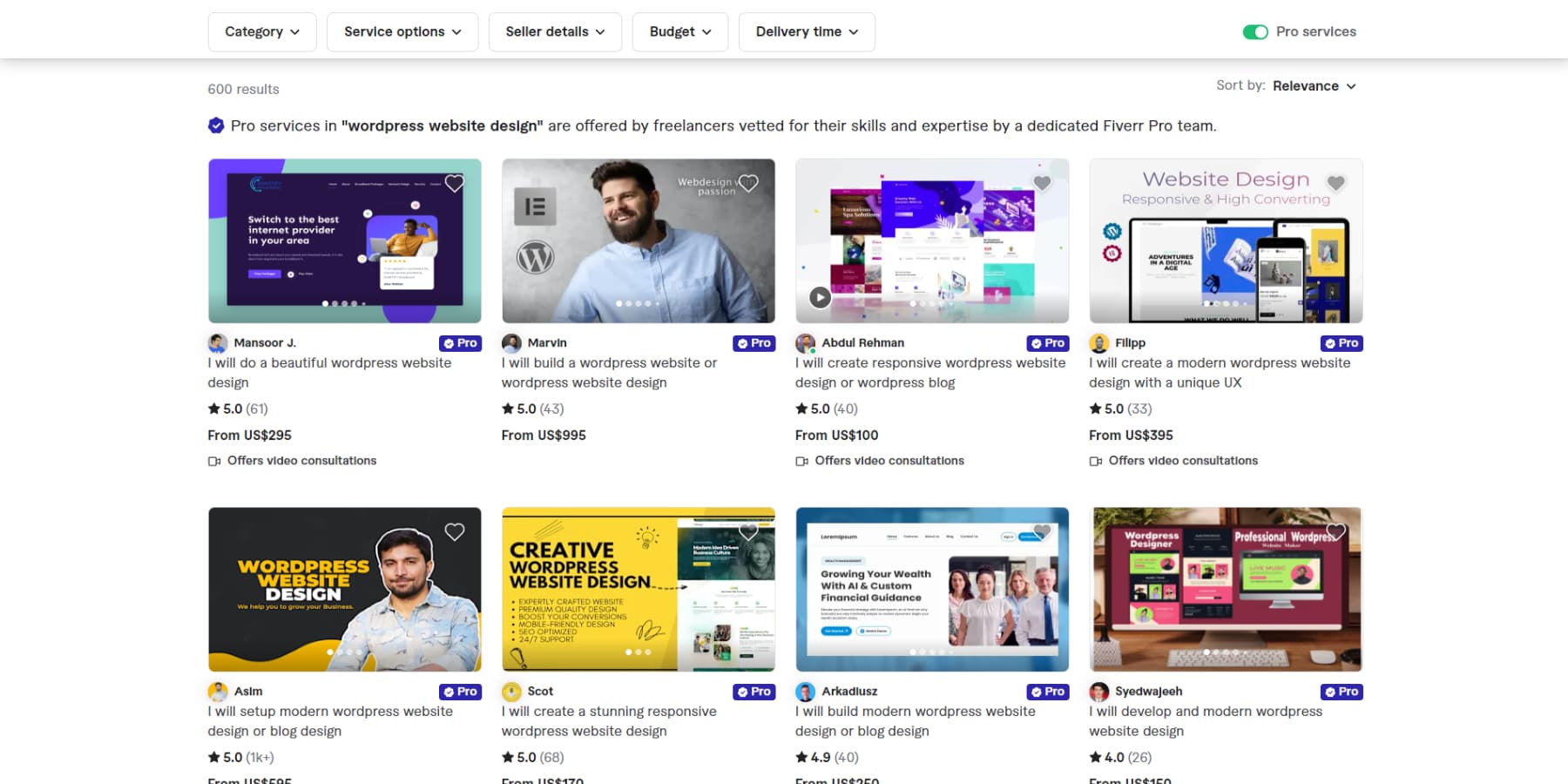
Para muitas empresas, isso atinge o ponto ideal. Bons freelancers entregam resultados profissionais sem despesas gerais da agência, normalmente cobrando entre US$ 3.000 e US$ 10.000 por um site completo. Graças a plataformas como Fiverr, freelancers também são muito mais fáceis de encontrar. Os melhores são especializados em setores ou plataformas específicas, trazendo experiência relevante para o seu projeto.

No entanto, encontrar o freelancer certo dá trabalho. A qualidade varia muito e um portfólio impressionante não garante confiabilidade. Procure alguém que faça perguntas ponderadas sobre o seu negócio, se comunique com clareza e tenha um histórico de projetos concluídos. Muitos freelancers também fazem parceria com outros especialistas quando os projetos precisam de conhecimento extra. Nesses casos, você pode encontrar alguma inconsistência por causa de impasses e diferenças de opinião.
Faça você mesmo ($$$)
Construir seu próprio site não é gratuito – você ainda precisará investir em hospedagem, temas e provavelmente em algumas ferramentas premium. Espere gastar entre US$ 500 e US$ 2.000 para uma configuração adequada, dependendo de suas necessidades. Mas o verdadeiro investimento aqui é o tempo. Você precisará aprender plataformas, solucionar problemas e lidar com tudo, desde o design até a criação de conteúdo.
A vantagem? Controle total e conhecimento profundo do seu site. Além disso, as habilidades que você desenvolve são valiosas para manter e atualizar seu site posteriormente. Basta ser honesto sobre sua disponibilidade de tempo e nível de conforto técnico. Muitos proprietários de empresas iniciam esse caminho apenas para contratar ajuda no meio do caminho, acabando por gastar mais do que se tivessem terceirizado desde o início.
Por que alguns serviços de web design custam mais do que outros
As diferenças de preço geralmente se resumem à experiência e à profundidade do processo. Um projeto de agência de US$ 20.000 inclui pesquisa de mercado, testes de usuário e otimização que você não conseguirá com uma construção freelance de US$ 3.000. Eles também levaram em consideração o gerenciamento de projetos, rodadas de revisão e suporte contínuo.
Pense nisso como pintar sua casa. Você pode contratar uma equipe liderada por designers, trabalhar com um empreiteiro geral ou fazer DIY. Cada um traz diferentes níveis de especialização, supervisão e polimento final. Os serviços mais sofisticados geralmente incluem:
- Sessões de estratégia de marca
- Funcionalidade personalizada
- Redação profissional
- Otimização SEO
- Suporte estendido
- Entrada de vários especialistas
A chave é combinar o nível de serviço com as suas necessidades reais. Um simples site comercial pode não precisar de tratamento completo de agência, enquanto um site de comércio eletrônico que gerencia milhares de transações pode se beneficiar desse investimento extra.
Encontrando o seu ponto ideal: serviços profissionais versus soluções DIY
A solução “certa” de web design se resume às necessidades do seu negócio - não ao que uma agência tenta vender para você ou ao que funcionou para outra pessoa. Vamos ter certeza de que você está indo na direção certa:
Quando fazer você mesmo
Construir seu próprio site pode ser capacitador e econômico, especialmente quando suas necessidades são simples e você está ansioso para começar. Esteja você lançando um blog pessoal, um portfólio simples ou um site para uma pequena empresa, é aqui que o DIY funcionará a seu favor:
| Indicador | Por que é importante |
|---|---|
| Orçamento Limitado | Plataforma DIY como o WordPress é gratuita. Enquanto isso, Wix ou Squarespace oferecem planos acessíveis. Essas soluções podem eliminar a necessidade de um grande investimento inicial. |
| Necessidades de site bastante simples | Sites informativos básicos, blogs, portfólios ou sites de pequenas empresas que não exigem recursos avançados. Os sites mencionados acima ainda possuem recursos de comércio eletrônico formidáveis, que podem ser considerados se você planeja ter um pequeno site de comércio eletrônico ou boutique. |
| Flexibilidade e Controle | O gerenciamento prático completo permite que você faça alterações instantâneas, experimente designs e personalize o conteúdo sem depender de terceiros. |
| Oportunidade de aprendizagem | Construir seu próprio site oferece a oportunidade de desenvolver habilidades valiosas em web design, SEO e marketing digital, que podem beneficiar seu negócio a longo prazo. |
| Redução da “burocracia” | Você não precisará se envolver em intermináveis e-mails ou conversas de bate-papo para realizar tarefas. |
| Sem vínculo | Controle total e flexibilidade significam ter a liberdade de desconstruir e reconstruir do zero, sem ser restringido por estipulações e contratos. |
Fazer você mesmo garante:
- Redução significativa nos custos iniciais em comparação com a contratação de profissionais, tornando-o ideal para startups e pequenos negócios.
- Supervisão direta de todos os aspectos do seu site, desde o design até as atualizações de conteúdo, garantindo que ele se alinhe perfeitamente com a sua visão.
- Capacidade de experimentar diferentes layouts, temas e funcionalidades sem esperar ajuda externa.
- Ganhe experiência prática com plataformas de web design, aprimorando sua capacidade de gerenciar e otimizar seu site de forma independente e tenha mais confiança na administração de seu negócio online.
- Implemente alterações e atualizações rapidamente, sem os atrasos da coordenação com uma equipe profissional.
Quando contratar um profissional
A decisão de contratar um profissional não envolve apenas a complexidade do seu site; trata-se de alinhar seus objetivos de negócios com a experiência certa. É aqui que trazer os profissionais faz mais sentido:
| Indicador | Por que é importante |
|---|---|
| Disponibilidade Orçamentária | Os serviços profissionais exigem um investimento inicial mais elevado, mas oferecem soluções abrangentes e valor a longo prazo. |
| Funcionalidade Complexa | Recursos avançados como comércio eletrônico complicado, recursos de portais de membros ou plug-ins personalizados precisam de habilidades especializadas. |
| Escala | Se o projeto for muito grande. Por exemplo, se terá centenas de páginas, posts, produtos e muito mais. |
| Restrições de tempo | Prazos apertados para lançamentos, campanhas de marketing ou picos sazonais que exigem execução rápida e eficiente. |
| Considerações Futuras | Planeje o crescimento futuro com um site que possa lidar facilmente com o aumento do tráfego e recursos adicionais. |
| Experiência Técnica | Habilidades técnicas internas limitadas para gerenciar com eficácia a segurança, o SEO e a manutenção contínua. |
Ao trazer ajuda profissional, você pode ter:
- Acesso a uma equipe com diversas habilidades em design, desenvolvimento e estratégia digital.
- Conclusão mais rápida do projeto, permitindo que você se concentre em outros aspectos do seu negócio.
- Sites de nível profissional visualmente atraentes, fáceis de usar e otimizados para desempenho.
- Manutenção contínua, atualizações e solução de problemas para manter seu site funcionando perfeitamente.
- Orientação sobre melhores práticas, otimização de SEO e estratégias de conversão para maximizar a eficácia do seu site.
Fazendo você mesmo com ajuda profissional
Às vezes, o ponto ideal não é tudo ou nada, mas encontrar o equilíbrio certo entre DIY e assistência profissional. Essa abordagem híbrida permite manter o controle enquanto aproveita a ajuda especializada para os aspectos complexos do seu site. Vamos explorar algumas possíveis maneiras pelas quais esse acordo poderia funcionar:
| Abordagem | O que isso envolve | Melhor para |
|---|---|---|
| Configuração inicial e treinamento | Profissionais cuidam da configuração técnica e depois treinam você para gerenciar o conteúdo. | Aqueles que desejam uma base sólida, mas planejam lidar com as atualizações do dia a dia. |
| Implementação de design personalizado | Você escolhe uma plataforma e um tema, os profissionais personalizam para combinar com sua marca | Empresas que precisam de uma marca exclusiva e, ao mesmo tempo, manter os custos razoáveis |
| Integração de recursos complexos | Faça você mesmo o site básico, contrate especialistas para recursos específicos, como comércio eletrônico e sistemas de reservas | Quando você precisa de uma funcionalidade específica, mas pode cuidar do resto |
| Pacote de manutenção contínua | Construa você mesmo, os profissionais cuidam das atualizações e da segurança | Aqueles que se sentem confortáveis com o gerenciamento de conteúdo, mas preocupados com a manutenção técnica |
Vamos também analisar os benefícios de custo:
| Serviço | Faixa de custo típica | Proposta de valor |
|---|---|---|
| Configuração inicial | US$ 500-1.500 | Base profissional sem preço de serviço completo |
| Trabalho de design personalizado | US$ 1.000-3.000 | Aparência única, mantendo a economia de custos DIY |
| Integração de recursos | US$ 500-2.000 por recurso | Funcionalidade específica sem custos totais de reconstrução |
| Planos de Manutenção | US$ 50-200/mês | Tranquilidade sem grande investimento inicial |
Como WordPress + Divi se compara aos serviços profissionais de web design
Administrar uma empresa é difícil e as dificuldades do site não ajudam. Já ouvi inúmeras histórias de empresas presas em plataformas caras que limitam o crescimento. É por isso que recomendamos o WordPress.

O WordPress alimenta quase metade de todos os sites por um bom motivo: você paga apenas pela hospedagem e por um domínio e, em seguida, possui tudo imediatamente. Chega de taxas mensais lucrativas. É perfeito para empresas em crescimento: adicione recursos como sistemas de reservas ou lojas on-line sem começar do zero. Ferramentas modernas simplificam as atualizações e, com milhões de usuários em todo o mundo, a ajuda está sempre disponível.
Mas o WordPress precisa do tema certo, e é aí que entra o Divi. Seu Visual Builder facilita as atualizações - não é mais necessário esperar que os desenvolvedores façam mudanças simples.

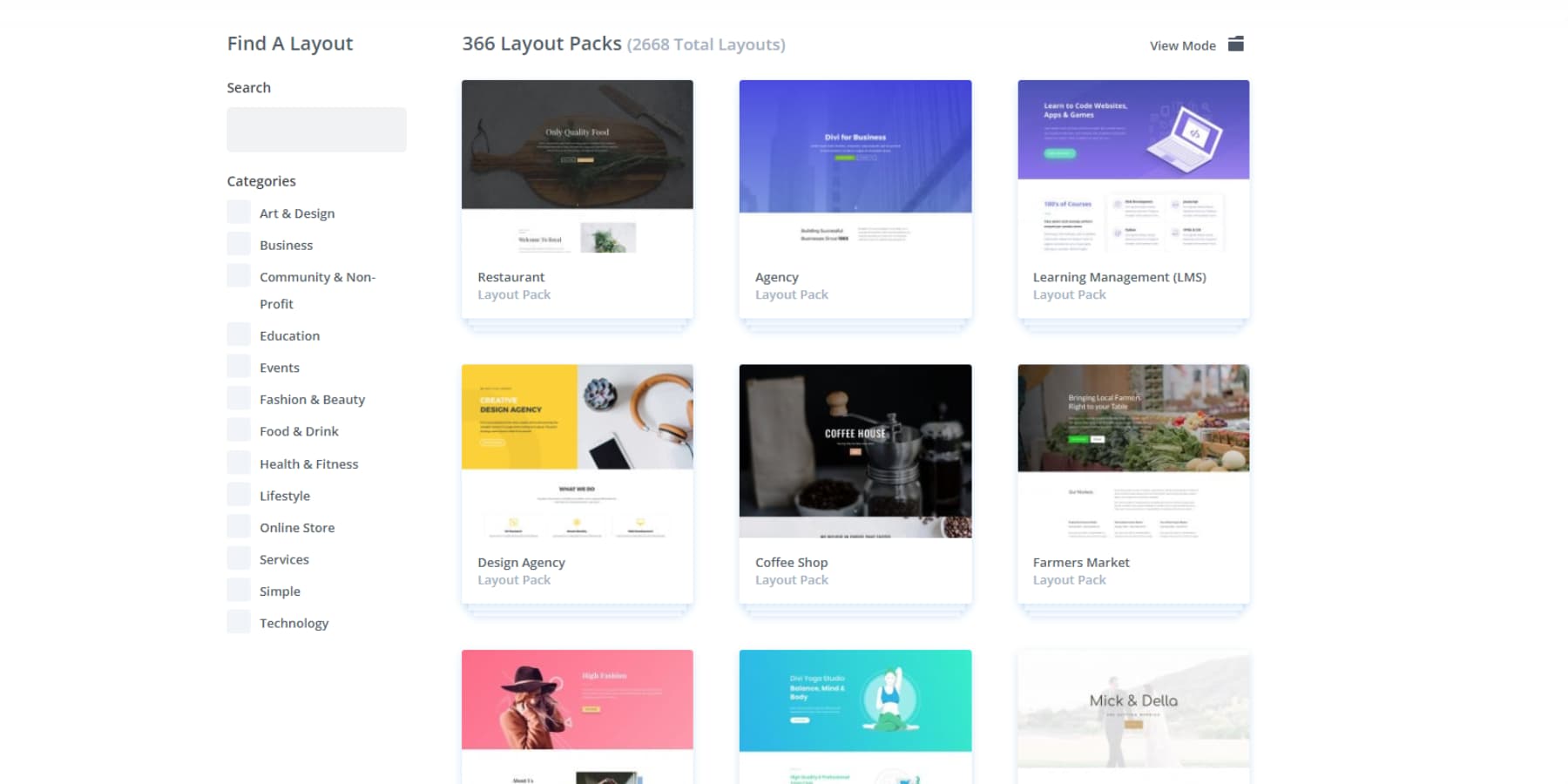
Com mais de 200 módulos de design e mais de 2.000 modelos de sites completos, você pode criar ou redesenhar qualquer coisa, desde galerias até páginas iniciais, em minutos.

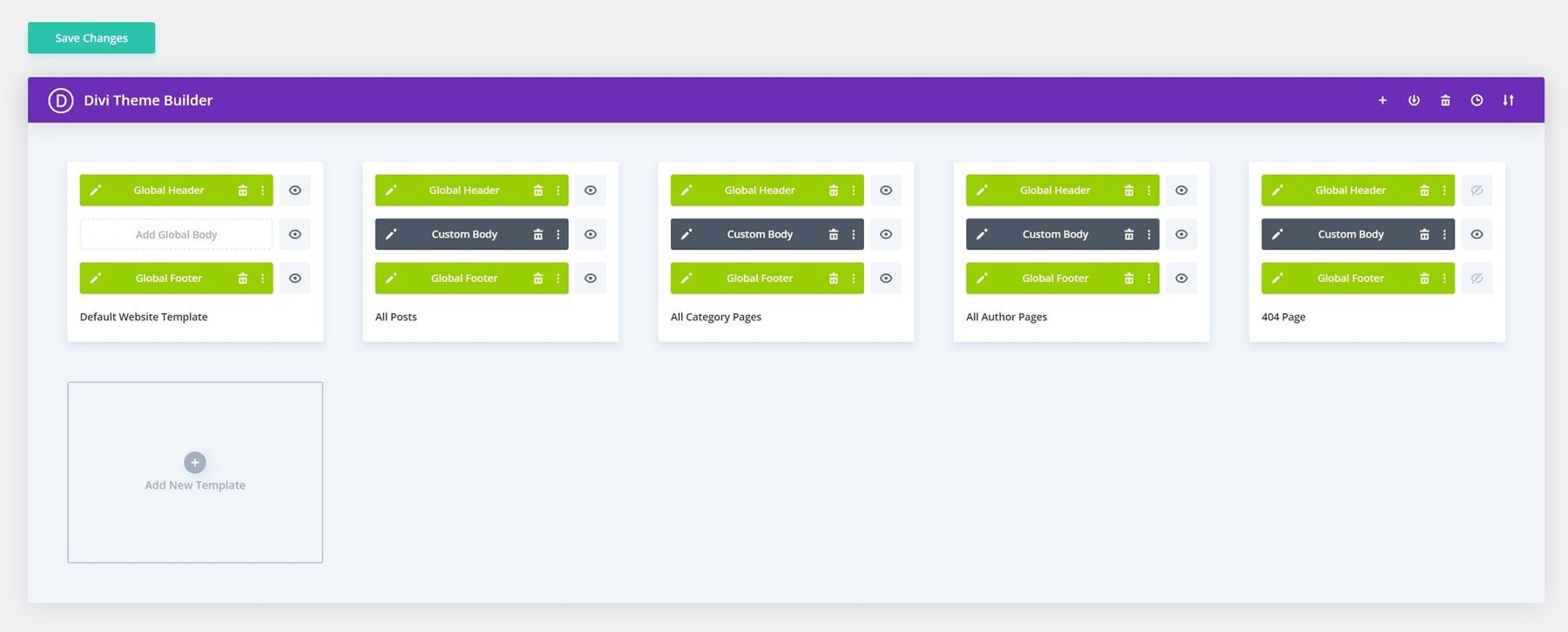
Além disso, o Theme Builder permite que você personalize cada pixel do seu site, incluindo cabeçalhos e rodapés, blog e layouts de produtos sem mexer no código.

Comece com Divi
Poder das agências - Agilidade do DIY - com Divi AI
As ferramentas Divi AI revolucionam a maneira como você constrói sites. Ele funciona nos bastidores para entender sua marca e criar conteúdo que ressoe. Ele seleciona seu estilo de escrita e preferências de design, ajudando você a criar tudo, desde manchetes rápidas até artigos detalhados que parecem ter sido escritos por você mesmo.
A verdadeira beleza está na forma como ele lida com o trabalho de design. Seja ajustando o código ou criando novos elementos de design, o Divi AI simplifica tarefas complexas sem afogar você em detalhes técnicos. Você pode editar imagens em seu fluxo de trabalho, aprimorar fotos ou gerar novos recursos visuais – sem necessidade de alternar entre aplicativos diferentes ou procurar a foto de banco de imagens perfeita.
Quer adicionar uma nova seção ao seu site? Diga ao Divi AI o que você está procurando e ele criará um layout completo com conteúdo relevante e imagens cuidadosamente escolhidas do Unsplash.
O que costumava levar horas agora acontece em minutos, liberando você para aperfeiçoar os detalhes que fazem seu site se destacar.

Acelere seu fluxo de trabalho com Divi AI
Faça um site em poucos dias
Divi Quick Sites with AI é sua agência digital que analisa seu negócio para criar designs, conteúdo e recursos visuais exclusivos que se alinham à sua marca. Ao contrário dos construtores genéricos de IA, ele compreende os princípios de design e mantém a consistência da marca.
Quer um toque humano? Escolha entre nossos sites iniciais projetados por especialistas, com imagens premium e layouts estratégicos. Escolha sua base, adicione detalhes e o Divi Quick Sites constrói tudo em menos de um minuto. Em seguida, use as ferramentas visuais do Divi para ajustar até ficar perfeito.
Amplie seu negócio facilmente
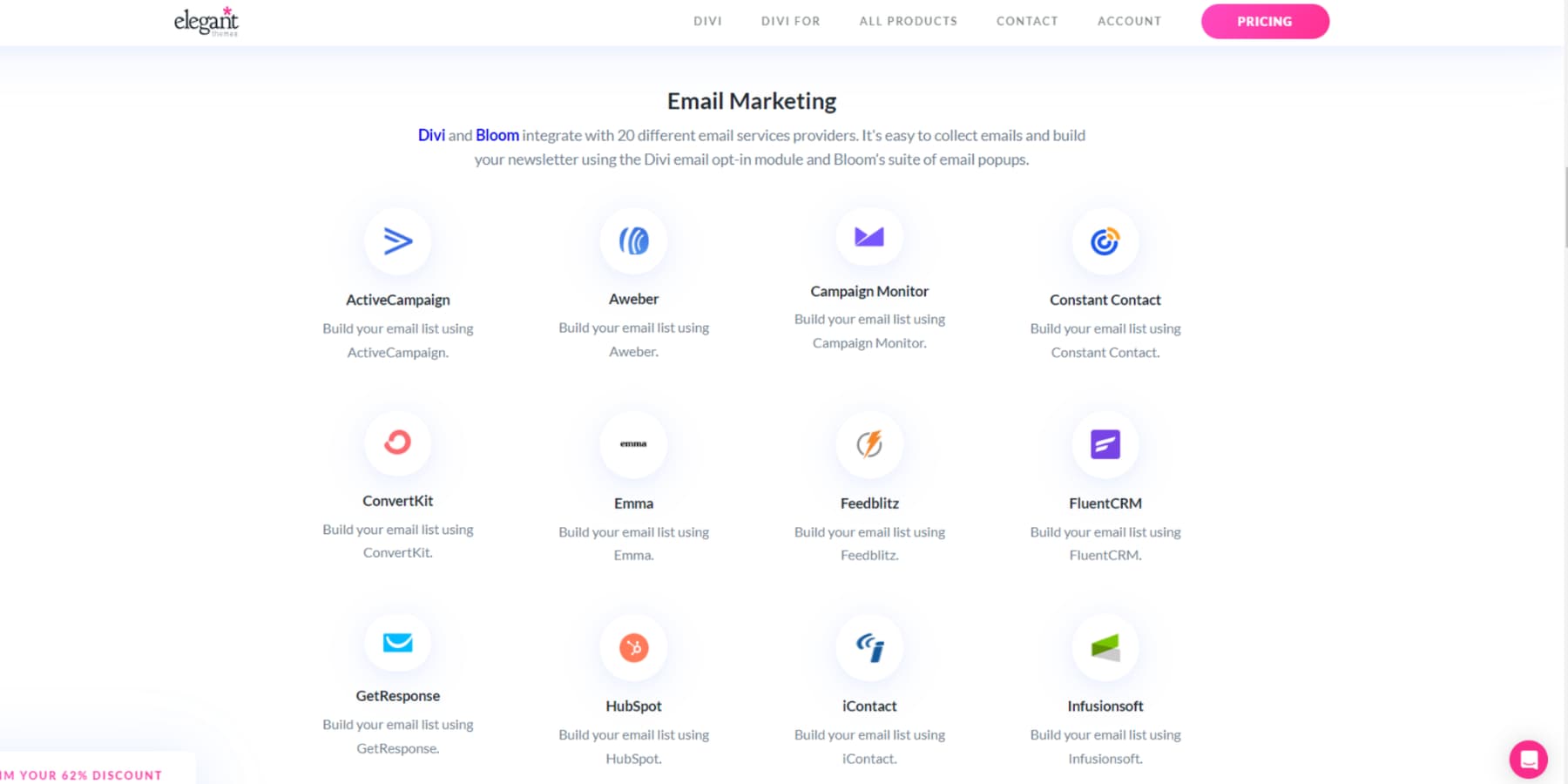
Divi cresce com o seu negócio. Esteja você adicionando uma loja online ou um sistema de reservas posteriormente, não há necessidade de reconstruir ou trocar de plataforma. Com mais de 75 integrações, tudo, desde ferramentas de marketing até sistemas de pagamento, cabe perfeitamente.

Além disso, a arquitetura de código aberto do Divi dá acesso a ganchos, filtros e uma API de módulos completos. Essa configuração transforma o tema em uma base versátil para desenvolvimento de soluções customizadas e integrações de terceiros.
Sempre que você tiver dúvidas, nossa equipe de suporte ao cliente altamente qualificada estará aqui para ajudar. Você não está apenas recebendo suporte – você está ingressando em uma comunidade. Nosso grupo de 76.000 pessoas no Facebook transforma dificuldades em sucessos, oferecendo ajuda de colegas empresários que enfrentaram desafios semelhantes.
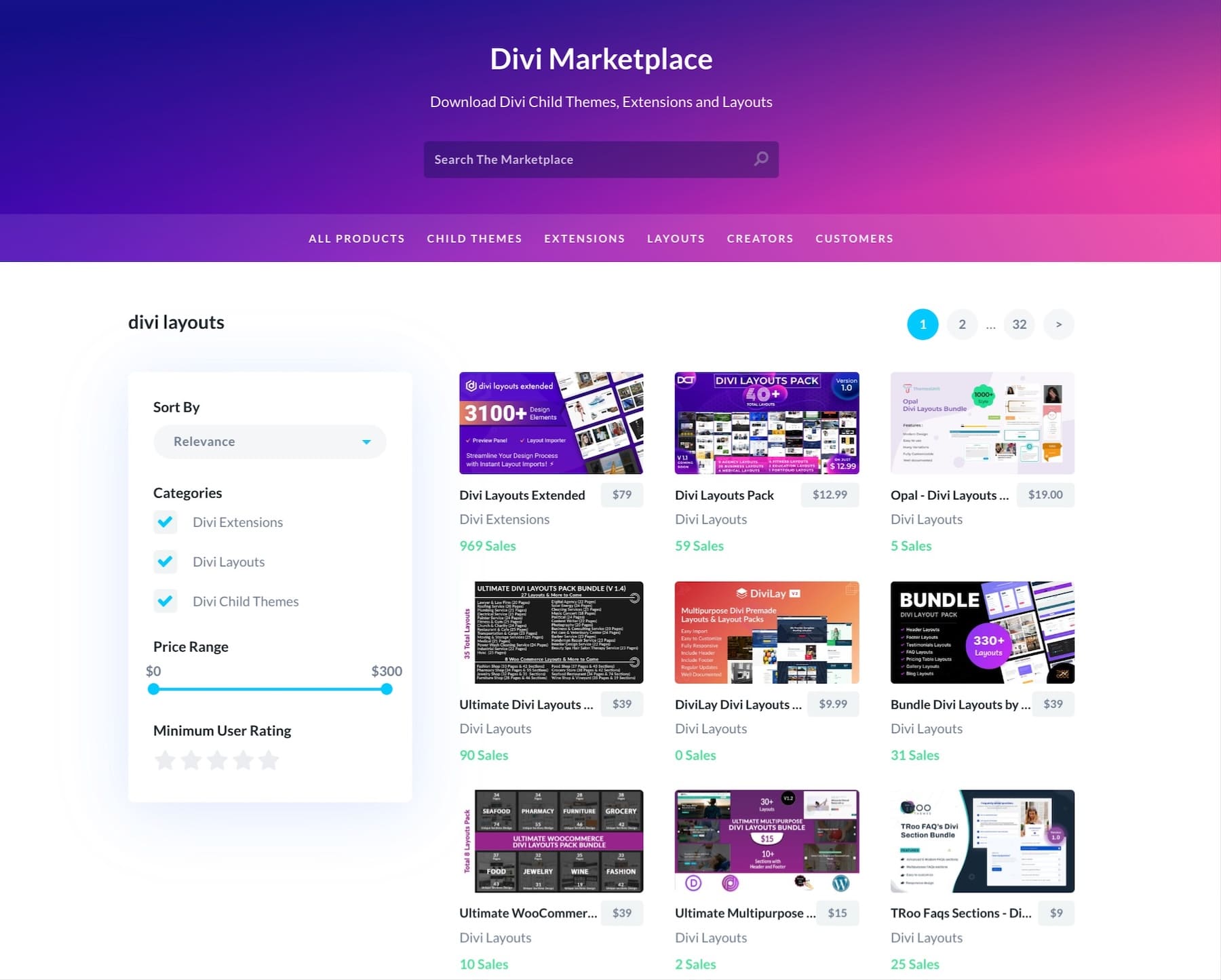
Além disso, nosso Marketplace oferece temas infantis premium, extensões e pacotes de design desenvolvidos pelos principais desenvolvedores – oferecendo recursos de nível empresarial sem o alto preço.

Tudo o mais que você precisa para expandir seu negócio
Todo site eventualmente precisa de uma equipe. O Divi Teams dá a toda a sua equipe acesso ao nosso kit de ferramentas, incluindo recursos de IA, enquanto você controla as permissões e o fluxo de trabalho.
Divi Cloud permite armazenar e acessar instantaneamente layouts, elementos de marca e designs ilimitados em todos os projetos - chega de reconstruir do zero, encontrar arquivos indefinidamente ou copiar e colar elementos. Precisa de suporte mais rápido? Divi VIP oferece tempos de resposta de 30 minutos, disponibilidade 24 horas por dia, 7 dias por semana e 10% de desconto em itens do Marketplace porque os problemas e a inovação do site não podem esperar.
Agrupe e economize ainda mais
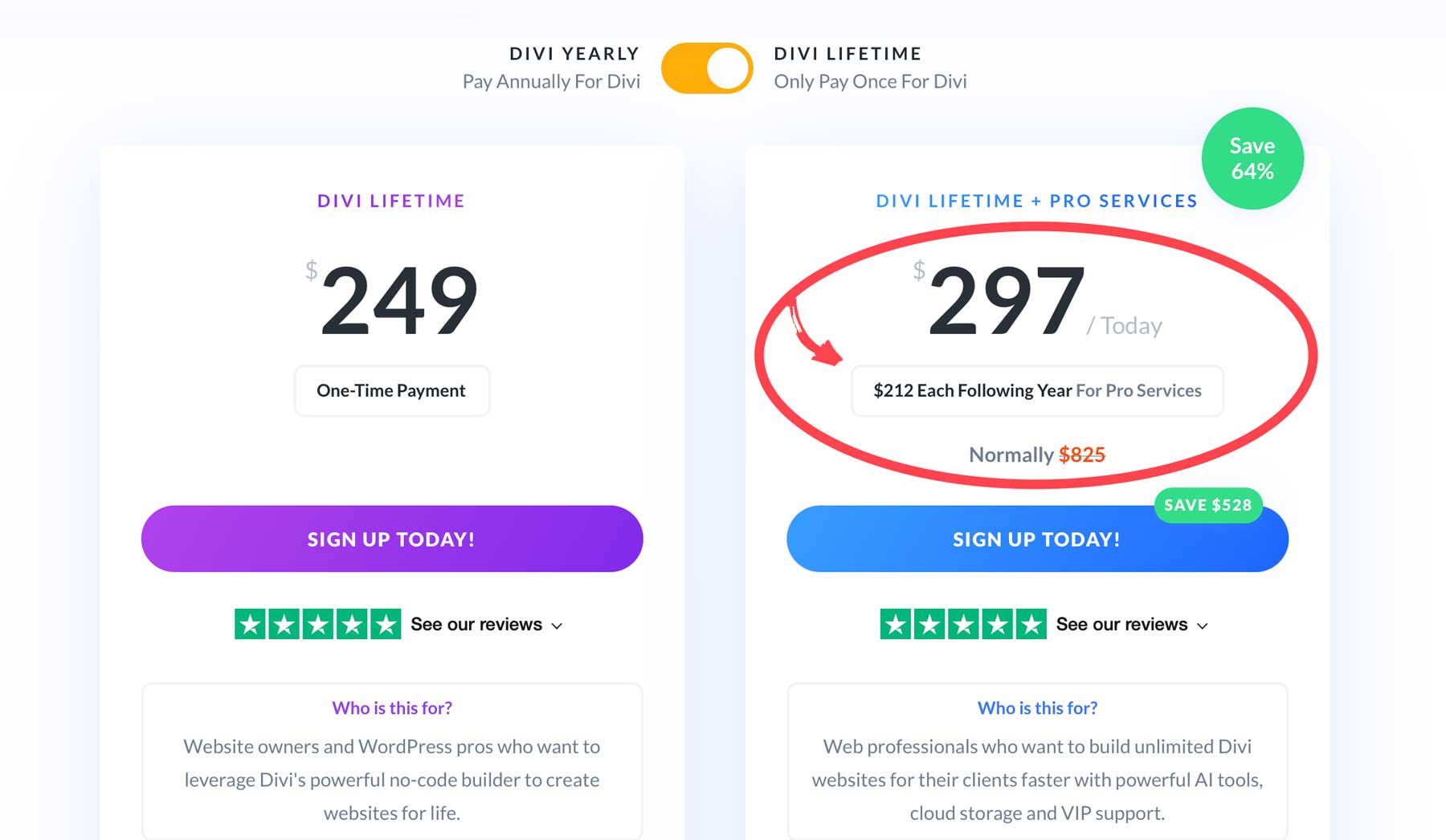
Nosso pacote Pro reúne tudo por US$ 277 anuais – isso é Divi AI, Cloud, VIP e Teams (para até quatro membros), economizando quase US$ 400. Quer um investimento ainda mais inteligente? Obtenha acesso vitalício por US$ 297 no primeiro ano, depois apenas US$ 212 anuais. Você economizará mais de US$ 500 ao ter a versão mais poderosa do Divi ao seu alcance.

Ignore as ferramentas básicas e concentre-se no que importa: construir algo incrível.
Obtenha o Divi Pro hoje
Primeiros passos: etapas de ação
Antes de mergulhar na parte técnica, mapeie o projeto do seu site. Um plano sólido evitará dores de cabeça e manterá seu projeto no caminho certo.
1. Defina as metas e requisitos do seu site
Um site de sucesso começa com clareza. Saber exatamente o que você deseja alcançar molda cada decisão, seja construindo um portfólio, uma loja online ou um site comercial. Vamos ver como planejar:
Examine os sites dos concorrentes
Acesse os sites de seus concorrentes – não para roubar suas ideias, mas para saber o que faz os visitantes permanecerem por aqui. Quais recursos chamam sua atenção? O que faz você clicar? Considere o que é bom e o que é ruim. Talvez um site tenha uma galeria de produtos elegante, mas enterre suas informações de contato com três cliques de profundidade.
Outro pode acertar seu sistema de reservas, mas seu blog parece abandonado. Esses insights ajudam a definir a direção do seu site. Fique de olho na experiência móvel deles também – você ficaria surpreso com quantas empresas deixam a bola cair nisso. Faça anotações sobre velocidades de carregamento, padrões de navegação e como eles lidam com o suporte ao cliente. Estudar a concorrência revela oportunidades que perderam.
Determine as páginas + recursos necessários
Todo site de sucesso começa com um plano claro. Mapeie primeiro suas páginas essenciais – o que os visitantes precisam encontrar? Um site de comércio eletrônico precisa de listas de produtos e fluxos de checkout. Um restaurante precisa de menus e sistemas de reservas. Um site de portfólio precisa de galerias de projetos e formulários de contato. Esboce as jornadas do usuário no papel – como as pessoas passarão do pouso para a ação?
É aqui que o kit de ferramentas da Divi pode ser útil. Depois de mapear suas necessidades, navegue pelos mais de 200 elementos de design do Divi para combinar recursos com funcionalidade. Precisa de um sistema de associação? Existe uma integração para isso. Quer mostrar produtos? O Visual Builder permite arrastar e soltar e criar páginas de loja com o mínimo de esforço.
O Theme Builder ajuda a criar modelos consistentes para diferentes áreas do seu site, como páginas de serviços, páginas de produtos, depoimentos e muito mais, economizando horas de trabalho repetitivo.
Determine um cronograma e período de lançamento
Escrever conteúdo sempre leva mais tempo do que você pensa. As fotos precisam de edição. Essa cor de botão irá de alguma forma desencadear um debate de uma semana. Mapeie o que você precisa e o que você precisa. Planejando uma promoção na Black Friday? Trabalhe de trás para frente a partir daí.
Algumas pessoas preferem lançamentos suaves – mostrando primeiro seu site para um pequeno grupo. Outros preferem apertar o botão quando tudo está perfeito. Escolha o que combina com seu estilo, mas dê espaço para respirar.
Divi pode ajudar a compactar significativamente essa linha do tempo. Em vez de construir do zero, escolha um layout pré-fabricado ou um site inicial. O Divi AI pode ajudar a redigir o conteúdo inicial e gerar recursos visuais, enquanto o Divi Quick Sites pode montar sua estrutura básica em minutos.
Mas não tenha pressa: use o tempo economizado para aperfeiçoar suas personalizações e testar tudo minuciosamente. Um lançamento suave sempre supera um lançamento apressado.
2. Configure sua base
Seu site precisa de raízes fortes para crescer. Essas primeiras decisões técnicas podem parecer pequenas, mas impactam tudo, desde a velocidade do seu site até a segurança.
Escolhendo um domínio
Seu nome de domínio é seu endereço digital – torne-o memorável, de marca e disponível em plataformas de mídia social para construção de marca consistente. Recomendamos Namecheap para domínios .

A pesquisa do Modo Besta ajuda você a explorar variações e extensões, ao mesmo tempo que sugere alternativas se sua primeira escolha for feita. Vá além de apenas .com – às vezes, um domínio .io ou .co pode ser mais adequado à sua marca. Você pode proteger a identidade da sua marca com preços competitivos e proteção de privacidade WHOIS gratuita. Basta agir rápido – bons domínios não ficam disponíveis por muito tempo.
Pegue seu domínio com Namecheap
Escolhendo um host
Sua escolha de hospedagem impacta tudo, desde o desempenho até a segurança. Embora o WordPress seja gratuito, você precisará de uma hospedagem confiável para configuração e gerenciamento. É aí que o SiteGround se destaca – eles cuidam de toda a instalação e configuração do WordPress para você, além de oferecer atualizações automáticas, backups diários e cache integrado.

A partir de US$ 2,99/mês, seu plano StartUp lida com 10.000 visitas mensais e inclui um domínio gratuito no primeiro ano. Seu kit de ferramentas WordPress oferece teste com um clique, configuração SSL e segurança dedicada – tudo apoiado por equipes de suporte que entendem de WordPress.
Lance um site WordPress com SiteGround
3. Escolha o seu caminho de design
Construir um site significava contratar um designer ou optar por um modelo. Divi quebra esse molde, oferecendo vários pontos de partida com base em seu nível de conforto, cronograma e visão criativa. Vamos explorar como.
Use os layouts pré-fabricados do Divi
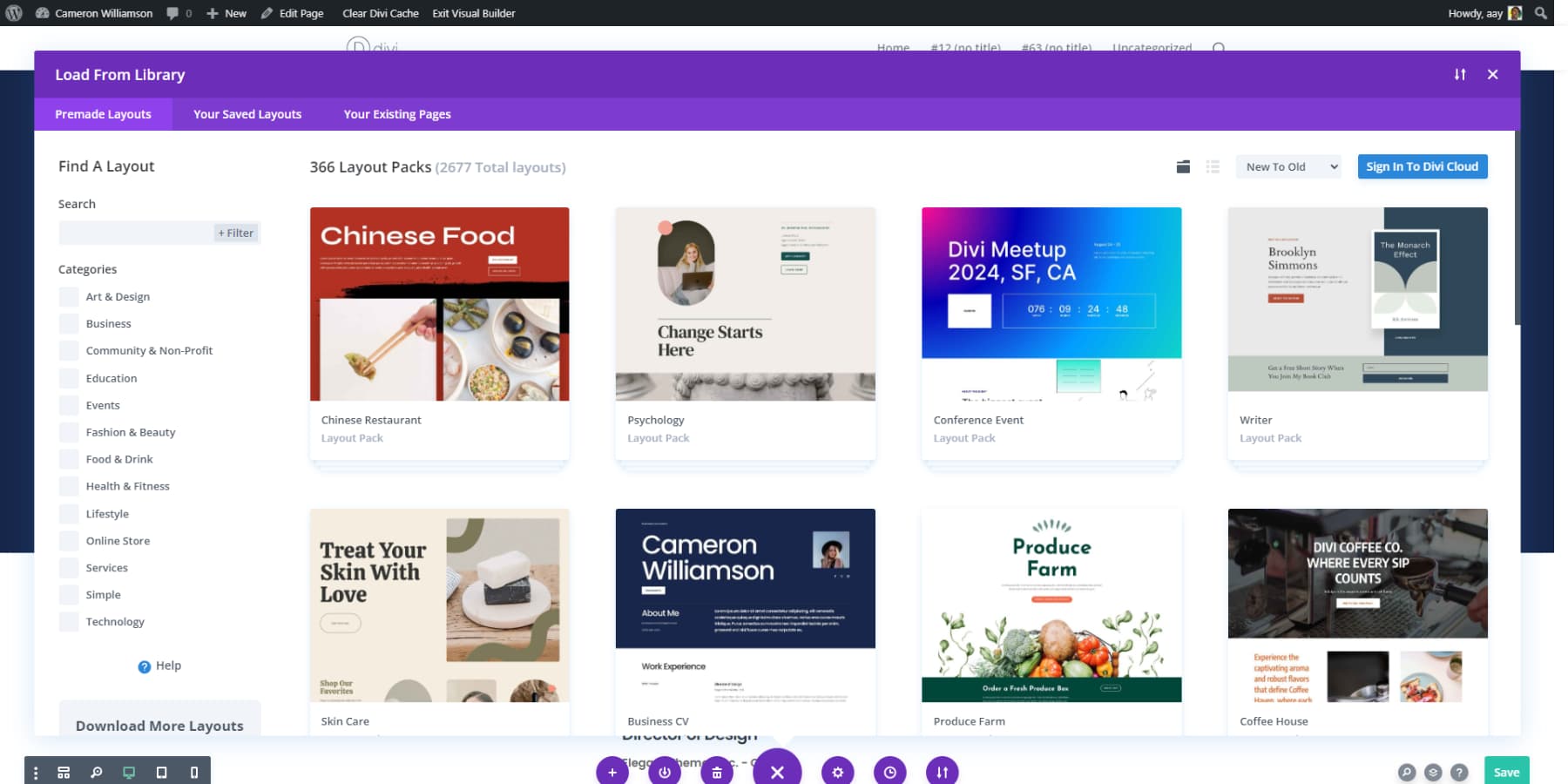
Por que começar do zero quando você tem uma biblioteca de layouts projetados profissionalmente ao seu alcance? A biblioteca de layout da Divi contém mais de 2.000 designs de páginas individuais, cada um pronto para ser personalizado. Precisa de uma página de serviços? Existem dezenas de opções. Página de destino? Escolha entre designs otimizados para conversão.

Estes não são apenas modelos estáticos – eles são blocos de construção totalmente personalizáveis. Importe-os para qualquer página e use o Visual Builder para ajustar cores, fontes e conteúdo para combinar com sua marca.
Cada layout possui conteúdo de espaço reservado que faz sentido para aquele tipo de página, evitando que você fique olhando para uma tela em branco. Você o personalizou o suficiente para sua marca? Salve os layouts personalizados no Divi Cloud para acesso rápido a todos os seus projetos e páginas.
Comece com um site Divi Starter
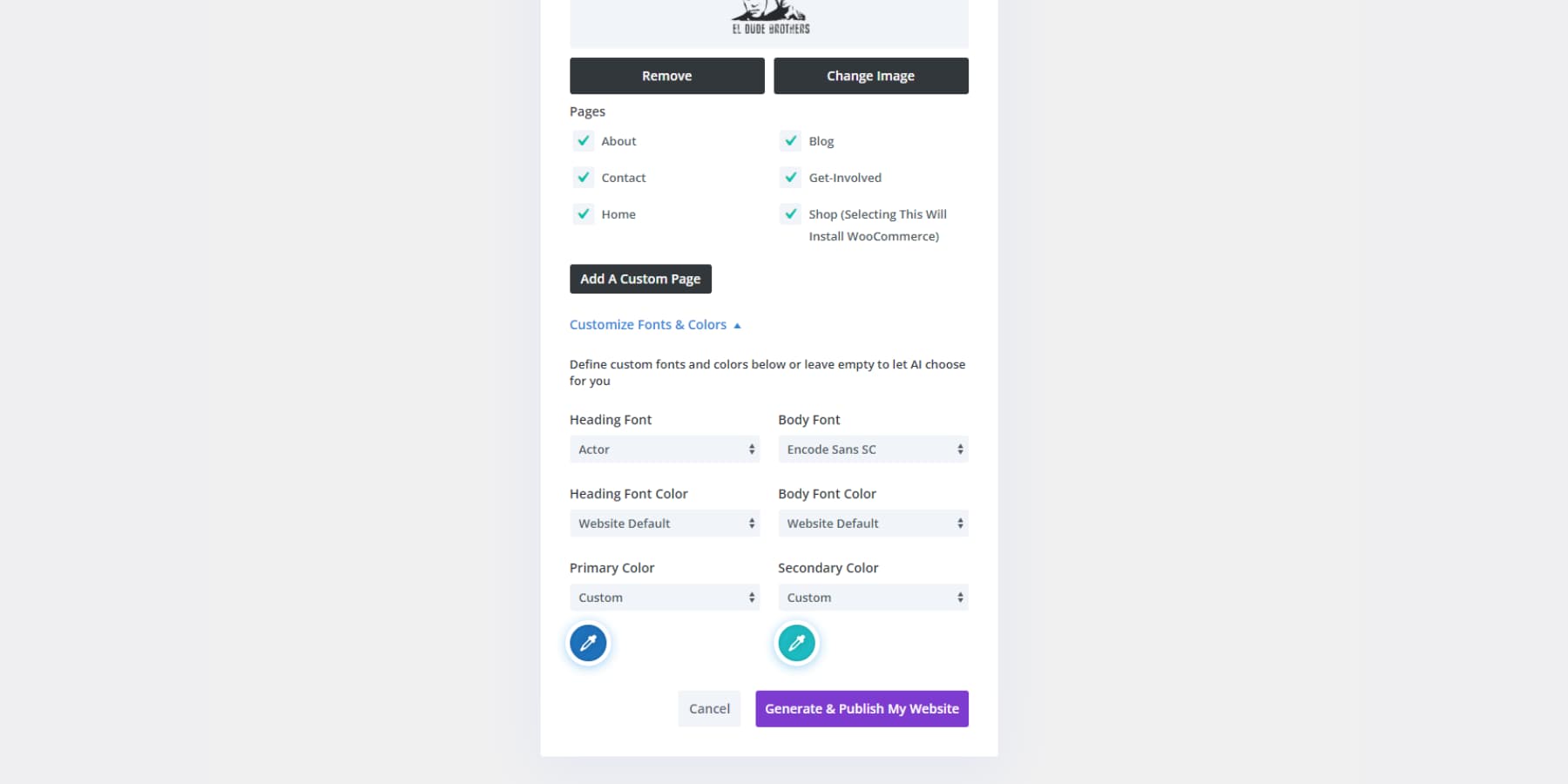
Quer algo mais abrangente do que layouts individuais? Os sites iniciais do Divi Quick Sites oferecem sites completos e projetados profissionalmente com todas as páginas que você precisa. Pense nisso como conseguir uma casa totalmente mobiliada em vez de comprar móveis peça por peça. Você pode selecionar o site inicial de sua preferência, adicionar seu logotipo e observar como o Divi o personaliza para você.
Cada site inicial inclui layouts coordenados para sua página inicial, página sobre, serviços, contato e muito mais – todos projetados para funcionarem juntos perfeitamente. Eles também já possuem cabeçalhos, rodapés e estilos globais correspondentes. Se preferir, basta configurar as fontes e cores previamente.

Basta trocar seu conteúdo, ajustar suas cores e fontes e ter um site coeso que parece ter levado semanas para ser criado. É a base perfeita para um look profissional sem começar do zero.
Dê um passo à frente Divi Quick Sites + Divi AI
Pronto para turbinar a construção do seu site? Divi Quick Sites com IA pode gerar um site completo com algumas informações básicas sobre o seu negócio.
Ao contrário dos construtores básicos de IA que apresentam designs genéricos, o Divi AI entende o contexto da sua marca. Ele cria manchetes que capturam sua voz, gera conteúdo relevante para cada seção e extrai imagens adequadas do Unsplash ou até mesmo imagens personalizadas geradas por IA, se você não quiser imagens de banco de imagens. Tudo o que ele cria ainda pode ser editado instantaneamente no Visual Builder.
Comece do zero
Se você é um empreendedor, deseja total liberdade criativa, e o Visual Builder da Divi torna isso possível sem mexer no código. Comece com uma tela em branco e construa sua visão usando mais de 200 elementos de design, desde blocos de texto básicos até módulos interativos complexos.
O Visual Builder permite ver as alterações em tempo real enquanto você trabalha. Arraste elementos, ajuste o espaçamento com feedback instantâneo e ajuste cada detalhe da sua página.
Você precisa de inspiração no meio? Você sempre pode usar layouts predefinidos ou deixar os elementos de design do Divi AI com uma descrição que corresponda ao seu estilo.
Além disso, tudo o que você cria pode ser salvo como um elemento global e aplicado com predefinições globais para economizar ainda mais tempo.
4. Lista de verificação de início rápido
O diabo está nos detalhes. Antes de revelar seu site ao mundo, vamos garantir que tudo funcione perfeitamente e que seus visitantes obtenham a experiência desejada.
Crie uma navegação intuitiva
Pense na sua navegação como um roteiro – os visitantes devem saber exatamente para onde estão indo. Mantenha seu menu principal limpo e lógico, com rótulos claros que façam sentido para os visitantes de primeira viagem. O módulo de menu do Divi permite criar menus suspensos, mega menus ou até mesmo sobreposições de navegação em tela inteira.
Teste a estrutura do seu menu com alguém de fora da sua empresa. Eles conseguem encontrar sua página de preços em menos de 5 segundos? Suas informações de contato? Agrupe páginas relacionadas e limite os itens do menu principal a 7 ou menos. Lembre-se de que uma boa navegação não significa mostrar tudo, mas sim ajudar os usuários a encontrar o que é mais importante.
Verifique a capacidade de resposta
Seu site deve ter uma aparência nítida, seja em um monitor de 27 polegadas ou na tela de um smartphone. Os controles de edição responsivos do Divi permitem ajustar como cada elemento se adapta aos dispositivos. Você pode visualizar seu site em diferentes tamanhos de tela dentro do Visual Builder.
Preste atenção especial ao tamanho do texto, posicionamento dos botões e dimensionamento da imagem. Aquela linda galeria no desktop pode ficar estranhamente empilhada no celular. Os itens de menu que funcionam com o mouse podem ser difíceis de tocar com os polegares. Teste dispositivos reais sempre que possível — as visualizações do simulador nem sempre contam toda a história.
Verifique todos os formulários e fluxos de usuário
Os formulários são o aperto de mão do seu site com os visitantes – eles devem funcionar perfeitamente. Teste minuciosamente: verifique notificações por e-mail, uploads de arquivos e campos obrigatórios. Tente quebrá-los intencionalmente com entradas inválidas para garantir o tratamento adequado de erros.
Para comércio eletrônico, teste todo o processo de checkout. Certifique-se de que as mensagens de validação do formulário da Divi correspondam à voz da sua marca e documentem todos os fluxos do usuário. Além disso, lembre-se de um plugin anti-spam como o CleanTalk para evitar envios falsos.
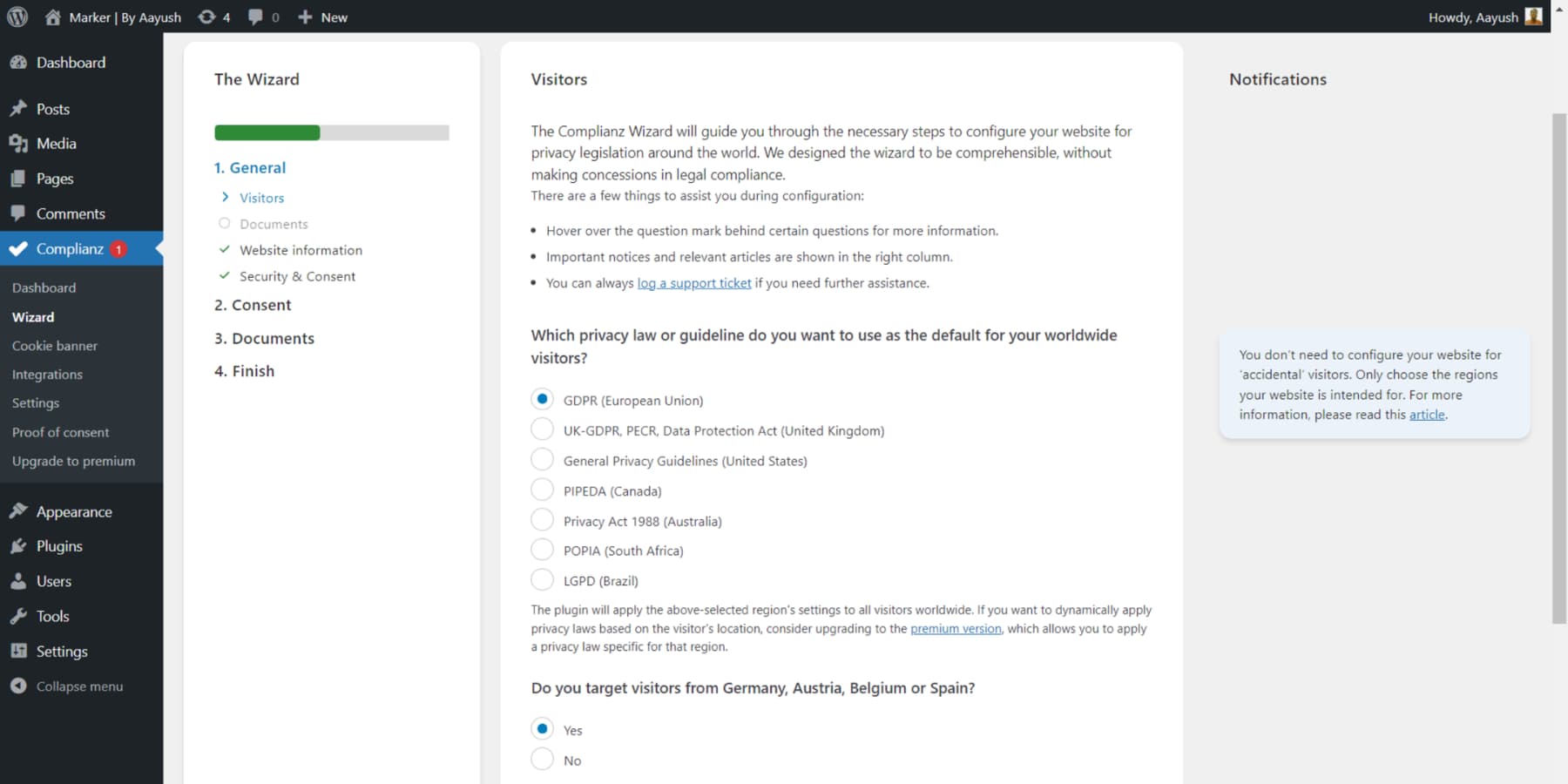
Certifique-se de que seu site seja compatível com GDPR
A privacidade não é apenas uma boa prática – é uma lei. Crie uma política de privacidade clara e implemente avisos de consentimento de cookies que ofereçam escolhas reais aos usuários. Plug-ins de GDPR e privacidade como Complianz podem automatizar o processo de conformidade.

Embora o Divi e o WordPress sejam compatíveis com GDPR por padrão e mantenham seus dados privados, revise todos os pontos de coleta com cuidado. Adicione caixas de seleção de confirmação aos formulários, minimize a coleta de dados, configure as análises corretamente e garanta que seu host tenha Contratos de Processamento de Dados em vigor (o SiteGround tem).
Configurar análises
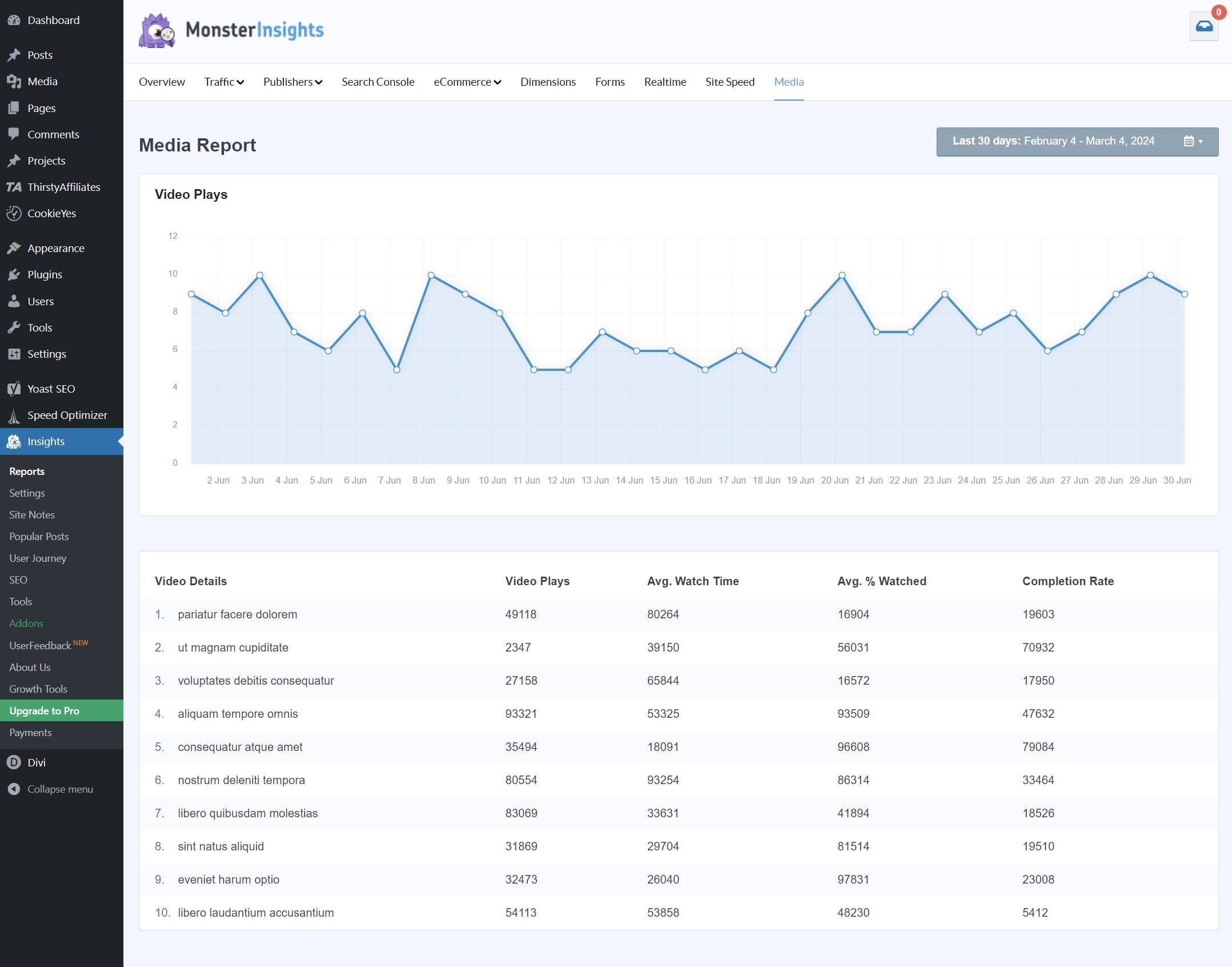
Conhecimento é poder – especialmente quando se trata do desempenho do site. Embora o Google Analytics seja essencial, instalá-lo por meio do MonsterInsights torna tudo mais fácil. Este plugin não apenas simplifica a configuração – ele traz suas análises diretamente para o painel do WordPress.

Chega de pular entre plataformas para verificar suas estatísticas. MonsterInsights também lida com a conformidade com o GDPR automaticamente, com consentimento de cookies integrado e recursos de anonimato de dados. Ele também se integra imediatamente a plug-ins GDPR, como Complianz. Configure o rastreamento de metas para envios de formulários ou compras de produtos com apenas alguns cliques, não horas de configuração.
Quer rastreamento de comércio eletrônico? MonsterInsights também cuida disso. Além disso, funciona muito bem com o Divi, fornecendo informações sobre como os visitantes interagem com seus layouts e módulos específicos. Seus dados permanecem limpos, compatíveis e acionáveis.
5. Manutenção do seu site
Um ótimo site nunca está realmente concluído. Mas não se preocupe – manter seu site funcionando perfeitamente não significa desperdiçar seu tempo. Veja como ficar por dentro de tudo sem suar a camisa.
Otimização de velocidade
A velocidade do site afeta diretamente o envolvimento do visitante e as classificações de pesquisa – cada segundo de atraso pode custar visitantes. Comece identificando suas maiores lentidão: geralmente são imagens não otimizadas, cache deficiente e código desajeitado.
WP Rocket simplifica isso lidando automaticamente com otimizações técnicas, como minificação de arquivos e cache do navegador. Para imagens, que geralmente representam 50-90% do peso de uma página, o EWWW Image Optimizer as compacta automaticamente sem perda visível de qualidade. Pense nessas ferramentas como sua equipe de manutenção de velocidade, trabalhando nos bastidores para que você possa se concentrar na criação de conteúdo.
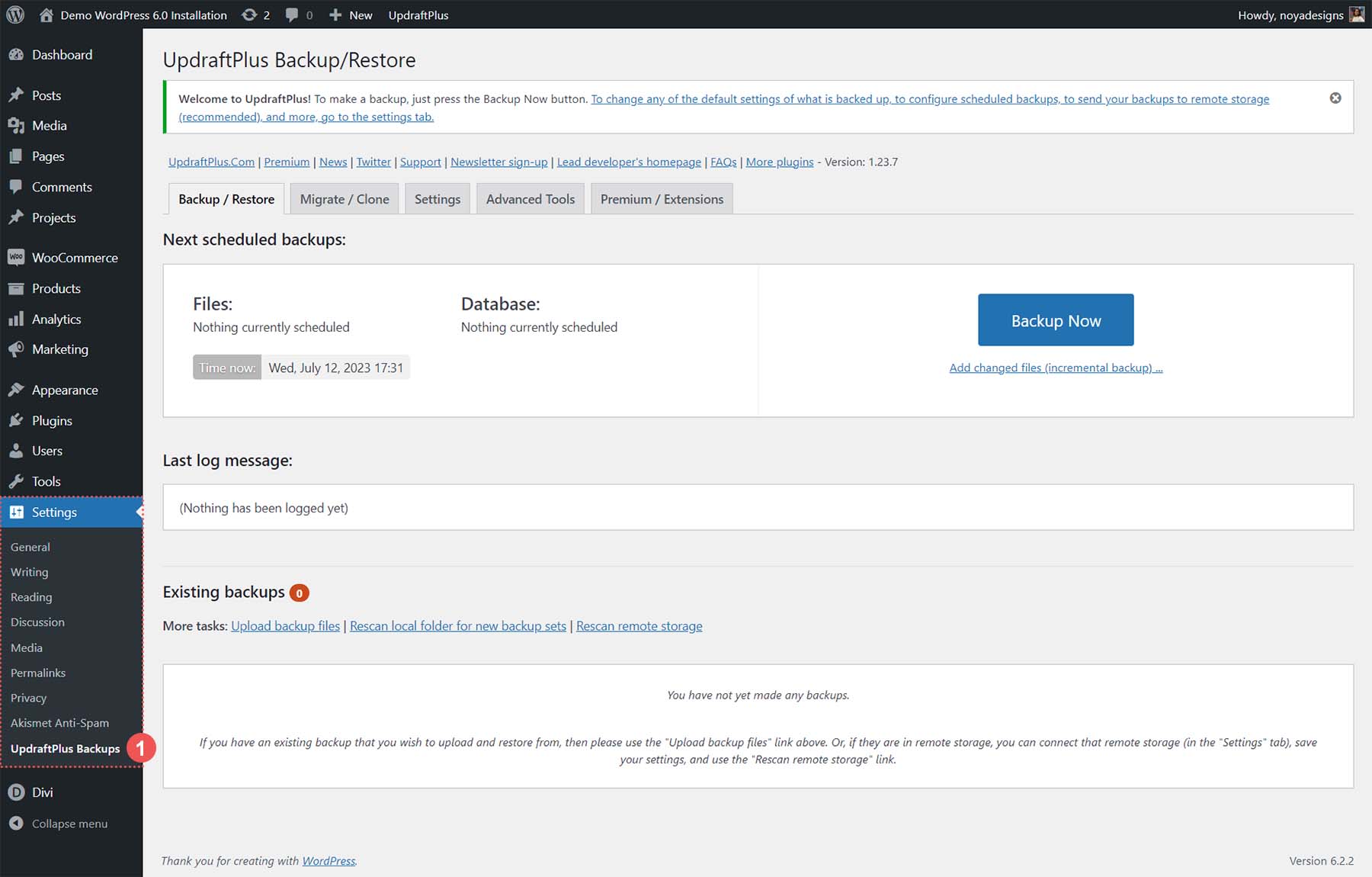
Backups e segurança
Os sites enfrentam ameaças constantes – desde hackers até exclusões acidentais. Uma atualização errada ou um ataque bem-sucedido pode apagar meses de trabalho. É por isso que os backups automatizados com UpdraftPlus são cruciais – eles são sua rede de segurança, armazenando cópias do seu site com segurança na nuvem.

A segurança não envolve apenas backups. A proteção proativa por meio do Solid Security ajuda a prevenir problemas antes que eles aconteçam, monitorando atividades suspeitas e bloqueando métodos de ataque comuns. Verificações regulares de segurança e backups não são empolgantes, mas são muito melhores do que explicar à sua equipe por que o site desapareceu.
Atualizações e manutenção geral
A manutenção regular não é opcional – é essencial para segurança, desempenho e confiabilidade. Pense no seu site como um carro: pule as trocas de óleo e, eventualmente, algo quebra. As verificações mensais devem incluir a revisão de análises de padrões de usuário, limpeza de plug-ins e conteúdo não utilizados e garantia de que todas as ferramentas de segurança funcionem corretamente.
Embora hosts como o SiteGround possam atualizar automaticamente o núcleo do WordPress, você desejará gerenciar ativamente as atualizações de temas e plug-ins e limpar regularmente seu banco de dados de dados desnecessários. Uma manutenção pequena e regular evita problemas grandes e dispendiosos mais tarde.
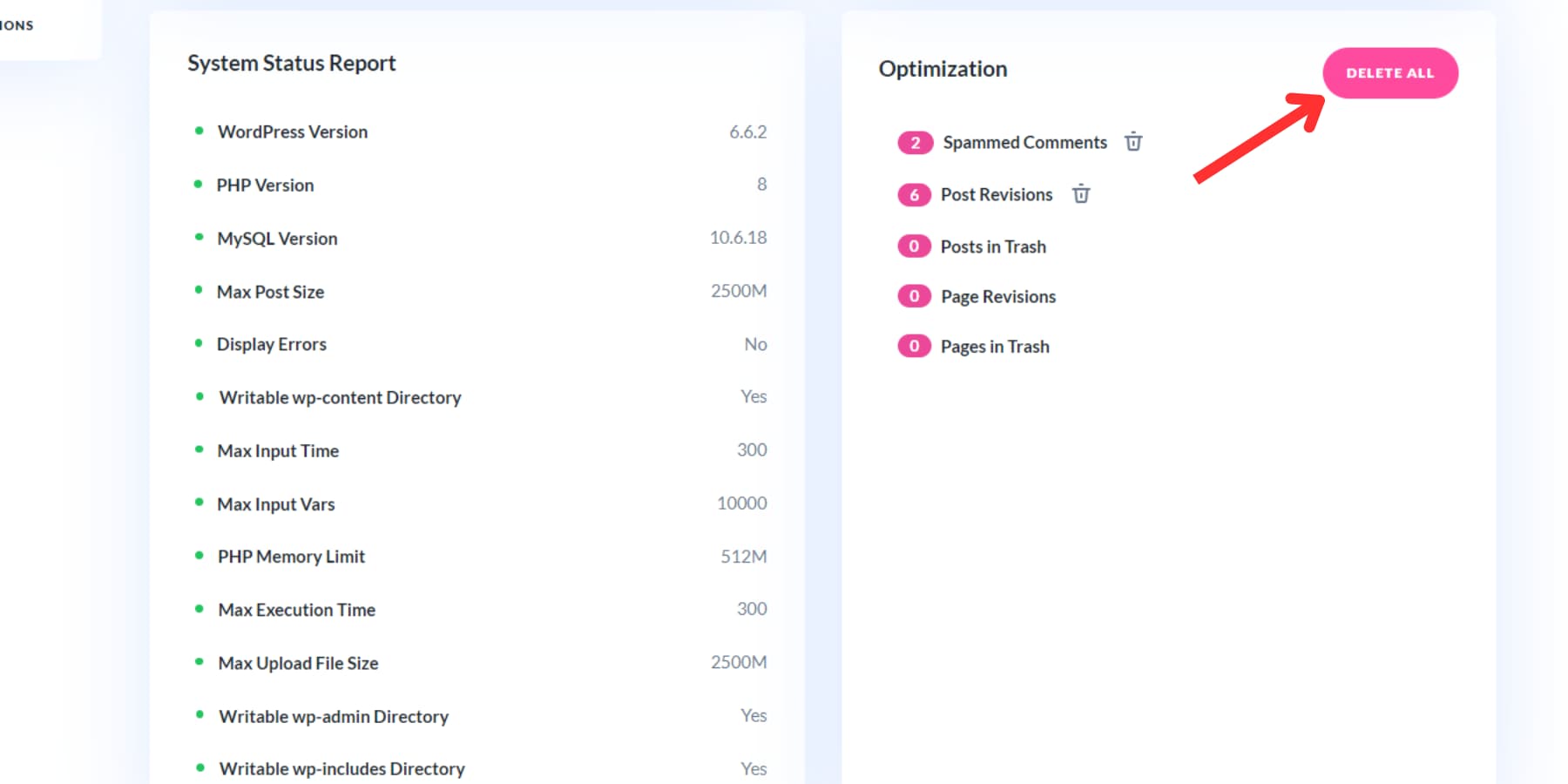
Usando Divi Dash para simplificar essas tarefas
Gerenciar seus sites ficou muito mais inteligente com o Divi Dash. Embora feito para proprietários de agências, este painel coloca tudo que você precisa em um só lugar - desde atualizações de plug-ins até gerenciamento de clientes, mesmo se você for usá-lo em um único site - sem precisar ficar pulando entre páginas de back-end ou lutando com planilhas desajeitadas.
Quer atualizar o núcleo, os temas e os plug-ins do WordPress de uma só vez? Um clique faz isso.
Como alternativa, você pode agendar facilmente todas as atualizações conforme sua conveniência.
Precisa limpar bancos de dados ou eliminar revisões antigas? Está a apenas um clique de distância.

A verdadeira mágica acontece quando se trabalha em equipe: todos recebem login, tarefas e permissões. Além disso, ele rastreia quem fez o quê, para que você esteja sempre atualizado.
Tudo funciona sem qualquer configuração complicada. Pense nele como seu centro de comando para manter os sites dos clientes funcionando perfeitamente. E a melhor parte? Divi Dash é totalmente gratuito para todos os usuários Divi!
Evite a conta de US$ 10 mil: comece a construir seu site hoje mesmo
Olhando para trás em tudo que abordei – desde detalhamentos de preços até estratégias de manutenção – fica claro que o web design se transformou silenciosamente enquanto não estávamos olhando. Ferramentas que antes custavam milhares de dólares agora ficam no seu navegador, e recursos de design que exigiam experiência em codificação agora funcionam com um clique.
Mas sejamos honestos: ter ferramentas poderosas não faz de você automaticamente um web designer. Escolha a abordagem certa para suas necessidades e habilidades. Talvez isso seja mergulhar no design sozinho. Talvez seja uma parceria com profissionais para as coisas difíceis.
É exatamente por isso que o Divi se tornou uma virada de jogo. Quer construir rápido? Divi Quick Sites pode configurar todo o seu site em minutos. Precisa de ajuda com conteúdo e design? Divi AI funciona como seu parceiro criativo pessoal, gerando layouts e textos que fazem sentido para o seu negócio. Com o Divi, você trabalha com uma plataforma que se adapta ao seu nível de habilidade e cresce com suas ambições.
A melhor parte? Você decide até onde quer ir. Você não terá que se contentar com design e conteúdo genéricos ou gastar seu orçamento em construções de agências.
Projete como uma agência hoje
