11 dicas de web design altamente eficazes apoiadas por pesquisas
Publicados: 2023-11-16Na Internet, dicas de web design custam um centavo a dúzia. Muitas pessoas têm opiniões sobre a aparência do site perfeito. Isso porque, até certo ponto, o design é subjetivo. O que uma pessoa gosta, outra pode achar horrível.
Ao mesmo tempo, o design é um dos fatores mais importantes para o sucesso de um website. Na verdade, quase metade de todos os usuários afirmam que o design do site é o principal fator para julgar a credibilidade de uma empresa. Como consequência, também influencia as conversões, a taxa de rejeição e muito mais.
Suspiro, se ao menos houvesse uma maneira de encontrar alguns dados objetivos sobre como criar um web design de sucesso. Espere, existe! E compilamos um monte disso neste artigo. Fique por aqui para obter algumas dicas de web design apoiadas pela ciência. Pare de confiar em sua intuição e comece a fazer coisas que comprovadamente funcionam.
Dicas de web design com base científica para esmagar seu próximo projeto de site

A seguir, você encontrará algumas dicas e truques baseados em pesquisas sobre como melhorar seu web design.
1. Faça da velocidade do site uma prioridade absoluta
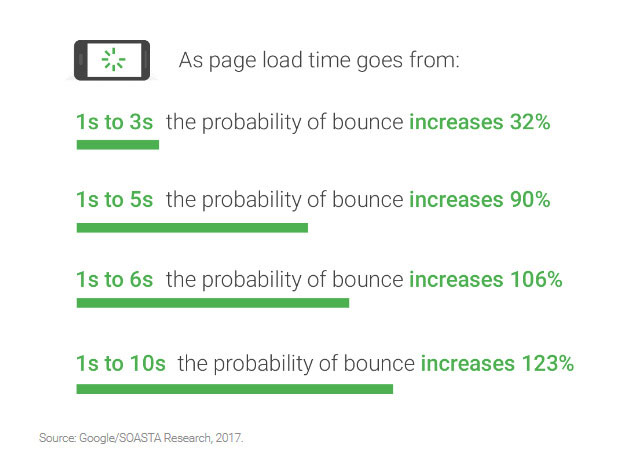
É provavelmente um dos fatos menos debatidos na esfera do web design que a velocidade de carregamento da página é importante.

A pesquisa mostrou que isso influencia tudo, desde a taxa de rejeição até a satisfação do usuário até conversões e receitas.

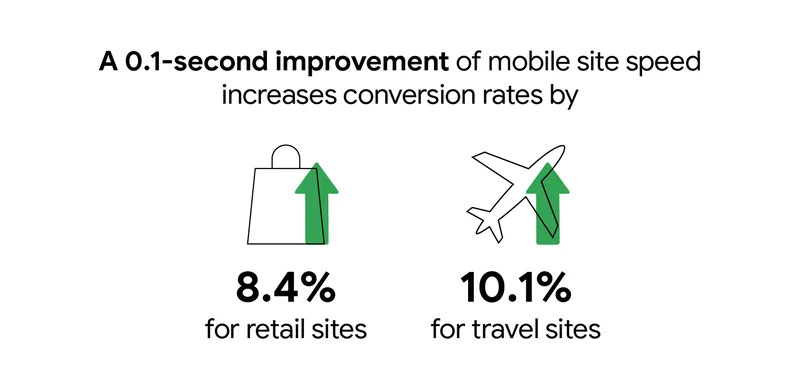
Isso é especialmente verdadeiro para a velocidade do site para celular. De acordo com um estudo do Google de 2020, uma melhoria de apenas 0,1 segundos pode melhorar as taxas de checkout, conversão e rejeição.

Considerando o fato de que a maioria dos usuários da Internet navega em dispositivos móveis e que o Google mudou para um índice que prioriza os dispositivos móveis, isso é definitivamente algo a que você deve prestar atenção.
Se o seu site for lento, os visitantes não permanecerão por aqui. Período. Além disso, os motores de busca irão puni-lo em suas classificações. Por isso, é fundamental que você invista para deixar seu site o mais rápido possível.
Como? Os artigos abaixo irão colocá-lo no caminho certo:
- 10 razões pelas quais o desempenho do site é importante para sua empresa
- 14 maneiras de acelerar o WordPress e diminuir o tempo de carregamento da página
- 13 dicas para aumentar o desempenho do site para WordPress
- 10 maneiras fáceis de acelerar seu site WordPress [estudo de caso]
2. Aproveite a dobra
Se ainda existe ou não algo como a dobra é um debate acalorado. Alguns dizem que devido à grande variedade de tamanhos de tela hoje em dia, a dobra não importa mais. Outros têm uma opinião diferente.
Nesse sentido, de acordo com um estudo de 2018 do Nielsen Norman Group, as pessoas passam 57% do seu tempo acima da dobra, com um declínio acentuado posteriormente. 74% do seu tempo é dedicado às duas primeiras telas.

Então, parece que a dobra ainda importa. Para o seu site, isso significa que você precisa priorizar seu conteúdo e usar o espaço disponível para atrair os usuários para que continuem. Aqui estão algumas dicas sobre como fazer isso:
- Use um título claro e descritivo – explique o que seu site pode fazer pelos visitantes e destaque os benefícios. Seja breve e use palavras que evoquem emoções. Para obter mais conselhos, consulte nossas dicas de redação.
- Inclua seu call to action principal — Para aumentar suas chances de converter seus visitantes, a dobra é o momento de iniciar a jornada do usuário. Certifique-se de que seu CTA esteja claro e visível. Use nossas dicas sobre como escrever uma ótima frase de chamariz se você estiver com dificuldades.
- Incluir mídia — Imagens, vídeos ou áudio ajudam a enfatizar seu ponto de vista. Falaremos mais sobre conteúdo visual mais abaixo.
Além disso, para incentivar os usuários a continuar a rolagem, evite a ilusão de completude ou “fundos falsos”. Descreve o design que pode facilmente parecer que você chegou ao final da página, dissuadindo assim os visitantes de continuar.

3. Aproveite as vantagens da lei de Hick
A Lei de Hick afirma que quanto mais escolhas um indivíduo tiver, mais tempo ele levará para tomar uma decisão.
Na verdade, existe um estudo fascinante sobre esse fenômeno, no qual as pessoas em um supermercado recebiam mais ou menos variedades de geleia para experimentar. No final, aqueles que tinham mais opções tinham muito menos probabilidade de acabar comprando geleia do que aqueles que tinham menos variedade para escolher.

Quão importante isso é para o seu site? Bem, isso significa que você poderá aumentar suas conversões simplesmente limitando o número de opções que oferece aos usuários. Aqui estão alguns exemplos de como isso pode ser:
- Reduza o número de itens do menu
- Limitar campos do formulário
- Concentre-se em uma frase de chamariz
- Exibir apenas botões sociais para redes nas quais você está realmente ativo
- Atenha-se a uma meta por página
Existem muitas outras maneiras de reduzir a sobrecarga em seu site e direcionar os usuários às escolhas que você realmente deseja que eles façam. Na verdade, temos um e-book sobre isso.
4. Mantenha a simplicidade
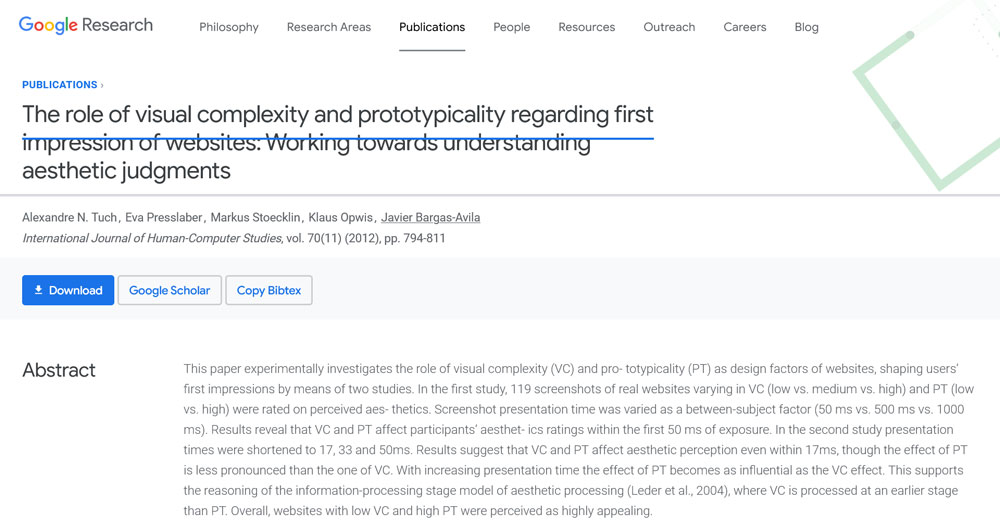
Continuando com o tema menos, isso também se aplica ao seu design em geral. Um grande estudo do Google mostrou que os visitantes não gostam de complexidade visual. A essência: quanto mais complicado for o seu design, menos bonito eles o consideram.

O que isso significa para o seu site? Além do ponto acima sobre como limitar as opções em seu site, aqui estão algumas ideias:
- Repense essa barra lateral – Mais e mais sites estão abandonando a barra lateral em favor do design de coluna única (por exemplo, aquele em que você está agora). Isso significa menos distrações e coloca o foco claramente no conteúdo.
- Atenha-se a layouts padrão – as pessoas adoram familiaridade e podem ficar estranhas com designs de sites fora do padrão. Portanto, pode ser uma boa ideia seguir conceitos e layouts de design familiares. Você ainda pode encontrar maneiras de se destacar por outros meios.
Falando em layouts padrão, a Orbit Media fez um estudo sobre padrões de web design em 2021. A partir de uma amostra das páginas iniciais de 500 sites B2B, eles descobriram que os seguintes são os padrões e convenções mais e menos comuns aos quais esses sites aderem:

Use as informações acima para melhorar sua própria página inicial e leia o artigo que acompanha para obter dicas adicionais sobre como acertar cada parte, do cabeçalho ao rodapé. Norman Nielsen fez um estudo semelhante com descobertas que refletem as da Orbit Media.
5. Evite carrosséis, controles deslizantes, guias e acordeões
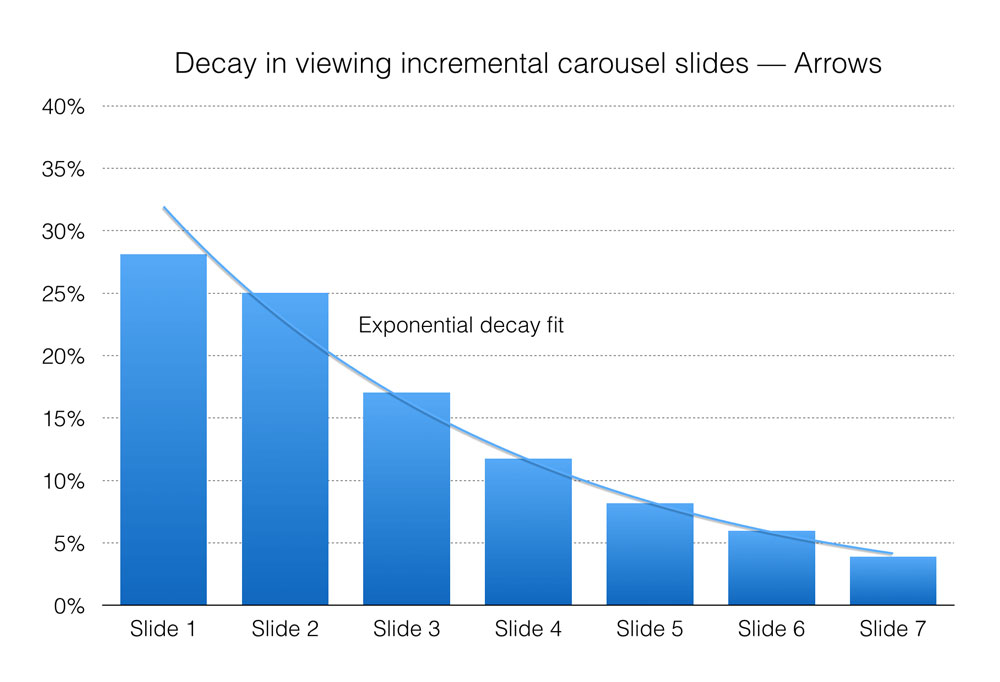
Os proprietários de sites adoram carrosséis. É provavelmente um dos recursos mais solicitados pelos clientes e um compromisso comum quando equipes diferentes exigem imóveis iguais no site da empresa. Infelizmente, a pesquisa diz que eles são bastante inúteis, pelo menos na sua página inicial.
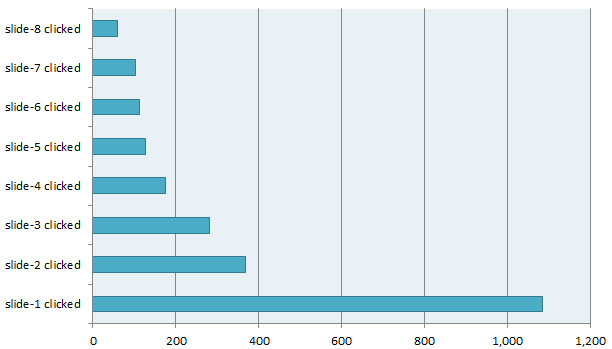
Um dos dados mais alucinantes vem da Universidade Notre Dame. O webmaster percebeu que o primeiro slide em um carrossel recebeu quase 90% dos cliques, enquanto o restante foi amplamente ignorado.

90 por cento! Parece que nem vale a pena estar lá nos outros slides, não é? Parece que os web designers que convencem seus clientes a não usar um controle deslizante acertaram para começar.
Descobertas semelhantes vêm da Universidade de York.

No entanto, o caso pode ser diferente para imagens de produtos móveis, como mostra este estudo publicado na Smashing Magazine.


Aqui, a interação nos slides subsequentes foi maior do que nos estudos anteriores. Portanto, para fornecer informações adicionais em um contexto específico, as apresentações de slides parecem ter sua utilidade. No entanto, eles parecem menos adequados como ferramenta de navegação de sites.
Guias e acordeões têm o mesmo problema que controles deslizantes e carrosséis – muitas vezes são ignorados. Isso é agravado pelo fato de que poucos visitantes leem a página inteira. A maioria das pessoas apenas escaneia e, portanto, não é muito provável que façam cliques extras para ver seu conteúdo.
No entanto, e se você precisar incluir de alguma forma as informações colocadas nessas áreas? Estamos chegando exatamente a isso agora.
6. Priorize a rolagem ao invés do clique
Se você não deve compactar informações em controles deslizantes e/ou acordeões, como apresentá-las? A resposta: basta colocar tudo em uma página longa, incluindo as coisas que normalmente ficam guardadas. Sério, funciona.
Há um estudo de caso fascinante de Crazy Egg para provar esse ponto. Eles passaram de uma página de vendas simples e curta para uma página 20 vezes mais longa que a original.

O resultado: as conversões aumentaram 30%! Certamente não há nada para se zombar.
Parece que os usuários gostam muito mais de rolar do que de clicar. Portanto, se você está atualmente divulgando informações sobre seu produto em muitas páginas diferentes, é hora de reconsiderar.
7. Atenção direta com dicas visuais
Uma das principais funções do web design é orientar os usuários. Você pode fazer isso atribuindo pesos diferentes a vários elementos, direcionando assim o foco para onde deseja.
No entanto, você também pode usar dicas visuais mais diretas para conseguir isso. Uma delas é aproveitar o fato de que os humanos tendem a olhar na mesma direção que as pessoas que veem nos anúncios.

Observe como na imagem acima, mais pessoas leem o texto que o bebê está olhando do que quando o bebê estava olhando para a câmera? Isso é real e você pode usar isso para direcionar a atenção para o seu site onde você mais deseja.
No entanto, você não precisa ser tão sutil ao direcionar a atenção do visitante. Às vezes ajuda ser franco sobre isso. Por exemplo, num estudo, os investigadores testaram os efeitos mencionados acima contra uma simples seta apontando para elementos para os quais queriam chamar a atenção.

Curiosamente, o método mais direto superou a sugestão sutil.

Que esta seja uma lição para você.
8. Use pessoas em fotos (mas evite banco de imagens)
Além de usá-los para chamar a atenção, incluir outras pessoas nas imagens do seu site geralmente é uma boa ideia. Os humanos gostam de se conectar com outras pessoas, tanto na vida real quanto na web. É por isso que, por exemplo, temos páginas sobre em blogs.
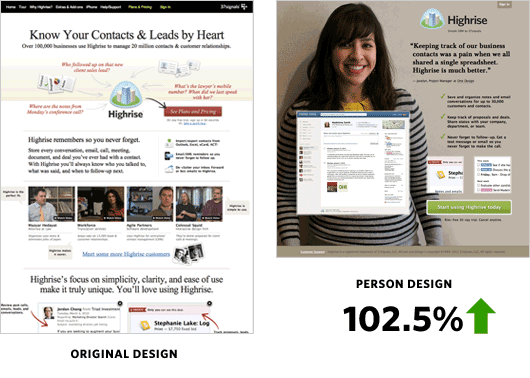
Você pode ver isso funcionando em um estudo de caso do Basecamp. Eles conseguiram aumentar suas conversões em 102,5% mudando de uma landing page baseada em texto para uma com uma grande foto de uma pessoa ao fundo.

Simples mas efetivo. No entanto, uma ressalva: todo o efeito é facilmente anulado por fotos de banco de imagens. Um estudo do Nielsen Norman Group descobriu que somos muito hábeis em reconhecer essas imagens genéricas e em desligá-las.

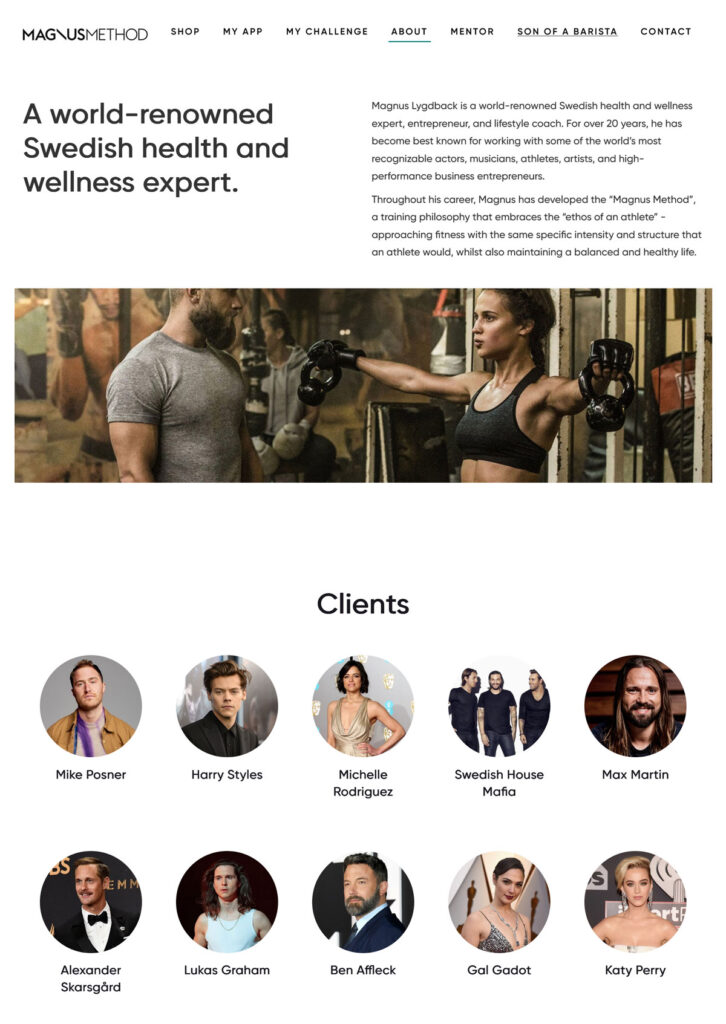
Por esse motivo, se você for usar imagens de pessoas em seu site, certifique-se de que sejam genuínas e reais. Inclua sua equipe ou clientes.
Dois estudos de caso que mostram isso em ação vêm de Marketing Experiments e Visual Website Optimizer. Em ambos os casos, a troca de imagens de banco de imagens por imagens autênticas e relevantes melhorou as taxas de conversão em 35 a 45 por cento.

Se não houver nenhuma maneira de usar fotos de banco de imagens, pelo menos siga algumas práticas recomendadas:
- Use o TinEye e o Google Images para descobrir quem mais usa a mesma imagem. Evite imagens que aparecem em muitos outros sites e sites aos quais você não deseja ser associado.
- Use fotos de banco de imagens apenas como base para criar suas próprias imagens. Ajuste a cor, adicione texto, tipografia e outros efeitos para torná-los mais interessantes e únicos.
9. Use a ordem correta da lista
Usar listas, ordenadas e não ordenadas, é uma ótima maneira de tornar as informações mais acessíveis e aumentar a legibilidade. No entanto, acontece que também aqui a atenção humana é inconstante.
Isto se deve ao chamado efeito de posição serial. Basicamente, diz que, em uma lista, é mais provável que você se lembre dos itens do início e do final. A seção intermediária, por outro lado, fica em grande parte esquecida.

A lição aqui: ao listar os atributos do seu produto ou serviço, certifique-se de colocar os mais importantes onde eles provavelmente causarão impacto.
10. No entanto, esqueça a ordem do seu menu de navegação
A exceção à importância de ordenar suas listas parece ser a navegação no site. Um estudo de rastreamento ocular de 2010 queria descobrir se a ordem dos itens do menu influencia a rapidez com que os usuários encontram o que procuram. Para os resultados, deixe-me simplesmente citar o próprio estudo porque não poderia ser mais claro:
- Ao projetar um menu web, ou aconselhar sobre seu design, não perca muito tempo decidindo a ordem dos itens do menu, pois isso ajudará os usuários a encontrar os itens mais rapidamente. Continue a aderir às expectativas culturais, como o link “Home” sempre na extrema esquerda.
Resumindo, coloque o botão Home no lado esquerdo do menu, mas não se preocupe com a ordem de mais nada.
11. Aproveite a prova social
A última de nossas dicas de web design é sobre o chamado viés de conformidade. Esta é a tendência das pessoas de fazerem o que os outros fazem. Isso significa que, se um grupo de pessoas aprova algo, é mais provável que outros façam o mesmo.
Uma forma de aproveitar isso em seu site é mostrar prova social. Se você puder demonstrar que outras pessoas têm uma opinião positiva sobre seu site, conteúdo, produto ou serviço, é mais provável que novos visitantes cheguem à mesma conclusão.

Você pode mostrar isso mais facilmente com contagens de compartilhamentos sociais, menções na mídia e/ou depoimentos. Caso você queira se aprofundar neste assunto, temos um artigo completo sobre como aumentar a prova social para você.
Quais são suas dicas favoritas de web design?
Web design é um tópico complexo que tem muita influência no sucesso do seu site. Por esse motivo, é melhor saber o que você está fazendo. Confiar em pesquisas para obter conselhos, em vez de opiniões aleatórias, é uma boa maneira de garantir isso.
Você pode usar as técnicas acima para tornar seu site mais eficaz, atender melhor seus visitantes e também melhorar as taxas de conversão e outros marcadores de sucesso. Vamos resumi-los mais uma vez:
- Invista em velocidade rápida de carregamento de página
- Use a dobra para prender os visitantes
- Reduza as opções para melhorar as conversões
- Simplifique onde puder
- Evite usar carrosséis, controles deslizantes, guias e acordeões
- Priorize a rolagem em vez dos cliques
- Direcione a atenção por meio de dicas visuais
- Use imagens de pessoas (mas não de estoque)
- Priorize a ordem dos itens da lista
- Não se preocupe com a ordem do seu menu de navegação
- Use a prova social para tornar seu site mais atraente
Esperamos que isso ajude você a melhorar seu próprio web design. Se você tiver dicas, estudos e informações adicionais, fique à vontade para compartilhar.
Você tem dicas adicionais de web design com base em pesquisas? Se sim, por favor, compartilhe nos comentários abaixo.
