Tendências de web design 2023: uma prévia do futuro do web design
Publicados: 2023-01-05À medida que avançamos para 2023, é importante manter-se atualizado sobre as últimas tendências de web design. Porque? Bem, por exemplo, ajudará seu site a permanecer relevante e envolvente para os usuários. Além disso, manter-se atualizado sobre as tendências mostra que você investiu em seu site e está disposto a trabalhar para mantê-lo com a melhor aparência.
Além disso, permitir que seu site fique para trás no tempo pode fazer com que pareça antiquado e desatualizado. Essa não é exatamente a impressão que você deseja dar aos clientes ou clientes em potencial.
O que se segue é nosso exame aprofundado de algumas das tendências de web design mais populares para 2023. Elas lhe darão uma ideia clara do que está por vir e de como se preparar para elas.
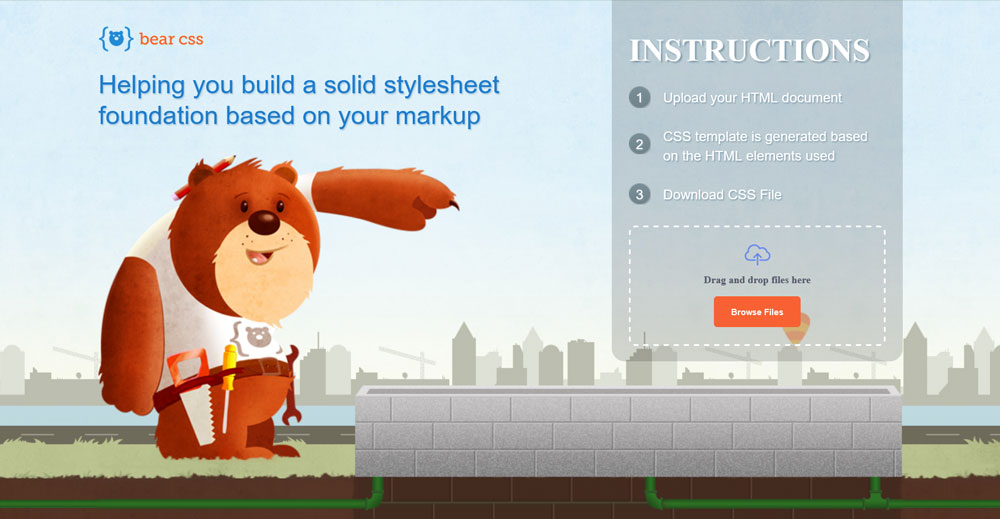
1. Ilustrações

Uma das maiores tendências que estamos vendo para 2023 é o afastamento da fotografia tradicional e a adoção de ilustrações e gráficos. Isso provavelmente se deve a alguns fatores. O principal deles é a necessidade de se destacar em um cenário online cada vez mais concorrido.
Com mais empresas do que nunca lançando sites, está se tornando mais difícil afirmar seu próprio espaço. É aí que entram as ilustrações. Adicionar um elemento único e visualmente atraente ao seu site pode ajudá-lo a ficar muito acima do resto.
Além do mais, as ilustrações podem injetar personalidade em seu site, algo que muitas vezes falta no mundo online de hoje. Isso não é mais aparente do que no ressurgimento do uso de personagens de desenhos animados em sites. É uma tendência que certamente continuará em 2023.
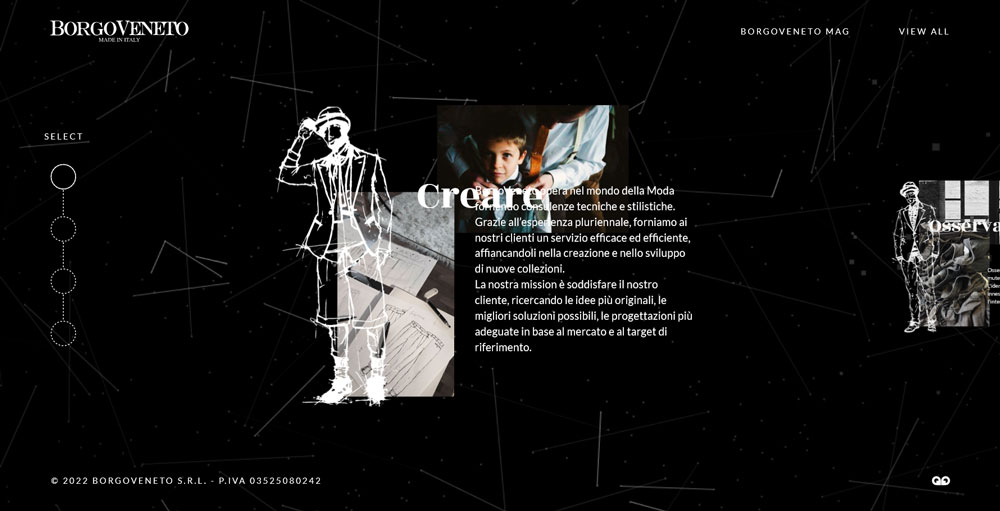
2. Modo Escuro
O modo escuro é uma forma cada vez mais popular de visualizar conteúdo online e provavelmente continuará crescendo em popularidade em 2023. Para aqueles que não estão familiarizados com o termo, o modo escuro se refere a um esquema de cores que usa texto em cores claras em um fundo escuro.

Existem algumas razões pelas quais o modo escuro se tornou tão popular. Por um lado, é mais fácil para os olhos, especialmente ao visualizar o conteúdo em condições de pouca luz. Além disso, pode ajudar a economizar bateria em dispositivos com telas OLED ou AMOLED.
Além do mais, o modo escuro também pode fazer um site parecer mais moderno e elegante e consumir menos energia. Como tal, esperamos ver mais e mais sites adotando essa tendência no próximo ano.
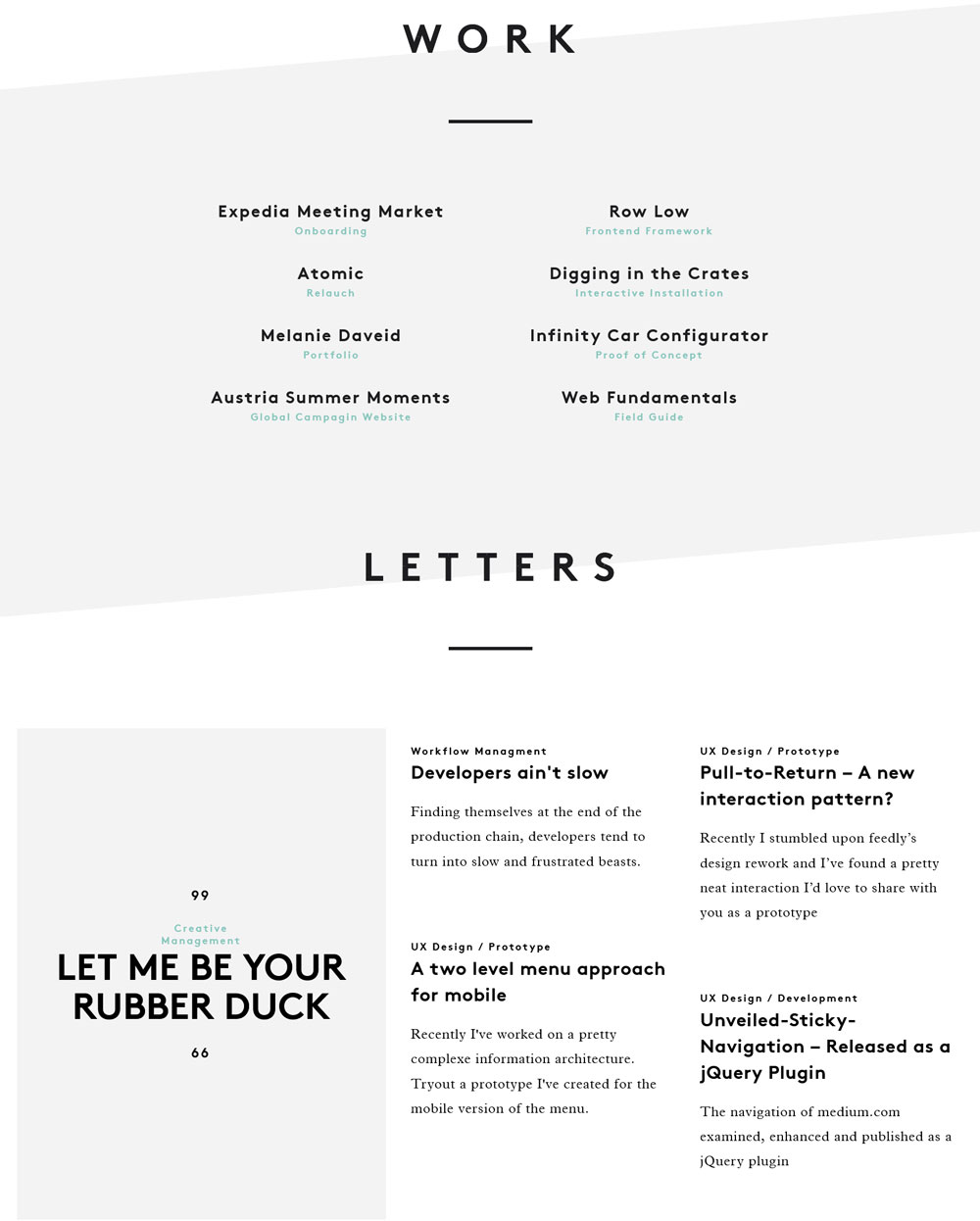
3. Minimalismo
Se você esteve envolvido com web design nos últimos anos, já está familiarizado com o minimalismo. Essa tendência é eliminar elementos desnecessários e focar no essencial.

O objetivo do minimalismo é criar uma aparência limpa e descomplicada que seja agradável aos olhos e fácil de navegar. Isso acontece usando designs e layouts simples e limpos com bastante espaço em branco.

O minimalismo é especialmente popular entre as empresas que desejam transmitir uma sensação de sofisticação e profissionalismo. No entanto, você pode usá-lo em praticamente qualquer tipo de site com grande efeito.
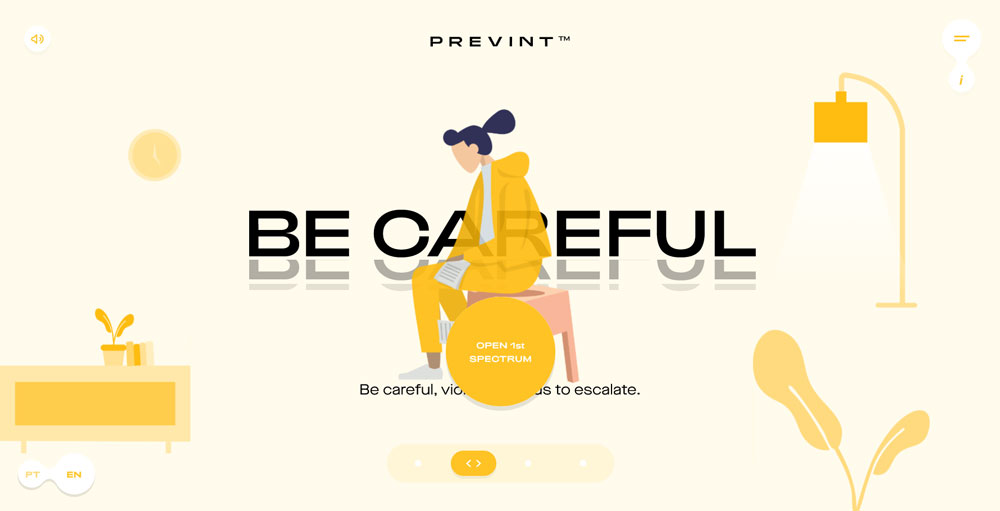
4. Neobrutalismo
O neo-brutalismo é um estilo caracterizado pelo uso de formas geométricas rígidas e cores primárias ousadas. Ele se inspira no movimento arquitetônico de mesmo nome.

Embora o neobrutalismo exista há alguns anos, só recentemente começou a ganhar força no web design. Isso provavelmente se deve ao fato de oferecer uma alternativa refrescante em termos de aparência.
Se você deseja fazer uma declaração com seu site, definitivamente vale a pena considerar o neo-brutalismo. Esteja ciente de que esse estilo não é para todos. É mais adequado para sites que desejam adotar uma aparência mais vanguardista.
5. Desenho Esqueomórfico
O web design esqueuomórfico foi uma forte tendência há quase uma década, mas parece pronto para um ressurgimento total em 2023. O nome refere-se ao uso de objetos e texturas do mundo real em designs digitais.

Essa tendência ganhou força nos primeiros dias do design de aplicativos móveis, quando os designers buscavam tornar as interfaces digitais mais intuitivas e fáceis de usar. No entanto, desde então, também foi adotado por web designers.
Um dos benefícios do design esqueuomórfico é que ele pode tornar o site mais imersivo e realista. Além disso, pode ajudar os usuários a entender melhor como usar um site ou interface, tornando-o ideal para visitantes iniciantes. Além disso, ele essencialmente preenche a lacuna entre os espaços digital e físico.
6. Paletas de cores monocromáticas
A tendência da paleta de cores monocromática envolve o uso de uma única cor para todo o design de um site.

Embora isso possa parecer uma receita para o desastre, os designs monocromáticos podem realmente ser bastante impressionantes. Quando feitos corretamente, eles podem criar uma aparência moderna e sofisticada.
Além disso, os designs monocromáticos também são incrivelmente versáteis. Eles são adequados para praticamente qualquer tipo de site, de blogs pessoais a sites corporativos. Além disso, usar uma cor significa que o restante dos elementos de design terá a chance de brilhar.
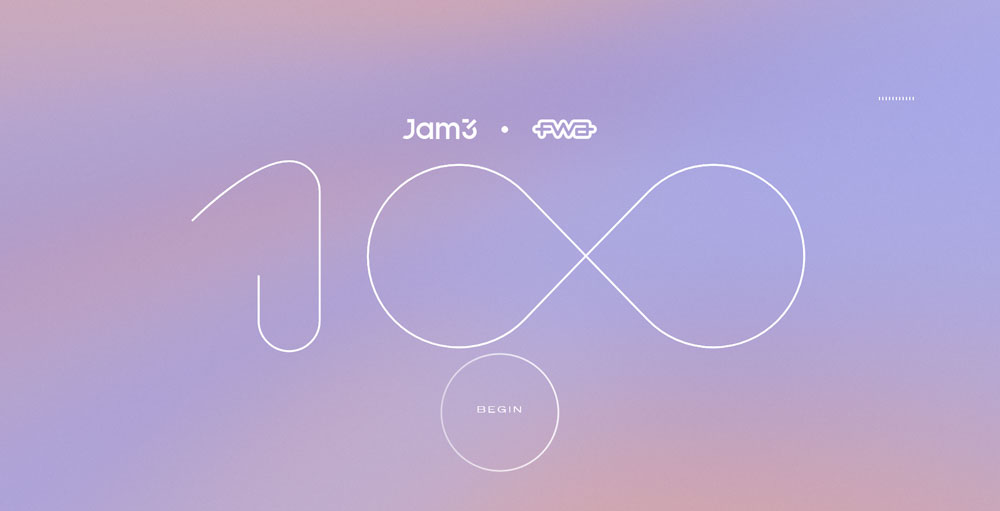
7. Gradientes
Se você deseja dar ao seu site uma aparência nova e moderna, considere adicionar gradientes.

Os gradientes consistem em duas ou mais cores que gradualmente se misturam. Eles vêm ganhando popularidade em web design nos últimos anos.
Essa tendência era popular nos primeiros dias de HTML e CSS. Os designers usaram gradientes para adicionar cor e interesse visual aos seus projetos. No entanto, caiu em desuso recentemente quando o design plano se tornou mais popular.
No entanto, os gradientes estão voltando agora porque oferecem uma maneira de adicionar profundidade e dimensão a um design sem sacrificar a simplicidade. Além disso, eles podem criar uma sensação de movimento visual. Isso pode ser particularmente eficaz em páginas de destino com rolagem parallax.
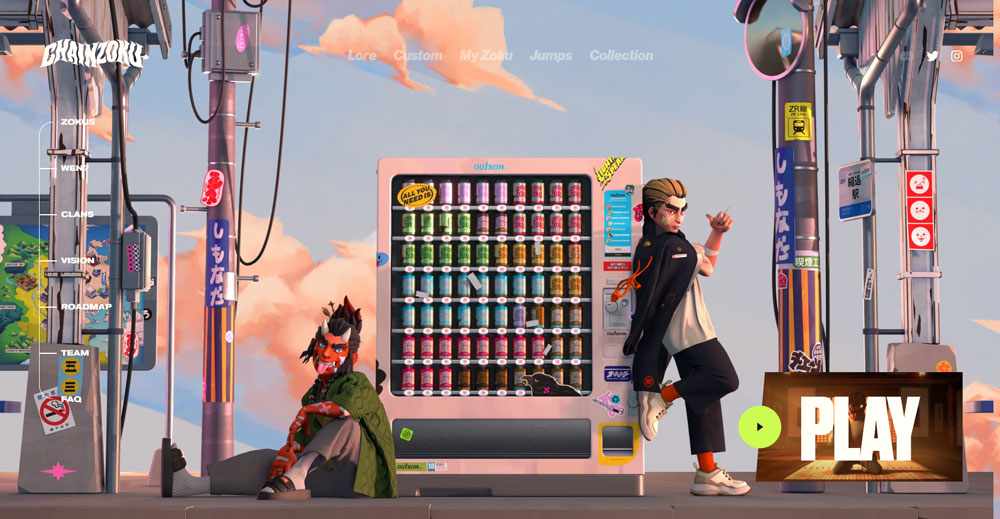
8. Personagens 3D
Personagens renderizados em 3D estão aparecendo com mais frequência como uma escolha de design popular e parecem estar entre as tendências da web de 2023. Isso envolve o uso de imagens tridimensionais de pessoas ou criaturas em vez de ilustrações digitais tradicionais em sites.

Os personagens 3D podem atender a uma variedade de propósitos. Desde adicionar um senso de diversão e personalidade a um site até ajudar os usuários a navegar por uma interface complexa.

Eles também oferecem versatilidade e podem se inclinar para um estilo divertido e fofo ou para uma aparência mais realista e realista, dependendo das necessidades do projeto.
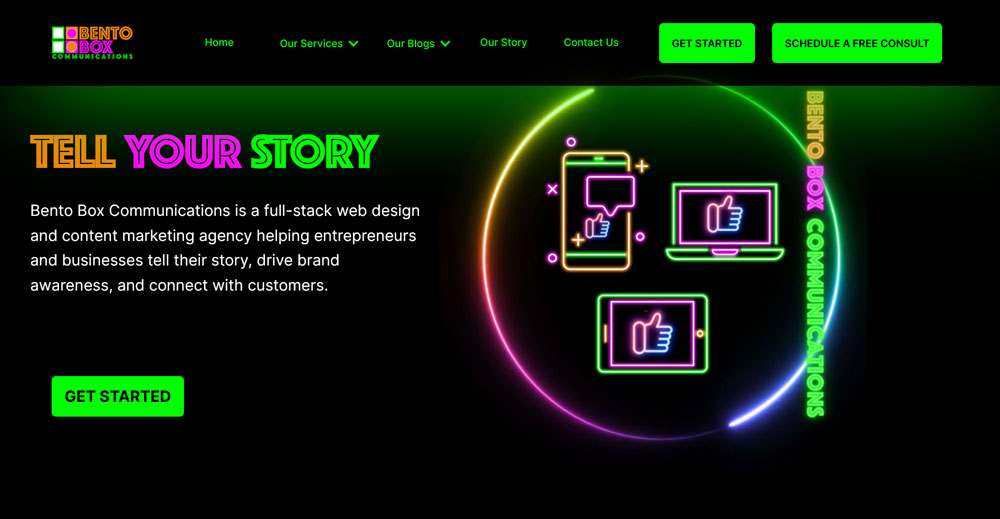
9. Todas as coisas de néon
O uso de cores neon em web design também é algo que você vê mais recentemente. Isso envolve o uso de cores brilhantes como parte da estética de um site. Muitas vezes, é acompanhado pela aparência de letreiros de néon ou por outros designs de inspiração retrô.

As cores neon adicionam uma sensação de diversão e personalidade a um site. Eles também podem ajudar os usuários a navegar por uma interface complexa e desviar a atenção para as principais áreas de conteúdo.
As cores neon também são ótimas para invocar estilos retrô. Portanto, se você está procurando uma maneira de adicionar um pouco da nostalgia dos anos 80 ou 90 ao design do seu site, vale a pena explorar essa tendência.
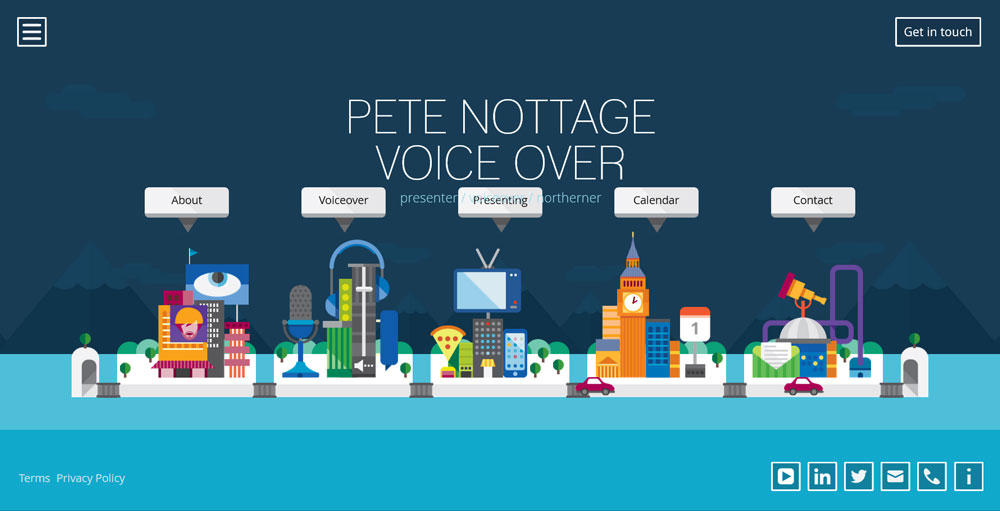
10. Interatividade
Outra tendência de web design que parece destinada a continuar em uso intenso em 2023 é a interatividade. Essa tendência envolve tornar o design de um site mais interativo e atraente para os usuários, proporcionando a eles uma experiência mais imersiva.
Você pode adicionar interatividade a um site de várias maneiras. Desde a incorporação de jogos e questionários até a adição de chatbots e outras formas de inteligência artificial.
Além disso, a interatividade também tem a capacidade de criar uma experiência mais personalizada para os usuários. Por exemplo, você pode usar dados de interações anteriores de um usuário com seu site para personalizar o conteúdo e o design de suas páginas.
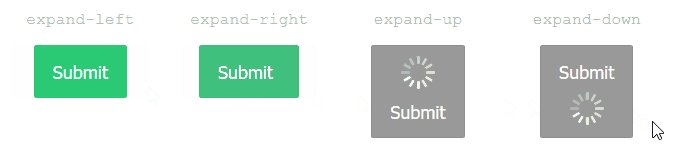
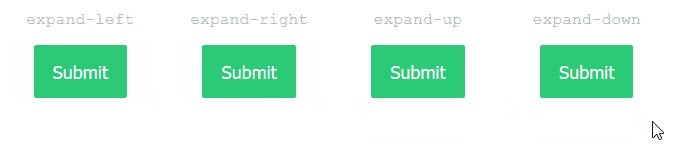
As microinterações também estão aumentando. Isso envolve a adição de pequenos elementos interativos ao design de um site, como efeitos de foco e botões animados.

Adicionar elementos interativos ao seu site pode animar a experiência do usuário e fornecer uma maneira mais agradável para os usuários se envolverem com seu conteúdo.
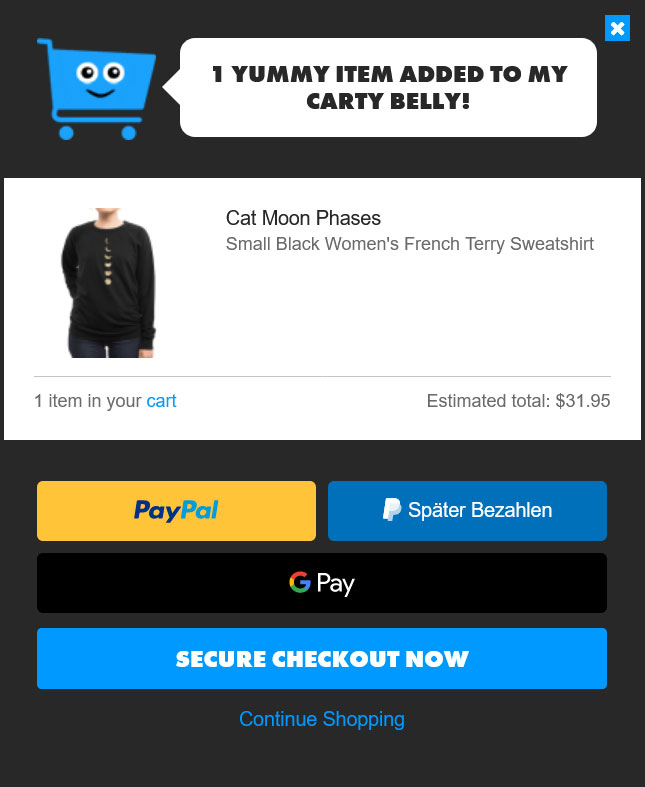
Por exemplo, quando você adiciona um item ao carrinho de compras no site da Threadless, é recebido por uma microinteração que confirma que a ação foi um sucesso.

11. Fundos de vídeo
Se você deseja ficar à frente da curva, considere o uso de planos de fundo de vídeo para o design do seu site em 2023. Essa tendência crescente usa imagens de vídeo como plano de fundo, em vez de uma imagem estática.

Use fundos de vídeo para adicionar emoção e movimento a um site ou ajudar os usuários a entender ideias complexas.
Além disso, os fundos de vídeo são perfeitos para criar uma experiência realista. Se usados corretamente, eles podem fazer o usuário se sentir como se estivesse no meio do que está acontecendo na tela.
12. Narrativa Integrada
Conte sua história por meio de web design com narrativa integrada, uma tendência que deve dominar em 2023 e além.

Existem vários métodos para adicionar narrativa integrada a um site, como vídeos, animações e elementos interativos. Basicamente, qualquer coisa que leve o visitante do site em uma jornada, passo a passo (ou clique a clique) por meio de algum tipo de narrativa.
13. Animação
As animações aparecem com mais frequência no web design - tanto que está se tornando uma tendência a ser observada no próximo ano. Como você deve ter adivinhado, essa tendência envolve a incorporação de elementos animados no design de um site.

As animações não são apenas para fins de entretenimento; eles também são úteis para explicar tópicos difíceis ou conceitos desafiadores. Se bem utilizado, os usuários sentem que estão no centro da ação, criando uma sensação de imersão.
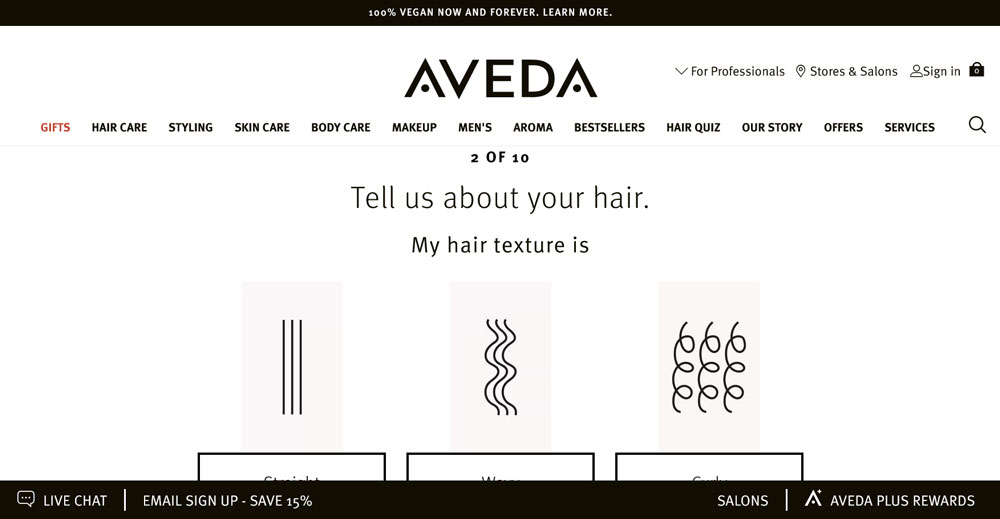
14. Carregamento de conteúdo inteligente
Se você deseja que seu site seja moderno e eficiente, considere o carregamento de conteúdo inteligente. Essa técnica de design carrega apenas as informações que um leitor precisa, tornando-o mais rápido e mais fácil de usar.
Há vários benefícios em usar o carregamento de conteúdo inteligente, desde a redução do tempo de carregamento da página até a economia no uso de dados. Ou você pode usá-lo para personalizar a experiência de cada visitante.
Por exemplo, se você fizer o teste de cabelo no site da Aveda, o conteúdo que você verá em sua próxima visita será adaptado com base em sua entrada anterior.

15. Rolagem horizontal
A rolagem horizontal não é nova, mas ressurgiu. Essa tendência pode criar uma experiência mais imersiva para os usuários conforme eles navegam pelo conteúdo de um site.

Desde adicionar uma sensação de movimento a um site até ajudar os usuários a navegar por uma grande quantidade de conteúdo, a rolagem horizontal é eficaz porque pega a maioria dos visitantes do site desprevenidos e prende sua atenção.
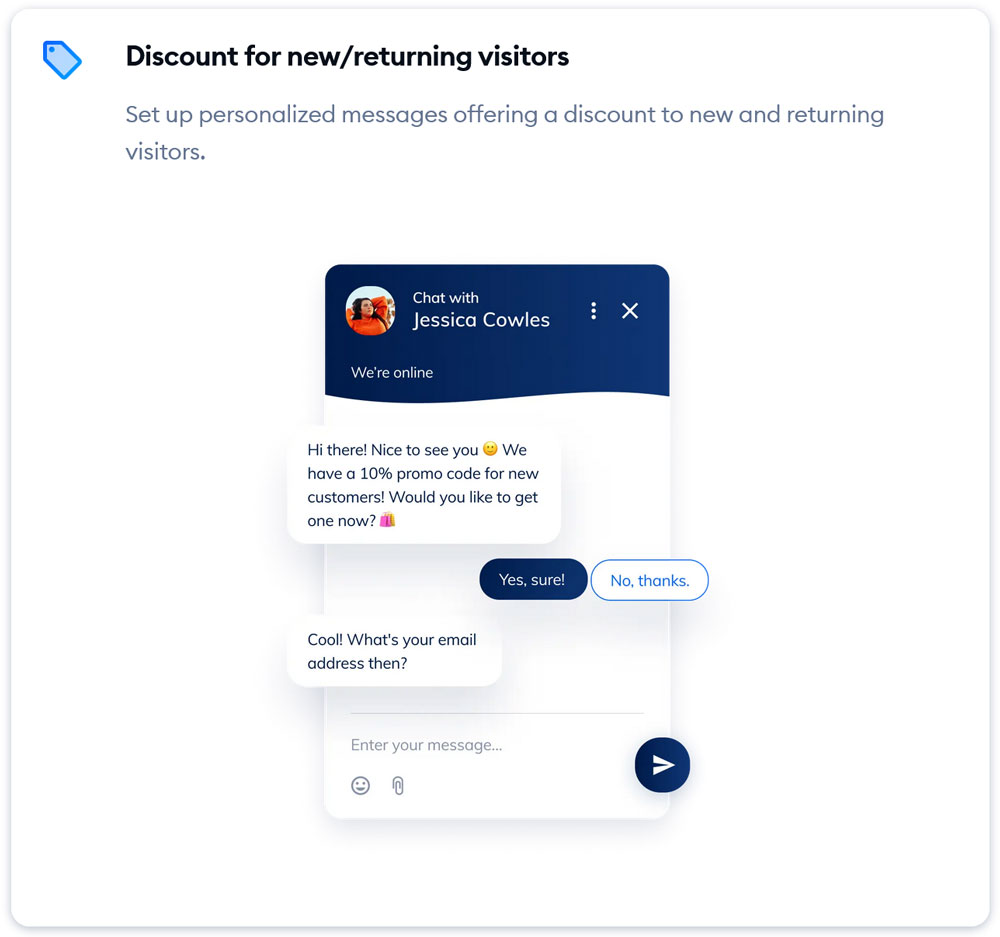
16. Inteligência Artificial
A inteligência artificial no web design não é novidade. No entanto, é uma tendência que parece que só vai se tornar cada vez mais popular com o passar do tempo. O uso de IA para criar experiências personalizadas pode envolver o uso de chatbots ou levar em consideração as interações anteriores do usuário.
A inteligência artificial não apenas pode melhorar a eficiência do seu site, mas também pode automatizar tarefas como suporte ao cliente ou geração de leads. Isso o torna uma ótima ferramenta para empresas de todos os tamanhos.
Pegue o chatbot, Tidio, como exemplo. Ele conta com IA para gerar conversas realistas para situações de atendimento ao cliente.

Prepare-se para o sucesso seguindo estas tendências de web design para 2023
Como você pode ver, há uma série de tendências empolgantes de web design definidas para decolar em 2023. Você certamente não precisa implementar todas elas em seu site. No entanto, ao acompanhar as últimas tendências, você pode garantir que seu site esteja sempre atualizado.
Então, se você quiser ficar à frente da curva, certifique-se de manter essas tendências em mente para o seu próximo projeto de design de site.
Você está acompanhando as últimas tendências de web design? Você adicionará algum ao seu site no próximo ano? Informe-nos abaixo!
