Tendências de web design para 2024: uma prévia do que está em alta no próximo ano
Publicados: 2023-12-02Ai meu Deus, já é novembro! Já é hora de olhar para as tendências de web design para 2024. Nesta série recorrente (veja 2020, 2021, 2022 e 2023), estamos analisando a estética e as tecnologias que acreditamos que dominarão o web design no próximo ano.
Para proprietários de sites, designers de temas e web, desenvolvedores e outros profissionais da Internet, é crucial ficar por dentro de como é o web design moderno. Dessa forma, você pode ajustar os projetos do seu site e as medidas de marketing de acordo.
Isso ajuda a mostrar a seus clientes e visitantes que você sabe o que está na moda e fica por dentro dos últimos desenvolvimentos. Ele também simplesmente permite que você aproveite as vantagens da tecnologia mais recente e crie sites com bom desempenho e boa aparência e que atinjam seus objetivos.
Pronto para ver quais tendências de web design 2024 tem a oferecer? Então vamos começar.
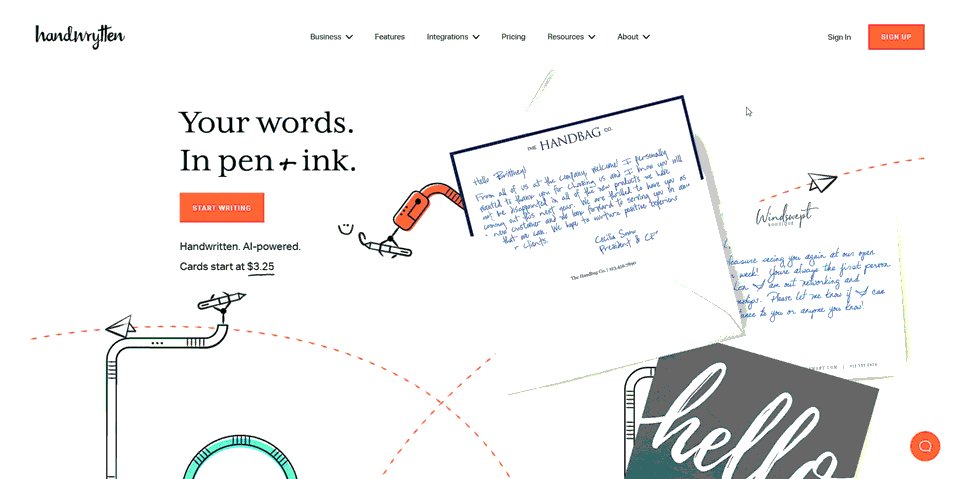
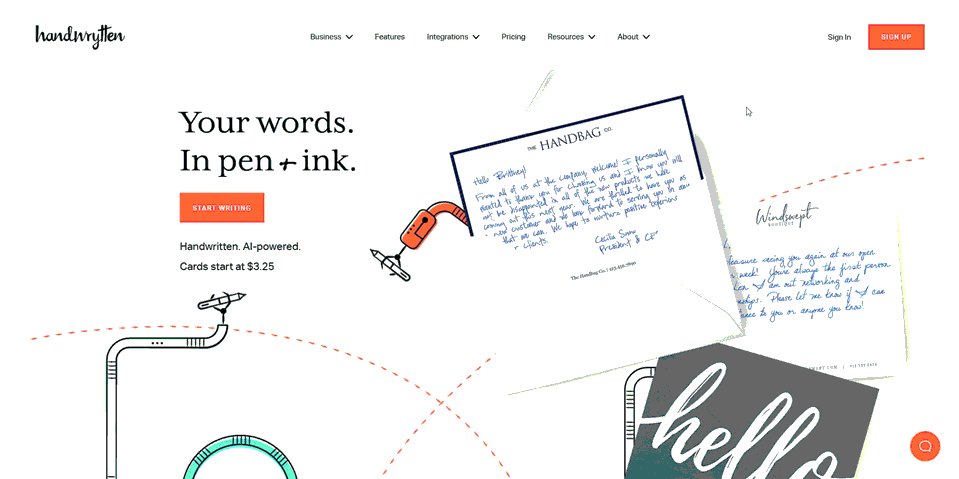
1. IA em todo lugar!

Ok, primeiro vamos falar sobre o elefante robô gigante na sala. Desde o lançamento do ChatGPT, não há como escapar da inteligência artificial. Está se movendo cada vez mais para todas as áreas da vida, incluindo web design e conteúdo web. Como uma das tendências de design de 2024, espere ver em seu navegador mais coisas que foram criadas com ele.
Conteúdo escrito de IA
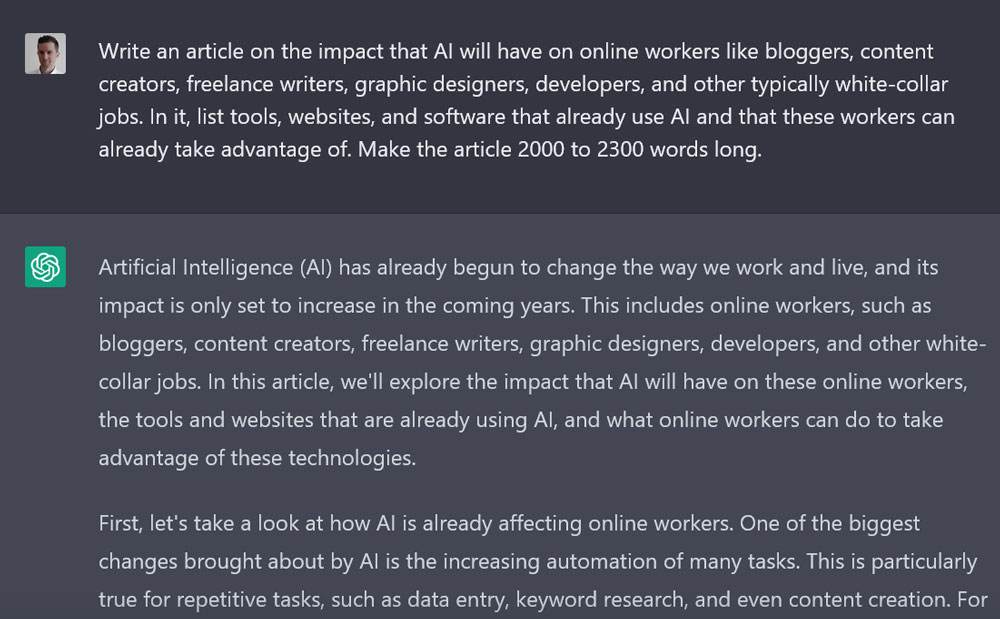
Esta parece ser atualmente a principal aplicação da inteligência artificial na criação de websites. Já escrevi sobre isso antes, quando tentei terceirizar meu trabalho para o ChatGPT.

Com o poder da IA ao alcance de quase todos, estamos vendo muito mais conteúdo em que a IA desempenhou um papel, pelo menos parcialmente, se não total. Postagens de blog, páginas de destino, conteúdo do site, atualizações de mídia social, tudo isso é justo.
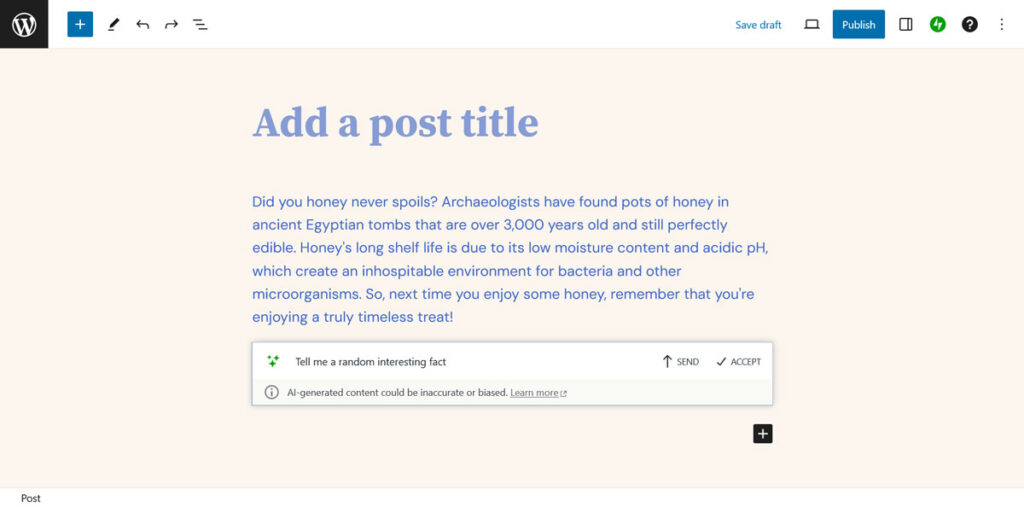
Você já pode até usá-lo no WordPress. Falei recentemente sobre o recém-lançado Jetpack AI, que traz o poder do ChatGPT diretamente para o editor WordPress.

Uma tendência que provavelmente continuará no novo ano. A tal ponto que o Google publicou novas diretrizes de conteúdo. Eles enfatizam a experiência em primeira mão como um dos novos principais marcadores de qualidade além do EAT. Também vimos várias atualizações importantes nos últimos meses, possivelmente relacionadas a isso.
Imagens de IA
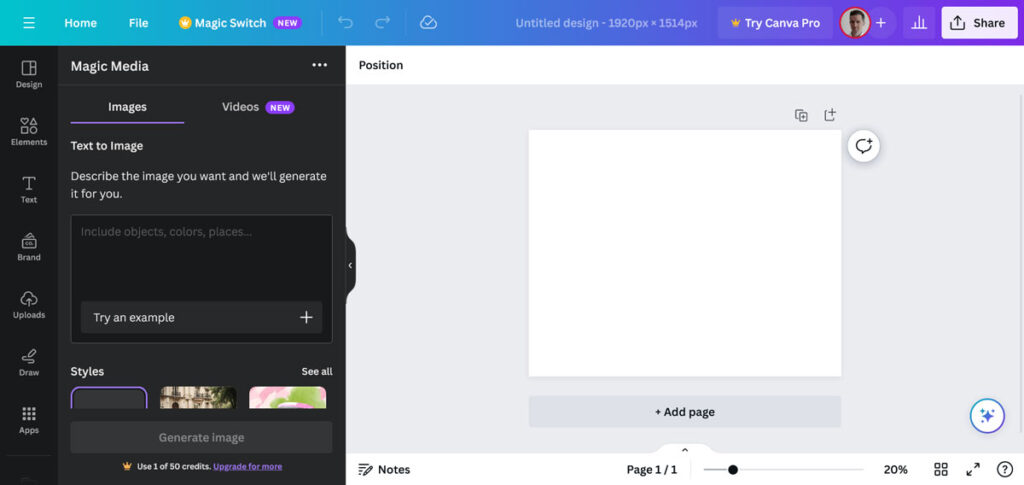
Nossos novos senhores da IA não se limitam ao texto; eles também são adeptos da produção de recursos visuais. Vimos o lançamento do Midjourney 5 no primeiro semestre de 2023 e o Dall-E 3 está disponível no ChatGPT Plus. Serviços como o Canva também vêm com sua própria IA de imagem. Como consequência, você pode usar cada vez mais ferramentas para criar imagens sem um designer gráfico.

Existem também empresas WordPress, como a Elementor, que começaram a oferecer criação de imagens de IA dentro de seus produtos.
Assim, em vez de fotos de banco de imagens, uma das tendências de web design que podemos esperar ver mais em 2024 são imagens exclusivas que foram criadas com prompts, não com o Photoshop.
Chatbots de IA
Sim, já falamos sobre chatbots como uma tendência de web design nos últimos anos. Mas com a IA melhorando aos trancos e barrancos, o suporte ao cliente é outra área em que ela chega aos sites.
Isso inclui WordPress. No WordCamp Europe 2023, houve um painel inteiro sobre este tema.
Os palestrantes falaram sobre as diferentes maneiras pelas quais as empresas WordPress já estão usando IA e o suporte ao cliente foi um tópico importante para isso. Existem também plug-ins como Chatbot ChatGPT para WordPress e AI Engine que permitem trazer o poder do ChatGPT para chatbots e outras funcionalidades para o seu site.
Então, da próxima vez que você clicar em um daqueles onipresentes botões “converse conosco”, esteja preparado, pois pode não haver um humano do outro lado.
Código IA
A IA não só pode escrever textos em prosa, mas também é capaz de escrever funções e códigos. Embora no seminário dedicado a este tópico no WCEU 2023 os resultados tenham sido mistos para empreendimentos mais complexos, para funções CSS ou JavaScript mais simples, você pode confiar totalmente em modelos de linguagem como GitHub Copilot ou ChatGPT para ajudá-lo.

É claro que o desafio continua sendo ter habilidades de desenvolvimento suficientes para que você possa realmente pedir o que precisa e solucionar problemas. No entanto, provavelmente será cada vez mais comum ter sites executados em código criado por IA, pelo menos em parte.
Web Design de IA
Finalmente, outra maneira pela qual a inteligência artificial entrará no web design em 2024 é fazendo o web design real. Já temos ofertas onde você pode criar um site automaticamente com alguns prompts.
Construtores de sites como o Wix estão experimentando isso, você pode usar o Unbounce para páginas de destino e, para WordPress, existe CodeWP AI ou AppyPie.

2. Animação, efeitos de movimento e vídeos
O conteúdo de vídeo é uma das formas de conteúdo mais populares que existem. Basta olhar para o YouTube e o TikTok, que estão entre os sites mais visitados do mundo. Além disso, muitos sites sociais aderiram ao movimento com suas próprias ofertas de vídeos, como o Instagram Reels.

Devido à sua popularidade, não é à toa que as imagens em movimento também são uma tendência no web design.

Algo que está impulsionando esse desenvolvimento é o aumento na funcionalidade CSS que pode acomodar animações, transições e efeitos complexos de foco e rolagem. Você nem precisa saber JavaScript.
Animações de carregamento ou microinterações são opções adicionais que permitem criar experiências de site mais imersivas e contínuas, além das recargas normais de página. À medida que a tecnologia avança e os navegadores se tornam ainda mais capazes, também podemos ver mais web designers e desenvolvedores aproveitando essa tendência.
No entanto, você também pode introduzir movimento em sites de outras formas, como ilustrações animadas, vídeos ou GIFs em loop. Estes últimos lembram especialmente o que os usuários de plataformas de vídeos curtos consomem todos os dias.
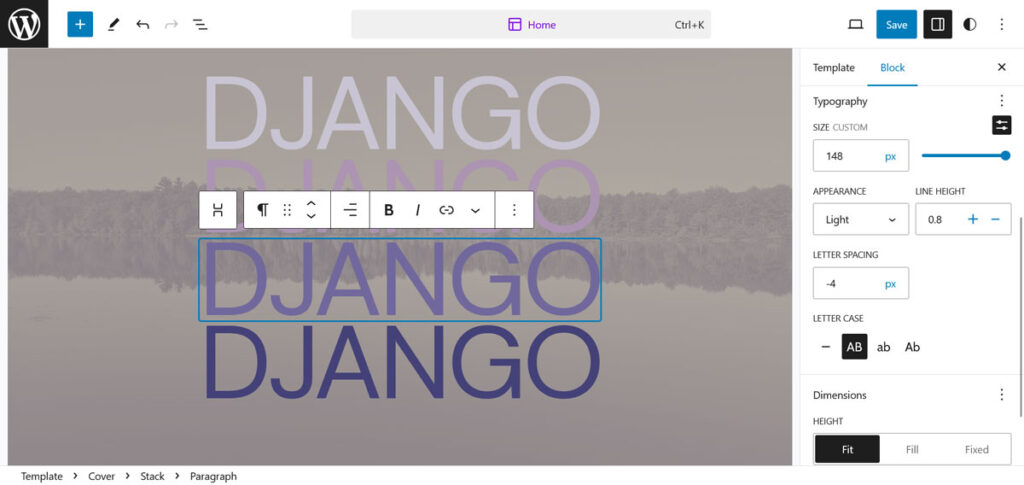
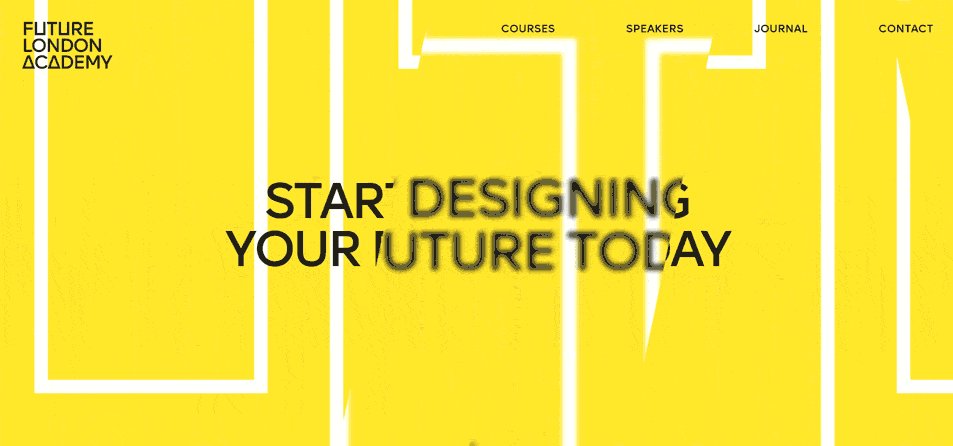
3. Tipografia de herói grande
Além das animações, outra forma de destacar a tipografia principal é superdimensioná-la. Isso é algo que está visível em cada vez mais sites. É um ótimo chamariz e, dependendo da fonte que você usa, pode transportar muita personalidade na hora. Você pode usá-lo para sua marca, título, ponto de venda exclusivo, etc.

Fontes grandes também são uma ótima alternativa às imagens. Demora menos para carregar e tem um efeito semelhante.

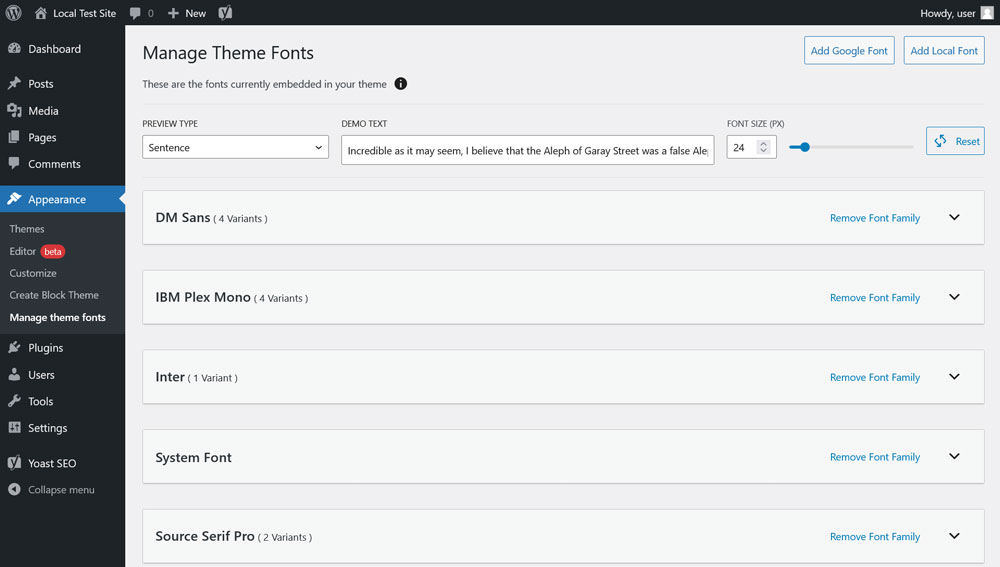
Além disso, é muito fácil de implementar em um tema de bloco e no Editor de Sites WordPress. Use o plugin Create Block Theme para adicionar a fonte de sua escolha ao seu site.

Depois disso, use as opções integradas para destacá-lo ainda mais. Por exemplo, você pode usar o bloco Capa para criar uma imagem principal e, em seguida, ajustar a aparência do texto de acordo com sua preferência com as configurações de tipografia nativa.

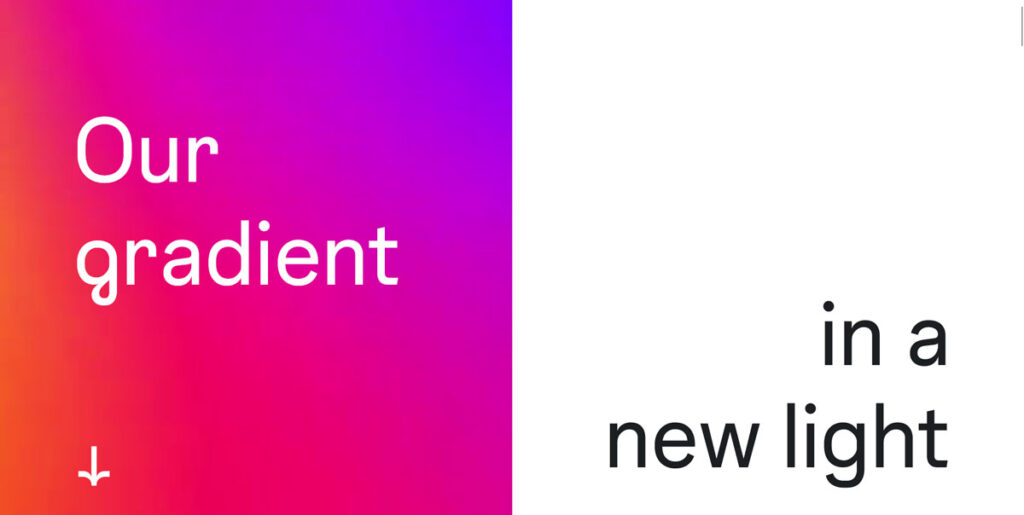
4. Gradientes
Os gradientes estão ressurgindo, não apenas desde que o Instagram renovou seu logotipo. Eles são uma ótima maneira de adicionar um toque de cor ao design do site. Você pode usá-los para imagens, planos de fundo, botões e muitos outros elementos para destacá-los e introduzir cores de uma forma muito suave.

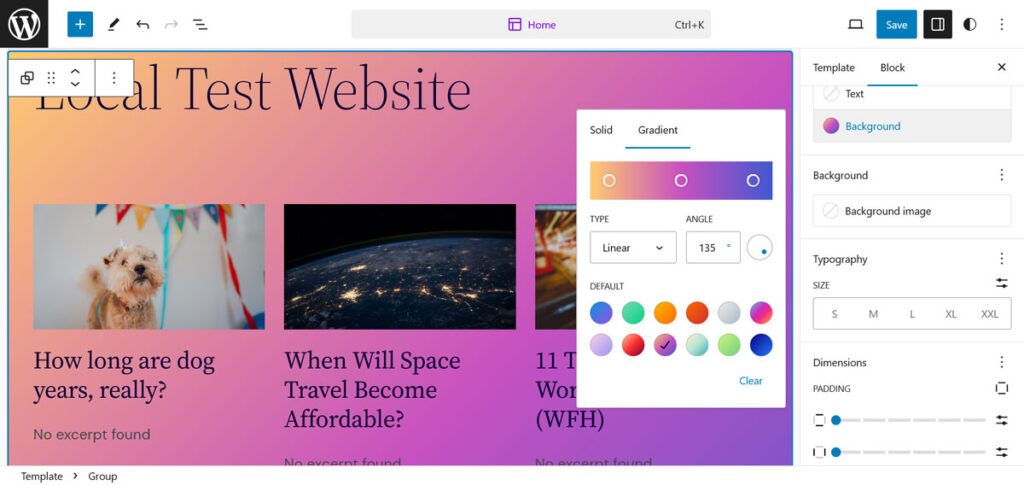
O que é legal também é que o WordPress já tem muitas funcionalidades integradas. O editor de blocos permite adicionar gradientes em vários lugares, especialmente como planos de fundo.

Portanto, se você quiser entrar nessa tendência de web design em 2024, poderá fazê-lo com muito pouco trabalho.
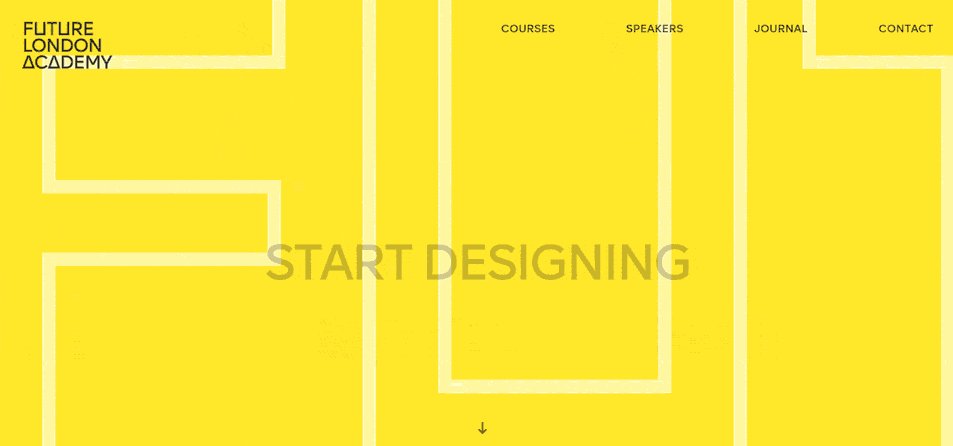
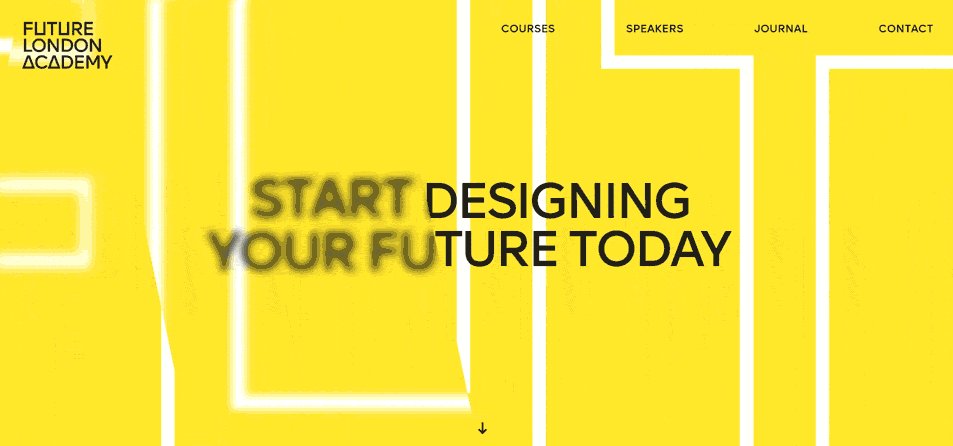
5. Tipografia Cinética
A tipografia cinética é uma forma de tornar o texto do seu site mais interessante, combinando-o com animação. Uma das aplicações mais comuns é usá-lo na imagem principal de sua marca ou slogan.

A tipografia cinética é muito eficaz para direcionar a atenção e garantir que os visitantes leiam o que você deseja. Além disso, é muito fácil de implementar no WordPress. Você pode adicioná-lo facilmente na forma de GIFs ou vídeos no editor.
O problema é criar as animações. Ajuda se você estiver familiarizado com ferramentas como o After Effects. Se essa não é sua praia, você pode experimentar sites como Typomotion, OFFEO e Canva.
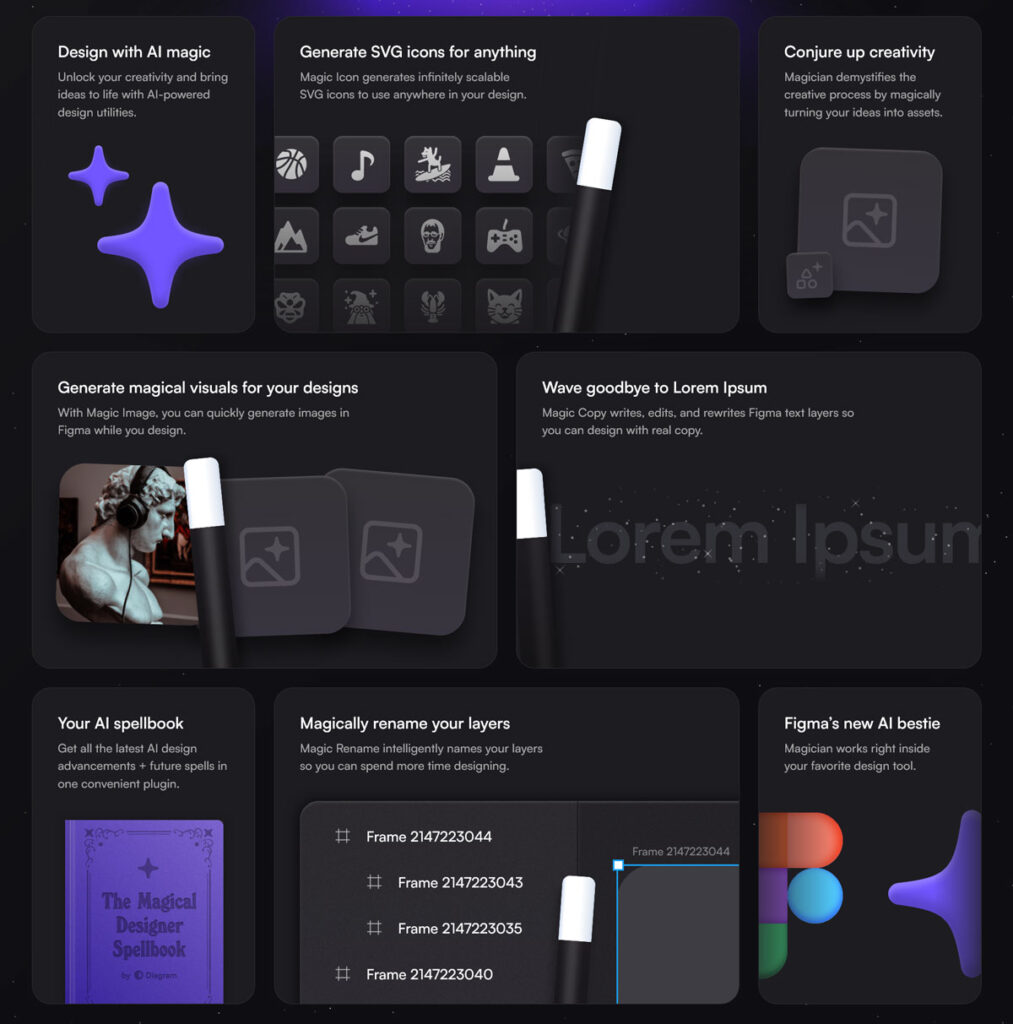
6. Grades Bento
Você pode não estar familiarizado com o termo, mas provavelmente já os viu. Defendido pela Apple tanto em seu site quanto em seu sistema operacional móvel, é uma espécie de grade com bordas que lembram lancheiras japonesas “bento”.

No final das contas, eles são simplesmente cantos arredondados, no entanto, são uma tendência de design interessante que muitas pessoas estão adotando. Você pode encontrar mais exemplos em Bento Grids.
Grades e bordas visíveis em geral são uma tendência que você poderá ver mais no web design em 2024. Elas fornecem clareza e estrutura, tornando os sites mais fáceis de navegar. Além disso, eles ajudam no design responsivo, pois ajudam a visualizar como os elementos serão reorganizados.
Se você estiver interessado em fazer algo semelhante, dê uma olhada no flexbox e na grade CSS.
7. Acessibilidade
Essa tendência não é novidade, já falamos sobre como implementar acessibilidade no WordPress anos atrás. No entanto, há um foco renovado neste tópico com novas normas surgindo e cada vez mais sendo transformadas em lei.

Portanto, a acessibilidade provavelmente também será uma tendência em web design em 2024 e além, o que é uma coisa boa. Construir sites acessíveis a todos os usuários deve ser o padrão.
8. Design retrô dos anos 90/Y2K
Se você nasceu cedo o suficiente para estar consciente nos anos 90 ou início dos anos 2000, ficará surpreso ao ver que algumas das tendências da moda de sua juventude estão voltando.

Porém, não é apenas na moda de rua que essas tendências estão ressurgindo. Online, muitos elementos que aqueles de nós que vivenciaram os primeiros dias da Internet tentaram esquecer estão voltando. Felizmente, não estamos falando de letreiros piscantes no MySpace. Em vez disso, prepare-se para ilustrações retrô, imagens de fundo barulhentas, cores neon e tipografia grande.

Outras marcas desta estética incluem:
- Formas 3D
- Esquemas de cores chamativos como rosa, roxo e laranja
- Brilho e metalizado
Resumindo, prepare-se para mais vibrações retrô em 2024.
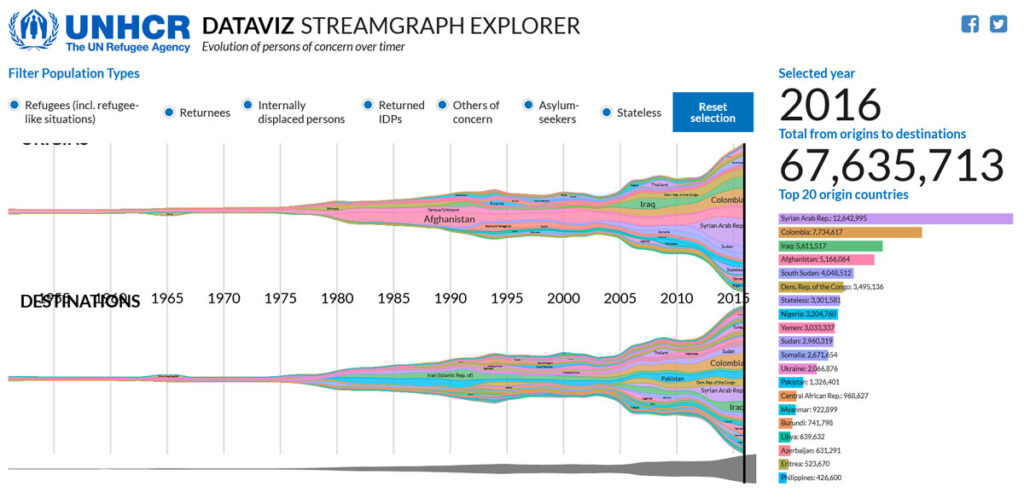
9. Visualização de dados
Se a pandemia de COVID nos ensinou alguma coisa, foi a compreensão de grandes quantidades de dados visualizados online. Com muito pouco mais a fazer, atualizar os números de casos no seu próprio país ou em outros países tornou-se um esporte nacional.

No entanto, algo de bom resultou da maior capacidade dos web designers de exibir grandes quantidades de dados complexos em páginas da web, mesmo de forma interativa! Esta é uma tendência de web design que você pode esperar ver mais em 2024.
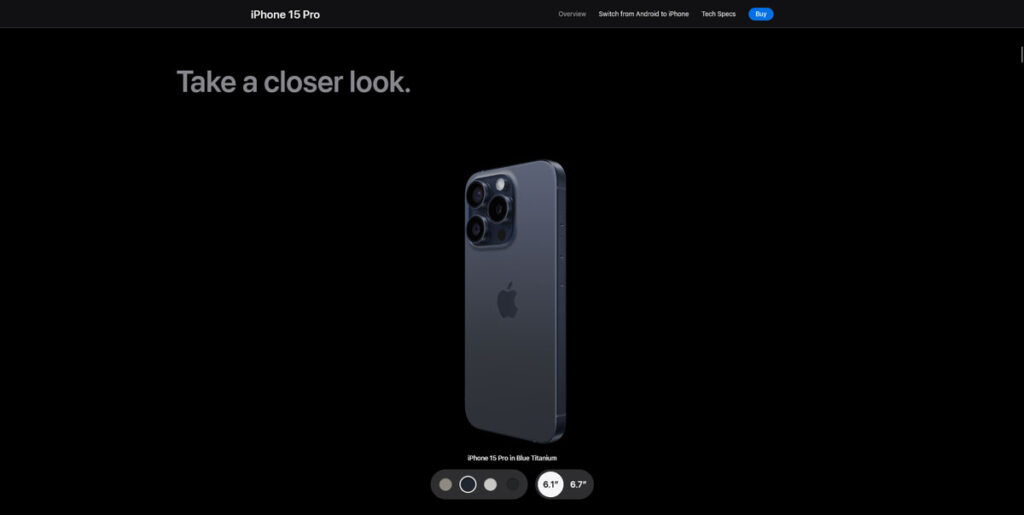
10. Conteúdo 3D interativo
Finalmente, graças aos avanços na tecnologia e às habilidades dos web designers, ver conteúdo tridimensional online com o qual você pode interagir está se tornando mais predominante. Por exemplo, você pode ver o iPhone mais recente de qualquer perspectiva que desejar, brincando com ele em seu navegador.

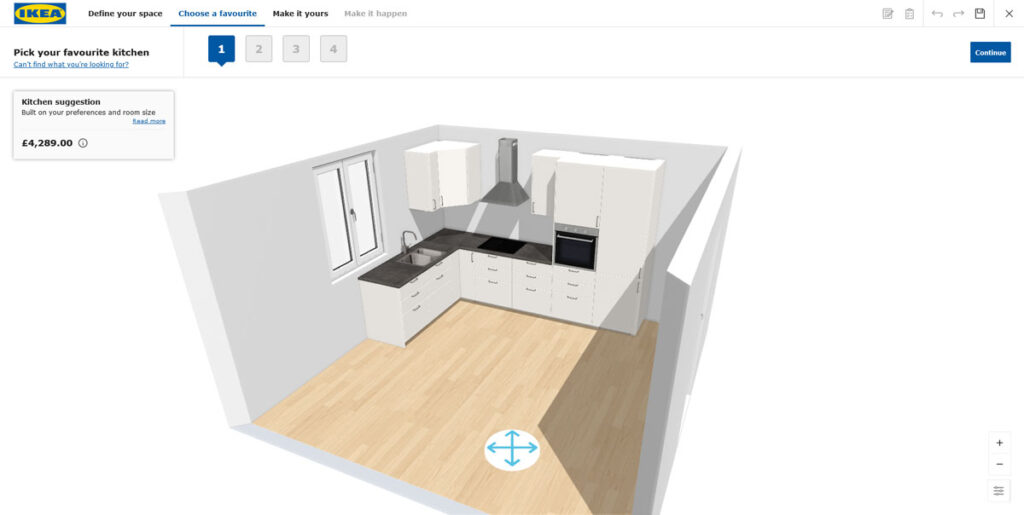
Ou tem pensado em construir uma cozinha com a IKEA ultimamente? Você também pode fazer isso em um ambiente semelhante ao dos Sims, sem chegar perto de uma loja de móveis sueca.

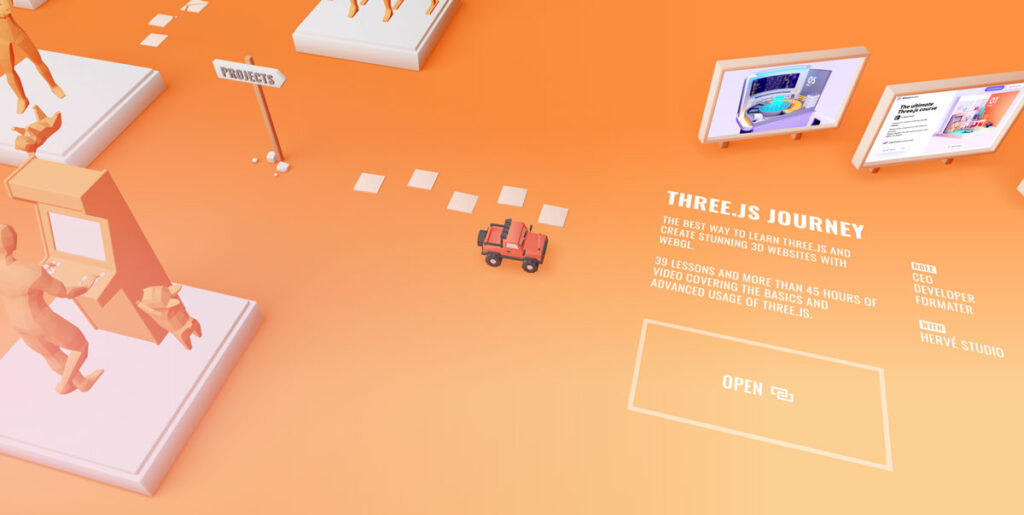
Por fim, há o exemplo insano de Bruno Simon que construiu seu currículo/portfólio como um jogo online 3D que você pode jogar e também conhecer seu conjunto de habilidades. Você sabe, caso o próprio site não te convença.

Com navegadores e computadores cada vez mais poderosos, espere ver mais exemplos de sites desse tipo no próximo ano.
Quais são suas tendências favoritas de web design para 2024?
Como web designer, desenvolvedor ou simplesmente proprietário de um site atento às tendências, é importante ficar por dentro do que está acontecendo na esfera do web design. Ao compreender as tendências visuais e tecnológicas que dominarão o web design em 2024, você pode ter certeza de estar na vanguarda do que está acontecendo.
Embora, como em qualquer outra parte da vida, a inteligência artificial domine grande parte da discussão, há também outros desenvolvimentos interessantes a observar. De gradientes e animações a tendências tipográficas, bordas visíveis, acessibilidade, conteúdo 3D interativo e visualização de dados, há muito pelo que esperar. Você não concorda?
Que tendências de web design você espera em 2024? Algo que perdemos? Deixe-nos saber nos comentários!
