13 Tendências de Web Design para 2020
Publicados: 2023-03-31Há tantas tendências de web design este ano que é difícil saber exatamente o que é uma tendência e o que é apenas um tópico comum no mundo do design. O líder da indústria do WordPress e diretor de arte, Nicholas Petersen, acha que acompanhar as tendências atuais do design gráfico é uma obrigação. “É útil estar ciente das tendências que estão acontecendo na comunidade de design para realmente desenvolver suas próprias habilidades como designer.”
Neste artigo, abordaremos quais são as 13 principais tendências de design da web, por que você deve se preocupar com elas e mais conselhos instigantes de outros designers líderes do setor.
Aqui estão as 13 principais tendências de web design para 2020:
- ilustração abstrata
- desenho geométrico
- Minimalismo
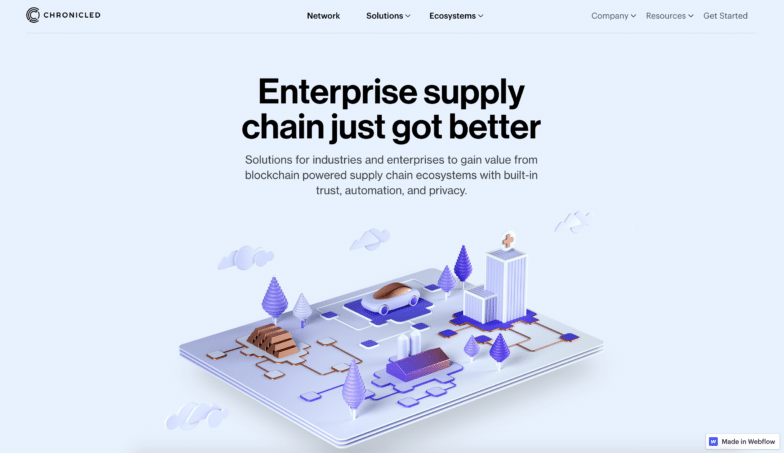
- 3D
- Acessibilidade
- Configuração de preferência
- experiências imersivas
- modo escuro
- Esquemas de cores vibrantes
- Desenho isométrico
- Tipografia personalizada
- ilustração simplificada
- Fotografia com gráficos
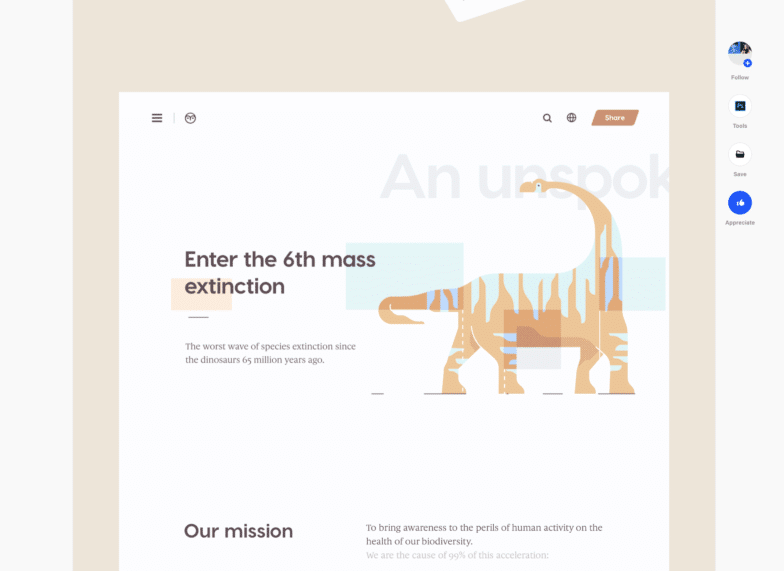
Ilustração Abstrata
A ilustração abstrata é o equilíbrio perfeito entre arte e design. Esta é uma tendência crescente porque as cores brilhantes e as formas, linhas e imagens abstratas criam um design diferente de qualquer outro.


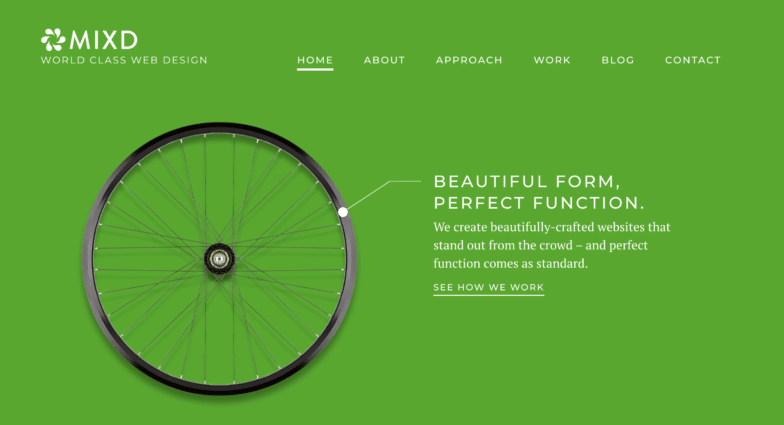
Desenho Geométrico
O web design geométrico é outra tendência que surgiu este ano. O design geométrico apresenta formas geométricas simples e, embora possa parecer muito simples, há muito pensamento e intencionalidade por trás dele. É preciso um tipo específico de web designer para pegar formas geométricas simples, como círculos e quadrados, e transformá-las em uma história.


Minimalismo
Se você gosta de desenho geométrico, vai adorar esta tendência: Minimalismo. O design minimalista é um design direto ao ponto e limpo. Em um mundo lotado, cheio de cores fortes e brilhantes, os sites minimalistas se tornaram o farol do web design.
O design minimalista do site também está crescendo em popularidade porque cria uma experiência de usuário perfeita para os visitantes navegarem nos sites.

Zac Moore, um designer da Geórgia, acredita que o design gráfico minimalista tem sido uma tendência que os designers gráficos podem prever. “O design seguiu o caminho minimalista nos últimos anos; correndo mais rápido em direção a uma experiência de usuário limpa e sem confusão. Acho que os designers que agora estão adotando a abordagem mínima estão fazendo isso para seguir a tendência já popular e ela só se tornará cada vez mais popular com o passar do tempo”.

3D
O design gráfico 3D também se tornou uma das principais tendências de design. Muitos designers gráficos começaram a sobrepor diferentes tipografias, imagens e formas abstratas para criar esse efeito 3D selvagem e exclusivo. Isso combinado com cores vibrantes cria um design interessante que parece ter ganhado vida.


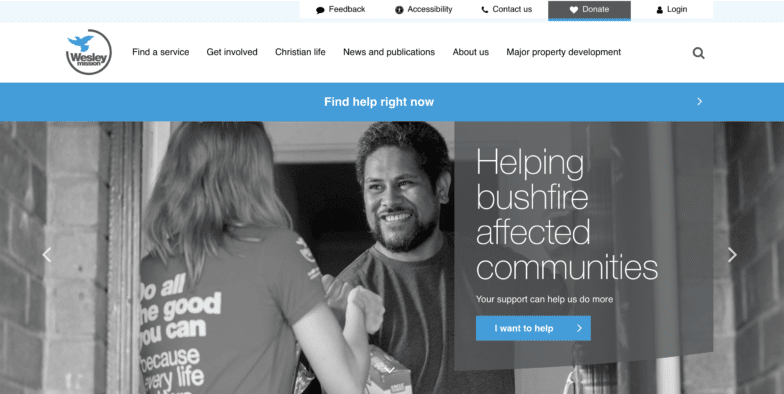
Acessibilidade
Acessibilidade é uma conversa que muitos web designers têm tido recentemente, mas é mais importante do que nunca considerá-la e incluí-la em todos os aspectos do design.
David, da Calibrate Media, acredita fortemente que a acessibilidade se tornou uma parte importante do web design. “Está rapidamente se tornando um padrão para grandes empresas. À medida que mais pessoas de todas as faixas etárias e origens estão usando a Internet no dia-a-dia, é importante atender às suas necessidades de acesso. Em alguns países, como Israel, agora faz parte da lei.
Além da acessibilidade, a conformidade com o GDPR é outra obrigação no cenário digital atual. “Além das razões legais, mais e mais usuários estão se preocupando com seus direitos de privacidade ao navegar na web. A implementação de um aviso de cookie bem projetado e bem escrito (bem como a implementação dos padrões GDPR) criará uma sensação de confiança e segurança com os visitantes do seu site.”

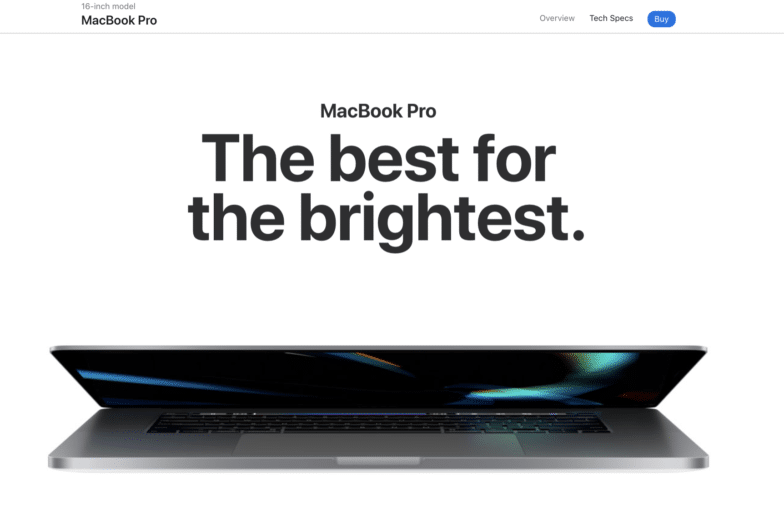
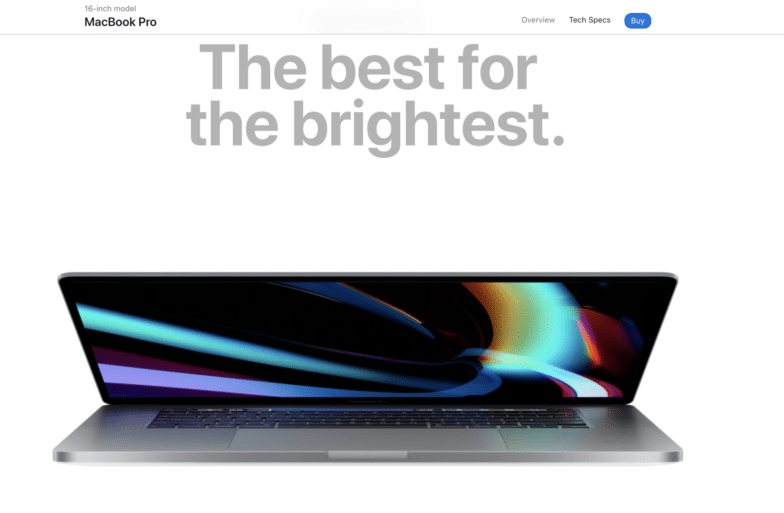
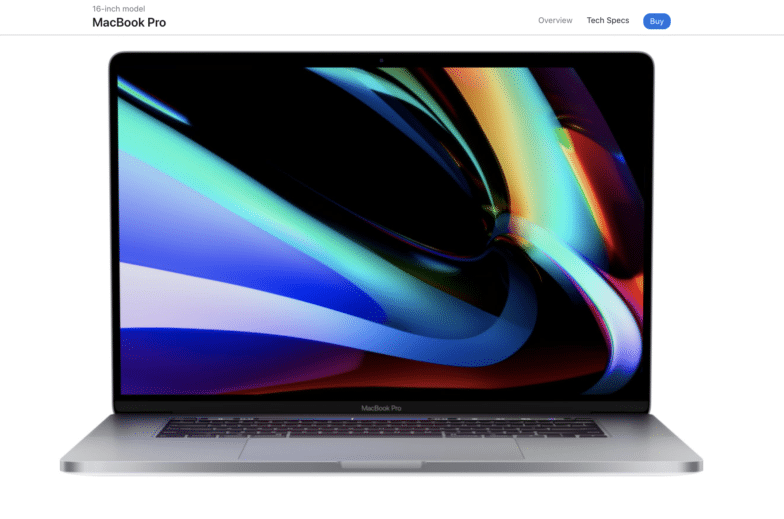
Configurações de preferência para usuários
A configuração de preferências nos dias de hoje significa que agora é possível acessar as preferências de software do usuário (como minimizar o movimento!) na web. Digamos que um usuário não queira movimento nas preferências do sistema em seu Mac. Um web designer pode pegar essa configuração e ajustar a experiência completamente. Algumas soluções seriam remover um efeito de paralaxe ou um efeito de zoom ao passar o mouse. Dessa forma, o cliente controla a melhor experiência para ele e permite que os web designers criem a melhor experiência possível para todos os usuários.
Essa tendência é importante porque ajuda a criar experiências na Web que colocam o usuário em primeiro lugar. Alguns usuários podem ser acionados por movimento, por isso é importante ter uma opção que possa reduzir isso. A Apple faz um ótimo trabalho nisso.
Para saber mais sobre acessibilidade e implementá-la em seu web design, clique aqui.
Experiências imersivas
Experiência imersiva e design gráfico é outra tendência que muitos previram. Em um mundo onde as pessoas valorizam cada vez mais sua experiência com uma marca, empresa ou produto, não é surpresa que os web designers estejam usando realidade aumentada, também conhecida como AR, para aprimorar essas experiências imersivas.
Christel, da Kwitelle, foi uma criativa que viu o design gráfico imersivo vindo de uma milha de distância: “Você pode sentir isso no ar”.
Os web designers estão pensando em seu design como uma experiência imersiva, quer isso signifique projetar um site WordPress, criar um novo logotipo animado para uma marca ou qualquer coisa intermediária.
A Apple, por exemplo, marca presença com seus novos produtos ao criar experiências imersivas para usuários que buscam mais informações ou estão prontos para comprar.



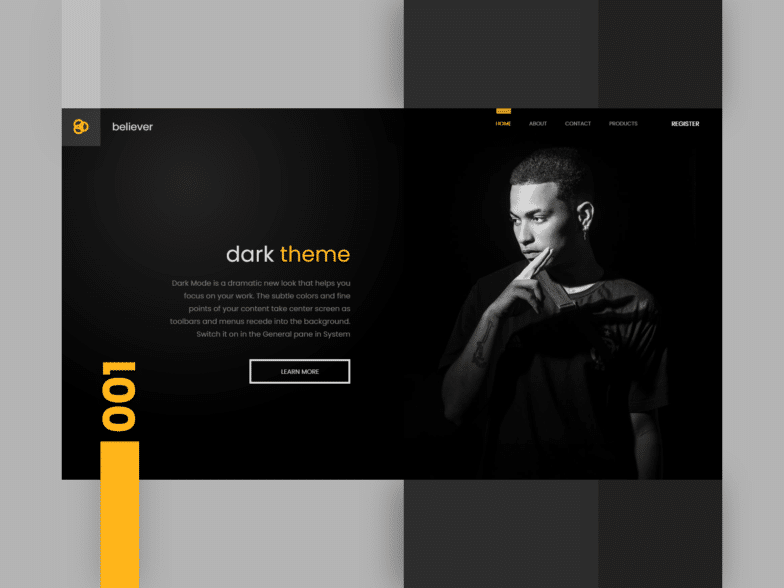
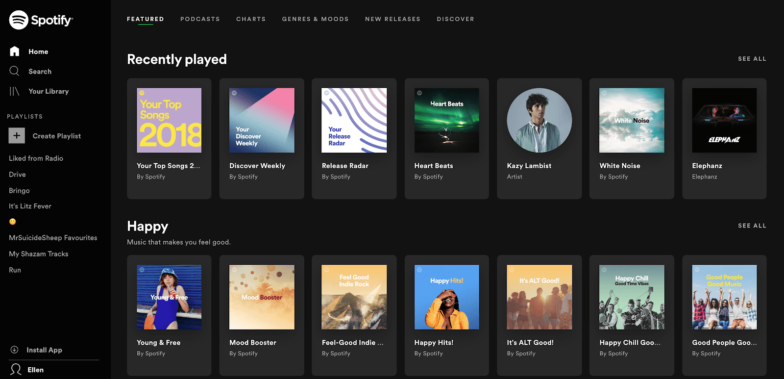
modo escuro
O modo escuro está aqui e muitos web designers estão amando (e ousamos dizer, levemente obcecados por) essa tendência. O modo escuro ocorre quando a parte principal de um design é escura, geralmente preta, e o texto, as imagens e outros recursos são brancos ou outro toque de cor. Isso cria uma aparência elegante e sofisticada quando bem feito, mas é uma linha tênue para equilibrar.


Andrew Cacho abraçou totalmente a tendência do modo escuro. “Trata-se de equilibrar a tensão entre a necessidade de criar espaço em sites e, ao mesmo tempo, seguir as tendências definidas por grandes empresas de hardware de tecnologia em seu sistema operacional nativo. A vibração volta para dar um toque de personalidade!”
Outros designers concordam que as interfaces de sistemas operacionais móveis já adotaram essa tendência. Matt Staub, da Proxima, diz: “com o modo escuro assumindo as interfaces do sistema operacional móvel, as experiências projetadas seguirão o exemplo. Mas as cores vivas e modernas vão perfurar a escuridão.”

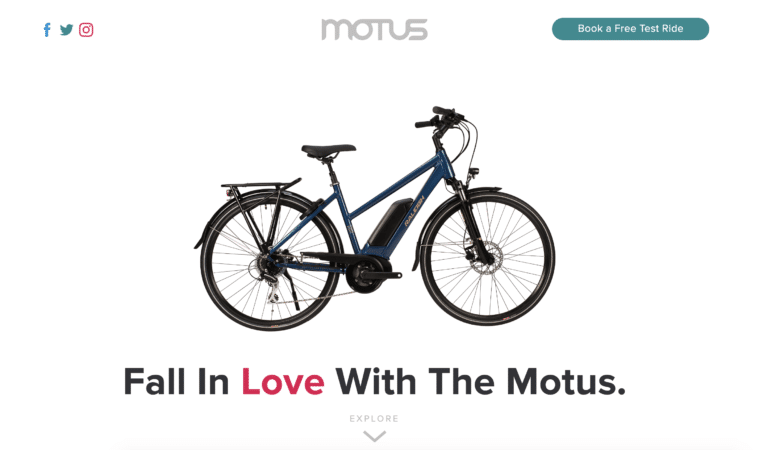
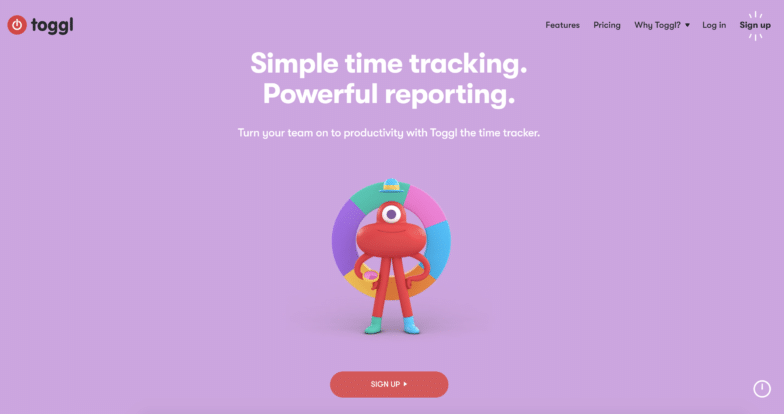
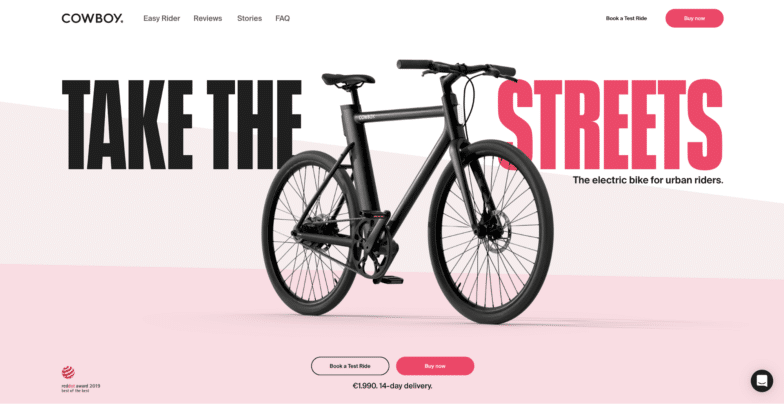
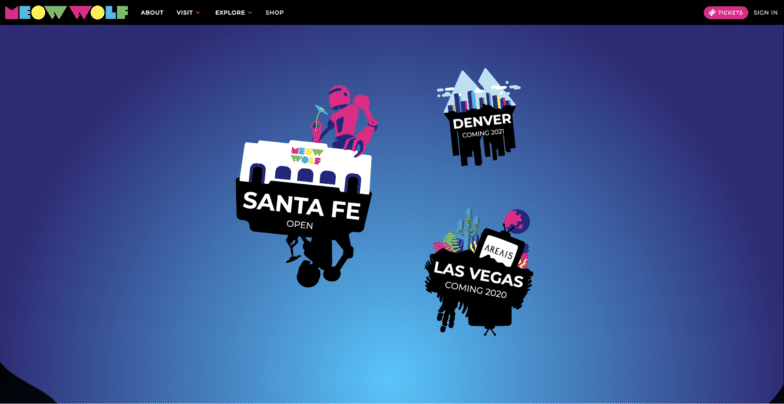
Esquemas de cores vibrantes
Falando em cores vivas e modernas, vamos falar sobre esquemas de cores vibrantes. Os designers da Web estão adotando cores ousadas, geralmente usando cores altamente saturadas combinadas com tons escuros que dão a seus designs uma sensação simples, mas colorida e quente. Diferentes combinações de cores vibrantes, como neons e fluorescentes, estão ajudando o design a se destacar em meio ao ruído.


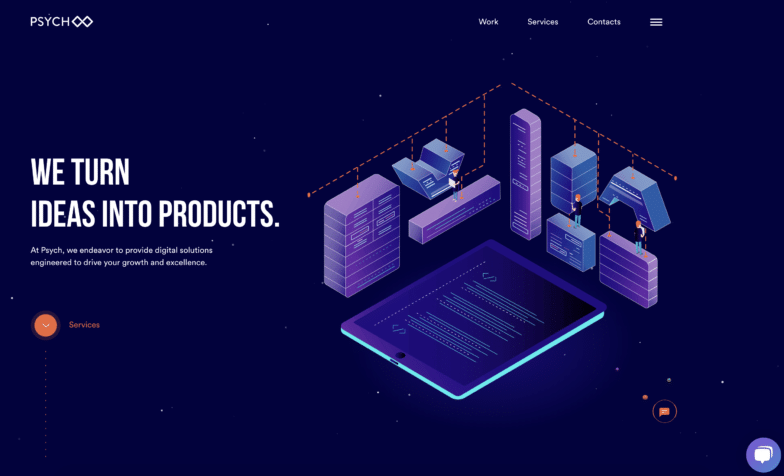
Ilustração isométrica
Ao tirar uma fotografia, é fácil entender que diferentes perspectivas e ângulos com uma câmera podem criar uma aparência, sensação e emoção diferentes. Projetar ilustrações isométricas é um conceito semelhante porque esses designs permitem mais perspectivas do seu assunto. Como designer, você pode usar ilustrações isométricas para ver a parte superior, lateral ou qualquer ângulo de um design.

A técnica isométrica também permite que você mostre mais detalhes ainda mais pequenos com menos confusão. Ter a capacidade de mostrar um espaço em 3D abre um espaço que antes não estava disponível. Há mais espaço para colocar as coisas sem parecer superdesordenado e forçado.

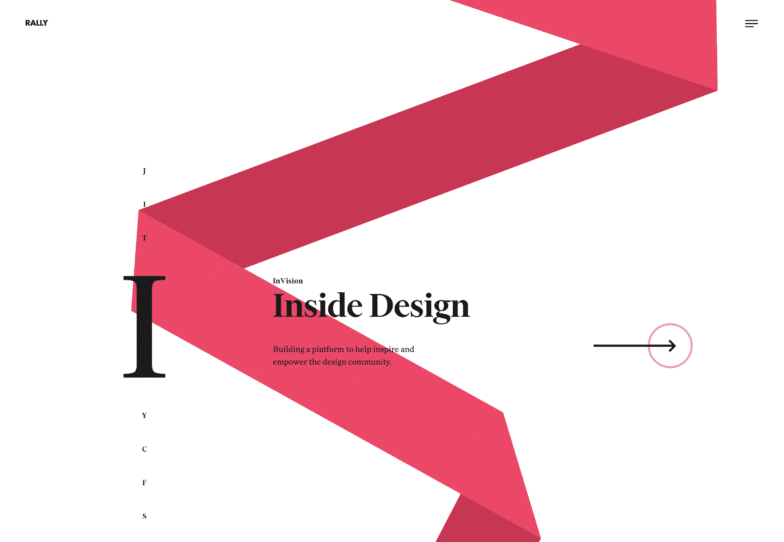
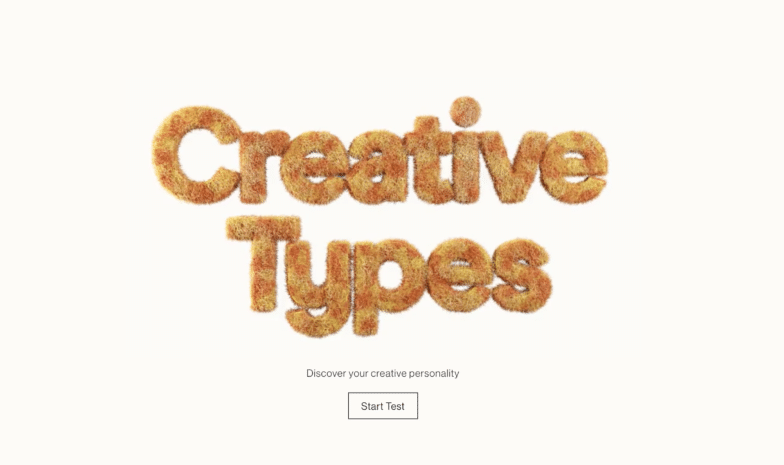
Tipografia personalizada
Para criar designs mais inovadores, os web designers estão explorando novas maneiras de mostrar a tipografia. A combinação de diferentes elementos criativos para transformar o texto é uma tendência que a maioria esperava.
Criar um tipo personalizado é bom porque é uma maneira de personalizar e gerenciar algo em seu design que geralmente está confinado ao que está disponível em sua biblioteca de fontes.
Embora a tipografia personalizada seja uma das tendências mais antigas do design gráfico, é algo que continua a evoluir. Ele passou de uma bela sinalização de janela feita à mão para gráficos doentios que você pode encontrar no Dribbble.

Pronto para começar a mexer com tipografia personalizada? Rese oferece alguns ótimos conselhos. “Se você é como eu e achou o tipo personalizado um pouco assustador, vá para o tipo antigo para praticar e se inspirar. Descobri que apenas praticar e olhar para o script antigo me ajudou muito. Vá a vendas de garagem e lojas vintage, tire fotos e tente recriar o que vê!”
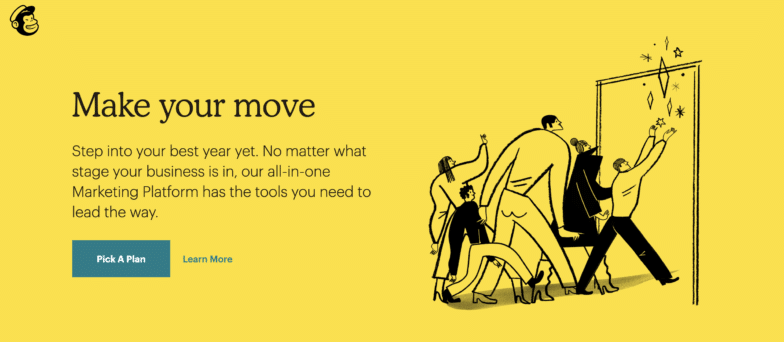
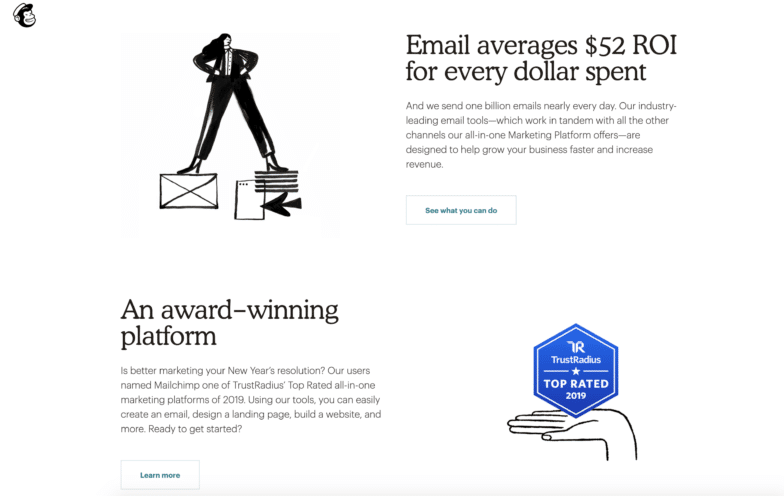
Ilustrações Simplificadas
Ilustrações simplificadas são um equilíbrio de dois designs opostos. Você tem a abordagem genérica, que geralmente é uma ilustração SVG com uma variedade de pessoas de diferentes esferas da vida interagindo com a tecnologia com uma bolha colorida ancorando a cena. Por outro lado, você tem o que parece ser uma ilustração desenhada à mão muito solta que é muito mais abstrata e interpretativa em sua execução.

Isso pode criar um sentimento muito humano.
Com a maioria das tendências de design, é difícil identificar de onde veio o original, seja de uma empresa, marca ou designer gráfico específico. No entanto, Bryan acredita que o redesenho do Mailchimp em 2019 teve um grande papel a desempenhar nessa tendência. “Parece que há várias marcas atualmente perseguindo a estética do Mailchimp.”

“O que eu gosto nessa tendência é que muitas pessoas (que geralmente se consideram, antes de mais nada, designers gráficos) testam sua coragem com ilustrações que, de outra forma, provavelmente se sentiriam intimidadas por ela. Muitas ilustrações excelentes nasceram desse empreendimento, e algumas muito ruins também.”
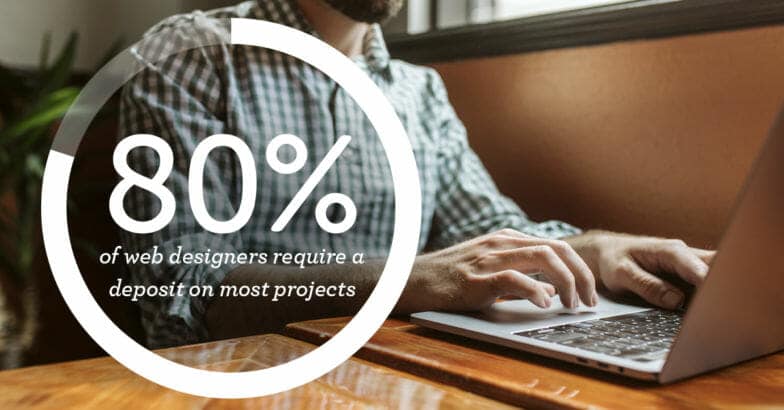
Fotografia com Gráficos
Fotografia + gráficos = uma combinação perfeita.
Isso pode ser um pouco exagerado, mas tanto designers quanto fotógrafos estão adotando essa tendência e usando-a para expor seus próprios trabalhos. Capturar fotos e levá-las a um novo nível adicionando animação e gráficos é uma tendência que pode trazer uma dinâmica divertida a qualquer site.

Quer seja para o nosso blog ou relatórios, adoramos transformar imagens com animações e gráficos adicionados. Este design chama a atenção e é obrigatório incluir em seu trabalho de design em um ponto ou outro.

Conclusão
Embora seja importante saber quais são as tendências de design e como você pode implementá-las em seu trabalho, também é importante observar que só porque um estilo ou padrão é popular não significa que será a solução certa para o seu problema.
Uma tendência que nunca sai de moda é a originalidade. Quanto mais você criar, mais descobrirá o que funciona para você e ficará muito, muito bom nisso. Eventualmente, algo original que você fizer definirá novas tendências!
