8 tendências de web design relevantes em 2024
Publicados: 2024-11-02As tendências de web design impulsionam a inovação e aprimoram as experiências do usuário de maneiras que você talvez não tenha imaginado. Seja criando um blog pessoal, construindo uma loja de comércio eletrônico ou desenvolvendo um site corporativo, é importante ficar por dentro das últimas tendências de design. Isso mantém seu público cativado e garante que seu site não pareça desatualizado.
Esta postagem explorará as tendências de web design mais impactantes que você pode implementar hoje. Além disso, mostraremos como os recursos poderosos e a interface amigável do Divi podem ajudá-lo a incorporar facilmente essas tendências em seus projetos. Pronto para melhorar suas habilidades de web design? Vamos começar!
- 1 Por que as tendências de web design são importantes?
- 2 A Fundação: WordPress + Divi
- 3 tendências de web design a serem observadas
- 3.1 1. Contação de histórias por meio do design
- 3.2 2. Microinterações com Propósito
- 3.3 3. Tipografia Negrito + Cinética
- 3.4 4. Ressurreição Retro
- 3.5 5. Personalização
- 3.6 6. Minimalismo/Maximalismo
- 3.7 7. Cores mais escuras
- 3.8 8. Design que prioriza dispositivos móveis
- 4 considerações finais
Por que as tendências de web design são importantes?
As tendências de web design não são apenas uma questão de aparência bacana – elas são cruciais para manter seu site relevante e fácil de usar. Como alguém que trabalhou por quase uma década projetando sites, vi em primeira mão como seguir (ou ignorar) essas tendências pode fazer ou destruir o sucesso de um site.
Em primeiro lugar, as tendências muitas vezes refletem mudanças no comportamento e nas expectativas dos usuários. Lembra quando o design plano assumiu o controle e, de repente, cada botão parecia um adesivo colorido? Essa não foi apenas uma decisão coletiva de abandonar as sombras. Tratava-se de tempos de carregamento mais rápidos, experiências móveis mais limpas e de orientar os olhos dos usuários para o que importa. Ignore mudanças importantes como essa e você estará dizendo aos visitantes: “Não nos importamos se você pode usar nosso site facilmente ou não”.
Aderir a cada tendência é como usar todos os emojis em uma única mensagem de texto. Você pode pensar que está sendo superexpressivo, mas está apenas enviando uma mensagem confusa que faz as pessoas se perguntarem se você sabe do que está falando. Tente entender por que essas tendências surgem, como elas podem atender seus usuários e objetivos de negócios e como personalizá-las de acordo com suas necessidades.
O resultado final é que as tendências de web design são importantes porque garantem que seu site fale a mesma língua que seus usuários. Lembre-se de que os melhores seguidores de tendências são os adaptadores de tendências. Experimente, use o que funciona, descarte o que não funciona e sempre mantenha a voz exclusiva de sua marca cantando alto e claro.
A Fundação: WordPress + Divi
WordPress e Divi oferecem as ferramentas e a flexibilidade para criar sites que têm uma ótima aparência agora e podem acompanhar as mudanças conforme as tendências mudam. No mundo do web design, é uma combinação difícil de vencer. O WordPress roda em mais de 40% da Internet e não é difícil perceber porquê. O grande número de temas e plug-ins disponíveis oferece uma flexibilidade incrível. Além disso, por ser de código aberto, os desenvolvedores estão constantemente mexendo nele, mantendo-o atualizado com as mais recentes tecnologias da web. Até você pode alterar facilmente seus arquivos principais para atender às suas necessidades.

Embora o WordPress seja uma base sólida, ele realmente brilha quando combinado com uma estrutura robusta. É aí que entra o Divi. É nosso principal produto na Elegant Themes e leva o WordPress a outro nível. Divi é um construtor visual de páginas que permite criar sites funcionais e impressionantes sem sujar as mãos com código. Quer você esteja apenas começando ou já esteja no jogo há anos, a interface de arrastar e soltar do Divi facilita a criação de layouts que correspondam ao que está em sua cabeça.

Carregamos o Divi com muitos layouts pré-construídos, sites iniciais e módulos para vários setores e estilos. Portanto, se você precisar atualizar rapidamente um portfólio, loja online ou site corporativo com as últimas tendências de design, a Divi tem o que você precisa.

Lembra do que eu disse sobre testar e usar apenas as tendências que funcionam no seu site? O teste A/B é sua arma secreta aqui. Se você não estiver familiarizado com testes A/B, poderá comparar duas versões de uma página. Metade dos seus visitantes vê a Versão A e a outra metade vê a Versão B. Você observa qual deles converte melhor, fornecendo dados sólidos sobre como o seu público reage a esses novos elementos da moda.
Agora, os testes A/B podem ser uma dor de cabeça, mas não com o Divi. Incorporamos Divi Leads diretamente na plataforma. É nossa ferramenta de teste A/B que facilita descobrir quais tendências vale a pena manter e quais precisam ser eliminadas.
Adapte as tendências da web em minutos, não em meses
Nossas ferramentas de IA, Divi Quick Sites e Divi AI, são revolucionárias. Divi Quick Sites pode criar um site totalmente funcional em minutos. Divi AI ajuda você a criar, editar e otimizar conteúdo de forma eficiente, independentemente de ser imagens, código ou apenas texto.
Muitas tendências podem exigir que você adicione código personalizado às suas seções. Então, imagine descrever o design dos seus sonhos e vê-lo ganhar vida sem conhecer o básico do código – isso é Divi AI em ação.
O Theme Builder é outro recurso que diferencia o Divi. Ele oferece controle incomparável sobre cabeçalhos, rodapés e outros elementos de todo o site personalizados, mantendo sua aparência consistente e sofisticada. Com o design responsivo do Divi, seu site ficará ótimo em tudo, desde desktops a smartphones - crucial no mundo atual que prioriza os dispositivos móveis.
O ecossistema de plugins do WordPress é o complemento perfeito para as habilidades de design da Divi. Com milhares de plug-ins, você pode adicionar praticamente qualquer funcionalidade, desde ferramentas de SEO avançadas até formulários personalizados e sistemas de associação. Divi ainda oferece integrações prontas para uso com vários plug-ins e serviços.
O suporte da comunidade é uma das melhores coisas sobre o uso do WordPress e do Divi. Você tem acesso a muitos recursos – tutoriais, documentação e nosso grupo no Facebook com mais de 75.000 membros. Temos até um mercado onde você pode encontrar temas infantis, extensões e pacotes de design de nossa comunidade de desenvolvedores talentosos.

Estamos constantemente atualizando o Divi, adicionando novos recursos e ajustes que acompanham as tendências atuais de web design. Isso significa que você pode manter seu site atualizado sem começar do zero sempre que algo novo surgir.
Obtenha Divi
Tendências de web design a serem observadas
Vamos explorar as últimas tendências que estão fazendo sucesso. Com o Divi, você pode dar vida a esses designs inovadores em seu site. Vamos ver como!
1. Contação de histórias por meio do design
A narração de histórias em web design evoluiu da simples apresentação de conteúdo para a criação de experiências narrativas envolventes. Essa tendência reconhece que os usuários se conectam mais profundamente com marcas e mensagens quando inseridas em uma história convincente.
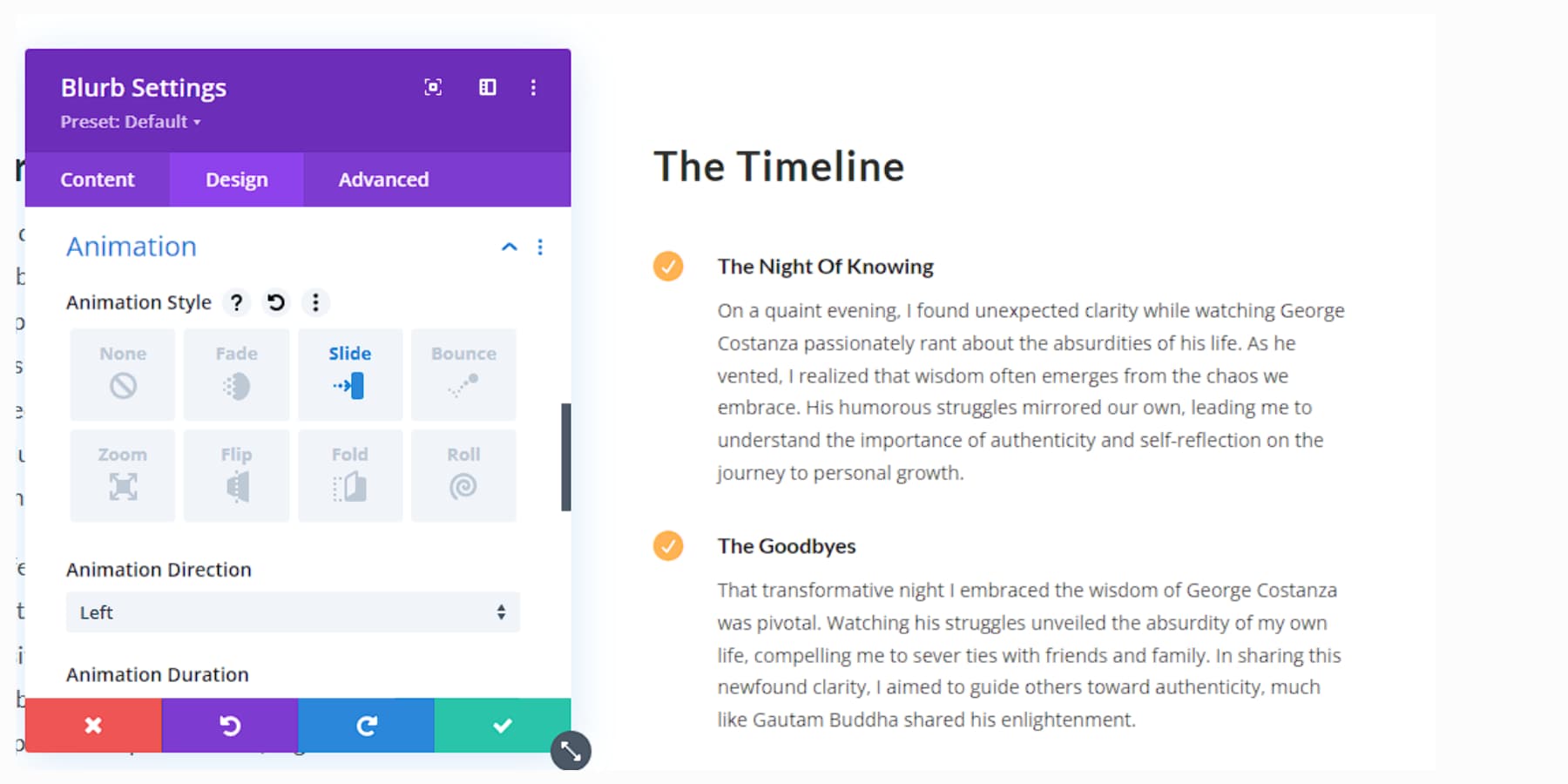
As animações do Divi são sua arma secreta aqui. Use-os para revelar conteúdo à medida que os usuários rolam, criando uma sensação de descoberta.

Configure uma linha do tempo da história da sua empresa usando o módulo de linha do tempo vertical do Divi Pixel. Seja criativo com efeitos de paralaxe para adicionar profundidade à sua narrativa.
Os planos de fundo do vídeo também podem definir o clima para diferentes capítulos da sua história. Não se esqueça da microcópia – esses pequenos pedaços de texto podem adicionar personalidade e orientar os usuários em sua narrativa, e o Divi AI pode ajudá-lo a aprimorar os pedaços.
O objetivo é fazer com que os visitantes se sintam parte da história, e não apenas que a leiam. Mantenha sua navegação clara – seu público não deve se perder na trama.
2. Microinterações com Propósito
Microinterações são animações sutis ou mecanismos de feedback que orientam a jornada dos usuários em seu site. Eles ganharam importância à medida que os designers se concentram mais na criação de interfaces intuitivas e responsivas que fornecem feedback imediato às ações do usuário.
Divi oferece muitas opções para adicionar esses toques sutis. Por exemplo, você pode usar efeitos de foco nos botões para fornecer feedback instantâneo aos usuários e animar ícones para comemorar ações concluídas.

Crie uma animação sutil para seu logotipo que seja acionada quando os usuários chegarem ao topo da página. Use microinterações para orientar os usuários pelos formulários, destacando cada campo à medida que avançam. Mantenha-o simples e intuitivo – os usuários mal perceberão essas interações, mas sentirão a diferença.
3. Tipografia Negrito + Cinética
A tipografia ousada e cinética emergiu como uma forma poderosa de captar a atenção e transmitir mensagens de forma eficaz num mundo online cada vez mais visual. Esta tendência combina fontes atraentes com movimento para criar elementos de texto dinâmicos e envolventes.

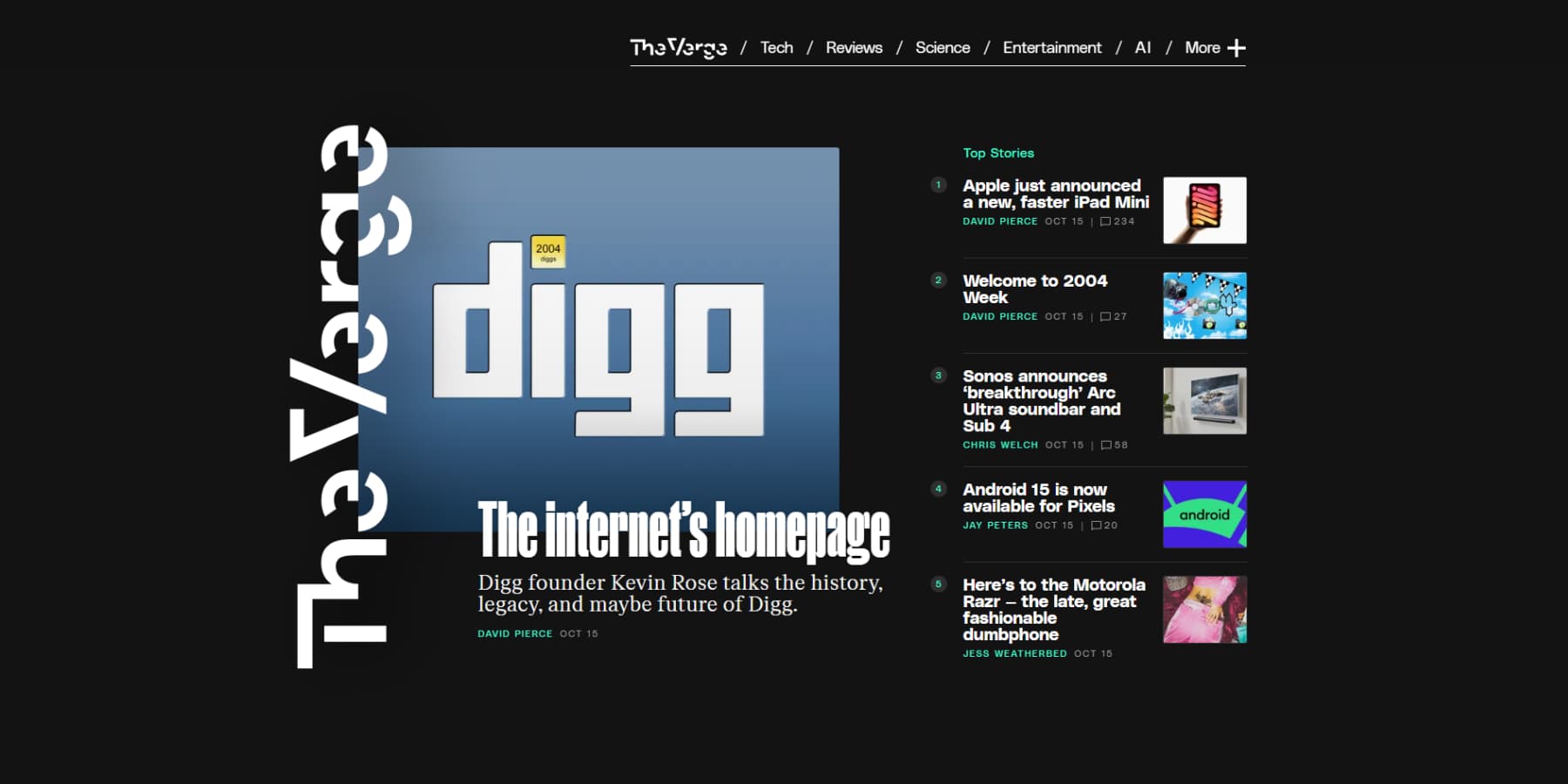
Um exemplo de tipografia Bold/Kinetic do The Verge
Divi fornece todas as ferramentas para destacar seu texto. Use as opções de transformação para criar cabeçalhos grandes que chamam a atenção. Experimente misturar fontes para aumentar o interesse visual. Por exemplo, você pode usar uma fonte manuscrita em negrito para os títulos e uma serifa mais legível para o corpo do texto.

Em seguida, adicione um pouco de vida com os efeitos de animação do Divi. Experimente um simples fade-in conforme os usuários rolam ou enlouqueça girando ou deslizando o texto.
Brinque com as cores também. Combinações de alto contraste podem destacar sua tipografia. Experimente alguns efeitos de máscara de texto para dar um toque especial. Use os modos de mesclagem do Divi para fazer com que seu texto interaja de maneira interessante com as imagens de fundo. Mas mantenha as coisas legíveis – efeitos interessantes não importarão se os visitantes não conseguirem entender o que você está dizendo.
4. Ressurreição retrô
A tendência da ressurreição retrô traz de volta elementos de design de décadas passadas com um toque novo. Pense em paletas de cores vintage, tipografia clássica e gráficos nostálgicos que acrescentam charme e familiaridade. Incorporar formas geométricas, padrões de meio-tom e ilustrações de inspiração retrô pode criar uma experiência de usuário memorável.

Tecoffee – Ilustrações de cabeçalho por Annisa Puspasari (de Gintera) no Dribbble
Com o Divi, adicionar um toque retrô ao seu site é muito fácil. O Divi Builder fornece modelos personalizáveis e módulos de design que permitem integrar estilos vintage enquanto mantém a funcionalidade moderna. Use as opções de tipografia do Divi para escolher fontes com um toque retrô ou aplicar sobreposições de textura para aumentar a profundidade. Os layouts flexíveis do Divi facilitam a experimentação de padrões e cores retrô.
Usando as ferramentas de design robustas do Divi, você pode combinar elementos nostálgicos com tendências modernas, criando um site que atrai usuários contemporâneos e aqueles que apreciam uma referência ao passado. Essa abordagem equilibrada garante que seu site permaneça envolvente e visualmente cativante para todos os públicos.
5. Personalização
A personalização é a base do web design moderno, permitindo experiências personalizadas que aumentam o engajamento e as taxas de conversão. Os sites podem personalizar o conteúdo, o layout e a funcionalidade usando dados do usuário para se alinhar às preferências individuais. Isso significa que os visitantes veem recomendações direcionadas e mensagens personalizadas que os fazem sentir-se compreendidos.

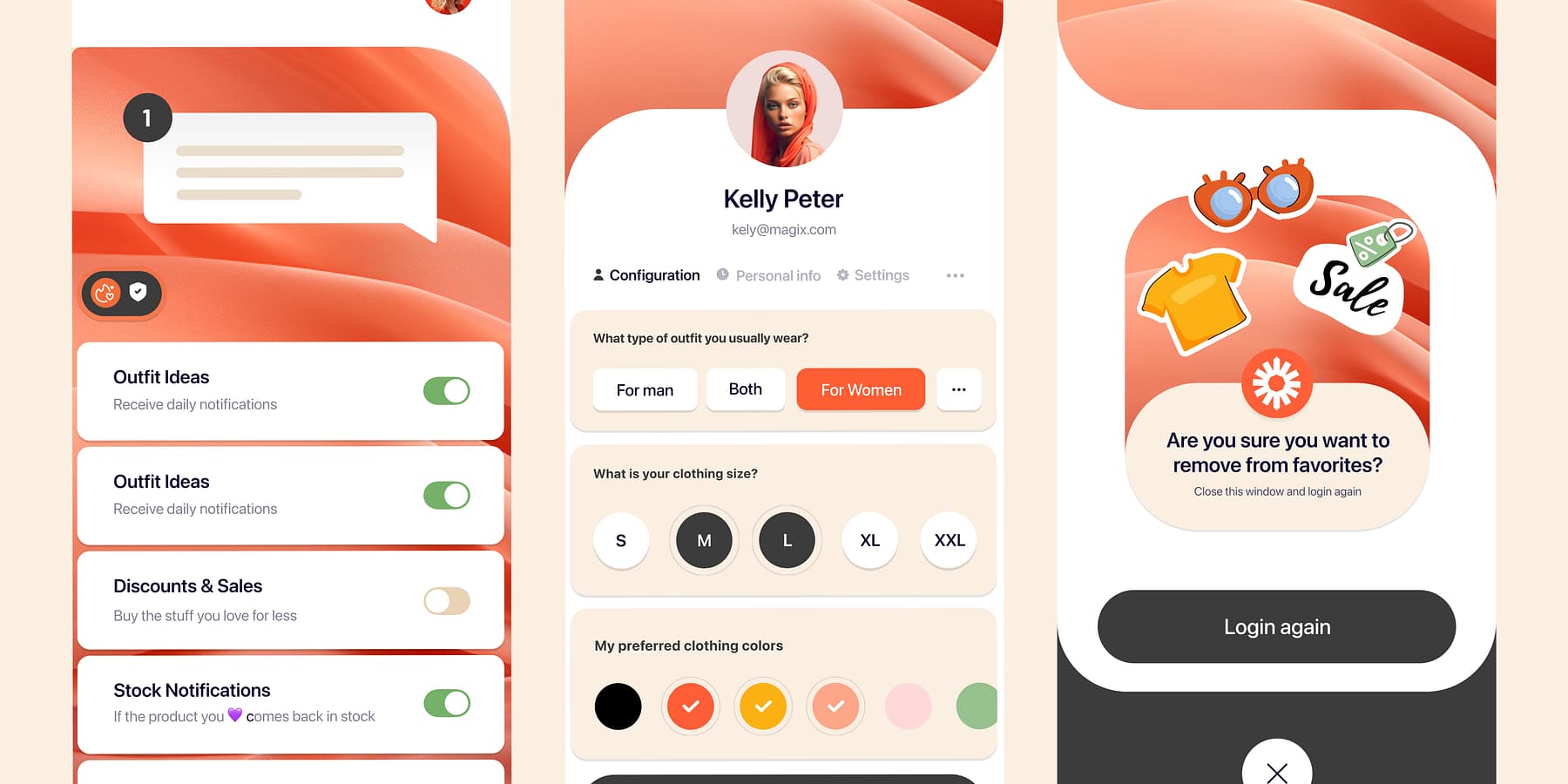
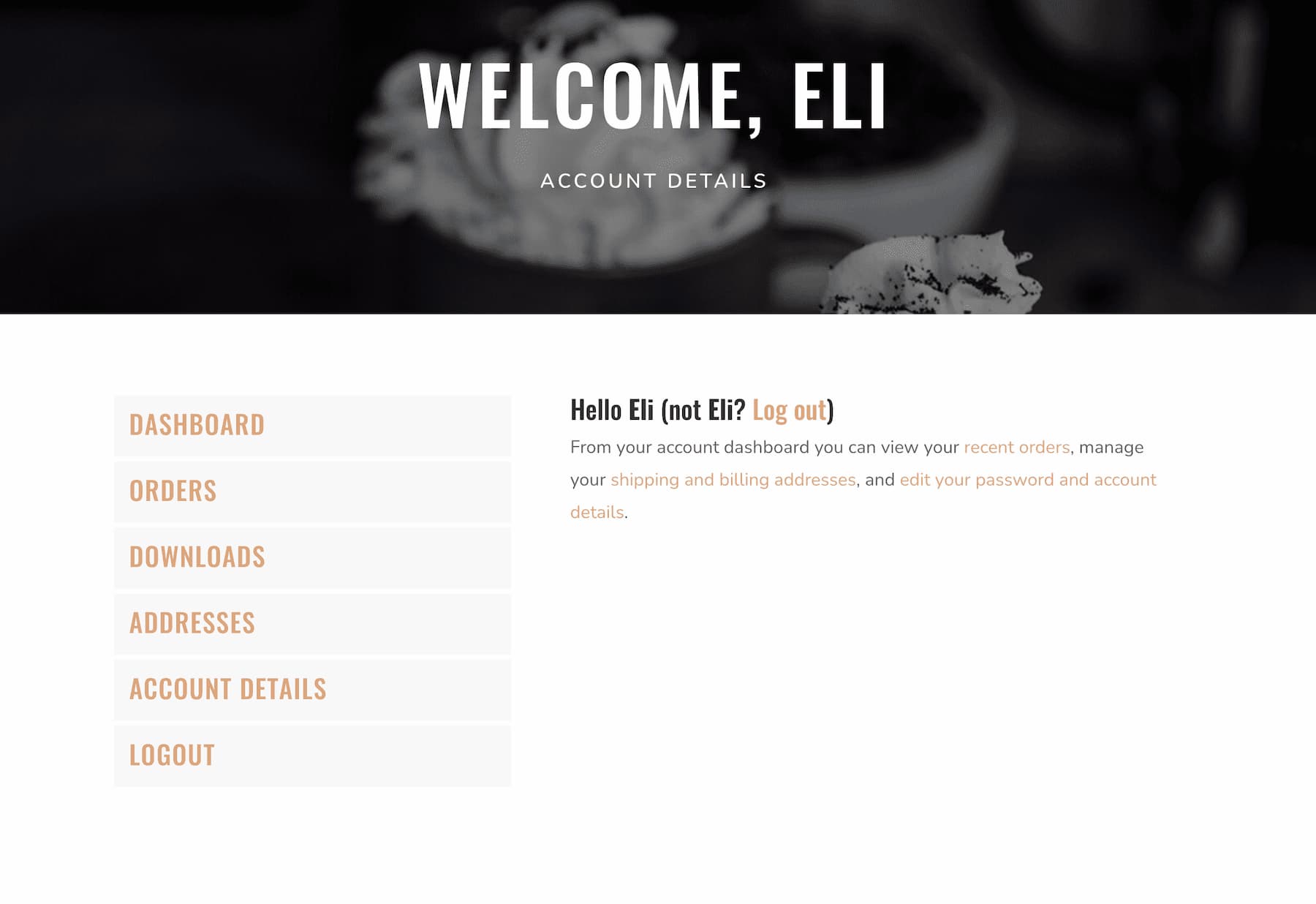
Tela de perfil do aplicativo de compras por Mehmet Ozsoy (Orizon: UI/UX Design Agency) no Dribbble
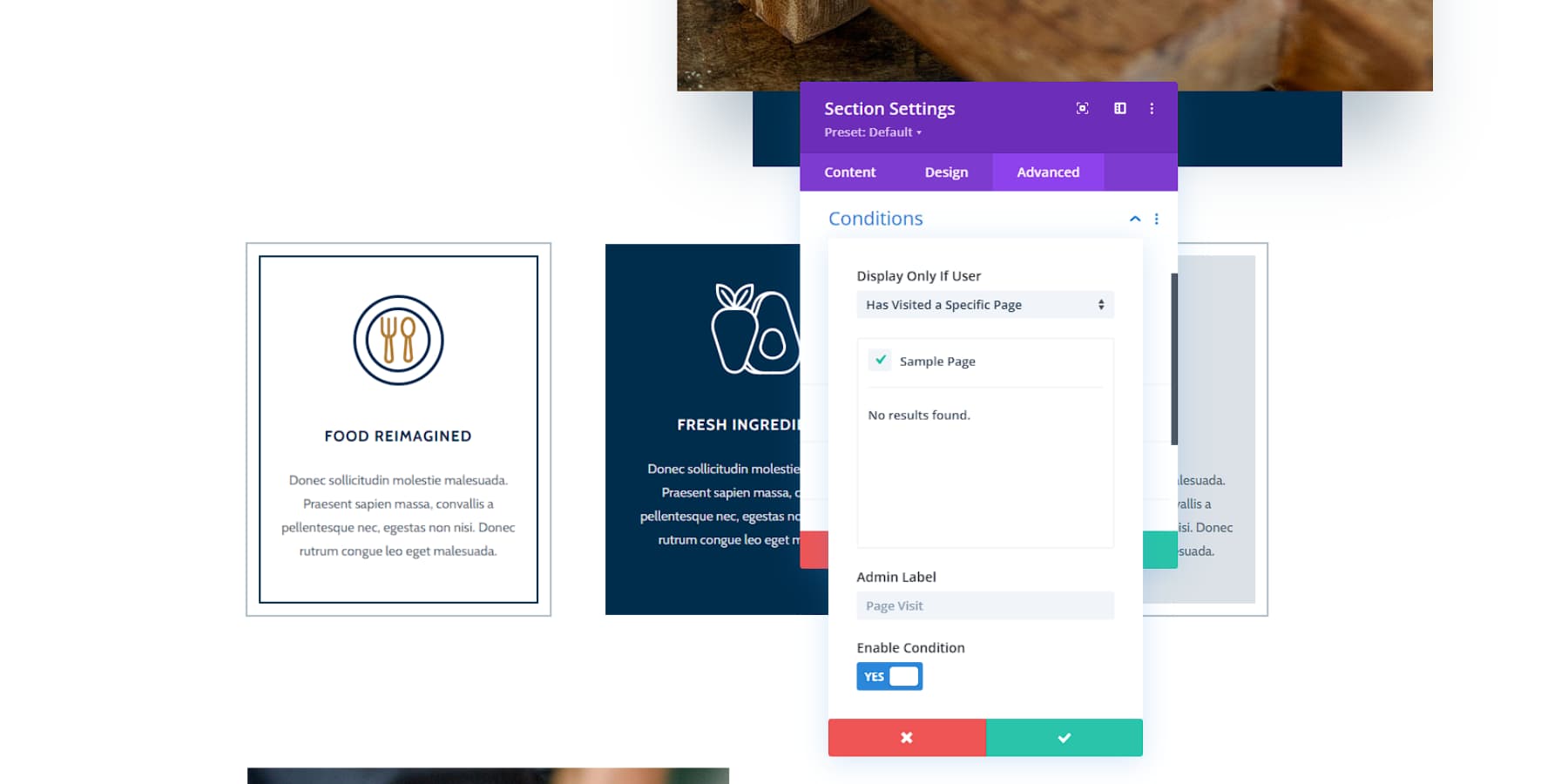
Divi leva a personalização para o próximo nível com seus recursos de conteúdo dinâmico. O Divi Builder permite criar layouts que se adaptam com base nas interações do usuário e entradas de dados – pense em seções que mudam de acordo com a localização ou histórico de navegação do visitante. Com a lógica condicional do Divi, os elementos aparecem ou desaparecem conforme necessário, garantindo que cada visitante tenha uma experiência única.

Você pode exibir facilmente os nomes dos usuários em seções e páginas para dar ao seu site uma aparência mais personalizada.

Além da flexibilidade de design, o Divi integra-se perfeitamente com ferramentas de marketing e CRM. Isso facilita a implementação de estratégias de personalização sofisticadas, como campanhas de e-mail personalizadas ou páginas de destino personalizadas, ajudando seu site a atender facilmente às necessidades específicas dos usuários.
6. Minimalismo/Maximalismo
O web design é um campo de batalha de estilos, com o minimalismo e o maximalismo oferecendo vantagens únicas. O minimalismo prospera com simplicidade, linhas limpas e espaços em branco generosos, o que é ideal para marcas que buscam uma vibração sofisticada.

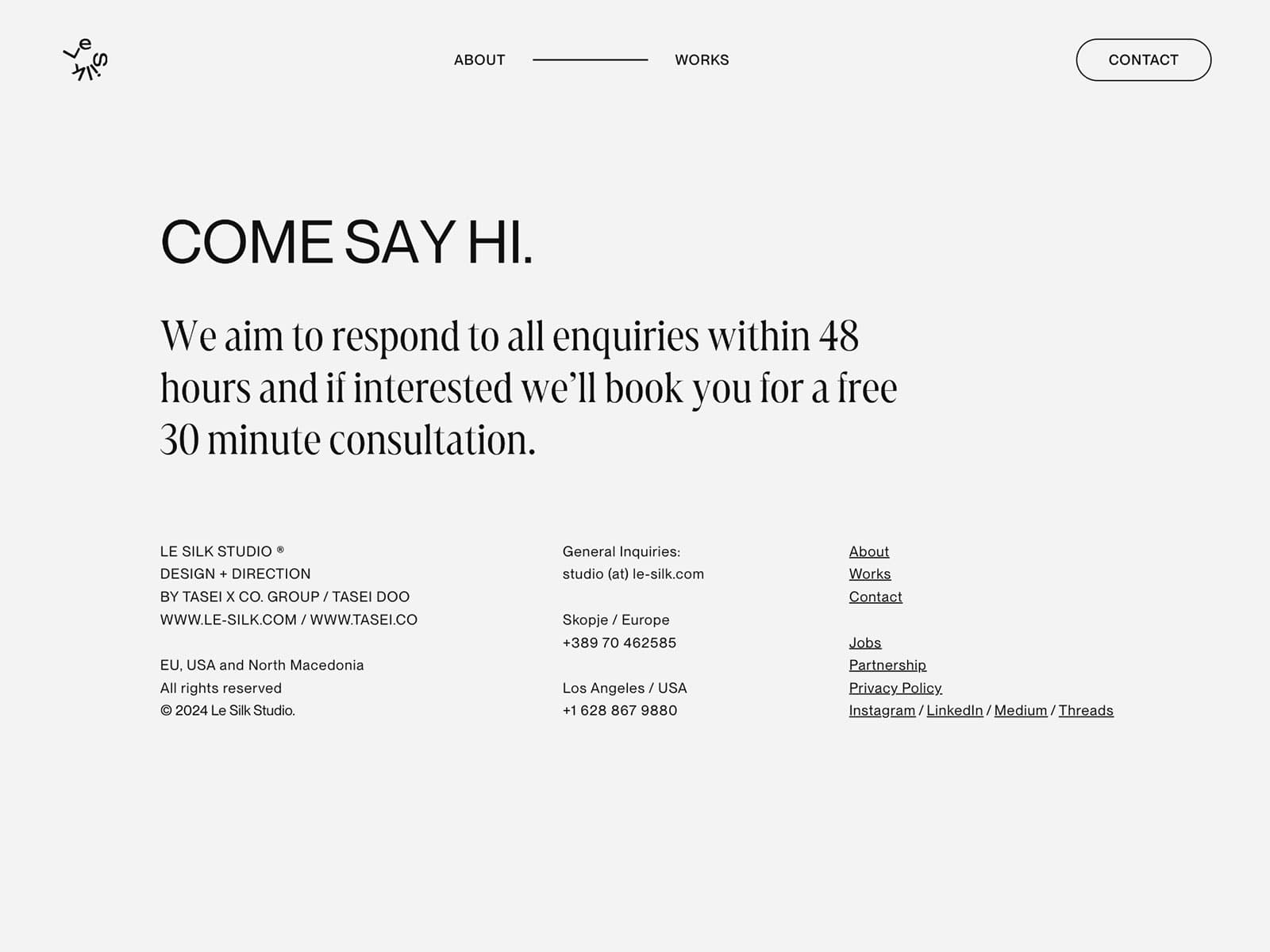
Um exemplo de design minimalista do Le Silk Studio
Em contraste, o maximalismo abraça cores ousadas e padrões intrincados, criando uma tela energética que mostra criatividade e personalidade.

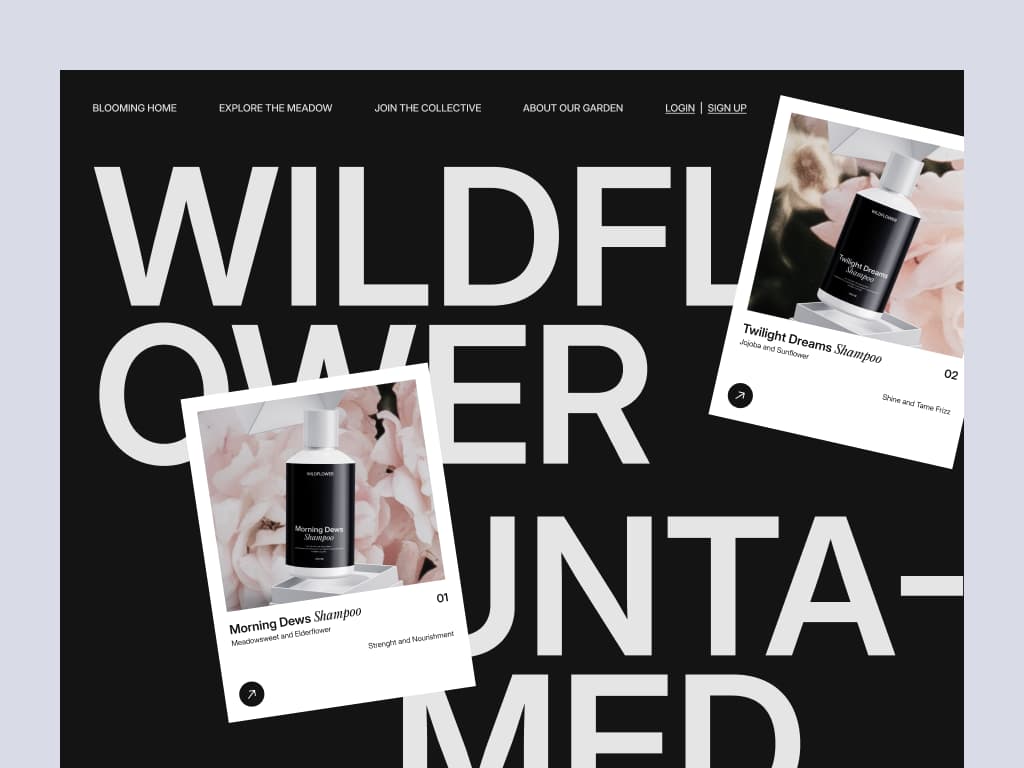
Wildflower – Página inicial do Marketplace por Soft Boy no Dribbble
O construtor visual intuitivo do Divi é seu aliado em ambas as áreas. Esteja você criando layouts minimalistas e elegantes que deixam o conteúdo brilhar ou utilizando os módulos de design robustos do Divi para construir sites vibrantes e maximalistas, a escolha é sua.
Divi combina perfeitamente elementos minimalistas e maximalistas em um único site, alcançando um design equilibrado que permanece fiel à identidade da sua marca enquanto se adapta às tendências. Com as ferramentas da Divi, você pode acertar qualquer estética – seja a elegância do minimalismo ou a expressividade ousada do maximalismo.
7. Cores mais escuras
Esquemas de cores escuras, conhecidos por seu apelo elegante e moderno, estão causando sucesso no web design. Os modos escuros parecem sofisticados, melhoram a legibilidade e reduzem o cansaço visual, especialmente em condições de pouca luz. Esta tendência é popular entre as indústrias criativas e marcas de tecnologia que buscam um visual de vanguarda.

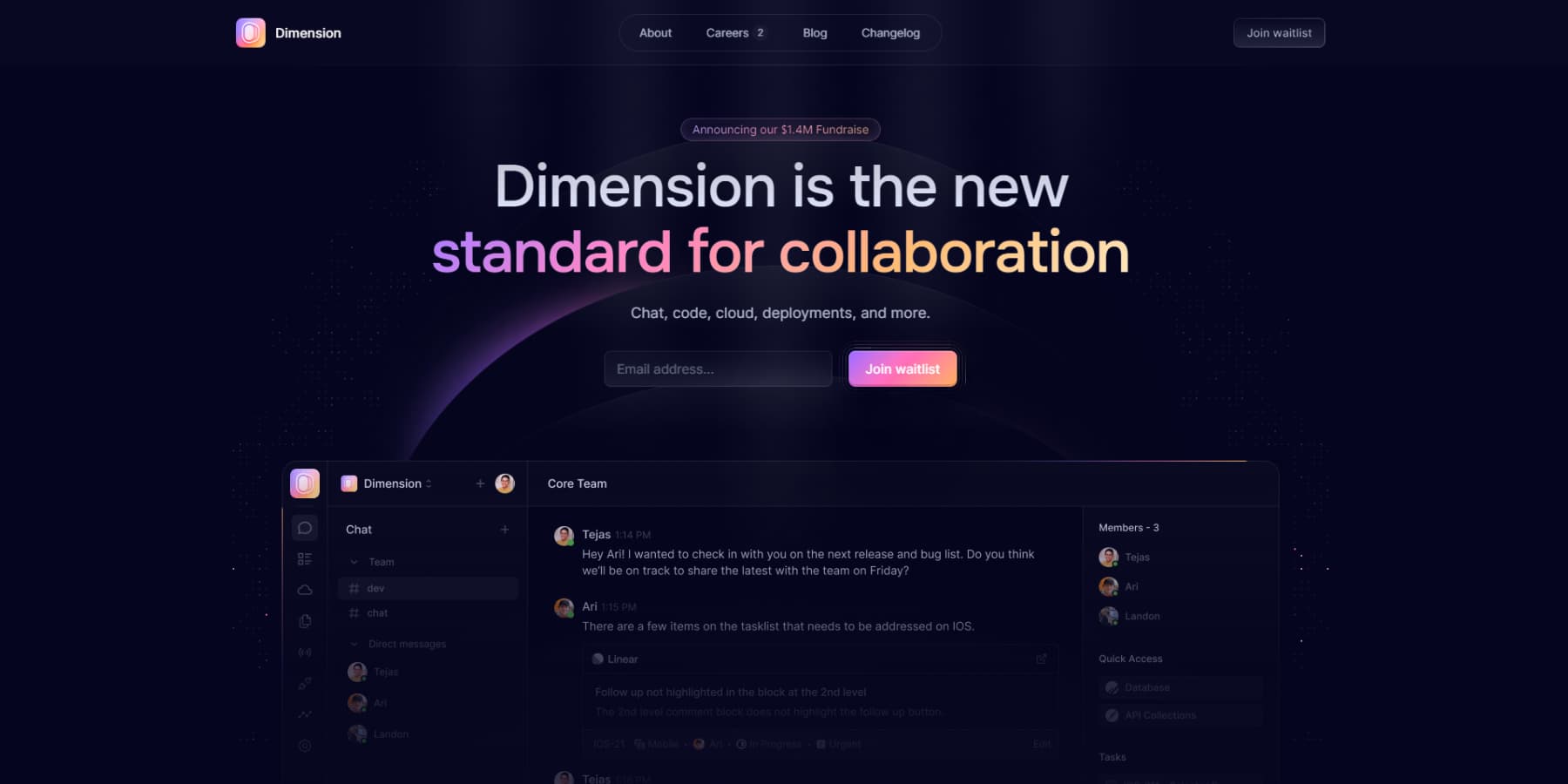
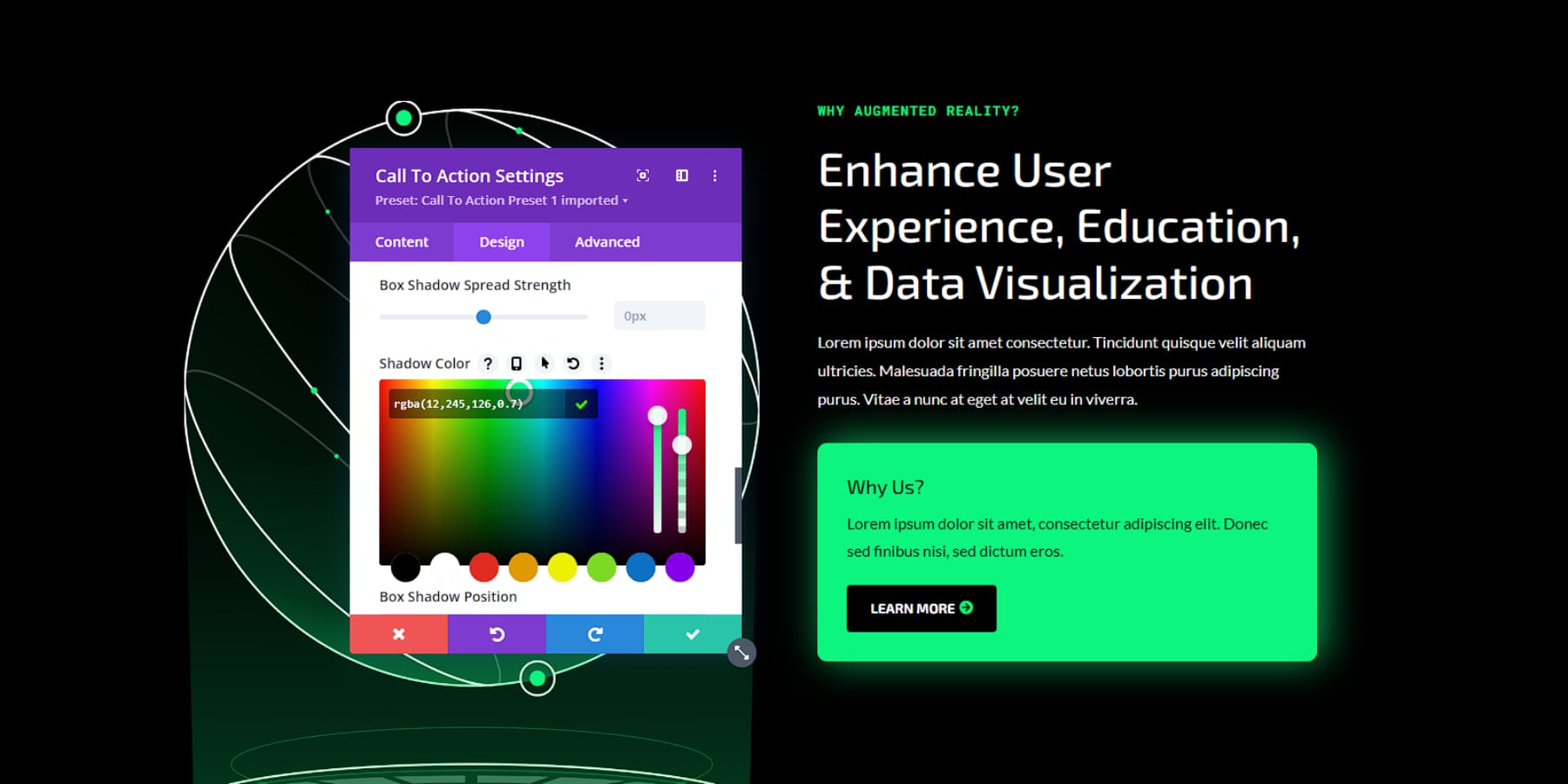
Um exemplo de esquema de cores escuras em um site da Dimension
As ferramentas de personalização de cores do Divi facilitam a adoção de temas escuros. O Divi Builder permite ajustar cores de fundo, tons de texto e elementos de design para criar um tema escuro coeso. As configurações globais de cores garantem consistência em todo o seu site.

Além da personalização básica, o Divi oferece opções de estilo avançadas, como detalhes vibrantes ou gradientes sutis, para destacar o conteúdo em fundos escuros, aumentando o apelo estético e a acessibilidade.
Aproveite os recursos do Divi para criar um site de destaque com tema sombrio. Seja adotando totalmente o modo escuro ou integrando estrategicamente elementos mais escuros, o Divi fornece as ferramentas necessárias para um site profissional e envolvente que se alinha às tendências atuais de design.
8. Design que prioriza dispositivos móveis
Vamos ser sinceros: a maioria de nós está grudada em nossos telefones. É por isso que o design mobile-first não é apenas uma tendência. É uma necessidade. Essa abordagem envolve primeiro o design para dispositivos móveis e depois a expansão para telas maiores. Ele garante que seu site tenha uma ótima aparência e funcione perfeitamente, quer alguém esteja navegando no telefone durante o trajeto ou em um desktop no trabalho.
Divi transforma o design mobile-first em um passeio no parque. O modo de edição responsivo do construtor visual permite ajustar seu layout para diferentes tamanhos de tela, para que você possa garantir que seu site tenha uma aparência espetacular em tudo, desde um pequeno smartphone até um enorme monitor de desktop.
Ao projetar, considere o que é mais importante para os usuários móveis. Priorize o conteúdo essencial, certifique-se de que seus botões e links sejam fáceis de tocar e monitore o tempo de carregamento – ninguém gosta de esperar que um site lento carregue em seu telefone.
Lembre-se de que uma excelente experiência móvel não significa apenas deixar seus usuários felizes (embora isso seja muito importante). Também é crucial para as classificações do seu mecanismo de pesquisa. Então, se você quiser ficar do lado bom do Google (e acredite em mim, você quer), priorizar os dispositivos móveis é o caminho a percorrer.
Considerações Finais
Manter seu site atualizado significa abraçar sabiamente as tendências de web design. Embora essas tendências possam aumentar o apelo do seu site, é crucial ser seletivo. Avalie cada tendência em relação à identidade da sua marca e às necessidades do usuário e teste minuciosamente para garantir que isso realmente melhore a funcionalidade e a experiência do usuário do seu site.
O WordPress continua liderando o desenvolvimento web, oferecendo muitos temas e plugins. Combinado com o Divi, a criação de sites fica ainda mais simplificada. O construtor intuitivo de arrastar e soltar do Divi e os layouts pré-projetados facilitam a incorporação de elementos de design moderno. Seus recursos alimentados por IA também ajudam você a ajustar seu site, adaptando-se rapidamente conforme as tendências evoluem.
WordPress e Divi fornecem uma base robusta para a criação de sites atraentes e funcionais. Esta combinação poderosa permite que você mantenha uma presença online dinâmica que atenda às expectativas do seu público sem se deixar levar por todas as tendências passageiras. Não deixe seu site ficar para trás. Aproveite o poder do WordPress e do Divi para criar um site impressionante e inovador que se destaca da multidão!
Seja criativo com Divi hoje!
