Economize tempo e aumente sua produção com modelos WPMU DEV
Publicados: 2022-09-14Se você prefere construir sites do zero, usar um construtor de tema/página ou uma combinação dos dois, os recursos de modelo de site do WPMU DEV podem economizar tempo considerável e esforços repetitivos desnecessariamente. Saiba como neste post.
Minimize os esforços e maximize os lucros ao criar novos sites de clientes aproveitando modelos que economizam tempo... mesmo se você for um programador obstinado e do zero!
Neste artigo, mostramos como é fácil criar e usar modelos de site WPMU DEV para disponibilidade instantânea em seus trabalhos de desenvolvimento web.
Você aprenderá a criar seus próprios modelos ou usar nossos modelos pré-fabricados como ponto de partida - todos perfeitamente adequados para lojas de comércio eletrônico, sites de portfólio, serviços profissionais e muito mais.
Também abordaremos como trazer modelos do Elementor e outros construtores de páginas, salvando designs que você criou sob medida para usar em futuras construções de sites.
Aqui está o que vamos cobrir:
Avance se uma seção específica parecer mais relevante para você.
- Qual é a sua abordagem de desenvolvimento web?
- Desenvolvimento de sites personalizados
- Desenvolvimento de site baseado em modelo
- Desenvolvimento de sites híbridos
- Como todos os tipos de desenvolvedores da Web podem se beneficiar dos modelos WPMU DEV
- DIY do zero com um impulso do WPMU DEV
- Começando por conta própria e depois entrando no WPMU DEV
- Criando com o WPMU DEV desde o início
- 3 Ferramentas de desenvolvimento WPMU adicionais que economizam tempo
- Aplique as configurações de plug-in a todos os sites rapidamente com as configurações do WPMU DEV
- Faça cópias idênticas com clonagem
- Gerenciando e instalando plugins do WordPress diretamente do seu painel WPMU DEV
Qual é a sua abordagem de desenvolvimento web?
Como você usa e tira o máximo proveito de nossos modelos de site dependerá em grande parte do tipo de abordagem de desenvolvimento da Web que você adota.
Ao pesquisar nossos mais de 50.000 membros fortes de desenvolvimento da web, os resultados mostraram que existem três tipos distintos quando se trata de lucrar como um construtor de sites WordPress:
- Desenvolvimento web personalizado
- Desenvolvimento de modelos de web
- Híbrido de ambos os tipos
Você provavelmente já sabe qual dessas abordagens ressoa mais com você, mas caso você não tenha certeza de quais são os prós e contras das outras abordagens, vamos revisá-las brevemente.
Desenvolvimento Web Personalizado
O desenvolvimento personalizado do WordPress normalmente envolve wireframes, design e construção de um site para as necessidades específicas de uma empresa.
Como desenvolvedor web, as vantagens de fornecer serviços personalizados de desenvolvimento do WordPress incluem o controle total de todos os aspectos do site e a adaptação do site às necessidades, objetivos e preferências exclusivas do seu cliente.
Como você está construindo o site de acordo com as especificações, apenas os recursos essenciais são incluídos, eliminando o inchaço causado pela adição de elementos desnecessários ao site - resultando em um produto melhor em geral.
“Eu crio sites personalizados do zero. Eu não uso temas ou construtores de páginas. Descobri que meus clientes não querem uma série de recursos e incham que eles não entendem nem são capazes de se atualizar. Então eu construo com blocos Gutenberg e eles têm recursos e flexibilidade apenas para o que eles precisam. Isso obviamente torna cada site muito específico para cada caso.” – David (membro do WPMU DEV)
Os contras dessa abordagem são que leva muito mais tempo para planejar e criar um site personalizado do zero.
Além disso, como o desenvolvimento personalizado consome muito tempo, ele pode aumentar significativamente o custo para seus clientes.
Desenvolvimento de site baseado em modelo
O desenvolvimento da web baseado em modelos geralmente envolve começar com um tema WordPress gratuito ou premium pronto, comprado em um mercado como ThemeForest, ou usando um construtor de páginas como Elementor, Divi, WP Bakery, etc., modificando e personalizando o tema e suas configurações .
Os prós de usar temas prontos para construir um site WordPress incluem economizar dinheiro.
Normalmente custa menos de US $ 100 para comprar um tema pré-criado, o que significa que você pode marcar seus custos e obter margens mais altas), economizando tempo (você está usando páginas e elementos pré-criados que podem precisar apenas de alguns ajustes) e sendo capaz de escolher entre milhares de temas WordPress prontos. Sites criados usando temas existentes são mais baratos e mais rápidos de construir.
“Ter um tema inicial que eu possa lançar um novo site a cada vez é extremamente benéfico. A opção atual de modelos é uma ótima ideia e com certeza ajudará…” – David (Membro do WPMU DEV)
Os contras de trabalhar com temas pré-construídos incluem ter que aprender como o tema e suas opções funcionam, “inchaço” de código desnecessário (os temas geralmente sobrecarregam muitos recursos que você pode não precisar), problemas de desempenho devido à baixa qualidade de codificação (afetando a segurança e velocidade da página) e falta de suporte se o desenvolvedor do tema não acompanhar os novos lançamentos do WordPress ou sair do negócio.
Desenvolvimento de sites híbridos
“Uma coisa boa para o design de páginas (que é o que me toma a maior parte do tempo) será ter “módulos” predefinidos que eu possa usar, duplicar, modificar e depois inseri-los em minhas páginas.” – Guigro (Membro do WPMU DEV)
A abordagem híbrida envolve começar com predefinições personalizadas que economizam tempo ou modelos pré-construídos/padrão para ajudar a acelerar seu trabalho de desenvolvimento personalizado.
Esses modelos atuam como trampolins para a criação de sites totalmente personalizados e com design exclusivo para os clientes.
Essa abordagem pode envolver o ajuste fino ou a criação de modelos personalizados usando um aplicativo de estrutura “construtor de páginas” (por exemplo, Divi, Elementor).
Você também pode usar wireframes predefinidos (como os kits de wireframe da Elementor), padrões de wireframe ou plug-ins de bloco como Kadence Blocks ou Spectra (anteriormente Addons For Gutenberg).
Ou, dependendo do tipo de site que você cria, integrando processos prontos, como funis de vendas ou fluxos de trabalho de comércio eletrônico em suas estruturas personalizadas.
As vantagens de usar o modelo híbrido são que você pode direcionar seus serviços para nichos específicos e oferecer aos seus clientes sites exclusivos construídos em projetos ou processos comprovados que demonstraram ser eficazes com clientes anteriores, com preços mais baixos e prazos de entrega mais rápidos do que a criação de projetos totalmente personalizados. sites do zero.
Os contras do modelo híbrido são o tempo que você precisará investir para aprender a usar qualquer aplicativo que escolher para criar seus modelos personalizados e construir seus processos de modelagem.
“Eu precisaria investir tempo na construção de vários modelos que poderiam ser reutilizados.” – Phil M. (Membro do WPMU DEV)
Como todos os tipos de desenvolvedores da Web podem se beneficiar dos modelos WPMU DEV
Todas essas abordagens têm vantagens e desvantagens e não importa qual seja sua preferência, temos uma opção para complementar as construções do seu site.
Veja como diferentes abordagens de desenvolvimento da Web podem se beneficiar do uso de nossos modelos:
Faça você mesmo do zero com um impulso do WPMU DEV
Se você preferir adotar a abordagem personalizada para o desenvolvimento da Web, poderá criar, salvar e reutilizar seus próprios modelos personalizados, agindo essencialmente como seu próprio mestre para usar em qualquer site daqui para frente.
E quando dizemos salvar, queremos dizer isso no sentido totalmente abrangente.
Não é apenas um instantâneo da vista de superfície. Sim, salvamos o tema, posicionamento dos elementos, customizações, etc. Mas além disso, nossos templates criam um backup completo do seu site existente, ou seja, incluem tudo .
Desde plugins, configurações de usuário e configurações, até chaves de licença e dados – todos os detalhes são preservados no momento em que você os salva.
Vamos criar um novo site a partir de um modelo agora. Você pode seguir o passo a passo em vídeo ou o tutorial escrito abaixo.
Observe que você precisará de uma conta de hospedagem para acompanhar. Você pode usar o WPMU DEV Hosting para uma avaliação gratuita e sem risco agora.
Criando seu próprio modelo personalizado no The Hub.
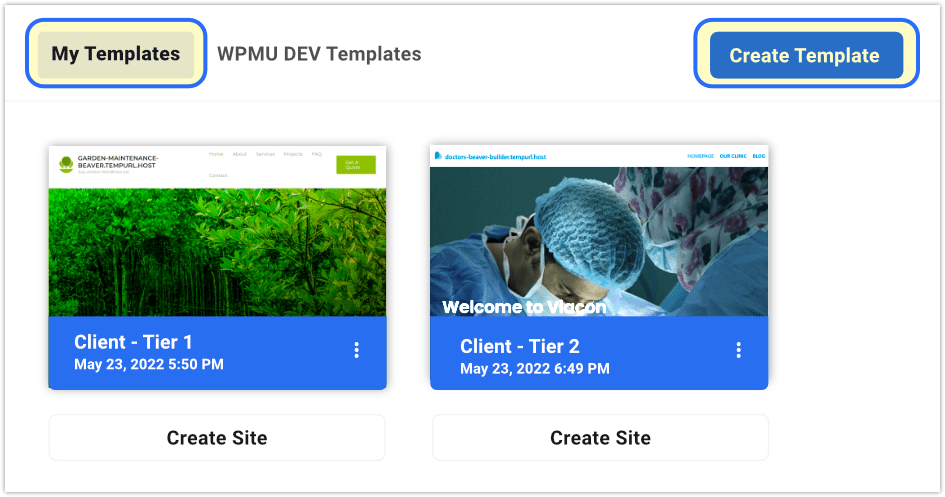
- Navegue até O Hub > Sites > Modelos de Site .
(Se você não estiver familiarizado, o The Hub é o painel unificado do WPMU DEV para monitorar, otimizar e atualizar sites ilimitados de um local.) - Aqui você verá duas seções com guias: Meus Modelos e Modelos WPMU DEV . Clique em Meus modelos .
- Clique em Criar modelo .
- Selecione um site hospedado, adicione um título de modelo e uma descrição (se desejar).
É tão fácil!
Em questão de minutos, seu modelo será criado e estará pronto para uso em sua seção Meus modelos .
Sempre que você quiser criar um novo site a partir desse modelo, basta clicar no botão Criar site e seguir as etapas 5 a 8 abaixo para Criar um novo site a partir de um modelo .

Criar seus próprios modelos oferece dois grandes benefícios:
- Você pode criar uma biblioteca de até 25 de seus próprios modelos personalizados – totalmente grátis – facilitando a criação de novos sites.
- Eles têm zero impacto no armazenamento de sua hospedagem.
Clique aqui para obter mais perguntas frequentes sobre os modelos personalizados do WPMU DEV.
Começando por conta própria e depois juntando-se ao WPMU DEV
O método My Templates , explicado acima, atenderá facilmente às necessidades de alguém que adota uma abordagem híbrida.
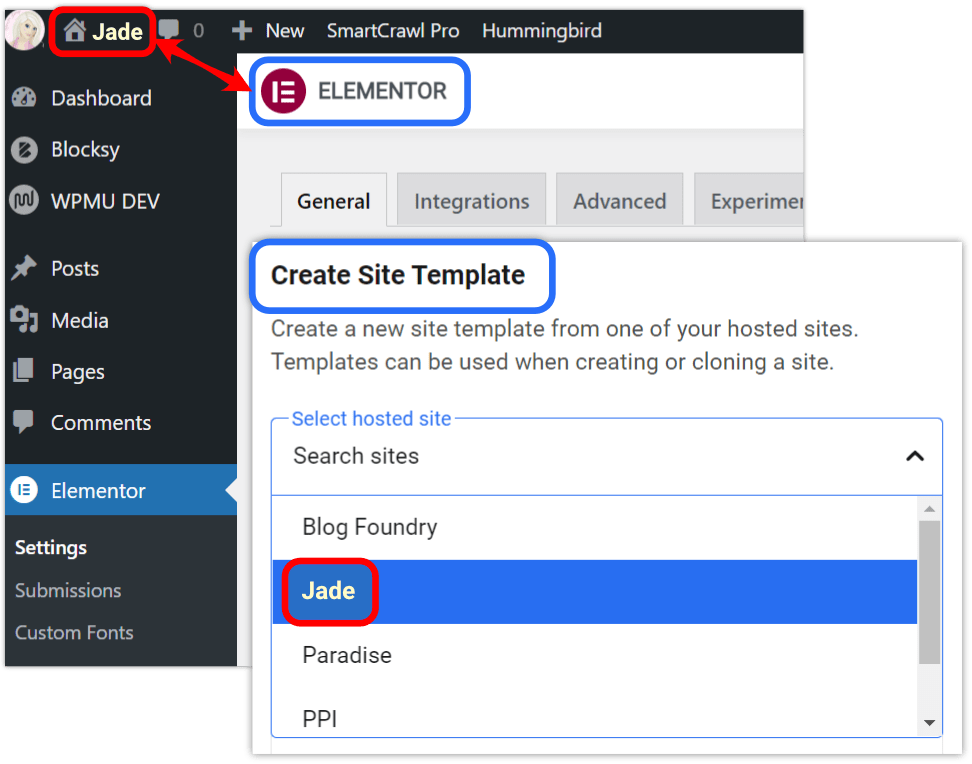
Quando você chegar à etapa 4, selecionando um site hospedado no WPMU DEV , basta escolher um que você criou usando qualquer ferramenta de criação de páginas/temas do WordPress (por exemplo, Elementor, Divi, Kadence, WP Bakery, etc.) e crie seu modelo a partir disso.
O seletor de sites permite que você escolha qualquer um dos seus sites WordPress, independentemente do método, tema ou plugin do construtor que você usou para criá-lo.

Voila… você tem um modelo rápido para qualquer construção de site futura, baseado em uma criação combinada onde você coloca seus próprios toques especiais em um construtor de páginas ou base de construtor de temas.
Criando com o WPMU DEV desde o início
“… Ter um tema inicial que eu possa lançar um novo site a cada vez é extremamente benéfico. A opção atual de templates é uma ótima ideia e com certeza vai ajudar… As configurações do plugin e salvar uma configuração padrão já estão em operação, então isso é bom.” – David (membro do WPMU DEV)
Para quem prefere trabalhar com templates, temos mais de duas dúzias de templates de sites com apelo visual e estrutural diversificado para diversos setores, como Freelancer, Blogger e eCommerce.

Vamos criar um novo site a partir de um modelo pré-fabricado agora. Você pode seguir o passo a passo em vídeo ou o tutorial escrito abaixo.
Criando um novo site com os modelos pré-fabricados do WPMU DEV.
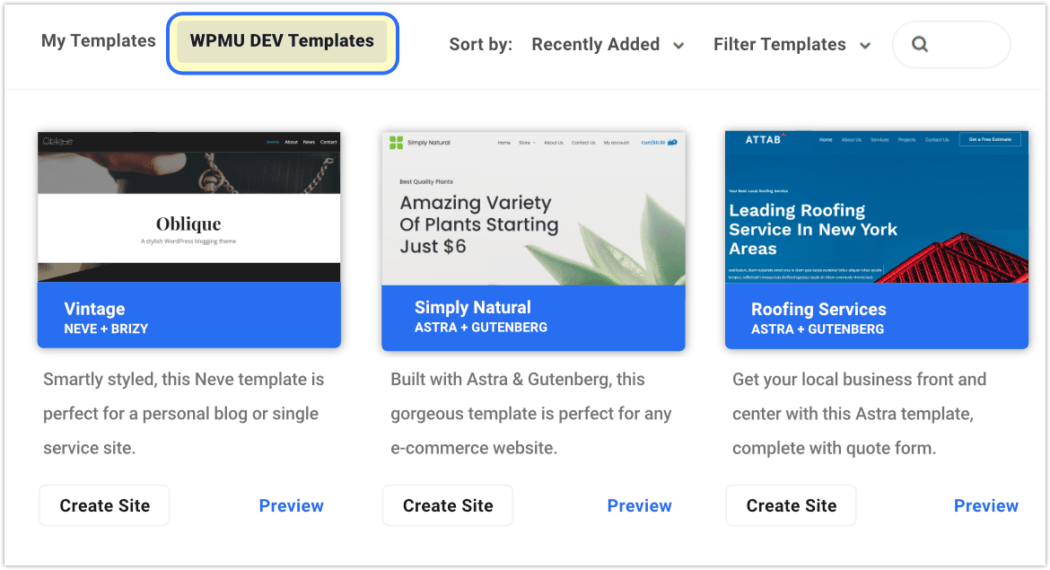
- Navegue até O Hub > Sites > Modelos de Site .
- Existem duas seções com guias: Meus Modelos e Modelos WPMU DEV .
Clique em Modelos de DEV WPMU . Você verá a coleção de modelos aqui.
Observe que você pode ver uma visualização completa de várias páginas de qualquer modelo clicando no botão Visualizar .
- Depois de selecionar o modelo desejado, clique no botão Criar Site .
- Na próxima tela, você selecionará qual plano de hospedagem deseja para este site. Há detalhes e preços listados para cada um, visite a página WPMU DEV Hosting se quiser saber mais. Depois de selecionar um plano, clique no botão Continuar .
- Crie o URL do seu site temporário digitando um nome (anexado por .tempurl.host) . Embora você possa nomear seu site como quiser e apontá-lo para um domínio personalizado, esse URL temporário será permanente, portanto, certifique-se de escolher uma convenção de nomenclatura que você se sinta confortável em manter.
- Na próxima tela, você criará sua conta de administração do WordPress. Digite o endereço de e-mail, nome de usuário e senha aos quais você o associará.
- Por fim, você escolherá o local do servidor para seu site. Selecione o mais próximo de você geograficamente
É isso! Em alguns minutos, seu site baseado em modelo será carregado e estará pronto e esperando em sua lista de sites do Hub.
Nossas melhores ferramentas WP profissionais em um pacote
A partir daqui, você pode clicar nele a qualquer momento para visualizar ou ajustar as configurações ou abrir o site no WordPress para ajustar e personalizar conforme desejado.

Com os modelos cobertos, veremos alguns outros recursos de construção de sites e economia de tempo disponíveis por meio do WPMU DEV.
3 Ferramentas de desenvolvimento WPMU adicionais que economizam tempo
Esta seção destacará os outros trocadores de jogos de desenvolvimento web incluídos em nossa plataforma.
Esses recursos adicionais são úteis para todos os tipos de desenvolvedor da Web que destacamos.
Aplique as configurações de plug-in a todos os sites rapidamente com as configurações do WPMU DEV
Parte do seu WPMU DEV Hosting ou benefícios de associação é o acesso total ao nosso conjunto completo de plugins WordPress confiáveis.
As configurações do WPMU DEV permitem que você crie configurações predefinidas específicas para os plug-ins do WPMU DEV e as aplique a qualquer um ou a todos os seus sites instantaneamente. Isso economiza muito tempo de configuração, pois você só precisa criar suas configurações ideais de plug-in uma vez e depois aplicar a sites ilimitados
A aplicação de uma configuração predefinida substitui imediatamente todas as configurações e opções no site escolhido para qualquer plug-in.
Além de criar e ajustar suas próprias configurações de configuração, você também pode aplicar nossas configurações recomendadas – que nossos especialistas em plugins selecionaram especificamente. Economizando ainda mais tempo se você não tiver certeza das configurações ideais para qualquer plug-in.
Aqui está um passo a passo rápido e um exemplo sobre como criar e aplicar Configs:
Navegue até The Hub > Sites > Configs .
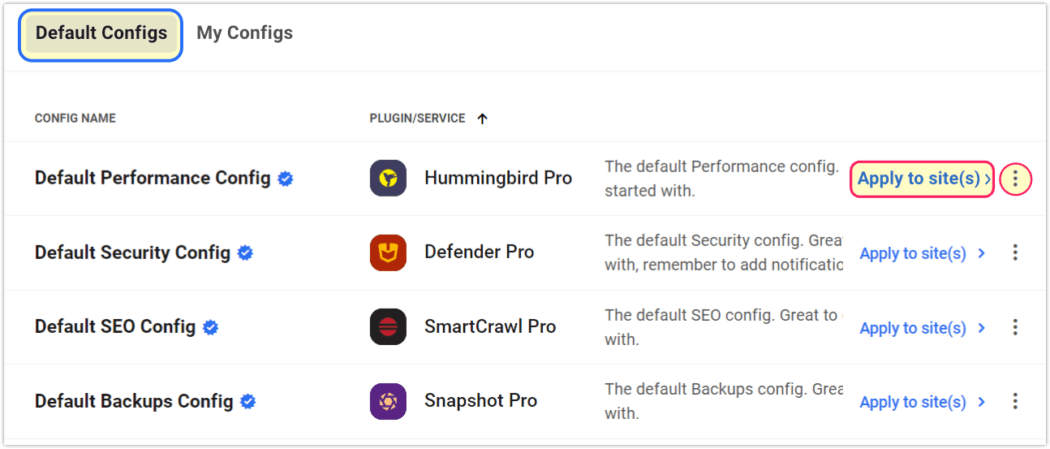
Na guia Default Configs , você verá seis plugins listados. Cada um teve configurações definidas por nossa equipe de desenvolvimento especializada.
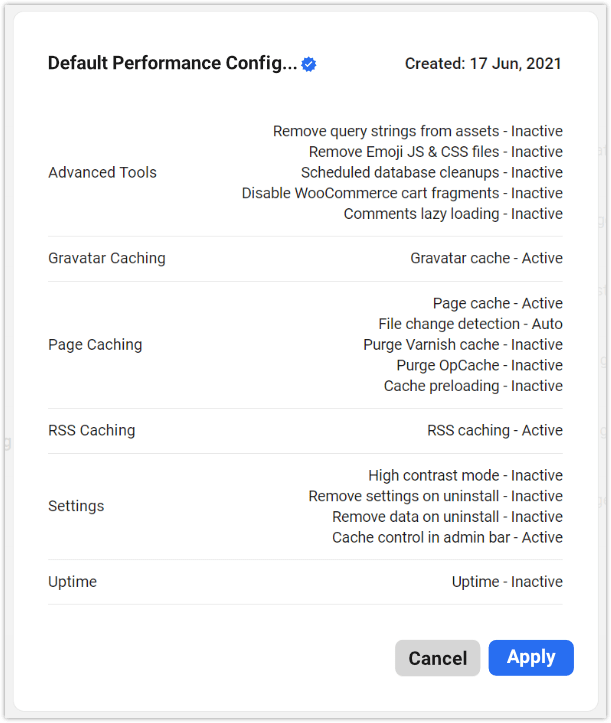
Para inspecionar os detalhes de qualquer um deles, clique no ícone de reticências verticais e clique em Detalhes .
Você verá a lista completa de configurações específicas listadas aqui, juntamente com a data em que foram criadas.

Se você deseja aplicar essas configurações no modo de exibição de detalhes, basta clicar no botão Aplicar .
Na próxima tela, selecione o site (ou sites) ao qual você gostaria de aplicar essas configurações e finalize clicando no botão Aplicar a # sites .
Para aplicar qualquer um desses padrões na guia Default Configs principal, clique no texto Apply to site(s) > e selecione um ou todos os sites aos quais aplicar essas configurações.
Clique em Aplicar a # sites > para finalizar.

Para fazer suas próprias configurações, acesse o WP Dashboard do seu site primeiro e personalize qualquer uma das configurações para qualquer plug-in para o qual você deseja criar configurações personalizadas.
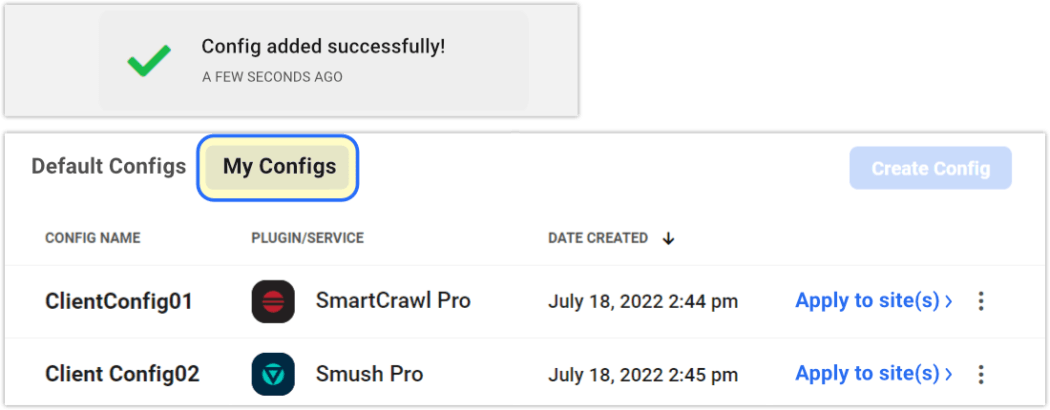
Depois, volte para The Hub > Sites > Configs > My Configs .
Clique no botão Criar configuração . Insira um nome, selecione um site e um plugin ou serviço; clique em Salvar .
Você receberá uma notificação de que a configuração foi criada e a verá preencher na guia Minhas configurações .

Aplicar suas próprias configurações funciona exatamente da mesma maneira que aplicar as configurações padrão.
Você terá alguns itens de menu adicionais ao clicar no ícone de reticências verticais para qualquer uma de suas configurações personalizadas. Além de Detalhes , você também verá opções para Renomear e Excluir .
Novas configurações podem ser criadas no WordPress ou The Hub e serão sincronizadas automaticamente de uma para a outra.
Faça cópias idênticas com clonagem
Vimos os aspectos positivos de poder criar seus próprios modelos de site. Há momentos em que seria muito útil duplicar sites inteiros.
O recurso de clonagem do WPMU DEV gera uma cópia exata dos arquivos e banco de dados de um site (incluindo temas, plugins, conteúdo e configurações do site) e os usa para criar uma nova instalação do WordPress. O novo site é idêntico ao original, mas com um nome de domínio diferente.
Quando o processo de clonagem estiver concluído, você poderá usar nosso guia Adicionando domínios para apontar para o domínio permanente do novo site.
Os sites clonados podem ser adicionados à sua conta com qualquer nível de hospedagem, que pode ser atualizado ou rebaixado a qualquer momento da sua conta.
Além de não copiar domínios, a clonagem não copia usuários SFTP/SSH ou configurações de teste.
Você pode clonar qualquer site hospedado do WPMU DEV existente ou criar e usar seus próprios modelos personalizados. Você pode até clonar modelos WPMU DEV pré-configurados com tema e plugins pré-instalados.
Aqui está um passo a passo de como é fácil clonar sites.
Existem três pontos de acesso de menu diferentes para chegar ao processo de clonagem.
Tudo começa navegando até The Hub > Sites > Meus Sites .
Opção 1 – Clonar a partir do painel do seu hub
- Clique no botão +Adicionar site no canto superior direito da página.
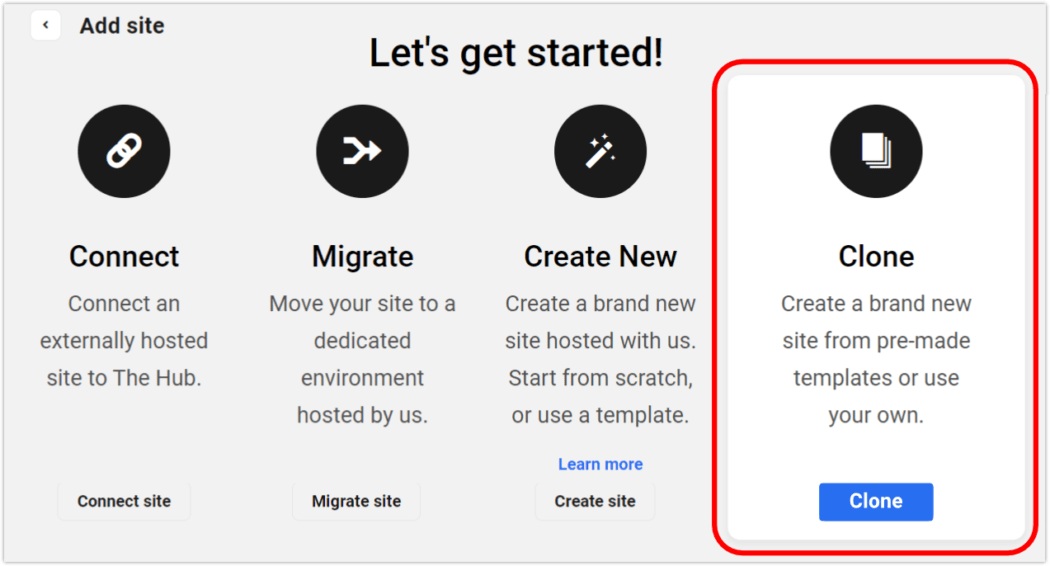
- Na próxima janela modal, clique no botão Clonar .
- A partir daqui, você pode clonar de um site ou modelo. Para este tutorial, vamos clicar em Clone from my sites .
- Escolha o site que você deseja clonar no menu suspenso.
- Digite um nome para sua URL temporária.
- Selecione o local do seu servidor no menu suspenso.

Aaa e pronto. Em apenas alguns minutos seu site clonado estará criado e pronto para ação.
Opção 2 – Clonar diretamente de um site selecionado:
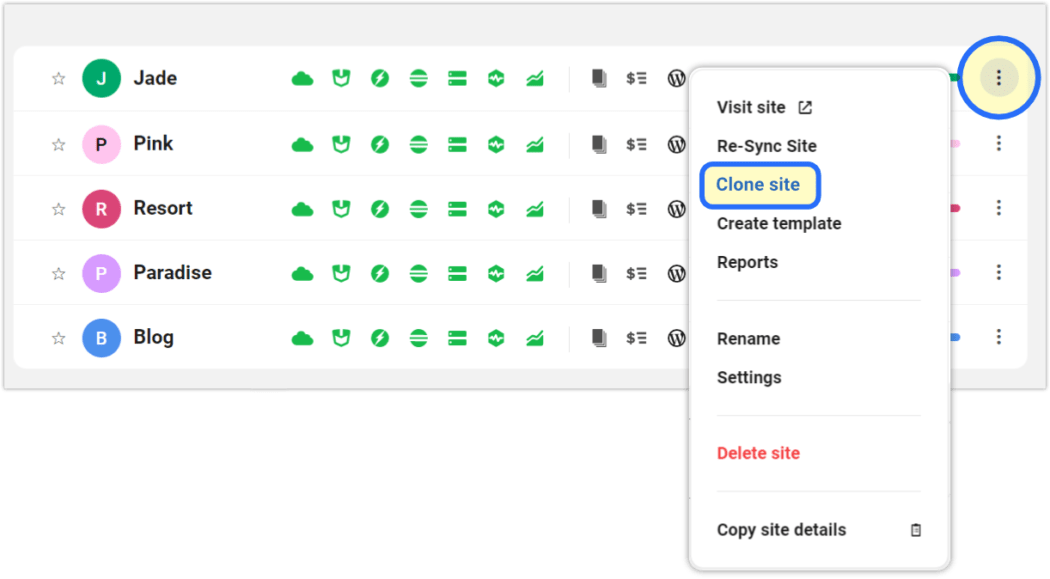
Clique no ícone de reticências verticais à direita da linha de qualquer um dos sites listados e clique em Clonar site no menu suspenso.
Em seguida, siga os mesmos passos 3-6 acima.

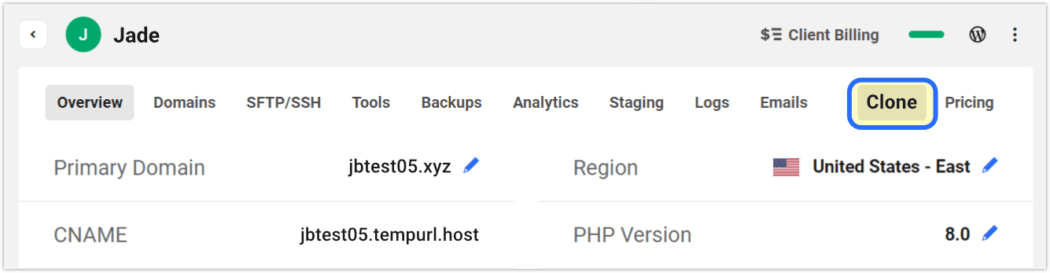
Opção 3 – Clonar da área de hospedagem
Clique em qualquer um dos seus sites, clique em Hospedagem e clique em Clonar na barra de menu superior. Siga os passos 3-6 acima.

Gerenciando e instalando plugins do WordPress diretamente do seu painel WPMU DEV
Já se foram as horas de pular do painel do WordPress para o repositório do WordPress, procurando seus plugins obrigatórios e instalando cada um individualmente.
O gerenciador de plug-ins integrado do WPMU DEV vem completo com recursos de upload, instalação e ativação.
Você pode marcar seus plugins favoritos – todos os nossos, mais qualquer um do WordPress Repository – e rapidamente selecioná-los, instalá-los e ativá-los de um só lugar através do The Hub.
Veja como isso é rápido e fácil:
Navegue até The Hub > Plugins .
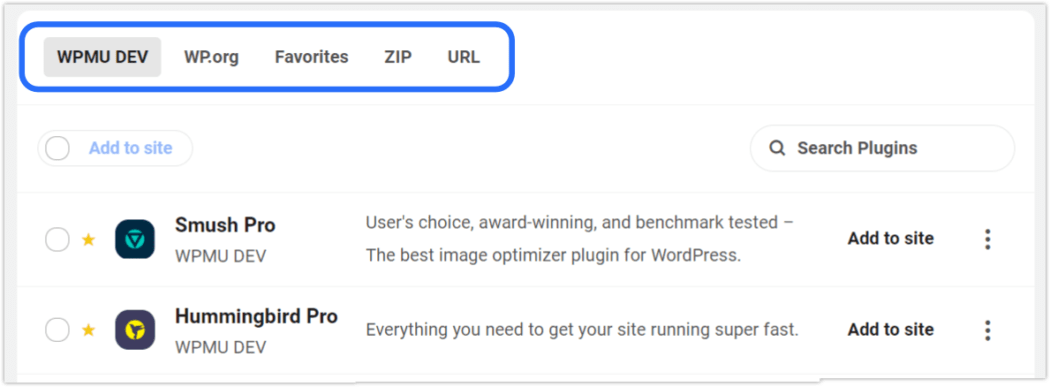
Na guia Adicionar novo , você verá um subcabeçalho com cinco opções: WPMU DEV, WP.org, Favoritos, ZIP e URL .
Clique em qualquer WPMU DEV, WP.org ou Favoritos para ver os plugins específicos de cada seção.
Clique em ZIP ou URL para adicionar plugins fazendo upload de um arquivo zip ou de um link de URL.

Na guia Gerenciar Existente , você pode lidar com várias ações de plug-in, como:
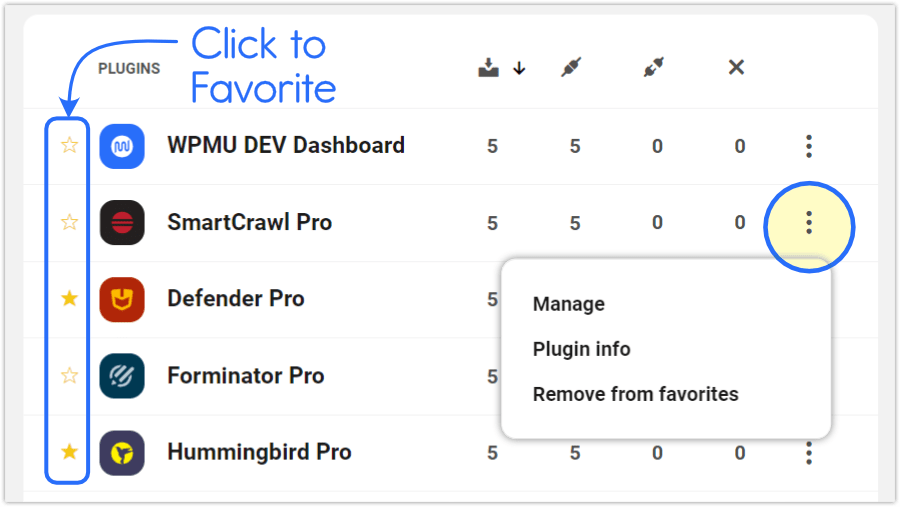
- Favorito - clique em qualquer ícone de estrela na coluna da esquerda para favoritar esse plug-in
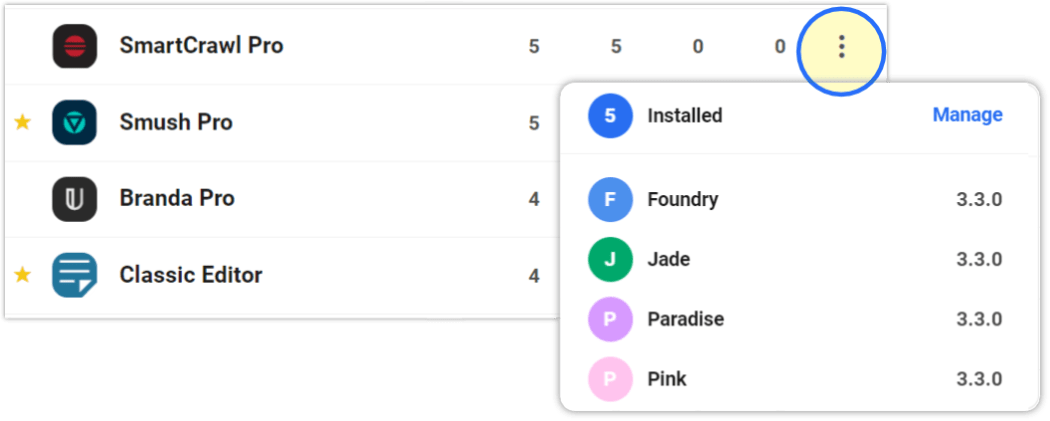
- Status – veja exatamente quais sites possuem quais plugins estão instalados, ativados, desativados ou não instalados
- Gerenciar – clique no ícone de reticências verticais para gerenciar o plug-in, ver informações relacionadas ao plug-in ou removê-lo dos favoritos

Você também pode passar o cursor sobre qualquer uma das colunas de status do plug-in, e o pop-up exibirá ativações específicas do site para esse plug-in - incluindo qual é a versão.

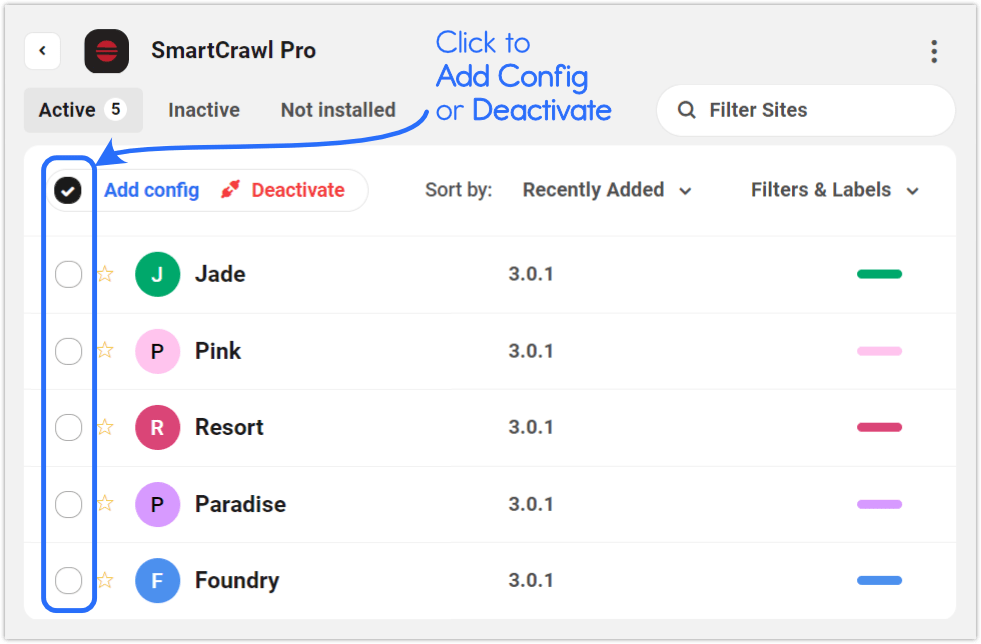
Se você selecionar Gerenciar no menu suspenso acima, poderá Adicionar configurações ou Desativar esse plug-in específico de qualquer um dos seus sites.

Veja o vídeo abaixo para um rápido passo a passo sobre as opções de plug-in no The Hub.
Opções de plug-in em abundância no The Hub.
Plugins que foram instalados em seus sites a partir de uma fonte diferente do WPMU DEV ou WordPress.org não podem ser instalados em seus outros sites a partir da seção de gerenciamento de plugins do Hub.
Use modelos para melhorar seu fluxo de trabalho, não importa sua abordagem de desenvolvimento da Web
Não importa qual seja o seu método de construção de site preferido, todos podem se beneficiar das ferramentas que economizam tempo.
Os modelos são uma grande ajuda no campo do trabalho de desenvolvimento web, quer você crie inicialmente sua própria criação, crie a partir de uma página ou construtor de temas ou ajuste um pré-fabricado.
Seja qual for o seu caminho, você pode salvar seu(s) modelo(s) para uso prático em qualquer data futura, usando as ferramentas de modelo do WPMU DEV.
Adicione a isso nossas configurações de um clique, ferramentas de clonagem e atalhos de plug-in e você terá um processo A+ para criar sites de qualidade com velocidade, eficiência e sutileza.
Interessado em usar os modelos WPMU DEV ou qualquer outra ferramenta mencionada neste artigo? O lugar mais fácil para começar é fazer uma avaliação gratuita do WPMU DEV Hosting. Não há risco, além disso, você também obtém acesso às nossas melhores ferramentas de gerenciamento de sites, plug-ins e suporte.
