O Futuro do Desenvolvimento Web: 6 Tendências para 2023
Publicados: 2023-01-05- A importância de acompanhar as tendências de desenvolvimento da Web
- O Futuro do Desenvolvimento Web: 6 Tendências para 2023
- Conclusão
À medida que a tecnologia avança, os desenvolvedores da Web inevitavelmente encontrarão maneiras novas e inovadoras de criar aplicativos. Para ter sucesso como desenvolvedor, você deve antecipar essas tendências e ser um dos primeiros a implementar recursos úteis. No entanto, você pode não saber o que esperar do ano novo.
Em 2023, algumas tendências de desenvolvimento web provavelmente aumentarão em popularidade. Se você começar a desenvolver um aplicativo da Web progressivo (PWA) ou um chatbot de IA, poderá garantir que está à frente de seus colegas. Além disso, esses aplicativos podem fornecer uma experiência melhor para seus visitantes online.
Nesta postagem, explicaremos por que você deve considerar se manter atualizado com as tendências de desenvolvimento da Web. A seguir, listaremos algumas das principais tendências esperadas para 2023. Vamos começar!
A importância de acompanhar as tendências de desenvolvimento da Web
Como qualquer outra indústria, o desenvolvimento web está em constante evolução. Os desenvolvedores geralmente desempenham um papel essencial na melhoria da funcionalidade do site, no reconhecimento da marca e até no crescimento dos negócios. Para fornecer a melhor experiência para os visitantes online, faz sentido que o desenvolvimento da web venha com tendências em constante mudança.
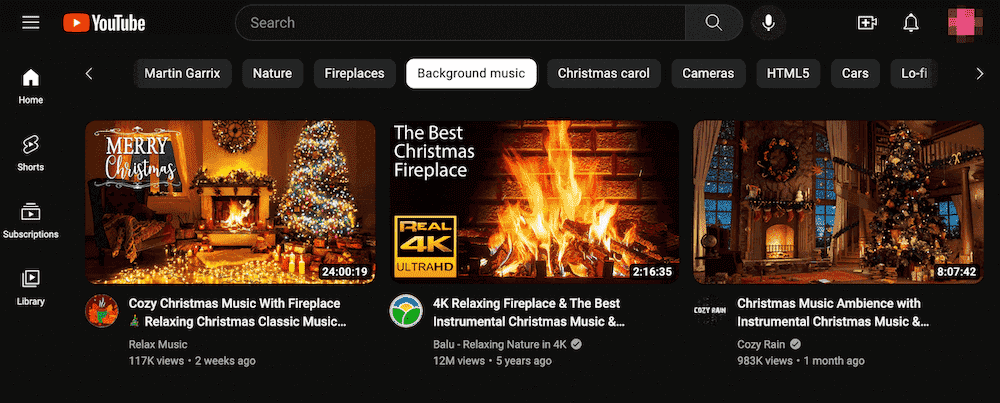
Por exemplo, uma das tendências de desenvolvimento mais populares para 2022 foi o modo escuro. Muitos aplicativos utilizaram o modo escuro para alterar toda a interface do usuário (UI) de um plano de fundo claro para escuro:

Como muitos usuários online preferem esse modo escuro, aplicativos populares como YouTube, Facebook, Reddit e Twitter adicionaram o recurso. Agora, é comum ver essa configuração disponível em muitos sites.
Aqui estão algumas outras tendências de desenvolvimento web que foram populares em 2022:
- Páginas móveis aceleradas (AMP)
- IU de movimento
- Construtores de sites com pouco código ou sem código
A cada novo ano, a tecnologia melhora. Isso significa que sempre há práticas novas e de ponta no desenvolvimento da web.
Como desenvolvedor, é importante acompanhar essas tendências. Ao fazer isso, você poderá criar aplicativos que as pessoas desejam usar. Além disso, familiarizar-se com novas práticas de desenvolvimento pode melhorar os aplicativos que você cria para seus clientes.
No final do dia, aprender novas tendências pode torná-lo um desenvolvedor melhor. Suas habilidades podem ficar enferrujadas se você estiver constantemente criando o mesmo tipo de site todos os anos. No entanto, experimentar novas tecnologias pode melhorar seu portfólio e expandir sua base de clientes!
O Futuro do Desenvolvimento Web: 6 Tendências para 2023
Como as tendências de desenvolvimento da Web são tão importantes, você deve saber o que esperar de 2023. Para ajudá-lo a progredir, aqui estão seis tendências a serem observadas!
1. Aplicações Web progressivas
Em 2023, os Progressive Web Applications (PWAs) provavelmente se tornarão muito mais populares. Essencialmente, os PWAs são uma combinação de aplicativos móveis e páginas da web. Eles são projetados para serem páginas da web, mas parecem um aplicativo.
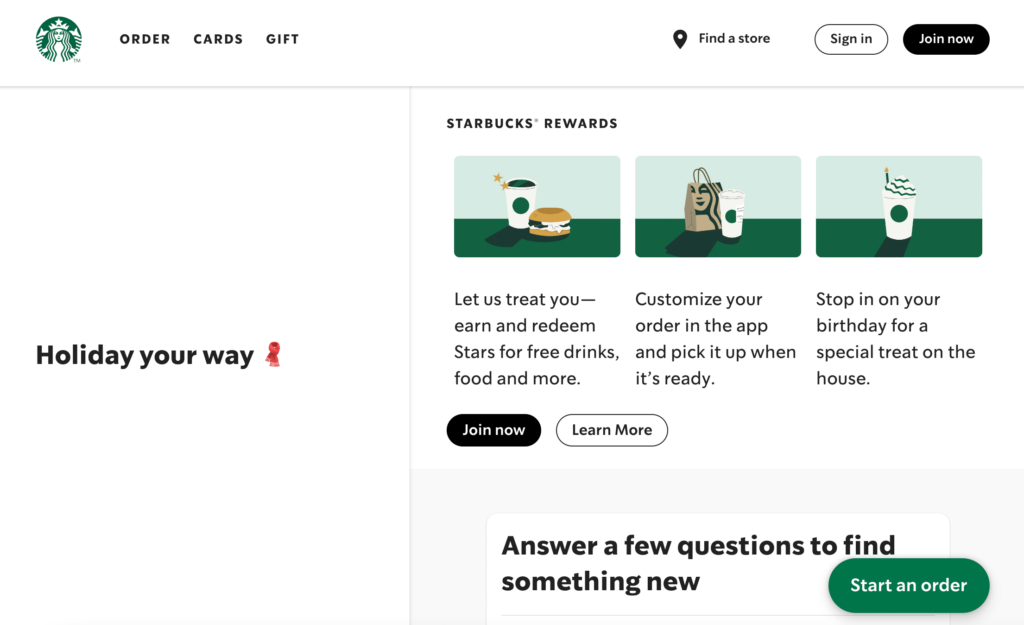
Atualmente, muitas grandes empresas como a Starbucks desenvolveram PWAs. Ao contrário de um aplicativo móvel nativo, você pode usar um PWA offline. Isso permite que os clientes naveguem no site mesmo sem uma conexão com a Internet:

Embora essa tecnologia não seja nova, os PWAs podem começar a substituir os aplicativos móveis nativos. Isso ocorre porque eles oferecem uma experiência de usuário muito melhor para novos visitantes.
Quando alguém deseja usar um aplicativo móvel, normalmente precisa baixá-lo para o dispositivo. No entanto, os Progressive Web Apps podem ser usados imediatamente. Essa conveniência evita etapas extras de instalação que podem assustar novos visitantes.
Aqui estão alguns benefícios adicionais do desenvolvimento de um PWA:
- Alto desempenho em redes instáveis
- Abandono de aplicativo reduzido
- Recursos semelhantes a aplicativos, como notificações push
- Carregamento rápido
- Custo-benefício para criar
Até o final de 2022, cerca de 59% do tráfego da web vinha de dispositivos móveis. Se você não otimizar seu conteúdo para esse tráfego, poderá acabar com uma alta taxa de rejeição. No entanto, desenvolver um PWA pode oferecer aos usuários móveis uma experiência positiva sem direcioná-los para o download de um aplicativo.
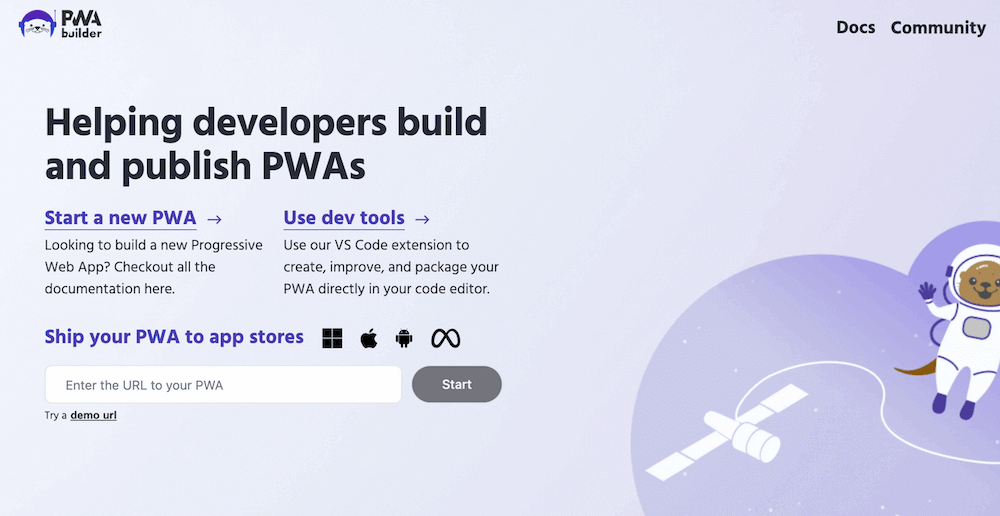
Além disso, como usam linguagens de codificação comuns, como JavaScript, CSS e HTML, os Progressive Web Applications são relativamente fáceis de criar. Para ajudá-lo a começar, você pode usar uma ferramenta como o PWA Builder:

Com o PWA Builder, você poderá criar, testar e publicar seu Progressive Web App. Assim, você pode ficar por dentro dessa tendência e proporcionar a melhor experiência de usuário nos sites de seus clientes.
2. Chatbots de IA
Em vez de depender de funcionários para gerenciar o atendimento ao cliente, você pode incorporar um chatbot de IA nos sites que desenvolve. Esse recurso usará o Processamento de Linguagem Natural (NLP) para simular conversas humanas e responder a qualquer pergunta que um visitante possa ter.
Todos os anos, os chatbots se tornam cada vez mais sofisticados. Agora, eles podem até ser usados para tarefas complexas, como exames médicos.
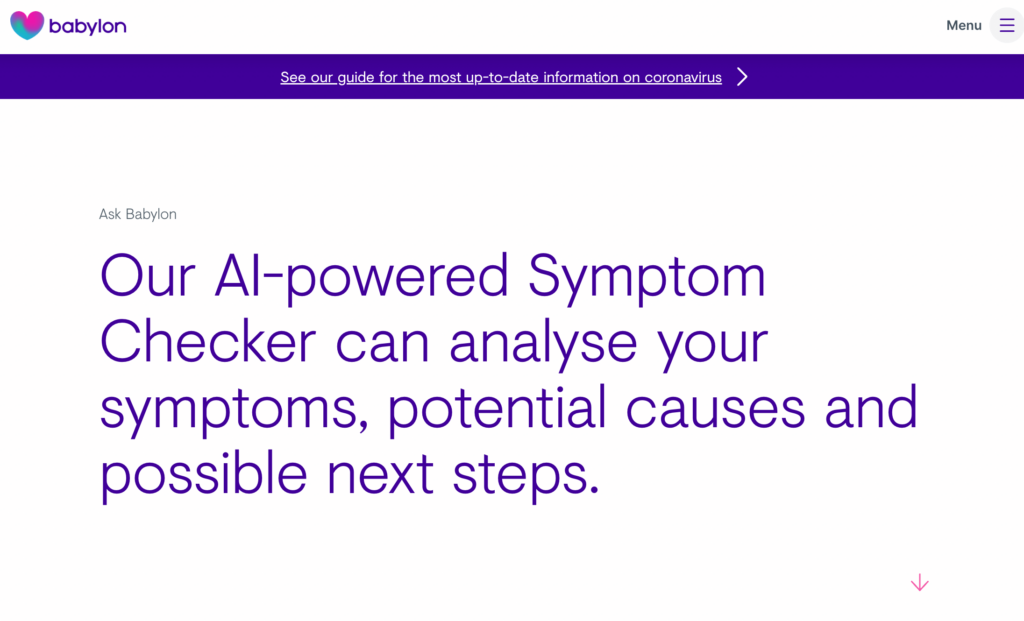
Por exemplo, Babylon Health tem um verificador de sintomas de IA para fornecer avaliações personalizadas para usuários online:

Este chatbot de IA torna os cuidados de saúde mais acessíveis a muitas pessoas. Médicos, cientistas e engenheiros o desenvolveram para interpretar sintomas e identificar fatores de risco. Os visitantes podem conversar com a IA a qualquer momento e evitar o incômodo de marcar compromissos e lidar com copagamentos caros.
Como os chatbots de IA podem automatizar muitas comunicações, eles podem reduzir os custos de negócios em até US$ 11 bilhões. Ao diminuir as ligações e e-mails pessoais, as empresas também podem economizar mais de 2,5 bilhões de horas em atendimento ao cliente. Isso será especialmente útil para os setores bancário, varejista e de saúde.
Ao desenvolver sites em 2023, considere adicionar um chatbot de IA. Usando um software construtor de chatbot como o Chatbot, você pode integrar facilmente assistentes virtuais nos sites de seus clientes:

Mesmo que você possa desenvolver seu próprio chatbot, a plataforma Chatbot o ajudará a fazer isso com mais facilidade. Você pode simplesmente arrastar e soltar diferentes blocos de conversa sem precisar codificar. Essa configuração acionará seu chatbot de IA para responder a perguntas específicas.
Além disso, o ChatGPT é um chatbot que pode se tornar útil no desenvolvimento de aplicativos da web. Essa IA conversacional inovadora pode gerar código de programação analisando perguntas e respostas anteriores:

Embora essa tecnologia se torne mais popular, atualmente ela apresenta algumas limitações. Às vezes, o ChatGPT escreverá respostas plausíveis que na verdade estão incorretas. Esse problema levou ao banimento de plataformas como StackOverflow.
3. CMS sem cabeça
Por muitos anos, os sistemas de gerenciamento de conteúdo (CMS) tradicionais, como o WordPress, foram usados para alimentar sites. Em uma configuração tradicional, o back-end e o front-end são acoplados. Você pode gerenciar tudo em um só lugar, desde o banco de dados até a camada de apresentação.
Até 2023, esperamos que muitos desenvolvedores se voltem para CMSs headless. Ao contrário de um CMS tradicional, uma configuração headless permite gerenciar o back-end de um site sem precisar de um front-end. Depois de criar e gerenciar seu conteúdo da Web, ele será publicado com uma API (Application Programming Interface).

Simplificando, um CMS headless é como um autor de um livro. É responsável por escrever e editar o conteúdo, enquanto um editor terceirizado o distribuirá. A editora também pode decidir convertê-lo em livros físicos, e-books, audiolivros ou qualquer outro meio.
Embora um CMS tradicional possa atender a um site inteiro a partir de uma plataforma, ele não é muito flexível. Ele foi projetado para publicar conteúdo da Web, portanto, não será bem convertido em outros dispositivos.
É aqui que entra um CMS headless. Com um front-end e um back-end desacoplados, você pode distribuir seu conteúdo em qualquer lugar que precisar. A API de conteúdo pode disponibilizá-lo prontamente em um site, aplicativo móvel, software de gerenciamento de relacionamento com o cliente (CRM) e muito mais.
Por exemplo, o Spotify usou um CMS headless para criar sua página de design. Isso é gerado e exibido com uma estrutura de código aberto chamada Gatsby:

Até 2023, o tamanho do mercado de software CMS headless deverá aumentar em 22,1%. Como desenvolvedor, você desejará aprender e aplicar essa arquitetura da Web para oferecer aos clientes mais flexibilidade, segurança e velocidade. Além disso, o uso de um CMS headless permite que você acesse a publicação omnicanal.
4. Pesquisa por voz
A maioria dos smartphones modernos possui assistentes de pesquisa por voz integrados. Com essa tecnologia, um sistema de Reconhecimento Automático de Fala (ASR) ouve as perguntas faladas e as traduz em texto. Em seguida, os mecanismos de pesquisa usam isso como uma consulta de pesquisa e fornecem resultados relevantes.
De acordo com a Insider Intelligence, mais da metade dos usuários de Internet dos EUA usarão assistentes de voz até 2026. Isso significa que é necessário otimizar todos os sites para pesquisa por voz.
Em primeiro lugar, os sites que você desenvolve devem ser compatíveis com dispositivos móveis. Embora existam dispositivos ativados por voz populares como o Alexa, muitas pessoas usam seus telefones para pesquisas por voz. Quando os assistentes de voz acessarem suas páginas da Web em telefones e tablets, você desejará que eles sejam responsivos nessas telas menores.
Além disso, você deseja segmentar palavras-chave de cauda longa. Em vez de digitar uma consulta simples, os usuários provavelmente farão perguntas mais longas.
Para otimizar a pesquisa por voz, você pode criar uma página de perguntas frequentes (FAQ) e fornecer respostas para estas pesquisas:

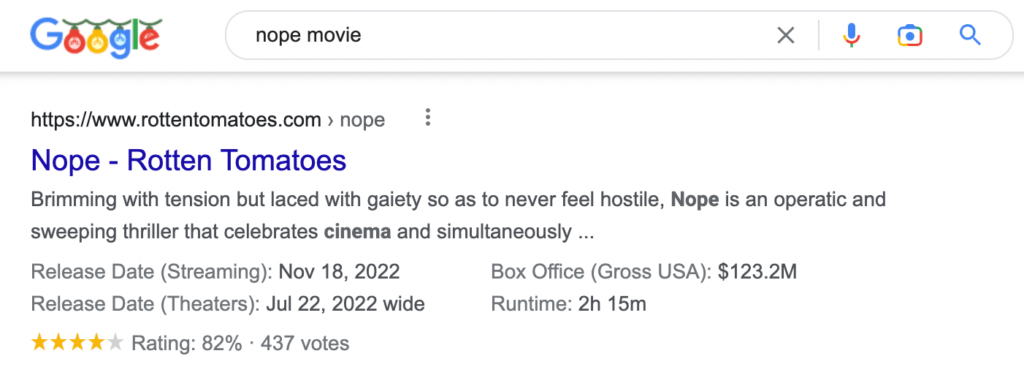
Por fim, certifique-se de usar a marcação de esquema. Esses dados estruturados ajudarão os mecanismos de pesquisa a entender seu conteúdo. Ao adicionar esse código ao HTML de um site, seu site terá rich snippets, que são dados extras de pesquisa, como avaliações e avaliações:

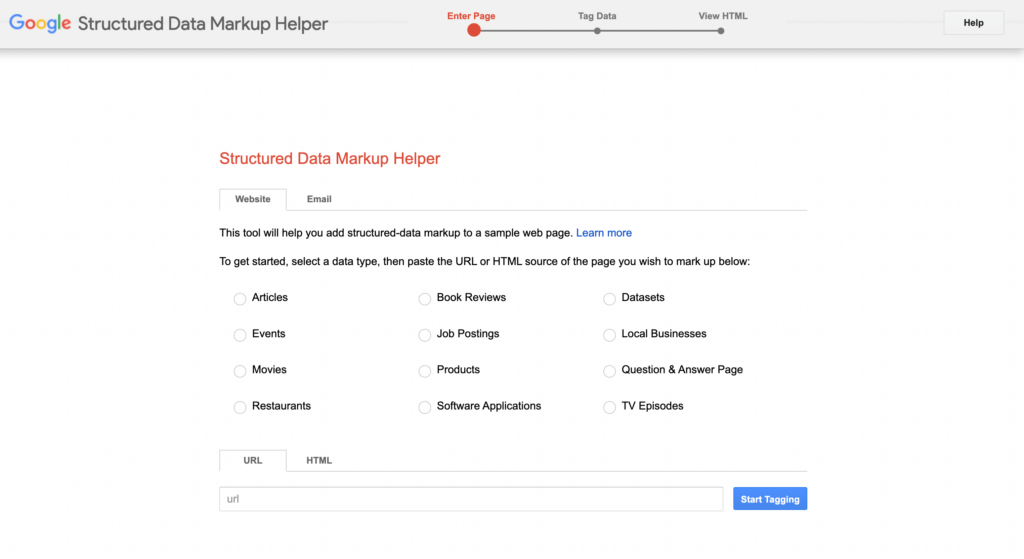
Para ajudar os usuários a encontrar seu conteúdo com a pesquisa por voz, você pode usar o Auxiliar de marcação de dados estruturados do Google. Esta ferramenta irá ajudá-lo a adicionar marcações relevantes às páginas, impulsionando sua Otimização de Mecanismos de Busca (SEO):

Por fim, você deseja que seu conteúdo esteja no topo dos resultados da pesquisa por voz. Quando os usuários fazem uma pergunta a seus assistentes de voz, os mecanismos de pesquisa podem extrair respostas de seu(s) site(s). Isso pode direcionar mais tráfego orgânico para as páginas do seu cliente.
5. Notificações push
As marcas estão constantemente procurando novos canais para se comunicar com os clientes. Uma maneira de enviar informações rapidamente aos usuários é por meio de notificações push.
Frequentemente, os aplicativos móveis enviam notificações com base nas configurações do dispositivo instalado. No entanto, você também pode adicionar notificações push em um site.
Depois que alguém visita seu site, você pode solicitar que aceitem notificações push. Essa configuração permitirá que você envie alertas diretamente para o telefone, computador ou tablet de um usuário.
Nessas mensagens, você pode incluir atualizações sobre a loja do seu cliente, como novos descontos ou lançamentos de produtos:
CAPTURA DE TELA

Ao configurar as notificações por push, você pode continuar se comunicando com os clientes depois que eles saírem do site. Muitas vezes, esse canal de comunicação pode produzir maior engajamento do que o e-mail marketing.
Como você está enviando notificações diretamente para um usuário, pode aumentar as visitas pela segunda vez. Isso pode ser especialmente útil para pequenas empresas que desejam reduzir a taxa de rejeição de seus sites. Com a mensagem direcionada certa, você pode motivar visitantes casuais a se tornarem clientes.
Vamos dar uma olhada nas notificações push em ação. A eXtra Electronics, varejista de eletrônicos e eletrodomésticos, queria reengajar os clientes com notificações push em vez de e-mails. Como resultado, esta empresa aumentou as vendas em 100%.
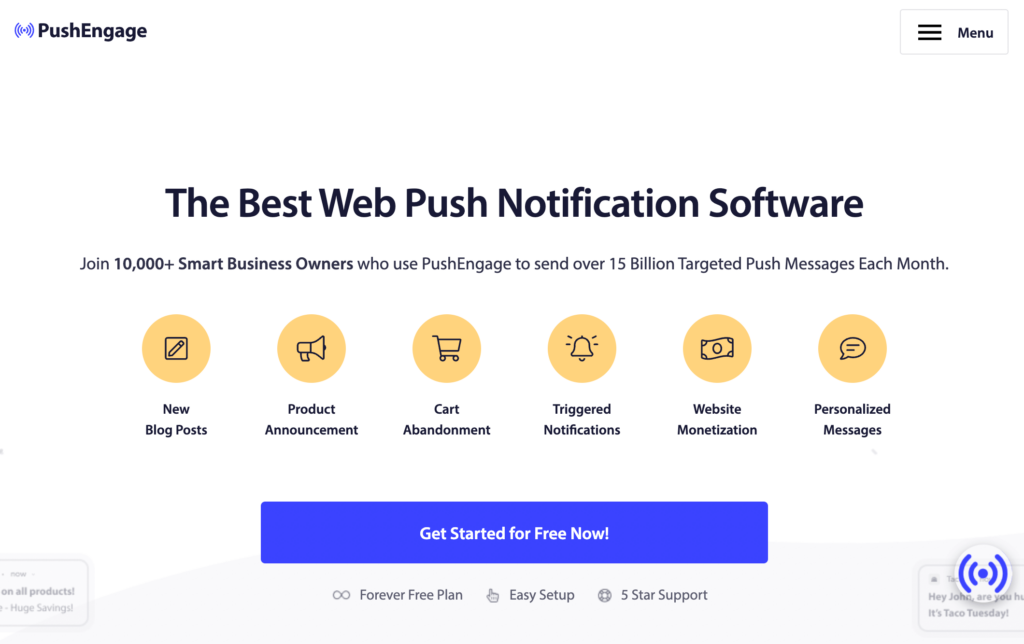
Se você deseja adicionar notificações por push ao seu aplicativo da web, considere o uso do PushEngage. Este software aciona notificações para carrinhos abandonados e formulários de inscrição. Você pode até personalizar essas notificações com base no local, idioma ou fuso horário:

Como os visitantes on-line são todos diferentes, você não deseja enviar as mesmas notificações padrão para todos. Com o PushEngage, você pode usar a segmentação dependendo do dispositivo, localização ou outros dados do usuário. Ao personalizar as notificações por push, seus clientes provavelmente verão um melhor engajamento e conversões.
6. Ferramentas sem código
Como desenvolvedor, você provavelmente já conhece linguagens de codificação. No entanto, 2023 provavelmente verá um aumento na tecnologia sem código. Com o desenvolvimento sem código, você poderá criar software sem escrever nenhum código.
De acordo com o Gartner, espera-se que o desenvolvimento de baixo código cresça cerca de 20% em 2023. O mercado de plataformas de aplicativos de baixo código (LCAP) provavelmente chegará a US$ 10 bilhões. Isso inclui tecnologias sem código.
Por exemplo, plataformas como Wix simplificam a criação de sites. Sua interface gráfica fácil de usar permite desenvolver sites inteiros com codificação:

É importante observar que a codificação não desaparecerá completamente. Espera-se que Python, Javascript e PHP sejam algumas das linguagens de programação mais populares em 2023. No entanto, estruturas Javascript como NodeJS, ReactJS e AngularJS serão usadas para simplificar as tarefas de programação de rotina.
Conclusão
De ano para ano, certas tendências surgem na indústria de desenvolvimento web. Enquanto 2022 promoveu interfaces escuras e IU de movimento, 2023 provavelmente trará algumas mudanças.
Para revisar, aqui estão seis tendências de desenvolvimento da Web a serem observadas em 2023:
- Aplicativos da Web progressivos (PWAs) : os PWAs são uma combinação de páginas da Web e aplicativos móveis. Eles são rápidos, responsivos e funcionam bem mesmo sem acesso à Internet.
- Chatbots de IA : os chatbots de IA podem simular conversas humanas e reduzir a necessidade de atendimento ao cliente humano. Como essa tecnologia pode diminuir os custos dos negócios, esperamos que seja popular nos setores bancário, de saúde e de varejo.
- Headless CMS : Comparado a um CMS tradicional, um CMS headless separa o front-end e o back-end de um site. Usando uma API de conteúdo, seu site pode ser facilmente distribuído como páginas da web, aplicativos móveis e muito mais.
- Pesquisa por voz : à medida que os assistentes de voz se tornam mais populares, é importante otimizar seu site para pesquisa por voz. Esse processo envolve segmentar palavras-chave de cauda longa, usar marcação de esquema e tornar o conteúdo compatível com dispositivos móveis.
- Notificações push : semelhante aos aplicativos móveis, você pode adicionar notificações push ao seu site. Esse recurso pode ajudar seus clientes a se comunicarem diretamente com seus clientes, o que pode aumentar o engajamento e as conversões.
- Ferramentas sem código: a tecnologia de baixo código e sem código facilitará a criação de sites e aplicativos sem uma extensa experiência em programação.
Você tem alguma dúvida sobre essas tendências de desenvolvimento web para 2023? Pergunte-nos na seção de comentários abaixo!
