9 dicas para desenvolvimento web usando Elementor
Publicados: 2022-03-10
Última atualização - 6 de maio de 2022
O Elementor é uma excelente ferramenta de desenvolvimento web que pode oferecer muitas opções em termos de personalização com seu editor de arrastar e soltar de alto nível. Com o tempo, essa ferramenta se tornou mais do que apenas um construtor de páginas - agora você pode usá-la para criar sites completos sem precisar digitar uma única linha de código.
Dado que o Elementor tem tantas opções de personalização, mesmo desenvolvedores experientes podem perder algumas delas e podem acabar criando um site menos atraente como resultado.
Projetar páginas com o Elementor é rápido e fácil, mas sempre há algo que você pode fazer para otimizar ainda mais o processo. É para isso que serve este guia.
Conversamos com desenvolvedores das melhores empresas de web design de Nova York e, nos parágrafos a seguir, mostraremos como criar um site usando o Elementor usando o editor e seus recursos em todo o seu potencial. Vamos começar!
Comece com um modelo
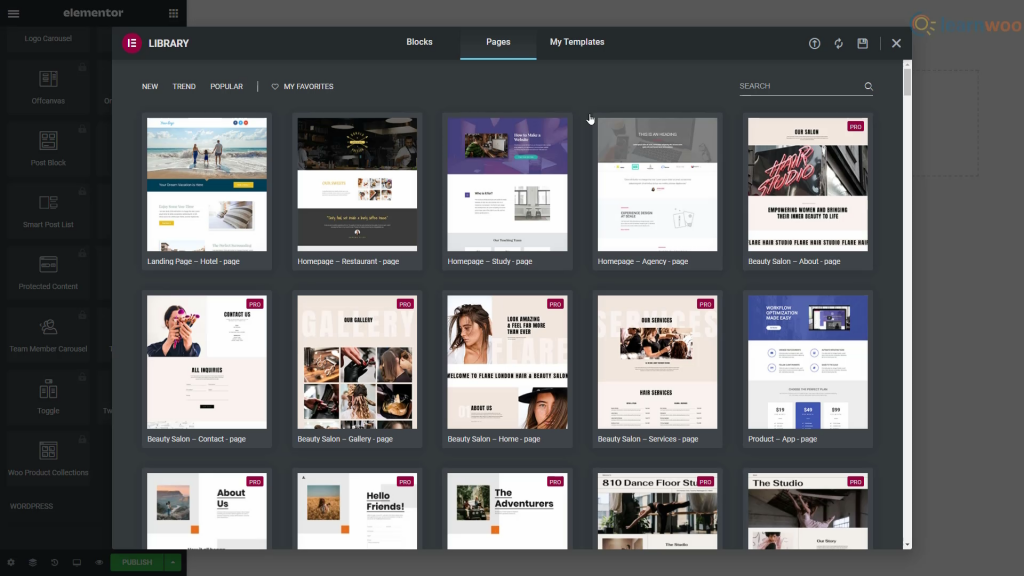
Quando você cria um site Elementor, geralmente não precisa desenvolver todo o layout do zero. É aqui que entram os modelos, e a boa notícia é que o Elementor possui uma ampla biblioteca de modelos com uma ampla variedade de modelos feitos profissionalmente.
Esses modelos podem ser usados para criar páginas da Web de maneira rápida e fácil, mas se você não quiser usar um modelo da Web completo, sempre há a opção de Blocos. Estas são seções de uma página da web, como uma página de contato, seção de herói, serviços, etc.

Atalhos de teclado tornam tudo mais rápido
Não há dúvida de que usar atalhos de teclado pode tornar seu trabalho muito mais rápido e simplificado. A adição relativamente recente de atalhos do Elementor ao construtor de páginas permite que os usuários acelerem seu processo de design e façam tudo funcionar sem problemas.
Todo mundo conhece os atalhos de teclado mais simples, como Ctrl + C e Ctrl + V, mas o construtor de páginas do Elementor também possui algumas coisas mais avançadas incorporadas.
Se você não consegue se lembrar de todos os atalhos (sejamos sinceros, ninguém consegue), o que você deve ter em mente é Ctrl + ?. Isso abrirá uma lista de todos os atalhos para que você possa sempre atualizar sua memória.
Se você quiser memorizar alguns dos atalhos mais importantes, aqui está uma lista de alguns específicos do Elementor:
- Ctrl + P — Painel/visualização de visualização
- Ctrl + Shift + M — Visualizações de desktop, tablet e celular
- Ctrl + Shift + H — painel Histórico
- Ctrl + I — Navegador
- Ctrl + Shift + L — Biblioteca de modelos
- Ctrl+? —Janela de Atalhos de Teclado
- ESC — Configurações
- Salve seções e reutilize-as mais tarde
Você certamente terá algumas seções de cada página que desejará reutilizar em outras páginas. Bem, em vez de redesenhar cada um repetidamente cada vez que você quiser usá-lo, você pode salvá-lo para mais tarde.
Usaremos um exemplo direto para ilustrar a utilidade desse recurso. Como o futuro do serviço é digital , todo site que você criar provavelmente precisará de uma seção de atendimento ao cliente ou de suporte ao cliente. Com o Elementor, você pode criar esta seção uma vez e reutilizá-la com alguns ajustes quantas vezes quiser.
Cada seção que você cria pode ser usada em outras partes do seu site ou até mesmo em outros sites que você cria. Isso lhe dá uma enorme liberdade para experimentar, sem mencionar o aspecto de economia de tempo.
Pense com cuidado sobre a paleta de cores
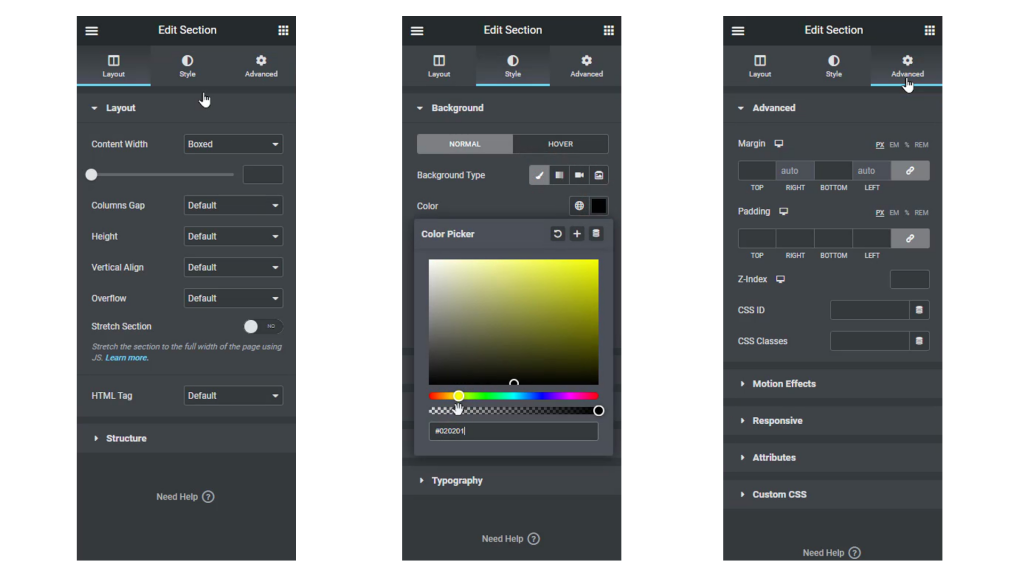
Quando você está projetando uma página da Web ou um site inteiro, você deve sempre seguir um padrão em termos de criação de uma combinação de cores repetida. Obviamente, a seleção de cores que você cria deve ser cuidadosamente considerada, em vez de escolhida aleatoriamente.
Depois de escolher sua paleta, você terá que reutilizar as mesmas poucas cores em todo o design, e inserir o código de cores ou escolher a cor no painel de seleção a cada vez pode ser bastante tedioso.
Felizmente, a Elementor tem uma solução para isso. Você pode ir para as configurações e adicionar as cores escolhidas ao seletor de cores para que suas cores sempre apareçam na seção “Personalizada” do seletor de cores.


Reutilizar seções comuns com linhas globais
Poucos recursos do Elementor podem ajudá-lo a acelerar as coisas com tanta eficiência quanto as linhas globais. Digamos que você queira que o mesmo widget apareça em muitas seções do seu site. Isso pode ser qualquer coisa, desde um banner de venda listando os detalhes do seu produto até sua linha de CTA universal.
Se você quiser fazer uma pequena alteração nessa linha em cada página, pode demorar um pouco, dependendo do número de páginas do seu site. Felizmente, o Elementor possui o recurso Global Rows projetado para resolver esse problema exato.
As linhas globais em tons de amarelo são projetadas para mudar em uníssono, portanto, sempre que você alterar uma, as outras se adaptarão de acordo. Escusado será dizer que esse recurso pode economizar muito tempo e esforço, portanto, aproveite ao máximo.
Exporte e reutilize seus designs em outros sites
Exportar e importar modelos inteiros é outro recurso útil que o Elementor oferece.
Com isso, você pode exportar rapidamente um design e reutilizá-lo em outro site com apenas alguns cliques. Isso é particularmente útil se você estiver criando um layout localmente e deseja exportá-lo para o site do cliente da maneira mais rápida e direta possível.
Para usar esse recurso, vá para a página “Meus modelos” e clique no botão “Exportar modelo” para o modelo que deseja exportar. O processo é praticamente o mesmo para importar modelos; basta clicar no botão apropriado, selecionar o modelo que deseja importar e pronto.
Use o Navigator para percorrer as seções com mais facilidade
O pessoal da Elementor recentemente adicionou o recurso “Navigator” ao construtor de páginas. Acreditamos que este seja um dos melhores recursos do construtor de sites para agilizar o processo de design.
É basicamente uma árvore de navegação que fornece acesso fácil a cada parte do site diretamente do construtor de páginas. A pequena janela pop-out do Navigator também permite arrastar e soltar elementos e personalizar facilmente o layout.
Você achará essa ferramenta mais útil quando estiver trabalhando em páginas com muitos elementos ou com designs complexos e de várias camadas.
Tudo o que você precisa fazer para acessar a janela do Navegador é clicar com o botão direito do mouse em um widget e selecionar a opção Navegação no menu suspenso. Se você preferir usar atalhos de teclado, a janela do Navegador é acessada usando o comando Ctrl + I.
Aproveite ao máximo o Elementor Finder
Se você estiver projetando mais de uma página e quiser alternar entre elas, poderá perder muito tempo fazendo isso “à moda antiga” salvando a página, voltando ao painel, procurando a outra página e abrindo-o novamente.
Fazer isso uma ou duas vezes não parece tão ruim, mas se você tiver que fazer isso dezenas de vezes para cada compilação, isso pode levar algum tempo valioso que você poderia ter gasto para concluir o projeto.
Como você deve ter adivinhado, há uma solução para isso também, e é chamada Elementor Finder. Esse recurso permite que você vá para qualquer página, modelo, tema ou configuração do Elementor simplesmente usando a barra de pesquisa.
Para acessar o Finder, vá para Elementor Settings ou use o comando Ctrl + E no teclado.
Cubra o básico
Ao criar uma página da Web, você provavelmente desejará manter algumas configurações iguais em todas as linhas e seções. Para fazer isso com eficiência, em vez de alterar a configuração em cada página e em cada linha e perder muito tempo, você pode usar as configurações globais e eliminar a redundância.
Caso a fonte escolhida não esteja disponível, você pode adicioná-la a Fontes padrão. Se você deseja colocar algum espaço em branco entre seus widgets, também pode fazê-lo nas Configurações globais e, enquanto estiver nisso, pode definir a largura do conteúdo padrão para as linhas.
Essas e outras opções estão disponíveis na página Configurações Globais, então definitivamente vale a pena conferir antes de começar a trabalhar.
Agora você pode usar o Elementor Cloud Services para criar um site WordPress do zero. Assista a este vídeo para mais detalhes:
Leitura adicional
- Como melhorar as taxas de conversão B2B?
- Tutorial Elementor completo.
