Guia fácil de 7 etapas para migrar do Webflow para o WordPress
Publicados: 2023-05-11O Webflow facilita muito a criação de um site sem a necessidade de código, graças ao seu editor de arrastar e soltar e modelos predefinidos.
Mas, à medida que suas necessidades aumentam, você provavelmente enfrentará limitações.
A capacidade de criar assinaturas online ainda está em versão beta, enquanto isso está disponível no WordPress há anos usando plugins como o SureMembers.
Precisa de um site de comércio eletrônico impressionante? Crie uma loja de alta conversão com o SureCart.
Plug-ins poderosos como o Spectra fornecerão blocos de design, wireframes e modelos para criar belas páginas da Web com facilidade.
Poderíamos continuar…
O ponto é que você não precisa estar preso a software proprietário. Você pode obter mais e melhores resultados com o WordPress.
É por isso que neste guia você verá como migrar do Webflow para o WordPress passo a passo .
Uma nova maneira de criar e gerenciar sites está esperando por você.
Vamos pular nisso!
Flua para uma nova era de flexibilidade e controle migrando seu site de #Webflow para #WordPress.
- O que você precisa para passar do Webflow para o WordPress?
- Como migrar do Webflow para o WordPress passo a passo
- Passo #1 – Obtenha a Hospedagem
- Passo #2 – Instale o WordPress
- Passo #3 – Personalize o WordPress
- Etapa # 4 - Exportar conteúdo do Webflow
- Passo #5 – Importe o conteúdo para o WordPress
- Passo #6 - Recarregue as imagens
- Passo #7 – Redirecione o Domínio
- Próximas etapas após a migração
- Perguntas frequentes sobre migração do Webflow para o WordPress
- Por que mudar do Webflow para o WordPress?
- O WordPress é mais fácil de usar do que o Webflow?
- Posso migrar o Webflow eCommerce para o WooCommerce?
- Posso migrar associações do Webflow para o WordPress?
- Considerações finais sobre a mudança do Webflow para o WordPress
O que você precisa para passar do Webflow para o WordPress?
Você precisará apenas de alguns itens essenciais ao migrar do Webflow para o WordPress.
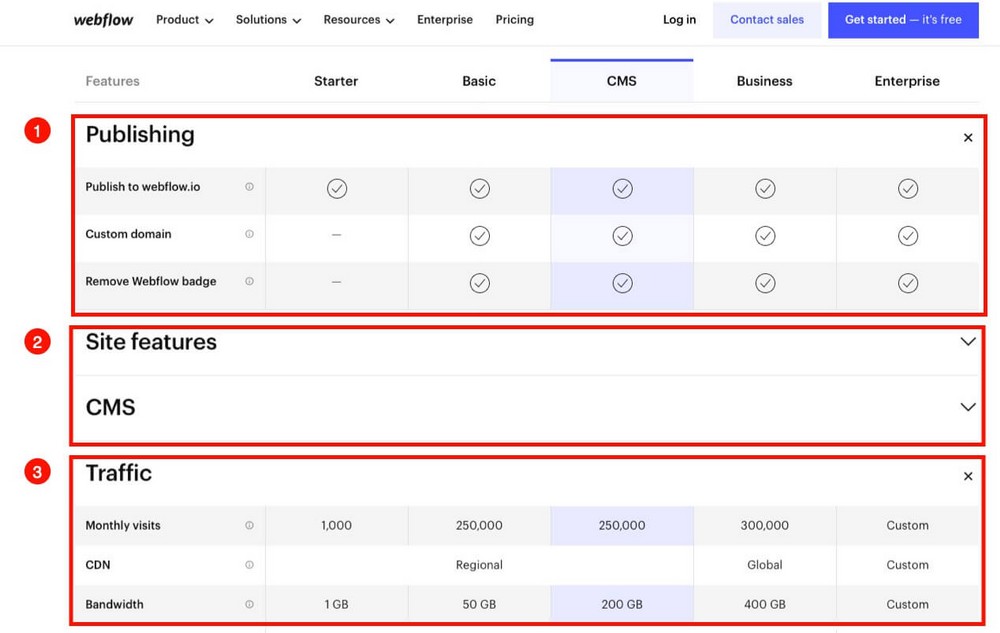
O Webflow fornece todos os elementos necessários para criar e manter um site funcional.

- Um subdomínio no webflow.io ou a possibilidade de conectar um domínio personalizado.
- O software para criar seu site.
- Hospedagem para acomodar todos os elementos do site.
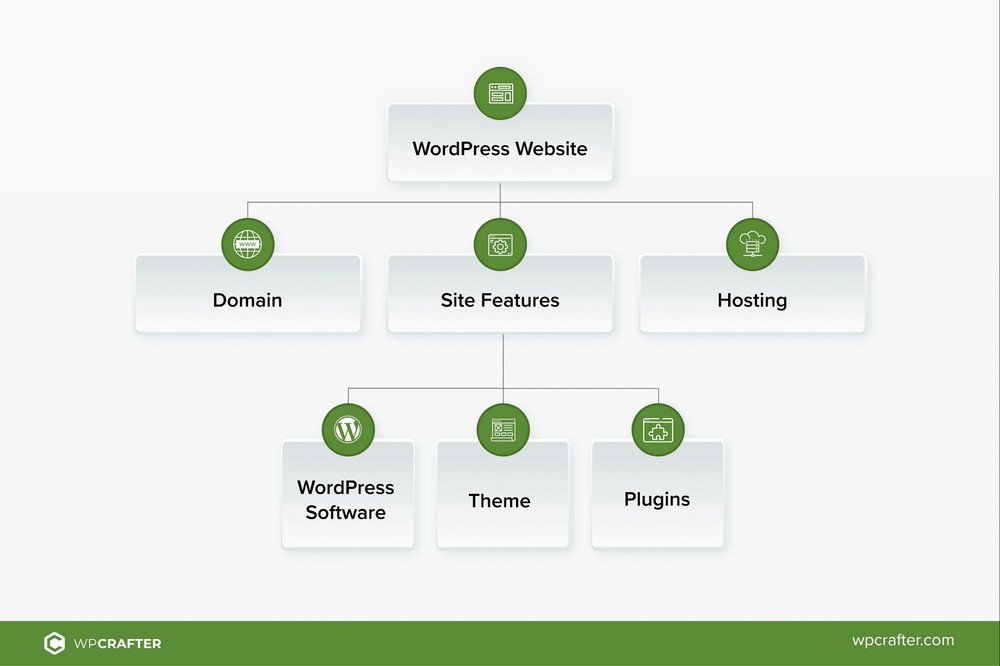
Para migrar para um site WordPress, você precisará primeiro replicar esses recursos por conta própria.

- Nome do domínio. Se você já tiver um domínio personalizado no Webflow, precisará apontá-lo para seu novo host.
- Recursos do site. Você precisará instalar o WordPress. Também serão necessários um tema profissional e alguns plugins para replicar alguns recursos do Webflow.
- Hospedagem. Este é o lugar onde você armazenará tudo para o seu site.
Isso pode parecer muito, mas você verá que é um processo muito simples.
Como migrar do Webflow para o WordPress passo a passo
A migração consiste em criar uma nova plataforma com WordPress e depois mover o conteúdo do Webflow para seu novo site.
Vamos ver como conseguir isso passo a passo.
Passo 1. Obtenha a Hospedagem
Em primeiro lugar, você precisará de hospedagem WordPress, onde instalará e armazenará tudo.
Recomendamos o uso de Hostinger ou CloudWays, pois eles fornecem uma variedade de planos confiáveis a preços razoáveis.
Para este exemplo, usaremos o Cloudways.

Mas você pode seguir as etapas com a Hostinger ou qualquer outro provedor de hospedagem, pois o processo será bastante semelhante.
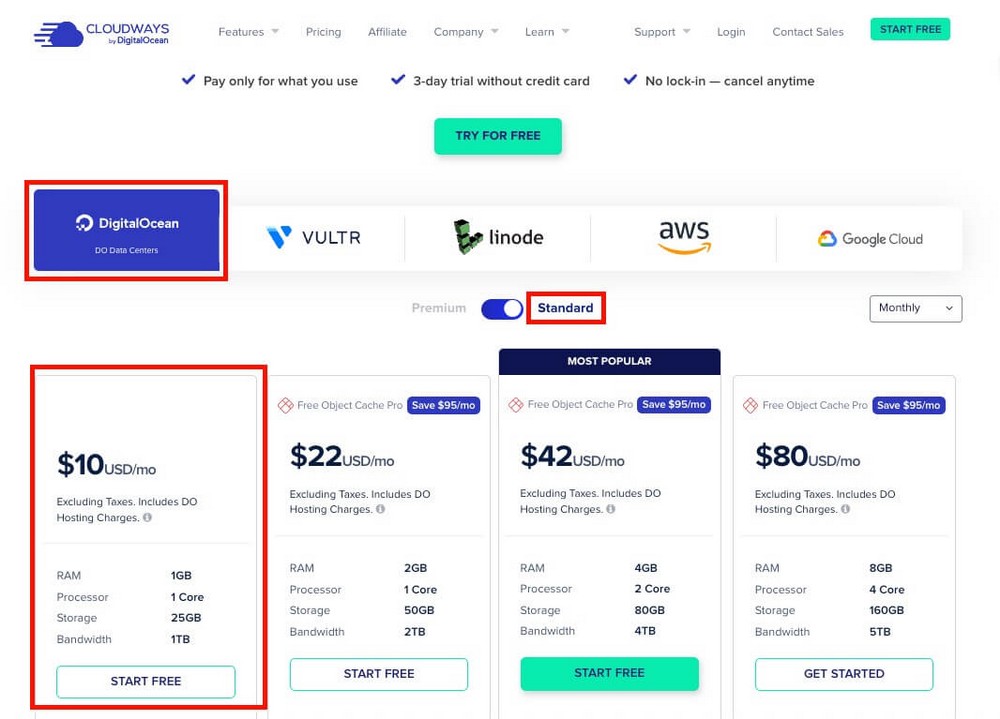
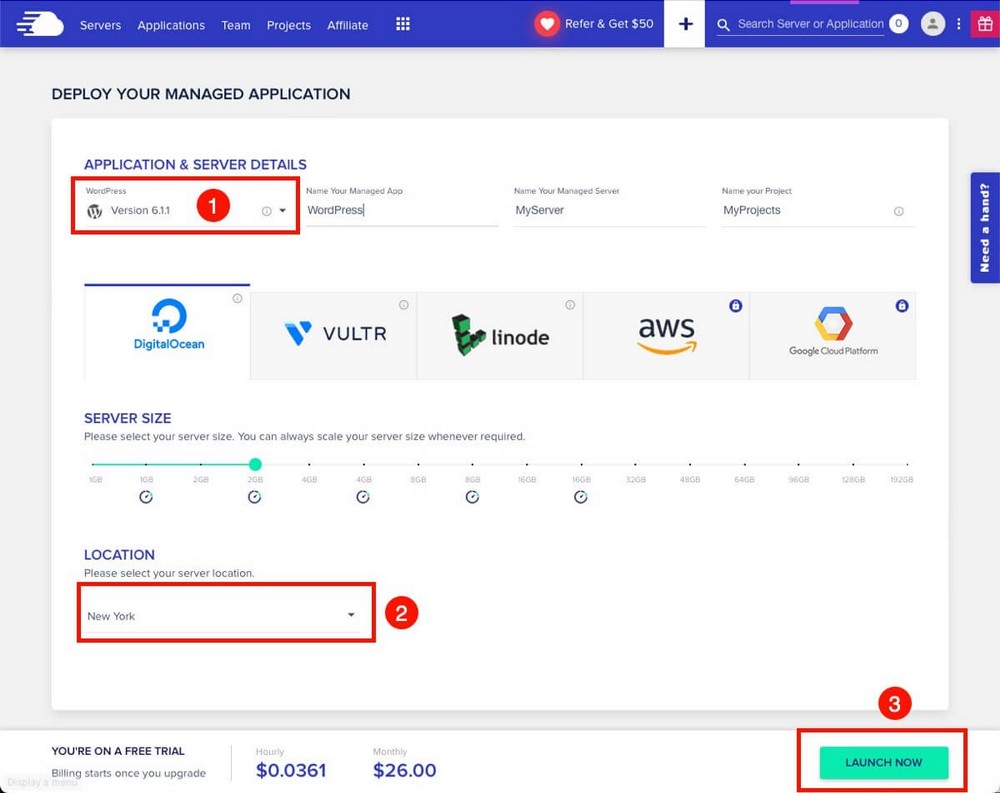
A Cloudways oferece uma gama de opções de hospedagem do básico ao mais avançado. Achamos que o plano básico do Digital Ocean deve ser suficiente para começar.
.

Este plano oferece 1 TB de largura de banda. Algo que nem mesmo o plano de negócios de US$ 39/mês do Webflow oferece.
Provavelmente é mais do que suficiente para começar, embora você sempre possa atualizar a qualquer momento, se necessário.
Etapa 2. Instale o WordPress
Depois de se inscrever, você terá que instalar o WordPress no servidor Cloudways que acabou de comprar.
- Escolha o WordPress como o aplicativo que deseja instalar.
- Escolha o local mais próximo onde a maioria dos seus clientes estará localizada.

Você pode aumentar o tamanho do servidor neste ponto, se desejar.
Caso contrário, deixe todos os parâmetros como estão e clique em Iniciar agora para concluir a configuração do servidor e a instalação do WordPress.
Passo 3. Personalize o WordPress
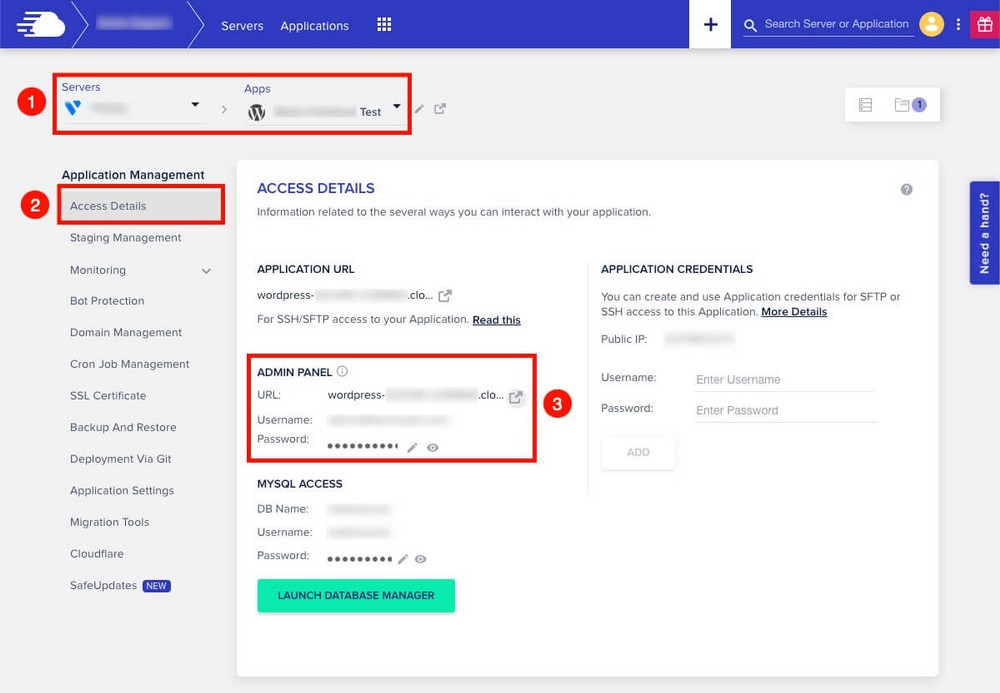
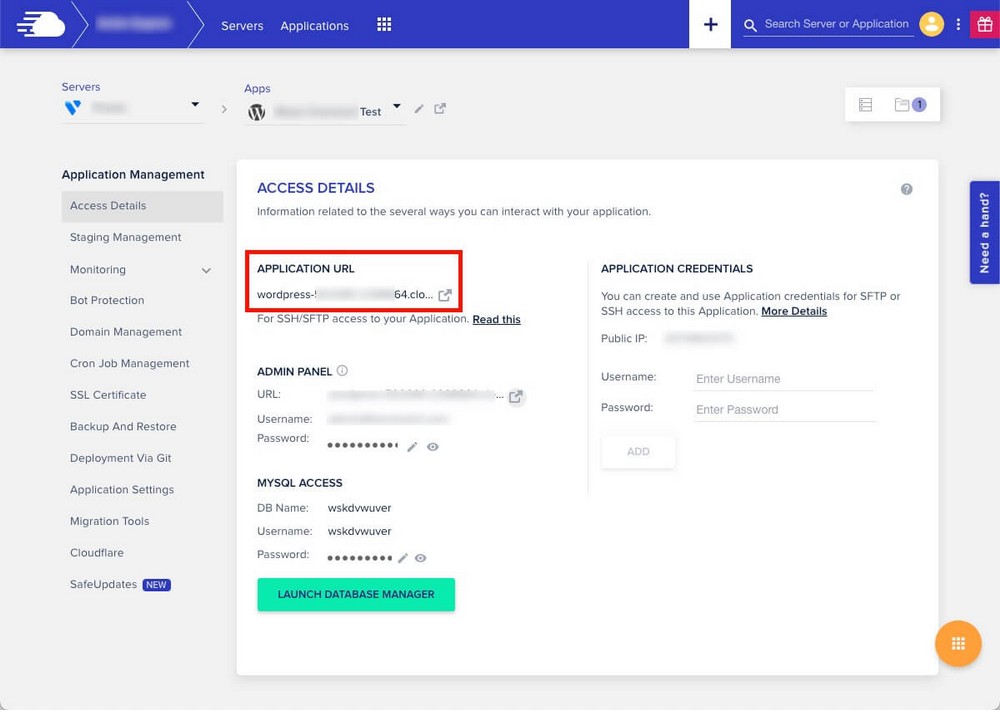
Vá para a instalação do WordPress que você acabou de instalar e encontre suas credenciais de login de administrador do WordPress na guia Detalhes de acesso .
- Observe que o Cloudways fornece um domínio gratuito temporário, que é um subdomínio como name.cloudways.com .
- Isso é semelhante ao subdomínio também fornecido pelo Webflow ( domain.webflow.io )

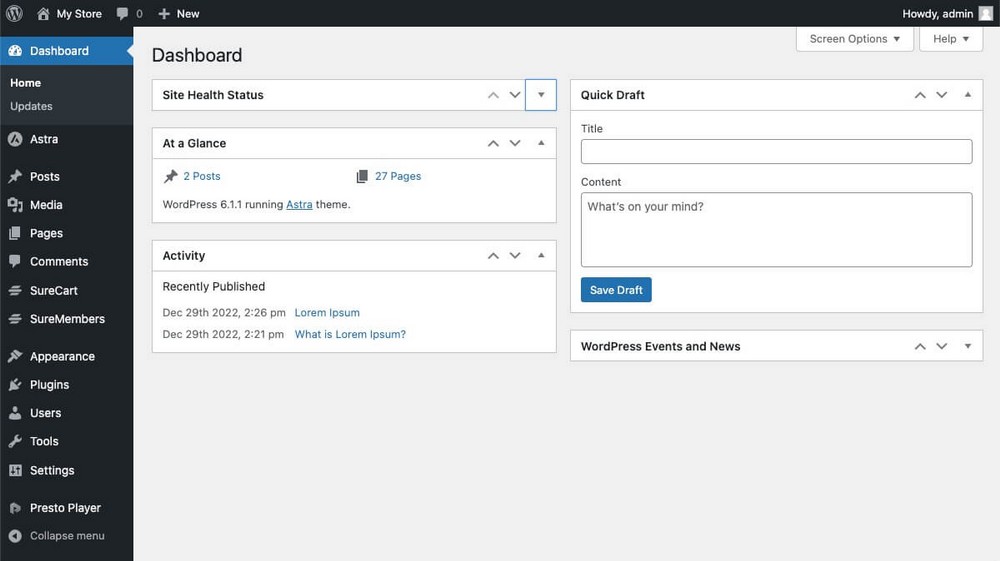
A URL e as credenciais acima o levarão ao painel de administração do WordPress, que é parcialmente semelhante ao painel do Webflow.

Agora é hora de personalizar o WordPress .
Primeiro você vai precisar de um tema .
Recomendamos o Astra. É muito leve e rápido, podendo ser facilmente adaptado para o que você precisar.

O WordPress já possui um editor de blocos para a parte de design.
Mas se você quiser algo mais poderoso, pode instalar o Spectra, que inclui mais blocos e recursos.

O WordPress é muito flexível e permite centenas de temas e opções de plugins.
No momento, recomendamos que você se concentre apenas no design e pouco mais, para que possamos continuar com o processo de migração.
Etapa 4. Exportar conteúdo do Webflow
Agora que você tem sua nova plataforma WordPress pronta, precisa preenchê-la com conteúdo.
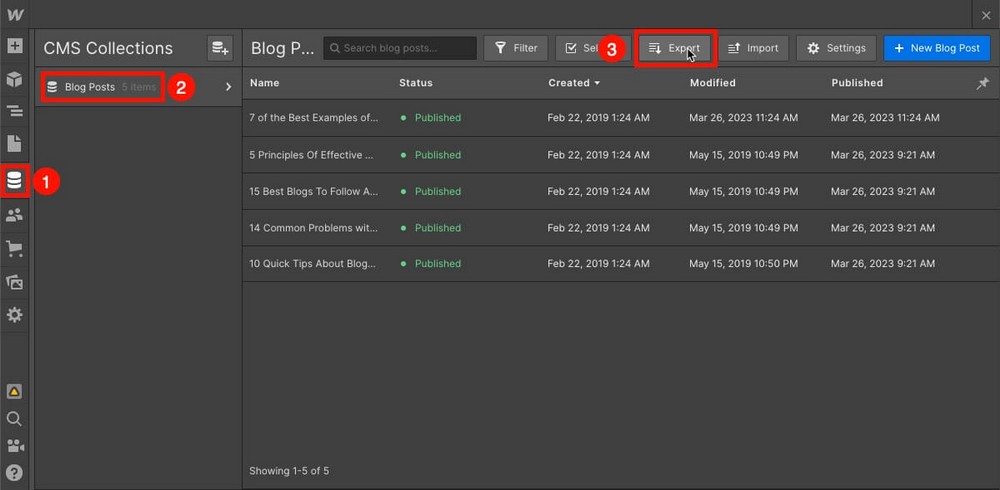
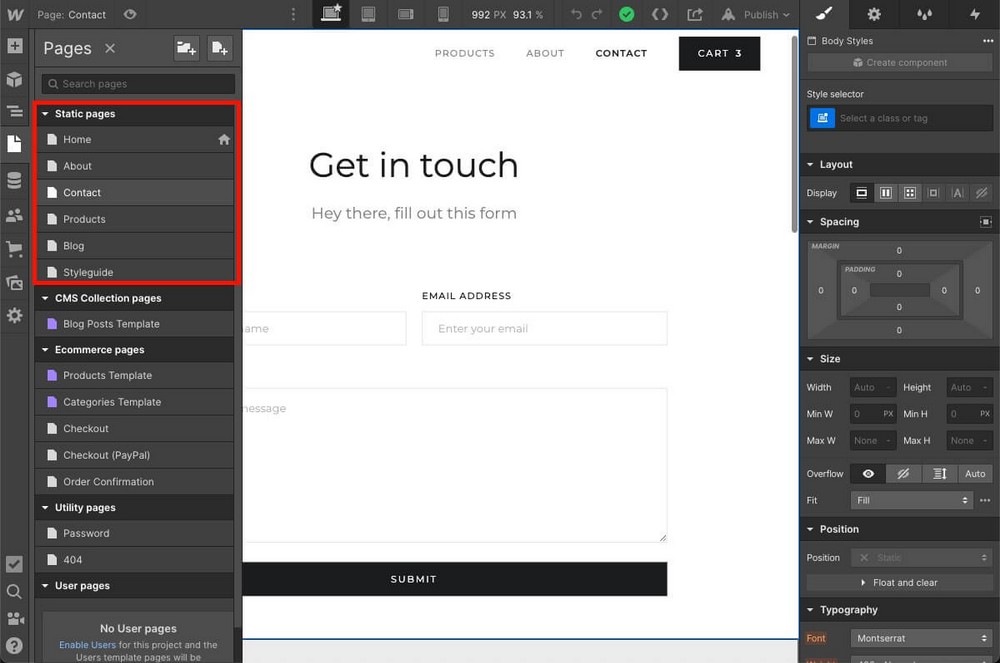
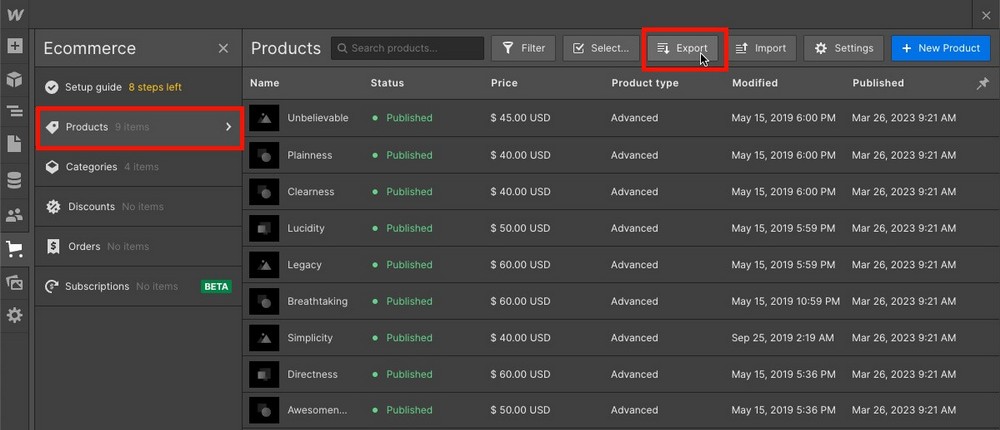
No painel do Webflow, vá para a seção CMS Collection .
Escolha o conteúdo que deseja mover, no nosso caso as postagens do blog, e clique no botão Exportar .

Você obterá um arquivo CSV com os itens selecionados.

Você pode repetir esta etapa para qualquer coleção que tiver. Infelizmente , as páginas estáticas não podem ser exportadas, nem as imagens .
Importante
Deste ponto em diante você não deve modificar nada no Webflow. Se você adicionar mais conteúdo, ele não será mais importado para o WordPress, pois já baixamos o conteúdo.
Etapa 5. Importar o conteúdo para o WordPress
Agora você terá que importar o conteúdo que acabou de exportar no Webflow para o WordPress.
Há apenas uma pequena desvantagem: o WordPress não pode importar arquivos CSV nativamente .
Felizmente a solução é simples. Tudo o que você precisa fazer é instalar um plugin gratuito chamado WP All Import .
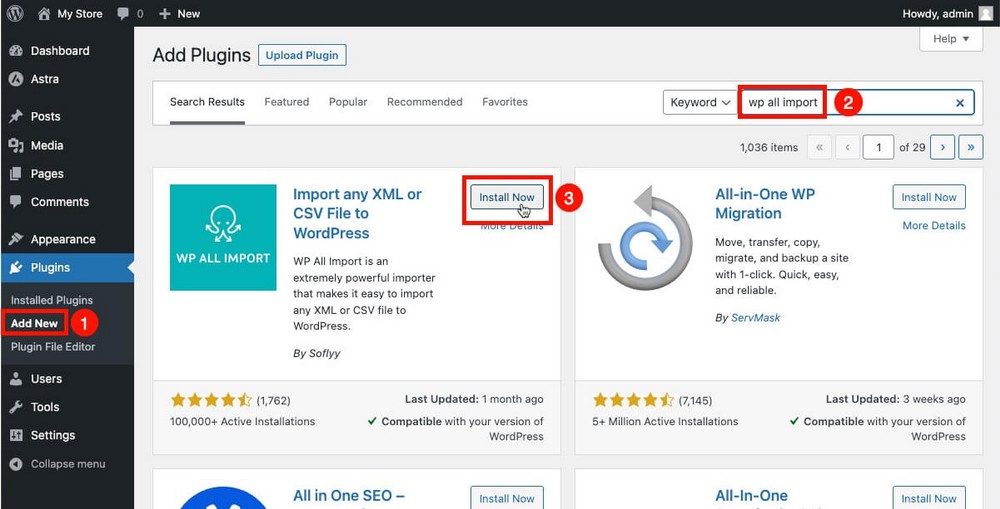
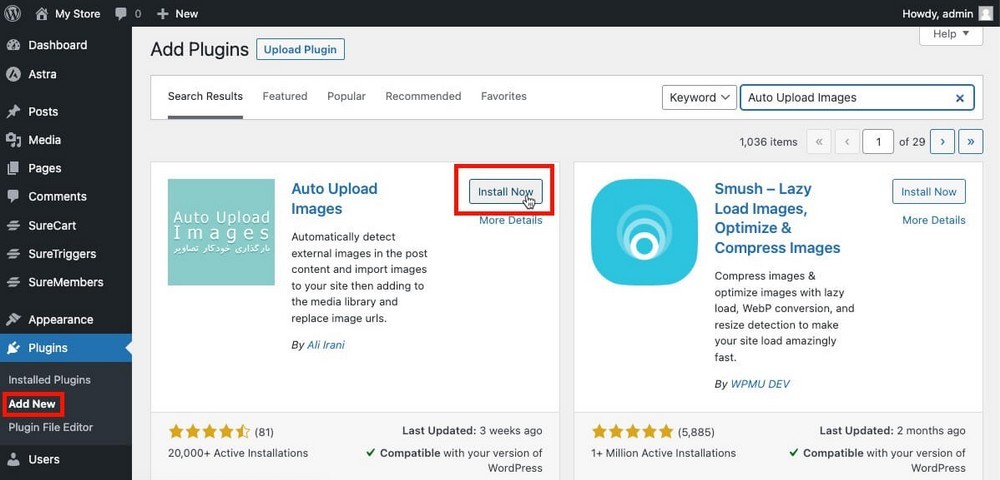
Você fará isso no painel de administração do WordPress > Plugins > Adicionar novo .
Use a função de pesquisa para localizar o plug-in, depois instale e ative- o.

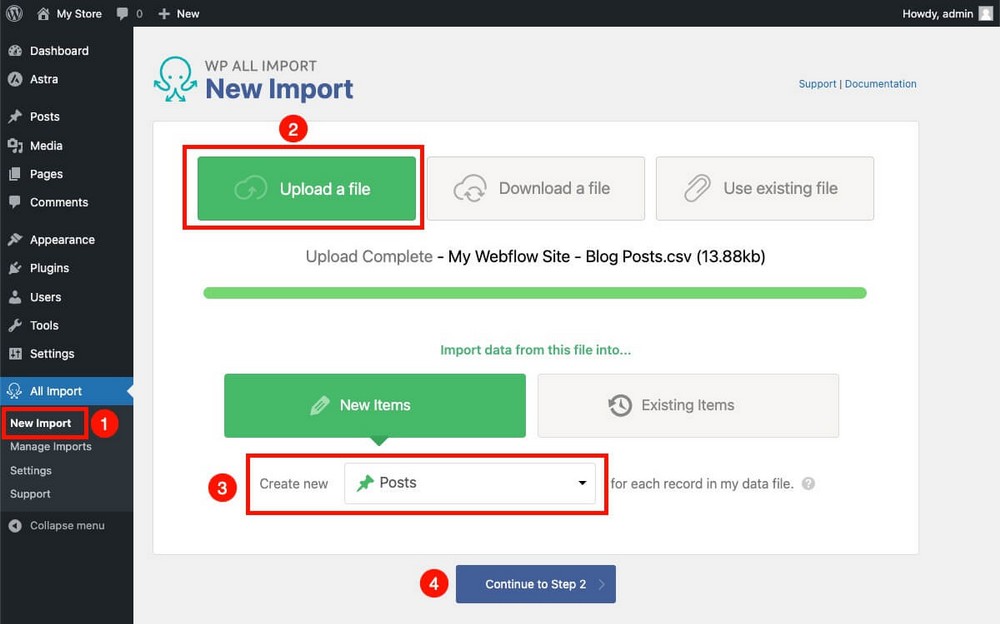
Em seguida, selecione WP All Import na barra lateral, importe o arquivo que você baixou anteriormente e especifique que tipo de conteúdo é.
Neste caso, postagens. Altere para o que você baixou na época.

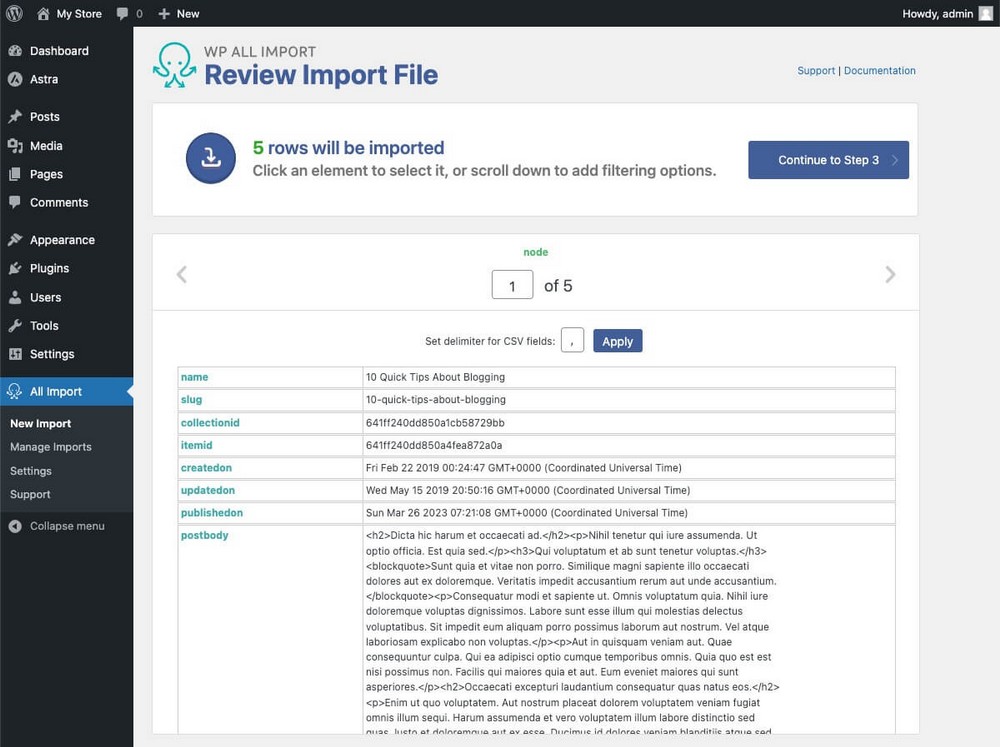
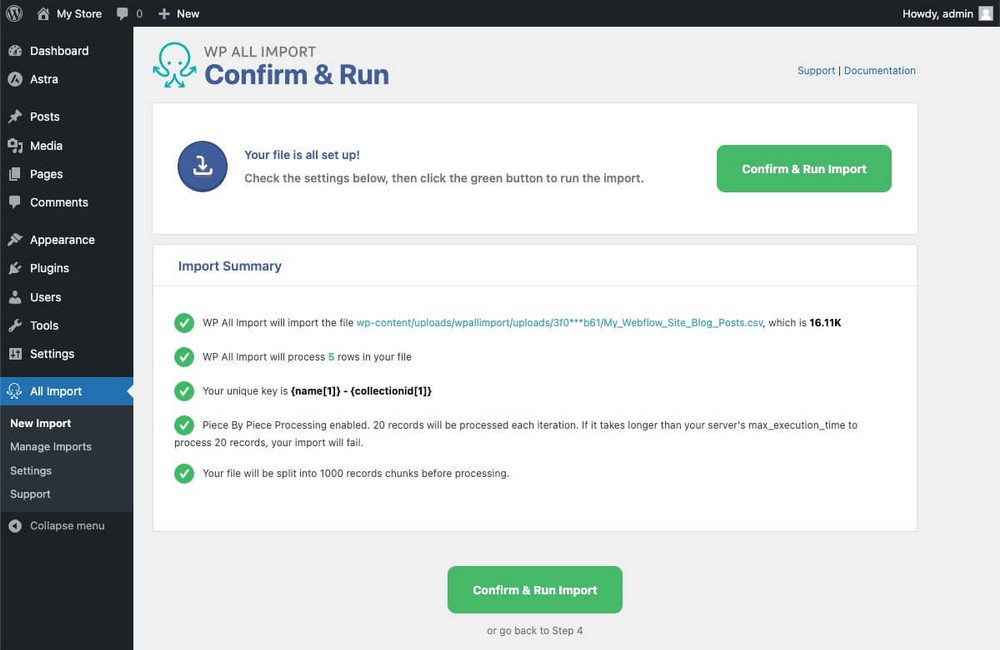
Antes de finalizar a importação, você pode revisar qual conteúdo será importado.

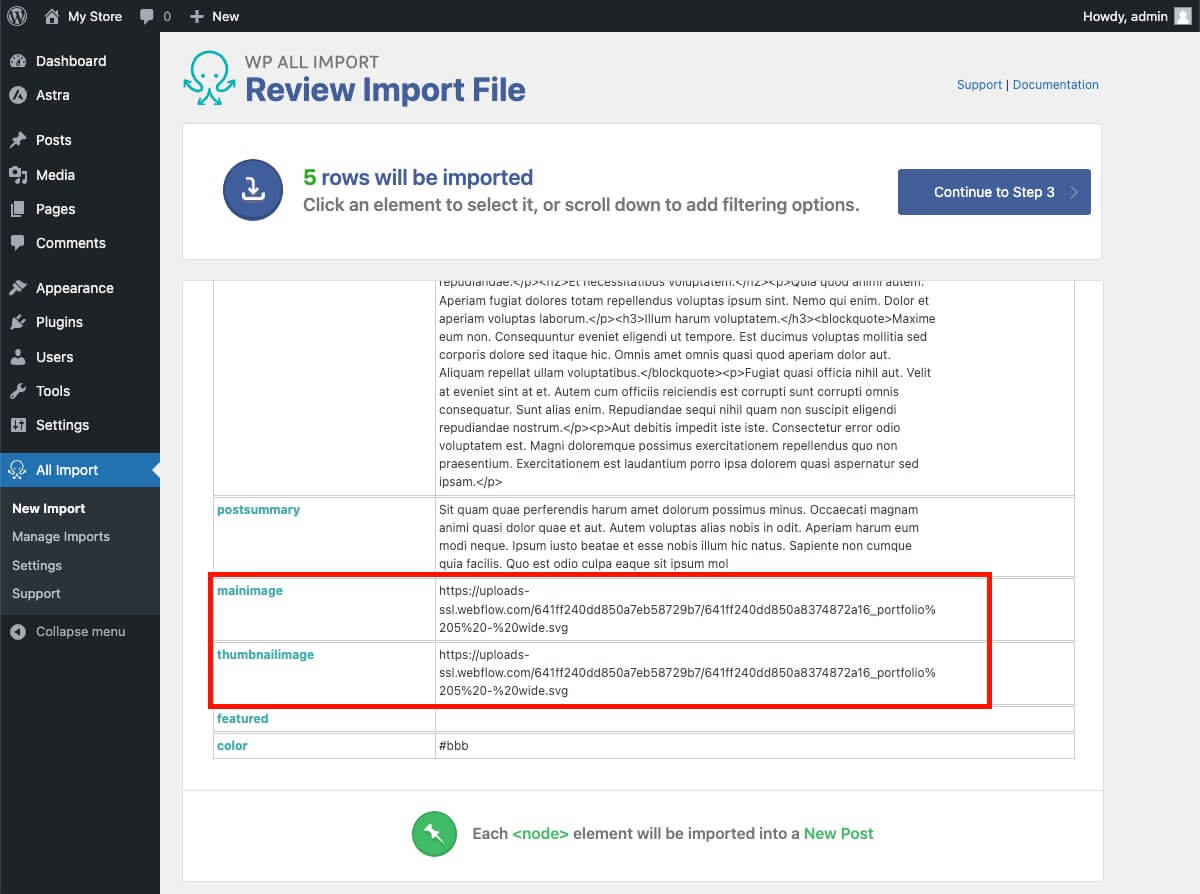
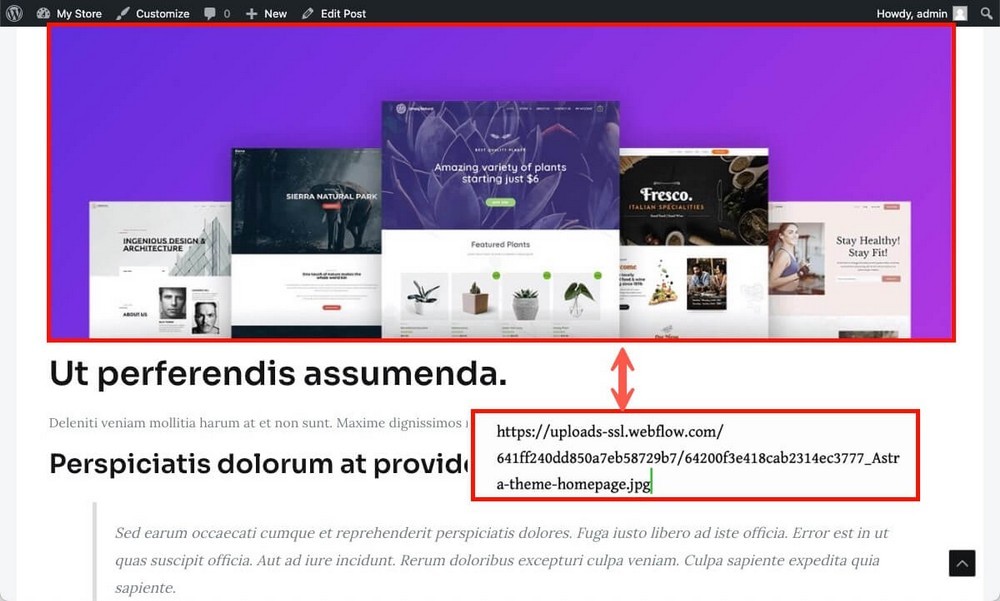
Se você rolar até o final, notará que as imagens ainda estão vinculadas à sua conta do Webflow.

Lembre-se de que as imagens não podem ser exportadas automaticamente do Webflow para o WordPress .
É um processo que você terá que fazer manualmente. Mas mostraremos como fazer isso mais rápido na próxima etapa.

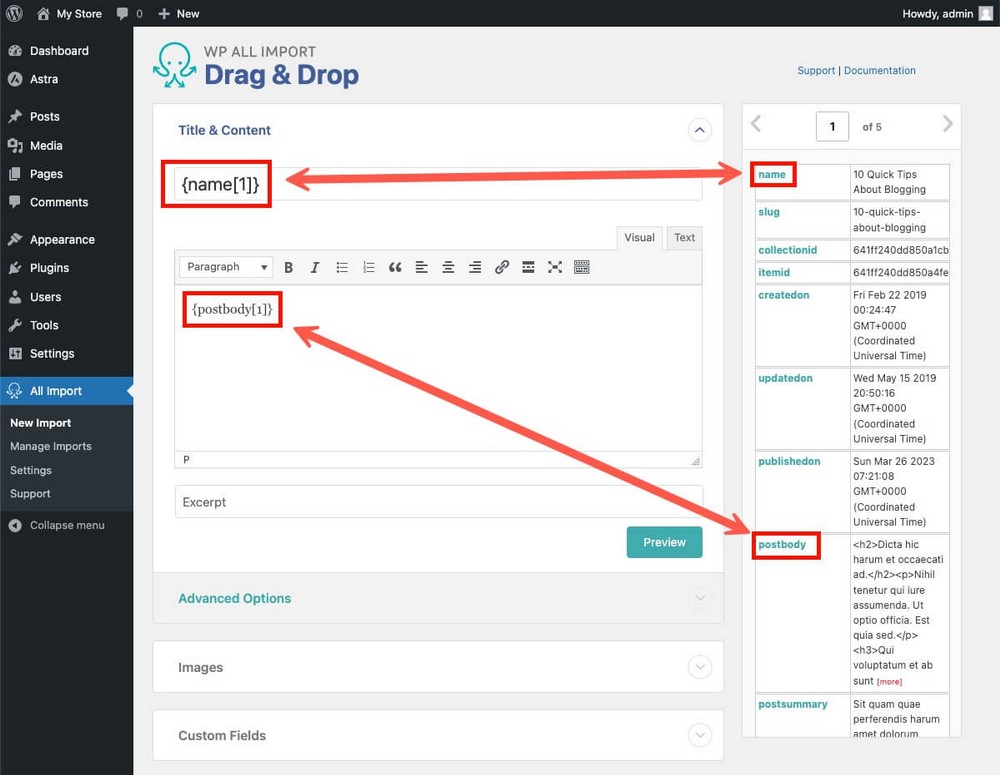
Na etapa final, você precisa criar o modelo de importação .
Isso significa informar ao plug-in qual conteúdo será incluído em qual seção de um artigo.
Ao arrastar e soltar você pode indicar que as informações encontradas em “nome” serão usadas como título do post, “postbody” como conteúdo e assim por diante.

Depois de ter tudo pronto, role até o final e clique em Continuar para chegar à etapa final.
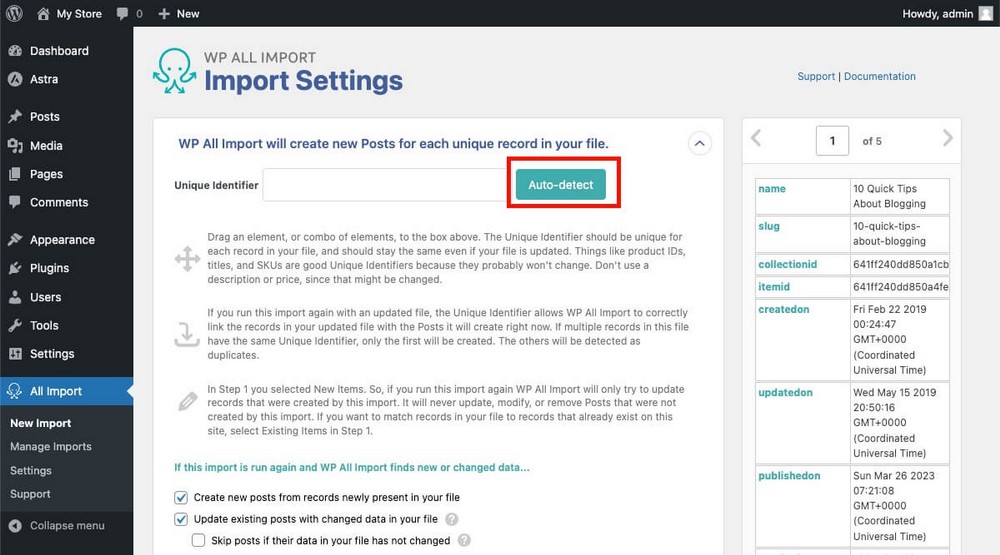
Clique em Auto-Detectar para que o plug-in atribua um identificador exclusivo a cada item importado e clique em Continuar novamente.

Execute a importação e pronto.

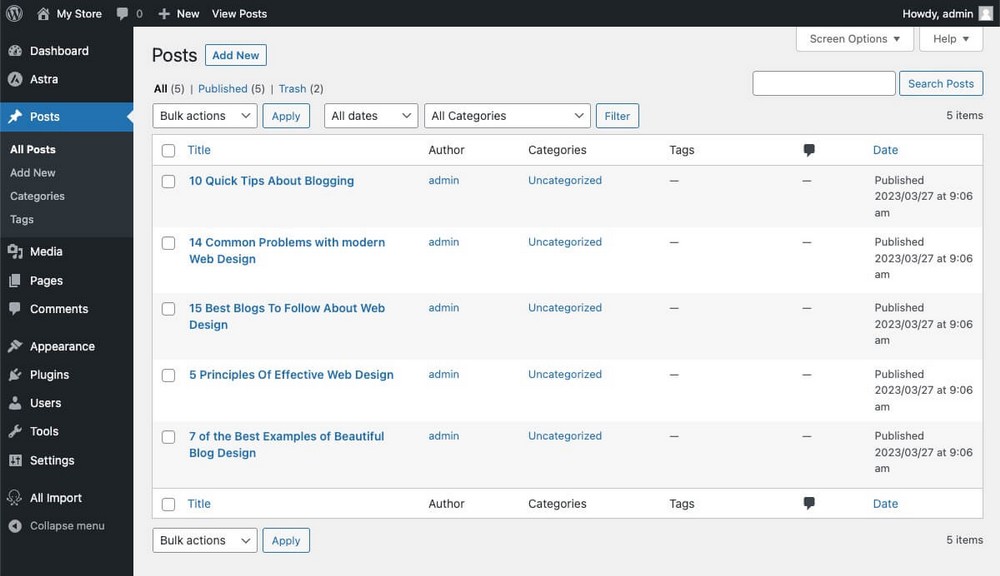
Os artigos aparecerão na página Postagens do WordPress.

Use o mesmo procedimento para migrar outros conteúdos do Webflow para que tudo seja adicionado ao WordPress.
Etapa 6. Recarregue as imagens
O Webflow não permite exportar imagens.
Ele faz referência a eles usando código, então eles serão vistos em suas postagens do WordPress.
Eles serão hospedados no Webflow e desaparecerão se você excluir sua conta.

Para resolver esse problema com eficiência, você pode usar o plug-in de upload automático de imagens:

- Examina seus artigos em busca de imagens incorporadas em sites externos.
- Baixa-os da fonte original, carrega-os no WordPress e troca a referência antiga.
O upload automático de imagens é realmente fácil de usar, uma vez instalado e ativado:

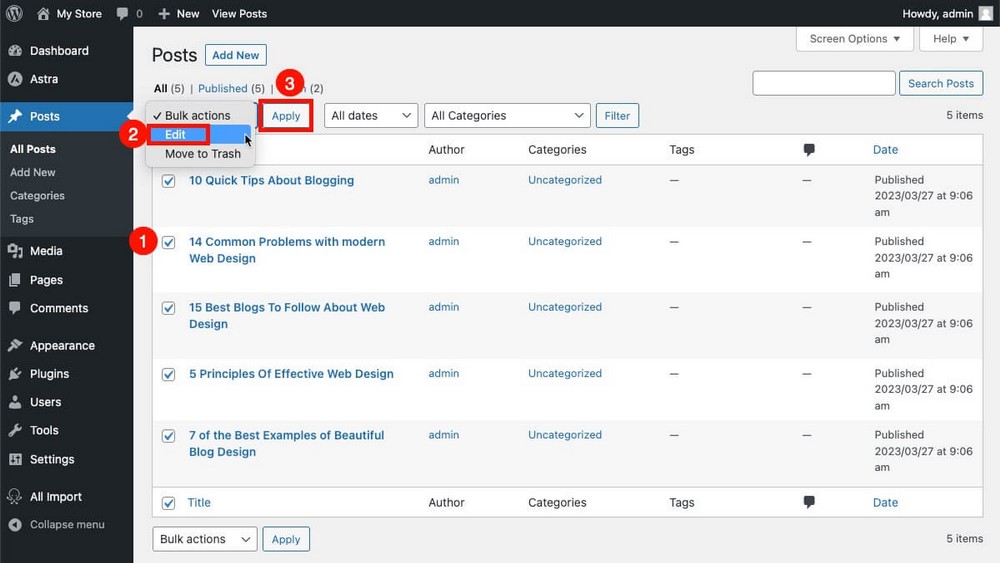
- Vá para Postagem > Todas as postagens .
- Selecione todos eles .
- No primeiro menu suspenso, selecione Editar .
- Clique no botão Aplicar .
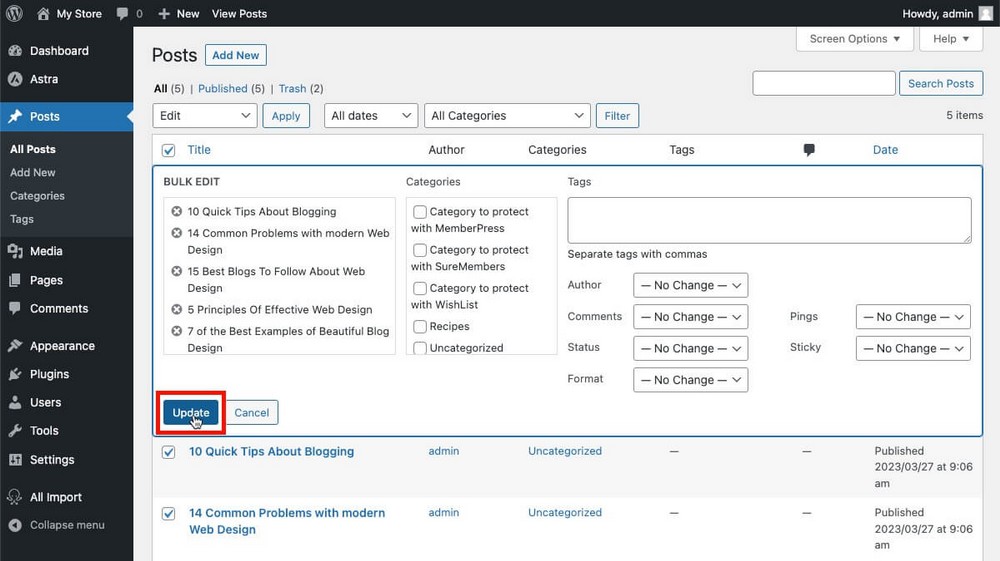
No painel de edição que aparecerá deixe tudo como está e apenas clique em Atualizar .

O plug-in funcionará em segundo plano e as imagens vinculadas serão hospedadas em seu site a partir de agora.

Etapa 7. Redirecionar o domínio
Seu site agora está perfeitamente funcional. Mas agora só é acessível através do URL temporário fornecido pela Cloudways.

Seu domínio ainda aponta para seu site feito no Webflow.
Para resolver este problema você terá que seguir dois passos .
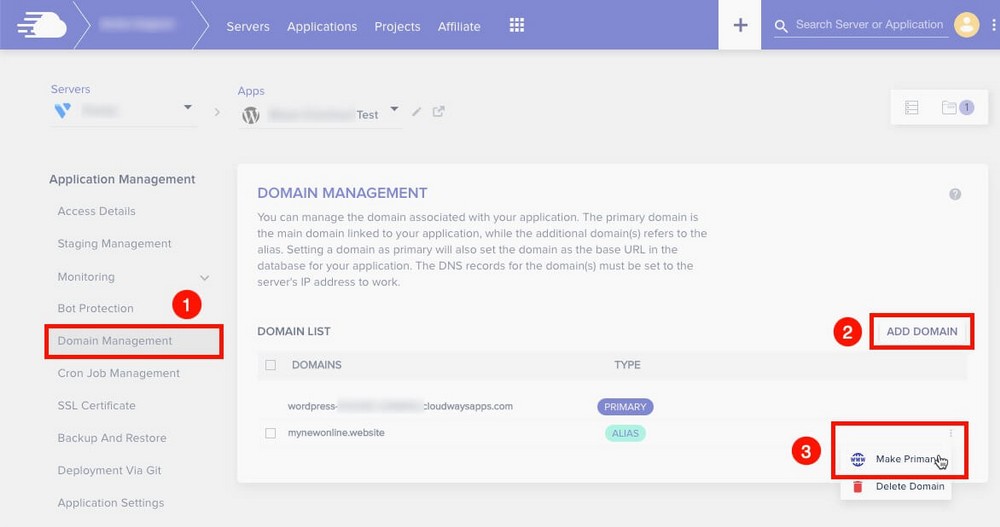
Primeiro, adicione o domínio que deseja usar no painel do Cloudways e torne-o um domínio primário .

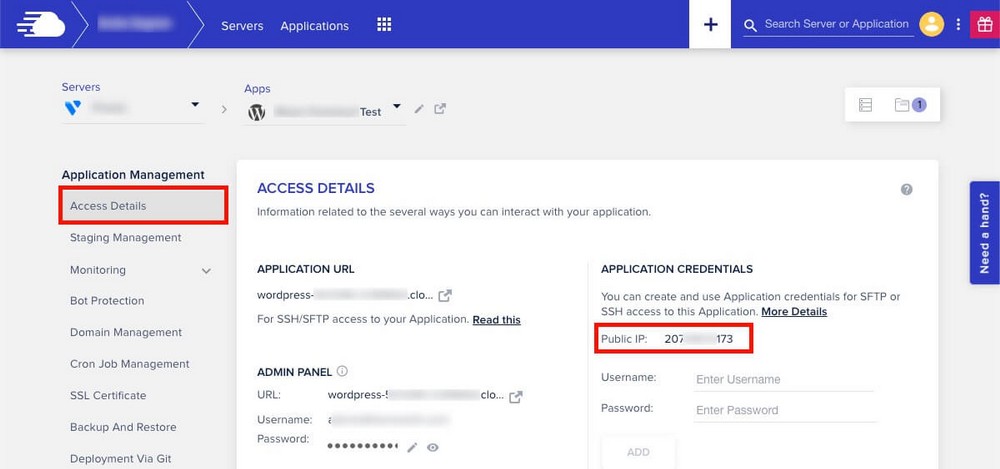
Em seguida , copie o IP público do seu servidor .
Você o encontrará na guia de detalhes de acesso no Cloudways.

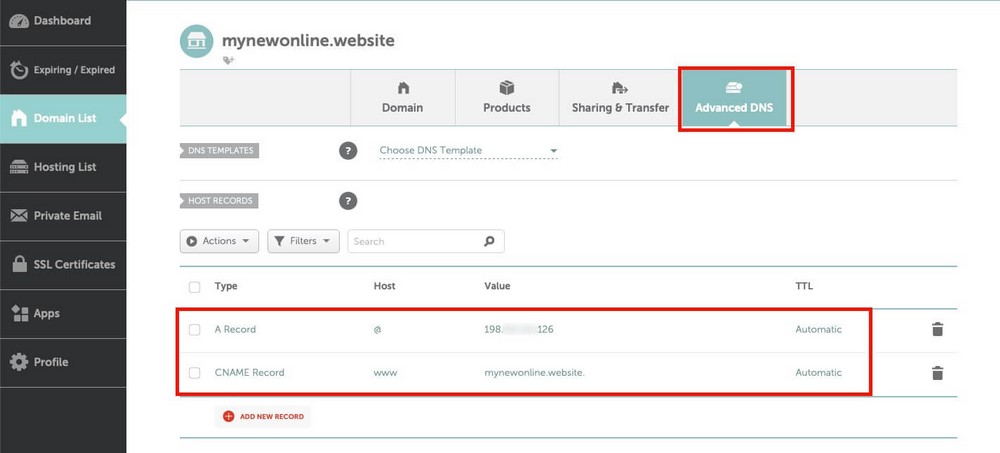
Por fim, você terá que ir ao registrador de domínio e modificar alguns valores. Em vez de apontar para servidores Webflow, queremos apontar para Cloudways.
Isso é feito modificando o DNS adicionando 2 novos registros.
Veja um exemplo abaixo de como isso é feito no Namecheap.

- Uma gravação:
- Host/Nome: @ ou em branco.
- Value/Target: O endereço IP que você acabou de copiar.
- TTL: Automático/Padrão.
- Registro CNAME:
- Host: www
- Valor: seu nome de domínio (por exemplo, nameofyourstore.com)
- TTL: deixar padrão
Depois de fazer essa atualização, pode ser necessário aguardar até 48 horas para que a alteração se propague.
Se você ficar preso, seu registrador de domínio ou novo host da Web poderá ajudar.
Próximas etapas após a migração
Assim que a migração estiver concluída, você deve realizar uma verificação rápida e trabalhar manualmente em alguns aspectos do seu site.
- Recrie as páginas: o Webflow não permite exportar páginas estáticas. Você terá que criá-los manualmente no WordPress.

- Recrie o menu de navegação: E outros elementos, como barra lateral ou widgets de rodapé.
- Instale plug-ins extras: para criar formulários de contato, captura de leads e qualquer outro para recuperar recursos vitais para o seu negócio.
- Reinstale o código que agora está faltando. Como o código do Google Analytics ou Meta Pixels.
Teste tudo para garantir que está sob controle e que você não deixou nenhum conteúdo para trás no Webflow.
Quando tiver certeza disso, feche sua conta do Webflow para evitar custos extras.
Perguntas frequentes sobre migração do Webflow para o WordPress
Este guia contém tudo o que você precisa saber, mas agradecemos que você ainda tenha dúvidas.
Por que mudar do Webflow para o WordPress?
Você deve considerar a mudança do Webflow para o WordPress para trabalhar com uma ferramenta com muito menos limitações quando se trata de expandir seus negócios. Trabalhar com WordPress é mais acessível já que este CMS é gratuito e você só tem que pagar pela hospedagem e pelos plugins extras que você pode precisar.
Além disso, ser de código aberto significa que você pode ter certeza de que seu site permanecerá à prova de futuro.
O WordPress é mais fácil de usar do que o Webflow?
Sim, o WordPress é uma ferramenta muito mais fácil de usar do que o Webflow, em parte graças à sua abordagem modular que permite adicionar recursos à medida que você precisa por meio de plug-ins.
É uma plataforma que existe há quase 20 anos, por isso vem melhorando com o feedback do usuário desde então. Além disso, muitos temas como o Astra simplificam ainda mais a tarefa de trabalhar com o WordPress graças a interfaces mais limpas.
Posso migrar o Webflow eCommerce para o WooCommerce?
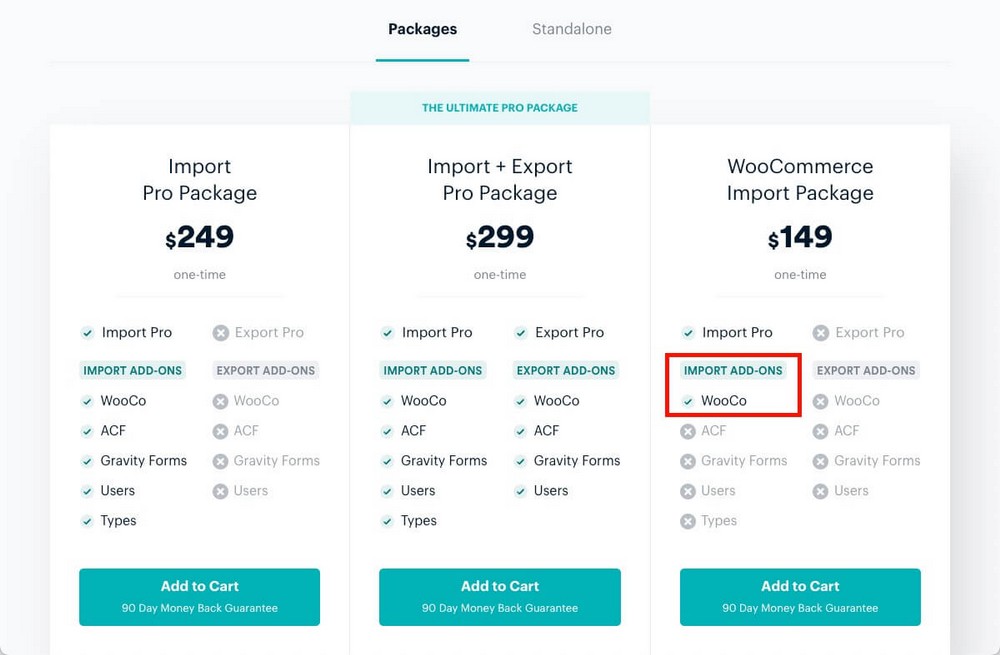
Sim, é possível migrar produtos do Webflow eCommerce para o WooCommerce, pois esses itens podem ser exportados como um CSV para serem importados do WordPress.

No entanto, para importá-los com WP All Import, você terá que comprar um complemento premium extra. 
Posso migrar associações do Webflow para o WordPress?
Não. Não é possível migrar as assinaturas do Webflow para o WordPress, pois o sistema é composto por vários elementos, alguns dos quais não podem ser exportados. Portanto, uma migração semiautomática não é possível.
Considerações finais sobre a mudança do Webflow para o WordPress
Migrar um site do Webflow para o WordPress não é difícil.
Depois de criar sua nova casa digital com WordPress na hospedagem de sua escolha e configurar o design ao seu gosto, é só mover o conteúdo de um lugar para outro.
O WP All Import ajudará importando postagens de blog ou produtos que você exportou anteriormente do Webflow.
Lembre-se, porém, que as imagens não são exportadas, mas incorporadas a partir da fonte original, portanto, você precisará usar o plug-in de upload automático de imagens para resolver isso.
Webflow e WordPress são plataformas muito diferentes e, portanto, é inevitável que certos elementos não sejam transferíveis.
O menu de navegação, os formulários de contato ou o próprio design são características intrínsecas do Webflow. Você terá que recriá-los manualmente no WordPress, mas é fácil.
Pode ser uma etapa extra, mas você só precisará fazer isso uma vez.
E vale a pena começar a trabalhar com uma plataforma mais fácil de usar e acessível que pode ser expandida de formas ilimitadas graças a plugins e integrações.
Quais são as razões pelas quais você decidiu deixar o Webflow?
Quer saber como replicar uma funcionalidade da plataforma no WordPress?
Deixe-nos saber nos comentários abaixo!
