WebpageTest: analise a velocidade e o desempenho do site
Publicados: 2024-05-18A velocidade foi definida como a nova referência para qualquer site ter sucesso neste espaço digital. Gigantes dos mecanismos de pesquisa como o Google também dão notas extras para sites com desempenho de alto nível e velocidade de site extremamente rápida.
Devido a esse fato, todo site se esforça para conseguir um carregamento rápido da página o mais rápido possível. No entanto, atingir esse marco traz muitos desafios, como monitoramento regular do site, ajustes de desempenho e garantia de que cada página da web ofereça a melhor experiência ao usuário.
Essas tarefas podem ser facilmente reguladas por uma ferramenta simples chamada Webpage Test. Esta ferramenta permite realizar um teste de velocidade em qualquer página da web e gera um relatório completo que você pode facilmente consultar e fazer algumas alterações de acordo com as recomendações gratuitas.
Nesta postagem, vamos nos aprofundar na ferramenta de teste de página da web e também contar como você pode executar e analisar o relatório. Então, vamos começar!
O que é um WebPageTest?
WebPageTest é uma das ferramentas de código aberto mais populares e poderosas que permite determinar perfeitamente o desempenho do seu site em tempo real e relatórios detalhados para otimizar o tempo de carregamento do seu site.
A melhor coisa sobre a ferramenta WebPage Test é que ela é de uso gratuito, sem cobranças ocultas ou planos baseados em assinatura. Construído para relatórios verdadeiros e dados analíticos para sites, ele também oferece funcionalidade de API para fins de automação.
Uma breve história da ferramenta WebPageTest
O Webpage Test foi lançado inicialmente em 2008 como uma ferramenta de teste interno da AOL e mais tarde em 2011 como uma ferramenta de código aberto. Agora é gerenciado e desenvolvido principalmente pelo Google.
Depois disso, vários outros recursos foram adicionados, sendo o teste móvel e a API as adições mais recentes.
Preço da ferramenta WebPagetest
Embora seja uma ferramenta gratuita e de código aberto, o WebPageTest também oferece um plano premium voltado para usuários que buscam recursos adicionais. Embora o plano Gratuito inclua muitos recursos que podem ser suficientes para a maioria dos usuários, se você deseja funcionalidades como integração de API, serviço prioritário e execuções de testes adicionais, considere optar pelos planos pagos a partir de US$ 18,75 por mês.
Alguns recursos principais da ferramenta de teste de página da Web
- Análise de desempenho em tempo real : permite realizar diversos testes de desempenho do seu site em tempo real, gerar relatórios, fornecendo insights sobre tempos de carregamento e renderização da página.
- Relatórios detalhados : fornece um relatório abrangente que contém uma análise detalhada de várias métricas de desempenho, ajudando você a entender as áreas de melhoria.
- Uso gratuito: como o WebPage está sob licença de código aberto, ele está disponível gratuitamente para uso, sem quaisquer cobranças ocultas ou planos baseados em assinatura, tornando-o facilmente acessível a todos.
- Funcionalidade da API : também permite a funcionalidade da API por meio da qual os desenvolvedores podem habilitar a automação para fins de teste e monitoramento.
- Suporte para vários navegadores: suporta todos os principais navegadores Chrome, safari, firefox, entre outros.
- Métricas avançadas: Índice de velocidade, FCP e TTFP estão incluídos.
- Opções de personalização : você terá diferentes opções para personalizar e executar parâmetros de teste de acordo com suas necessidades.
- Teste em vários locais: você também pode realizar testes de desempenho de sites em vários locais ao redor do mundo. Ajuda você a fornecer insights sobre experiências globais do usuário.
- Gráficos em cascata: assim como você deve ter visto no Gtmetrix, esta ferramenta de teste de página da Web também gera gráficos em cascata que representam visualmente o processo de carregamento de suas páginas da web, o que ajuda a identificar gargalos de desempenho.
Por que a ferramenta WebPageTest se destaca?
Uma das perguntas mais comuns que vêm à mente de qualquer pessoa é: 'Por que você deveria optar pela ferramenta WebPageTest, embora muitas outras ferramentas de teste também estejam disponíveis gratuitamente?'
Bem, a resposta está em suas capacidades e recursos exclusivos que nenhuma outra ferramenta pode igualar. Vamos ver o que são:
- Destacar problemas de desempenho: A ferramenta WebPageTest ajuda a identificar todas as deficiências do seu site e também sugere áreas de melhoria para que você possa focar facilmente apenas nos problemas específicos.
- Aprimore a experiência do usuário: a ferramenta ajuda você a descobrir os problemas para que você possa resolvê-los. Isso melhora a experiência geral do usuário no site e, como resultado, aumenta a retenção do usuário, reduz as taxas de rejeição e, portanto, obtém conversões mais altas.
- Melhora o SEO: O desempenho e a velocidade do site são alguns dos fatores de classificação para mecanismos de busca como o Google. Quanto melhor o carregamento da página, melhores serão as mudanças para obter classificações mais altas nas SERPs.
- Acompanhamento de desempenho: você pode monitorar facilmente o desempenho diário do seu site e evitar possíveis problemas que possam prejudicar seu desempenho no futuro.
- Relatório intuitivo : Os relatórios de teste gerados são muito intuitivos e podem ser facilmente compreendidos por qualquer pessoa, mesmo por usuários iniciantes.
Como fazer um teste usando a ferramenta WebPageTest?
Executar um WebPageTest não é tão difícil quanto pode parecer, embora pareça um pouco técnico. É um processo simples e fácil; tudo que você precisa fazer é se inscrever com uma conta gratuita. Depois disso, nenhum método de pagamento é necessário.
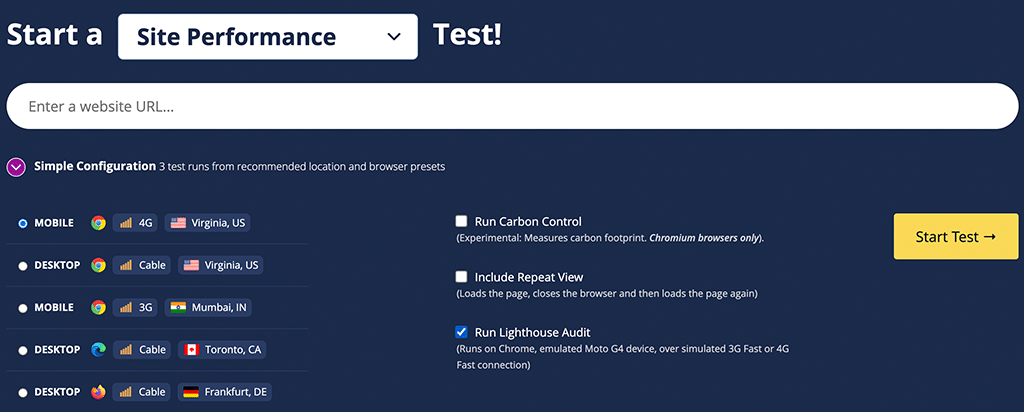
Após a inscrição com sucesso, retorne à página inicial e insira a URL do seu site na seção “ Iniciar um teste de desempenho do site ”, conforme mostrado na imagem abaixo. Selecione a configuração e clique no botão “ Iniciar Teste ”.

Como definir parâmetros de configuração para obter melhores resultados de medição?
A ferramenta webpagetest oferece dois tipos de configurações:
- Configurações simples
- Configurações Avançadas
Nas Configurações Simples, eles fornecerão algumas configurações padrão para testes rápidos. Como,
- Localização do servidor (o local de onde você gostaria de ligar para o site)
- Tipo de navegador
- Configurações de teste avançadas
Mas se você deseja obter medições mais refinadas e personalizadas, escolha Configurações Avançadas.
A ferramenta WebPageTest também permite que você escolha um navegador e uma técnica de transmissão para refinar seu resultado. Por exemplo, você pode decidir se o site deve ser carregado por meio de uma conexão 4G no navegador Chrome.
Dica: Para obter melhores resultados, é altamente recomendável que você escolha as versões Mobile e Desktop. Além disso, selecione um local próximo ao servidor do seu site para garantir que a distância não afete os resultados de desempenho.
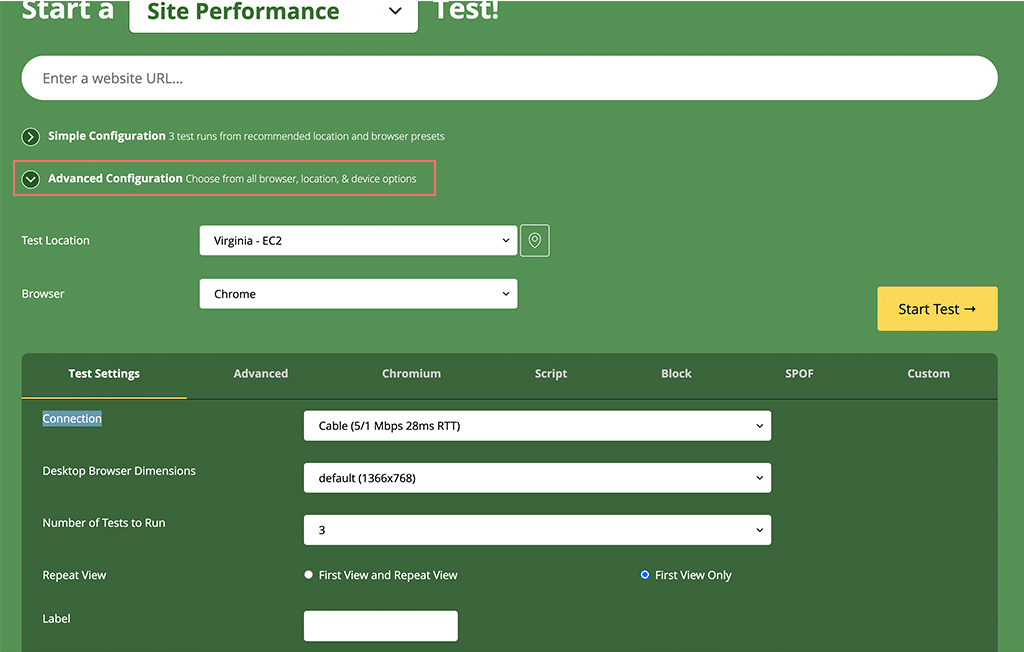
Configuração avançada do Webpagetest:

A configuração avançada permite selecionar qualquer local de teste de sua preferência, juntamente com outras configurações personalizadas. Depois de concluir as configurações, você pode começar a realizar o teste.
- Configurações principais:
- Número de testes a serem executados: Recomenda-se executar pelo menos três testes consecutivos para garantir dados precisos.
- Repetir visualização: sempre inclua a opção Repetir visualização para medir a versão em cache do seu site.
- Notas importantes: a ferramenta WebpageTest testa apenas um URL específico, não o site inteiro. Isso significa que você pode testar a página inicial, as páginas de destino ou qualquer outra página individualmente. Dificilmente levará menos de um minuto e um relatório detalhado será gerado.
Como estudar e analisar relatórios da ferramenta WebPageTest?
Ao clicar no botão “Iniciar Teste”, o relatório será gerado em alguns segundos e a primeira coisa que você verá é o resumo do desempenho. Embora a ferramenta Webpagetest gere muitos dados para você, o que pode parecer intimidante a princípio para qualquer indivíduo.
Mas isso não deve ser um problema para você, especialmente se você souber exatamente quais parâmetros observar. Para sua conveniência, recomendamos que você leia apenas três seções:
- Resumo do desempenho
- Métricas de desempenho da página
- Métricas de uso no mundo real
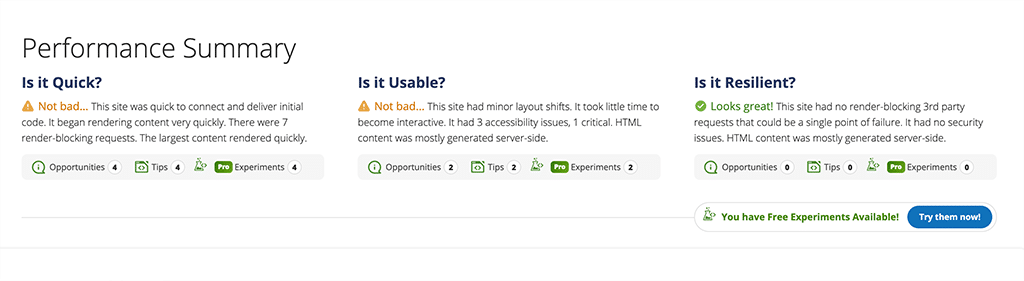
Resumo do desempenho

Voltemos à etapa de estudo e análise do relatório. O relatório Resumo de desempenho fornece um resumo da localização do seu site em termos de velocidade, usabilidade e resiliência. Parece um pouco semelhante aos resultados do Google Page Speed Insight.
Você também pode clicar em qualquer um dos ícones “Velocidade, usabilidade e resiliência” para obter mais detalhes. Cada um também fornecerá dicas relevantes para otimizar seu site.
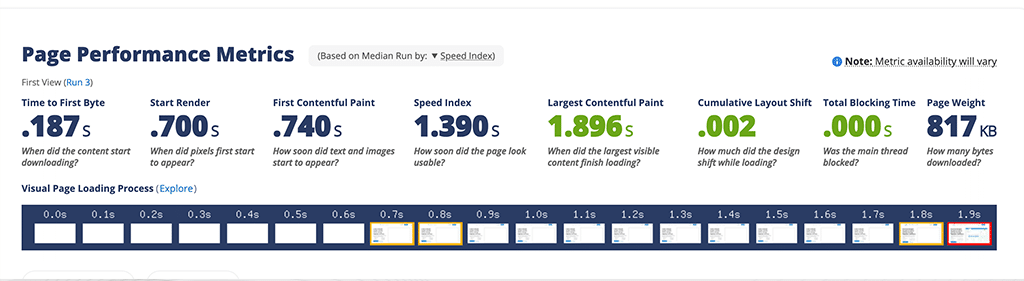
Métricas de desempenho da página

Depois disso, ao rolar um pouco para baixo, outra seção aparecerá em seu ponto de vista chamada “Métricas de desempenho da página”. Mostra quanto tempo a página da web leva para carregar completamente e se tornar útil.

É representado principalmente em códigos de cores, onde a cor verde indica principalmente uma boa otimização, o laranja indica: Precisa de melhorias e o Vermelho indica: Precisa de ação.
Se você conhece cada parâmetro das métricas e seu significado, confira as notas rápidas:
- Tempo até o primeiro byte (TTFB):
- Esta métrica mede o tempo que o servidor web leva para responder à primeira solicitação do navegador.
- Indica o quanto o servidor responde às solicitações. Servidores lentos podem ter um TTFB mais longo, atrasando o tempo geral de carregamento do site.
- Iniciar renderização:
- Indica quanto tempo leva para o navegador começar a exibir o conteúdo da página web.
- Mesmo que o site esteja carregando em segundo plano, os usuários não o utilizam até verem elementos visuais na página.
- Primeira pintura com conteúdo (FCP):
- O FCP mede o tempo que leva para carregar o conteúdo principal de uma página da web.
- Um FCP mais baixo indica um site de carregamento mais rápido e melhora a experiência do usuário.
- Índice de velocidade:
- Índice de velocidade é uma compilação de pontuações que representa a rapidez com que o conteúdo da página se torna visível e utilizável pelos usuários.
- Uma pontuação mais baixa implica uma visibilidade mais rápida do conteúdo, aumentando a satisfação do usuário.
- Pintura com maior conteúdo (LCP):
- O LCP mede o tempo necessário para renderizar o maior elemento da página, como uma imagem ou um vídeo.
- É um indicador crucial do tempo geral de carregamento e da experiência do usuário.
- Mudança cumulativa de layout (CLS):
- Ele mede a estabilidade visual da página web, ou seja, o quanto o layout da página web muda inesperadamente durante o carregamento.
- Um CLS mais alto indica uma experiência do usuário pior, pois pode levar a cliques não intencionais ou frustrações.
- Tempo total de bloqueio:
- O Tempo Total de Bloqueio mede quanto tempo leva para que a página se torne interativa e utilizável pelos usuários.
- Isso leva em conta atrasos causados pelo carregamento de scripts em segundo plano, o que pode impedir que os usuários interajam com a página.
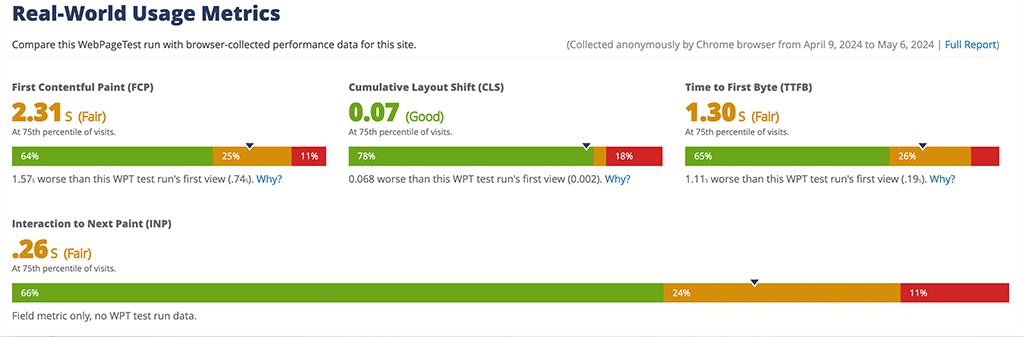
Métricas de uso no mundo real

A terceira seção na qual você deve se concentrar são as métricas de uso no mundo real. Esta seção específica mostra um resumo das mesmas métricas, ou seja, CLS, FCP, LCP, TTFP e INP, em comparação com dados de desempenho coletados pelo navegador de outros usuários.
Essas métricas fornecem insights sobre como os usuários experimentam o site em condições normais, refletindo o verdadeiro desempenho e usabilidade da plataforma.
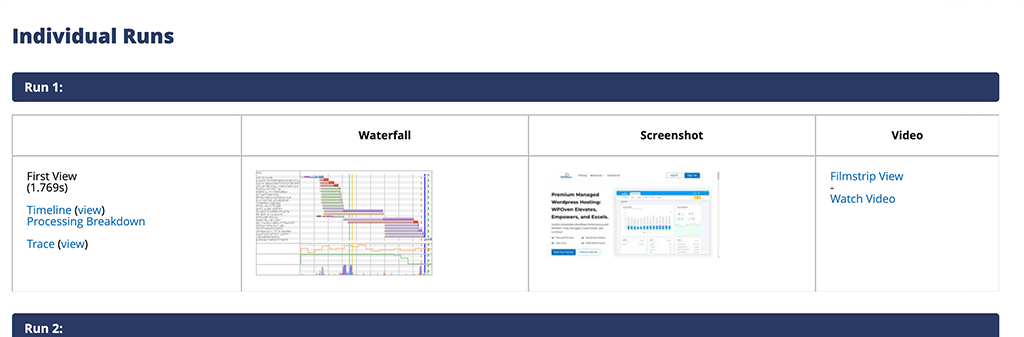
Gráfico em cascata

Por fim, você também pode verificar o gráfico em cascata na seção Execuções individuais, que fornece informações detalhadas sobre o carregamento de cada elemento da página da web.
Esses gráficos visuais podem ajudá-lo a identificar elementos específicos que podem estar causando problemas ou que podem ser melhorados para melhorar o desempenho do site.
Depois de identificar os problemas, você poderá trabalhar neles e otimizar seu site usando os métodos que já abordamos neste blog “Core Web Vitals: tudo o que você precisa saber”.
Quais são as vantagens e limitações da ferramenta WebpageTest?
Se você está se perguntando por que deve escolher a ferramenta WebPageTest em vez de muitas outras opções já disponíveis, a resposta está em obter uma visão completa, verificando seus prós e contras.
Vantagens ou Prós da ferramenta WebPageTest
- Métricas de desempenho detalhadas : a ferramenta WebPageTest fornece métricas de desempenho detalhadas, como tempo de carregamento, tempo até o primeiro byte (TTFB), tempo de início de renderização e tempo de carregamento completo, permitindo aos usuários analisar diferentes áreas do desempenho do site.
- Locais geográficos de teste : permite realizar testes em diferentes localizações geográficas para que você possa entender o desempenho do site para usuários em várias regiões. Ajuda a otimizar o site para usuários globais.
- Teste de desempenho móvel : como a maioria dos usuários prefere usar smartphones para acessar o site, os testes de desempenho móvel tornaram-se essenciais. WebpageTest oferece recursos de teste de desempenho móvel, permitindo aos usuários avaliar e otimizar o desempenho do site para dispositivos móveis.
- Gráficos em cascata e visualizações de tira de filme : também gera gráficos em cascata e exibições de tira de filme, fornecendo uma representação visual de como diferentes recursos são carregados em uma página da web, ajudando na identificação de gargalos e na otimização do tempo de carregamento.
- Código aberto e gratuito: por estar sob licença de código aberto, a ferramenta WebpageTest é mais que suficiente para qualquer indivíduo. Além disso, permite salvar dados de teste por até 13 meses. Porém, se quiser ir além disso, escolha o nível premium.
- Personalização e configurações avançadas : WebPageTest também permite que você escolha suas próprias configurações de teste de acordo com suas necessidades, que incluem velocidade de conexão, tipo de navegador e muito mais, fornecendo flexibilidade para análise e otimização de desempenho aprofundadas.
Limitações ou contras do uso da ferramenta WebpageTest
- Configurações de teste limitadas : sem dúvida, esta ferramenta oferece uma ampla gama de opções de personalização, mas pode não fornecer o nível de controle granular que alguns usuários podem exigir para suas necessidades específicas de teste.
- Inscrição necessária: embora o WebPageTest venha com um plano gratuito, você ainda precisa se inscrever para uma conta gratuita para usar a ferramenta de teste. (Nenhum método de pagamento é necessário durante a inscrição)
- Falta de monitoramento em tempo real : concentra-se em testes de desempenho únicos e não fornece recursos de monitoramento em tempo real que podem ajudá-lo a monitorar continuamente o desempenho do site.
- Possíveis imprecisões : as informações geradas e relatadas pelo WebPageTest às vezes podem ser influenciadas por fatores fora do controle da ferramenta, como condições de rede ou serviços de terceiros, o que pode levar a imprecisões nos resultados.
- Curva de aprendizado acentuada : o WebPageTest pode ter uma curva de aprendizado mais acentuada em comparação com algumas outras ferramentas de teste de desempenho, especialmente para usuários que são novos na otimização de desempenho de sites.
- Falta de automação : embora o WebPageTest forneça alguns recursos de automação, o processo de configuração e execução de testes ainda pode exigir intervenção manual, o que pode ser demorado para testes frequentes ou em grande escala.
Conclusão
Testar regularmente o desempenho do seu site e otimizá-lo com base nos resultados não apenas ajuda a melhorar a saúde do seu site, mas também aumenta as chances de obter classificações mais altas nas SERPs.
Embora existam muitas ferramentas gratuitas disponíveis, como Pingdom e Google PageSpeed Insights, em termos de recursos e capacidades, nada supera a ferramenta WebPageTest.
Na WPOven, nos dedicamos a fornecer uma experiência de hospedagem na web extremamente rápida. Nossos clientes experimentam um aumento de velocidade de mais de 4X após migrar seus sites para o WPOven. Nossos servidores estão localizados globalmente, cobrindo todos os continentes, com integração gratuita do Cloudflare CDN. Entre em contato conosco!

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.