Ferramentas de anotação de site para comunicação perfeita com os clientes
Publicados: 2022-10-07Procurando uma maneira fácil para clientes ou colegas darem feedback sobre novos projetos de sites? As ferramentas de anotação podem ajudar. Neste artigo, examinamos algumas das principais opções de anotação, conforme escolhidas por nossos membros desenvolvedores da web.
Obter feedback de seus clientes é crucial e altamente benéfico... quando bem feito!
Feedback bom ou ruim, é essencial garantir que você e o cliente estejam na mesma página. Ou talvez você esteja colaborando com membros da equipe e precise de um bom sistema.
Isso vale para design, modelos iniciais, desenvolvimento, preparação, controle de qualidade interno, feedback do cliente, feedback do usuário – você escolhe.
Por outro lado, você não quer ficar atolado por comentários desnecessários de clientes que o estressam, levam muito tempo e duvidam de sua experiência.
É aí que uma ferramenta de anotação ou feedback de qualidade pode ajudar, permitindo que você promova um feedback fácil e gerenciável que, em última análise, levará a melhores resultados para seu cliente e menos estresse para você.
Para selecionar as melhores ferramentas para o trabalho, tomamos notas de uma discussão recente de membros em nossos fóruns da comunidade sobre esse tópico exato.
Continue lendo para descobrir quais ferramentas foram as escolhas preferidas de nossos membros desenvolvedores da Web e uma visão geral útil de cada uma, se você quiser entrar na ação de anotação.
Aqui está o que abordaremos se você quiser pular adiante:
- Por que as ferramentas de anotação de sites são importantes
- Seis ferramentas de anotação altamente recomendadas
- Voleibol
- Atarim
- Userback
- ProjetoHuddle
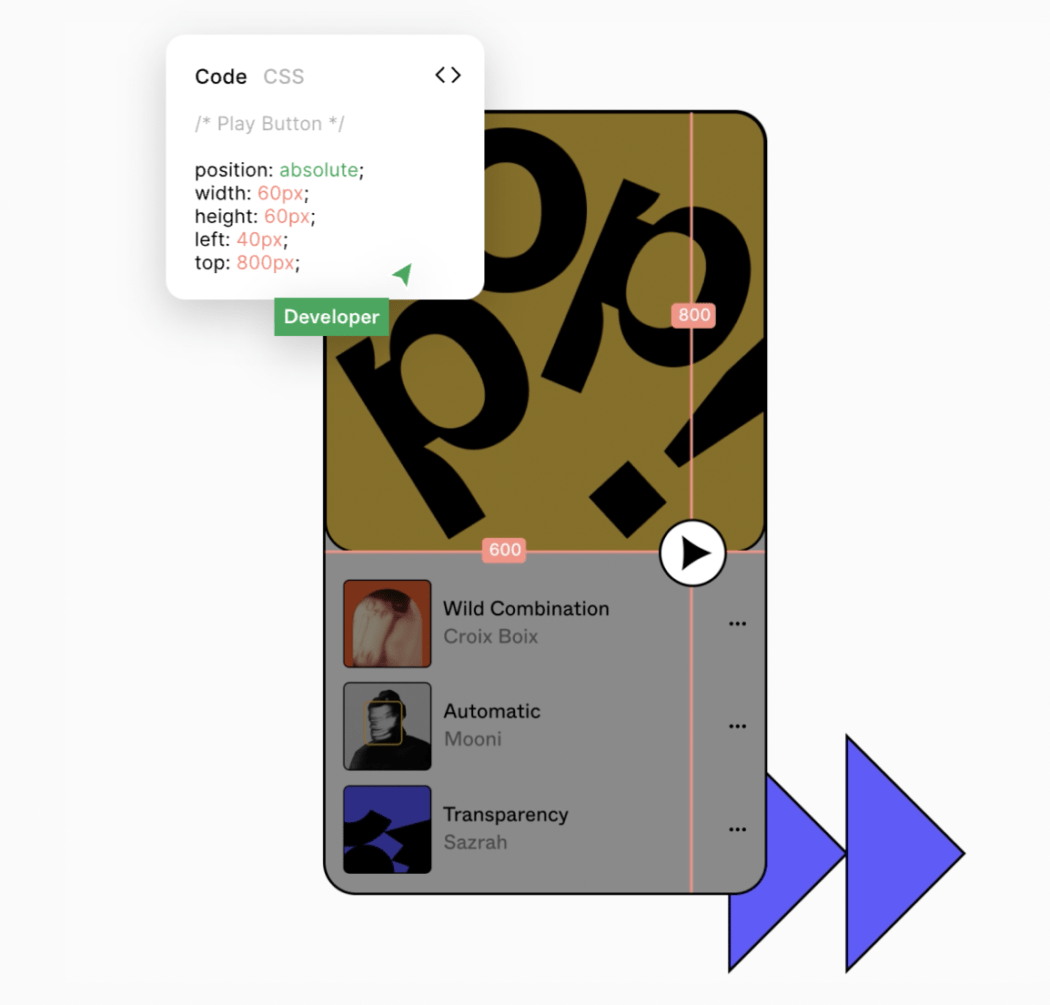
- Figma
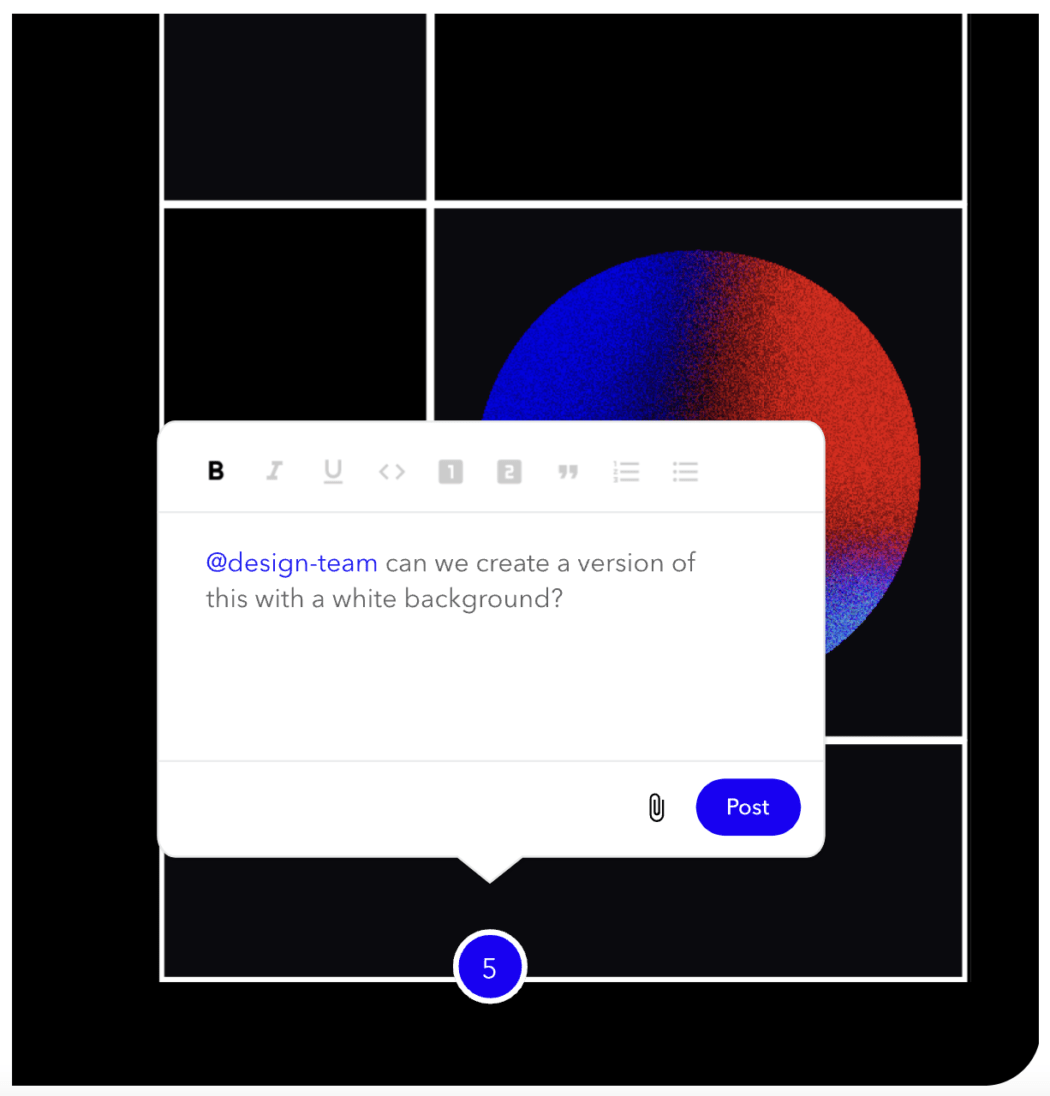
- MarkUp.io
Vamos começar!
Por que as ferramentas de anotação de sites são importantes
Já sugerimos isso, mas, para esclarecer, as ferramentas de anotação de sites simplificam a obtenção de feedback visual para seus documentos e designs nos sites WordPress dos clientes.
Eles são projetados para demonstrar claramente o que precisa ser melhorado ou para especificar implementações que os clientes ou sua equipe exigem.
As ferramentas de anotação ajudam a limpar o desleixo e fornecem itens essenciais, como:
- Anotações em um site
- Acompanhe as mudanças que foram feitas
- Capturas de tela com um clique
- Destaques no texto ou outros elementos
- Feedback instantâneo
- Comunicação clara
- Desenho em sites ao vivo
E mais…
Afinal, há momentos em que você ou seu cliente desejam um feedback visualmente mais claro no design da web, em vez de um telefonema que você esquecerá ou um e-mail que se afogará em sua caixa de entrada.
As anotações fornecem mais explicações e contexto para o design do WordPress.
Ajuda o cliente a entender melhor o seu ponto; da mesma forma, você pode perceber a deles.
Dessa forma, quando um cliente visualiza seu novo site, você trabalha em um existente, ou qualquer que seja o caso - você estará na mesma página.
Você pode ver por que as anotações são essenciais. Então, como implementá-los?
Seis ferramentas de anotação altamente recomendadas
Felizmente, algumas ferramentas podem ajudar! Conforme mencionado acima, anotamos o que nossos próprios membros desenvolvedores da Web usam para resolver problemas comuns relacionados ao feedback.
Algumas das ferramentas são gratuitas e outras não. No entanto, todos eles tiveram um feedback favorável.
Essas ferramentas percorreram um longo caminho, com algumas oferecendo soluções de marca branca, extensões do Chrome, desenho em sites ativos e muito mais.
Então, chega de mim. Aqui estão as principais opções para ferramentas de anotação de sites:
Voleibol

“Há pouco tempo descobri uma nova ferramenta que facilitou muito a minha vida, principalmente com clientes perfeccionistas ou para o caso de o cliente ser uma empresa com várias pessoas que opinam e decidem sobre o projeto.
E esta ferramenta é o Volley.”
Lucas, Membro do WPMU DEV
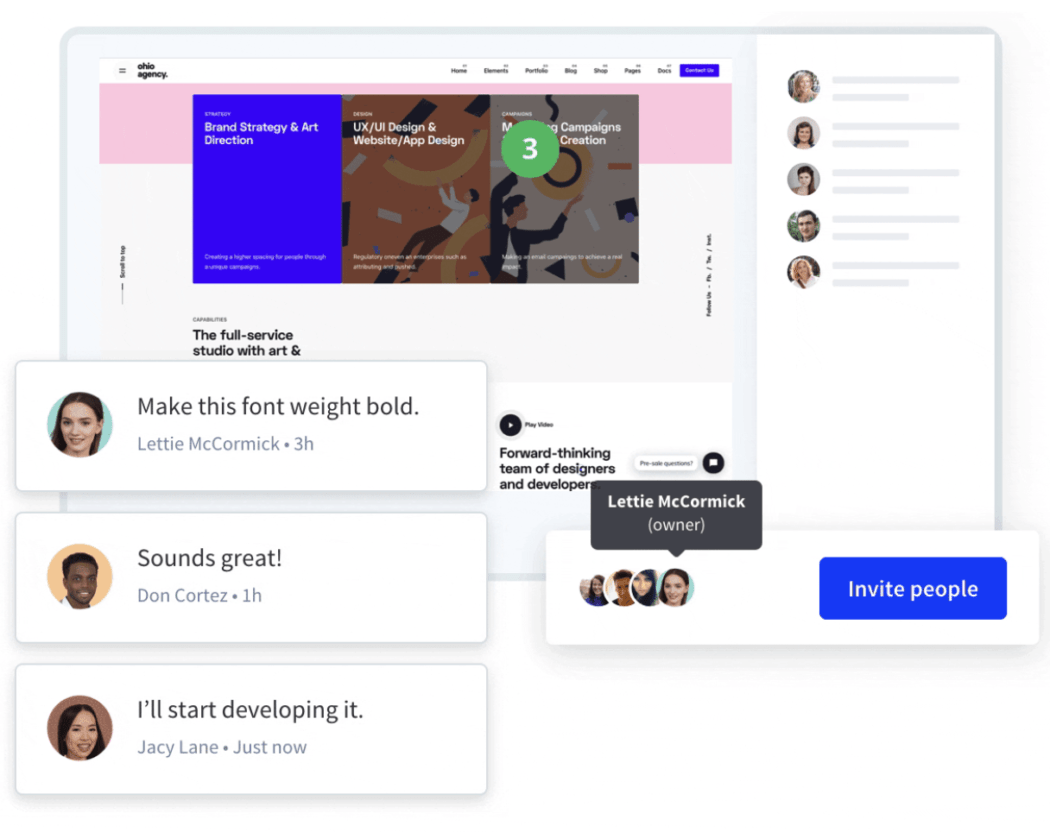
Volley é uma plataforma de anotações que oferece feedback visual claro para sites. É um sucesso com alguns de nossos membros e mais de 6.000 profissionais da web.
Eles possuem um plano gratuito que permite cadastrar o cliente no projeto ou instalar código no site desenvolvido. Com isso, o cliente pode abrir um quadro que permite marcar qualquer ponto da tela, comentar e muito mais.
O Volley permite que você e seu cliente respondam ao feedback. Além disso, a capacidade de adicionar arquivos de imagem, recortes e marcar problemas como "resolvidos".

Dependendo do tamanho do seu negócio, pode ser necessário atualizar da versão gratuita (que permite apenas um projeto ativo). No entanto, seus preços são muito razoáveis e variam de acordo com o número de projetos em que você trabalhará.
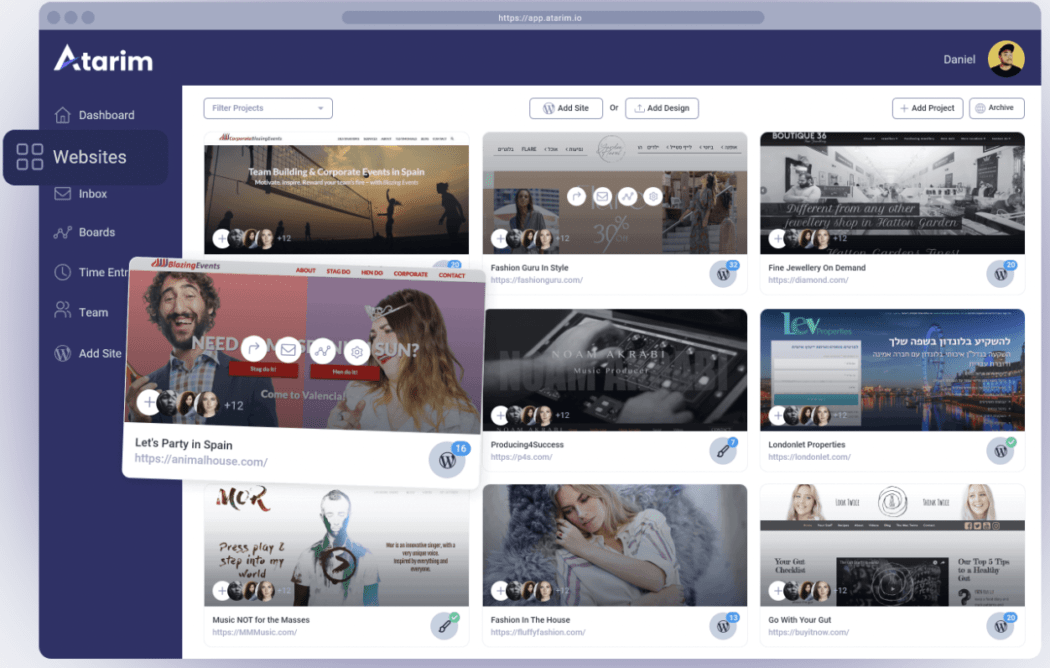
Atarim

“Acabei de receber uma ligação de cliente em que o cliente = uma diretoria executiva com 16 médicos e enfermeiros. Adorei poder mostrar a eles como usar o Atarim e todos estão animados com a ferramenta! ”
Sarah Phillips, usuário do Atarim
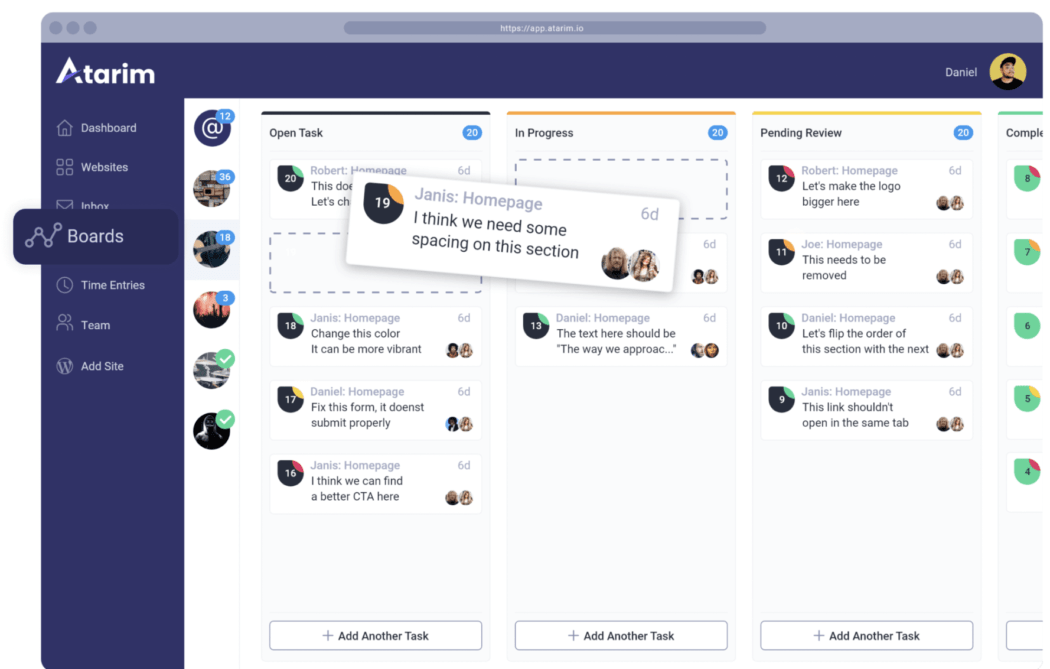
Atarim é outra plataforma de anotações de alto nível com mais de 5.000 agências e 120.000 de seus clientes usando-as.
Eles têm recursos como filtrar tarefas com base em tags personalizadas, status ou prioridade. Além disso, possui notificações automáticas para os clientes quando um trabalho é concluído. Eles também apresentam filtros automáticos para e-mails recebidos, relatórios de tempo de marca para clientes e organização de arrastar e soltar.

Outro benefício útil é gerenciar todos os sites de seus clientes em um painel de agência. Esse aspecto visual da organização torna rápido e fácil pular de um projeto para outro.

Eles têm vários níveis de pacotes que você pode obter por um preço acessível.
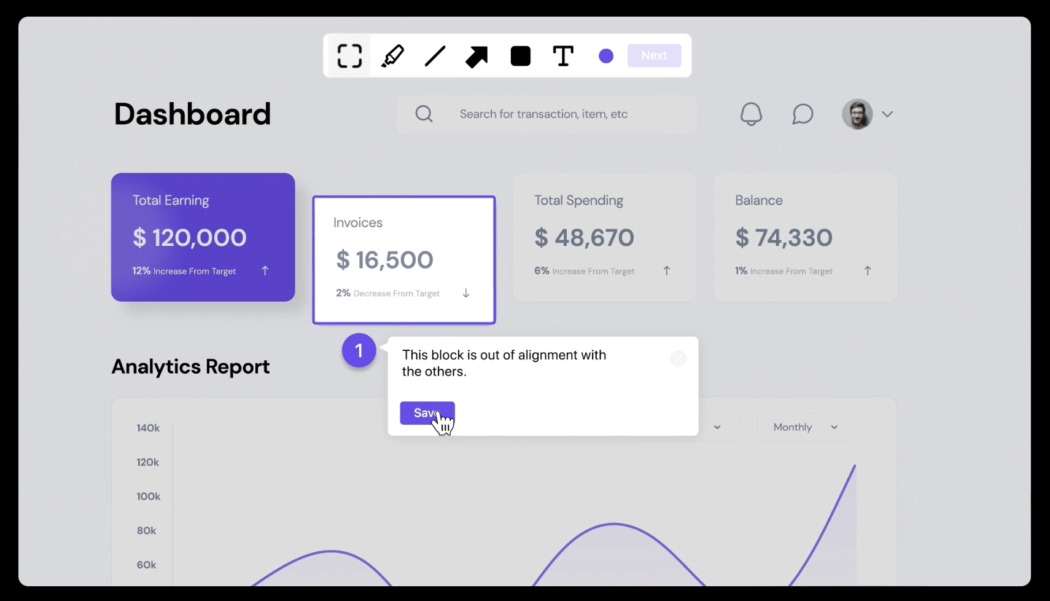
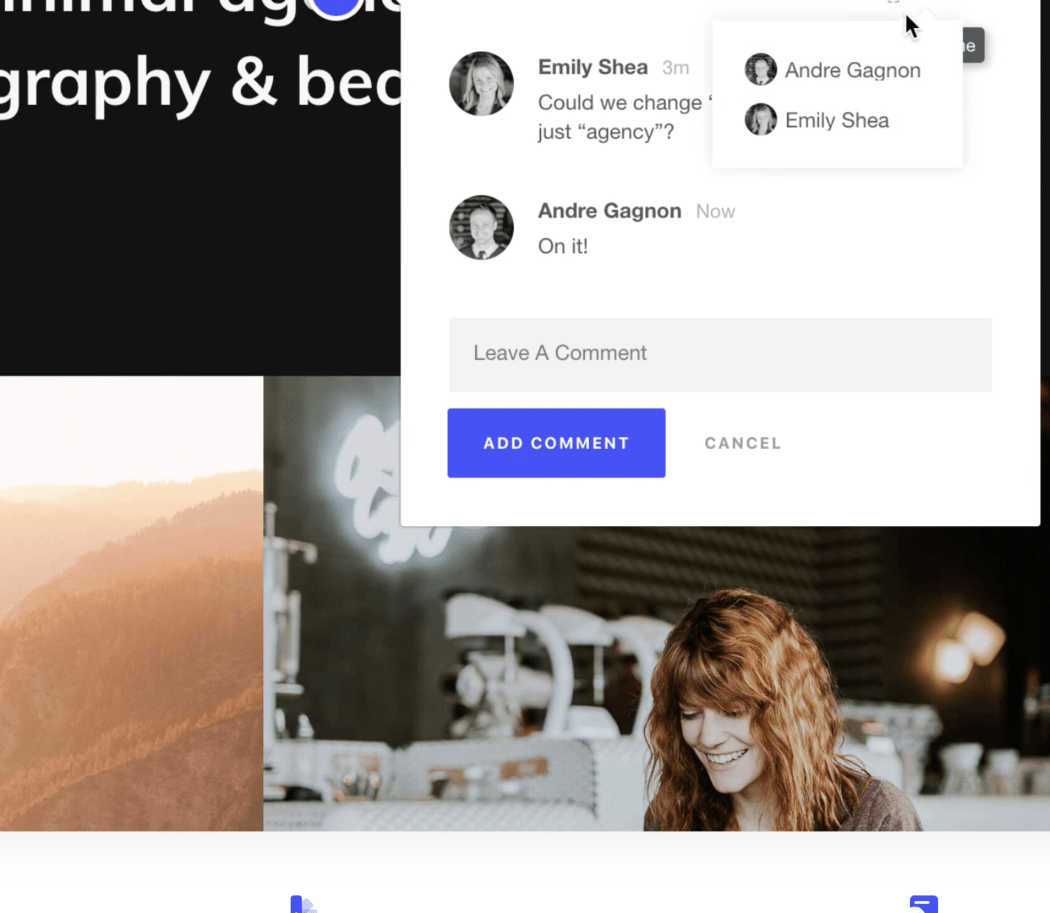
Userback

“Pessoalmente, sou fã do Userback.”
Richard, usuário do WPMU DEV
Com mais de 20.000 equipes de software usando essa plataforma, o Userback é outra ótima plataforma para equipes e feedback. Você pode adicionar anotações de tela, gravações de vídeo, repetições de sessão e incluir informações do usuário.
Nossas melhores ferramentas WP profissionais em um pacote
Além disso, eles oferecem um portal de feedback e você pode integrar com seu software de terceiros favorito (por exemplo, WordPress, Slack, Chrome, etc.).

Outras conveniências incluem logon único, áreas transparentes de desenvolvimento de produtos e marca personalizada com etiqueta branca.

Você pode iniciar uma avaliação gratuita com Userback. Então, os preços variam dependendo dos usuários e projetos.
ProjetoHuddle

“Onde os acima são um SaaS, o ProjectHuddle é um plugin WP e uma solução auto-hospedada.”
Richard, membro do WPMU DEV
Para algo específico do WordPress, o ProjectHuddle é uma opção atraente. É um plugin que permite anotações e comentários que você pode usar em qualquer site WordPress em desenvolvimento.
Existem maquetes de imagem, aprovação e aprovação do cliente, rastreamento de bugs e você pode fazer apresentações de design completamente em rótulo branco para se adequar à sua empresa.
Boas notícias para os desenvolvedores: tem muitos ganchos e um sistema de modelo filho para fácil personalização. Além disso, é licenciado pela GPL, portanto, pode ser modificado o quanto você quiser.

É econômico a um preço único para projetos e usuários ilimitados. Elimina os custos anuais ou mensais que outras opções costumam ter. No entanto, você pode optar por um preço anual, se preferir.
Figma

“Somos grandes usuários do Figma aqui.”
James, CEO da WPMU DEV
Não somos estranhos ao Figma aqui no WPMU DEV. É uma plataforma que usamos aqui quando trabalhamos em projetos de desenvolvimento. Da ideia à criação pode ser feito com facilidade.
Este produto é centrado no design – portanto, é um pouco mais avançado do que a comunicação típica. Isso vai de handoffs de desenvolvedor para design e desenvolvimento.
Você pode criar seu fluxo de design com colaboração ao vivo, permitindo que você diga à sua equipe se está no escritório ou trabalhando remotamente.
Além disso, você pode automatizar o trabalho com plugins e widgets. Existem extensões privadas que podem ser usadas dentro de uma empresa.

Existe uma versão gratuita do Figma, ou você pode atualizar. Os custos dependem de arquivos e editores.
MarkUp.io

“Agora usamos Markup.io . O plano gratuito foi ótimo para nossas necessidades.”
Keith, membro do WPMU DEV
Com o MarkUp.io, você pode convidar quantas pessoas quiser como membros da equipe ou convidados – mesmo sem registro. Ele suporta mais de 30 tipos de arquivos diferentes e permite comentários sobre qualquer coisa em seu projeto.
Ele permite que indivíduos e equipes forneçam feedback em tempo real em sites ativos. É fácil de usar e simplifica todo o processo de trabalho com os clientes.
Além disso, eles têm uma extensão do Chrome, que permite transformar qualquer site ou imagem em feedback do seu navegador.

Além disso, é de uso gratuito ou você pode atualizar se tiver muitas marcações.
Diigo

“Com o popular serviço Diigo , mesmo com uma conta gratuita, podemos criar grupos privados, páginas de marcação e depois compartilhar as notas no grupo.”
Tony G., Membro do WPMU DEV
Diigo tem muitos recursos incríveis que funcionam bem para anotação de sites. Tudo, desde a marcação de recursos on-line para acesso fácil a recursos pessoais de compartilhamento de conhecimento.
Como o MarkUp.io, eles têm uma extensão do Chrome para que você possa marcar, arquivar, capturar capturas de tela, marcar e muito mais para uma colaboração perfeita.
Além disso, você pode adicionar destaques, arquivar páginas da Web e ter acesso a uma biblioteca pessoal.
O plano gratuito inclui anúncios e limita os favoritos e destaques da nuvem. No entanto, seus planos de assinatura anual e mensal são incrivelmente acessíveis.
Ferramentas de anotação de site = Desenvolvimento Web bem-sucedido
Você deve ter uma boa ideia de algumas ferramentas de anotação de sites que beneficiarão você e sua agência. Eles podem tornar a vida do desenvolvimento muito mais fácil de várias maneiras, garantindo um web design bem-sucedido.
E não precisa custar um centavo para usá-los hoje! Existem muitas opções gratuitas (como abordamos) e avaliações gratuitas. Em seguida, você pode decidir se uma atualização é necessária ou o que é melhor.
Agradecimentos especiais ao ON|Data Marketing por sugerir este post e aos nossos membros por contribuir com seus insights para este artigo.
