Esquemas de cores de sites incríveis: 30 paletas de cores
Publicados: 2023-02-10Por que os esquemas de cores do site são tão importantes?
Tudo, cada pequeno detalhe que faz parte do design do seu site é importante e impacta de alguma forma a experiência do usuário. Uma das coisas que facilmente passa despercebida é o esquema de cores, porque as pessoas costumam subestimá-lo.
Escolher os esquemas de cores certos para o site pode não parecer muito, mas pode te ajudar bastante. Esquemas de cores legais farão com que o usuário se sinta mais bem-vindo e confortável em seu site, melhorando a experiência geral do usuário.
Para Amelia , nosso plugin de reserva do WordPress, escolhemos o esquema de cores azul calmo e neutro com detalhes brilhantes. Mais tarde, você descobrirá o porquê.
A importância de usar o esquema de cores adequado do site
A melhor paleta de cores para sites é aquela que vai te ajudar a:
- Prenda a atenção do usuário;
- Envolva seu público-alvo;
- Transformar visitantes em clientes;
- Espalhe o boca a boca;
- Faça com que os visitantes se interessem pela sua marca
No mercado competitivo de hoje, existem muitas empresas por aí e a chave é se destacar de alguma forma se você quiser transformar os visitantes em clientes.
Com isso em mente, você deve saber que todos os elementos do site afetam a decisão final do visitante. Se você deseja ajudá-los a cruzar a linha entre visitantes e clientes, deve pensar em tudo, especialmente no esquema de cores do site.
Dicas de esquema de cores do site
Determine o produto/serviço que você está vendendo

Sempre se trata do produto ou serviço que você está vendendo e você deve escolher cores bonitas que combinem bem com o produto.
Por exemplo, se você estiver vendendo produtos ambientais, o caminho lógico a seguir seria escolher um esquema de cores verde em vez de, por exemplo, uma paleta de cores vermelha. O esquema de cores do site deve ser inspirado no produto ou serviço.
Conheça o seu público-alvo
Um bom esquema de cores do site é aquele que seu público-alvo deseja ver. Uma paleta de cores moderna será ótima para um público mais jovem, enquanto uma paleta de cores mais neutra pode ser melhor para pessoas mais velhas.
Outra coisa a ter em mente é que um esquema de cores brilhante no site, cheio de cores vibrantes, pode causar fadiga ocular e afastar os visitantes.
Escolhendo uma cor de fundo
Ao escolher o esquema de cores de um site, lembre-se de que o objetivo da cor de fundo é dar um impulso ao corpo da página e manter o foco no conteúdo.
Deixe seu texto preto

A leitura de texto em preto é agradável à vista e é algo que as pessoas estão acostumadas a ver. Você pode ser um pouco criativo e brincar com isso, mas não há necessidade de se afastar muito do que todos sabemos que funciona.
O que cada cor nos diz?
Cores diferentes têm significados diferentes se estamos acostumados a vê-las em contextos específicos. Aqui estão algumas das cores mais populares e as histórias por trás delas:
- O vermelho é uma cor que evoca uma forte emoção. É uma cor poderosa frequentemente usada com elementos de chamada para ação, como “Compre agora”, “Reserve agora” e similares. É facilmente perceptível, mas deve ser usado com cautela porque pode ser um pouco opressor se você tiver sites totalmente vermelhos.
- O laranja é frequentemente usado em sites que promovem ou vendem produtos alimentícios. É uma paleta de cores quentes associada ao aumento da criatividade e do pensamento positivo, e é particularmente popular entre a geração mais jovem.
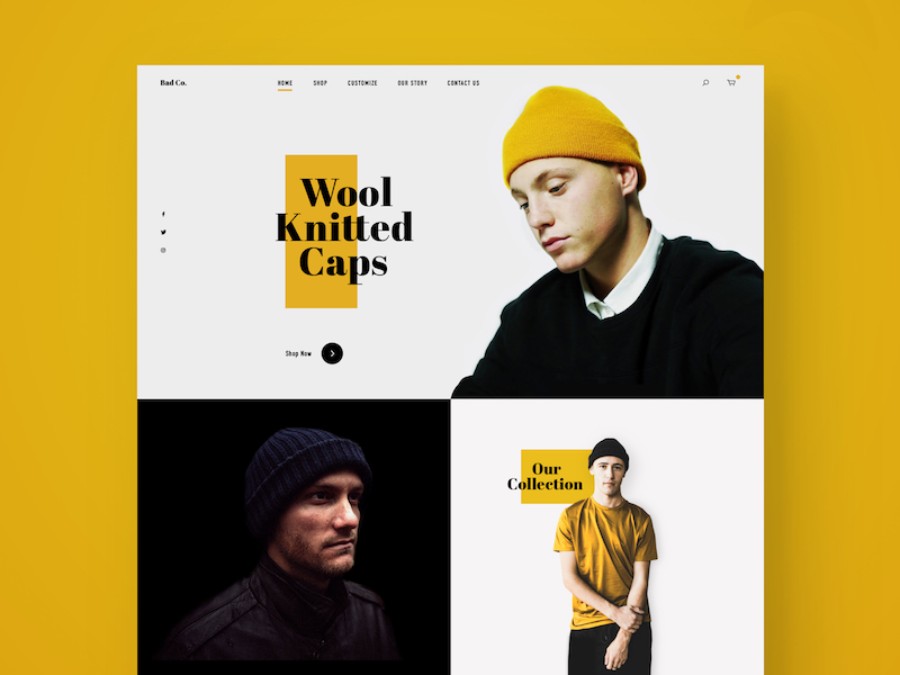
- O amarelo costuma fazer parte dos esquemas de cores modernos e, embora possa ser incorporado a quase todos os sites, é particularmente atraente para as crianças. No entanto, tenha em mente que não deve ser a cor dominante, pois pode cansar os olhos. Em vez disso, deve ser usado como uma cor de destaque para destacar certos elementos e adicionar alguma personalidade ao design do site.
- O verde é frequentemente associado à natureza, turismo, produtos ambientais “verdes”, etc. Mas a história da cor verde vai além disso. O verde costuma fazer parte dos melhores esquemas de cores porque é agradável ao olho humano, simboliza riqueza e prosperidade e é uma das cores mais modernas.
- O azul é uma cor conservadora conhecida por relaxar o sistema nervoso enquanto também invoca a confiança. Ele pode ser facilmente incorporado em quase qualquer site. Uma coisa a ter em mente, porém, é que não deve ser usado para texto, pois não é a cor padrão para o olho humano ler.
- O preto é uma das cores mais úteis no design do site, especialmente quando se trata de texto. Também está associado à arte e à fotografia. Funciona muito bem, especialmente quando você tem uma cor de destaque vívida.
- O roxo é usado em locais religiosos e de férias.
Capture um sentimento com os esquemas de cores certos para o site
Paletas de cores do site que entusiasmam o público

Acionar uma resposta emocional com o público pode levar a muitas coisas – uma delas é concluir a compra. O melhor exemplo de como isso funciona é a maneira como as marcas infantis usam opções de cores para estimular seu público-alvo. Para encurtar a história, se você conseguir entusiasmar o cliente em potencial com seu produto ou serviço, há uma chance muito maior de vendê-lo.
Para criar emoção, cores modernas e tons brilhantes são frequentemente usados como parte do design da web. Por exemplo, os esquemas de cores vermelhas são mais propensos a desencadear uma resposta emocional do que uma simples paleta de cores cinza ou um site em preto e branco. Tenha isso em mente ao escolher as cores para o seu projeto de web design.
Um esquema de cores do site que aumenta o sentimento da marca
Falamos antes sobre como manter o público-alvo em mente ao escolher as melhores cores para um site. No entanto, existem algumas cores que podem ser facilmente incorporadas em qualquer esquema de cores do site, pois são universalmente apreciadas.
Um esquema de cores verde, esquema de cores azul-petróleo, paleta de cores azul claro e paleta de cores azul marinho são alguns dos exemplos de cores que atraem todas as gerações e públicos.
Esquemas de cores do site que adicionam credibilidade

Se seu objetivo é criar um site comercial mais profissional, você deve ficar longe de cores muito vibrantes e brilhantes. Usar um esquema de cores do site que adiciona credibilidade é uma opção melhor em casos como esse.
Pense em usar cores vintage como parte da paleta de cores retrô, uma paleta de cores suaves com tons suaves ou uma paleta de tons de terra como parte de um esquema de cores quentes.
Se você estiver usando uma paleta de cores escuras no design da web, adicione um toque suave com uma cor mais clara para tornar o site menos frio e adicionar alguma personalidade.
Esquemas de cores de sites que aumentam a confiança

Embora existam muitas combinações de cores excelentes que são apropriadas para usar, se seu primeiro objetivo é ser visto como uma marca confiável e estável, use a cor azul.
O azul, como parte do esquema de cores de um site, é conhecido por aumentar os sentimentos de confiança. Não é por acaso que cerca de 53% das marcas corporativas na América usam o azul como parte de seu logotipo.
Pense na sua indústria
Você pode usar muitas opções de esquema de cores do site, mas sempre tenha em mente seu setor e as cores associadas a ele.
Verde para marcas ecológicas

Este pode parecer óbvio, mas temos que mencioná-lo de qualquer maneira. Se você está desenvolvendo uma marca ecologicamente correta, não há esquema de cores de site melhor para usar do que um esquema de cores verde.
Azul para água
Mesmo que a água não seja tecnicamente azul, a primeira associação de todos quando se trata do oceano é a cor azul. Se sua marca tem algo a ver com água, use diferentes tons de azul em seu esquema de cores para criar aquele efeito de onda que todos esperam ver.
Azul para Finanças

Quando se trata de finanças, você deseja que sua marca seja vista como estável e confiável – e é por isso que você deve usar o azul no esquema de cores do seu site.
vermelho para varejo
Usar vermelho no esquema de cores de uma marca e site é muito popular entre os varejistas; 59% dos varejistas têm vermelho em seu logotipo . A razão por trás disso é o fato de que essa cor facilmente gera entusiasmo e faz com que os clientes desejem concluir a compra.
Esquemas de cores impressionantes para sites
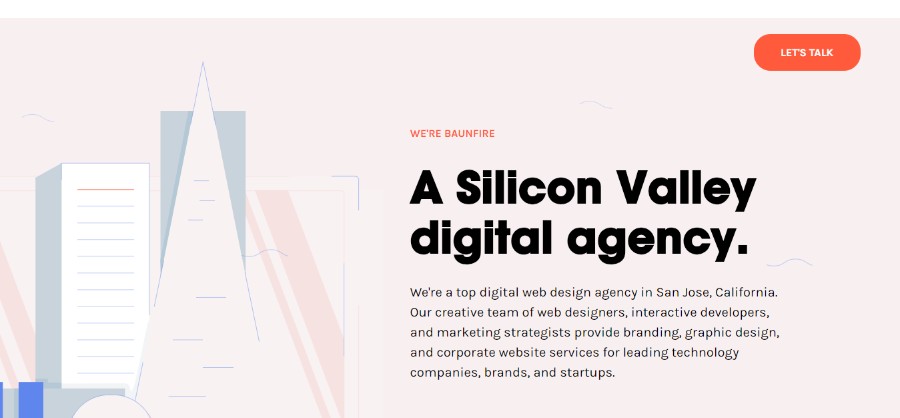
BAUNFIRE


A BAUNFIRE é uma das principais agências de web design digital em San Jose, Califórnia. Sua equipe criativa de web designers, desenvolvedores interativos e estrategistas de marketing fornecem branding, design gráfico e serviços de sites corporativos para empresas líderes em tecnologia, marcas e startups. Eles têm o esquema de cores do site que pode ser facilmente replicado.
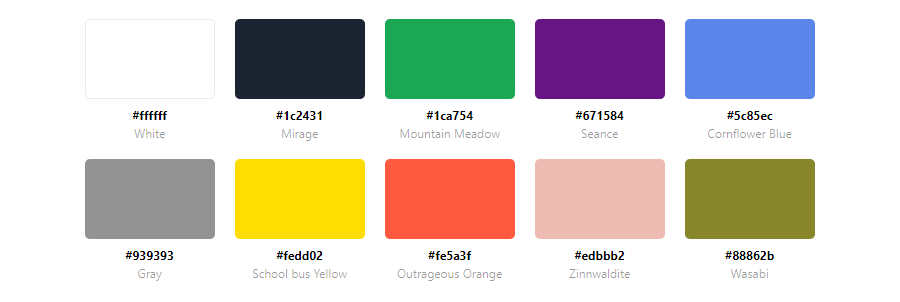
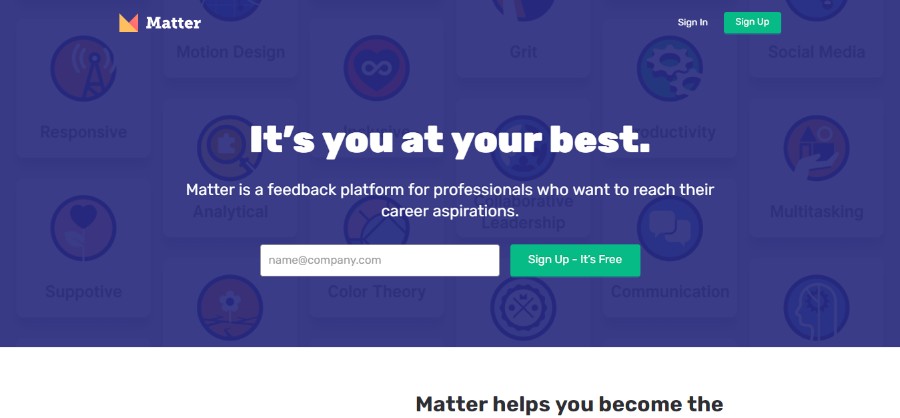
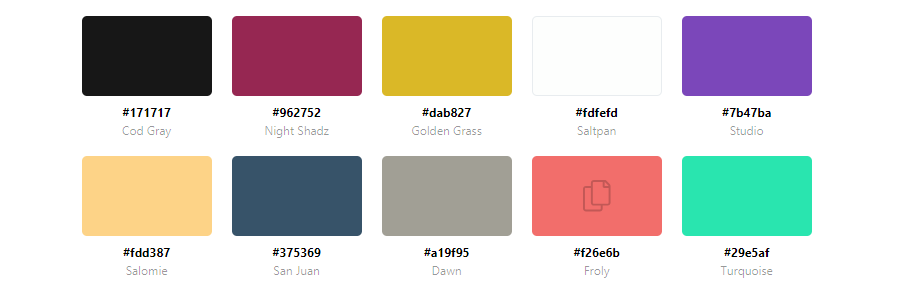
Matéria


A Matter é uma plataforma de feedback para profissionais que desejam alcançar suas aspirações de carreira.
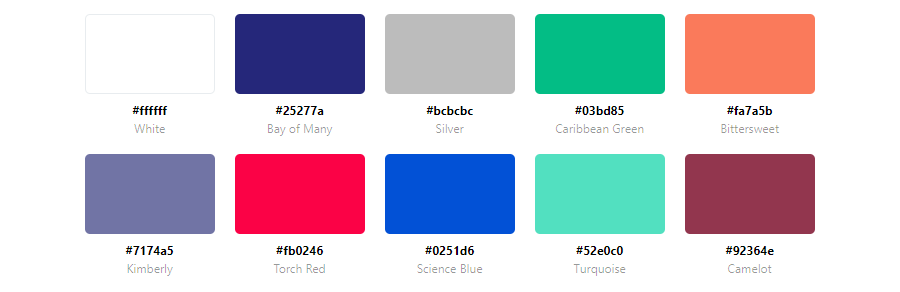
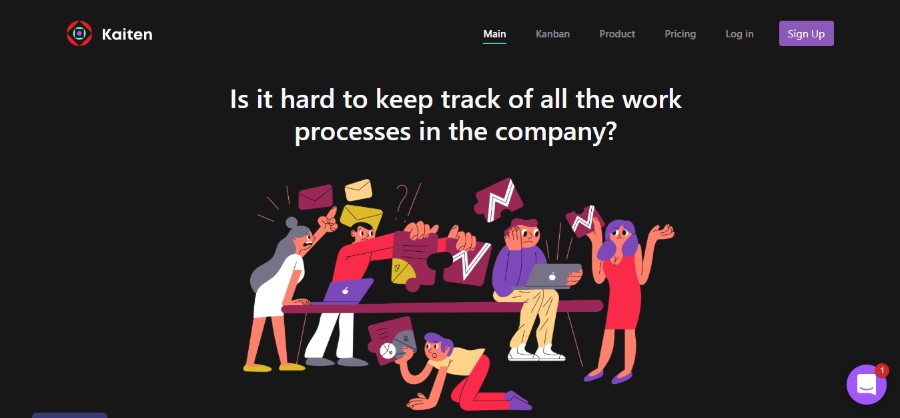
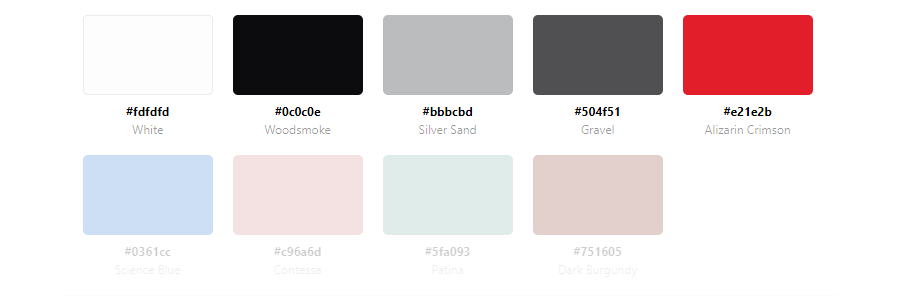
Kaiten


Kaiten ajuda as pessoas a visualizar seus processos usando vários quadros, monitorar a eficácia e tomar decisões informadas.
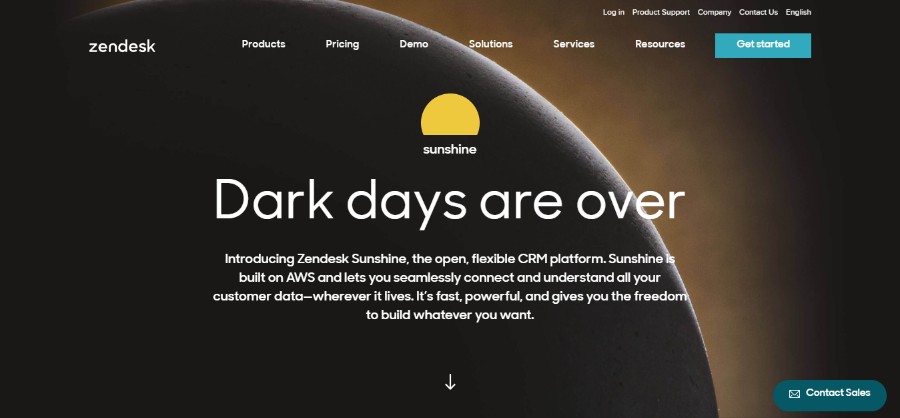
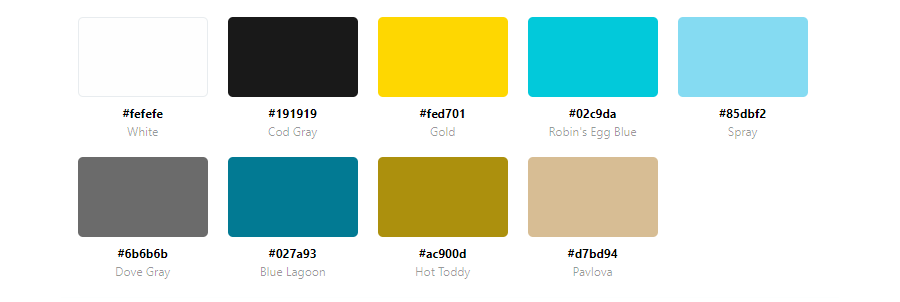
Zendesk


Apresentamos o Zendesk Sunshine, a plataforma aberta e flexível de CRM. O Sunshine foi criado na AWS e permite que você se conecte e entenda perfeitamente todos os dados de seus clientes, onde quer que estejam.
Bebe maluco


Crazybaby Air 1S são verdadeiros fones de ouvido sem fio projetados para esportes, oferecendo qualidade de som Hi-Fi intransigente para mantê-lo bombeado enquanto você suar.
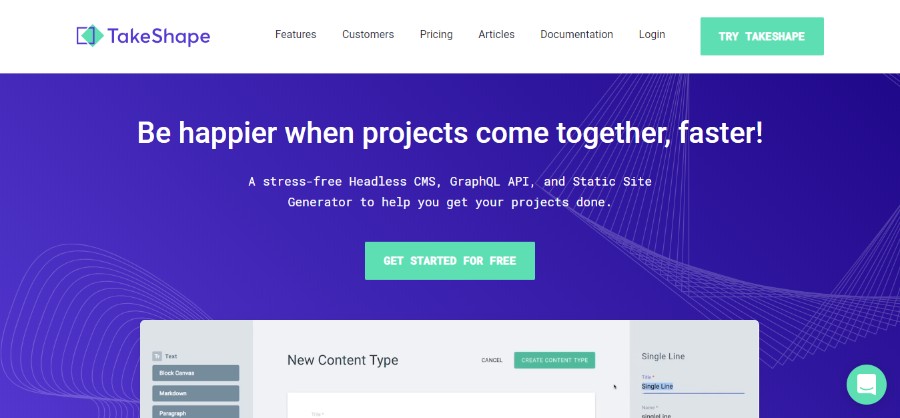
Ganhar corpo


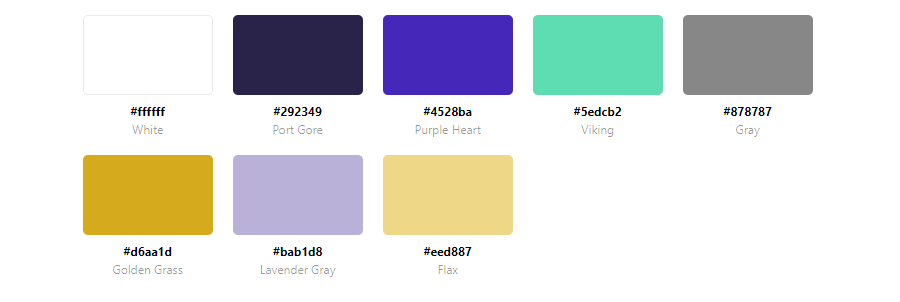
Um CMS Headless livre de estresse, GraphQL API e Static Site Generator com um ótimo esquema de cores do site para ajudá-lo a realizar seus projetos.
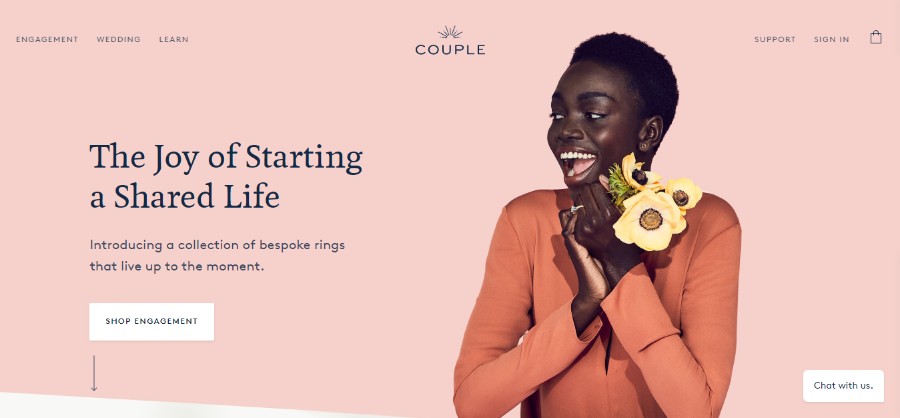
Casal


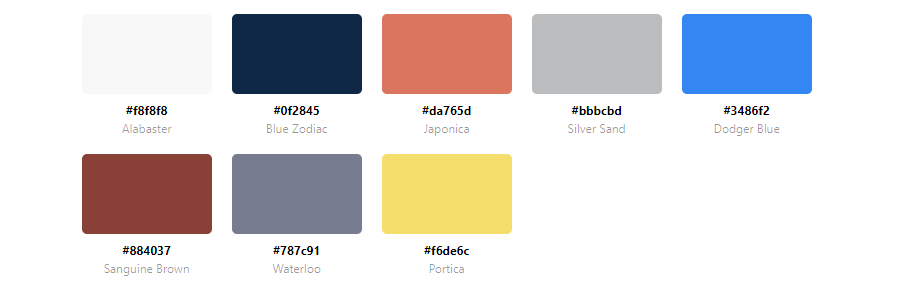
Apresentamos uma coleção de anéis personalizados que fazem jus ao momento. Mas isso não importa muito para você. O esquema de cores do site é adorável, para dizer o mínimo.
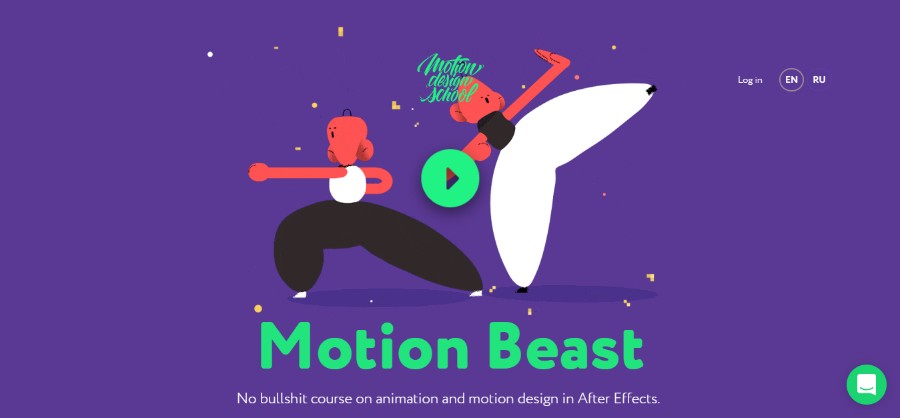
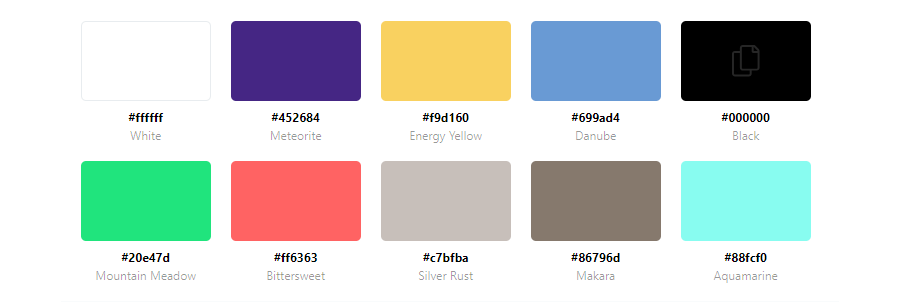
Escola de Motion Design


Nenhum curso de merda sobre animação e design de movimento em After Effects. O esquema de cores do site é repleto de cores vivas.
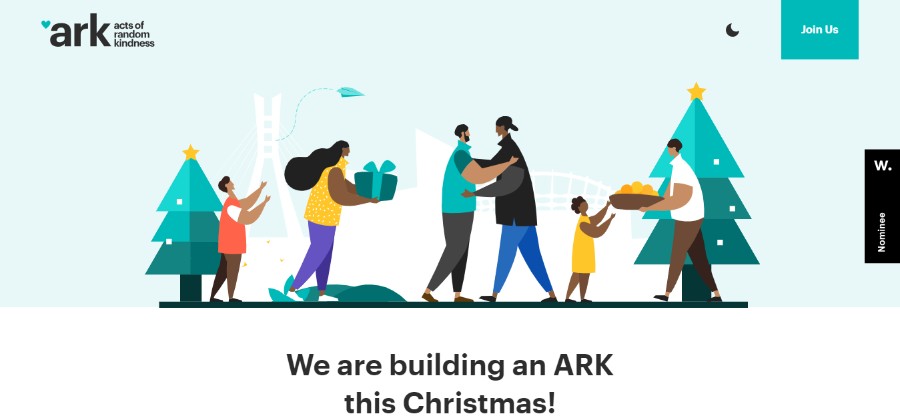
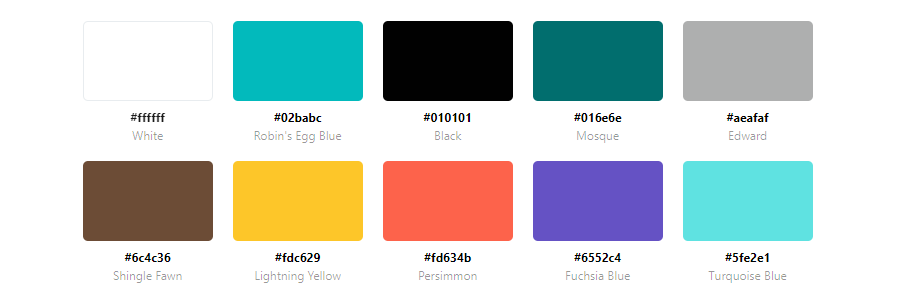
arca


Seu projeto ARK de estreia em dezembro é compartilhar felicidade com o maior número de pessoas possível. Eles acreditam que a Felicidade só é real quando compartilhada.
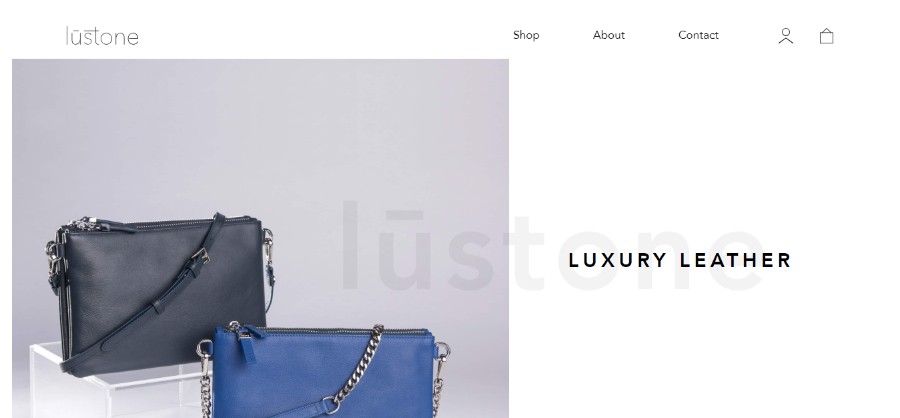
Lustone


Do amor por formas minimalistas e detalhes ousados, a marca lustone nasceu com a missão de criar bolsas e acessórios de couro elegantes para o mercado australiano.
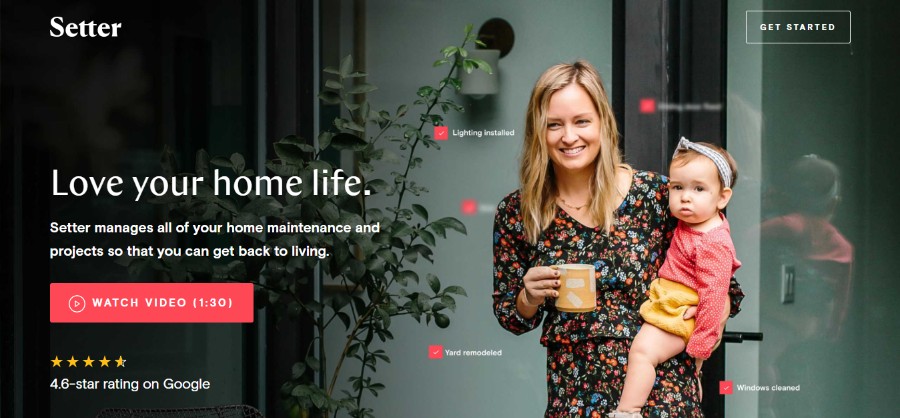
Normatizador


A Setter gerencia toda a manutenção e projetos da sua casa para que você possa voltar a viver.
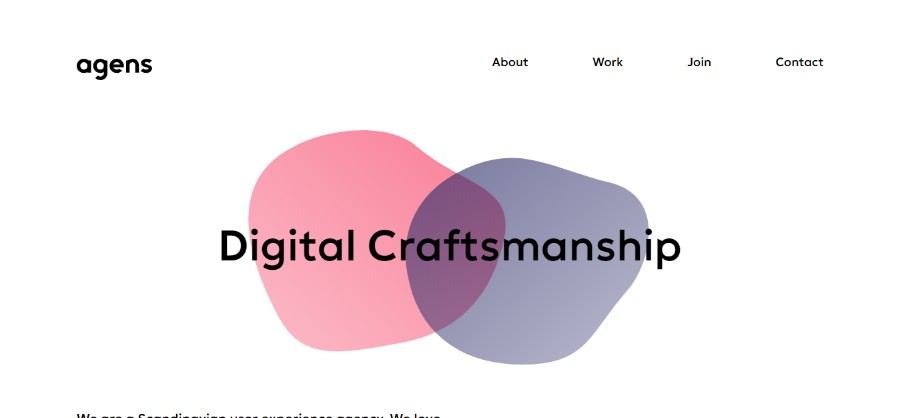
idades


São 45 designers, desenvolvedores e criativos. Eles transformam ideias em produtos e experiências que as pessoas gostam.
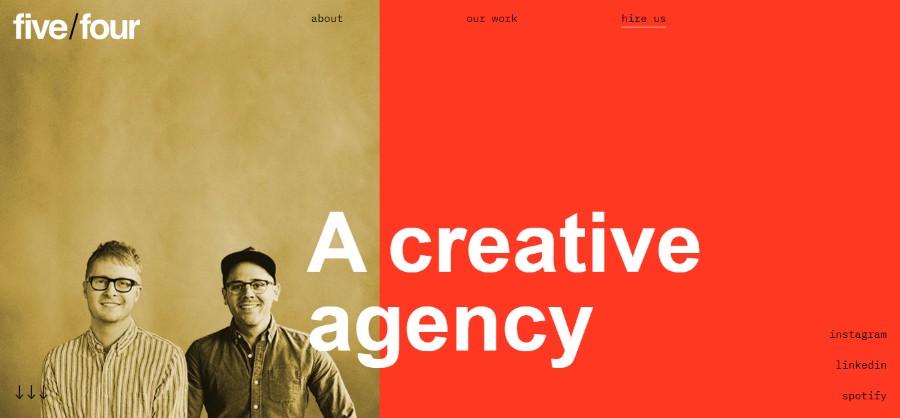
cinco/quatro


Empresários, empresários, líderes sem fins lucrativos. Todos eles adoram inovar e desafiar o status quo.
mistretta


Identificando aquela centelha única e individual que ilumina a beleza de cada mulher. Esta é a chave da nossa criatividade no Mistretta Coiffure, um refinado e exclusivo 'laboratório de tendências' onde formas e cores se misturam para criar uma experiência estética única e pessoal.
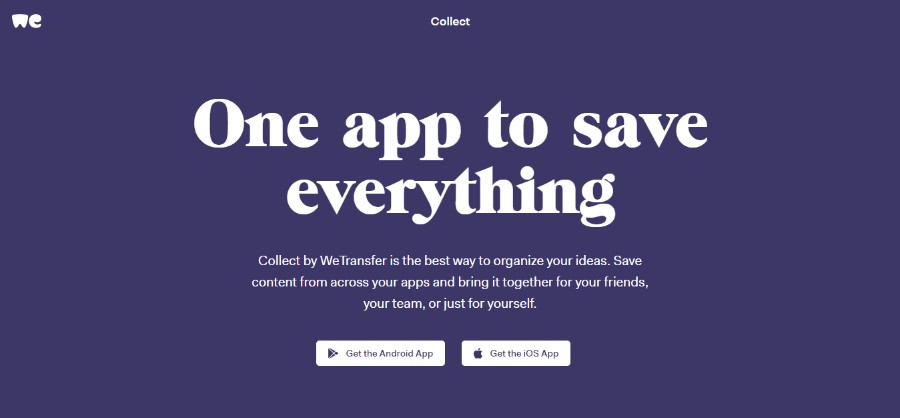
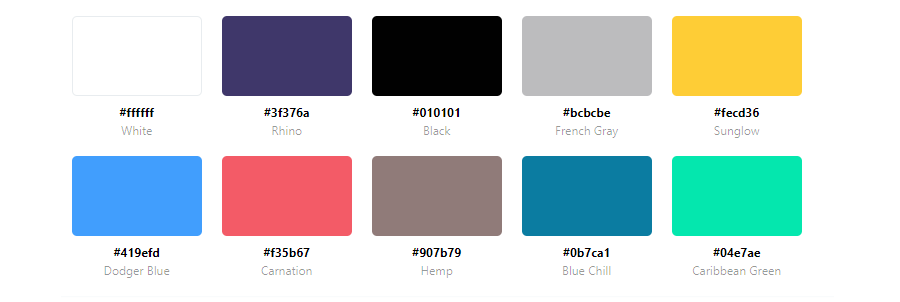
Recolha por WeTransfer


Collect by WeTransfer é a melhor maneira de organizar suas ideias. Salve o conteúdo de seus aplicativos e reúna-o para seus amigos, sua equipe ou apenas para você.
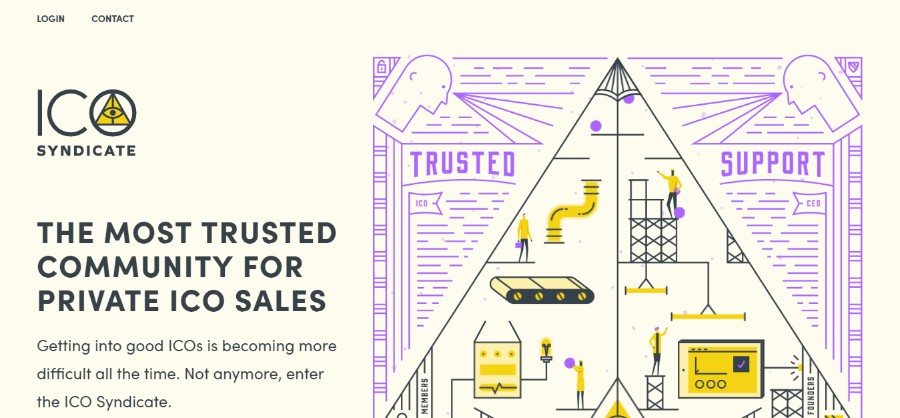
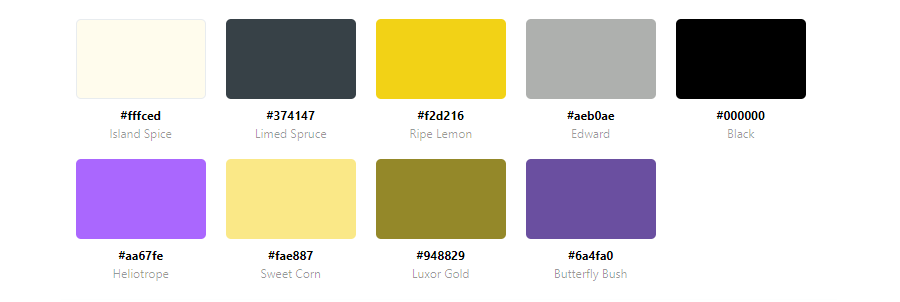
Sindicato da ICO


Entrar em boas ICOs está se tornando cada vez mais difícil. Não mais, entre no ICO Syndicate.
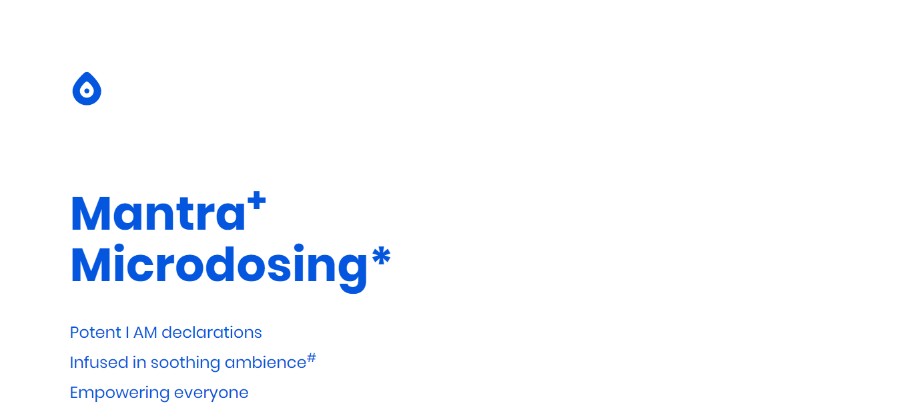
Tonik Mantra


TONIK+ infunde potentes declarações *EU SOU* (Mantras) com um ambiente calmante. Cada Mantra é entregue como uma pequena dose repetitiva (microdosagem).
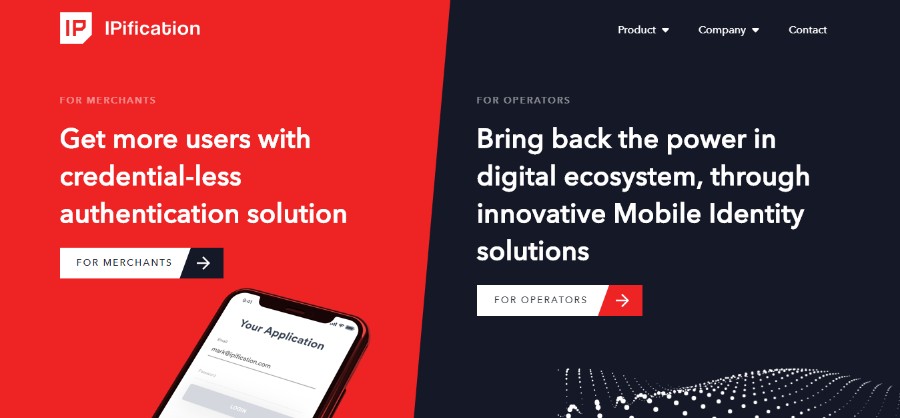
IPificação


Benefício Vantage Limited – Seu parceiro de tecnologia móvel confiável. Como a tecnologia continuamente altera as normas, especialmente no mundo móvel, estamos aqui para orientá-lo em sua bem-sucedida transformação digital e sucesso nos negócios móveis.
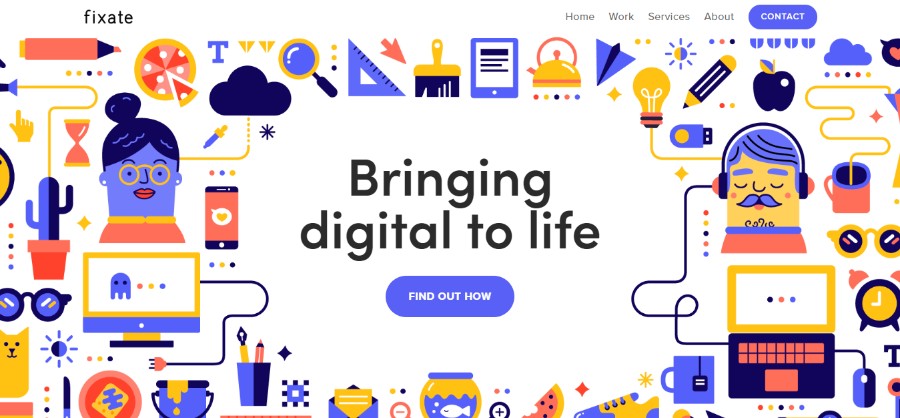
fixar


Eles são uma equipe multidisciplinar com um histórico comprovado. Eles adoram unir forças com colegas estrategistas, pensadores de design e inovadores para criar aplicativos que encantam os usuários e superam as expectativas.
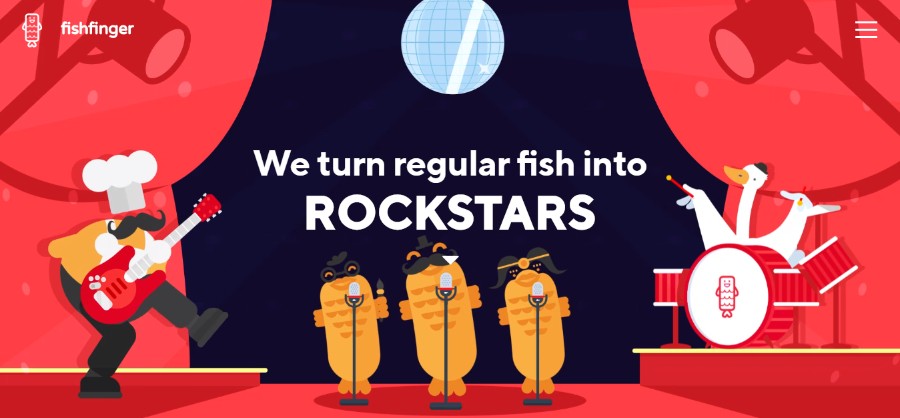
Dedo de Peixe


Eles são uma equipe de criativos que amam nada mais do que criar histórias incríveis. Eles são especializados em branding, animação e web; combinando exclusivamente nossas habilidades para produzir experiências digitais mágicas.
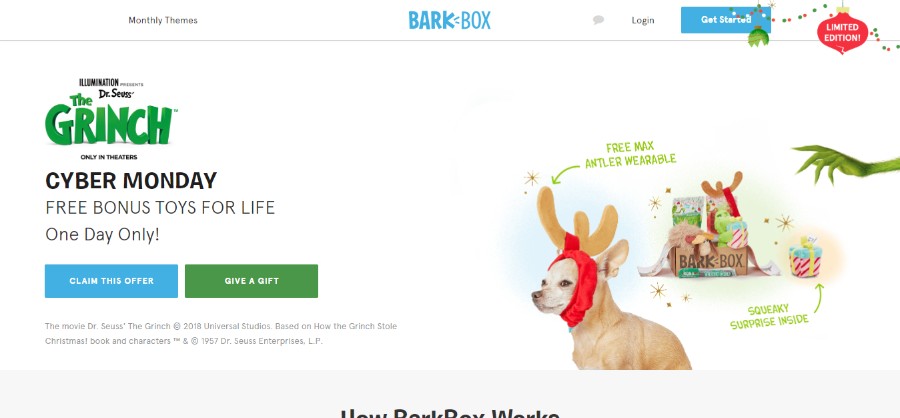
BarkBox


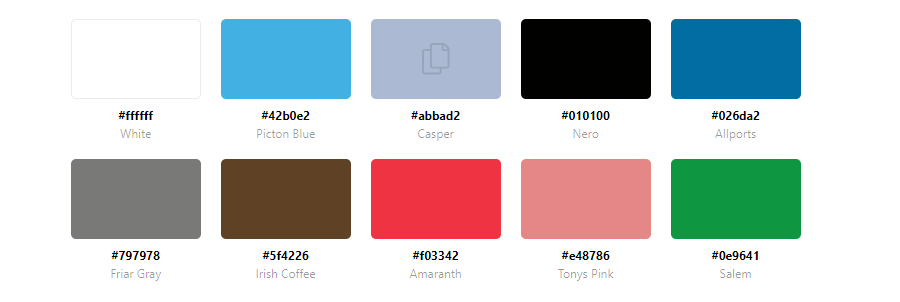
BarkBox é um ótimo exemplo de site que usa uma paleta de cores atraente que faz com que os visitantes se sintam bem-vindos e confortáveis. Os suaves tons de rosa se repetem ao longo da página e contrastam lindamente com os tons de azul usados tanto no design do site quanto no logotipo da marca.
O vermelho é a melhor escolha quando se trata de escolher a cor dos seus elementos de chamada para ação. Isso naturalmente desencadeia entusiasmo e obriga os visitantes a fazer uma compra. Muitas vezes você o encontrará como parte de sites de varejo, especialmente quando se trata de elementos que devem chamar a atenção do visitante imediatamente.
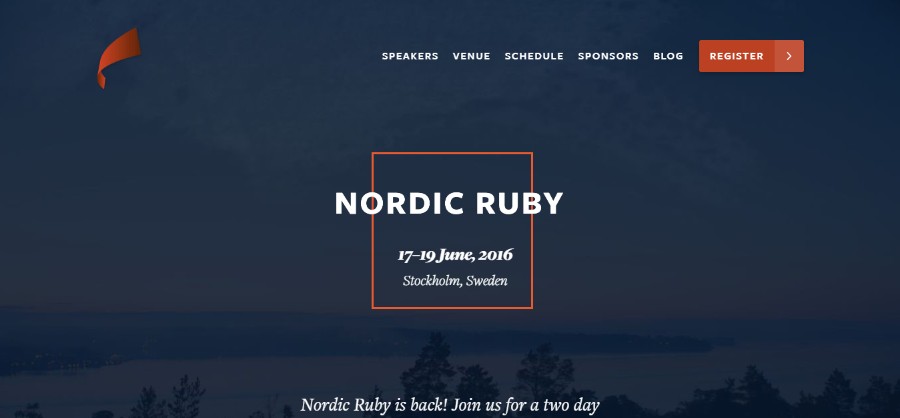
rubi nórdico


Nordic Ruby, uma conferência em Estocolmo, usa um belo esquema de cores azul e laranja que adiciona certa elegância e sofisticação ao design geral.
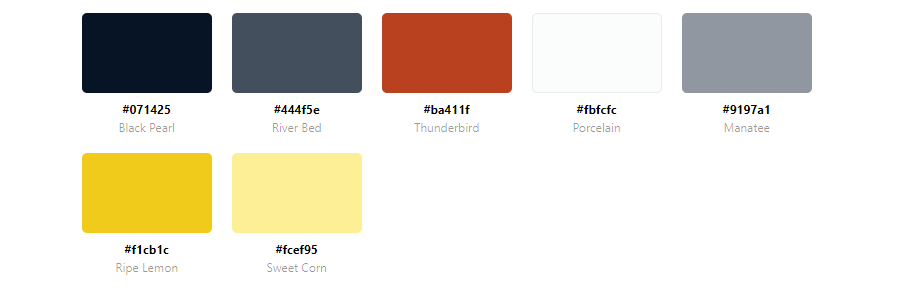
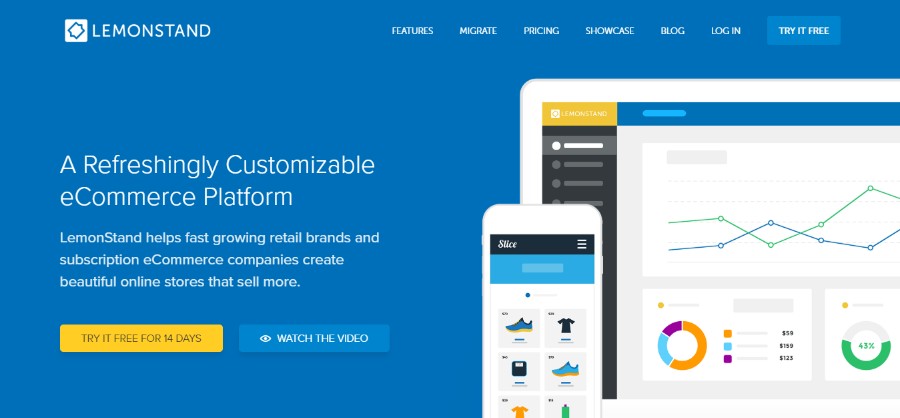
LemonStand


Se houver um site que possa se beneficiar do uso de um esquema de cores azul-amarelo, é um site chamado LemonStand. No entanto, eles conseguiram incorporar essa cor vibrante à paleta lindamente, sem torná-la muito opressiva e perturbadora.
Infelizmente, o LemonStand foi encerrado em 5 de junho de 2019. Seguindo este link, você pode aprender mais sobre as alternativas do LemonStand que podem ser adequadas para você.
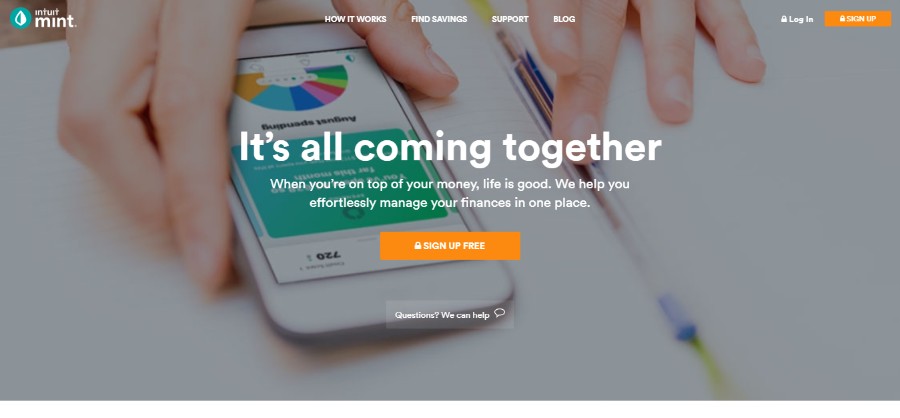
hortelã



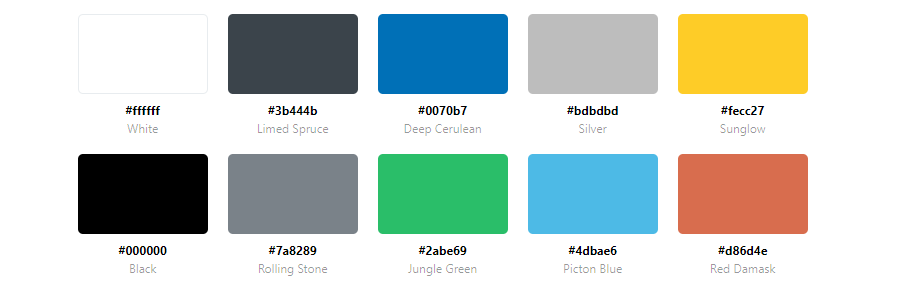
Como o Mint é um site dedicado a finanças, não é surpresa que possamos ver muitos azuis e verdes aqui. No entanto, adicionando toques suaves de marrom à mistura, eles criaram uma linda paleta de cores terrosas para o site que é calmante e transmite confiança.
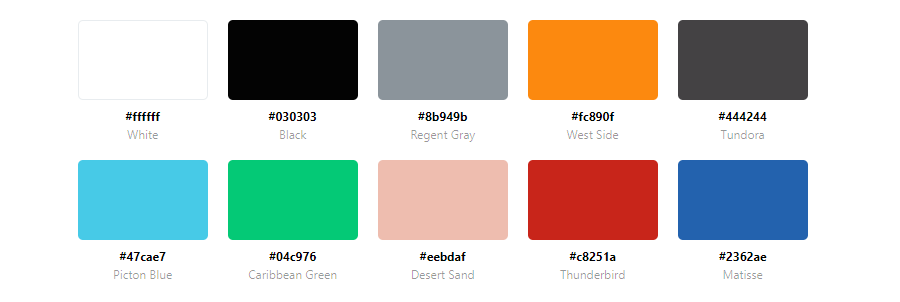
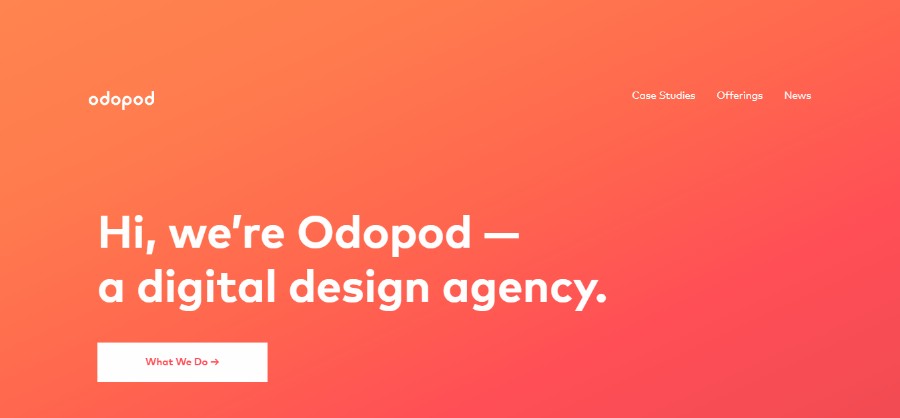
Odopod


Odopod decidiu usar modelos de cores simples, mas acrescentou uma dose de personalidade ao incorporar gradiente na página inicial, bem como tipografia grande.
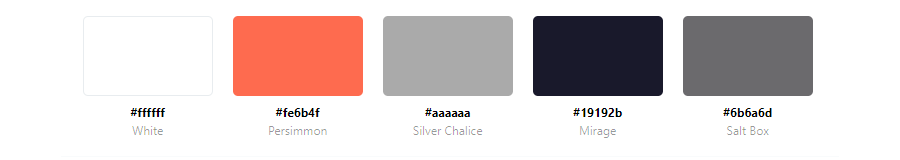
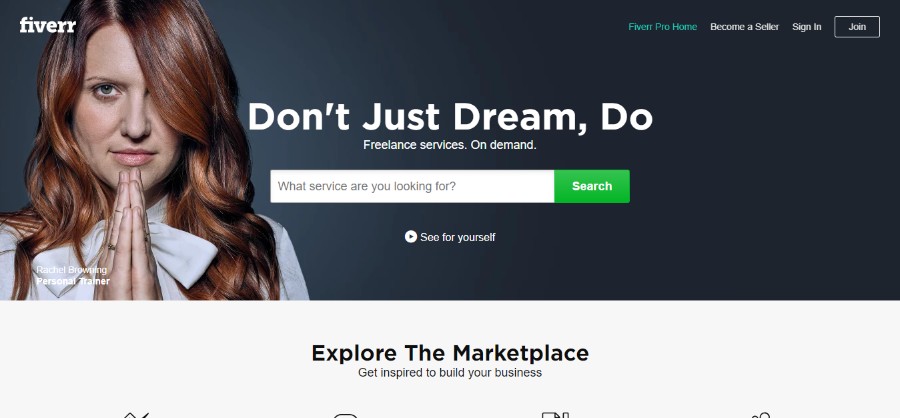
Fiverr


Uma das boas práticas no design do site é reservar uma cor específica para os CTAs – e não usá-los em nenhum outro lugar do site. Fiverr também fez isso e, no caso deles, é a cor verde que aparece apenas nos elementos de chamada para ação.
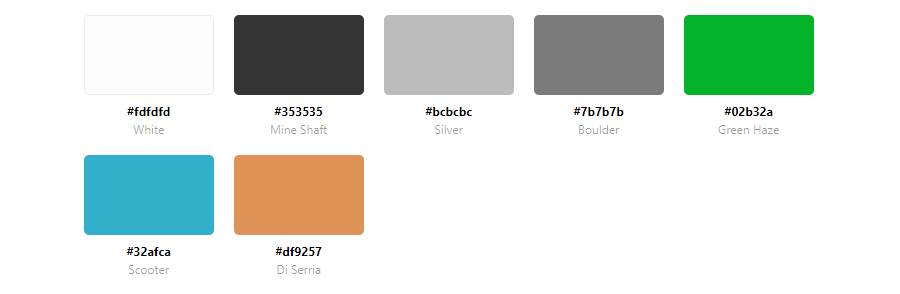
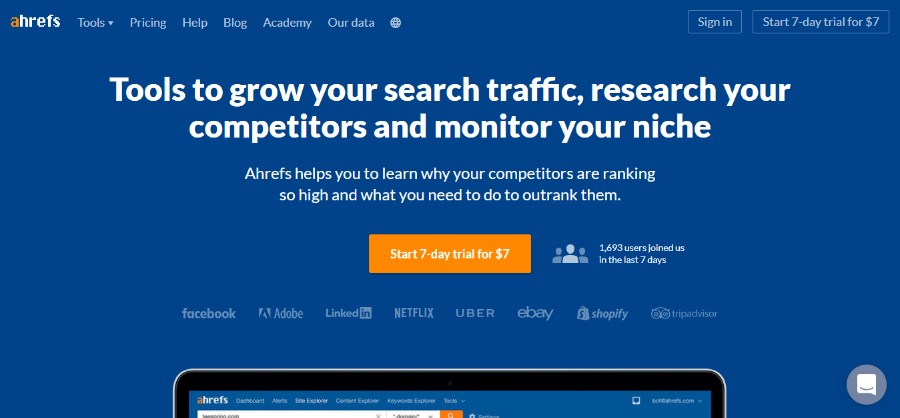
Ahrefs


Ahrefs criou o que poderia ser chamado de uma paleta de cores liberal que é criativa e interessante, mas ainda assim fácil de olhar.
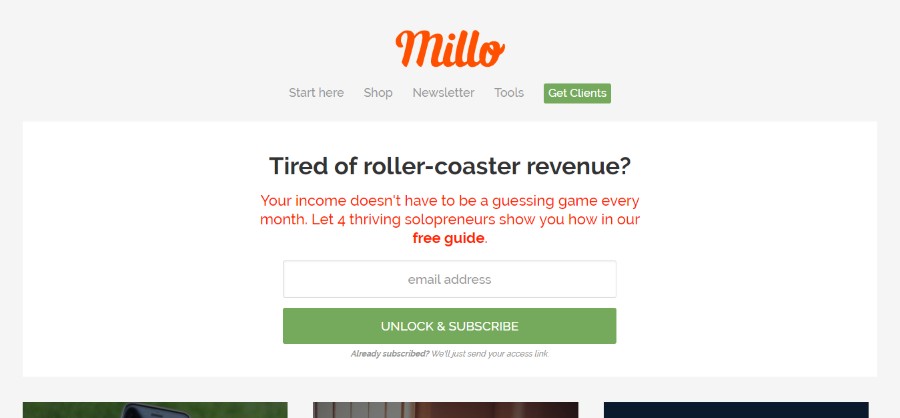
Millo.co


Millo.co usa a paleta de cores do site para fazer você parecer exatamente onde deveria. É uma paleta de cores simples e o design é muito intuitivo.
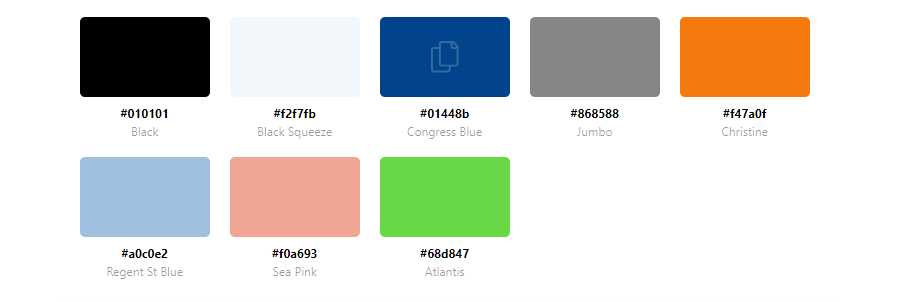
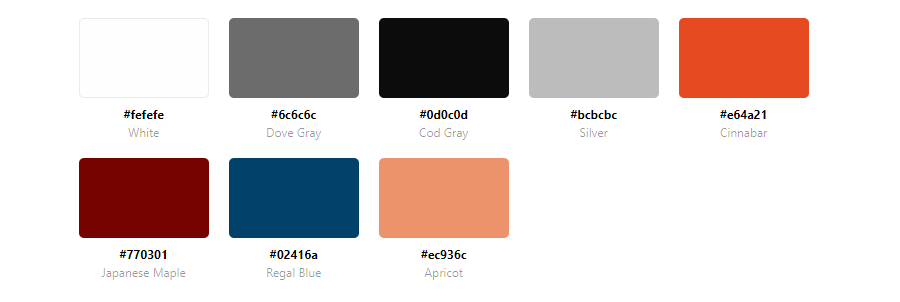
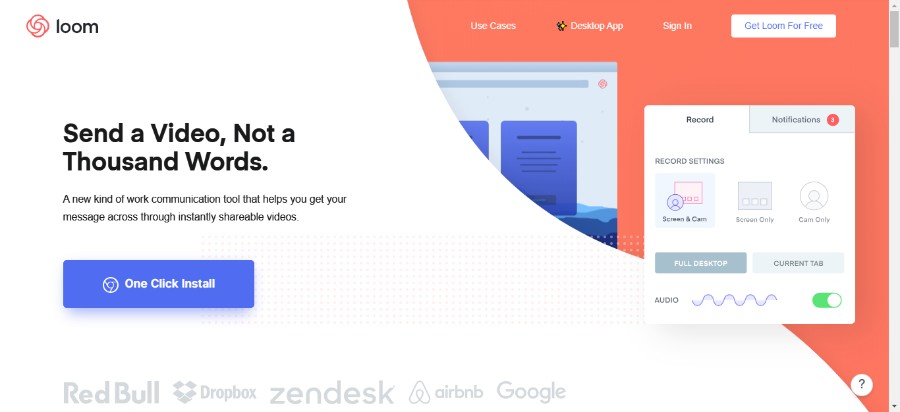
Tear


As melhores paletas de cores costumam ser aquelas que deixam o visitante à vontade. Loom fez isso lindamente usando azul bebê combinado com um toque de salmão. Ele também usa cores azuis diferentes para CTAs, o que torna o design ainda mais interessante e intuitivo.
Geradores de paleta de cores on-line
refrigeradores

Coolors é um gerador de cores super rápido que é gratuito e certamente irá ajudá-lo no esquema de cores certo. Os principais recursos incluem:
- Rápido e simples - basta pressionar uma barra de espaço para criar belos esquemas de cores que funcionam perfeitamente juntos
- Exporte e compartilhe – exporte seus esquemas em vários formatos úteis, como PNG, PDF, SCSS, SVG ou copie os URLs permanentes
- Imagem para cores - pegue as cores iniciais de suas imagens e obtenha a combinação perfeita automaticamente
- Coleção de paletas – Crie seu perfil e mantenha todos os seus esquemas de cores bem organizados com nome e tags
- Ajuste e refine – Personalize suas cores com precisão ajustando temperatura, matiz, saturação, brilho, etc.
- Cores na nuvem – faça login em sua conta e acesse suas criações em qualquer lugar
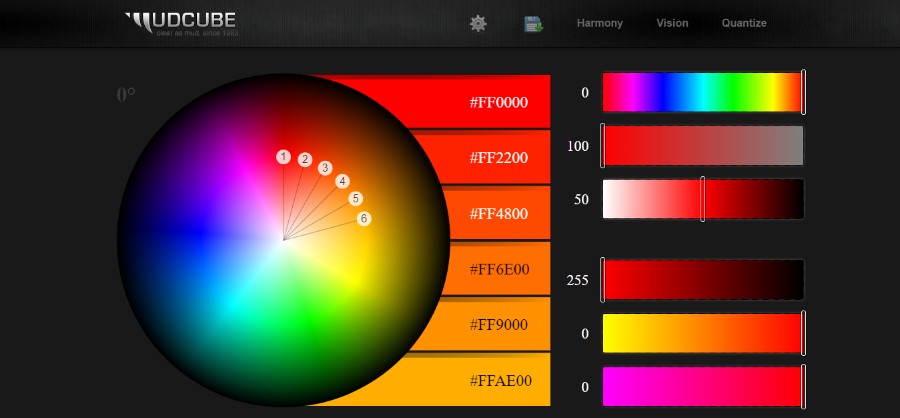
Esfera de cor Mudcube

Mudcube é um gerador de paleta que leva a roda de cores para 3D, onde você pode girar uma esfera para obter as cores perfeitas. Ele vem com 10 predefinições de harmonia, 9 predefinições de visão e 3 predefinições de quantização. Ele também tem uma seleção de temas em um menu suspenso para escolher se você não quiser criar um do zero. Você pode baixar suas paletas em arquivos .AI ou .ACO
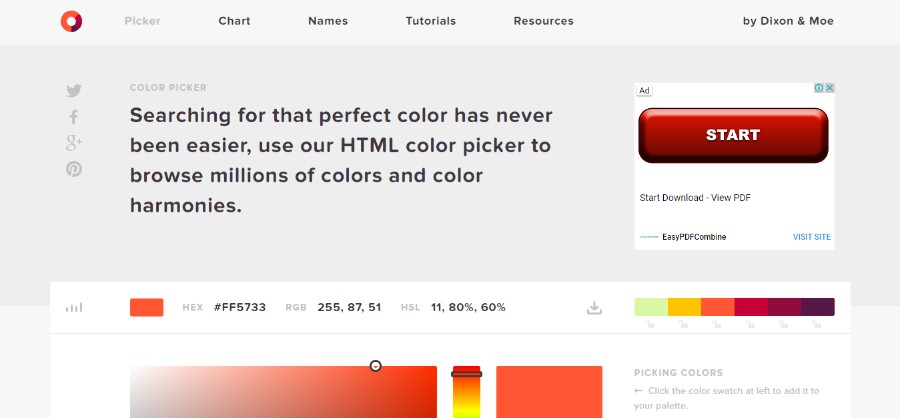
Seletor de cores

Este seletor de esquema de cores é para aqueles que não querem gastar muito tempo brincando com a roda de cores e ajustando as cores com perfeição manualmente. Esta ferramenta permite que você selecione a cor de sua escolha no seletor enquanto o aplicativo faz o resto por você.
Você pode experimentar diferentes harmonias, como informações completas de HEX, HSL e RGB. Esses valores CMYK, RGB etc. ajudarão você a encontrar uma cor específica na amostra e quando clicar na amostra. ele será adicionado em sua paleta.
SpyColor.com

SpyColor.com é uma ferramenta muito útil de informações e conversão de cores. Tudo o que você precisa fazer é digitar o que vier à mente e os resultados da pesquisa sugerirão os melhores resultados.
Você pode digitar um nome de cor, por exemplo, Amaranth Purple e obterá uma bela seleção de esquemas de cores roxas para você escolher.
ColorZilla

ColorZilla é uma ferramenta avançada maravilhosa para criar uma incrível paleta de cores CSS. Os recursos avançados incluem:
- Conta-gotas – obtenha a cor de qualquer pixel na página
- Selecionador de cores avançado (semelhante ao do Photoshop)
- Gerador de gradiente CSS final
- Webpage Color Analyzer – obtenha uma paleta de cores para qualquer site
- Visualizador de paletas com 7 paletas pré-instaladas
- Histórico de cores das cores escolhidas recentemente
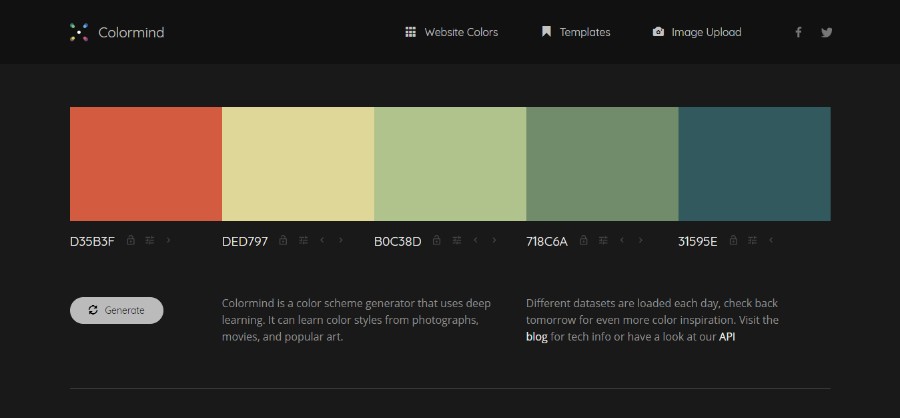
Colormind

Colormind é uma ferramenta exclusiva que usa estilos de cores de filmes, arte e fotos para criar uma paleta de cores. Se nenhuma cor estiver bloqueada, ele cria esquemas de cores aleatórios no site. Se, por outro lado, você tiver uma cor inicial específica em mente, tudo o que você precisa fazer é bloquear essa cor e deixar o gerador fazer o resto do trabalho.
ColorHexa

ColorHexa é uma ótima ferramenta para designers que permite colocar um valor de cor na barra de pesquisa e exibirá as informações relacionadas a esquemas de cores, alternativas, matizes, tons, etc.
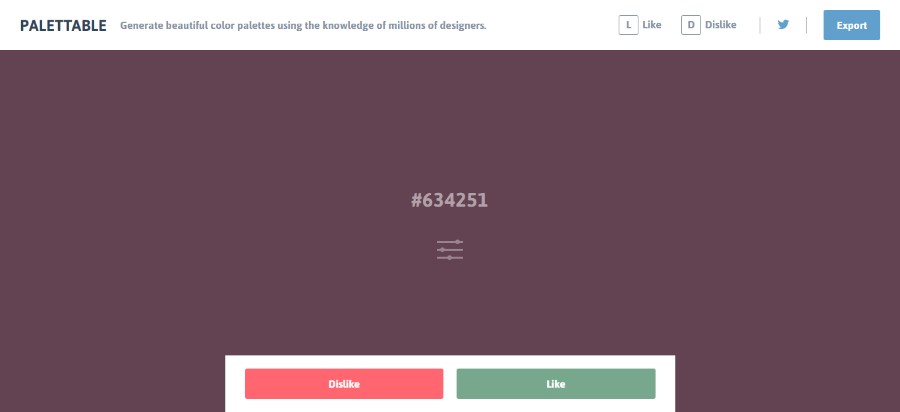
Paletável

Palettable é um incrível gerador de combinações de cores que cria uma paleta usando o conhecimento de milhares de designers. Possui uma exibição em tela cheia que ajuda você a ver melhor como as cores de sua escolha se complementam. Para além disso, oferece-lhe sugestões de várias cores que podem ser personalizadas ao seu gosto.
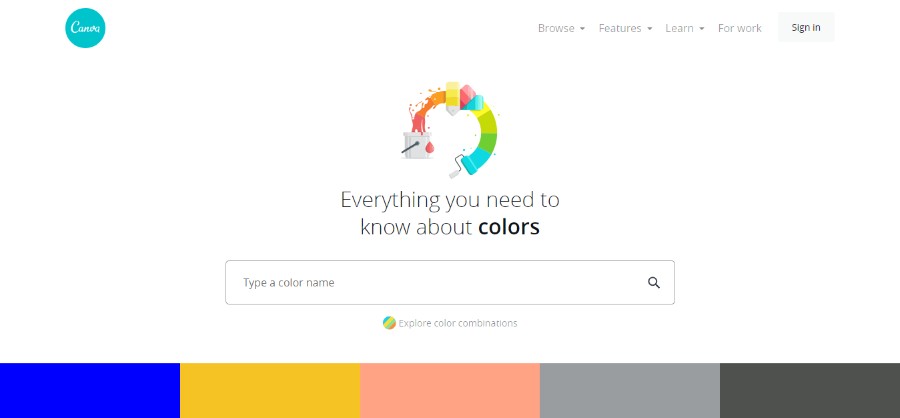
Cores da Tela

O Canvas colors é uma incrível ferramenta de informações sobre cores que permite que você saiba tudo, desde o significado das cores de sua escolha até as melhores combinações de cores. Ele vem com centenas de combinações de cores pré-fabricadas que incluem as descrições de cada cor e as cores com as quais ela combina bem.
Colordot

Ao abrir o Colordot, toda a tela será colorida com uma cor de sua escolha, que você pode ajustar ou alterar facilmente simplesmente movendo o cursor. Depois de encontrar a cor que mais gosta, você pode salvá-la simplesmente clicando nela. Essa ferramenta também vem na forma de um aplicativo para iPhone.
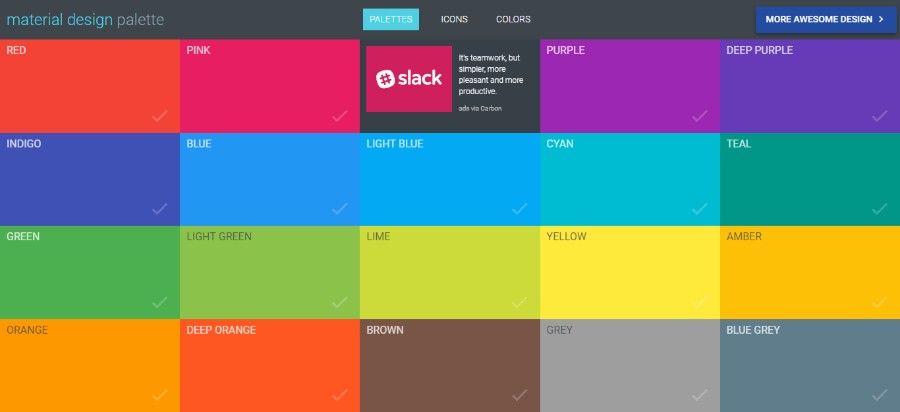
Paleta de Materiais

Na paleta de materiais, você deve escolher duas cores quaisquer dos ladrilhos fornecidos e o aplicativo criará uma paleta de cores para você. Esses esquemas de cores do site podem ser facilmente baixados ou tuitados.
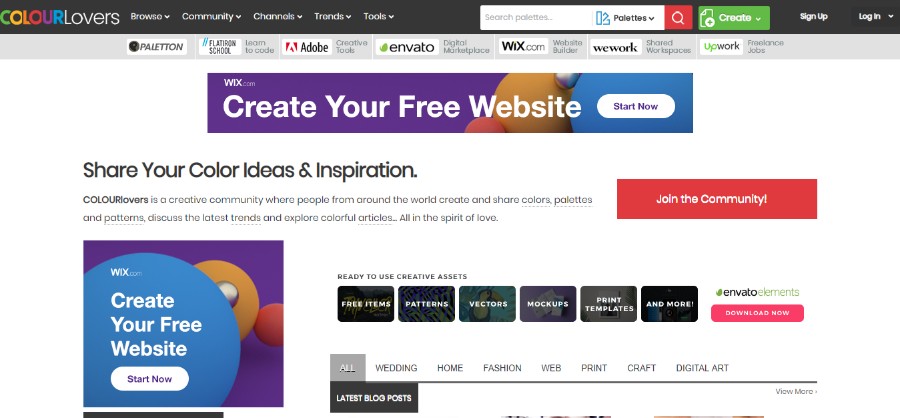
COLOURlovers

COLOURlovers é uma comunidade criativa onde pessoas de todo o mundo criam e compartilham cores, paletas, padrões e discutem as últimas tendências no mundo das cores. Você pode facilmente ingressar na comunidade e compartilhar seus próprios designs e aproveitar todo o outro conteúdo gerado pelo usuário. A adesão é gratuita e tudo aqui é feito no espírito de amor.
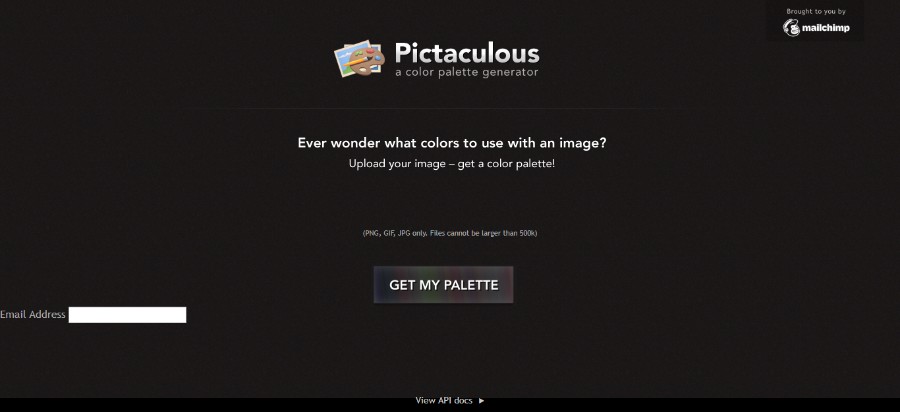
Pitoresco

Pictaculous é um gerador de paleta de cores cortesia do MailChimp que permite gerar uma paleta de cores a partir de imagem ou foto PNG, JPG ou GIF. Basicamente, basta fazer upload de uma foto de sua escolha e deixar o aplicativo fazer o resto. Em seguida, o aplicativo cria um arquivo de amostra da Adobe para ajudá-lo a baixar a paleta de cores de maneira rápida e fácil.
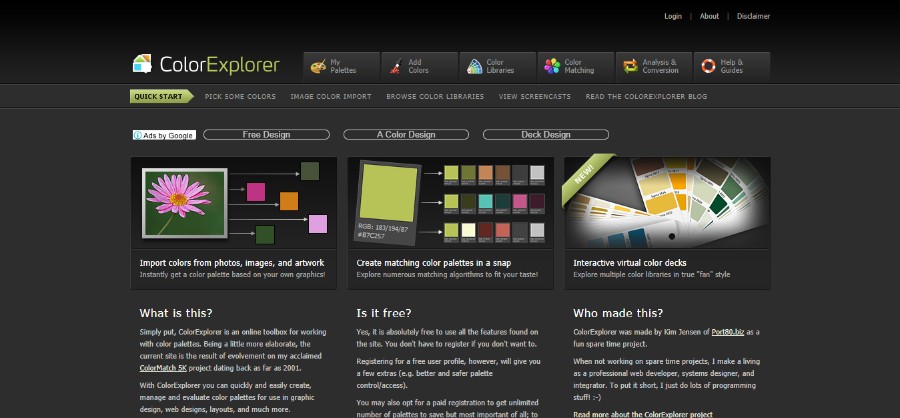
explorador de cores

O Colorexplorer foi criado por Kim Jensen como um pequeno projeto paralelo divertido e acabou sendo bastante útil e popular. Trata-se de explorar cores e combinações diferentes para criar os esquemas de cores mais exclusivos e bonitos do site.
Ele vem com uma variedade de ferramentas úteis, como upload de arquivos CSS e HTML, avaliação e trabalho com cores de um site existente, ferramentas de correspondência com um grande número de algoritmos de correspondência, ferramenta de seleção avançada, ferramentas de conversão de cores e muito mais.
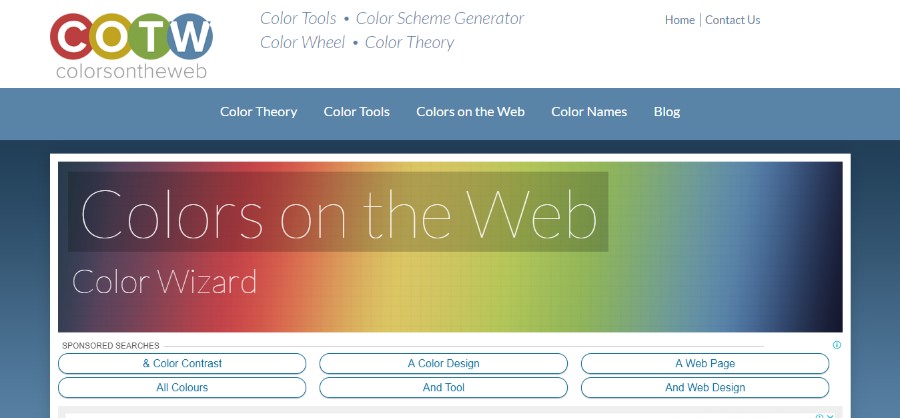
cores na web

Cores na Web – O Color Wizard é um aplicativo de correspondência de cores para quem deseja criar novos designs com belos esquemas de cores para sites. Tudo o que você precisa fazer é inserir o valor hexadecimal da sua cor ou selecionar uma cor no menu suspenso e o aplicativo irá processá-la e retornar uma gama de cores correspondentes.
Essa ferramenta também vem com uma ferramenta exclusiva chamada Contrast Analyzer, que permite saber se duas cores atendem às diretrizes de acessibilidade definidas pelo consórcio W3.
combinações de cores

Color Combos tem tudo a ver com criar as combinações de cores perfeitas para os novos esquemas de cores do seu site. Ele foi projetado especificamente para desenvolvedores da Web para ajudá-los a escolher e testar rapidamente várias combinações e paletas de cores. Esta ferramenta inclui a biblioteca de combinação, testador de combinação, criador de combinação e testador de cor de fonte.
COPASO

COPASO by COLOURlovers é uma ferramenta avançada que o ajudará a criar os esquemas de cores desejados para o site de maneira rápida e fácil. No entanto, lembre-se de que você precisa estar logado para salvar a paleta de sua escolha. Esta ferramenta vem com muitas opções para criar paletas de cores na forma de cores predefinidas triádicas, tetrádicas, complementares e complementares divididas.
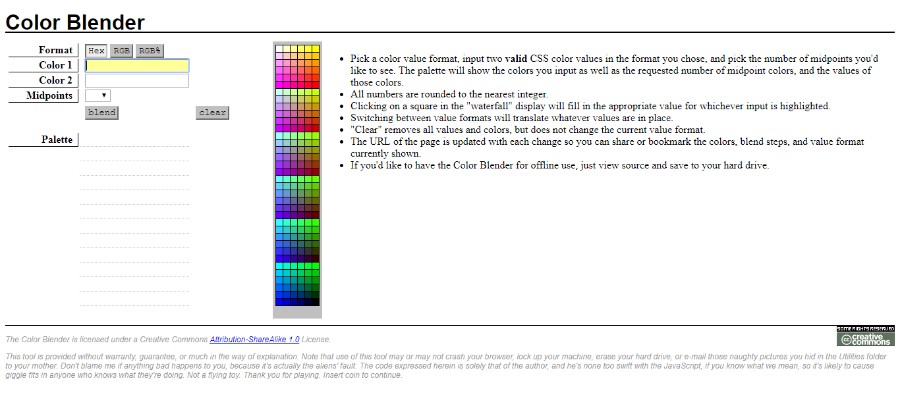
Liquidificador de cores

Trabalhar com o Color Blender inclui várias etapas simples:
- Escolha um formato de valor de cor, insira dois valores de cor CSS válidos no formato escolhido e escolha o número de pontos médios que gostaria de ver. A paleta mostrará as cores inseridas, bem como o número solicitado de cores de ponto médio e os valores dessas cores.
- Clicar em um quadrado na exibição de “cascata” preencherá o valor apropriado para qualquer entrada destacada.
- Alternar entre os formatos de valor traduzirá quaisquer valores que estiverem no lugar.
- “Limpar” remove todos os valores e cores, mas não altera o formato do valor atual.
- A URL da página é atualizada com cada alteração para que você possa compartilhar ou marcar as cores, etapas de mesclagem e formato de valor exibidos atualmente.
- Se você gostaria de ter o Color Blender para uso off-line, basta visualizar a fonte e salvá-la em seu disco rígido.
Colllor gerador de paleta de cores

Colllor é um gerador útil para criar esquemas de cores de sites de boa aparência e paletas de cores bonitas com apenas alguns cliques simples. Um recurso que se destaca é a ferramenta que ajuda a encontrar o valor exato dos tons mais escuros de qualquer cor, o que é muito útil para criar uma paleta de cores profissional para um site.
Verifique minhas cores

Giovanni Scala criou o Check my Colors com uma ideia simples em mente – ver a mistura de cores de primeiro e segundo planos de todos os elementos DOM e decidir se eles fornecem contraste suficiente quando vistos por alguém que sofre de uma deficiência de cor.
colr.org

Colr.org é uma ótima ferramenta para profissionais criativos que gostam de brincar com suas cores e testar todas as combinações possíveis. Um dos recursos interessantes dessa ferramenta é que ela permite que você veja a variedade de cores disponíveis em uma imagem de sua escolha.
COLRD

O COLRD é uma ótima ferramenta que não apenas permite criar planos de fundo com cores legais, esquemas de cores de aplicativos e lindas paletas de cores, mas também permite que você compartilhe sua inspiração com o mundo. Esta ferramenta compartilha toneladas de belos padrões, gradientes e imagens que ajudarão você a criar os designs mais exclusivos.
DeGraeve Palette Generator

Outra ótima ferramenta para gerar esquemas de cores de sites – DeGraeve Palette Generator. É uma ferramenta baseada na web que não é apenas muito útil, mas também é totalmente gratuita. Tudo o que você precisa fazer é colar o URL de uma imagem online de sua escolha e o gerador criará uma combinação de cores relacionada à imagem em questão.
FOTOCOPA

PHOTOCOPA é outra ótima ferramenta de COLOURlovers que o ajudará a criar lindas paletas de cores para sites inspirados em imagens. Para criar os melhores esquemas de cores do site com esta ferramenta, você terá que carregar uma foto da web e mantê-la na galeria como inspiração para outros usuários.
cor

Colorion é uma ferramenta com 3 opções principais: cores de base, botões de gradiente e imagem para a paleta de materiais. Ele ajudará você a criar paletas de cores maravilhosas para sites profissionais em apenas algumas etapas simples.
Perguntas frequentes sobre esquemas de cores de sites
1. Como escolho o esquema de cores certo para o meu site?
As considerações para selecionar o esquema de cores ideal para o seu site incluem o mercado-alvo, a identificação da marca e o uso pretendido do site. Leve em consideração as associações entre os vários matizes e as mensagens associadas à sua marca. Para certificar-se de que seu site se destaca, você também pode querer olhar para os esquemas de cores de seus rivais. Experimente vários esquemas de cores até descobrir aquele que melhor se adapta ao seu site.
2. Quais são os fatores mais importantes a serem considerados ao selecionar um esquema de cores para o meu site?
A identidade da sua marca, o público-alvo e o objetivo do seu site devem ser levados em consideração ao escolher um esquema de cores. Além disso, você deve certificar-se de que seu esquema de cores não entre em conflito com as informações em seu site e que seja legível por usuários com problemas de visão de cores. Os efeitos psicológicos de várias cores e como eles podem afetar os visitantes do seu site também devem ser levados em consideração.
3. Quantas cores devo usar no esquema de cores do meu site?
O objetivo e a identidade da marca do seu site determinarão quantas cores você utiliza no esquema de cores. Para evitar confundir seus visitantes, geralmente é preferível limitar o número de cores em seu esquema de três a cinco. Comece com uma cor primária se não tiver certeza de onde ir a partir daí e, em seguida, adicione cores de destaque conforme necessário.
4. Quais são algumas combinações de cores populares para sites?
Os sites frequentemente usam esquemas de cores monocromáticas, esquemas de cores complementares (como azul e laranja), esquemas de cores análogas (como verde e amarelo) e misturas destes (usando diferentes tons da mesma cor). Alguns sites também fazem uma declaração e chamam a atenção dos usuários usando esquemas de cores fortes e de alto contraste.
5. Como posso garantir que o esquema de cores do meu site seja acessível a usuários com deficiência visual de cores?
Evite usar cores difíceis de identificar, como vermelho e verde, e certifique-se de que o esquema de cores do seu site tenha contraste suficiente para ser acessível a pessoas com problemas de visão de cores. Além disso, você pode avaliar seu esquema de cores usando ferramentas de simulação daltônica e fazer os ajustes necessários.
6. Que emoções ou sentimentos as cores diferentes evocam e como posso usar essas informações para informar o esquema de cores do meu site?
As reações e sentimentos das pessoas a vários matizes variam. Por exemplo, o vermelho é frequentemente associado à paixão e ao entusiasmo, enquanto o azul é frequentemente associado à confiança e ao profissionalismo. Ao estar ciente dessas associações, você pode utilizar cores para aprimorar a identificação de sua marca e provocar uma emoção específica nos visitantes de seu site.
7. Devo usar cores brilhantes ou suaves no esquema de cores do meu site?
A identificação da sua empresa e o objetivo do seu site determinarão se você deve empregar cores vibrantes ou suaves em seu esquema de cores. Tons suaves podem ser mais tranquilos e profissionais, enquanto cores vivas podem chamar a atenção e ser vivas.
8. Como posso criar um esquema de cores coeso que reflita a identidade da minha marca?
Escolha uma cor primária que melhor simbolize sua marca para construir uma paleta de cores que flua e reflita a identidade de sua marca. Em seguida, escolha uma ou duas cores de destaque que combinem com seu tom principal e transmitam o caráter de sua marca. Para criar uma aparência unificada e reconhecível para o seu site, use essas cores de forma consistente.
9. Com que frequência devo atualizar o esquema de cores do meu site?
Os requisitos da sua marca e o objetivo do seu site determinarão a frequência com que você atualiza o esquema de cores. Pode ser hora de ajustar seu esquema de cores se a identificação da sua marca mudar ou se você desejar alterar a mensagem em seu site. Da mesma forma, pode ser hora de uma atualização se o seu site começar a parecer desatualizado ou não seguir as tendências de design moderno.
10. Quais são alguns erros comuns a serem evitados ao selecionar o esquema de cores de um site?
Ao escolher um esquema de cores para o seu site, tente evitar alguns erros comuns, como usar muitas cores, escolher cores difíceis de ver ou identificar ou escolher cores que contrastem com o plano de fundo ou o conteúdo do seu site. Além disso, certifique-se de que seu esquema de cores se encaixe na identidade e na mensagem da sua marca e seja acessível a todos os consumidores. Para dar ao seu site uma aparência polida, é crucial manter a consistência com sua paleta de cores.
Acabando com os pensamentos sobre os esquemas de cores do site
As cores e suas diferentes tonalidades têm um papel muito importante no web design. Os esquemas de cores corretos do site não apenas ajudam você a manter os visitantes por mais tempo, mas também podem influenciar suas ações e transformar os visitantes em clientes.
Escolha suas paletas de cores com sabedoria, tendo em mente o setor em que você trabalha, bem como o público-alvo. Brinque com as ferramentas de cores e veja qual dos esquemas de cores do site melhor se adapta ao seu design.
Se você gostou de ler este artigo sobre esquemas de cores de sites, confira este artigo sobre a paleta de cores pastel.
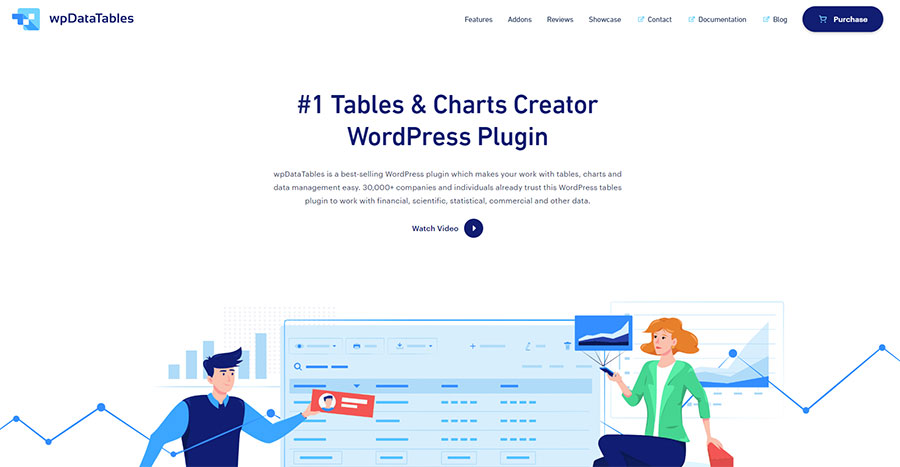
Também escrevemos sobre alguns assuntos relacionados, como sites azuis e exemplos de paletas de cores amarelas. Mas também uma peça interessante com plugins de tabela do WordPress.
