Melhore seu site Elementor usando widgets gratuitos de complementos felizes
Publicados: 2020-03-13Um site bem projetado sempre deixa um grande impacto nos visitantes. Como nesta era digital, os usuários sempre esperam algo extraordinário. Especialmente, para criar uma relação sustentada com o tráfego, um site com um visual perceptível é um ponto positivo.
Não tenha medo, se você é um novato ou uma pessoa sem tecnologia. Com o Elementor, você pode criar um site sem ter nenhum conhecimento prévio de codificação. Mas às vezes o Elementor sozinho não pode dar todas as facilidades para retratar sua imaginação no mundo real.
Nesse caso, o Happy Elementor Addons, que é um aprimorador do fluxo de trabalho do Elementor, pode resgatá-lo. Como ele vem com uma rica biblioteca de recursos e widgets exclusivos. Portanto, ele pode ajudá-lo a criar um design de site altamente funcional a partir do zero. ?
Ao longo deste artigo, mostraremos como você pode dar uma aparência única ao seu site usando alguns widgets gratuitos do Happy Addons, como Image Compare , Image Carousel , Slider , Image Grid e Logo Grid .
Enfim, chega de conversa! vamos mergulhar na discussão.
Design de site do zero usando widget gratuito de complementos felizes

Nesta seção, mostraremos como você pode implementar os widgets gratuitos do Happy Addons, passo a passo. Mas antes de mostrar o procedimento, vamos saber brevemente o que realmente é o Happy Addons e como ele funciona.
Há uma tonelada de esplêndidos complementos Elementor disponíveis no mercado. Mas o Happy Addons recebeu uma enorme resposta dos usuários por seus widgets poderosos e recursos incríveis em um curto período de tempo.
Geralmente, o objetivo principal do Happy Addons é levar o design do seu site Elementor para o próximo nível. É por isso que funciona perfeitamente com qualquer site Elementor. Como resultado, ajuda os usuários a criar alguns designs excepcionais em poucos segundos.
No entanto, você pode conferir o vídeo a seguir para saber mais sobre Happy Addons ?
Ok, vamos apresentar alguns widgets gratuitos populares de Happy Addons um por um. E também saiba como implementá-los perfeitamente em seu site.
No entanto, verifique os seguintes requisitos antes de começar.
Requisitos
- WordPress
- Elementor
- Complementos felizes (grátis)
Vamos supor que você já tenha instalado o WordPress , Elementor & Happy Addons com sucesso em seu site.
? Como usar a comparação de imagens
O widget de comparação de imagens é um recurso útil do Happy Addons. Se você é um demonstrador de produtos, designer ou proprietário de uma loja de comércio eletrônico, pode ser uma ferramenta perfeita para você exibir seus produtos. Usando isso, você pode exibir a demonstração atual e a anterior de cada vez.
Para fazer isso, você precisará de uma página da web. Você também pode aplicá-lo à sua página da Web atual.
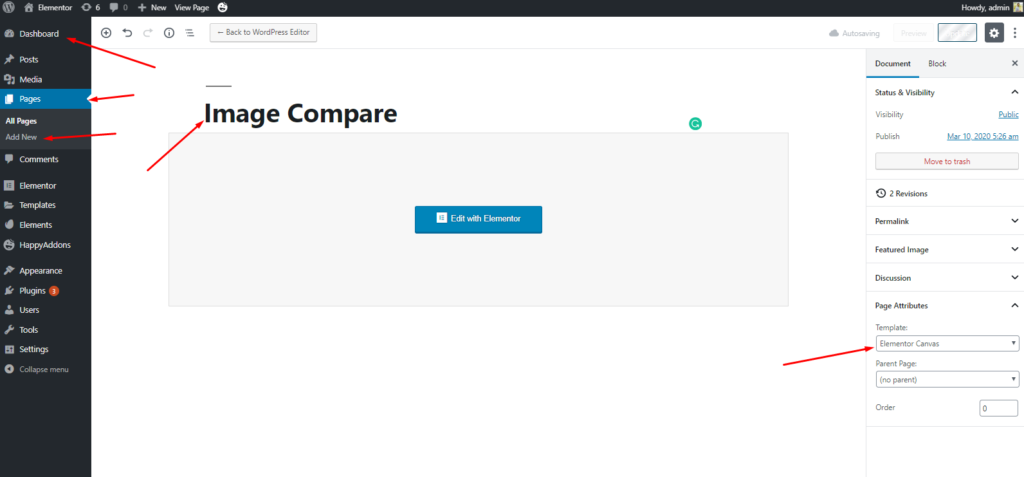
Primeiro, navegue até Dashboard>Pages>Add new page>Title>Select Elementor Canvas>Edit With Elementor

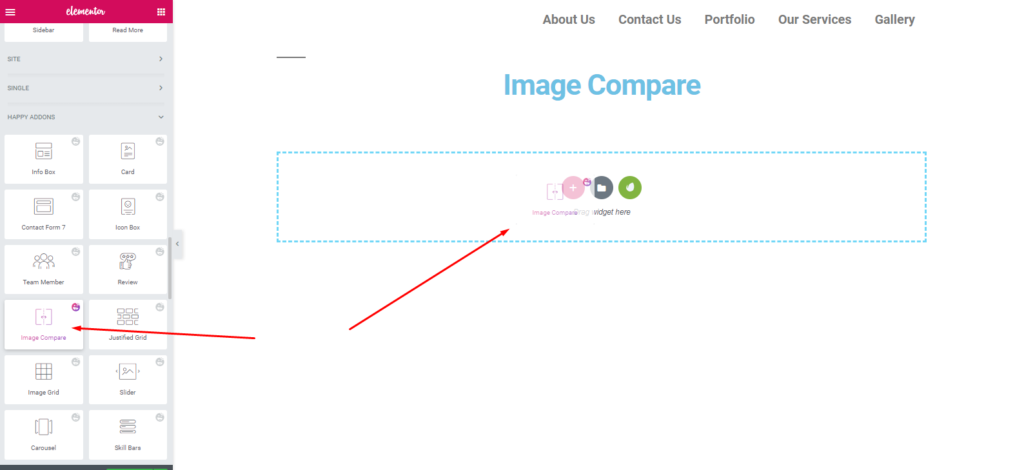
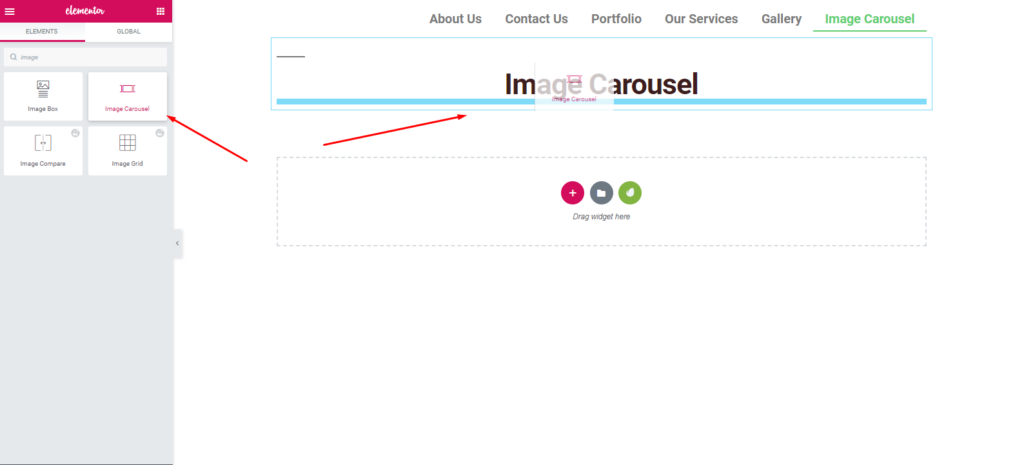
Em seguida, selecione o widget ' Comparação de imagens ' na barra lateral esquerda. E arraste-o para a área marcada.

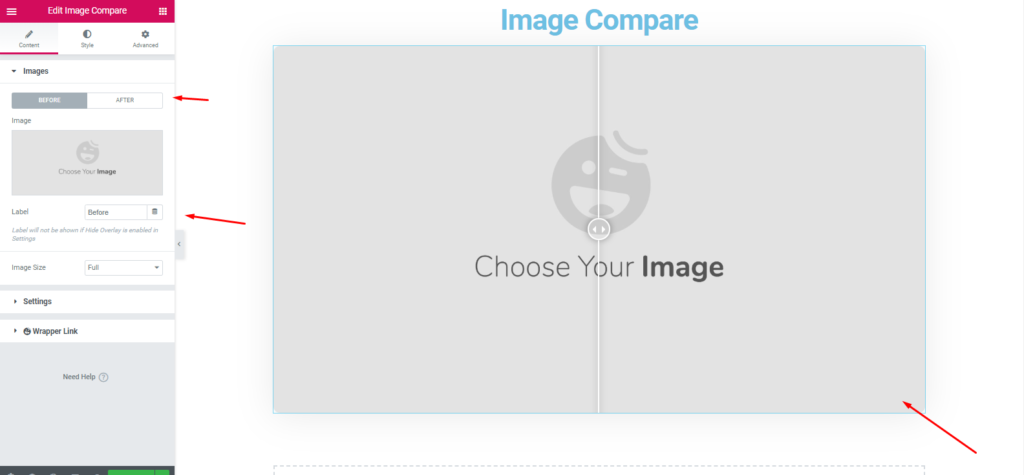
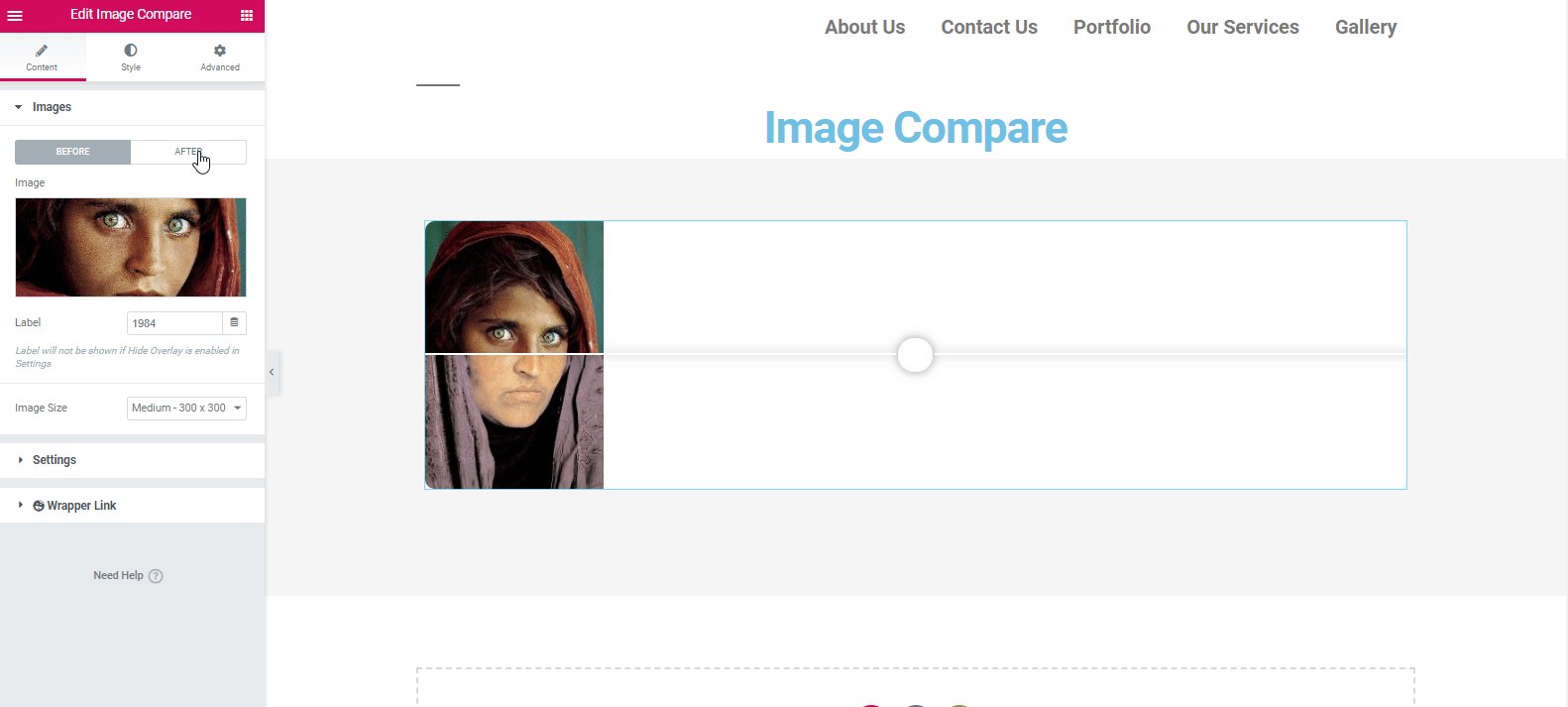
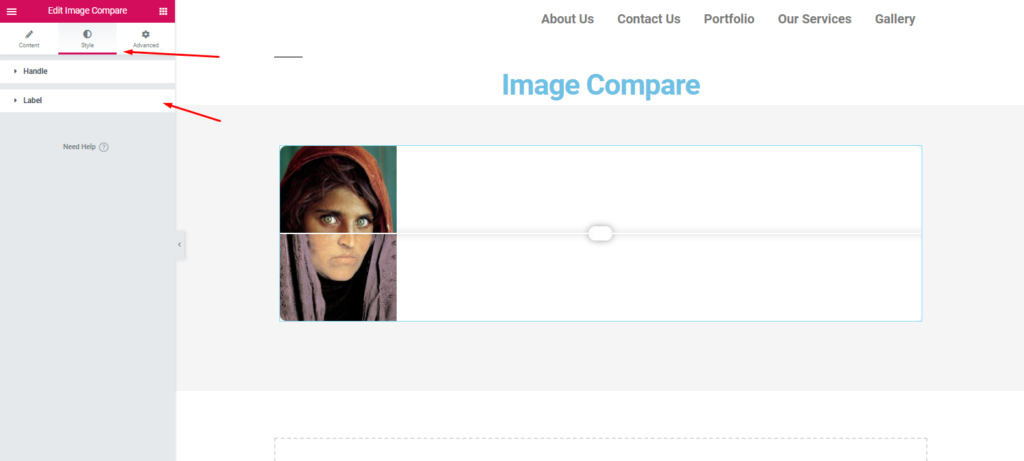
Em seguida, uma janela geral será aberta. A partir daqui você pode ver as opções disponíveis para personalizar. Imagens, configurações e link wrapper .

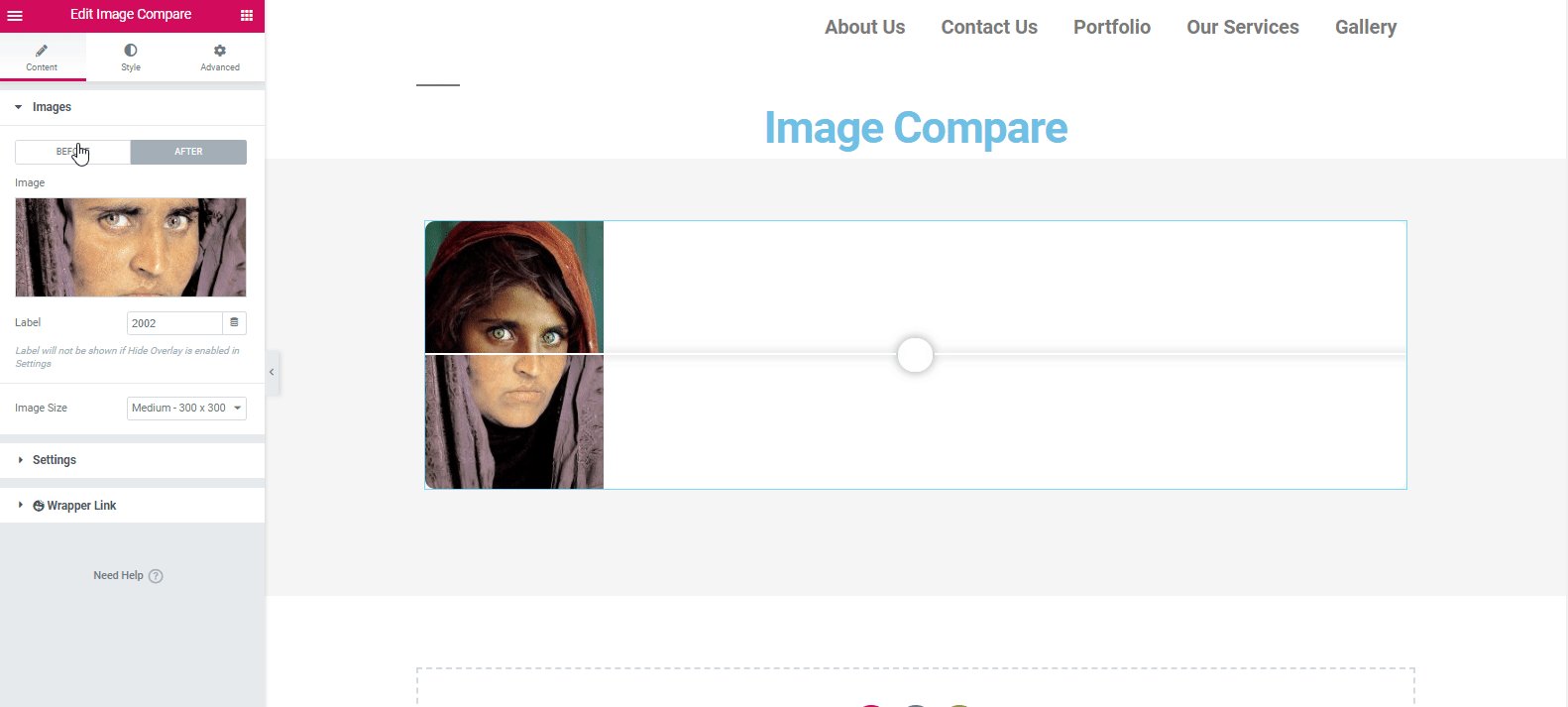
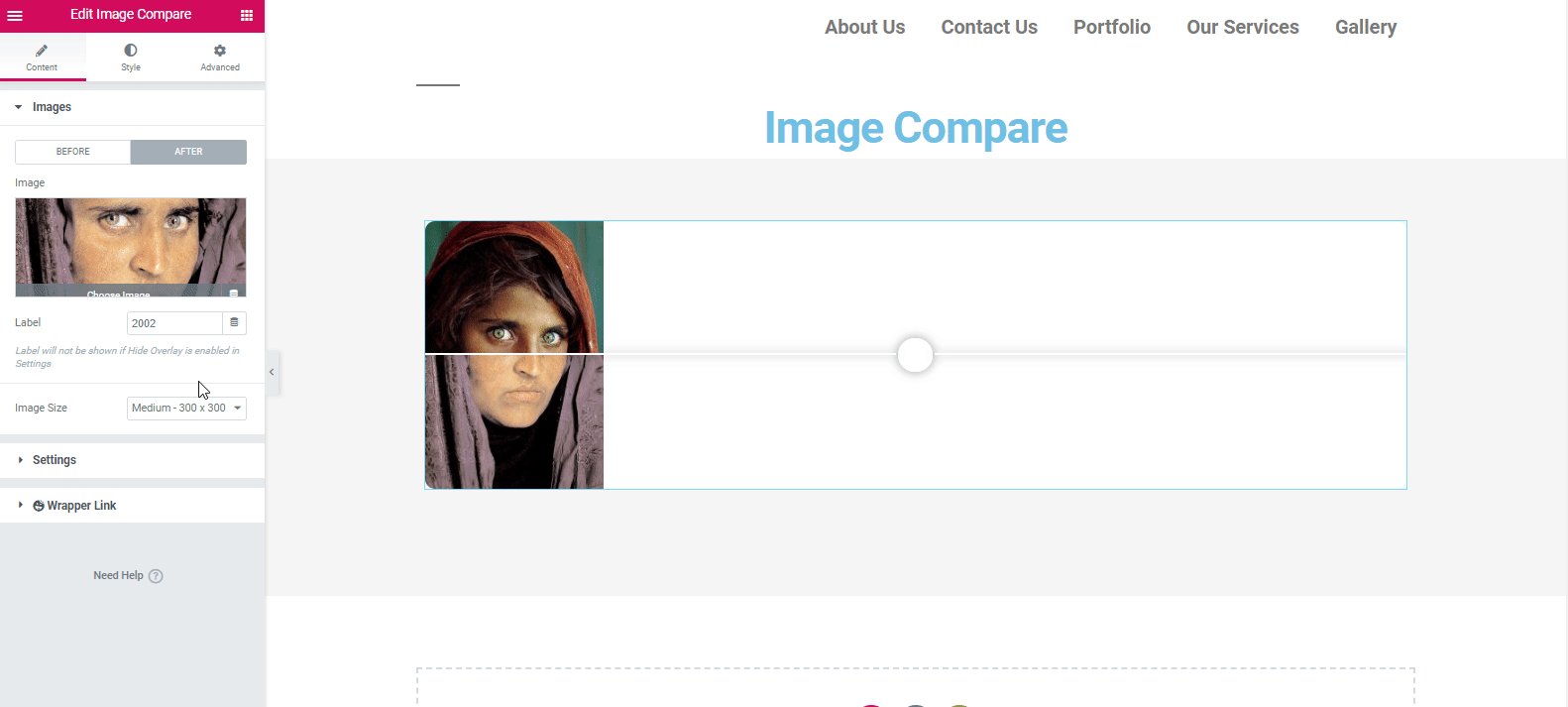
Agora, adicione imagens nas duas seções 'Depois' e 'Antes'. E será parecido com o seguinte. Escolha a proporção de acordo com o layout do seu site. Aqui, selecionamos o tamanho médio 300*300. E, em seguida, adicione um rótulo.

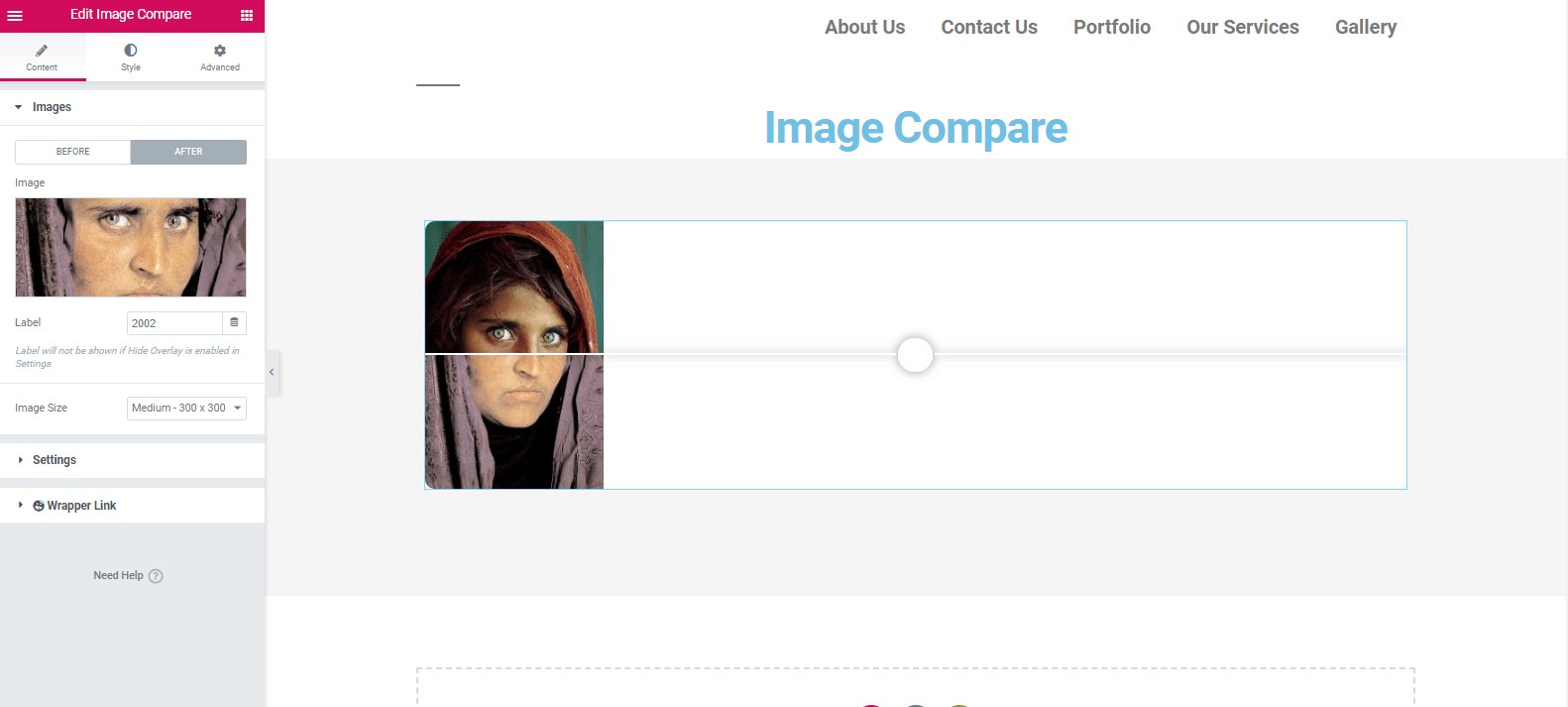
Em seguida, é hora de estilizar o conteúdo. Para fazer isso, clique no botão ' Estilo '. Aqui você pode experimentar as opções que se encaixam melhor.

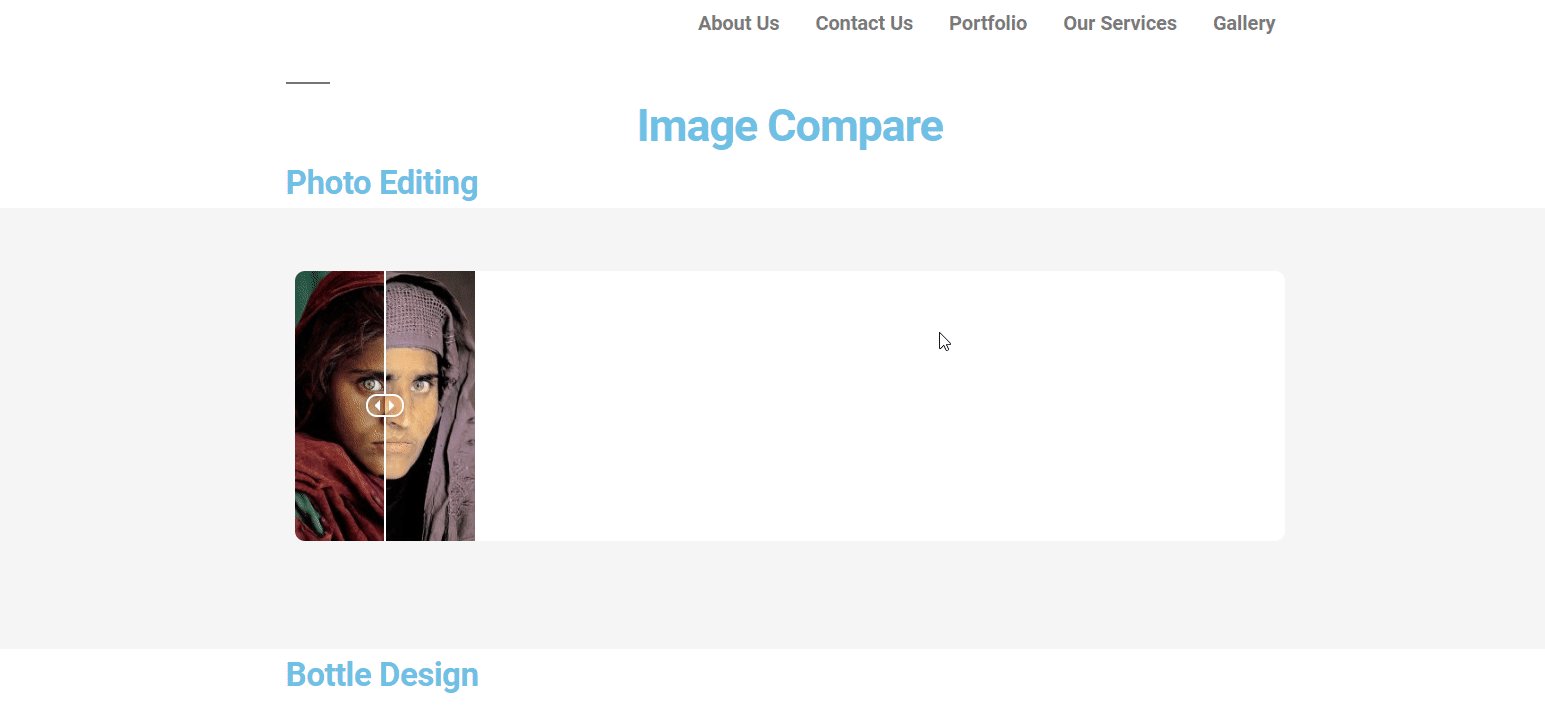
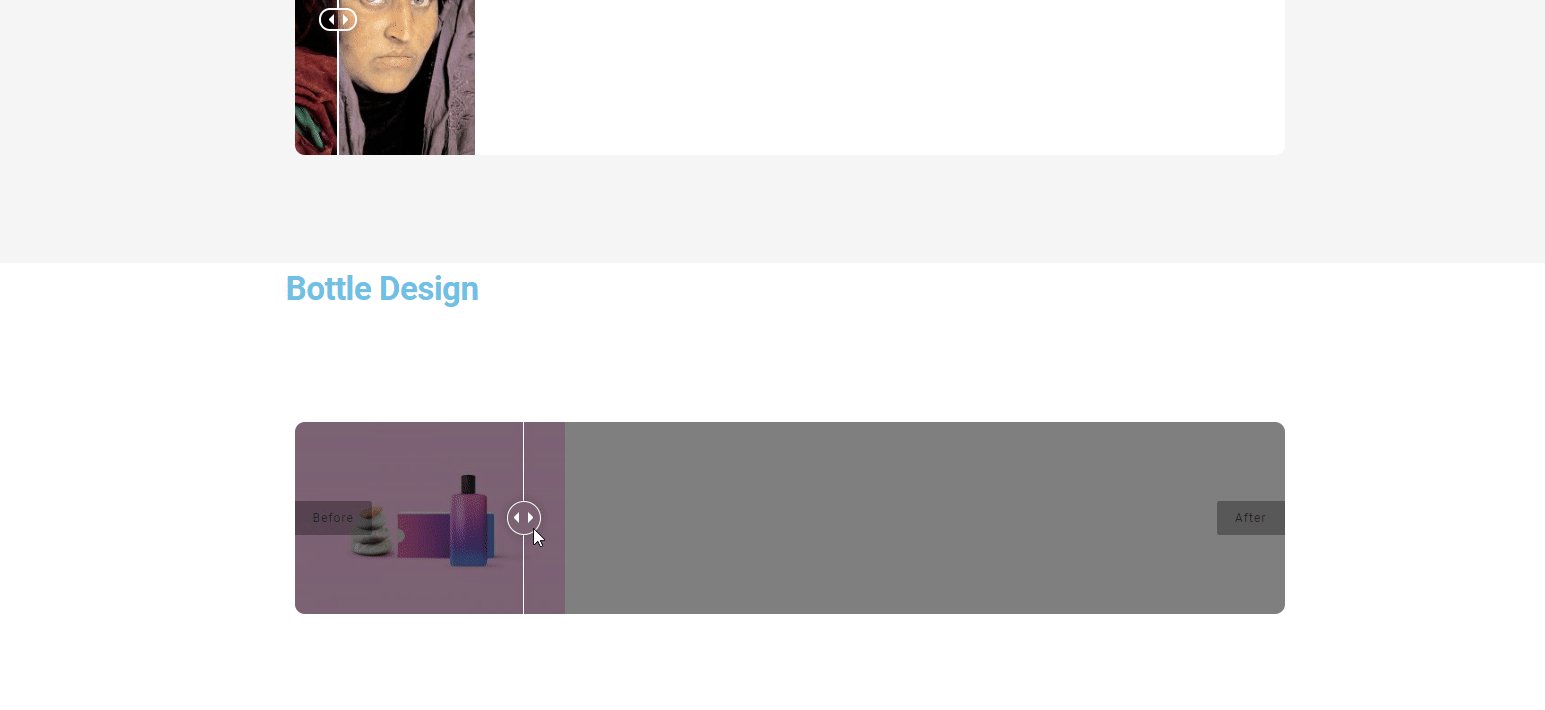
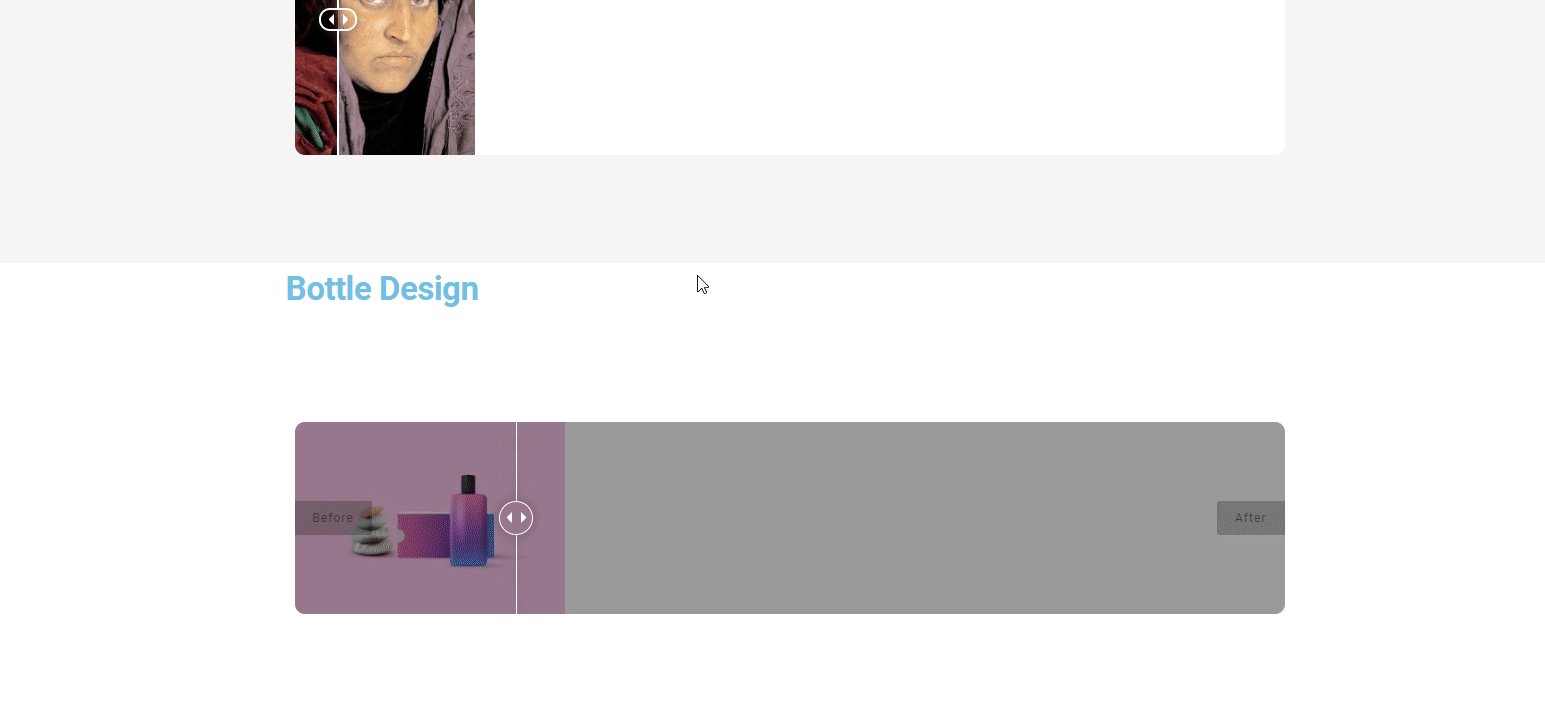
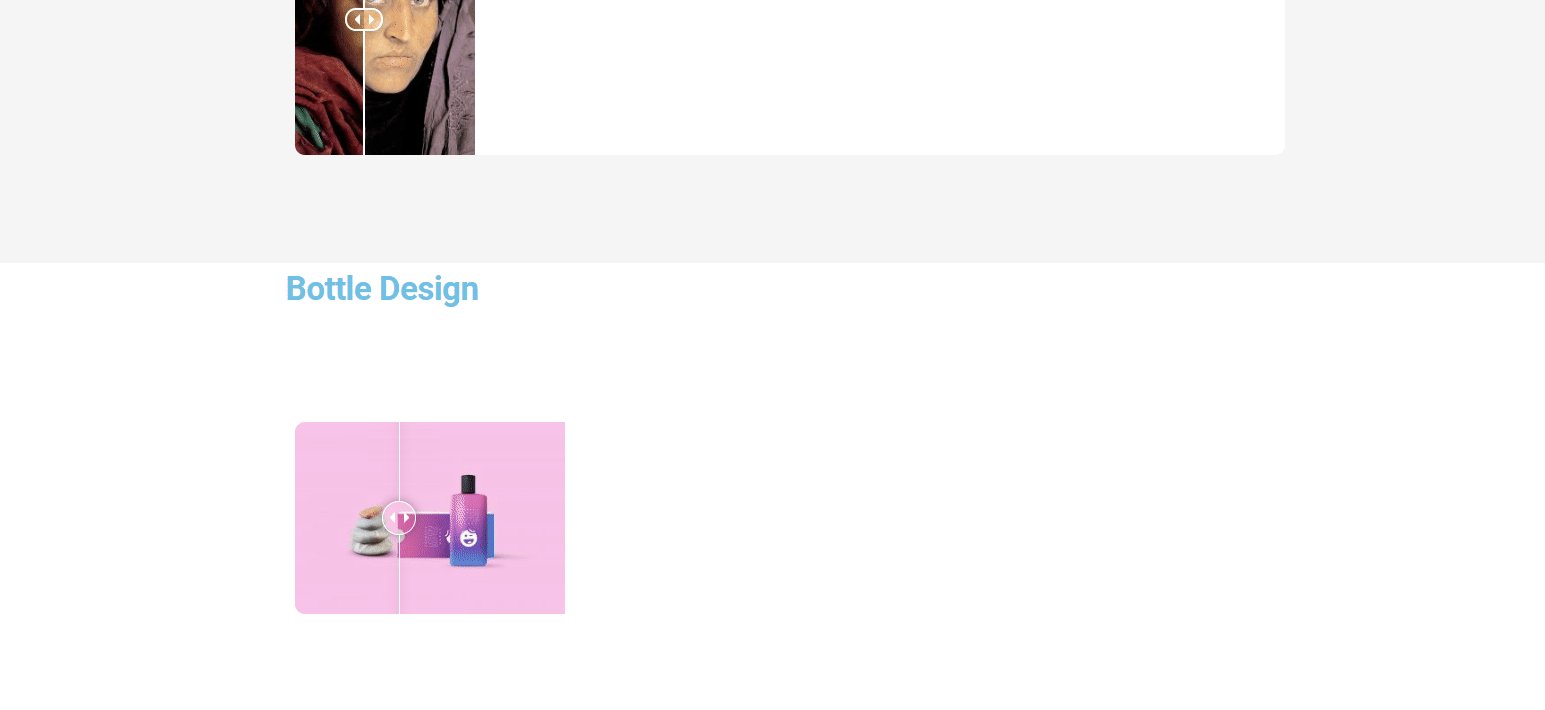
Visualização final

No entanto, você pode ler a documentação em Image Compare Widget. E também confira o tutorial em vídeo a seguir para ter uma ideia visual. ?
? Como usar o carrossel de imagens
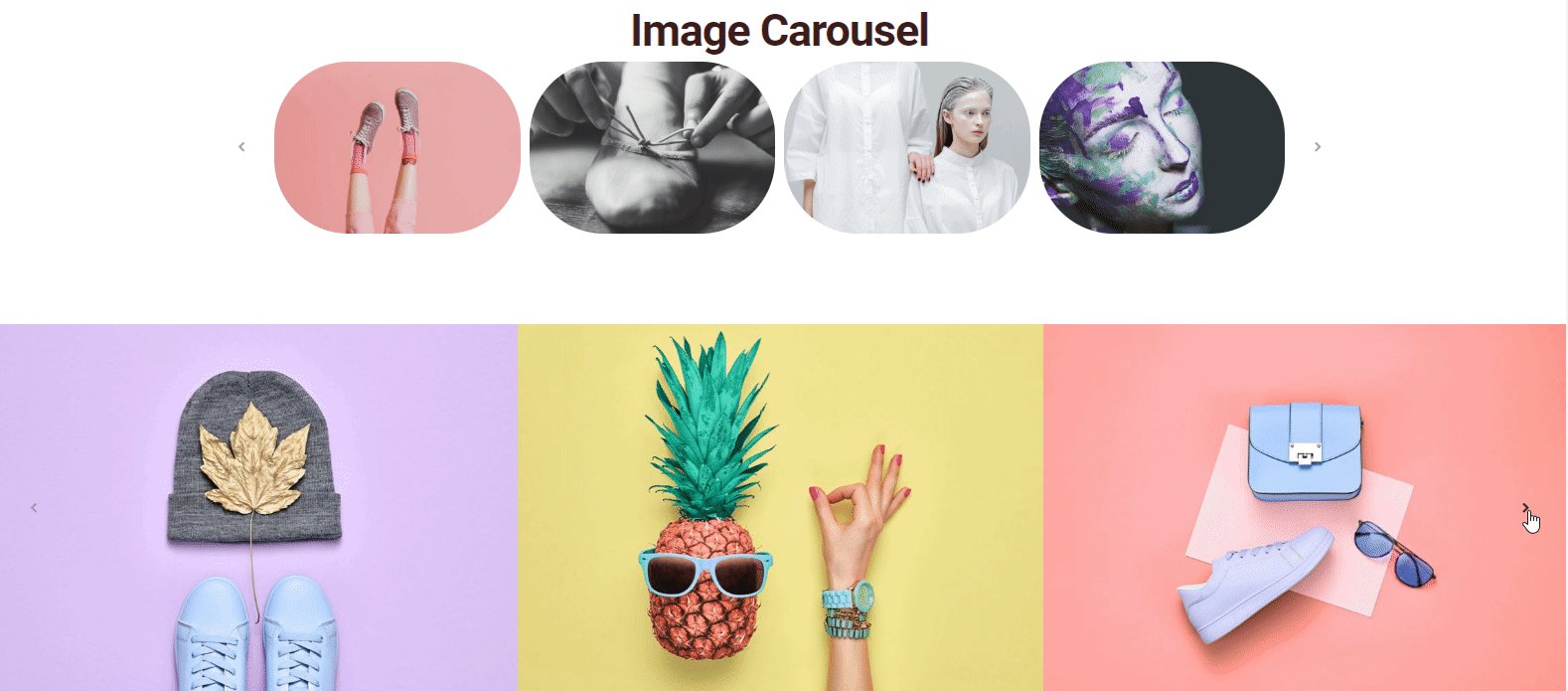
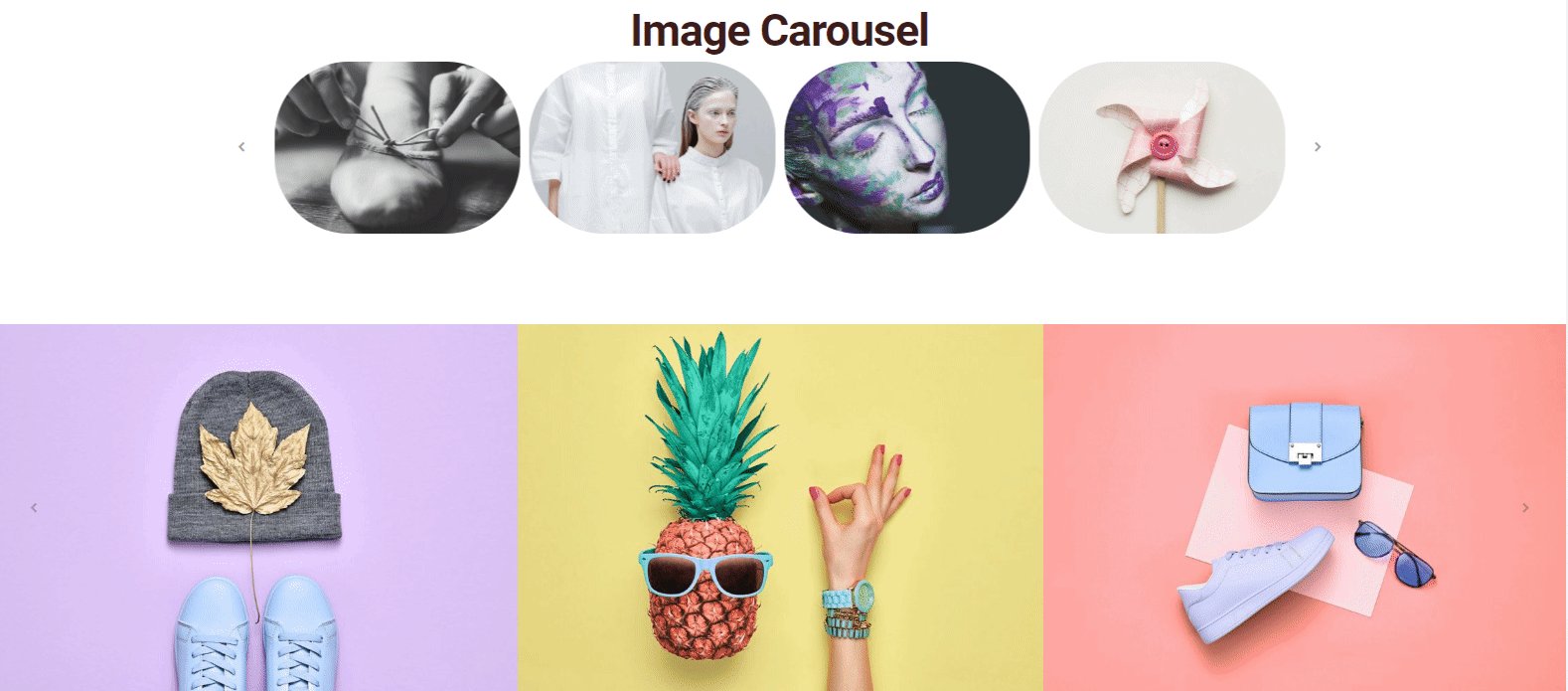
O procedimento de utilização do Image Carousel é semelhante a outros widgets do Happy Addons. Portanto, nada para se preocupar. Se você reconhecer o primeiro processo, esse processo será mais fácil para você. Basta seguir os passos e se acostumar.
Geralmente, este widget ajuda a criar um carrossel de imagens e textos interessantes de forma abrangente. Novamente, este widget permitirá que você mostre imagens de diferentes maneiras. Por exemplo, imagens de produtos, perfis, imagens de serviços, etc. Portanto, você terá muitas opções para personalizá-los de forma proveitosa.
Para usar este widget, navegue na página em que deseja usar o widget. E depois clique em ' Editar com Elementor '. Uma página será aberta onde você só precisa selecionar o widget e arrastá-lo para a área marcada.

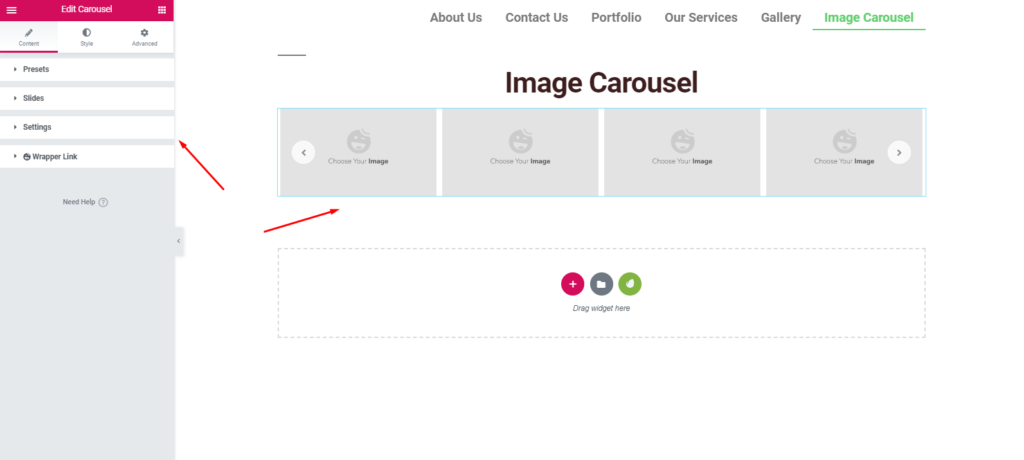
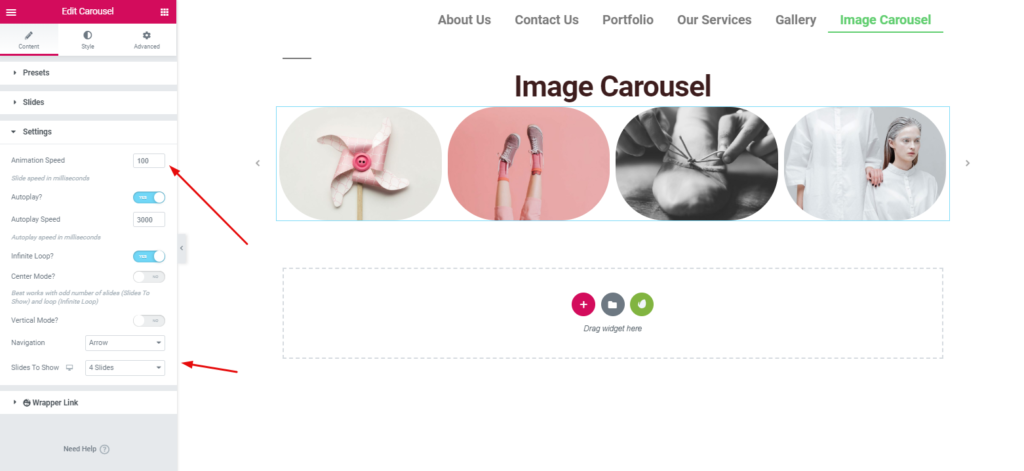
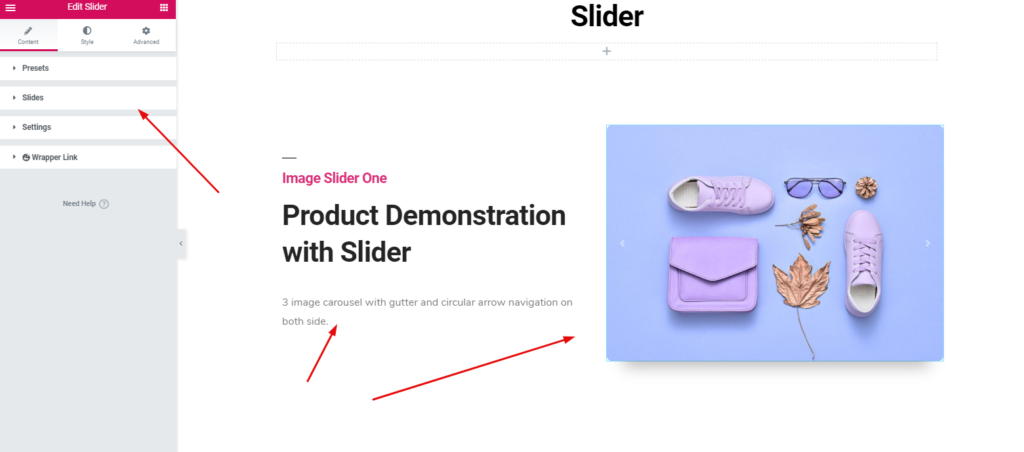
Aqui você encontrará algumas opções úteis para personalizar o widget completo. Como ' Predefinição ', ' Slides ', ' Configurações ' e ' Wrapper Link '. Usando essas opções, você pode criar qualquer tipo de design.

Nota: Preset é uma coleção de design pré-construído, onde você só precisa selecionar da lista e então ele será aplicado automaticamente ao seu design.
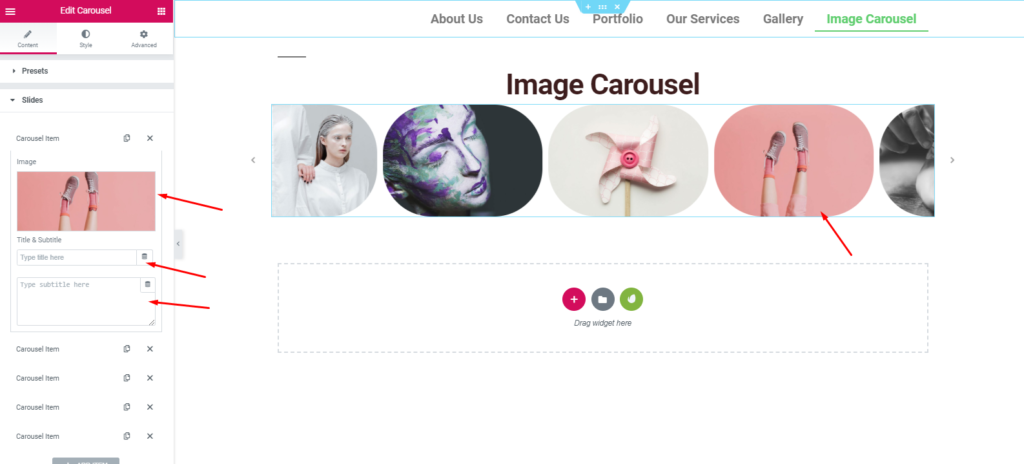
O próximo passo é adicionar imagens dentro dos slides e personalizá-los. Então, depois de adicionar imagens, você pode editá-las mais. Por exemplo, Título da imagem , Descrição , etc.

Na opção de configuração, você pode controlar a velocidade de movimentação das imagens. E também você pode editar a velocidade de reprodução automática, velocidade dos slides e muito mais.

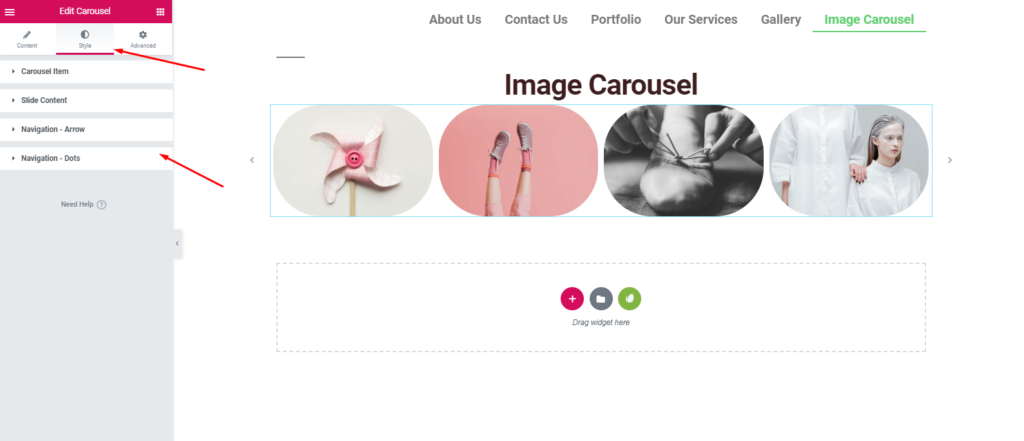
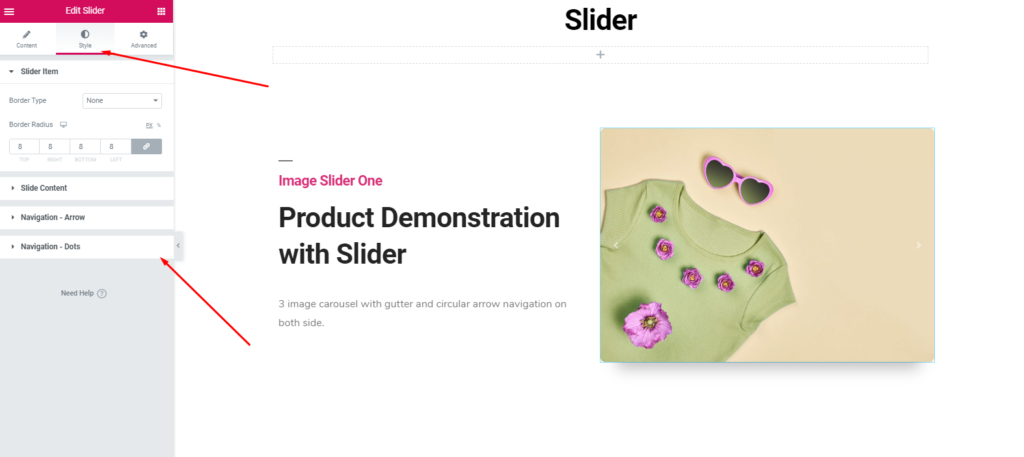
Em seguida, para projetar seu site do zero, você precisará estilizá-lo. Sim, na opção ' Estilo ', você pode fazer isso. Então, o que você pode fazer nesta porção?
Você pode editar, item de carrossel , conteúdo de slide , seta de navegação e pontos , etc.

Depois de concluir todo o processo, clique no botão 'Publicar' quando terminar o design.
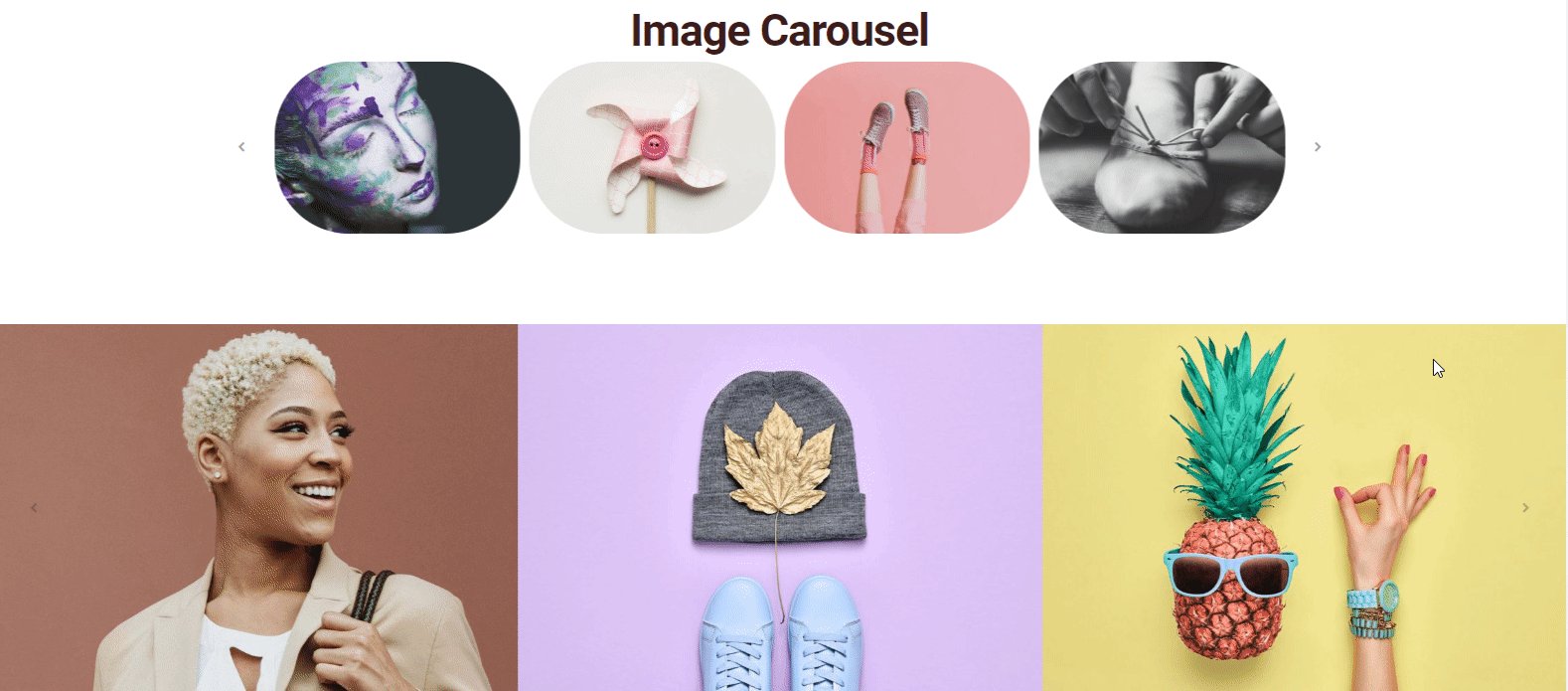
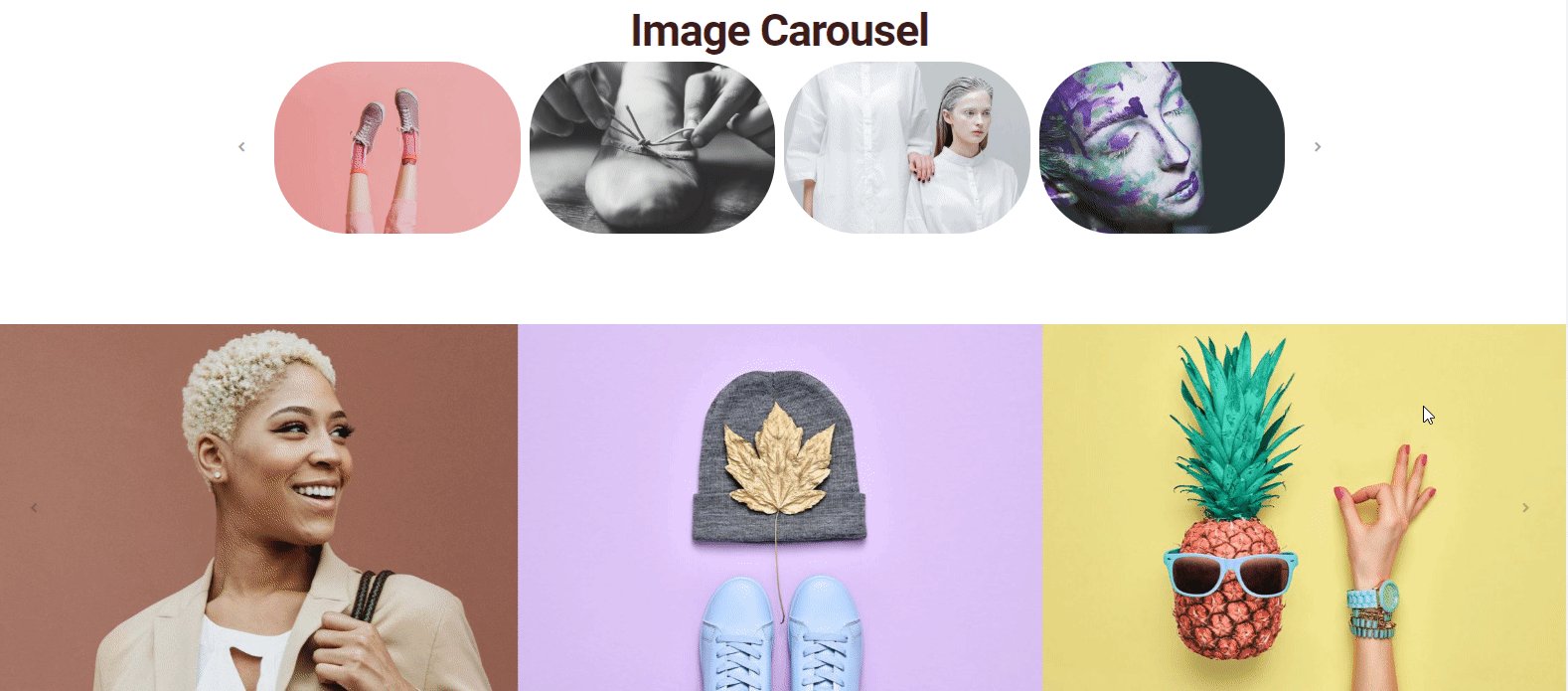
Visualização final após a aplicação do Happy Addons Image Carousel

No entanto, encontre mais em nossa documentação para ter uma ideia clara e orientações passo a passo.
? Como usar o controle deslizante
Todos nós sabemos o que é um controle deslizante ou quais são as funcionalidades básicas dele. No entanto, em um sentido geral, um slider consiste em imagens e está sendo usado no início de um site, especialmente após a parte do cabeçalho ou em vez do banner do herói.
Projetar um slider com diferentes linguagens de programação é muito agitado. Mas usando este widget, você pode criar alguns belos controles deslizantes em um segundo. Então, vamos mostrar como você pode fazer isso.
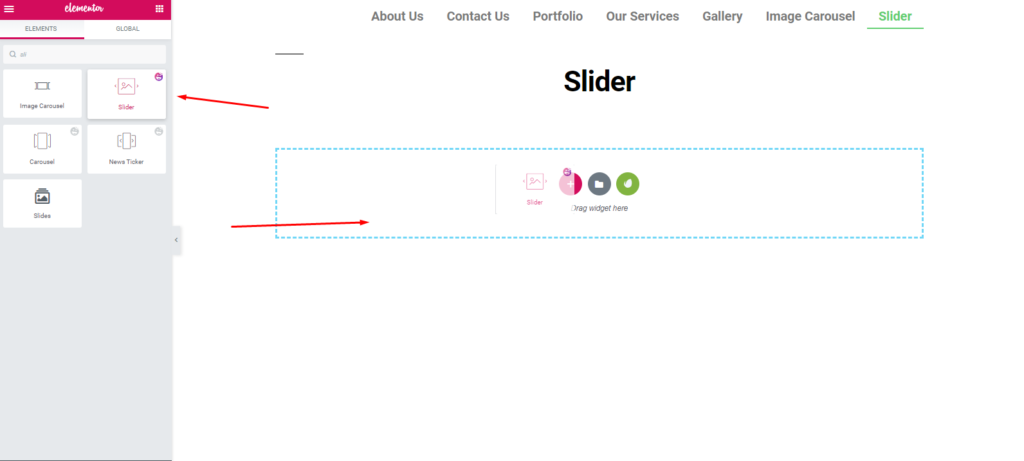
Para fazer isso, primeiro, selecione o widget na barra lateral esquerda e arraste-o para a área marcada.

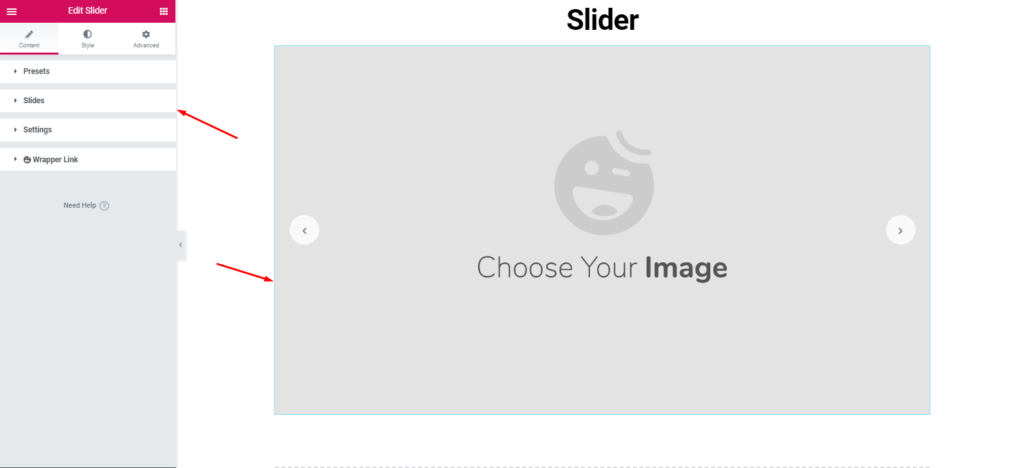
Como antes, você terá todas as opções para personalizar o widget.

Em seguida, adicione imagens em seu tipo de site.

Em seguida, dê um estilo único de acordo com seu senso de design.


Portanto, é muito simples de personalizar. O que você tem a fazer é desenhar um quadro de design e depois ir em frente.
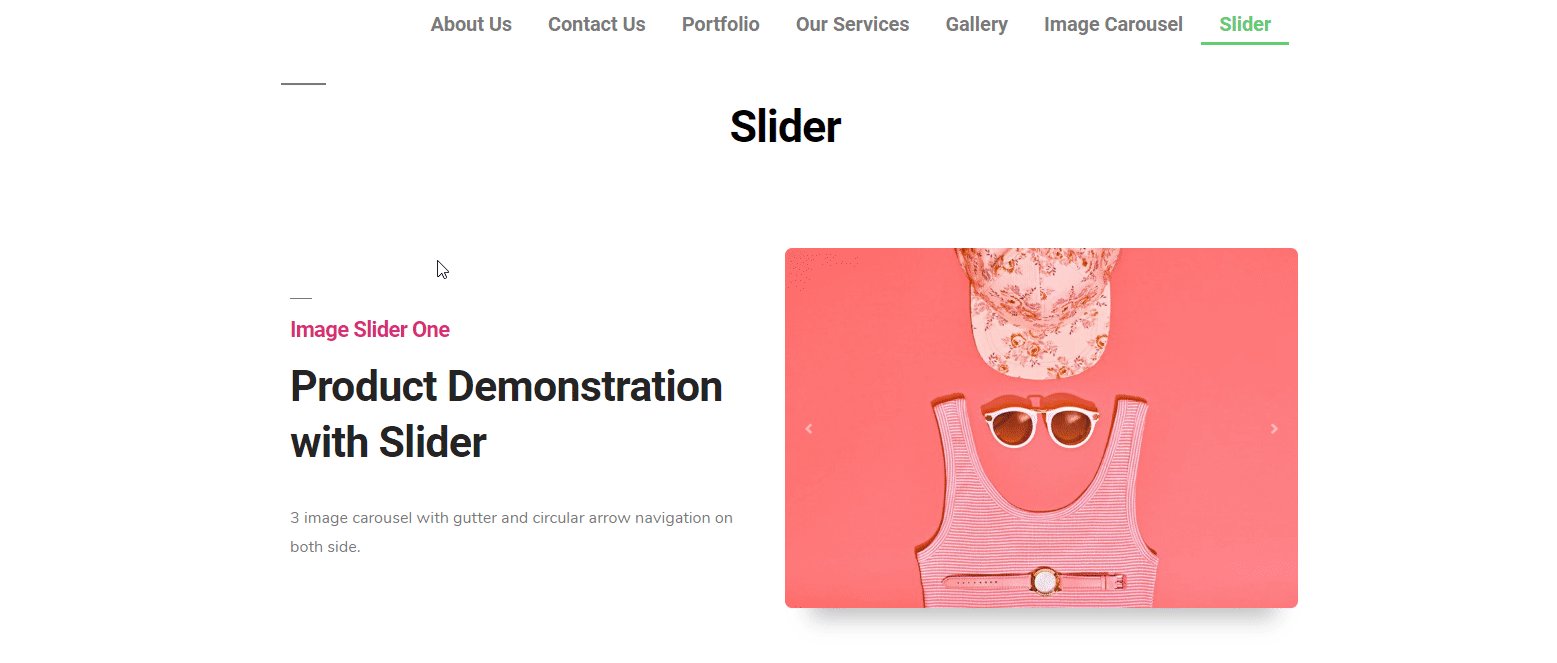
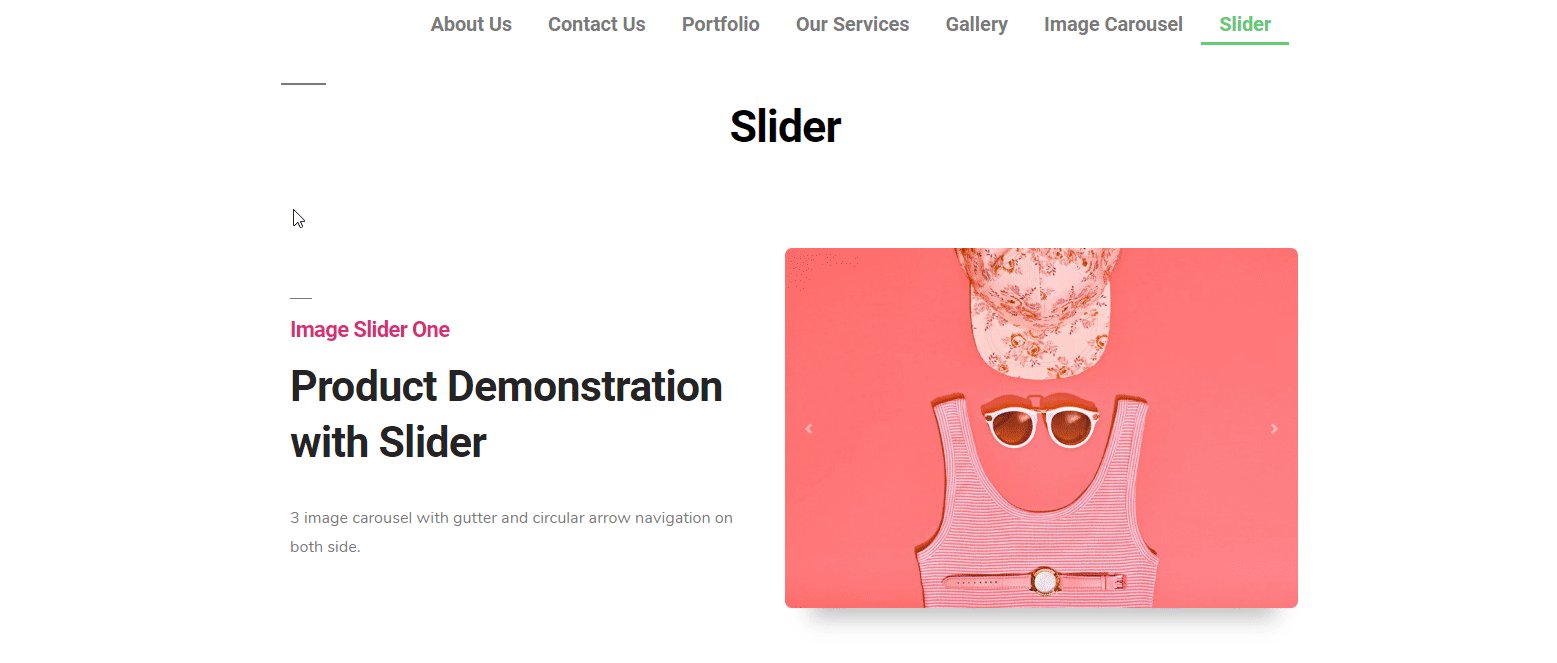
Visualização final após a aplicação do Happy Addons Slider

Para ter uma ideia melhor, leia nossa documentação. Ou você pode ler o seguinte artigo?
? Como usar a grade de imagens
Agora, é hora de usar outro widget gratuito de Happy Addons. Sua 'grade de imagem'. Você pode usar este widget para exibir as imagens mais importantes ou qualquer portfólio em seu site. E também você aplica belas animações, efeitos poderosos que parecem muito lucrativos. Assim, melhora a aparência do seu site.
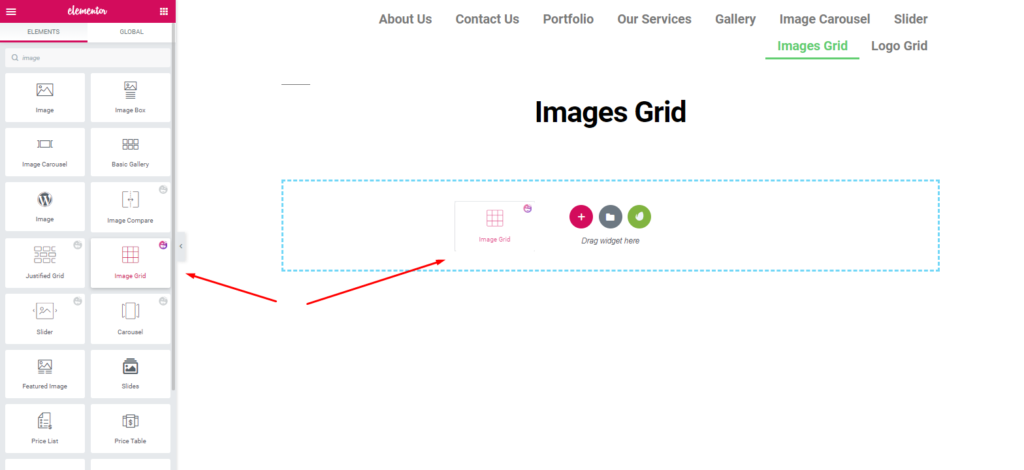
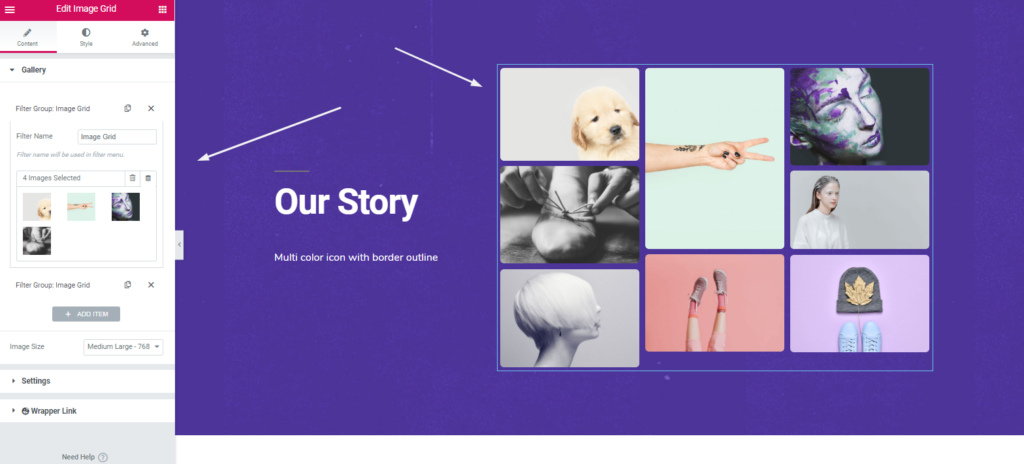
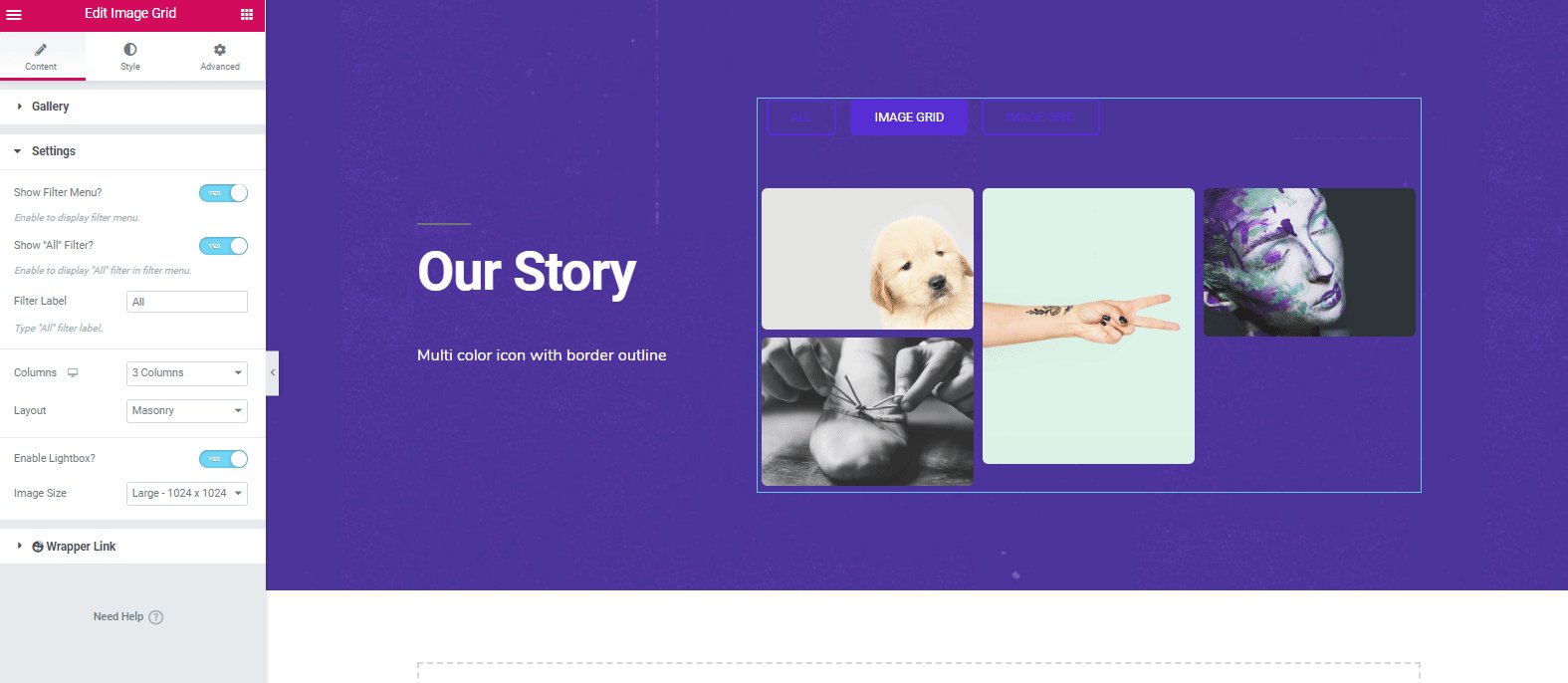
Ok, para usar o widget 'Image Grid', navegue até a página onde você deseja usá-lo. E então selecione o widget> arraste-o para a área marcada.

Da mesma forma, você terá a opção de personalizar este widget. E então você só precisa aplicar o design mais adequado.

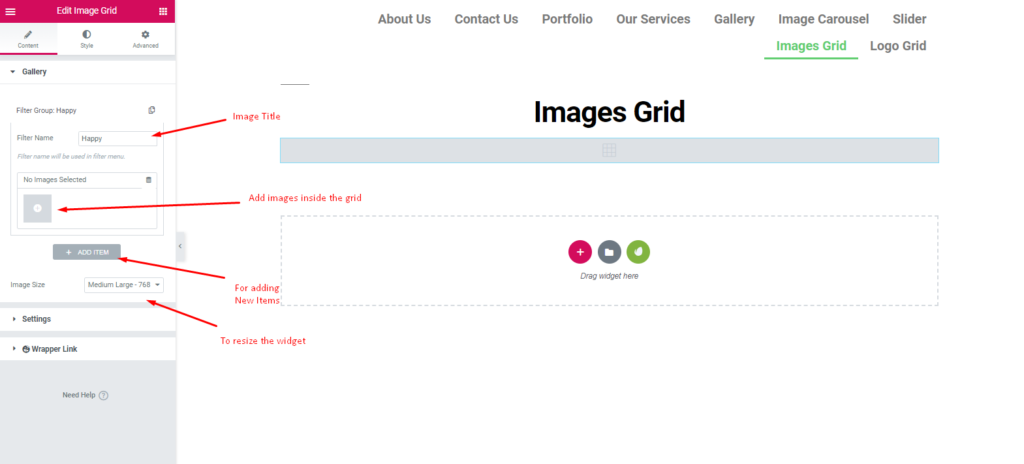
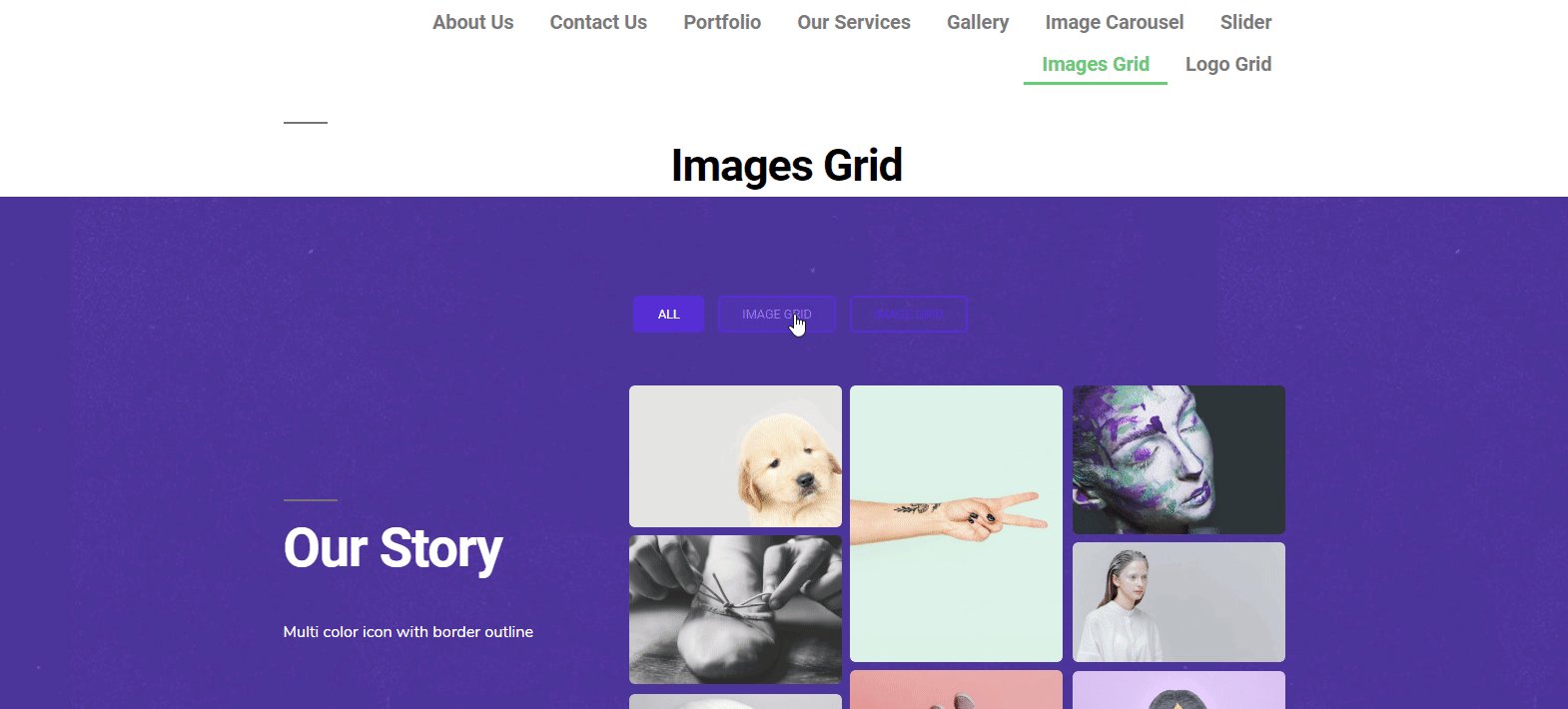
Depois de adicionar imagens, ela aparecerá ao lado da tela. E você pode personalizá-los facilmente. Para embelezar, você pode dar um título ou a finalidade das imagens.

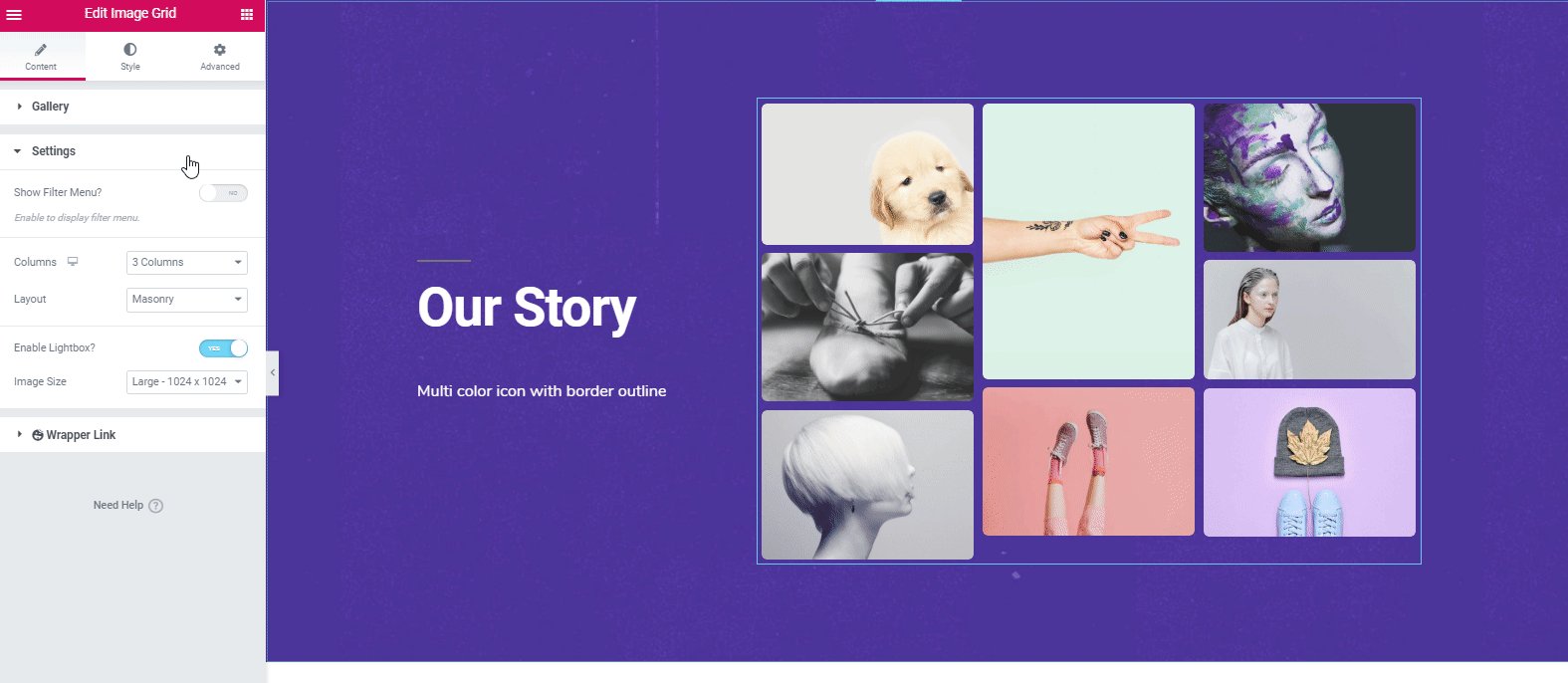
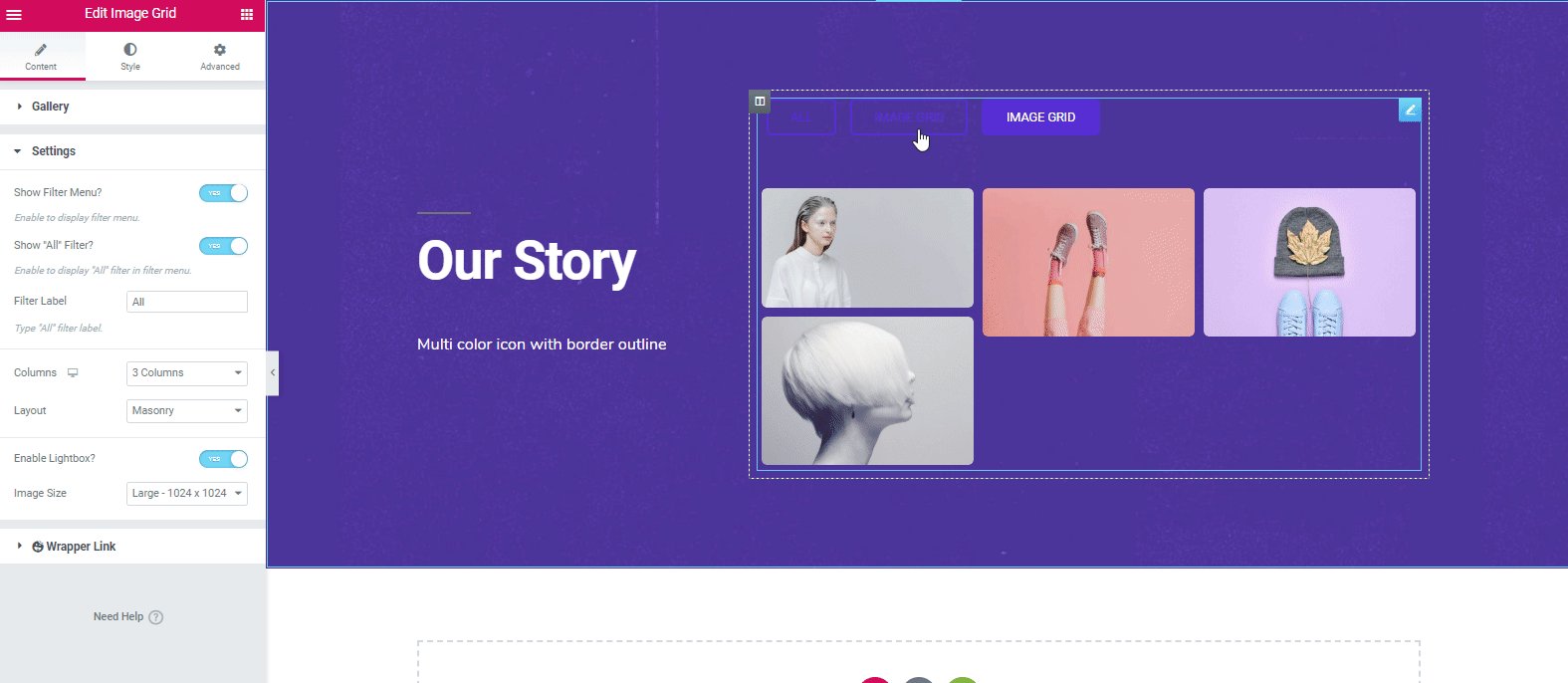
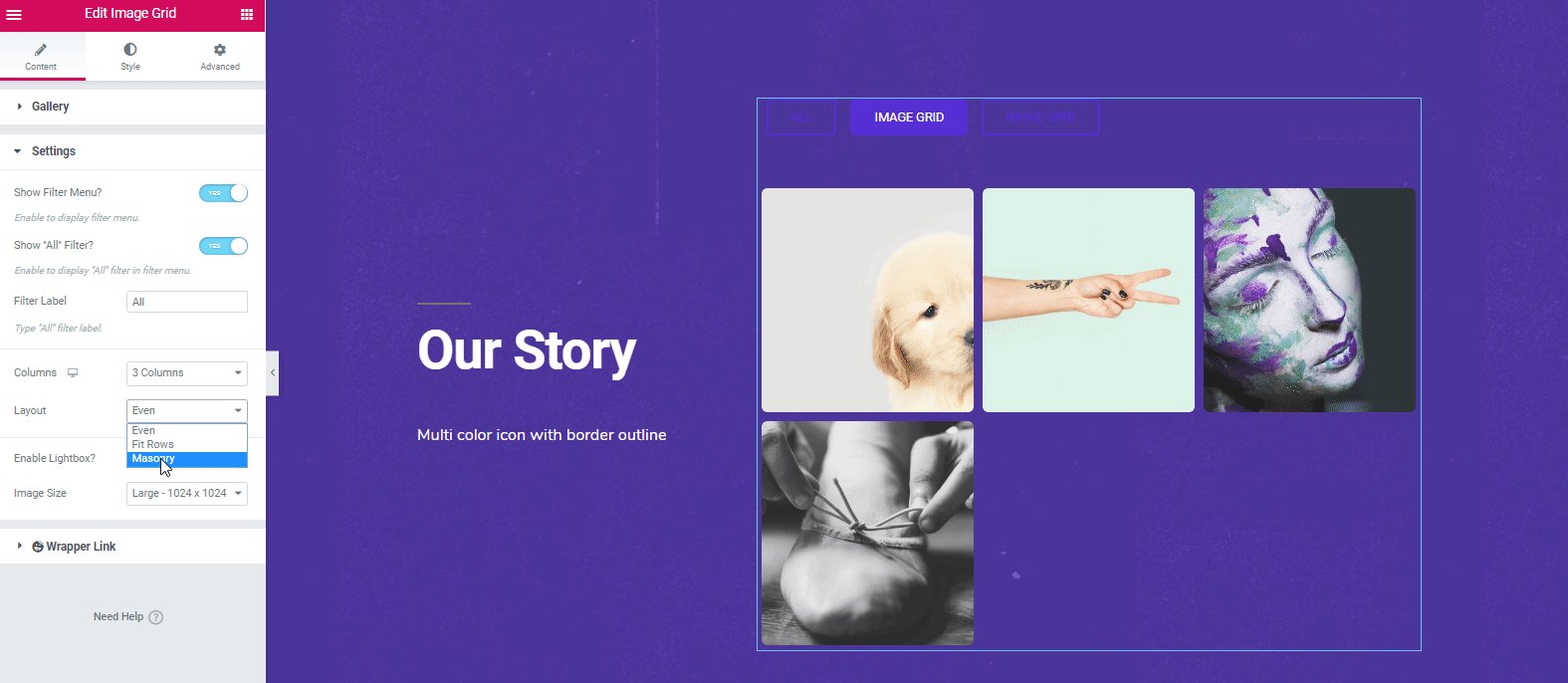
Em seguida, na opção 'Setting', você pode fazer algumas coisas interessantes. Você pode manter a grade inteira como de costume ou categorizá-la.

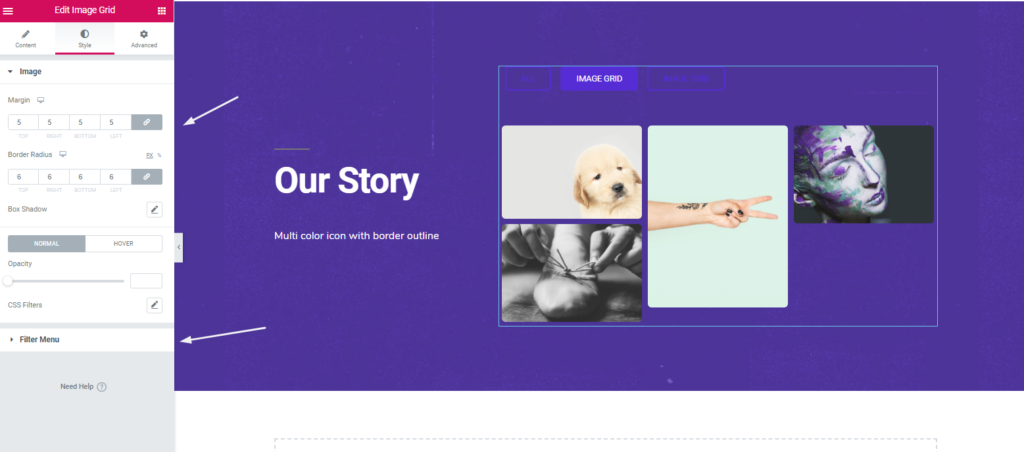
Para estilizar o widget, clique na opção 'Estilo'. A partir daqui, você pode editar a margem, preenchimento, raio da borda, efeitos de sombra, opacidade e muito mais.

Assim, após finalizar o design, clique no botão ' Publicar '. É isso.
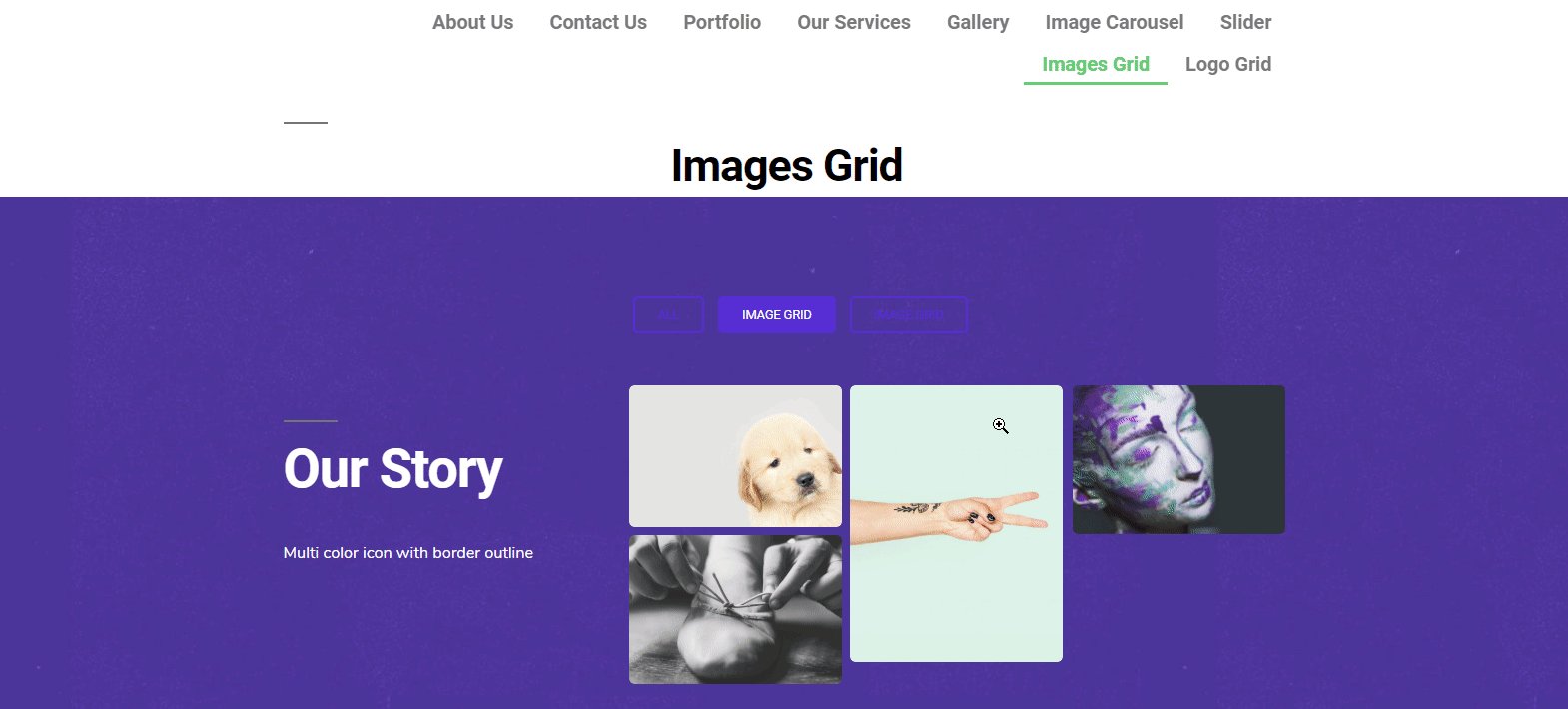
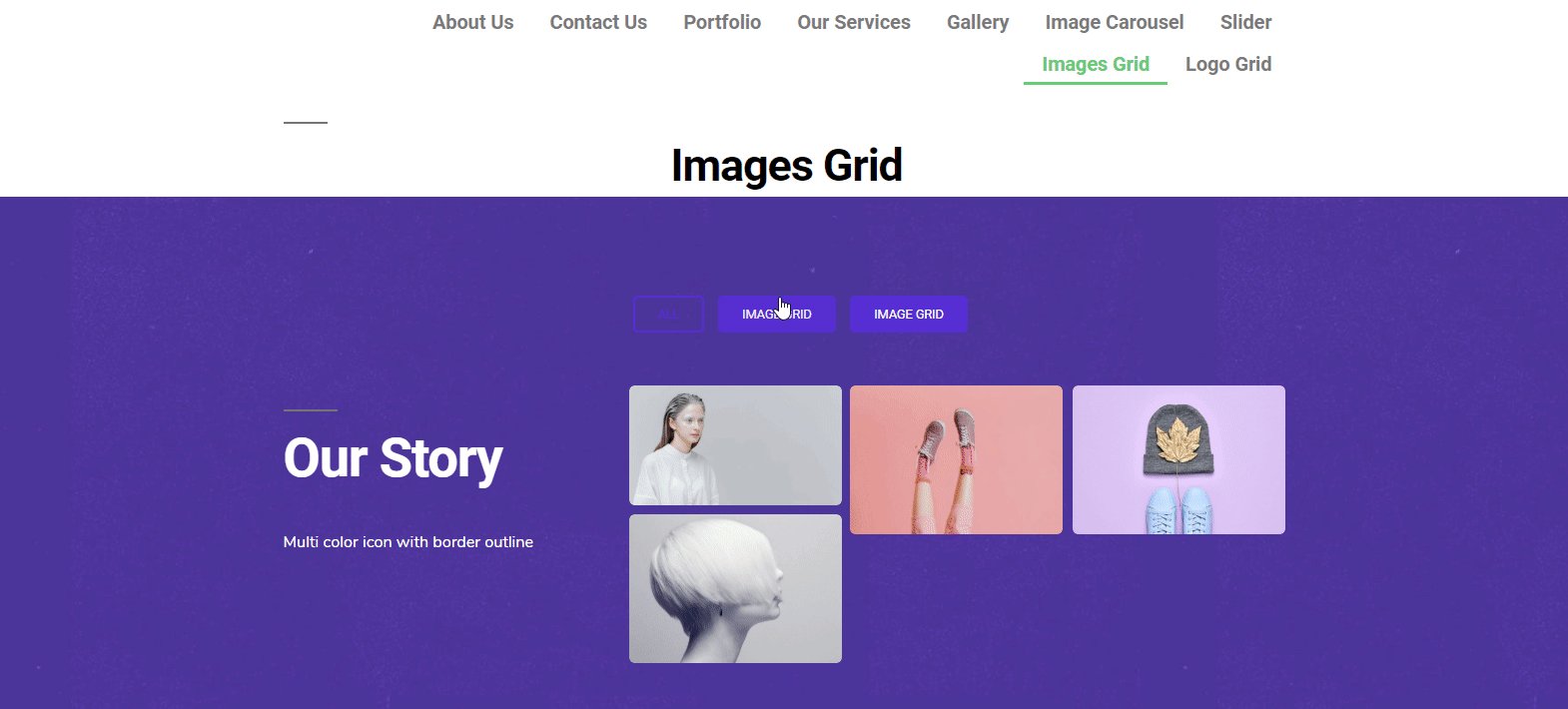
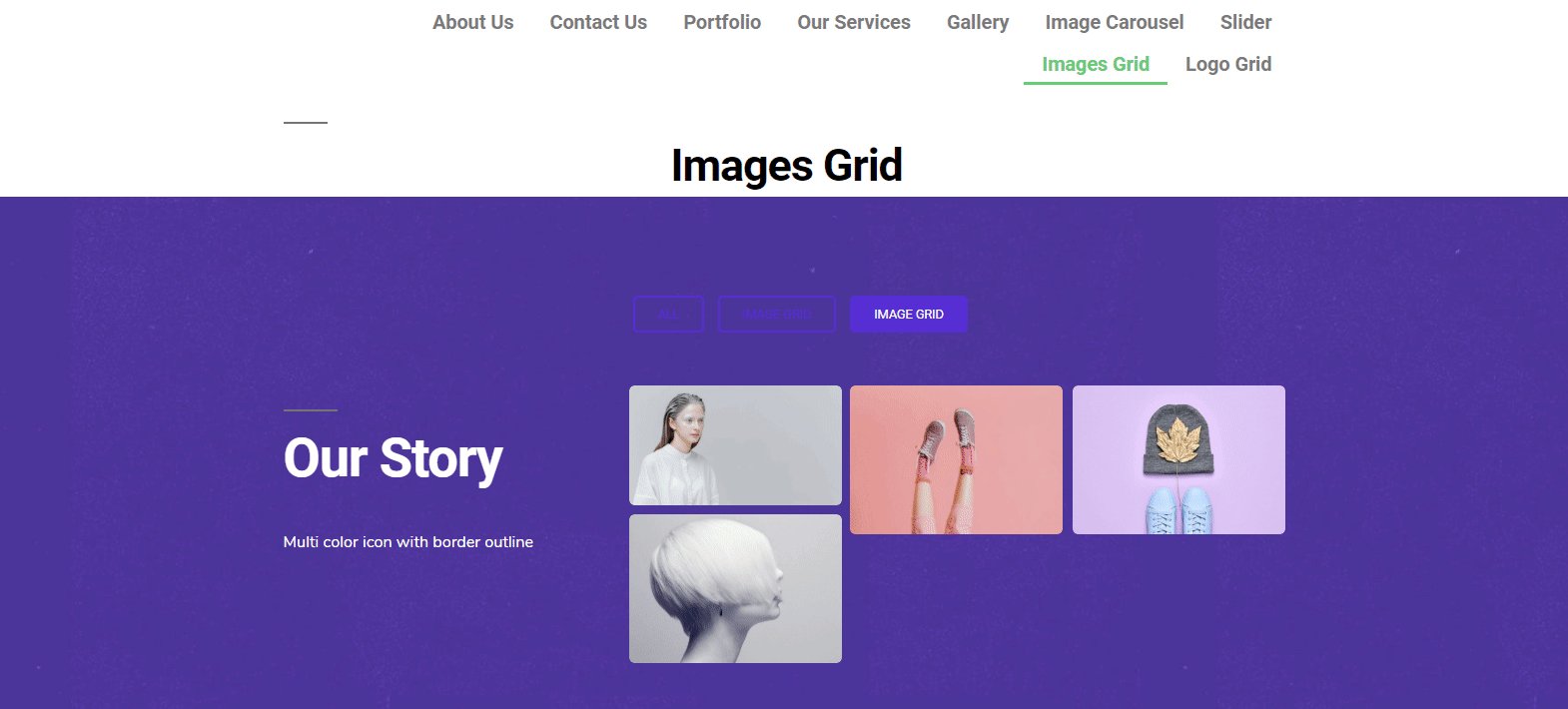
Visualização final após a aplicação da grade de imagens de complementos felizes

De qualquer forma, você pode conferir o seguinte tutorial em vídeo para saber mais sobre o widget 'Image Grid' ?
? Como usar a grade de logotipo
O widget Logo Grid permite exibir os elementos importantes, como fotos, perfis de clientes, especialmente logotipos, etc., no site. A singularidade deste widget torna seu site tão bonito e lucrativo. Portanto, pode atrair a atenção do usuário e também há uma grande chance de gerar leads em potencial.
De qualquer forma, mostraremos como você pode usar este widget para seu site, nesta seção. Vamos começar.
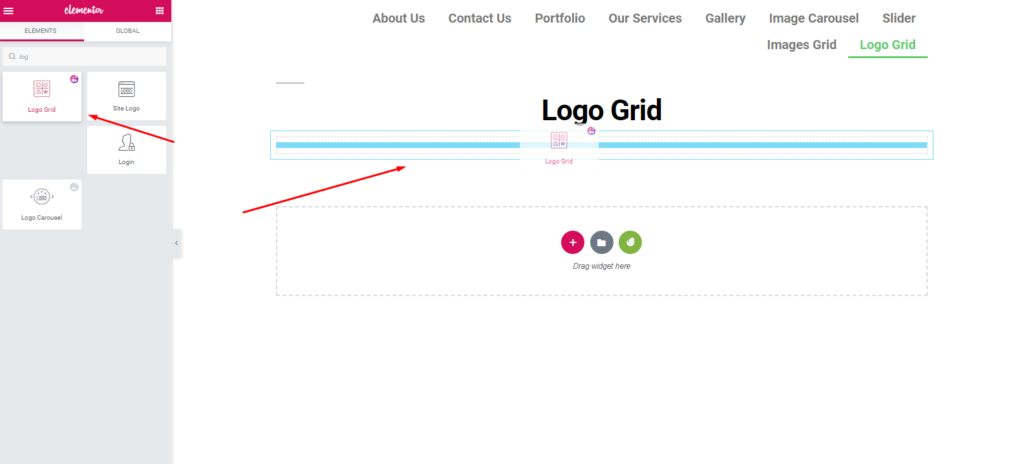
Da mesma forma, você precisará de uma página ou de uma página existente onde possa aplicá-la adequadamente. Vá para adicionar nova página> clique em editar com Elementor . Você será redirecionado para uma tela branca onde sua tarefa será iniciada. Em seguida, basta selecionar o widget e arrastá-lo para a área marcada.

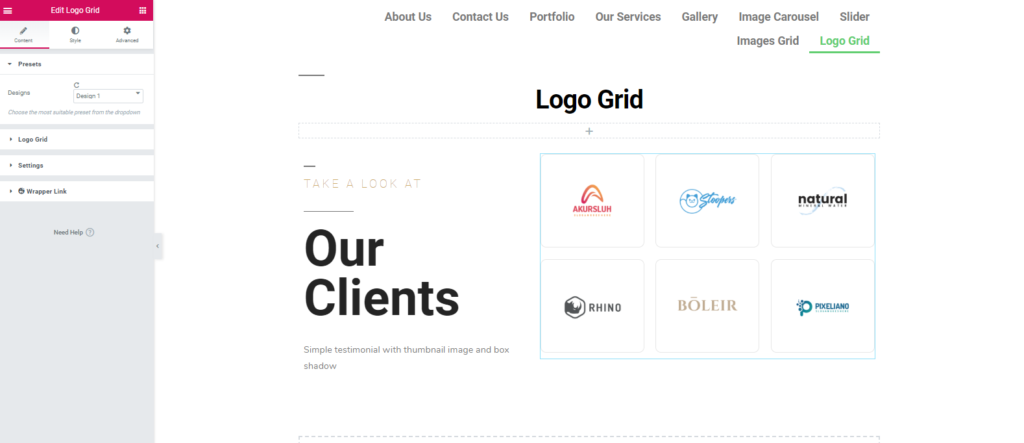
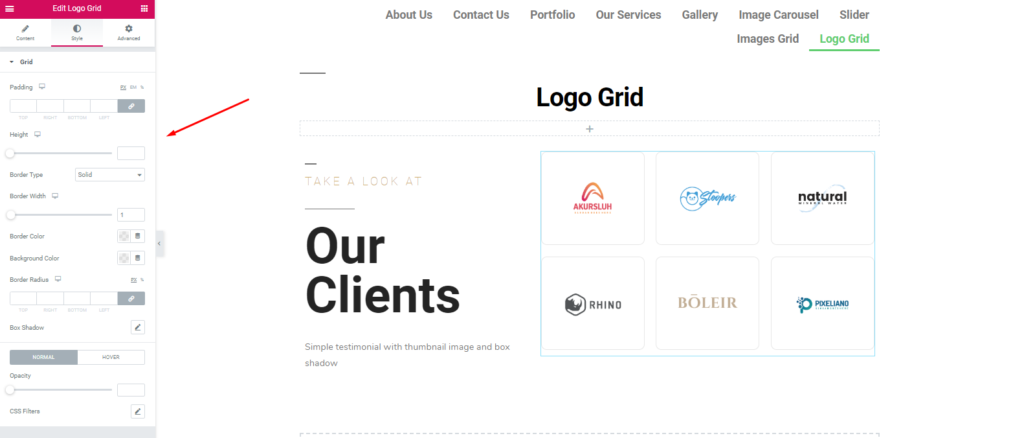
Depois de adicionar o widget, você verá todas as opções para personalizá-lo. Como, Predefinição, Grade de logotipo, Configurações e Link do wrapper . No entanto, falamos sobre presets na seção anterior. Espero que você tenha entendido isso.

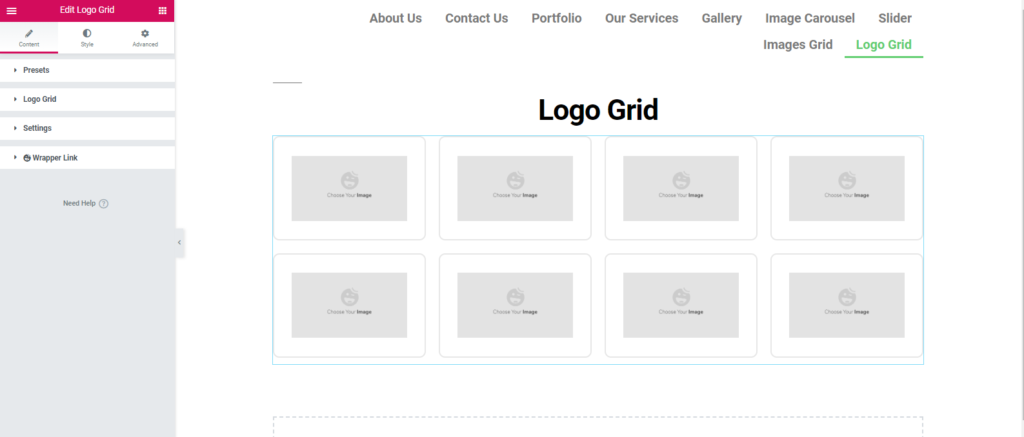
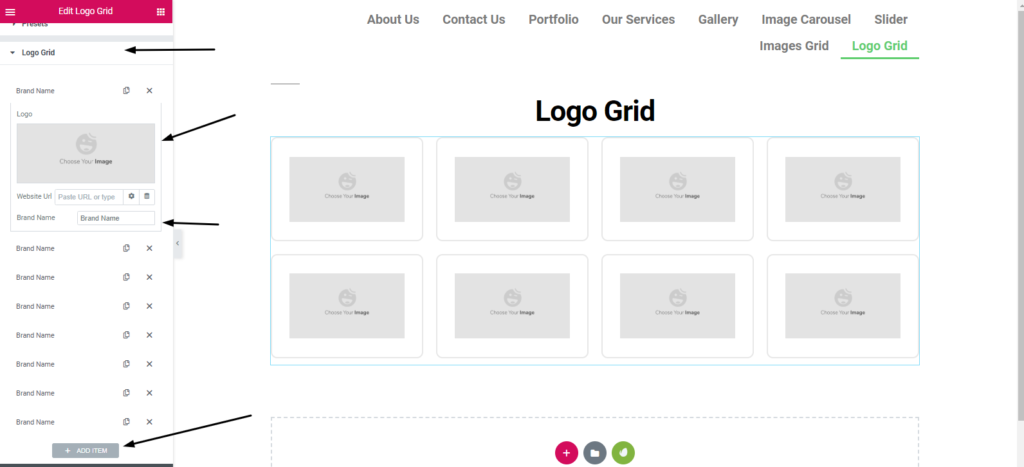
Em seguida, adicione logotipos e personalize-os. Primeiro, clique na opção de grade do logotipo. Carregue imagens ou escolha na sua galeria. Dê um nome de marca. Seguindo o mesmo processo basta adicionar mais logotipos, clicando na opção 'Adicionar Item '.

Como você pode ver, depois de adicionar os logotipos, ele aparecerá. E também as opções estão disponíveis para editá-los. É tudo sobre sua capacidade de design e senso de criatividade que como você deseja produzi-los.

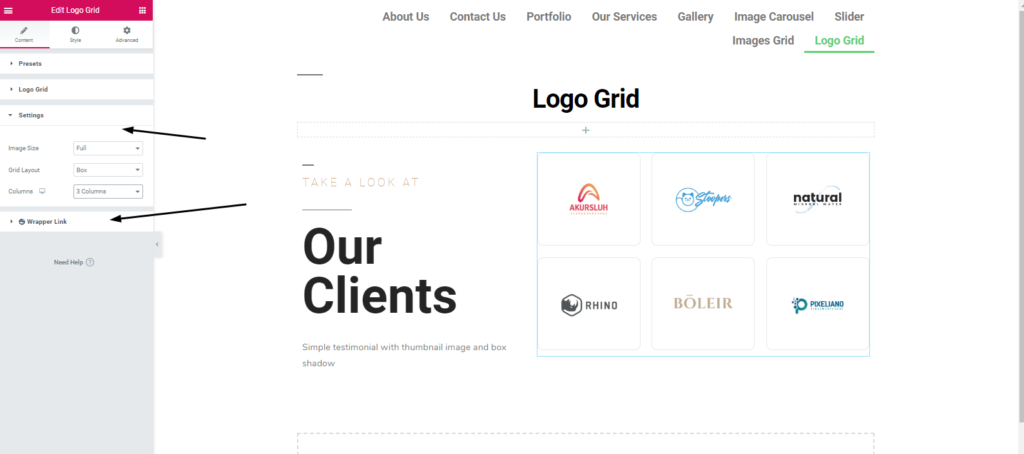
Ok, na opção de configurações, você terá mais opções para editar. O tamanho das imagens, Layout de Grade e quantas colunas você deseja.

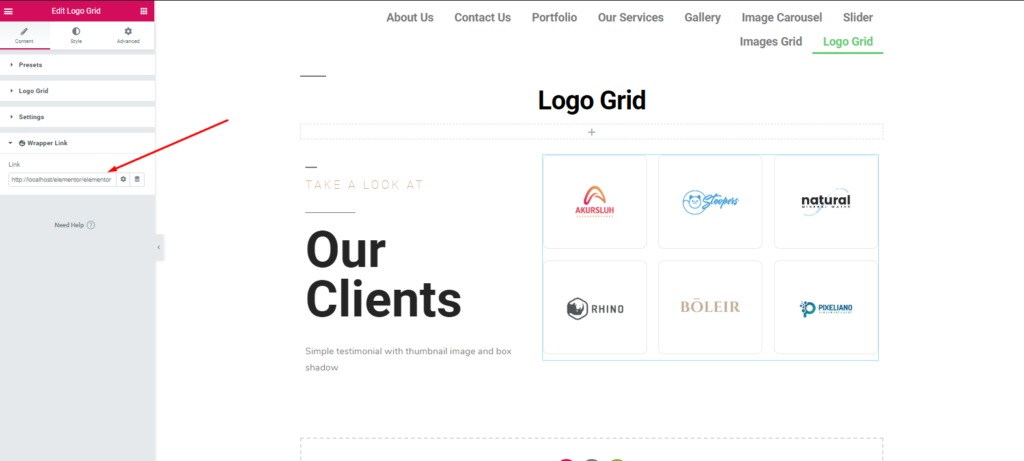
Você também pode fornecer um link na grade. Para fazer isso, clique no link Wrapper.

Para estilizar o widget, clique na opção 'Estilo'. Aqui você poderá editar preenchimento, margem, borda, sombra de caixa, raio de borda e cores, etc.

Por fim, clique no botão ' Publicar ' se tiver concluído o design. É isso!
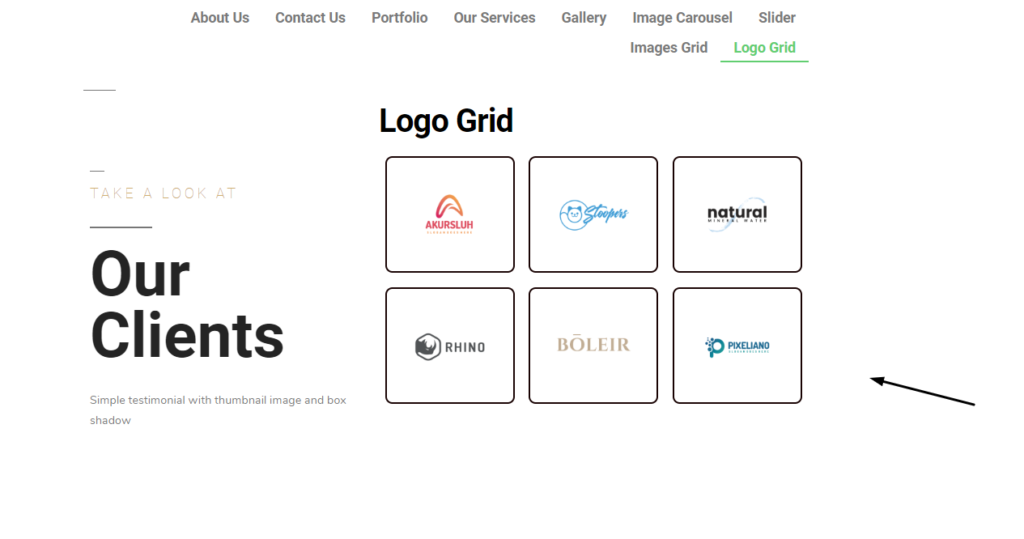
Visualização final após a aplicação da grade de logotipo Happy Addons

No entanto, você pode ler nossa documentação para saber em detalhes sobre o procedimento. Ou você pode conferir o seguinte tutorial em vídeo de 'Logo Grid'?
Você obterá mais com Happy Addons

Bem, o principal objetivo deste artigo é fornecer uma orientação simples para que qualquer pessoa possa fazer um design de site do zero. No entanto, na seção anterior, demos uma rápida olhada nos Happy Addons .
Agora vamos saber brevemente sobre alguns recursos do 'Happy Elementor Addons' que são extremamente exclusivos, mas fáceis de aplicar.
- Copiar e colar entre domínios : Usando esse recurso, você pode copiar ou colar facilmente elementos de um domínio para outro. Portanto, você não precisa fazer a mesma tarefa repetidamente
- Cópia ao vivo : Se você está enfrentando dificuldades para criar o site do zero, o recurso de cópia ao vivo do Happy Addons pode ser muito útil para você. Você pode simplesmente copiar o trabalho de demonstração diretamente no seu site.
- Mascaramento de Imagem: Usando o recurso de mascaramento de imagem, você pode alterar o tamanho original das imagens. E aplique de acordo com o seu layout.
- Link do wrapper : Link em qualquer lugar que você gosta de usar. Esse recurso ajudará você a adicionar links a quaisquer seções, colunas, widgets.
- Condição de exibição : Dependendo do seu navegador, sistema operacional e dados, você pode exibir o conteúdo de acordo com a condição.
Estas são algumas características frutíferas de Happy Addons. E esses recursos funcionarão perfeitamente com qualquer site Elementor. Assim, certamente reduz o incômodo de realizar um design de site do zero. ?
Sem falar que as pessoas adoram visitar um site com uma interface fácil e um bom design de UI/UX. E Happy Addons ajuda você a visualizar sua imaginação em realidade. No entanto, se você tiver alguma dificuldade com o tutorial, informe-nos na seção de comentários. Nós definitivamente responderemos e lhe daremos uma solução. ?
