24 melhores tendências de design de sites em 2023
Publicados: 2023-06-30Você está tentando descobrir quais são as melhores e mais impactantes tendências de design de sites hoje?
As tendências estão em constante evolução para atender às demandas de um cenário digital em constante mudança. Portanto, é importante manter-se atualizado sobre o que está em alta no momento.
E, em vez de fazer a pesquisa você mesmo, passamos o último mês e meio investigando cuidadosamente as tendências de design da web mais influentes e selecionando-as para esta coleção.
Da simplicidade e ousadia aos efeitos especiais, animações e muito mais, há algo para todos.
Quer você seja um designer em busca de inspiração ou um empresário em busca de renovar sua presença on-line, este artigo fornecerá informações valiosas sobre a direção do design da web moderno.
Você pode aplicar qualquer um que desperte seu interesse e desfrutar de um refresco.
Melhores tendências de design de sites
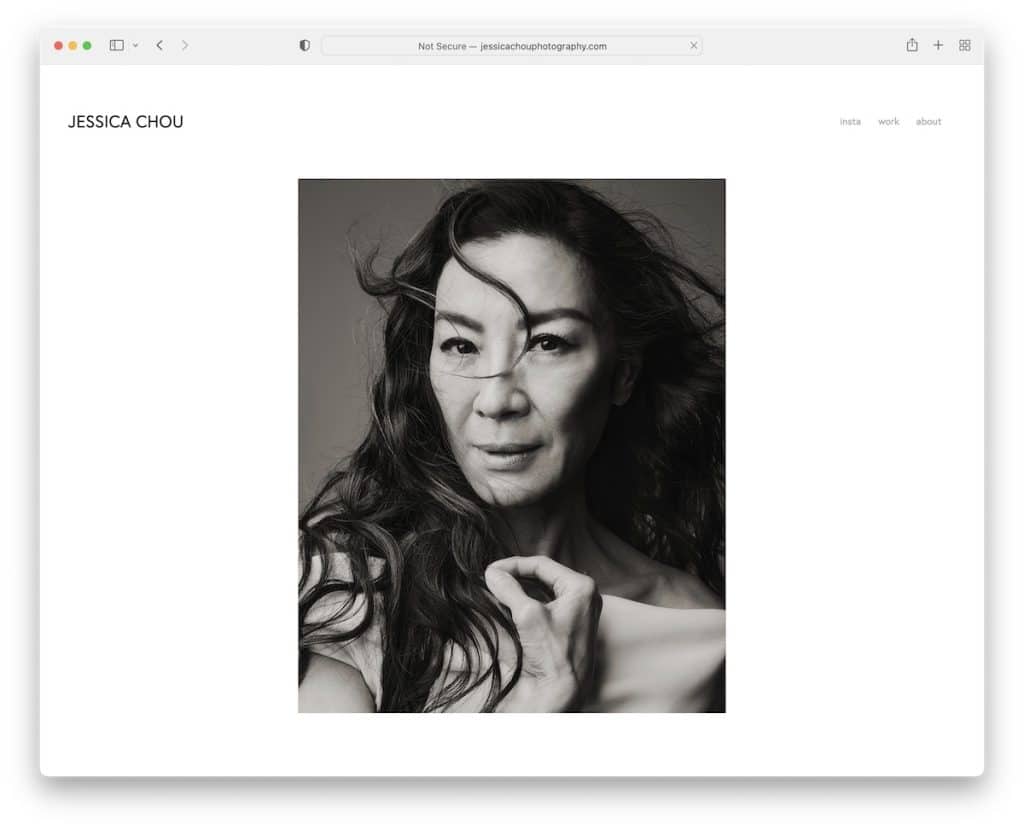
1. Espaço em branco

O poder do espaço em branco é que ele traz todo o conteúdo para frente e para o centro – sem distração. É uma técnica testada e comprovada que funciona para qualquer site, independentemente do nicho.
Essa abordagem melhora a legibilidade, cria uma navegação mais agradável e destaca elementos-chave para uma experiência do usuário (UX) muito melhor.
Além disso, ao criar um site com ênfase em espaços em branco, sua presença online automaticamente parecerá mais profissional e moderna (e você não precisa fazer muito para obter um resultado melhor).
2. Microinterações

Esta e as seguintes tendências de design de sites são fantásticas para chamar a atenção. As microinterações aumentam o engajamento e a interatividade do site, contribuindo para tempos mais longos na página (por serem divertidos!) e experiências memoráveis.
Esses efeitos especiais orientam os visitantes a realizar ações específicas e a “fazer” coisas específicas.
Assim, você deve colocar micro-interações em seu site de forma estratégica e intencional e criar uma UX mais focada. Caso contrário, eles podem adicionar inchaço desnecessário e distrair os visitantes.
3. Microanimações

Enquanto as microinterações contribuem para um encontro mais focado e guiado no site, as microanimações podem adicionar uma camada de diversão e entretenimento.
No entanto, eles também funcionam muito bem para despertar emoções ou expressar sentimentos e sensações particulares que podem ser mais difíceis de evocar por meio de texto.
Um estilo de microanimação que funciona extraordinariamente bem são os GIFs, dos quais Mindy está bem ciente.
4. Rolagem Parallax

O efeito de rolagem parallax aumenta o apelo visual em primeiro lugar. Ele adiciona profundidade e dimensões ao site, tornando-o mais envolvente e memorável. A memorabilidade vem da navegação única e inovadora que os visitantes podem achar revigorante.
O efeito parallax também pode potencializar a narrativa, prendendo a atenção dos visitantes e incentivando-os a continuar navegando pelo site.
Adicione dimensão para uma sensação envolvente que eleva a estética geral do design.
Precisa de inspiração? Verifique estes ótimos sites de rolagem parallax.
5. Cantos Arredondados

Os cantos arredondados tornaram-se populares por causa dos aplicativos (móveis), mas logo foram adotados também no design do site. Por que? Porque eles funcionam.
Em vez de cantos ásperos, os cantos arredondados reduzem a aspereza, criando um fluxo visual melhor e mais natural.
O que isso também faz é aliviar o desconforto visual, o que exige uma experiência visual mais suave e confortável. Isso é especialmente útil se os visitantes se envolverem com o conteúdo por períodos mais longos.
Mas os cantos arredondados também tornam o site instantaneamente mais moderno e moderno, ao qual seus usuários podem estar acostumados.
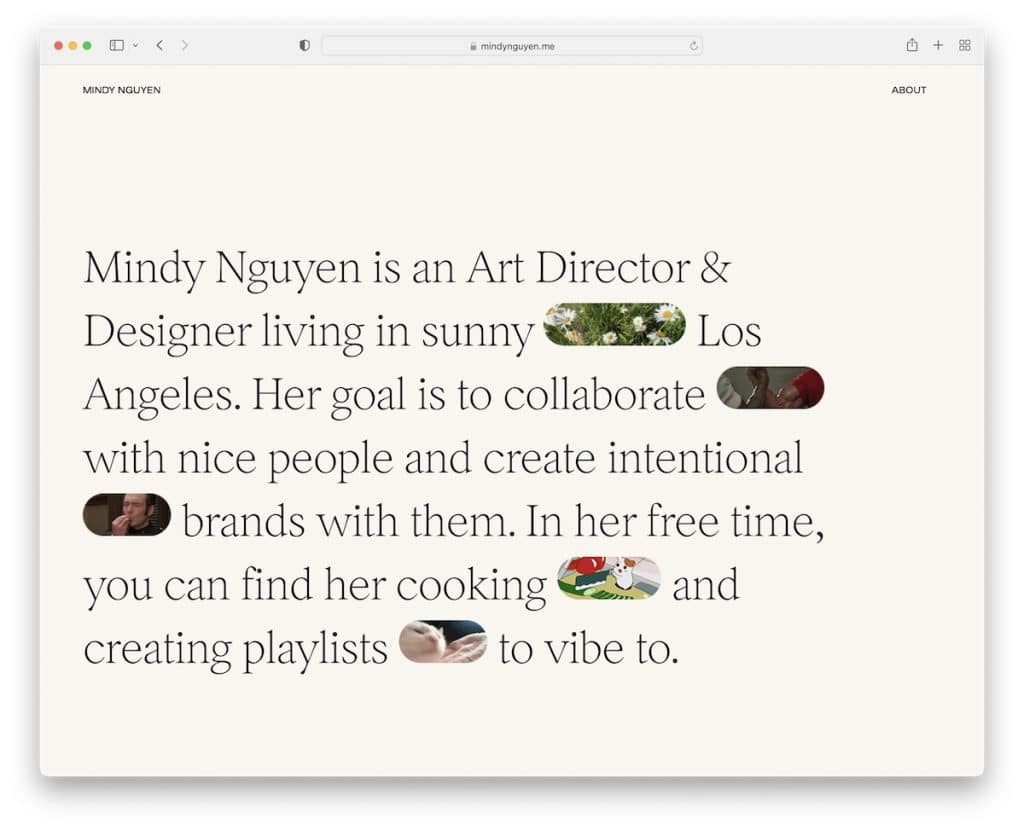
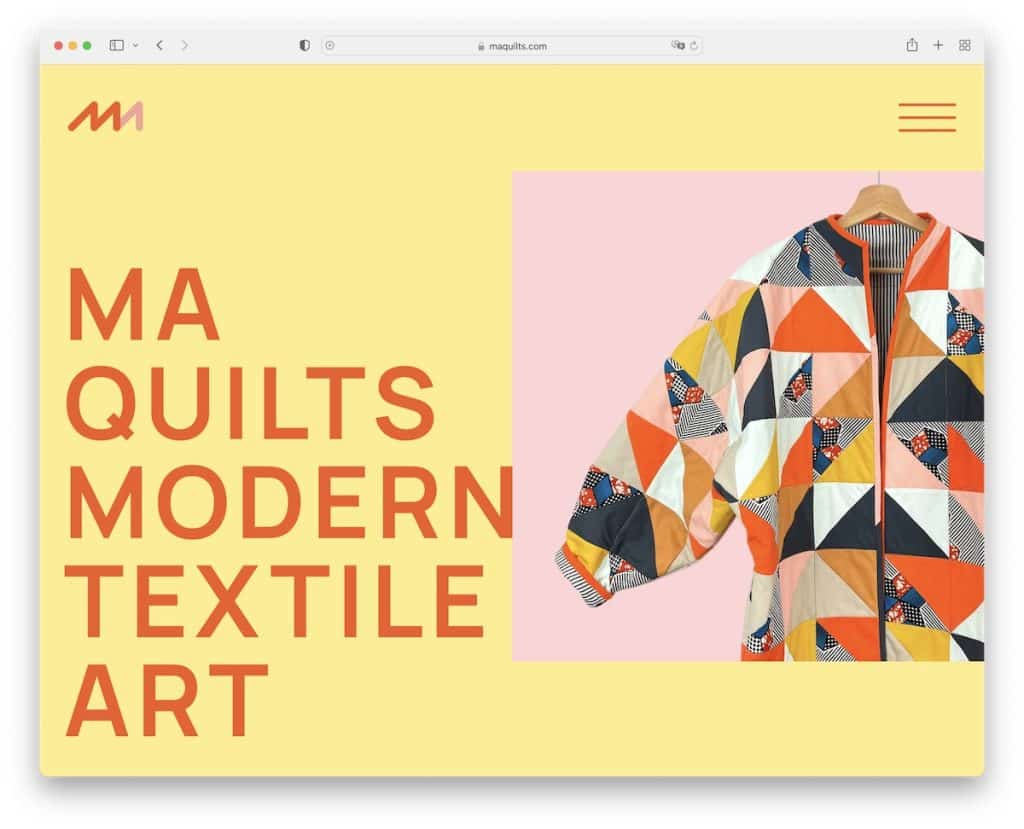
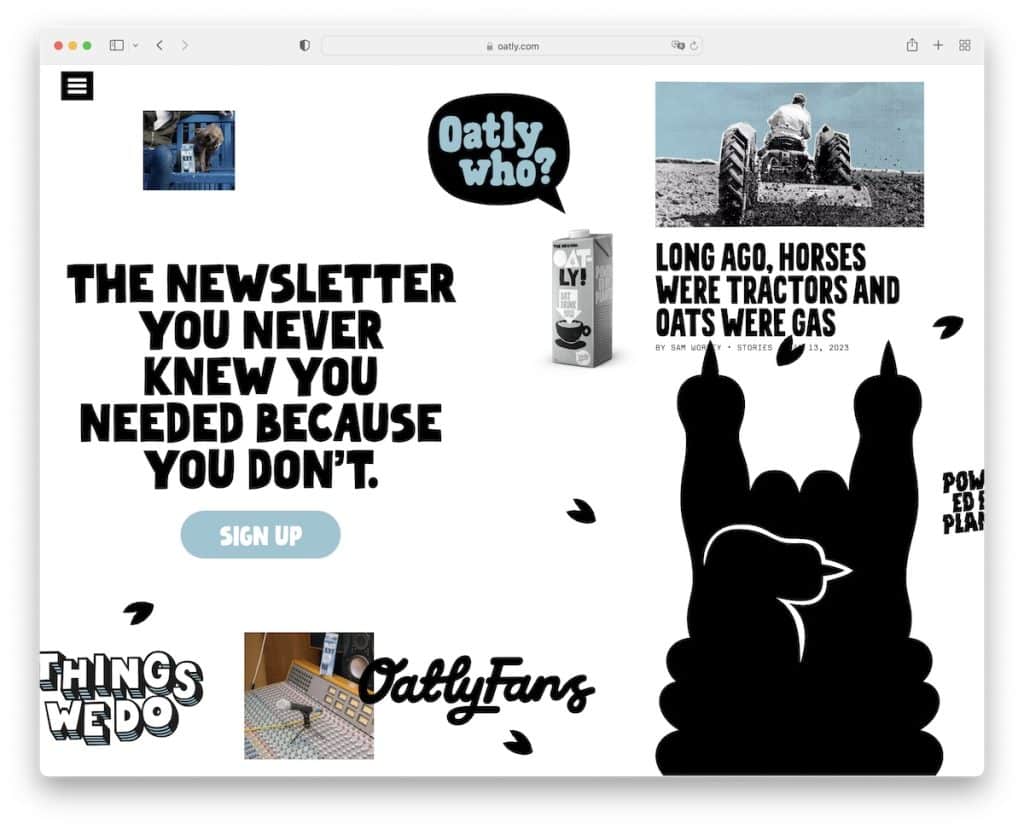
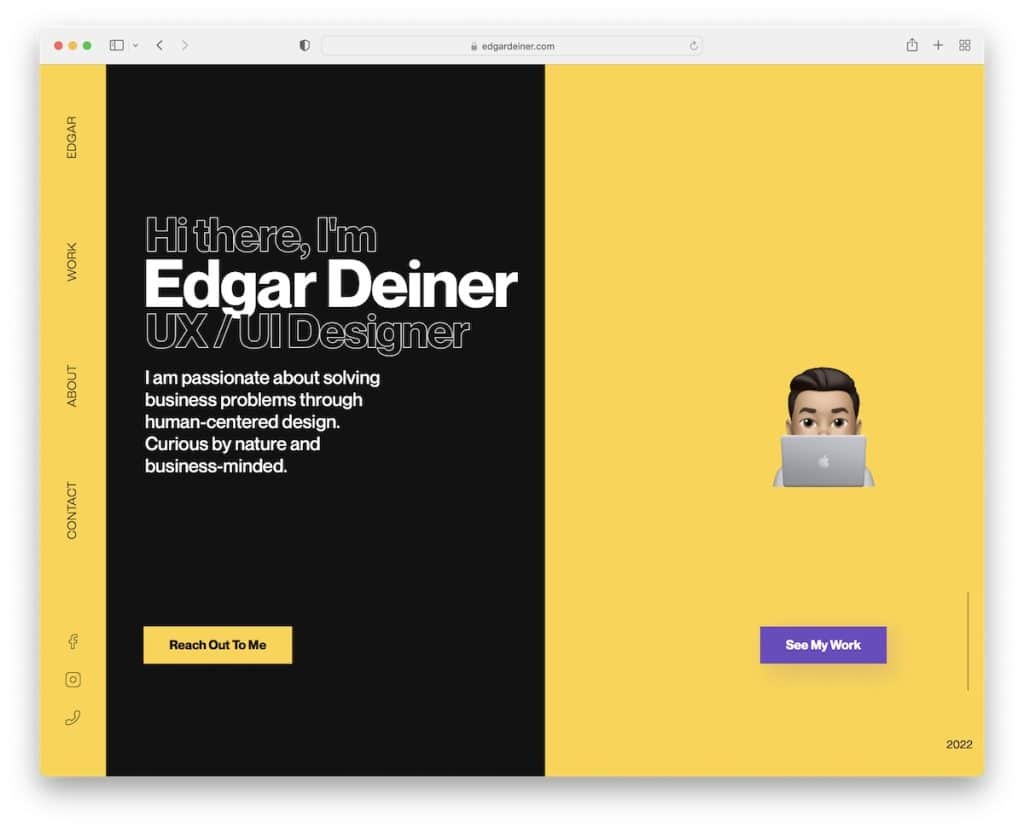
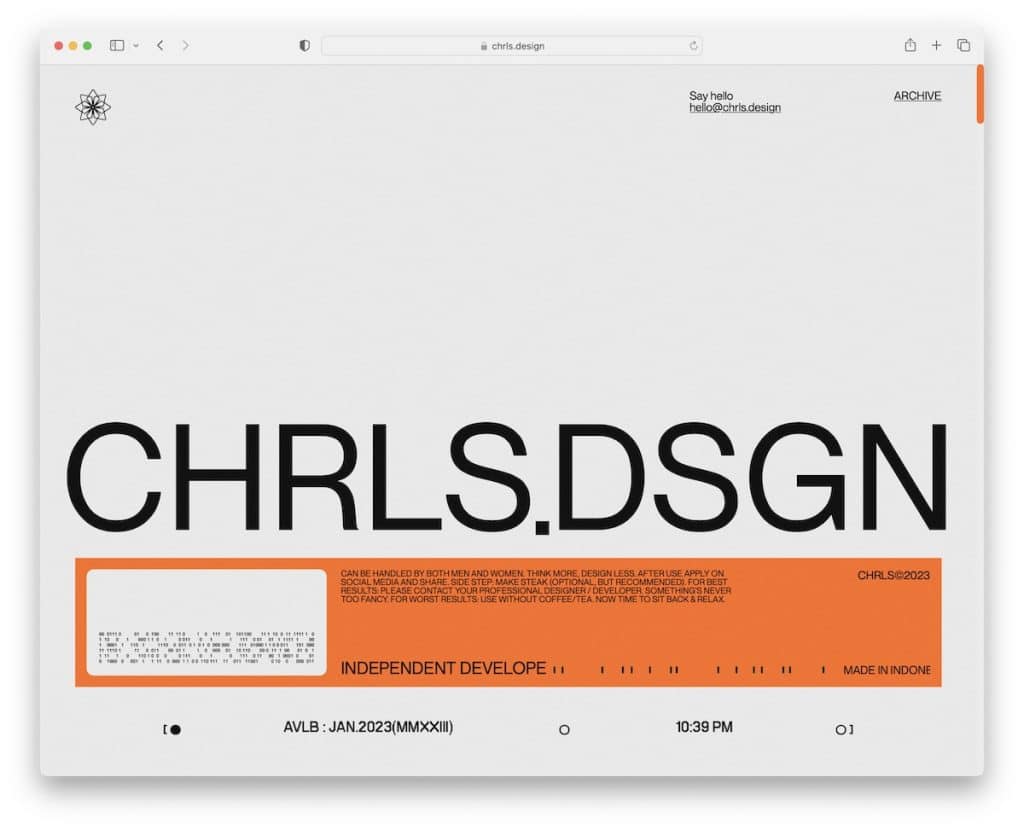
6. Tipografia em negrito/grande

Uma das tendências no design de sites é o uso de tipografia grande e ousada. Isso funciona se você planeja adicionar pouco texto à sua página (para evitar muito espaço em branco) ou para fazer uma declaração e uma primeira impressão forte em seus visitantes.
A tipografia aprimorada contribui para clareza e foco e orienta a atenção dos visitantes por meio de uma hierarquia melhor.
E há o celular – telas menores e fontes minúsculas não funcionam muito bem juntas. Assim, você mantém uma legibilidade e um impacto fantásticos ao aumentá-los.
Resumindo, se você quiser destacar algo – comunique-o por meio de fontes grandes e em negrito.
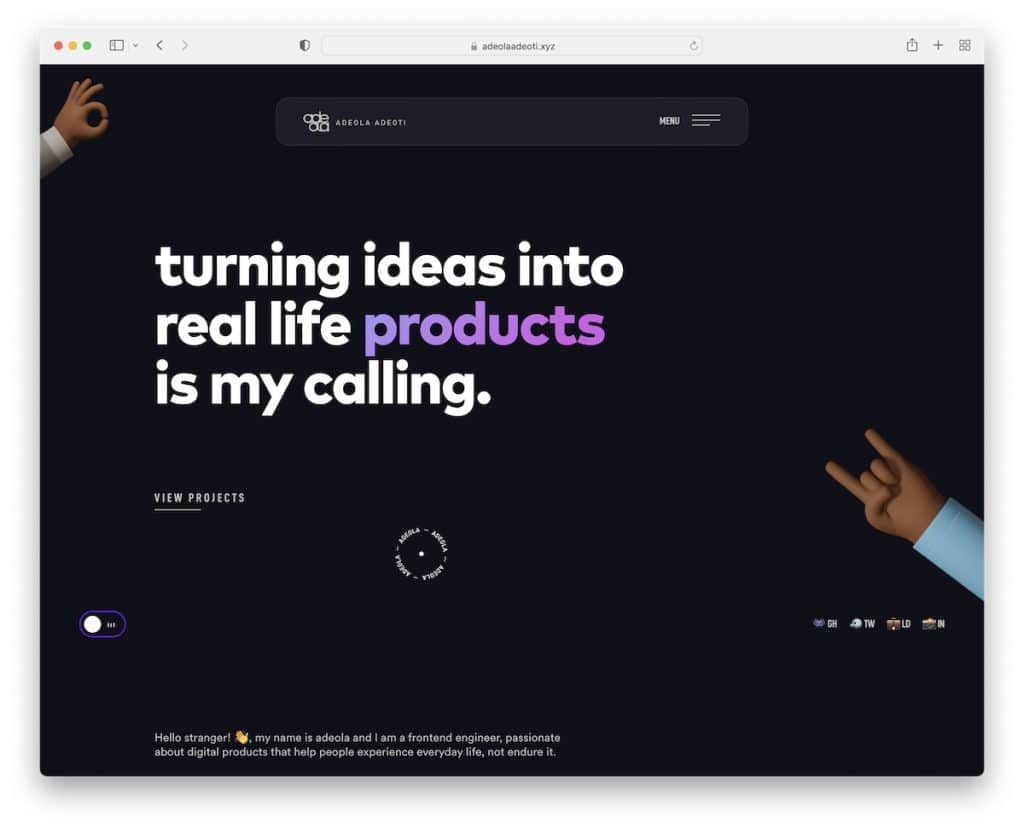
7. Modo Escuro

O modo escuro é uma tendência de design de sites que já existe há algum tempo. Ele oferece benefícios como redução do cansaço visual (durante as horas noturnas), melhor legibilidade (não use tipografia complicada), eficiência energética, foco visual (elementos mais brilhantes se destacam mais), estética moderna e personalização do usuário.
Lembre-se de que adicionar um botão de alternância (geralmente localizado em um dos cantos) é vantajoso, mesmo que você crie um site com aparência escura por padrão. Dê ao visitante a liberdade de mudar para o modo claro ou diurno, porque nem todo mundo gosta de web design escuro/noturno.
Uma maneira de criar um site desse tipo é usando um tema escuro do WordPress. (É fácil e não requer experiência.)
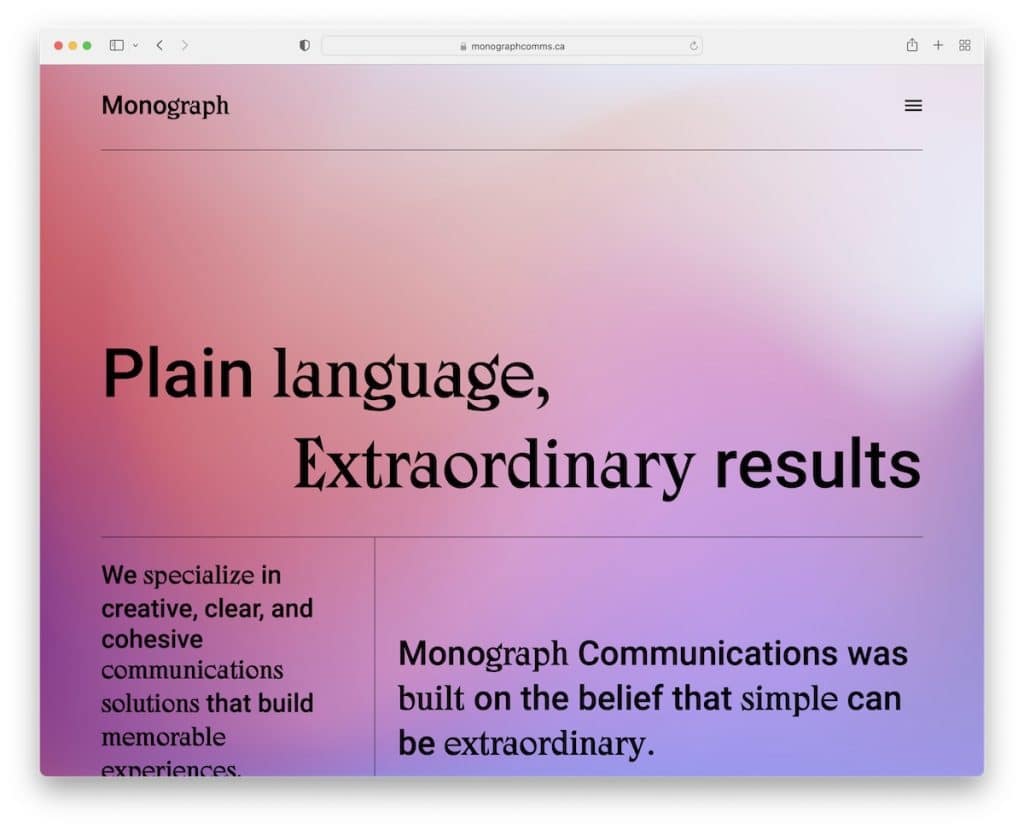
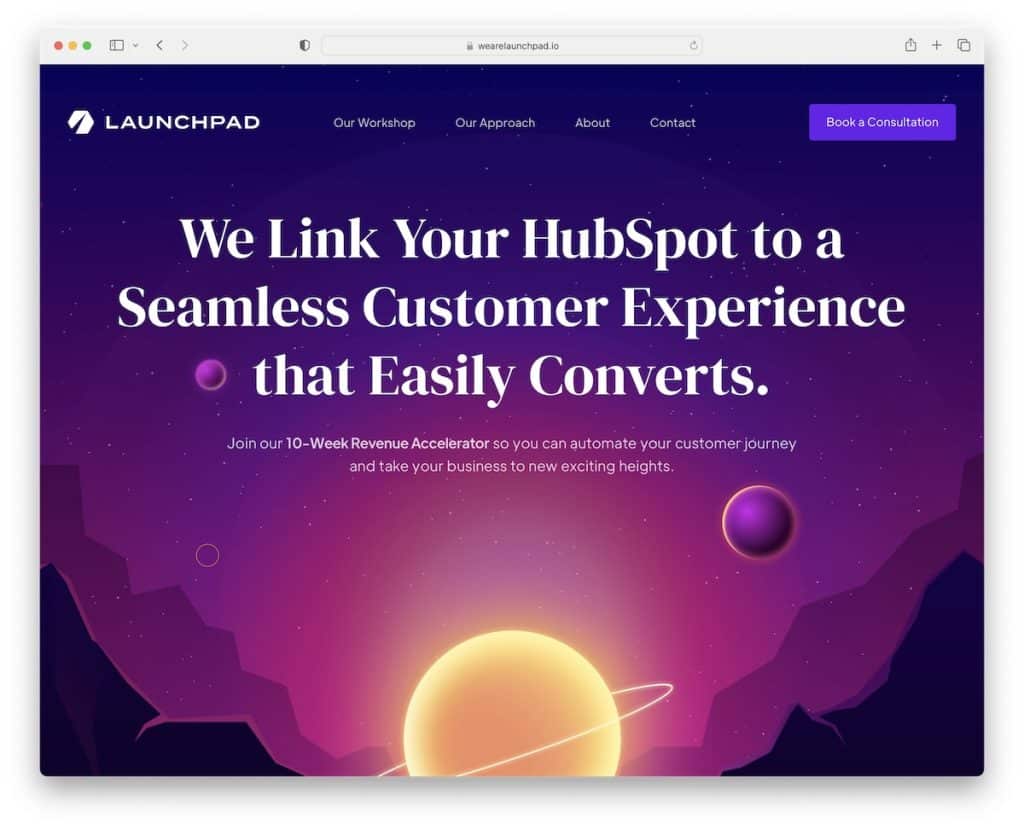
8. Gradientes e transições de cores

Assim como o efeito de paralaxe adiciona profundidade e imersão mais forte, os gradientes e as transições de cores criam “uma nova dimensão”.
Isso cria transições suaves e contínuas entre diferentes seções e elementos do site, sejam grandes blocos de texto, espaço em branco ou qualquer outra coisa.
Gradientes e transições também permitem que os designers criem cores personalizadas para intensificar a marca e a personalização.
Dica amigável: inclua animações e efeitos com muito cuidado ao usar gradientes e transições de cores porque você pode facilmente exagerar (e criar uma bagunça).
9. Minimalismo (sempre funciona!)

Sempre que estiver em dúvida sobre como abordar o design do site, seja minimalista e economize muito tempo e esforço.
Por que? Duas palavras: isso. Funciona.
Elimine os elementos desnecessários e crie um design mais simplificado e objetivo para uma experiência centrada no usuário com pouca ou nenhuma distração.
O minimalismo no design do site oferece uma experiência personalizada por meio de design limpo, engajamento aprimorado, legibilidade aprimorada, tempos de carregamento mais rápidos (sem recursos e funções extras), foco em elementos essenciais e uma estética atemporal.
Por fim, é uma tendência versátil de web design que funciona para qualquer empresa e setor.
Obtenha uma dose de minimalismo por meio desses exemplos épicos de sites minimalistas.
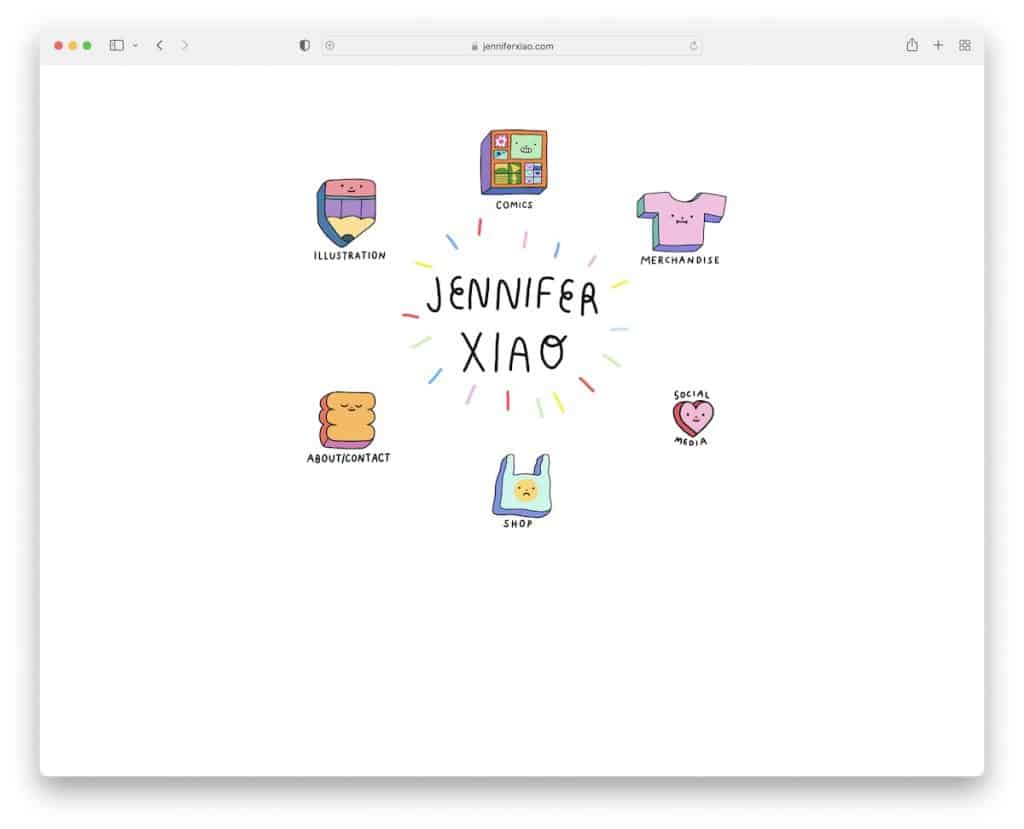
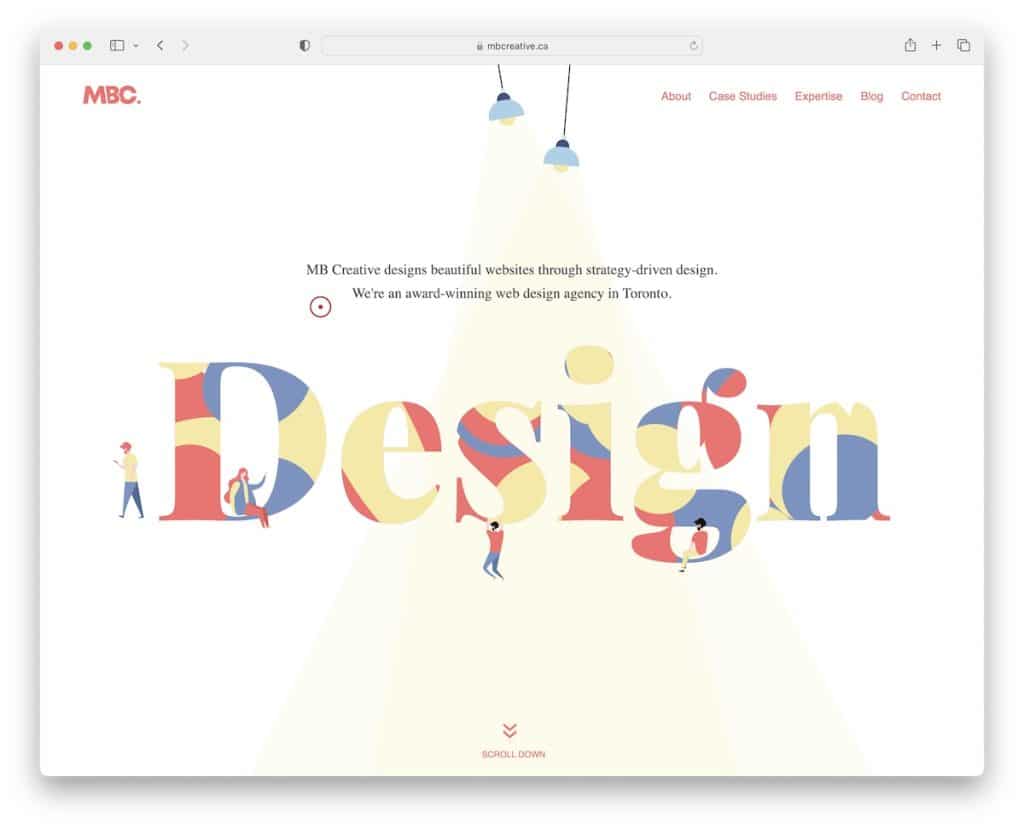
10. Ilustrações e gráficos personalizados

Se você quiser se destacar da multidão, adicione ilustrações e gráficos personalizados ao seu site. Simples.
Ao aproveitar os visuais personalizados de forma eficaz, você pode criar experiências de site visualmente atraentes, memoráveis e inclusivas e se comunicar de maneira eficaz (dica: simplifique conceitos complexos, evoque emoções e crie uma narrativa) com os usuários.
Os gráficos personalizados permitem que os designers adaptem os visuais à identidade da marca e criem uma linguagem visual coesa e distinta.
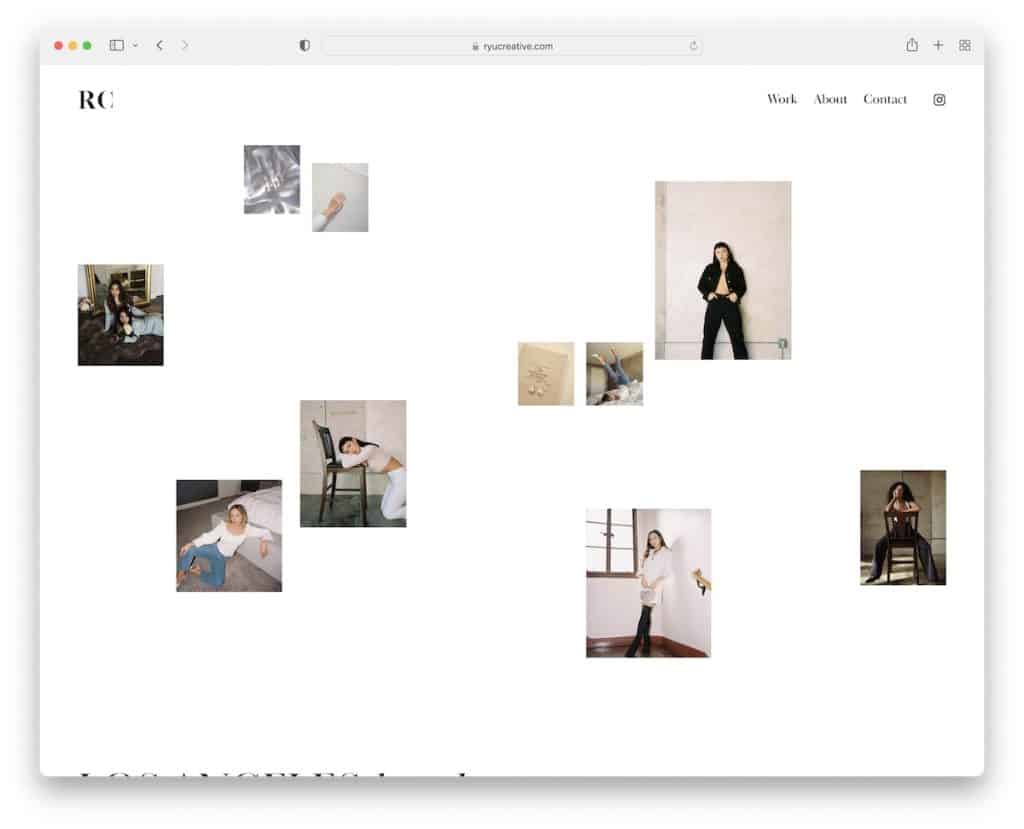
11. Layouts assimétricos

Se todos usam formas simétricas, vá contra a corrente com as assimétricas. Embora essa não seja uma tendência de design de site que você veria muitos usarem, ela está começando a aparecer com mais frequência do que nunca.
Qual é o problema por trás da criação de layouts assimétricos?
Eles dão energia ao site criando apresentações visualmente interessantes que chamam a atenção. É por isso que o uso de assimetria pode funcionar muito bem para destacar áreas ou elementos específicos do site (dica: produtos e serviços).
Torná-lo mais dinâmico e diferenciá-lo do resto.
12. Cursores personalizados

Um dos principais motivos para usar cursores personalizados em seu site é uma experiência de usuário aprimorada. Eles podem aumentar a interação e o engajamento, o que pode fazer com que o visitante permaneça mais tempo no seu site.
(Talvez seja só eu, mas sempre brinco com o cursor personalizado primeiro por alguns segundos antes mesmo de começar a navegar na página.)
Além disso, como pizzaria, você pode criar um cursor personalizado em forma de pizza (sim, existe, mas não consigo encontrar o site) como uma extensão de sua marca.
Faça os visitantes do seu site pensarem: “Esse cursor é TÃO legal!”
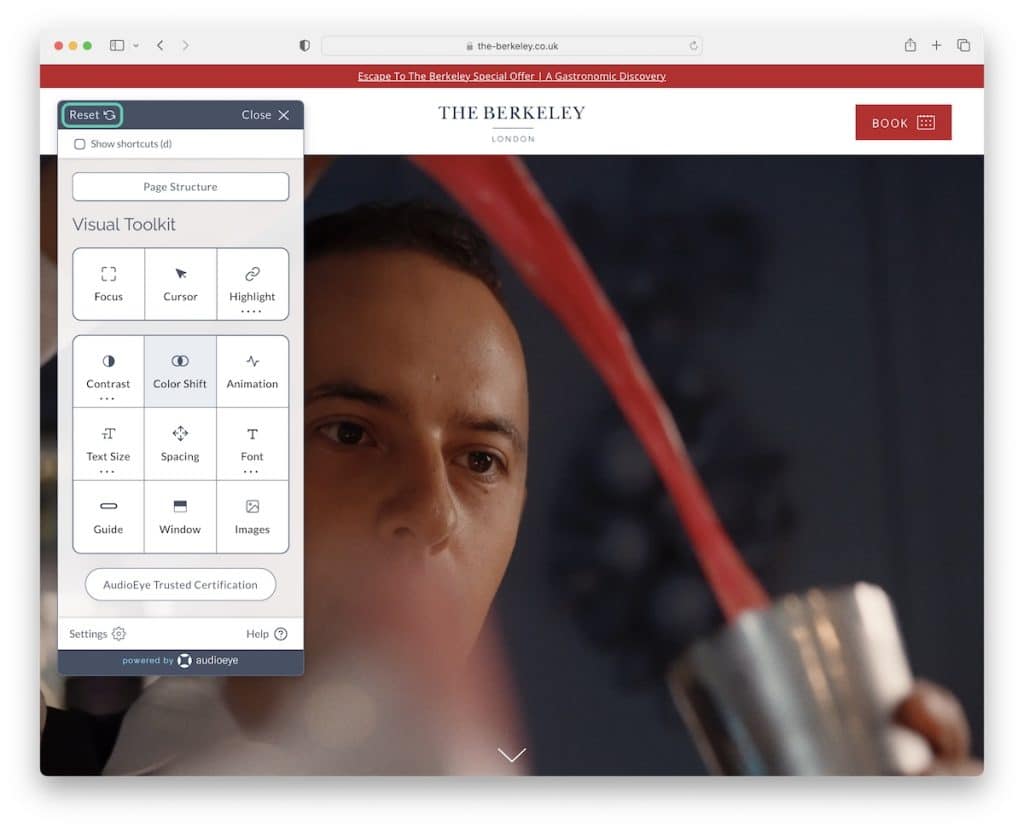
13. Design Focado em Acessibilidade

Uma abordagem focada na acessibilidade no design do site promove a inclusão, expande o alcance e o público-alvo, melhora a experiência do usuário para todos os usuários, fornece benefícios de SEO e prepara o site para o futuro.

Em inglês simples, se você deseja tornar seu site acessível a um público mais amplo, torne-o acessível.
Você pode fazer isso integrando um menu/configurador de acessibilidade simples para que o usuário possa modificar a aparência do site de acordo com suas necessidades.
Demonstre um compromisso com a igualdade de acesso e usabilidade, beneficiando os visitantes com deficiência e o sucesso geral do site e da empresa.
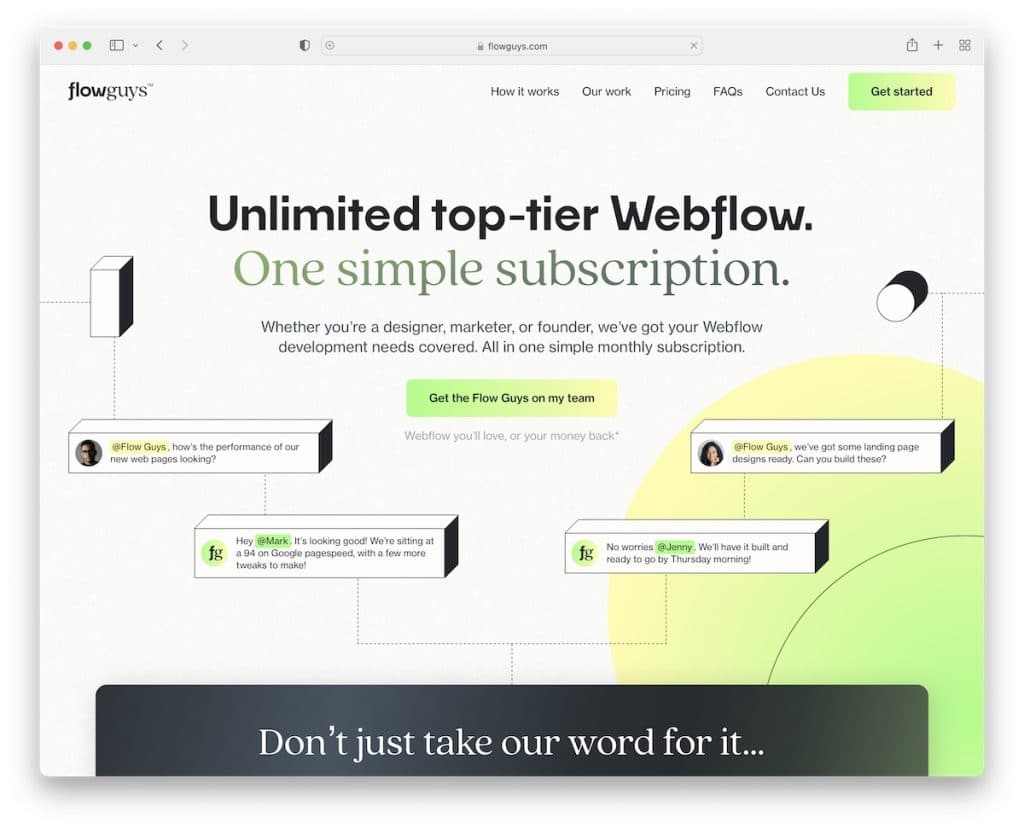
14. Elementos 3D

Você acha que o design plano é chato e desinteressante? Tudo bem porque você pode incorporar elementos 3D (satisfatoriamente!) imediatamente para:
- Capturar a atenção
- Aumentar o engajamento do cliente
- Adicionar profundidade
- E chamar a atenção dos visitantes
A adoção de elementos 3D permite criar um site individualizado diferente de qualquer outro. O que é melhor? Você pode usá-los independentemente de quão “chato” ou “divertido” seja o setor em que você atua.
Cativar e fascinar.
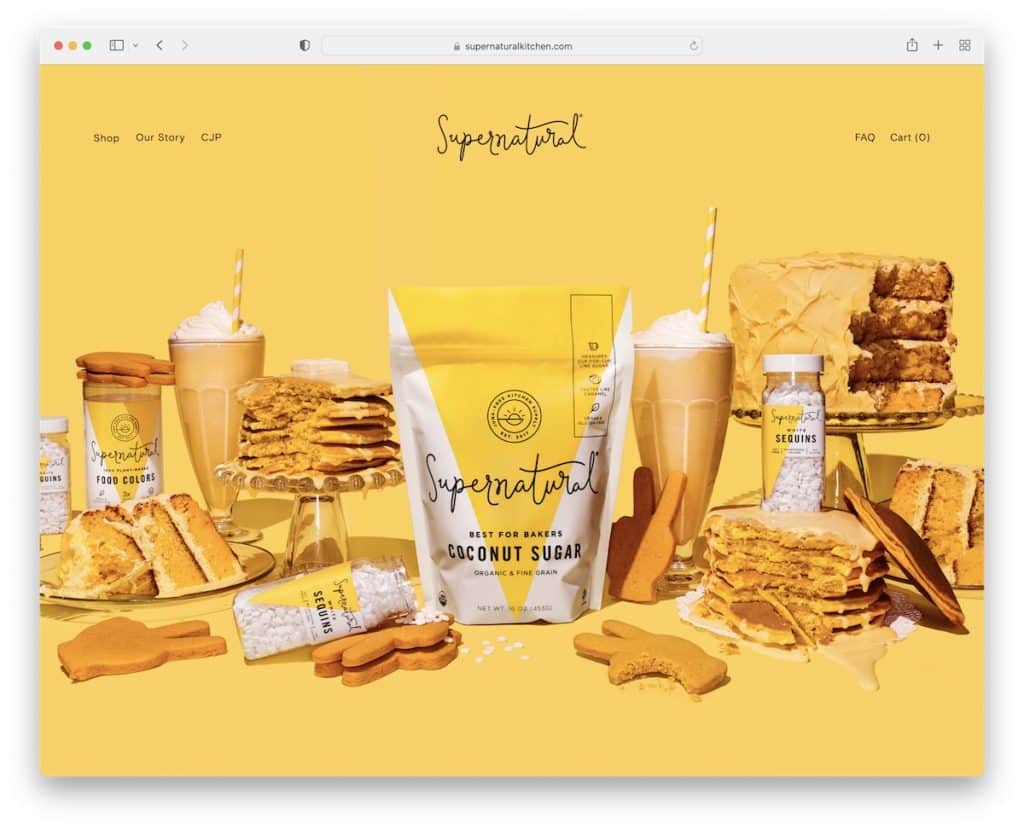
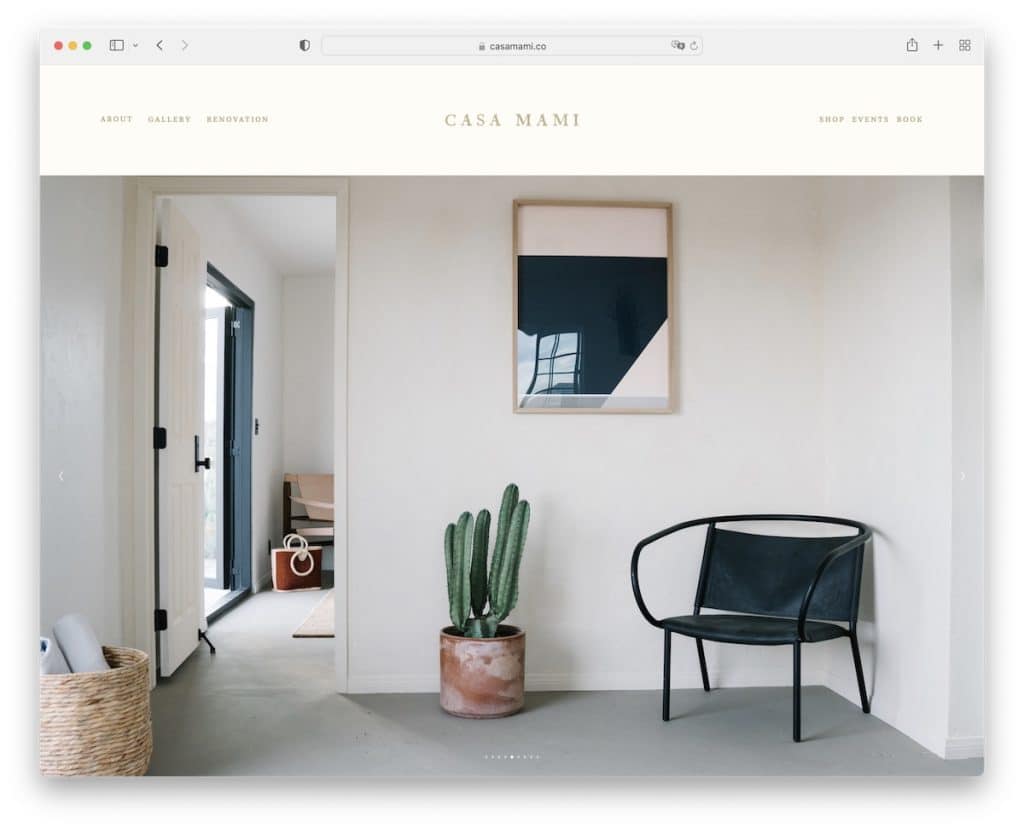
15. Cabeçalhos de tela inteira

Um cabeçalho de tela inteira ou pelo menos uma seção de cabeçalho/herói muito grande é para todos que desejam criar uma declaração visual impactante. Isso levará a uma primeira impressão visualmente impressionante que deixará os visitantes ansiosos por mais.
Além disso, se você quiser torná-lo mais dinâmico, pode alternar o cabeçalho estático de tela cheia com uma apresentação de slides para garantir que várias informações importantes sejam facilmente percebidas e absorvidas.
O cabeçalho grande garante que o site mantenha seu impacto visual e funcionalidade em todos os dispositivos, fornecendo uma UX consistente e perfeita.
Eu particularmente gosto do controle deslizante da Casa Mami, que consiste apenas em belas imagens e não parece nada comercial.
16. Animações acionadas por rolagem

Se há uma coisa que sempre me deixa mais alerta ao rolar um site, são as animações acionadas por rolagem.
Geralmente são pequenos efeitos especiais que aparecem, se movem ou reagem de alguma forma enquanto você rola. Eles tornam o site mais dinâmico e interessante.
No entanto, os designers não os usam necessariamente de forma puramente decorativa, mas as animações acionadas por rolagem também podem direcionar a atenção dos usuários para tornar seções e elementos específicos mais acionáveis.
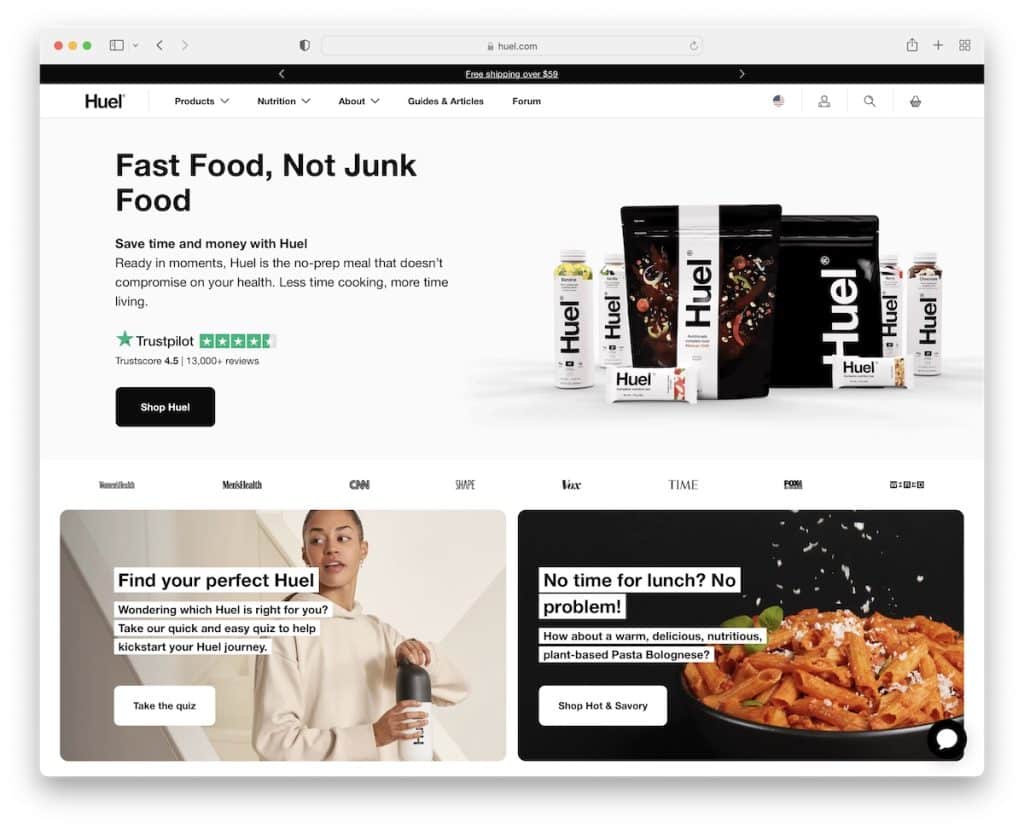
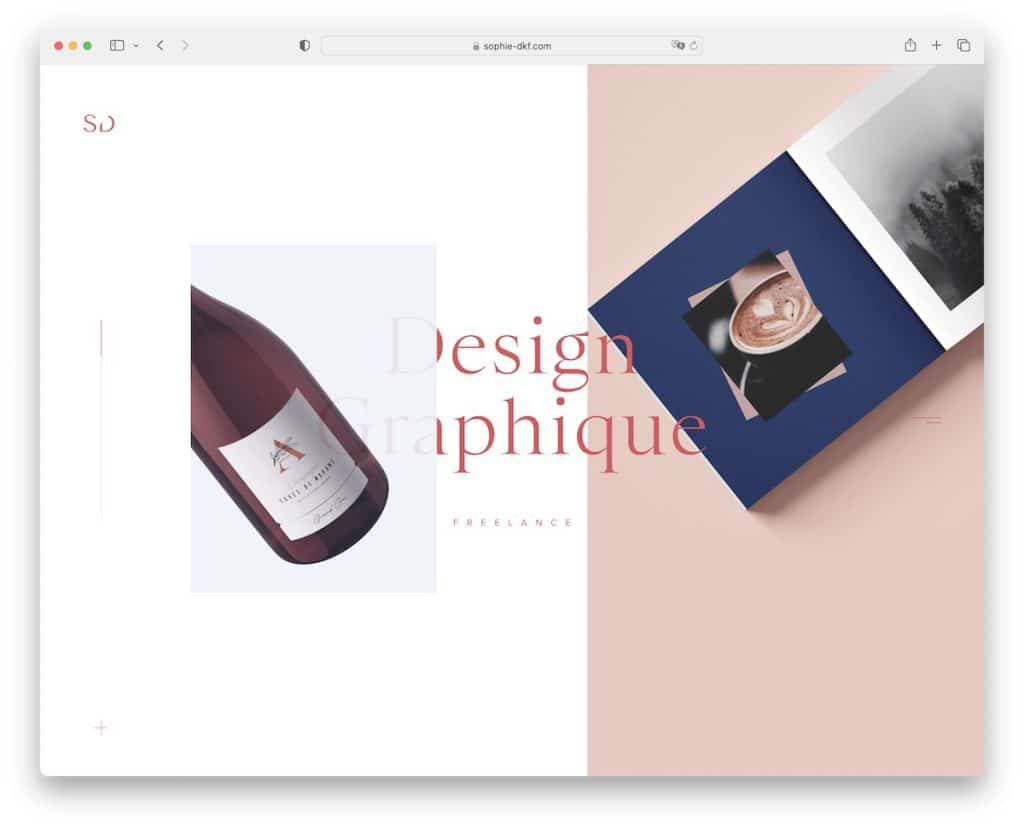
17. Layouts de tela dividida

Os layouts de tela dividida não são novos, mas não vão desaparecer tão cedo. Na verdade, há uma grande porcentagem de sites que usam essa estrutura e obtêm resultados fantásticos.
Um design de tela dividida apresenta duas seções que, juntas, fornecem clareza e simplicidade, garantindo uma navegação rápida, mas eficaz, pelo site.
Os visitantes podem localizar as informações mais importantes com mais facilidade quando as seções são emparelhadas estrategicamente (geralmente com conteúdo visual de um lado e texto do outro).
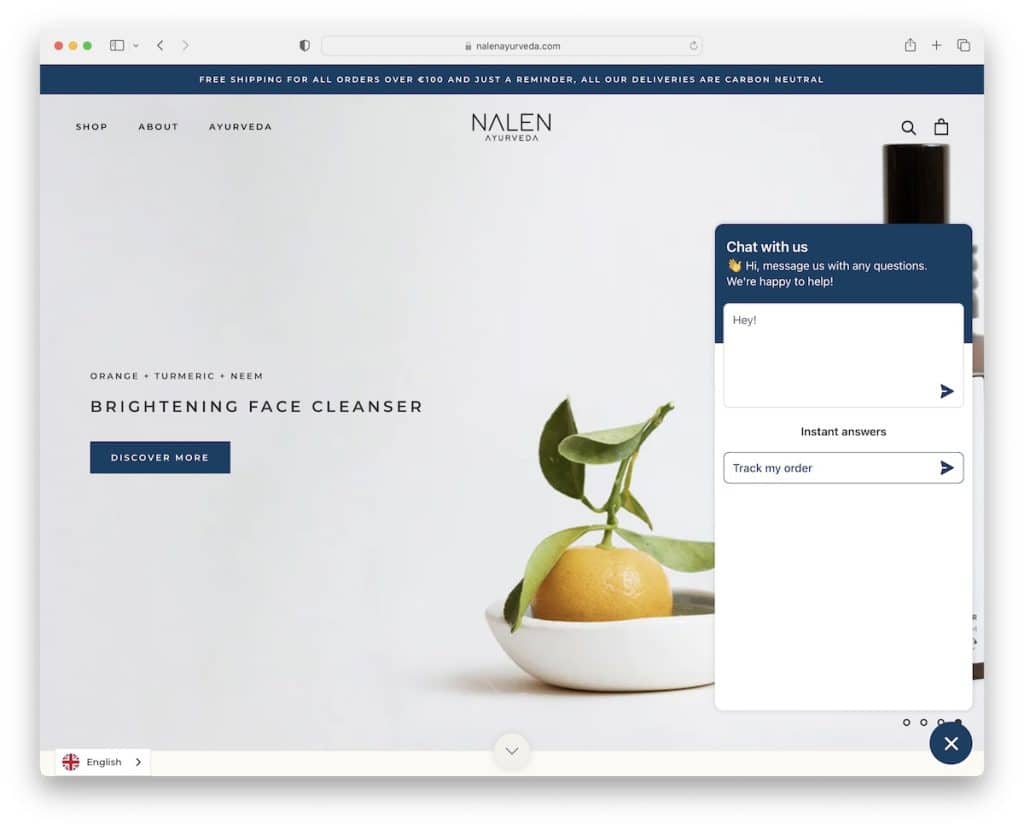
18. Chatbots e assistentes virtuais

Adicionar um chatbot ou assistente virtual (você já viu nossas estatísticas detalhadas de chatbot?)
Embora os bots possam não se enquadrar na mesma categoria que as outras tendências de design de sites nesta lista, acho que eles devem ser mencionados.
Ao usar um chatbot inteligente, você pode oferecer suporte 24 horas por dia, 7 dias por semana, automação, economizar tempo e dinheiro e aumentar as interações e conversões.
Entregue uma melhor experiência e agregue valor à sua jornada de compra por meio de credibilidade e confiança – sim, por causa de um chatbot/assistente virtual amigável.
Observação: você também pode estar interessado em nossas estatísticas de experiência do cliente porque o CX não deve ser menosprezado.
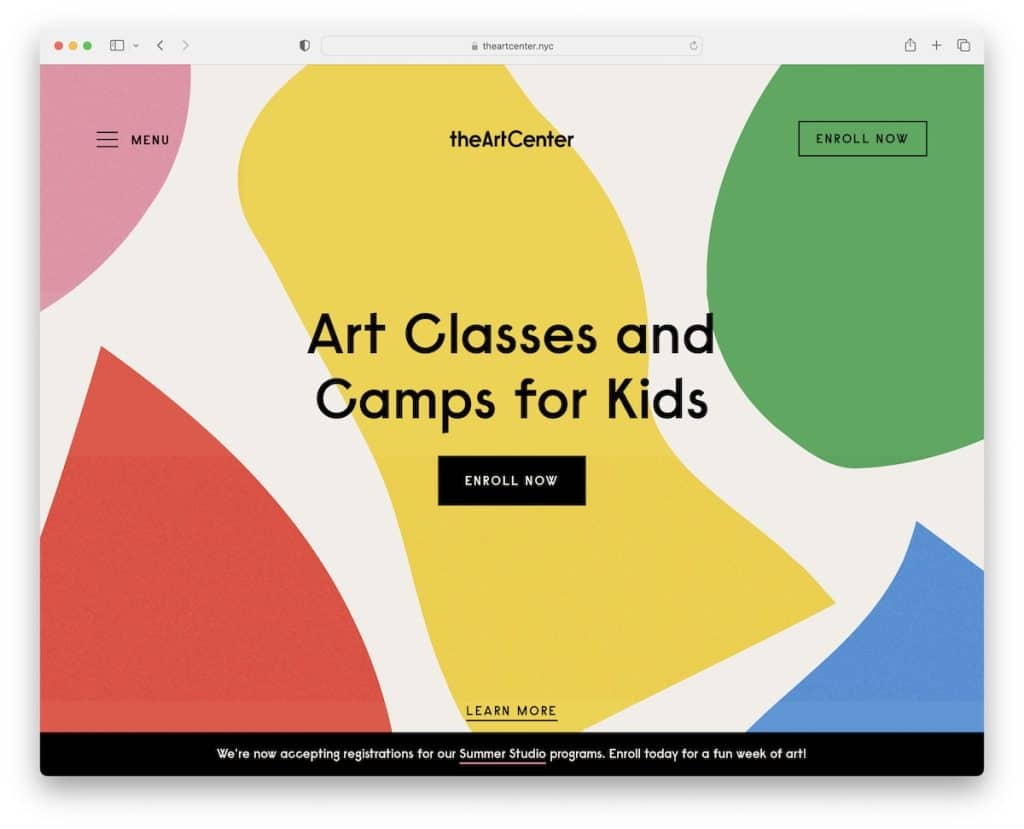
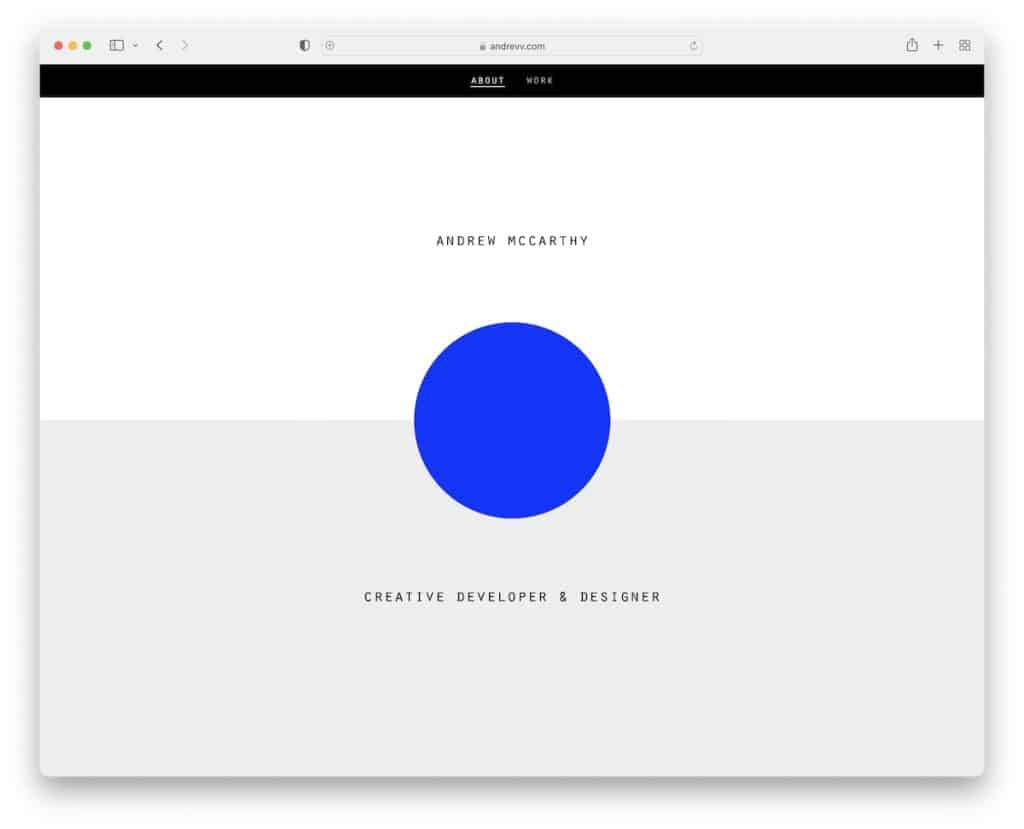
19. Formas Geométricas

Para aqueles de vocês que a assimetria não é como você rola, formas geométricas em web design podem estabelecer um completo oposto – equilíbrio e simetria. Mas como você usa essas formas depende inteiramente de você. Uma maneira é criar uma estrutura em camadas (mudança), como no caso de Andrew.
Quer as formas e linhas flutuem, apareçam como parte de cada seção do site ou sejam adicionadas ao plano de fundo, elas podem criar pontos de interesse e adicionar flexibilidade e textura.
Além disso, as formas podem colaborar e apoiar umas às outras ao criar um padrão, estabelecendo um fluxo cativante e focado no site.
20. Elementos sobrepostos e em camadas

Ao empilhar as camadas umas sobre as outras, você cria uma profundidade que exige uma aparência de site mais imersiva e animada.
Elementos sobrepostos ou em camadas também podem funcionar muito bem para orientar o foco dos usuários, destacando os principais aspectos que você deseja que eles descubram com facilidade e rapidez.
Na minha opinião, as camadas também contribuem para uma melhor narrativa (contextual), graças ao dinamismo que as camadas e os elementos empilhados criam.
Nota: Esta tendência é melhor usada em combinação com o minimalismo (mas você também pode combiná-la com animações e efeito de paralaxe).
21. Brutalismo

Embora o brutalismo venha da arquitetura, também é bastante comum no design de sites. Embora se concentre em uma aparência minimalista e simples, visa trazer elementos vitais de design da web para o centro.
O brutalismo tem tudo a ver com funcionalidade e eficácia, mas exalta a liberdade de expressão. Em outras palavras, o brutalismo encoraja a experimentação e ultrapassa os limites das normas de design tradicionais.
Essa liberdade artística pode levar a designs de sites inovadores e instigantes que cativam e envolvem os usuários.
Embora a abordagem brutalista possa não ser para todos, aqueles que buscam romper com o design tradicional podem estabelecer uma experiência de site visualmente impactante.
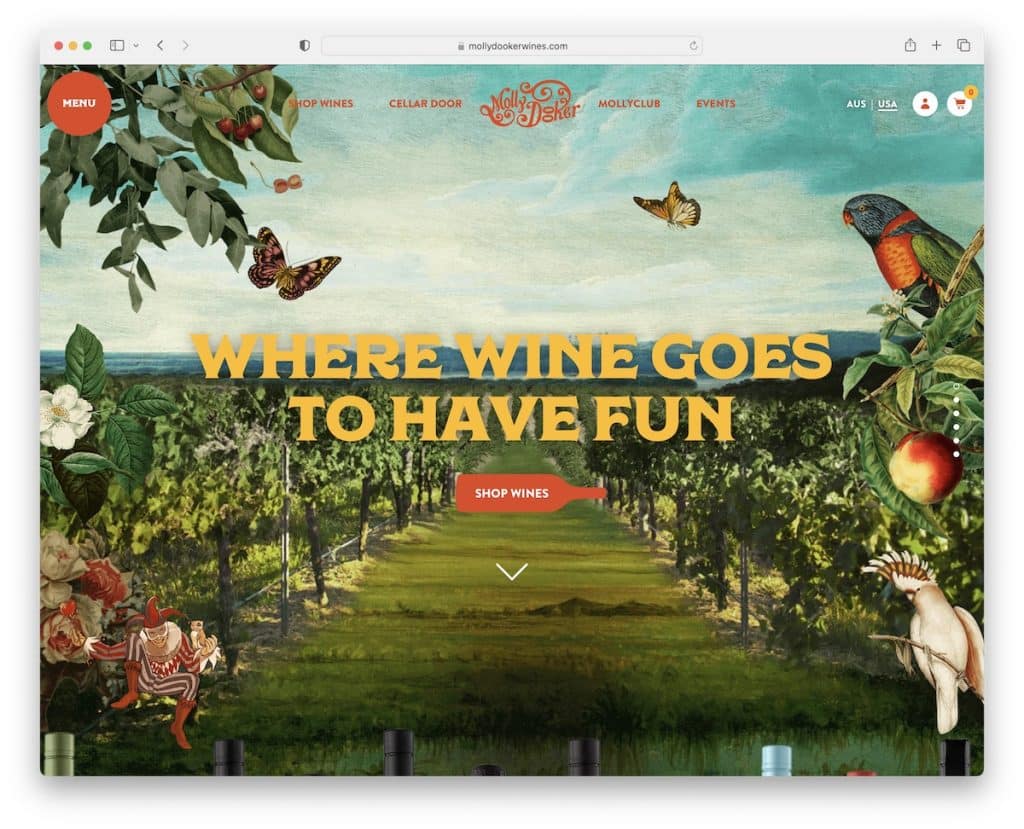
22. Designs nostálgicos e retrô

Os designs nostálgicos e retrô visam estabelecer uma conexão emocional entre as pessoas e a marca. Essa conexão pode promover associações positivas, ressoar com as experiências pessoais dos usuários e criar uma sensação de conforto.
O uso de elementos, cores, tipografia ou imagens de inspiração vintage pode criar uma experiência visualmente cativante que diferencia o site dos concorrentes.
Usar designs nostálgicos e retrô também é uma excelente abordagem para atingir públicos específicos, criar relacionamento e tornar o site mais identificável e relevante.
Mas gosto da atmosfera (geralmente) lúdica e divertida que os sites nostálgicos e retrô carregam, tornando-os mais agradáveis de navegar.
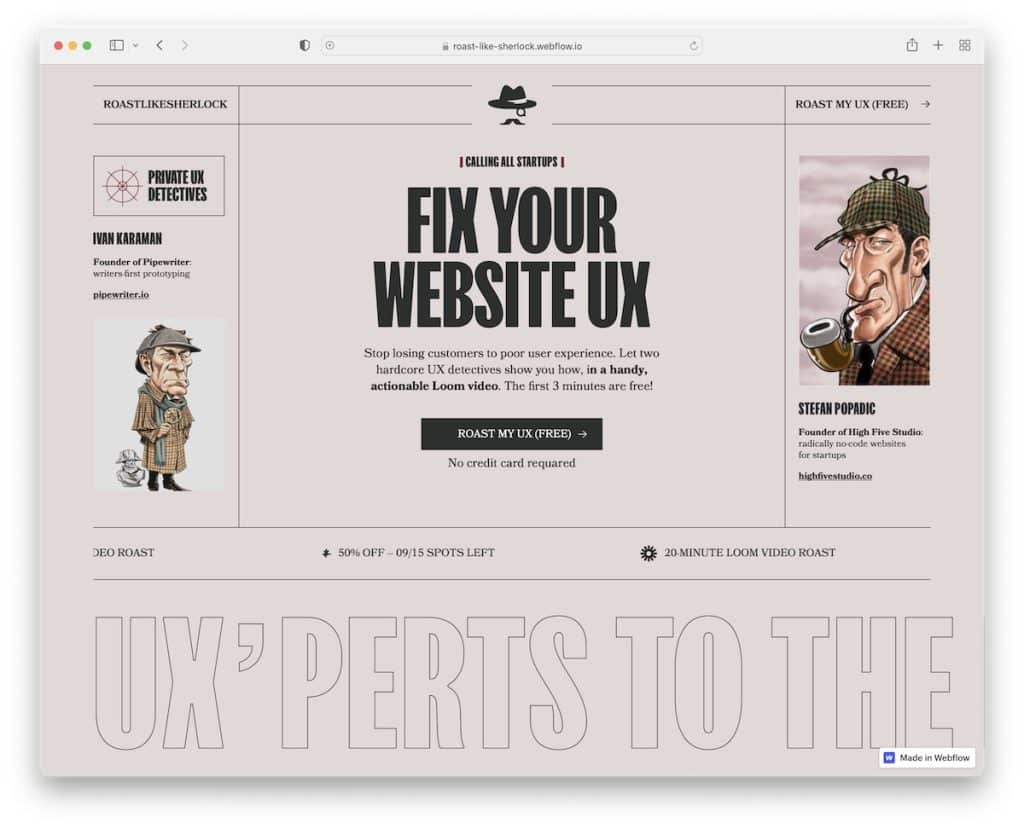
23. Fronteiras Visíveis

Já analisamos algumas das tendências de design de sites que funcionam muito bem para destacar elementos e seções, mas acho os cantos visíveis um dos mais impressionantes.
As linhas simples separam uma seção da outra, mas garantem que ambas recebam toda a atenção que merecem. Isso cria uma aparência muito mais transparente, para que os visitantes possam digitalizar facilmente a página para obter as informações de que precisam rapidamente.
Lembre-se de que você não precisa usar bordas visíveis em todo o layout do site. Você pode adicionar bordas apenas aos elementos e seções que deseja chamar a atenção. (Às vezes, os webmasters criam bordas em torno dos anúncios para que se destaquem mais ou para separar o cabeçalho e o rodapé.)
Dica amigável: use bordas em uníssono com um visual minimalista e simples. Se o seu site já estiver repleto de outras coisas “extravagantes”, adicionar bordas pode arruinar a experiência (mas você ainda pode testá-lo).
24. Indicador de rolagem/progresso

Raramente alguém menciona indicadores de rolagem ou progresso no design do site, mas se você estiver executando um site com artigos e postagens excepcionalmente longos, essa simples adição pode melhorar o UX do seu site.
Um indicador de rolagem indica quanto conteúdo resta para explorar, ajudando os usuários a navegar por páginas longas ou seções roláveis com mais eficiência. Reduz a confusão porque o usuário sabe sua posição dentro do conteúdo.
Eles também criam uma espécie de “truque mental” nos visitantes, incentivando-os a rolar mais, descobrir mais conteúdo e explorar mais a página.
Você quer capacitar a exploração do site? (Quem não tem?) Adicionar um indicador de rolagem pode resolver o problema.
