Melhores ferramentas de desenvolvimento de sites: um guia completo para iniciantes
Publicados: 2023-03-23Se você é novo no mundo do desenvolvimento de sites, provavelmente já experimentou a sensação avassaladora de ter que escolher entre uma variedade de boas ferramentas de desenvolvimento da web. Nós estivemos lá e não é exatamente bonito. É por isso que, neste artigo, mostraremos nossas principais escolhas para as melhores ferramentas de desenvolvimento web – algumas das quais nós mesmos usamos quando ainda estávamos começando – para que você não precise testar cada uma delas sozinho!
Seja você um estudante ou um profissional em transição para o desenvolvimento web, ou apenas alguém procurando criar um novo site para seus negócios ou diversão, nossa lista abaixo o ajudará a escolher a ferramenta que melhor se adapta ao que você está procurando.

Índice
Melhores Ferramentas de Desenvolvimento Web

Quando se trata de desenvolvimento web, ter as ferramentas certas pode fazer toda a diferença. Estas são as nossas principais escolhas para as melhores ferramentas de desenvolvimento de sites para iniciantes:
- Ferramentas do desenvolvedor do Google Chrome
- Texto Sublime
- Código do Visual Studio
- GithubGenericName
- CodePen
Claro, há um conjunto de critérios que usamos para criar a lista. Estes são os seguintes:
- Facilidade de uso – uma ferramenta deve ser amigável, especialmente para iniciantes.
- Funcionalidade – uma ferramenta deve fornecer uma ampla gama de funcionalidades e recursos para atender aos requisitos do seu projeto.
- Integração – uma ferramenta deve ser capaz de se integrar suavemente com outras ferramentas e software para criar um processo de desenvolvimento web perfeito.
- Custo – uma ferramenta deve ser acessível e, melhor ainda, ter versões gratuitas disponíveis para iniciantes experimentarem sem gastar muito.
Vamos nos aprofundar em cada um!
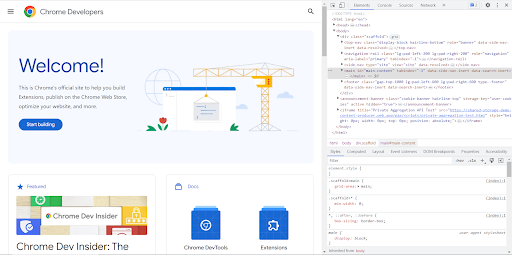
1. Ferramentas do desenvolvedor do Google Chrome - Ferramentas de desenvolvimento de sites

O melhor para depurar e otimizar páginas da web
| Fácil de usar | ★★★★ |
| Funcionalidade | ★★★★★ |
| Integração | ★★★★ |
| Custo | ★★★★★ |
As Ferramentas do desenvolvedor do Chrome são um conjunto de ferramentas de desenvolvimento da Web criadas diretamente no navegador Google Chrome. É melhor para depurar, testar e otimizar páginas da web.
É bastante simples para iniciantes, pois funciona bem com o navegador Chrome. E se você estiver usando outras ferramentas da Web, como Visual Studio Code, Sublime Text ou AngularJS, as ferramentas do desenvolvedor do Chrome também funcionam sem esforço com elas.
Estas são as outras coisas que amamos nesta ferramenta de desenvolvimento web:
- Sua ferramenta Inspecionar elemento é uma ótima maneira de visualizar estilos e estruturas de outros sites, que podem
- dar-lhe aquela centelha de inspiração sobre como você pode fazer o seu site.
- Você pode editar e visualizar seu código HTML, CSS e JavaScript em tempo real.
- Ele permite que você teste a capacidade de resposta do site em diferentes tamanhos de tela.
- É absolutamente grátis!
O que você deve ter em mente sobre as Ferramentas do desenvolvedor do Chrome é que não é a melhor opção para personalizar seu site – elas foram projetadas principalmente para depurar e otimizar páginas da web. Portanto, será melhor considerar outras ferramentas da web.
Resumimos os prós e contras desta ferramenta abaixo.
Prós
- Contém uma ampla gama de recursos
- Boa depuração de front-end e também pode fazer depuração de back-end
- Edição e visualização de código em tempo real
- Livre
Contras
- Levará algum tempo para os novatos entenderem todas as ferramentas de desenvolvedor disponíveis
- Só funciona no Google Chrome
- Opções de personalização muito limitadas.
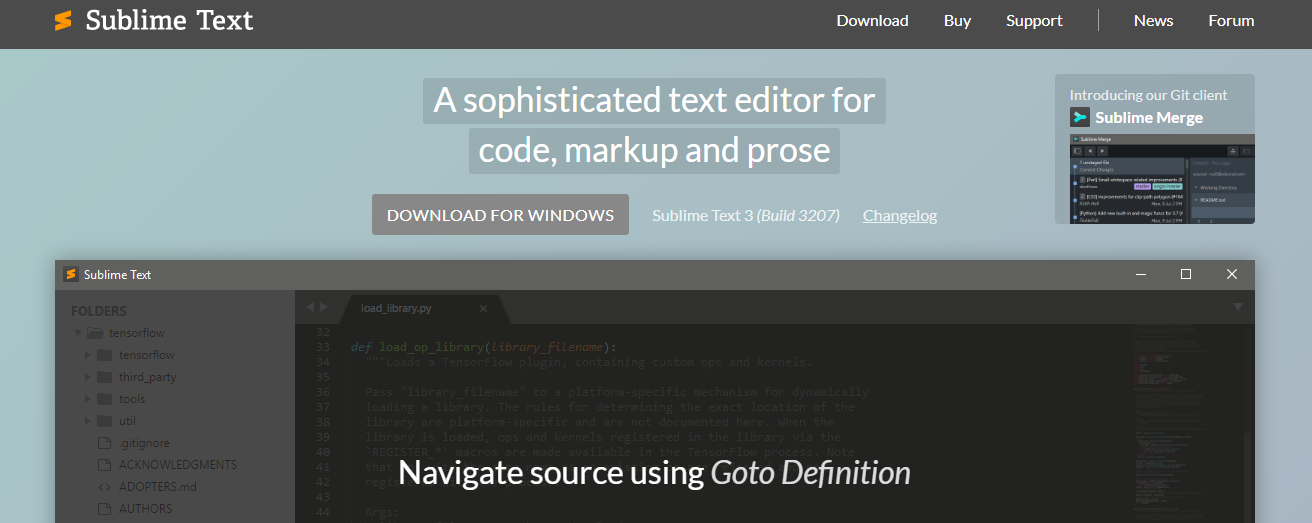
2. Sublime Text - Ferramentas de desenvolvimento de sites

| Fácil de usar | ★★★★★ |
| Funcionalidade | ★★★★★ |
| Integração | ★★★★ |
| Custo | ★★★ |
O melhor para edição e organização de código
O Sublime Text é um editor de código amplamente popular que fornece funcionalidade avançada e opções de personalização. É a melhor ferramenta para edição e organização de código, com recursos que facilitam o gerenciamento de projetos para iniciantes.
Uma das melhores coisas sobre o Sublime Text é que ele permite que você personalize seu ambiente de desenvolvimento. Você pode alterar os esquemas de cores, bem como adicionar plug-ins e recursos que se integram bem a outras ferramentas de desenvolvimento da Web.
Se você der uma olhada nas demonstrações em sua página, verá que ele tem uma interface de usuário rápida e muito responsiva. É o caminho final para se tornar um profissional de eficiência se você nos perguntar!
Mas aqui está o problema; É uma ferramenta paga. Eles oferecem uma versão de avaliação gratuita que você pode usar para testá-la, mas achamos que é bastante limitada.
Dê uma olhada no resto dos prós e contras desta ferramenta abaixo.
Prós
- IU intuitiva e responsiva
- Possui uma grande biblioteca de plugins para uso
- Uma grande comunidade de desenvolvedores que criam plugins para aprimorar o fluxo de trabalho do usuário
- Pode ser integrado facilmente com outras ferramentas de desenvolvimento web
Contras
- A versão de avaliação gratuita tem recursos limitados, então você deve optar pela versão paga
- Sem recursos de depuração integrados
- Os plug-ins com recursos de depuração podem não ser tão superiores quanto as ferramentas do desenvolvedor do Chrome.
3. Código do Visual Studio

A melhor ferramenta gratuita e completa para edição de código
| Fácil de usar | ★★★★★ |
| Funcionalidade | ★★★★★ |
| Integração | ★★★★★ |
| Custo | ★★★★★ |
Assim como o Sublime Text, o Visual Studio Code (ou VS Code) é um editor de código amplamente usado por bons motivos.
Primeiro, é um editor de código muito versátil. O VS Code não é apenas altamente personalizável, mas também vem com recursos integrados, como um depurador e integração com git. Com isso, você pode começar a trabalhar imediatamente sem ter que passar pelo incômodo de instalar e configurar plugins.

Outra coisa, o VS Code permite a colaboração ao vivo entre os desenvolvedores. Isso significa que você e seus colegas podem trabalhar na mesma base de código em tempo real e ver as alterações de todos à medida que são feitas.
Embora já esteja bastante completo, você ainda pode optar por integrar extensões para poder trabalhar perfeitamente com outras ferramentas de desenvolvimento da Web e, em geral, melhorar seu fluxo de trabalho. O VS Code tem uma comunidade ativa de desenvolvedores de extensão e muitas vezes você tem muitas opções para casos de uso específicos.
Listamos todos os prós e contras abaixo:
Prós
- Versátil, pois possui depuração integrada e integração git
- Altamente personalizável
- Comunidade de desenvolvedores de extensões ativas
- Pode ser integrado facilmente com outras ferramentas de desenvolvimento web
- Livre
Contras
- Pode ser intensivo em CPU, especialmente para sistemas de computador mais antigos
- Tendem a rodar lentamente ao lidar com bases de código grandes ou complexas
4. Github- Ferramentas de desenvolvimento de sites

O melhor para controle de versão e colaboração
| Fácil de usar | ★★★★ |
| Funcionalidade | ★★★★★ |
| Integração | ★★★★★ |
| Custo | ★★★★ |
Imagine um cenário onde você atualizou seu código, mas acaba causando alguns bugs no seu projeto, e agora você não consegue lembrar como era a versão anterior do seu código.
Com o recurso de controle de versão do Github, você não precisa se preocupar com isso, pois pode facilmente reverter para o código anterior e desfazer qualquer alteração indesejada.
Mas não é só isso que o torna ótimo. Seu recurso de solicitação pull é realmente impressionante.
Basicamente, ele gera uma espécie de “rascunho” do seu código para que seus colegas verifiquem e testem para garantir que não haja erros antes de fazer o merge no repositório.
Como uma ferramenta baseada na web, oferece a conveniência do armazenamento em nuvem, o que significa que os membros da equipe podem acessar o trabalho de qualquer lugar e ter um backup em caso de perda de arquivo local. Portanto, é uma ferramenta bastante útil para gerenciar projetos.
Uma das coisas que mais amamos no Github é sua comunidade global de desenvolvedores. Você pode explorar os perfis de outros desenvolvedores e ter uma ideia de como eles trabalham com o código, o que é uma boa oportunidade de aprendizado, especialmente para iniciantes.
A versão gratuita do Github é uma boa maneira de você testar como funciona. No entanto, se você decidir usá-lo a longo prazo, será melhor investir em seus pacotes pagos, que oferecem um conjunto mais abrangente de recursos.
Aqui está a lista completa de prós e contras.
Prós
- Bom suporte de uma grande comunidade de desenvolvedores
- Excelente controle de versão e recursos de colaboração
- Uma versão gratuita já é muito boa
- Integração suave com outras ferramentas de desenvolvimento da Web, como Chrome Developer Tools e Sublime Text.
Contras
- Requer que você compre seus pacotes pagos para acessar repositórios privados
- O plano gratuito tem armazenamento e largura de banda limitados
5. CodePen

O melhor para experimentação de desenvolvimento front-end
| Fácil de usar | ★★★★ |
| Funcionalidade | ★★★★ |
| Integração | ★★★★ |
| Custo | ★★★ |
CodePen, em nossa opinião, é a melhor ferramenta da web para experimentar o desenvolvimento front-end. Sua interface é muito fácil de navegar e, o melhor, permite que você faça toda a sua codificação em um só lugar e veja os resultados instantaneamente.
Codepen também permite compartilhamento de código e colaboração em tempo real, o que torna o fluxo de trabalho melhor para você e para quem você está trabalhando. Além disso, ele também pode hospedar os recursos do seu projeto, como fontes e imagens, para que você não precise procurar hospedagem em outro lugar.
Existe um plano gratuito com o qual você pode começar a trabalhar, mas é muito limitado no número de projetos que você pode criar e na quantidade de armazenamento que pode usar. Recomendamos atualizar para um plano pago para que você possa ter mais acesso aos recursos.
Fizemos uma lista abaixo dos prós e contras do CodePen.
Prós
- Muito fácil de usar
- Edição e visualização em tempo real
- Compartilhamento de código e colaboração ao vivo
- Ferramentas de teste e depuração integradas
- Integra-se facilmente com outros frameworks front-end, como React, Bootstrap, etc.
- Possui uma grande coleção de componentes prontos para uso, desenvolvidos e compartilhados por outros desenvolvedores na plataforma
Contras
- O trabalho é tornado público por padrão, e comprar o prêmio é a única maneira de torná-lo privado
- Requer conexão estável com a internet, já que a ferramenta é online
Como escolher a ferramenta de desenvolvimento de site certa para você

Fornecemos a você um resumo do que consideramos as melhores ferramentas de desenvolvimento de sites existentes. Mas, no final das contas, a decisão final é sua. Ao escolher a ferramenta de desenvolvimento de site certa, você deve fazer o seguinte.
Leia também: 7 ferramentas de segurança cibernética que você precisa hoje
1. Considere as necessidades do seu projeto - Ferramentas de desenvolvimento de sites
O que você quer que seu site alcance? Que problemas existem que precisam ser resolvidos? Essas são questões importantes a serem consideradas ao decidir qual ferramenta de desenvolvimento de site usar.
Outra coisa a ter em mente é o custo do desenvolvimento do site, pois pode ter um impacto significativo no seu projeto. Se você se lembra anteriormente, muitas ferramentas da web exigem pagamento para você acessar sua gama completa de recursos. Ao entender o custo de desenvolvimento do site, você pode criar um orçamento que inclua o valor que precisará gastar em ferramentas de desenvolvimento da web.
Leia também: Você precisa conhecer esses aplicativos do Chrome para WordPress Web Designers
2. Avalie seu nível de experiência
Simplesmente, reserve um momento para olhar para suas próprias habilidades e progresso.
Se você é um novato completo, pode começar com ferramentas mais fáceis e amigáveis para iniciantes. Por outro lado, se você tiver algum conhecimento e experiência prévios, pode optar por ferramentas da Web com recursos e funções avançadas.
3. Leia sobre avaliações e avaliações de usuários
A leitura de avaliações e classificações de usuários (exatamente como você está fazendo agora) pode fornecer informações valiosas sobre os recursos e funções de várias ferramentas de desenvolvimento da web.
Você terá um vislumbre das experiências de outros desenvolvedores, incluindo quaisquer desafios que eles possam ter encontrado ao usar as ferramentas e dicas úteis que eles podem compartilhar. Isso pode incluir, por exemplo, se uma linguagem de programação específica é adequada para uma ferramenta específica ou se uma ferramenta tem problemas com arquivos grandes.
Isso ajudará você a tomar melhores decisões sobre quais ferramentas de desenvolvimento da Web escolher.
4. Conecte-se com web designers e desenvolvedores profissionais
Web designers e desenvolvedores são profissionais especializados na criação e design de sites. Eles estão familiarizados com diferentes ferramentas de desenvolvimento de sites e podem oferecer informações sobre quais ferramentas são mais adequadas para suas necessidades e objetivos.
Portanto, alcançá-los e se conectar com eles é uma das melhores maneiras de obter insights sobre as várias ferramentas disponíveis, bem como conselhos sobre as melhores opções para você como um novato.

Os resultados das ferramentas de desenvolvimento de sites
Quer sejam web designers na Austrália ou desenvolvedores web na Índia ou no Reino Unido, você pode se conectar facilmente com eles graças às mídias sociais e a muitos fóruns online disponíveis na rede.
Leituras interessantes:
BuddyPress 5.0.0 “Le Gusto” lançado com alguns recursos importantes para a API BuddyPress Rest
Melhores extensões do Chrome para profissionais de marketing digital
7 melhores extensões do Chrome para sites WordPress
