23 melhores exemplos de rodapé de site em 2024
Publicados: 2024-01-26Neste artigo, exploraremos alguns dos exemplos de rodapés de sites mais criativos, funcionais e impressionantes de toda a web.
Hoje em dia, o rodapé de um site não é apenas um espaço para enfiar links legais ou dados de contato. É uma oportunidade de branding, fornecendo informações úteis e detalhes comerciais para aprimorar a experiência do usuário.
Resumindo, não negligencie a área do rodapé!
E é aí que esses exemplos entram em ação para aumentar sua inspiração e ideias, ajudando você a aprimorar sua presença online.
Descubra como a parte inferior de uma página web pode ser transformada em uma obra-prima cativante e valiosa.
Então, você está pronto para mergulhar no mundo frequentemente esquecido, mas incrivelmente importante, dos rodapés de sites?
Esta postagem cobre:
- Melhores exemplos de rodapé de site
- Diário de Ioga
- Comer comida de pássaro
- É UM
- Mitchell Adam
- Néon Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Festas
- Kylie Cosméticos
- Aveia
- Gymshark
- P&Co
- Blog da HubSpot
- Devon Stank
- recepção
- Altrock
- Tatuado
- Rastreador
- Poderoso
- O Refúgio Spa
- Lagoa Azul
- O que torna um ótimo rodapé de site
- Perguntas frequentes sobre o rodapé do site
- O que deve ser incluído no rodapé de um site?
- É necessário ter rodapé em todas as páginas da web?
- Como posso destacar o rodapé do meu site?
- É importante incluir informações jurídicas no rodapé?
- Posso usar o rodapé para fins promocionais?
- Com que frequência devo atualizar o rodapé do meu site?
Melhores exemplos de rodapé de site
Sem mais delongas, vamos revelar as estrelas do nosso programa – os melhores rodapés de sites que elevam a experiência do usuário.
Cada um é uma mistura única de design, funcionalidade e criatividade, garantindo que sua inspiração vá além.
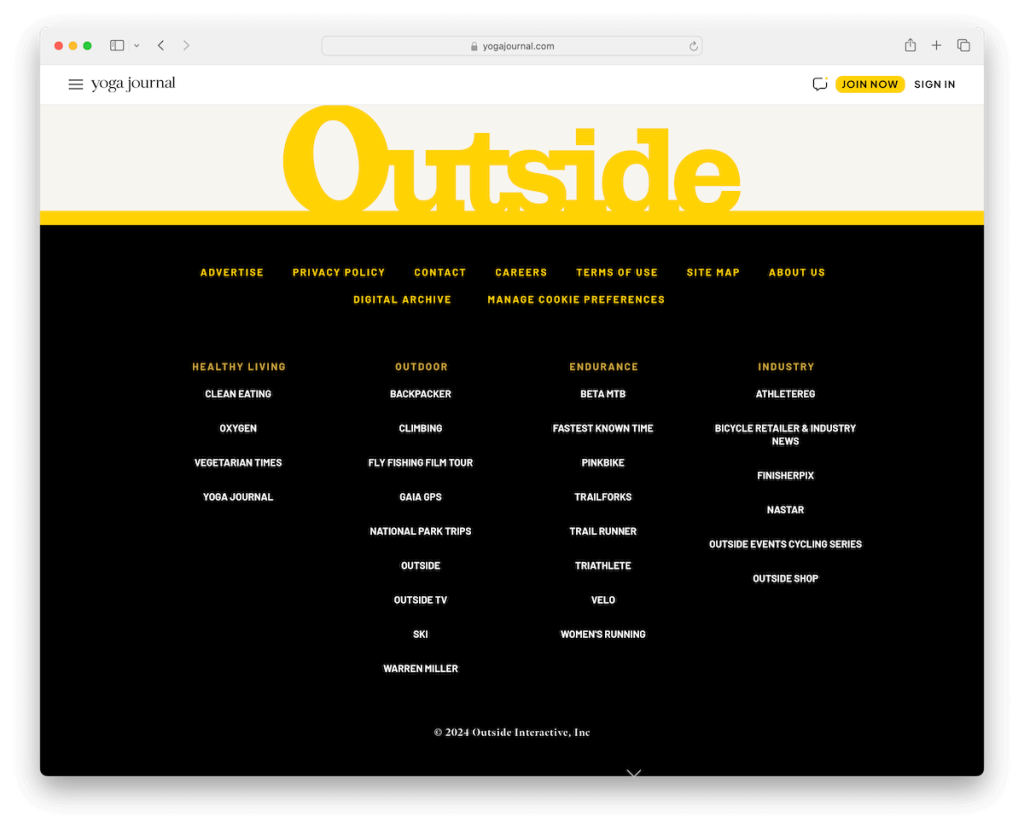
1. Diário de Ioga
Construído com : WordPress

O Yoga Journal tem uma seção de rodapé bonita e contrastante que se destaca do resto do site.
O texto branco e amarelo aparece em um fundo preto, enquanto o espaço extra branco (ou preto?) Garante melhor legibilidade.
Com uma estrutura de várias colunas e links principais na parte superior, o Yoga Journal garante uma organização incrível do rodapé para a melhor experiência do usuário.
Nota : Usar uma cor de fundo contrastante é uma ótima técnica para aumentar o rodapé do site.
Por que escolhemos : Yoga Journal mistura simplicidade e ousadia em um exemplo de rodapé sólido que pode funcionar para praticamente qualquer site.
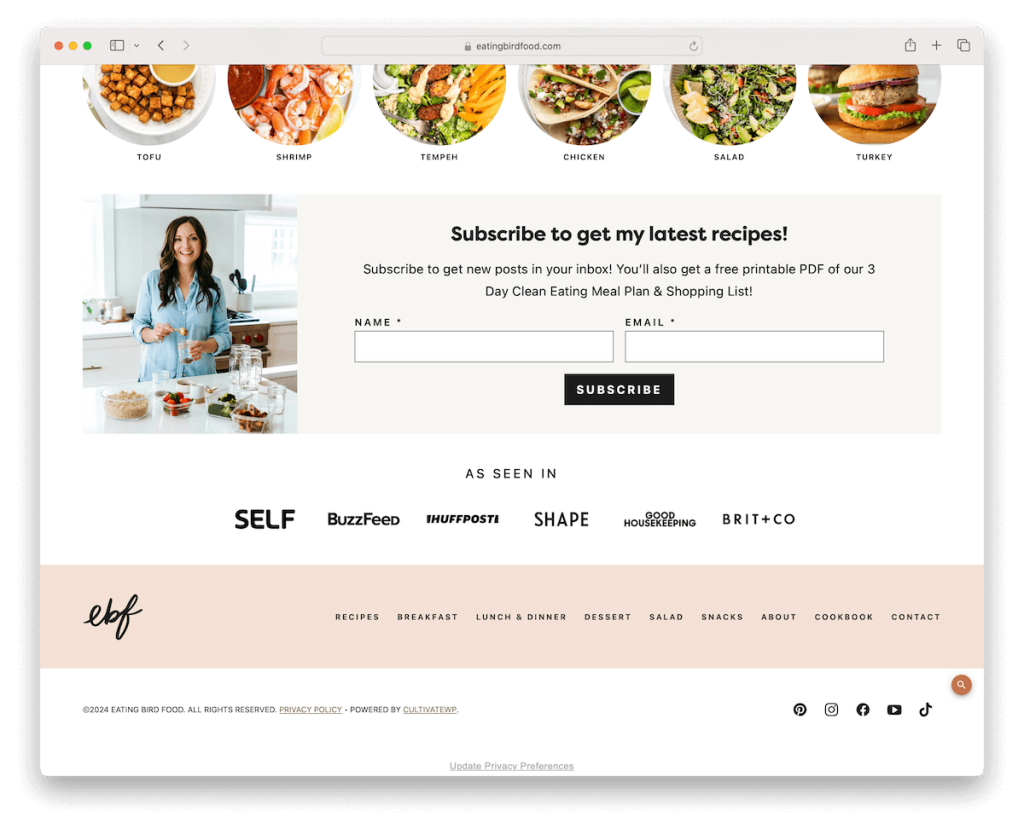
2. Comer comida de pássaro
Construído com : WordPress

Quase poderíamos dizer que Eating Bird Food tem uma área para os pés com várias seções, começando com um formulário de assinatura de boletim informativo em destaque, seguido por “Como visto em” e depois links de navegação.
Na parte inferior estão o texto de direitos autorais, links essenciais à esquerda e ícones de mídia social à direita. A marca também é feita com o minimalismo em mente para manter a mesma vibração do resto do site.
Observação : adicione links de menu à área do rodapé se não tiver certeza do que incluir e não quiser deixá-lo vazio.
Por que escolhemos : O rodapé do Eating Bird Food permanece simples, mas prático, com links de navegação, mídias sociais e uma grande seção para assinatura acima.
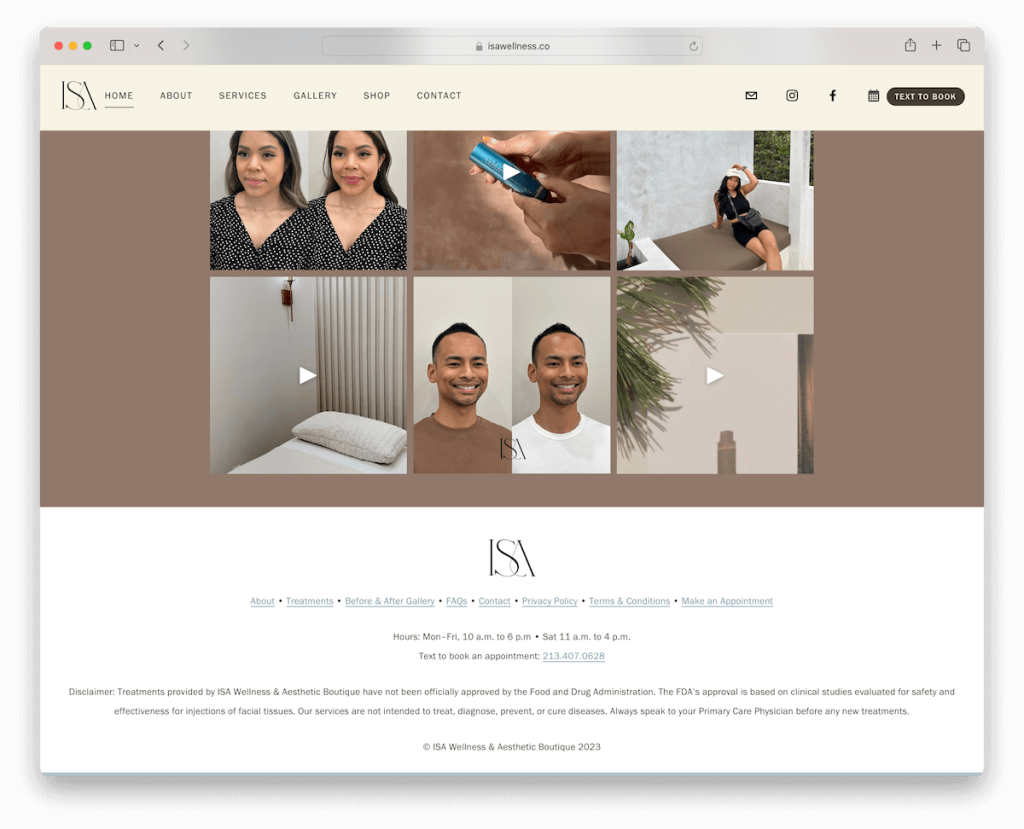
3. ISAA
Construído com : Squarespace

Embora o site da ISA pareça muito moderno e criativo, seu rodapé é bem básico, mas é isso que o faz funcionar.
Possui o logotipo da ISA na parte superior, seguido de links de menu, horário de funcionamento comercial e detalhes de contato. Há também uma seção para um aviso de isenção de responsabilidade antes da cópia do texto.
Observação : a seção de rodapé do site é um excelente lugar para incluir o horário de funcionamento do seu negócio.
Por que o escolhemos : O ISA segue um rodapé simples para exibir todos os links essenciais e detalhes comerciais, para que clientes em potencial possam obter rapidamente as informações necessárias.
Não se esqueça de conferir mais alguns exemplos fantásticos de sites do Squarespace e seus rodapés.
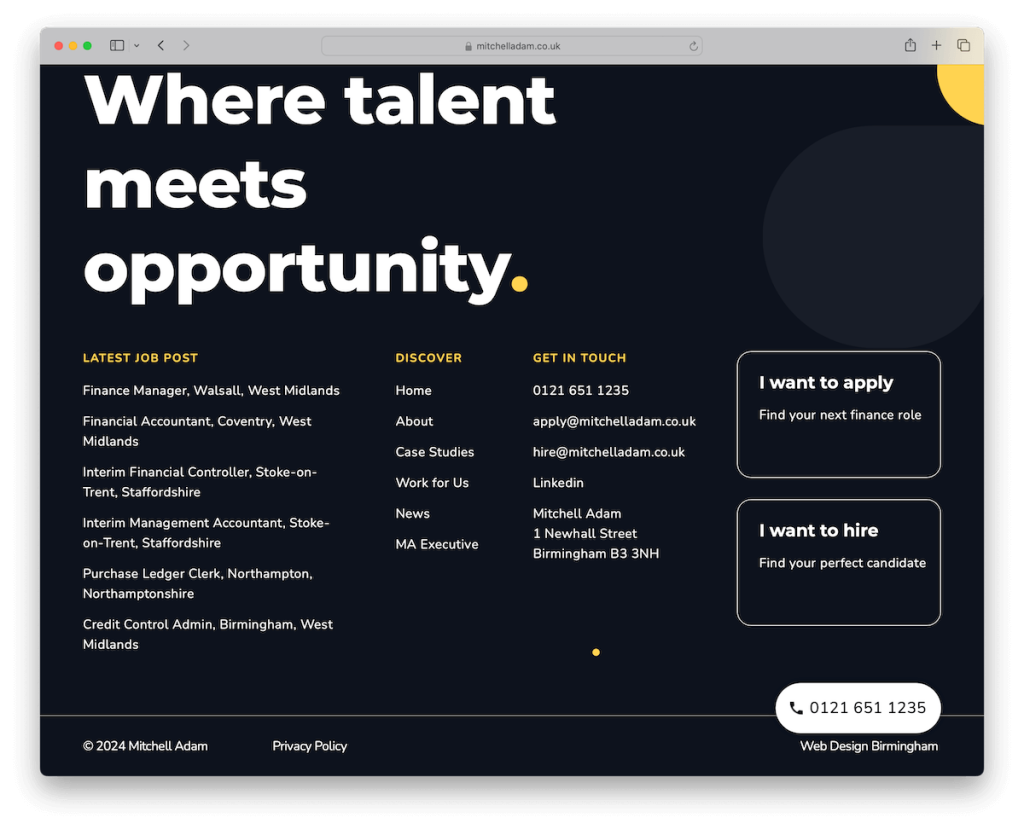
4. Mitchell Adam
Construído com : Elementor

Semelhante ao Yoga Journal, o site de Mitchell Adam também possui uma extensa seção de rodapé com fundo escuro e contrastante. O que é legal é que ele tem algum padrão para dar um toque adicional em vez de uma cor de fundo sólida.
Ele apresenta várias seções, exibindo as últimas postagens de emprego, links, detalhes comerciais e de contato e frases de chamariz para “Quero me candidatar” e “Quero contratar”.
Observação : inclua botões de call to action (CTA) no rodapé do site – você nunca sabe quando seus visitantes estão prontos para agir.
Por que escolhemos : Mitchell Adam dedica uma parte significativa de seu site ao rodapé, provando que funciona.
5. Néon Yang
Construído com : Squarespace

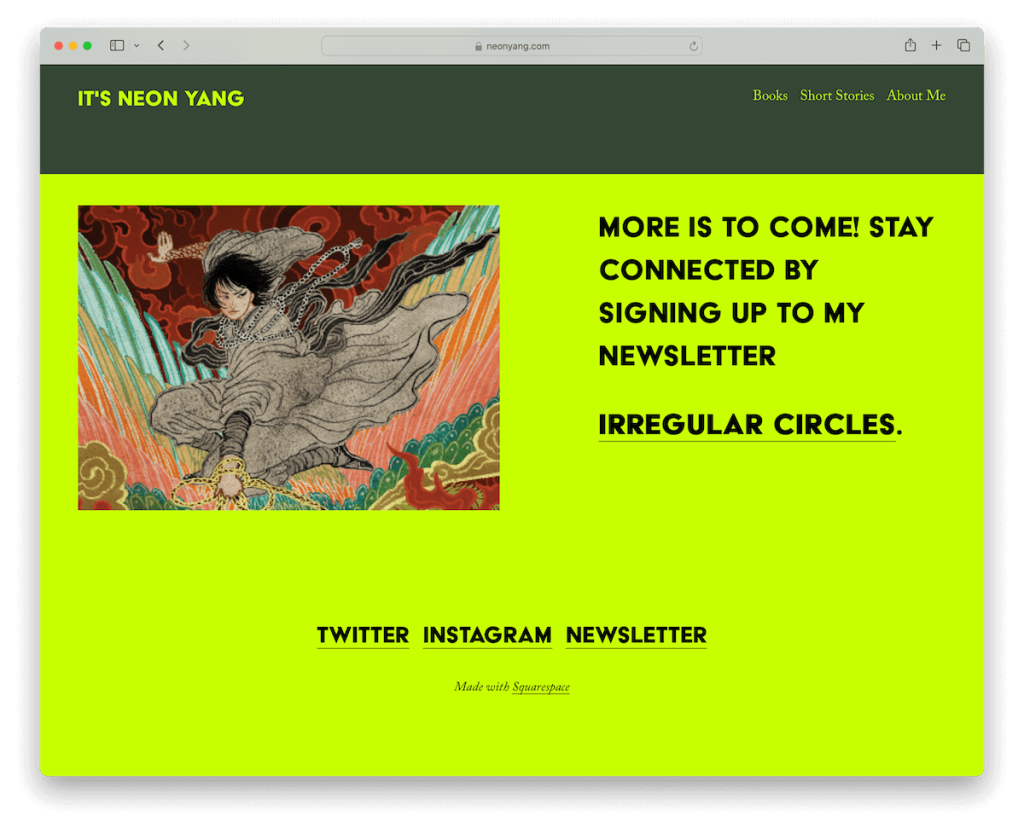
O rodapé do site Neon Yang é um exemplo notável de elegância minimalista combinada com um toque vibrante. Sua atraente cor de fundo chama instantaneamente a atenção, estabelecendo um tom animado.
O design é elegante e organizado, enfatizando a facilidade de navegação. Uma imagem charmosa adiciona um toque pessoal, enquanto o link de um boletim informativo incentiva o envolvimento contínuo. Além disso, os ícones de mídia social são exibidos de forma organizada para facilitar a conectividade.
Por último, o texto “Made with Squarespace” adiciona um aceno sutil à plataforma, mostrando a transparência da marca e o conhecimento tecnológico.
Observação : a seção de rodapé é um excelente lugar para adicionar ícones sociais para quem os perdeu em seu cabeçalho.
Por que escolhemos : O rodapé do site da Neon Yang exemplifica uma mistura de estética vibrante, design minimalista e recursos fáceis de usar.
6. Coddi
Construído com : Shopify

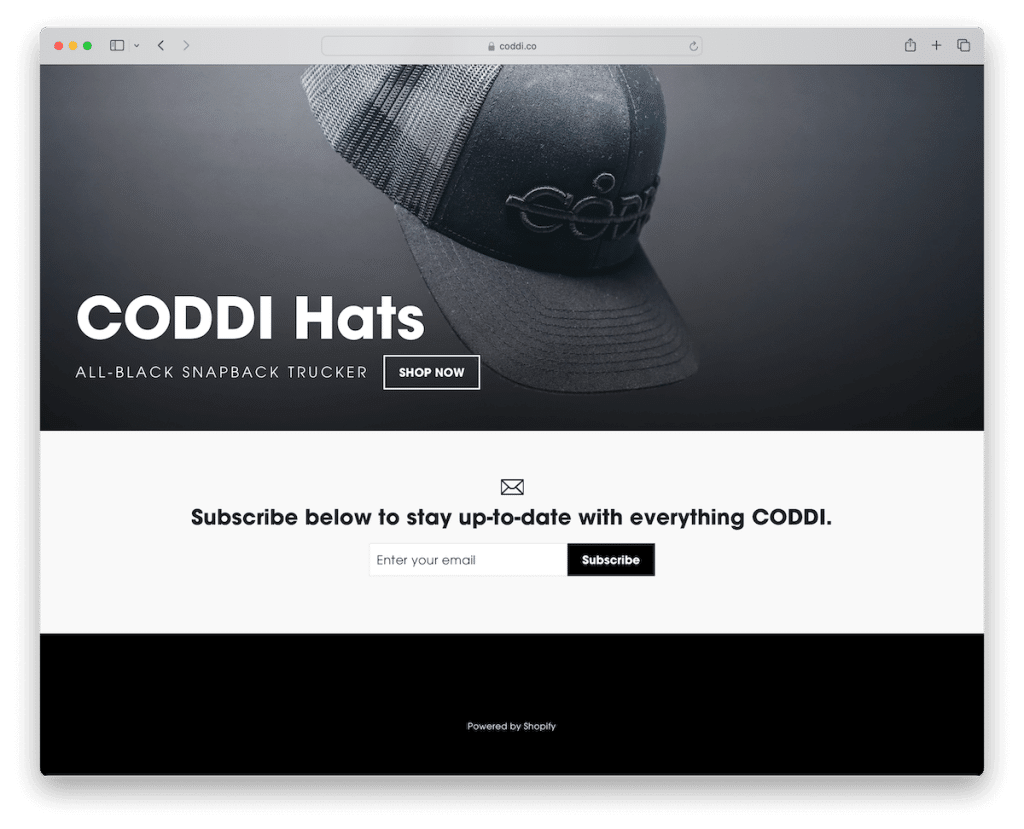
O rodapé do site Coddi se destaca por sua simplicidade e design impactante. Ele apresenta uma seção grande e proeminente dedicada à assinatura de boletins informativos em um fundo branco e limpo, incentivando o envolvimento do usuário.
Abaixo, um fundo preto contrastante destaca o texto “Powered by Shopify”, reconhecendo a plataforma com ousadia e criando um efeito de dois tons visualmente impressionante que captura a essência do web design moderno e minimalista.
Observação : busque o minimalismo se não tiver certeza de como projetar o rodapé do seu site. É algo que a maioria dos exemplos de rodapé de sites nesta lista têm em comum.
Por que escolhemos : O rodapé do site da Coddi é um excelente exemplo de elegância minimalista.
Precisa de mais inspiração? Dê uma olhada nesses sites do Shopify e como eles arrasam no rodapé.
7. Shanley Cox
Construído com : Squarespace

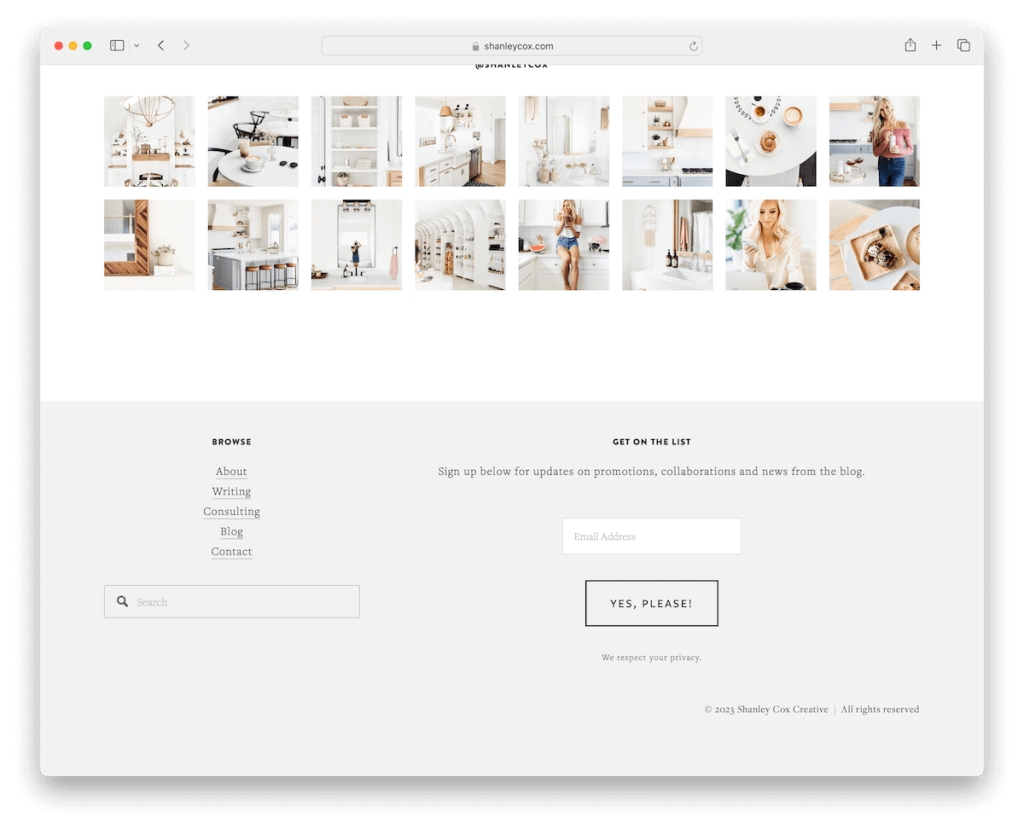
O rodapé do site Shanley Cox tem um design de duas colunas lindamente elaborado que se harmoniza excepcionalmente com a estética geral do site.
Uma coluna abriga com eficiência links de menu e uma barra de pesquisa, oferecendo fácil navegação. A segunda coluna é dedicada a um formulário de assinatura de boletim informativo, apresentando um convidativo “Sim, por favor!” botão, melhorando a interação do usuário.
Além disso, acima do rodapé, uma impressionante grade de feed do Instagram integra perfeitamente a presença na mídia social, adicionando um elemento visualmente cativante.
Observação : permita que os visitantes realizem uma pesquisa rápida mesmo depois de rolarem até o final da página (para que não precisem rolar até o topo primeiro).
Por que escolhemos : O rodapé do site Shanley Cox combina funcionalidade e design, combinando elegantemente navegação, pesquisa e envolvimento do usuário.
8. Oishii
Construído com : Shopify

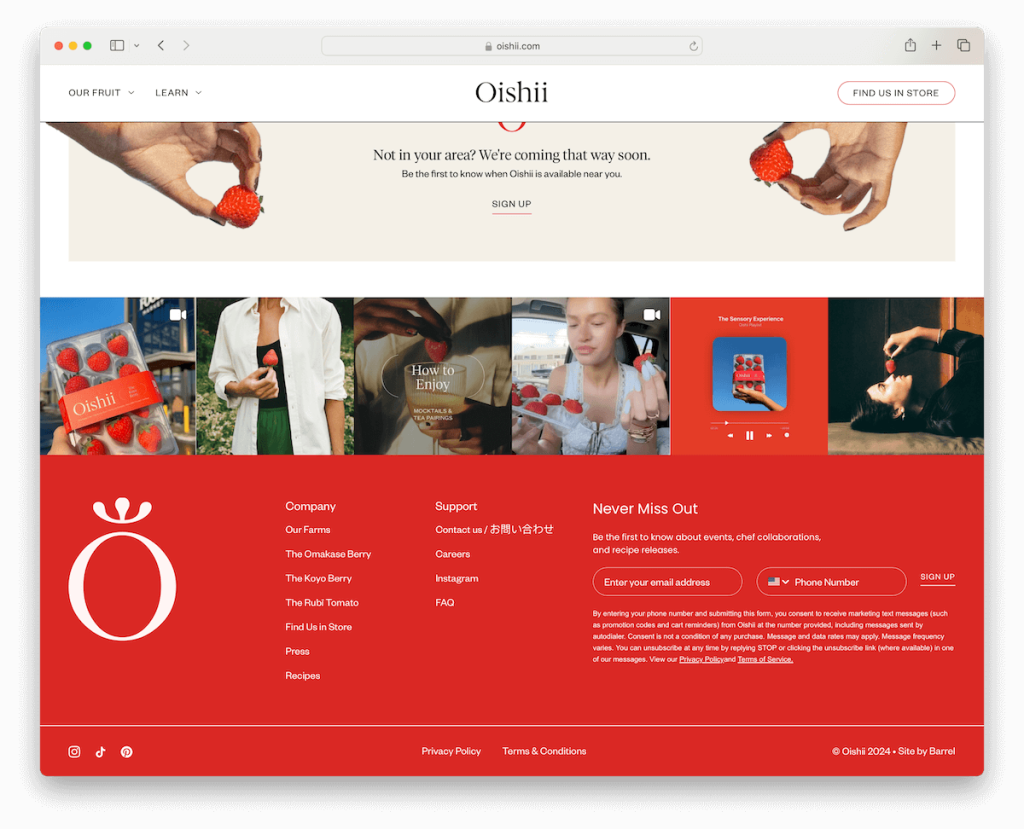
O rodapé do site Oishii é uma vitrine vibrante da identidade da marca com seu impressionante fundo vermelho. Possui um feed do Instagram de largura total, adicionando um elemento visual dinâmico.
Organizado em quatro colunas, inclui o logotipo da marca, links essenciais e formulário de inscrição, garantindo funcionalidade e fácil navegação.
Uma barra inferior abriga ícones de mídia social, links de privacidade e termos e texto de direitos autorais, oferecendo informações abrangentes e opções de conectividade.
Nota : Use várias colunas no rodapé para garantir a organização.
Por que escolhemos : O rodapé do site da Oishii é um exemplo dinâmico de identidade e funcionalidade da marca.
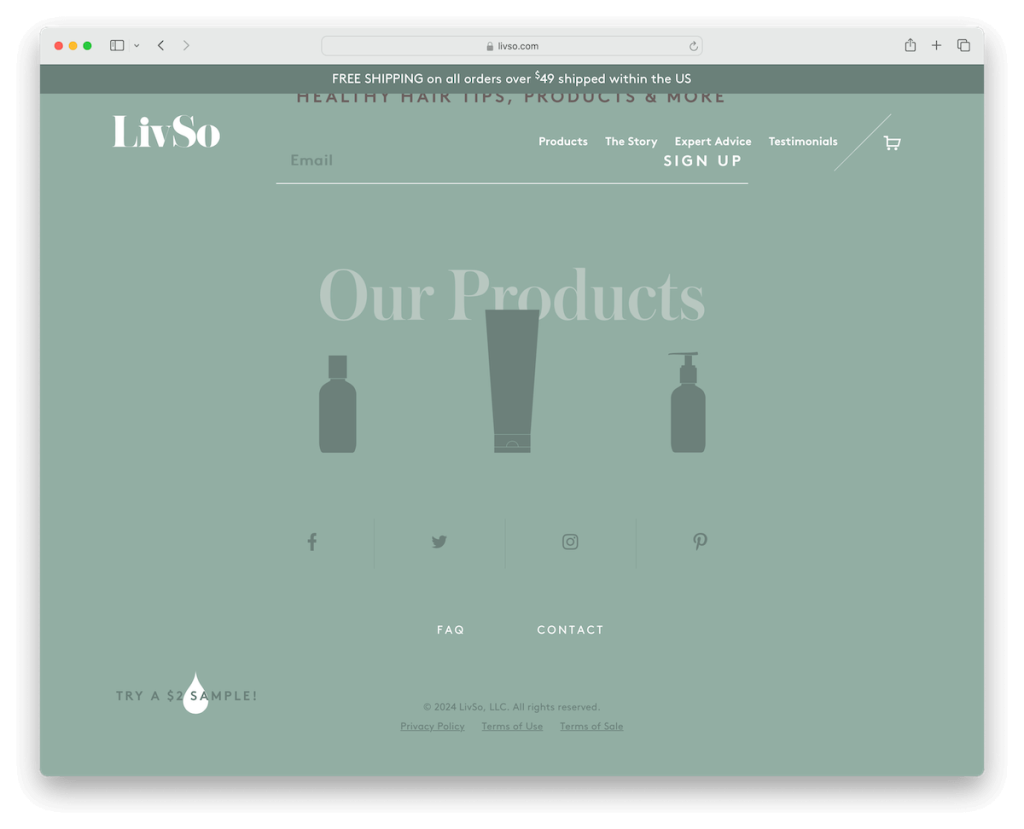
9. LivSo
Construído com : Shopify

O rodapé do site LivSo é uma obra-prima abrangente, começando com uma área de assinatura proeminente
Em seguida, apresenta três ícones interativos apresentando seus produtos, adicionando um toque inovador. Seguem-se ícones de redes sociais, melhorando a conectividade.
O rodapé inclui links para perguntas frequentes e informações de contato, atendendo às necessidades do usuário.
Ele também cobre todas as bases, incluindo links legais essenciais, como política de privacidade, termos de uso e termos de vendas, tornando-se uma seção extremamente informativa, mas fácil de usar.
Observação : não existe uma abordagem única quando se trata de rodapé de site – faça o que funciona melhor para você e seu público.
Por que escolhemos : O rodapé do site da LivSo é um espaço multifuncional, que combina assinatura, apresentação de produtos, conectividade social e informações essenciais.
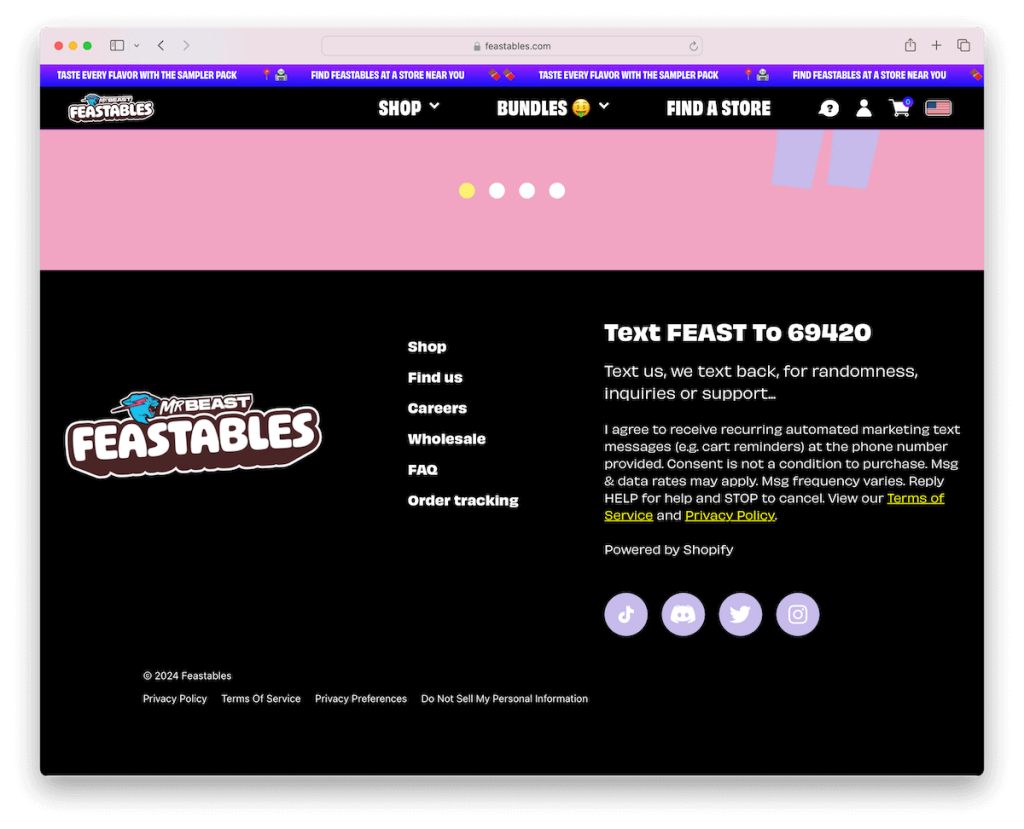
10. Festas
Construído com : Shopify

O rodapé do site Feastables cativa com seu design elegante e moderno em um fundo preto, criando um contraste visual impressionante.
Apresenta o logotipo da marca em destaque, reforçando a identidade da marca. O uso inovador de uma estrutura de menu de hambúrguer para links adiciona um toque único e eficiente em termos de espaço.
Os detalhes de contato estão convenientemente posicionados para fácil acesso com um número clicável. Além disso, os ícones das redes sociais estão perfeitamente integrados, incentivando a conectividade digital.
O rodapé termina com links essenciais e informações de direitos autorais, tornando-o uma combinação perfeita de estilo, funcionalidade e acessibilidade do usuário.
Nota : Se estiver usando um número de telefone para contato no rodapé, torne-o clicável para facilitar o uso.
Por que escolhemos : O rodapé do site da Featables se destaca por seu design moderno e eficiente em termos de espaço, combinando elementos essenciais como detalhes de contato, links de mídia social e um menu de hambúrguer exclusivo.
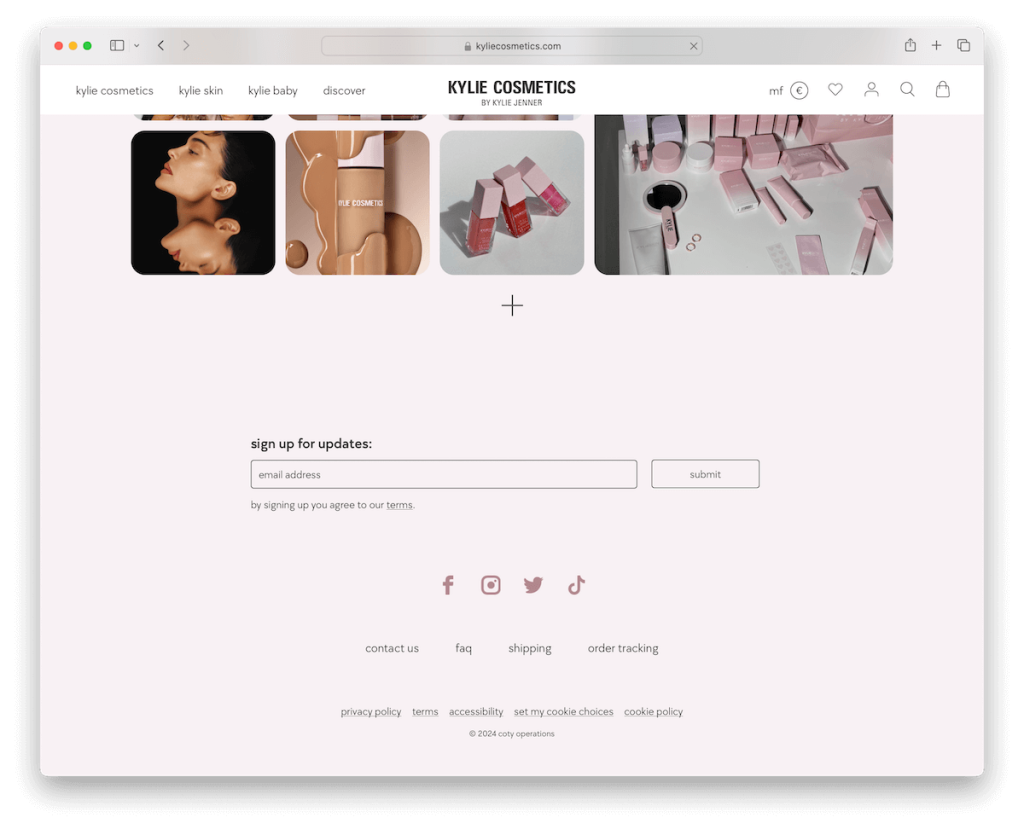
11. Kylie Cosméticos
Construído com : Shopify

O rodapé do site da Kylie Cosmetics é uma prova de elegância minimalista. Ele faz uma transição perfeita da base para o rodapé do site, sem a borda tradicional, usando um fundo coeso para uma experiência visual fluida.
O rodapé inclui um formulário de inscrição discreto, incentivando sutilmente o envolvimento do usuário.
Os ícones de mídia social estão perfeitamente integrados, oferecendo fácil acesso às plataformas digitais. Links essenciais são fornecidos, mantendo a funcionalidade e ao mesmo tempo aderindo ao espírito do design limpo, tornando-o um componente chique e fácil de usar.
Nota : Obtenha uma aparência de rodapé limpa e organizada usando a mesma cor de fundo da seção anterior. (Você pode até usar a mesma cor de fundo para o cabeçalho, a base e o rodapé.)
Por que escolhemos : O rodapé do site da Kylie Cosmetics exemplifica o minimalismo elegante e a integração perfeita.
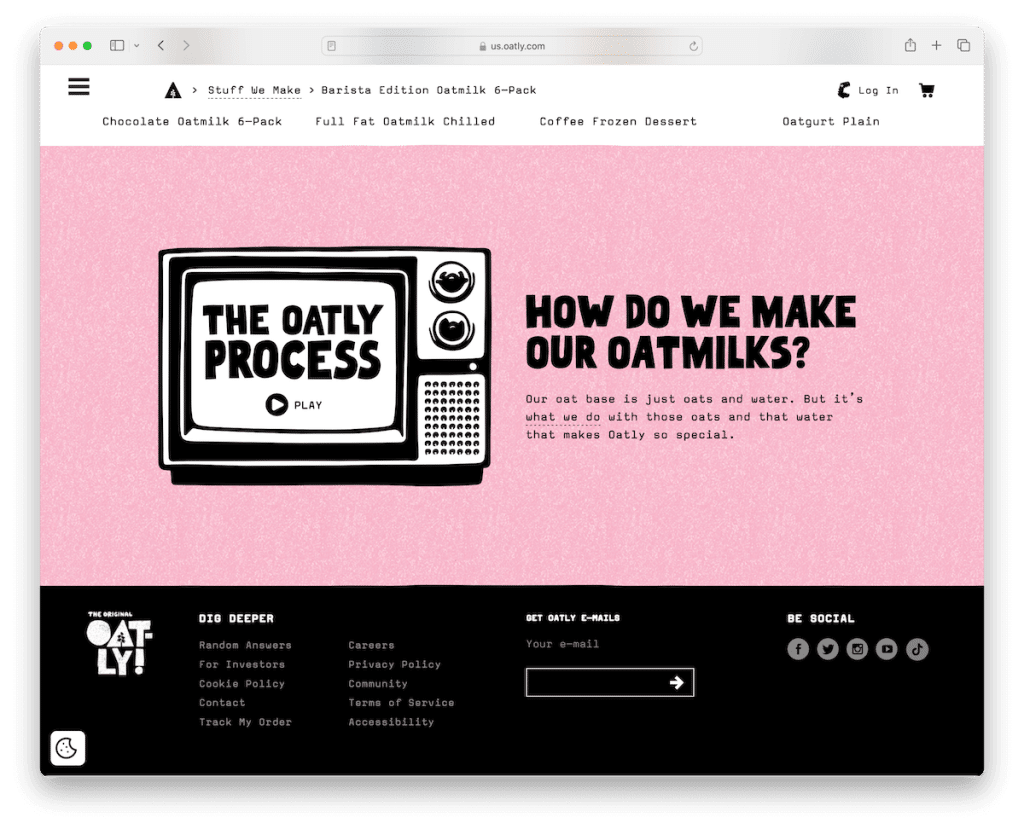
12. Aveia
Construído com : Shopify

O rodapé do site Oatly brilha com sua estrutura compacta, mas eficiente.
Situado em um fundo preto contrastante, ele contém várias colunas que organizam o conteúdo com estilo, sem sobrecarregar o espaço.
O logotipo da marca é exibido em destaque, reforçando o reconhecimento da marca. Links úteis são fornecidos, oferecendo fácil navegação e conveniência ao usuário.
Além disso, um widget simples de assinatura de boletim informativo está incluído, convidando sutilmente os usuários a aderir. E os ícones das redes sociais também estão presentes, garantindo a conectividade e a construção de comunidades.
Vale ressaltar que Oatly não possui rodapé na página inicial por causa da rolagem horizontal.
Nota : Um rodapé pequeno e compacto também pode funcionar fantasticamente bem – em vez disso, enfatize o resto do site.
Por que escolhemos : O rodapé do Oatly equilibra funcionalidade, identidade de marca e apelo estético.
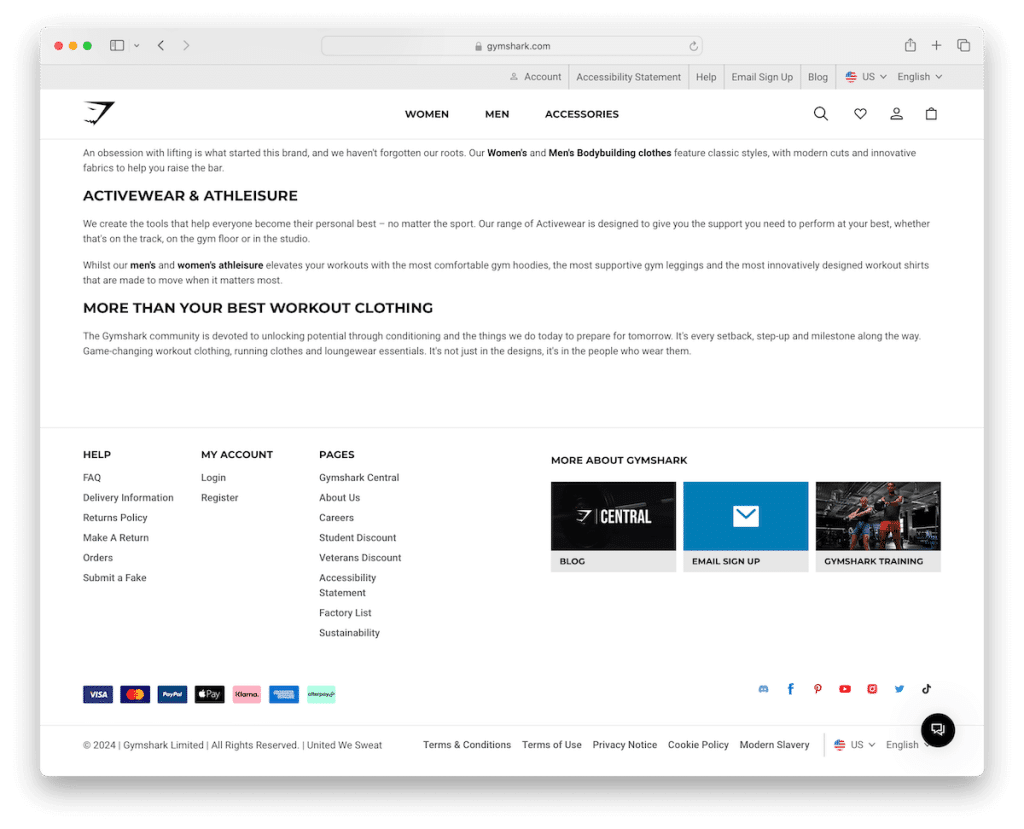
13. Ginásio Tubarão
Construído com : Shopify

O rodapé do site Gymshark é uma mistura bem estruturada de praticidade e design, marcado por uma linha fina que o separa da base da página.
Ele organiza o conteúdo em três colunas, oferecendo vários links úteis para “Ajuda”, “Minha conta” e páginas adicionais, facilitando a navegação.

Miniaturas clicáveis para as seções Blog, Cadastro de e-mail e Treinamento adicionam elementos interativos.
Os logotipos dos métodos de pagamento fornecem garantia transacional. Além do mais, ícones sociais e uma barra inferior com links essenciais e um seletor de região aumentam ainda mais sua praticidade.
Observação : muitos sites de comércio eletrônico possuem seletores de idioma e moeda no rodapé – o que também pode funcionar para você.
Por que escolhemos : O rodapé do site Gymshark oferece uma ampla gama de recursos, desde links úteis até elementos interativos.
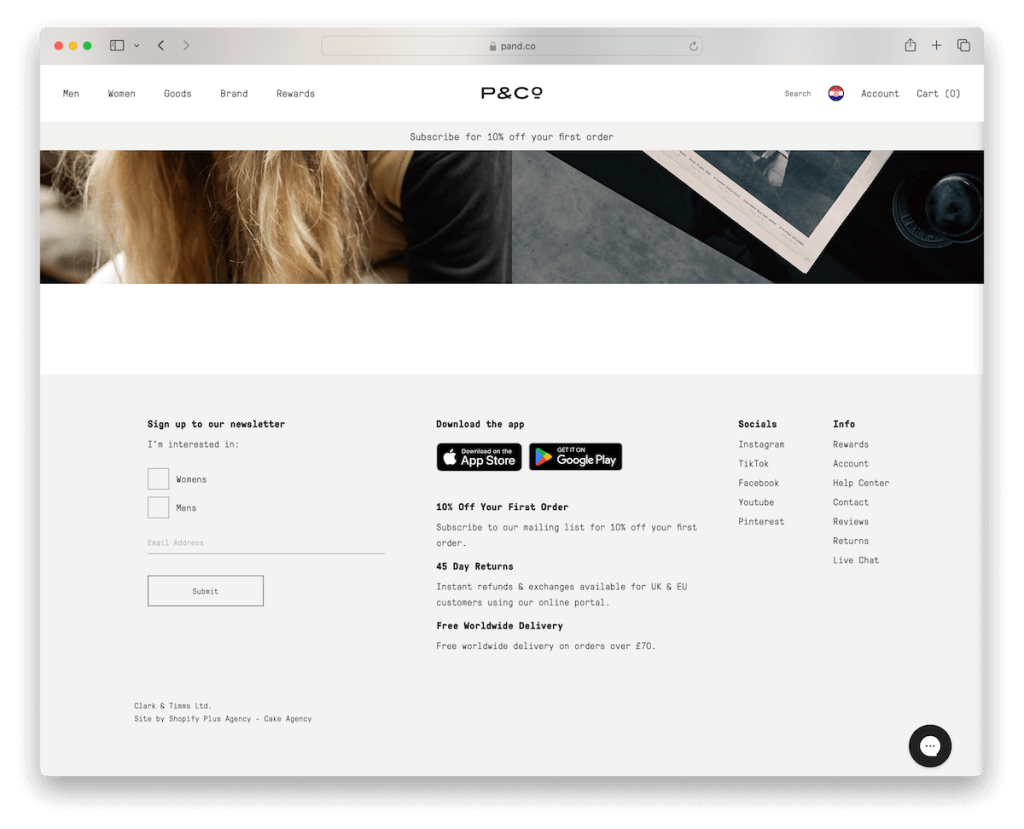
14. P&C
Construído com : Shopify

O rodapé do site da P&Co apresenta um formulário de inscrição inovador com um seletor de gênero que atende a diversos públicos.
O rodapé também possui botões CTA proeminentes para seu aplicativo, garantindo fácil acesso enquanto links sociais e de menu perfeitamente integrados simplificam a navegação.
Além disso, a P&Co exibe detalhes comerciais abrangentes para maior transparência. Notavelmente, o rodapé mostra logotipos de pagamento confiáveis, inspirando confiança nos usuários.
Com sua atenção aos detalhes e abordagem centrada no usuário, a P&Co exemplifica a excelência em web design de rodapé, oferecendo uma experiência online envolvente.
Nota : Tem um aplicativo? Adicione um botão CTA à App Store ou Google Play no rodapé.
Por que o escolhemos : O rodapé do site da P&Co surge devido aos seus recursos inclusivos, navegação perfeita e detalhes comerciais transparentes.
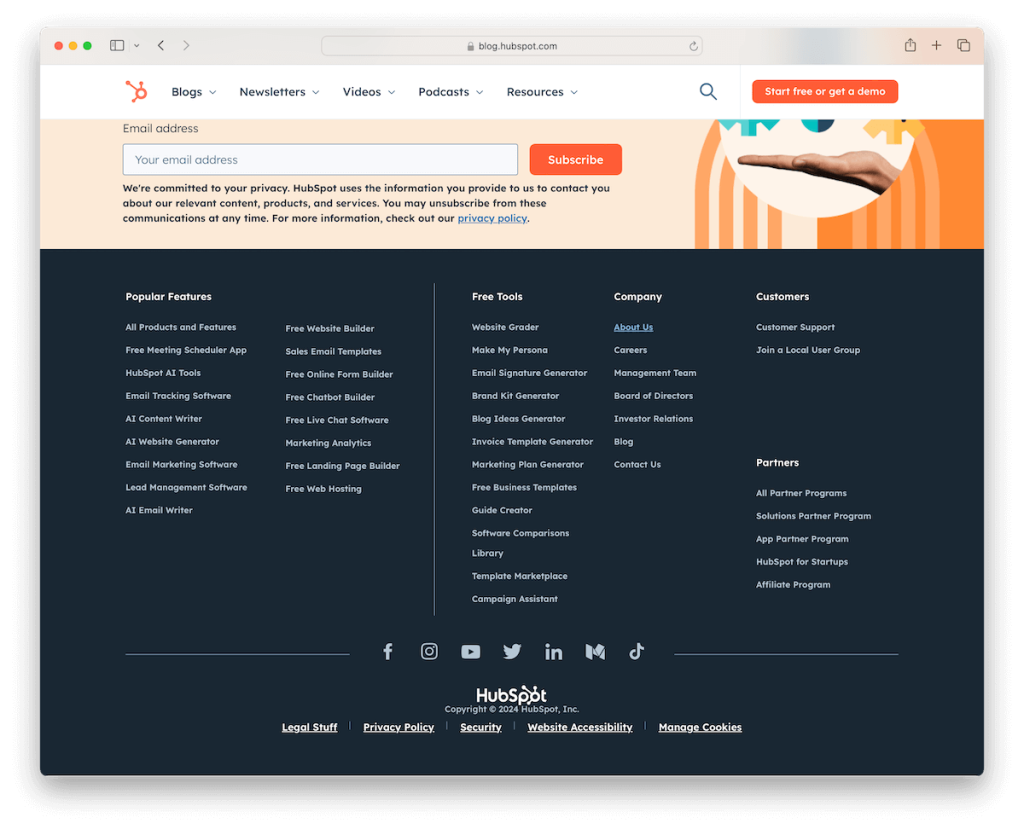
15. HubSpot
Construído com : HubSpot CMS

O rodapé do site da HubSpot se distingue por um layout bem organizado composto por três seções distintas, oferecendo navegação fácil por uma variedade de recursos valiosos.
Além disso, ícones sociais centralizados promovem a conexão.
O fundo escuro adiciona contraste visual e aumenta o destaque do rodapé, garantindo que informações e links vitais estejam prontamente acessíveis.
Observação : não tenha medo de adicionar vários links no rodapé.
Por que escolhemos : O rodapé do site da HubSpot combina navegação prática, integração social e design visualmente impressionante.
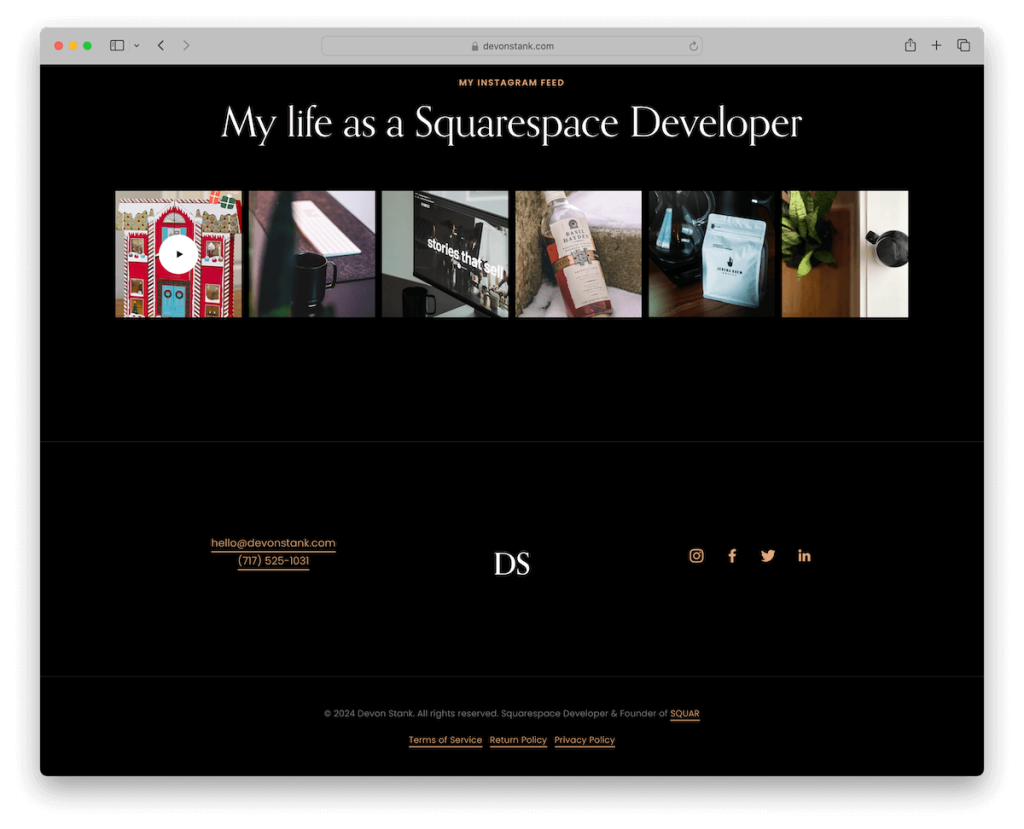
16. Devon Fedor
Construído com : Squarespace

O rodapé do site de Devon Stank incorpora elegância e simplicidade com seu design limpo e minimalista.
Notavelmente, possui um e-mail clicável e um número de telefone à esquerda para contato instantâneo. O logotipo centralizado confere um toque profissional, enquanto a seção direita oferece fácil acesso aos perfis de mídia social.
Na parte inferior, o rodapé inclui informações de direitos autorais e links essenciais, garantindo uma experiência do usuário perfeita e organizada.
Nota : Tanto o e-mail quanto o número de telefone no rodapé podem reagir ao clique para conexão instantânea.
Por que escolhemos : O rodapé do site de Devon Stank estabelece uma referência para design discreto, porém funcional, no cenário digital.
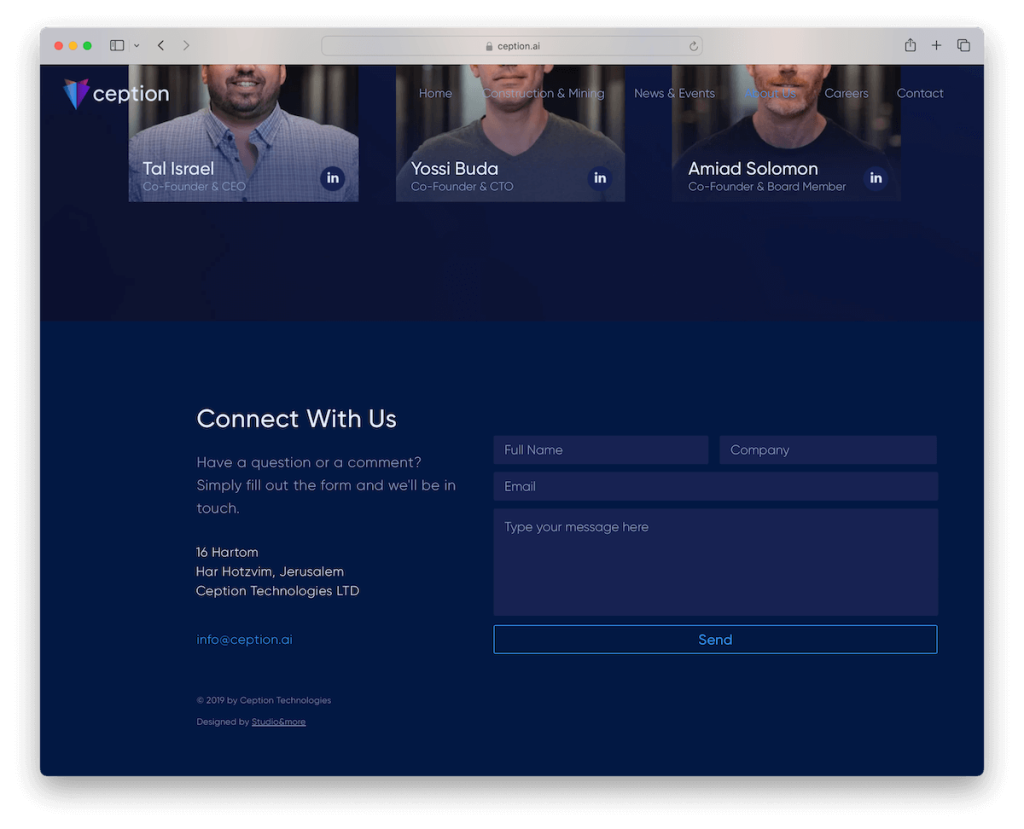
17. Recepção
Construído com : Wix

O rodapé do site da Ception é profissional e acionável, garantindo uma abordagem abrangente ao relacionamento com o usuário.
Notavelmente, apresenta um formulário de contato fácil de usar, permitindo que os visitantes entrem em contato sem esforço. Detalhes vitais do negócio são exibidos em destaque para maior transparência, e um endereço de e-mail facilmente clicável oferece opções de comunicação rápidas. (Mas este último pode não ser necessário devido ao formulário.)
O texto dos direitos autorais acrescenta um toque profissional, garantindo proteção legal.
Observação : integre um formulário de contato simples no rodapé para que os visitantes possam entrar em contato imediatamente.
Por que escolhemos : O rodapé do Ception ilustra simplicidade e funcionalidade, criando uma UX completa ao mesmo tempo em que enfatiza os recursos de contato e compartilhamento de informações.
Considerando o Wix? Isso é ótimo, mas verifique primeiro esses sites criados na plataforma Wix para obter mais alguns exemplos excelentes de rodapés.
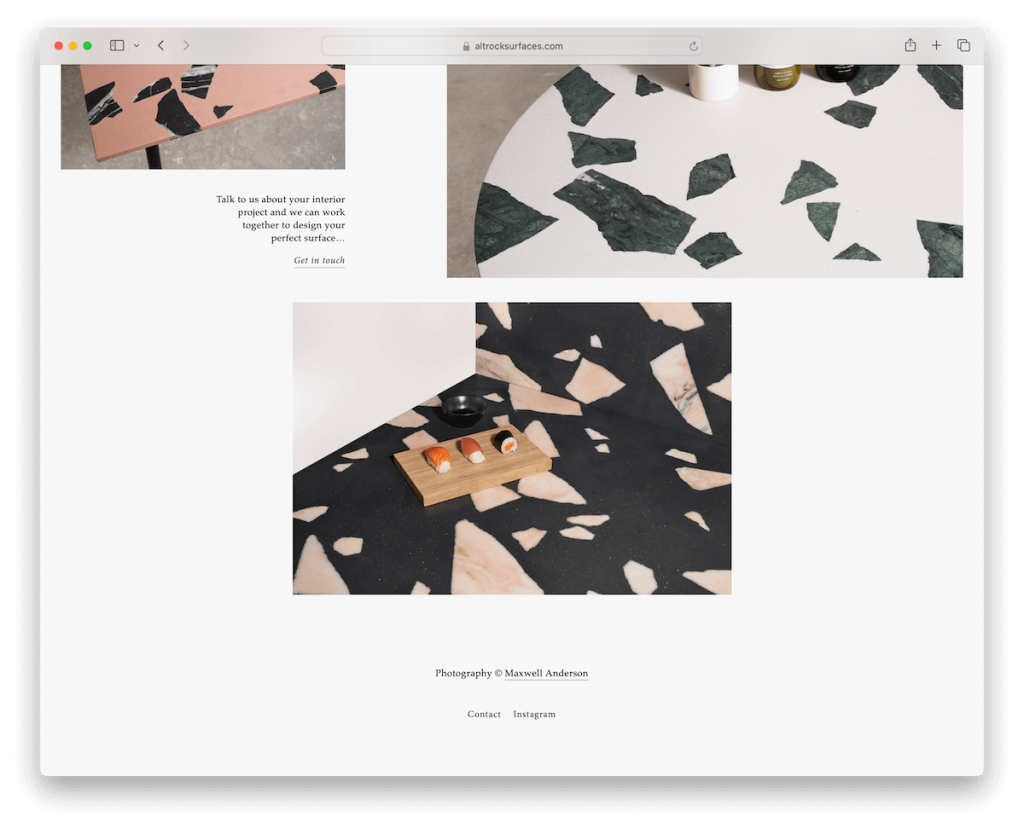
18. Altrock
Construído com : Squarespace

O rodapé do site da Altrock resume a beleza da simplicidade, optando por um design ultra-limpo que foca em elementos essenciais.
Ele atinge uma estética elegante e organizada com apenas um texto protegido por direitos autorais e dois links – um para contato e outro que leva à página do Instagram.
Essa simplicidade aprimora a experiência de navegação do usuário, demonstrando como até o rodapé mais básico pode transmitir informações importantes com eficácia.
Observação : mantenha o rodapé limpo e direto, com apenas alguns links ou ícones sociais.
Por que escolhemos : A abordagem minimalista da Altrock é um exemplo notável de design refinado de rodapé da web.
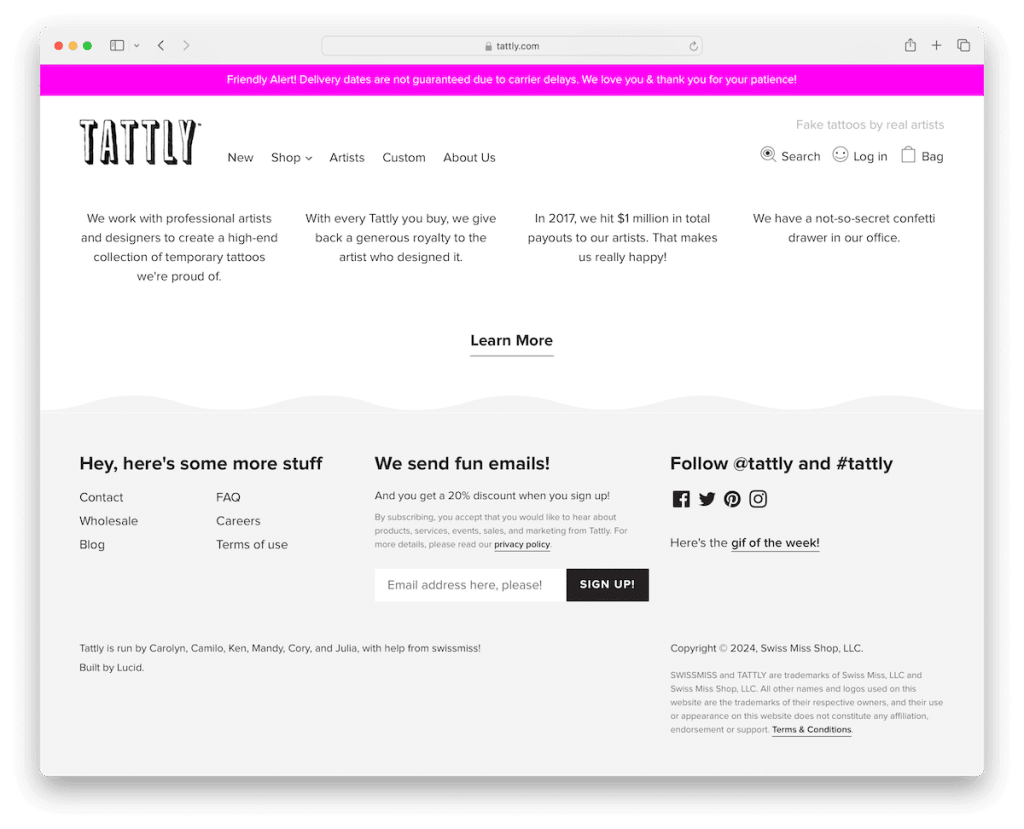
19. Tatuado
Construído com : Shopify

O rodapé do site Tattly é uma obra-prima criativa, apresentando um design ondulado que o separa elegantemente do conteúdo principal, adicionando um toque lúdico.
Contra um fundo cinza suave, ele armazena links essenciais para facilitar a navegação e um formulário de inscrição para construir uma lista de e-mail.
Os ícones das redes sociais são incluídos de forma inteligente, promovendo a conectividade da comunidade. Uma adição única é o “Presente da Semana!” link, adicionando um elemento de intriga.
O rodapé é finalizado com texto protegido por direitos autorais, garantindo a conformidade legal e mantendo sua suavidade.
Nota : Tem uma oferta especial ou um cupom de desconto? Adicione-o ao rodapé!
Por que escolhemos : O rodapé do Tattly impressiona com seu design artístico ondulado, combinando navegação essencial, engajamento social e recursos exclusivos em um layout visualmente cativante.
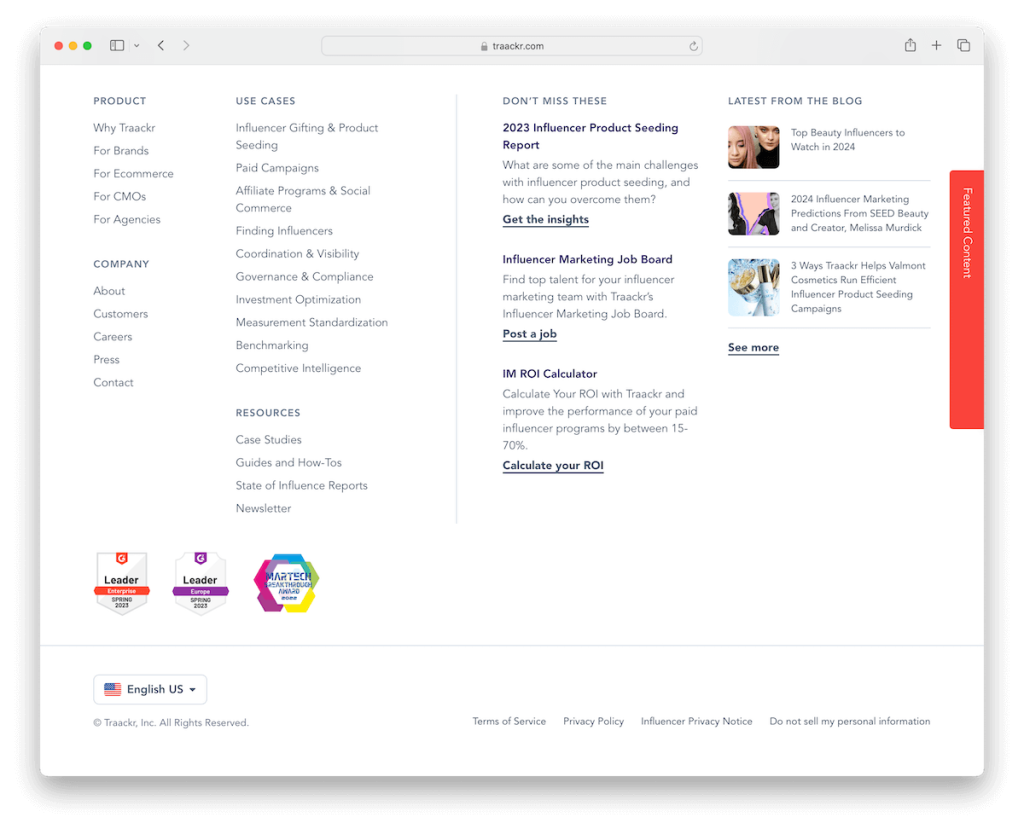
20. Rastreador
Construído com : Webflow

O rodapé do site Traackr é um centro de informações abrangente, apresentando uma grande seção rica em links para produtos, detalhes da empresa e outros recursos.
Vai além da navegação básica, incluindo links adicionais acompanhados de trechos úteis, melhorando a compreensão do usuário.
A coluna “Últimas do blog” fornece um instantâneo do conteúdo recente, mantendo os usuários informados.
Ícones sociais, distintivos de prêmios de prestígio e um prático seletor de idioma estão cuidadosamente incluídos, levando-o para o próximo nível.
Observação : você tem um blog? Adicione links para os artigos mais recentes ou mais lidos no rodapé.
Por que o escolhemos : o rodapé do Traackr se destaca por sua combinação abrangente de links detalhados, insights de blog e destaques da marca.
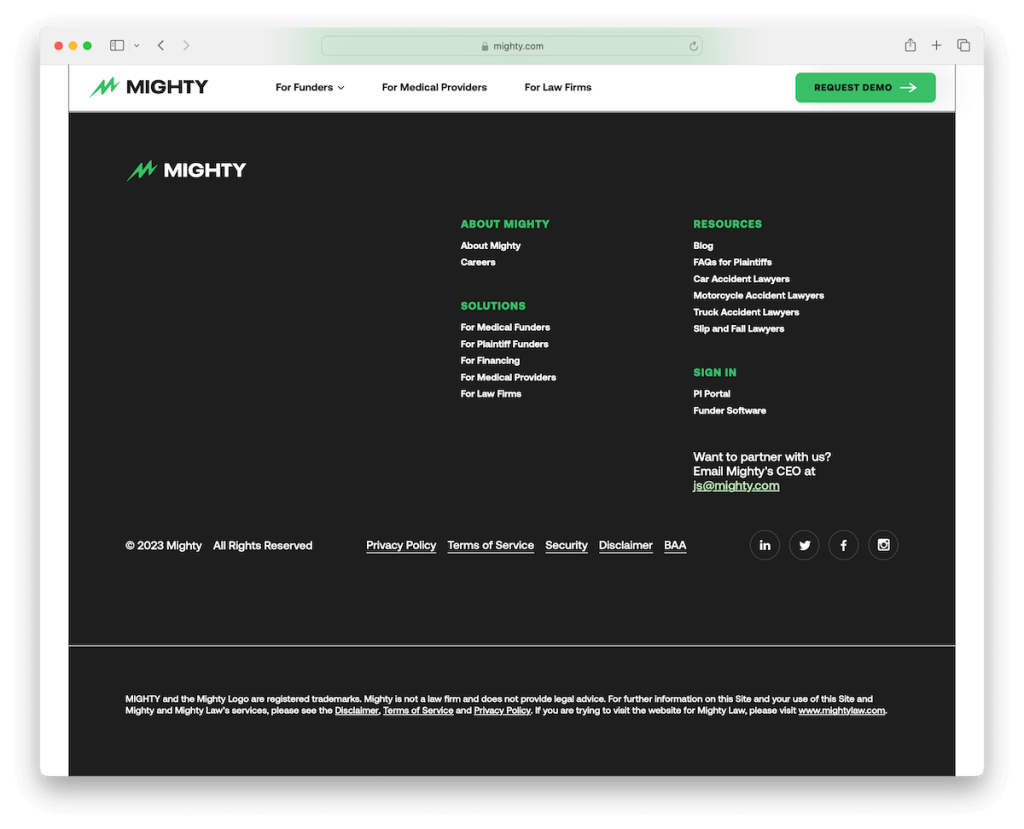
21. Poderoso
Construído com : Webflow

O rodapé do site poderoso é um exemplo notável de simplicidade e funcionalidade em um fundo preto contrastante.
Ele organiza ordenadamente todos os links essenciais, oferecendo uma visão abrangente da empresa, suas soluções e recursos. Isso torna a navegação fácil e fácil de usar. Também existem links de login para que os usuários possam acessar rapidamente suas contas.
Um endereço de e-mail clicável melhora a acessibilidade, convidando à comunicação direta. Os ícones de mídia social estão estrategicamente posicionados para facilitar a conectividade.
Nota : Você tem uma área de membros em seu site? Adicione links de login ao rodapé para que os usuários possam acessar suas contas, mesmo que estejam na parte inferior da página.
Por que escolhemos : O rodapé do Mighty se destaca pela simplicidade elegante, mesclando links importantes, contato direto e mídia social.
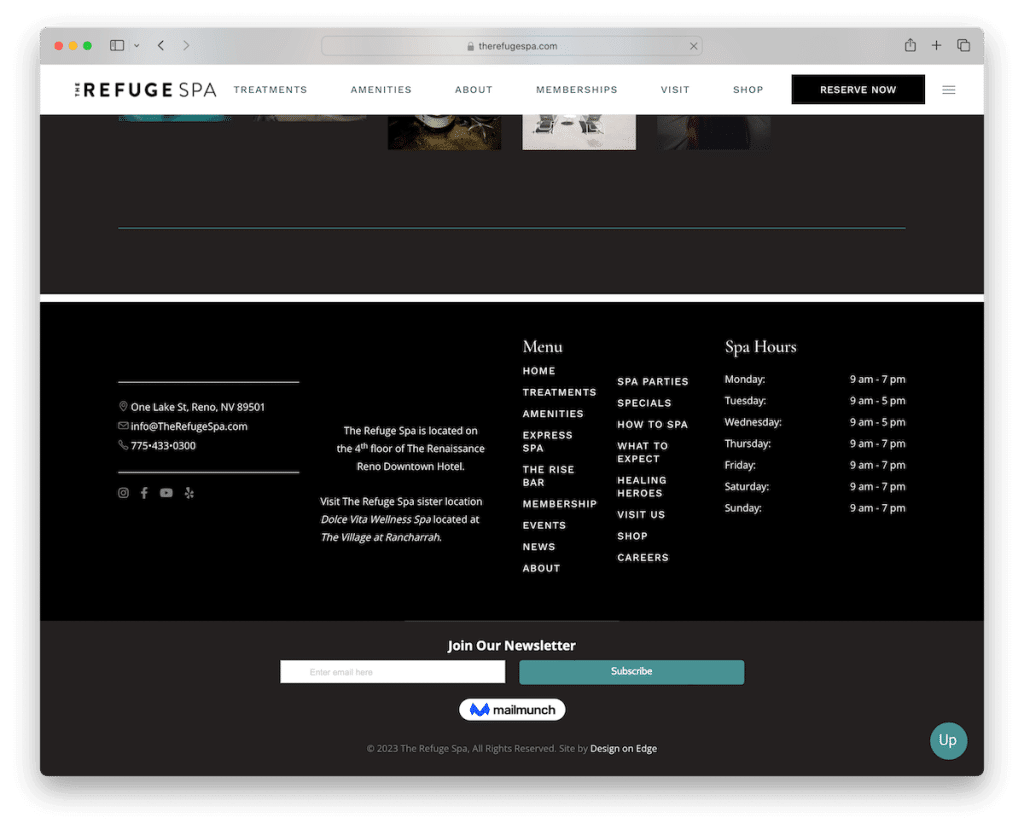
22. O Refúgio Spa
Construído com : Webflow

O rodapé do Refuge Spa é um exemplo perfeito de funcionalidade organizada e acessibilidade.
Está dividido em quatro colunas bem estruturadas: a primeira coluna apresenta localização e detalhes de contato ao lado de ícones sociais para facilitar a socialização; a segunda oferece detalhes comerciais concisos; a terceira coluna exibe links de menu para uma navegação sem esforço; enquanto a quarta lista os horários do spa, tornando o agendamento de visitas conveniente para os usuários.
Na parte inferior, uma opção de assinatura de boletim informativo convida à interação contínua, encerrando esse design de rodapé abrangente e centrado no usuário.
Observação : adicione os detalhes do local da sua empresa com um link para o Google Maps no rodapé para facilitar a localização.
Por que escolhemos : O rodapé do Refuge Spa é um modelo de eficiência organizada, oferecendo uma combinação de informações de contato, detalhes comerciais, links de navegação e oportunidades de engajamento.
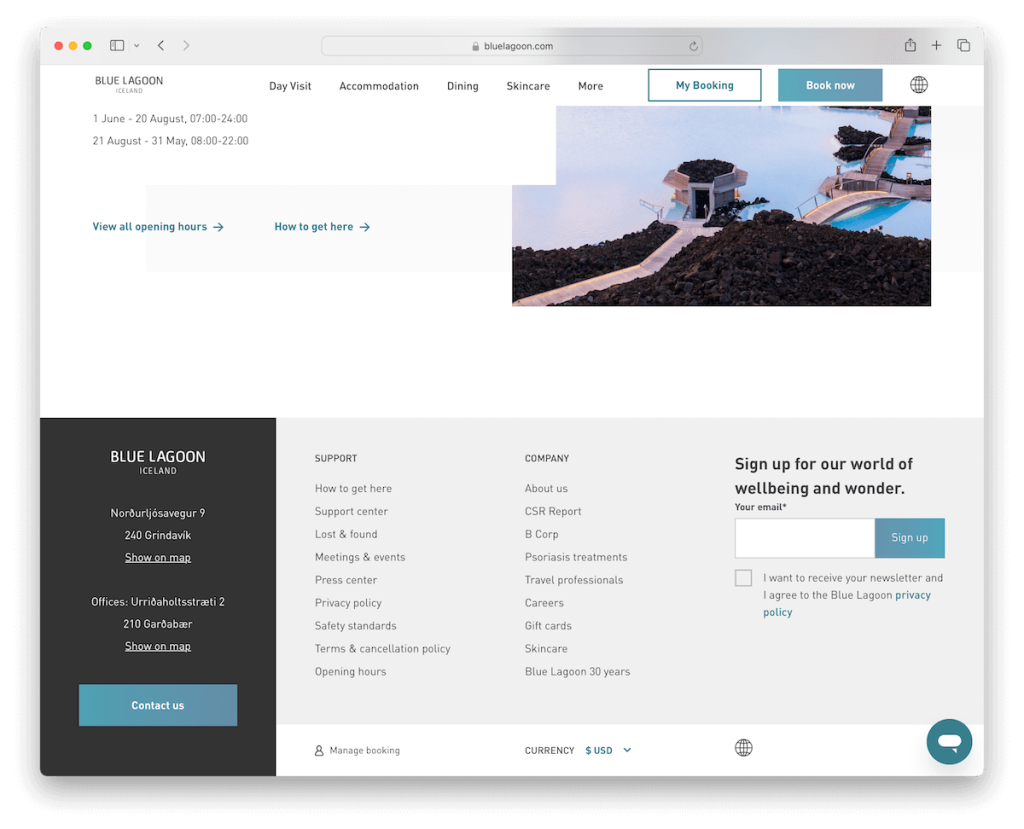
23. Lagoa Azul
Construído com : Conteúdo

O site Blue Lagoon impressiona com seu fundo multicolorido de primeira linha, refletindo a identidade vibrante da marca.
Ele inclui cuidadosamente locais de empresas e escritórios para fácil referência. Um botão proeminente “Fale Conosco” garante acessibilidade direta.
O rodapé incorpora suporte, links de empresas e um formulário de assinatura para envolvimento contínuo.
Recursos exclusivos, como trocadores de moeda e idioma, atendem a um público global, enquanto o link “Gerenciar reserva” oferece aos viajantes uma camada de conveniência.
Observação : sua área de rodapé é perfeita para adicionar um botão CTA de contato claro (um e-mail clicável ou até mesmo um formulário de contato como no caso do Ception).
Por que escolhemos : O rodapé do Blue Lagoon inspira com seu design vívido e diversos recursos, combinando acessibilidade, adaptabilidade global e conveniência do usuário.
O que torna um ótimo rodapé de site
Um rodapé de site bem projetado não envolve apenas aparência; é uma ferramenta crucial para aprimorar a experiência do usuário, fornecer informações valiosas e reforçar a identidade da marca.
Aqui estão seis recursos principais que contribuem para a criação de um excelente rodapé de site:
- Links de navegação claros : um excelente rodapé deve incluir links claros e fáceis de encontrar para seções importantes do site. Isso pode incluir links para páginas populares, mapa do site, política de privacidade e termos de serviço, para citar alguns.
- Informações de contato : fornecer detalhes de contato como números de telefone, endereços de e-mail e localização física (se aplicável) é crucial para a acessibilidade e a confiança do usuário. (Você pode até adicionar o Google Maps no rodapé.)
- Ícones de mídia social : incluir ícones de mídia social vinculados aos perfis sociais da marca incentiva os usuários a se envolverem com a marca em várias plataformas. (Além disso, alguns aprimoram o rodapé com um feed de mídia social.)
- Elementos da marca : incorporar elementos da marca, como logotipos, slogans ou um resumo sobre a empresa, ajuda a reforçar a identidade da marca e pode tornar o rodapé visualmente atraente.
- Inscrição em boletim informativo : um rodapé é um ótimo lugar para um formulário de inscrição em boletim informativo, permitindo que os visitantes se inscrevam facilmente em atualizações, notícias ou promoções.
- Design responsivo : o rodapé deve ser responsivo e ter boa aparência em todos os dispositivos. Ele deve se ajustar perfeitamente a diferentes tamanhos de tela, garantindo uma experiência de usuário consistente em desktops, tablets e dispositivos móveis.
Se você construí-lo do zero, verifique estes modelos de rodapé do Bootstrap e economize tempo.
Perguntas frequentes sobre o rodapé do site
O que deve ser incluído no rodapé de um site?
O rodapé de um site normalmente inclui links de navegação, informações de contato, ícones de mídia social, elementos de marca, um formulário de inscrição em boletim informativo e, às vezes, um resumo sobre a empresa ou recursos adicionais.
É necessário ter rodapé em todas as páginas da web?
Sim, incluir um rodapé em todas as páginas da web geralmente é uma boa prática. Ele oferece uma estrutura consistente e fornece aos usuários informações úteis e opções de navegação no final de sua jornada de navegação.
Como posso destacar o rodapé do meu site?
Para destacar seu rodapé, concentre-se em um design limpo, use as cores da marca, inclua gráficos ou ícones de alta qualidade e certifique-se de que o texto seja conciso e claro. Organizar o conteúdo de forma criativa e adicionar elementos exclusivos, como minigalerias ou recursos interativos, também pode aumentar seu apelo. Ou você pode usar uma cor de fundo contrastante para destacá-lo ainda mais.
É importante incluir informações jurídicas no rodapé?
Sim, é importante incluir informações legais, como termos de serviço, política de privacidade e avisos de direitos autorais. Garante a transparência e o cumprimento dos requisitos legais, promovendo a confiança entre os usuários.
Posso usar o rodapé para fins promocionais?
Sim, o rodapé é um ótimo lugar para promover ofertas especiais, destacar produtos ou serviços importantes ou direcionar os usuários a conteúdos novos e dignos de nota. No entanto, equilibrar o conteúdo promocional com elementos informativos é crucial para manter uma experiência amigável.
Com que frequência devo atualizar o rodapé do meu site?
Atualizações regulares são recomendadas, especialmente para manter atualizadas as informações de contato, links e datas de direitos autorais. Além disso, atualizar periodicamente o design ou o conteúdo pode manter o rodapé alinhado com as últimas tendências de web design e atualizações de negócios.
