Cabeçalhos do site: elementos obrigatórios, idéias e muito mais
Publicados: 2025-03-10Pense na última vez em que você entrou em uma loja que parecia certa. A entrada, o layout, as primeiras etapas - tudo clicou. O cabeçalho do seu site funciona da mesma maneira. É o primeiro momento crucial em que alguém pousa em seu site, e o intestino diz a eles se ficará por perto ou salta.
Algumas das maiores marcas da web acertam esse momento perfeitamente, enquanto outras se incomodam completamente. Tomar anotações e replicar essas idéias é mais fácil do que nunca, especialmente se você tem o Divi em sua caixa de ferramentas. Vamos explorar o que faz os cabeçalhos realmente funcionarem e as idéias que você pode adaptar ao seu site hoje.
- 1 A psicologia por trás dos cabeçalhos memoráveis
- 2 Construindo um cabeçalho que funciona
- 2.1 Posicionamento do logotipo: onde os olhos viajam naturalmente
- 2.2 Navegação que parece uma conversa
- 2.3 botões que sussurram (e às vezes gritam)
- 2.4 Criando caminhos visuais que parecem intuitivos
- 3 Conheça Divi: Design de cabeçalho facilitado
- 3.1 Construa sites impressionantes mais rápidos
- 3.2 Deixe a divi ai fazer o trabalho
- 4 idéias de cabeçalho do site que vale o seu tempo
- 4.1 A confiança silenciosa do cabeçalho minimalista
- 4.2 cabeçalhos pegajosos que nunca desaparecem
- 4.3 cabeçalhos transparentes com profundidade oculta
- 4.4 cabeçalhos animados com propósito
- 4.5 Cabeçalhos com personalização
- 4.6 Cabeçalhos que quebram a tradição
- 5 Construa um cabeçalho profissional hoje
A psicologia por trás dos cabeçalhos memoráveis
O cabeçalho do seu site define o tom quando alguém pousa em sua página. Claro, você pode juntar um menu de logotipo e navegação, mas a verdadeira mágica acontece quando você se aproxima da psicologia de como as pessoas interagem com os cabeçalhos.
Pense em entrar em uma sala bem projetada. Nada parece forçado ou deslocado. É exatamente assim que um bom cabeçalho funciona:
- Nossos cérebros são preguiçosos - de um jeito bom. Passamos anos aprendendo onde procurar certas coisas em sites. Coloque a navegação onde os visitantes esperam e navegarão no seu site sem perder uma batida. Lute contra esses padrões, e você os perderá antes de começarem.
- As cores atingidas mais do que a maioria percebe. Esse nó no seu estômago quando você vê um sinal de aviso vermelho brilhante? Essa é a reação instantânea do seu cérebro à cor no trabalho. O design do cabeçalho inteligente explora esses sentimentos intestinais para definir o humor certo.
- A sala de respirar importa mais do que você pensa. Embale o cabeçalho muito apertado e os olhos dos visitantes ficam apertados. Dê a cada elemento espaço suficiente e, de repente, tudo flui-como uma conversa em ritmo, em vez de alguém falar muito rápido.
Quando esses elementos se reúnem naturalmente, os visitantes não percebem seu cabeçalho - eles apenas sabem intuitivamente para onde ir. Esse é o ponto ideal.
Construindo um cabeçalho que funciona
Os cabeçalhos fazem ou quebram a primeira impressão do seu site. Você tem cerca de três segundos para prender alguém antes de saltar. Vamos pular o cotão e olhar o que faz os visitantes ficarem por aí - e o que os envia correndo para o botão de saída.
Posicionamento do logotipo: onde os olhos viajam naturalmente
O logotipo do seu site precisa de uma casa onde os visitantes naturalmente parecem primeiro - normalmente no canto superior esquerdo. Mas aqui está o que a maioria dos designers sente falta: o tamanho e a posição do logotipo criam um ponto de âncora invisível para todo o resto da sua página. Pense nisso como a criação de Dominos - essa primeira peça determina como o resto cairá.
Quando um logotipo fica muito alto, cria um espaço estranho abaixo. Muito baixo, e seu cabeçalho parece muito pesado. O ponto ideal? Cerca de 20 a 30 pixels da borda superior, dando espaço suficiente para respirar sem flutuar no espaço. A largura também é importante - seu logotipo deve ocupar aproximadamente 15% da largura do cabeçalho nas telas de desktop. Qualquer qualquer coisa e ofusca sua navegação; qualquer menor e perde autoridade.
Algumas marcas estão quebrando essa regra com sucesso, centralizando seus logotipos, mas há um problema - só funciona quando todo o seu layout segue com essa simetria centrada. Alguns sites conseguem isso lindamente, porque toda a interface aumenta em torno desse ponto focal centrado. A chave é entender que essas "regras" não são regras - elas são mais como diretrizes que funcionam até que você tenha um bom motivo para quebrá -las.
Navegação que parece uma conversa
Pense na última ótima conversa que você teve. Ninguém lhe entregou um roteiro - você naturalmente sabia quando ouvir, quando responder e para onde o bate -papo estava indo. Ótima navegação no site funciona da mesma maneira. Não é apenas um menu; É um diálogo com seus visitantes.
A maioria dos menus de navegação cai na mesma armadilha - eles são recheados com todas as opções possíveis ou despojados até o ponto de inutilidade. O ponto ideal? Cinco a sete itens do menu principal. Esse não é um número aleatório - é baseado em como nossos cérebros processam informações em pedaços. Você já percebeu como os números de telefone são divididos em grupos de três e quatro dígitos? Mesmo princípio.

O pedido importa mais do que você imagina. Coloque suas páginas mais valiosas em primeiro e último - é aí que os olhos das pessoas permanecem. Esses itens no meio? Eles precisam fluir logicamente, como pisar pedras em um fluxo. E, embora claros, os rótulos convidativos funcionam melhor ("Our Story" vence um sem graça "sobre"), não fique muito criativo. Ninguém quer clicar em "Testemunhe nossa jornada de uma startup humilde até os senhores que maximizam lucro" para aprender sobre sua empresa. Mantenha -o simples, mantenha -o claro, mas torne interessante o suficiente para clicar.
Botões que sussurram (e às vezes gritam)
Os botões de apelo à ação no seu cabeçalho não são apenas elementos decorativos-eles são iniciantes. Mas a maioria dos sites entende errada ao atravessar seus cabeçalhos com muitas opções, paralisando os visitantes com fadiga de decisão.
Aqui está a regra de ouro: atenha -se a dois botões no máximo. Um que grita (pense "comece" em uma cor ousada e contrastante) e que sussurra (talvez "faça login" como um link de texto sutil ou botão fantasma). Isso não é apenas preferência estética - é psicologia. A lei de Hick mostra que toda escolha adicional aumenta o tempo de decisão logaritmicamente.
Em outras palavras, adicionar o terceiro ou quarto botão multiplica o esforço mental necessário. É como quando você está em um restaurante com um menu de 20 páginas (sim, estamos olhando para você, Cheesecake Factory) em comparação com uma página mais enxuta. Qual deles faz com que você seja mais provável de pedir de maneira rápida e confiante?
A colocação é importante tanto quanto a quantidade. Os botões alinhados à direita parecem naturais porque se sentam onde a maioria das línguas termina suas frases. O espaço entre sua navegação e esses botões? Isso não é espaço vazio - é espaço para respirar que ajuda os visitantes a processar suas opções.
E lembre-se dessas telas móveis: os botões precisam de preenchimento suficiente para serem adequados ao polegar sem dominar todo o cabeçalho.
Criando caminhos visuais que parecem intuitivos
Olha, seu cabeçalho não é apenas uma caixa na parte superior da sua página - é o ponto de partida da jornada de todos os usuários. Enquanto a maioria dos designers é obcecada com cores e fontes, elas sentem falta de algo crucial: como os elementos orientam a atenção.
Os cabeçalhos mais eficazes criam movimento natural sem se esforçar demais. Não se trata de flechas apontando para os efeitos do seu CTA ou do mouse exagerado. Em vez disso, trata -se de entender como detalhes sutis, como espaçamento, alinhamento e contraste, trabalham juntos para mover os olhos exatamente para onde você os deseja.
Aqui está o que funciona: use seu logotipo como ponto de partida. Deixe o espaço em branco criar quebras naturais entre os elementos. Alinhe seus itens de navegação com propósito, não apenas porque parece legal. E o mais importante - teste. Observe como os usuários reais se movem pelo seu cabeçalho. Você identificará os padrões que você nunca notou antes, e consertar esses pontos embaraçosos se torna óbvio.
Conheça Divi: Design de cabeçalho facilitado
Divi é um construtor completo de sites do WordPress que o coloca no controle. À medida que você constrói, você verá que seu site toma forma em tempo real, como assistir a um esboço ganhar vida.

Com os mais de 200 módulos de design da Divi, você pode apontar, clicar e criar todas as partes do seu site exatamente como você deseja.
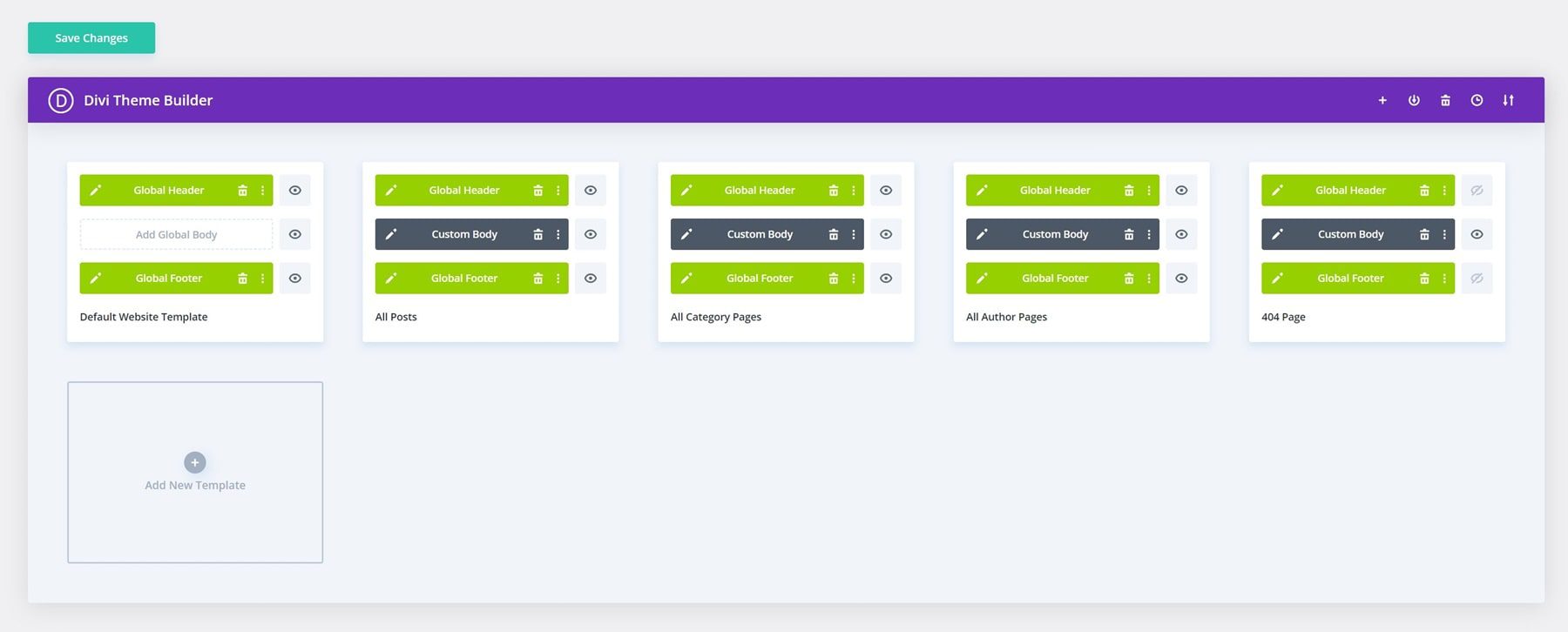
O construtor de temas da Divi permite criar designs reutilizáveis para cada seção -chave do seu site - com os cabeçalhos sendo o elemento mais crucial que aparece em todas as páginas. Seu modelo de cabeçalho, uma vez projetado, se aplica automaticamente em todo o seu site. Além disso, você pode criar designs de cabeçalho diferentes para seções específicas, como um cabeçalho exclusivo para suas páginas de loja e outro para o seu blog.

Quer atualizar a aparência do seu site? As configurações globais da Divi significam que um clique muda tudo - de cores para fontes em todo o seu site. E quando se trata de design móvel, você verá exatamente como seu site fica em todos os dispositivos enquanto trabalha. Não há mais adivinhação ou comutação constante de visualização.
Construa sites deslumbrantes mais rápidos
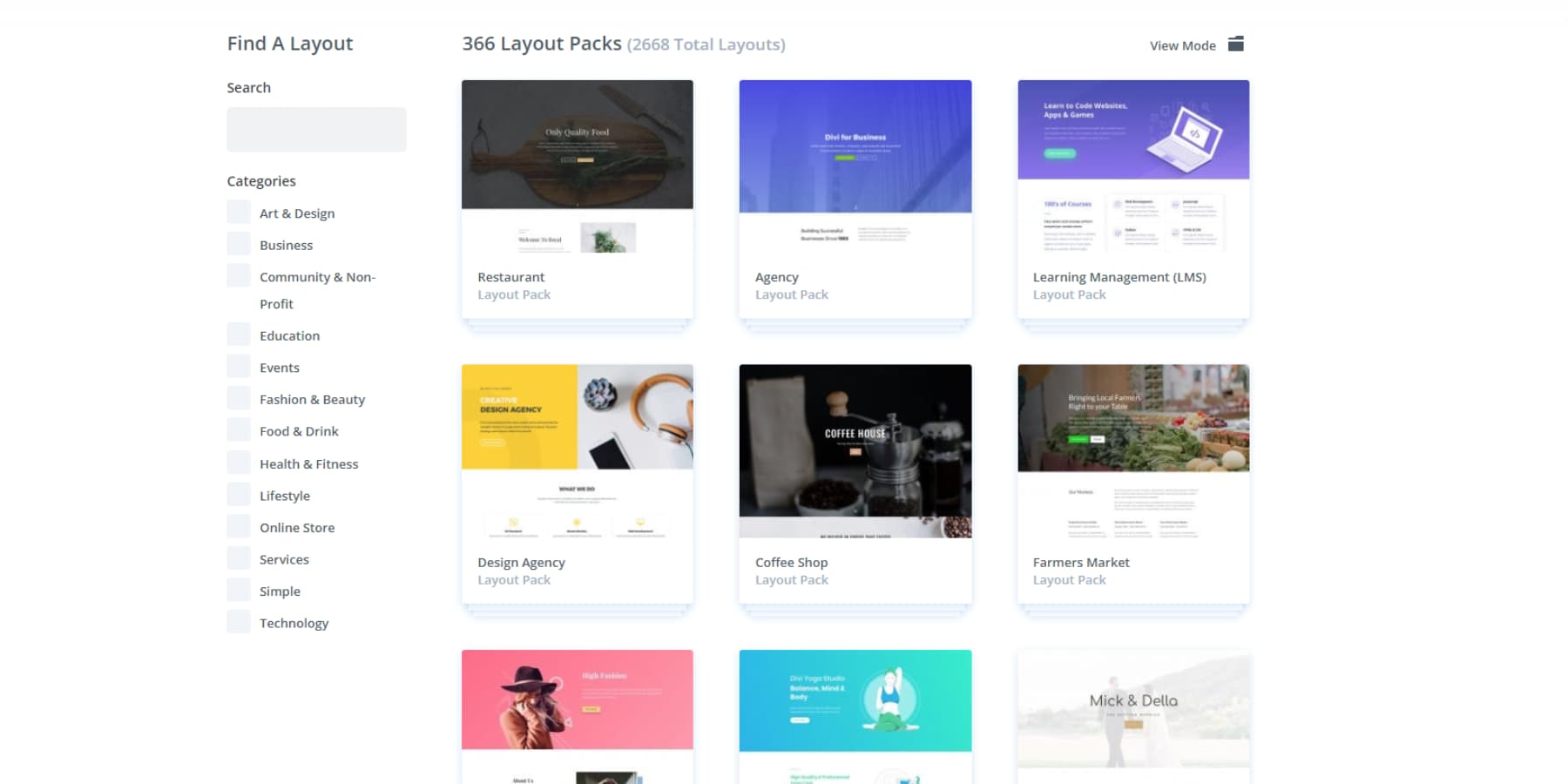
Nunca comece a olhar para uma tela em branco com a enorme biblioteca da Divi de mais de 2000 layouts de sites. Cada um vem com designs cuidadosamente criados que você pode ajustar para combinar com seu estilo. Escolha um layout que você gosta e faça com que seja o seu - altere as cores, troque imagens, ajuste o espaçamento. Também estamos sempre adicionando novos designs, para que você nunca fique para trás das últimas tendências da Web.

Procurando algo extra especial? Visite o Divi Marketplace. Você encontrará designs de cabeçalho exclusivos e pacotes de layout completos criados por designers seriamente talentosos por lá.

Você também não estará sozinho em sua jornada de design. Nosso grupo no Facebook está zumbindo com mais de 76.000 usuários da Divi compartilhando dicas e ajudando um ao outro. E se você acertar um problema, nossa equipe de apoio conhece suas coisas - eles o ajudarão a pregar o design perfeito para cabeçalho.
Quer adicionar mais músculos ao seu cabeçalho? Divi funciona bem com toneladas de plugins do WordPress. Se você precisa de ferramentas de SEO, otimização de velocidade ou integrações de marketing, ele funciona fora da caixa com mais de 75 plugins e serviços. E para as pessoas que conhecem o código por aí, nossa configuração de código aberto fornece todos os ganchos e filtros necessários para criar soluções personalizadas.

Experimente o Divi sem riscos
Deixe Divi Ai fazer o trabalho
Divi ficou ainda melhor com a IA embutida. Com alguns cliques, você pode adicionar conteúdo fresco e de marca a qualquer seção.
Você pode até editar suas imagens no Divi ou gerar novas que se encaixem perfeitamente na sua aparência.
Construindo novos layouts? Diga a divi ai o que você precisa e criará seções que correspondam ao seu estilo.

Obtenha divi ai
Precisa de um site completo rápido? Divi Sites Quick está de costas. Conte a Divi sobre o seu negócio, e nossa IA cria layouts personalizados repletos de conteúdo e imagens que correspondem à sua marca. Executando uma loja online? Ele também configurará o WooCommerce para você. Isso vai muito além dos modelos-você recebe um site que parece personalizado.
Também temos uma coleção assassina de sites iniciantes artesanais. Nossa equipe de design cria cada um com fotos e gráficos personalizados. Pegue o que você ama, solte seu logotipo e lance em minutos.
Todos os sites que você constrói com sites rápidos da Divi-gerados pela IA ou de nossa coleção pré-criada-vem com um sistema de design sólido. Seus menus, cores e fontes trabalham juntos desde o início. Adicionando algo novo? Predefinições globais mantêm tudo correspondente. As configurações do seu tema lidam com a consistência e cada módulo puxa o estilo da sua marca automaticamente. Cuidamos do básico do design para que você possa se concentrar no que conta - seu conteúdo e marca.
Divi Pro: grande economia, grandes resultados
As empresas inteligentes conhecem o valor das ferramentas profissionais. O Divi Pro fornece recursos premium que simplificam seu fluxo de trabalho e aumentam a produtividade junto com o Divi AI (que custa US $ 16,08/mês quando comprado separadamente):
- A Divi Cloud, normalmente US $ 6 mensais, armazena seus layouts, designs e elementos da marca na nuvem. Pegue o que você precisa para qualquer projeto sem cavar arquivos ou reconstruir do zero.
- Quando comprado como está, as equipes da Divi custam US $ 1,50/pessoa mensalmente. Dá à sua equipe acesso unificado ao kit completo de ferramentas da Divi. Você pode manter o controle total sobre as permissões enquanto sua equipe colabora perfeitamente nas atualizações do site, apoiadas por nosso suporte, documentação e recursos de IA.
- O Divi VIP, também US $ 6 mensalmente, quando comprado sozinho, oferece tempos de resposta garantidos de 30 minutos, suporte 24 horas por dia e 10% de desconto em compras no mercado.
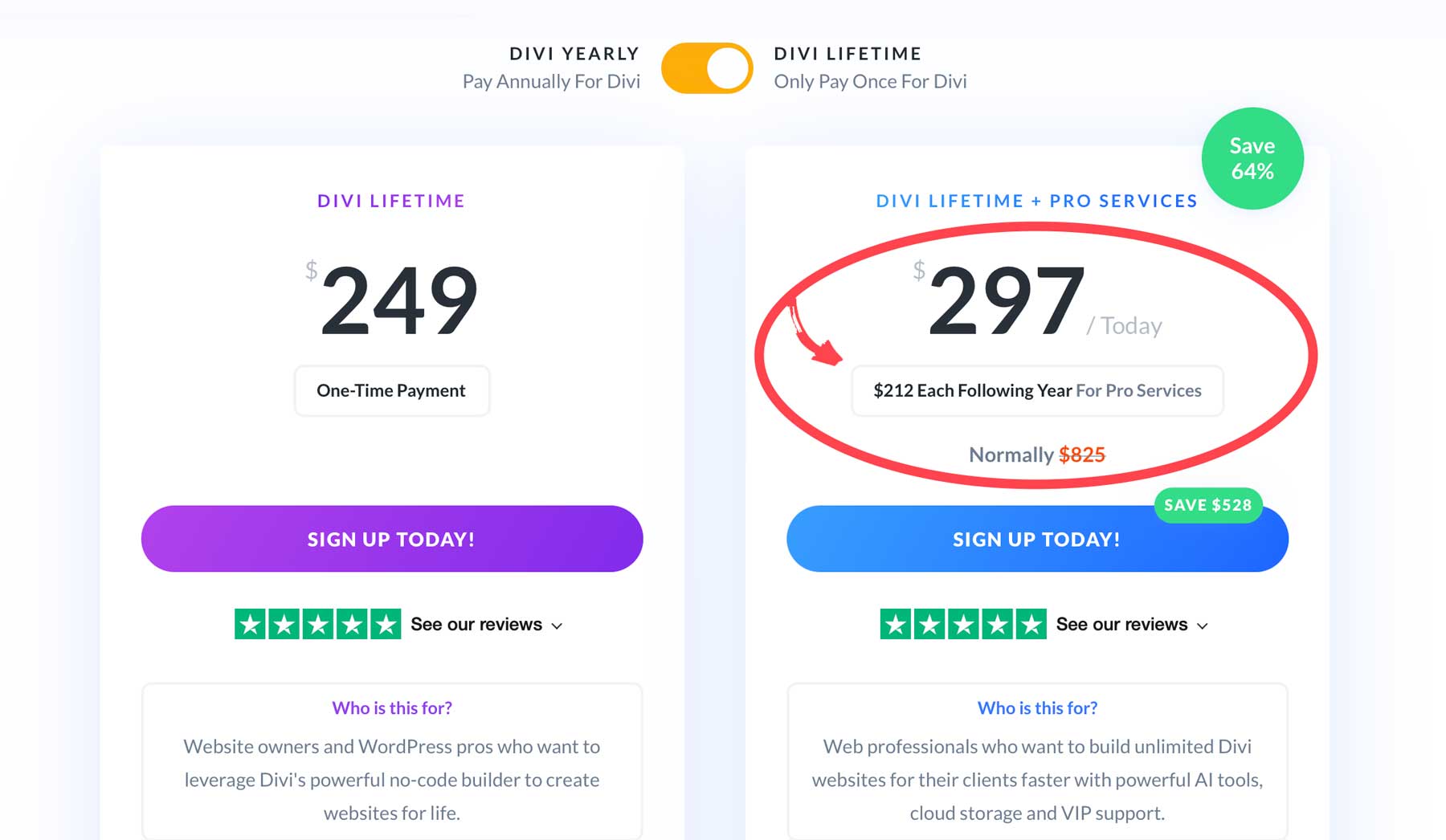
Mas aqui está a jogada inteligente: uma associação ao Divi Pro a US $ 277/ano agrupa tudo - Divi AI, Cloud, VIP e Acesso à equipe para até quatro membros - economizando US $ 388 em comparação com compras separadas.
Quer acesso ao longo da vida? Pegue o pacote Lifetime + Pro por US $ 297 no seu primeiro ano e, em seguida, apenas US $ 212 anualmente. Você receberá o Divi Access permanente mais os serviços profissionais anuais - economizando US $ 528 no geral.

Enquanto outros reunem soluções básicas, o Divi Pro oferece um kit de ferramentas completo que mantém seu site funcionando como um relógio.
Obtenha Divi Pro hoje
Idéias de cabeçalho do site que vale o seu tempo
Esqueça as tendências chamativas de cabeçalho que parecem legais, mas não fazem nada para seus visitantes. Essas idéias se concentram no que importa: levar as pessoas ao lugar certo, rápido. Sem truques, apenas cabeçalhos que funcionam.
A confiança silenciosa do cabeçalho minimalista
Esqueça o que você ouviu sobre os cabeçalhos minimalistas serem chatos. Quando bem feito, eles são como um aperto de mão firme - confiante sem se esforçar demais. Os melhores cabeçalhos minimalistas acham o básico: navegação clara, espaçamento inteligente e personalidade suficiente para serem memoráveis.

Trabalhar com os módulos da Divi torna esse estilo surpreendentemente simples de executar. Dê ao seu cabeçalho muito espaço para respirar com estofamento generoso (60-80px). Escolha as fontes que funcionam juntas naturalmente. Por exemplo, um sem serrif limpo para os itens de menu pode ser emparelhado com algo mais ousado para o texto de destaque. Atenha -se às cores que significam negócios - você não precisa de um arco -íris quando dois ou três tons funcionam perfeitamente.
Deseja saber o que faz com que os cabeçalhos mínimos sejam pop? É tudo sobre esse sotaque perfeito. Pode ser um efeito de pairar suave no seu item de menu ou em um botão CTA que se destaca o suficiente para chamar a atenção sem gritar. O objetivo não é retirar tudo - trata -se de manter o que funciona e abandonar o que não funciona.
Cabeçalhos pegajosos que nunca desaparecem
Os cabeçalhos pegajosos resolvem um problema real - mantendo a navegação à mão sem desordem a tela.
No entanto, a maioria dos sites atrapalham a execução, mantendo os cabeçalhos exatamente iguais ao rolar. É como usar um casaco de inverno no verão - tecnicamente funcional, mas perdendo completamente o ponto.
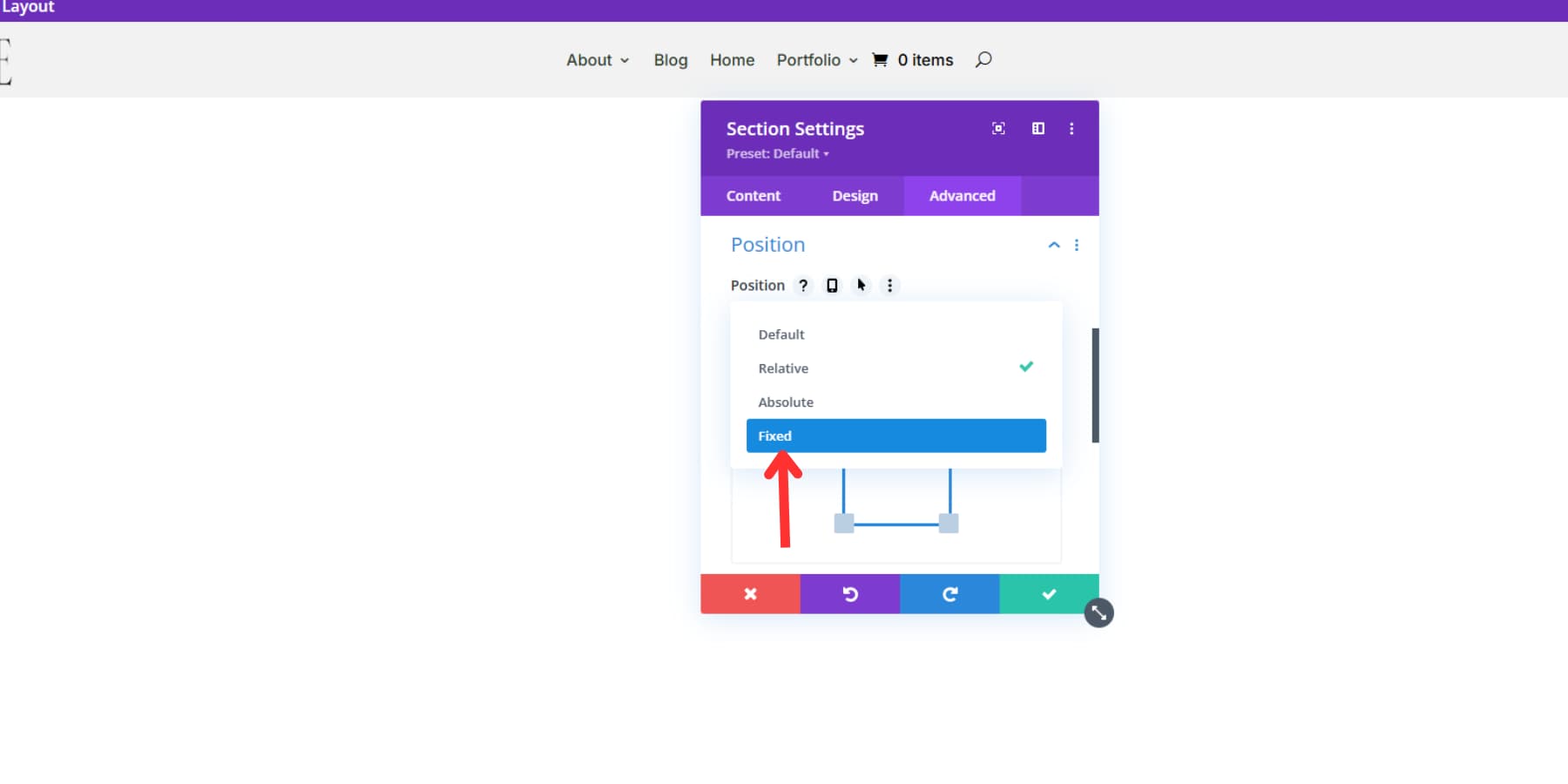
As opções de posição da Divi acham essas transições perfeitamente. Quer subir de nível? Combine propriedades pegajosas com animações baseadas em rolagem para os cabeçalhos que respondem naturalmente ao rolagem-pense em desaparecidos suaves que parecem intencionais, não forçados.

Cabeçalhos transparentes com profundidade oculta
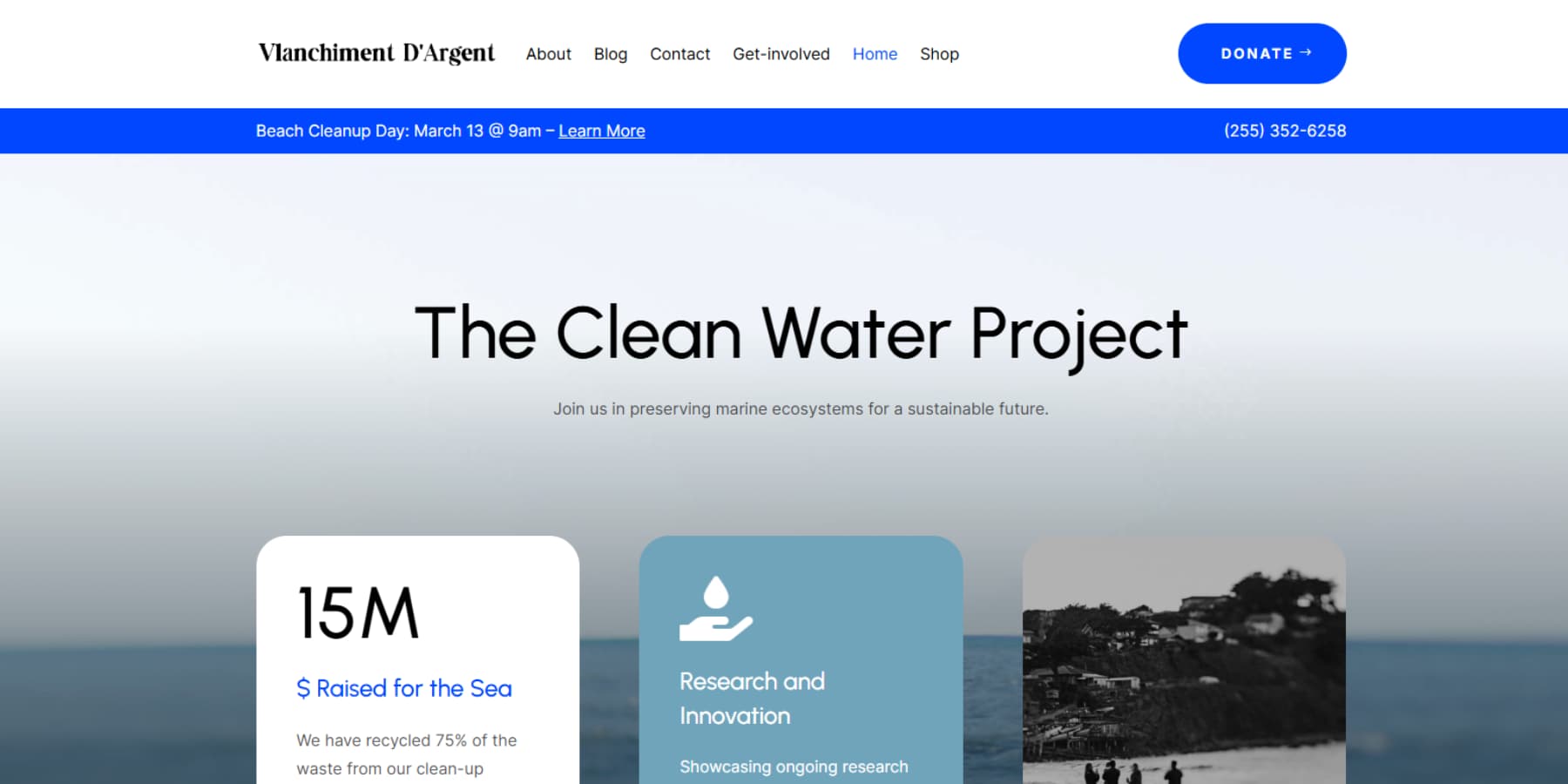
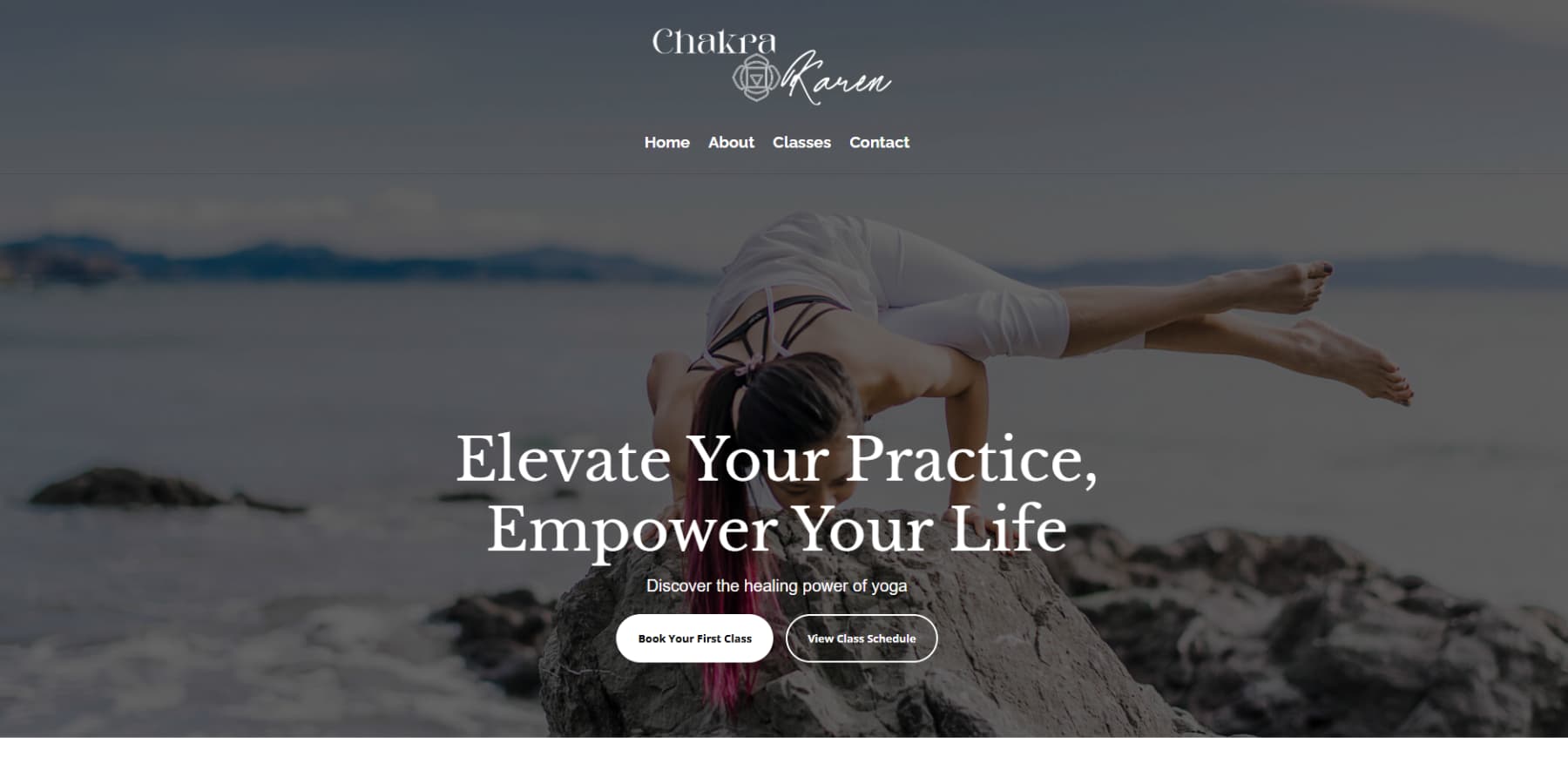
Você já notou como alguns sites se sentem mais abertos, mais convidativos do topo? Essa geralmente é a magia de um cabeçalho transparente no trabalho. Em vez de dar um tapa em uma barra sólida na parte superior da sua página, esses cabeçalhos permitem que seu conteúdo de fundo brilhe-e eles mudam de jogo para o web design moderno.

Pense em caminhar por uma porta de vidro contra uma sólida. Essa é a diferença que um cabeçalho transparente faz. Sua navegação permanece exatamente onde os visitantes esperam, mas agora eles têm uma visão ininterrupta de sua seção de heróis, seja uma foto impressionante, um vídeo ou um fundo gradiente.
Divi torna os cabeçalhos transparentes surpreendentemente simples de construir. O construtor de temas possui todas as configurações para ajustar a transparência em segundo plano e o contraste de texto. O truque é descobrir aquele ponto ideal onde sua navegação permanece legível sem bloquear seu conteúdo de herói.
Aqui está o que realmente faz com que os cabeçalhos transparentes valessem seu tempo: eles se adaptam a qualquer conteúdo que você coloque atrás deles. Administrando um negócio de fotografia? Suas imagens têm mais espaço para respirar. Lançando uma startup? Essa vibração moderna e elegante vem embutida. Além disso, com o construtor de temas da Divi, você pode criar diferentes estilos de cabeçalho de página - perfeito quando sua página inicial precisa de uma aparência diferente do seu blog.
Cabeçalhos animados com propósito
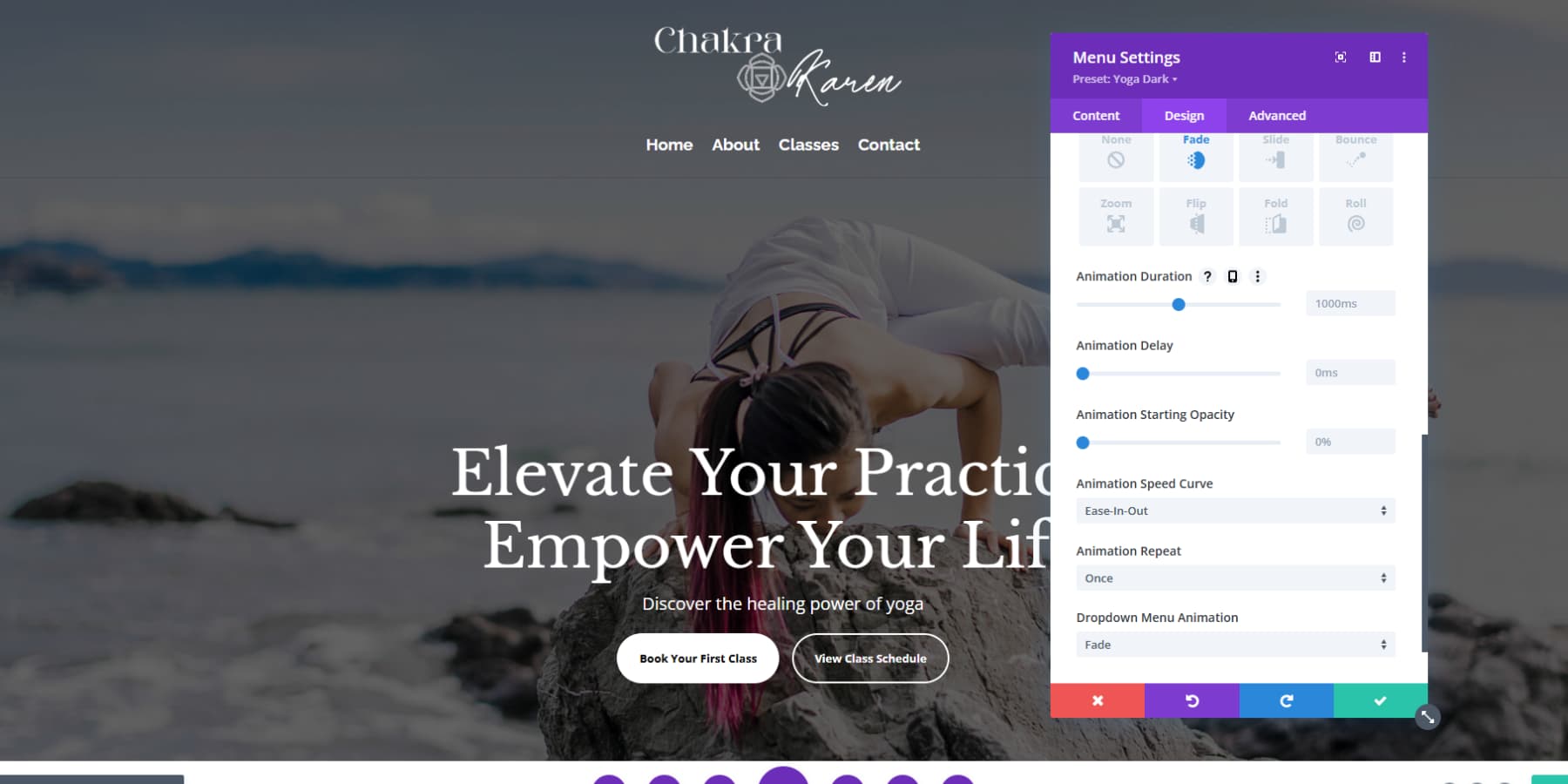
O Motion dá vida a sites e os cabeçalhos animados empacotam um poder de conversão sério quando bem feito. Esses não são apenas truques sofisticados - são escolhas estratégicas de design que orientam os visitantes através do conteúdo enquanto fazem os sites se sentirem mais polidos e profissionais.
O Kit de ferramentas de animação da Divi transforma essas técnicas avançadas em simplicidade de apontar e clicar.

O ponto ideal? Um 400ms desaparece para o cabeçalho principal, com movimentos mais fáceis de 600ms para itens da seção de heróis. Coloque diferentes animações usando atrasos escalonados e, de repente, esse cabeçalho conta uma história em vez de apenas ficar sentado lá.
Dica profissional: trate as animações como tempero - apenas o suficiente para melhorar, não o suficiente para dominar. Um logotipo bem-objetivo, emparelhado com transições suaves de menu, superará uma dúzia de efeitos aleatórios todas as vezes. Os controles de intensidade da Divi ajudam a pregar esse equilíbrio perfeito entre sutil e impressionante.
Cabeçalhos com personalização
Cabeçalhos estáticos desperdiçam o site principal imobiliário. Quando seu cabeçalho se adapta a diferentes contextos e comportamentos do usuário, ele se transforma da navegação básica em uma poderosa ferramenta de conversão. A personalização inteligente orienta os visitantes a ações relevantes enquanto fazem seu site se sentir mais bem pensado.
A opção de condições da divi permite criar cabeçalhos que respondam ao contexto real do usuário. Por exemplo, você pode mostrar anúncios sensíveis ao tempo durante horários específicos, ajustar a navegação para membros logados ou exibir conteúdo diferente com base em visitas anteriores à página.
Para lojas on-line, seu cabeçalho pode mudar com base no status do carrinho-transformando navegadores casuais em compradores com avisos de tempo.
Mas aqui está a questão da personalização - a sutileza vence. Antes de mergulhar em configurações de condição, determine exatamente como seu cabeçalho deve se comportar. Teste completamente cada cenário, especialmente ao combinar várias condições. Pule os truques sofisticados, a menos que eles sirvam a um propósito claro.
Os cabeçalhos mais personalizados parecem invisíveis, orientando silenciosamente os visitantes sem chamar a atenção para a tecnologia por trás deles. Quando bem feitos, os usuários não devem notar a personalização - eles devem encontrar o que precisam mais rapidamente.
Cabeçalhos que quebram a tradição
A maioria dos cabeçalhos parece a mesma - logotipo à esquerda, menu à direita, preso em uma barra horizontal na parte superior. Os melhores sites hoje estão repensando esse layout cansado, provando que os cabeçalhos podem fazer mais do que apenas parecer bonitos.
Divida sua navegação em zonas inesperadas, coloque seu menu em um painel lateral e deixe o cabeçalho se transformar enquanto os visitantes exploram seções diferentes. São apenas acrobacias de design - elas são novas maneiras de orientar os visitantes através do seu conteúdo. Veja os sites editoriais usando menus de tela cheia que mostram histórias ou portfólios de fotografia, onde cabeçalhos mínimos permitem que as imagens possam levar a atenção.
O construtor de temas da Divi permite experimentar essas opções mais ousadas sem destruir a usabilidade do seu site. Brinque com as configurações de visibilidade para controlar o que mostra onde, gerencie o transbordamento para layouts criativos e teste diferentes abordagens para várias seções. Mas lembre -se - a convenção de quebra significa testes extras. Seu cabeçalho artístico ainda deve fazer sentido em telefones e tablets. Empurre os limites, mas mantenha as necessidades de seus visitantes na frente e no centro.
Construa um cabeçalho profissional hoje
Os melhores cabeçalhos do site fazem mais do que ter uma boa aparência - eles orientam os visitantes, aumentam as conversões e fazem com que seu site se sinta profissional. Você viu as estratégias que funcionam, desde a navegação inteligente e os cabeçalhos que se adaptam às necessidades de seus visitantes.
Pronto para construir o seu? Comece com uma base sólida: Hospedagem Fast Fast e WP Rocket do Siteground para manter tudo suave. Então, observe suas idéias de cabeçalho ganhar vida com o Visual Builder da Divi. Precisa de mais poder de fogo? O Divi Pro traz layouts movidos a IA, armazenamento em nuvem e suporte prioritário ao seu kit de ferramentas e a todos da sua equipe.
Seu cabeçalho perfeito está esperando. Vamos construí -lo juntos.
Construa o cabeçalho do seu site com o Divi
