Como adicionar um seletor de idioma do site no WordPress
Publicados: 2023-01-24Um seletor de idioma do site pode ser uma das ferramentas mais importantes que você pode adicionar ao seu site. Se você deseja alcançar um público global com seu conteúdo e oferecer a melhor experiência de usuário possível, primeiro você precisa garantir que eles possam visualizar seu site no idioma correto.
As ferramentas de seleção de idioma vêm em uma variedade de formatos diferentes. Você pode adicionar um link de texto ao seu site, um botão ou um menu suspenso, dependendo de suas preferências. Normalmente, você encontrará as ferramentas de seleção de idioma do WordPress localizadas no cabeçalho ou rodapé de um site.
Essencialmente, o que essas ferramentas fazem é permitir que seus usuários traduzam instantaneamente seu conteúdo para o idioma preferido. Esteja você administrando uma loja de comércio eletrônico ou um blog, sua ferramenta de seleção de idioma melhorará a experiência do usuário para seus clientes.
No tutorial de hoje, veremos como você pode adicionar um seletor de idioma do site ao WordPress e como pode usar essa ferramenta de maneira eficaz.
Os benefícios de usar um seletor de idioma do site
O benefício mais óbvio de um seletor de idioma do site é que ele permite que o usuário adapte sua experiência em seu site às suas necessidades. Em qualquer projeto de web design ou desenvolvimento, seu foco principal como proprietário de uma empresa deve ser oferecer uma experiência incrível ao usuário. Quanto melhor o “UX” do seu site, maior a probabilidade de seus clientes revisitarem suas páginas e interagirem com sua marca.
Com um seletor de idioma do WordPress, você pode criar um site global que oferece aos clientes uma experiência local. Eles poderão escolher em qual idioma desejam ver suas páginas com o clique de um botão. Em alguns casos, você pode até usar recursos de seleção automática de idioma em suas páginas. Isso permite que o site detecte a localização de um usuário e converta seu idioma automaticamente.
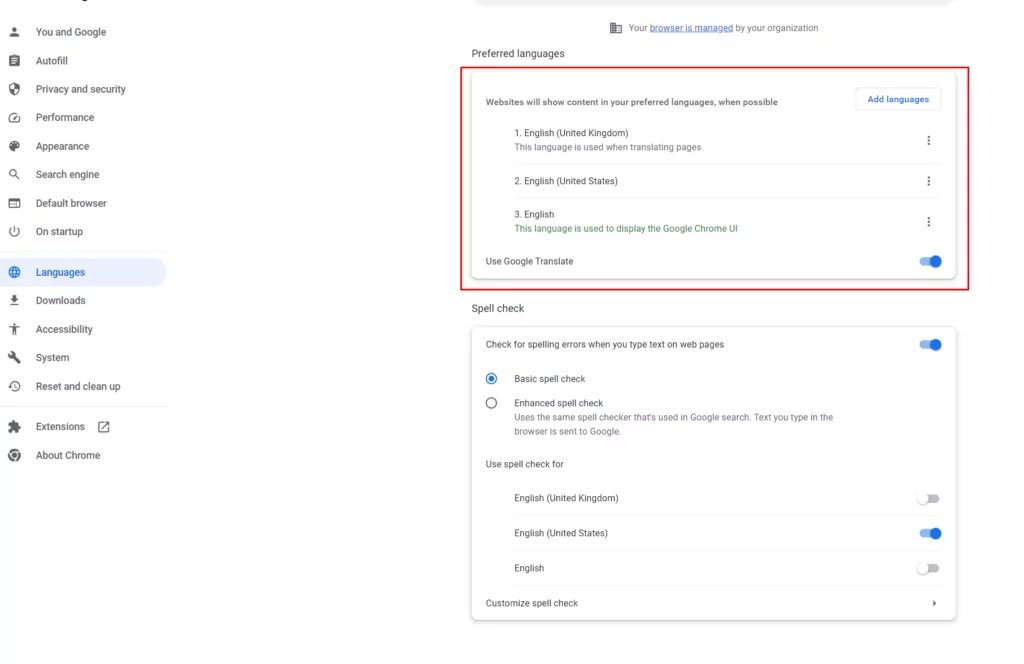
Por exemplo, os usuários do Google com uma conta do Google verão automaticamente todo o conteúdo apresentado no idioma relevante para eles com base em suas configurações.

Como adicionar um seletor de idioma do WordPress ao seu site: 3 maneiras
Se você tiver seu próprio site WordPress, a maneira mais fácil de adicionar um seletor de idioma é com um plug-in. De longe, o melhor plugin que existe é o TranslatePress. Ele oferece várias maneiras diferentes de adicionar ferramentas de seleção de idioma às suas páginas, que abordaremos a seguir.
Passo 1: Instale o TranslatePress
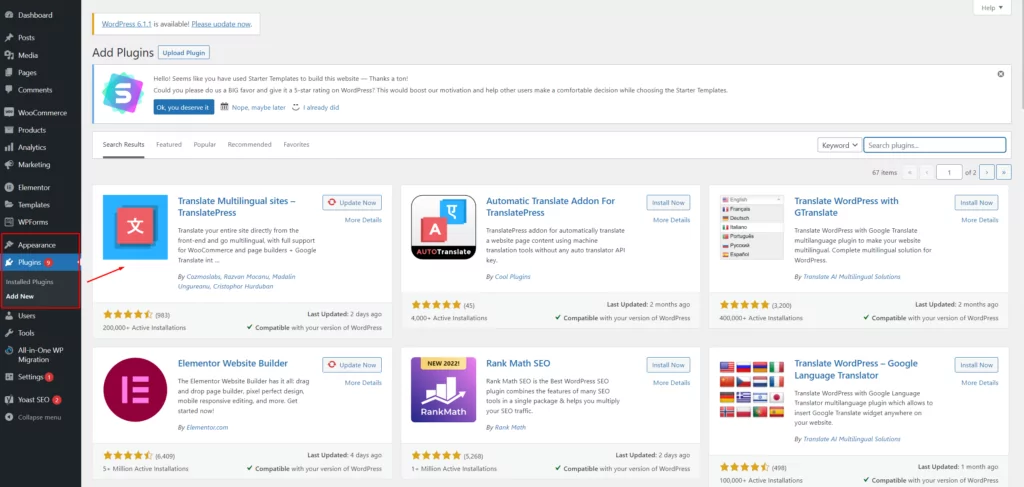
Antes de começar a fazer alterações em seu site, é claro, você precisará adicionar o plug-in. Acesse sua conta do WordPress e clique em Plugins . Usando a barra de pesquisa, digite “TranslatePress” em seguida, clique em Instalar seguido de Ativar .

Depois de ativar seu novo plug-in, você poderá traduzir todo o seu site WordPress facilmente, usando uma interface visual intuitiva. O plug-in TranslatePress suporta a tradução de tudo, desde tipos de postagem personalizados até formulários de contato e imagens contendo texto.
Esta ferramenta amigável também funciona perfeitamente com outros plugins populares como Elementor ou WooCommerce. A solução funciona usando DeepL ou Google Tradutor para traduzir o conteúdo automaticamente. Você também pode editar suas traduções depois de criá-las.
Etapa 2: escolha seus idiomas
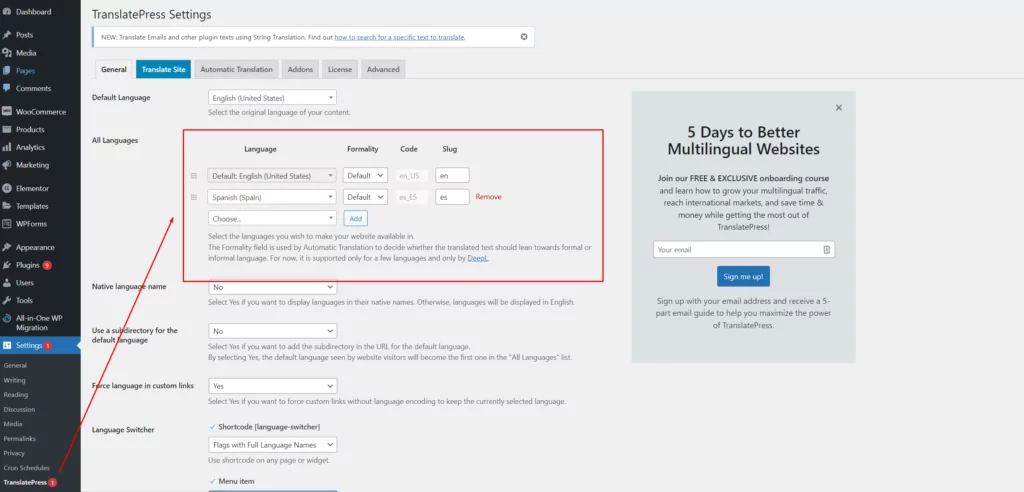
Primeiro, você precisará decidir quais idiomas deseja adicionar ao seu site. Vá para a página de configurações do WordPress e clique em TranslatePress. Na página de configurações gerais , você poderá selecionar seu idioma principal e, em seguida, quaisquer outros idiomas que deseja adicionar às suas páginas do WordPress.
Para este exemplo, estou usando o espanhol, mas você pode adicionar quantos idiomas quiser com o TranslatePress premium.

Aqui estão suas opções para configurar uma das três opções de seletor de idioma do site oferecidas pelo TranslatePress.
Etapa 3: escolha seu seletor de idioma
Depois de definir seus idiomas, role para baixo na página Geral até ver a seção Alternador de idioma . É aqui que você pode escolher como adicionará um seletor de idioma ao seu site. Existem três opções:
- Shortcode : exibe um seletor de idioma em qualquer página ou widget.
- Item de menu: Isso permite que você adicione um item de menu ao seu site com vários idiomas para escolher.
- Seleção de idioma flutuante: adiciona um menu suspenso flutuante que aparece em todas as páginas do site.
Vamos dar uma olhada em cada opção.
1. Seletor de idioma de código curto
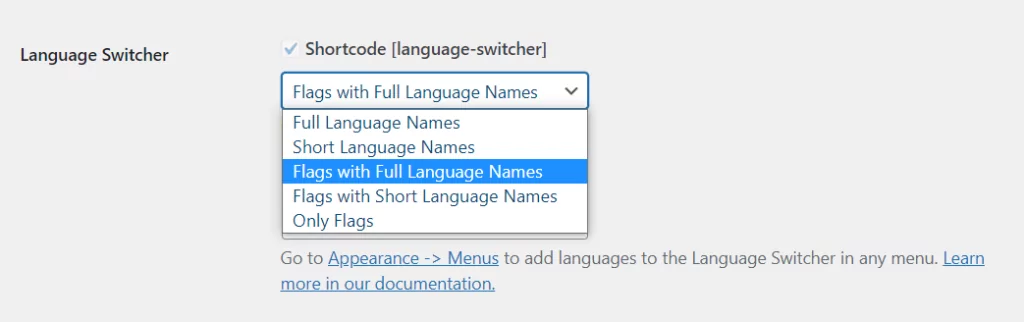
O seletor de idioma de código de acesso permite que você adicione um seletor de idioma do WordPress a qualquer parte do seu site que permita códigos de acesso. Para acessar essa funcionalidade, role para baixo até a seção Language Switcher da página General do TranslatePress e marque a caixa ao lado de Shortcode .
No menu suspenso abaixo, você poderá determinar como deseja que o seletor de idioma apareça. Por exemplo, você pode usar sinalizadores com nomes de idioma curtos ou longos ou apenas os nomes.

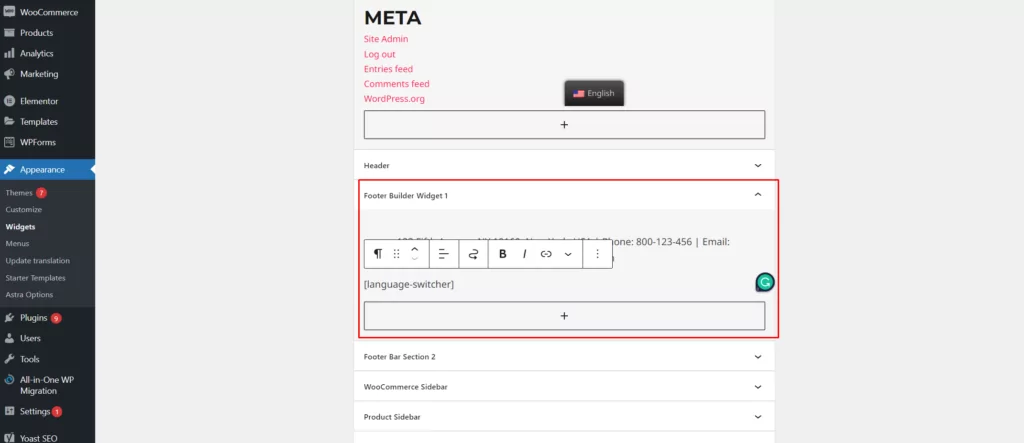
Selecione sua opção e clique em Salvar alterações . Em seguida, use o shortcode [language-switcher] em qualquer página onde você deseja que sua ferramenta apareça. Neste exemplo, estamos adicionando o seletor de idioma ao rodapé do nosso site. Para fazer isso, vá para a seção Aparência → Widgets do seu site. Arraste um widget de texto para o rodapé e insira o shortcode:

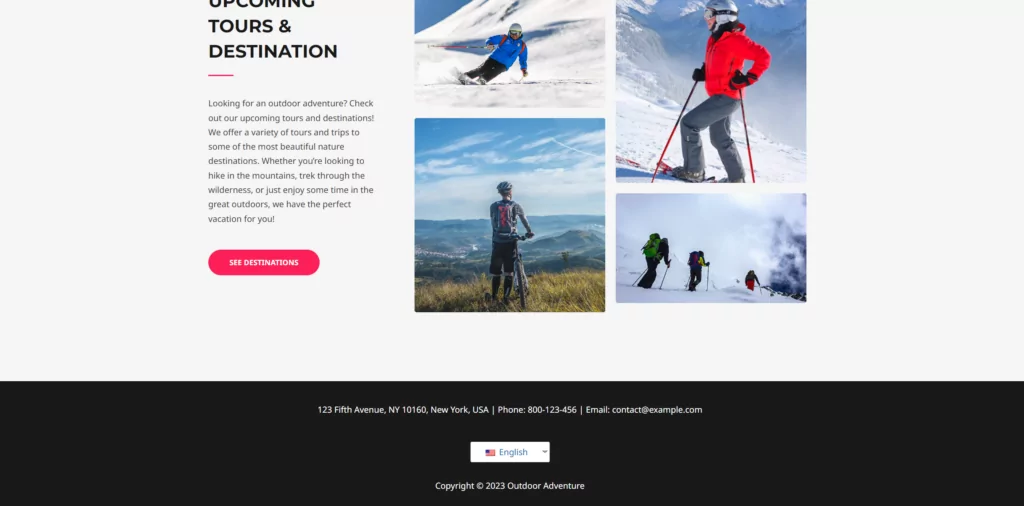
No front-end, seu site deve mostrar um novo botão de idioma que abre uma lista suspensa ao passar o mouse:

2. Seletor de idioma do item de menu
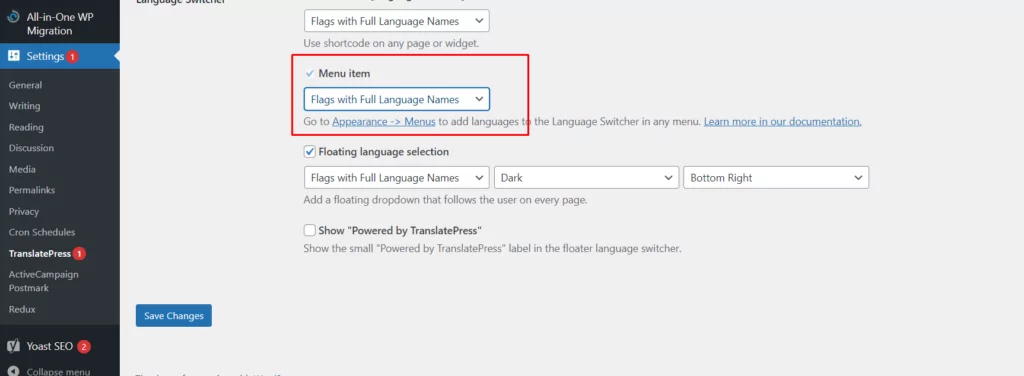
A opção de item de menu permitirá que você adicione opções de idioma ao menu de navegação em seu site. Novamente, existem algumas opções diferentes para o que o seletor de idioma do WordPress exibirá. Você pode optar por mostrar apenas sinalizadores, sinalizadores com nomes longos ou curtos ou apenas nomes longos ou curtos.

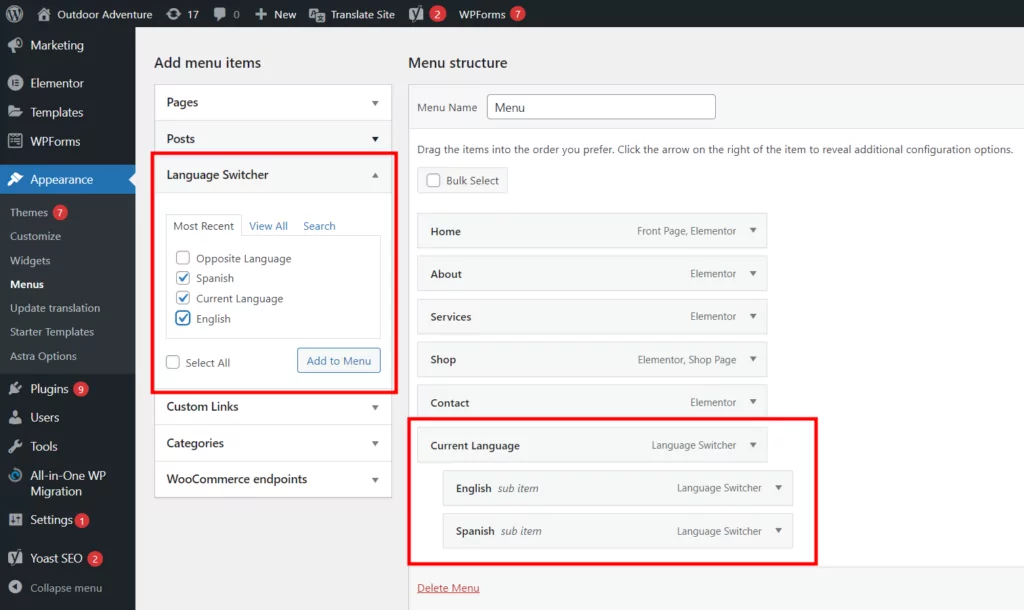
Selecione uma dessas opções e vá até Aparência → Menus para adicionar a opção de navegação ao seu site. Na guia Editar menus , basta clicar no seletor de idiomas para marcar todas as caixas dos idiomas desejados. Em seguida, clique em Adicionar ao menu.

Adicionar o item de idioma atual e os itens de idioma que você escolheu para o menu exibirá um seletor de idioma clássico que se abre ao passar o mouse.
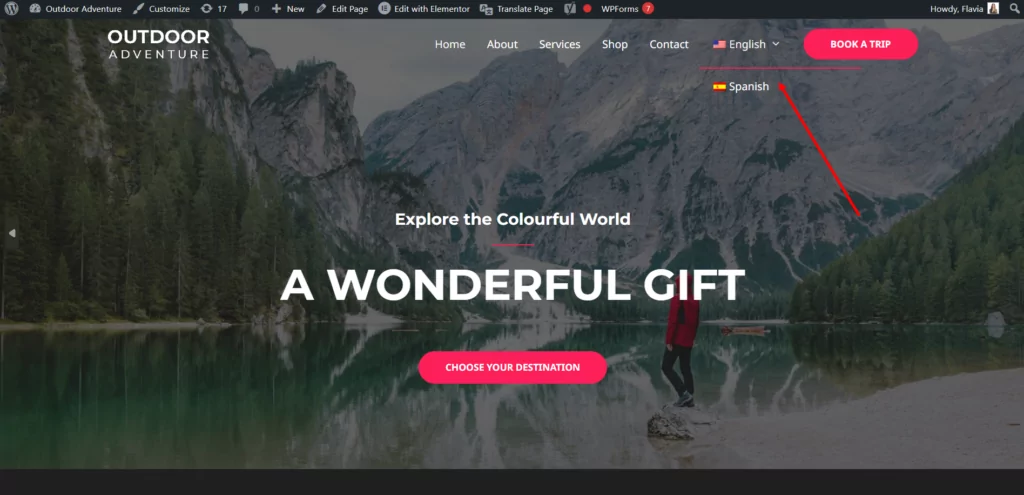
Você também pode adicionar a opção de idioma oposto, que exibirá um botão apenas para o idioma secundário. Por exemplo, se o site principal estiver em inglês, o botão exibirá apenas “espanhol” e não haverá menu suspenso. Isso só funciona se o seu site for bilíngue.

No front-end do seu site, você deve ver um novo item de menu do seletor de idioma, colocado ao lado dos itens de menu existentes.

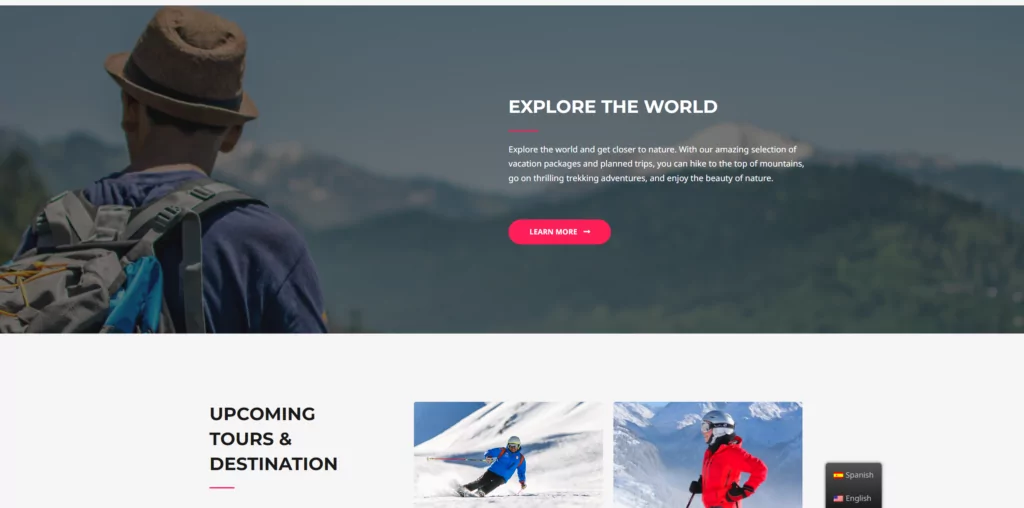
3. Seletor de idioma flutuante
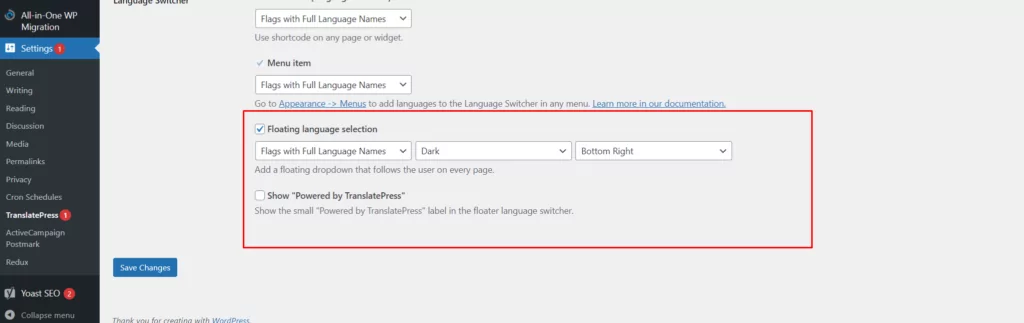
Os menus suspensos flutuantes em sua loja fornecem uma maneira conveniente para os usuários acessarem seu idioma preferido. Eles aparecem em todas as páginas do seu site. Com TranslatePress, você pode escolher como seu seletor flutuante vai funcionar e aparecer.
Você poderá escolher se deseja mostrar o nome completo do idioma, um nome curto e um sinalizador. Além disso, você pode optar por temas escuros ou claros, dependendo do design do seu site. Há também uma opção para determinar onde exatamente sua barra de idiomas será representada.

Faça suas escolhas e clique em Salvar alterações.
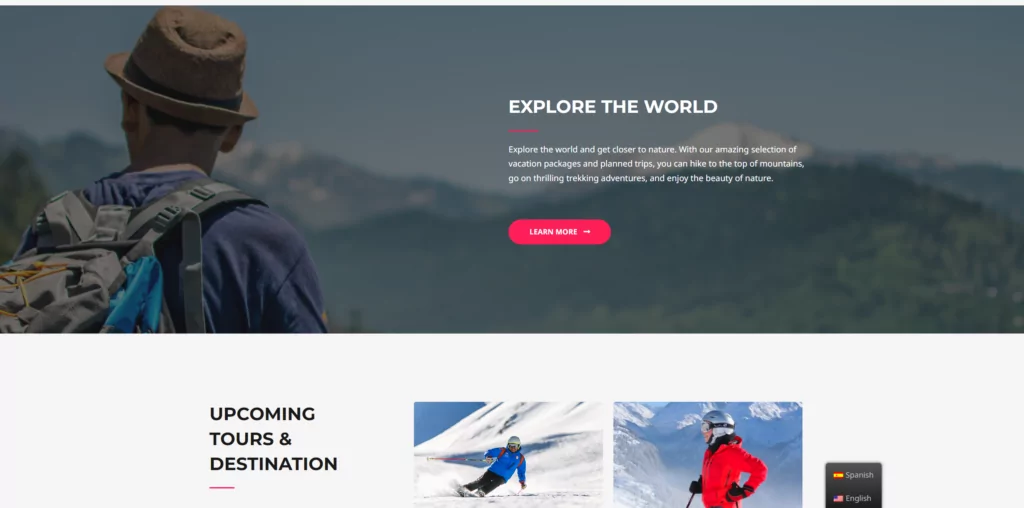
Quando terminar, atualize o front-end do seu site e você verá como é a barra flutuante para seus visitantes:

Bem simples né?
Não importa qual das três opções você escolha, você certamente proporcionará aos visitantes do seu site uma experiência melhor. Lembre-se, você também pode definir o restante das configurações no plug-in Translate Press. Isso permitirá que você decida se deseja usar a tradução automática automática ou não. Para fazer isso, vá para Configurações → Tradução automática.
Uma vez concluída a configuração, tudo o que você precisa fazer é navegar pelo site, uma página por vez, e elas serão traduzidas automaticamente. Você também poderá usar o editor de tradução visual para selecionar um determinado trecho de texto e editá-lo se não estiver satisfeito com a tradução automática. Você pode encontrar mais dicas sobre como criar um site WordPress multilíngue neste guia.
Principais dicas para usar um seletor de idioma do WordPress
O TranslatePress facilita a criação do melhor site multilíngue em pouco tempo. No entanto, ainda há algumas etapas extras que você pode querer executar para garantir que o seletor de idioma do seu site seja o mais eficaz possível. Aqui estão algumas dicas rápidas para você no caminho certo.
1. Escolha o posicionamento certo
O TranslatePress oferece total liberdade sobre onde você colocará o seletor de idioma do site. A melhor coisa que você pode fazer é garantir que seja fácil para seus clientes encontrarem a ferramenta. Se seus clientes não conseguirem encontrar o seletor de idioma, eles podem simplesmente clicar no botão Voltar.
Na maioria das vezes, os usuários do site esperam ver opções de idioma na parte superior ou inferior de suas páginas. Adicionar um seletor de idioma ao rodapé ou cabeçalho geralmente é uma boa ideia. De uma perspectiva de descoberta, a parte inferior direita da página geralmente é a melhor opção. No entanto, não há regras rígidas e rápidas aqui. Tudo depende do que funciona para seus clientes.
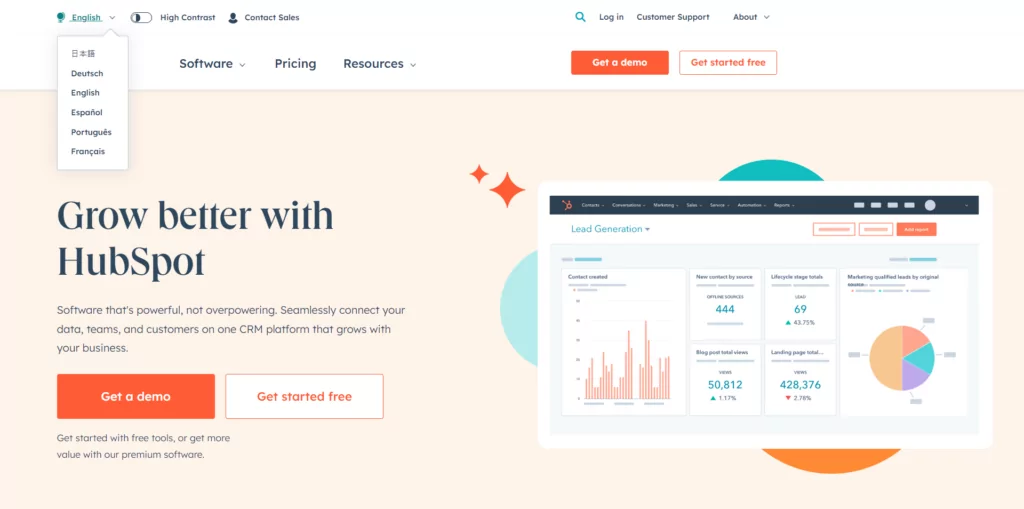
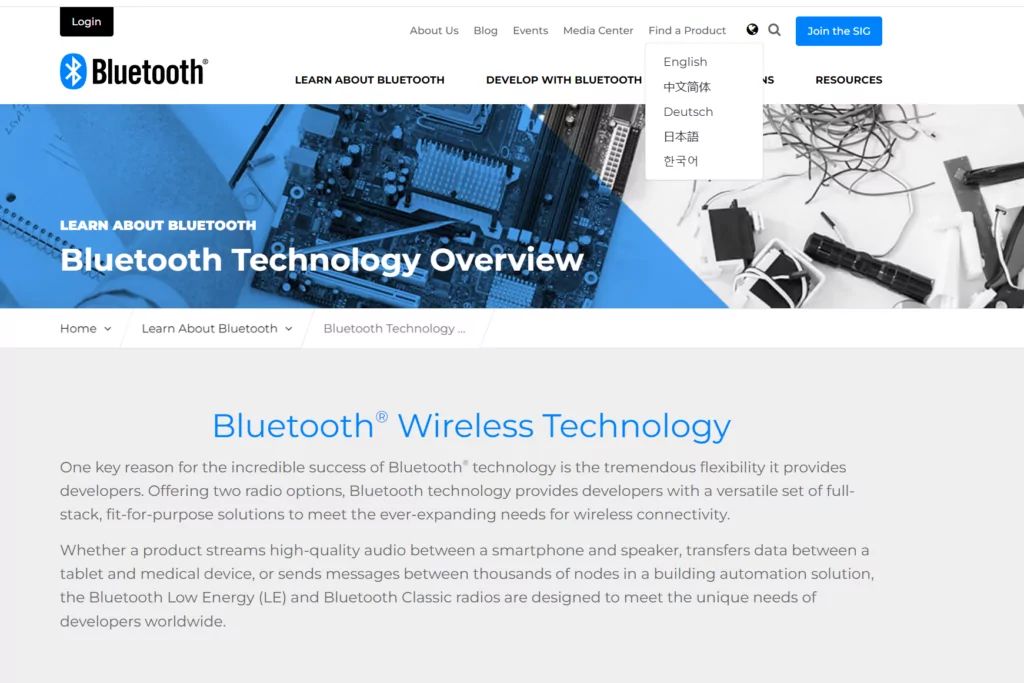
A HubSpot colocou seu seletor de idioma na barra de navegação superior.

2. Certifique-se de que o estilo corresponda ao seu site
Lembre-se, cada novo widget ou ferramenta que você adicionar ao seu site deve corresponder ao design do seu site. Do ponto de vista da interface do usuário, é importante garantir que tudo seja consistente. Preste atenção às cores, fontes e aparência geral de seus botões e menus.
Algumas ferramentas de seleção de idioma do WordPress exigem que você edite o arquivo CSS do seu site ou o tema para configurar a aparência do botão. O TranslatePress, por outro lado, usa o design existente do seu site para gerar um botão de idioma complementar. Isso significa que você não precisa ajustar nenhum código por conta própria.
Você também pode adicionar um ícone de botão de idioma ao seu site, como um globo ou um balão de fala. No entanto, se você estiver exibindo um sinalizador com o plug-in TranslatePress, não precisará de um ícone extra para melhorar a capacidade de descoberta.

3. Exibir Nomes de Idiomas e Iniciais Corretamente
Depois de adicionar um seletor de idioma ao seu site, você terá a opção de exibir um nome completo ou a abreviação do idioma. Qualquer uma das opções deve ser relativamente simples para os visitantes navegarem. Mas o mais importante é a opção de listar cada idioma em seu formato nativo. Por exemplo, em vez de espanhol, você usaria o espanhol.

Leitores que usam um alfabeto diferente, como falantes de russo, por exemplo, não reconheceriam necessariamente as versões em inglês de seus idiomas imediatamente. Usar o formato certo é fundamental para melhorar a experiência do usuário.
4. Mantenha a simplicidade
Se você está tentando desenvolver um site global, pode ser tentador adicionar o maior número possível de idiomas às suas páginas. O TranslatePress oferece a opção de adicionar idiomas ilimitados com os planos profissionais. No entanto, vale lembrar que um menu ou botão complexo pode influenciar negativamente a usabilidade.
Quanto mais idiomas você incluir em seu seletor de idiomas, mais longo será o menu ou a lista suspensa de botões. A princípio, atenha-se apenas aos idiomas que você sabe que seus clientes usam. Lembre-se, você sempre pode adicionar mais idiomas à mistura mais tarde, com base no feedback do usuário.
5. Experimente a detecção automática de idioma
Uma das melhores maneiras de melhorar a experiência do usuário em seu site para seus visitantes é reduzir a quantidade de trabalho que eles precisam fazer. A implementação da detecção automática de idioma significa que eles não precisarão se preocupar em clicar em botões ou encontrar seletores.
O redirecionamento automático de idioma permite que o site perceba automaticamente onde o usuário está baseado no IP ou nas configurações do navegador. Dessa forma, a solução pode traduzir o idioma sem nenhuma ação adicional do usuário.
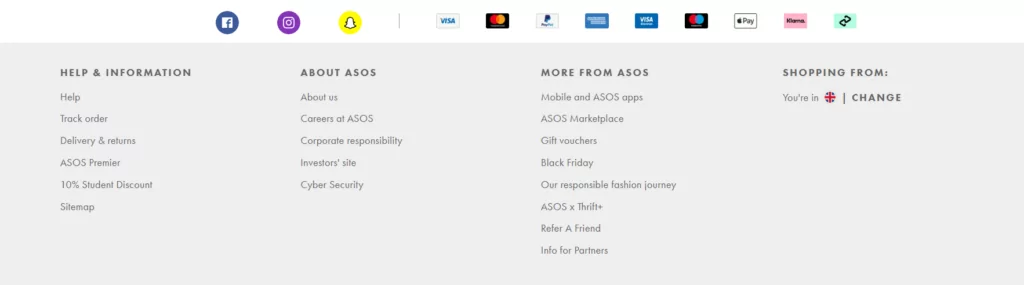
A ASOS é um ótimo exemplo de marca que alavancou essa abordagem automática. A loja detectará automaticamente sua localização e fornecerá conteúdo com base em onde você está.

Se você deseja fazer o mesmo em seu site, pode implementá-lo com a função de detecção automática de idioma do TranslatePress.
Adicione Facilmente um Seletor de Idioma WordPress ao Seu Site Hoje
Adicionar um seletor de idioma do site ao seu site é uma excelente maneira de melhorar a experiência do usuário. Você pode garantir que todos os visitantes do seu site, independentemente de sua origem, possam personalizar sua experiência para adequá-los. O resultado pode ser mais vendas e uma melhor reputação da marca.
Felizmente, o TranslatePress torna rápido e simples adicionar seletores de idioma ao seu site rapidamente. Você pode escolher entre uma variedade de opções diferentes. Além disso, você pode personalizar seu seletor de idioma como quiser.

TranslatePress Multilingual
TranslatePress é a maneira mais fácil de traduzir seu site WordPress. É rápido, não deixa seu site lento, funciona com QUALQUER tema ou plug-in e é compatível com SEO.
Obtenha o plug-inOu baixe a versão GRATUITA
Você ainda tem alguma dúvida sobre os seletores de idioma do site? Deixe-nos saber na seção de comentários abaixo!
