Otimização da velocidade do site para 2020
Publicados: 2022-06-30Do SEO às conversões, à experiência do usuário e muito mais, a velocidade da página tem uma correlação direta com o sucesso do seu site. O investimento de tempo e recursos no desenvolvimento de um plano bem pensado de otimização de velocidade do site vale o esforço – porque, quando bem feito, as ações que você toma podem expandir seu alcance, aumentar o número de cliques e, finalmente, gerar receita.
A velocidade da página ganhou destaque em 2010, quando o Google anunciou oficialmente que estaria envolvido nos cálculos de classificação de pesquisa . Os especialistas em SEO rapidamente começaram a otimizar os elementos da página para manter e melhorar as classificações da página. Os que não ficaram para trás.
Antes disso, a velocidade era significativa por um motivo específico: conversões. Hoje, muitos usuários esperam que as páginas carreguem em 2 segundos ou menos, abandonando as visitas se o tempo de carregamento demorar muito. Um atraso de 1 segundo na resposta da página pode levar a uma redução de 7% nas conversões .
Vamos dar uma olhada nas otimizações de sites que qualquer um pode fazer. Exploraremos as ferramentas, técnicas e tecnologias disponíveis para proprietários de sites e forneceremos estratégias acionáveis para implementar melhorias de velocidade. Dessa forma, você pode criar a experiência do usuário que deseja e impulsionar o crescimento do site que está procurando.
Otimizar imagens
Muitas vezes os web designers criam e carregam arquivos de imagem com alta resolução. Imagens de alta resolução significam tamanhos de arquivo maiores. Tamanhos de arquivo maiores significam tempos de carregamento mais longos.
Um atraso de 1 segundo na resposta da página pode levar a uma redução de 7% nas conversões.
Uma das técnicas de otimização de velocidade de sites mais rápidas (e fáceis) é a compactação de imagens. É importante considerar dois atributos principais durante o processo de otimização:
- Tamanho
- qualidade

Se as imagens forem super otimizadas, sua qualidade será prejudicada. De acordo com o ConversionXL , os usuários gastam em média 5,94 segundos olhando a imagem principal de um site . Se essa imagem não for de alta qualidade, esses usuários procurarão instantaneamente em outro lugar. Imagens e design de baixa qualidade podem ser tão problemáticos em termos de taxa de rejeição quanto não carregar em primeiro lugar.
A otimização de imagem é simples com hospedagem gerenciada . Todos os planos do WordPress e WooCommerce vêm com um plug-in de otimização de imagem que inicia automaticamente toda vez que você carrega um novo ativo. Isso otimiza seu tempo e permite que você trabalhe no que deseja, em vez de ter que se concentrar na melhor forma de otimizar uma imagem.
Se você deseja gerenciar arquivos de imagem manualmente:
- Os arquivos PNG são bons para gráficos e ilustrações, pois são projetados para compactar imagens o máximo possível sem perda de qualidade.
- Arquivos JPEG são melhores para fotografias. A compactação JPEG funciona bem com imagens complexas – apenas certifique-se de verificar se elas permanecem com uma qualidade adequada.
- Meça quanto espaço uma imagem requer de antemão. Se for ficar em um espaço de 100×100 pixels, use uma tela desse tamanho ao construí-lo.
- Se possível, os SVGs são eficazes para minimizar o tamanho do arquivo e manter a qualidade devido ao código.
Simplifique o Web Design
Quando se trata de otimização de velocidade do site, menos é quase sempre mais. Em vez de adicionar funcionalidades adicionais onde não são necessárias, considere como os recursos afetarão a entrega do site aos usuários.
Dito isto, o design simples do site não significa sem recursos. Em vez disso, significa considerar para onde você deseja que um usuário vá e como você pode tornar sua jornada até esse ponto o mais simples e relevante possível.
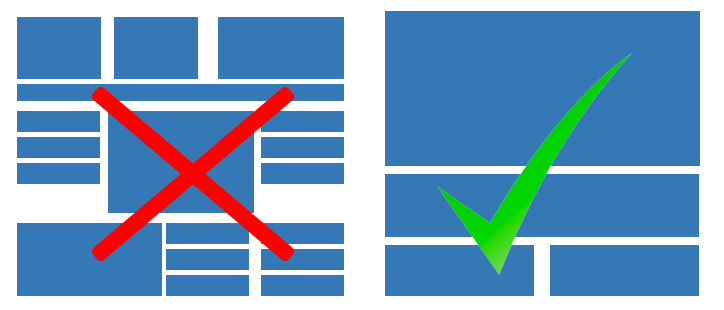
Sites visualmente complexos são considerados menos bonitos do que seus equivalentes mais simples.
Também é melhor se o design do site não for complexo. Em um estudo inicial de UX realizado pelo Google , que definiu o cenário para o design de UX nos últimos anos, descobriu-se que os usuários tendem a julgar a estética de um site em 1/50 a 1/20 de segundo. Sites visualmente complexos eram quase sempre julgados como menos bonitos do que seus equivalentes mais simples.

Acreditamos fundamentalmente que criar sites simples deve ser fácil. Para esse fim, incluímos o plug-in Beaver Builder em todos os nossos planos de hospedagem gerenciada WordPress e WooCommerce. O Beaver Builder ajuda os designers de sites com um construtor de páginas de arrastar e soltar simples e fácil de usar, juntamente com as opções de personalização que os proprietários de sites precisam.
Ao simplificar o design do seu site, preste atenção a estas coisas:
- Qual é o objetivo do seu site? Onde você quer que os usuários cheguem? Considerar como levá-los do ponto A ao ponto B é fundamental, não apenas para simplificar um site, mas também para otimizar a experiência do usuário.
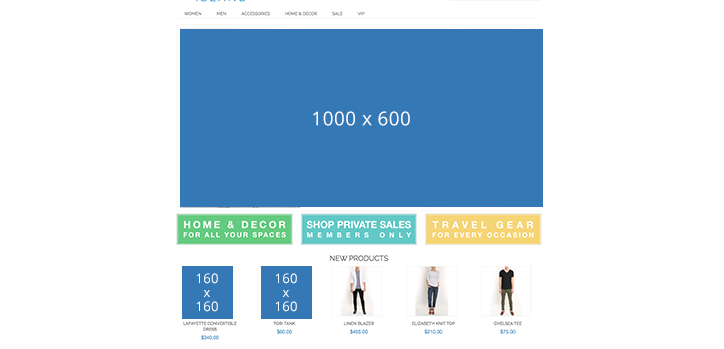
- No início deste ano, descobrimos que 85% das lojas corporativas não usam imagens hero . Este é um componente central da estratégia de otimização de velocidade do site. Qual a importância de suas imagens de heróis? Podem ser mais simples?
- O código Javascript geralmente funciona nos bastidores em sites modernos. O código JavaScript em seu site é relevante e necessário?
Ativar cache
O cache é a bala de prata da velocidade do site. Ele ajuda os proprietários de sites a fornecer conteúdo automaticamente a mais usuários em velocidades mais rápidas. Funciona armazenando elementos da página no computador de um visitante na primeira vez que visita um site. Durante as visitas subsequentes, em vez de ter que baixá-los novamente do servidor, o usuário poderá usar a cópia armazenada em seu computador.
No entanto, há limites para o que o cache pode e não pode fazer. O cache tradicional afeta apenas elementos estáticos. Isso inclui imagens e alguns tipos de código. Não ajuda com elementos dinâmicos como carrinhos de compras.

Existem opções de cache dinâmico disponíveis para lojas de comércio eletrônico, mas elas tendem a exigir uma personalização e configuração mais aprofundadas.

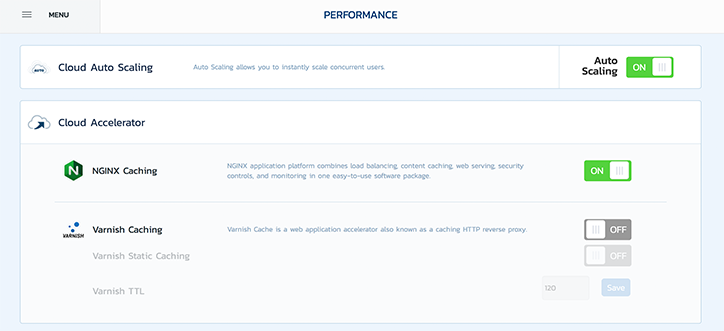
As soluções Nexcess vêm com opções de cache habilitadas e otimizadas por padrão. O Nexcess Cloud Accelerator permite que nosso avançado sistema de cache Nginx seja ativado com um clique no portal do cliente, melhorando significativamente a velocidade do site.
Ao considerar as ferramentas de armazenamento em cache para seu site, pense nos seguintes elementos:
- Quais ferramentas de cache estão disponíveis para você e qual é a certa para o seu site? Se você não tiver certeza, converse com seu provedor de hospedagem. Nossos especialistas em tecnologia estão sempre dispostos a explicar suas opções para ajudá-lo a tomar uma boa decisão.
- Você também deve armazenar em cache ativos dinâmicos? Isso geralmente é uma boa ideia para lojas de comércio eletrônico. O verniz é uma boa opção para vitrines Magento.
- Tão importante quanto o armazenamento em cache é o número de PHP workers que dão suporte ao seu site (é mais importante para lojas de comércio eletrônico). Verifique quantos sua solução oferece e veja se você precisa atualizar.
Explore diferentes opções de integração
Integrações e complementos de funcionalidade podem ser tão prejudiciais à velocidade do site quanto os elementos na página. Uma estratégia de otimização bem executada considera para que efeito as integrações são utilizadas e se foram implementadas adequadamente.
As integrações podem incluir plug-ins, extensões ou complementos e podem residir no mesmo servidor do seu site ou em um contêiner externo. Independentemente de onde eles existam, é importante considerar duas coisas:
- Quais são os requisitos de recursos de uma integração?
- Que efeito uma integração tem na experiência do usuário?
As soluções Nexcess vêm com duas opções para otimizar suas integrações. A primeira delas são os complementos de contêiner . Eles são projetados para serem executados fora da sua conta de hospedagem principal, economizando recursos para visitantes do site e velocidade do site.
As integrações, quando empregadas de forma eficaz, podem fornecer funcionalidades sólidas sem sacrificar os recursos necessários.
O segundo deles é específico para soluções WordPress e WooCommerce – pacotes de plugins otimizados para velocidade do site. Desde o Glew.io (análise que roda fora de um servidor) até a otimização automática de imagens, cada plugin foi selecionado com base em sua capacidade de melhorar a velocidade do site e a experiência do usuário.
Ao escolher quais integrações adicionar a um site, considere:
- Quais são seus requisitos de recursos? O software de análise pode ser particularmente pesado em recursos.
- Ferramentas de agendamento como RabbitMQ. Isso pode ajudar a reduzir a tensão de integrações pesadas de recursos, agendando-as para serem executadas fora dos horários de pico.
- Integrações baseadas em contêiner que são executadas fora de sua conta de hospedagem principal. Explore as diferentes opções de contêiner oferecidas pela Nexcess .
Usar um CDN
Você já visitou um site internacional e se deparou com uma página inicial que rastreia? As chances são de que o site esteja entregando conteúdo para você de algum outro lugar do mundo. É o tempo que leva para chegar até você que está causando os tempos de carregamento mais longos.
A resposta é implementar uma CDN (Content Delivery Network). Uma CDN armazena em cache elementos estáticos (como imagens) em locais ao redor do mundo, para que os visitantes do seu site possam baixá-los do local mais próximo. Isso pode aumentar significativamente a velocidade.
Uma CDN permite a entrega localizada de ativos para visitantes do site baseados em qualquer lugar do mundo.
A Nexcess oferece um serviço de CDN com todas as nossas soluções de hospedagem. Dependendo do seu plano básico, isso pode custar mais. Se você não tiver certeza de qual plano é o certo para o seu site, fale com um membro da equipe Nexcess.
Ao escolher um CDN, preste atenção em:
- Quantos locais oferece? Eles são locais próximos ao seu público-alvo?
- Que largura de banda o CDN tem? Se você não tiver certeza do que precisa, fale com um de nossos especialistas que podem ajudar a determinar o que é ideal para o seu negócio.
- A CDN inclui um SSL? Um certificado SSL ajudará a garantir que seu site seja seguro.
Priorizando a otimização da velocidade do site
Estratégias eficazes de otimização de velocidade do site são direcionadas. A otimização geralmente é feita com um objetivo central em mente. Para isso, pense em quais páginas são as mais importantes para a experiência do seu site e concentre-se nelas como prioridade máxima.
Na maioria dos casos, as páginas iniciais são vitais. Eles geralmente funcionam como um ponto de partida para os visitantes. Garantir que eles sejam carregados com eficiência pode envolver um visitante quando ele chegar ao seu site pela primeira vez e reduzir significativamente sua taxa de rejeição.
Se você estiver administrando uma loja de comércio eletrônico, as páginas de produtos também são importantes. Eles servem como pontos de contato sólidos no fundo do funil para conversão. Se eles carregarem lentamente, você verá uma taxa de rejeição mais alta do que o esperado.
A otimização deve ter efeito em seu site como um todo. No entanto, o foco nas páginas principais ajudará você a melhorar as experiências de usuário específicas e de alto valor de maneira rápida e eficaz.
A otimização da velocidade do site é essencial para oferecer a experiência certa ao usuário. Existem vários métodos para otimizar um site, cada um dos quais pode ser ajustado para se alinhar ao seu objetivo principal. Trabalhar em cada um e testar a velocidade do seu site é fundamental para garantir os melhores resultados.
Comece com uma solução de hospedagem gerenciada que oferece otimizações por padrão. Saber mais.
