Como configurar um site usando o WordPress Block Editor 2023
Publicados: 2023-04-07Deseja criar um site usando o WordPress Block Editor e Block Themes? Então este blog é para você. Neste blog, vamos saber como criar um site usando o WordPress Block Editor.
Para criar um site de edição de site completo baseado em bloco, precisamos de bons temas de bloco que atendam ao nosso design e processo.
Com o WordPress 6.2 Release agora você pode criar um site WordPress baseado em blocos. Também vamos falar sobre como criar um site usando o WordPress Block Editor e Block Themes.
Então, vamos começar conhecendo o WordPress Block Editor.
Índice
O que é o Editor de blocos do WordPress?
O editor de blocos do WordPress, também conhecido como Gutenberg , é o editor de sites padrão do WordPress desde a versão 5.0. e é lançado oficialmente com suporte de bloco completo na versão 6.2
É um editor de conteúdo visual que usa uma abordagem baseada em blocos para criar e editar o conteúdo em sites WordPress.
O editor de blocos permite que os usuários criem e personalizem conteúdo usando vários tipos de blocos, como texto, imagens, vídeos, tabelas e muito mais. Cada bloco pode ser estilizado individualmente e organizado para criar um conteúdo visualmente atraente e exclusivo.
Este novo editor de blocos também fornece aos usuários ferramentas avançadas como blocos reutilizáveis, blocos personalizados e um modo de edição em tela cheia para aprimorar a experiência de edição.
O editor de blocos melhorou muito o processo de criação de conteúdo no WordPress, tornando-o mais intuitivo, flexível e eficiente.
Criar um site WordPress com um editor de blocos é fácil ?
Sim, agora é fácil para qualquer um criar um site WordPress com um editor de blocos. O Block Editor, também conhecido como Gutenberg Editor, foi projetado para tornar mais fácil para os usuários criar e editar todas as partes do site WordPress.
O editor de blocos usa uma abordagem baseada em blocos para a criação de conteúdo, o que significa que diferentes tipos de conteúdo são criados e editados usando blocos individuais.
Isso facilita a criação e formatação de conteúdo sem a necessidade de saber codificar. No geral, o editor de blocos tornou a criação e o gerenciamento de conteúdo no WordPress muito mais intuitivos e fáceis de usar, especialmente para aqueles que não estão familiarizados com HTML ou CSS.

Como criar um site usando o WordPress Block Editor?
Criar um site usando o editor de blocos do WordPress é muito fácil, aqui falaremos sobre como instalar o tema e configurar seu site usando o editor de blocos.
Aqui está uma lista rápida de etapas que vamos seguir para criar um site baseado em bloco:
- Selecionando e Instalando o Tema
- Instalando plug-ins recomendados para recursos extras
- Configurando o site
Vamos começar com a instalação de um tema WordPress baseado em blocos-
1. Selecionando e Instalando o Tema
Para criar um site WordPress de edição de site completo, precisamos de um tema de bloco rápido e funcional que ofereça os melhores recursos de qualidade. Então, vamos instalar um tema de bloco rápido e leve chamado Blockline
Para instalar o tema Blockline Siga estes passos:
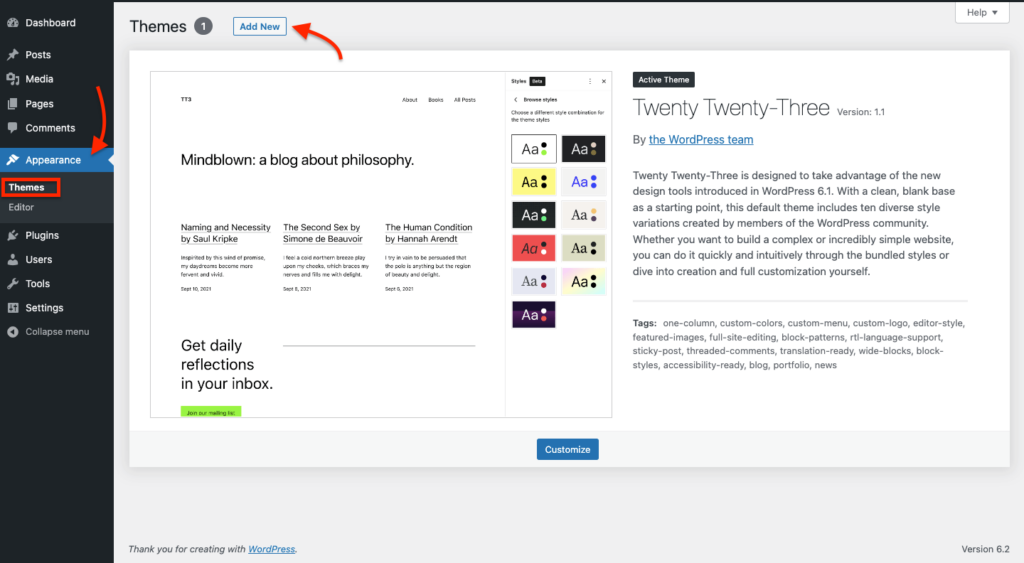
Vá para o painel do WordPress >> Aparência >> Temas >> Adicionar novo como você pode ver na captura de tela abaixo.

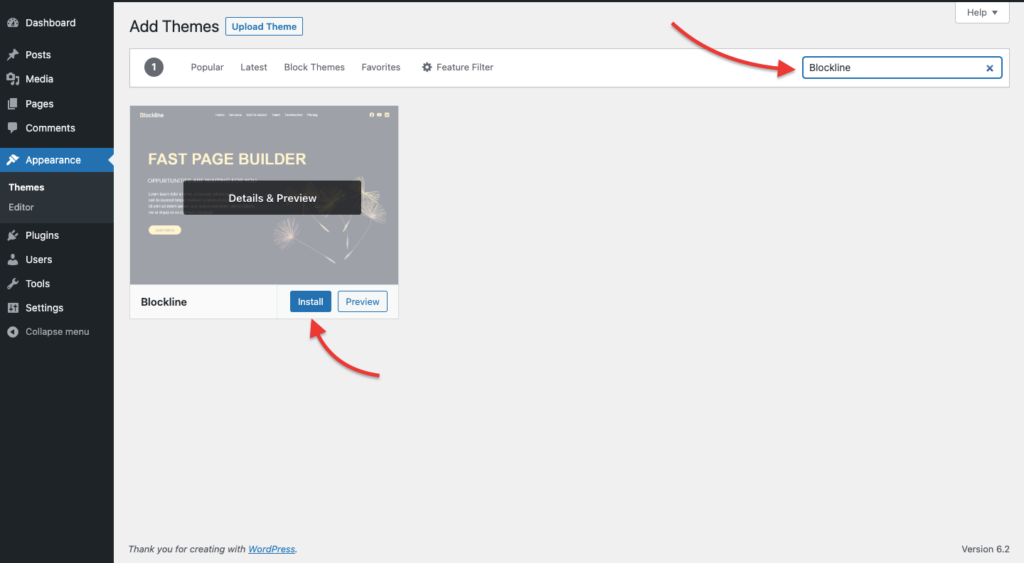
Agora procure o Blockline Theme na barra de pesquisa à direita. e clique no botão Instalar.

Depois de instalar o tema, clique no botão Ativar .
2. Instalação de plug-ins recomendados para recursos extras
Agora temos que instalar um Plugin recomendado para o editor de blocos do WordPress que fornecerá alguns recursos extras para personalizar nosso site.
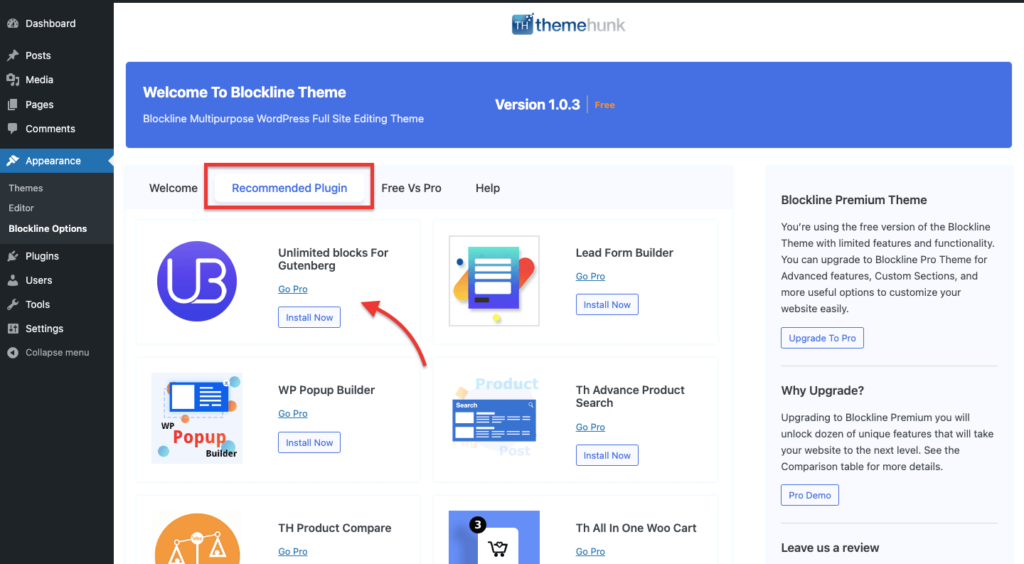
No seu Painel, vá para Painel >> Aparência >> Blockline Options e a partir daqui instale o plugin Recomendado Unlimited Block For Gutenberg como você pode ver na imagem abaixo.

3. Configurando o Site
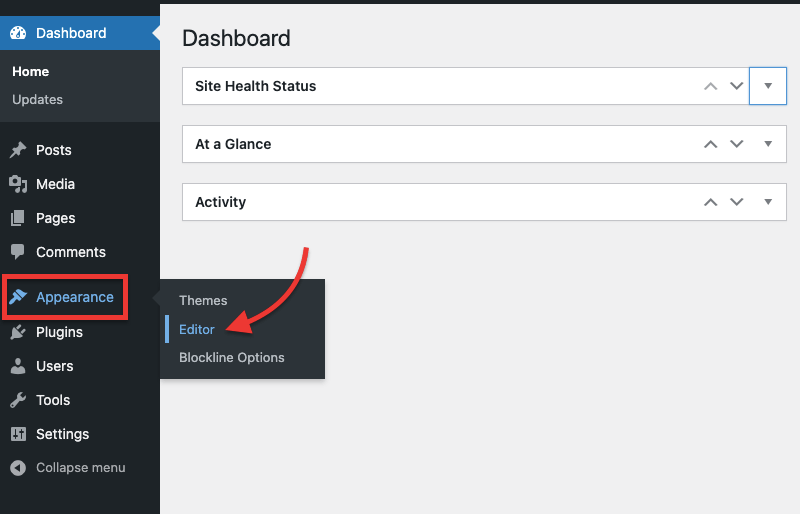
Agora temos que configurar nosso site usando o editor de blocos do WordPress. Para editar seu site, vá para o Dashboard >> Aparência >> Editor conforme mostrado na captura de tela abaixo.

Agora temos que personalizar nosso tema de acordo com nossas necessidades. Vamos agora entender todos os elementos que caracterizam este editor de blocos.

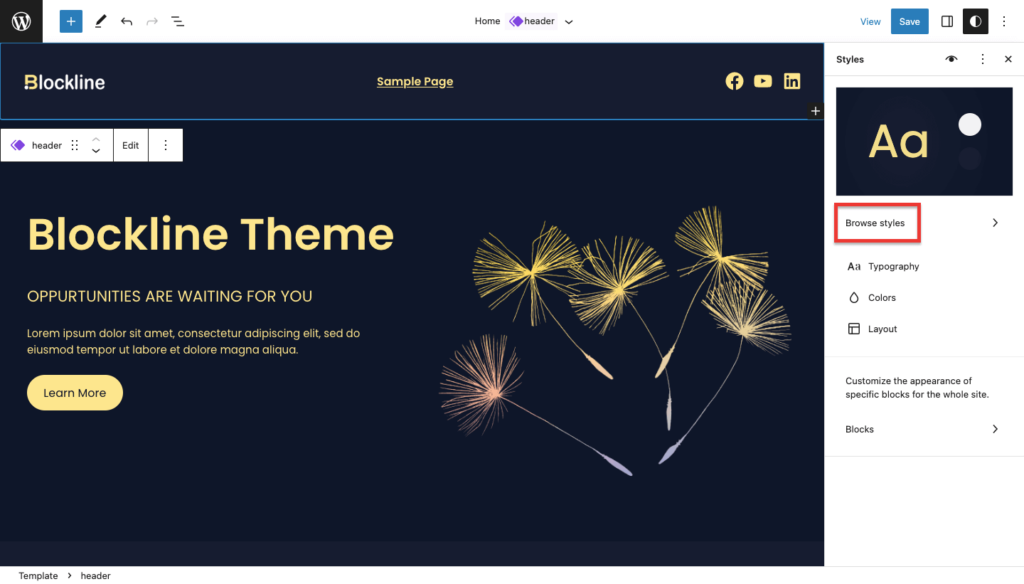
Agora você verá um Editor onde poderá personalizar as páginas do seu site. Como você pode ver na captura de tela abaixo, no lado direito, há um painel da barra lateral com algumas configurações.
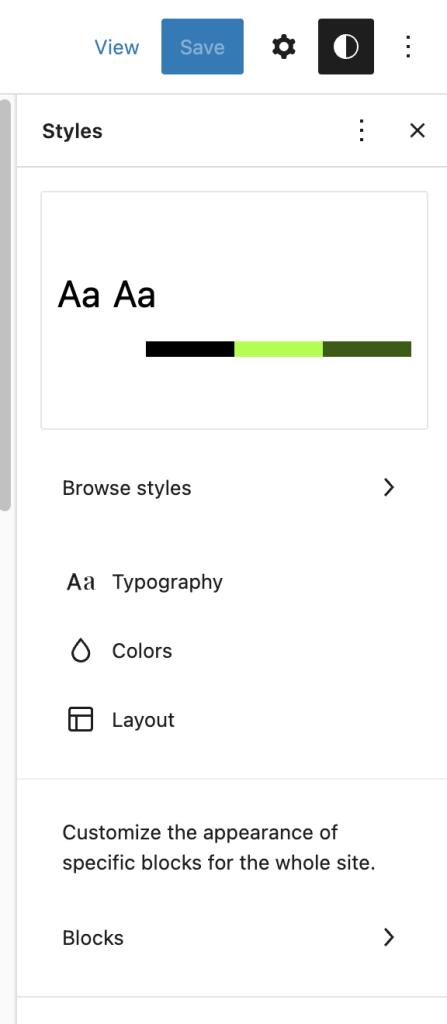
Você pode alterar ou selecionar vários estilos na guia Procurar estilo . e também a partir daqui você pode alterar a tipografia, cor e layout do tema.

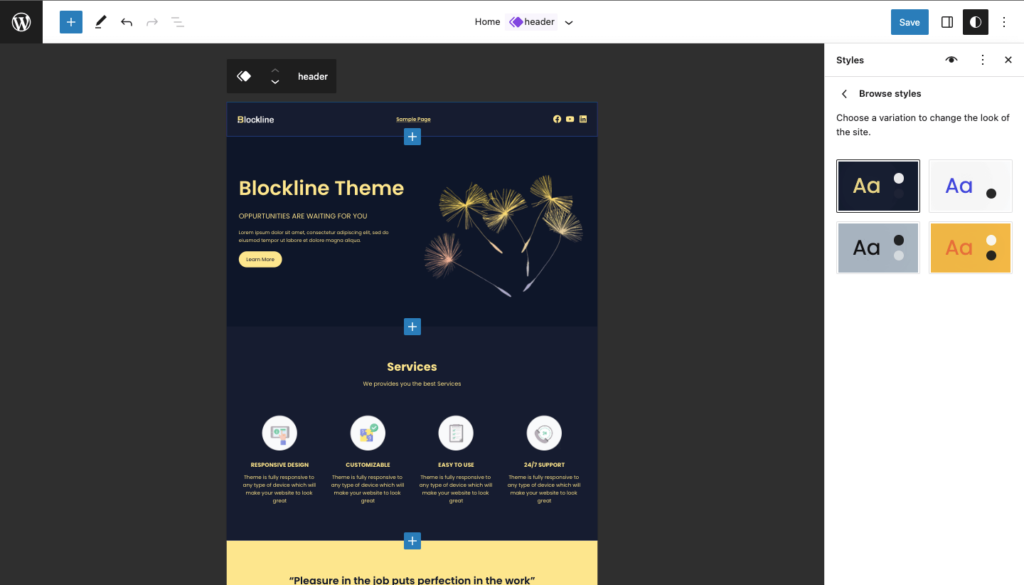
Você pode alterar diferentes paletas de cores, existem mais de 9 estilos de cores que você pode usar para alterar a cor de todo o site. como você pode ver na captura de tela abaixo.
Você pode acessar esses estilos de cores em Painel > Aparência > Editor > Estilo > Estilo de navegação

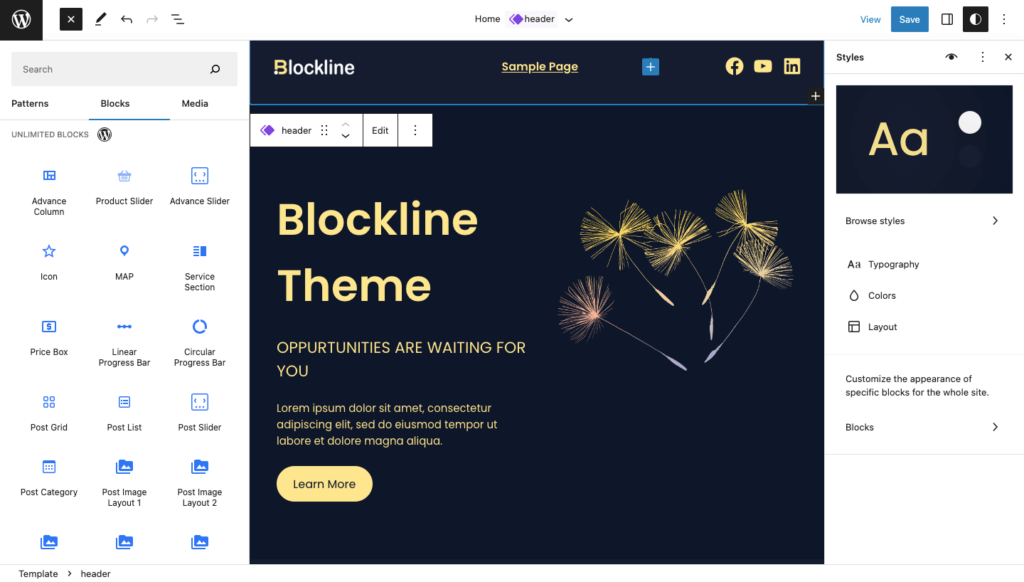
Para recursos extras, você pode usar Unlimited Blocks
Para usar Unlimited Blocks, clique em Toggle block inserter e aqui você verá Unlimited Blocks conforme mencionado na captura de tela abaixo.

Existem vários blocos pré-fabricados, como colunas de avanço, controles deslizantes de avanço, ícones, mapas, barras de progresso, layouts de postagem, etc.
Você pode usar esses blocos de acordo com suas necessidades.
Personalizar aparência
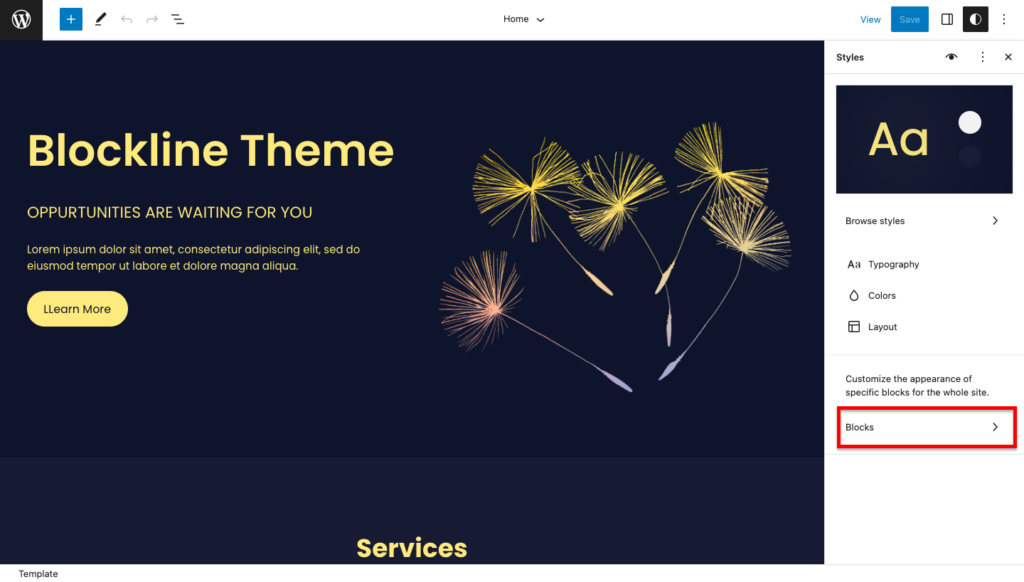
Você pode personalizar a aparência de blocos específicos e de todo o site para acessar essa configuração, clique na opção Blocos , como você pode ver na captura de tela abaixo.

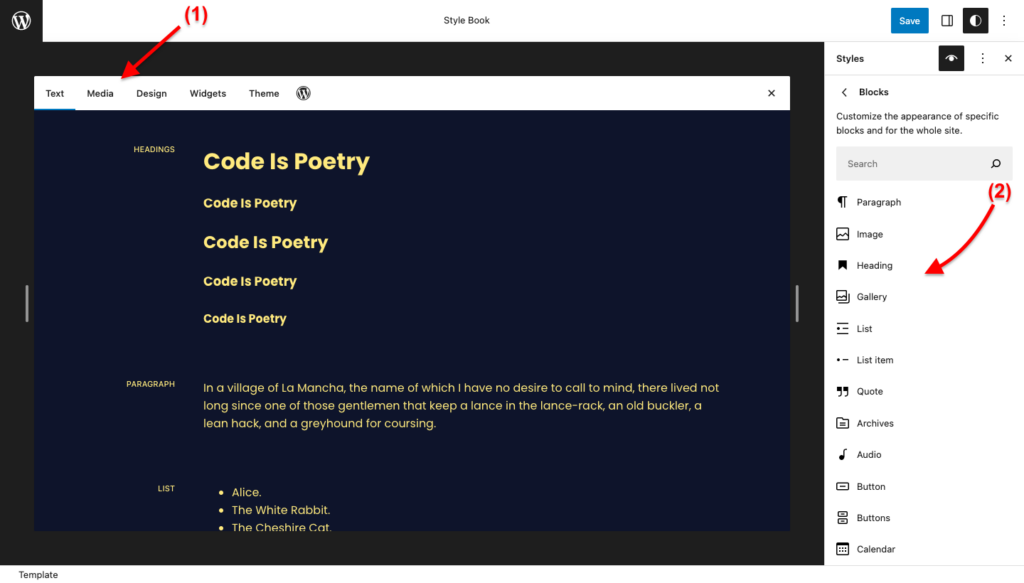
Agora você pode personalizar a aparência de blocos específicos e todo o formulário do site aqui.
- A barra superior representa os elementos do seu site que incluem texto, mídia, design, widgets e tema. Você pode clicar em qualquer uma das guias para alterar a aparência.
- Você pode selecionar um bloco específico para personalizar sua aparência.
Por exemplo, se você selecionar o bloco de cabeçalho, poderá personalizar os cabeçalhos do seu site. e se você alterar algo como cor ou tipografia, isso será aplicado a todo o site.

Você também pode personalizar a aparência de blocos específicos para todo o site. Por exemplo: você pode escolher uma cor de fundo e definir o tamanho da fonte e a altura da linha para todos os blocos de citações em seu site.

Para saber mais sobre as variações de estilo, você pode ler este artigo para saber em detalhes.
Padrões
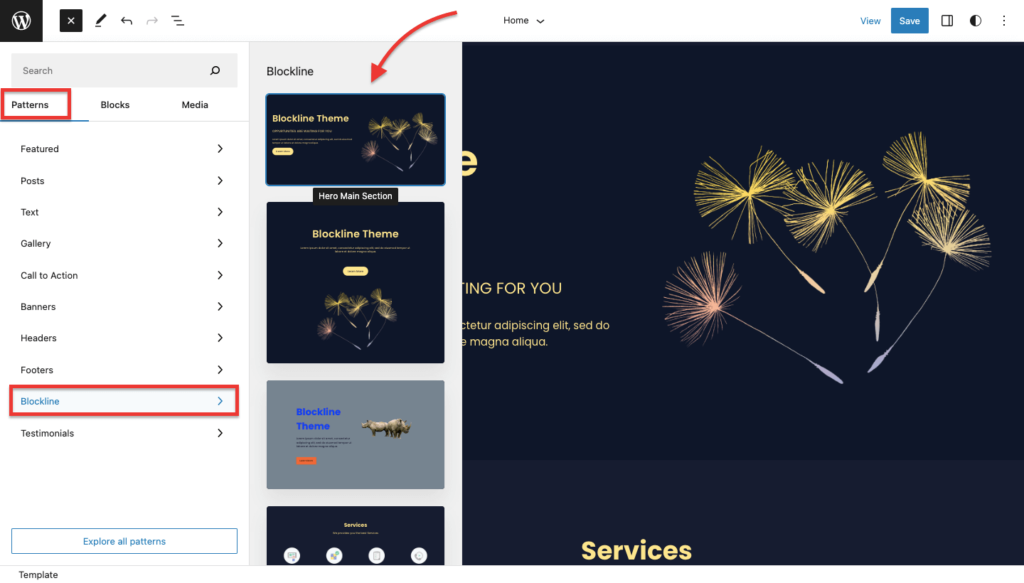
Você pode usar padrões pré-fabricados que todos os temas oferecem. para usar esses padrões, clique no Insertor de bloco de alternância e clique aqui em Padrões e, em seguida, clique em Blockline , como você pode ver na captura de tela abaixo.

Aqui você encontrará diferentes tipos de padrões pré-fabricados que você pode inserir em seu post ou páginas.
Então é assim que você pode configurar um site usando o WordPress Block Editor. Espero que este artigo ajude você a saber mais sobre como personalizar um site baseado em blocos.
Perguntas frequentes
P: O que é o Editor de blocos do WordPress?
Resposta: É um editor de conteúdo visual que usa uma abordagem baseada em blocos para criar e editar o conteúdo em sites WordPress.
P: Como o WordPress Block Editor difere do editor clássico?
Resposta: O WordPress Block Editor, também conhecido como Gutenberg, difere do editor clássico por usar uma abordagem baseada em blocos para criar e editar conteúdo, fornecendo uma experiência de edição visual em tempo real, oferecendo flexibilidade e extensibilidade, fornecendo ferramentas avançadas como reutilizáveis blocos e modo de edição em tela cheia, além de aprimorar o processo de criação de conteúdo com uma interface de usuário mais intuitiva e eficiente.
P: O que é um tema de edição de site completo?
Resposta: Um tema de edição de site completo refere-se a um tipo de tema do WordPress que permite aos usuários ter amplo controle sobre a aparência e o layout de todo o site, incluindo não apenas postagens e páginas individuais, mas também elementos globais, como cabeçalhos, rodapés, barras laterais , e mais. Com um tema de edição de site completo, os usuários podem personalizar o design, o conteúdo e a funcionalidade de seu site de maneira abrangente e flexível, sem precisar escrever código ou depender de plug-ins adicionais.
Conclusão
Espero que este artigo tenha respondido às suas perguntas relacionadas à criação de um site WordPress usando um editor de blocos.
Criar um site usando o WordPress Block Editor agora é mais fácil do que nunca com a introdução de recursos completos de edição de sites no WordPress 6.2.
O editor de blocos, também conhecido como Gutenberg, é um editor de conteúdo visual que usa uma abordagem baseada em blocos para criar e editar o conteúdo em sites WordPress.
Ele permite que os usuários criem e personalizem conteúdo usando vários tipos de blocos, como texto, imagens, vídeos e muito mais, além de fornecer ferramentas avançadas como blocos reutilizáveis e blocos personalizados para aprimorar a experiência de edição.
Para criar um site baseado em blocos, você precisa de um bom tema de blocos que atenda aos seus requisitos de design. Um exemplo é o tema Blockline, que é rápido e leve e oferece recursos de qualidade.
A instalação de um plug-in recomendado, como Unlimited Blocks, pode fornecer opções adicionais de personalização para o seu site.
Por favor, inscreva-se em nosso canal do YouTube , também carregamos ótimos conteúdos lá e também nos siga no Facebook e no Twitter
Consulte Mais informação-
- Melhores Temas de Blocos do WordPress
