22 melhores sites de bem-estar em 2024
Publicados: 2024-01-19Bem-vindo ao nosso guia completo, onde exploramos alguns dos melhores sites de bem-estar que existem.
Exploraremos como o design de cada site contribui para uma experiência de usuário mais envolvente e intuitiva, tornando a jornada em direção ao bem-estar informativa e visualmente cativante.
Desde o uso inteligente de cores e imagens que evocam tranquilidade e equilíbrio até os layouts inovadores que facilitam a navegação, esses sites se destacam por um motivo.
Além disso, examinaremos como esses sites de bem-estar usam elementos interativos e design responsivo para se conectarem com seu público, oferecendo uma experiência perfeita em vários dispositivos.
Esses sites vão além para garantir que sua jornada de bem-estar digital seja enriquecedora e acessível.
Esta postagem cobre:
- Melhores sites de bem-estar
- Diário de Ioga
- Abacate
- A arte de viver saudável
- Comer comida de pássaro
- Músculo e condicionamento físico
- Bem-Estar Mamãe
- Nutrição despojada
- Mindbodyverde
- Os verdadeiros nutricionistas alimentares
- Saúde Diária
- Vocêalinhado
- Bem-estar Mantra
- Revista Prosperar
- É UM
- Misturado
- LOFF
- Roczen
- Desempenho Nu
- Mamãepotamo
- Nascido Fitness
- Atleta de 12 Minutos
- A revista do quadro-negro
- O que torna um ótimo site de bem-estar
- Perguntas frequentes sobre sites de bem-estar
- Quais elementos de design tornam um site de bem-estar visualmente atraente?
- Qual a importância da capacidade de resposta móvel para um site de bem-estar?
- Quais recursos melhoram o envolvimento do usuário em um site de bem-estar?
- Como um site de bem-estar pode garantir que seja acessível a todos os usuários?
- Qual é o papel do layout do conteúdo no design de um site de bem-estar?
Melhores sites de bem-estar
Cada site que você está prestes a visitar oferece uma combinação única de design e funcionalidade.
Use-os como fonte de inspiração ao criar seu site de bem-estar incrível e próspero.
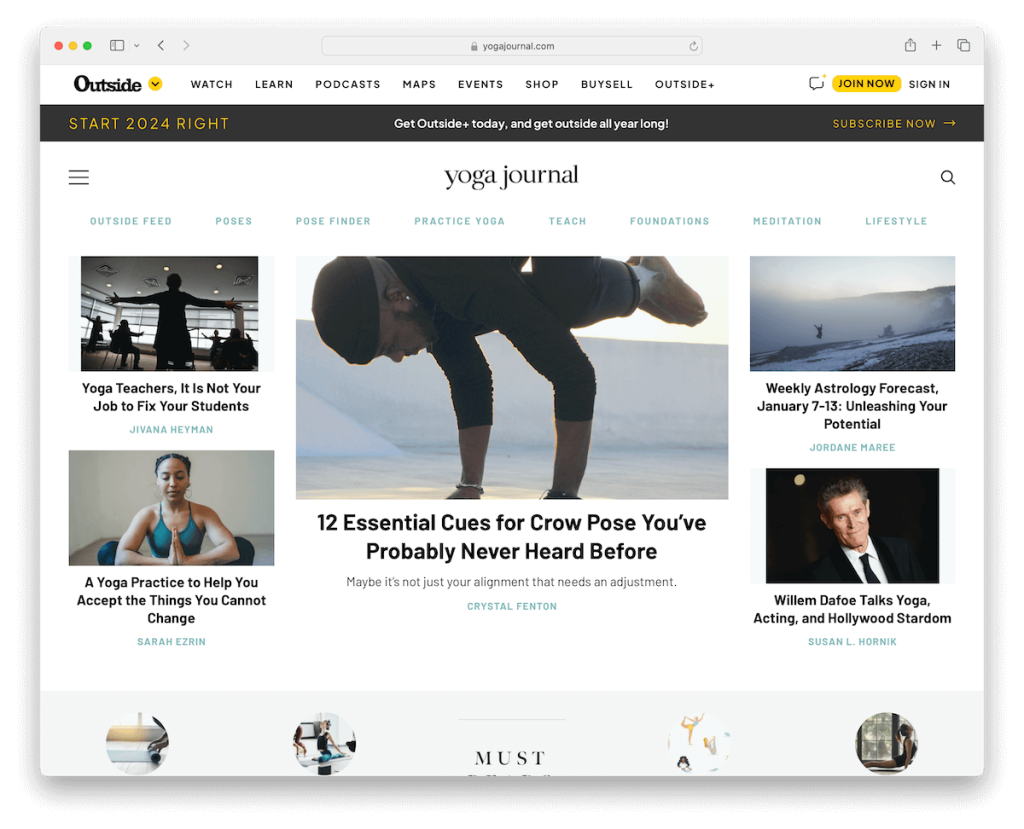
1. Diário de Ioga
Construído com : WordPress

Yoga Journal é um site de bem-estar de primeira linha com um design leve em estilo de revista que incorpora tranquilidade e atenção plena.
O site apresenta um cabeçalho flutuante com um menu hambúrguer intuitivo, simplificando a navegação e mantendo uma estética minimalista.
Um amplo espaço em branco melhora a legibilidade, criando uma experiência de usuário serena e organizada. Seu rodapé escuro contrastante ancora o design, proporcionando um equilíbrio visualmente impressionante.
Além disso, o site incorpora de forma inteligente publicidade flutuante na tela inferior, garantindo visibilidade sem interromper a jornada do usuário através de seu conteúdo enriquecedor.
Observação : crie um design de site leve e minimalista para que seu conteúdo se destaque mais.
Por que o escolhemos : Yoga Journal se destaca por seu conteúdo abrangente de ioga e bem-estar, apresentado em um design sereno e fácil de usar.
Veja como fazer um site com WordPress usando um tema WP de bem-estar que simplifica esse processo.
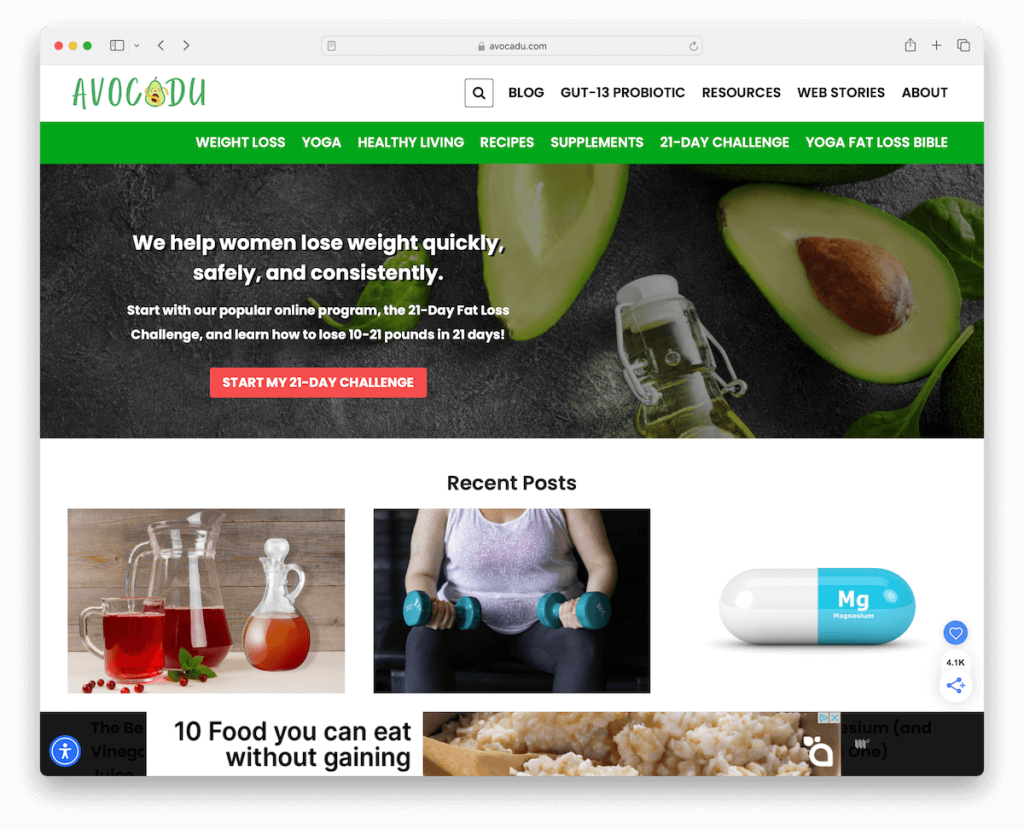
2. Abacate
Construído com : WordPress

O site de bem-estar da Avocadu se destaca por seu design prático e envolvente. Ele apresenta um cabeçalho de duas partes que organiza links de menu para facilitar a navegação.
O prático layout de grade de três colunas exibe informações com eficiência, sem sobrecarregar o usuário.
Avocadu aumenta o envolvimento do usuário com um pop-up que oferece um presente grátis em troca de um e-mail, construindo sua comunidade de forma inteligente.
Além disso, o site inclui um configurador de acessibilidade, tornando-o inclusivo e fácil de usar para visitantes com diferentes necessidades e preferências.
Observação : crie um configurador/menu de acessibilidade em seu site para que mais visitantes possam aproveitar seu site.
Por que escolhemos : Avocadu é uma mistura equilibrada de conteúdo acessível de bem-estar, design fácil de usar e recursos envolventes de construção de comunidade.
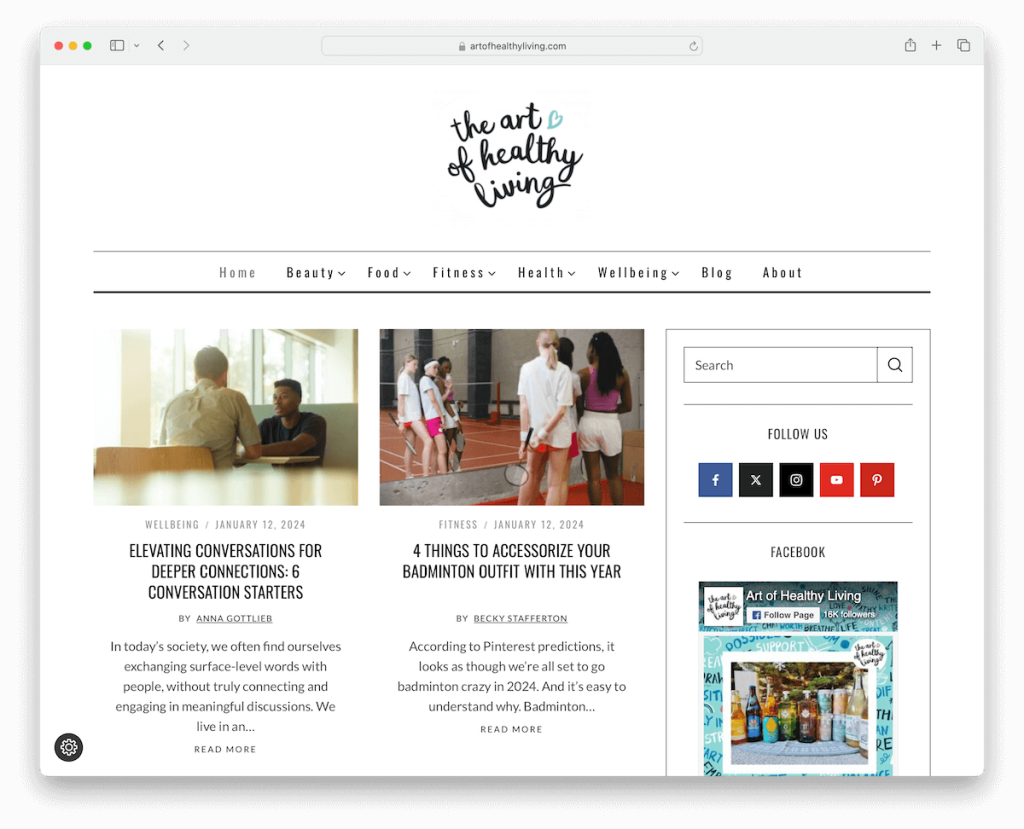
3. A arte de viver saudável
Construído com : WordPress

O site de bem-estar Art Of Healthy Living tem um cabeçalho minimalista que exala simplicidade e elegância. É complementado por um mega menu para opções de navegação extensas e organizadas.
O layout apresenta uma barra lateral direita para conteúdo adicional e um layout de postagem de duas colunas que melhora a legibilidade e o envolvimento do usuário.
O site integra de forma criativa um feed do Instagram em seu rodapé, apresentando uma comunidade vibrante e atualizações em tempo real. Um formulário de inscrição no rodapé também convida os usuários a permanecerem conectados, promovendo uma crescente comunidade de bem-estar.
Nota : Utilize o poder do mega menu se você tiver muito conteúdo para uma experiência de navegação mais conveniente.
Por que escolhemos : The Art Of Healthy Living combina design elegante, navegação fácil de usar e integração social, oferecendo uma experiência de bem-estar imersiva e conectada.
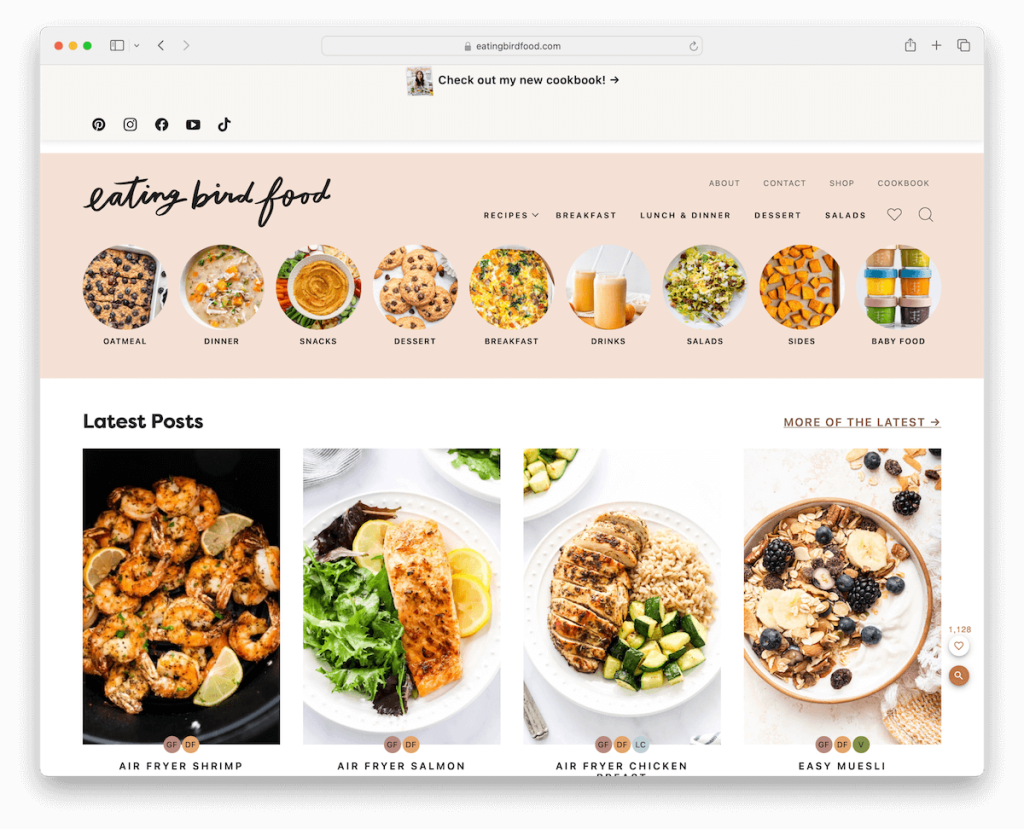
4. Comer comida de pássaro
Construído com : WordPress

Eating Bird Food se destaca pelo layout em caixa, proporcionando uma experiência de usuário limpa e organizada.
A grande barra superior promove efetivamente um livro de receitas e oferece acesso rápido aos ícones de mídia social. Seu belo cabeçalho apresenta uma navegação exclusiva com imagens, melhorando o apelo visual e a usabilidade.
O site inclui uma função de pesquisa com resultados ao vivo e vídeos incorporados para exploração interativa de conteúdo.
Um pop-up com uma oferta especial envolve estrategicamente os visitantes, enquanto o rodapé simples com links e ícones de mídia social encapsula perfeitamente os recursos do site.
Nota : Use uma barra superior cuidadosamente para promoções, ofertas especiais, etc.
Por que escolhemos : Eating Bird Food combina apelo estético com design funcional, oferecendo conteúdo rico e recursos interativos.
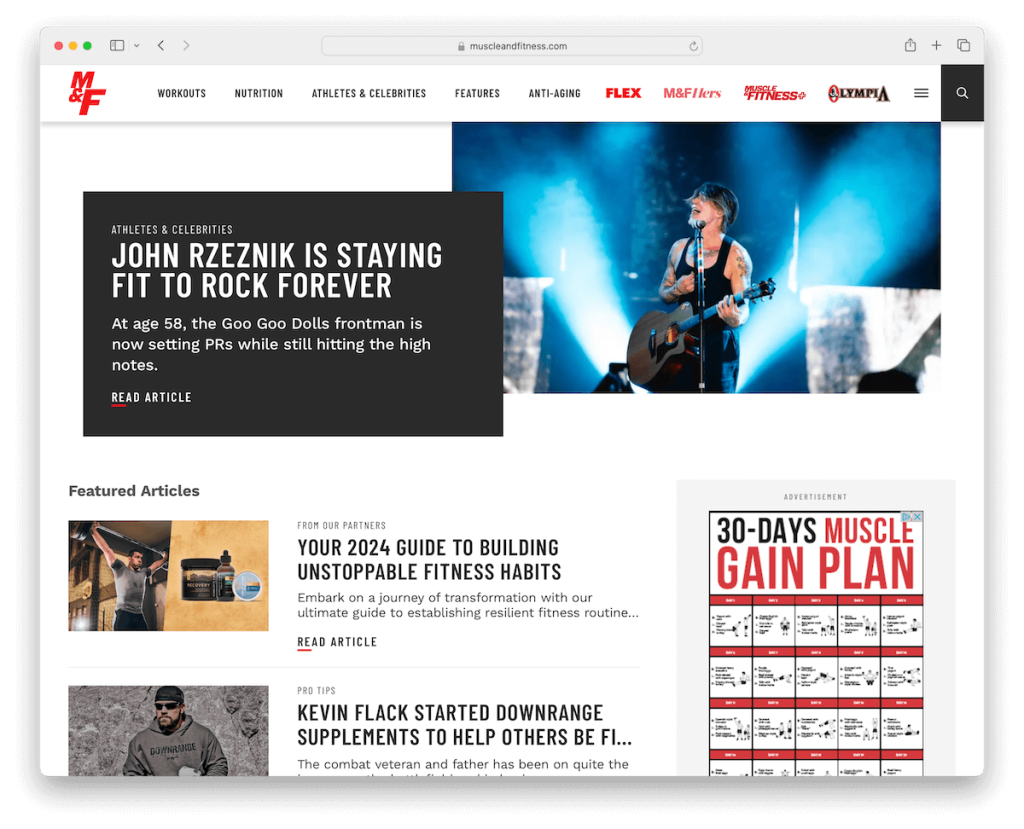
5. Músculo e condicionamento físico
Construído com : WordPress

O site de bem-estar da Muscle & Fitness se destaca por seu design rico em recursos. Seus menus mega e hambúrguer garantem uma navegação sem esforço, enquanto o cabeçalho flutuante mantém as opções essenciais sempre disponíveis.
A página inicial é estrategicamente seccionada, oferecendo aos usuários acesso fácil a diversos recursos de fitness. Além disso, o navegador de exercícios bem organizado simplifica a seleção dos exercícios.
Um rodapé com várias colunas apresenta links, conexões de mídia social e inscrição em boletins informativos, garantindo que os visitantes possam acessar conteúdo valioso e permanecer envolvidos com a comunidade.
Nota : Faça um cabeçalho flutuante e melhore a experiência do usuário do seu site.
Por que escolhemos : Muscle & Fitness possui navegação amigável e organização estratégica de conteúdo.
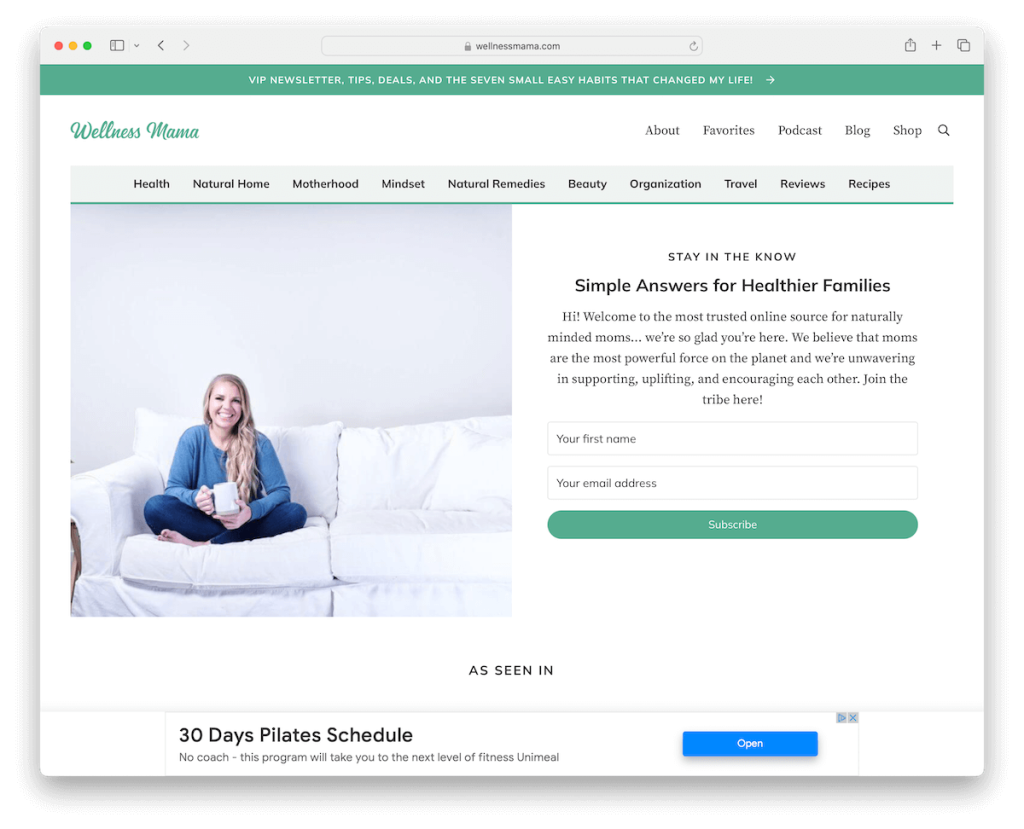
6. Bem-estar, mamãe
Construído com : WordPress

O site de bem-estar da Wellness Mama oferece uma experiência única com seu design inteligente. Uma notificação na barra superior mantém os visitantes informados, enquanto um formulário de inscrição colocado em destaque acima da dobra ajuda a construir uma lista de e-mail.
Abaixo da dobra, uma seção de pesquisa exposta simplifica a descoberta de conteúdo, o que não é algo que você normalmente veria em um site de blog/revista.
Artigos recentes e de tendências fornecem informações atualizadas, enquanto promoções de livros e produtos atendem a diversos interesses de bem-estar.
Essa abordagem holística torna o Wellness Mama um destino único para quem busca informações e recursos abrangentes de bem-estar.
Observação : certifique-se de que a barra de pesquisa do seu site esteja claramente visível para que os visitantes possam encontrar o que desejam de maneira fácil e rápida.
Por que escolhemos : Wellness Mama tem um design focado no usuário, oferecendo conteúdo valioso, interação com a comunidade e acessibilidade de recursos.
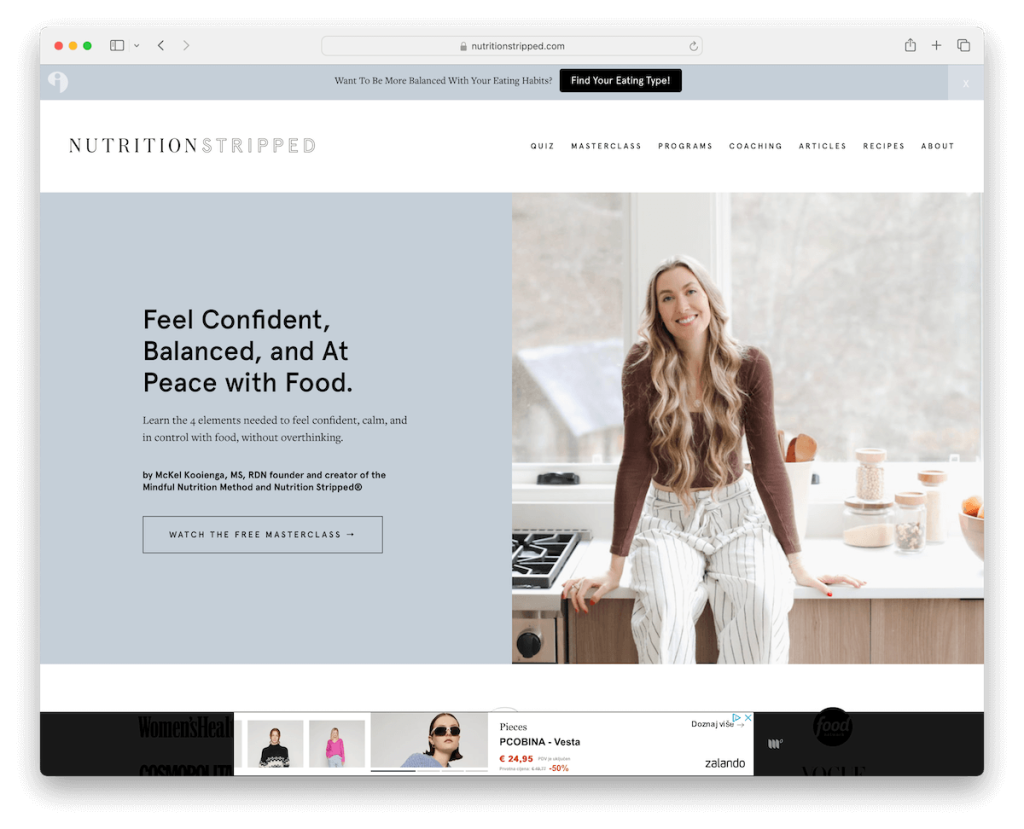
7. Nutrição despojada
Construído com : WordPress

O site de bem-estar da Nutrition Stripped cativa os visitantes com seus recursos impressionantes. Um questionário pop-up proeminente envolve os usuários, enquanto uma notificação flutuante na barra superior os mantém informados.
A seção de herói dividido equilibra texto atraente e uma frase de chamariz com recursos visuais atraentes. Abaixo da dobra, os logotipos das principais publicações constroem credibilidade e um controle deslizante de depoimentos reforça a confiança.
Seções de receitas, artigos e produtos atendem a diversas necessidades de bem-estar, enquanto um feed do Instagram adiciona um elemento interativo.
Observação : integre feeds de mídia social ao seu site para exibição de conteúdo adicional e interatividade social.
Por que escolhemos : Nutrition Stripped rocks design envolvente, conteúdo apoiado por especialistas e recursos interativos, tornando-o a melhor escolha para entusiastas do bem-estar.
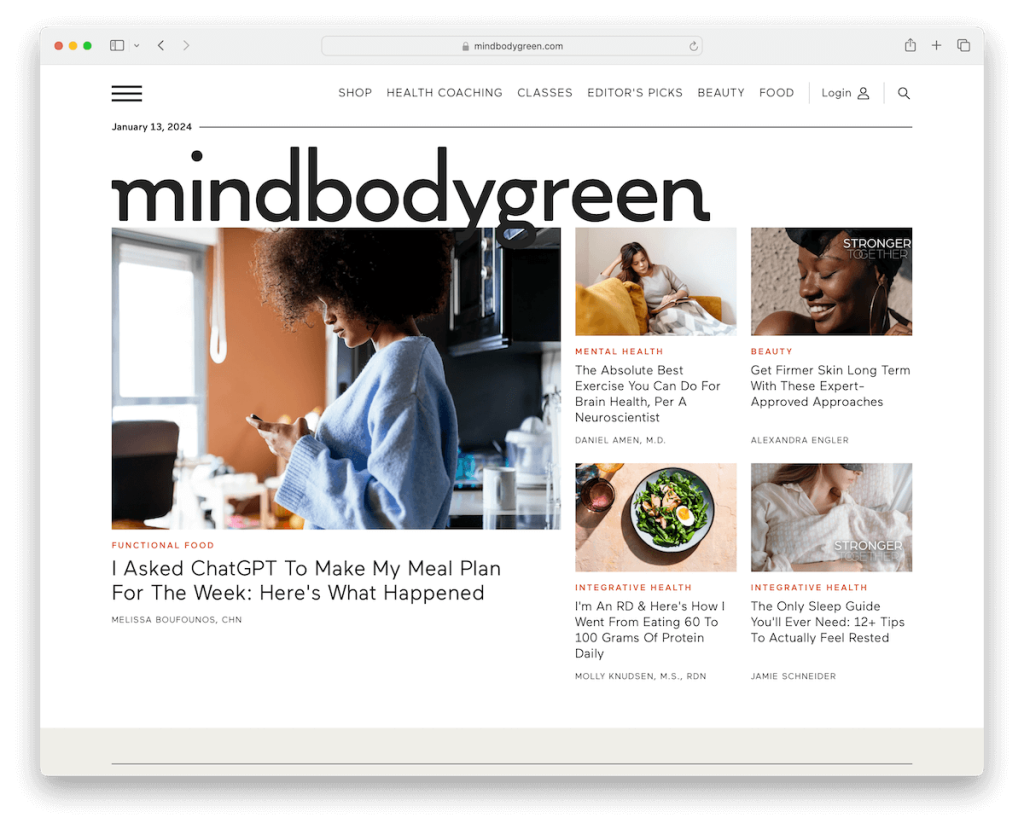
8. Mentecorpoverde
Construído com : WordPress

O site de bem-estar da Mindbodygreen apresenta um design moderno e minimalista que incorpora simplicidade e elegância.
Os links do menu principal, complementados por um menu de hambúrguer, garantem fácil navegação, enquanto um ícone de login proeminente melhora a acessibilidade do usuário. Ele também possui um cabeçalho fixo para maior conveniência.
O carrossel de artigos mais recentes somente texto prioriza o conteúdo, e o uso de cores de fundo claras e vivas torna as seções visualmente impressionantes.
Um rodapé engenhoso oferece links adicionais e ícones sociais, proporcionando aos visitantes uma experiência de bem-estar abrangente e envolvente.
Nota : Adote o minimalismo em caso de dúvida sobre qual abordagem de design de site seguir.
Por que escolhemos : Mindbodygreen se destaca por seu design moderno, interface amigável e conteúdo valioso.
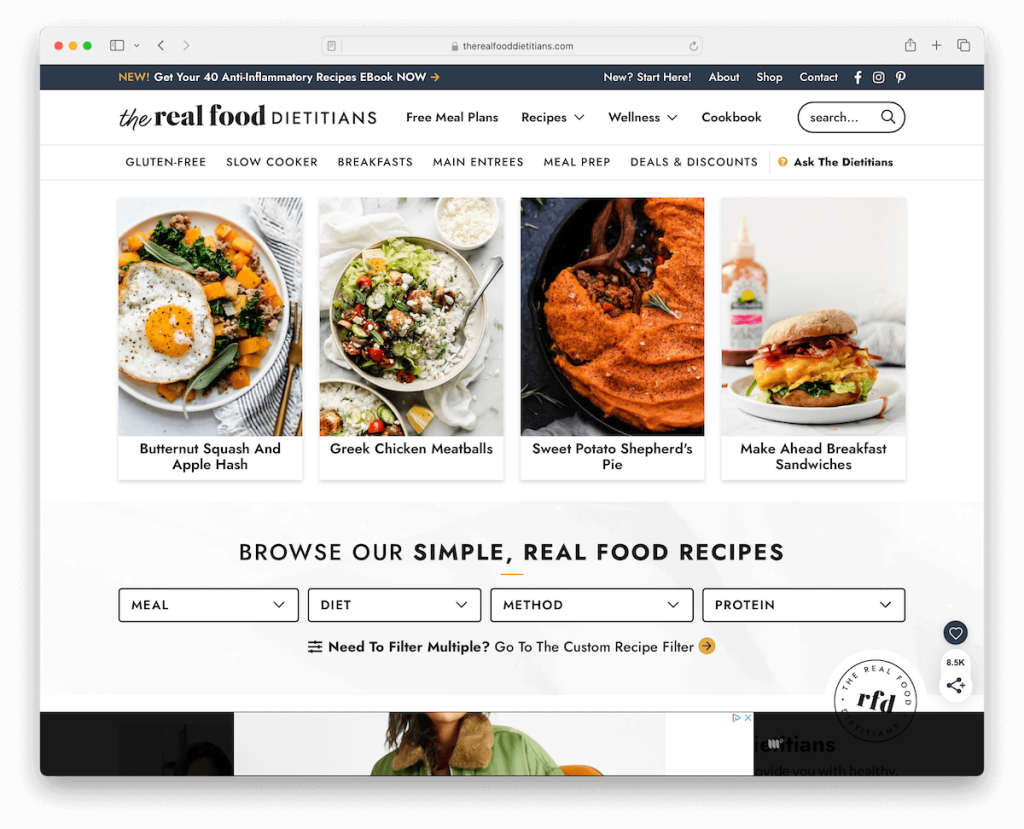
9. Os verdadeiros nutricionistas alimentares
Construído com : WordPress

O site de bem-estar do Real Food Dietitians impressiona com seus recursos atenciosos para aumentar a experiência do usuário.
Um menu suspenso de vários níveis aprimora a navegação, simplificando o acesso a uma grande variedade de conteúdos. A função avançada de pesquisa de receitas torna muito fácil encontrar refeições nutritivas.
Várias seções de grade exibem com elegância diversos recursos alimentares, enquanto os vídeos incorporados adicionam um elemento interativo.
Vários formulários espalhados pelo site visam coletar emails para futuras campanhas de marketing.
Finalmente, um conveniente botão voltar ao topo garante uma navegação sem esforço. Além disso, quando você começa a rolar, o site The Real Food Dietitians tem uma seção fixa para receitas com navegação horizontal em vez de um cabeçalho flutuante tradicional.
Nota : Permita aos usuários uma experiência de pesquisa mais refinada com uma pesquisa avançada.
Por que o escolhemos : O design fácil de usar e os recursos práticos do Real Food Dietitians fazem dele a melhor escolha.
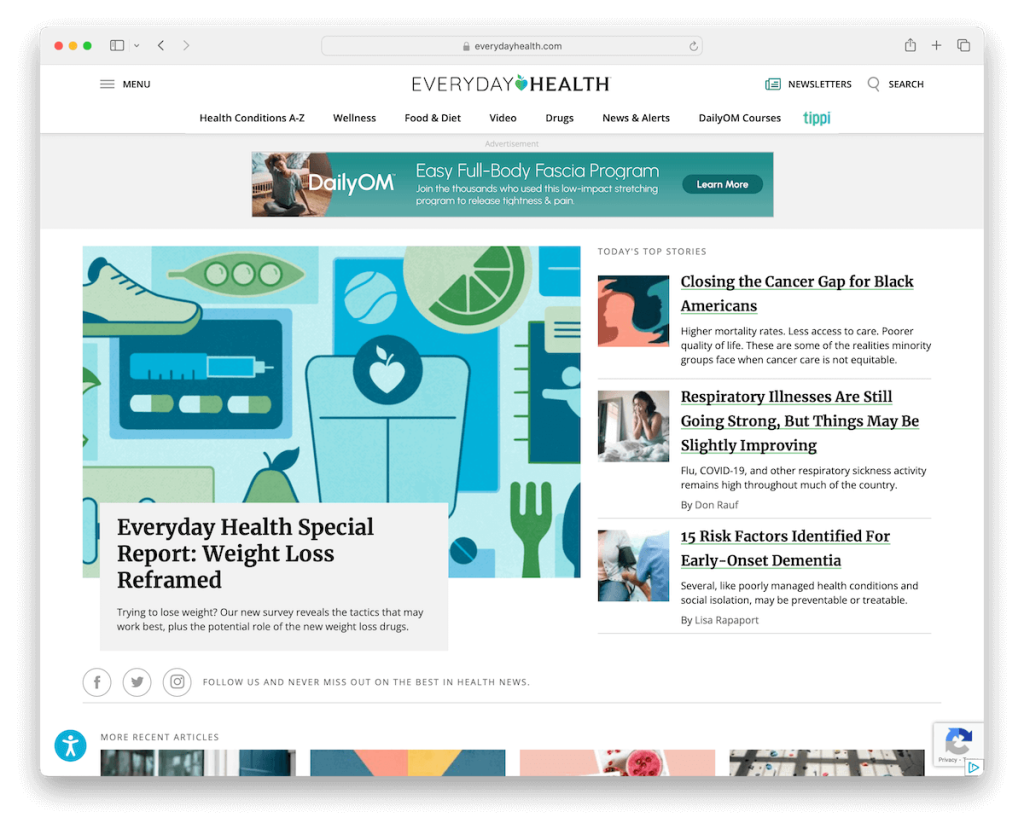
10. Saúde Diária
Construído com : Sitefinity

O site de bem-estar da Everyday Health oferece um design moderno e dinâmico em estilo de revista.
Seu cabeçalho flutuante com menu de hambúrguer garante fácil navegação, enquanto a opção de assinatura de boletim informativo na barra de navegação incentiva o envolvimento do usuário.
Um menu de acessibilidade aumenta a inclusão para que mais visitantes possam desfrutar do conteúdo do site.
Além disso, carrosséis e vídeos fornecem conteúdo interativo, enquanto um rodapé rico em recursos oferece recursos valiosos.
Com sua abordagem abrangente ao bem-estar e design fácil de usar, Everyday Health é um destino ideal para quem se preocupa com a saúde.
Nota : Um menu hambúrguer é uma alternativa útil para criar um cabeçalho minimalista com funcionalidade de navegação completa.
Por que o escolhemos : O design moderno, os recursos fáceis de usar e os amplos recursos de bem-estar do Everyday Health o tornam excelente.
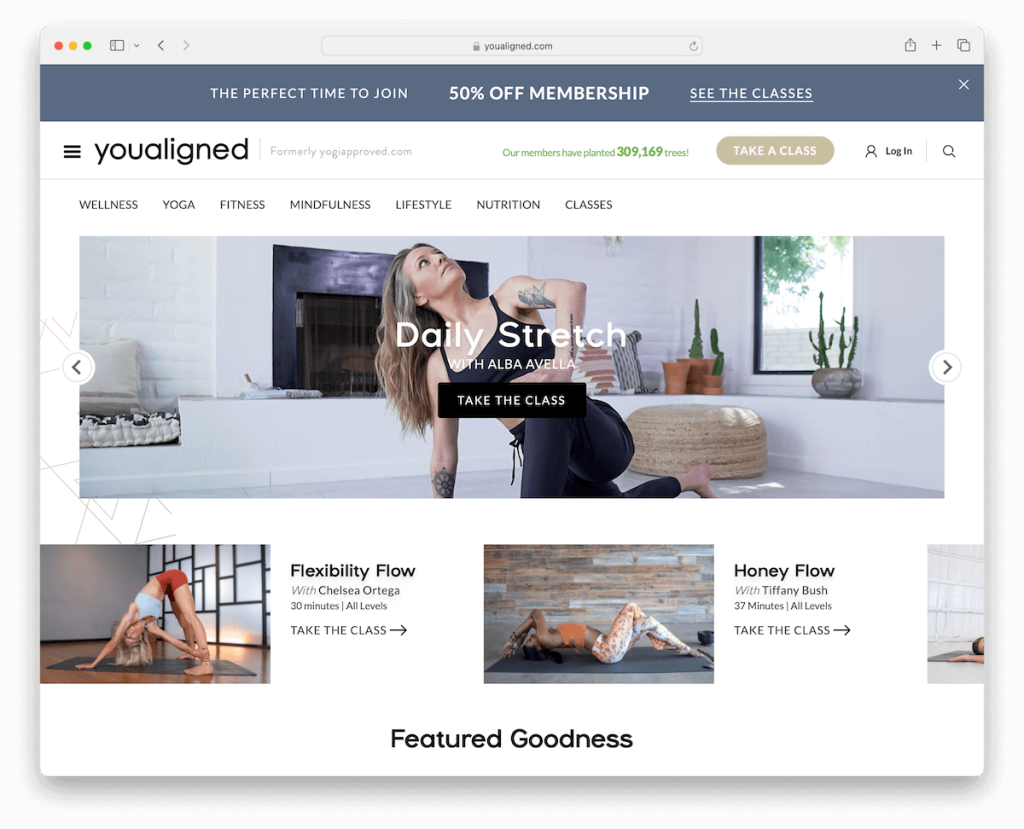
11. Você alinhado
Construído com : WordPress

O site de bem-estar do YouAligned aparece com uma barra superior ousada e convidativa promovendo seu programa de associação.
A conveniente sobreposição de pesquisa fornece acesso rápido a aulas populares e artigos recomendados. O que também é legal é que ele permite que os usuários pesquisem artigos ou aulas especificamente.
Um controle deslizante dinâmico com texto atraente e botões de CTA envolve os visitantes de maneira eficaz.
O layout em caixa garante a organização do conteúdo, enquanto carrosséis e planos de fundo de vídeo melhoram o apelo visual.
E um grande feed do Instagram promove o envolvimento e a inspiração da comunidade.
Nota : Um controle deslizante funciona muito bem para economizar espaço e garantir o efeito de chamar a atenção.
Por que escolhemos : A abordagem do YouAligned oferece uma experiência de bem-estar cativante e conectada.
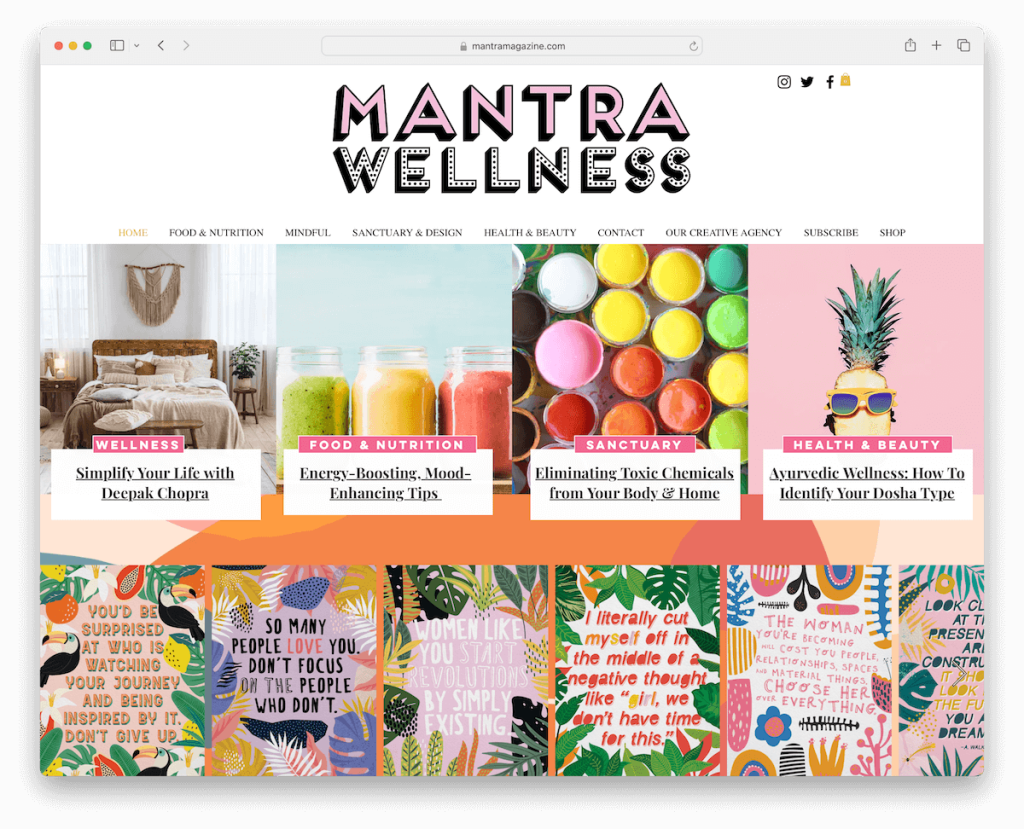
12. Mantra Bem-Estar
Construído com : Wix

O site Mantra Wellness se destaca por seu design sereno e minimalista – mas vibrante.
Uma assinatura pop-up discreta incentiva o envolvimento do visitante desde o início. Em seguida, o padrão de plano de fundo personalizado adiciona interesse visual e a estrutura de grade do site em largura total oferece uma experiência de usuário organizada.

O cabeçalho limpo apresenta um logotipo grande centralizado, com ícones sociais acima e links de menu abaixo, garantindo fácil navegação. E um rodapé simples resume perfeitamente as informações essenciais.
Observação : apimente as coisas com um plano de fundo personalizado que reflita seu negócio e sua marca.
Por que escolhemos : Mantra Wellness incorpora simplicidade e facilidade de uso, proporcionando um espaço online tranquilo para quem busca bem-estar.
Não se esqueça de conferir mais sites fantásticos construídos na plataforma Wix.
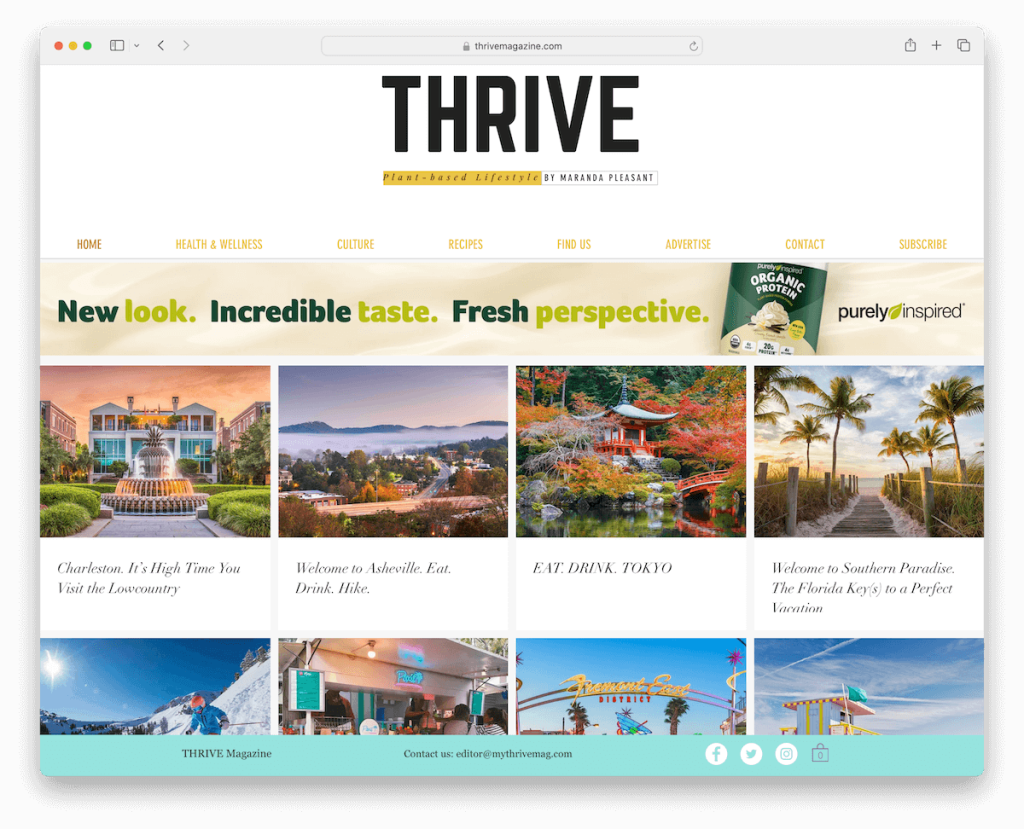
13. Revista Prosperar
Construído com : Wix

O site de bem-estar da Thrive Magazine adota uma abordagem minimalista de design, permitindo que seu conteúdo ocupe o centro das atenções.
Na chegada, um pop-up discreto oferece opções de localização da loja e assinatura de revistas, simplificando as escolhas do usuário.
O site apresenta cabeçalho e rodapé limpos e discretos, com um formulário de assinatura de boletim informativo como único elemento no rodapé.
Uma barra inferior flutuante oferece acesso conveniente a informações de contato, ícones sociais e um carrinho de compras. Embora não possua uma barra de pesquisa, a simplicidade e o design simplificado da Thrive Magazine proporcionam uma experiência livre de distrações.
Observação : torne os ícones sociais acessíveis para que os visitantes possam se conectar com mais facilidade.
Por que escolhemos : O design minimalista e sem distrações da Thrive Magazine e o fácil acesso aos recursos essenciais criam um ambiente de bem-estar sereno.
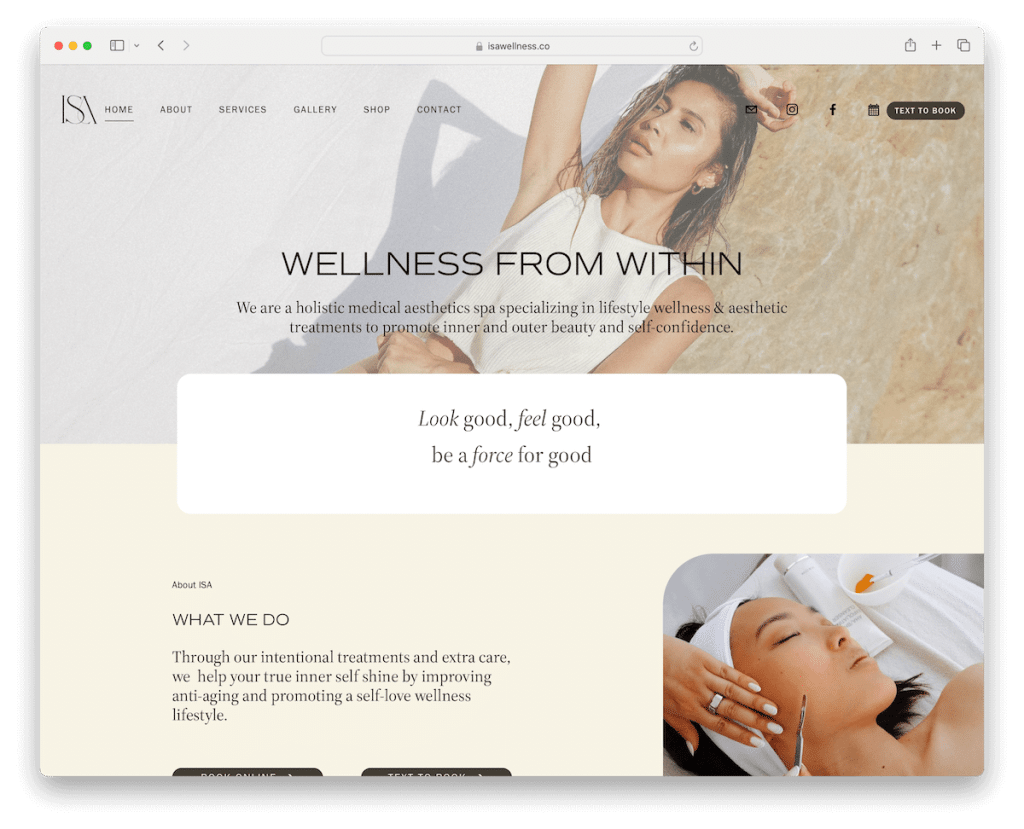
14. ISAA
Construído com : Squarespace

O site de bem-estar da ISA oferece um design elegante e moderno que se adapta perfeitamente à interação do usuário. O cabeçalho transparente faz a transição para uma barra de navegação sólida e fixa conforme você rola, garantindo fácil acesso aos principais recursos.
Botões de call to action na barra de navegação orientam os usuários de maneira eficaz para o calendário ou recurso de texto para livro.
Um feed de grade do Instagram com recurso de lightbox adiciona apelo visual e interatividade, enquanto o rodapé fornece informações valiosas, incluindo links adicionais, horário de trabalho e detalhes de contato.
Observação : adicione links e botões de ação inicial (CTAs) na barra de navegação para que os usuários possam navegar facilmente.
Por que o escolhemos : O design centrado no usuário do ISA o torna um site do Squarespace fácil de usar e envolvente para a exploração do bem-estar.
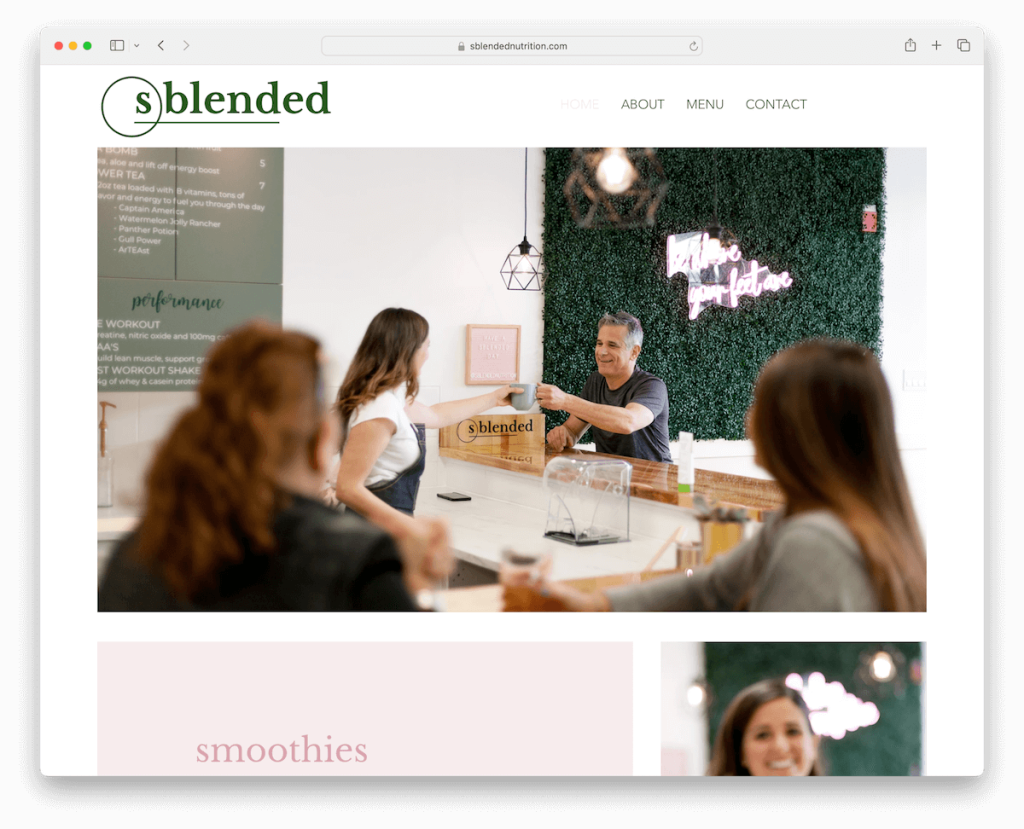
15. Misturado
Construído com : Wix

O site de bem-estar do Sblended se destaca por seu visual clean e minimalista. O cabeçalho e o menu transparentes exalam simplicidade, garantindo uma experiência de usuário organizada.
Acima da dobra, um grande banner sem texto ou CTA cativa os visitantes com sua estética moderna e elegante. Ele continua em mais algumas seções, com foco em imagens para aumentar o engajamento.
Observação : crie uma atmosfera mais organizada com um cabeçalho transparente (mas pode não funcionar melhor se for fixo – ainda assim, depende do design geral do site).
Por que escolhemos : O compromisso do Sblended com a simplicidade e a elegância cria um ambiente online sereno, tornando-o uma plataforma convidativa para a exploração do bem-estar.
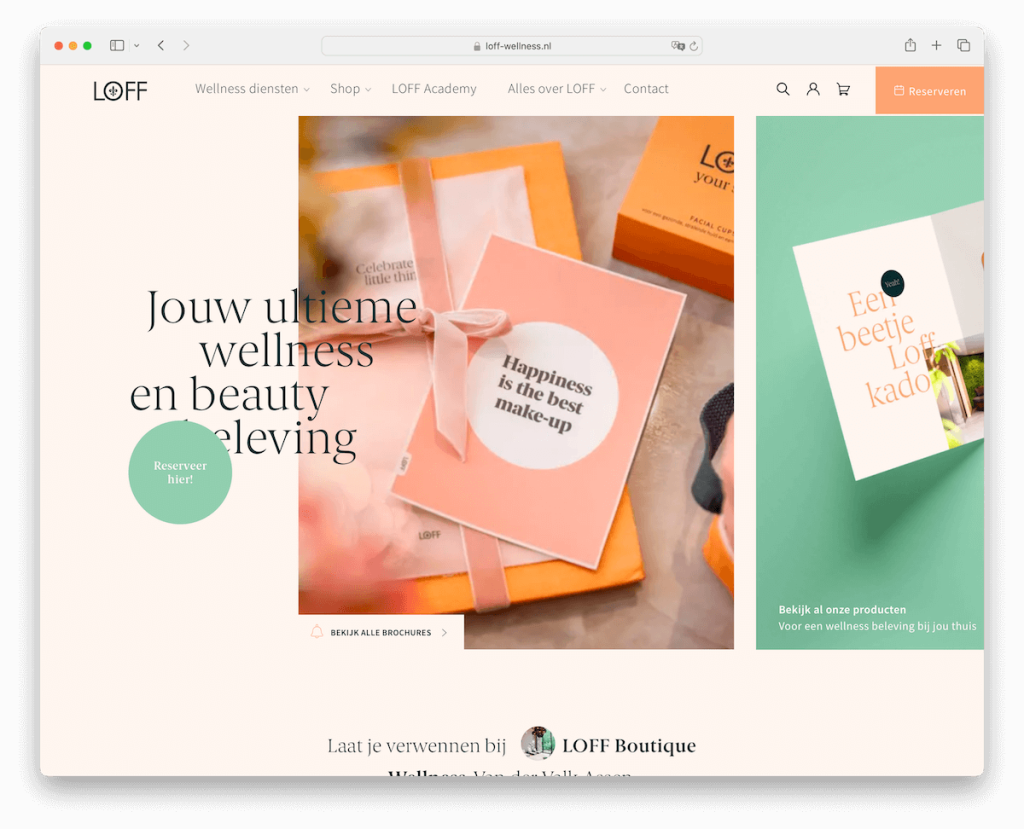
16. LOFF
Construído com : WordPress

O site de bem-estar da LOFF apresenta um design moderno e interativo que desperta interesse imediato.
O cabeçalho flutuante com perfil, ícones do carrinho de compras e um botão de reserva garantem uma navegação perfeita. Além disso, o site também conta com um mega menu para proporcionar uma melhor experiência de navegação.
Um efeito cativante de flutuação aquosa adiciona intriga visual acima da dobra.
Além disso, o conteúdo carrega dinamicamente conforme você rola, aumentando o envolvimento do usuário. A adição de um widget WhatsApp no canto inferior direito oferece comodidade de comunicação instantânea para todos os visitantes.
Nota : Implemente efeitos de foco estrategicamente para fornecer mais engajamento e interatividade.
Por que escolhemos : A combinação de conectividade e estética da LOFF cria um destino de bem-estar fácil de usar e visualmente atraente.
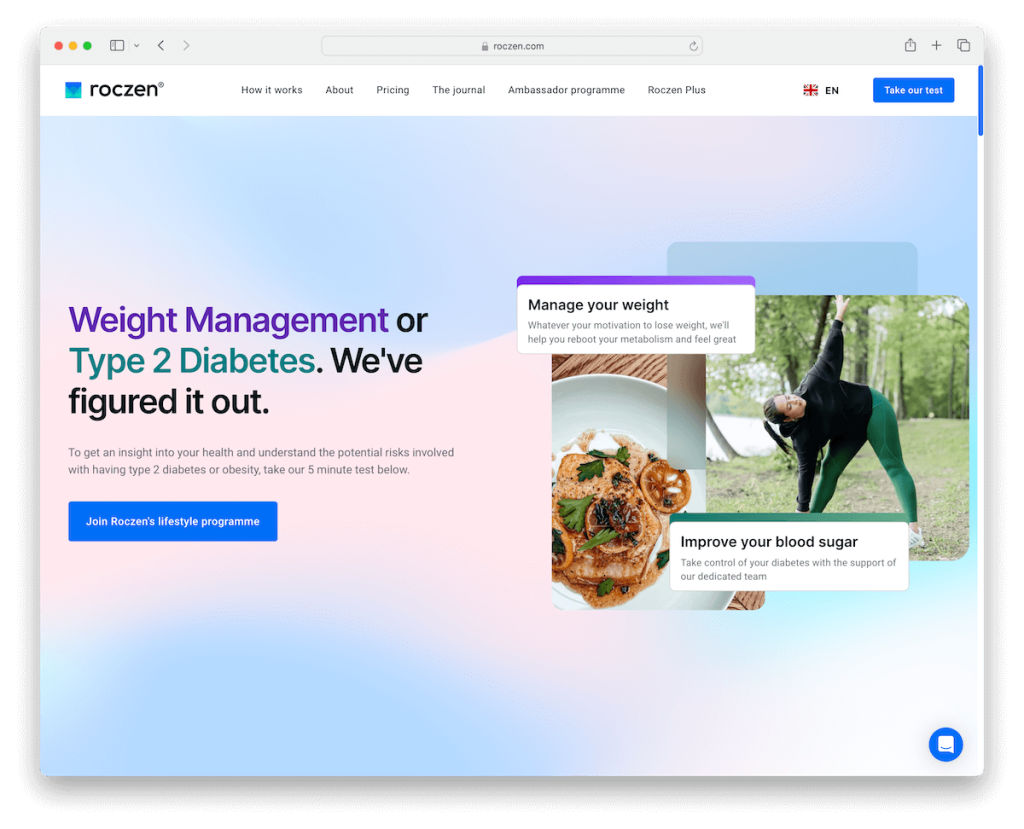
17. Roczen
Construído com : Webflow

O site da Roczen exemplifica o design moderno na indústria do bem-estar com sua interface semelhante a um aplicativo móvel e acessibilidade global por meio de um seletor de idioma.
Possui uma grade de depoimentos, uma galeria de miniaturas e um vídeo promocional incorporado, melhorando a conexão do usuário.
Além disso, este site Webflow inclui acordeões fáceis de usar para perguntas frequentes e um rodapé abrangente de várias colunas com links e informações extras, demonstrando o compromisso com a acessibilidade.
Também gostamos muito das seções de fundo suaves que complementam muito bem seu modelo de negócios.
Observação : use cores de marca estrategicamente em seu site para que os visitantes se sintam em casa.
Por que o escolhemos : Roczen é o principal site de bem-estar por seu design moderno, diversos recursos e conteúdo informativo e envolvente.
18. Nu Desempenho
Construído com : WordPress

O site de bem-estar Nu Performance se diferencia por uma experiência de rolagem única, tornando a navegação envolvente e informativa.
Seu design, caracterizado por bordas arredondadas, imita um aplicativo móvel, potencializando a interação do usuário. A estética do site é leve e clean, promovendo uma sensação de calma e clareza.
Os depoimentos de clientes são apresentados com destaque, fornecendo insights da vida real sobre a eficácia de seus serviços.
Um recurso de destaque é o contador bacana na parte inferior da página que exibe a distância percorrida em quilômetros, adicionando um elemento direto e divertido à experiência do usuário.
Observação : introduza animações, efeitos e elementos divertidos interessantes e dê vida ao seu site.
Por que escolhemos : A combinação de design inovador e recursos interativos torna a Nu Performance um exemplo notável em web design de bem-estar.
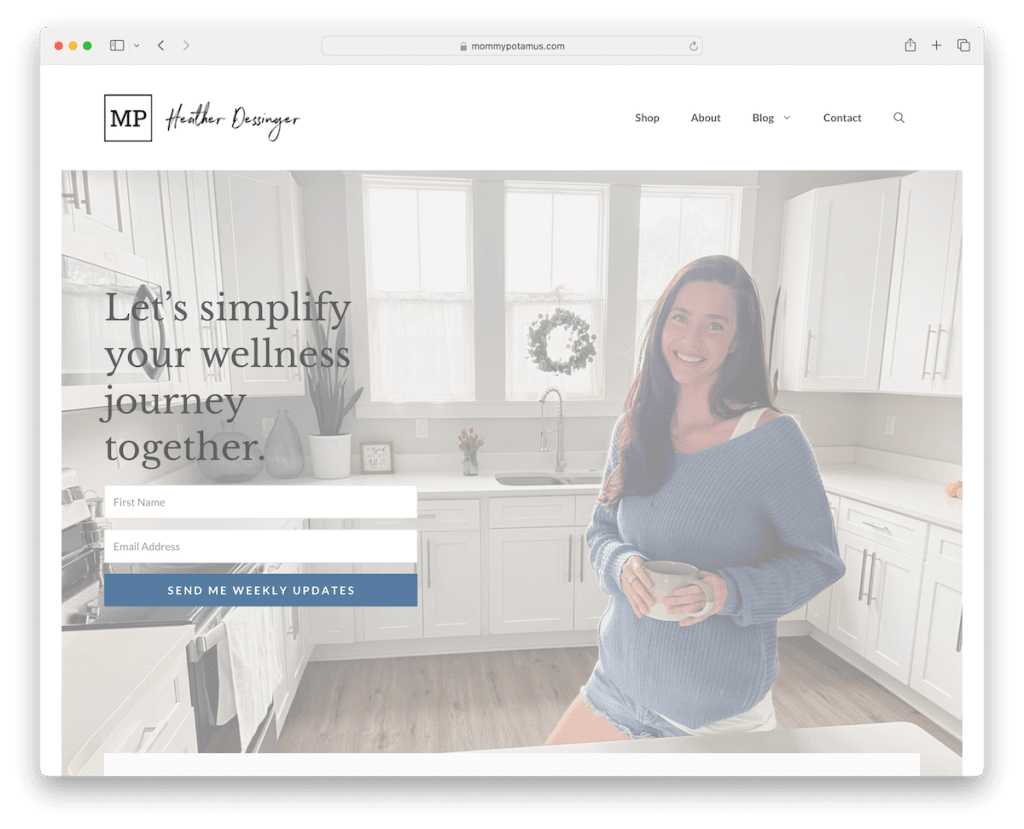
19. Mamãepótamo
Construído com : WordPress

O site de bem-estar da Mommypotamus se destaca pelo design leve e convidativo, promovendo um ambiente calmo e informativo.
Na vanguarda está um grande banner acima da dobra, promovendo efetivamente a assinatura do boletim informativo e aumentando o envolvimento do usuário.
O site apresenta um menu suspenso de vários níveis, simplificando a navegação em vários tópicos.
Além disso, a seção “As Featured In” adiciona credibilidade, apresentando endossos de fontes confiáveis.
Os artigos mais recentes são exibidos em uma grade, proporcionando fácil acesso a novos conteúdos. Por último, o rodapé limpo inclui ícones sociais, links essenciais e detalhes comerciais.
Observação : use depoimentos, avaliações e outros fatores de confiança em seu site para aumentar a credibilidade.
Por que o escolhemos : Mommypotamus brilha com seu design convidativo, promoção envolvente de boletim informativo e seção confiável “Conforme apresentado em”.
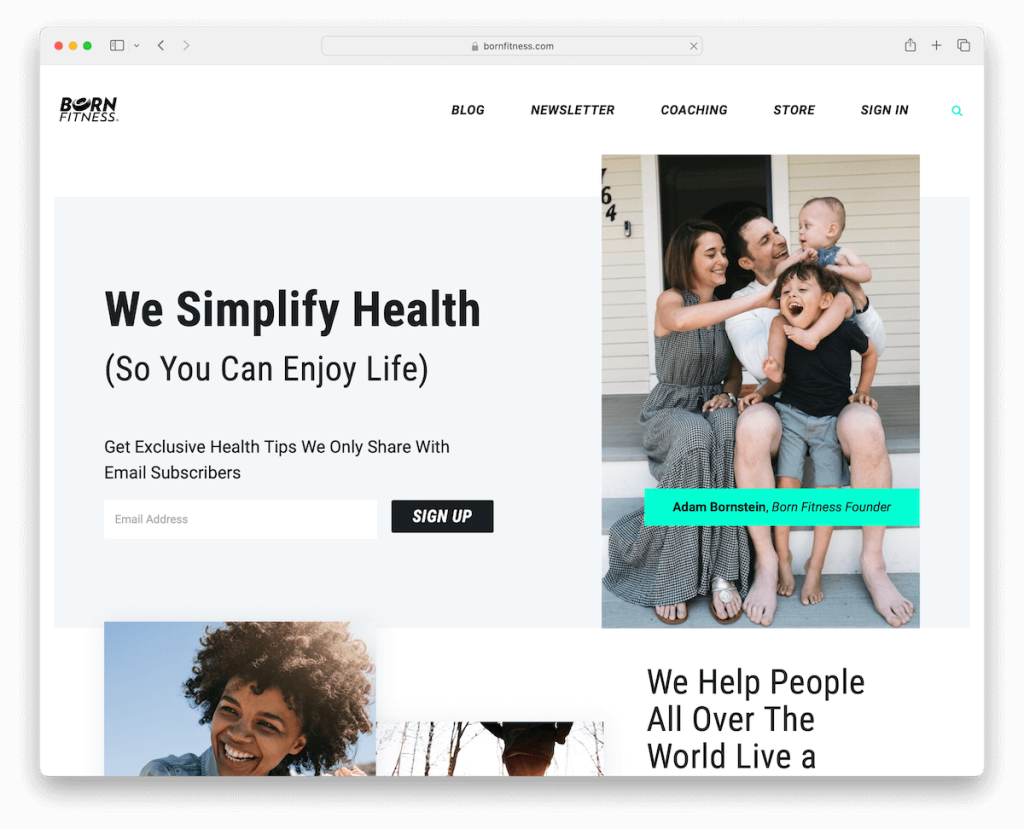
20. Nascido Fitness
Construído com : WordPress

O site de bem-estar Born Fitness se distingue por uma barra superior que promove efetivamente a assinatura do boletim informativo, envolvendo instantaneamente os visitantes.
A barra de pesquisa não é apenas funcional, mas também oferece recomendações, melhorando a experiência do usuário.
Depoimentos de clientes e personalidades notáveis acrescentam uma camada de confiança e credibilidade.
Seu design moderno e minimalista garante uma experiência de navegação focada e descomplicada. Essa estética se estende tanto ao cabeçalho quanto ao rodapé, que são limpos e simplificados, fornecendo informações essenciais sem sobrecarregar o usuário.
Observação : simplifique a experiência de pesquisa dos visitantes com recomendações ao vivo.
Por que escolhemos : Born Fitness combina de forma única uma barra superior de boletim informativo envolvente, recomendações de pesquisa criteriosas, depoimentos de alto perfil e uma estética moderna e minimalista.
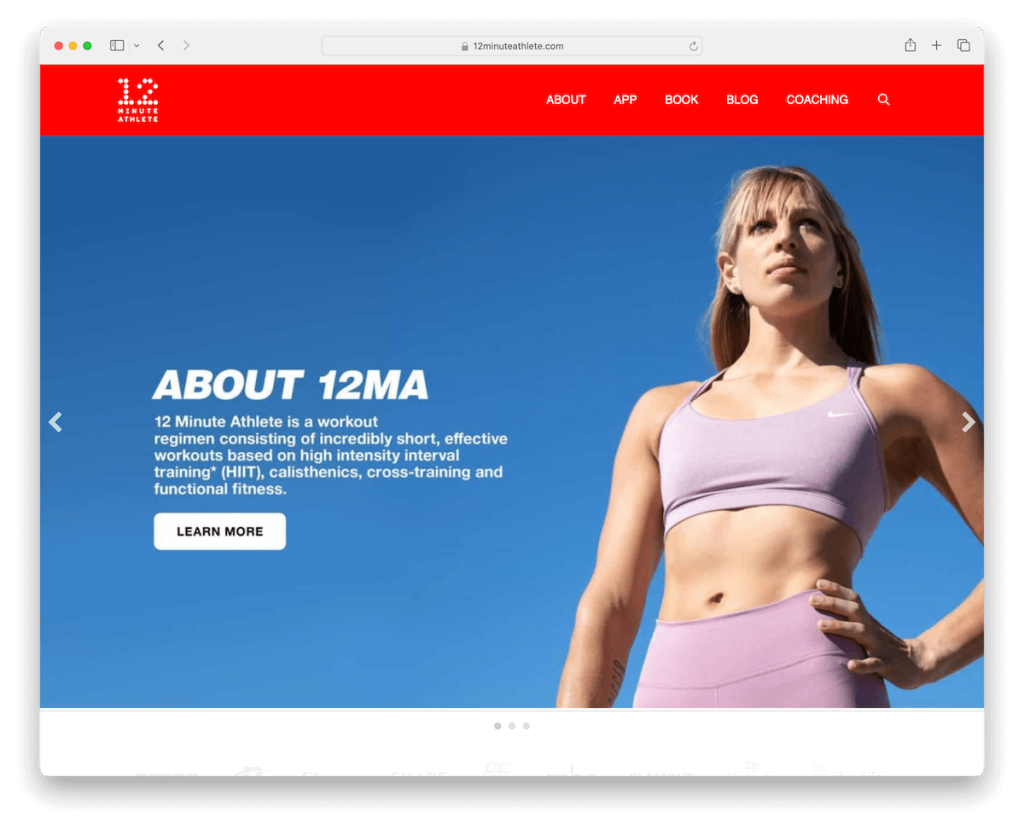
21. Atleta de 12 Minutos
Construído com : WordPress

O site de bem-estar 12 Minute Athlete cativa com seus marcantes detalhes em vermelho, criando uma vibração dinâmica e energética.
Um grande controle deslizante acima da dobra chama imediatamente a atenção, mostrando os principais conteúdos e ofertas.
O site promove com eficácia seus diversos produtos, incluindo um livro, um aplicativo e diversos programas, garantindo que os usuários estejam bem informados. Além disso, destaca a fundadora, Krista, agregando um toque pessoal e credibilidade.
A inclusão de um formulário de assinatura de newsletter envolve ainda mais os visitantes, mantendo-os conectados e atualizados.
Observação : crie detalhes em seu site com sua cor principal e vibração vibrante.
Por que escolhemos : A combinação de design vibrante e conteúdo abrangente torna o site 12 Minute Athlete um exemplo notável.
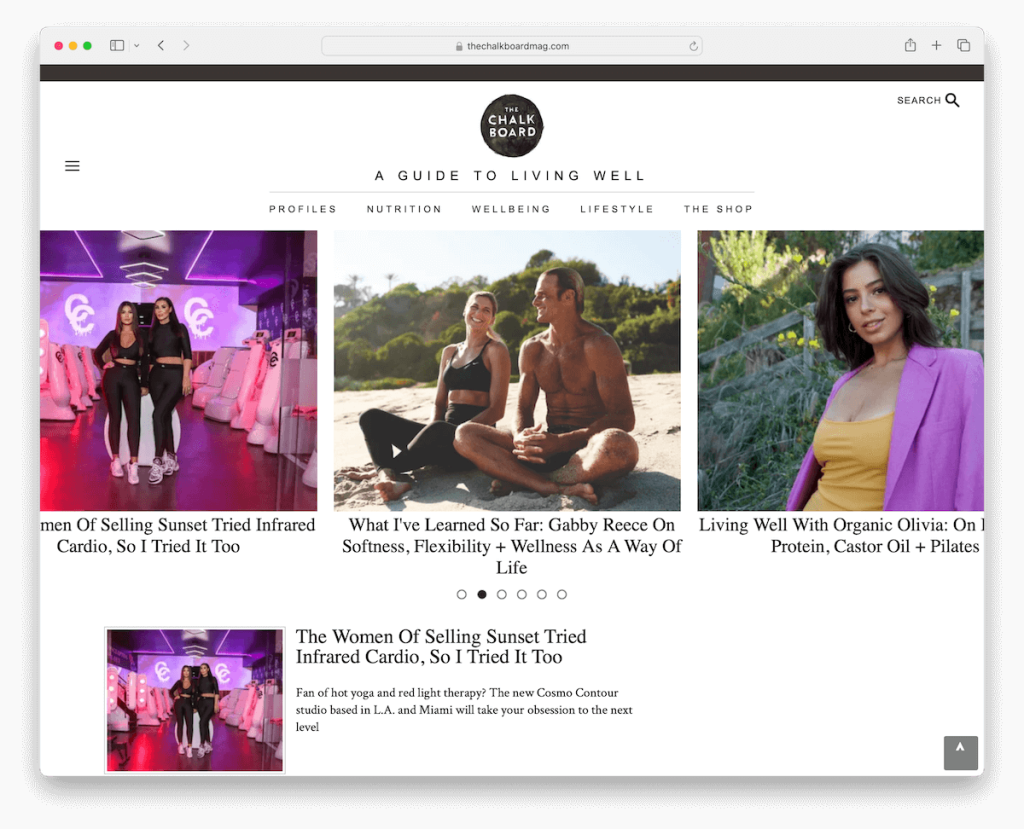
22. A revista do quadro-negro
Construído com : WordPress

O site de bem-estar Chalkboard Mag se destaca por seu pop-up de boletim informativo envolvente, garantindo que os visitantes sejam imediatamente convidados a se conectar.
O site combina habilmente um menu hambúrguer com links de navegação principais, oferecendo simplicidade e profundidade na navegação. Além disso, a barra de pesquisa fornece resultados ao vivo, melhorando a experiência do usuário.
Um carrossel de postagens dinâmico acima da dobra mostra o conteúdo mais recente e popular antes de você se aprofundar no conteúdo.
O layout principal da postagem do blog apresenta uma barra lateral direita para conteúdo e anúncios adicionais, enquanto um botão voltar ao topo elimina a rolagem.
Um rodapé simplificado completa o design, tornando as informações facilmente acessíveis, mas discretas.
Observação : aproveite a barra lateral direita para incluir informações, conteúdo e anúncios adicionais.
Por que escolhemos : O Chalkboard Mag combina recursos interativos, navegação intuitiva e design simplificado.
O que torna um ótimo site de bem-estar
Esses recursos aprimoram a experiência do usuário e garantem que cada visita ao site contribua positivamente para uma melhor jornada de saúde e bem-estar do usuário.
- Interface amigável : um ótimo site de bem-estar deve ter um layout intuitivo e fácil de navegar que facilite a localização de informações para usuários de todas as idades e habilidades técnicas.
- Conteúdo de qualidade : O conteúdo deve ser confiável, bem pesquisado e atualizado regularmente, cobrindo uma ampla gama de tópicos de bem-estar, como nutrição, exercícios, saúde mental e práticas holísticas.
- Ferramentas interativas : recursos como planos de bem-estar personalizados, questionários interativos e rastreadores de saúde podem envolver os usuários mais profundamente, tornando o site não apenas informativo, mas também uma ferramenta prática em sua jornada de bem-estar.
- Design responsivo : o site deve ser funcionalmente consistente em vários dispositivos, incluindo smartphones, tablets e computadores desktop, garantindo uma experiência perfeita para usuários em trânsito.
- Envolvimento comunitário : Fóruns, seções de comentários ou integração de mídia social permitem que os usuários interajam, compartilhem experiências e ofereçam apoio, promovendo a comunidade e o pertencimento.
- Apelo visual : um design esteticamente agradável com cores suaves, imagens de alta qualidade e um layout limpo podem melhorar a experiência do usuário. (Torne o site mais convidativo e agradável de usar.)
- Recursos de acessibilidade : incorporar recursos de acessibilidade, como opções de conversão de texto em fala, texto alternativo para imagens e fontes fáceis de ler, garante que o site seja inclusivo e utilizável por indivíduos com diferentes habilidades.
Perguntas frequentes sobre sites de bem-estar
Quais elementos de design tornam um site de bem-estar visualmente atraente?
Os principais elementos de design incluem um layout limpo e organizado, esquemas de cores suaves, imagens de alta qualidade e fontes fáceis de ler. Esses elementos criam uma atmosfera calma e acolhedora que ressoa com o tema do bem-estar.
Qual a importância da capacidade de resposta móvel para um site de bem-estar?
Extremamente importante. Com o uso crescente de smartphones, um site de bem-estar deve responder a vários tamanhos de tela para garantir uma experiência de usuário perfeita em todos os dispositivos.
Quais recursos melhoram o envolvimento do usuário em um site de bem-estar?
Recursos interativos como questionários de saúde, rastreadores de bem-estar e infográficos interativos podem aumentar significativamente o envolvimento do usuário. Além disso, a navegação fácil e os tempos de carregamento rápidos mantêm os usuários interessados e reduzem as taxas de rejeição.
Como um site de bem-estar pode garantir que seja acessível a todos os usuários?
A implementação de recursos de acessibilidade, como navegação por teclado, compatibilidade com leitor de tela e texto alternativo para imagens, ajuda a tornar o site utilizável por pessoas com deficiência, garantindo a inclusão. Outra ótima solução é implementar um configurador de acessibilidade para que os visitantes possam ajustar o site de acordo com suas necessidades.
Qual é o papel do layout do conteúdo no design de um site de bem-estar?
Um layout de conteúdo bem organizado ajuda os usuários a encontrar rapidamente as informações que desejam. Títulos, marcadores e parágrafos curtos melhoram a legibilidade, enquanto o posicionamento estratégico de frases de chamariz pode orientar os usuários pelo site.
