O que são tamanhos de imagem do WordPress e como alterá-los?
Publicados: 2024-02-29
Os tamanhos das imagens do WordPress são um fator importante no desempenho de qualquer site. O profissional de marketing Jeff Bullas descobriu que páginas da web com imagens obtêm cerca de 94% mais visualizações no total.
Mas, apesar dos benefícios das imagens, usar o tamanho de imagem incorreto pode afetar a aparência do seu site. Imagens grandes podem afetar a velocidade de carregamento e a classificação do mecanismo de pesquisa, enquanto imagens muito pequenas podem fazer com que seu site pareça confuso.
Como tal, é importante aprender sobre os tamanhos de imagem do WordPress e como aplicá-los corretamente. Este artigo explica tudo que você precisa para controlar o tamanho das imagens e melhorar seu desempenho geral.
Tabela de conteúdo:
- O que é um tamanho de imagem?
- Por que os tamanhos de imagem do WordPress são importantes?
- Como o WordPress processa imagens?
- Como alterar os tamanhos de imagem padrão
- Como alterar o tamanho da imagem usando o editor de imagens WordPress
- Como alterar o tamanho da imagem em suas postagens ou páginas
- Como adicionar tamanhos de imagem WordPress personalizados
- Como adicionar tamanhos de imagem WordPress personalizados com o plugin Perfect Images
- Como adicionar tamanhos de imagem WordPress personalizados manualmente
- Como otimizar sua imagem
- Escolha o melhor formato de arquivo de imagem
- Comprima suas imagens WordPress
- Conclusão
- perguntas frequentes
O que é um tamanho de imagem?
O termo “tamanho da imagem” refere-se às dimensões (largura e altura) dos tamanhos das imagens do WordPress em pixels . O tamanho da imagem é um atributo importante que determina a resolução visual e a qualidade geral da imagem.
O tamanho de uma imagem também pode se referir ao tamanho do arquivo. Uma imagem com dimensões de 8.000×8.000 pixels pode ser muito grande para uma página da web. Da mesma forma, uma imagem com tamanho de arquivo de 9 MB também é muito grande para uma página da web.
Ao trabalhar no tamanho da imagem do WordPress, você precisa criar um equilíbrio entre as dimensões e o tamanho do arquivo.
Por que os tamanhos de imagem do WordPress são importantes?
Imagens de tamanho inadequado podem prejudicar seu site de várias maneiras. Aqui estão as funções que os tamanhos de imagem do WordPress desempenham em sites WordPress.
- Velocidade de carregamento da página : imagens grandes podem diminuir significativamente a velocidade de carregamento do seu site. Imagens grandes podem resultar em tempos de carregamento mais longos no seu site.
- Experiência do usuário: as chances de um visitante sair do seu site WordPress aumentam a cada segundo que leva para carregar. Otimizar o tamanho de suas imagens garante uma experiência de navegação mais rápida para seus visitantes.
- Capacidade de resposta móvel: os usuários móveis geralmente têm planos de dados limitados e conexões mais lentas. Quando você otimiza tamanhos de imagem para telas menores e largura de banda menor, isso ajuda a oferecer uma experiência melhor para visitantes móveis.
- Otimização de mecanismos de pesquisa (SEO): a velocidade da página é um fator importante de classificação no Google e em outros mecanismos de pesquisa. Páginas de carregamento mais rápido têm maior chance de classificação nos resultados de pesquisa. Usar os tamanhos de imagem corretos aumenta a velocidade do seu site e a probabilidade de uma classificação elevada nos mecanismos de pesquisa.
Como o WordPress processa imagens?
Quando você carrega uma imagem na biblioteca de imagens do WordPress, o WordPress gera três tamanhos de imagem padrão adicionais; miniatura, médio, grande e tamanho real.
Como tal, você terminará com 4 imagens. As três primeiras são as imagens geradas, enquanto o 'tamanho real' é o original que você carregou. A resolução padrão dos tamanhos de imagem gerados pode ser a seguinte:
- Miniatura: quadrado de 150px
- Tamanho médio: largura e altura máximas de 300px
- Tamanho grande: largura e altura máximas de 1024px
- Tamanho total: o tamanho original que você enviou
O WordPress usa vários tamanhos de imagem para diferentes áreas. Imagens em miniatura são normalmente usadas para visualizações de blogs, enquanto os tamanhos grandes de imagens do WordPress são usados para imagens de cabeçalho do WordPress.
Os tamanhos de imagem padrão em seu site podem, no entanto, ser um pouco diferentes dos que temos aqui, dependendo do tema que você usa.
Felizmente, você pode alterar o tamanho das imagens conforme desejar.
Como alterar os tamanhos de imagem padrão
Você pode ajustar o tamanho da imagem padrão do WordPress definido como desejar.
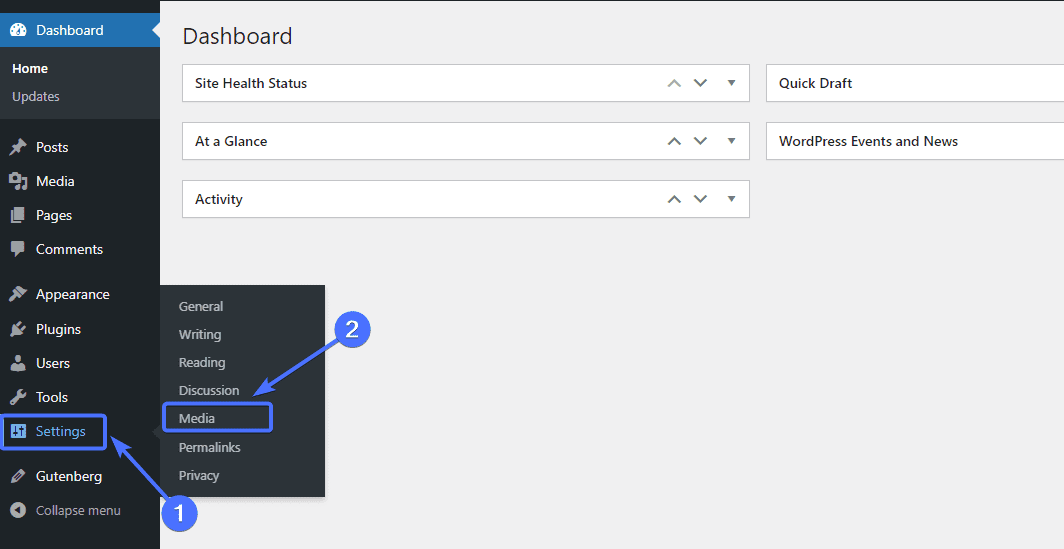
Para fazer isso, vá paraConfigurações >> Mídia no painel do WordPress.

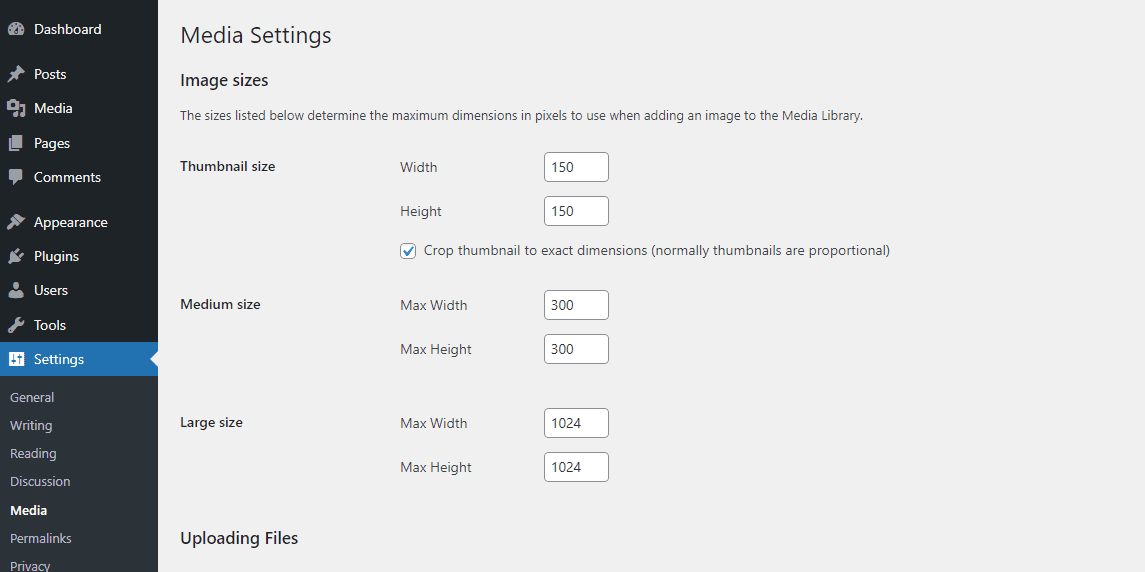
Isso o levará para a página “Configurações de mídia”, onde você pode alterar os tamanhos de imagem padrão.

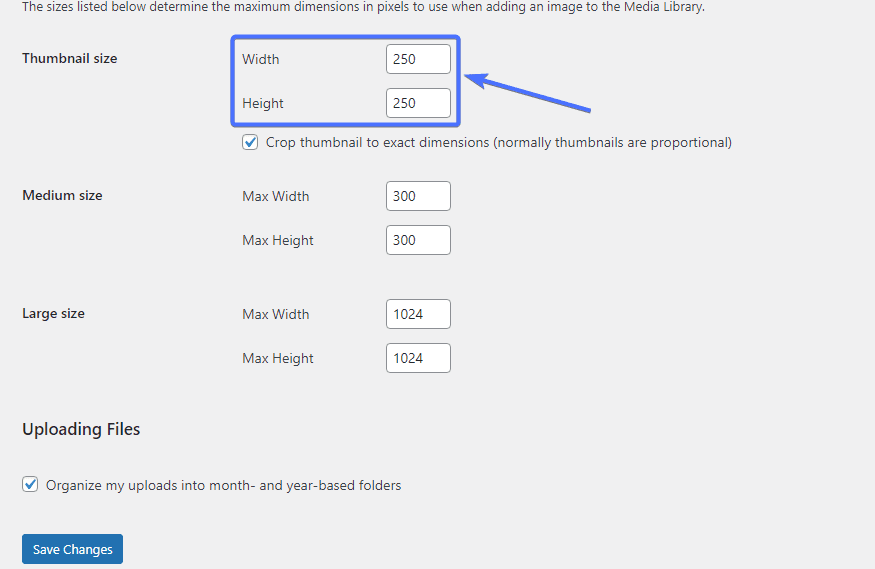
Por exemplo, se quiser alterar o tamanho da miniatura, basta digitar a nova altura e largura.

Quando terminar, role para baixo e clique emSalvar alterações para salvar os tamanhos modificados.

Como alterar o tamanho da imagem usando o editor de imagens WordPress
O editor de imagens do WordPress oferece uma das maneiras mais fáceis de definir os tamanhos das imagens em destaque, imagens de blog e outros aplicativos de imagem em seu site. O editor permite que você edite manualmente o tamanho de cada imagem enviada para a biblioteca de mídia do WordPress.
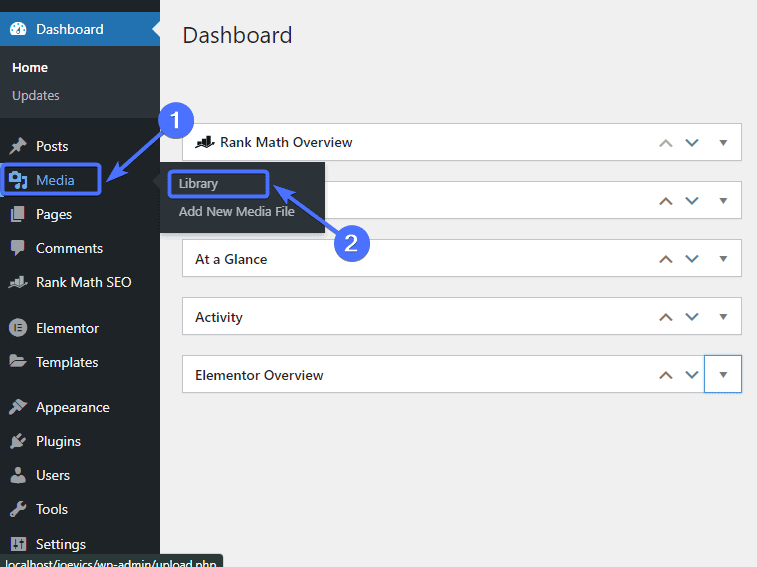
Para editar uma imagem usando o editor, vá paraMedia>>Library .

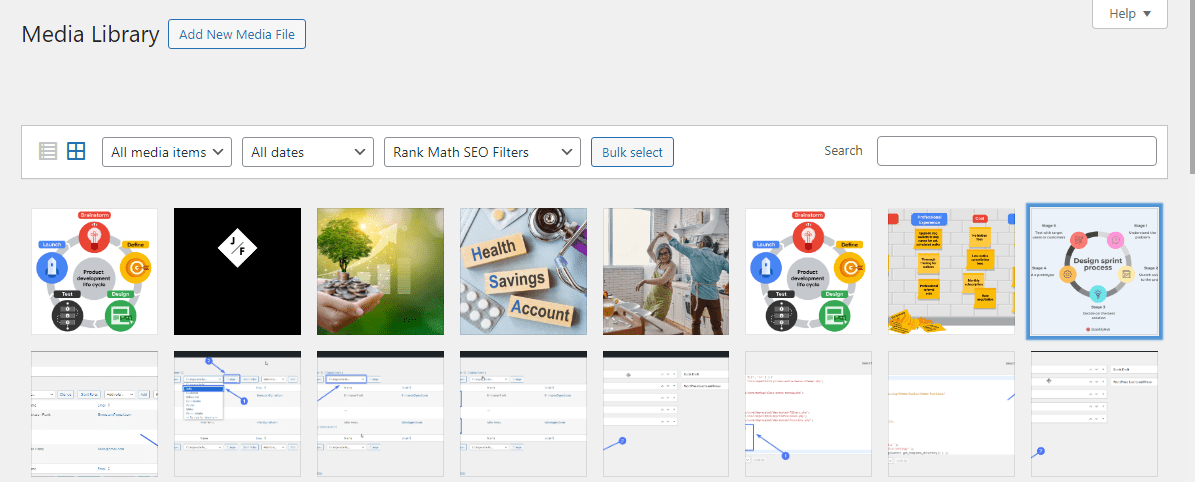
Em seguida, clique na imagem que deseja editar.

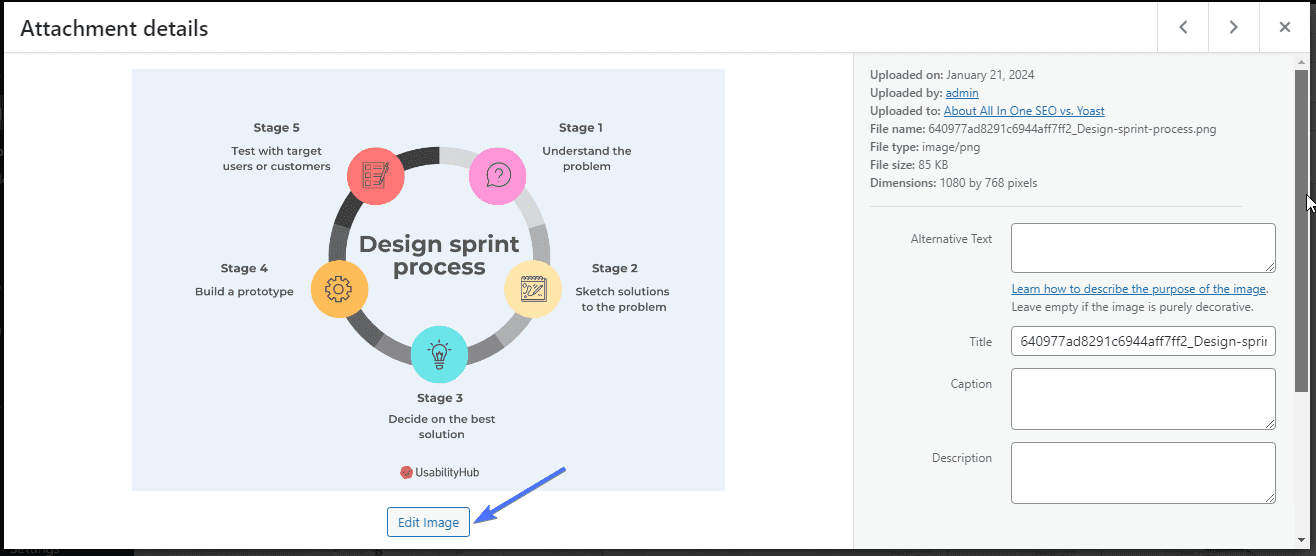
Em seguida, clique emEditar imagem .

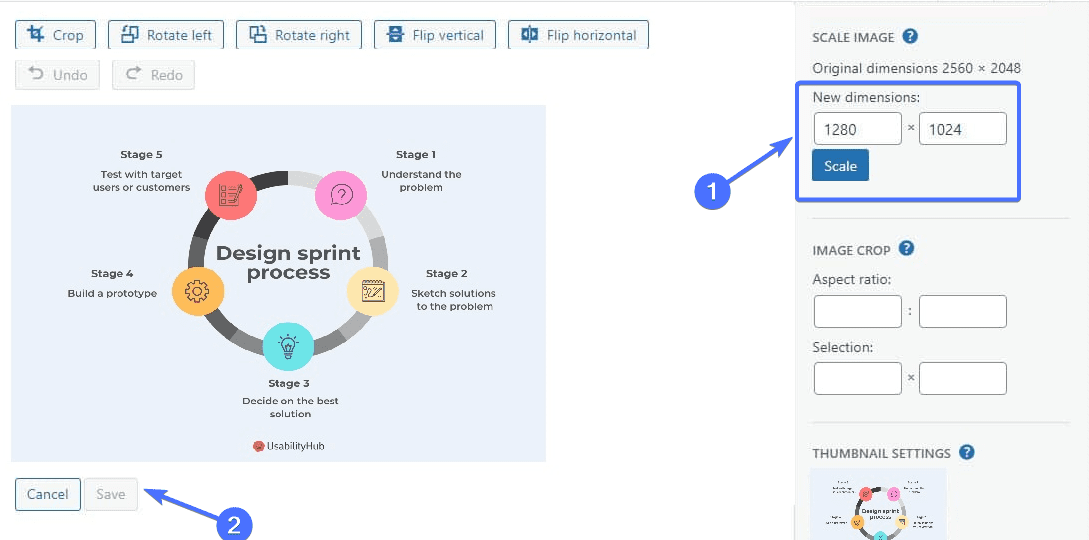
Isso abrirá o editor de imagens. Agora, você pode definir largura e altura personalizadas.
Por exemplo, o tamanho original da imagem abaixo é 2560 x 2048. Digamos que queremos alterar o tamanho da imagem para 1380 x 1024. Insira o tamanho e clique emEscala para processar a edição da imagem.
Em seguida, clique em Salvar .

Agora, o tamanho total da imagem mudará para 1380 x 1024.
Como alterar o tamanho da imagem em suas postagens ou páginas
O WordPress permite que você edite o tamanho das imagens ao adicioná-las a postagens ou páginas. Normalmente, você verá o ícone de edição ao selecionar a imagem que deseja editar.
Clique no ícone.

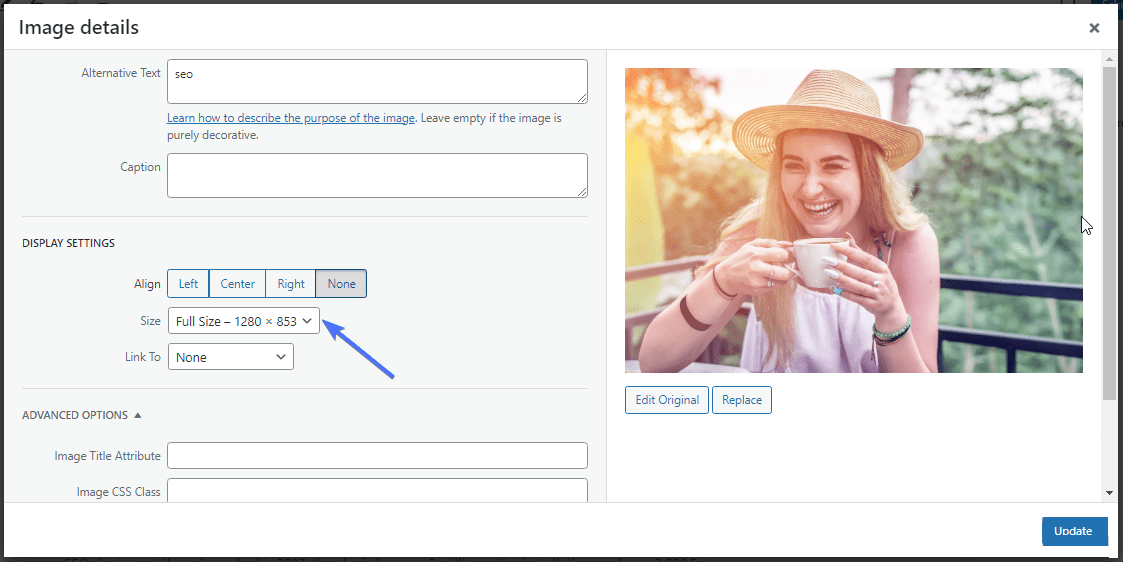
Isso o levará ao editor de imagens.
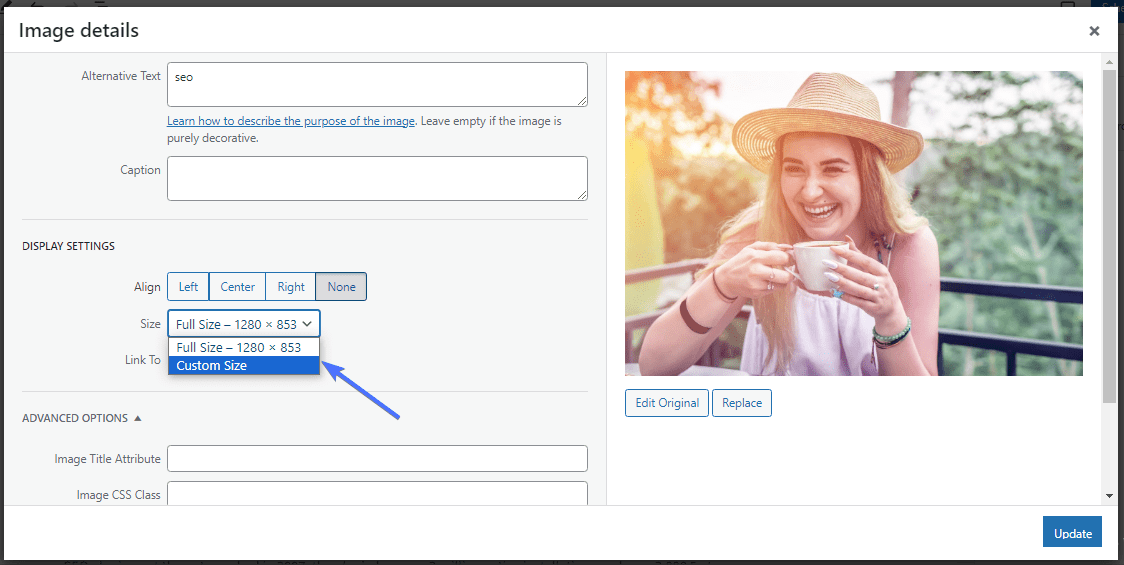
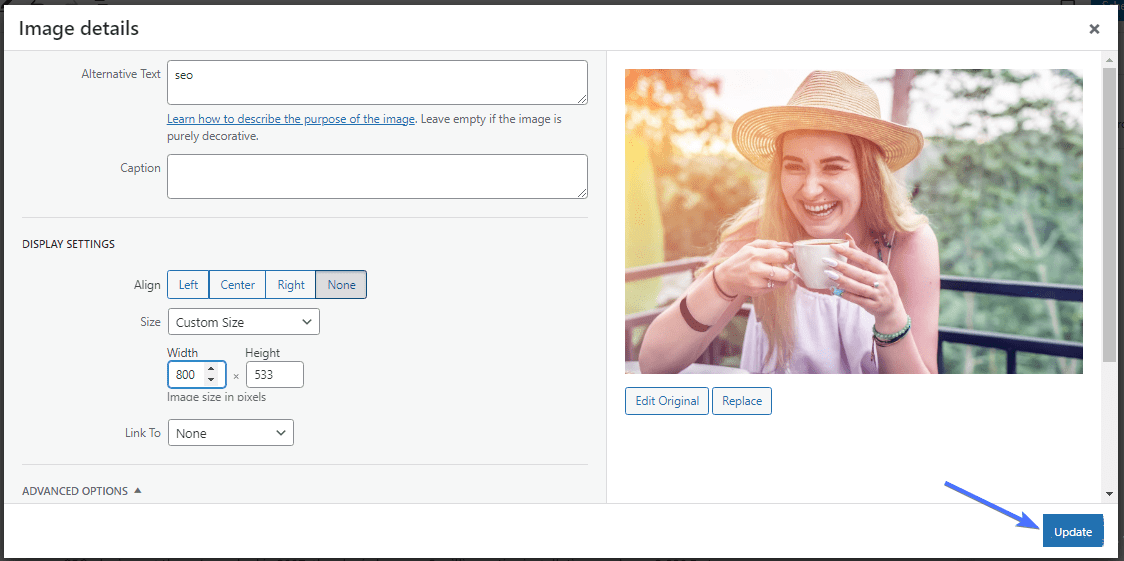
Clique na seção “tamanho” para revelar uma lista suspensa.

EscolhaTamanho personalizado no menu suspenso.

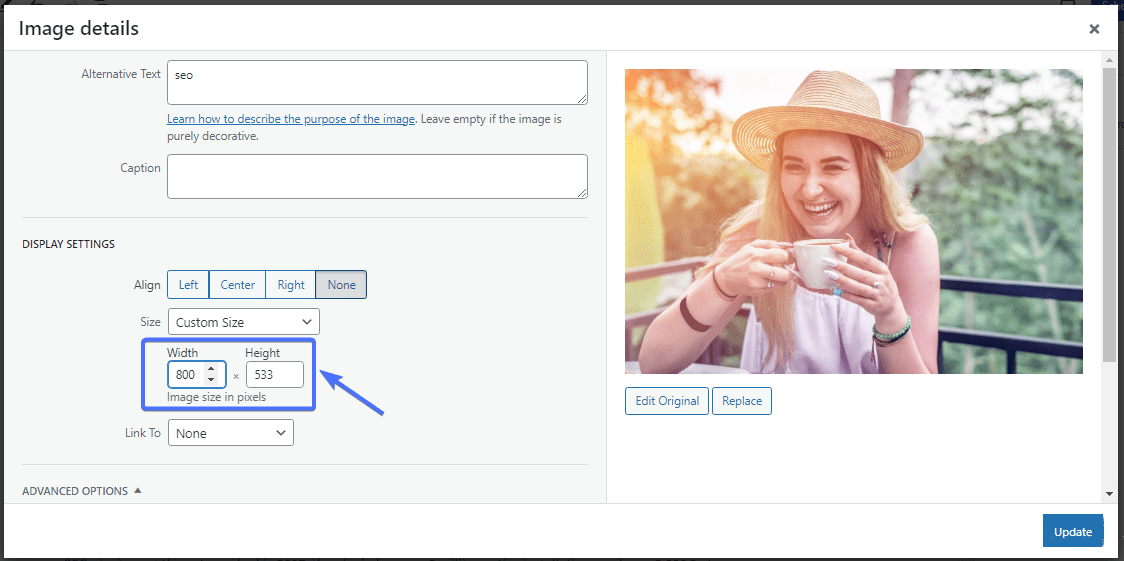
Agora, insira a nova largura e altura desejada para a imagem.

Clique emSalvar .

E é isso. O novo tamanho da imagem será aplicado ao blog ou página.
Como adicionar tamanhos de imagem WordPress personalizados
Na maioria das vezes, os três tamanhos de imagem padrão podem não ser suficientes para atender a todas as suas necessidades. Felizmente , você pode adicionar tamanhos de imagem personalizados ao seu site.
Você pode fazer isso com um plugin de tamanhos de imagem do WordPress ou editando o código do seu tema.
Como adicionar tamanhos de imagem WordPress personalizados com o plug-in de imagens perfeitas
Perfect Images é um plugin excepcional que lhe dá controle sobre o tamanho das imagens. O plug-in permite criar facilmente tamanhos de imagem personalizados, regenerar imagens existentes e otimizar suas imagens.
Para começar , você precisa primeiro instalar o plugin Perfect Images.
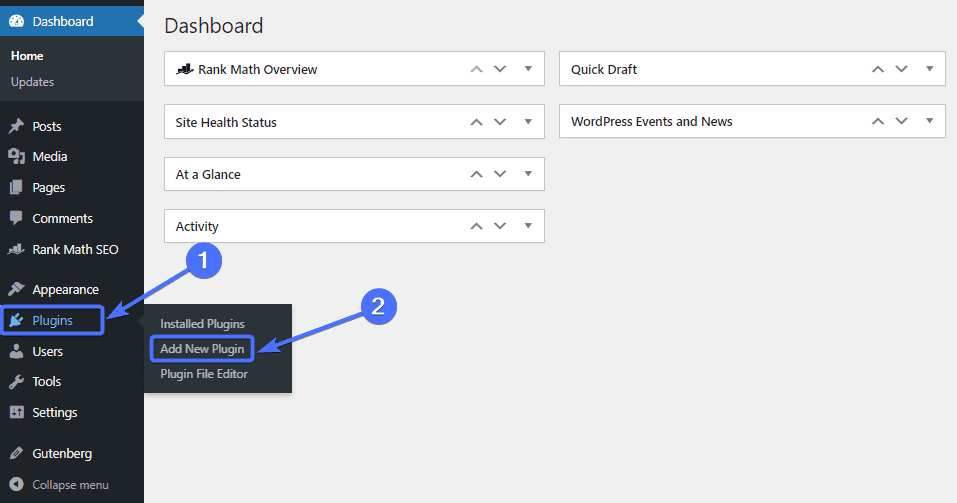
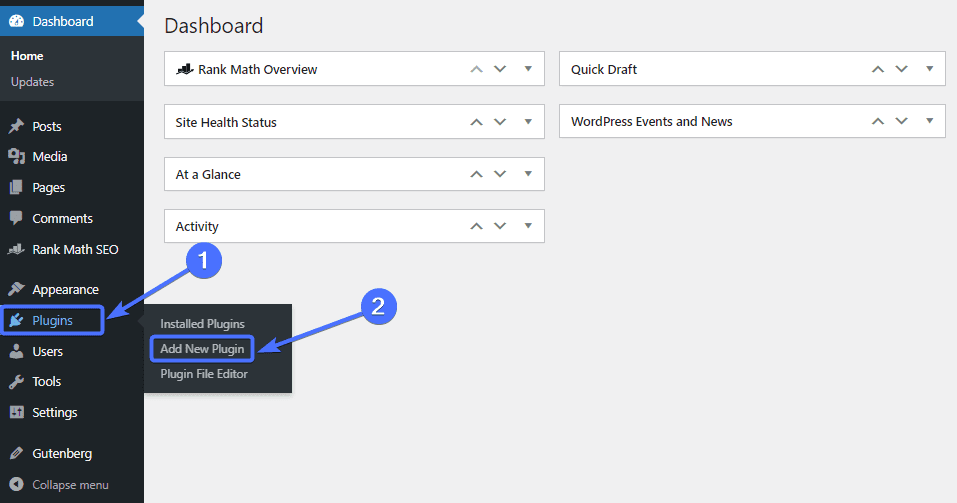
Vá paraPlug-ins >> Adicionar novo plug-in .

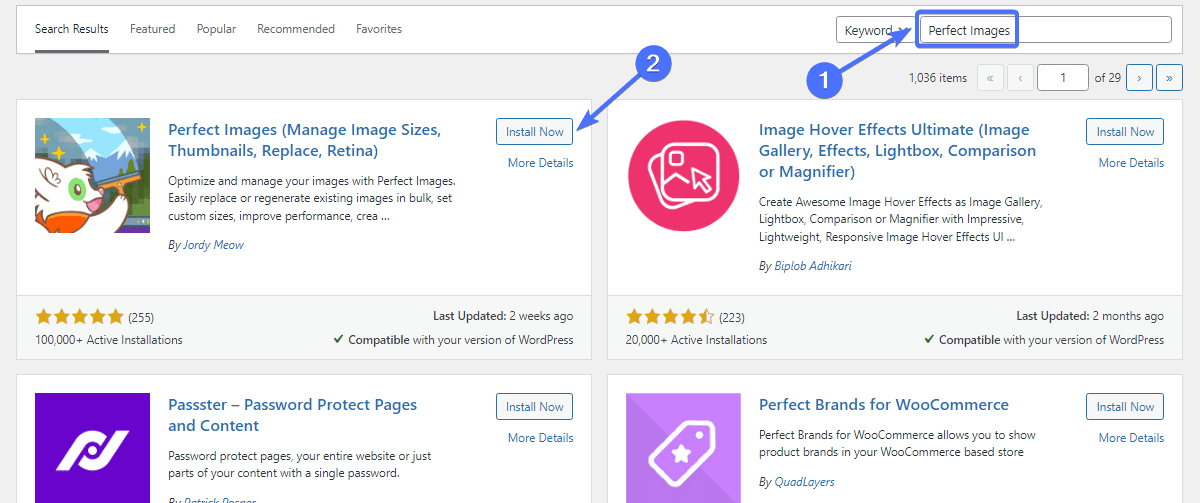
Digite ''Imagens perfeitas” na barra de pesquisa. Em seguida, procure porImagens Perfeitas (Gerenciar Tamanhos de Imagem, Miniaturas, Substituir, Retina) e clique em Instalar Agora.

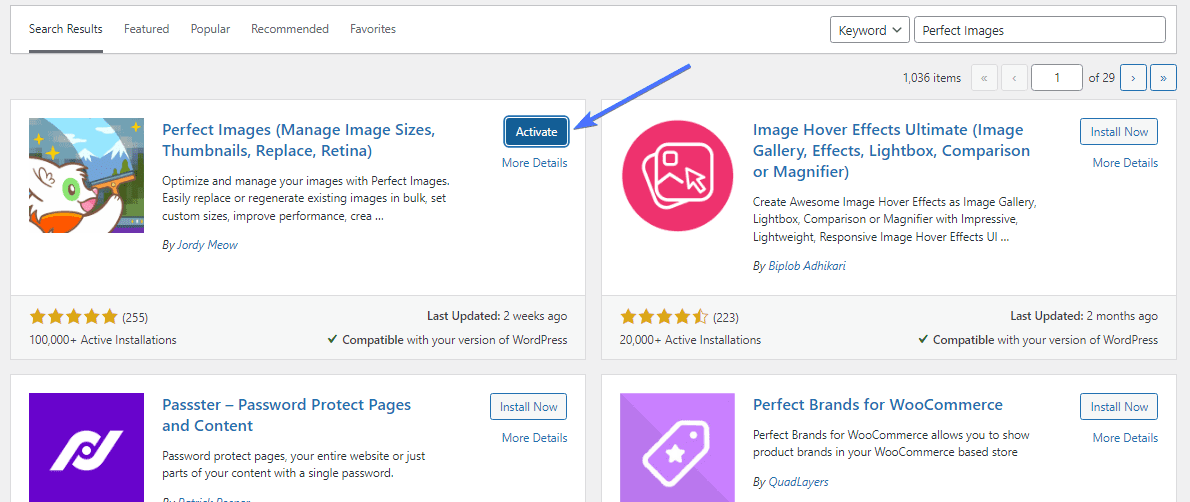
Em seguida, cliqueem Ativar .

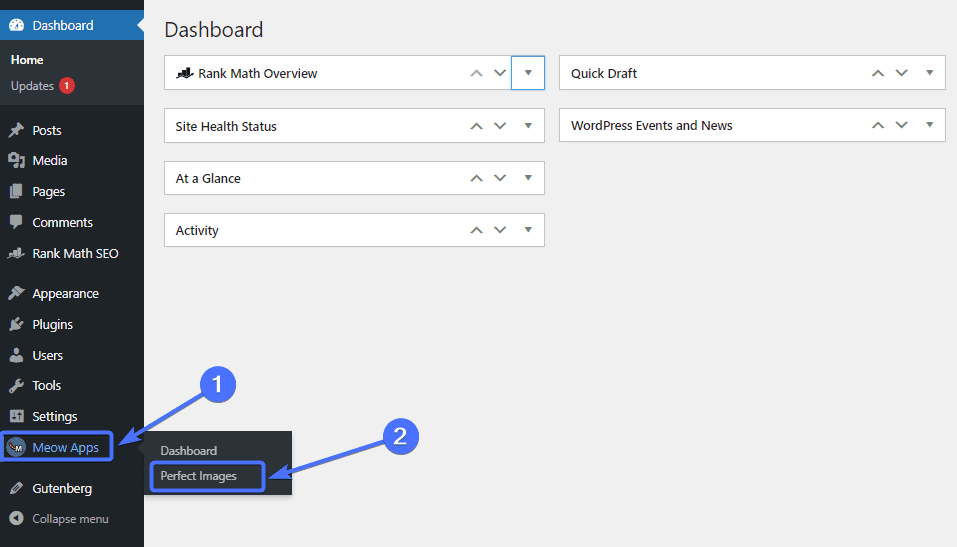
Depois de ativá-lo, o plugin aparecerá como “Meow Apps” no painel do WordPress.
Para criar um novo tamanho de imagem WordPress, vá paraMeow Apps >> Perfect Images .

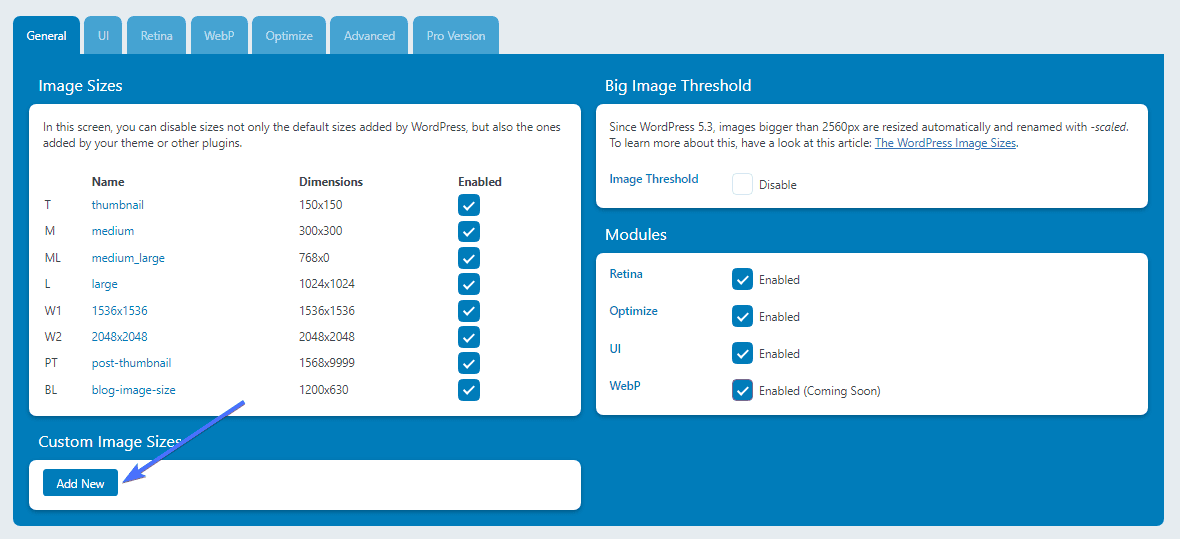
Na página “Imagens perfeitas”, role para baixo e clique emAdicionar novo .

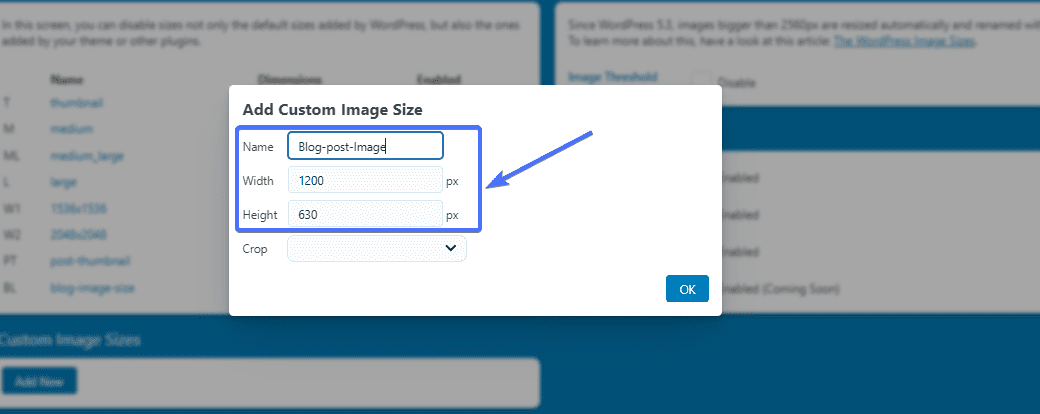
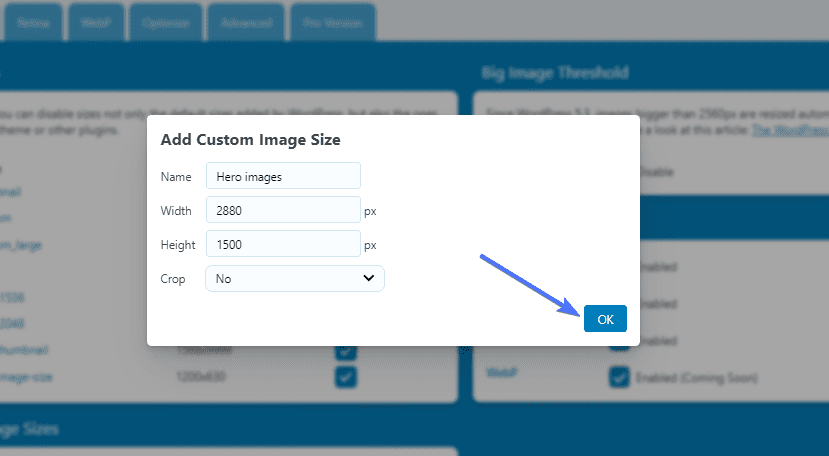
Isso abrirá um formulário para preencher. Insira o nome do novo tamanho de imagem personalizado, bem como o peso e a altura.

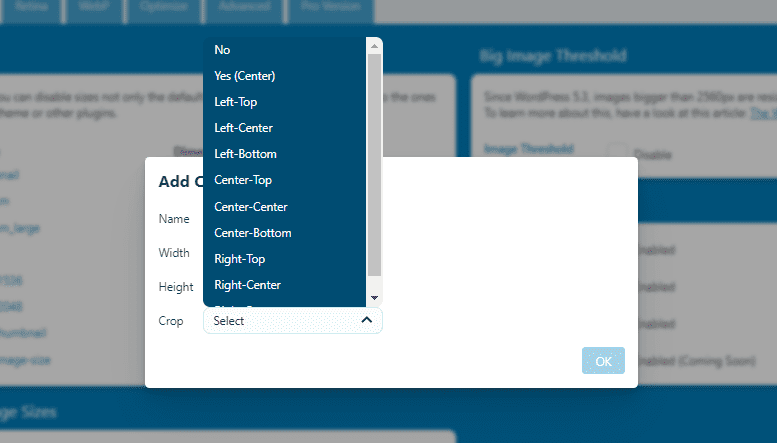
Em seguida, decida se deseja cortar imagens para esse tamanho. Imagens recortadas são boas para imagens em destaque e fotos de perfil. SelecionarSim recorta a imagem.EscolhaNão se não quiser cortar.

Clique emOK depois de preencher tudo.

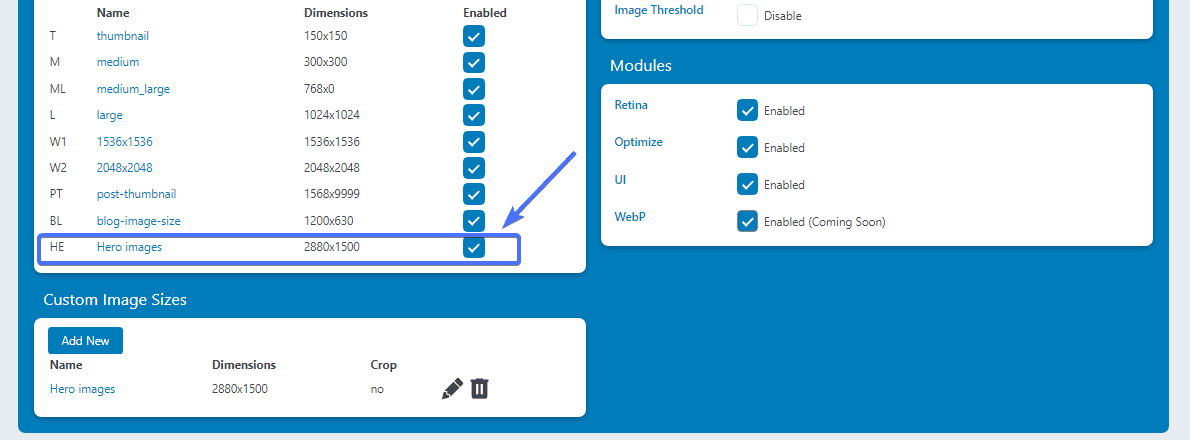
O plugin criará o novo tamanho de imagem WordPress para o seu site WordPress.

E é isso. Você adicionou com sucesso um novo tamanho de imagem ao seu site. Você pode seguir as mesmas etapas para adicionar tamanhos de imagem adicionais.
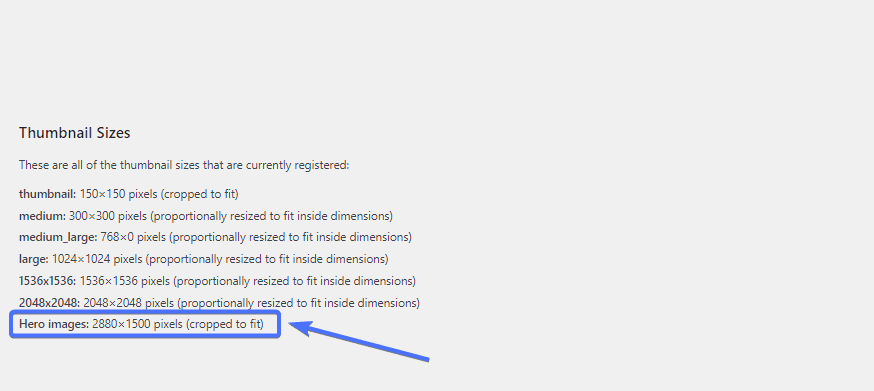
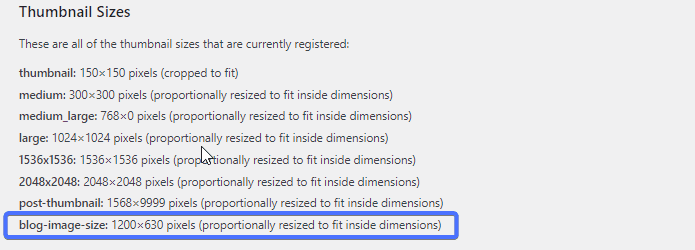
A maioria dos plug-ins do WordPress não tem como verificar o tamanho das imagens. Como tal, você pode usar um plugin como Regenerate Thumbnails para isso. O plugin lista todos os tamanhos de imagem do site.

Como adicionar tamanhos de imagem WordPress personalizados manualmente
Agora vamos ver as etapas para adicionar imagens personalizadas editando o código do seu tema. Embora seja simples, este processo requer algum conhecimento técnico. Portanto, é melhor deixar isso para um profissional se você não tiver experiência em codificação.

Para começar , primeiro você precisa criar um backup para o seu site. É importante fazer isso para proteger seus dados caso algo dê errado durante o processo. Este artigo explica como realizar um backup regular do WordPress para o seu site .
Depois de concluir o processo de backup, navegue até o painel do WordPress.
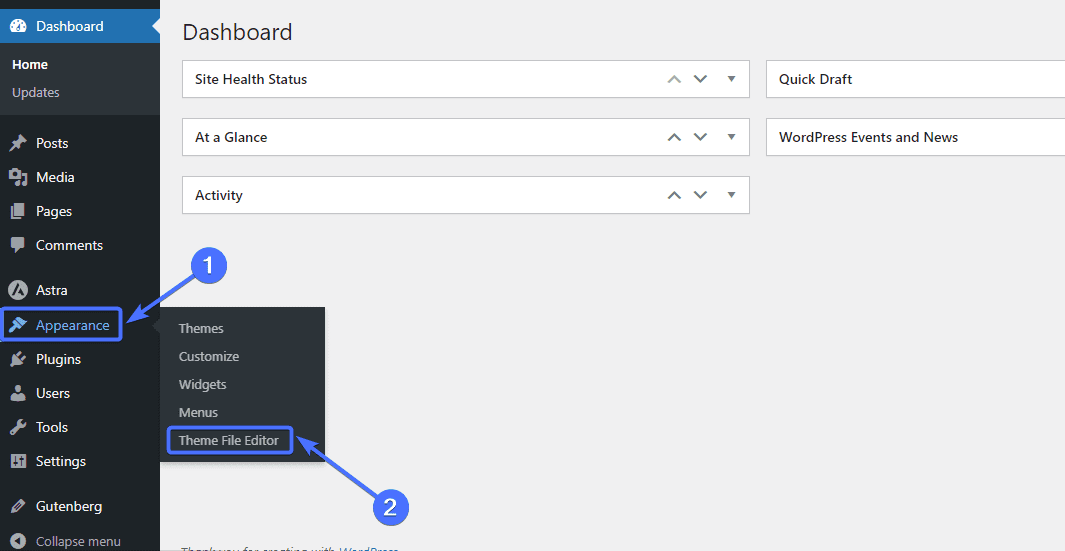
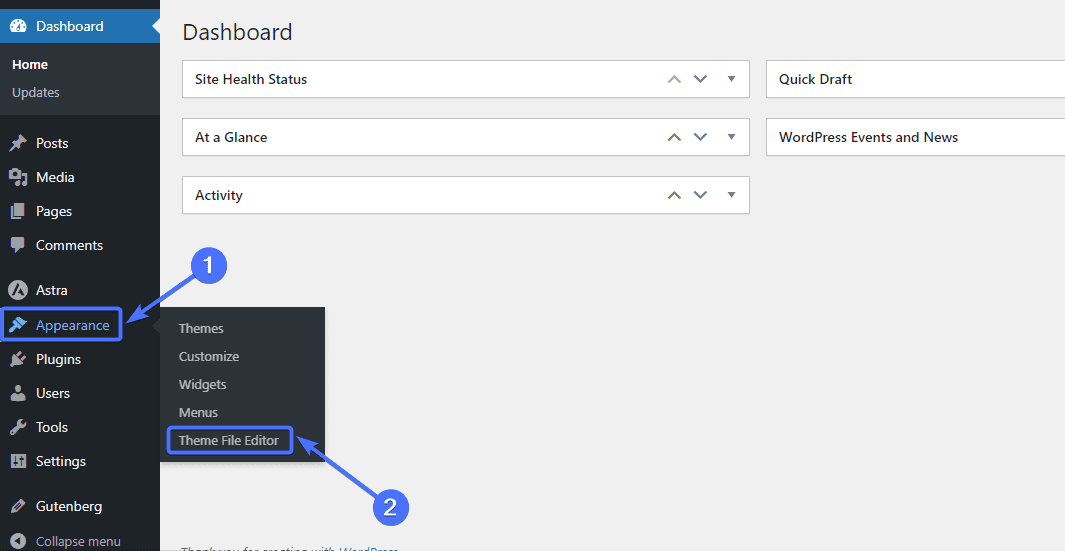
Então vá paraAparência >> Editor ou Editor de arquivo de tema.

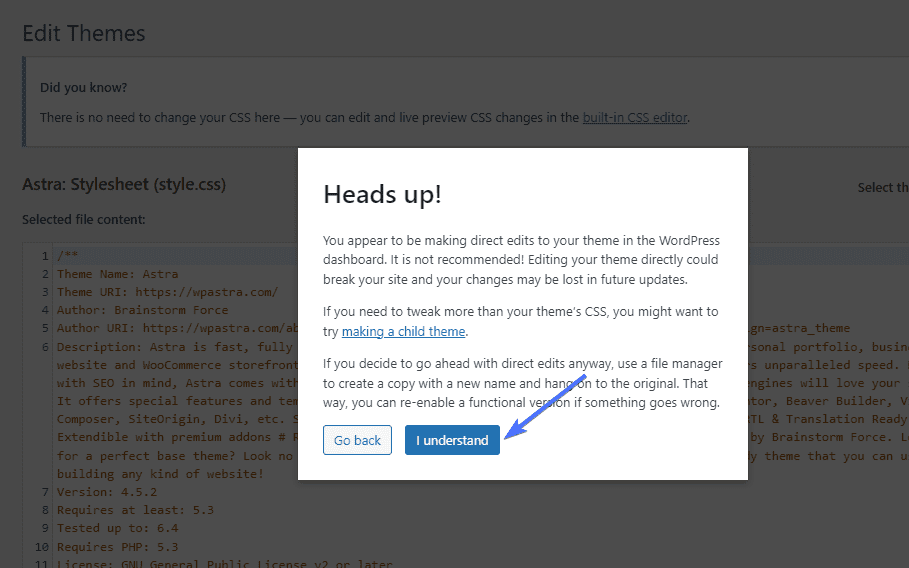
Você provavelmente receberá um aviso sobre a edição do código.
Basta clicarem Entendo para prosseguir.

Ative o suporte para imagens personalizadas
O primeiro passo para adicionar imagens personalizadas ao seu site é ativar o suporte para miniaturas de postagens. Para fazer isso, você precisa adicionar a stringadd_theme_supportabaixo no arquivo php de tamanhos de imagem do WordPress do seu site:
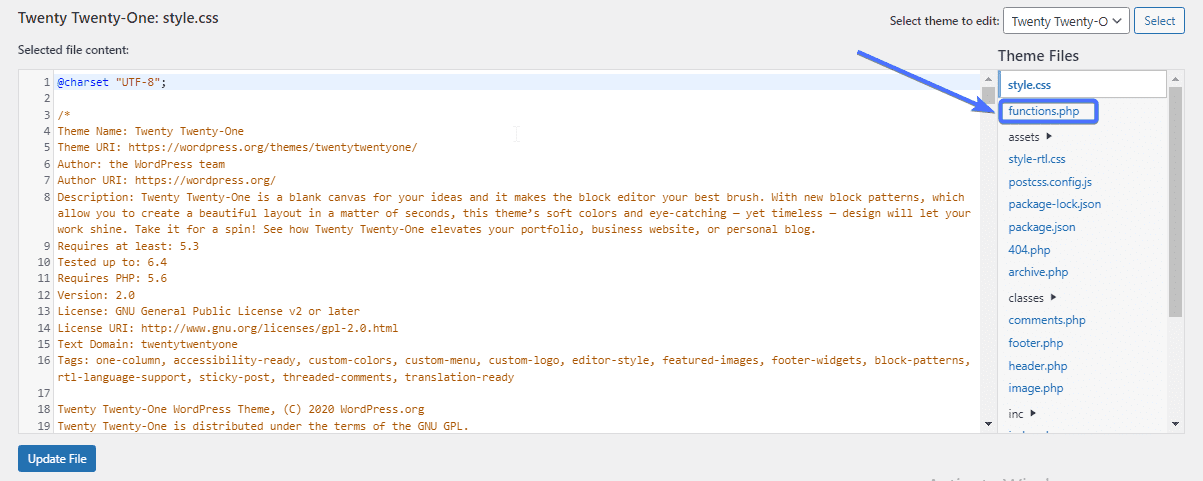
add_theme_support( 'pós-miniaturas');Clique no arquivofunções.php .

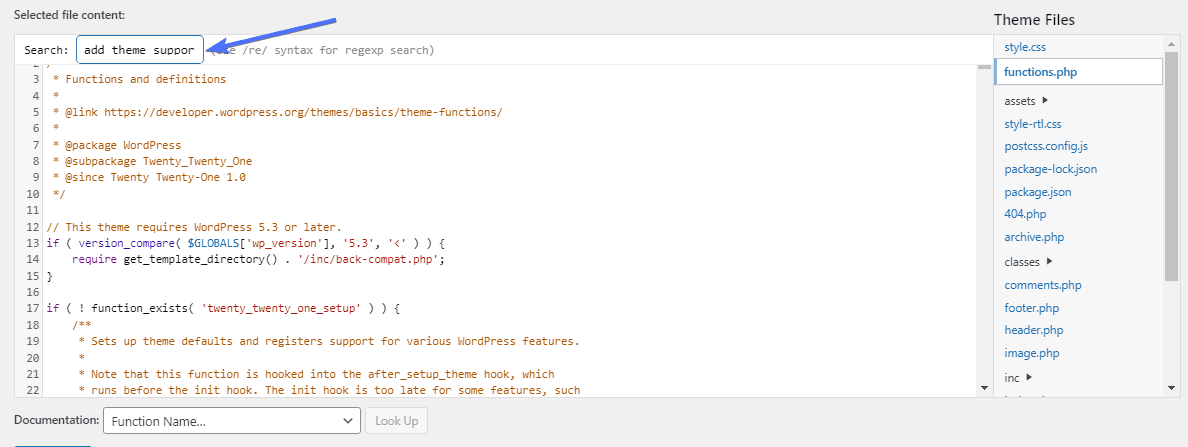
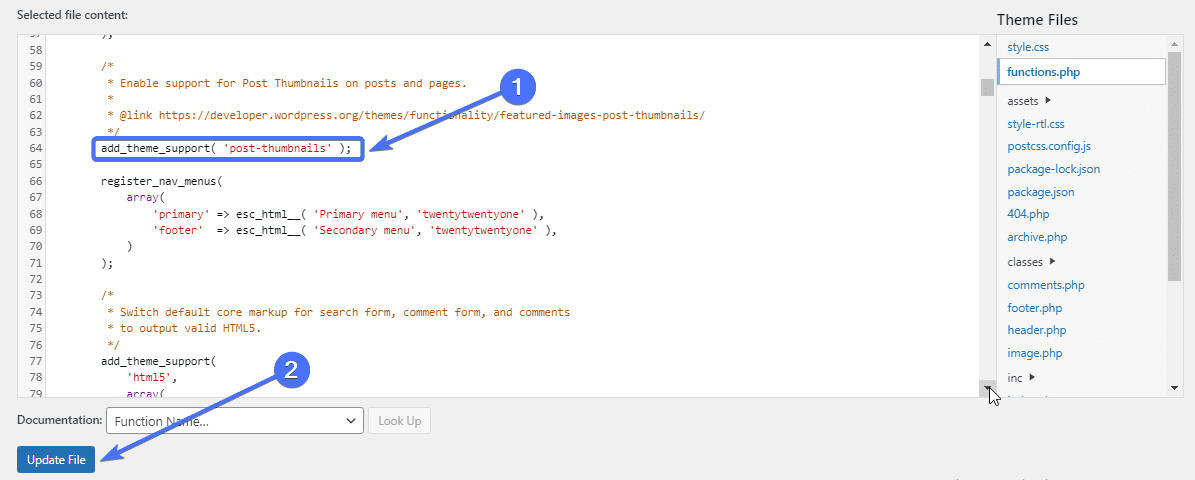
Em seguida, pesquise para ver se a stringadd_theme_supportjá está lá.

Se o código não estiver lá, cole-o. Em seguida, clique emAtualizar arquivo .

Isso ativará a função que permite adicionar imagens personalizadas ao seu site.
Adicionar código de imagem personalizado
A próxima etapa é adicionar o código do tamanho de imagem personalizado que você deseja criar.
Para fazer isso, você deve localizar e editar o código “add_image_size” no arquivo functions.php.
Primeiro, verifique se o código já existe usando a função de pesquisa para encontrá-lo. Se não estiver lá, você pode adicioná-lo. Aqui está o código “add_image_size”:
add_image_size('nome', largura, altura, verdadeiro/falso);Agora vamos dar uma olhada nos parâmetros do código. O primeiro argumento é o ‘nome’, que representa o nome que você deseja para o tamanho da imagem. É importante escolher um nome descritivo para o tamanho da imagem.
O segundo e terceiro argumentos são a largura e a altura em pixels. Você pode escolher qualquer tamanho de imagem específico que desejar. O último parâmetro é o recorte. Isto permite definir o tipo de corte ou seu posicionamento (discutiremos isso posteriormente).
Como adicionar uma imagem personalizada usando código
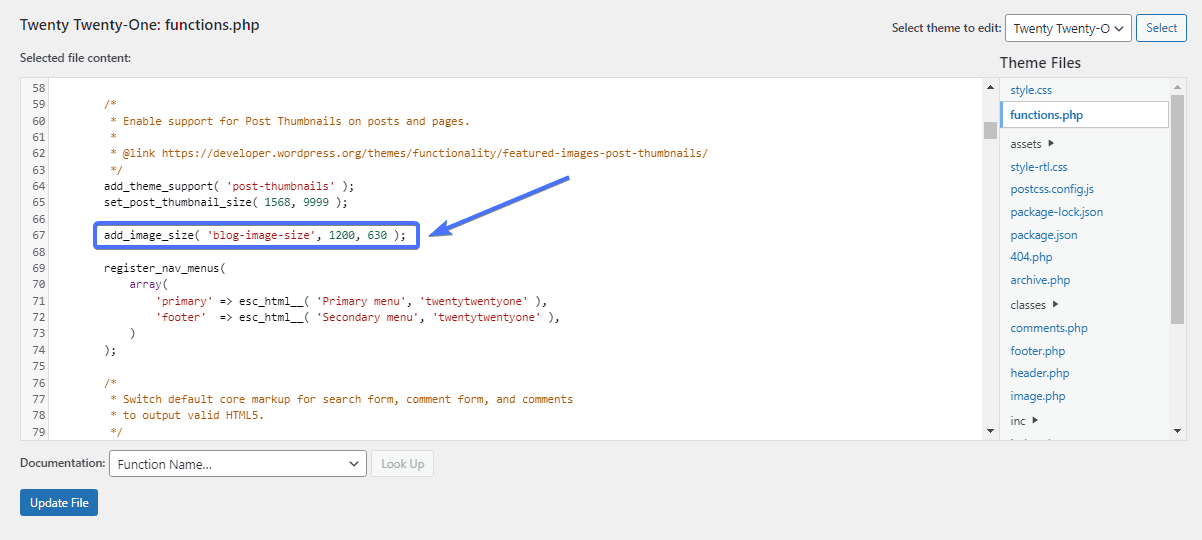
Por exemplo, digamos que você queira adicionar um novo tamanho de imagem para postagens de blog com altura e peso de 1200 x 630 px.
Nesse caso, o código ficará assim sem nenhum corte aplicado:
add_image_size('tamanho da imagem do blog', 1200, 630); 
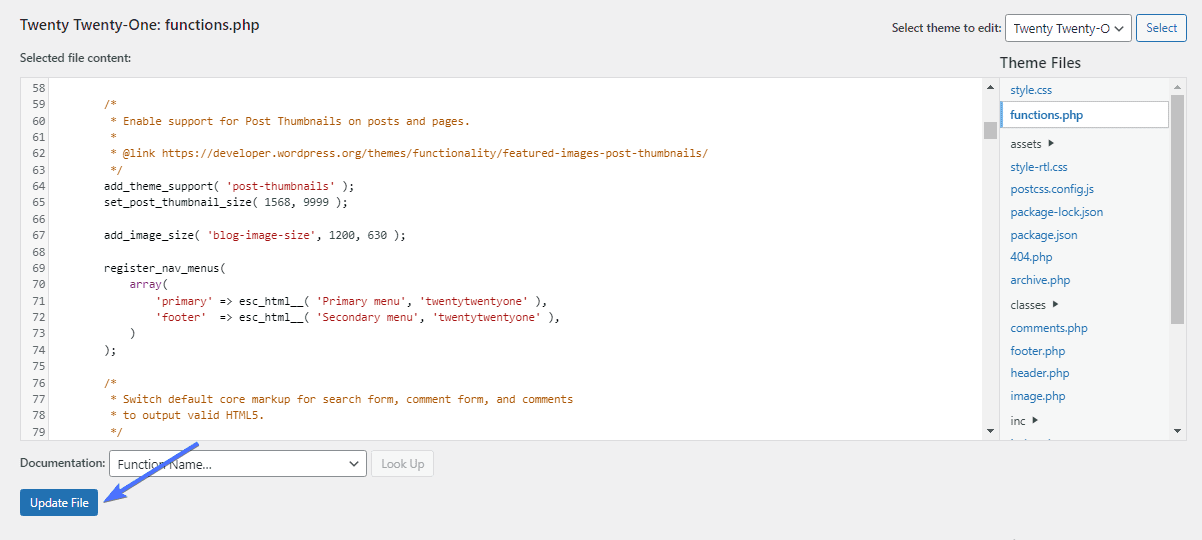
Depois de colar o código, clique emAtualizar arquivo .

Cortando sua imagem
O corte é o último argumento do código add_image_size. Isso permite definir o status de corte do tamanho da imagem escolhendo verdadeiro ou falso.
add_image_size('nome', largura, altura, verdadeiro/falso);Quando você não aplica o corte ao seu código, a imagem fica reduzida ao novo tamanho. No entanto, quando você corta uma imagem, uma parte dela é cortada enquanto a parte restante se ajusta ao novo tamanho.
Se o seu objetivo é reduzir o tamanho da imagem, o corte pode não ser adequado para você, pois envolve a remoção de elementos da imagem. O corte faz sentido se cortar parte da imagem não afetar a saída geral.
Como adicionar recorte para o seu tamanho
Para adicionar recorte a uma imagem, você deve adicionar “true” ao final do código de tamanho da imagem.
Se você não quiser que as imagens sejam cortadas, adicione 'false' no final ou remova todo o argumento. O WordPress não aplicará o corte se você o deixar totalmente de fora.
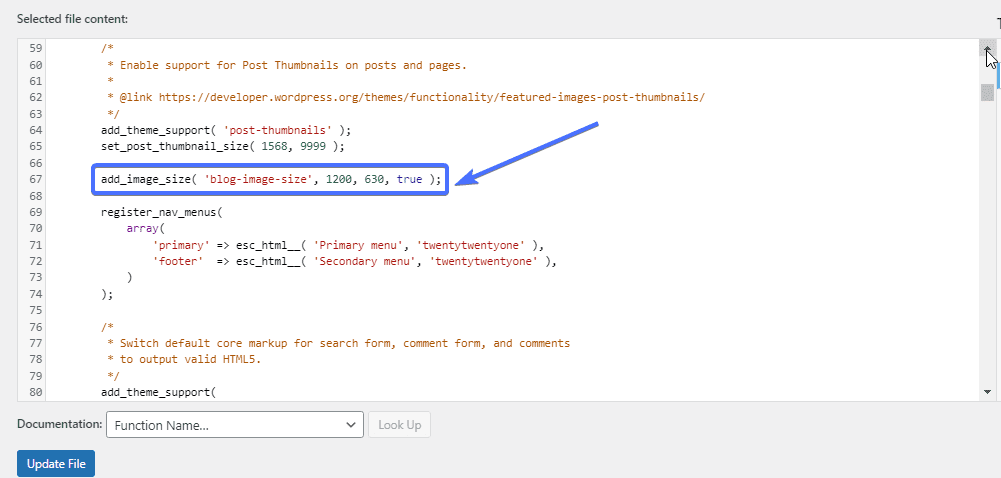
Por exemplo, digamos que ainda estamos considerando cortar o tamanho da imagem da postagem do blog de 1200 x 630 px. Nesse caso, o lado de corte do código será ‘true’, assim:
add_image_size('tamanho da imagem do blog', 1200, 630, true); 
Seu código ficará assim se você não quiser cortar para o tamanho da imagem.
add_image_size( 'tamanho da imagem do blog', 1200, 630, false ); add_image_size('tamanho da imagem do blog', 1200, 630, );Adicione novos tamanhos de imagem personalizados ao seu tema
Depois de adicionar o tamanho da imagem personalizado, o próximo passo é fazer com que seu tema o exiba. Para fazer isso, você precisa editar o arquivo de tema index.php, que contém o loop de posts, e adicionar este código a ele:
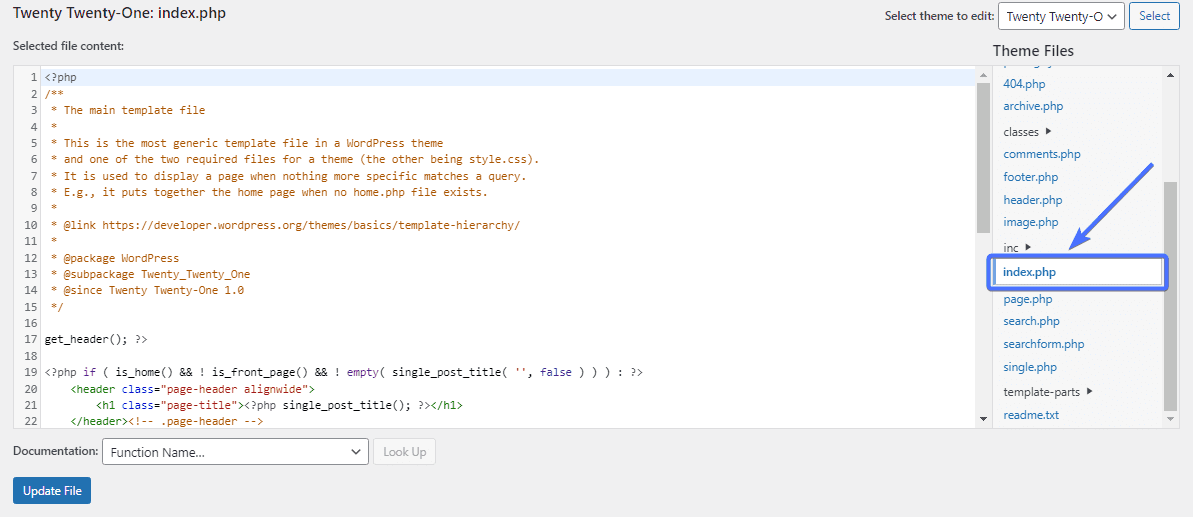
the_post_thumbnail('nome do tamanho da imagem');Vá paraAparência >> Editor ou Editor de arquivo de tema.

Em seguida, clique no arquivo index.php.

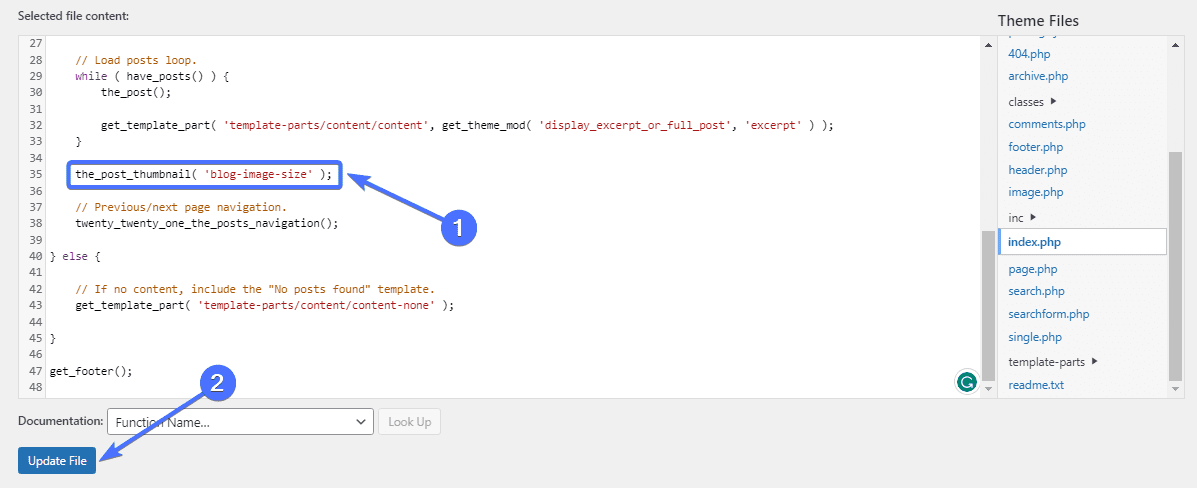
Agora adicione o código acima para exibir o novo tamanho de imagem do seu tema.
Substitua o nome do tamanho da imagem pelo nome do tamanho da imagem usado nas etapas anteriores. No nosso caso, o nome do tamanho da imagem era blog-image-size. Então nosso código ficará assim:
the_post_thumbnail('tamanho da imagem do blog'); 
E é isso. Agora você verá o novo tamanho da imagem como uma opção ao enviar uma nova imagem para o seu site.

Aplicar novo tamanho de imagem a imagens antigas
O problema com esta configuração manual é que ela só se aplica a novas imagens. As imagens mais antigas manterão seus tamanhos atuais e você precisará atualizá-las para aplicar o novo tamanho de imagem.
Felizmente, alguns plugins permitem que você faça isso. Um deles é o Regenerate Thumbnails, um plugin gratuito que permite atualizar o tamanho das imagens.
Atualizar tamanhos de imagem com miniaturas regeneradas
O plugin Regenerate Thumbnails, como o nome sugere, regenera os tamanhos de miniaturas do WordPress para as imagens em sua biblioteca de mídia. Como adicionamos um novo tamanho de imagem, o Regenerate Thumbnails irá 'regenerar' esse novo tamanho para imagens mais antigas.
Para começar, você precisa primeiro instalar o plugin.Vá para Plug-ins >> Adicionar novo plug-in .

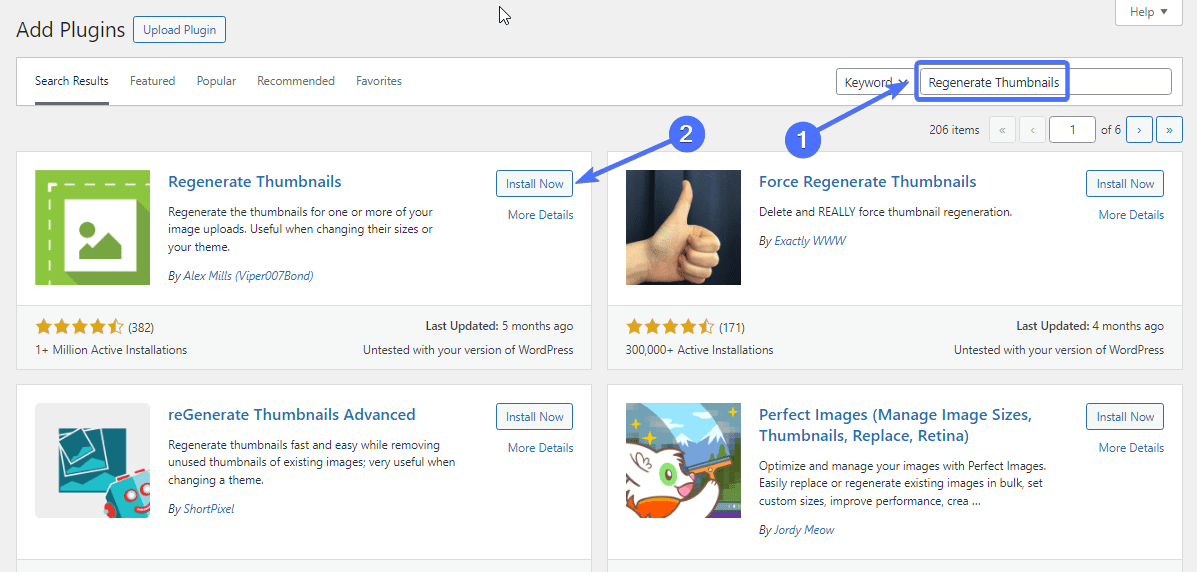
Agora digite “Regenerar miniaturas” na caixa de pesquisa. Encontre o plugin Regenerate Thumbnails e clique emInstalar agora .

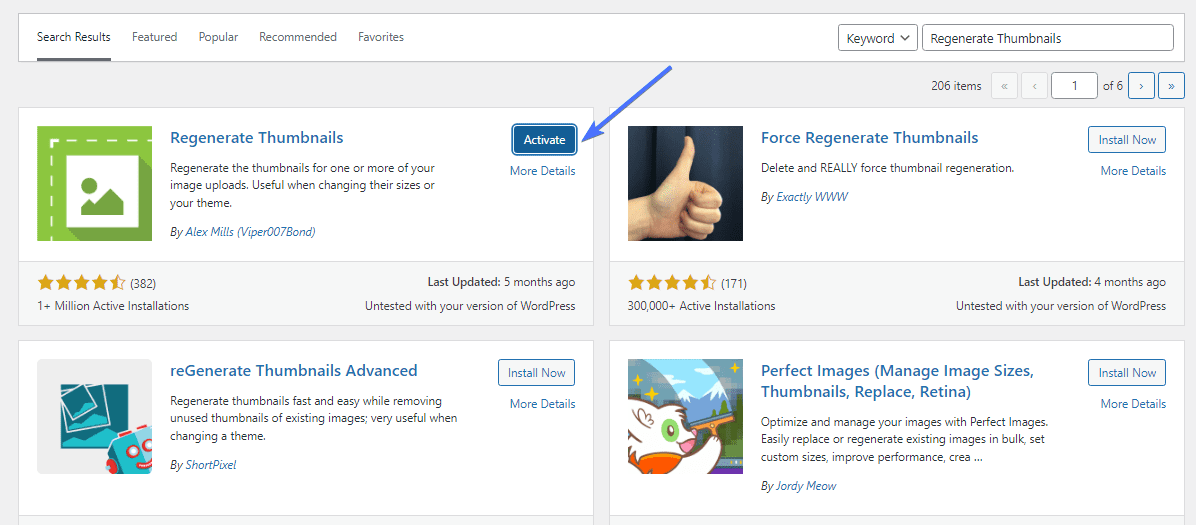
Depois de instalado, clique emAtivar .

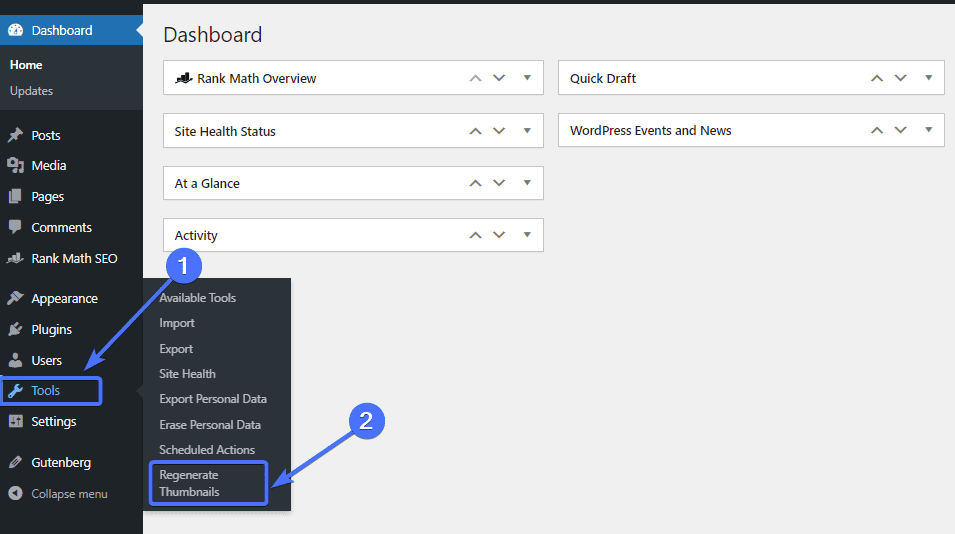
O plug-in Regenerate Thumbnails aparecerá no menu Ferramentas do painel do WordPress.
Para regenerar suas imagens, vá emFerramentas >> Regenerar Miniaturas .

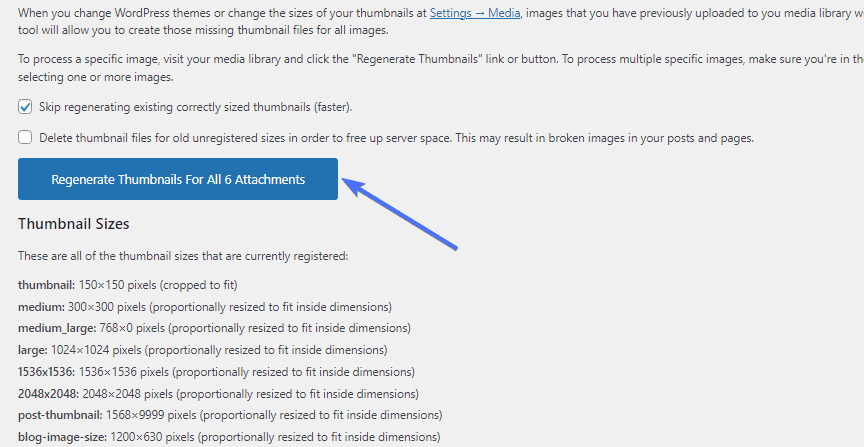
Uma vez na página do plugin, basta clicar emRegenerar miniaturas para todos os anexos .

O plugin levará alguns segundos/minutos para regenerar as imagens para os novos tamanhos de imagem do WordPress. E é isso.

Como otimizar sua imagem
Os tamanhos de imagem do WordPress também envolvem o tamanho do arquivo de imagem. Embora a alteração das dimensões da imagem permita controlar o tamanho, pode ser necessário otimizar a imagem sem alterar as dimensões.
Aqui estão duas maneiras de otimizar o tamanho das imagens do WordPress:
Escolha o melhor formato de arquivo de imagem
O formato de arquivo escolhido, seja PNG, JPEG ou WebP, pode afetar o tamanho da imagem. Por exemplo, imagens webP têm tamanhos de arquivo menores em comparação com arquivos PNG.
Dessa forma, você pode converter suas imagens PNG para o formato WebP para reduzir seu tamanho. Este artigo explica mais sobre imagens WordPress WebP .
A conversão de suas imagens pode, no entanto, diminuir potencialmente a qualidade da imagem. Você deve comparar a qualidade da imagem original com a convertida para garantir que não haja queda perceptível na qualidade.
Plugins como EWWW Image Optimizer, Optimole e ShortPixel Image Optimizer permitem que você controle o formato do arquivo de imagem do seu site.
Comprima suas imagens WordPress
Outra forma de reduzir o tamanho de uma imagem é compactá-la. A compactação de imagem envolve minimizar o tamanho de uma imagem sem degradar sua qualidade.
As imagens compactadas são muito mais leves do que as imagens não otimizadas.
Vários plug-ins permitem compactar rapidamente suas imagens, incluindo Optimole. Depois de configurar o plugin, ele pode compactar automaticamente qualquer imagem que você enviar.
Conclusão
Os tamanhos das imagens do WordPress são uma questão importante que pode afetar a aparência, a velocidade e a classificação dos sites WordPress.
Este guia para tamanhos de imagem do WordPress explicou quais são os tamanhos de imagem e como você pode alterar os tamanhos de imagem do seu site. Portanto, você pode seguir as etapas descritas acima para editar os tamanhos de imagem padrão do WordPress e adicionar tamanhos personalizados.
Se você também quiser saber mais sobre imagens do WordPress, confira este artigo sobre como corrigir problemas de upload de imagens no WordPress . Uma imagem WordPress bem otimizada pode melhorar a velocidade do site. No entanto, existem alguns problemas que podem surgir com a imagem do seu site. O artigo, portanto, explica como corrigir esses problemas.
Lembre-se, a equipe da FixRunner está pronta para atender todas as necessidades do seu site WordPress. Oferecemos desenvolvimento personalizado, manutenção de WordPress e muito mais. Preencha este formulário para obter uma análise gratuita do site .
perguntas frequentes
Quais são as funções de tamanho de imagem no WordPress?
A função de tamanho de imagem no WordPress é add_image_size(), que permite adicionar imagens de tamanho personalizado. A função completa éadd_image_size( 'name', width, height, true/false );. Você também pode alterar os tamanhos de imagem padrão do WordPress acessando Configurações >> Mídia.
Como obtenho um tamanho de imagem personalizado no WordPress?
Você pode adicionar tamanhos de imagem personalizados no WordPress usando um plugin como Perfect Images, ou pode fazer isso manualmente com código. O add_image_size() permite adicionar tamanhos de imagem personalizados editando o código do seu tema.
Como obtenho a imagem em tamanho real no WordPress?
Quando você carrega uma imagem no WordPress, ele gera automaticamente três imagens padrão além da imagem em tamanho real. Portanto, você normalmente terá quatro opções de imagens e poderá apenas escolher a opção de imagem em tamanho real ao criar uma postagem ou página.
O WordPress reduz o tamanho da imagem?
Não. O WordPress não reduz o tamanho das imagens. No entanto, existem opções para reduzir o tamanho da imagem após o upload. Você também pode usar vários plug-ins para reduzir o tamanho da imagem.
