O que é um Favicon do WordPress?
Publicados: 2022-06-28Ter um favicon do WordPress anexado ao seu site WordPress pode parecer um pequeno detalhe no quadro geral da construção e manutenção de um site de sucesso. Mas os favicons são uma parte vital para tornar seu site memorável e profissional para os visitantes do site.
O reconhecimento é absolutamente crucial se você deseja que seu site tenha sucesso a longo prazo. Desde o início, quando você criou (ou fez para você) o logotipo perfeito, até a produção de mensagens e conteúdo incríveis, quanto mais rápido os visitantes do seu site reconhecerem sua marca exata, maior a probabilidade de lembrarem do seu site.
E quando seu site for memorável para os usuários, eles estarão muito mais propensos a passar da curiosidade do site para uma conversão completa.
Mas é importante entender que encontrar o nível certo de reconhecimento confiável nem sempre é sobre os elementos grandes e óbvios do seu site. Quando você cria um site reconhecível, até mesmo o menor dos detalhes o ajudará imediatamente a se destacar como único da concorrência e atrairá muito mais atenção dos clientes em potencial.
E esse é o papel exato de um favicon do WordPress (abreviação de “ícone favorito”) que é mostrado aos usuários do seu site em:
- Abas do navegador
- Favoritos
- Dispositivos móveis (um favicon aparecerá como a imagem do aplicativo no telefone de um cliente quando ele adicionar seu site como um atalho na tela inicial)
No entanto, muitos proprietários de sites WordPress ignoram completamente a importância de ter um favicon exclusivo em seu site. Além disso, alguns não estão cientes de como são adicionados, alterados ou como exatamente aplicar um em seus sites WordPress.
Se você não tem certeza de como os favicons do WordPress funcionam ou como colocar um em funcionamento em seu site, você veio ao lugar certo. Neste guia completo, abordaremos em detalhes exatamente o que é um favicon, por que eles são tão importantes e como você pode habilitá-los na plataforma WordPress.
Vamos dar uma olhada.

O que é um Favicon do WordPress?
Se você acessar a página de suporte oficial do WordPress, verá que ela define favicons como: “Ícones associados a uma página ou site específico”.No entanto, essa descrição simplista não necessariamente faz muita justiça aos favicons. A realidade é que os favicons estão por toda parte, olhando para você o tempo todo e estão intimamente associados à marca de cada site que você visita.
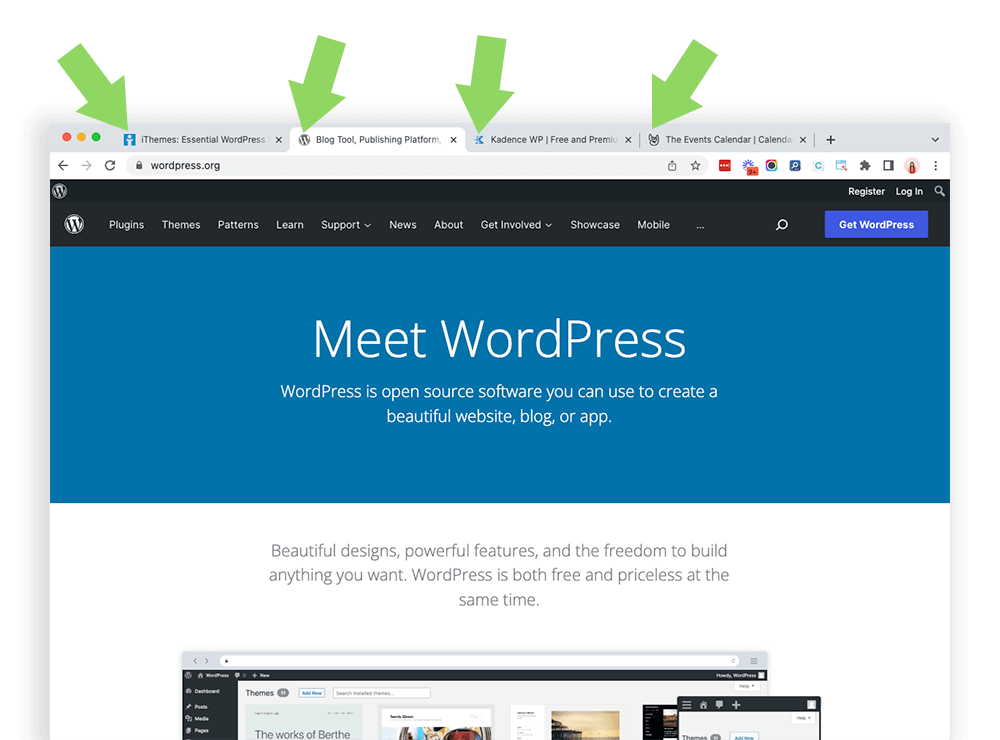
Como um favicon realmente se parece funcionalmente? Se você estiver em um desktop ou laptop, dê uma olhada rápida na guia do navegador deste site. Se você estiver em um dispositivo móvel, olhe logo abaixo da barra de endereço.
O que você vê? A imagem azul quadrada com a silhueta de uma pessoa é o favicon do iThemes e aparecerá no mesmo local toda vez que você acessar o site do iThemes. Isso é um favicon.

Em muitos casos, um favicon é o mesmo (ou muito parecido) com o logotipo de uma marca. A diferença é que ele é reduzido para caber em navegadores móveis e da web. Quando não for possível usar um logotipo como favicon (por exemplo, se o seu logotipo for muito detalhado ou complexo para ser reduzido ao tamanho do favicon), os proprietários de sites inteligentes optarão por elementos temáticos e esquemas de cores semelhantes que garantam consistência contínua na marca.
Assim que você começa a notar os favicons, é quase impossível desvê-los; de aplicativos móveis a favoritos e páginas da web, o ícone de favicon escolhido está totalmente vinculado à sua marca e ao seu site.
Isso significa que é importante colocar um pensamento e consideração reais em seu favicon e escolher com sabedoria.
Tamanho recomendado do favicon
O tamanho recomendado de um favicon no WordPress é 512 x 512 pixels. E o ícone de favicon que você carrega no seu site é armazenado como um arquivo .ico no diretório raiz do seu servidor WordPress.
Por que os favicons do WordPress são tão importantes?
Pense no seu favicon do WordPress como a moeda visual da sua marca. Os favicons estão literalmente em todos os lugares, de navegadores de desktop a aplicativos móveis. E eles imediatamente se tornam uma parte fundamental da estratégia geral de branding do seu site WordPress.
Por isso, o design e a implantação eficazes do seu favicon oferecem esses três benefícios:
1. Melhoria no reconhecimento da marca
Seu favicon do WordPress pode ser considerado seu cartão de visita: O favicon deve sempre ser reconhecível, simples e consistente.
E quanto mais lugares seu favicon aparecer para os usuários do site, melhor. Isso ocorre porque os usuários começarão a conectar sua imagem de ícone ao seu site WordPress em geral.
A razão pela qual a consistência é tão importante com o seu favicon é que muitas pessoas têm muito mais do que apenas uma guia do navegador aberta. E quando o fazem, há menos espaço para as descrições de texto do seu site em sua guia aberta. Na verdade, se um usuário tiver abas suficientes abertas em seu navegador, a única sala de exibição disponível é para o favicon.
2. Aumente a confiança do consumidor
Embora os usuários do seu site provavelmente não possam definir exatamente o que são favicons ou como eles funcionam, os ícones de favicon ainda são muito familiares para eles. Na verdade, eles são tão familiares aos usuários do site que os sites sem um favicon se destacarão da multidão por todos os motivos errados.
Da mesma forma que conexões seguras de sites e conteúdo relevante de mídia social, os favicons são uma peça crítica do quebra-cabeça que aumenta a confiança do consumidor nos serviços e produtos que residem em seu site WordPress.
3. Consistência em dispositivos móveis
Como a maioria de nós entende agora, não podemos mais ignorar o enorme impacto que os dispositivos móveis causaram nos hábitos dos usuários. Na verdade, tablets e smartphones agora superam completamente os dispositivos de desktop como a forma número um de interação online dos consumidores.
Usar o favicon certo permite garantir que sua marca seja facilmente traduzida para todos os dispositivos móveis. E quando um usuário cria marcadores para seu site em suas telas iniciais móveis, o favicon que você usa será exibido em vez de um link.
Diretrizes para criar um favicon do WordPress
Se você não sabe exatamente como começar a criar o favicon do seu site WordPress, esta é a seção para você.
Vamos detalhar algumas das diretrizes de práticas recomendadas para a criação de favicon do WordPress.
1. Certifique-se de obter o tamanho certo
Conforme discutido anteriormente neste artigo, um favicon normalmente terá o tamanho de 512 x 512 pixels. Embora seja possível utilizar um tamanho de favicon maior no WordPress, a plataforma provavelmente solicitará que a imagem seja cortada para essa especificação exata.
2. Mantenha seu WordPress Favicon simples e limpo
Embora você possa adicionar facilmente personalizações e cores de fundo ao seu favicon, geralmente é a melhor opção mantê-lo o mais simples possível. E por simples, queremos dizer que você deve optar pela transparência sobre cores de fundo em negrito.
Também é uma boa prática manter o número de cores de primeiro plano contidas em seu favicon em apenas uma (ou duas no máximo).
Em um mundo perfeito, seu favicon do WordPress deve se parecer quase exatamente com o logotipo da sua marca. Mas se não for possível fazer isso, é importante extrair elementos reconhecíveis do seu logotipo (como esquemas de cores ou formas) que ajudem a combinar com o favicon que você está criando.

3. Seja esperto sobre sua decisão sobre o Favicon na primeira vez
Embora você certamente possa alterar sua imagem de favicon a qualquer momento (nós o guiaremos pelas etapas de como fazer isso antes do final deste artigo), é definitivamente uma ideia inteligente manter o número de vezes que você a altera para um valor vazio mínimo.
E aqui está o porquê:
Quando um usuário é exposto a um favicon diferente toda vez que acessa seu site WordPress, ele nunca terá a oportunidade de associar uma imagem específica à sua marca. E o branding é um dos fatores mais importantes pelo qual é tão vital usar um favicon em primeiro lugar.
A linha inferior é esta: é realmente melhor deixar seu site sem nenhum favicon até que você o reduza ao exato que funciona melhor para o nosso site. E quando você carregá-lo, não planeje alterá-lo no futuro, a menos que seja absolutamente necessário.
Habilitando Favicons no WordPress
Quando chegar a hora de carregar e executar o favicon do WordPress em seu site, você terá três opções diferentes para fazer isso:
- Use o recurso de ícone do site no WordPress
- Instale um plugin WordPress favicon
- Carregue seu favicon do WordPress sozinho
Vamos dar uma olhada em cada uma dessas opções em detalhes.
1. Use o recurso de ícone do site no WordPress
Desde o lançamento do WordPress versão 4.3, o WordPress CMS (sistema de gerenciamento de conteúdo) incluiu uma função de ícone do site que habilita os favicons. Tudo o que você precisa fazer é preparar seu arquivo de imagem de acordo com as especificações, que podem ser .ico, .jpeg, .png ou .gif.
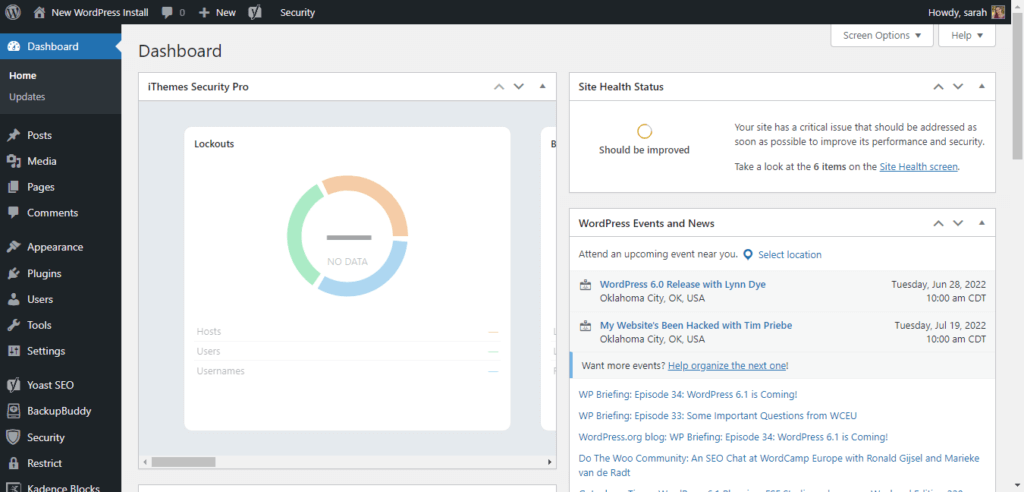
Quando estiver pronto com seu arquivo de imagem, navegue até a área Administrador do seu site WordPress.
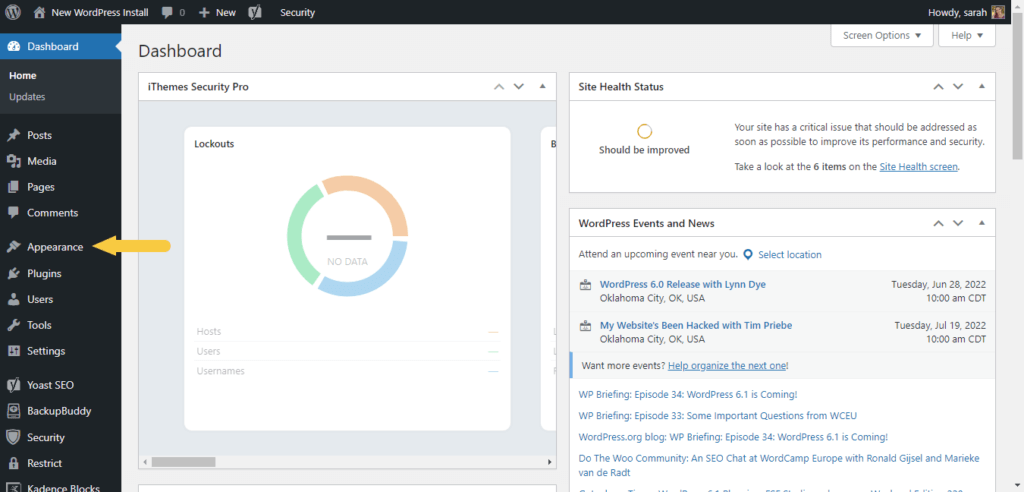
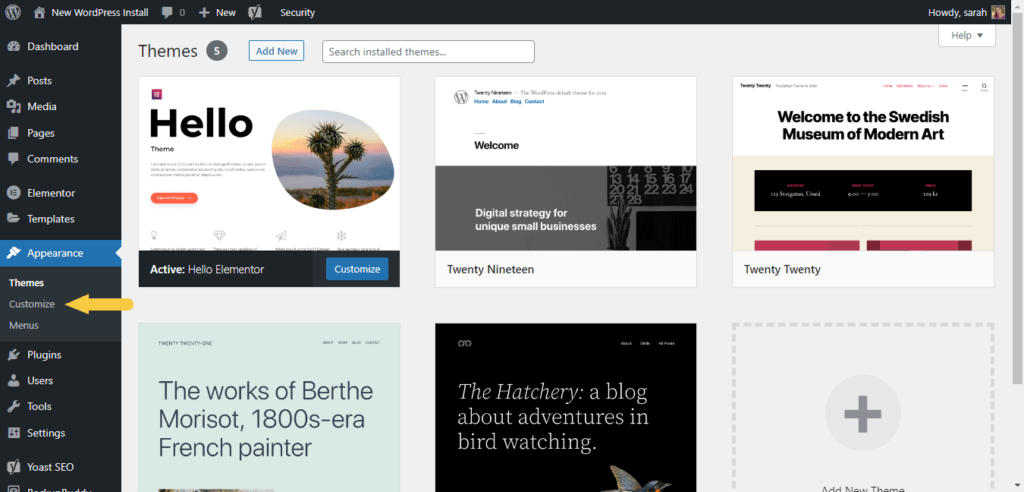
A partir daqui, você deve clicar em “Aparência” e depois em “Personalizar”. Em seguida, clique em “Identidade do site”.
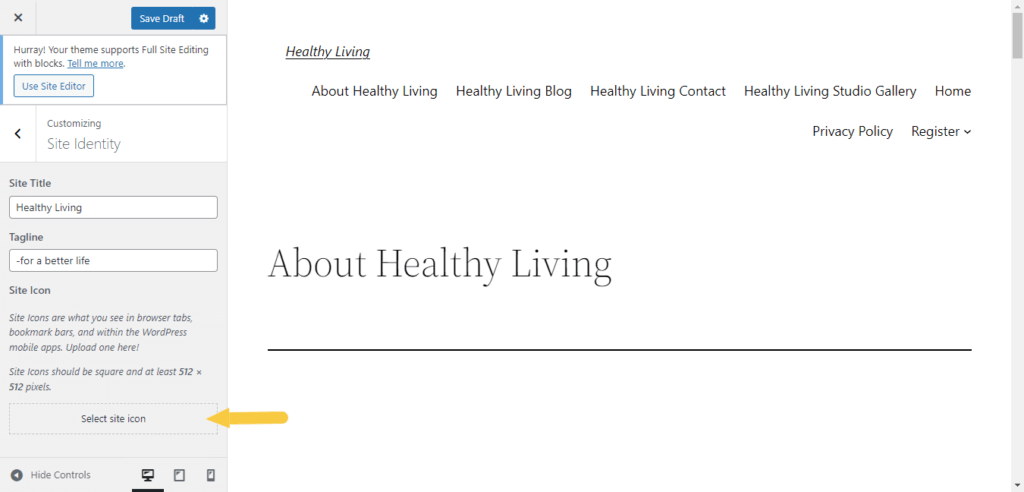
Depois disso, clique em “Selecionar imagem” no subtítulo Ícone do site e faça o upload do arquivo preparado.
Se você estiver satisfeito com a visualização do favicon, não há mais nada que você precise fazer. O favicon começará a ser carregado toda vez que você e seus usuários navegarem para seu site.
Se você não gostar do que vê, poderá remover facilmente o arquivo e fazer upload de um novo que seja mais do seu agrado.
2. Instale um plugin Favicon para WordPress
Em vez de usar o recurso WordPress Site Icon, você também pode usar um plugin para aplicar seu favicon ao seu site. Um plugin que faz um ótimo trabalho com esta função é o Favicon by RealFaviconGenerator.
Alguns proprietários de sites WordPress consideram isso um plugin obrigatório porque faz mais do que simplesmente carregar seu favicon. O plug-in também garante que sejam criadas várias versões de favicon que satisfaçam os requisitos de diferentes dispositivos de usuário e sistemas operacionais.
Tudo que você precisa fazer é certificar-se de que a imagem que você está usando para o seu favicon tem, no mínimo, 70 x 70 pixels de tamanho. Depois disso, o RealFaviconGenerator cuidará automaticamente de todo o resto para você.
3. Carregue seu favicon do WordPress por conta própria
Se você é o tipo de pessoa que prefere fazer o trabalho braçal por conta própria, também pode criar e enviar seu próprio favicon diretamente para o seu site WordPress.
Para fazer isso, primeiro você deve criar uma imagem de favicon com pelo menos 16 x 16 pixels. Então você vai querer salvar este arquivo como um arquivo .ico.
Depois disso, use um cliente FTP como o FileZilla para enviar seu arquivo diretamente para a pasta principal do tema WordPress que você está usando em seu site. Normalmente, esse será o mesmo local que as pastas wp-content e wp-admin.
Embora esse processo deva exibir imediatamente seu novo favicon na maioria dos navegadores da Web usados hoje, algumas das versões mais antigas dos navegadores exigirão que você edite o código HTML no cabeçalho do WordPress.
E o resultado?
Não recomendamos fazer favicons DIY, a menos que você esteja muito familiarizado com o lado técnico de como o WordPress funciona.
Como alterar seu favicon do WordPress
Agora que você tem uma compreensão completa de quão importantes são os favicons e como aplicá-los ao seu site WordPress, vamos dar uma olhada em um passo a passo fácil sobre como você pode alterar seu favicon do WordPress se precisar.
1. Faça login no seu site WordPress
Após o login bem-sucedido, você verá o painel do WordPress do seu site.

2. Clique em "Aparência"
Olhe para o lado esquerdo da sua página e você verá o menu do WordPress. Aqui, clique em “Aparência”.

3. Clique em “Personalizar”
Você verá que as configurações de “Aparência” se expandirão, oferecendo opções adicionais. Escolha “Personalizar”.

4. Clique em “Identidade do site” e adicione seu novo favicon do WordPress em “Ícone do site”
Esta é a área do seu painel onde você pode definir o nome, o slogan, o logotipo e o ícone do seu site. A imagem que você enviar em “Ícone do Site” será usada pelo WordPress como o novo favicon do seu site.

Quão simples era isso? Realmente, não há mais desculpas para não usar o favicon perfeito em seu site WordPress.
A importância dos favicons do WordPress
Embora seja verdade que os favicons constituem apenas uma pequena parte da construção do seu site, eles também são cruciais para o reconhecimento do usuário do seu site.
Favicons claros e consistentes tornarão mais fácil para os usuários do site se lembrarem de você e manter as mesmas conexões mentais com seu site em dispositivos móveis, tablets e desktops.
Não há melhor momento para colocar seu favicon do WordPress em funcionamento do que hoje!
Kristen escreve tutoriais para ajudar os usuários do WordPress desde 2011. Como diretora de marketing aqui na iThemes, ela se dedica a ajudá-lo a encontrar as melhores maneiras de construir, gerenciar e manter sites WordPress eficazes. Kristen também gosta de escrever no diário (confira seu projeto paralelo, The Transformation Year !), caminhadas e acampamentos, aeróbica, culinária e aventuras diárias com sua família, esperando viver uma vida mais presente.
