O que é uma CDN de imagem e por que usá-la para otimização de imagem?
Publicados: 2022-04-20CDNs de imagem (redes de entrega de conteúdo) estão entre as melhores ferramentas disponíveis para otimização de imagem. Imagens não otimizadas e pesadas são um dos principais motivos pelos quais seu site pode ficar lento, resultando em uma experiência ruim para o usuário.
Para evitar possíveis problemas de desempenho, por que não tentar implementar uma CDN de imagem? De acordo com web.dev, isso pode resultar em uma economia de 40 a 80% no tamanho do arquivo de imagem!

Neste post, esclarecemos a principal diferença entre uma CDN de imagem e uma tradicional. Também explicamos como uma CDN pode ajudar na otimização de imagens. Como bônus, compartilhamos maneiras adicionais de preparar e otimizar imagens para a web usando o Imagify.
O que é um CDN para imagens?
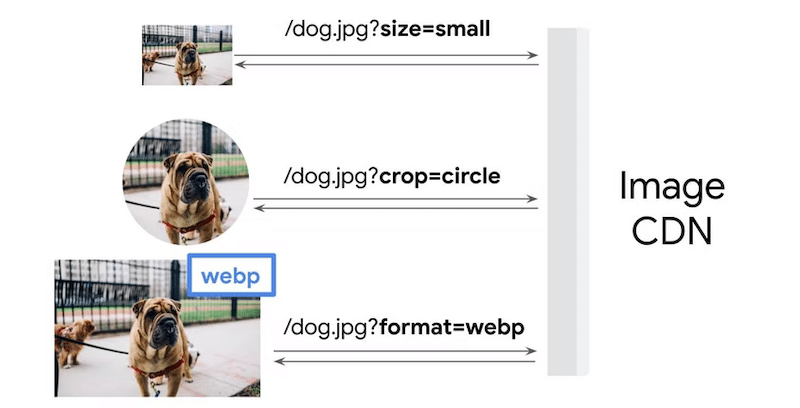
Uma CDN para imagens é especializada em otimizar, converter e entregar imagens em todo o mundo. Eles são como uma rede de APIs que modifica as imagens para distribuí-las mais rapidamente dos servidores para a tela do seu visitante. Um CDN de imagem diminui a carga útil da imagem e envia instantaneamente imagens otimizadas do ponto de presença (PoPs) para o usuário.
Qual é a diferença entre uma CDN tradicional e uma CDN de imagem?
A principal diferença entre uma CDN de imagem e uma tradicional é a capacidade de otimizar e transformar imagens em tempo real, em vez de entregá-las como estão. Uma CDN tradicional armazena em cache todos os ativos, como CSS, JS e imagens, enquanto uma CDN de imagem possui um conjunto integrado de recursos dedicados a imagens: cortar, redimensionar, alinhar, girar, inverter, converter para outro formato, aplicar filtros, marcas d'água, etc. Ele também detecta o dispositivo do usuário para exibir o tamanho certo da imagem em dispositivos móveis ou desktops.
| Um CDN tradicional (como RocketCDN) | Um CDN de imagem (como Cloudimage) |
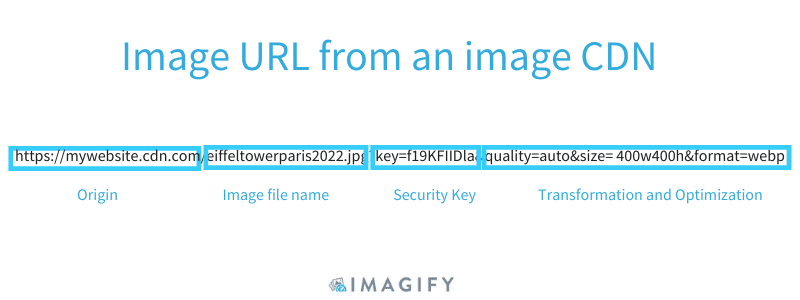
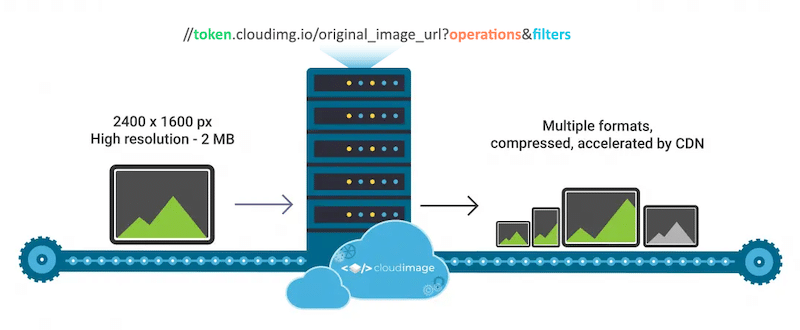
Uma CDN focada em imagens as otimiza enquanto processa as solicitações dos usuários. Uma CDN de imagem define automaticamente as dimensões, filtros e marcas d'água da imagem usando strings de consulta de URL (também chamadas de parâmetros). Por exemplo, é assim que um URL de uma CDN de imagem se parece:

Uma CDN de imagem usa o URL da imagem para indicar as opções de otimização, como:
- Qual imagem carregar
- Formato (por exemplo, jpg, png, WebP)
- Tamanho e qualidade (altura e peso, aprimorar, cortar, alinhar, girar)
- Capacidade de resposta: veicular tamanho otimizado de acordo com a tela do usuário (iPhone ou laptop comum)
- API de imagem intuitiva para criar variantes (marca d'água, corte inteligente etc.)

| Para lembrar: CDNs tradicionais também entregam imagens por meio de seu sistema, mas não as modificam. Uma CDN de imagem otimiza e processa imagens em tempo real para atendê-las ainda mais rápido ao usuário. |
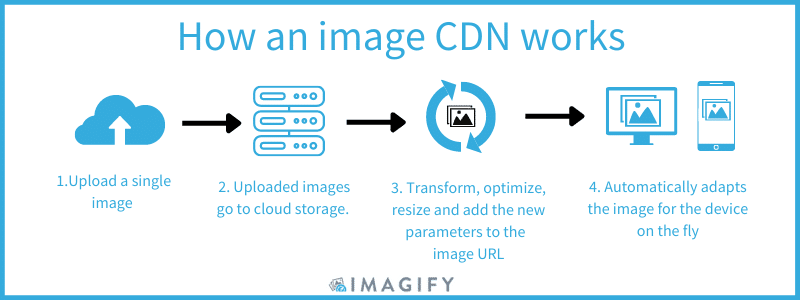
Como funciona uma CDN de imagem
Uma CDN de imagem armazena imagens em cache e as modifica para fornecer imagens mais rapidamente de acordo com o dispositivo e a localização do usuário. Como uma CDN tradicional, uma CDN de imagem entrega a imagem ao usuário e a armazena em cache em seus servidores para solicitações futuras.
Todo o processo se baseia em 4 etapas principais:

- Upload – uma única versão de uma imagem em vez de armazenar várias versões da mesma imagem para celular, desktop e tablet.
- Armazenar – as imagens são armazenadas na nuvem e, quando uma solicitação do usuário chega, o CDN da imagem cria automaticamente a imagem para o dispositivo certo. Quando a mesma imagem é solicitada novamente do mesmo tipo de dispositivo, ela já está armazenada em cache pela CDN. Isso economiza muito tempo e a imagem será renderizada ainda mais rápido desta vez.
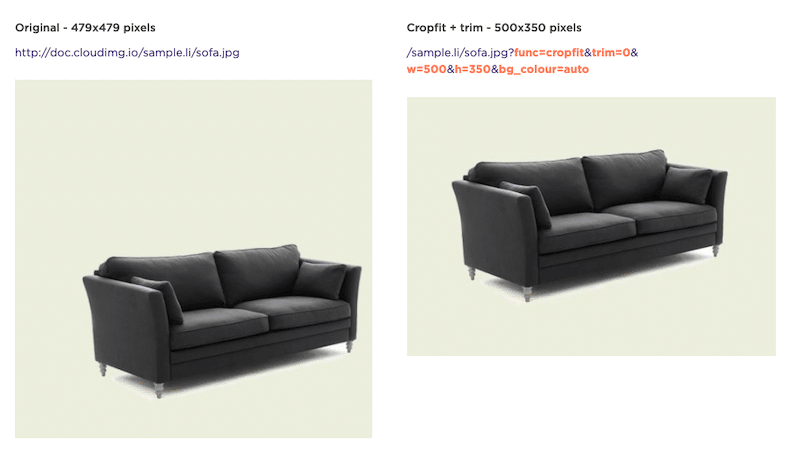
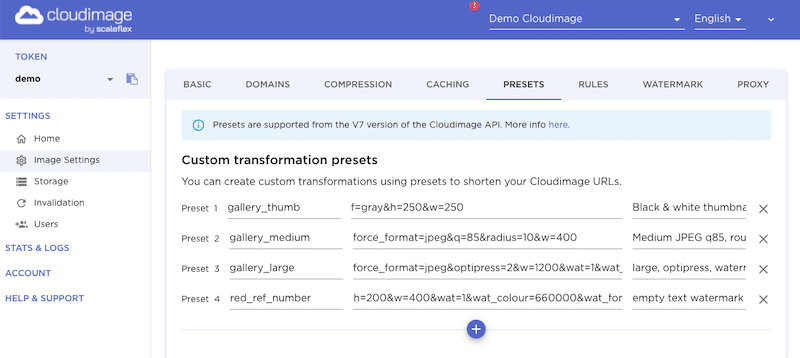
- Transformar – usando o URL da imagem, um CDN de imagem aplica novos parâmetros para otimizar a imagem com operações e filtros. Como exemplo, este é o tipo de regras e configurações que você pode aplicar com o Cloudimage:

- Entrega – a nova imagem otimizada é entregue ao usuário final por meio do servidor mais próximo (também chamado de ponto de presença).
Concluindo, uma CDN de imagem pode transformar, otimizar e armazenar em cache toda a sua biblioteca de imagens para entregar o conteúdo mais rapidamente aos usuários em todo o mundo.
Você sabia que todas essas otimizações e transformações também beneficiam a velocidade e o SEO do seu site? Isso nos leva à próxima seção: por que você deve usar uma CDN de imagem para otimização de imagem.
Por que usar uma CDN de imagem para otimizar imagens
Quando se trata de otimização de imagem, as CDNs de imagem têm benefícios importantes:
1. Melhorando o tempo de carregamento
A compactação e o redimensionamento de imagens com um CDN de imagem reduzirão o tamanho do arquivo, resultando em um site de carregamento mais rápido. CDNs de imagem permitem compactar, redimensionar e otimizar suas imagens em tempo real: você define as principais configurações e obtém o menor arquivo disponível com base no conteúdo e no dispositivo sem comprometer a qualidade.
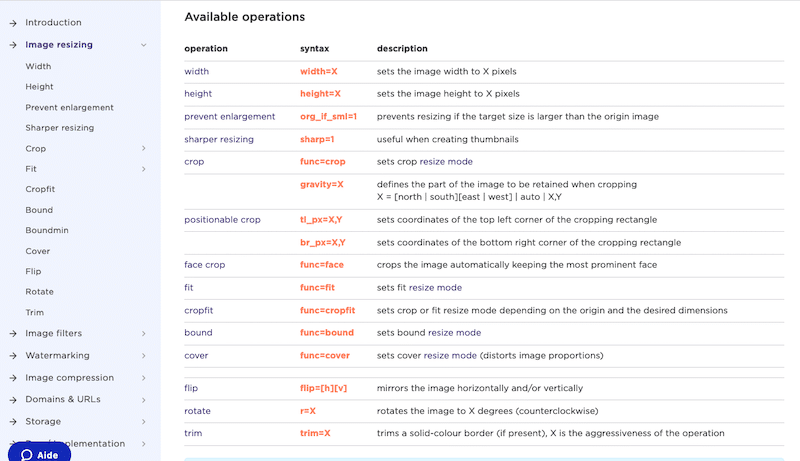
Por exemplo, aqui estão as operações de redimensionamento de imagem disponíveis para Cloudimage:

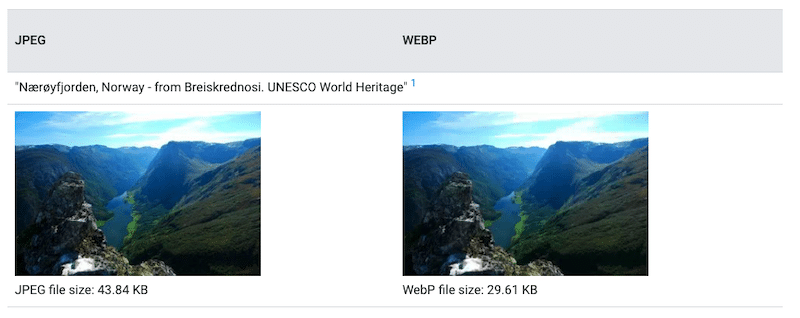
Além disso, as CDNs de imagem melhoram os tempos de carregamento porque podem converter de JPEG ou PNG para os formatos de última geração, como WebP ou AVIF. Os dois formatos mais recentes reduzem bastante o tamanho do arquivo de uma imagem e aceleram o seu site – de acordo com um estudo feito pelo Google. A tabela abaixo mostra que a conversão de uma imagem para WebP reduziu o tamanho do arquivo em 25%.

| Na maioria das vezes, você pode alterar o nível de compactação de uma imagem (qualidade e formato final) usando filtros de compactação do painel da CDN da imagem. |
2. Otimizando as pontuações do PageSpeed Insights e os principais pontos vitais da Web
Graças a uma CDN de imagem, você pode aumentar rapidamente sua nota de desempenho no PageSpeed Insights e até mesmo otimizar seus Core Web Vitals.
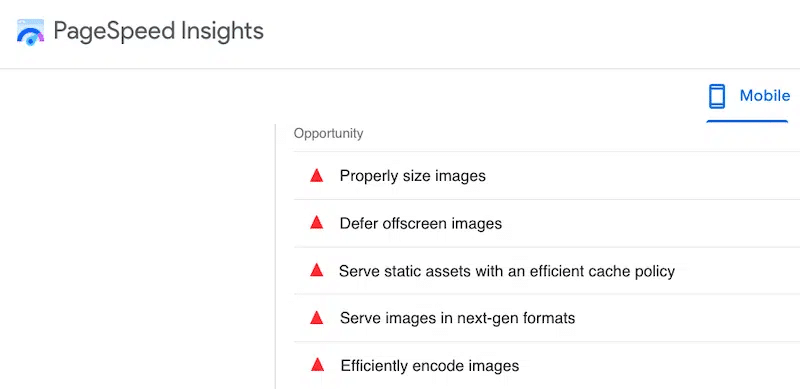
Quando você executa uma auditoria de desempenho com o Google PageSpeed Insights, ele geralmente aponta vários problemas de otimização de imagens para corrigir:
- WebP e os formatos de última geração
- Tamanho da imagem
- Política de cache
- Codificação e capacidade de resposta
- Adiar imagens fora da tela com carregamento lento
Se você não estiver familiarizado com o PSI, esta é a aparência da seção de oportunidades:

Os problemas mencionados acima geralmente podem ser corrigidos graças a uma CDN de imagem, resultando em uma classificação de desempenho aprimorada no PageSpeed Insights. Uma CDN de imagem usa cache e permite redimensionar suas imagens para cada tipo de dispositivo. Ele também pode converter suas imagens JPG em formatos de última geração, como WebP.
Além disso, uma CDN de imagem aumenta seus Core Web Vitals , as métricas de desempenho centradas no usuário introduzidas pelo Google em 2021. Uma CDN de imagem gera a versão ideal de uma imagem para cada dispositivo, resultando em uma melhor experiência do usuário. Em resumo, você melhorará sua pontuação de desempenho do Lighthouse e obterá melhores notas no Core Web Vitals se otimizar suas imagens. Aqui está o impacto de usar uma CDN de imagem em cada Core Web Vitals:
- Atraso da primeira entrada (interatividade): o carregamento lento da imagem pode atrasar os tempos de execução. O uso de uma CDN de imagem evita esse problema principalmente graças ao armazenamento em cache e ao redimensionamento da imagem.
- Maior pintura de conteúdo (carregando): Por reduzindo a carga útil da imagem e otimizando o conteúdo da imagem, o maior conteúdo será renderizado muito mais rapidamente.
- Mudança de layout cumulativa (estabilidade visual): ao criar várias versões das imagens com as dimensões corretas, o navegador saberá a quantidade perfeita de “tela” que deve reservar enquanto a imagem real está carregando. Sem movimentos bruscos do conteúdo!
3. Impulsionando o SEO
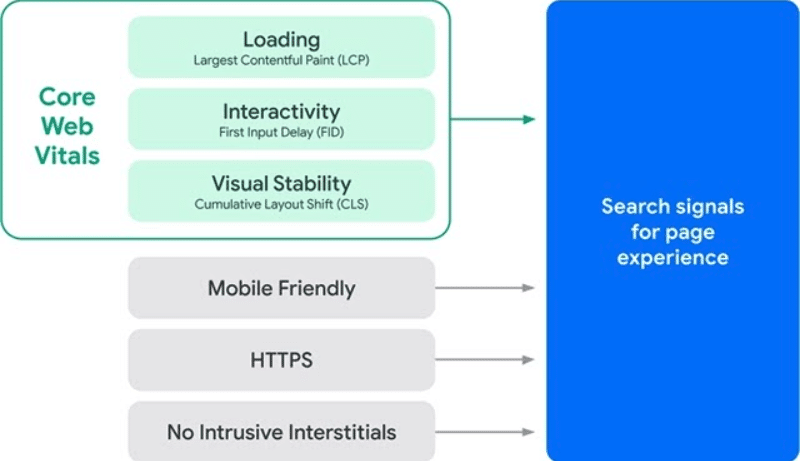
Uma CDN de imagem também pode ajudar a melhorar seu ranking de SEO. Os Core Web Vitals são apenas uma parte de toda a experiência da página do Google – os outros fatores são compatibilidade com dispositivos móveis, navegação segura, HTTPS e evitar anúncios intrusivos.


Uma CDN de imagem otimiza o conteúdo com base no dispositivo do usuário final considerando todos os fatores: tamanho da tela, proporção de pixels, sistema operacional etc. Como resultado, você tornará suas imagens compatíveis com dispositivos móveis.
Além disso, uma CDN garante a entrega segura de conteúdo para sites porque protege contra ataques DDoS. Uma CDN devidamente configurada tem a vantagem de proteger o tráfego contra hackers graças aos servidores de borda (pontos de presença). Uma CDN mitiga o número de ataques de entrada que normalmente atingiriam o servidor de origem muito rapidamente.
Navegação segura, compatibilidade com dispositivos móveis e os principais elementos vitais da Web são três elementos-chave que definem sua posição no Google. O uso de uma CDN de imagem se correlaciona positivamente com esses fatores e pode ajudá-lo a obter uma classificação melhor.
4. Reduzindo seu custo de largura de banda com imagens responsivas
Frequentemente, as imagens são sempre maiores do que precisam ser, resultando em um uso inútil da largura de banda. Ao usar uma CDN de imagem, o código garante que cada usuário obtenha imagens adequadas com base no tamanho da tela. Este recurso de “detecção de dispositivo” reduz os recursos de largura de banda enquanto obtém um layout perfeito ajustado à tela do usuário.

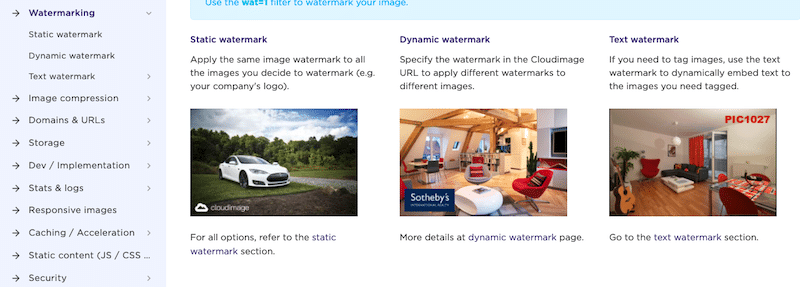
5. Gerando variantes de imagem (marcas d'água e sobreposições de texto)
Uma CDN de imagem pode colocar automaticamente uma marca d'água em suas imagens se você quiser protegê-las, adicionar seu logotipo ou algum texto personalizado. Isso é realmente economia de tempo!

Outra maneira poderosa de otimizar imagens
Se você quiser ir mais longe no processo de otimização de imagens e adicionar várias camadas de compactação às suas imagens, você pode usar uma ferramenta como o Imagify (junto com seu CDN ).
Um CDN de imagem pode ser caro, portanto, você pode optar por uma solução mais barata e optar pelo Imagify se estiver com orçamento limitado.
Imagify é um plugin de otimização de imagem com recursos muito semelhantes a um CDN de imagem: ele também pode otimizar, compactar e redimensionar suas imagens em poucos segundos.
Vamos conhecer os principais recursos do Imagify que podem ajudar você a otimizar ainda mais suas imagens:
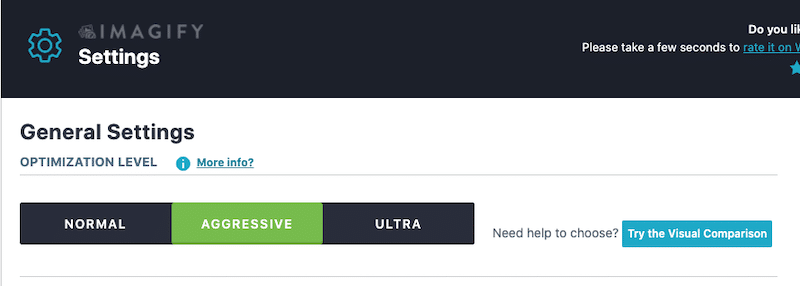
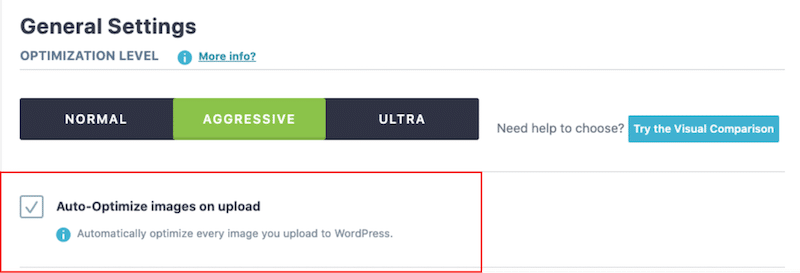
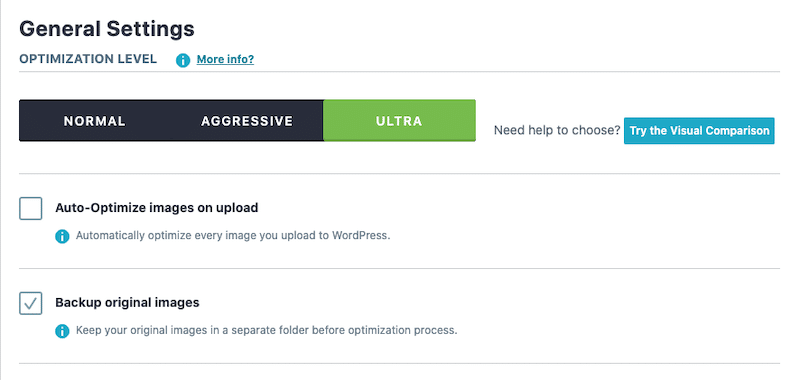
- Três níveis de compressão
Você pode usar até três níveis de compactação sem comprometer a qualidade da sua imagem:

- Normal (compressão sem perdas)
- Agressivo (compressão com perdas)
- Ultra (compressão com perdas ainda mais agressiva para economia máxima de arquivos)
Por exemplo, esse é o tipo de economia que podemos obter no tamanho do arquivo de imagem (modo ultra) sem comprometer a qualidade. Passamos de uma imagem não otimizada (PNG) de 797 KB para uma imagem WebP de 240 KB (modo de ultra compactação com Imagify):

- Compressão e otimização em massa e à la carte
Com o Imagify, você tem a opção de redimensionar e compactar imagens em massa ou otimizá-las uma a uma.
| Otimização em massa | Otimização à la carte (da biblioteca de mídia do WordPress) |
- Um plugin do WordPress e um aplicativo da web
Se você é um usuário do WordPress, é mais conveniente baixar o plugin Imagify gratuito para otimizar suas imagens e convertê-las para WebP.
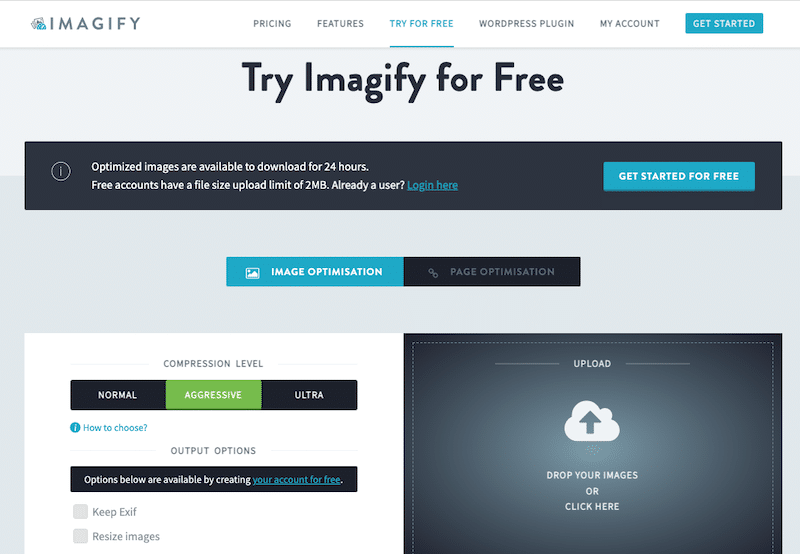
Um aplicativo da web também está disponível gratuitamente (para arquivos de até 2 MB) se você quiser otimizar suas imagens sem usar o WordPress.

- Formatos compatíveis
O Imagify pode compactar e otimizar os formatos PNG, JPG, GIF, PDF e WebP.
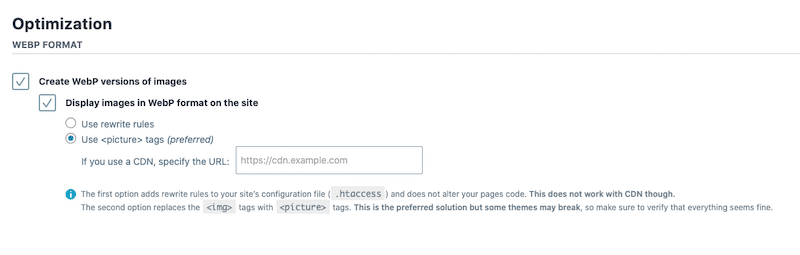
- Conversão para WebP
Conforme recomendado pelo Google, a veiculação de imagens em formatos de última geração, como AVIF ou WebP, permite compactação superior e economia de qualidade em comparação com seus ancestrais JPEG, GIF e PNG.

| Também temos um guia dedicado explicando como converter imagens para WebP em um clique, graças ao Imagify. |
- Opções de redimensionamento e compactação
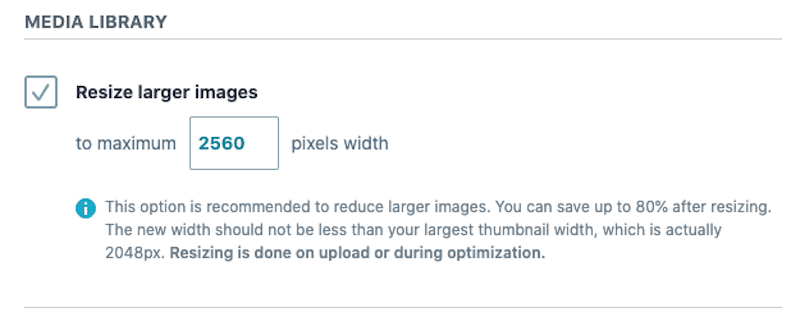
O redimensionamento e a otimização podem ser feitos no upload ou durante o processo de otimização em imagens já publicadas.

Você também pode decidir redimensionar as imagens maiores automaticamente:

- Opções de backup e restauração disponíveis
O Imagify oferece algumas opções de restauração e backup caso você mude de ideia. De qualquer forma, as imagens são salvas mesmo se você decidir excluir o plug-in.

Preços do Imagify
A versão gratuita permite redimensionar e compactar 20 MB de imagens por mês. Depois, há uma opção premium: $ 9,99 por mês para uso ilimitado.
Bônus: cache e carregamento lento
A implementação de cache e carregamento lento são maneiras bem conhecidas de melhorar o desempenho. O Imagify não armazena em cache ou carrega suas imagens com preguiça, mas nosso outro plugin, WP Rocket, sim!
Empacotando
Ainda se perguntando se você precisa de uma CDN de imagem para obter imagens melhor otimizadas?
Se o seu site estiver saturado de imagens e gerenciá-las começar a ser esmagador, uma CDN de imagem pode ser útil. Uma CDN de imagem faz todo o trabalho pesado da otimização com base na localização e no dispositivo de seus usuários.
| CDN tradicional | CDN da imagem | |
| Entregue conteúdo por meio de uma rede de servidores em todo o mundo usando cache | ||
| Melhore o carregamento da página reduzindo a distância do usuário aos servidores de origem usando PoS | ||
| Capacidade de resposta: adaptada aos parâmetros do dispositivo dos usuários (tamanho da tela, celular x desktop) | ||
| Alterações feitas no arquivo de imagem | (redimensionar, cortar, aprimorar, etc.) | |
| Reduza o custo da largura de banda | Economize mais custos de tráfego veiculando imagens 100% otimizadas |
Se você deseja compactar e otimizar ainda mais suas imagens, lembre-se de que você pode combinar um CDN de imagem com o Imagify. Comece a otimizar suas imagens hoje, graças ao teste gratuito do Imagify.
