Gutenberg E01: O que é WordPress Gutenberg?
Publicados: 2018-07-09Bem-vindo ao primeiro episódio da série de desenvolvimento WordPress Gutenberg da Pressidium. Nesta temporada do nosso projeto, vamos guiá-lo através da nova interface do WordPress Editor. No final, você terá uma boa noção do que é Gutenberg e o que ele pode fazer com seu conteúdo.
Mas por que você deveria se preocupar com o WordPress Gutenberg em primeiro lugar?
Então, o que é o WordPress Gutenberg e por que ele foi criado?
WordPress Gutenberg é o novo editor WordPress, que será introduzido na versão 5.0. Seu nome vem de Johannes Gutenberg, inventor da imprensa. Assim como a imprensa de Gutenberg, o editor WordPress Gutenberg visa revolucionar a forma como as pessoas publicam seu conteúdo digital e tornar todo o processo intuitivo e fácil de usar.
“Reconhecendo que esta é uma grande mudança para a comunidade WordPress, a equipe oficial de desenvolvimento anunciou que a atualização ocorrerá apenas quando Gutenberg estiver pronto e testado o suficiente.”
Sua nova tela de postagem de edição do Gutenberg!
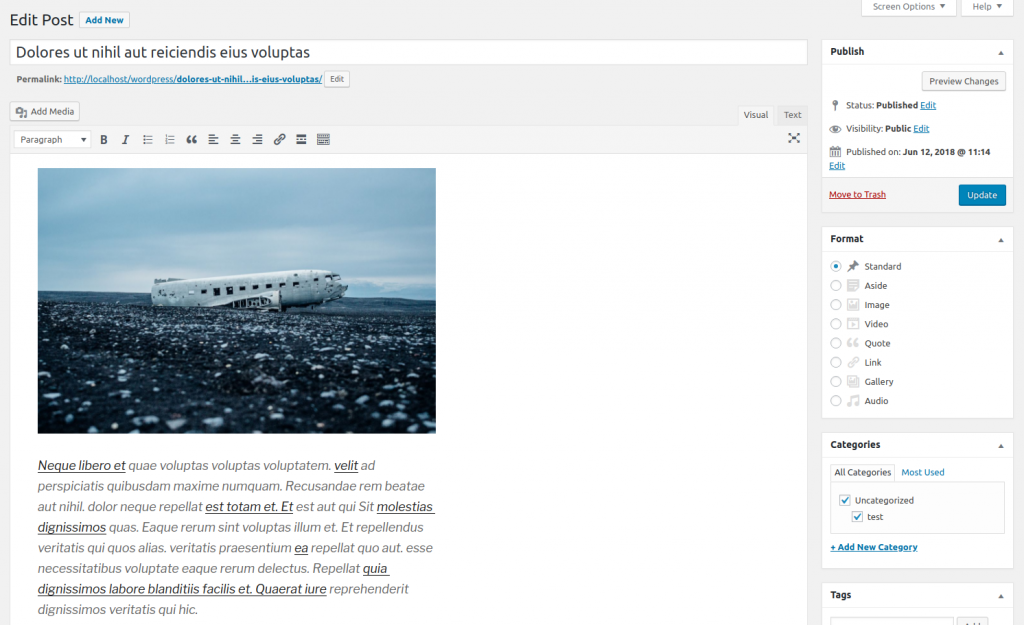
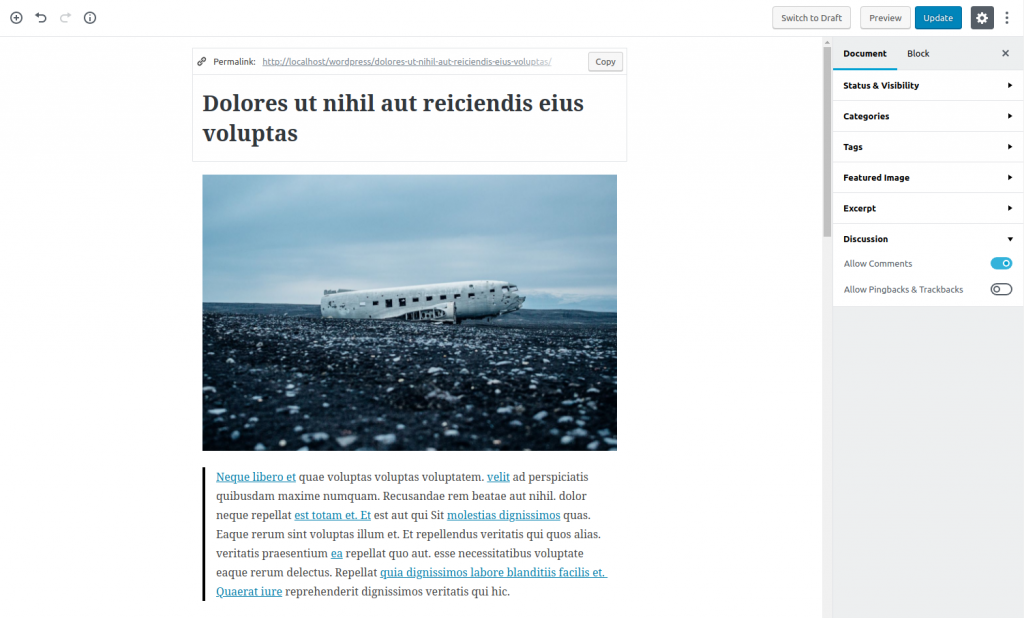
Bem, vamos comparar a página de postagem de edição existente com o novo editor WordPress Gutenberg.
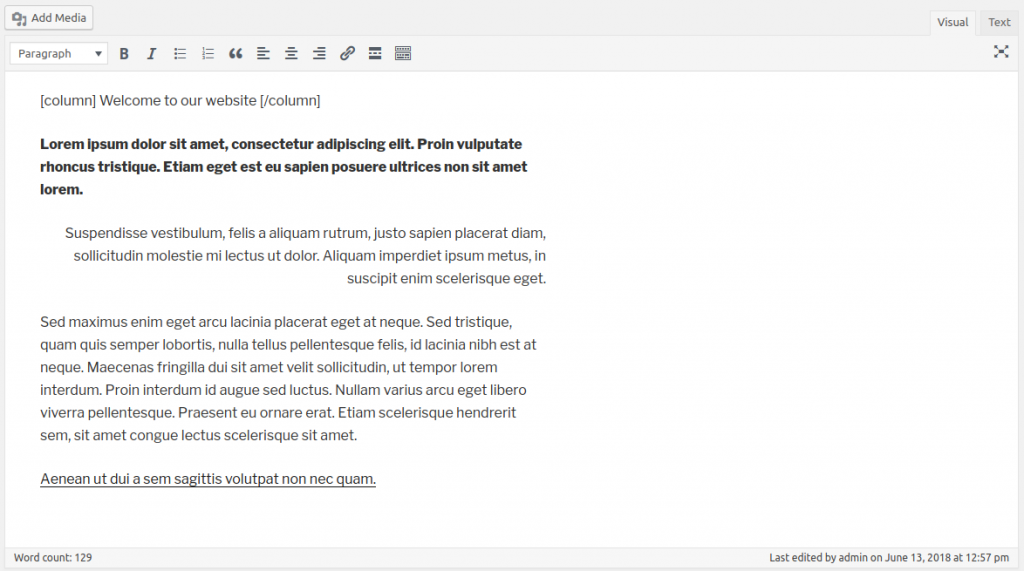
Antes da

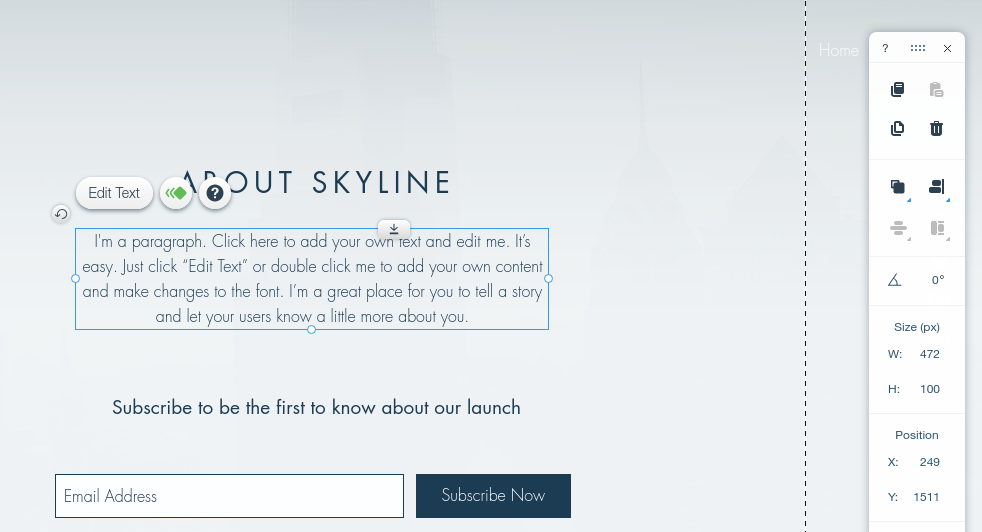
Depois

Grande diferença, hein?
Como adicionar conteúdo no WordPress Gutenberg
Blocos são seu novo amigo
Com o TinyMCE, você tem um campo de corpo de postagem com uma única área de rich text onde você pode adicionar códigos de acesso, texto, título, links, arquivos, imagens e assim por diante.

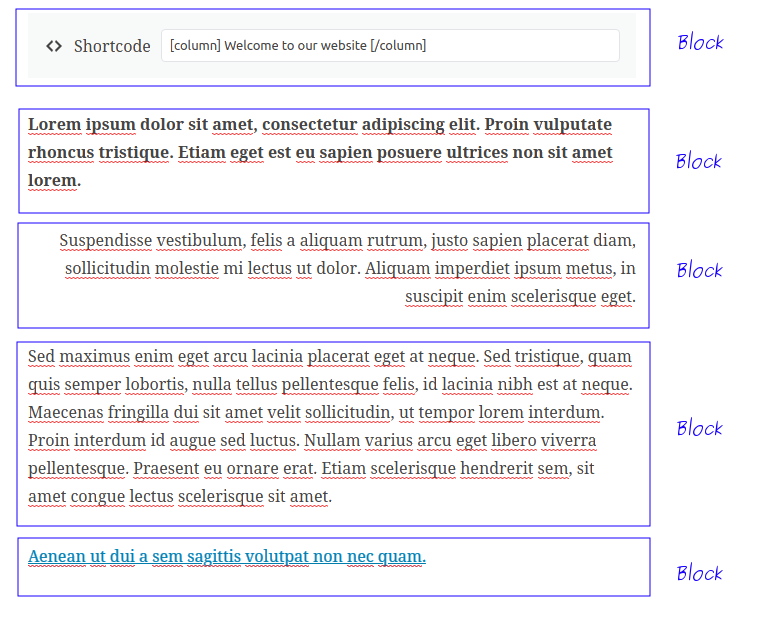
Por outro lado, o Gutenberg transforma o corpo do seu post em uma coleção de blocos .
Os blocos são as partes individuais do seu conteúdo que, quando combinadas em uma coleção, formam o corpo final da postagem. Um bloco pode ser qualquer coisa, como um pedaço de texto, uma imagem, uma lista, uma tabela, um mapa, uma receita, um cartão e assim por diante.

Ao usar a estrutura de blocos, é mais fácil mover o conteúdo, realinhá-lo e editá-lo individualmente. Isso é o que todos os construtores de páginas se esforçam para realizar.
Tendo isso em mente, podemos dizer com segurança que “ Gutenberg é um construtor de páginas avançado, mínimo e fácil de usar” . Ele realiza facilmente o que todos os outros construtores de páginas buscam.
Por que foi criado o Editor Gutenberg?
A verdade é que ao longo dos anos, o TinyMCE tem sido uma escolha válida e confiável para editar conteúdo. Ele fornece tudo o que você esperaria de um editor WYSIWYG (What You See Is What You Get) e melhorou constantemente sua funcionalidade e confiabilidade ao longo dos anos.
Ainda assim, o TinyMCE não possui alguns recursos importantes.
TinyMCE não é mais um bom ajuste
Quando o WordPress apareceu pela primeira vez, era usado principalmente como uma plataforma de blogs. Isso significava que o conteúdo de um post era bastante simples. Naquela época, bastava adicionar apenas o título e o corpo do post. Hoje em dia, porém, isso não é mais o caso.
O WordPress agora é um CMS poderoso e flexível. Os sites também evoluíram durante esse período, e o texto simples não serve mais. A necessidade de conteúdo dinâmico, rich media e como tudo isso pode ser mesclado no núcleo do WordPress levou a equipe do WordPress a abandonar o editor com o qual começou sua jornada.
Apesar de sua constante evolução, o TinyMCE ainda tem a mesma aparência de quando foi lançado pela primeira vez com o WordPress . Consiste apenas em uma barra de ferramentas e no corpo do post principal, onde os usuários podem escrever seu conteúdo. Infelizmente, o cenário do editor não é o que costumava ser. Existem muitas interfaces modernas e intuitivas para edição de conteúdo como medium.com e wix.com.
TinyMCE nas últimas versões WordPress

Editor em Medium.com

Editor de página do wix.com

Propriedade e sustentabilidade – A vantagem de Gutenberg
TinyMCE é um software de terceiros, desenvolvido pela Ephox. Claro, é benéfico usar uma ferramenta sem reinventar a roda, mas essa ferramenta sempre será algo separado que não precisa se alinhar às necessidades presentes ou futuras do WordPress.
Extensibilidade
É uma necessidade regular para desenvolvedores de temas e plugins adicionar botões personalizados ao editor para que ele forneça aos editores de conteúdo funcionalidades personalizadas. Infelizmente, o TinyMCE é uma ferramenta externa escrita em JavaScript e requer que os desenvolvedores escrevam um plugin TinyMCE, que eles irão conectar ao WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Em outras palavras, isso significa que os desenvolvedores do WordPress também precisam ser desenvolvedores do TinyMCE, até certo ponto, apenas para adicionar uma funcionalidade simples.

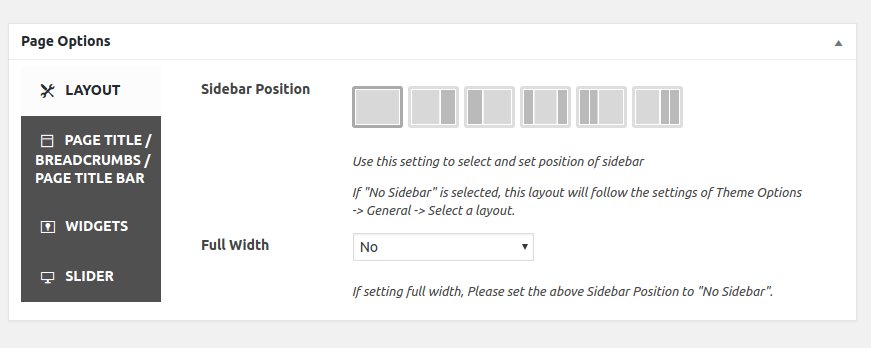
Projetar páginas e campos personalizados é uma loucura de metabox
Dadas as fraquezas do TinyMCE, a comunidade WordPress Developer criou uma variedade de plugins e funções de temas personalizados para superá-los. No entanto, ao lado da variedade, vem uma significativa falta de consistência.
No mundo WordPress, não existe uma maneira padrão de criar páginas dinâmicas. Portanto, cada site WordPress acaba usando um coquetel diferente de temas e plugins para alcançar o resultado desejado.
Você provavelmente já viu metaboxes semelhantes em sua página de edição de postagem, certo?


Por um lado, como você pode imaginar, essa não é uma solução confiável, pois cada página do WP-Admin acaba sendo diferente e os usuários precisam se familiarizar com um fluxo de trabalho de publicação diferente .
Por outro lado, as metaboxes fornecem um certo grau de flexibilidade que as torna inestimáveis . Por esse motivo, a equipe do WordPress decidiu integrá-los ao núcleo do WordPress, eliminando assim todas as desvantagens.
Construtores de página e loucura de shortcode

“Os 10 temas mais vendidos no Themeforest incluem um Construtor de Páginas. O plugin número 1 mais vendido no CodeCanyon é o Page Builder (e o resto são sliders… muitos sliders)”
Como você pode ver, a necessidade de construtores de conteúdo visual é indiscutível na Comunidade WordPress. No entanto, depender de plugins externos para este trabalho tem muitas desvantagens.
- Os usuários precisam aprender uma nova interface de usuário cada vez que trabalham com outro Construtor de Páginas. Eles podem ter a mesma filosofia por trás deles, mas ainda têm um fluxo diferente para criar novos blocos de conteúdo.
- Os desenvolvedores têm dificuldades quando se trata de manutenção e extensibilidade, pois cada construtor tem sua API e arquitetura exclusivas.

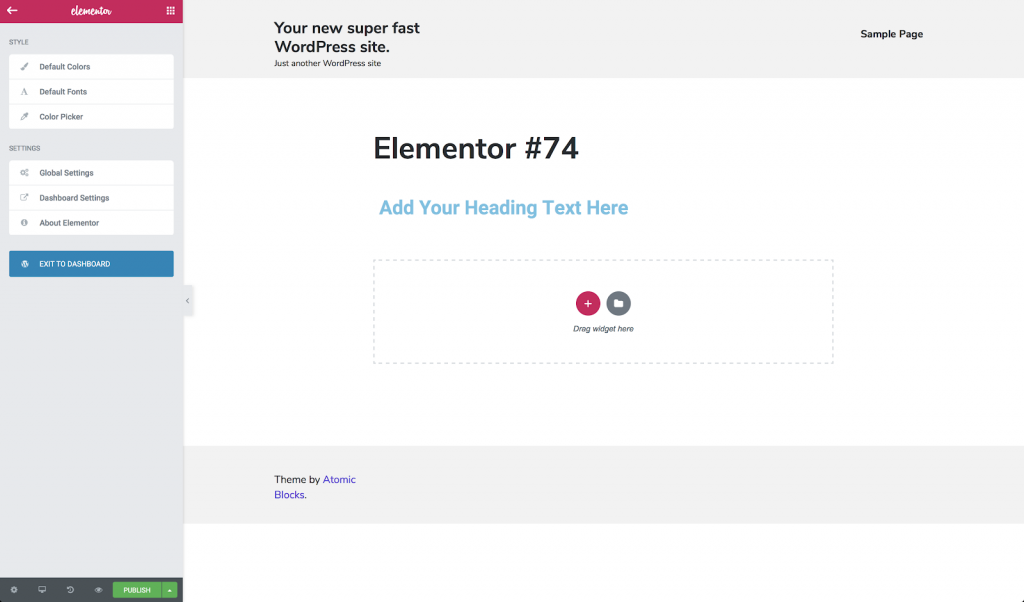
É assim que a interface do construtor de páginas Elementor se parece. Sem consistência com o resto do administrador do WordPress.
É válido dizer que os construtores de páginas, quando usados, substituem a funcionalidade mais básica do WordPress: edição e publicação de conteúdo. Seu uso levou a muitas histórias de terror, e o WordPress Gutenberg visa lidar com esse problema repensando a funcionalidade principal do editor de conteúdo.
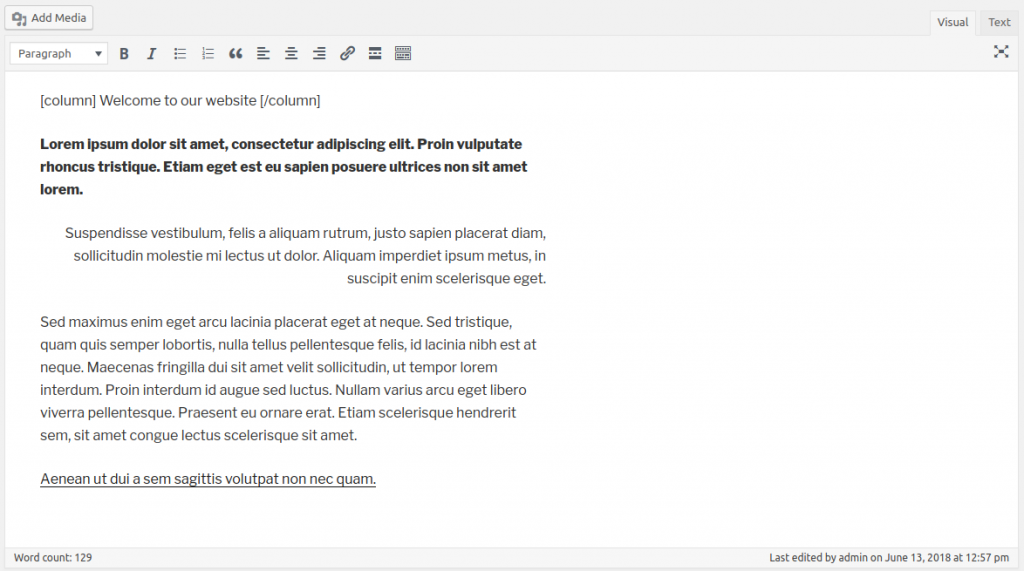
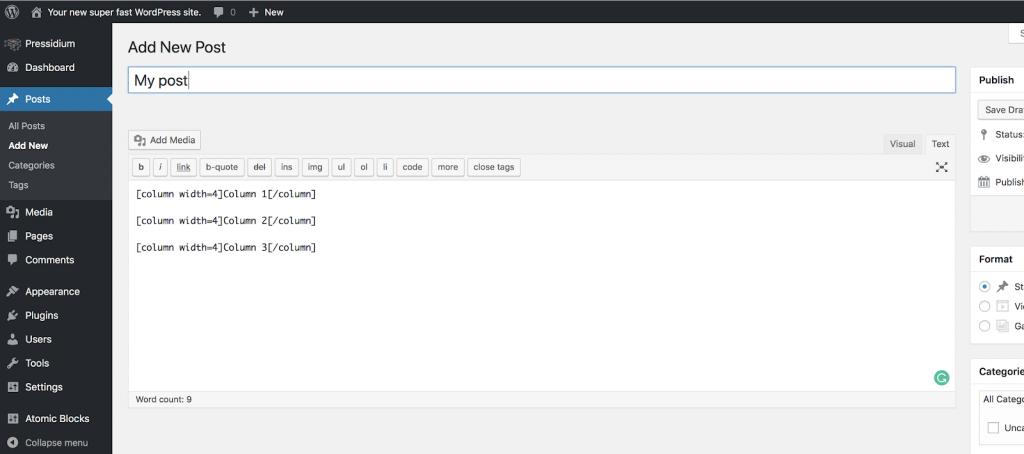
Além disso, os códigos de acesso são outro recurso forte, mas usado em demasia, do WordPress. Os códigos de acesso são usados para inserir no conteúdo qualquer coisa que o editor TinyMCE não seja capaz de fazer. Por exemplo, colunas, botões personalizados e formulários de contato são alguns dos códigos de acesso mais populares usados. Infelizmente, o uso extensivo de códigos de acesso torna seu conteúdo pouco claro e difícil de manter . Poderíamos dizer que parece codificação, já que os shortcodes não mostram, dentro do editor, como será o seu conteúdo quando publicado.

Qual é o problema?
O Gutenberg parece ser um ajuste significativamente bom para o WordPress, cobrindo suas falhas e equiparando-o com outras ferramentas modernas por aí.
No entanto, o WordPress Gutenberg vai introduzir mudanças radicais na forma como o conteúdo é criado e na forma como os temas e plugins são desenvolvidos também.
Se você é uma daquelas pessoas que ficam chateadas quando seu ambiente favorito é redesenhado e tenta descobrir para onde tudo foi, com certeza vai gostar do nosso próximo episódio, onde apresentamos em detalhes a nova interface do editor WordPress Gutenberg. Pule para os episódios de seu interesse usando os links abaixo!
- Gutenberg E02: A nova tela de postagem de edição do Gutenberg
- Gutenberg E03: Usando o novo editor de postagem do Gutenberg
- Gutenberg E04: Os blocos padrão em detalhes
- Gutenberg E05: blocos personalizados
- Gutenberg E06: Instale o Gutenberg no seu site WordPress
- Gutenberg E07: Recursos e ferramentas adicionais do Gutenberg
