Design responsivo: o que é e por que é importante?
Publicados: 2024-11-04Depois de anos observando clientes lutando com designs desajeitados e de tamanho único, aprendemos que um ótimo site precisa se encaixar perfeitamente em qualquer tela que encontrar, não importa quão bom seja o design.
Muitos veem o design responsivo como um labirinto técnico, mas neste post tentaremos guiá-lo através de alguns dos desafios (e mostrar como o Divi pode tornar essa jornada surpreendentemente agradável). Vamos começar.
- 1 O que é design responsivo?
- 2 O que torna o design verdadeiramente responsivo?
- 3 Por que o design responsivo tem um impacto tão grande?
- 4 Torne o design responsivo sem esforço: por que milhares de designers escolhem o Divi
- 4.1 Design responsivo: o bom, o rápido e a IA
- 5 desafios comuns de design responsivo (e como resolvê-los)
- 5.1 1. Menus que não respondem totalmente
- 5.2 2. Texto muito pequeno (ou que ocupa a tela)
- 5.3 3. Layouts que não fluem
- 5.4 4. Dimensionamento de imagem inadequado
- 5.5 5. Formulários e tabelas que atrapalham
- 6 pontos de ruptura para inovações: o design responsivo é obrigatório
O que é design responsivo?
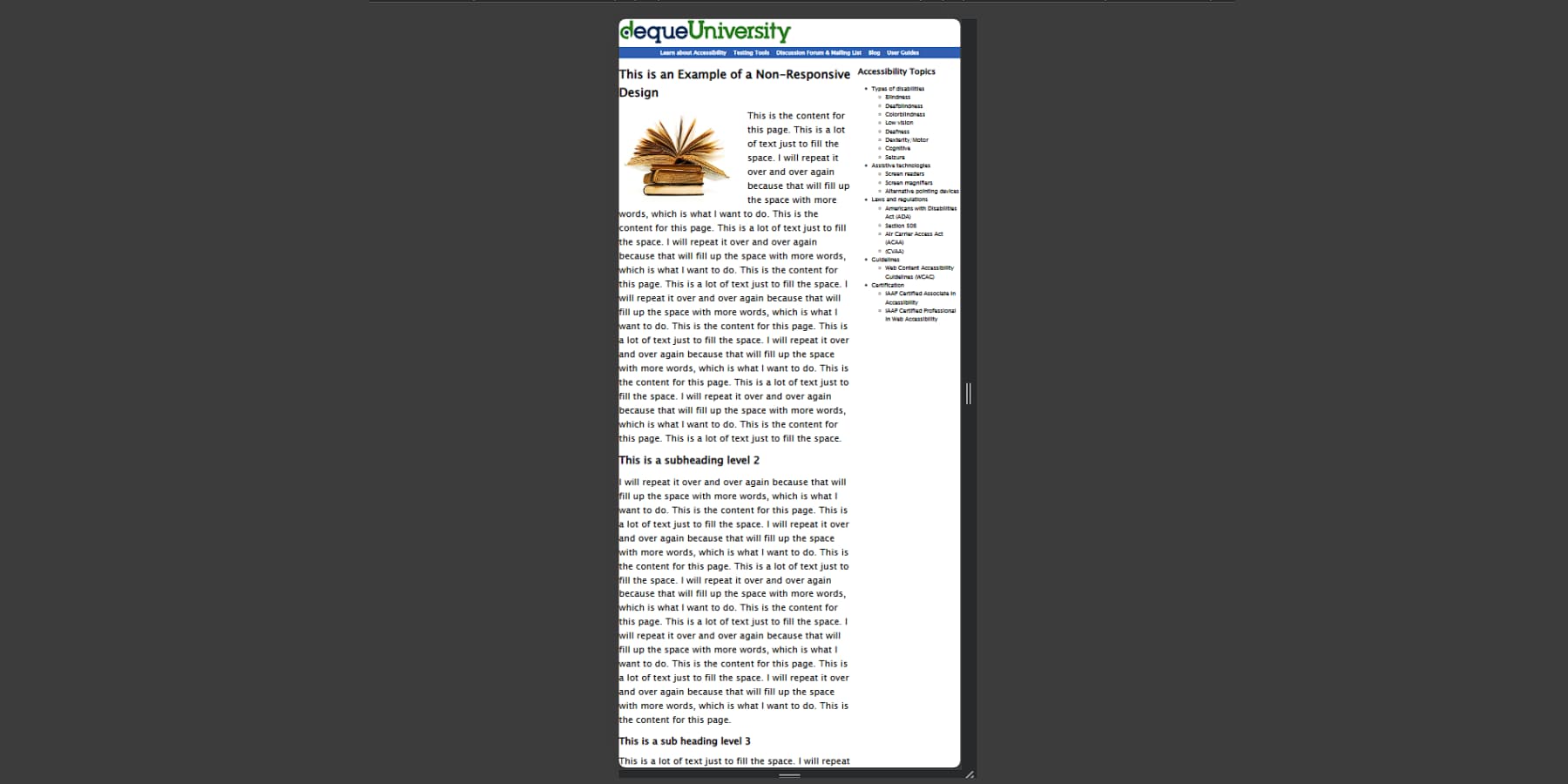
Ao navegar em sites em seu telefone, você pode ter encontrado páginas nas quais precisava apertar, ampliar e rolar lateralmente apenas para ler o conteúdo. Isso geralmente acontece em sites antigos ou sites governamentais.

Este seria um excelente exemplo de site que não responde. Antes do design responsivo tomar conta do campo do web design, por volta de 2010, todos os sites eram construídos tendo apenas telas de desktop em mente, e sites como esses são relíquias daquela época.
Se você estiver em um desktop, pegue o canto do seu navegador e arraste-o para um tamanho menor. Observe como os elementos desta postagem do blog se reorganizam. O menu pode se transformar em um ícone de hambúrguer, as imagens diminuirão e as colunas serão empilhadas verticalmente.
Esses ajustes automáticos garantem que os visitantes nunca tenham dificuldade com texto ilegível ou rolagem horizontal estranha, independentemente do dispositivo. Isso é capacidade de resposta.
O design responsivo permite que os sites ajustem automaticamente seu layout, imagens e funcionalidades com base no tamanho da tela do visitante. A mágica acontece por meio de grades fluidas que usam porcentagens em vez de larguras fixas, imagens que são dimensionadas dentro de seus contêineres e regras CSS específicas que funcionam em diferentes tamanhos de tela.
O que torna o design verdadeiramente responsivo?
Ao navegar em sites no seu telefone, você já percebeu como alguns parecem naturalmente compatíveis com dispositivos móveis, enquanto outros lutam contra seus polegares? A diferença geralmente está na profundidade com que os princípios de design responsivos foram implementados em todo o site.
Hoje em dia, todo site deve ser projetado primeiro para dispositivos móveis, em vez da velha maneira de planejar para um desktop e depois otimizar para dispositivos móveis. Temos que acertar o essencial, começando com as telas menores antes de expandir para telas maiores. Essa abordagem muda fundamentalmente a forma como estruturamos o conteúdo e o código, levando a sites mais enxutos e de carregamento mais rápido.
A excelência do design responsivo depende de vários componentes críticos. Um excelente design responsivo depende de três pilares principais. Primeiro, a navegação deve se adaptar perfeitamente – esses extensos menus da área de trabalho devem se transformar em algo que funcione em dispositivos móveis sem perder funcionalidade ou confundir os usuários. Em segundo lugar, o conteúdo precisa ser dimensionado adequadamente – o texto permanece legível, as imagens permanecem nítidas e tudo cabe sem rolagem horizontal. Os vídeos também devem ser dimensionados de maneira suave e perfeita, independentemente do tamanho da tela.
Além disso, os alvos de toque devem ser dimensionados para dedos reais – e não para ponteiros de mouse com pixels perfeitos. Botões, links e elementos de formulário precisam de espaçamento e tamanho adequados para evitar erros de toque frustrantes.
Sites verdadeiramente responsivos consideram esses elementos de forma holística, em vez de tratá-los como preocupações separadas. Cada componente deve funcionar em harmonia com os outros enquanto se adapta a diferentes tamanhos de tela e métodos de interação.
Por que o design responsivo tem um impacto tão grande?
O tráfego móvel agora domina a web, com quase 60% dos visitantes navegando em telefones e tablets. Essa mudança transformou o design responsivo de um recurso interessante em um investimento comercial crucial que impacta diretamente a receita, o envolvimento do usuário e a percepção da marca.
A indexação mobile-first do Google favorece fortemente sites responsivos nas classificações de busca. Sites com baixo desempenho em dispositivos móveis apresentam menor visibilidade nos resultados de pesquisa, levando à redução do tráfego orgânico. À medida que os custos de publicidade paga continuam a aumentar em todas as plataformas, esta perda de tráfego orgânico gratuito cria um problema cada vez mais caro para as empresas que dependem da presença digital.
Ao examinar o comportamento do usuário, a conexão entre design responsivo e receita torna-se mais aparente. A velocidade de carregamento, um componente central do design responsivo, mostra que cada segundo de atraso reduz as conversões em até 20%. Os usuários móveis abandonam sites que demoram mais de três segundos para carregar, tornando imagens responsivas e layouts otimizados essenciais para manter os clientes em potencial engajados.
Esses esforços de otimização se traduzem diretamente em melhores taxas de conversão. Sites otimizados para celular convertem de 2 a 3 vezes mais que seus equivalentes que não respondem. Para sites de comércio eletrônico, isso significa milhares de receitas adicionais por meio de imagens de produtos de tamanho adequado, carrinhos de compras fáceis de usar e processos de checkout fáceis de usar. Os sites de geração de leads se beneficiam de forma semelhante, vendo um aumento no preenchimento de formulários por meio de campos de entrada de tamanho adequado e botões acessíveis.
Além dos impactos imediatos nas receitas, o design responsivo reduz significativamente os custos de manutenção contínua. Uma única base de código que atende a todos os dispositivos elimina a necessidade de versões separadas para dispositivos móveis e desktop. Atualizações, alterações de conteúdo e adições de recursos acontecem uma vez, criando economias substanciais em recursos de desenvolvimento ao longo do tempo.
A percepção da marca é mais profunda do que apenas vendas perdidas. Os usuários móveis se tornaram incrivelmente experientes, abandonando sites desajeitados e mal otimizados sem pensar duas vezes. Visitantes frustrados não estão apenas indo embora – eles estão indo embora com uma impressão duradoura dos padrões e profissionalismo da sua empresa. Pense nisso como administrar uma loja física com placas quebradas e uma porta emperrada. Seus concorrentes com sites responsivos e fáceis de usar não estão apenas ganhando cliques – eles estão construindo conexões genuínas com cada visitante móvel satisfeito.
Torne o design responsivo sem esforço: por que milhares de designers escolhem o Divi
O web design moderno vive ou morre por sua experiência móvel – uma realidade que molda a forma como a Divi aborda o design responsivo desde o início. Desenvolvido por nós na Elegant Themes, Divi está na vanguarda dos temas WordPress, alimentando milhares de sites responsivos.

Em vez de tratar os layouts móveis como uma reflexão tardia, os recursos responsivos do Divi integram a adaptabilidade em todos os aspectos do processo de design, ajudando a criar sites que se adaptam perfeitamente a qualquer tamanho de tela.
A magia começa com o sistema de layout adaptativo do Divi. Os menus de navegação da área de trabalho se transformam suavemente em ícones de hambúrguer que economizam espaço no celular, enquanto os blocos de conteúdo se reorganizam com base no espaço da tela. Em vez de forçar layouts de desktop nas telas dos telefones, o Divi ajuda o conteúdo a encontrar seu fluxo natural.
Por meio dos controles específicos do dispositivo do construtor visual, você pode ajustar tudo, desde tamanhos de fonte até espaçamento, sem mexer no código. Quer manchetes mais proeminentes em tablets, mas margens mais estreitas em telefones? Alguns cliques resolvem o que costumava exigir ginástica CSS personalizada.
O modo de visualização responsivo dá vida a esses ajustes, mostrando alterações em tempo real em todos os tamanhos de dispositivos. Ajustar o layout de um desktop pode revelar oportunidades para aprimorar a experiência móvel, todas visíveis na mesma interface. Combinada com ferramentas visuais, essa flexibilidade ajuda a criar sites que parecem projetados propositalmente para todos os tamanhos de tela – e não apenas adaptados posteriormente.
Design responsivo: o bom, o rápido e a IA
Divi acelera ainda mais os fluxos de trabalho de design responsivo por meio de três recursos poderosos. A extensa biblioteca de layouts predefinidos oferece mais de 2.000 seções prontas para resposta e designs de página inteira, cada um otimizado para cada tamanho de tela. Esses layouts servem como blocos de construção, permitindo misturar e combinar componentes, mantendo um comportamento consistente e responsivo em todos os dispositivos.

Divi Quick Sites leva essa abordagem ainda mais longe, fornecendo pacotes completos de sites com cabeçalhos, rodapés e modelos de página correspondentes com apenas uma descrição.
Cada site gerado é totalmente responsivo, com pontos de interrupção cuidadosamente elaborados e elementos otimizados para dispositivos móveis que mantêm a integridade do design em todos os tamanhos de tela. Isso reduz drasticamente o tempo de desenvolvimento e, ao mesmo tempo, garante resultados profissionais.
Como já estabelecemos, a capacidade de resposta realmente ajuda nas conversões do seu site. Excelentes textos e gráficos de marketing também aumentam as conversões. É aí que o Divi AI se torna útil. Em nenhum momento, a Divi AI pode gerar conteúdo e imagens sensíveis ao contexto e correspondentes à marca.
Você pode até editar e aprimorar imagens usando Divi AI.
Divi AI também pode gerar layouts personalizados para o seu site. Esses layouts também mantêm a integridade responsiva ao mesmo tempo que combinam com o estilo da sua marca. A IA considera os princípios móveis durante a geração, criando designs que se adaptam naturalmente a diferentes tamanhos de tela.

Pare de lutar com pontos de interrupção e consultas de mídia. Junte-se aos designers que permitem que o Divi cuide do design responsivo automaticamente.
Facilite o design responsivo com Divi
Desafios comuns de design responsivo (e como resolvê-los)
Até mesmo designers experientes enfrentam dores de cabeça recorrentes com desafios de design responsivos que podem transformar projetos simples em quebra-cabeças demorados. Vamos enfrentar os desafios mais comuns e explorar como o kit de ferramentas da Divi transforma esses possíveis obstáculos em uma navegação tranquila.
1. Menus que não respondem totalmente
Lembra da última vez que você tentou tocar em um menu suspenso do telefone e clicar no item errado? Esse é apenas um dos muitos desafios de navegação que os designers enfrentam nos telefones celulares. Os menus da área de trabalho, especialmente aqueles com vários níveis e interações complexas, muitas vezes desmoronam em dispositivos móveis. Embora o menu de hambúrguer tenha se tornado uma solução padrão, pesquisas mostram que nem sempre é o ideal.
O design responsivo moderno requer padrões de navegação mais brilhantes que se adaptam naturalmente a diferentes tamanhos de tela. Alguns sites mantêm itens críticos visíveis, como links de páginas importantes e botões de CTA, enquanto condensam outros elegantemente no hambúrguer e usam uma logomarca nos telefones em vez de logotipos completos para melhor utilizar o espaço limitado.
Com o advento dos telemóveis, que são mais significativos do que nunca, ancorar os menus na parte inferior, em vez da parte superior habitual dos telemóveis, está a tornar-se a norma. A chave está em encontrar o equilíbrio certo entre funcionalidade e simplicidade sem sacrificar a usabilidade.
Divi torna essa transformação perfeita, permitindo manter a usabilidade em todos os dispositivos e, ao mesmo tempo, preservar a identidade visual da sua marca. Quer você prefira um menu tradicional de hambúrguer ou uma navegação inovadora baseada em prioridades, o construtor visual permite implementar e testar diferentes abordagens sem mergulhar em códigos complexos.
As capacidades do Divi não param apenas por aí. Com milhares de extensões e pacotes de layout disponíveis no Divi Marketplace, você pode facilmente tornar a navegação do seu site responsiva com o mínimo de esforço.
2. Texto muito pequeno (ou que ocupa a tela)
É um dilema clássico de design responsivo – o texto com tamanho perfeito em um desktop torna-se microscópico em dispositivos móveis, ou títulos que parecem elegantes em telas maiores acabam dominando os dispositivos móveis. Esse ato de equilíbrio frustra designers e usuários, muitas vezes levando a problemas de acessibilidade e a uma experiência ruim do usuário.
Encontrar o ponto ideal para o tamanho do texto vai além da seleção de números visualmente atraentes. Envolve considerar cuidadosamente como os diferentes tipos de conteúdo precisam ser dimensionados entre dispositivos. Os títulos, o corpo do texto e os itens de navegação precisam ser dimensionados entre dispositivos. Embora um título de 48px possa não impactar o desktop, ele pode consumir um espaço precioso na tela do celular. Por outro lado, o corpo do texto de 16px que é confortável em um celular pode exigir que você aperte os olhos em telas maiores.
O design responsivo moderno evoluiu em direção a sistemas de tipografia fluidos que se adaptam suavemente entre pontos de interrupção, afastando-se dos tamanhos de fonte fixos que alternam abruptamente entre dispositivos. Através do dimensionamento proporcional ao tamanho da tela, esses sistemas ajudam a manter a legibilidade e a integridade do design em todo o espectro do dispositivo.
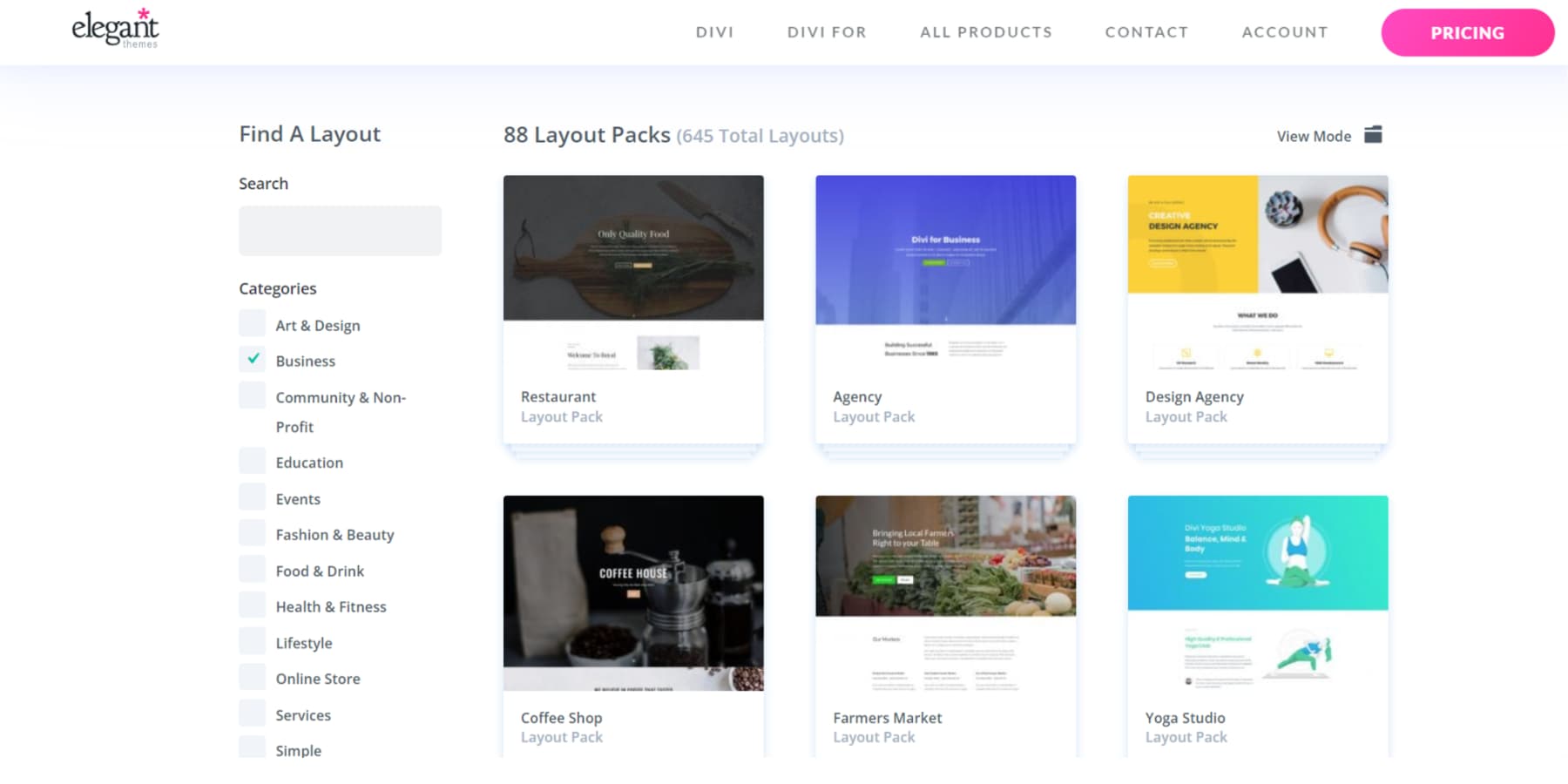
Divi aborda esse equilíbrio de frente com seus controles de tipografia responsivos. O construtor visual permite visualizar e ajustar o texto em cada ponto de interrupção.
Além disso, você pode usar facilmente unidades responsivas, como largura da janela de visualização (vw), altura da janela de visualização (vh), porcentagens e até unidades relativas, como em e rem, para ajustar o tamanho da fonte e romper com a monotonia de pixels (px).

Você também pode configurar uma tipografia fluida para o seu site, embora possa levar algum tempo e tentativa e erro para aperfeiçoá-la.
3. Layouts que não fluem
Mesmo os layouts de desktop mais elegantes podem esconder um segredo frustrante: à medida que as telas encolhem, esse layout pode rapidamente se tornar uma cacofonia de elementos desalinhados e espaçamentos estranhos. Embora os designers tenham dominado a criação de experiências impressionantes em tela cheia, a jornada de visualizações expansivas de desktop para telas compactas de dispositivos móveis continua sendo um dos desafios mais sutis do web design.
Além do simples empilhamento de elementos, layouts eficazes e responsivos exigem uma consideração cuidadosa das relações de conteúdo e dos padrões de comportamento do usuário.
Uma seção de recursos de três colunas pode exibir serviços com elegância em um desktop, mas o mesmo arranjo pode criar uma rolagem infinita no celular. Da mesma forma, imagens e textos lado a lado que contam uma história convincente em telas maiores podem perder sua conexão narrativa quando forçados a um layout móvel linear.
O design responsivo moderno aborda esse desafio por meio de pensamento modular e estratégias que priorizam o conteúdo, considerando como cada componente contribui para a experiência geral do usuário em todos os dispositivos. Em vez de forçar os layouts de desktop a se ajustarem às telas dos dispositivos móveis, os designs bem-sucedidos adaptam sua estrutura, preservando as relações de conteúdo e a narrativa visual.
A abordagem da Divi para layouts responsivos combina padrões inteligentes com controle granular, oferecendo uma abordagem viva-voz e flexibilidade personalizada. Por meio do modo de visualização responsivo do construtor visual, você pode ajustar como os elementos refluem e são redimensionados entre pontos de interrupção. Você também pode criar seções específicas do dispositivo e ocultá-las em outros dispositivos.
Isso ajuda você a criar experiências intencionais que parecem naturais em todas as telas.
4. Dimensionamento de imagem inadequado
A imagem de herói perfeita chama a atenção, define o clima e envolve os usuários em desktops. No entanto, em telas menores, as imagens podem ficar com muita largura de banda ou pixeladas, passando de visuais impactantes a obstáculos de design. O dimensionamento da imagem envolve equilibrar a intenção artística com as limitações técnicas. O que funciona bem em desktops pode perder o foco em dispositivos móveis, enquanto galerias detalhadas de produtos podem se tornar difíceis de navegar em smartphones.
Imagens de alta resolução que fornecem clareza podem entrar em conflito com as necessidades de desempenho móvel. Em vez de depender apenas de CSS para ajustes de imagem, o design responsivo moderno recomenda fazer escolhas criteriosas na seleção e design de mídia. Felizmente, a IA tornou a abordagem destes desafios que exigem utilização intensiva de recursos mais acessível e gerível.
A Divi aborda esse desafio transformando o tratamento complexo de imagens em decisões visuais, em vez de obstáculos técnicos. Por meio do construtor, você pode visualizar e ajustar o comportamento das imagens nos pontos de interrupção em tempo real. Você também pode alterar o foco brincando com seu tamanho e posição.
Você tem uma imagem cortada ou modificada para um tamanho de tela diferente? Troque facilmente.
É aqui que o Divi AI pode fazer o trabalho pesado, permitindo que você modifique as imagens diretamente no construtor, não importa quantas imagens você tenha para uma única assinatura. Você pode criar novas imagens, reimaginar as existentes e alterar seus estilos. Além disso, você pode ajustar detalhes específicos de uma imagem enquanto mantém o restante inalterado. Por exemplo, sua imagem não poderia cobrir toda a tela. Sem problemas. Amplie a imagem com apenas alguns cliques, naturalmente.
A imagem está muito pixelizada no seu desktop ou celular? Aprimore e despixelize sua mídia sem esforço.
Divi também funciona bem com quase todos os plug-ins de otimização de imagem, como EWWW Image Optimizer, e plug-ins de desempenho como WP Rocket, oferecendo outra vantagem quando se trata de tornar seus sites baseados em gráficos verdadeiramente responsivos.
5. Formulários e tabelas que atrapalham
Embora possam não ser considerados os elementos mais glamorosos do web design, os formulários e as tabelas fazem o trabalho pesado. Eles lidam com a interação do usuário e a apresentação de dados. No entanto, esses burros de carga essenciais muitas vezes se tornam as primeiras vítimas do design responsivo. Eles lutam sob a pressão de telas menores e capacidades variadas dos dispositivos.
O desafio é mais profundo do que a mera estética. Um formulário com vários campos que fluem logicamente na área de trabalho pode forçar os usuários móveis a rolar indefinidamente entre os campos relacionados. Enquanto isso, tabelas ricas em dados que oferecem comparações claras em telas maiores podem se tornar virtualmente ilegíveis quando compactadas, fazendo com que os usuários rolem horizontalmente – um pecado notório de UX móvel se não for implementado corretamente.
Como você deve ter adivinhado, transformar tabelas em cartões ou acordeões é melhor do que forçar layouts de desktop em visualizações móveis. Formulários complexos adaptam seu design e podem ser distribuídos em várias etapas para evitar superlotação e sobrecarga.
A comunidade útil e as integrações do Divi são úteis nesses casos. Várias extensões no Divi Marketplace, como Divi Form Builder da Divi Engine e Table Maker da Divi-Modules, podem ajudá-lo a criar formulários de várias etapas e tabelas responsivas.
Quer separar os formulários e tabelas do construtor visual do Divi? Você nunca está preso a uma única abordagem. Divi funciona bem imediatamente com plug-ins de formulário populares, como WP Forms, e plug-ins de tabela, como wpDataTables.
Do ponto de ruptura ao avanço: o design responsivo é obrigatório
A web evoluiu de suas origens no desktop para um espaço dinâmico onde o conteúdo deve fluir perfeitamente entre os dispositivos. Embora o design responsivo possa parecer apenas mais um requisito técnico, ele representa algo mais fundamental – um compromisso em tornar a web acessível a todos, em qualquer lugar.
Os visitantes de hoje movem-se com fluidez entre dispositivos, por isso o seu site deve acompanhar. Cada elemento, desde a navegação até as imagens, é crucial para proporcionar experiências adaptáveis. O caminho para a excelência responsiva reside na compreensão dos desafios e oportunidades que ela apresenta.
Ferramentas modernas de web design, como o Divi, lidam com complexidades técnicas e transformam desafios responsivos em oportunidades com seu construtor visual, controles responsivos e ferramentas baseadas em IA. Dá a você o poder de criar sites que não funcionam apenas em qualquer lugar, mas que se destacam em qualquer lugar.
Construa melhor com Divi
