O que é um site de teste do WordPress e como você configura um?
Publicados: 2022-06-15Ao atualizar seu site, adicionar novos recursos ou lançar um novo design, você deseja tornar o processo o mais simples e seguro possível. E embora você sempre possa restaurar um backup se tiver um em mãos, é melhor evitá-lo em primeiro lugar.
A melhor maneira de fazer isso é com um site de teste do WordPress (também conhecido como ambiente de teste), que você pode usar para testar e implantar grandes alterações. Portanto, se a alteração que você fizer quebrar alguma coisa - seja adicionar um novo plug-in, editar código ou alternar temas - isso não afetará seu site ao vivo. Isso significa que você ainda realiza vendas e proporciona uma excelente experiência para potenciais clientes.
O que é um site de teste?
Sites de teste são cópias do seu site ao vivo hospedado em um URL separado (também conhecido como URL de teste ou teste). Eles geralmente são a etapa final no processo de desenvolvimento antes de implantar um novo site ou alterações significativas feitas em um site existente. Em um site de teste, você pode testar novos plug-ins, recursos e alterações de design sem afetar seu site ao vivo.
Não apenas sua loja ao vivo não cairá se você cometer um erro, você também pode levar o tempo que precisar para testar e experimentar sem confundir os visitantes do site.
Principais componentes de um site de teste
Embora seu ambiente de teste deva ser o mais próximo possível de uma réplica exata de seu site ativo, existem algumas diferenças importantes:
- Seu site ativo seria hospedado em “seudominio.com”, e seu site de teste precisará usar um nome de domínio diferente (por exemplo, seudominio.staging395312.com).
- Seu site de teste não deve ser voltado para o público.
- Dependendo de como você configura seu site de teste, pode ser necessário replicar manualmente certos aspectos do seu ambiente ao vivo, como certificados SSL, versões do PHP e outras configurações do servidor.
Que tipo de alterações devo fazer em um site de teste?
Se você estiver corrigindo um erro de digitação, atualizando o preço de um produto ou fazendo outras pequenas alterações em seu site, não valerá a pena copiar seu site ativo para um ambiente de teste, fazer a alteração e reimplantá-lo novamente . Basta fazer suas pequenas alterações em seu site ao vivo e seguir em frente com o seu dia.
Você deve usar um site de teste ao fazer as seguintes alterações:
- Atualizando manualmente plugins, temas ou núcleo do WordPress
- Adicionando novos plug-ins
- Habilitando novas funcionalidades significativas com plugins existentes
- Fazer grandes alterações de design e conteúdo em páginas e postagens existentes
- Redesenhando seu site completamente
- Alternar gateways de pagamento ou fazer outras alterações importantes na funcionalidade
Onde um site de teste está hospedado?
Os ambientes de teste geralmente são hospedados por meio de um provedor de hospedagem na Web – geralmente o mesmo que hospeda seu site ao vivo. Você pode criar um site de teste com um clique por meio de seu host, criar um manualmente com um provedor de hospedagem ou usar o localhost em seu próprio computador.
Aqui estão algumas vantagens e desvantagens de cada tipo de site de teste:
Encenação com um clique
O teste de um clique geralmente é oferecido em planos de hospedagem WordPress gerenciados.
Prós:
- É rápido e simples de implantar a partir do painel de administração da sua empresa de hospedagem.
- Geralmente inclui implantação ao vivo com um clique.
- Ele gera automaticamente um URL de teste, para que você não precise comprar um domínio diferente para testar ou mexer com subdomínios e DNS.
- Normalmente, está incluído no seu plano de hospedagem, portanto, não há custos adicionais.
- Ele atualiza automaticamente os URLs raiz no banco de dados do site de teste.
- É facilmente acessível aos colaboradores.
- Os mecanismos de pesquisa são automaticamente desencorajados a rastrear conteúdo.
- Ele usa uma conexão https:// segura.
Contras:
- Alguns hosts podem usar plug-ins para implantação de teste com um clique que entram em conflito com seu tema ou outros plug-ins em seu site.
- Você não tem controle sobre quais métodos são usados para criar o site de teste.
Preparação manual em um host da Web
Se você não tem hospedagem com teste de um clique ou não gosta da maneira como seu provedor de hospedagem configura seus sites de teste, ainda pode configurar o seu próprio.
Prós:
- Você tem controle sobre como copiar seu site ao vivo para o ambiente de teste.
- Você pode escolher seu próprio URL de teste personalizado.
- Você pode usar qualquer empresa de hospedagem que desejar.
- É facilmente acessível aos colaboradores.
Contras:
- Leva mais tempo para configurar e reimplantar em seu site ao vivo.
- Você pode ter que pagar taxas adicionais de hospedagem e registro de domínio.
- Seu certificado SSL pode não ser ativado automaticamente para seu domínio de teste.
- Isso pode ser mais propenso a erros.
- Seu provedor de hospedagem pode não alocar recursos suficientes para implantar rapidamente um site de teste em um site ativo. Isso é especialmente comum em planos de hospedagem compartilhada.
- Você precisará verificar manualmente “Desencorajar os mecanismos de pesquisa de indexar este site” em Configurações do WordPress → Leitura.
- Você precisará tornar seu site de teste indisponível ao público usando um modo de manutenção ou plug-in de privacidade.
Preparando com localhost
A preparação do localhost pode ser uma ótima opção se você estiver acostumado a desenvolver localmente e não precisar se conectar com uma equipe de pessoas para testes. Ele tem algumas desvantagens que você deve ter em mente, no entanto.
Prós:
- Você não precisa estar conectado à internet para trabalhar ou testar certos elementos do seu site - você pode trabalhar em um voo, no metrô ou acampar no meio do deserto.
- Seu site pode carregar mais rapidamente do que em seu host, tornando o desenvolvimento e os testes mais rápidos.
- Seu site de teste é privado e inacessível ao público por padrão.
- Não há taxas adicionais de registro de domínio ou hospedagem.
Contras:
- A configuração inicial do localhost pode ser demorada e é um processo bastante técnico. Se você está tentando implantar um site de teste rapidamente e nunca desenvolveu localmente antes, essa opção não deve ser sua primeira escolha.
- Leva mais tempo para configurar e reimplantar em seu site ao vivo do que com um site de teste de um clique.
- Você precisará adicionar manualmente um certificado SSL.
- A implantação em um site ativo pode ser mais propensa a erros.
- Você não poderá testar transações de gateway de pagamento, e-mails de notificação ou qualquer serviço conectado via API sem uma conexão com a Internet.
- Não é muito acessível aos colaboradores.
Como configurar um site de teste
Nesta seção, abordaremos a configuração de um site de teste com seu host, manualmente, e o uso de um plug-in em um ambiente hospedado. Essas etapas também devem ser traduzidas para a configuração de um site de teste no localhost. Se você é novo no uso do localhost, o Jetpack tem um artigo com boas recomendações para ferramentas de desenvolvimento do localhost.
Antes que você comece
Não importa como você configurou seu site de teste, certifique-se de ter:
- Hospedagem na Web que atende aos requisitos do WooCommerce . Se sua hospedagem não atender aos requisitos do WordPress, talvez você não consiga copiar seu site ao vivo com sucesso.
- Um nome de domínio de teste vinculado ao seu host. Algumas empresas de hospedagem podem permitir que você configure novas instâncias do seu site em URLs de teste de sua propriedade. Outros podem exigir que você use seu próprio nome de domínio adquirido. Se você estiver usando um URL de sua propriedade, verifique se ele está conectado à sua conta de hospedagem por meio de seus registros DNS.
- Detalhes de login para o seu painel de controle de hospedagem. Esses detalhes geralmente são os mesmos que as informações de login da sua conta de hospedagem. Se você não tiver certeza, verifique com seu provedor de hospedagem.
- Credenciais do protocolo de transferência segura de arquivos (SFTP). Estes podem ser encontrados em seu painel de controle de hospedagem. Se você não tiver certeza de onde encontrá-los, pergunte ao suporte do seu host. Os detalhes que você vai precisar são:
- Host (endereço IP do seu servidor ativo)
- Nome de usuário
- Senha
- Número da porta
Mesmo que você pretenda usar um plug-in para copiar seu site ao vivo para um ambiente de teste, a migração pode não ocorrer sem problemas. Você deve estar preparado para copiar seu site manualmente. Para fazer isso, você precisará de um aplicativo SFTP como:
| Inscrição | Sistema | Gratuito ou Premium |
| WinSCP | janelas | Livre |
| Filezilla | Windows, Mac, Linux | Opções gratuitas e premium |
| Cyberduck | Windows, Mac | Livre |
| Transmite | Mac | Prêmio |
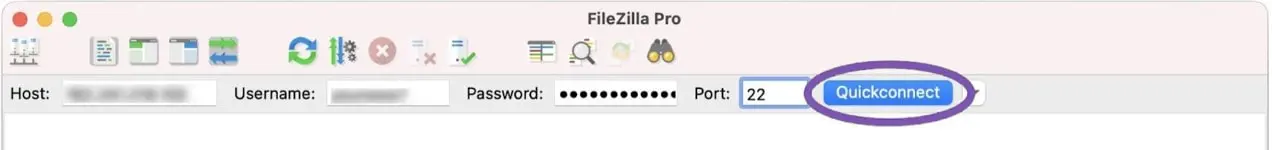
Para este exemplo, usaremos o Filezilla, mas a maioria dos clientes SFTP funcionam de maneira semelhante.
Configurando um site de teste do WordPress com seu host
Muitos provedores de hospedagem oferecem ambientes de teste com um clique, especialmente como parte dos planos gerenciados do WordPress. Essa é a maneira mais fácil de configurar um site de teste porque seu host cuida da maior parte do trabalho para você. Eles também podem fornecer suporte caso você tenha algum problema.
As etapas exatas que você precisa seguir variam de acordo com seu provedor, portanto, verifique a documentação para obter todos os detalhes necessários. Neste exemplo, configuraremos um site de teste com Siteground.
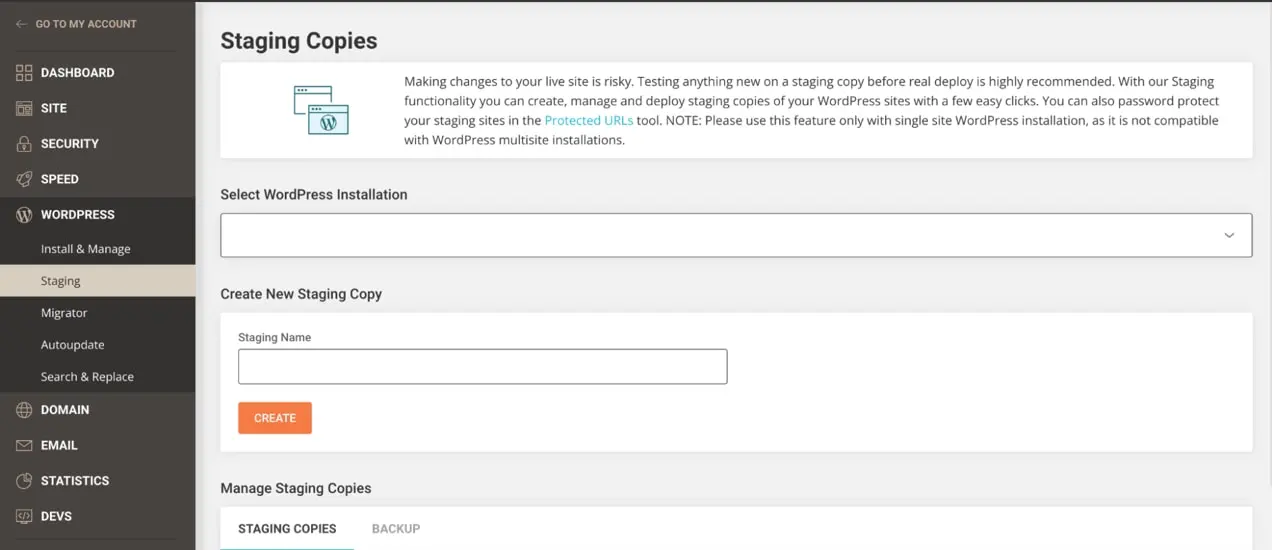
Na sua conta do Siteground, vá para a guia Sites e clique em Ferramentas do Site abaixo do site que você deseja duplicar. Vá para WordPress → Preparação.
No menu suspenso Selecionar instalação do WordPress , escolha o site em que você está trabalhando. Em seguida, adicione um nome para seu site de teste e clique em Criar.

Se você tiver arquivos localizados fora da configuração típica do WordPress - por exemplo, JavaScript personalizado - uma caixa aparecerá perguntando se você deseja incluí-los em seu ambiente de teste. Inclua-os se fizerem parte da funcionalidade ou do design do seu site. Isso irá variar para cada configuração. Em seguida, clique em Confirmar.
E é isso! Você pode acessar seu site de teste na mesma área em seu painel de controle e enviar alterações para seu site ao vivo com apenas alguns cliques.
Configurando um site de teste usando um plug-in
Se o seu provedor de hospedagem não oferece teste, usar um plug-in para fazer uma cópia do seu site ao vivo e migrá-lo para um ambiente de teste é a melhor opção. Além de ser mais fácil do que o método manual, consome menos tempo e produz menos erros. Usaremos o plug-in WP Staging para este exemplo, mas outras opções incluem Jetpack, BackupBuddy e Transferito.
O processo para cada plug-in será diferente, portanto, se você decidir usar algo diferente do WP Staging, leia a documentação do plug-in antes de passar pelo processo de migração. Claro, antes de fazer qualquer coisa, faça backup do seu site ao vivo!
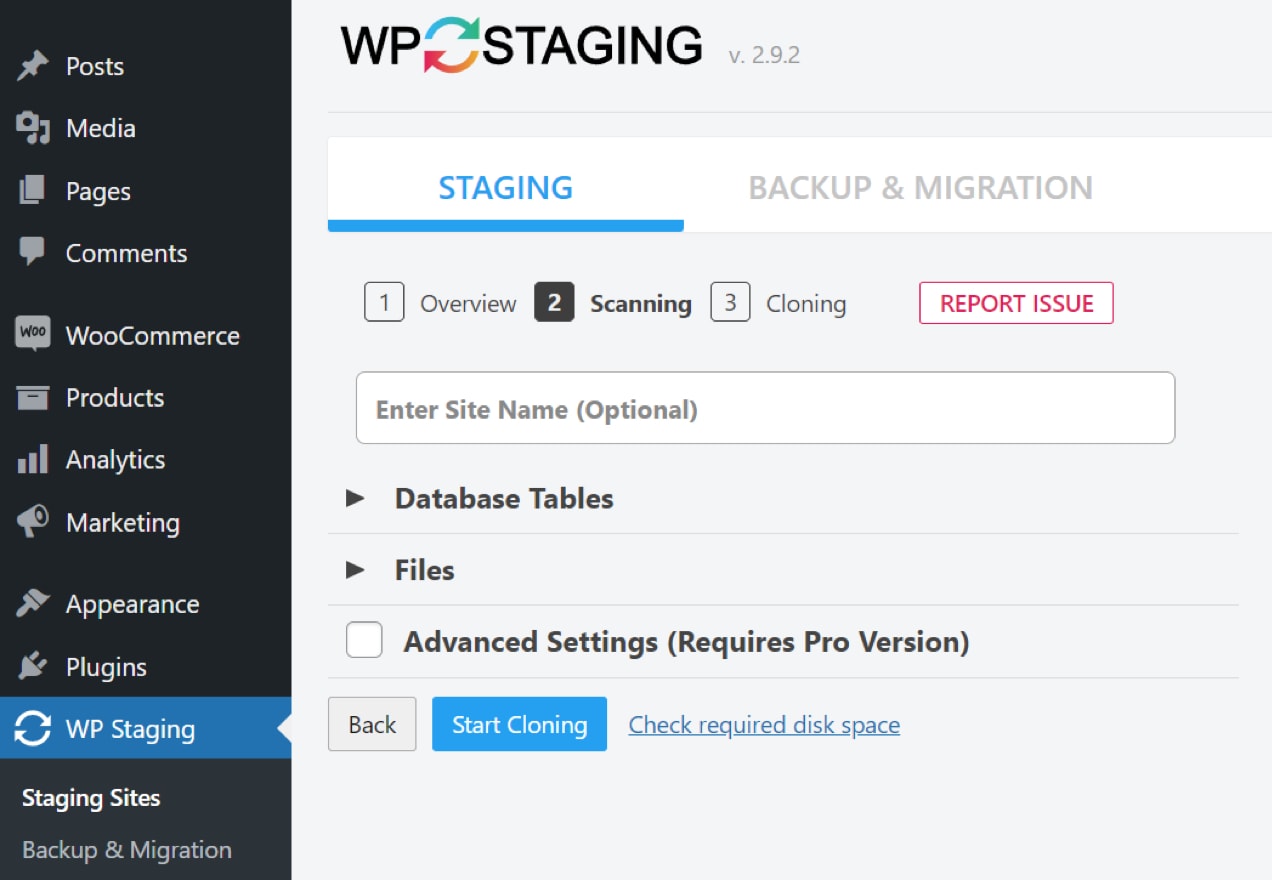
Depois de instalar e ativar o plugin, navegue até WP Staging → Staging Sites no seu painel do WordPress. Lá, você pode selecionar as partes de seu banco de dados e os arquivos que deseja incluir em seu ambiente de teste. Tudo será selecionado por padrão, e esta é a opção certa para a maioria dos sites.

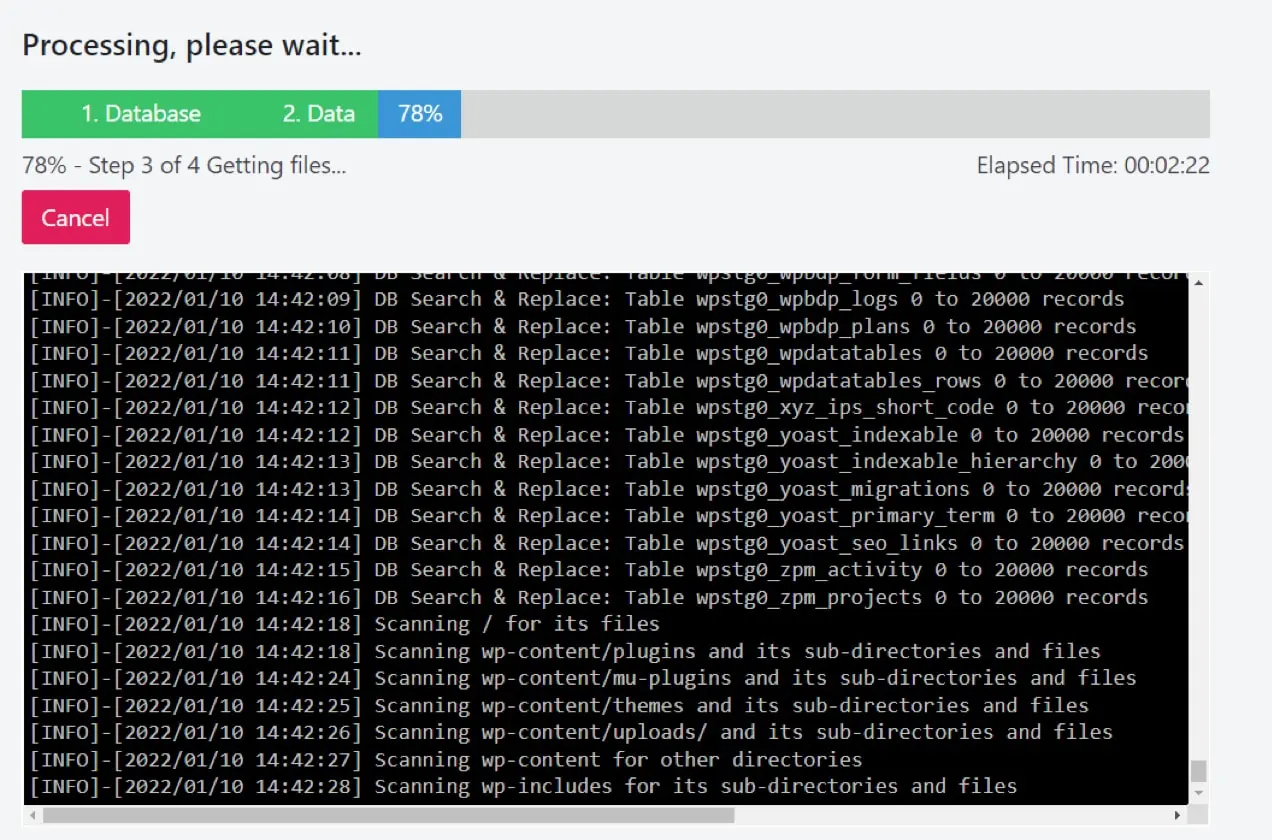
Agora, clique em Iniciar clonagem. O tempo necessário para criar seu site de teste varia de acordo com seu tamanho, mas o plug-in o manterá atualizado durante todo o processo.

Quando o processo estiver concluído, você está pronto para ir! Você verá instruções para acessar a cópia de teste e poderá fazer login usando as mesmas credenciais do seu site ativo.
Observe que você precisará da versão premium do plug-in para enviar as alterações do teste para o ativo. No entanto, se você não for um desenvolvedor e não tiver ferramentas de teste como parte de seu plano de hospedagem, a facilidade de uso provavelmente valerá o investimento.
Configurando um site de teste do WordPress manualmente
As etapas a seguir são baseadas em um host que usa cPanel. Se o seu host usa uma alternativa como o Plesk ou um painel de controle proprietário, as etapas ainda devem ser bastante semelhantes. No entanto, se você não tiver certeza, provavelmente poderá encontrar assistência na documentação de ajuda do seu provedor de hospedagem ou entrando em contato diretamente com a equipe de suporte ao cliente.
Etapa 1: faça um backup do seu site ao vivo
Faça um backup do seu site ativo antes de começar a copiá-lo para o staging, caso algo dê errado.
Etapa 2: copie seus arquivos do servidor ativo para a área de trabalho
Você precisará de um cliente SFTP e credenciais de login. Se você não tiver certeza do que são, pergunte ao seu provedor de hospedagem.
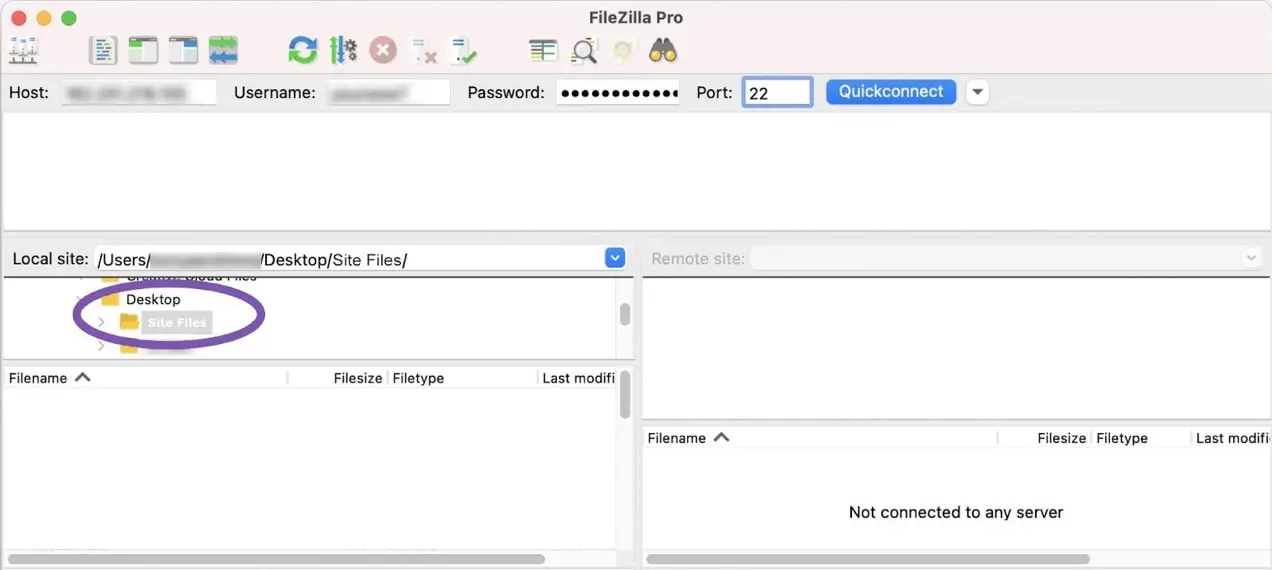
- Faça login no seu servidor web usando seu cliente SFTP. Insira as credenciais fornecidas a você por seu host para os campos Host , Username , Password e Port .

- Navegue até uma pasta em seu computador onde você deseja baixar os arquivos do site. Na maioria dos clientes SFTP, os arquivos locais aparecem no painel esquerdo e os arquivos do servidor externo à direita.

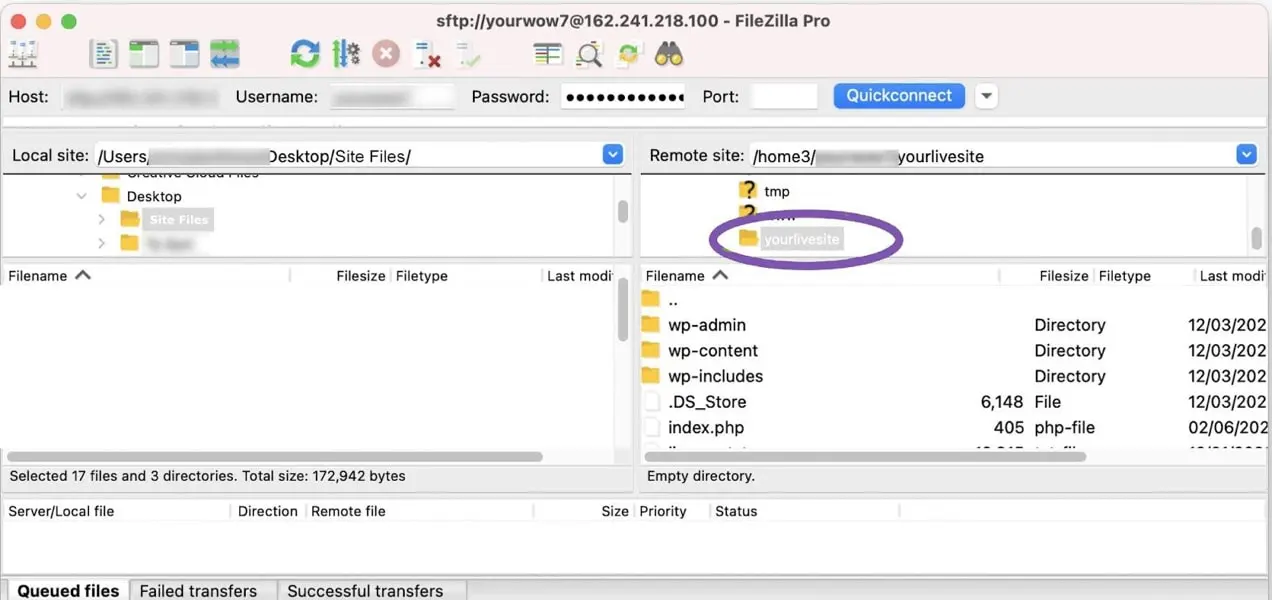
- Navegue até o diretório público em seu servidor web (painel direito) . Esta pasta é normalmente chamada de ' public_html ' ou ' www .' O nome do diretório pode variar, no entanto, verifique com seu provedor de hospedagem se não tiver certeza.

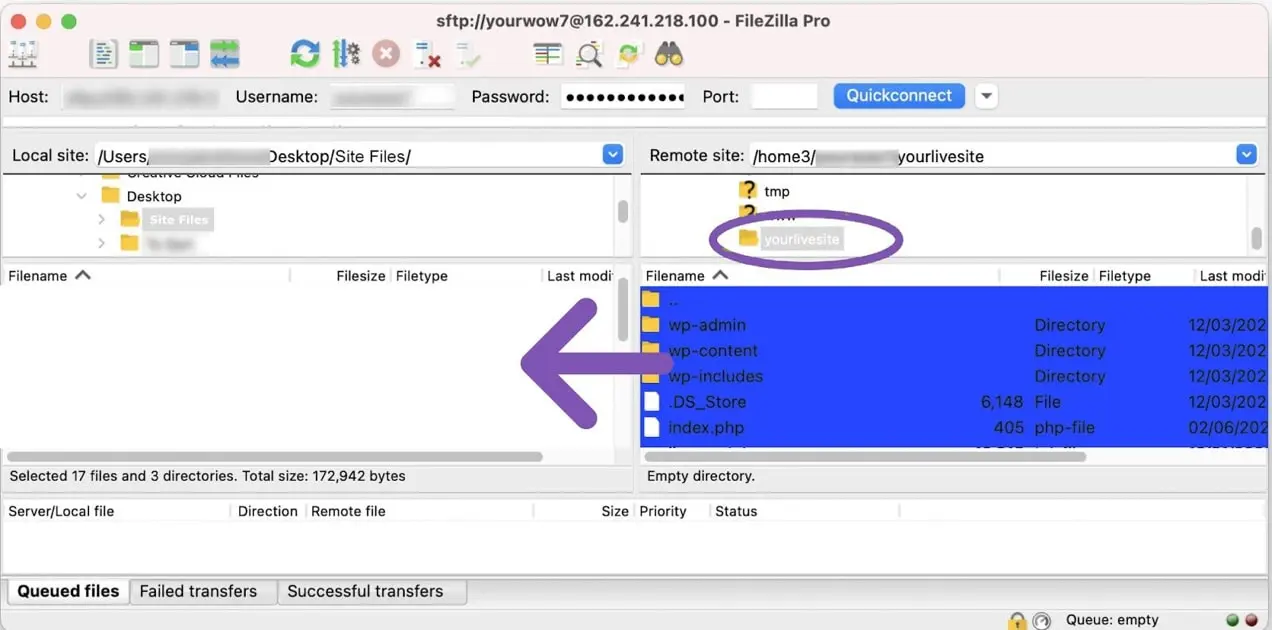
- Selecione todos os arquivos do painel direito e arraste-os para o painel esquerdo. Isso levará um tempo, dependendo de quantos arquivos você possui e da velocidade da sua conexão.

Etapa 3: Exporte o banco de dados do seu site ativo
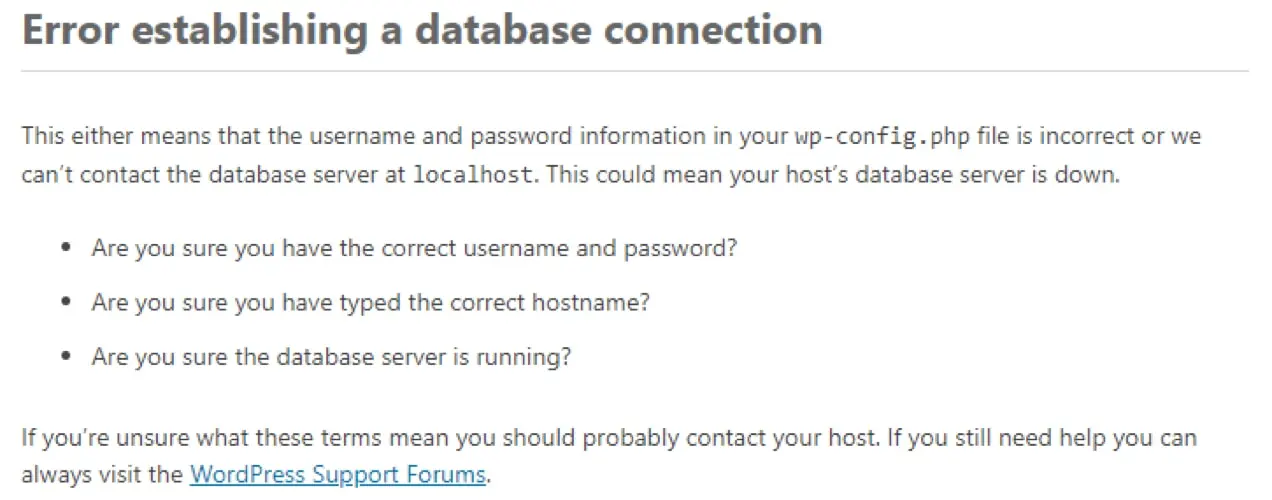
Depois de mover seus arquivos do servidor ativo para a área de trabalho, você precisará exportar seu banco de dados e importá-lo para o ambiente de teste. Se você tentar visitar seu URL de teste antes de importar seu banco de dados, verá a mensagem 'erro ao estabelecer conexão com o banco de dados'.


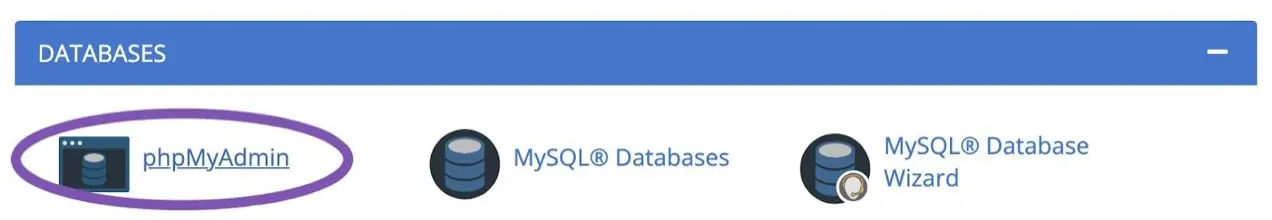
Ao contrário de seus arquivos do WordPress, o banco de dados não é acessível por meio de SFTP ou do gerenciador de arquivos cPanel. Para acessar e exportar seu banco de dados, você usará o phpMyAdmin. Você pode encontrar o phpMyAdmin no cPanel em Databases .

No phpMyAdmin:
- Selecione seu banco de dados.
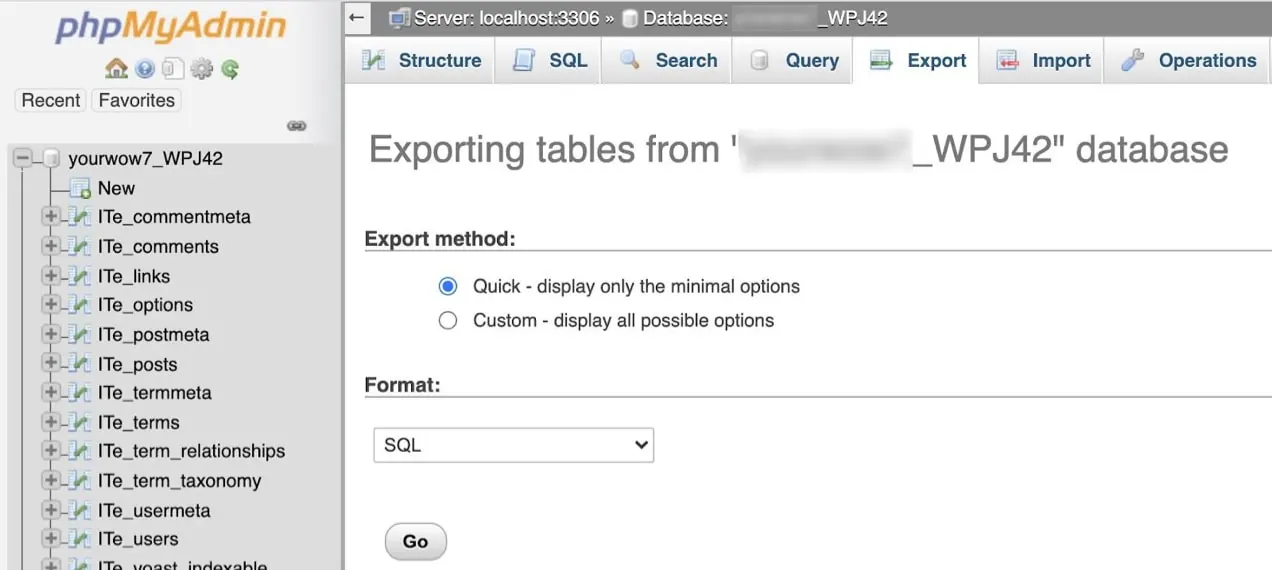
- Clique na guia Exportar .
- Selecione Rápido como o método de exportação, escolha SQL como o tipo de arquivo e clique em Ir .

Isso fará o download de um arquivo .sql para o seu computador. Anote onde isso está salvo, pois você precisará importá-lo em seu servidor web de teste.
Etapa 4: importe o banco de dados do seu site ativo para o servidor de teste
Para carregar o banco de dados do seu site ativo, primeiro você precisa criar um novo banco de dados em branco no servidor de teste.
- Em seu painel de controle de hospedagem, vá para a seção 'Bancos de dados' e clique em Bancos de dados MySQL .
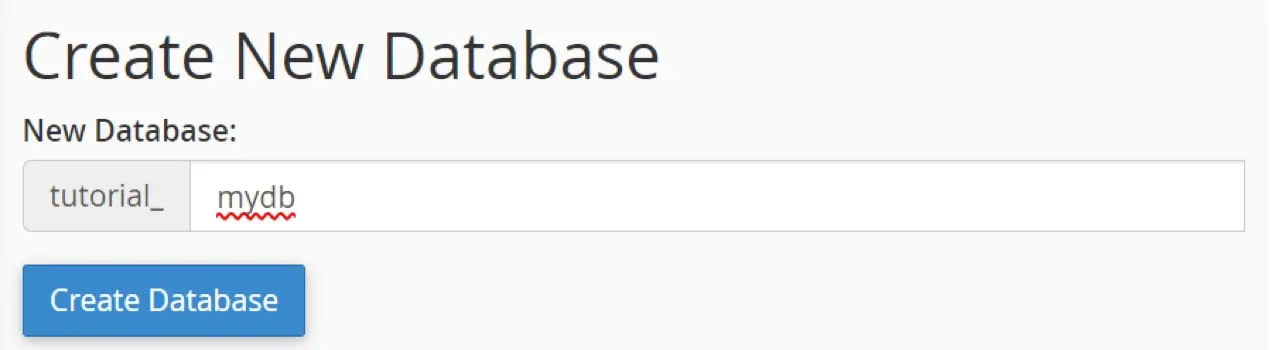
- Crie um novo banco de dados. Nesse caso, o banco de dados é chamado de 'tutorial_mydb.'

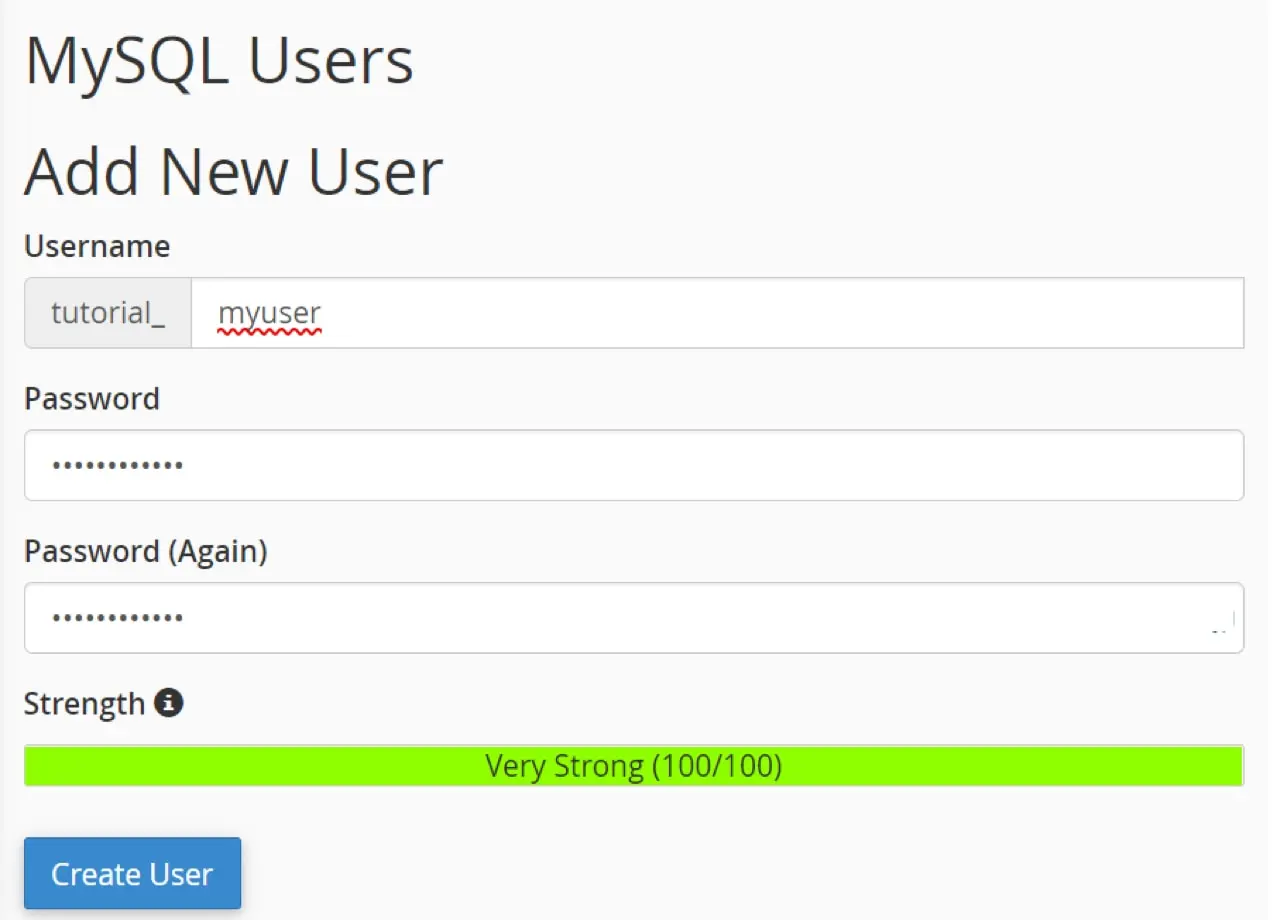
- Crie um usuário de banco de dados. Na seção MySQL Users você criará um novo usuário. Use um nome de usuário exclusivo (não “admin” – seja criativo) e uma senha forte.

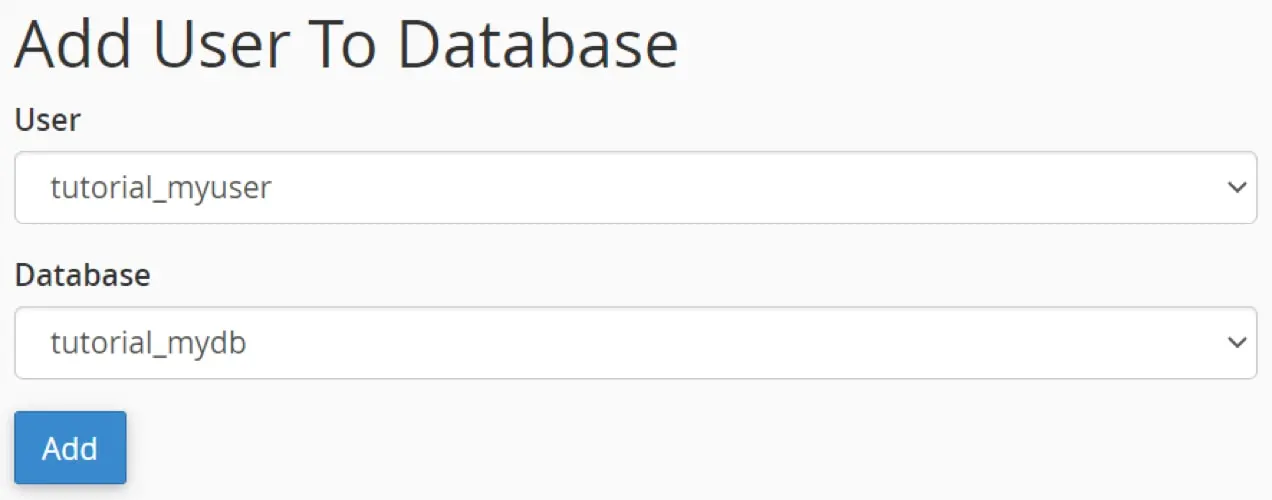
- Adicione o banco de dados ao usuário. Na seção Adicionar usuário ao banco de dados , selecione o usuário e o banco de dados que você acabou de criar e clique em Adicionar .

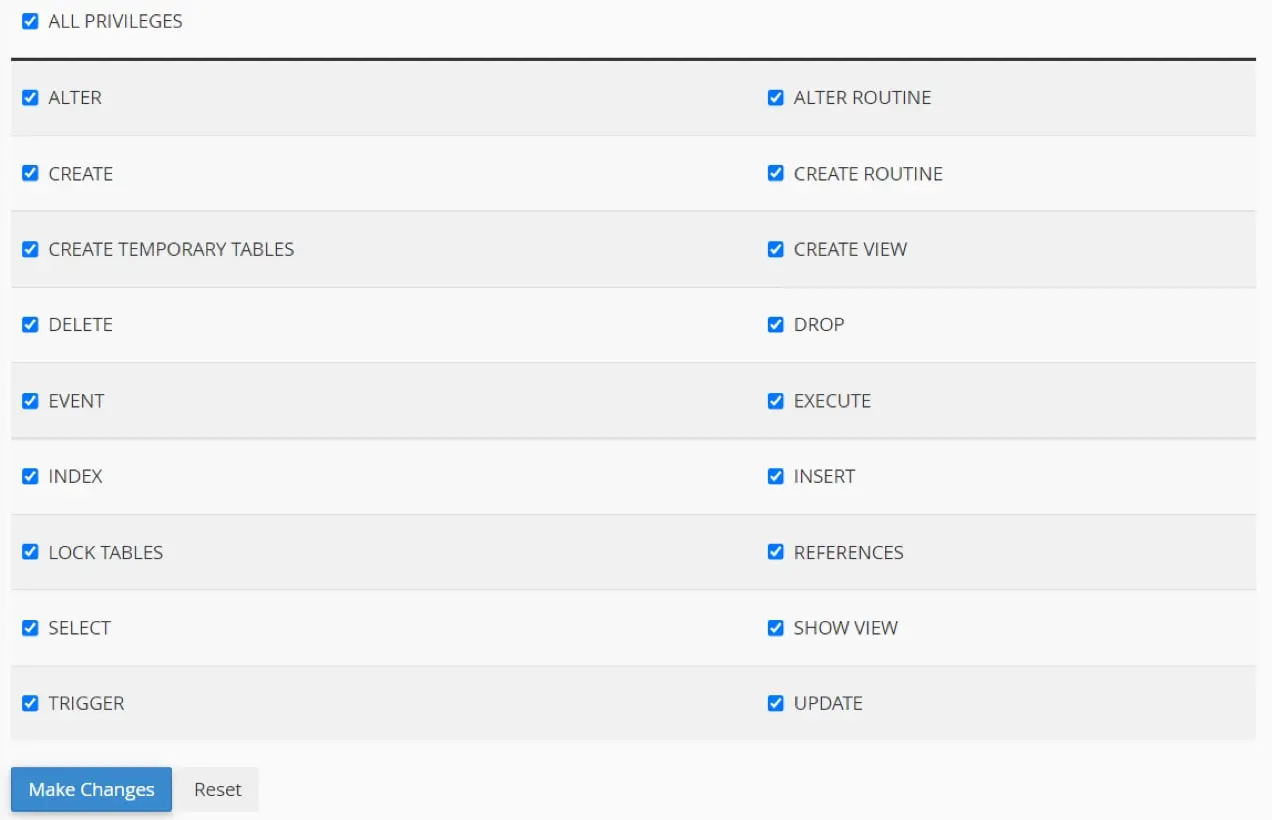
5. Atribua todos os privilégios à conta de usuário e clique em Fazer alterações .

Voilá! Você criou com sucesso um banco de dados em branco para o qual pode importar o banco de dados do seu site ativo.
Etapa 5: Edite seu arquivo wp-config.php
O arquivo wp-config.php contém informações importantes sobre seu banco de dados. Este arquivo conecta o WordPress a dados vitais, como conteúdo de postagem, meta de postagem, usuários e configurações de temas e plugins. Seu arquivo wp-config.php deve ser atualizado com as informações do banco de dados do servidor intermediário para que seu novo site intermediário possa se comunicar com seu banco de dados.
- Em seu computador, encontre a cópia do arquivo wp-config.php que você baixou do seu site ao vivo. Em seguida, abra-o em um editor de texto de sua escolha, como VS Code ou Notepad++.
- Vá para a seção mySQL do arquivo e substitua os detalhes do banco de dados do seu site ativo pelos que você acabou de criar.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Alguns arquivos wp-config.php também contêm as seguintes linhas:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Se você vir essas linhas em seu arquivo, precisará alterá-las para a URL do seu servidor de teste.
- Salve seu arquivo wp-config.php e sobrescreva aquele que você carregou em seu servidor web arrastando e soltando-o usando seu cliente SFTP.
Etapa 6: importe o banco de dados do seu site ativo
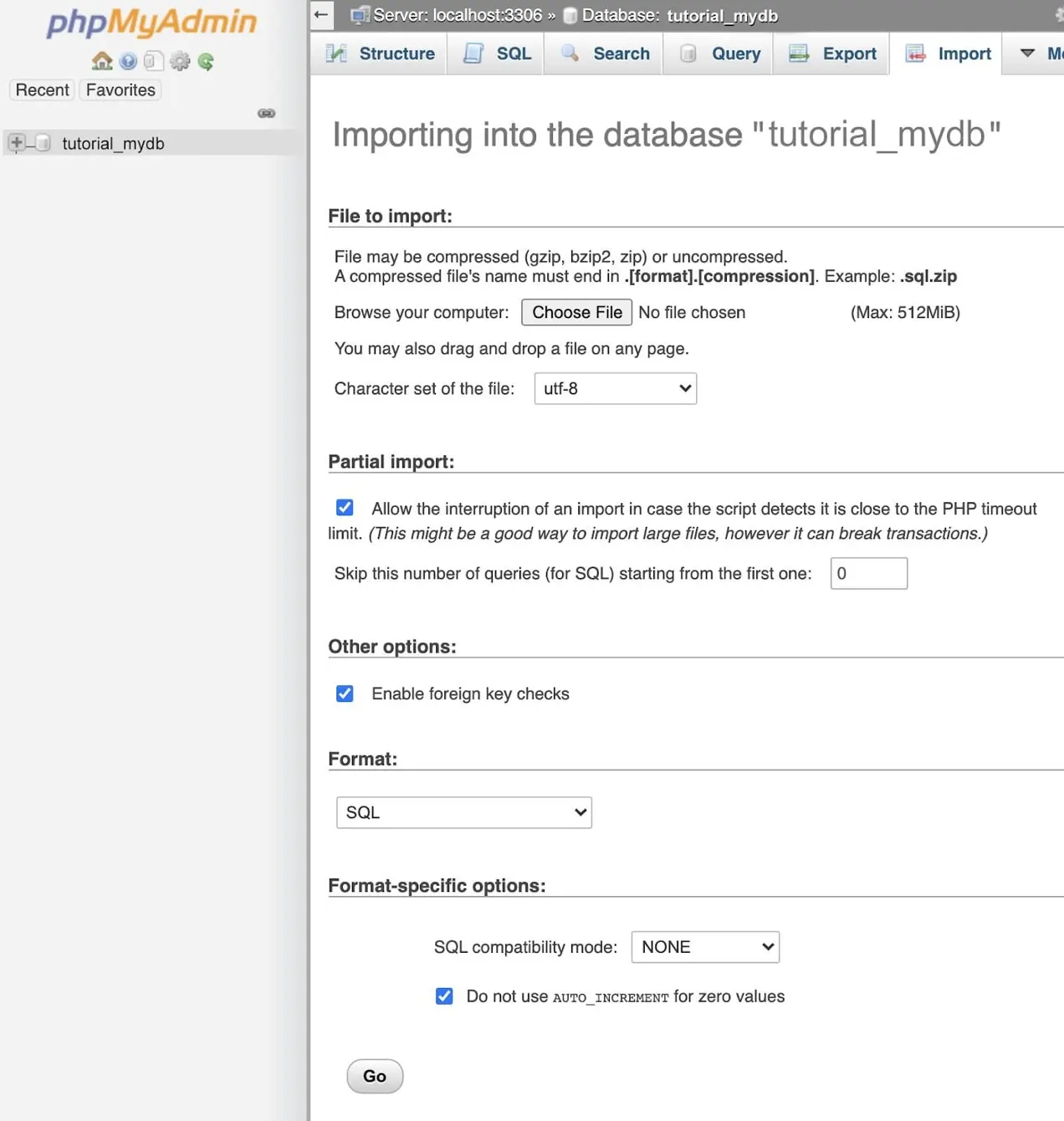
- Vá para phpMyAdmin no seu servidor web. No cPanel, você encontrará isso em Databases .
- Selecione seu banco de dados recém-criado e clique na guia Importar .
- Clique em Escolher arquivo e localize o arquivo sql que você exportou anteriormente.

4. Clique em Ir para iniciar o processo de importação. Dependendo do tamanho do seu banco de dados, pode demorar um pouco para importar. Quando a importação estiver concluída, você deverá ver todas as tabelas do banco de dados à esquerda.
Etapa 7: altere os URLs raiz no banco de dados do seu site
Agora que seus dados foram importados, você precisará substituir todas as instâncias do URL do seu site ativo pelo novo URL do site de teste.
- Abra o phpMyAdmin e selecione seu banco de dados.
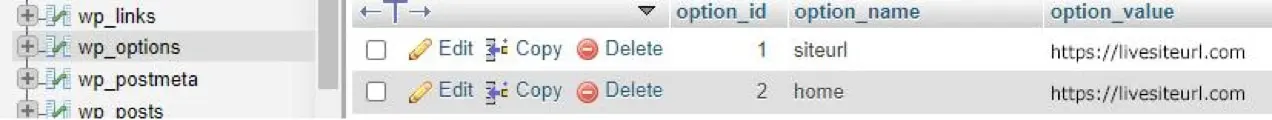
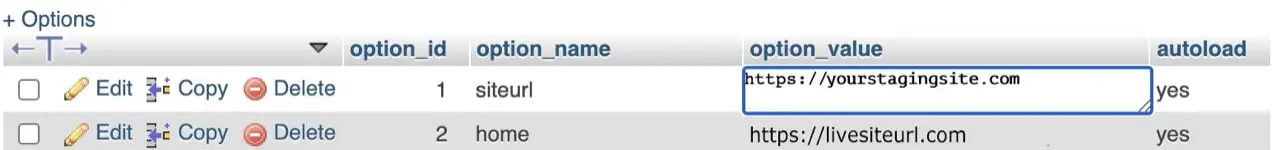
- Clique na sua tabela wp_options . As tabelas geralmente aparecem à esquerda.

3. Uma vez aberto, você deverá ver as duas primeiras opções. Procure na coluna option_name os rótulos siteURL e home .
4. Clique duas vezes nos valores de siteurl e home option na coluna option_values e altere ambos para seu URL de teste. Certifique-se de não incluir uma barra (/) no final do URL.

5. Abra seu navegador e digite a URL do seu site de teste com /wp-admin/ no final (por exemplo, https://yourstagingsite.com/wp-admin/). Isso irá redirecioná-lo para a página de login.
Etapa 8: limpe seus permalinks
Permalinks são os URLs permanentes para páginas e postagens em seu site e sua estrutura subjacente. Às vezes, seus links de postagem e página podem não funcionar em seu site de teste, a menos que você libere seus links permanentes primeiro. Este é um processo simples.
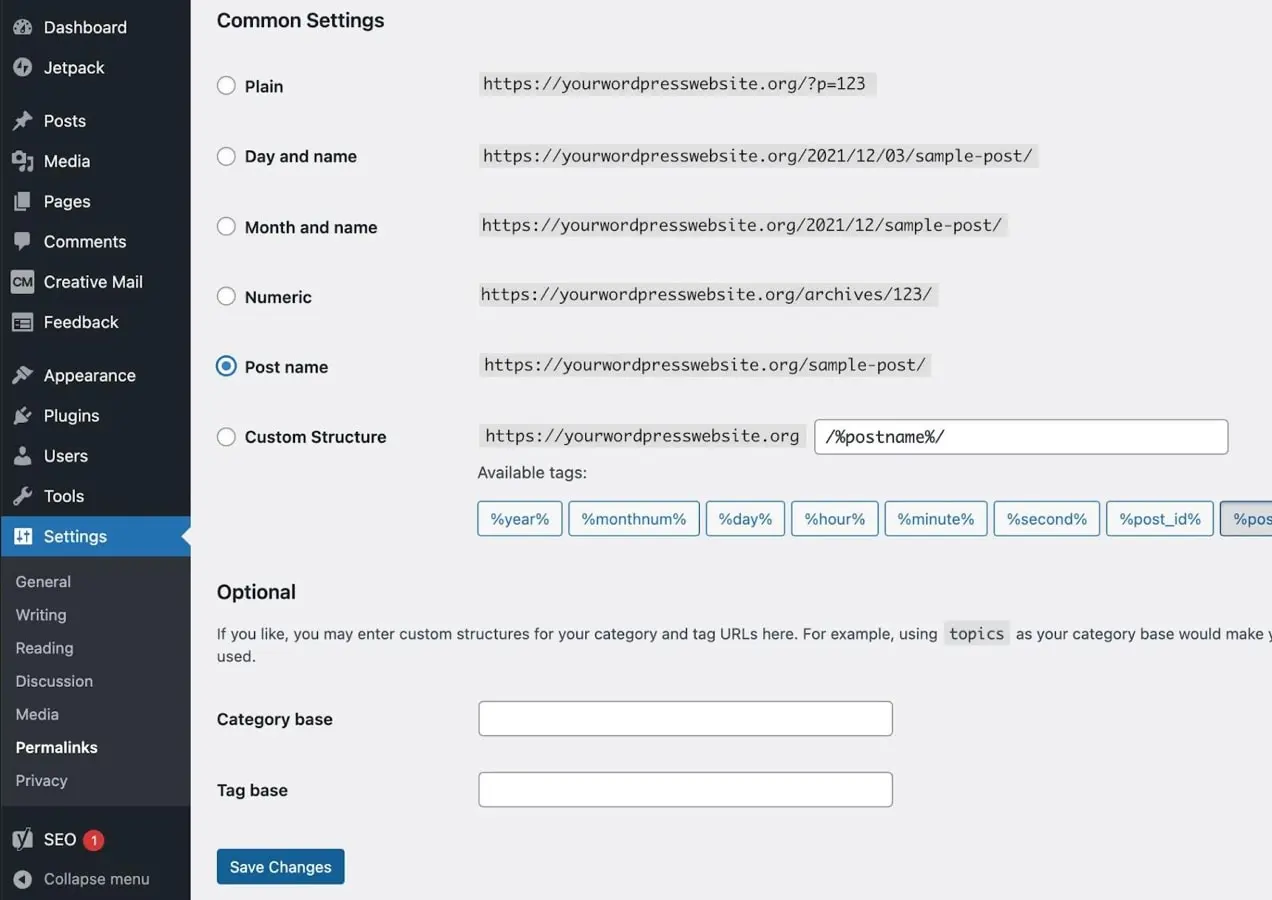
- No painel do WordPress do seu site de teste, vá para Configurações → Permalinks .
- Clique em Salvar alterações . Você não deve ter que alterar nada nas configurações.

Etapa 9: pesquise e substitua os URLs do seu site ativo em seu banco de dados
Seu site provavelmente tem pelo menos alguns links de auto-referência que usam a URL raiz. Em seu site de teste, você não deseja que esses links ainda façam referência ao site ativo, portanto, você precisará fazer uma pesquisa e substituir. A melhor e mais segura maneira de fazer isso é com um plugin. Para este exemplo, estamos usando o plug-in Better Search Replace.
Lembrete: antes de fazer qualquer coisa em seu banco de dados, certifique-se de criar um backup.
No seu painel do WordPress:
- Vá para Plugins → Adicionar Novo.
- Procurar Melhor Procurar Substituir.
- Clique em Instalar agora → Ativar.
- No seu painel do WordPress, vá para Ferramentas → Melhor Pesquisa Substituir .
- Preencha o campo Procurar com a URL do seu site ativo (por exemplo, livesite.com).
- Preencha o campo Substituir por com a URL do seu servidor web (por exemplo, stagingsite.com).
- Selecione as tabelas de banco de dados nas quais você deseja executar a pesquisa/substituição. Normalmente só é necessário aplicar isso nas tabelas wp_posts e wp_postmeta .
- Marque Executar como funcionamento a seco? .
- Clique em Executar pesquisa/substituir. A simulação significa que isso não fará alterações, mas mostrará o número de alterações que serão feitas quando você realmente executar a pesquisa e a substituição.
- Verifique se há alterações. Quando a simulação estiver concluída, você deverá ver várias alterações. Caso contrário, talvez seja necessário verificar novamente seus URLs. Se seus URLs estiverem corretos e ainda não houver nada a ser alterado, você não precisará fazer mais nada e poderá excluir o plug-in.
- Se houver alterações a serem feitas, desmarque a opção Executar como simulação? opção e clique em Executar pesquisa/substituição.
- Desative e desinstale o Better Search Replace. Depois que sua pesquisa e substituição forem concluídas e você tiver verificado que o site está funcionando corretamente, você poderá desativar e desinstalar o plug-in.
Faça uma pausa e tome uma xícara de café. Você concluiu a configuração manual do site de teste e agora pode começar a solucionar problemas, experimentar e testar!
Teste seu site de teste quanto a erros
Não importa o método usado para criar seu site de teste, você deve testá-lo para garantir que nada deu errado durante o processo de configuração e, em seguida , testá-lo novamente depois de fazer suas alterações e atualizações . As coisas específicas que você pode testar diferem de site para site, mas aqui está uma lista de verificação de algumas perguntas a serem feitas durante o processo de teste:
A parte dianteira:
- O site é exibido conforme o esperado em computadores e dispositivos móveis?
- Todos os links funcionam?
- Os elementos interativos estão funcionando corretamente (por exemplo, carrosséis, botões, acordeões, pop-ups)?
- Você pode enviar formulários? As submissões são recebidas?
- Suas páginas de carrinho e checkout funcionam corretamente?
Painel do WordPress:
- As páginas do seu painel são carregadas corretamente?
- Você pode adicionar e editar postagens, páginas e produtos?
- Seu site pode ser indexado por mecanismos de busca? Vá para Configurações → Lendo e certifique-se de que Desencorajar os mecanismos de pesquisa de indexar este site esteja desmarcado.
- Suas páginas e configurações de plugins e temas funcionam?
- Você pode instalar novos plugins?
Mantenha seu site ativo seguro e evite o tempo de inatividade
Qualquer que seja a opção escolhida, teste todas as principais atualizações e alterações em seu site em um ambiente de teste em vez de diretamente em seu site ao vivo. Isso manterá seu site ao vivo protegido contra problemas de novos plugins, evitará o tempo de inatividade devido a erros ou conflitos e garantirá que seus visitantes desfrutem de uma experiência de usuário perfeita e ininterrupta.
