Qual é a diferença entre um selecionador de data e um selecionador de tempo?
Publicados: 2024-09-02Escolher as ferramentas certas para simplificar as entradas de formulários pode ser um desafio, especialmente ao tentar tornar seus formulários o mais fáceis de usar possível.
Depois de mergulhar em suas funcionalidades, descobri que tanto os seletores de data quanto os de hora desempenham um papel crucial em tornar os formulários mais fáceis de usar.
Neste guia, apresentarei o que são essas ferramentas, como funcionam e por que podem fazer uma diferença significativa em seus formulários.
- O que é um seletor de data?
- O que é um seletor de tempo?
- Diferenças entre seletores de data e seletores de hora
- Como o WPForms facilita o uso de selecionadores de data e de tempo
O que é um seletor de data?
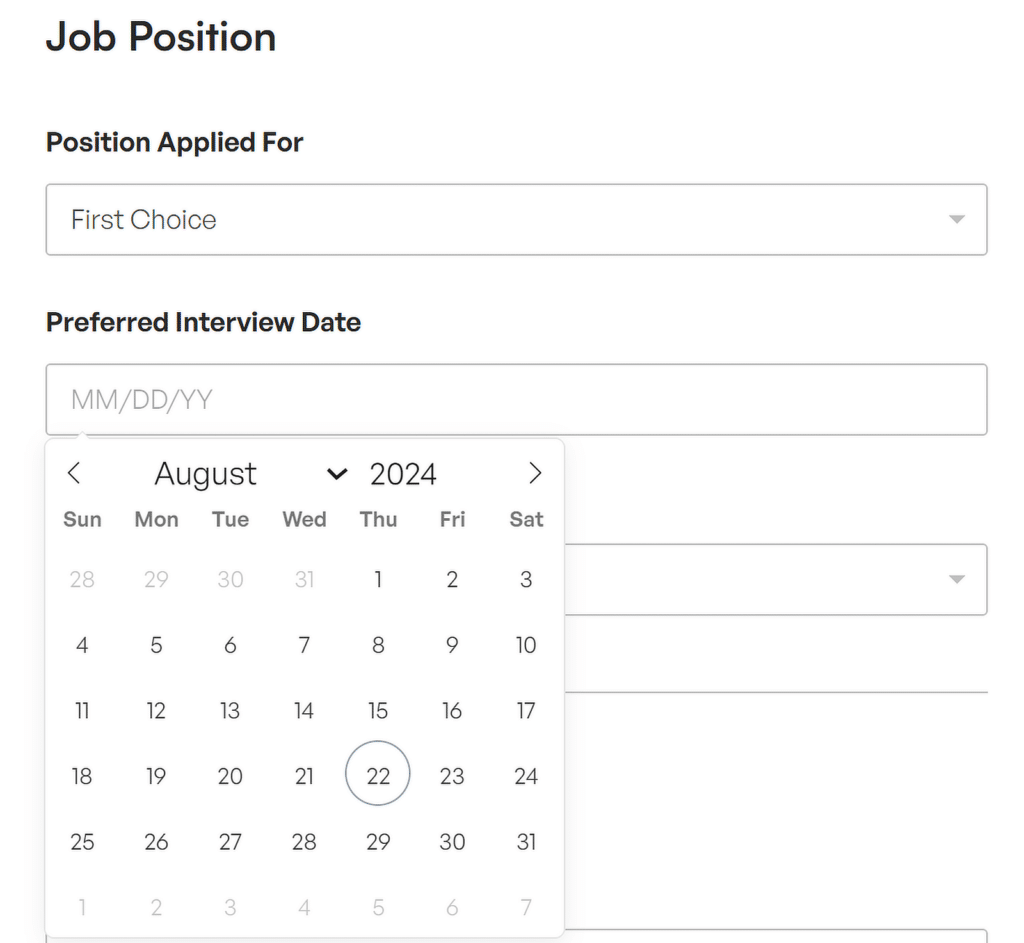
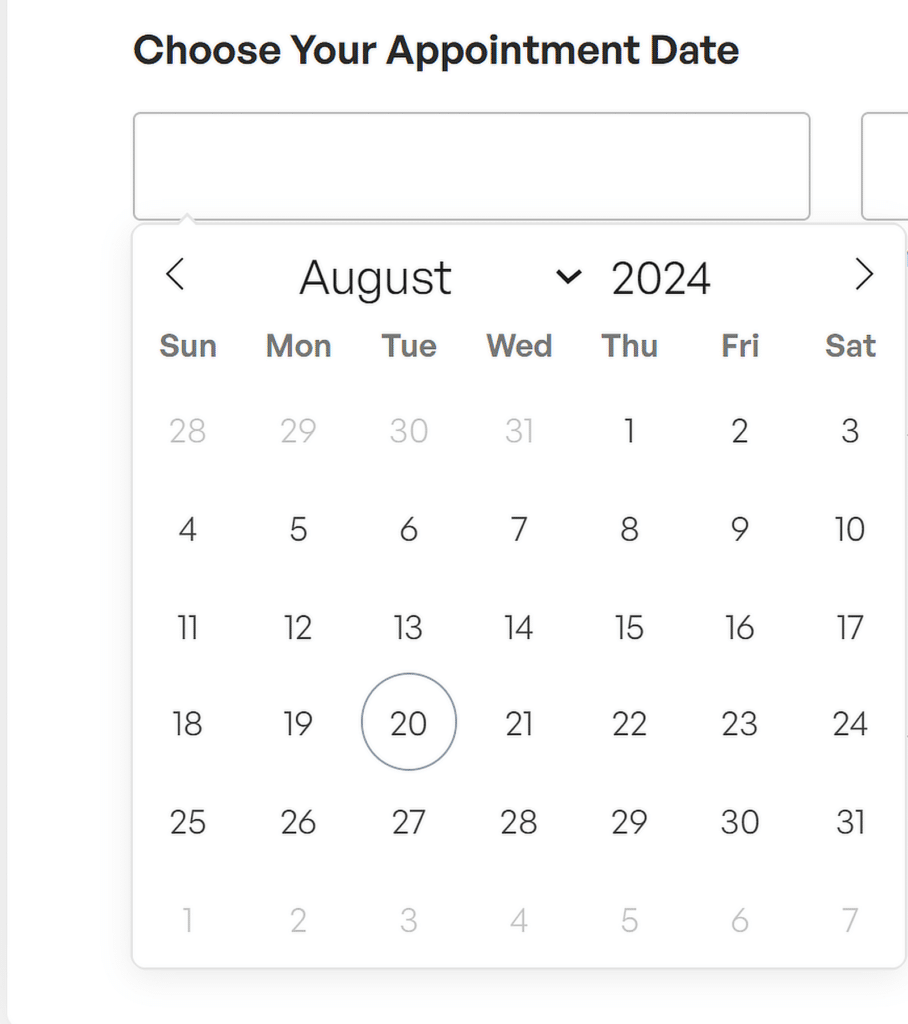
Um seletor de data é uma ferramenta que permite que indivíduos selecionem uma data específica em um calendário exibido em um formulário ou aplicativo. Em vez de digitar uma data manualmente, os usuários podem escolher facilmente uma clicando no dia desejado na interface do calendário.
Esse recurso é especialmente útil em cenários onde a precisão é essencial, como sistemas de reserva, agendamento de compromissos, registros de eventos ou agendamento de entrevistas. Ao integrar um seletor de data, você minimiza as chances de os usuários inserirem formatos de data incorretos ou inconsistentes.

Os seletores de data tornam o processo de seleção de uma data mais intuitivo e rápido e vêm com vários recursos que aprimoram sua funcionalidade:
- Um dos principais recursos é a visualização do calendário, que permite aos usuários ver rapidamente um mês completo e selecionar uma data com um único clique.
- Outro recurso essencial é a capacidade de personalizar formatos de data. Isso significa que você pode definir a data para exibição no formato que melhor atenda às suas necessidades, seja MM/DD/AAAA ou DD/MM/AAAA .
- Além disso, os seletores de datas geralmente incluem restrições de intervalo de datas, permitindo limitar a seleção a datas específicas, evitando, por exemplo, que os usuários selecionem datas passadas para compromissos futuros.
O que é um seletor de tempo?
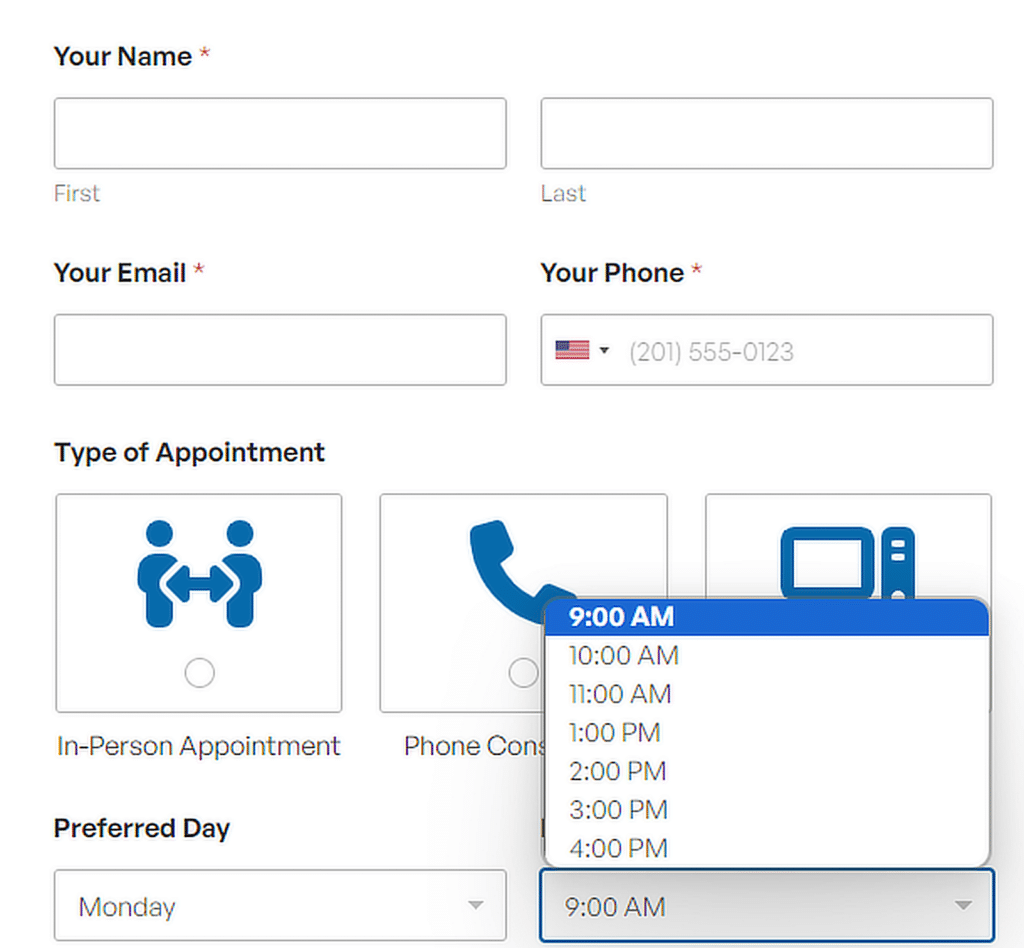
Semelhante a um seletor de data, um seletor de horário é outra ferramenta fácil de usar que permite aos usuários selecionar um horário específico em um menu suspenso ou campo de entrada, facilitando o agendamento de compromissos, reuniões ou entregas.
Em vez de inserir a hora manualmente, os usuários podem simplesmente escolher a hora e os minutos, garantindo precisão e consistência. Isso pode ser útil ao reservar uma sala de reunião, marcar um horário de entrega ou marcar um compromisso.

Os seletores de horário também ajudam a garantir consistência na formatação de horário em todos os envios, o que é essencial para um agendamento e gerenciamento de dados eficazes. Por exemplo:
- Um dos principais recursos é a capacidade de escolher horas e minutos, permitindo aos usuários selecionar o horário exato de que precisam.
- Muitos seletores de horário também incluem opções AM/PM, que permitem aos usuários selecionar entre os horários da manhã e da tarde/noite, acomodando formatos de 12 e 24 horas.
- Outro recurso útil são os intervalos de tempo personalizáveis, que permitem definir o seletor de tempo para mostrar apenas intervalos específicos (por exemplo, a cada 15 minutos) para atender às suas necessidades de agendamento.
Diferenças entre seletores de data e seletores de hora
Datepickers e timepickers desempenham funções distintas, mas complementares, no gerenciamento de entradas de data e hora em formulários ou aplicativos. Eles são frequentemente combinados para criar uma solução de agendamento mais abrangente.
Por exemplo, ao agendar um compromisso, um usuário pode primeiro escolher a data usando um seletor de data e depois selecionar o horário específico usando um seletor de horário.
Quando usar um seletor de data
Os usos comuns incluem reserva de acomodações, onde os usuários precisam escolher as datas de check-in e check-out, ou agendamento de eventos que exigem a escolha de uma data em um calendário.
Outro uso frequente é em formulários que exigem que os usuários insiram sua data de nascimento, onde a visualização do calendário ajuda a garantir que o dia, mês e ano corretos sejam selecionados.
Os seletores de data também são usados em aplicativos que rastreiam prazos ou lembretes, facilitando aos usuários a identificação de um dia exato no calendário.
Quando usar um seletor de tempo
Os seletores de horário são mais adequados para situações em que a seleção de um horário exato é essencial. Por exemplo, eles são comumente usados ao agendar uma reunião ou compromisso em que a hora e o minuto específicos são importantes.
Os seletores de horário também são úteis em ambientes onde o tempo é crítico, como definir alarmes, reservar slots de transporte ou organizar horários de entrega.
Quando usar ambos
Há muitos cenários em que é necessário usar um seletor de data e um seletor de horário juntos para capturar totalmente os detalhes do agendamento:
- Registro de eventos on-line: ao hospedar webinars, workshops ou eventos virtuais, os participantes geralmente precisam selecionar a data e o horário de início do evento.
- Agendamento de consultas: os pacientes que marcam consultas com veterinários, médicos, dentistas ou terapeutas precisam escolher a data e o horário da consulta.
- Serviços de aluguel : seja para alugar um carro, equipamento ou um local, os usuários geralmente precisam especificar a data e hora de início da retirada ou uso, bem como a data e hora de devolução ou término.
- Reservas de voos e viagens: os viajantes que reservam voos ou outros meios de transporte precisam selecionar a data e hora de partida, bem como a data e hora de retorno, caso estejam reservando uma viagem de ida e volta.
Como o WPForms facilita o uso de selecionadores de data e de tempo
WPForms simplifica o processo de adição de seletores de data e hora, tornando-o uma excelente escolha para quem deseja criar formulários fáceis de usar.

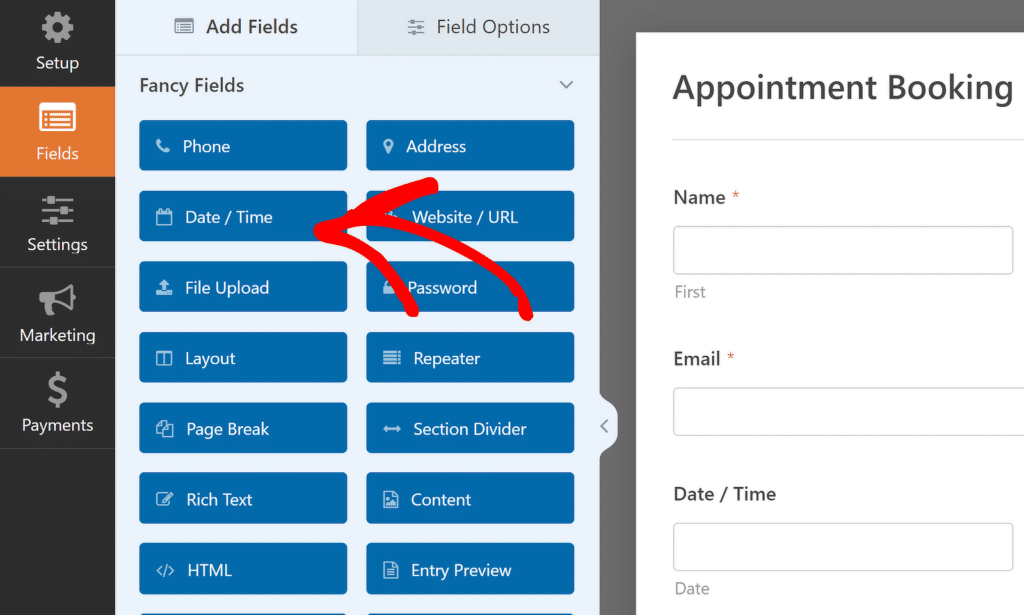
Tudo que você precisa é de uma licença WPForms Pro e, uma vez instalado e ativado, crie um novo formulário ou abra um existente e adicione um campo Data/Hora a ele.

Mostrar a data, hora ou ambos
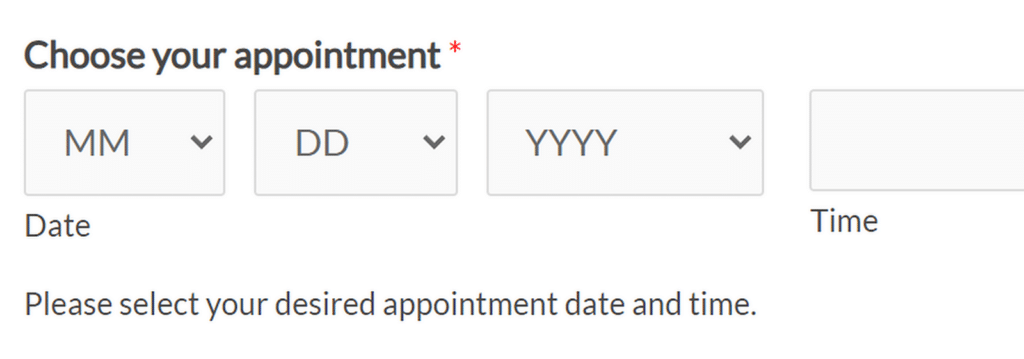
Nas configurações do campo Data/Hora , você pode optar por exibir apenas o campo Data , apenas o campo Hora ou ambos, dependendo de suas necessidades.
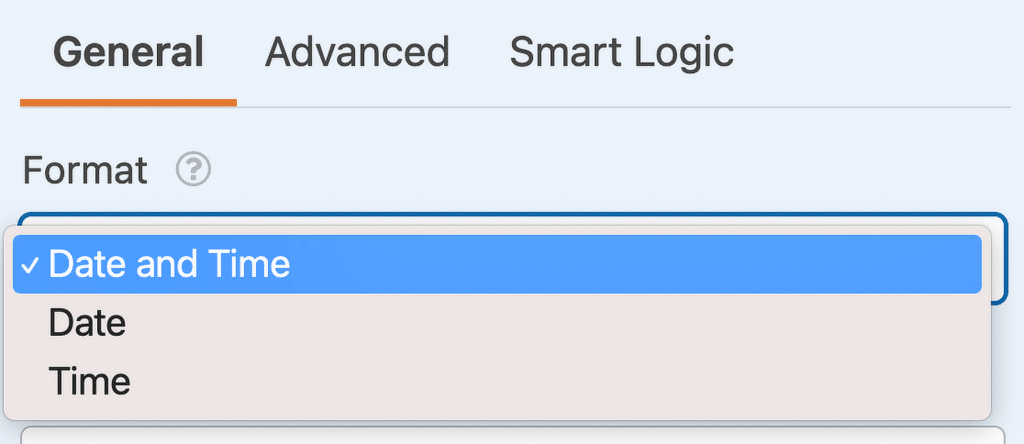
Para ajustar quais campos são mostrados, basta usar o menu suspenso Formato no painel Opções de campo . Aqui você encontrará as seguintes opções:
- Data e hora
- Data
- Tempo

Se você deseja exibir o campo Data/Hora com base na entrada do usuário em outros campos ou até mesmo em seções inteiras do seu formulário, confira nosso tutorial de lógica condicional.
Personalizações para o campo Data
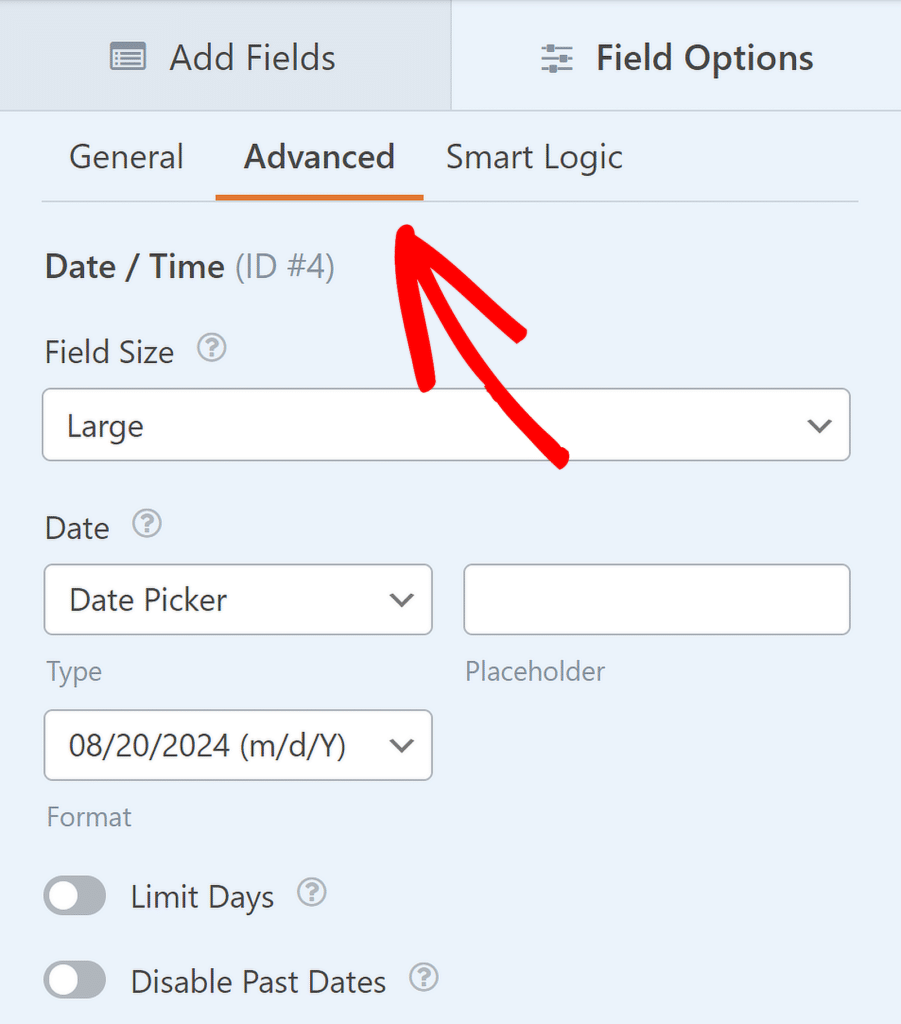
Você pode personalizar várias configurações de exibição para o campo Data em WPForms, incluindo Tipo, Espaço reservado e Formato. Para acessar essas configurações, abra a guia Avançado no painel Opções de campo .

O campo Data oferece dois tipos de exibição: Seletor de data e Lista suspensa de data. Esta opção do Seletor de data fornece um pop-up de calendário onde os usuários podem selecionar facilmente uma data.


Enquanto isso, a opção Data Dropdown em WPForms exibe três menus suspensos, permitindo aos usuários escolher o mês, dia e ano separadamente.

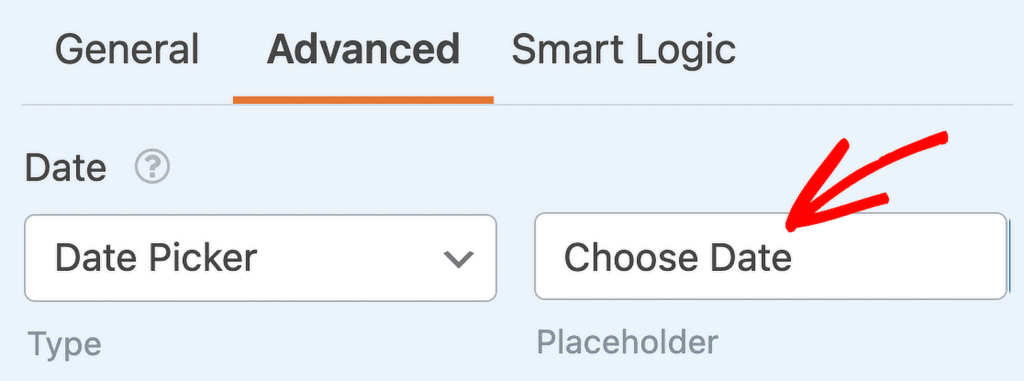
O campo Espaço reservado permite personalizar o texto que aparece no campo Data ao usar a opção Seletor de data .

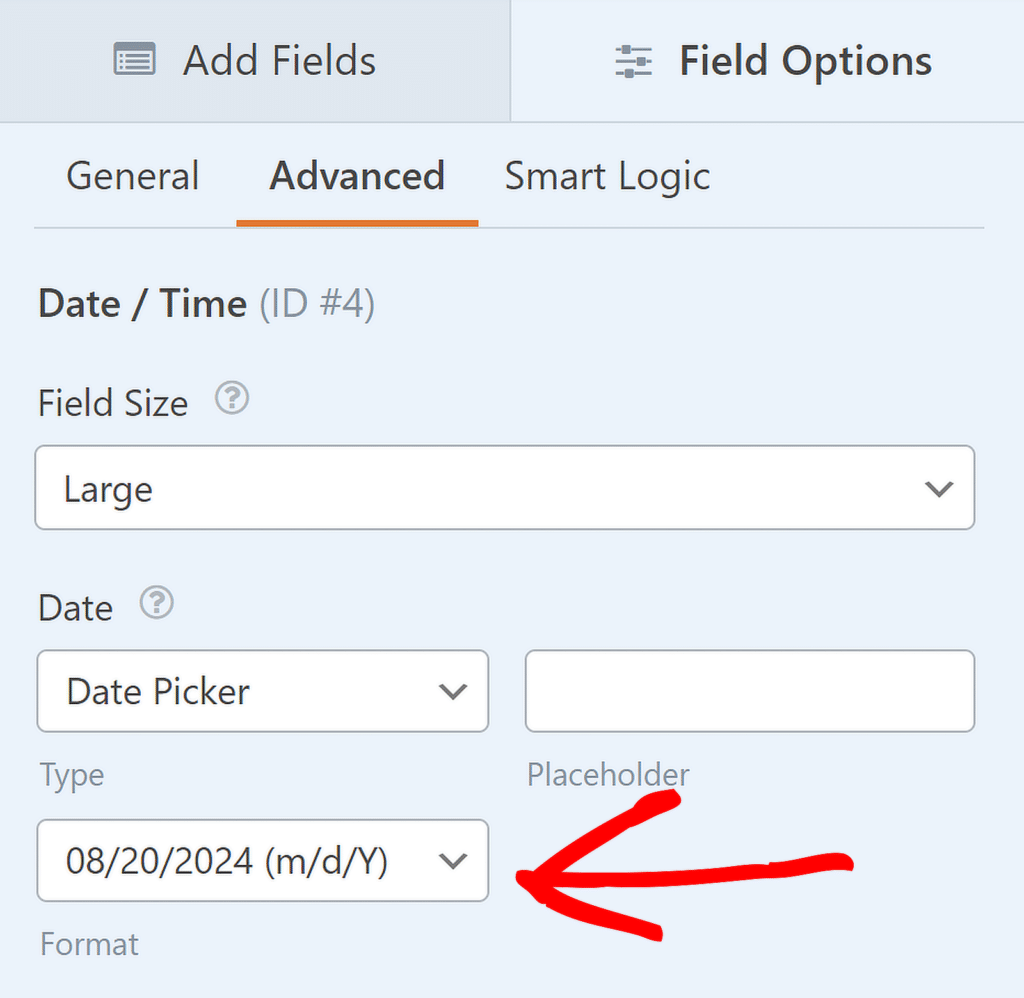
O campo Data também oferece vários formatos predefinidos de como a data será exibida:
- M/D/Y: Exibe a data como Mês/Dia/Ano.
- D/M/Y: Exibe a data como Dia/Mês/Ano.
- Mês, Dia, Ano: Exibe a data com o nome completo do mês, seguido do dia e do ano.
Você pode escolher seu formato preferido no menu suspenso.

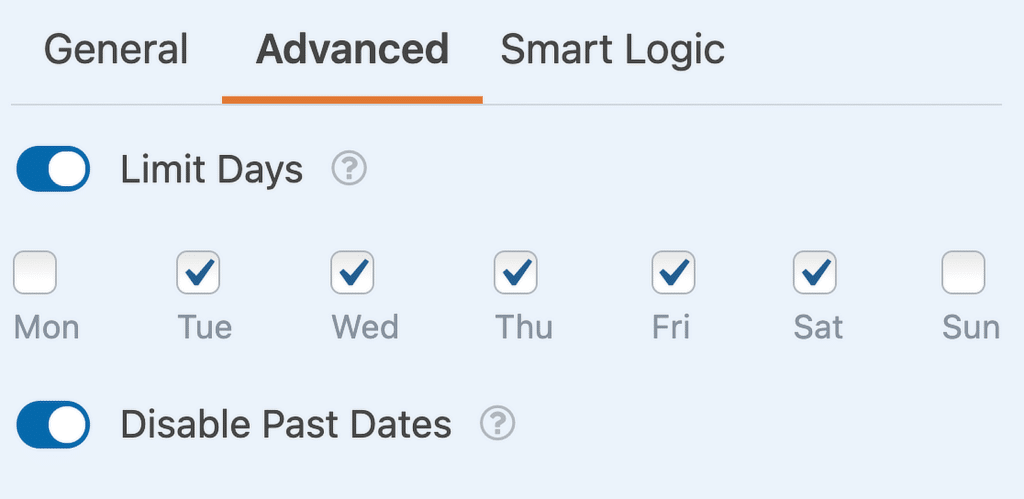
Além dessas opções, você também pode optar por Limitar dias ou Desativar datas anteriores para o campo simplesmente alternando as opções para a posição ON.

Quando uma data está desativada, ela aparece esmaecida no seu site e não pode ser clicada.
Personalizações para o campo Hora
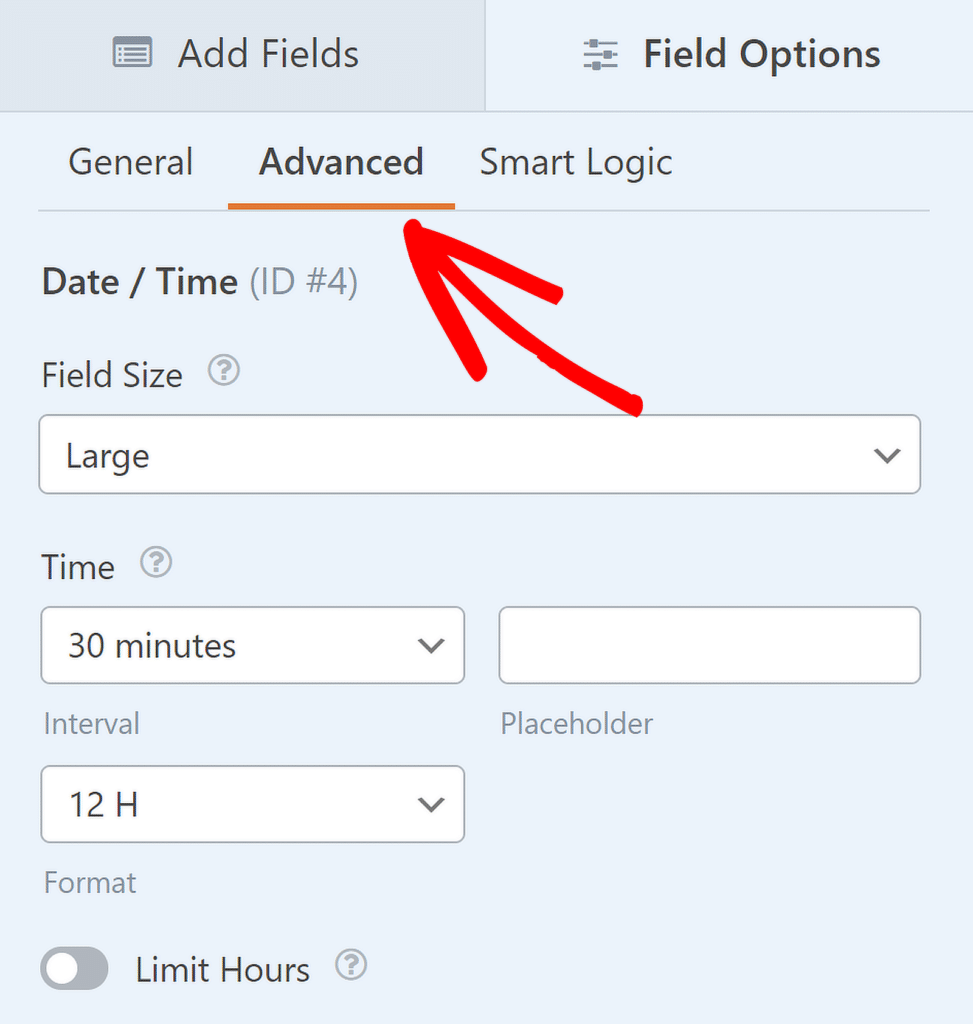
O campo Hora também vem com várias opções de personalização, incluindo configurações de intervalo, espaço reservado e formato. Para acessá-los, abra a guia Avançado no painel Opções de campo .

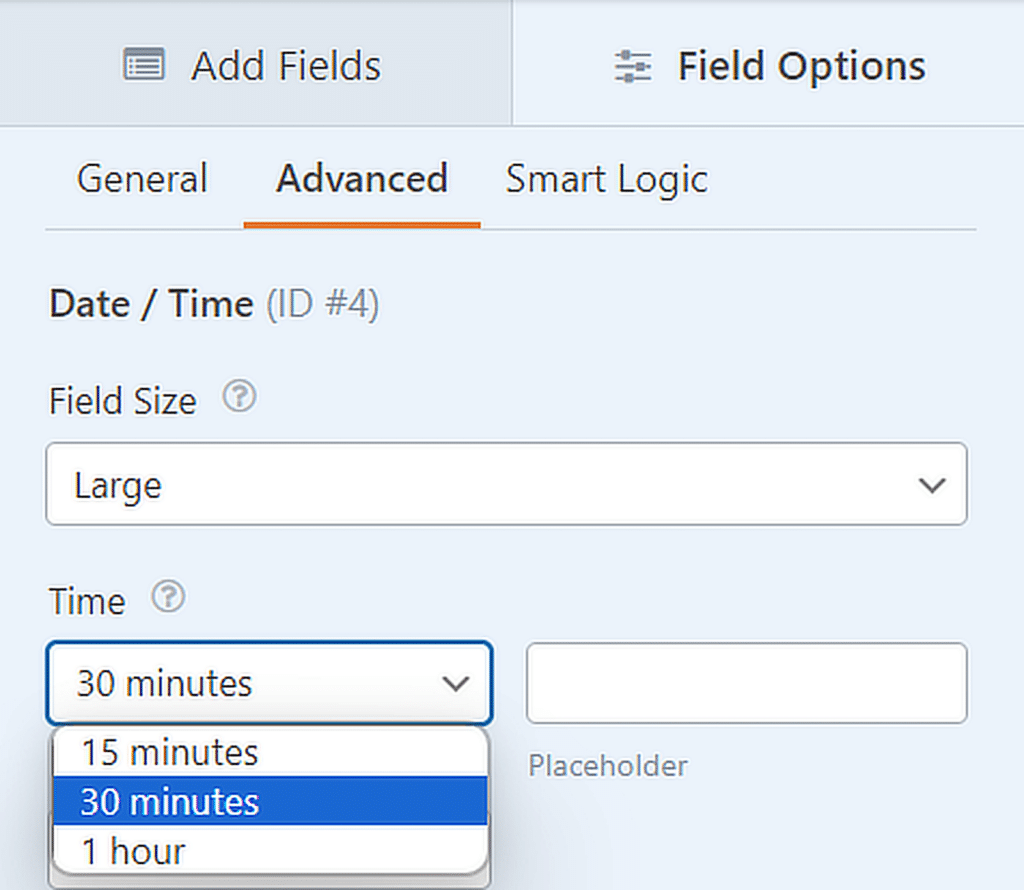
A configuração Intervalo permite definir intervalos de tempo para exibição em incrementos de 15, 30 ou 60 minutos. Por padrão, o intervalo é definido para 30 minutos,
No entanto, você pode alterar isso na guia Avançado do painel Opções de campo selecionando o intervalo de sua preferência no menu suspenso.

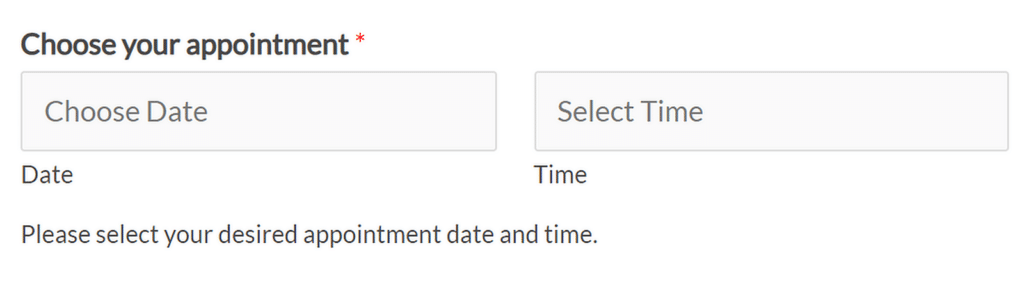
A opção Espaço reservado permite exibir uma dica ou instrução no campo Hora quando os usuários visualizam seu formulário.
Por exemplo, você pode solicitar que os usuários selecionem um horário específico inserindo seu texto personalizado no campo de espaço reservado da guia Avançado .

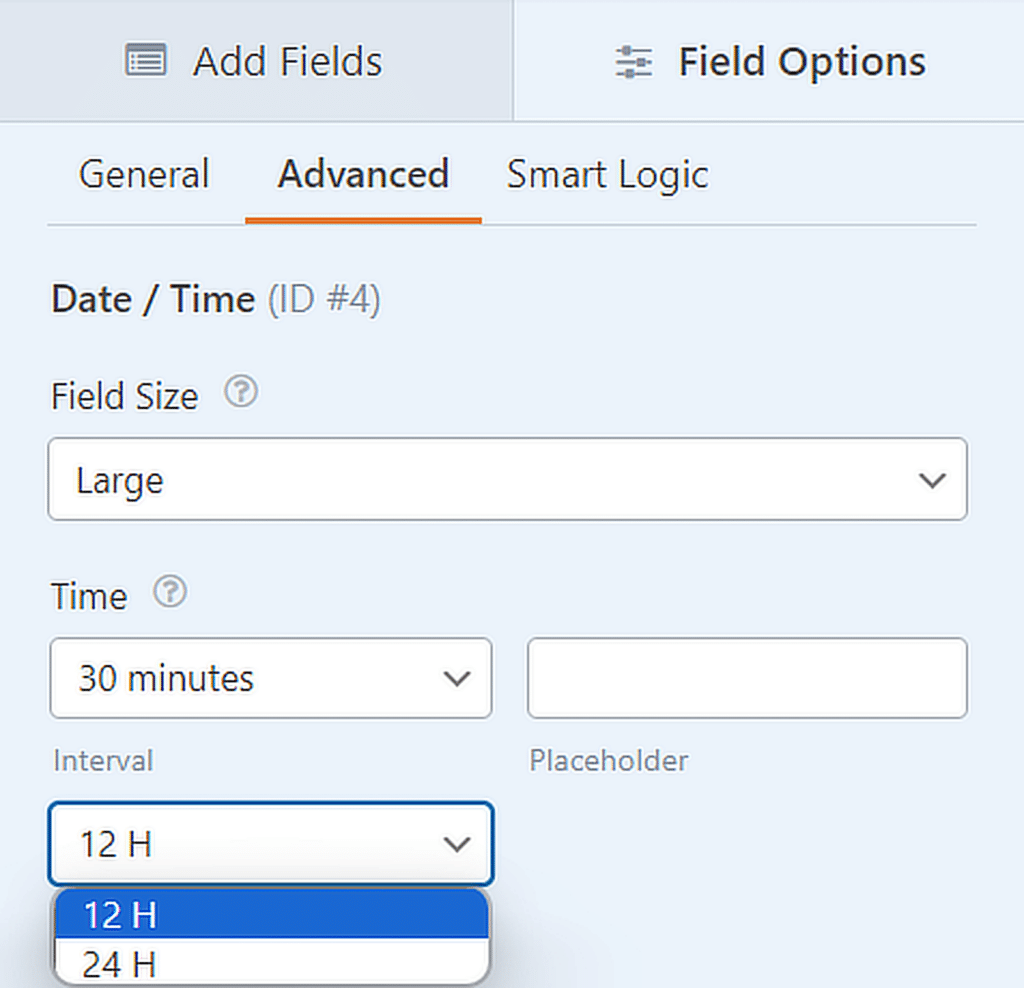
Você também pode escolher entre dois formatos de exibição da hora: 12 horas ou 24 horas. O formato de 12 horas exibe horários das 00h00 às 12h00, enquanto o formato de 24 horas mostra os horários das 00h00 às 23h00.

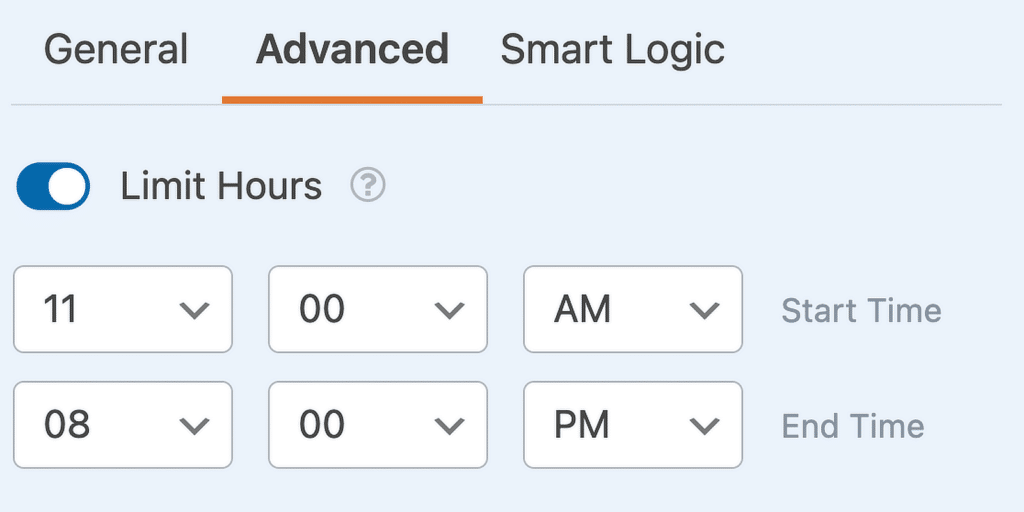
Se quiser controlar quais horários os usuários podem selecionar, você também pode ativar a opção Limitar horário . Este recurso permite definir um horário de início e um horário de término , restringindo o intervalo de tempo disponível para atender às suas necessidades específicas.

Perguntas frequentes sobre o seletor de data e de hora
Qual é o propósito de um selecionador de data?
Um seletor de data permite que os usuários selecionem facilmente uma data específica em uma interface de calendário em um formulário ou aplicativo.
Esta ferramenta simplifica o processo de escolha de datas para tarefas como marcar compromissos, agendar eventos ou definir prazos.
WPForms oferece um campo de data/hora amigável que inclui um seletor de data, facilitando a adição dessa funcionalidade aos seus formulários.
Quais são os diferentes tipos de seletores de data?
Os seletores de data geralmente vêm em dois tipos: pop-ups de calendário, onde os usuários selecionam uma data diretamente de um calendário visual, e menus suspensos, onde os usuários escolhem o dia, mês e ano em listas suspensas separadas.
O campo Data/Hora do WPForms inclui ambas as opções, permitindo que você escolha o formato que melhor atende às necessidades do seu formulário.
O que é DateTimePicker?
Um seletor de data/hora é uma ferramenta combinada que permite aos usuários selecionar uma data e uma hora na mesma interface.
Isto é particularmente útil para agendar tarefas que exigem entradas precisas de data e hora, como reservar um evento ou agendar uma reunião.
WPForms fornece um campo flexível de data/hora que pode ser facilmente integrado a qualquer formulário, oferecendo opções de seleção de data e hora.
Qual é a utilidade do TimePicker?
Um seletor de horário é usado para selecionar um horário específico em um formulário ou aplicativo, geralmente por meio de uma lista suspensa ou rolável de horas e minutos.
É ideal para situações em que o tempo é importante, como agendar compromissos, definir lembretes ou escolher horários de entrega. O campo Data/Hora do WPForms inclui um seletor de horário, simplificando a adição de seleção de horário aos seus formulários.
A seguir, assinaturas eletrônicas e digitais: qual é a diferença?
Você está se perguntando quando deve utilizar uma assinatura eletrônica e quando uma assinatura manuscrita é mais apropriada? Confira este guia para conhecer as diferenças entre assinatura eletrônica e digital e qual a melhor opção para o seu negócio!
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
