O que é design de interface do usuário? Um guia para iniciantes
Publicados: 2025-01-31Em nosso mundo digital, interagimos regularmente com interfaces de usuário (UIS) - de sites e aplicativos a software e até smartwatches. O que facilita o uso de alguns aplicativos, enquanto outros se sentem desajeitados e confusos? Uma grande parte da resposta está no design da interface do usuário (UI). O design da interface do usuário tem tudo a ver com criar interfaces de usuário intuitivas e visualmente atraentes - a ponte entre você e a tecnologia que você usa.
Neste post, dividiremos tudo o que você precisa saber sobre o design da interface do usuário, desde seus princípios principais até dicas e exemplos práticos. Também apresentaremos algumas das ferramentas populares de design da interface do usuário que você pode usar, como Divi e Figma. Vamos começar.
- 1 O que é o design da interface do usuário?
- 1.1 Qual é a diferença entre o design da interface do usuário e o design UX?
- 1.2 Por que o bom design da interface do usuário é importante?
- 2 Princípios principais do design da interface do usuário
- 2.1 usabilidade
- 2.2 Estética
- 2.3 funcionalidade
- 3 elementos -chave do design da interface do usuário
- 3.1 Teoria da cor
- 3.2 Tipografia
- 3.3 imagens
- 3.4 Layout e composição
- 4 O processo de design da interface do usuário
- 4.1 Pesquisa e planejamento
- 4.2 Prototipagem e teste
- 5 Quais são algumas boas ferramentas para o design da interface do usuário?
- 5.1 Teoria da cor
- 5.2 Prototipagem
- 5.3 Imagens de estoque
- 5.4 emparelhamento de fontes
- 6 Crie interfaces de usuário eficazes com as ferramentas certas
O que é design de interface do usuário?
O design da interface do usuário (UI) é a arte e a ciência de criar interfaces visualmente atraentes e fáceis de usar para produtos digitais. Pense nisso como a “aparência” de um site, aplicativo ou software. Os designers da interface do usuário se concentram em cores, tipografia, imagens e layout para criar uma experiência agradável e intuitiva do usuário.
Qual é a diferença entre o design da interface do usuário e o design UX?
As pessoas costumam usar os termos UI e UX e assumem que são idênticos. Embora ambos sejam essenciais para o design, eles têm focos muito diferentes. Como mencionado, o design da interface do usuário é sobre a aparência - os elementos visuais e os usuários de componentes interativos interagem. Por outro lado, o design da experiência do usuário (UX) assume uma perspectiva mais ampla, concentrando -se em toda a jornada do usuário desde o momento em que encontram um produto para o uso contínuo e além. O design do UX envolve pesquisas para entender as necessidades do usuário, estratégia para definir metas do produto, testes de usabilidade e acessibilidade.
Para ajudar a ilustrar a diferença entre os dois, pense em um restaurante. O UX é a experiência gastronômica - desde fazer reservas e ser recebido na porta ao ambiente, serviço, qualidade dos alimentos e pagar a conta. A interface do usuário é como o menu, a configuração da tabela e o sistema de pagamento - as áreas específicas em que o cliente interage diretamente. Um menu bem projetado (UI) contribui para uma melhor experiência gastronômica (UX). Ainda assim, a experiência geral também depende de fatores como a qualidade dos alimentos e a atenção da equipe de garçons. Da mesma forma, a interface do usuário é uma parte importante do UX em produtos digitais, mas apenas uma ótima interface do usuário não garante um ótimo UX.
Por que o bom design da interface do usuário é importante?
Uma interface bem projetada é agradável e fácil de usar, aumentando a satisfação e o engajamento do usuário. Quando os usuários podem navegar facilmente e interagir com um produto, é mais provável que gaste mais tempo com ele, explorem seus recursos e retornem para uso futuro. Isso não apenas aprimora a satisfação do usuário, mas também aumenta a retenção e a lealdade do usuário.
Além disso, o design consistente da interface do usuário em um site ou aplicativo fortalece o reconhecimento da marca e cria confiança do usuário. Os usuários que encontram uma aparência consistente no site ou aplicativo de uma empresa desenvolvem uma forte associação com a marca. Essa consistência reforça a identidade da marca e promove a confiança, aumentando a probabilidade de interagir e recomendar a marca a outras pessoas. Por fim, uma interface amigável pode afetar significativamente o sucesso de uma marca.
Princípios principais do design da interface do usuário
Os designers seguem os principais princípios para criar interfaces de usuário eficazes, incluindo usabilidade, estética e funcionalidade. Essa base de princípios orienta os designers da interface do usuário na construção de interfaces bonitas e funcionais, aprimorando a experiência do usuário.
Usabilidade
Os usuários devem ser capazes de encontrar facilmente o que estão procurando e navegar na interface sem confusão ou frustração. Isso envolve o uso de interações previsíveis e intuitivas, permitindo que os usuários aprendam rapidamente a usar a interface. A interface também deve estar acessível a todos os usuários, incluindo aqueles com deficiência. Considere incorporar a compatibilidade do leitor de tela, a navegação do teclado e os tamanhos de texto ajustáveis.
Estética
Uma boa interface do usuário é visualmente atraente e atraente, tornando -a mais envolvente. Ele usa cores consistentes, tipografia e espaçamento para criar uma aparência coesa e profissional. Para ter uma aparência consistente, uma boa interface do usuário deve refletir a personalidade e os valores de uma marca em todos os elementos visuais.
Funcionalidade
O bom design da interface do usuário também envolve a apresentação de informações de forma clara e concisa, evitando a desordem e as distrações que frustram o usuário. Ele também deve comunicar efetivamente o objetivo da interface e as ações que um usuário deve executar. Por fim, deve ser eficiente. Esforce -se para ajudar os usuários a encontrar o que desejam de maneira rápida e eficiente.
Elementos -chave do design da interface do usuário
Agora que entendemos a diferença entre UI e UX, vamos mergulhar nos elementos centrais do design da interface do usuário. Os designers usam esses blocos de construção para criar interfaces envolventes e amigáveis. Podemos categorizá -los em três áreas principais: design visual, design de interação e arquitetura de informações.
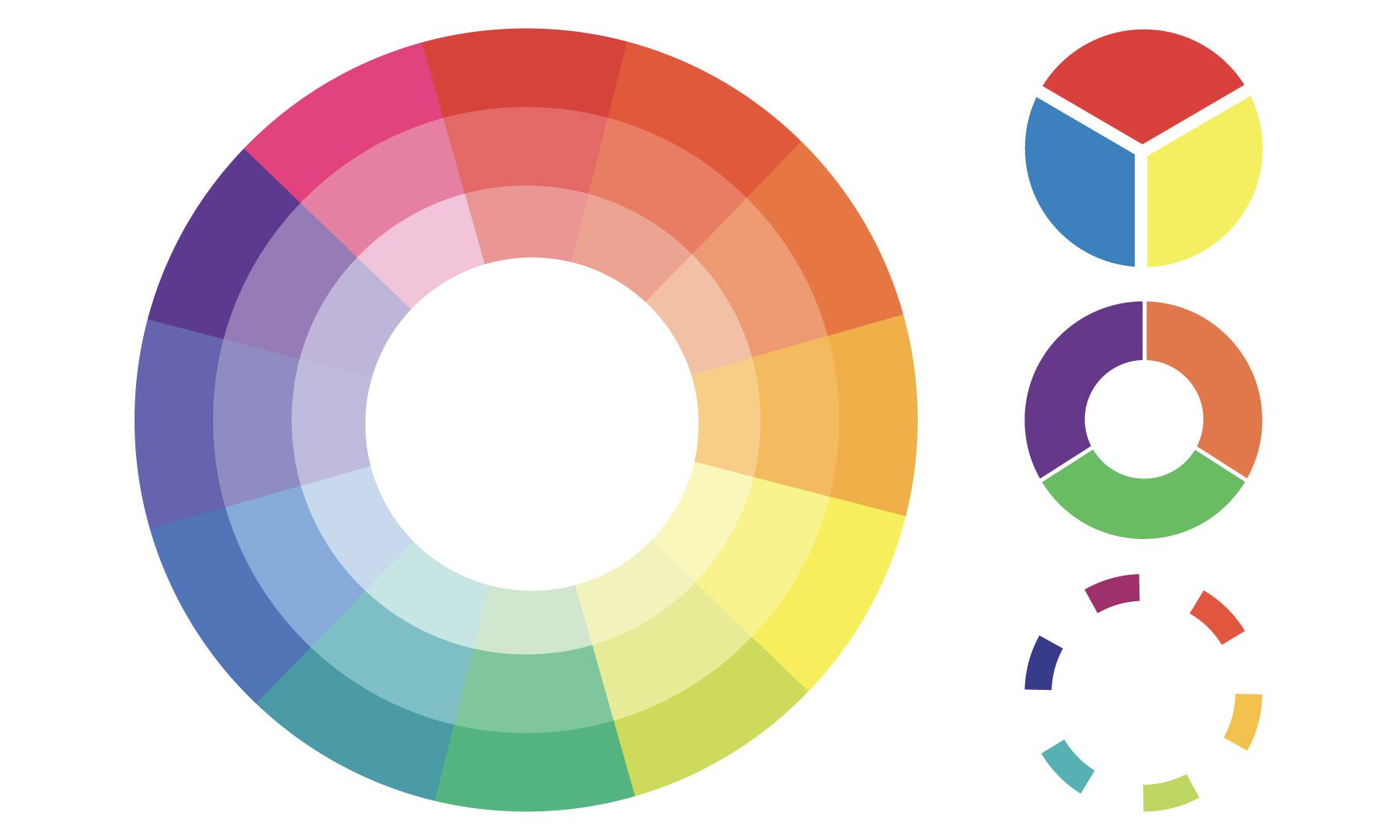
Teoria de cores

As cores evocam emoções e têm um impacto significativo na percepção do usuário. Por exemplo, o azul geralmente transmite confiança e calma, enquanto o vermelho pode simbolizar urgência ou perigo. A compreensão da psicologia da cor ajuda os designers a escolher as cores alinhadas com a experiência desejada do usuário e a personalidade da marca.
As combinações de cores devem ser escolhidas cuidadosamente para estética e acessibilidade. O alto contraste entre as cores do texto e do fundo é essencial para a legibilidade, especialmente para usuários com deficiências visuais. O daltonismo também deve ser considerado ao selecionar combinações de cores.
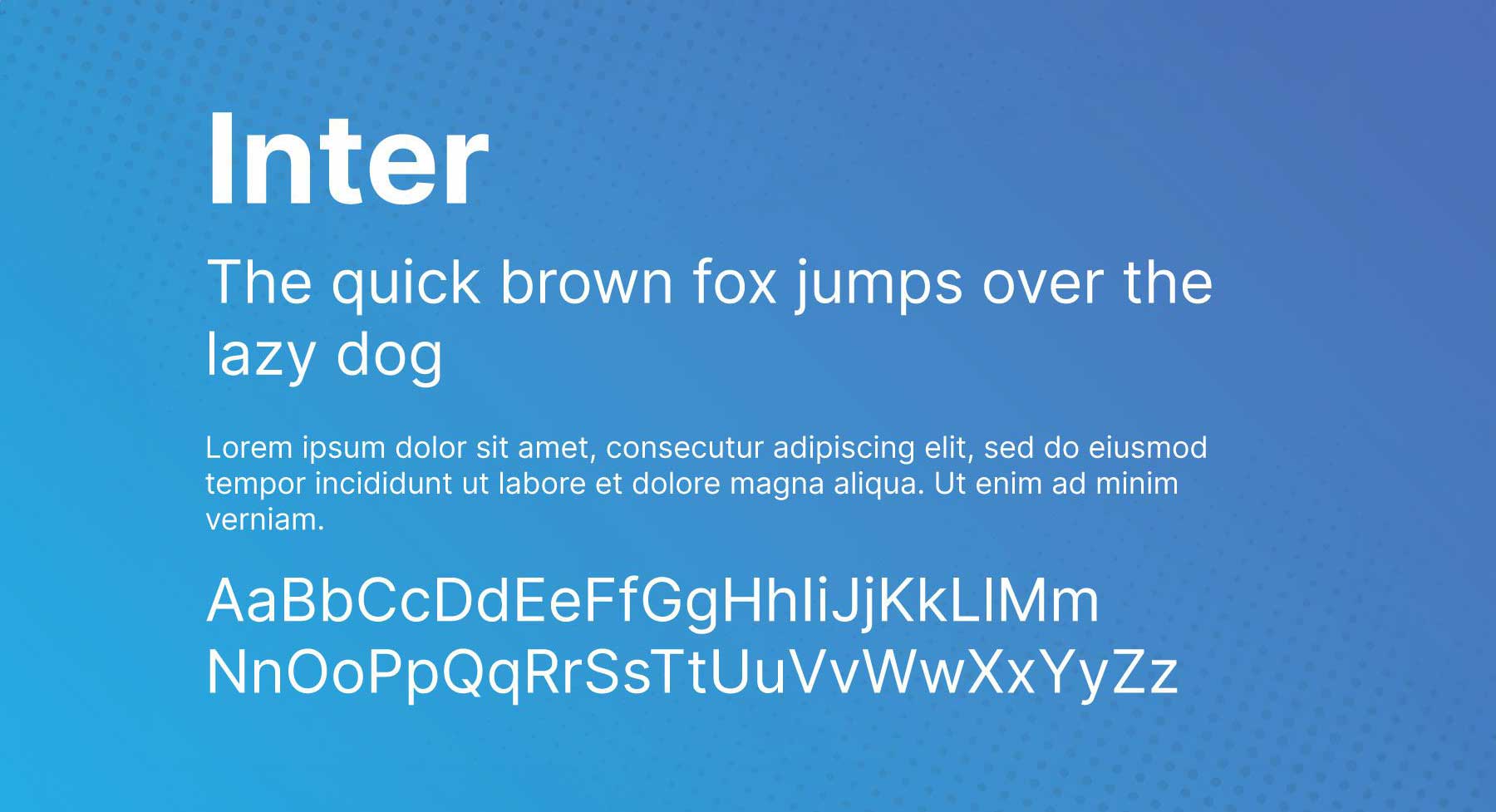
Tipografia

A tipografia é mais do que apenas escolher uma fonte bonita. As opções de fonte, tamanho, altura da linha e espaçamento de cartas contribuem para a legibilidade geral do texto e o apelo visual. Escolha fontes fáceis de ler em diferentes tamanhos de tela e crie uma hierarquia visual clara usando diferentes pesos e tamanhos de fonte para todas as áreas do seu site.
Limitar o número de fontes que você usa em seu projeto é melhor ao escolher fontes. O uso de muitas fontes pode criar uma aparência desordenada e não profissional. Fique no máximo de duas ou três fontes e considere o contexto. Por exemplo, escolha fontes apropriadas para o contexto do seu projeto. Uma fonte lúdica pode ser adequada para um salão de cuidados de cães, mas seria inapropriado para um site financeiro.
Imagens

O uso de imagens, ícones e ilustrações pode melhorar significativamente o apelo e a usabilidade de uma interface. Eles podem transmitir informações rapidamente, adicionar interesse visual e tornar a interface mais envolvente.
As imagens devem ser usadas estrategicamente para apoiar a hierarquia visual e orientar a atenção do usuário. As imagens também podem contar uma história, criando uma experiência mais imersiva e envolvente do usuário.
Layout e composição

Um layout bem estruturado envolve posicionamentos estratégicos de elementos visuais em uma interface do usuário. É mais do que apenas colocar as coisas em uma tela, no entanto. Trata -se de criar uma hierarquia visual que orienta os olhos do usuário, prioriza informações e incentiva um usuário a agir. Um layout bem organizado ajuda os usuários a entender rapidamente as informações apresentadas a eles, é fácil de navegar e captura a atenção do usuário.
Ao considerar seu layout, incorpore um sistema de grade, equilíbrio visual e bom uso do espaço em branco. Os sistemas de grade estabelecem uma estrutura para organizar elementos na página, garantindo consistência e equilíbrio visuais. Dentro dessa estrutura, o espaçamento consistente entre os elementos aprimora a ordem e melhora a legibilidade. O alinhamento adequado também aumenta o equilíbrio visual, enquanto o equilíbrio assimétrico pode introduzir interesse visual dinâmico. Por fim, use o espaço em branco para melhorar a legibilidade, enfatizar as principais informações e minimizar a desordem visual.
O processo de design da interface do usuário
O processo de design da interface do usuário envolve planejamento, prototipagem, teste e refinamento cuidadosos.
Pesquisa e planejamento
A fase de planejamento inclui estas etapas: pesquisa de usuários, análise de concorrentes, arquitetura de informações (IA) e Wireframing. A pesquisa de usuário é crucial para entender seu público -alvo. Considere a realização de pesquisas de usuários, entrevistas e testes de usabilidade para obter informações sobre as necessidades, preferências e pontos problemáticos do usuário.
Para entender melhor a direção que seu design de interface do usuário deve tomar, considere a realização de uma análise concorrente das interfaces do usuário de empresas semelhantes. Ao analisar como outras empresas abordam desafios de design semelhantes, os designers de interface do usuário podem obter informações sobre as melhores práticas dentro desse setor. Isso inclui a identificação de padrões de interface do usuário, a compreensão das expectativas do usuário e o reconhecimento de possíveis armadilhas a serem evitadas. Ao entender o que os concorrentes estão fazendo, os designers podem identificar lacunas no mercado e desenvolver recursos exclusivos da interface do usuário que fornecem uma vantagem competitiva.

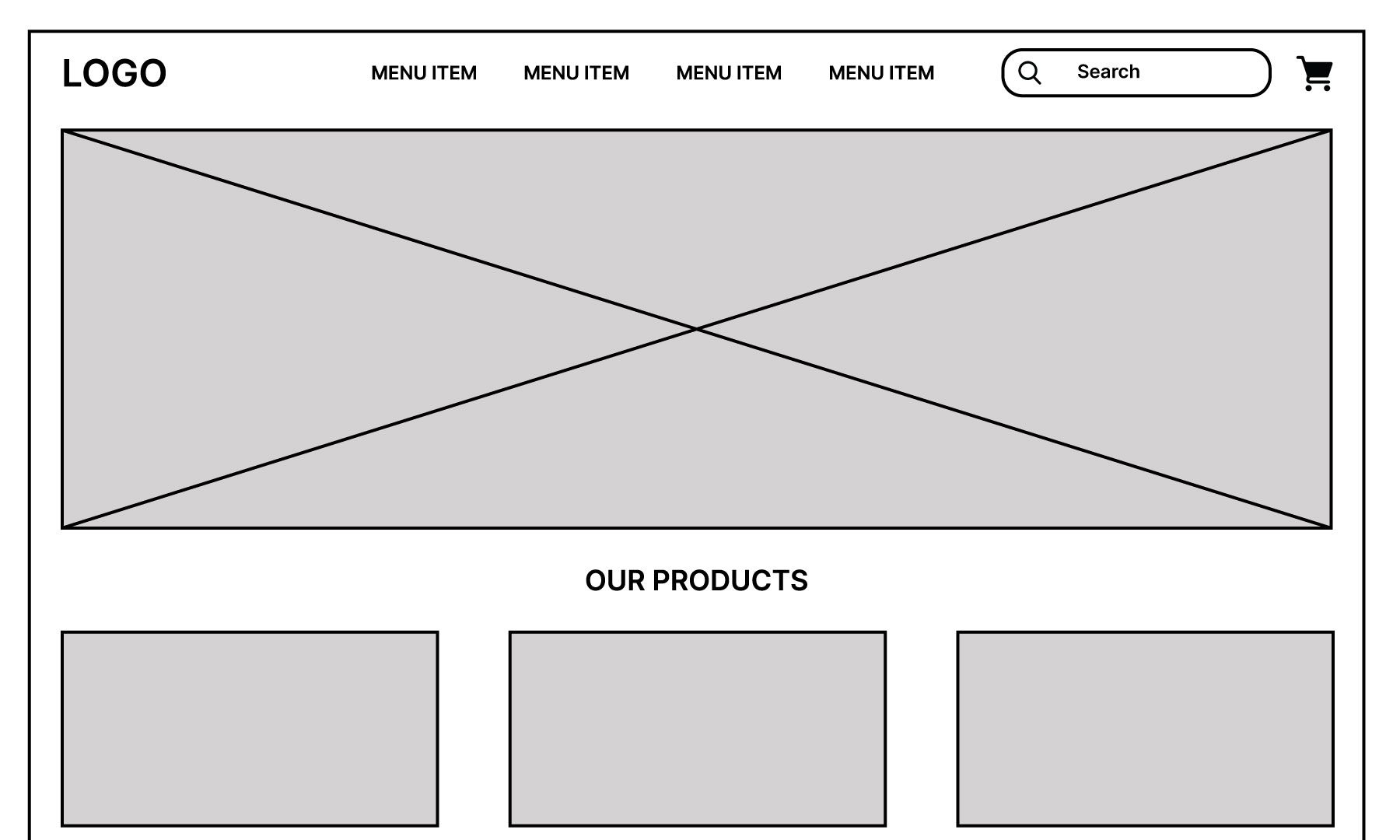
Por fim, use a Arquitetura de Informações (IA) para organizar e estruturar seu conteúdo na interface do usuário. A arquitetura da informação é como criar um roteiro para o seu site ou aplicativo. É sobre como você gerencia as coisas para facilitar a compreensão dos usuários. Pense nisso como o esqueleto - determina como tudo se encaixa. Por outro lado, o Wireframing é como fazer um esboço aproximado do seu site ou aplicativo antes de começar a pintá -lo. É apenas um plano visual simples que mostra o layout básico e como diferentes elementos, como botões, caixas de texto e imagens, serão dispostos na tela.
Prototipagem e teste
Os designers da interface do usuário devem criar protótipos interativos que simulam a experiência do usuário, permitindo testes e feedback antecipados. Esses protótipos são testados com os usuários para obter feedback sobre usabilidade, facilidade de uso e experiência geral do usuário. Esse feedback é crucial para o processo de design iterativo, que envolve ciclos contínuos de design, teste e refinamento. Essa abordagem interativa garante que o produto final atenda às necessidades e expectativas dos usuários, incorporando feedback em todo o processo de design.
Quais são algumas boas ferramentas para o design da interface do usuário?
Para praticar efetivamente o design da interface do usuário, os designers podem utilizar várias ferramentas e recursos poderosos para cores, tipografia, prototipagem e imagens. Aqui estão algumas ferramentas a serem consideradas ao iniciar sua jornada de design da interface do usuário.
Teoria de cores
As ferramentas da teoria das cores ajudam os designers a escolher as cores alinhadas com a experiência desejada do usuário e a personalidade da marca desejada. Aqui estão algumas ferramentas úteis da teoria das cores para o design da interface do usuário.
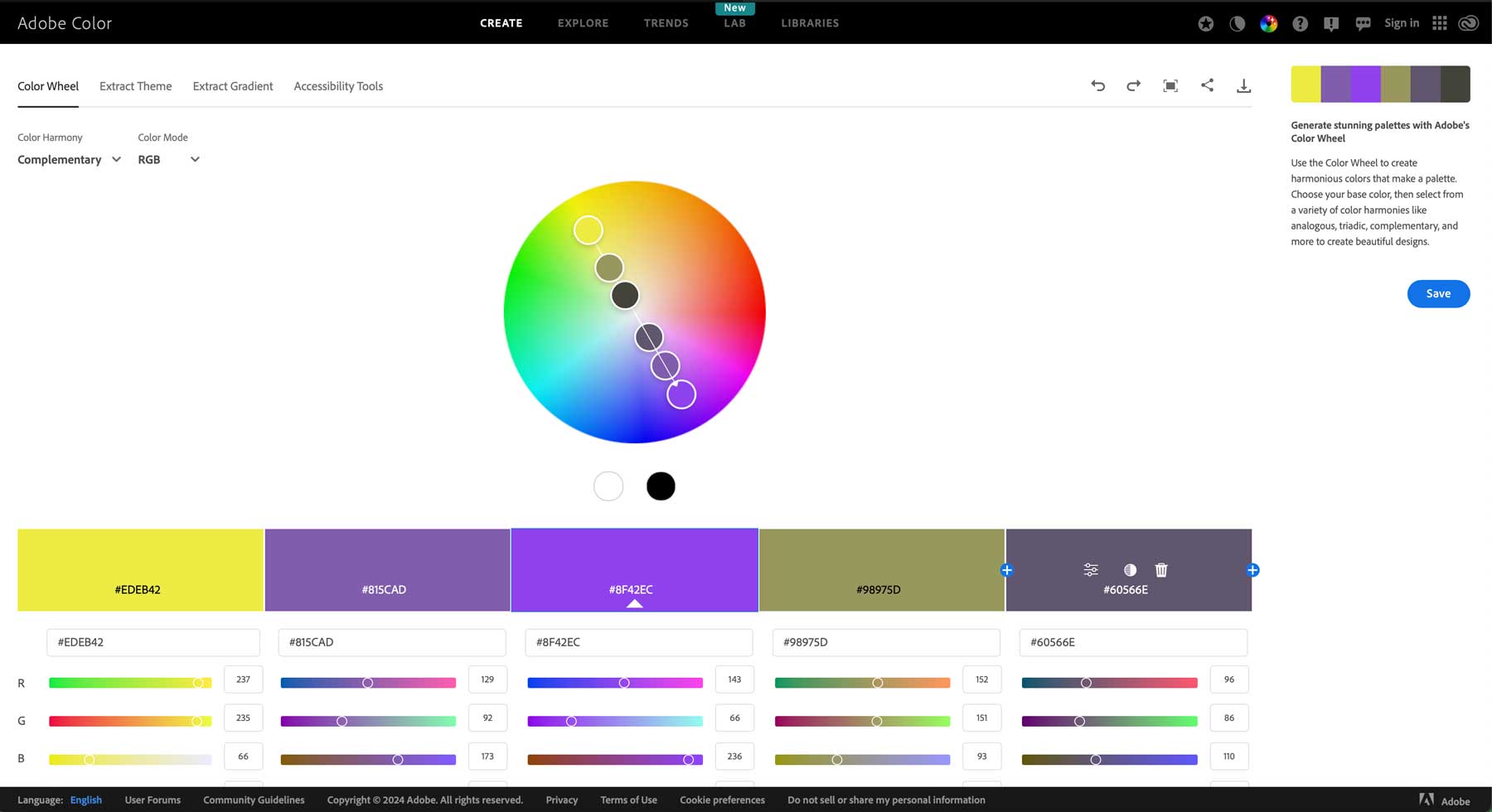
Cor da Adobe

A Adobe Color, anteriormente conhecida como Adobe Kuler, é uma ferramenta poderosa dentro da suíte da Adobe Creative Cloud que ajuda os designers de interface do usuário a criar, salvar e compartilhar paletas de cores. Os principais recursos incluem uma roda de cores para explorar várias harmonias de cores (complementares, análogas etc.), a capacidade de extrair cores das imagens e ferramentas para ajustar e refinar os esquemas de cores. Isso permite que os designers de interface do usuário geram rapidamente paletas de cores visualmente atraentes e harmoniosas.
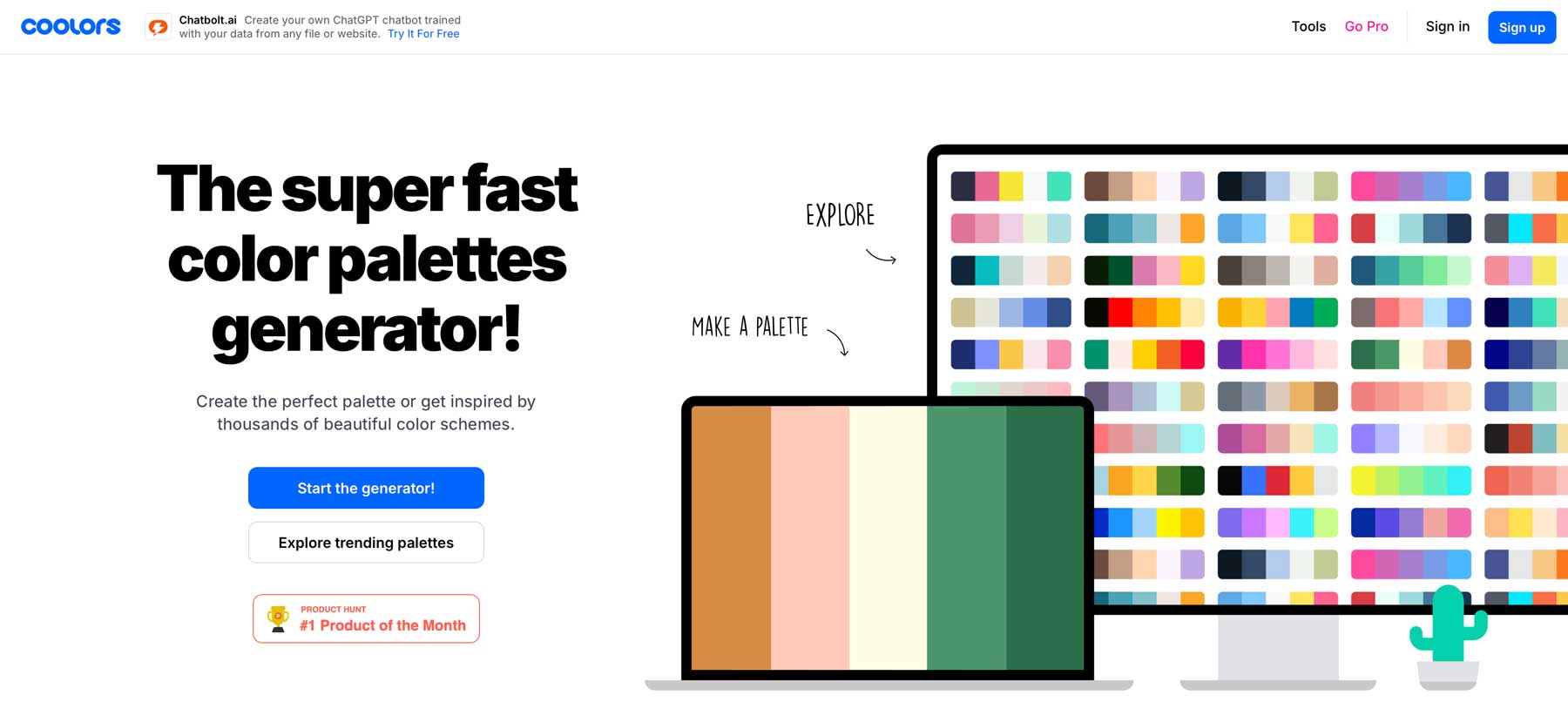
Cores

Coolors.co é um gerador de paleta de cores baseado na Web projetado para melhorar o fluxo de trabalho do designer de interface do usuário. Oferece uma interface amigável para gerar paletas de cores aleatórias com um único clique usando inteligência artificial. Os usuários podem ajustar as cores individuais dentro da paleta ou nas cores de trava que gostam de experimentar com diferentes combinações. Os frios também permitem salvar e compartilhar paletas, tornando -o uma ferramenta colaborativa para equipes de design.
Prototipagem
Aqui estão algumas ferramentas úteis de prototipagem que os designers de interface do usuário podem usar para criar protótipos eficazes e interativos. Essas ferramentas também possuem recursos de colaboração que os designers podem usar para obter feedback valioso.
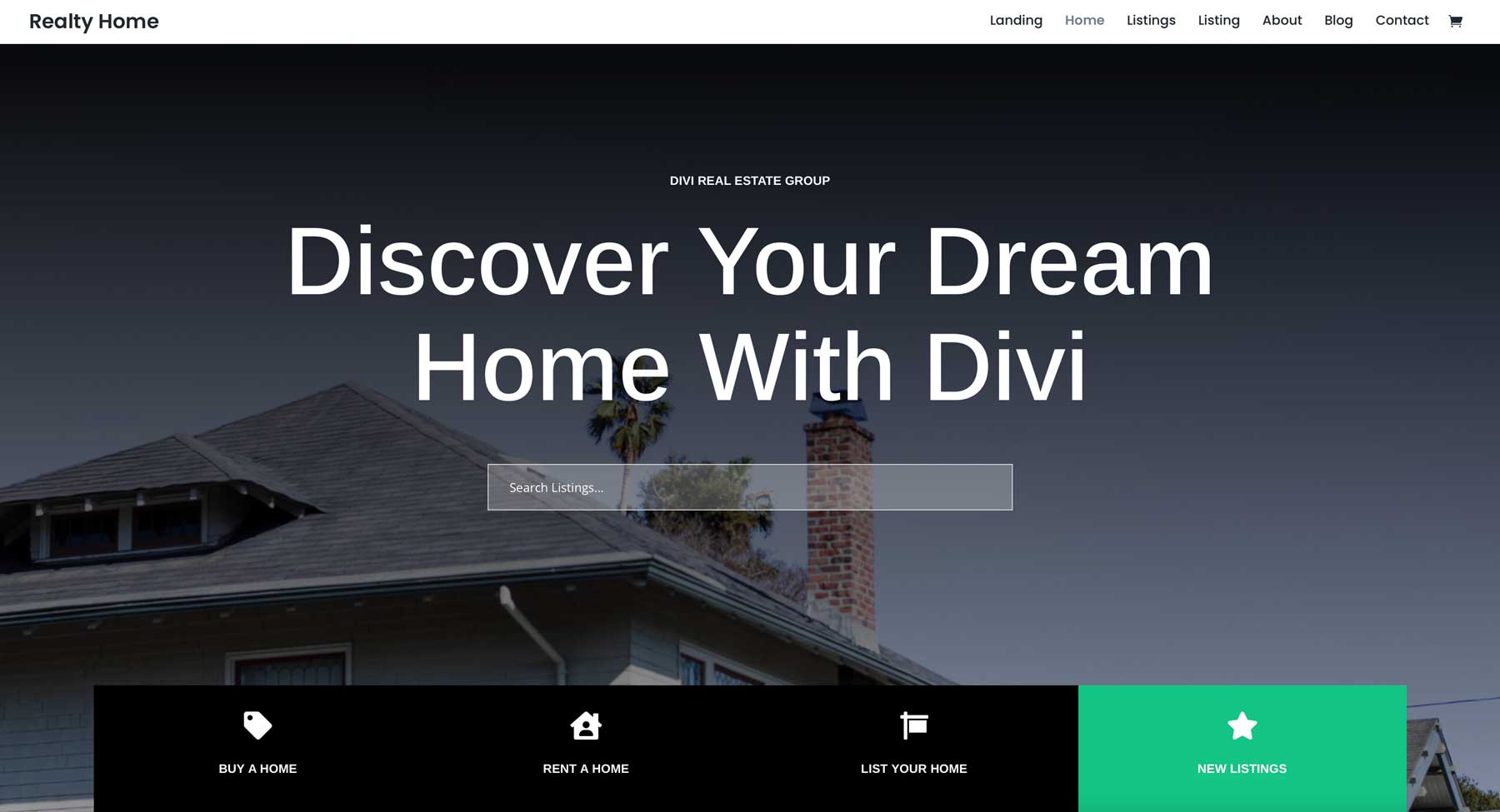
Divi

O Divi é um tema de arrastar e soltar o tema e o construtor de páginas que pode ser uma ótima ferramenta para designers de interface do usuário. Ele oferece uma grande coleção de layouts e elementos de design pré-fabricados que são perfeitos para criar interfaces bonitas e amigáveis. O Divi também permite alta personalização, para que os designers possam criar designs exclusivos e eficazes com efeitos, animações e animações de rolagem. O tema é fácil de aprender e usar, mesmo para aqueles que não são especialistas em codificação. Isso faz do Divi uma ótima opção para designers de interface do usuário que desejam prototipar rapidamente e testar seus projetos.
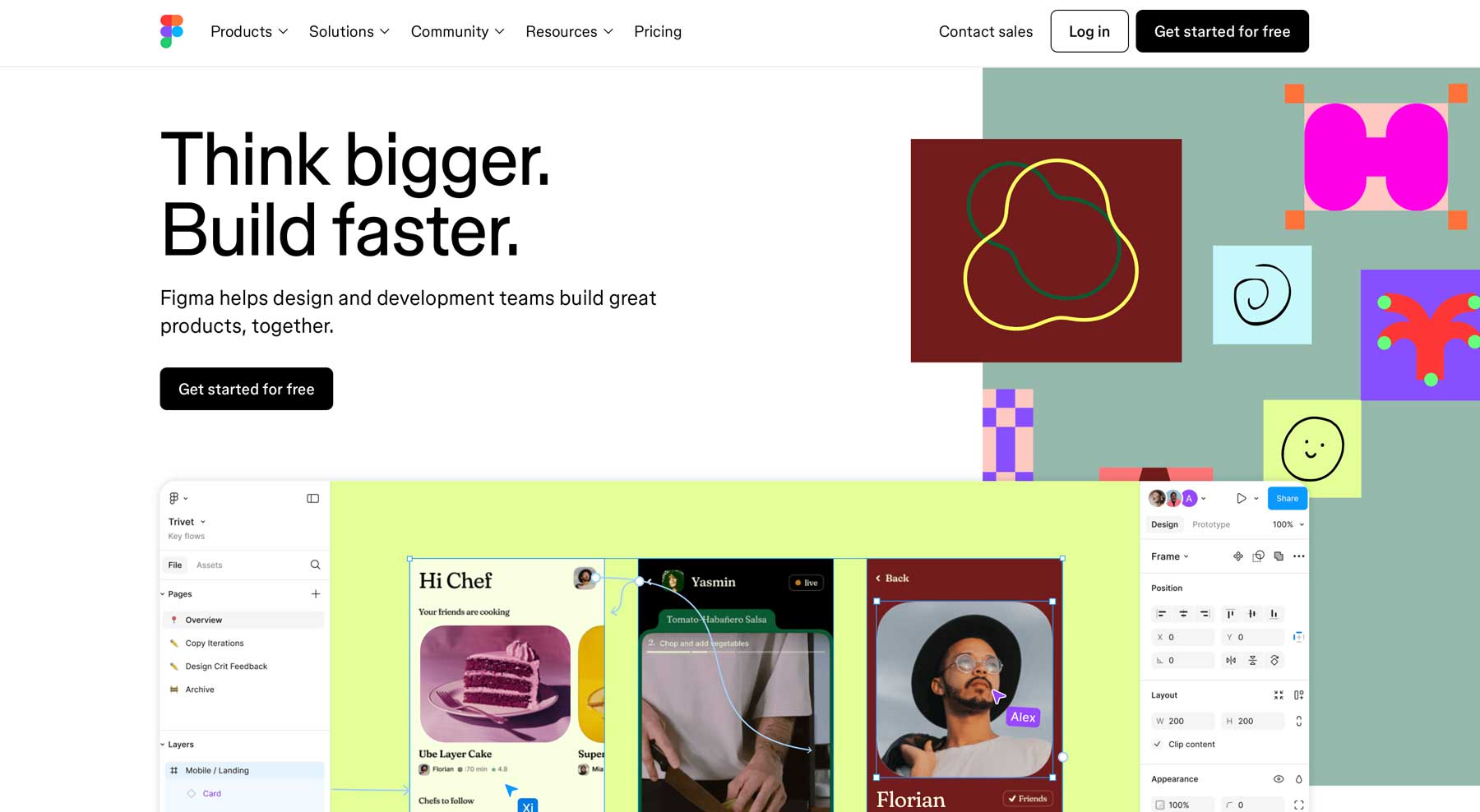
Figma

A FIGMA é uma ferramenta de design baseada em nuvem que revolucionou como os designers de interface do usuário funcionam. É uma plataforma colaborativa em que os designers podem trabalhar simultaneamente no mesmo projeto, independentemente da localização. A FIGMA oferece recursos impressionantes, incluindo edição gráfica vetorial, prototipagem e componentes interativos. Seus recursos de colaboração em tempo real permitem comunicações e feedback sem costura nas equipes de design. As ferramentas robustas de prototipagem do FIGMA permitem que os designers de interface do usuário criem protótipos interativos que se assemelham à experiência final do usuário, permitem testes do usuário e obtém feedback valioso.
Imagens de estoque
Imagens, ícones e imagens vetoriais ajudam a fornecer variedade em seus projetos de interface do usuário. Existem muitos sites de imagens de estoque, mas a grande maioria é cara. Aqui estão duas opções acessíveis e gratuitas para ajudá -lo a encontrar os visuais perfeitos para seus projetos.
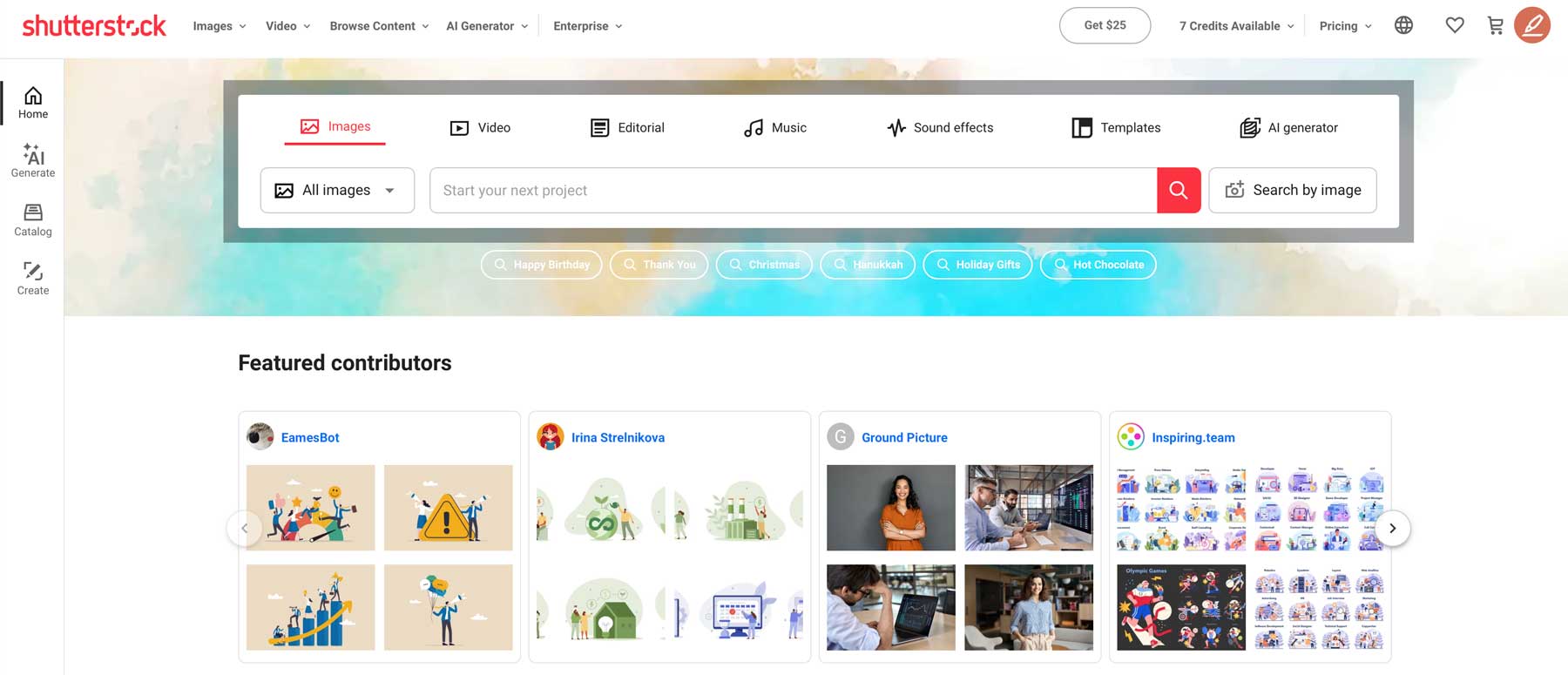
Shutterstock

O Shutterstock é um provedor líder de imagens de estoque de alta qualidade, vetores e outros ativos criativos. Oferece uma vasta e diversificada biblioteca de conteúdo, incluindo fotos, ilustrações, vídeos e música, todos disponíveis por meio de um modelo de assinatura ou pay-per-use. O Shutterstock também possui um gerador de imagens de IA a bordo, para que você possa criar imagens com base nas necessidades do seu projeto. As ferramentas robustas de pesquisa e filtragem da Shutterstocks, recursos de IA e conteúdo de alta qualidade o tornam um recurso valioso para encontrar as imagens perfeitas para dar vida aos seus projetos de interface do usuário.
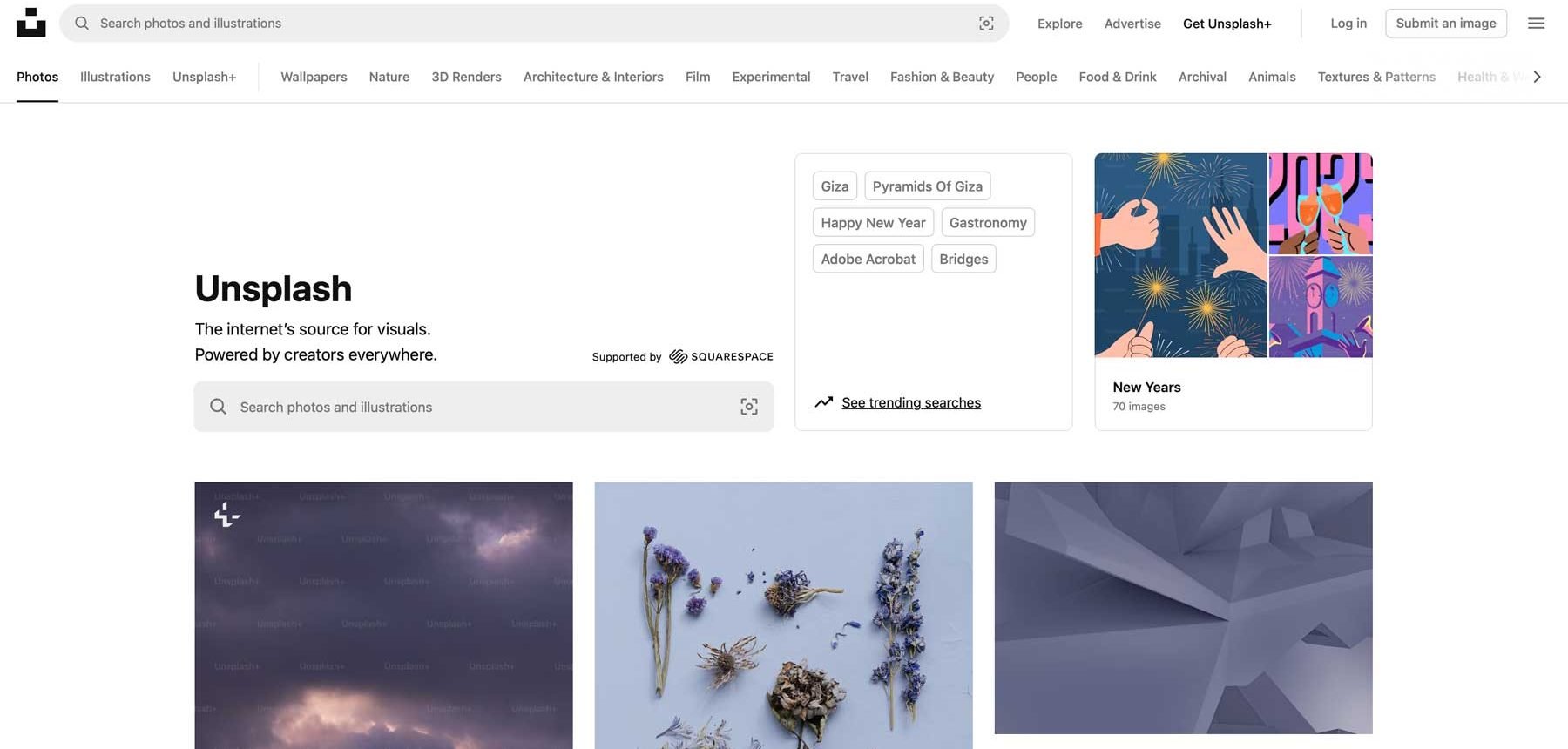
Unsplash

O Unsplash é uma plataforma on-line popular que fornece uma vasta biblioteca de imagens de alta resolução gratuitas para uso pessoal e comercial. Os fotógrafos profissionais contribuem com essas imagens, que geralmente são de qualidade excepcional. O Unsplash é um recurso valioso para os designers de interface do usuário, pois oferece várias imagens adequadas para vários projetos de design, desde fotos de produtos e imagens de estilo de vida até abstrair visuais e cenas da natureza. Esse acesso a visuais de alta qualidade permite que os designers aprimorem seus designs, adicionem interesse visual e criem experiências mais envolventes do usuário sem comprar fotos caras.
Emparelhamento de fontes
As ferramentas de emparelhamento de fontes podem ajudá -lo a encontrar fontes adequadas para seus projetos. Se você planeja usar mais de uma fonte, verifique se eles se complementam. Uma abordagem comum é emparelhar uma fonte serif para títulos com uma fonte sem serrif para texto corporal ou vice-versa.
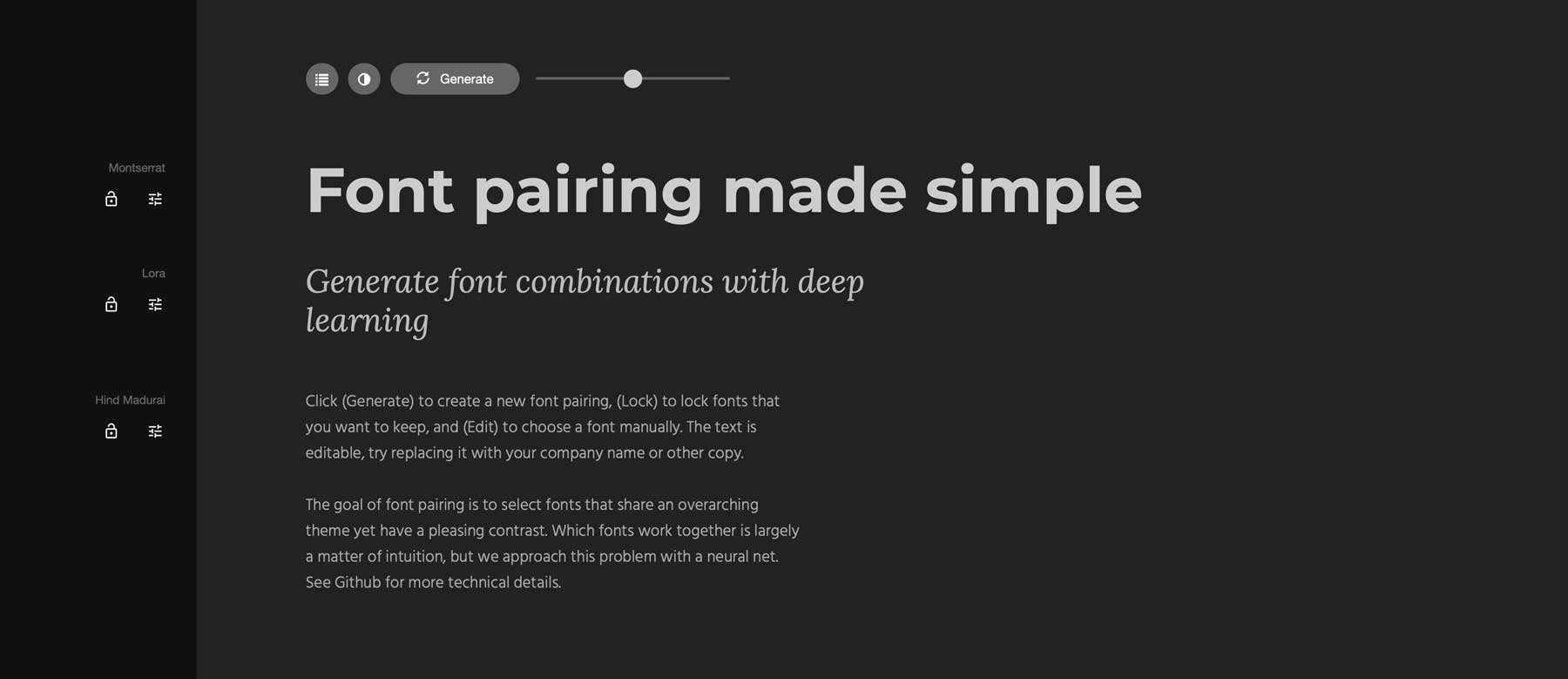
Fonte Joy

A Font Joy é uma ferramenta baseada na Web projetada para ajudar os designers de interface do usuário a encontrar os pares de fontes perfeitos para seus projetos. Ele aproveita o poder da inteligência artificial para analisar e sugerir fontes que se complementam. Com um único clique, os designers podem gerar uma variedade de combinações de fontes harmoniosas. A Font Joy também oferece recursos de personalização, permitindo que os usuários bloqueie fontes específicas que gostam e editem o texto da amostra para ver como as fontes escolhidas parecem em uso.
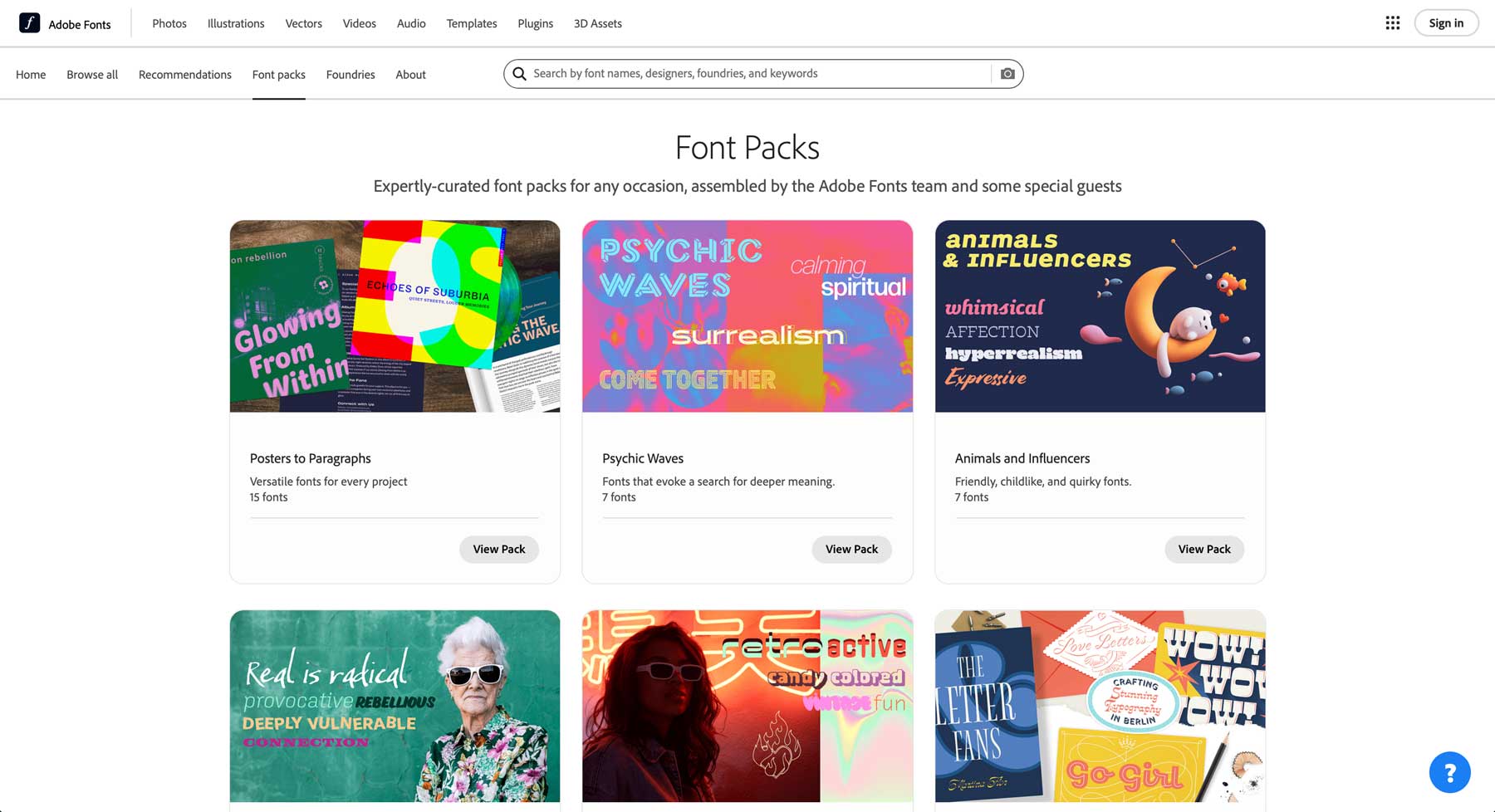
Fontes Adobe

A Adobe Fontes é um serviço de assinatura da Adobe que fornece aos designers de interface do usuário acesso a uma vasta biblioteca de fontes de alta qualidade. A extensa coleção da Adobe inclui fontes de fundições conhecidas e designers independentes, oferecendo diversos estilos para atender às necessidades de qualquer projeto. As fontes da Adobe também fornecem uma variedade de pacotes de fontes que se complementam. Esses pacotes foram projetados para facilitar a escolha de fontes e garantem que funcionem bem juntos. Esteja você procurando um conjunto moderno e minimalista, uma coleção divertida e peculiar ou uma variedade clássica e elegante, as fontes da Adobe são essenciais para os designers de interface do usuário.
Crie interfaces de usuário eficazes com as ferramentas certas
| Ferramenta | Preço inicial | Propósito | ||
|---|---|---|---|---|
| 1 | Divi | US $ 89/ano | Drag-and-grop Page Builder e WordPress Theme que facilita a criação de interfaces de usuário impressionantes. | Visita |
| 2 | Figma | US $ 15/mês (por assento) | Ferramenta de prototipagem colaborativa para criar projetos interativos de interface da interface do usuário. | Visita |
| 3 | Shutterstock | US $ 29/mês (10 imagens) | Site de imagem e vetor de estoque com um gerador de imagem AI a bordo. | Visita |
| 4 | Fontes Adobe | US $ 59/mês | Biblioteca de fontes com mais de 3000 fontes disponíveis comercialmente (1000 grátis). | Visita |
| 5 | Cor da Adobe | LIVRE | Crie, salve e compartilhe paletas de cores. | Visita |
| 6 | Coolores | US $ 3/mês | Gerar paletas de cores usando a IA. | Visita |
| 7 | Unsplash | US $ 16/mês | Site de fotografia gratuita com licenças comerciais. | Visita |
| 8 | Fontjoy | LIVRE | Ferramenta de emparelhamento de fonte AI gratuita. | Visita |
O design da interface do usuário é mais do que apenas fazer com que as coisas pareçam boas - trata -se de criar experiências de usuário que são deliciosas de usar e intuitivas. Desde o momento em que um usuário interage com seu site ou aplicativo, o design da interface do usuário guia sua jornada, tornando -o perfeito e agradável. Ao entender os princípios fundamentais como usabilidade, estética e funcionalidade e alavancar as ferramentas certas, você pode criar interfaces impressionantes e aumentar o engajamento.
Pronto para mergulhar mais fundo? Explore as regras 1O do bom design da interface do usuário a seguir em todos os projetos de design da web para desbloquear os segredos para criar interfaces de usuário excepcionais.
Ao dar vida aos designs do seu site, considere o Divi, uma ferramenta poderosa e fácil de usar para criar interfaces de site.
