O que é design UX? Um guia para iniciantes
Publicados: 2025-01-23Lembra da primeira vez que usou o Google Maps, Etsy ou Facebook? A navegação fácil, a interface intuitiva e a forma como funciona – essa é a magia de uma boa experiência do usuário. O design UX é a arte e a ciência de criar produtos e serviços digitais fáceis de usar, agradáveis e eficazes para todos os usuários. Trata-se de compreender profundamente como as pessoas pensam, sentem e se comportam ao interagir com uma interface e, em seguida, projetar essa interface para dar-lhes o que desejam.
Nesta postagem, exploraremos o que é design UX e nos aprofundaremos em alguns princípios orientadores importantes. Também apresentaremos algumas ferramentas, como o Divi, que ajudam você a lidar com o design UX em seu site. Vamos mergulhar!
- 1 Qual é a diferença entre UX e UI Design?
- 2 Os princípios básicos do design UX
- 2.1 1. Pesquisa de usuários
- 2.2 2. Design de Interação
- 2.3 3. Design Visual
- 2.4 4. Teste de usabilidade
- 2.5 5. Acessibilidade
- 3 Quais são os benefícios de um bom design UX?
- 4 As melhores ferramentas para design UX de sites
- 4.1 Projetando e construindo sites
- 4.2 Prototipagem
- 4.3 Pesquisa e testes de usuários
- 5 Leve o design UX do seu site para o próximo nível
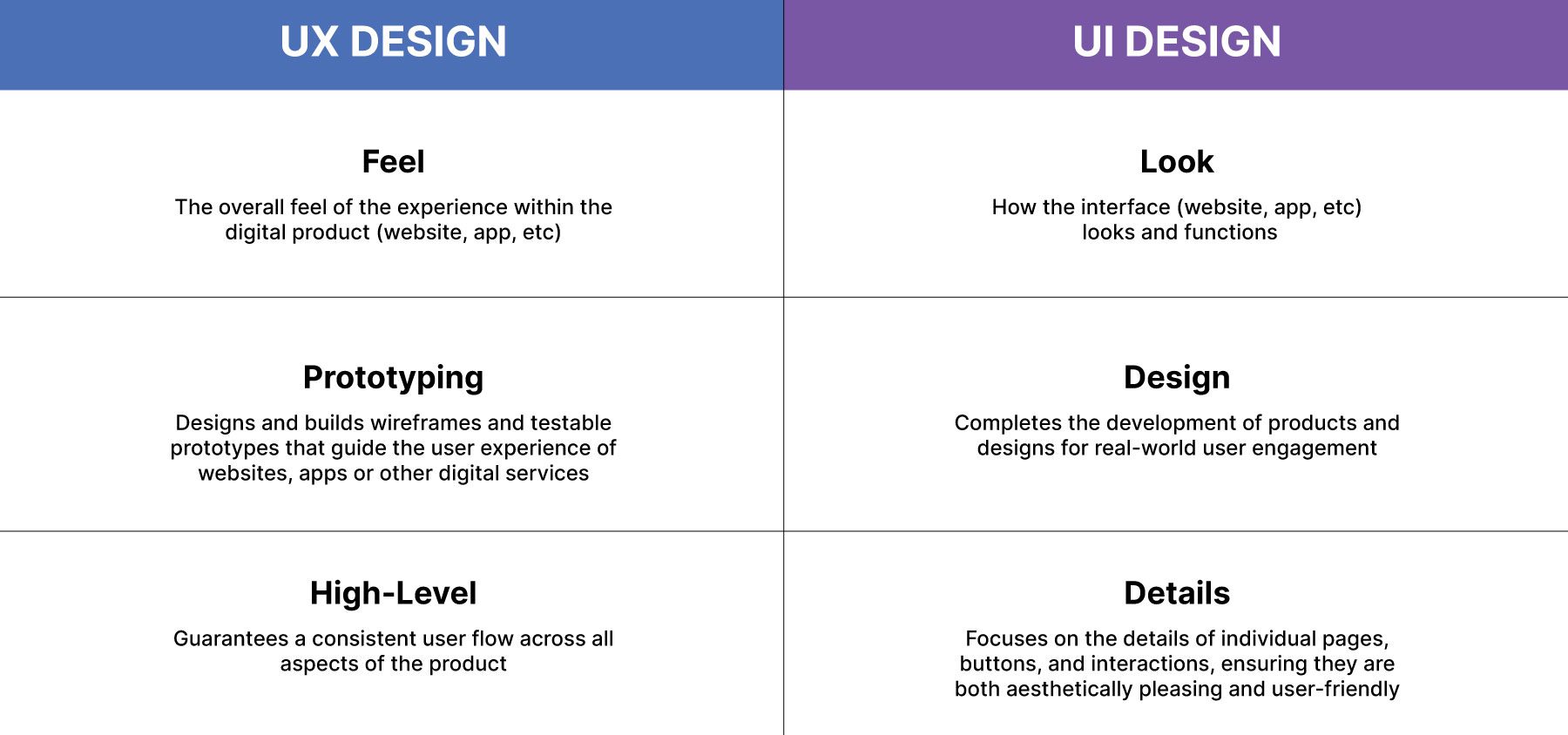
Qual é a diferença entre UX e design de UI?

Há um equívoco comum de que o design da experiência do usuário (UX) e o design da interface do usuário (UI) são iguais. Na realidade, eles trabalham juntos para criar experiências bonitas e eficazes para a web, aplicativos e muito mais.
O design UX concentra-se na experiência geral do usuário com um site, produto digital ou serviço. Trata-se de compreender as necessidades, comportamentos e motivações dos usuários para criar produtos digitais que sejam fáceis de usar e eficazes e que incentivem as pessoas a agir. Pense nisso como um panorama geral – como o usuário se sente, pensa e age ao interagir com o produto.
Por outro lado, a UI concentra-se na apresentação visual e nos elementos interativos do produto. É sobre a aparência e a sensação do produto – as cores, tipografia, imagens, botões e outros elementos visuais com os quais os usuários interagem diretamente. O design da UI visa criar uma interface agradável e intuitiva, fácil de navegar e entender.
Para ser mais claro, UX trata do porquê e do como da experiência do usuário, enquanto a UI trata do quê – a aparência da interface.
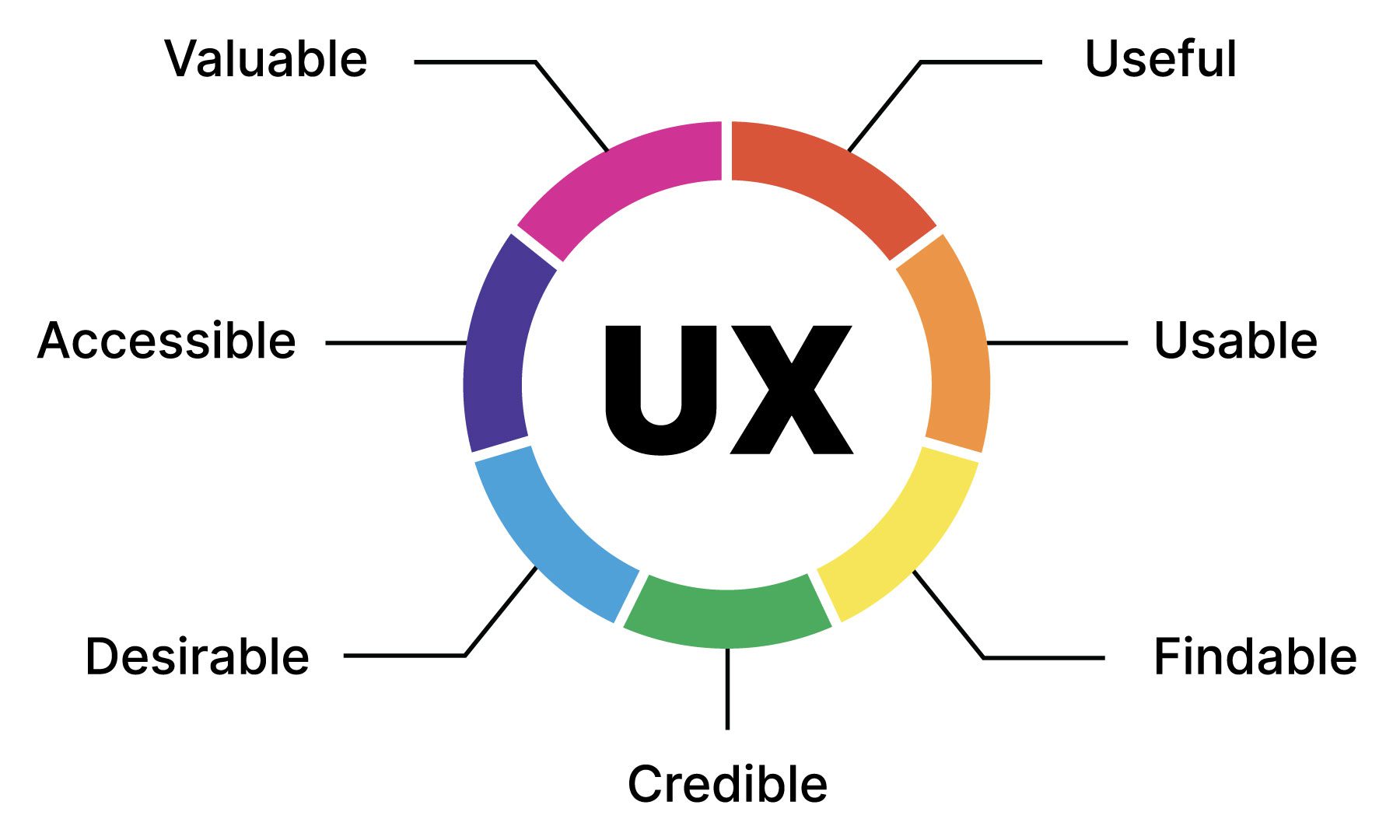
Os princípios básicos do design UX

O design UX tem vários princípios básicos que orientam os designers na criação de uma experiência de usuário eficaz. Envolve conduzir pesquisas completas sobre o comportamento do usuário, projetar de forma interativa, focar no apelo estético de uma interface e testá-la exaustivamente depois de construída. Vamos explorar alguns dos princípios-chave do design UX para que você entenda melhor como tudo funciona.
1. Pesquisa de usuários
Compreender os usuários é fundamental para um design UX bem-sucedido. A pesquisa do usuário envolve a coleta de dados sobre as necessidades, comportamentos e motivações do usuário. Ao identificar os objetivos e desafios dos usuários e como eles interagem com produtos semelhantes, você pode criar uma experiência verdadeiramente centrada no usuário.
Os principais métodos de pesquisa incluem:
- Entrevistas com usuários: conversas aprofundadas com usuários individuais para descobrir suas perspectivas, experiências e motivações.
- Pesquisas e questionários: colete dados de um público maior para obter insights sobre as preferências, atitudes e comportamentos dos usuários.
- Teste de usabilidade: observe os usuários interagindo com protótipos ou com o produto real para identificar problemas de usabilidade.
- Análise Competitiva: Analise os produtos concorrentes para compreender seus pontos fortes e fracos e identificar oportunidades de diferenciação.
Arquitetura da Informação

A arquitetura da informação (AI) é o modelo para organizar o conteúdo de um site, aplicativo ou produto digital. Ele se concentra na criação de uma estrutura clara, lógica e localizável que permite aos usuários navegar e acessar facilmente as informações necessárias.
Uma arquitetura de informação (AI) eficaz baseia-se em três princípios fundamentais: uma estrutura clara e consistente que organiza a informação numa hierarquia bem definida de categorias e subcategorias; navegação robusta que fornece opções intuitivas e consistentes, como menus, localização atual e funcionalidade de pesquisa; e uma função de pesquisa eficaz que permite aos usuários encontrar rapidamente informações específicas.
Os componentes comuns de IA incluem:
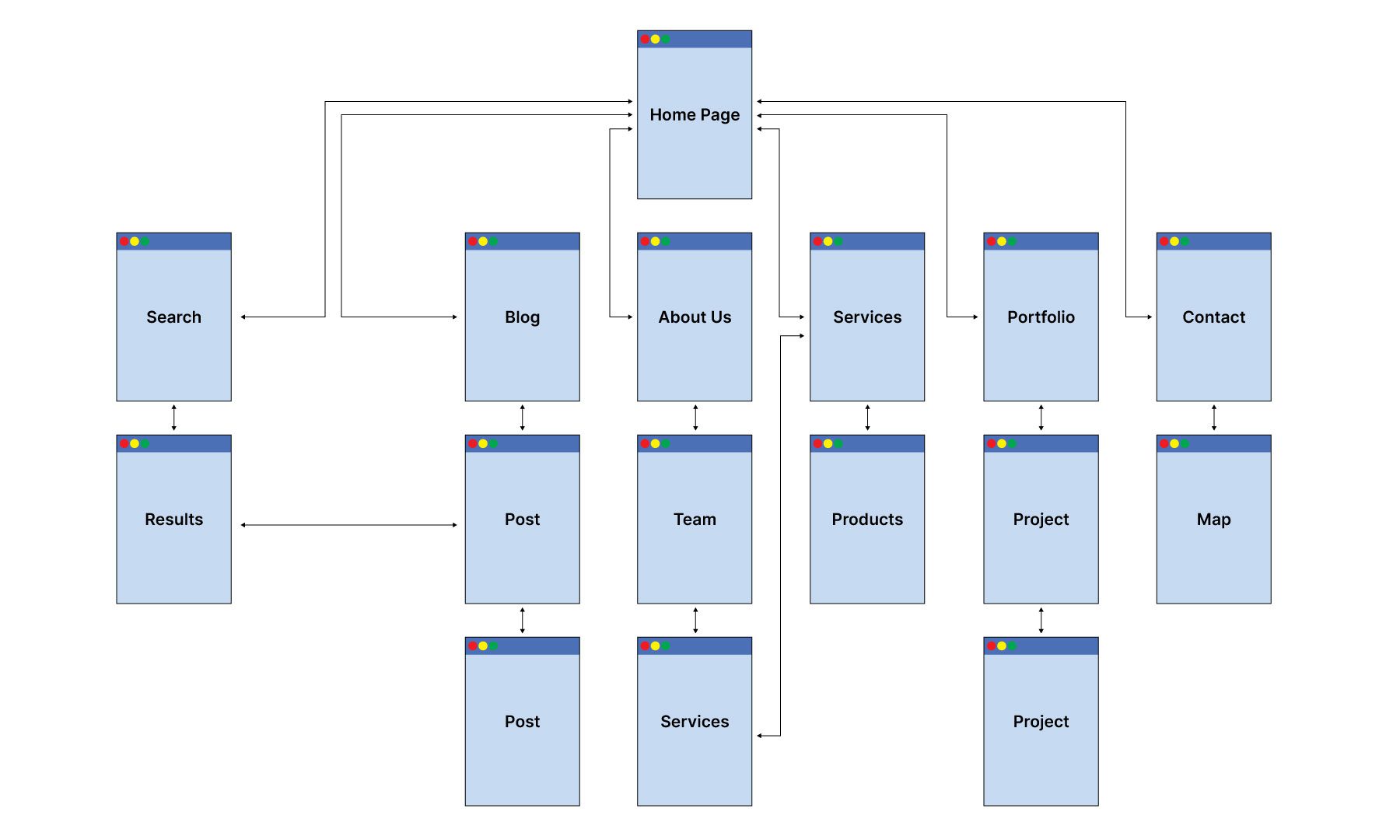
- Sitemaps: representações visuais da estrutura do site, mostrando as relações entre as páginas.
- Taxonomias: Sistemas de classificação para organização de conteúdo, como categorias e tags no WordPress.
- Menus de navegação: principal meio para os usuários navegarem entre diferentes seções do site ou aplicativo.
Pense na IA como um roteiro para seu site ou aplicativo. Quando bem projetado, os usuários podem navegar facilmente. Isso os ajuda a entender como as coisas estão organizadas, facilita a localização do que procuram e permite que eles façam as coisas com rapidez e facilidade. Uma boa IA torna toda a experiência do usuário muito mais tranquila e agradável.
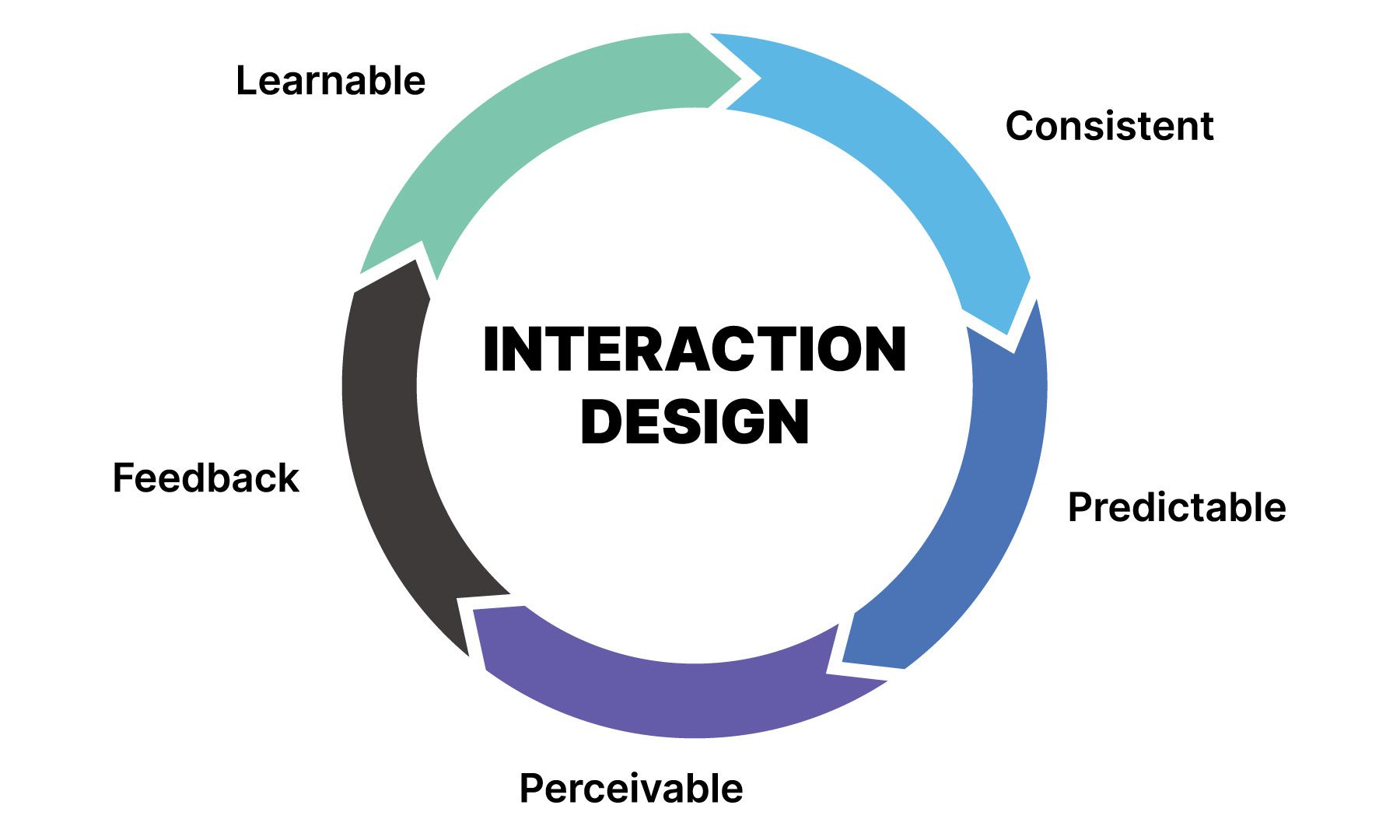
2. Design de interação

O design de interação trata de como os usuários usam um site ou aplicativo. Não se trata apenas da aparência, mas de como é interagir com ela. Estamos discutindo como projetar o fluxo e garantir que tudo pareça tranquilo e intuitivo.
Algumas coisas importantes a serem lembradas são usabilidade, acessibilidade e como os usuários se movem pela interface. Vamos explorá-los mais detalhadamente para ver por que são tão importantes para uma ótima experiência do usuário.
Usabilidade

A usabilidade no design UX tem tudo a ver com tornar as coisas mais fáceis para os usuários. Os designers de UX desejam que eles façam as coisas com rapidez e facilidade, sem frustração.
Para conseguir isso, eles se concentram em algumas coisas importantes:
- Facilidade de uso: Quão fácil é aprender e usar o produto?
- Interações intuitivas : parece natural e previsível?
- Satisfação do usuário: os usuários estão satisfeitos com sua experiência?
Um produto verdadeiramente utilizável é como uma máquina bem lubrificada. Novos usuários devem ser capazes de descobrir as coisas rapidamente. As interações devem ser consistentes e previsíveis para que os usuários saibam o que esperar. Os usuários que retornam devem se sentir confortáveis e familiarizados com a interface.
Em última análise, uma boa usabilidade permite que os usuários atinjam seus objetivos com confiança. Isso leva a uma experiência positiva e agradável, pela qual todos nós nos esforçamos.
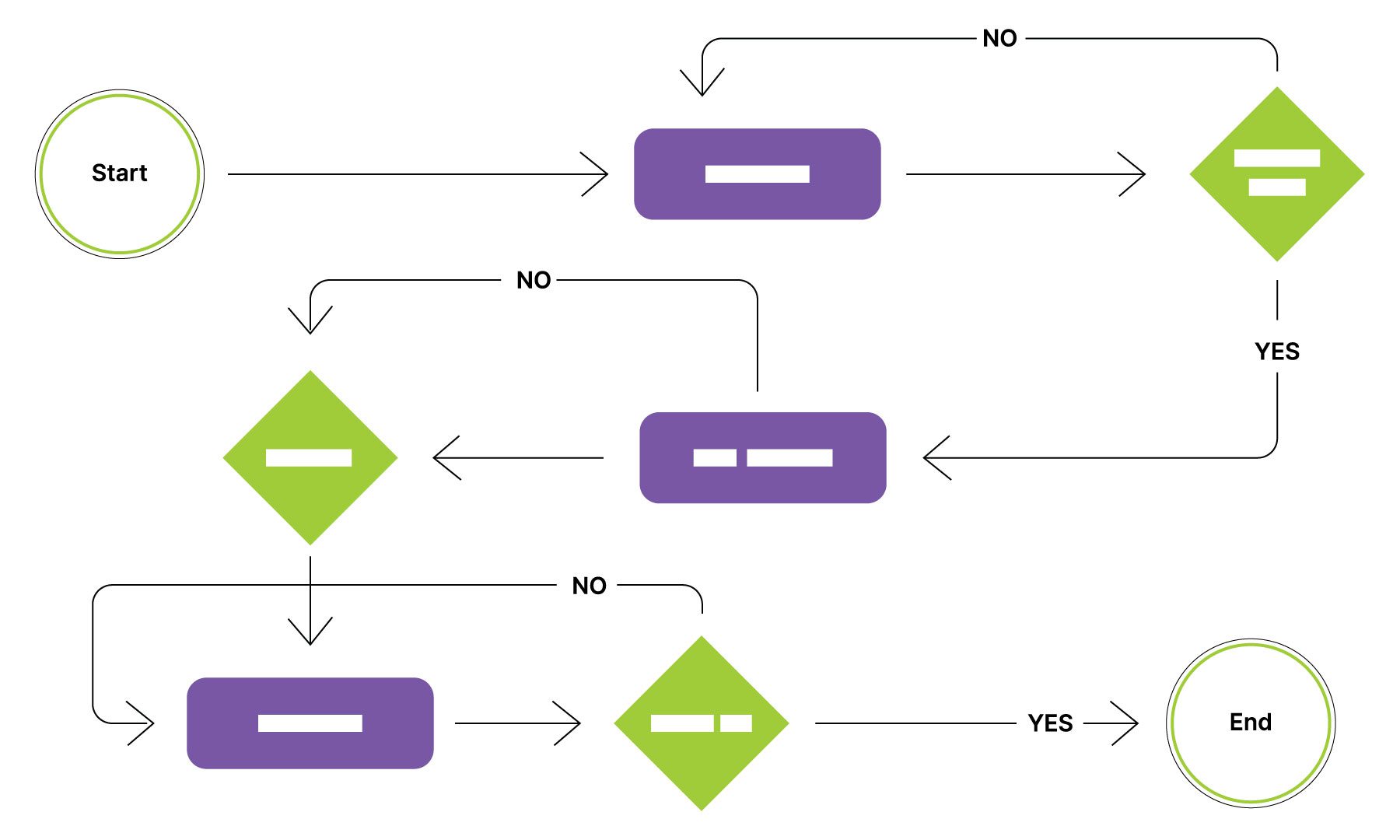
Fluxo do usuário

O fluxo do usuário é o roteiro que orienta o usuário em seu site ou aplicativo. Por exemplo, se você estiver em um site de culinária e quiser encontrar uma receita de biscoito com gotas de chocolate, o fluxo do usuário mapeará sua jornada desde o momento em que você acessa a página inicial até o ponto em que adiciona a receita aos seus favoritos.
Aqui está um exemplo simples:
- Início: você chega à página inicial do site.
- Pesquisa: você usa a barra de pesquisa para encontrar “biscoitos com gotas de chocolate”.
- Resultados: você navega pelos resultados da pesquisa e escolhe uma receita.
- Página de receitas: você lê os ingredientes e as instruções.
- Ação: Você pode adicionar a receita aos seus favoritos, imprimi-la ou até mesmo iniciar sua lista de compras lá.
Um bom fluxo de usuário deve ser claro, fácil de seguir e livre de desvios inesperados ou obstáculos confusos. Ao mapear cuidadosamente essas jornadas do usuário, os designers de UX podem identificar possíveis problemas e tornar a experiência geral mais tranquila e agradável.
3. Design Visual
O design visual tem tudo a ver com a aparência e comportamento do seu site ou aplicativo. É como a personalidade e o estilo do seu produto digital. Inclui cores, fontes, imagens e vibração visual geral. É o que torna seu produto visualmente atraente e envolvente.
Hierarquia Visual
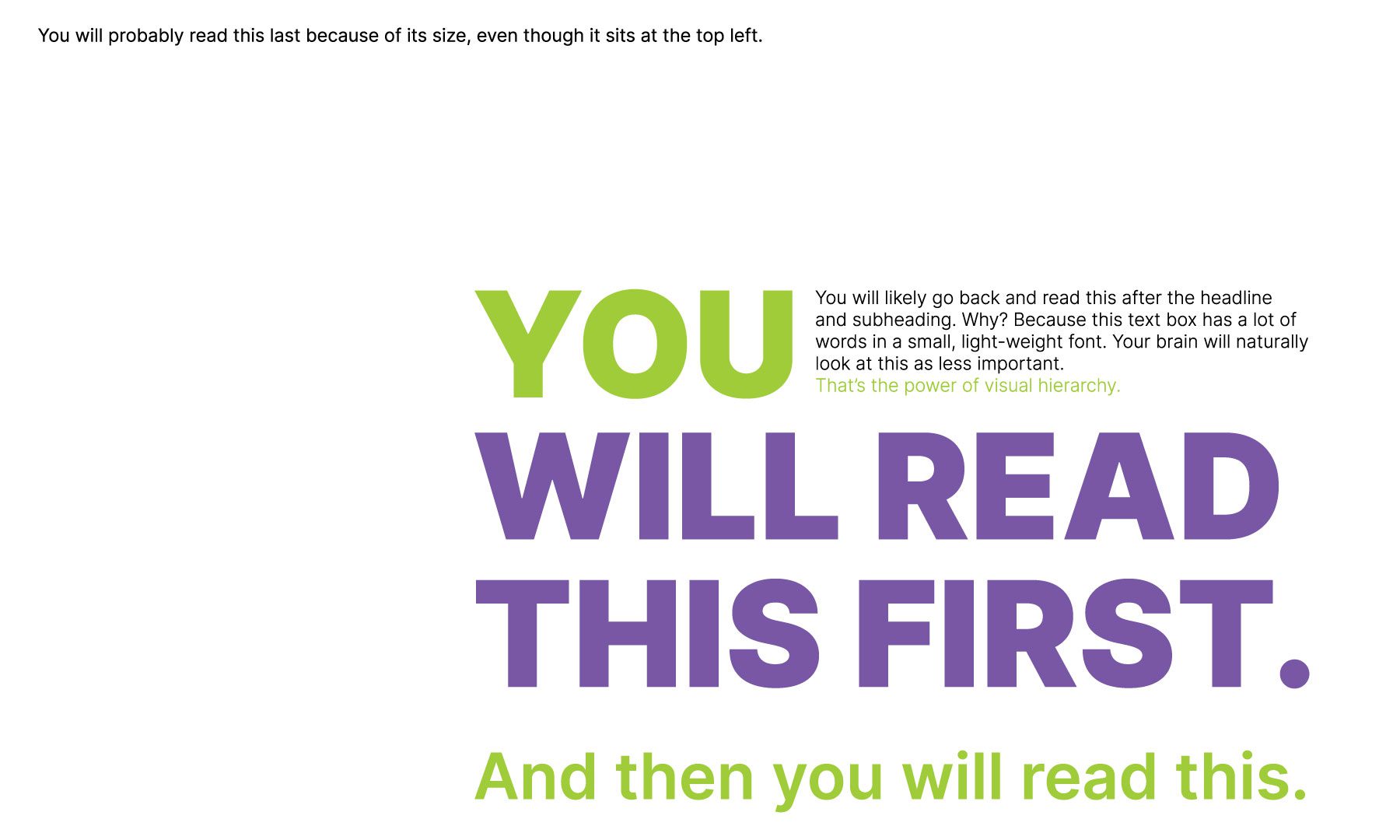
A hierarquia visual é o que orienta seus olhos pela página. É tudo uma questão de como os designers organizam as coisas – texto, imagens, botões – para mostrar o que é mais importante.
Pense assim: quanto maior e mais ousado algo é, mais atenção ele chama. Portanto, coisas importantes como manchetes geralmente aparecem, enquanto textos menores são mais fáceis de ignorar.
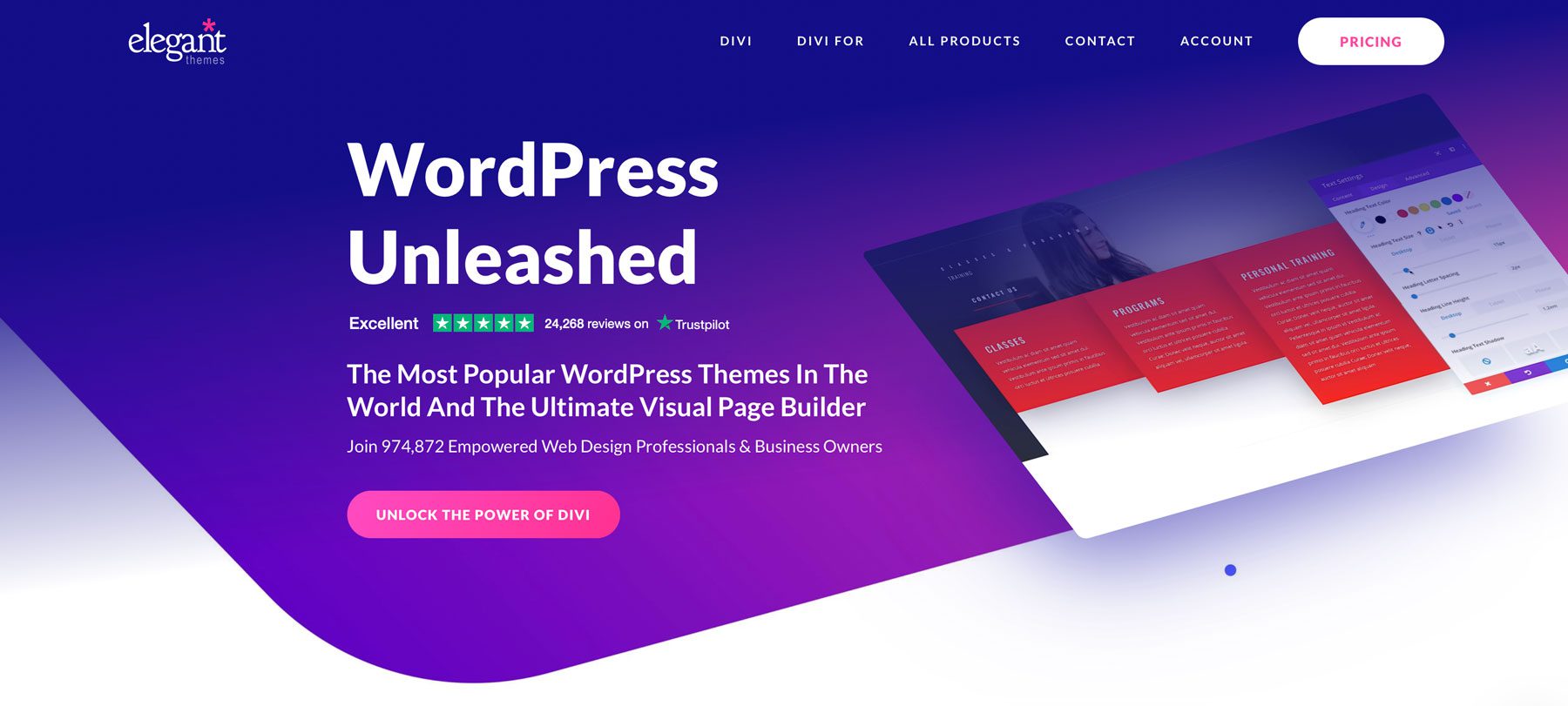
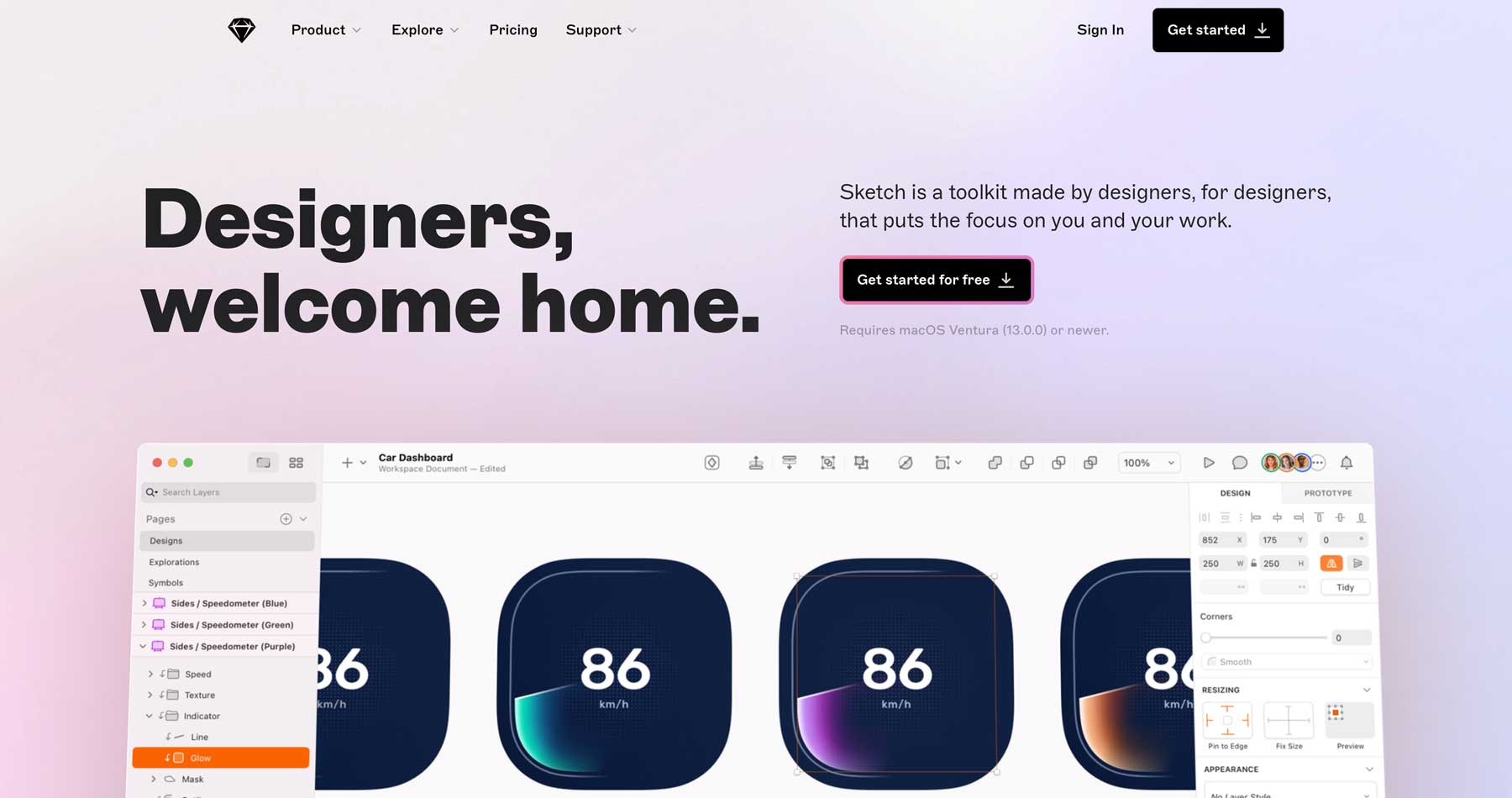
Veja a imagem abaixo. Seus olhos são naturalmente atraídos primeiro para aquele título grande e colorido, certo? Então, você provavelmente notará o subtítulo menor e aquela pequena linha no canto superior esquerdo. É assim que o nosso cérebro funciona – tendemos a notar primeiro as coisas maiores e a tratar as coisas menores como menos importantes.

Marca
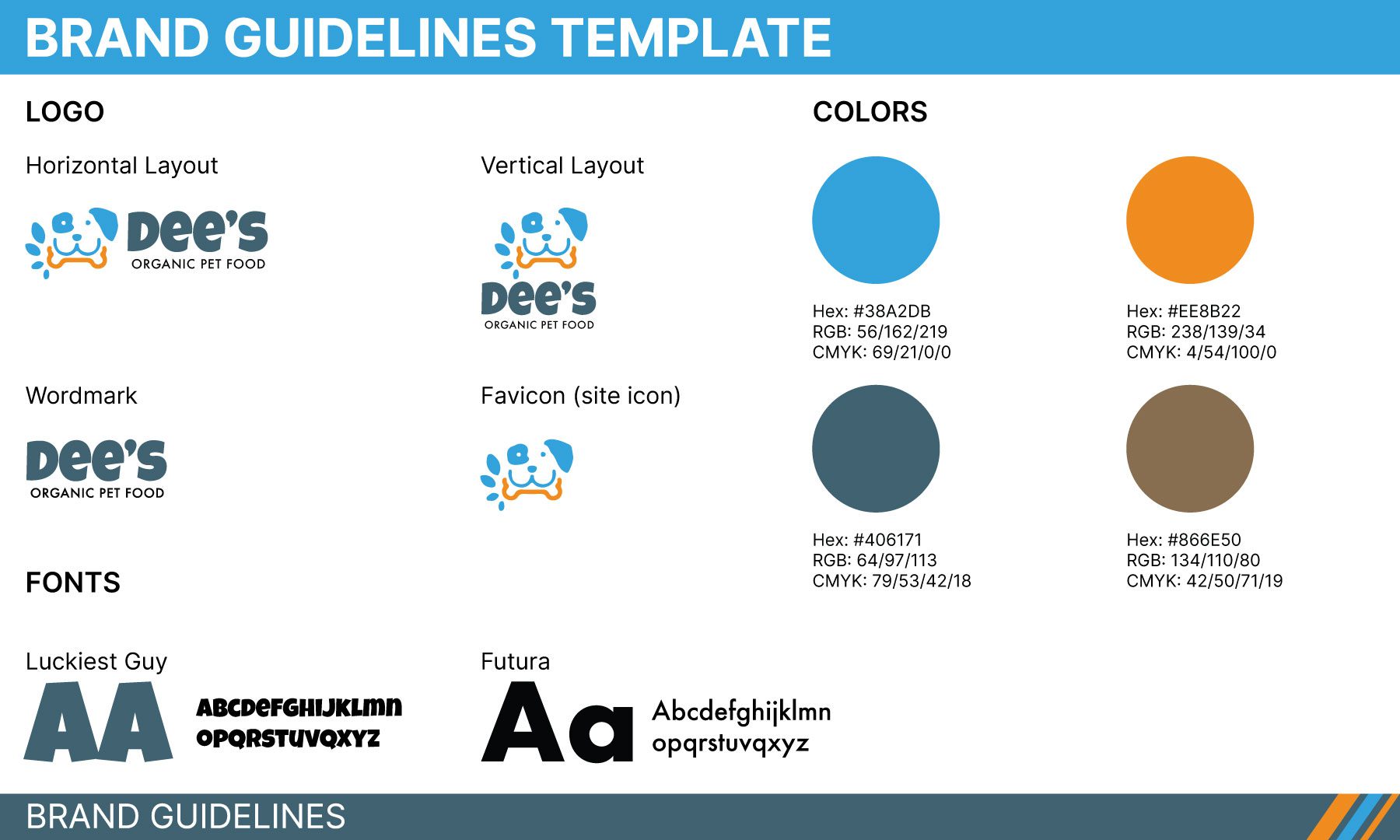
Sua marca precisa de uma aparência consistente para ser reconhecível. É aí que entram os elementos visuais como logotipo, esquema de cores e fontes. Pense neles como o estilo característico da sua marca. Quando você os usa de forma consistente, ajuda as pessoas a identificar facilmente seu produto e cria confiança. É por isso que ter um conjunto de diretrizes de marca é tão importante. É como um livro de regras para a aparência da sua marca, garantindo que tudo tenha uma aparência elegante e profissional.

O exemplo abaixo define claramente como usar o logotipo, quais cores usar e quais fontes escolher. Pode parecer simples, mas estas diretrizes simplificam o processo de design e garantem uma aparência consistente em todas as suas plataformas.

Em última análise, cria uma identidade de marca forte e memorável que os usuários reconhecerão e confiarão facilmente.
4. Teste de usabilidade

O teste de usabilidade é uma parte fundamental do processo de design UX. É onde os designers podem ver como pessoas reais usam seus designs. Os usuários recebem tarefas para concluir e observar como interagem com a interface. Isso ajuda os designers a entender como os usuários usam o produto, identificar áreas onde eles podem ficar presos e aprender como pensam ao usar a interface.
Durante os testes, preste muita atenção à frequência com que os usuários cometem erros, se ficam frustrados e com que eficiência concluem as tarefas. Isso ajuda a identificar áreas que precisam ser melhoradas, como etapas desnecessárias ou interações confusas.
Com base nas descobertas dos testes de usabilidade, os designers podem fazer os ajustes necessários na interface. Isso pode envolver redesenhar o layout, refinar a navegação, melhorar a clareza visual ou simplificar o texto.
É importante lembrar que o teste de usabilidade é um processo iterativo. Os designers de UX podem e devem conduzir várias rodadas de testes, incorporar feedback do usuário e refinar continuamente a interface para criar uma experiência verdadeiramente centrada no usuário.
5. Acessibilidade

Acessibilidade no design UX significa garantir que todos possam usar seu site ou aplicativo, independentemente de suas habilidades. Isso inclui pessoas com deficiência visual, auditiva, motora ou cognitiva. O objetivo é criar uma experiência inclusiva onde todos os usuários possam acessar e usar a interface de forma eficaz e independente.
Aqui estão algumas coisas importantes que você deve ter em mente:
- Leitores de tela: imagine se você pudesse apenas ouvir um site em vez de vê-lo. É aí que entram os leitores de tela. Eles leem o texto na tela em voz alta para pessoas com deficiência visual.
- Navegação pelo teclado: pense em usar o teclado para navegar por todo o site – clicando em links, preenchendo formulários, tudo. Todos os elementos interativos devem ser acessíveis desta forma.
- Alt Tags para imagens: Alt tags são como uma pequena descrição de imagem. Ajuda os leitores de tela a entender o que está na imagem, para que os usuários com deficiência visual ainda possam compreender o contexto.
- Conteúdo claro e conciso: Usar uma linguagem simples é crucial, não apenas para pessoas com deficiência cognitiva, mas para todos. Torna seu conteúdo mais fácil de entender e navegar e é bom para otimização de mecanismos de pesquisa (SEO).
Ao considerar esses fatores, os designers de UX podem criar experiências digitais verdadeiramente inclusivas e acessíveis para todos os usuários.
Quais são os benefícios de um bom design UX?
Um bom design UX não envolve apenas deixar as coisas bonitas – é uma decisão de negócios inteligente.
- Clientes satisfeitos, lucros maiores: quando os usuários consideram seu produto fácil de usar e agradável, é mais provável que eles voltem para comprar mais. Isso leva a taxas de conversão mais altas, maior envolvimento do cliente e uma reputação de marca mais forte.
- Economize dinheiro, economize tempo: investir antecipadamente em uma boa experiência do usuário pode economizar dinheiro no longo prazo. Ao identificar e corrigir problemas de usabilidade desde o início, você evita reprojetos dispendiosos e correções de bugs posteriormente no processo de desenvolvimento.
- Clientes fiéis, sucesso duradouro: uma experiência de usuário positiva promove a fidelidade do cliente. Quando os usuários têm consistentemente uma experiência positiva com seu site ou aplicativo, é mais provável que eles se tornem clientes recorrentes e até mesmo defensores da marca, divulgando-a para amigos e familiares.
As melhores ferramentas para design UX de sites
A escolha das ferramentas de design UX certas depende do que você está construindo. Digamos que você esteja trabalhando em um site – aqui estão algumas das principais ferramentas que podem tornar sua vida como designer de UX mais fácil e eficiente.
Projetando e construindo sites

Divi é um tema WordPress poderoso que fornece uma interface visual para criar layouts de sites complexos sem escrever código. Embora conhecido principalmente por sua facilidade de uso e funcionalidade de arrastar e soltar, o Divi também oferece um conjunto robusto de ferramentas de design, incluindo um sistema de grade flexível, CSS personalizado e a capacidade de criar e salvar elementos de design reutilizáveis. Isso o torna uma ferramenta valiosa para designers de UX que trabalham no ecossistema WordPress, permitindo-lhes iterar rapidamente em ideias de design e criar interfaces visualmente atraentes e fáceis de usar.
Prototipagem
Esteja você construindo um site com WordPress ou usando HTML simples, essas ferramentas de prototipagem podem ajudá-lo a começar rapidamente.
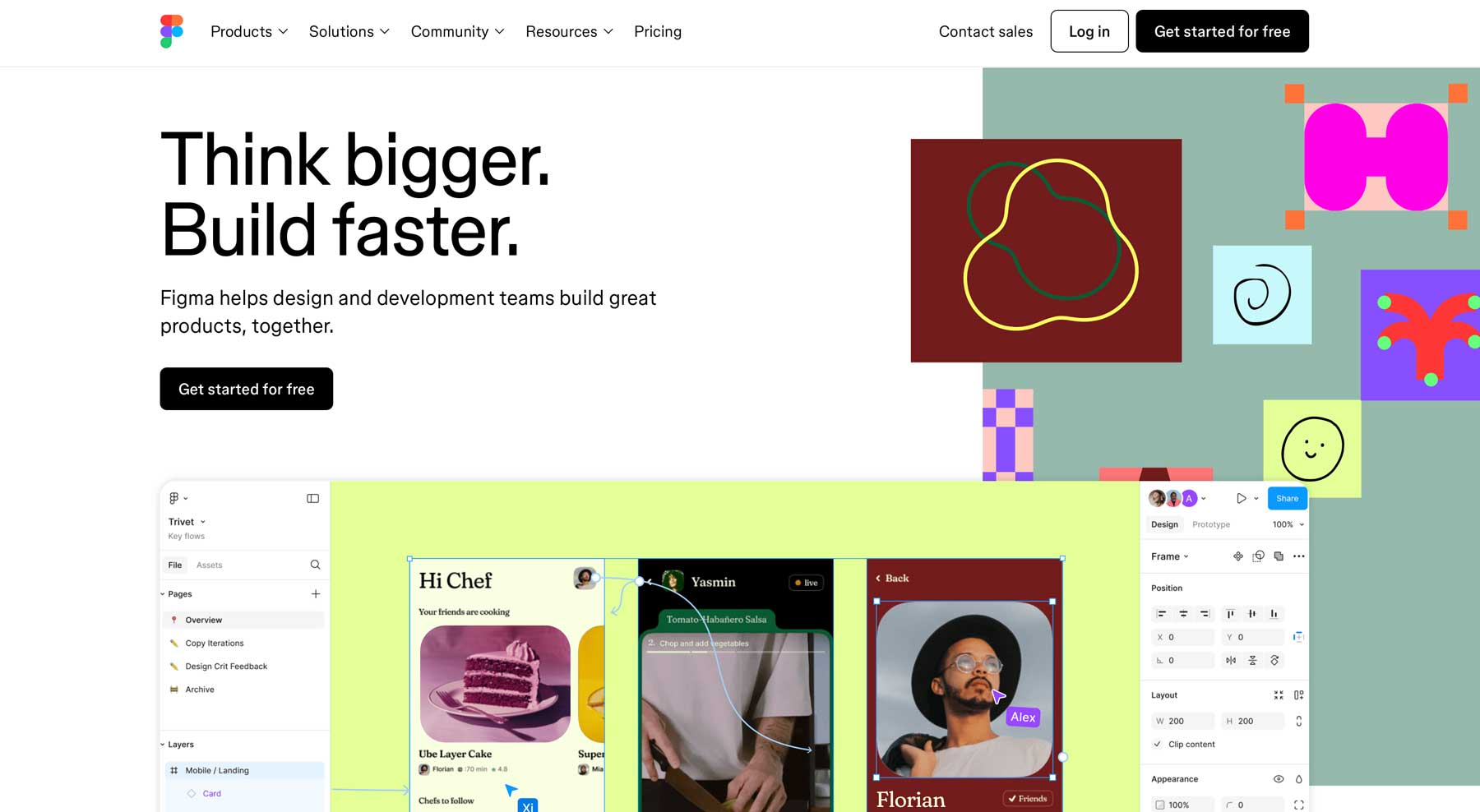
Figura

Figma se tornou popular para designers de UX graças aos seus recursos colaborativos e poderosos recursos de design. É baseado na nuvem, o que significa que as equipes podem trabalhar juntas em projetos em tempo real, fornecendo feedback instantâneo e agilizando o fluxo de trabalho.
Figma realmente brilha quando se trata de prototipagem. Ele permite que você crie experiências interativas incrivelmente realistas, dando uma ótima noção de como o produto final se comportará.
Figma vem com uma enorme biblioteca de plugins e integrações. Dentro do ecossistema Figma, você pode conectá-lo com ferramentas como Trello para gerenciamento de projetos, Slack para comunicação em equipe e até mesmo UserTesting para pesquisas e testes de usuários.
Esboço

Sketch é uma ferramenta de prototipagem e design para usuários de Mac. Possui uma interface amigável e uma enorme biblioteca de plug-ins, o que o torna um recurso poderoso para designers de UX. É perfeito para criar designs limpos e com pixels perfeitos. Recursos como símbolos e bibliotecas ajudam a criar elementos de design reutilizáveis, o que economiza muito tempo e garante consistência em todo o seu projeto. Além disso, o Sketch facilita a exportação de seus designs em um formato que os desenvolvedores podem usar facilmente, acelerando todo o processo de design.
Pesquisa e testes de usuários
Depois de criar um protótipo, é hora de testá-lo. Pesquisas e testes de usuários são cruciais para garantir que seus designs sejam utilizáveis e agradáveis para pessoas reais. Aqui estão algumas ferramentas excelentes para ajudá-lo a coletar feedback valioso do usuário.
Teste de usuário

UserTesting é uma ferramenta de pesquisa e teste de usuários que preenche a lacuna entre o design e os usuários reais. A plataforma permite que designers de UX conduzam testes de usabilidade remotos com pessoas reais, fornecendo informações valiosas sobre como os usuários reagem a um produto ou protótipo digital. Ao contrário dos testes internos, o UserTesting expõe os designers a uma gama mais ampla de usuários com diversas formações e experiências. Ao observar o comportamento do usuário por meio de gravações e coletar feedback, os designers podem identificar problemas de usabilidade no início do desenvolvimento.
Labirinto

Maze é uma plataforma completa para testes de usuários, prototipagem e testes A/B. É um recurso valioso para designers de UX porque permite criar protótipos interativos que imitam experiências de usuário do mundo real. O Maze pode agilizar os testes de usuários recrutando participantes por meio de sessões de teste remotas. Também permite que os designers observem os usuários por meio de gravações e obtenham feedback por meio de pesquisas e pools, tudo na interface do Maze. Por fim, a funcionalidade de teste A/B permite que os designers comparem diferentes variações de design e identifiquem qual delas repercute nos usuários.
Leve o design UX do seu site para o próximo nível
| Ferramenta | Preço | Propósito | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/ano | Um poderoso tema WordPress e construtor de páginas perfeito para criar experiências de usuário eficazes. | Visita |
| 2 | Figura | US$ 15/mês (por usuário) | Ferramenta de prototipagem para design UX e colaboração entre membros da equipe. | Visita |
| 3 | Esboço | US$ 10/mês (cobrado anualmente) | Ferramenta de design UX para Mac que permite aos usuários prototipar e criar gráficos vetoriais. | Visita |
| 4 | Teste de usuário | Chamada telefônica necessária para preços | Permite que designers de UX conduzam testes de usuários remotos. | Visita |
| 5 | Labirinto | US$ 99/mês | Plataforma completa para testes de usuários, prototipagem e testes A/B. | Visita |
Um ótimo design UX não envolve apenas estética (embora isso seja importante); trata-se de criar experiências agradáveis que convertam os vitrines em clientes pagantes. Você pode criar produtos que os usuários adorem concentrando-se nas necessidades do usuário, criando interações intuitivas e incorporando imagens bem pensadas.
A chave é aproveitar ferramentas poderosas como Divi para design impactante, Figma para prototipagem colaborativa e UserTesting para feedback valioso. Essas ferramentas ajudarão você a otimizar seu fluxo de trabalho e permitirão que você crie experiências de usuário excepcionais.
Não espere – comece sua jornada de design UX hoje! Explore nosso blog para obter mais informações e explorar as ferramentas mencionadas nesta postagem.
- 12 melhores softwares de design gráfico (comparados)
- 9 melhores ferramentas de design (classificadas e comparadas)
- 10 regras de um bom design de interface do usuário para seguir em todos os projetos de web design
