O que é WebP e como usar imagens WebP no WordPress
Publicados: 2021-04-26As imagens, por mais bonitas e expressivas que sejam, são um dos principais culpados pela baixa velocidade da página. Cortar, formatar e não compactar imagens incorretamente pode custar os visitantes da página do seu site e classificações favoráveis na pesquisa. Felizmente, há um novo (ish) garoto no bloco, um formato de imagem de última geração projetado para enfrentar a crise de velocidade da página. Neste post, respondemos à pergunta: “O que é WebP?” e dar-lhe novos insights sobre os formatos de arquivo de imagem contemporâneos.
As imagens geralmente são uma das maiores causas de páginas da Web com carregamento lento. Eles não apenas diminuem o tempo de carregamento, mas também podem ocupar muito espaço e recursos em seu servidor. Escolher cuidadosamente o tipo de arquivo e compactá-los ajuda a reduzir a velocidade de carregamento, mas eles só podem ser otimizados antes que a qualidade da imagem seja prejudicada. Outra opção é usar um dos tipos de arquivo de imagem mais otimizados: WebP .
WebP é um formato de arquivo de imagem de última geração desenvolvido pelo Google. Este formato de arquivo existe desde 2010, mas não é amplamente utilizado e também amplamente conhecido. No guia a seguir, discutiremos o formato de imagem de última geração, WebP, e explicaremos como e por que você deve usá-los em seu site WordPress.
O que é WebP?
WebP é um formato de imagem raster do Google projetado especificamente para a web. Ele fornece compactação sem perdas e com perdas que permite que os web designers mostrem imagens mais ricas em tamanhos de arquivo menores.
Imagens com perdas WebP usam codificação preditiva para codificar a imagem. Com isso, reduz os tamanhos dos arquivos olhando os pixels vizinhos para prever os valores, e então codifica apenas as diferenças. As imagens com perdas são até 34% menores do que a imagem comparável como JPEG.
As imagens sem perdas WebP reconstroem novos pixels usando fragmentos de imagem que já foram vistos. Se não encontrar uma correspondência, pode usar uma paleta local. As imagens sem perdas são 26% menores que a mesma imagem como um PNG. O Lossless WebP suporta canal alfa (transparência) com um tamanho de arquivo 3 vezes menor que a imagem comparável como PNG.
O que é um arquivo WebP?
Um arquivo WebP usa dados de imagem VP8 ou VP8L e um contêiner baseado em RIFF. Ele usa a extensão de arquivo .webp. A biblioteca libwebp é a implementação de referência para a especificação WebP. Você pode ver a biblioteca no repositório git ou como um tarball.
Benefícios de usar o WebP
A principal vantagem do WebP é o tamanho do arquivo pequeno . Com isso, suas páginas da web serão carregadas mais rapidamente e você usará menos recursos do seu servidor. Isso também significa que você poderá usar imagens maiores com mais cores sem aumentar a carga atual do servidor se seus visitantes estiverem usando um navegador que os suporte.
Essa nova liberdade de enlouquecer com imagens e gráficos também ajudará seu web design . Sem se preocupar com cada pixel e kb, você não terá que ser tão consciente de usar áreas menores dentro de seus layouts para suas imagens. Você pode usar tamanhos que funcionem para o design em vez de ter que fazer o design se encaixar em imagens menores devido à velocidade da página ou aos tempos de carregamento.
Como adicionar imagens WebP ao WordPress
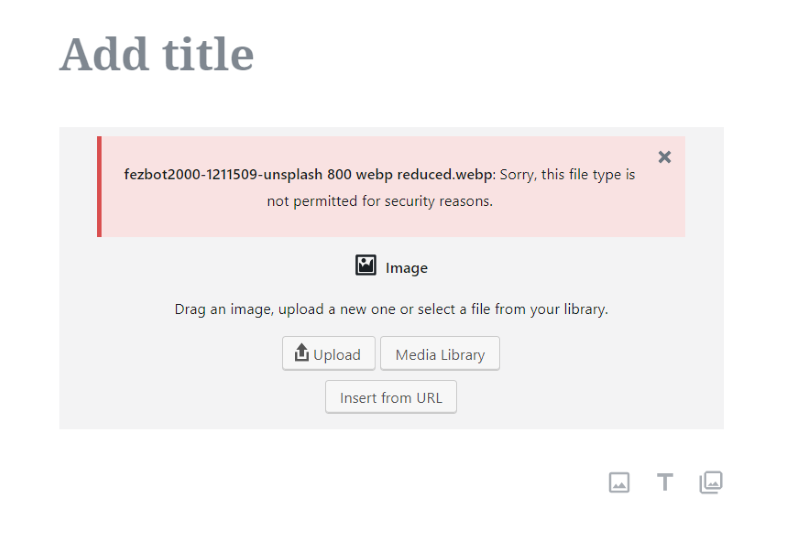
Apesar do poder das imagens WebP, elas não são facilmente adicionadas à Biblioteca de Mídia do WordPress. Por um lado, o formato WebP ainda não é suportado em todos os navegadores e requer uma imagem de fallback para compatibilidade com navegadores anteriores

As imagens WebP não são suportadas nativamente pelo WordPress, mas há uma solução alternativa
Há também etapas de segurança adicionais necessárias ao usar o WebP que impedem o WordPress de permitir que os usuários carreguem imagens do WebP por padrão. Essas não são as mesmas preocupações de segurança que os arquivos SVG; Os arquivos WebP simplesmente precisam de um processo de solução alternativa antes de serem adicionados à Biblioteca de mídia. Depois de formatados corretamente, eles podem ser enviados para sites do WordPress.
Existem algumas maneiras de adicionar imagens WebP ao WordPress. Você pode optar por:
- A rota manual (isso requer um pouco de graxa de cotovelo, mas nada muito complicado), ou
- Use um plug-in.
Se você estiver interessado em uma solução rápida, poderá usar um dos seguintes plugins em vez de seguir meticulosamente a rota manual.
Adicionando manualmente imagens WebP ao WordPress
Primeiro você precisa ter certeza de que as imagens estão no formato correto. Você precisará convertê-los em WebP.
Em seguida, você precisa fazer o upload das imagens para sua Biblioteca de mídia.
Convertendo imagens para WebP
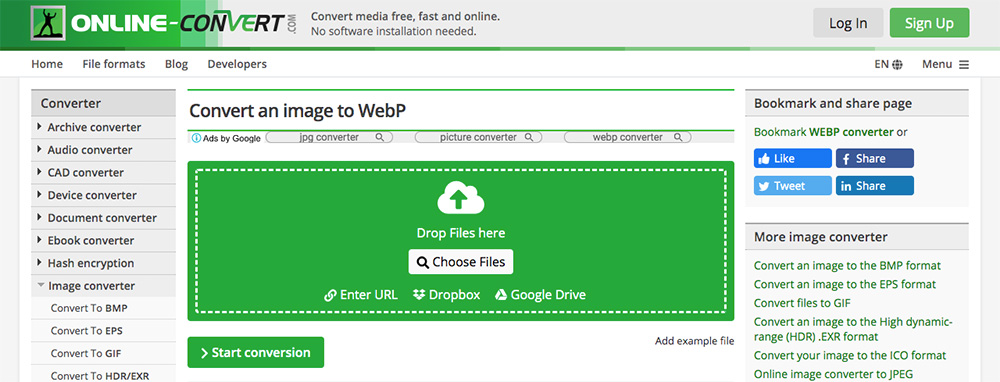
Antes de começar a usar imagens WebP, elas precisam ser convertidas no formato de arquivo correto para que sejam compatíveis com a Biblioteca de mídia do WordPress. Para fazer isso, você precisará de um conversor de imagens online, como Online-Convert.com.
Se você tem um site com algumas imagens, você pode baixá-las, converter e fazer upload do novo formato. Além disso, se você estiver criando um site totalmente novo, poderá executar facilmente o conteúdo da imagem do novo site por meio da ferramenta de conversão antes de fazer upload das imagens.
Para usar o conversor, basta arrastar e soltar as imagens no local onde está escrito “Drop Files Here”, aguardar a conclusão do processo de conversão e então baixar sua nova imagem.

Use uma ferramenta online para converter a imagem para WebP
Converter imagens WebP online
Por padrão, o Adobe Photoshop não permite a exportação de arquivos no formato WebP. No entanto, você pode adicionar essa funcionalidade com um plugin para o próprio programa. Este plugin premium para Adobe Photoshop (não WordPress) deve ser baixado e adicionado à pasta de trabalho do Photoshop em seu computador.
Outra opção é usar um aplicativo de desktop. Tanto o Webpconv para Windows quanto o WebPonize para Mac são aplicativos de desktop que podem ser baixados e usados offline. Esses programas podem fazer conversões de JPEG para WebP ou PNG para WebP.
Se você estiver trabalhando em um site existente que já tenha várias imagens na Biblioteca de mídia, precisará de uma solução mais robusta para converter as imagens para o formato de última geração. Para isso, você pode seguir o compartilhamento do tutorial de linha de comando neste guia WebP.
Adicione imagens WebP ao seu site
Quando suas imagens estiverem no formato correto, você poderá enviá-las para o seu site de duas maneiras:
- Usando SFTP, você pode fazer login no servidor e adicionar as imagens na pasta Uploads, ignorando a Biblioteca de mídia ou
- Você pode editar o arquivo functions.php para habilitar uploads WebP
Adicionando imagens WebP usando um plug-in
Uma das melhores coisas sobre o uso de imagens WebP como designer ou desenvolvedor é que você não precisa fazer o trabalho de criar os arquivos. Em vez disso, você só precisará instalar um plug-in de conversão. Você fará o upload de suas imagens normais nos formatos JPEG ou PNG e o plug-in converterá esses arquivos em WebP para entregar as imagens aos seus visitantes.

A vantagem desse método é que você só precisa lidar com os tipos de arquivo aos quais já está acostumado, e seus visitantes que não podem usar o WebP ainda receberão os tipos de arquivo originais. Aqueles que podem receber o tipo de arquivo WebP verão tempos de carregamento mais rápidos.
Outro método é permitir que você carregue arquivos WebP em seu site. Este método não é recomendado, pois nem todos os navegadores suportam este formato. Isso significa que alguns de seus visitantes não poderão visualizar suas imagens.
Existem vários plugins gratuitos e premium que convertem imagens para WebP. Veja algumas opções gratuitas.
Otimizador de imagem EWWW

Baixe o EWWW Image Optimizer do repositório do WordPress
O EWWW Image Optimizer é um plugin gratuito com um recurso de conversão WebP. Ele gera a versão WebP de seus JPEGs e PNGs. Ele inclui muitas opções, como regras de reescrita compatíveis com Apache e uma opção alternativa de reescrita WebP. É compatível com caches e CDNs e funciona com o plug-in Cache Enabler da KeyCDN.
Este é provavelmente o mais fácil de usar. Os recursos WebP integrados permitem que você use conversão com perdas para JPEGs e sem perdas para PNGs, e a conversão é automática. Tudo o que você precisa fazer é instalar o plug-in e ativar o recurso na guia WebP. Nenhuma outra configuração é necessária.
Otimizador de imagem ShortPixel

Baixe o ShortPixel Image Optimizer do repositório do WordPress
O ShortPixel Image Optimizer é um plugin gratuito que converte qualquer JPEG, PNG ou GIF para WebP. Ele usa compressão com e sem perdas. Ele também funciona com plugins de cache que reconhecem WebP. Ele fornece imagens WebP para os navegadores que podem visualizá-las e outros formatos para aqueles que não podem.
Ele também tem a opção de adicionar as imagens WebP nas páginas front-end usando HTML. Para fazer isso, você pode usar a tag <picture> em vez da tag <img> normal. Para configurá-lo para converter imagens automaticamente, basta ativar o recurso na guia Avançado. Você pode restaurar as imagens, se desejar.
WebP Express

Baixe o WebP Express do repositório do WordPress
WebP Express é um plugin gratuito que produz imagens com menos da metade do tamanho de JPEGs. Ele encaminha JPEG e PNGs para um conversor de imagem a ser convertido ou para a imagem já convertida. Funciona independentemente de como as imagens chegaram ao servidor. Ele funciona com a biblioteca de mídia, galerias e imagens temáticas referenciadas com CSS.
Ele não funciona com o servidor Microsoft IIS ou WAMP e não foi testado com vários sites. Requer alguma configuração para os métodos de conversão, mas você tem vários para escolher. As imagens usarão o método de conversão no topo primeiro e, se esse falhar, ele percorrerá a lista até encontrar um método que funcione com a imagem. Você pode arrastá-los na ordem em que deseja usá-los.
Opti MozJpeg Guetzli WebP

Baixe Opti MozJpeg Guetzli WebP do repositório WordPress
Opti MozJpeg Guetzli WebP é um plugin gratuito que foi criado com o Google Pagespeed Insights em mente. Ele usa codificadores de imagem Mozilla MozJpeg, Google Guetzli e Google WebP para converter suas imagens. Os codificadores podem ser instalados localmente ou você pode usar o cliente ssh integrado. Ele acessa os codificadores remotamente usando uma conexão ssh com a máquina virtual do autor.
Ele pode converter todos os seus PNGs de canal não alfa em JPEGs. Ele faz backup de suas imagens antes de fazer alterações. Você pode reverter suas imagens quando quiser.
Um exemplo de imagens WebP em ação
Abaixo está uma demonstração de imagens WebP em ação. Para meus exemplos, eu queria mostrar algumas diferenças de qualidade e tamanho, então estou salvando a mesma imagem em vários formatos e níveis de qualidade para comparar. Na verdade, estou mostrando capturas de tela das imagens no meu editor de imagens.
Para esses exemplos, estou usando o Paint.NET com um plug-in WebP. Essas imagens são um pouco mais reduzidas em tamanho quando eu as carrego para este site, então elas podem parecer um pouco mais diferentes umas das outras do que realmente são, mas espero que elas forneçam uma boa comparação.

Aqui está uma imagem que tirei do Unsplash. Este é o arquivo JPEG, reduzido para 800 pixels de largura e salvo com 98% de qualidade. É um arquivo de 237kb.

Aqui está a mesma imagem salva como PNG. É um arquivo de 1,09 MB.

Aqui está a mesma imagem salva como um WebP. Também é economizado com 98% de qualidade. É um arquivo de 199kb.

Aqui está o mesmo arquivo WebP salvo em 34%. É um arquivo de 35kb. É difícil ver qualquer diferença entre as imagens.
Pensamentos finais
Essa é a nossa visão do que é WebP e o que é um arquivo WebP. Este formato reduz consideravelmente o tamanho dos arquivos de imagem, economizando muito espaço e melhorando os tempos de carregamento. A principal desvantagem é que é compatível apenas com alguns navegadores. Felizmente, você pode usar um plug-in que converte sua biblioteca atual em WebP para aqueles que usam navegadores compatíveis enquanto atende os tipos de arquivo comuns para aqueles que não podem visualizar o formato WebP.
WebP é um formato interessante. Como é do Google, espero que, eventualmente, pegue e substitua os padrões de imagem da web. Ele existe desde 2010, então, embora já exista há algum tempo, está se movendo lentamente. A economia no tamanho do arquivo e a velocidade de carregamento fazem valer a pena usar plugins para converter imagens para servir aos visitantes que podem usá-las; é velocidade livre.
Você usa ou planeja usar imagens WebP em seus designs de sites? Deixe-nos saber o que você pensa sobre WebP nos comentários.
