O que é wireframe? Um guia para iniciantes
Publicados: 2022-08-02O que é wireframe? Simplificando, é um dos aspectos mais essenciais do processo de design de UX (experiência do usuário). Se você se interessou pelo mundo complexo do design de experiência do usuário, é provável que pelo menos já tenha ouvido o termo “wireframes” por aí.
Mas o que exatamente são wireframes e por que eles são uma parte tão importante do processo de design de UX?
Neste guia, você aprenderá exatamente o que é um wireframe. Começaremos mostrando a composição de um wireframe e explicaremos como os wireframes se encaixam no processo geral de design. Você também aprenderá quais recursos os wireframes devem incluir.
Depois disso, mostraremos os diferentes tipos de wireframes e as ferramentas necessárias para criar o seu próprio.
Na conclusão, você terá se perguntado: “O que é wireframing?” para poder criar e empregar seus próprios wireframes com facilidade.
Agora, vamos dar uma olhada.
O que é um Wireframe?
Vamos começar do zero com a simples pergunta: “O que é um wireframe?”
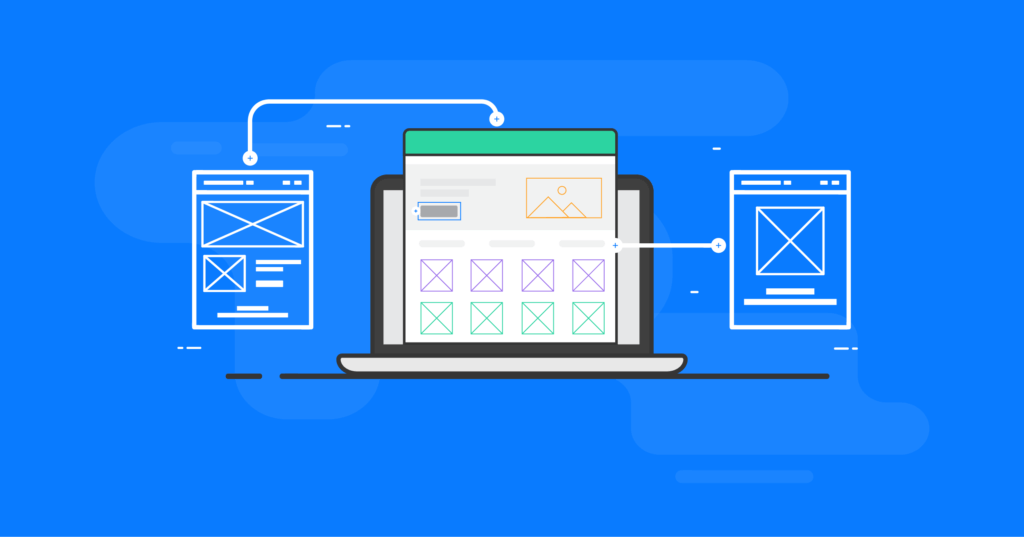
Na realidade, não é tão diferente de um projeto que os arquitetos usam. É um esboço bidimensional de um aplicativo ou página da Web que um designer usará para criar o produto final. A intenção de um wireframe é dar ao designer uma visão geral óbvia de uma página:
- Esquema
- Estrutura
- Fluxo do usuário
- Comportamentos pretendidos
- Arquitetura de informação
- Funcionalidade
Um wireframe quase sempre representará o conceito inicial do projeto de design. Como tal, coisas como gráficos, cores e estilo são mantidos no mínimo.
Em alguns casos, um wireframe pode ser esboçado à mão em um pedaço de papel. Outros wireframes são criados no mundo digital. Realmente depende do detalhe que é necessário no wireframe específico. Também depende de quantos detalhes serão incluídos no design final da página da Web ou do aplicativo.
Em outras palavras, quanto mais detalhada a página da Web, mais detalhado o wireframe precisará ser.
A prática de wireframing é mais usada por equipes de design de UX. Passar pelo processo permitirá que todas as partes envolvidas (partes interessadas) cheguem a um acordo sobre onde as informações serão localizadas em uma página antes que o projeto seja entregue aos desenvolvedores para construção.
Fazer o wireframe de um projeto antes de ser entregue aos desenvolvedores geralmente evita muitas dores de cabeça no futuro. Isso ocorre porque o blueprint inicial do projeto (o wireframe) pode (e deve) ser sempre o primeiro ponto de referência de como deve ser o resultado final.

Qual é o melhor momento para wireframe?
Na maioria dos casos, o processo de wireframing acontecerá durante a fase do ciclo de vida do produto chamada de fase exploratória.
A fase exploratória é o momento em que os designers são:
- Colaborando em ideias
- Identificando requisitos relacionados ao negócio
- Testar o escopo geral do projeto
Em outras palavras, o wireframe de uma página da Web dá a ela sua primeira iteração, que é usada como ponto de partida para o design geral de um projeto.
Os wireframes também são valiosos porque podem ser apresentados a futuros usuários do site para obter feedback sobre a eficácia do design. Com base no feedback do usuário, os designers do projeto criarão uma iteração de design muito mais detalhada, como uma maquete ou protótipo.
A partir daí, o projeto geral começará a se desdobrar.
Por que os wireframes são úteis?
Existem três propósitos e benefícios importantes que os wireframes trazem para o processo de design:
- Eles são baratos e fáceis de criar.
- Eles definem e ajudam a esclarecer melhor características específicas de um site ou página da web.
- Eles mantêm o processo de design focado no usuário final.
Para detalhar ainda mais, vamos analisar detalhadamente cada um desses pontos importantes.
1. Eles são baratos e fáceis de criar
Por que as equipes de design fazem tanto wireframing ao iniciar seus projetos? A resposta é simples: eles são incrivelmente fáceis de criar e custam quase nada. Na realidade, se você tiver acesso a uma caneta e um bloco de papel, poderá esboçar os detalhes de um novo wireframe sem gastar nada.
Quando se trata de wireframes digitais, a ampla gama de ferramentas disponíveis ao seu alcance significa que você poderá construir seu próprio wireframe digital em apenas alguns minutos.
Mais sobre essas ferramentas posteriormente neste guia.
Um dos benefícios de um wireframe é sua aparência e sensação de esqueleto. Você vê, o problema de apresentar um produto polido aos usuários para feedback é que as pessoas são menos propensas a serem honestas sobre suas verdadeiras opiniões quando um projeto já parece concluído.
Mas quando você usa um wireframe para expor o núcleo absoluto dos layouts de página, os pontos problemáticos e as falhas óbvias são mais facilmente identificados e apontados. Esses problemas podem ser corrigidos pela equipe de design sem gastar muito dinheiro ou tempo em redesenvolvimento.
Afinal, quanto mais tarde no processo de design do produto você chegar, mais caro e difícil será fazer alterações que poderiam ter sido feitas facilmente no estágio de wireframing.
2. Eles definem e ajudam a esclarecer ainda mais os recursos específicos de um site ou página da Web
Quando um web designer está comunicando ideias ao seu cliente, o cliente nem sempre tem muito conhecimento técnico. Os designers costumam usar palavras como “call to action” ou “imagem de herói”, e muitos clientes não estão acompanhando a linguagem.
Ao fazer wireframes de recursos de página específicos, um designer pode comunicar mais claramente aos clientes como esses recursos funcionarão e o propósito exato que eles servirão.
Os wireframes também permitem que as partes interessadas entendam a quantidade de espaço que precisará ser alocada para cada um dos recursos da página. O processo ajuda a conectar o design visual à arquitetura de informações de um site e esclarece a funcionalidade geral da página.
Ao ver todos os recursos da página no wireframe, você também terá uma compreensão muito melhor de como todos esses recursos funcionarão em uníssono. O processo de wireframing pode até fazer com que você remova alguns recursos se você perceber que eles não estão funcionando bem com o restante dos elementos da página.
Isso pode causar alguns desacordos importantes entre as partes interessadas do projeto à medida que o processo de wireframe se desenrola. Mas é muito melhor que essas divergências aconteçam (e sejam resolvidas) agora, em vez de mais tarde no processo de design, quando o código precisará ser reescrito.
3. Os wireframes mantêm o processo de design focado no usuário final
Os wireframes são ótimos dispositivos para comunicação. Isso ocorre porque eles facilitam o feedback valioso dos usuários, o compartilhamento de ideias entre designers e iniciam conversas importantes entre as partes interessadas.
Ao se envolver em testes de usuários durante os estágios iniciais do processo de design, o wireframing promove um feedback mais honesto do usuário. Identifica melhor os principais pontos problemáticos que ajudarão no desenvolvimento de um conceito e produto final bem-sucedidos.
Wireframing é uma forma inestimável para web designers verem exatamente como os usuários irão interagir com a interface proposta. Os insights coletados mostram ao designer o que parece intuitivo para um usuário. Os designers podem criar resultados finais fáceis de usar e confortáveis, com base no feedback do usuário.
Quais tipos diferentes de wireframes você pode usar?
Existem três tipos diferentes de wireframes. O tipo de wireframe é determinado pela quantidade de detalhes que o wireframe contém.
1. Wireframes Lo-Fi
Esta é uma representação básica de uma página da web. Quase sempre servirá como ponto de partida de um projeto.
Por causa disso, os wireframes lo-fi geralmente são bastante ásperos. Eles são criados sem senso de precisão de pixel, grade ou escala.
O objetivo de um wireframe lo-fi é omitir detalhes que possam distrair o layout geral. Incluirá:
- Formas de bloco
- Conteúdo simulado (texto de preenchimento para títulos e rótulos)
- Imagens simples
Os wireframes lo-fi são usados para iniciar as conversas, mapear o fluxo do usuário e decidir sobre o layout de navegação. Simplificando, um wireframe lo-fi é a solução perfeita para quando você tem clientes ou partes interessadas sentados em uma sala com você e deseja desenhar algo rapidamente enquanto está em uma reunião.
Eles também funcionam muito bem para designers que estão considerando vários conceitos diferentes e querem decidir qual direção devem seguir com um projeto.

2. Wireframes Mid-Fi
Este é o wireframe mais comumente usado no processo de design.
Um wireframe mid-fi exibirá uma representação mais completa do layout da página. Embora não contenha coisas como tipografia ou imagens, muito mais detalhes são fornecidos aos componentes específicos. E os recursos da página são mais claramente definidos e separados.
Na maioria dos casos, um wireframe mid-fi terá pesos de texto variados que separam o conteúdo do corpo dos títulos. Embora os wireframes mid-fi ainda sejam preto e branco, um designer geralmente usa diferentes tons de cinza para mostrar os diferentes elementos do design.
Um wireframe mid-fi é criado com uma ferramenta de wireframing digital, como Balsamiq ou Sketch.
Para proprietários de sites WordPress, o recurso Wireframe Blocks no plug-in Kadence Blocks oferece a maneira mais fácil de fazer wireframes. Um pouco mais sobre isso depois.
3. Wireframes Hi-Fi
Por último, mas não menos importante, são os wireframes de alta fidelidade. Eles têm layouts específicos de pixel. Um wireframe lo-fi, por exemplo, provavelmente terá preenchimentos de texto “lorem ipsum” e caixas cinzas preenchidas com Xs que indicam o posicionamento da imagem. Um wireframe de alta fidelidade, no entanto, incluirá conteúdo totalmente escrito e as imagens reais que serão apresentadas na página.
Os detalhes contidos em um wireframe de alta fidelidade o tornam ideal para documentar e explorar conceitos de design complicados, como mapas interativos ou sistemas de menus. Devido ao tempo que leva para montar um wireframe de alta fidelidade, eles devem ser reservados para os últimos estágios do seu ciclo de design.
O que está incluído em um wireframe?
O número de recursos que um wireframe inclui dependerá em grande parte se é baixa, média ou alta fidelidade. No entanto, de um modo geral, os principais elementos que cada wireframe incluirá são:
- Campos de pesquisa
- Botões de compartilhamento
- Logos
- Cabeçalhos
- Texto de espaço reservado Lorem ipsum
Um wireframe de alta fidelidade também incluirá informações de contato, sistemas de navegação e rodapés.
Lembre-se de que imagens e tipografia nunca precisam ser incluídas em um wireframe lo ou mid-fi. No entanto, muitos designers experimentarão dimensionamento de texto para ajudar a representar a hierarquia de informações ou indicar onde um cabeçalho é colocado.
Tradicionalmente, os wireframes são sempre criados em escala de cinza. Por causa disso, um designer também experimentará o sombreamento em escala de cinza usando tons claros de cinza para indicar cores claras. Tons escuros de cinza indicarão cores fortes.
Em um wireframe de alta fidelidade, alguns designers podem adicionar algumas cores ocasionais. Na maioria das vezes, será limitado a vermelho e azul escuro.
O uso da coloração vermelha indicará uma mensagem de erro ou aviso, enquanto o azul escuro representará o que posteriormente será um link ativo.
Os wireframes são sempre bidimensionais. Por causa disso, é importante lembrar que eles não fazem muito para mostrar recursos interativos do design proposto, como estados de foco, menus suspensos ou acordeões que usam a funcionalidade mostrar ocultar.
Wireframes móveis vs wireframes de sites
Se você for como a maioria das pessoas lendo este guia, provavelmente está pensando principalmente em wireframes de desktop e não muito em wireframes móveis. Mas, na verdade, os wireframes móveis exigirão suas próprias considerações especiais.
Sabendo disso, qual é exatamente a diferença entre wireframes móveis e wireframes de sites?
1. Tamanho da estrutura de arame
Como há uma diferença de tamanho óbvia entre sites para computadores e sites/aplicativos para dispositivos móveis, os layouts de cada um devem ser levados em consideração.
Por exemplo, um site de desktop tem uma tela ampla. Por causa disso, o wireframe de um site para desktop provavelmente apresentaria um layout que se espalha por várias colunas diferentes.
No celular, no entanto, um wireframe normalmente será restrito a apenas uma ou duas colunas. Isso significa que você terá que decidir se um usuário vê uma rolagem infinita ou se prefere diminuir quantos itens são exibidos por página com o objetivo de exibir conteúdo adicional abaixo.
2. Comportamento
Outra diferença fundamental é o comportamento geral de um site para computador ou aplicativo/site para dispositivos móveis. Em um site para computador, um usuário do site usa um trackpad ou mouse para navegar na página da web. Além disso, um usuário pode clicar nos recursos que lhe interessam para revelar mais informações.
No desktop, os usuários podem até passar o mouse sobre certos elementos para revelar os menus do site.
Quando um usuário está no celular, no entanto, os usuários precisam tocar em suas telas para abrir os recursos.
Isso significa que, quando você estiver fazendo wireframes para dispositivos móveis, terá que pensar de forma mais crítica sobre como deseja incentivar os usuários a tocar em botões específicos para atingir determinados objetivos.
3. Interação
Os usuários irão interagir de maneira muito diferente em seu site ou aplicativo para dispositivos móveis do que em seu site para computador.
Embora a versão móvel do seu site esteja extraindo dados e conteúdo da mesma forma que um site para computador, aplicativos e sites para dispositivos móveis geralmente têm a opção de os usuários baixarem conteúdo para uso offline, por exemplo.
Ao fazer wireframes para dispositivos móveis, certifique-se de levar em consideração como a interação varia entre dispositivos móveis e computadores.
Wireframe no WordPress
No cenário atual de tecnologia abundante para aparentemente tudo o que se possa imaginar, os web designers têm muitos programas e ferramentas avançadas de wireframe disponíveis para uso.
No geral, o Sketch é provavelmente a ferramenta mais conhecida para wireframing. Ele usa uma combinação de formas de design vetorial e pranchetas que permitem que os web designers criem seus próprios wireframes em uma tela baseada em pixels.
Para usuários do WordPress, no entanto, a melhor ferramenta para wireframes é o novo recurso Wireframe Blocks no plug-in Kadence Blocks.
Os blocos de wireframes do Kadence Blocks são um novo conjunto de blocos do WordPress que fornecerão seções limpas e pré-criadas que ajudarão a orientar a construção do seu site. O melhor de tudo é que tudo é feito diretamente dentro do editor de blocos natvie WordPress.
O Wireframe Blocks oferece aos usuários mais de 30 blocos de wireframe diferentes para usar, incluindo:
- Contente
- Tabelas de preços
- Rodapés
- Depoimentos
- Cartões
- Contagens regressivas
- Portfólios
- Formulários
- Muito mais
Como proprietário de um site WordPress, não há necessidade de fazer seu wireforming fora do editor de blocos nativo do WordPress. O Wireframe Blocks da Kadence Blocks oferece a única ferramenta que você precisa para wireframe no WordPress.
E não poderia ser mais fácil de usar.
Os novos blocos Wireframe estão disponíveis no plugin gratuito Kadence Blocks. Dê uma olhada e veja o que ele pode fazer pelo seu processo de wireframing.
O que é wireframe? Agora você sabe!
Aí está: “O que é wireframe?” explicado em 10 minutos ou menos.
Os wireframes podem parecer algo que pode ser facilmente esquecido. Mas eles permitirão que os designers obtenham feedback claro de clientes, partes interessadas e usuários relacionados à navegação e ao layout das páginas importantes de um site.
E quando você estiver munido com a aprovação de clientes, partes interessadas e usuários no estágio de wireframe, você poderá levar seu projeto adiante com confiança, sabendo que está criando algo que usuários e clientes aprovarão... e esperançosamente Ame.

Baixe o Kadence Blocks com uma biblioteca gratuita de wireframes de sites
Se você gosta de criar conteúdo atraente com um design bonito, o Kadence Blocks fornece ferramentas para ser criativo diretamente no editor nativo do WordPress. Além disso, aproveite toneladas de conteúdo pré-construído que você pode incluir facilmente em seu site, incluindo uma biblioteca de blocos de wireframes para começar seu próximo web design. Ótimo para inspiração e desenvolvimento rápido!
Kristen escreve tutoriais para ajudar os usuários do WordPress desde 2011. Como diretora de marketing aqui na iThemes, ela se dedica a ajudá-lo a encontrar as melhores maneiras de construir, gerenciar e manter sites WordPress eficazes. Kristen também gosta de escrever no diário (confira seu projeto paralelo, The Transformation Year !), caminhadas e acampamentos, aeróbica, culinária e aventuras diárias com sua família, esperando viver uma vida mais presente.
