O que vem por aí no WordPress 6.2 (recursos e capturas de tela)
Publicados: 2023-02-27O WordPress 6.2 Beta chegou há alguns dias e está previsto para ser lançado em 28 de março de 2023. Será o segundo grande lançamento de 2023 e virá com novos recursos e melhorias significativas.
Temos monitorado de perto o desenvolvimento e experimentado novos recursos em nossos sites de teste.
Neste artigo, daremos uma prévia dos recursos que estão chegando no WordPress 6.2 com detalhes e capturas de tela.

Observação: você pode experimentar a versão beta em seu computador ou em um ambiente de teste usando o plug-in WordPress Beta Tester. Lembre-se de que alguns dos recursos da versão beta podem não aparecer na versão final.
Aqui está uma rápida visão geral das mudanças que estão chegando no WordPress 6.2:
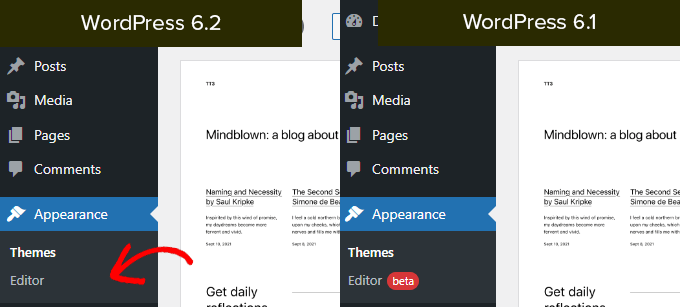
- Editor de site completo sai da versão beta
- Navegue e escolha modelos para editar
- Adicione CSS personalizado ao seu tema ou blocos específicos
- Menus de navegação novos e aprimorados
- Cores para indicar as peças do modelo que estão sendo editadas
- Ver Estilos para Todos os Blocos no Livro de Estilos
- Copiar e colar estilos de bloco
- Importação de widgets clássicos como peças de modelo em temas de bloco
- Subpainéis separados para configurações e estilos de bloco
- Um novo modo livre de distrações é introduzido
- Inserção de padrão aprimorada com novas categorias
- Mudanças Diversas
- Mudanças sob o capô
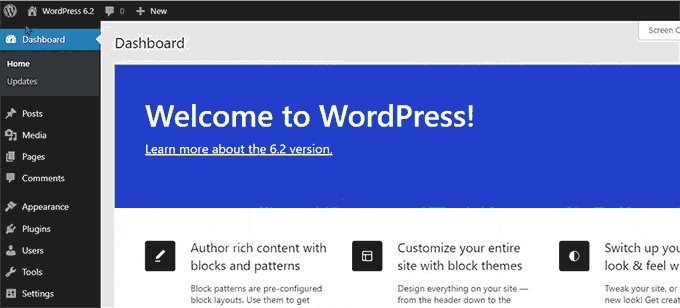
Editor de site completo sai da versão beta
O novo recurso de editor de site completo no WordPress sairá da versão beta com a versão final do WordPress 6.2.

Isso completa uma parte significativa do roteiro de desenvolvimento do WordPress.
O recurso de editor de sites agora está estável para a comunidade criar temas baseados em blocos e experimentar seus próprios sites, plugins ou temas WordPress.
Observação: o editor de site completo está disponível com temas de bloco compatíveis com esse recurso. Você pode experimentá-lo mesmo se estiver usando o editor clássico mais antigo com um tema habilitado para blocos.
Navegue e escolha modelos para editar
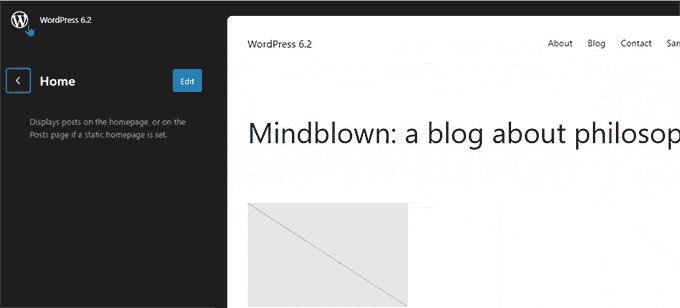
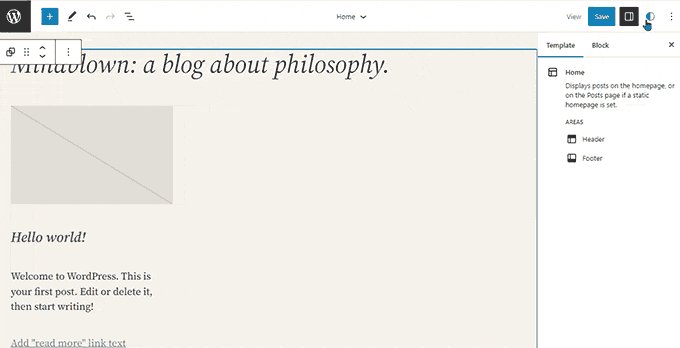
Anteriormente, o Editor do Site carregava o modelo Home do seu tema por padrão. Isso deixou muitos iniciantes se perguntando qual modelo ou parte do modelo eles precisavam editar.
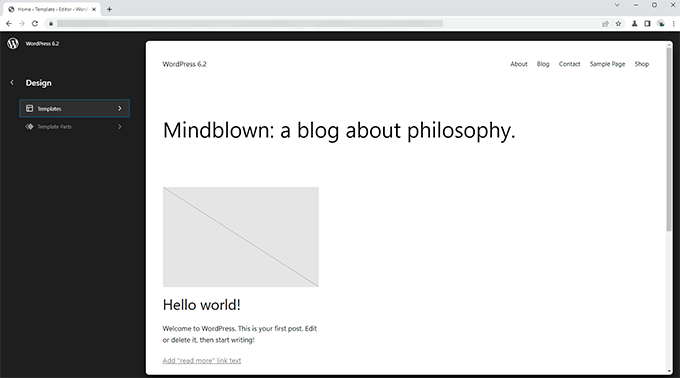
Com o WordPress 6.2, o editor do site carregará primeiro a janela de visualização do modelo. A partir daqui, você pode navegar por diferentes modelos e ver uma prévia de sua aparência.

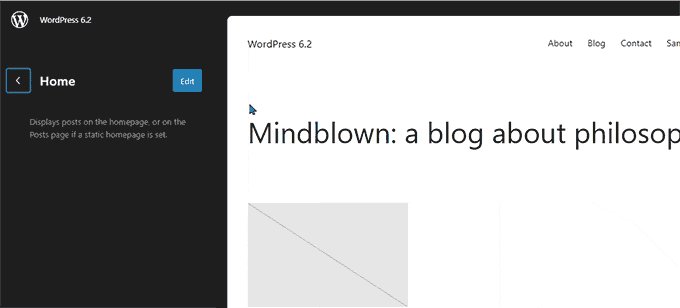
Então você pode simplesmente clicar no botão Editar para começar a trabalhar no modelo selecionado.
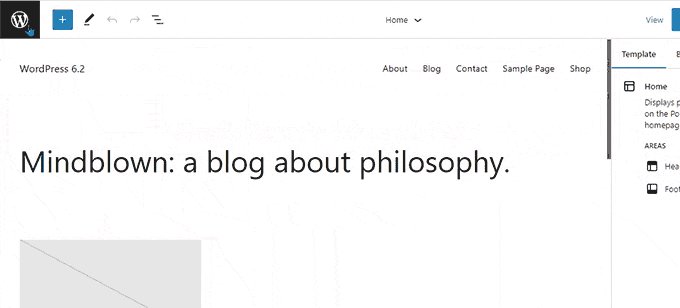
Quando terminar de editar o modelo, não se esqueça de clicar no botão Salvar para ativar as alterações.
Depois disso, você pode clicar no logotipo do WordPress no canto superior esquerdo da tela para trazer de volta a barra lateral do navegador de modelos.

Agora, se você precisar editar um modelo diferente, poderá selecioná-lo aqui. Caso contrário, você pode simplesmente clicar no logotipo do WordPress novamente e sair do Editor do Site.
Adicione CSS personalizado ao seu tema ou blocos específicos
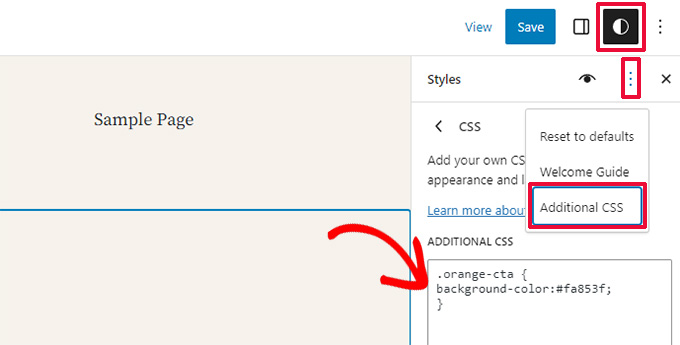
Nos últimos lançamentos do WordPress, o editor do site ocultou o 'Theme Customizer', o que tornou difícil para os usuários adicionar CSS personalizado aos seus temas.
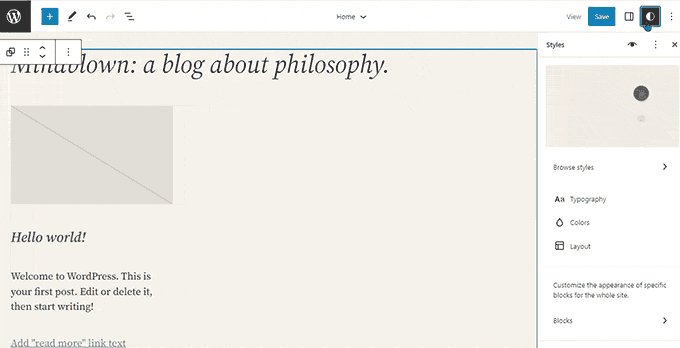
O WordPress 6.2 permitirá que os usuários mudem para o painel Estilos e selecionem CSS personalizado no menu.

A partir daqui, os usuários poderão salvar CSS personalizado que se aplica a todo o tema.
E se você quiser salvar CSS personalizado que se aplica apenas a um bloco específico?
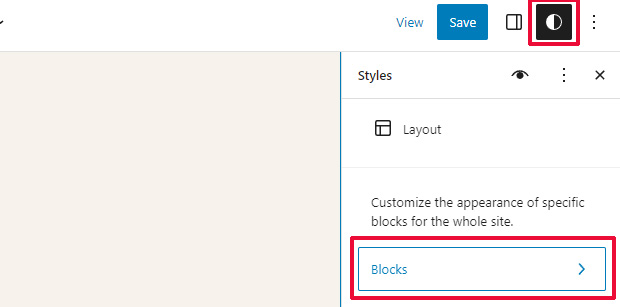
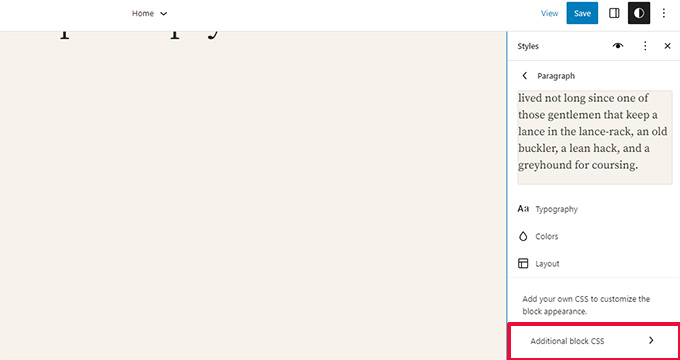
O WordPress 6.2 também permitirá que você adicione CSS personalizado para blocos específicos. No painel Estilo, clique no menu Blocos.

Na próxima tela, você verá uma lista de blocos. Basta clicar no bloco onde deseja aplicar seu CSS personalizado.
Sob os estilos de bloco, clique na guia CSS adicional.

Se você deseja adicionar CSS condicionalmente ou manter seus estilos personalizados fora das configurações específicas do tema, recomendamos o uso do plug-in WPCode gratuito.
Menus de navegação novos e aprimorados
Adicionar menus de navegação no editor de site completo tem sido um pouco difícil para os usuários. O WordPress 6.2 tentará resolver isso melhorando a maneira como os usuários podem criar e gerenciar menus enquanto usam o editor do site.
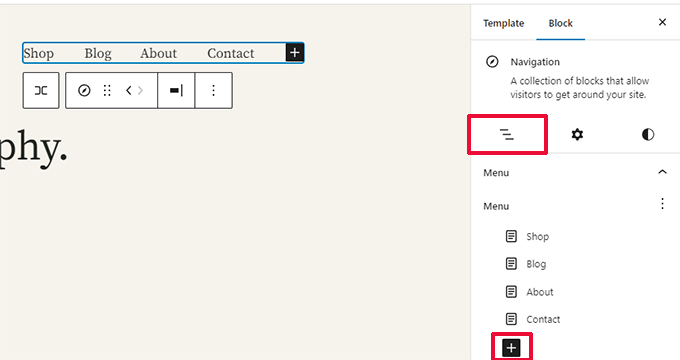
Primeiro, em vez de editar os itens de menu embutidos, agora você pode adicionar, remover e editar itens de menu em um subpainel sob o bloco de navegação.

A partir daqui, você pode adicionar um novo item de menu clicando no botão Adicionar bloco (+). Você também pode simplesmente arrastar e soltar itens de menu para reorganizá-los.
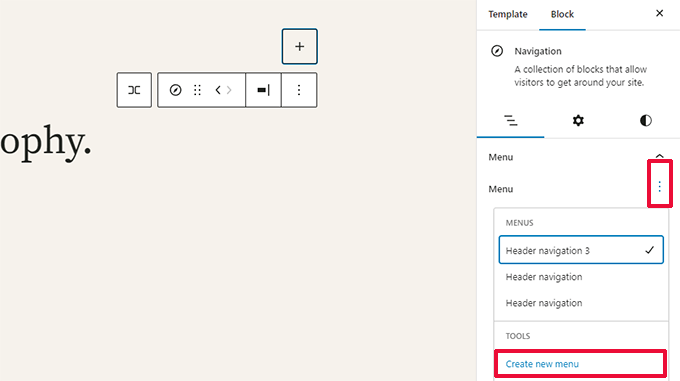
Deseja criar um novo menu em branco ou recarregar um antigo? Basta clicar no menu de três pontos e escolher um menu criado anteriormente ou criar um novo.

Cores para indicar as peças do modelo que estão sendo editadas
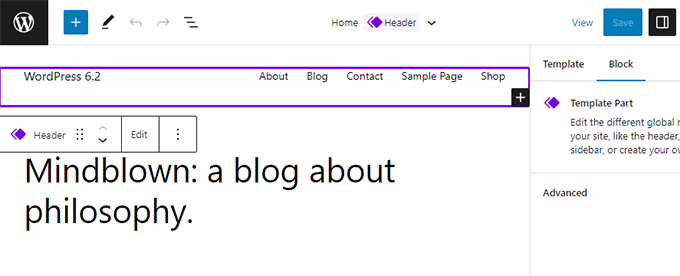
O WordPress 6.2 também destacará a parte do modelo que você está editando e as alterações serão feitas em escala global e lateral.
O elemento terá uma borda colorida e um ícone de peça de modelo anexado.

Isso ajudará os usuários a perceber que, em vez de editar a página ou postagem específica, eles agora estão editando uma parte do modelo e essa alteração também afetará outras páginas do site.
Ver Estilos para Todos os Blocos no Livro de Estilos
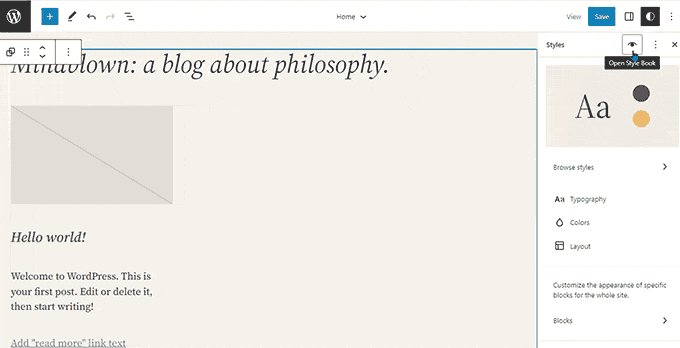
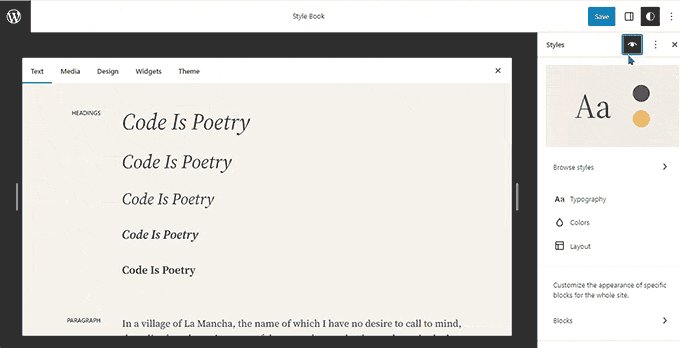
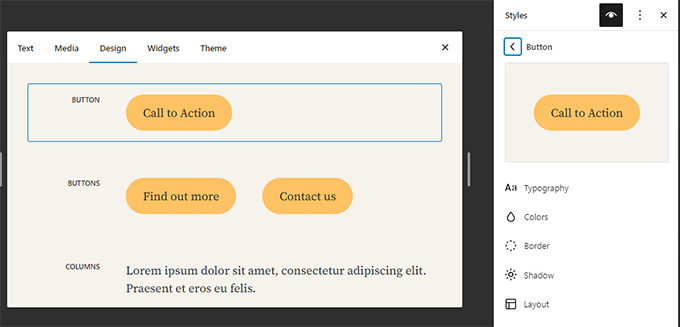
O editor do site no WordPress 6.2 será enviado com um 'Livro de estilo'. Simplesmente mude para o painel Estilos e clique no ícone do livro de estilos.

Isso mostrará todos os blocos e como eles são estilizados em seu tema.

Você pode localizar um bloco muito mais rapidamente dessa maneira e clicar para editá-lo diretamente.
Depois disso, você pode alterar sua aparência e estilo e personalizá-lo de acordo com seus próprios requisitos.

Copiar e colar estilos de bloco
Agora que a edição de estilos e aparência de bloco se tornou muito mais fácil, é necessário copiar e colar facilmente esses estilos.
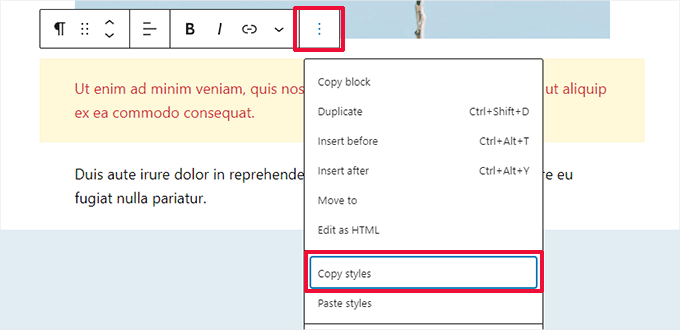
O WordPress 6.2 permitirá que você simplesmente copie estilos de bloco clicando nas opções de bloco e selecionando 'Copiar estilos'.

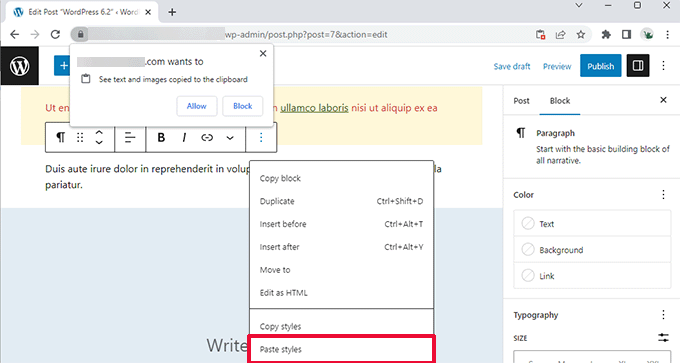
Depois disso, você pode clicar para editar um bloco diferente e selecionar 'Colar estilos' nas opções de bloco.
Seu navegador pedirá permissão para permitir que seu site visualize o conteúdo da área de transferência. Você precisa clicar em 'Permitir' para continuar.

Importação de widgets clássicos como peças de modelo em temas de bloco
Os usuários com temas de widget clássicos perderam seus widgets herdados quando mudaram para um tema de bloco. O WordPress 6.2 fornecerá um bom substituto para isso, convertendo widgets herdados em partes de modelo especiais ao alternar temas.
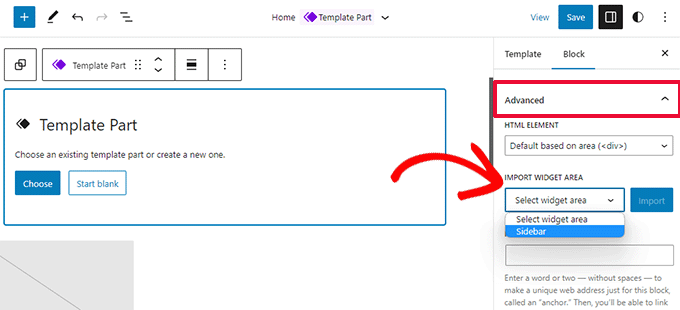
Você precisará entrar no editor do site e editar o modelo onde deseja importar os widgets. Depois disso, crie uma nova peça de modelo clicando no botão Adicionar novo bloco (+).

No painel de configurações da parte do modelo, clique na guia Avançado para expandi-la e você encontrará a opção de importar uma área de widget do seu tema anterior.
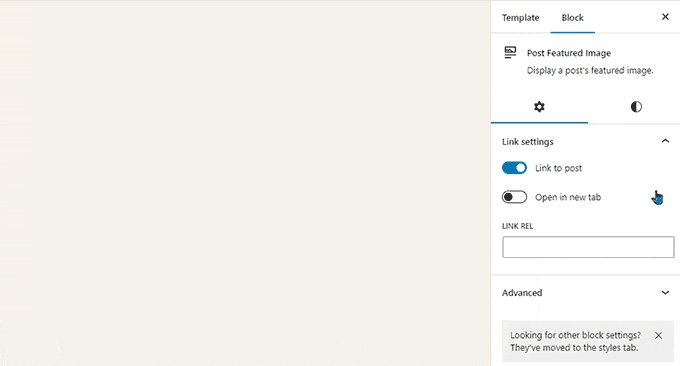
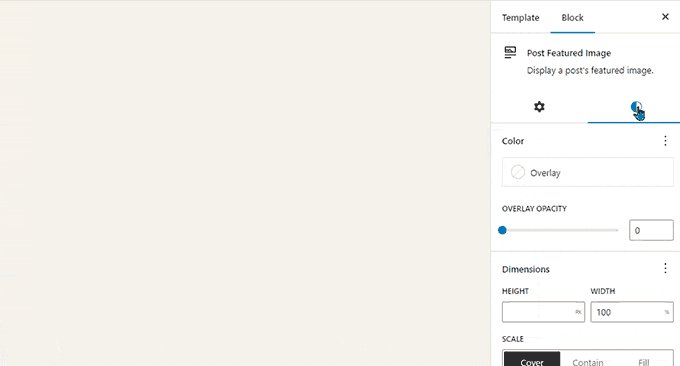
Subpainéis separados para configurações e estilos de bloco
Com o WordPress 6.2, o editor mostrará dois subpainéis para um bloco. Um para as configurações de bloco e outro para estilos.
Isso ajudará os usuários a entender onde precisam procurar se quiserem alterar a aparência de um bloco.

Um novo modo livre de distrações é introduzido
Historicamente, o WordPress sempre forneceu opções para ocultar os botões de formatação e as barras de ferramentas na tela do editor de postagem.
No entanto, o WordPress 5.4 tornou o editor em tela cheia por padrão. Isso permitiu que os usuários tivessem uma interface de escrita muito mais limpa, mas não havia um modo livre de distrações.
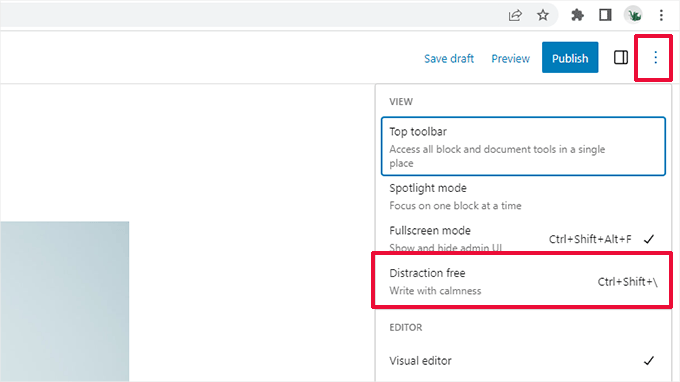
O WordPress 6.2 irá remediar isso e virá com um modo completamente limpo e calmo, livre de distrações. Os usuários poderão escolhê-lo nas configurações do editor.

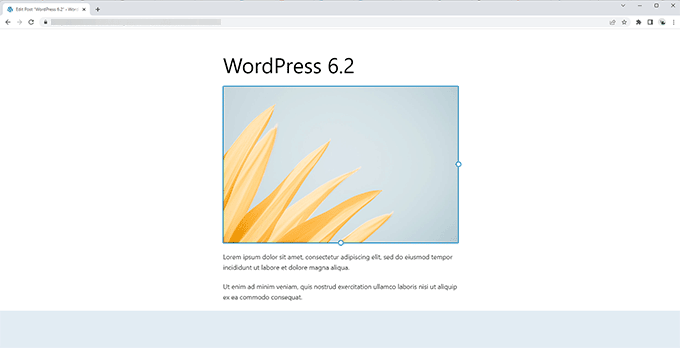
Uma vez escolhido, o modo livre de distrações oculta todos os elementos de controle do editor.
Como você pode ver abaixo, as barras de ferramentas, os painéis laterais e a barra superior não aparecem em nenhum lugar.

Inserção de padrão aprimorada com novas categorias
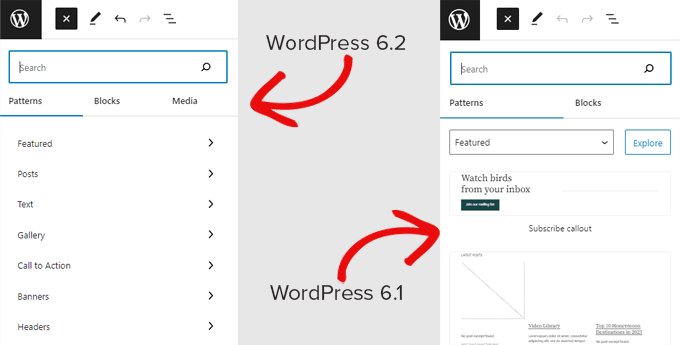
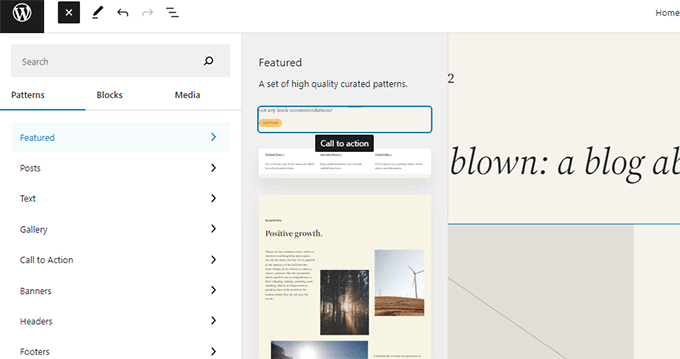
O WordPress 6.2 simplificará o painel de inserção de padrão. Em vez de mostrar visualizações e um menu suspenso de categorias, ele mostrará as categorias primeiro.

Há duas novas categorias de Padrões adicionadas às seções Cabeçalho e Rodapé.
Clicar em uma categoria mostrará os padrões disponíveis que você pode usar.

Você pode simplesmente clicar para inserir um padrão em seu modelo e começar a editá-lo.
Para mais detalhes, veja nosso tutorial sobre como usar padrões no WordPress.
Mudanças Diversas
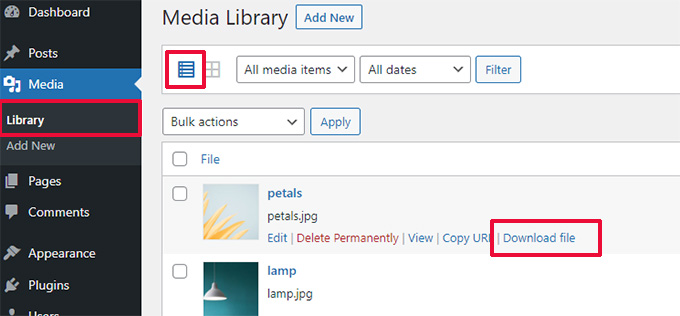
Link de download para arquivos de mídia – A tela de mídia agora mostrará um link de download de arquivo na exibição de lista.

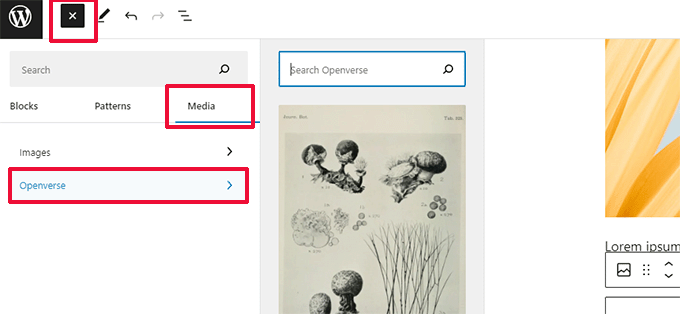
Integração Openverse para adicionar imagens gratuitas – Openverse oferece imagens de código aberto isentas de royalties.
Com o WordPress 6.2, os usuários poderão encontrar e adicionar essas imagens no painel Adicionar novo.

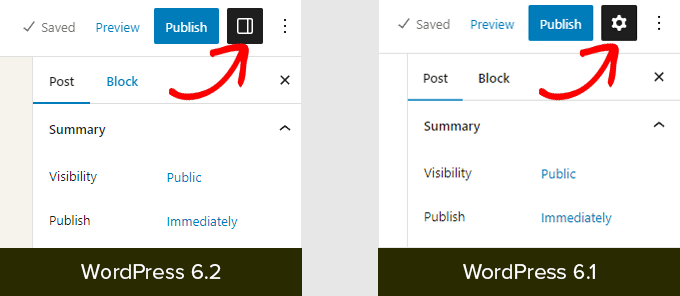
Novo ícone para o painel de configurações – O ícone para exibir o painel de configurações anteriormente usava um ícone de engrenagem.
Agora é representado por um ícone de painéis.

Mudanças sob o capô
Há uma tonelada de mudanças no WordPress 6.2 destinadas a desenvolvedores. Aqui estão algumas das mudanças que você encontrará na atualização:
- Atualizações mais rápidas movendo diretórios em vez de copiá-los. (Detalhes)
- Uma nova função switch_to_user_locale() é introduzida. (Detalhes)
- Crie revisões de salvamento automático somente quando o conteúdo for alterado. (Detalhes)
- Adicione uma tag de variação de estilo a temas que usam variações de estilo. (Detalhes)
No geral, o WordPress 6.2 beta 1 inclui 292 aprimoramentos, 354 correções de bugs para o editor e mais de 195 tickets para o núcleo do WordPress 6.2.
Esperamos que este artigo tenha fornecido a você um vislumbre do que está por vir no WordPress 6.2.
Comente abaixo para nos informar quais recursos você acha interessantes e o que você gostaria de ver em uma versão futura do WordPress!
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
