O que há de novo no WordPress 6.1 (recursos e capturas de tela)
Publicados: 2022-11-02O WordPress 6.1 foi lançado algumas horas atrás e é o último grande lançamento de 2022.
Esta nova versão contém atualizações significativas para a edição completa do site e a experiência do editor de blocos.
Neste artigo, mostraremos o que há de novo no WordPress 6.1 e quais recursos você deve experimentar após atualizar seus sites.

Nota : O WordPress 6.1 é uma versão principal e, a menos que você esteja em um serviço de hospedagem WordPress gerenciado, você terá que iniciar manualmente a atualização. Veja como atualizar o WordPress com segurança.
Importante: Não se esqueça de criar um backup completo do WordPress antes de atualizar.
Dito isto, aqui está tudo o que há de novo no WordPress 6.1.
Twenty Twenty-Three – Novo tema padrão
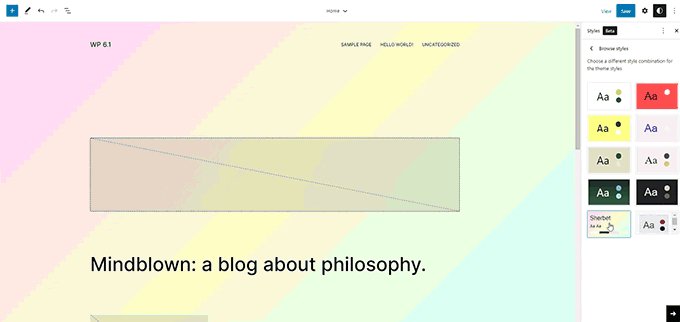
O WordPress 6.1 vem com um novo tema padrão chamado Twenty Twenty-Three.

Fora da caixa, este tema apresenta um design minimalista que se parece com uma tela em branco e incentiva você a trazer seu próprio estilo para o tema.
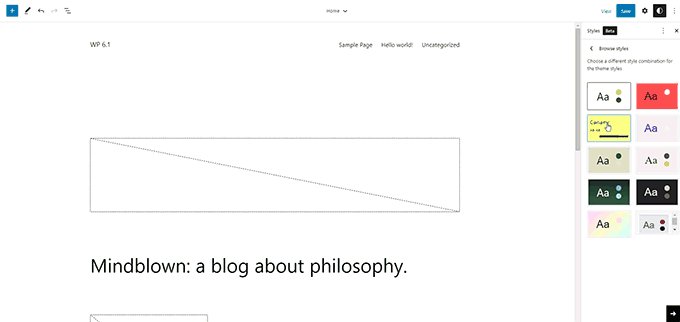
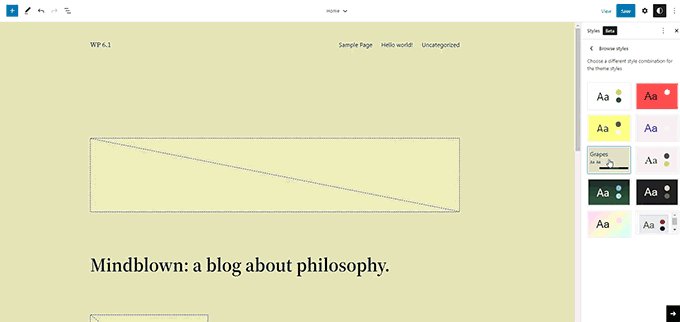
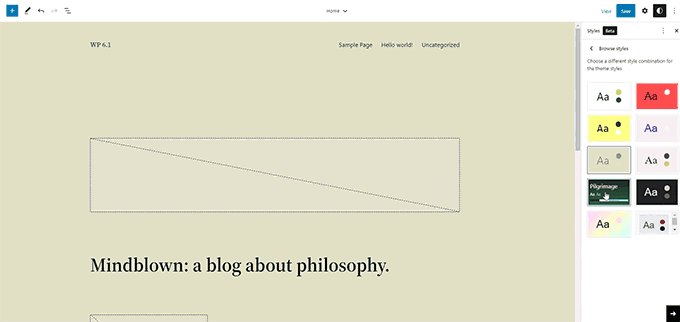
Ele vem com 10 variações de estilo que os usuários podem escolher dentro do Editor do Site. Todos esses estilos são totalmente personalizáveis usando o editor do site.

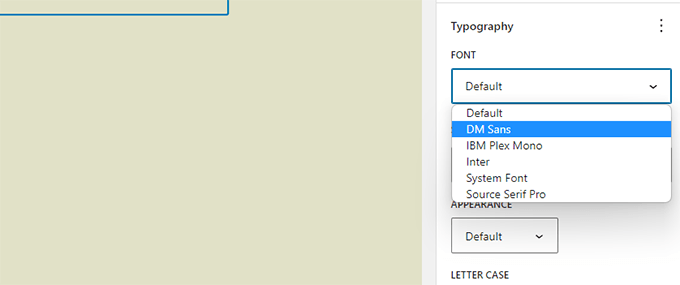
Twenty Twenty-Three também vem com quatro fontes que são usadas por diferentes variações de estilo. Você também pode usar essas fontes ao escrever posts ou páginas.

Twenty Twenty-Three pode ser um tema inicial perfeito para usuários que desejam criar um site usando o editor de blocos com seus próprios estilos e layouts.
Alterações do Editor de Blocos no WordPress 6.1
O editor de blocos é onde os usuários escrevem conteúdo, criam páginas e editam seus temas.
Cada versão do WordPress vem com grandes melhorias, novos recursos e aprimoramentos no editor de blocos.
A seguir estão algumas mudanças mais notáveis no editor de blocos.
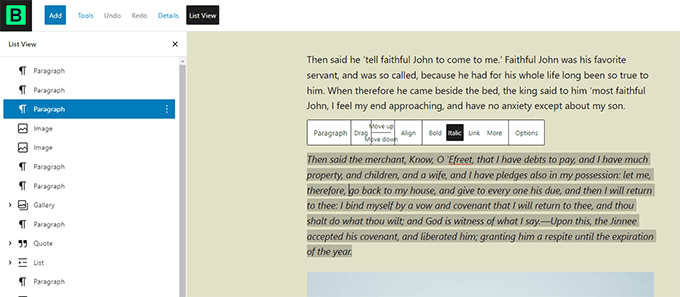
Blocos de lista e cotação agora têm blocos internos
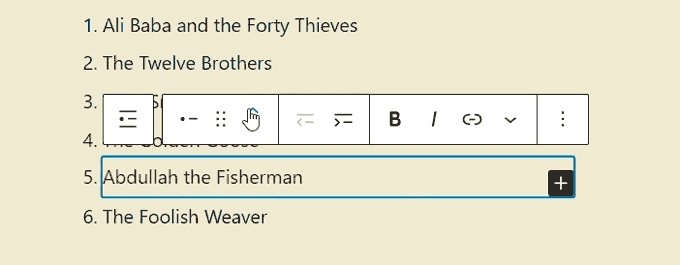
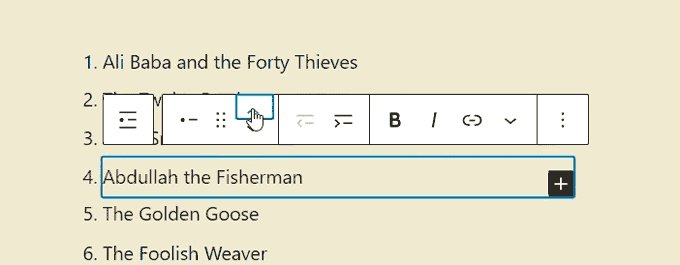
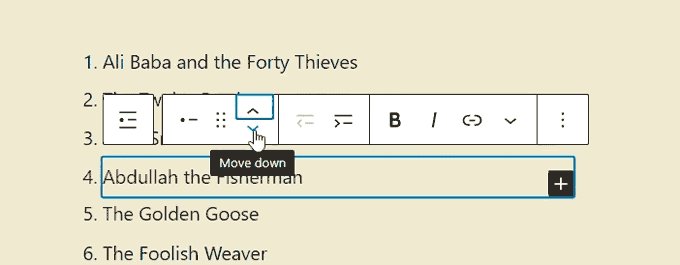
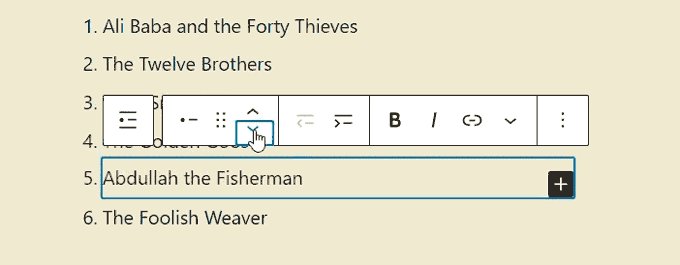
Um dos problemas com listas com marcadores era que, se você quisesse mover um item da lista para cima e para baixo, teria que excluir e editar manualmente todos os itens da lista.
O WordPress 6.1 traz blocos internos para blocos de cotação e lista. Basicamente, cada item da lista é seu próprio bloco e você pode mover os itens da lista para cima e para baixo.

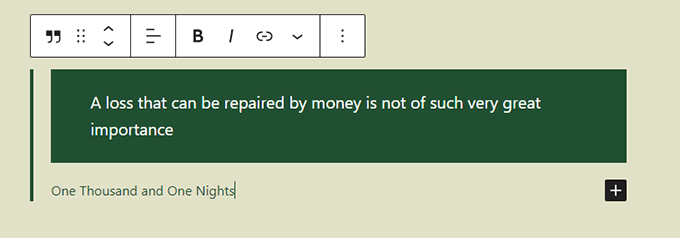
O bloco Quote agora também é dividido em blocos internos.
Agora você pode estilizar citações e citar blocos de forma diferente.

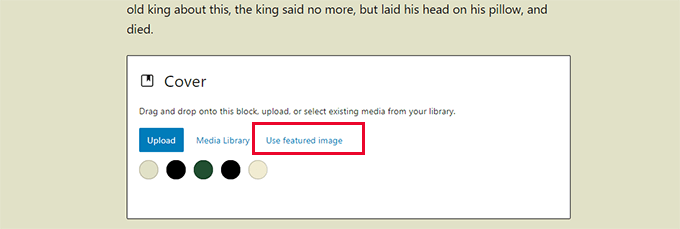
Imagem em destaque no bloco de capa
Com o WordPress 6.1, agora você pode selecionar a imagem em destaque a ser usada para um bloco de capa. Depois disso, basta definir a imagem em destaque e ela começará a aparecer dentro da capa.

Muitos iniciantes costumam confundir o bloco de capa e as imagens em destaque. Felizmente, isso agora permitirá que eles usem apenas o bloco de capa para exibir a imagem em destaque para um artigo.
Nota: Dependendo do seu tema, você poderá ver a imagem do featuerd aparecer duas vezes. Primeiro, no local onde seu tema exibe a imagem em destaque e, em seguida, como bloco de capa.
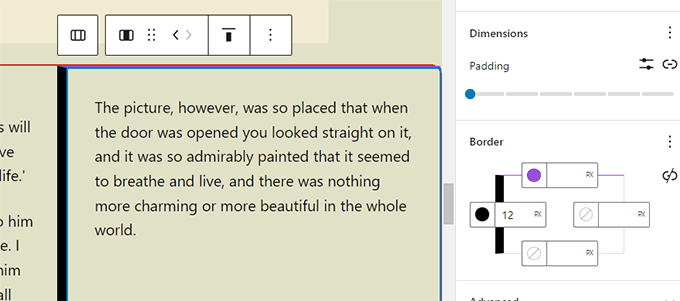
Bordas novas e aprimoradas
O WordPress 6.1 traz muitas opções para as ferramentas de design disponíveis para blocos. Um deles é a ferramenta de borda mais poderosa que agora está disponível para vários blocos.
Você pode usar as bordas superior, direita, inferior e esquerda definidas separadamente e dar a elas cores e tamanhos diferentes.

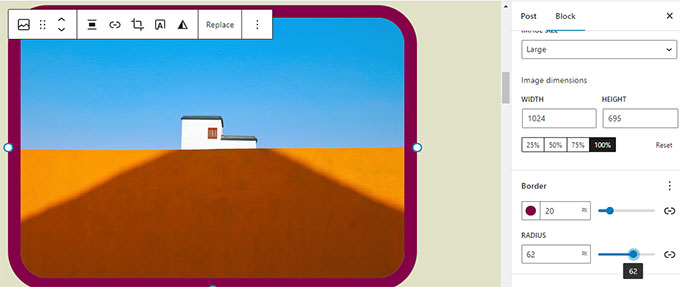
Anteriormente, os usuários podiam selecionar apenas o raio da borda para o bloco de imagem.
Agora, com o WordPress 6.1, você também pode definir a cor e o tamanho da borda.

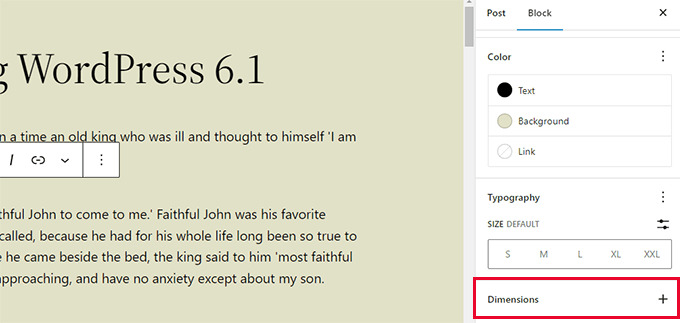
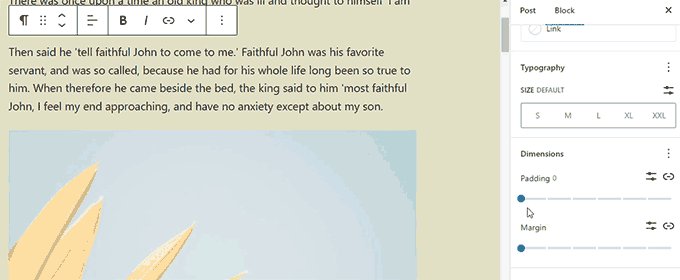
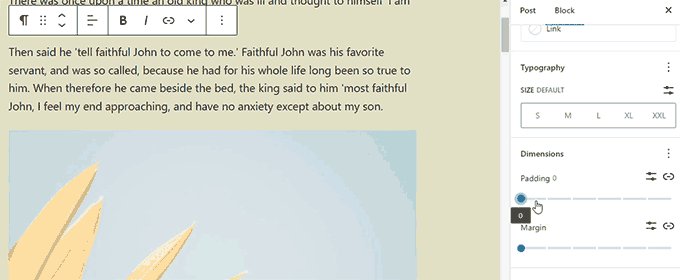
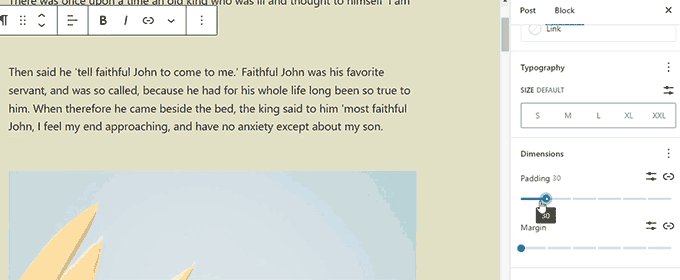
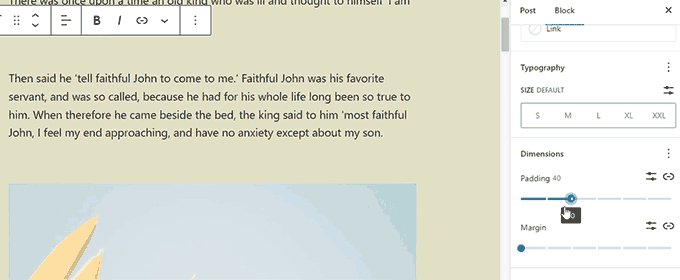
Mais opções de preenchimento e margem
O WordPress 6.1 traz a ferramenta 'Dimensões' para mais blocos, permitindo que os usuários definam preenchimento e margens.

Os usuários também poderão visualizar suas alterações com dicas visuais nítidas.

Você também pode definir margens para blocos Espaçadores e Separadores, o que permite criar layouts de conteúdo mais espaçosos.
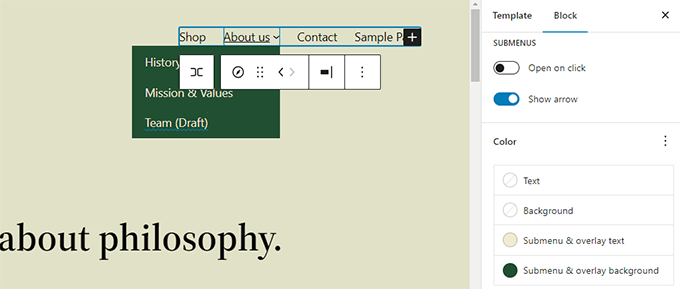
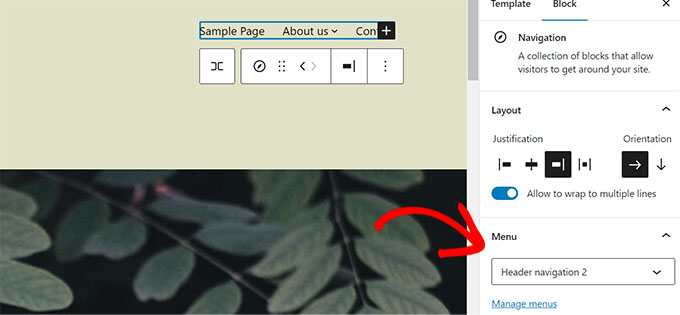
Blocos de navegação novos e aprimorados
O WordPress 6.1 agora permite que você altere facilmente a cor do plano de fundo e do texto dos submenus.

A Navegação agora também permite que você escolha facilmente um menu na barra de ferramentas do bloco ou no painel da barra lateral.


Refinamentos de design do editor no WordPress 6.1
O WordPress 6.1 vem com alguns refinamentos notáveis no design do Editor. Essas mudanças limpam a interface e visam melhorar a experiência do usuário.
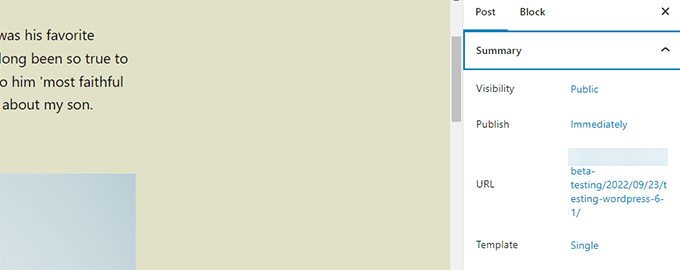
Painel de status e visibilidade renomeado para Resumo
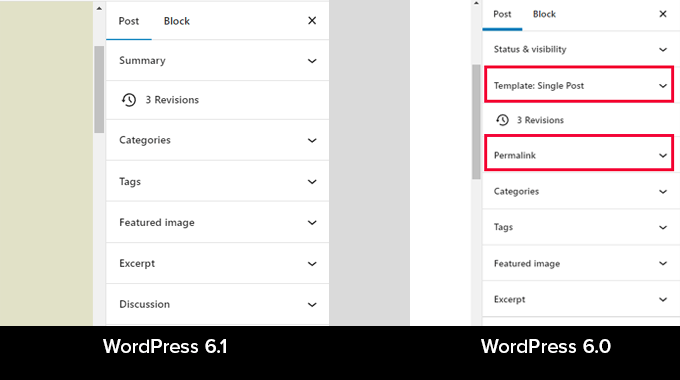
O painel Status e visibilidade é renomeado para Resumo. Os painéis de modelo e link permanente agora são removidos e mesclados no painel Resumo.

Você pode clicar no campo URL para alterar o Permalink ou o nome do modelo para alterar o modelo.
Aqui está como ficou no WordPress 6.0 vs WordPress 6.1.

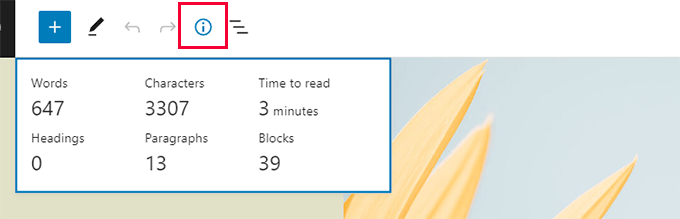
Tempo de leitura no painel de informações
O painel de informações agora também inclui informações de 'Tempo de leitura'.

O ícone do site substitui o logotipo do WordPress
Se você definiu o ícone do site para o seu site, ele será usado como o botão Exibir postagens no canto superior esquerdo da tela.

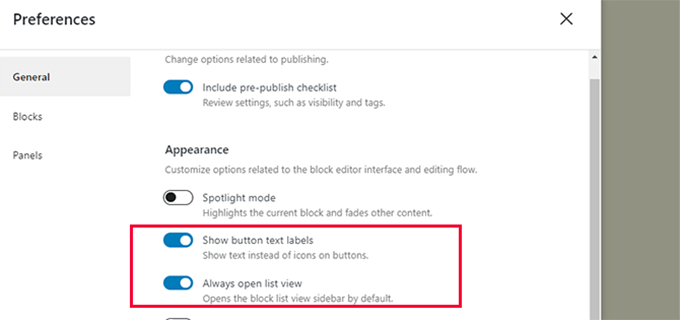
Novas opções de preferências
A seção Preferências do editor de blocos agora inclui duas novas opções.

Primeiro, há 'Sempre abrir a visualização de lista' que mostra a barra lateral da lista por padrão para todos os artigos.
Em seguida, há 'Mostrar rótulos de texto de botão' que substitui ícones nas barras de ferramentas por rótulos de texto.

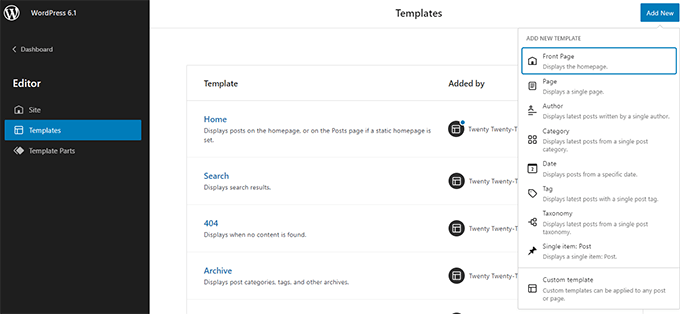
Crie mais modelos no Editor de sites
Se você usou temas filhos com temas clássicos do WordPress, pode estar familiarizado com a hierarquia de modelos.
Com o WordPress 6.1, os usuários agora podem fazer o mesmo usando o editor de blocos e sem escrever código.
Você pode usar os seguintes modelos, independentemente do tema de bloco que estiver usando.
- Página Única
- Postagem única
- Termo individual em uma taxonomia
- Categoria individual
- Modelo personalizado (pode ser usado para qualquer postagem ou página)
Você pode ir para a página Aparência » Editor e selecionar modelos na barra lateral esquerda. Depois disso, clique no botão Adicionar novo para ver as opções disponíveis.

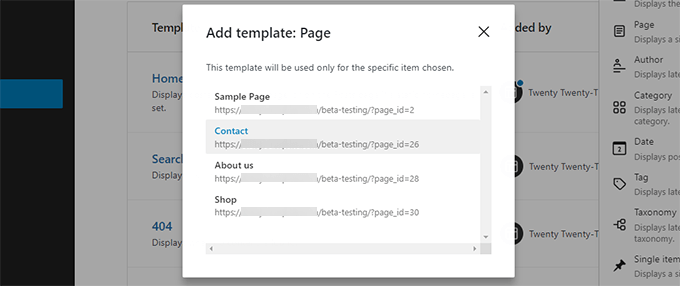
Escolhendo um modelo que pode ser aplicado a um item individual, aparecerá um pop-up.
A partir daqui, você pode escolher o item em que deseja que o novo modelo seja usado.

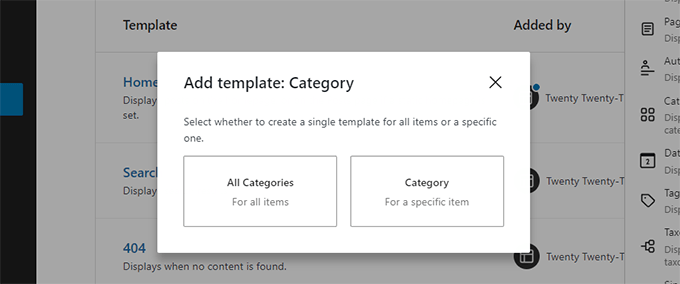
Por exemplo, se você escolher o modelo Categoria, verá um pop-up.
Agora você pode selecionar se deseja aplicar seu novo modelo para todas as categorias ou para uma categoria específica.

Pesquise e use peças de modelo rapidamente
O editor de sites no WordPress 6.1 agora facilita a descoberta e o uso de partes do modelo.
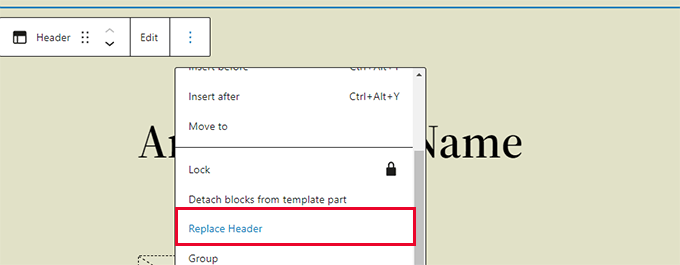
Por exemplo, se o seu tema tiver várias partes do modelo que podem ser usadas no cabeçalho, você pode simplesmente clicar nas opções da parte do modelo e selecionar Substituir.

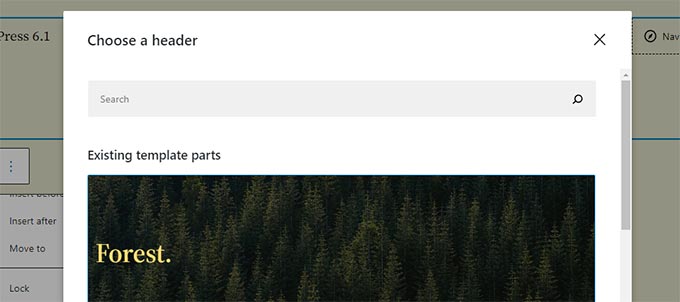
Isso abrirá um pop-up modal onde você pode procurar por peças de modelo disponíveis que você pode usar.

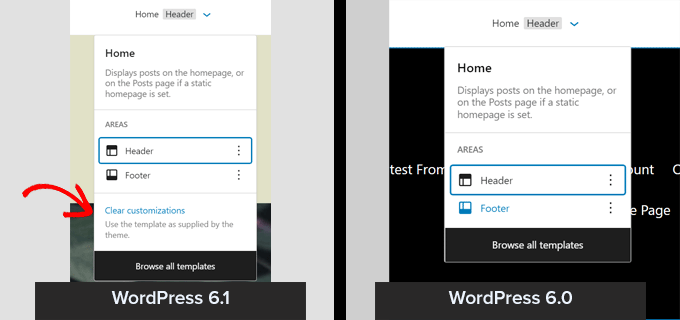
Limpar rapidamente as personalizações no Editor de sites
O WordPress 6.1 agora permite que você limpe rapidamente as personalizações ao trabalhar no Editor do Site.

Mudanças sob o capô no WordPress 6.1
O WordPress 6.1 vem com várias mudanças importantes para os desenvolvedores. A seguir, algumas dessas mudanças.
- Temas clássicos agora podem usar partes do modelo (Detalhes)
- A tipografia fluida permite que os desenvolvedores de temas ajustem dinamicamente os tamanhos das fontes. (Detalhes)
- Os tipos de postagem agora podem ter seus próprios padrões iniciais (Detalhes).
- Filtros para conectar aos dados do theme.json (Detalhes)
- Acesso simplificado a dados com ganchos React no WordPress 6.1 (Detalhes)
- Nova função is_login() para determinar se uma página é a tela de login. (Detalhes)
Esperamos que este artigo tenha ajudado você a descobrir o que há de novo no WordPress 6.0 e quais novos recursos experimentar. Estamos particularmente empolgados com todas as mudanças no editor de blocos.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
