O que há de novo no WordPress 6.2 (recursos e capturas de tela)
Publicados: 2023-03-30O WordPress 6.2 acaba de ser lançado e é o primeiro grande lançamento do WordPress de 2023.
Esta nova versão está repleta de melhorias significativas e novos recursos. Muitos deles focados no editor de blocos e edição de sites no WordPress.
Neste artigo, mostraremos o que há de novo no WordPress 6.2 e quais recursos você deve experimentar após a atualização.

Observação: o WordPress 6.2 é uma versão principal e, a menos que você esteja em um serviço de hospedagem gerenciado do WordPress, será necessário iniciar a atualização manualmente. Veja como atualizar o WordPress com segurança.
Importante: não se esqueça de criar um backup completo do WordPress antes de atualizar.
Dito isto, aqui está tudo o que há de novo no WordPress 6.2.
- WordPress Site Editor sai da versão beta
- Bloco de menu de navegação aprimorado
- Experiência aprimorada de navegação de modelo
- Peças do modelo destacadas com cores
- Modifique seu tema com o livro de estilo
- Capacidade de adicionar CSS personalizado ao seu tema ou blocos
- Copiar e colar estilos de bloco
- Inserção de padrão aprimorada
- Integração da biblioteca de mídia gratuita Openverse
- Novos subpainéis para configurações e estilos de bloco
- Novo modo livre de distrações
- Importar widgets clássicos como peças de modelo em temas de bloco
- Aprimoramentos Diversos
- Mudanças sob o capô
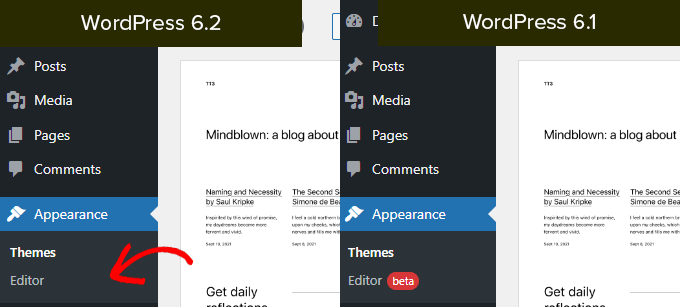
WordPress Site Editor sai da versão beta
O editor do site sai da versão beta.
Já existe nos últimos lançamentos do WordPress, a remoção do rótulo beta é apenas um convite para que mais usuários experimentem.

Isso também indica a conclusão da fase 2 do roteiro de desenvolvimento do WordPress, que começou com o lançamento do novo editor de blocos no WordPress 5.0 (final de 2018).
O WordPress 6.2 inclui vários novos recursos adicionados ao editor do site, incluindo algumas ferramentas novas sobre as quais falaremos mais adiante neste artigo.
Observação: o editor de site completo está disponível com temas de bloco compatíveis com esse recurso. Você pode experimentá-lo mesmo se estiver usando o editor clássico mais antigo com um tema habilitado para blocos.
Bloco de menu de navegação aprimorado
Os menus de navegação ajudam a definir o layout do site para os usuários. No entanto, criá-los no editor de site completo foi um pouco difícil para iniciantes.
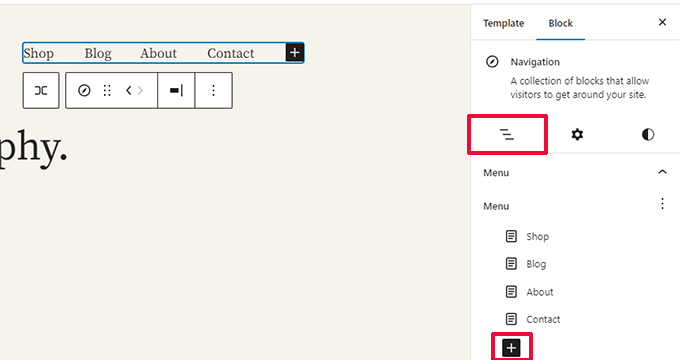
O WordPress 6.2 agora vem com um bloco de 'Navegação' aprimorado.
Agora você pode criar e gerenciar o bloco de navegação editando itens na barra lateral.

Para adicionar um novo item de menu, basta clicar no botão 'adicionar (+)'. Você também pode arrastar e soltar itens de menu para reorganizá-los.
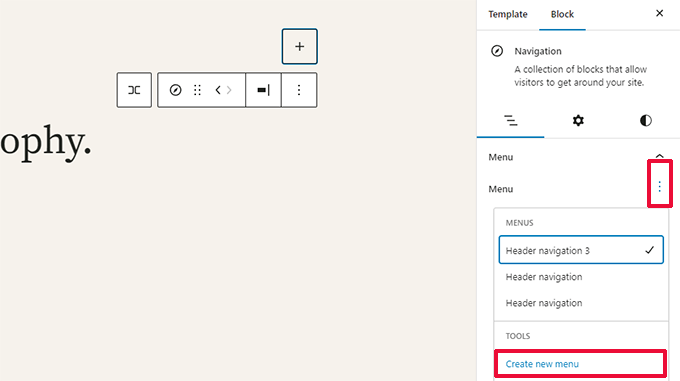
Quer usar um menu diferente? Agora você pode alternar facilmente entre os menus criados anteriormente clicando no menu de três pontos na barra lateral.

No geral, esta é uma melhoria significativa para o antigo bloco de navegação, onde você tinha que editar itens em linha, o que não era uma boa experiência para iniciantes.
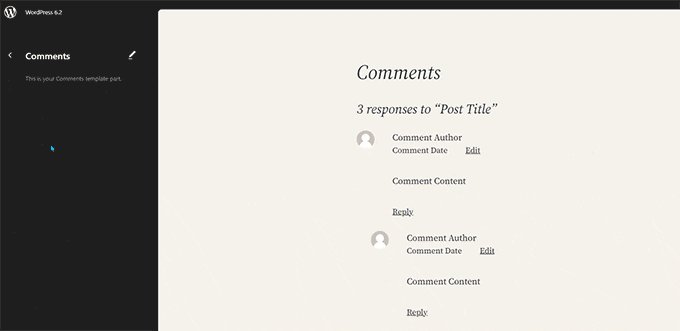
Experiência aprimorada de navegação de modelo
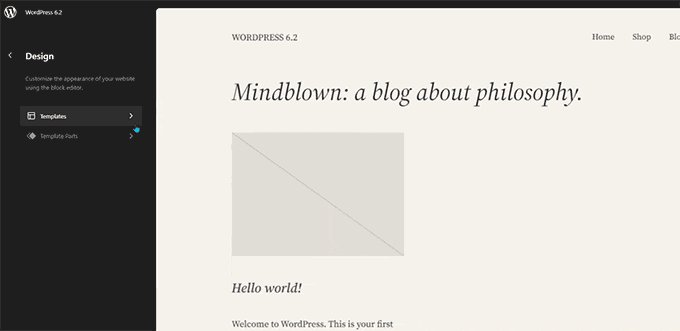
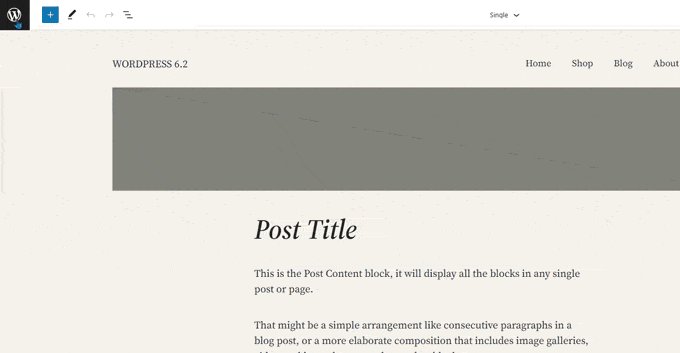
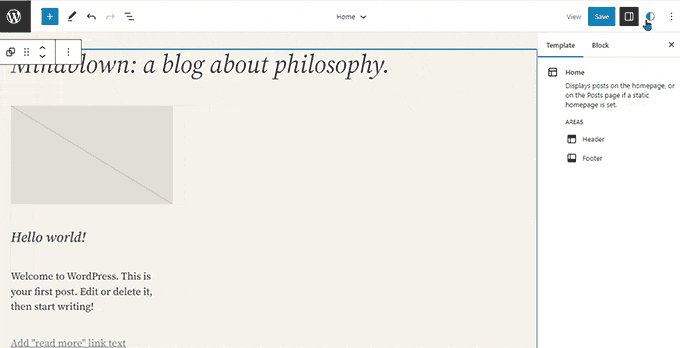
O WordPress 6.2 vem com uma nova experiência de navegação de modelos.
Isso permite que os usuários naveguem em diferentes modelos para descobrir qual deles precisam editar se quiserem fazer alterações em uma determinada área do site.

Para editar um modelo ou peça de modelo, basta clicar para carregá-lo dentro da janela de visualização. Depois disso, basta clicar na janela de visualização para iniciar a edição.
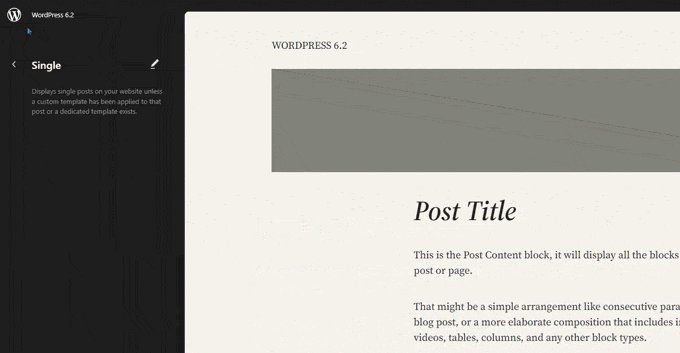
Quer sair do editor do site?
Basta clicar no logotipo do WordPress ou do seu site no canto superior esquerdo da tela para entrar no navegador de modelos. Em seguida, clique novamente para sair e retornar ao painel do WordPress.

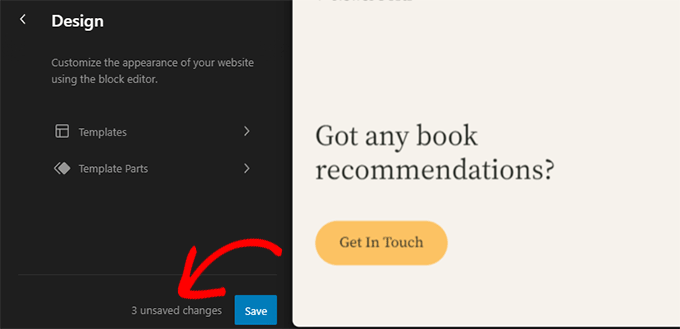
A tela do navegador de modelo agora também mostrará que você tem alterações não salvas.
Ele também oferece uma experiência de salvamento aprimorada, mostrando quais alterações você está salvando.

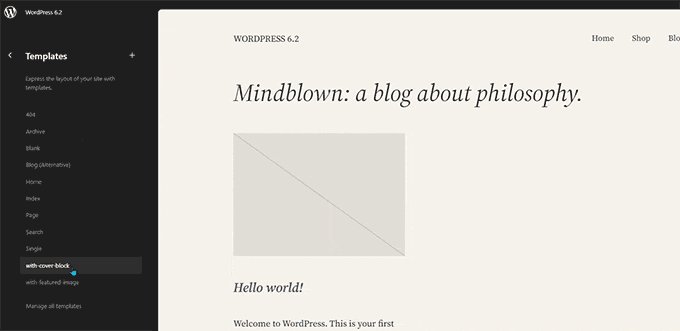
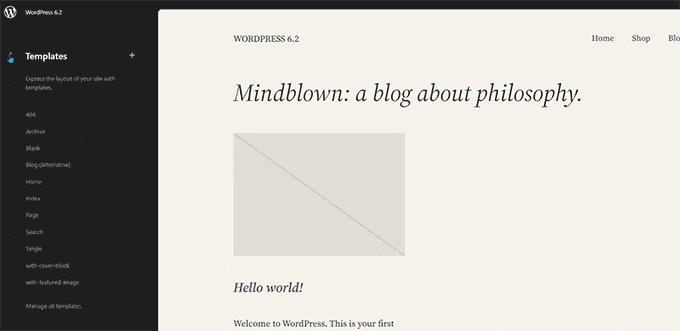
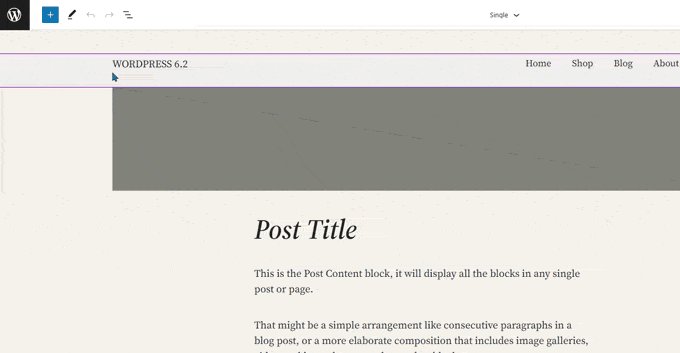
Peças do modelo destacadas com cores
Um modelo no editor do site pode incluir várias partes do modelo, como o cabeçalho e o rodapé.
Esses são elementos globais que podem ser usados em vários lugares no seu site WordPress. Se você editar uma parte do modelo em uma página, essas alterações serão refletidas em todo o site.
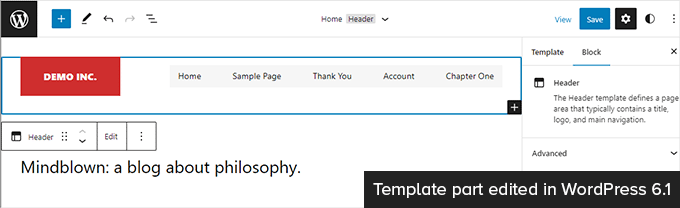
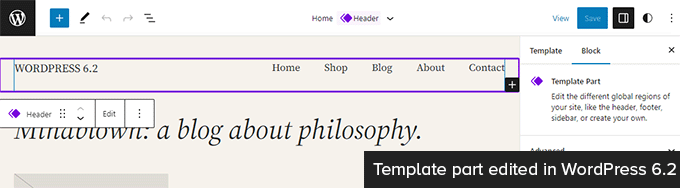
Anteriormente, ao editar uma peça de modelo, a única indicação era que o rótulo na parte superior era alterado para mostrar o nome da peça de modelo.

A edição de peças de modelo afeta todos os modelos que incluem esses elementos. Isso torna importante indicar que os usuários estão editando uma parte do modelo global e não simplesmente a página que estão visualizando.
O WordPress 6.2 agora torna isso mais perceptível adicionando cores e um ícone para indicar que você está editando uma parte do modelo.

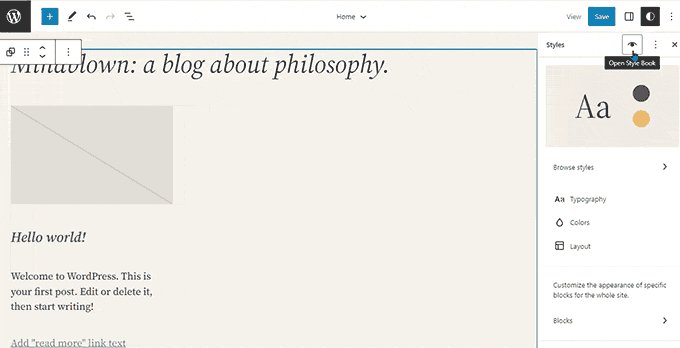
Modifique seu tema com o livro de estilo
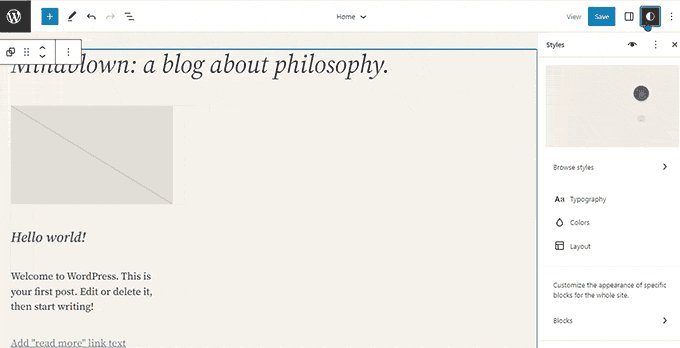
O WordPress 6.2 vem com um recurso de livro de estilo no editor do site.
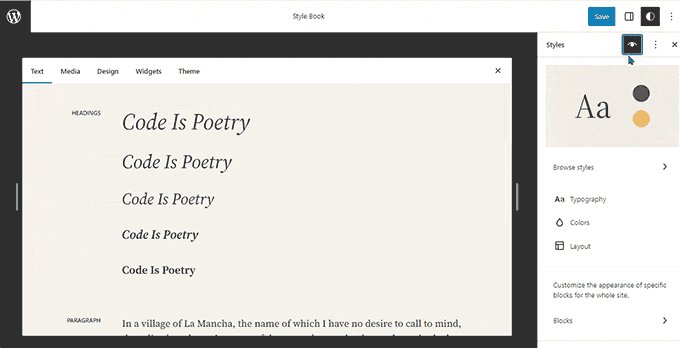
Este é basicamente um local conveniente para ver como seu tema exibe todos os blocos. Para acessá-lo, você precisa alternar para o painel Estilos e clicar no ícone Livro de estilos. É aquele que se parece com um olho.

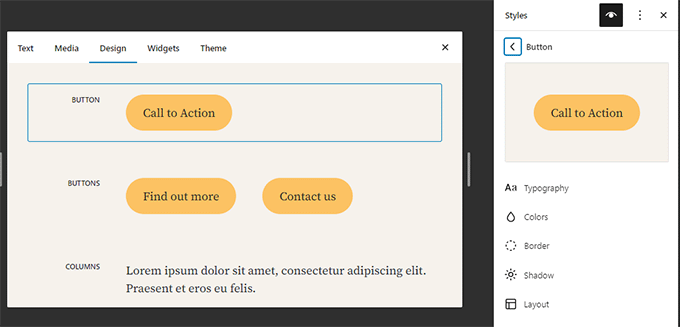
Isso mostrará todos os blocos e como eles são estilizados em seu tema. Eles estão organizados em diferentes categorias para que você possa localizar facilmente o bloco que deseja editar.
Clique para começar a editar um bloco e você verá todas as ferramentas que pode usar no painel da barra lateral. As alterações feitas aqui serão aplicadas globalmente ao seu tema.

Basicamente, você pode alterar a aparência de todo o seu tema editando blocos individuais aqui e criando um estilo completamente novo.
Deseja editar estilos de bloco individualmente? Não se preocupe, existem ainda mais ferramentas de design à sua disposição para editar blocos.
Capacidade de adicionar CSS personalizado ao seu tema ou blocos
Por padrão, o editor do site oculta a interface herdada do Personalizador de temas. Muitos usuários adicionaram seu CSS personalizado no painel 'CSS adicional' disponível com o personalizador herdado.
Até a versão 6.2, era um problema adicionar CSS personalizado usando as ferramentas padrão disponíveis.
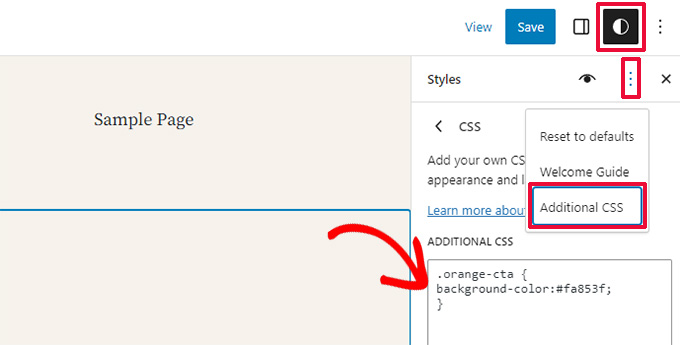
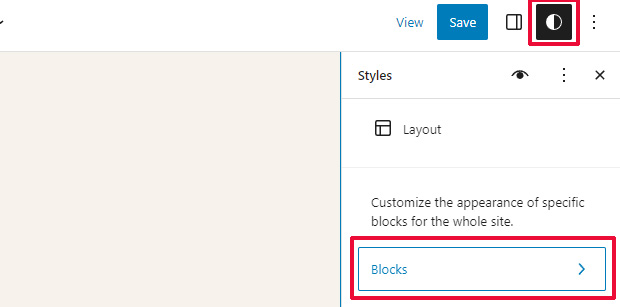
O WordPress 6.2, no entanto, agora permite adicionar CSS personalizado que se aplica a todo o site. Basta clicar no painel Estilos e escolher CSS personalizado no menu de três pontos.

Você também pode adicionar CSS personalizado a blocos individuais.
Alterne para o painel Estilo e clique em Blocos.

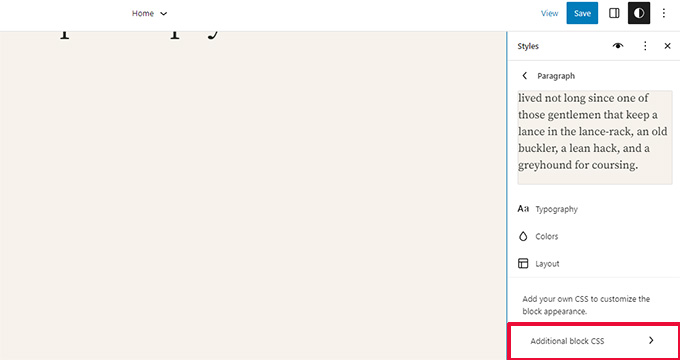
Agora, você precisa selecionar o bloco que deseja modificar.
Depois disso, clique na guia 'Additional Block CSS' para inserir seu código CSS personalizado.

O WordPress 6.2 facilita a adição de CSS personalizado, se necessário. No entanto, ele vem com uma tonelada de ferramentas de design integradas que são muito mais fáceis de usar do que adicionar CSS personalizado.

Copiar e colar estilos de bloco
Outro recurso de estilo que reduz a necessidade de adicionar CSS personalizado é a capacidade de simplesmente copiar e colar estilos de bloco.
Digamos que você acabou de fazer algumas alterações em um bloco e deseja fazer as mesmas alterações em outro bloco também.
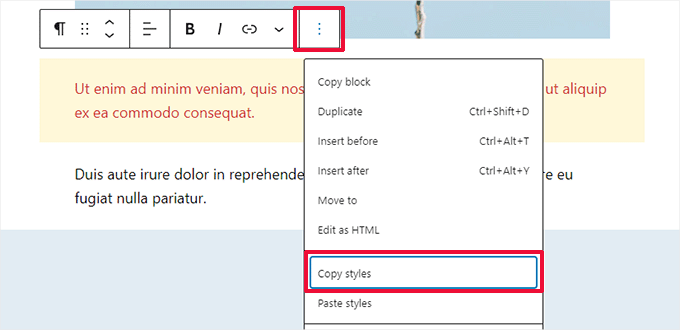
Com o WordPress 6.2, você pode simplesmente clicar em 'Copiar estilos' nas opções de bloqueio.

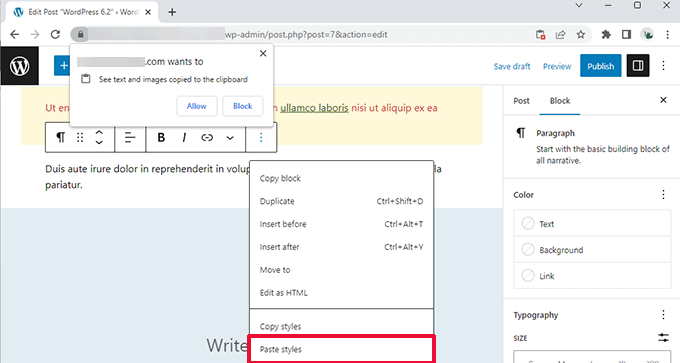
Depois disso, clique nas opções de bloco para o bloco onde deseja colar o estilo e selecione 'Colar estilos'.
Observação: seu navegador solicitará permissão para permitir que seu site visualize o conteúdo da área de transferência. Você precisa clicar em 'Permitir' para continuar.

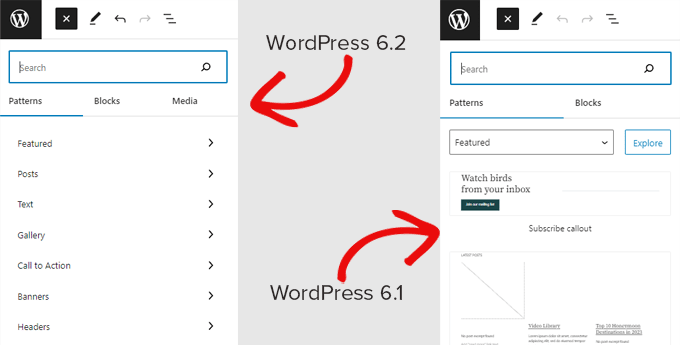
Inserção de padrão aprimorada
Os padrões de bloco do WordPress são uma coleção de elementos de design pré-fabricados que você pode usar para criar layouts de conteúdo personalizados mais rapidamente.
Por padrão, o WordPress vem com vários padrões integrados. Seu tema WordPress também pode incluir seu próprio padrão. Além disso, você pode encontrar mais padrões no WordPress Patterns Directory.
O WordPress 6.2 vem com uma interface de inserção de padrão aprimorada.

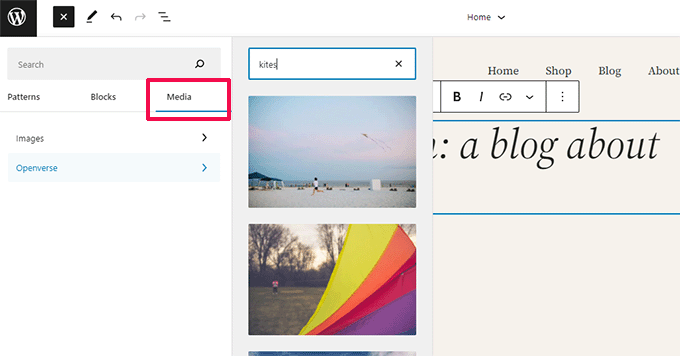
Integração da biblioteca de mídia gratuita Openverse
O WordPress 6.2 agora também adiciona uma guia 'Mídia' no módulo de inserção.
Aqui, você pode escolher a mídia de sua própria biblioteca de mídia do WordPress ou navegar por imagens isentas de royalties do Openverse.

Openverse é um projeto irmão do WordPress.org. Ele permite que trabalhos de licença aberta e de domínio público sejam descobertos e usados por todos.
Depois de selecionar uma imagem, ela será inserida no editor e baixada para sua biblioteca de mídia do WordPress também.
O WordPress também salvará a legenda da imagem, que pode incluir um link para a fonte original. Você pode excluir esta legenda se a imagem estiver em domínio público.
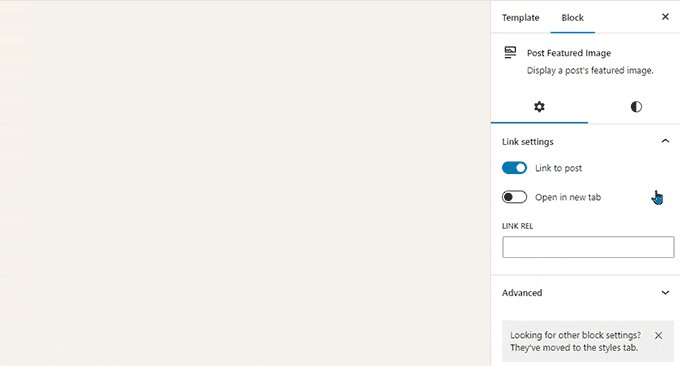
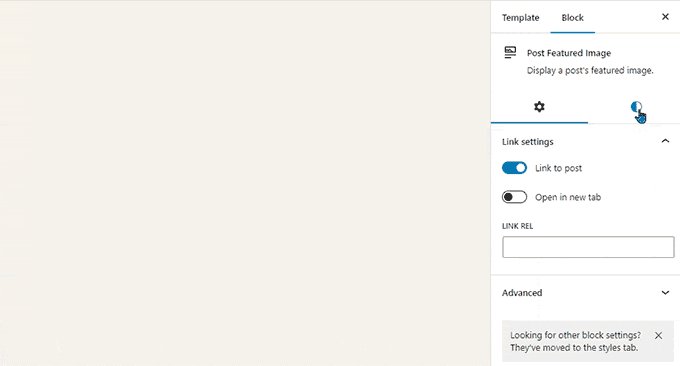
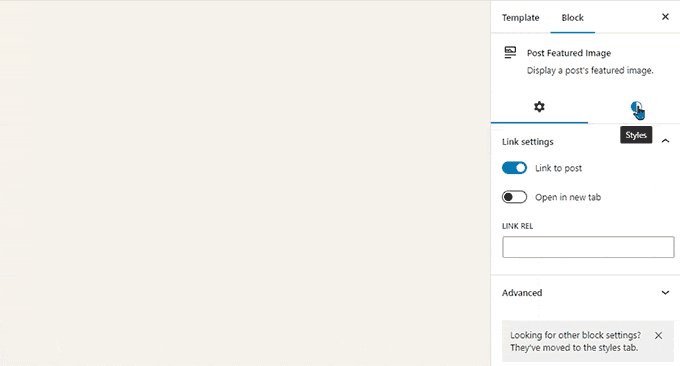
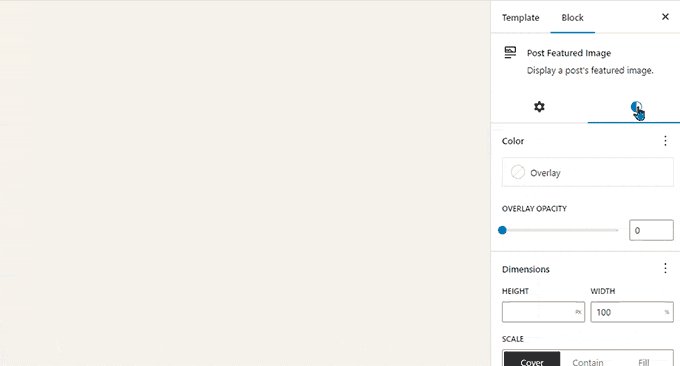
Novos subpainéis para configurações e estilos de bloco
O WordPress 6.2 agora usa subpainéis para separar configurações e estilos de blocos.
Isso ajuda os usuários a entender onde precisam procurar se quiserem alterar a aparência de um bloco.

Novo modo livre de distrações
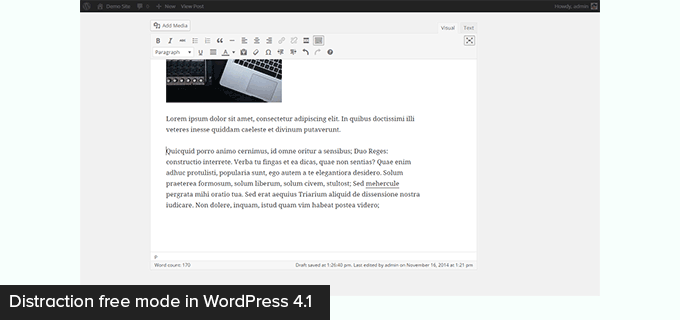
Historicamente, o WordPress sempre forneceu opções para ocultar os botões de formatação e as barras de ferramentas na tela do editor de postagem.
Veja como ficou no WordPress 4.1 com o editor clássico mais antigo.

No entanto, o editor de blocos tinha a opção de ser usado no modo tela cheia. O WordPress 5.4 começou a usar o modo de tela cheia como padrão.
Isso permitiu que os usuários tivessem uma interface de escrita muito mais limpa, mas não havia um modo livre de distrações.

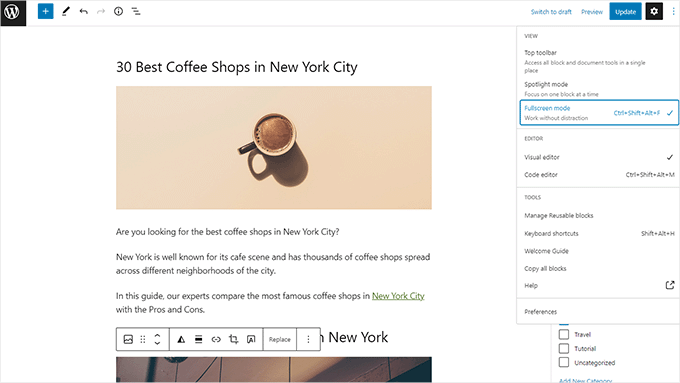
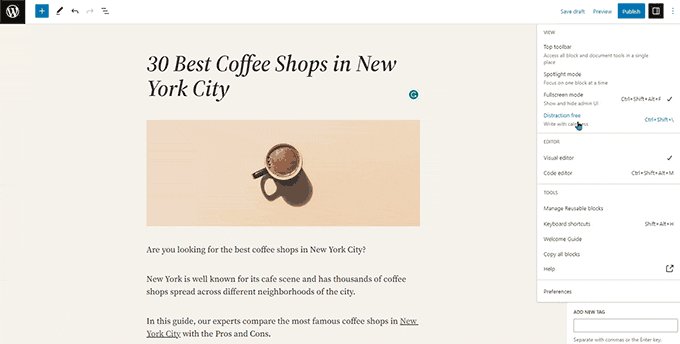
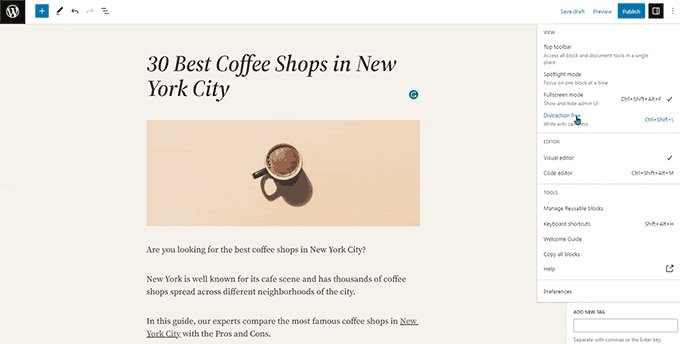
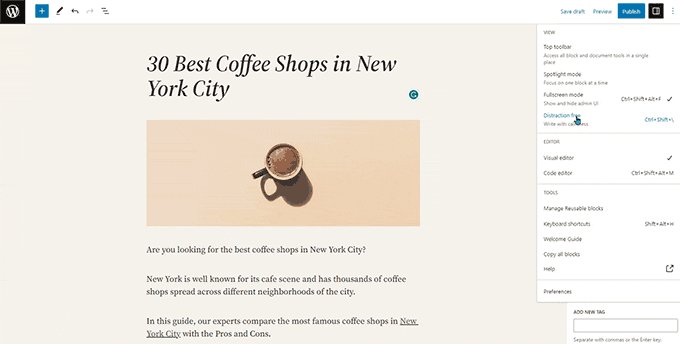
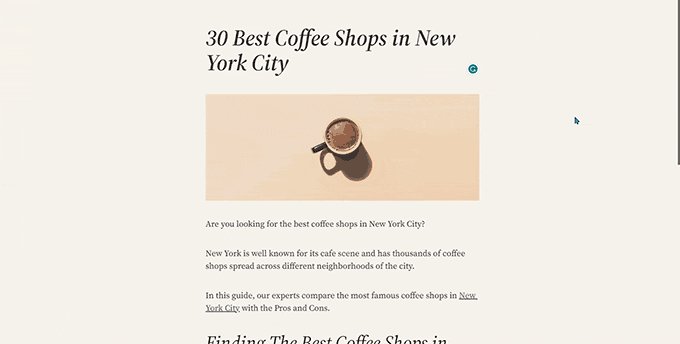
WordPress 6.2 agora vem com um modo livre de distrações completamente limpo e calmo.
Os usuários poderão escolhê-lo nas configurações do editor e remover todas as barras de ferramentas e painéis de edição da tela.

Importar widgets clássicos como peças de modelo em temas de bloco
O WordPress 6.2 oferece um bom substituto para importar widgets legados clássicos em temas de bloco ao alternar temas.
Os usuários com temas de widget clássicos perderam seus widgets herdados quando mudaram para um tema de bloco. Agora, você pode importá-los como peças de modelo.
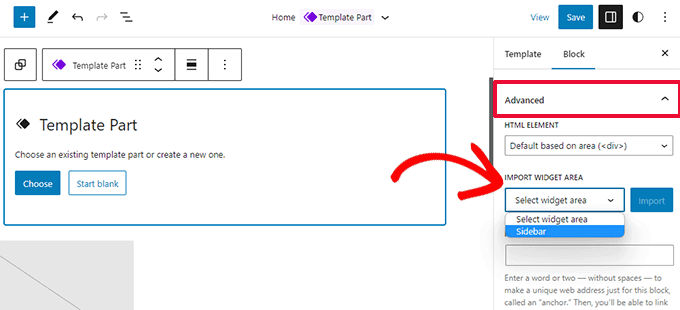
Basta criar uma nova peça de modelo clicando no botão 'Adicionar novo bloco' (+).

No painel de configurações da parte do modelo, clique na guia Avançado para expandi-la e você encontrará a opção de importar uma área de widget do seu tema anterior.
Aprimoramentos Diversos
O WordPress 6.2 contém uma tonelada de melhorias. Ele mescla 10 versões do Gutenberg ('Gutenberg' é o codinome do projeto original do editor de blocos) no núcleo do WordPress, portanto, há muitos refinamentos e novos recursos a serem explorados.
Aqui estão alguns dos aprimoramentos mais úteis.
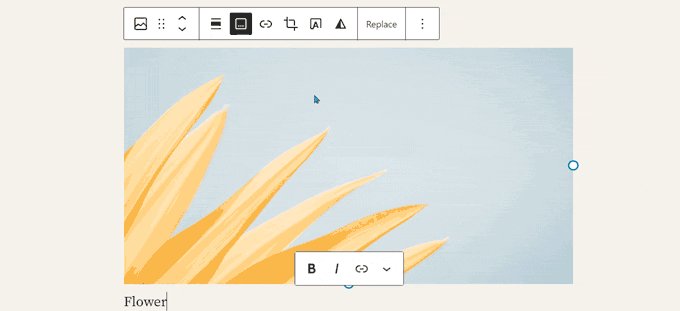
1. Botão de legendas na barra de ferramentas do bloco de imagem
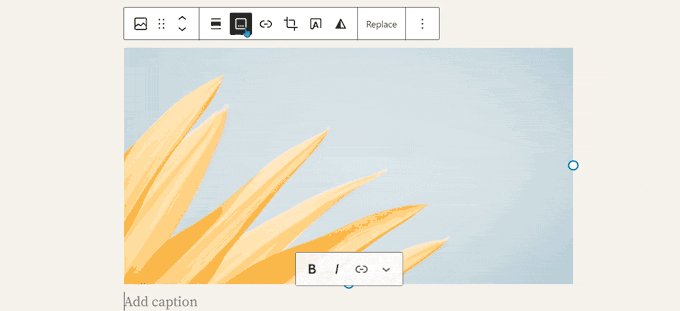
Anteriormente, o WordPress adicionava automaticamente a área de legenda abaixo da imagem e movia o cursor automaticamente para a legenda.
Isso levou muitos usuários a continuar escrevendo seu texto sem perceber que o estão escrevendo na área de legenda.
O WordPress 6.2 corrige isso adicionando um botão de legenda à barra de ferramentas. Os usuários agora podem usá-lo para adicionar uma legenda, se necessário.

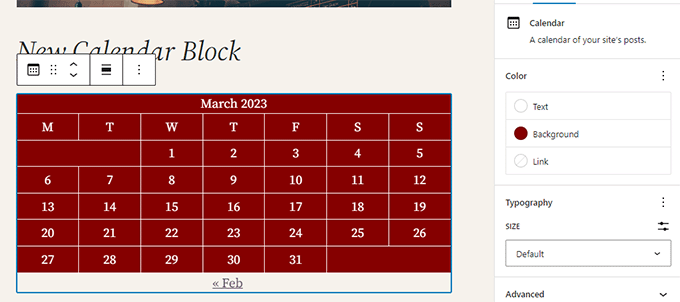
2. Bloco de calendário aprimorado
O bloco de calendário agora vem com mais opções de cores.

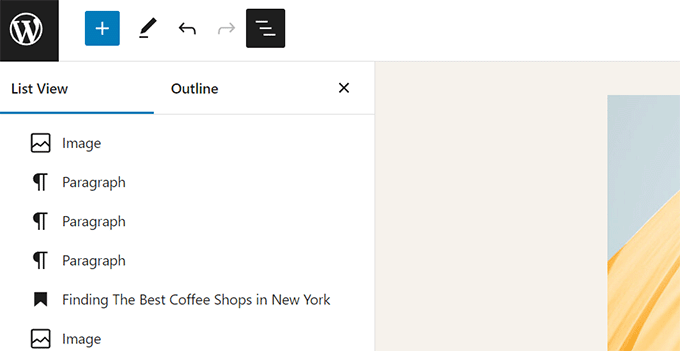
3. A lista, estrutura de tópicos e painéis de informações são mesclados
A exibição de lista, estrutura de tópicos e painel de informações agora estão mesclados em um local conveniente.

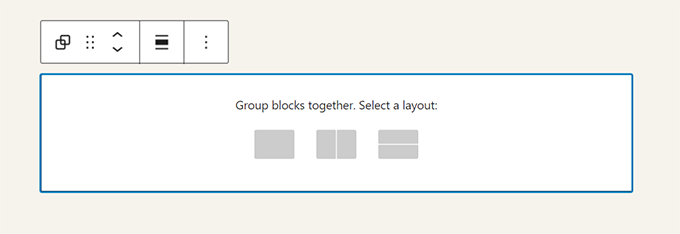
4. Layout do bloco de grupo
O bloco 'Grupo' agora permite que você escolha um layout.

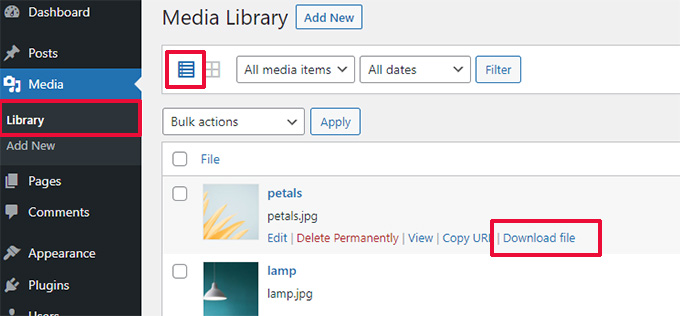
5. O link de download para arquivos de mídia
A tela de mídia agora mostrará um link 'Baixar arquivo' na exibição de lista.

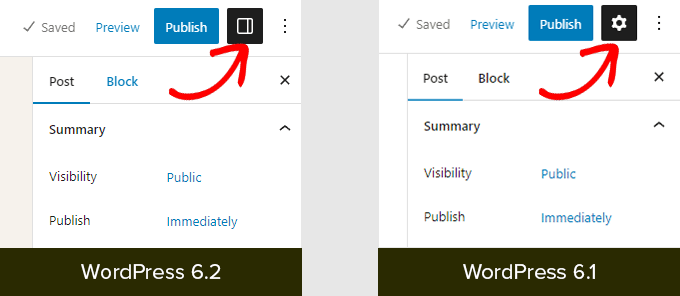
6. Novo ícone para o painel de configurações
O ícone para exibir o painel de configurações anteriormente usava um ícone de engrenagem. Agora é apresentado com um ícone de painéis.

Mudanças sob o capô
O WordPress 6.2 também inclui uma tonelada de mudanças destinadas aos desenvolvedores. A seguir, algumas dessas alterações:
- Uma nova API HTML chamada WP_HTML_Tag_Processor é introduzida. (Detalhes)
- Um novo filtro do lado do cliente chamado
blockEditor.useSetting.beforefoi introduzido. Ele permite que os desenvolvedores alterem as configurações do bloco antes que o editor seja renderizado. (Detalhes) - API de padrões estendida para incluir a propriedade template_types. (Detalhes)
- Atualizações mais rápidas movendo diretórios em vez de copiá-los. (Detalhes)
- Uma nova função switch_to_user_locale() é introduzida. (Detalhes)
- Crie revisões de salvamento automático somente quando o conteúdo for alterado. (Detalhes)
- Adicione uma tag de variação de estilo a temas que usam variações de estilo. (Detalhes)
Esperamos que este artigo tenha ajudado você a descobrir o que há de novo no WordPress 6.2 e quais novos recursos experimentar. Estamos particularmente entusiasmados com todas as mudanças no editor do site e melhorias de desempenho para temas de blocos.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
